如何在 WordPress 表單中添加佔位符文本
已發表: 2021-03-08想要在 WordPress 中添加表單佔位符文本?
佔位符使您的訪問者可以輕鬆地正確填寫每個字段。 這有助於您獲得正確的信息並減少訪問者的挫敗感。
在本文中,我們將向您展示向任何類型的表單添加佔位符文本的簡單方法。
立即創建您的 WordPress 表單
什麼是佔位符文本?
佔位符文本是表單字段中的文本,用於向用戶顯示要輸入的內容。它是在 HTML5 規範中引入的,因此您有時會看到它被稱為“HTML5 佔位符屬性”。
佔位符適用於任何具有特定格式的字段,例如電子郵件地址。 它向您的訪問者展示如何格式化他們的條目。

佔位符文本對於確保每個字段都有效非常重要。 這意味著表單被遺棄的可能性較小,因為訪問者不必不斷返回並更正他們輸入的內容。
它對以下領域特別有用:
- URLs :您可以添加
https://example.com作為佔位符文本,以向訪問者展示如何正確輸入他們的網站地址 - 電話號碼:例如,如果您想獲取用戶的國家/地區代碼以及他們的常規號碼,您可以添加佔位符文本以向他們展示如何輸入。
- 社交媒體用戶名:佔位符文本可以向人們展示如何正確輸入用戶名。 例如,添加
@example作為 Twitter 字段的佔位符文本表明您希望他們鍵入前導@
您可能會想到使用佔位符文本來幫助訪問者的其他方法。
佔位符文本與默認值略有不同。 當用戶開始在帶有佔位符的字段中鍵入時,佔位符文本將消失。 相反,默認值將與表單條目一起提交,除非用戶更改它。
現在我們知道如何使用 HTML5 佔位符屬性,我們將向您展示將它添加到表單的簡單方法。
如何將佔位符文本添加到 WordPress 表單
我們將在以下步驟中向您展示如何輕鬆添加佔位符文本。
- 安裝 WPForms 插件
- 製作簡單的聯繫表格
- 將佔位符文本添加到電子郵件字段
- 將佔位符文本添加到下拉字段
讓我們從為 WordPress 安裝最好的表單構建器插件開始。
1.安裝WPForms插件
首先,安裝並激活 WPForms 插件。
所有版本的 WPForms 都允許您向表單字段添加佔位符,包括 WPForms Lite。 請記住,專業版允許您向表單添加高級字段,因此它比免費版強大得多。
從您的 WPForms 帳戶的“下載”選項卡下載 zip 文件並將其上傳到您的 WordPress 網站。 如果您需要這一步的幫助,這裡有一個關於如何安裝 WordPress 插件的分步指南。
2. 製作一個簡單的聯繫表格
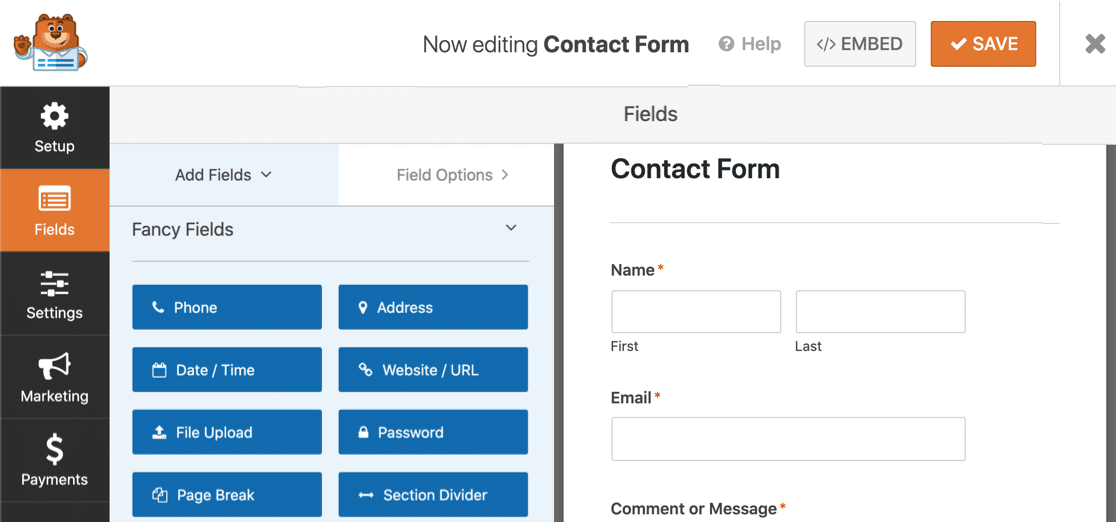
接下來,您需要製作一個簡單的聯繫表格。 在 WPForms 中,您可以在不到 5 分鐘的時間內製作和嵌入表單。

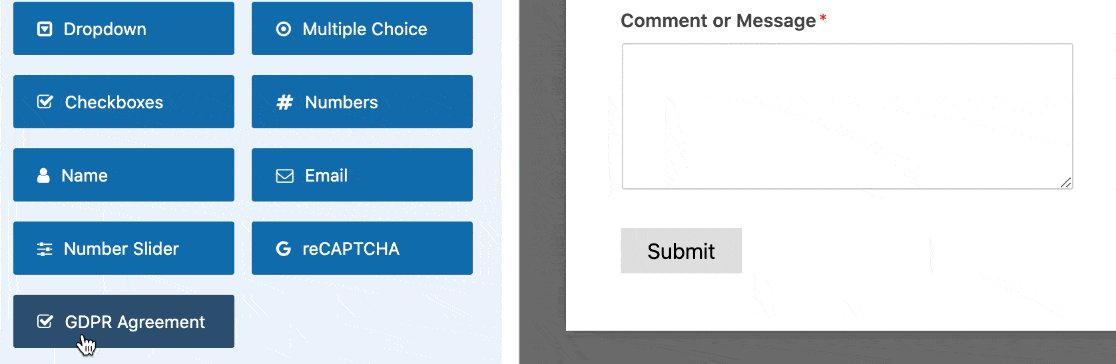
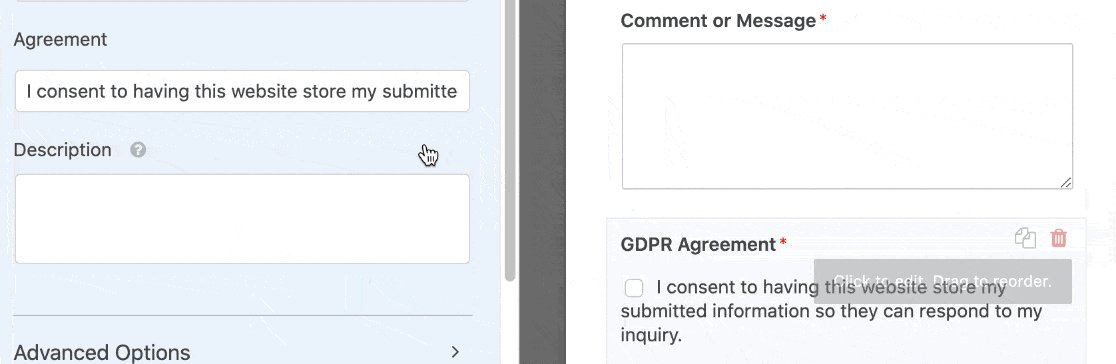
自定義表單並添加您需要的任何字段很容易。 您甚至可以通過將 GDPR 字段拖到表單預覽中來輕鬆添加 GDPR 協議。

需要更多幫助? 我們有一個詳細的指南,展示瞭如何在 WordPress 中創建一個簡單的聯繫表單。
當你的表單就緒後,單擊保存在表單生成器的頂部,以節省你的學習進展。
3. 將佔位符文本添加到電子郵件字段
現在我們已準備好向您的 WordPress 表單添加 HTML5 佔位符文本。 我們將向您展示 2 種有用的方法來使用此功能使您的表單更易於填寫。
讓我們使用電子郵件字段作為第一個示例。
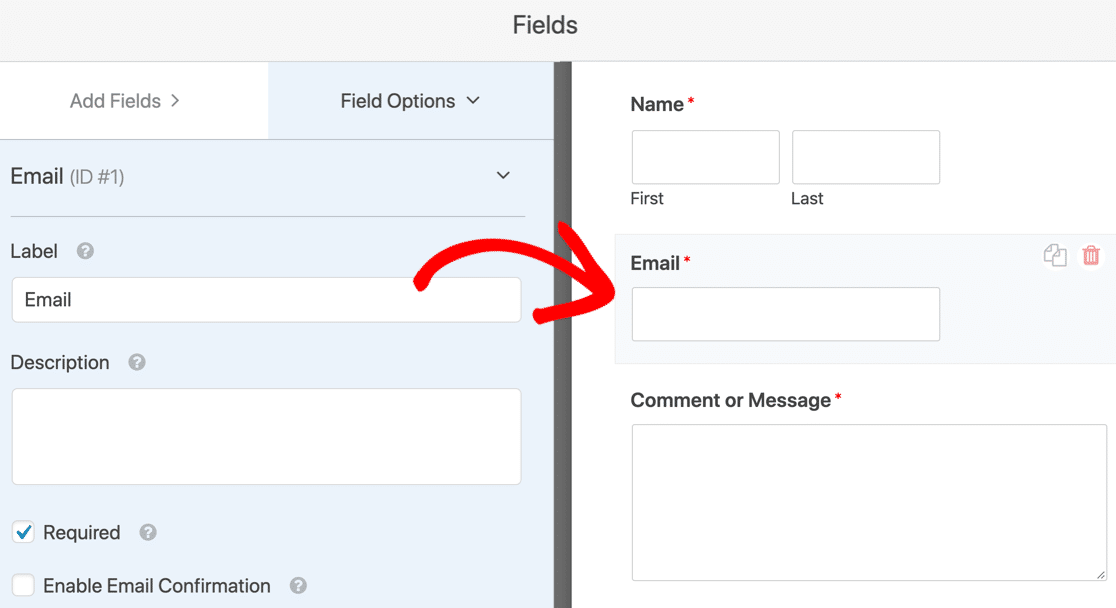
在表單構建器中,單擊右側的電子郵件字段以打開設置。

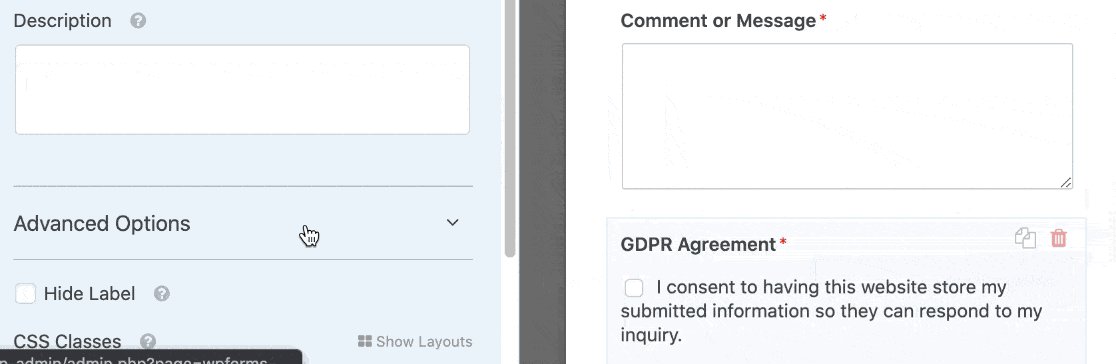
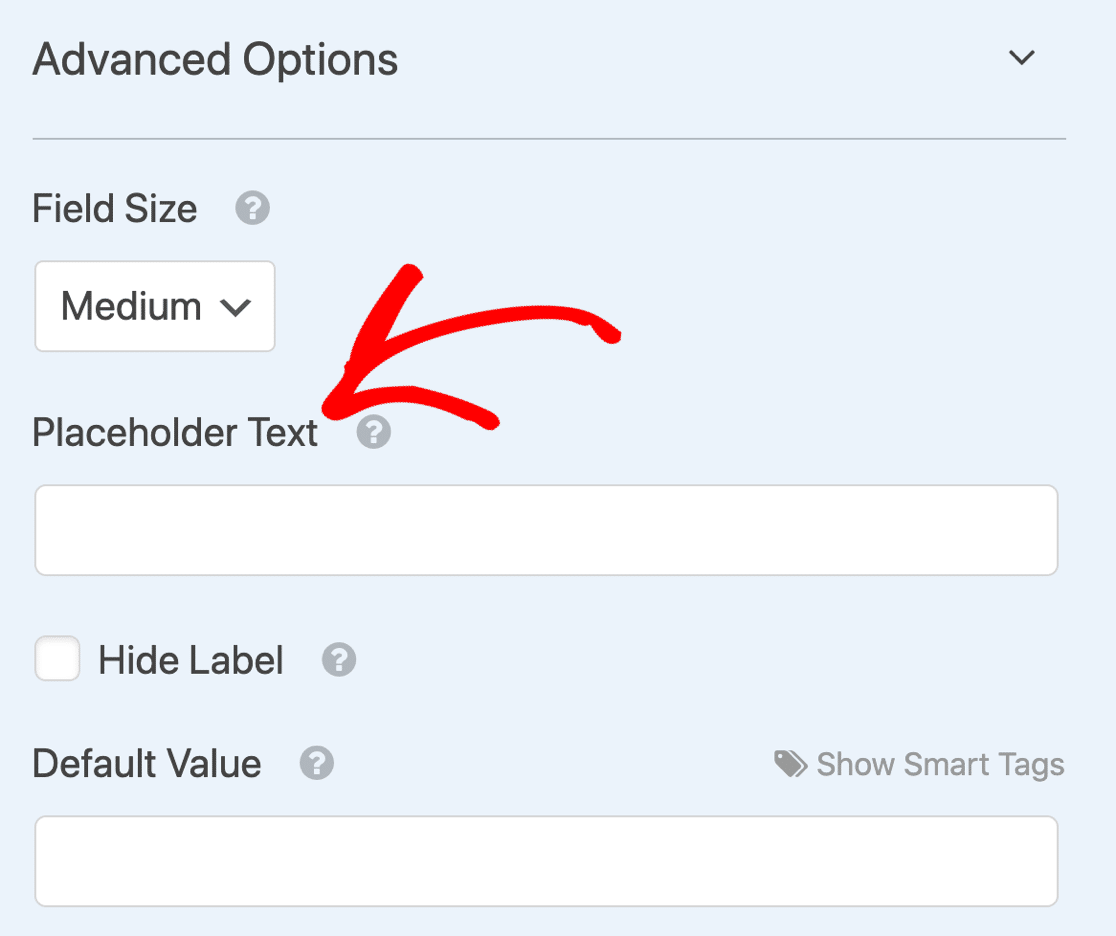
然後在左側,展開高級選項子菜單。
您將看到佔位符文本的字段。

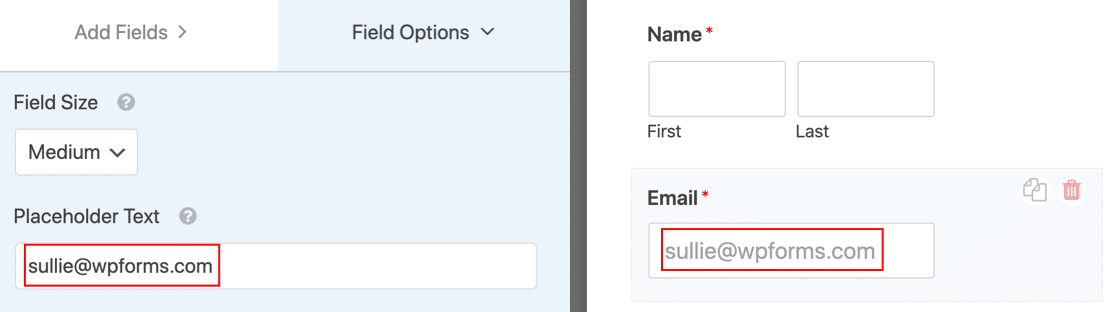
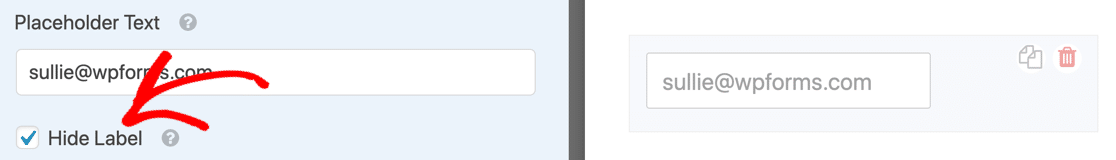
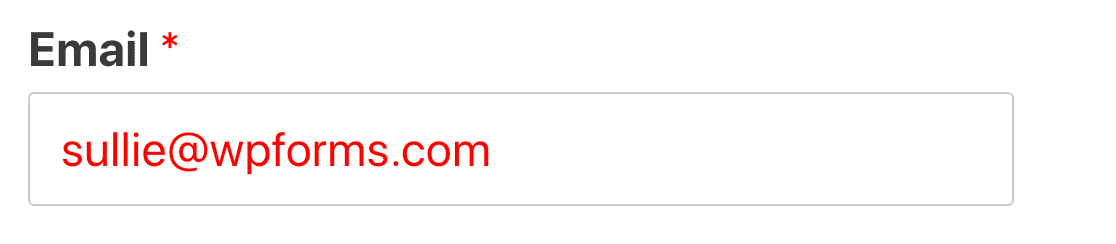
輸入要使用的佔位符文本。 在您鍵入時,您會在右側的表單預覽中看到相同的文本,因此您可以看到它在 WordPress 表單上的外觀。


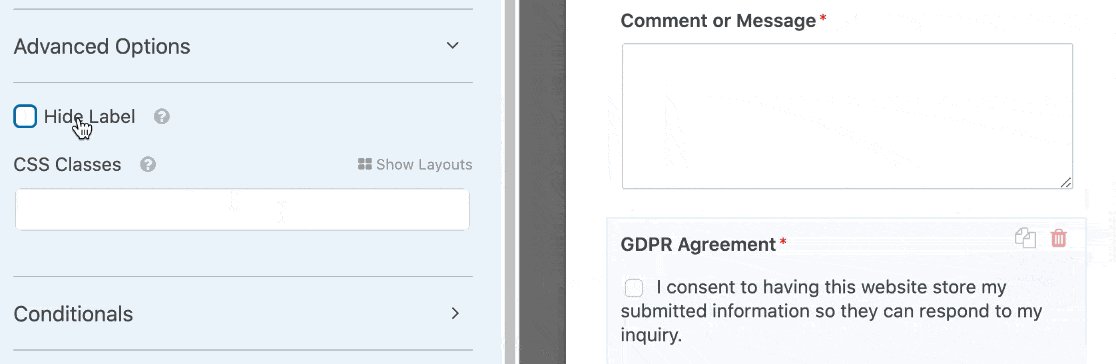
如果需要,您還可以單擊隱藏標籤複選框。 這將隱藏字段上方的標籤以使表單更緊湊。 但是,請記住,屏幕閱讀器無法讀取 HTML5 佔位符屬性,因此您可能希望將字段標籤留在原處以方便訪問。

現在,我們將取消選中隱藏標籤,以便我們同時擁有標籤和占位符文本。
4. 將佔位符文本添加到下拉字段
您可以在任何字段上使用佔位符文本,但下拉菜單特別方便。 默認情況下,下拉列表將默認為列表中的第一個選項,但我們可以使用佔位符來防止這種情況。
如果您閱讀了我們對 WPForms Lite 與 Contact Form 7 的比較,您就會知道 Contact Form 7 允許您在下拉列表的頂部添加一個空行。 但是,它只會顯示 3 個破折號 ( – – – ) 作為佔位符,並且您無法自定義實際的佔位符文本。
因此,WPForms 讓您可以更好地控制佔位符的外觀。
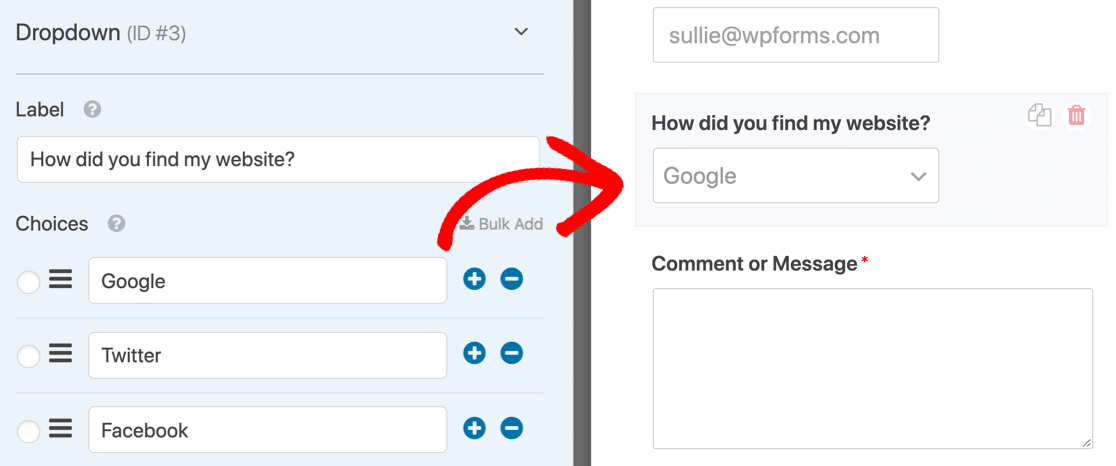
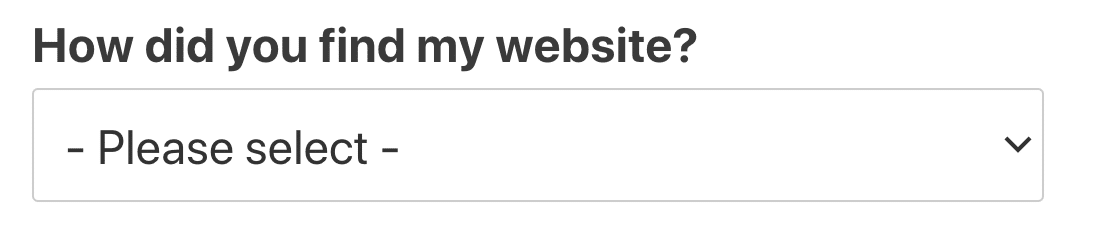
讓我們從一個下拉示例開始。 我們在此下拉列表中添加了 3 個答案選項。

當我們發布表單時,第一個選項將是默認選擇。 您的訪問者可以提交此表單,而無需單擊下拉菜單進行更改。

這可能是任何形式的問題,尤其是調查表和問卷。 在任何類型的調查中,您都希望確保您的訪問者有意識地選擇了一個答案。
我們可以通過在下拉字段中添加佔位符來輕鬆解決這個問題。
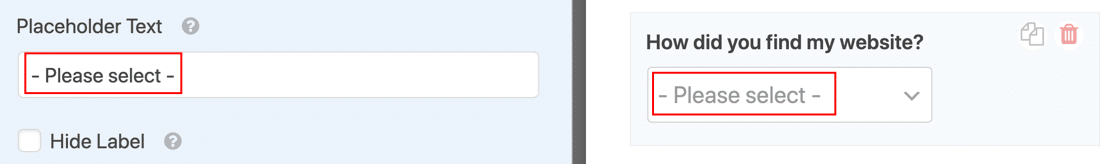
在Advanced Options 下,我們輸入了左側的佔位符文本。 更改會立即顯示在右側的預覽中。

現在表單將顯示佔位符而不是第一個選項。

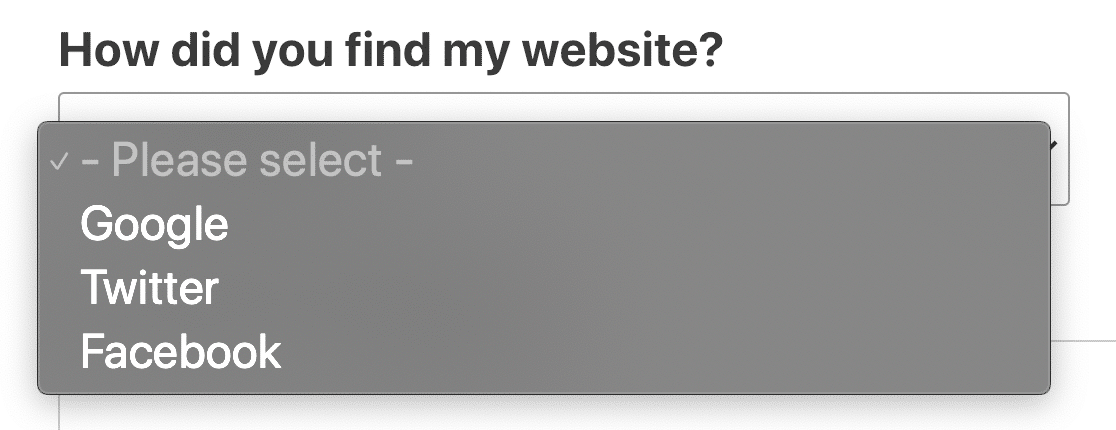
展開列表後,您可以看到佔位符文本變灰以表明它不是有效選擇。

如果您不想使用佔位符文本,但希望下拉列表頂部有一個空行,則可以將佔位符留空。 只需在佔位符文本字段中按空格即可。 這將顯示下拉字段為空,直到訪問者做出選擇。
就是這樣! 現在您知道如何將有用的佔位符文本添加到您的 WordPress 表單中。
立即創建您的 WordPress 表單
下一步:設置佔位符文本的樣式
默認情況下,您的 WordPress 聯繫表單佔位符文本將為灰色。 如果您想添加一些對比,您可以使用 CSS 來設置樣式。

查看我們文檔中的代碼片段:如何設置佔位符文本的樣式。 如果您想要一些設計靈感,我們還有一些很好的聯繫我們頁面示例。
不確定如何在 WordPress 中添加 CSS? 閱讀本指南以在不破壞您的網站的情況下添加代碼片段。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
