如何在 WordPress 中加入令人驚嘆的圖片庫
已發表: 2024-03-08您想為您的 WordPress 網站添加令人驚嘆的圖片庫嗎?
圖庫可讓您以視覺上吸引人的方式展示圖像,使您的網站對訪客更具吸引力。
圖庫可以幫助您講述故事或透過圖像傳達訊息。 無論您是記錄活動、展示您的作品集還是分享客戶評價,圖庫都可以讓內容脫穎而出。
在本教程中,我們將向您展示如何輕鬆地將圖庫新增至您的網站 - 無需編碼,只需 10 分鐘!
建立 WordPress 圖片庫需要什麼
WordPress 區塊編輯器 (Gutenberg) 具有用於建立圖像庫的內建功能,可輕鬆在網站上展示照片或視覺內容。 您可以選擇多個圖像,將它們上傳到您的媒體庫,然後只需單擊幾下即可將它們插入到圖庫區塊中。
但此功能限制了您如何自訂圖庫。 您會發現自己想要對畫廊的佈局、樣式和行為有更多的控制。
這就是圖片庫外掛的用武之地。與預設的 WordPress 圖庫相比,它們提供了更廣泛的功能和自訂選項。
這包括額外的畫廊佈局、燈箱效果、圖像過濾器、社交媒體整合等等。 這些增強的功能可以幫助您在網站上創建更具視覺吸引力和互動性的畫廊。
這裡最重要的是選擇正確的 WordPress 圖片庫外掛。
我們推薦Envira畫廊。

Envira Gallery 無疑是最好的 WordPress Gallery 外掛。 它易於安裝,並配有直覺的拖放建構器,無需任何編碼知識即可輕鬆建立和自訂圖庫。 您只需將圖像或影片拖曳到圖庫中,重新排列它們,並輕鬆調整設定。
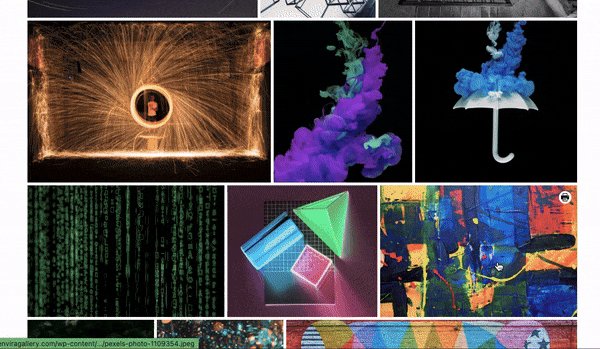
從一系列畫廊佈局中進行選擇,包括網格、磚石、對齊、幻燈片等。 每個佈局都是可自訂的,因此您可以調整列數、影像間距和其他設定以滿足您的需求。
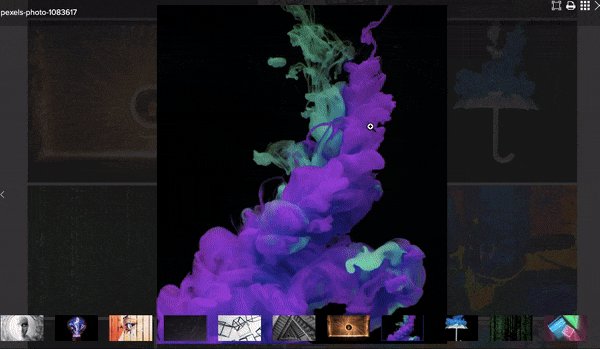
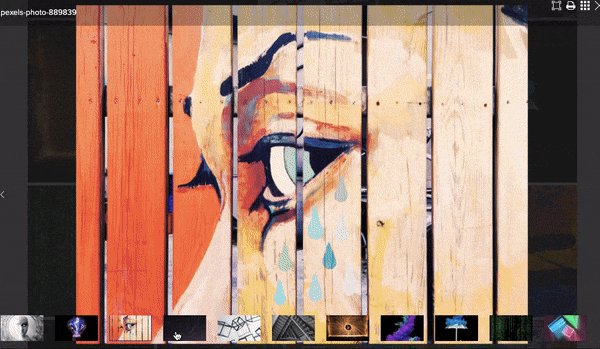
您甚至可以添加可自訂的燈箱效果,為用戶提供一種無需離開頁面即可在全螢幕模式下查看圖像的優雅方式。
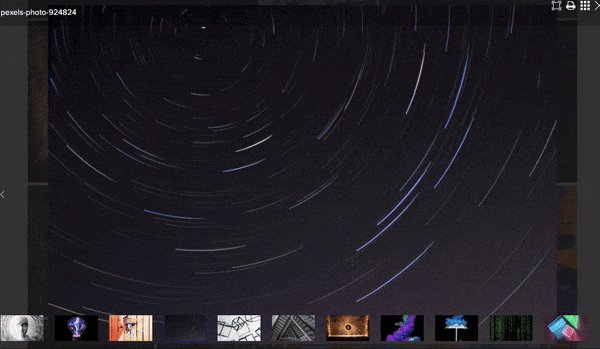
這是燈箱效果的範例,因此當您按一下 WordPress 相簿中的任何圖像時,它會在燈箱中開啟。

這些畫廊具有完全響應能力,這意味著它們將無縫適應不同的螢幕尺寸和設備,包括桌上型電腦、平板電腦和智慧型手機。
除此之外,還有影像保護功能,包括浮水印和密碼保護,以協助防止未經授權使用您的影像。
想讓用戶輕鬆分享嗎? 該插件帶有內建的社交共享按鈕,使訪客可以輕鬆地在流行的社交媒體平台上分享您的圖像和畫廊。
Envira Gallery 外掛程式與所有流行的 WordPress 主題、頁面建立器、電子商務平台和其他第三方服務相容。 因此,您不必擔心網站上的這些問題。
以下是 Envira Gallery 外掛的亮點
- 創建精美的照片和影片庫
- 帶有預先建造的模板
- 響應式行動友善
- 社群媒體整合
- 圖片打樣、密碼保護、浮水印
- WooCommerce 集成
- 深度連結和分頁
也就是說,讓我們開始建立圖片庫。
如何在 WordPress 中建立圖庫
此方法將花費您大約 10 分鐘,並且您無需編寫程式碼即可建立和自訂您的圖庫。
第 1 步:安裝 Envira Gallery
在 WordPress 網站上安裝 Envira Gallery 的過程非常簡單。 WordPress 外掛程式儲存庫中提供了一個免費外掛程式。
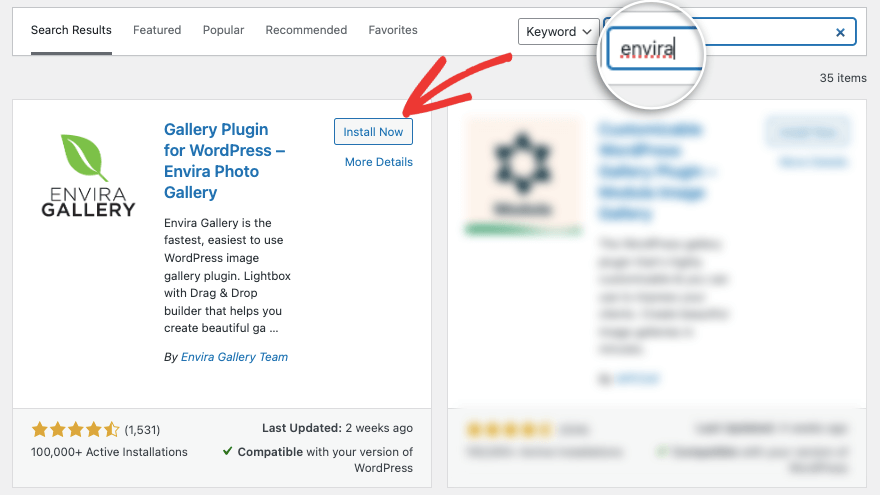
在 WordPress 儀表板中,前往外掛程式 » 新增頁面並在此處搜尋「Envira」。 現在您可以在您的網站上安裝並啟用該外掛程式。

這使您可以存取免費版本,該版本具有在您的網站上建立圖庫所需的所有基本功能。
在本教程中,我們將使用專業版向您展示該插件的真正功能。
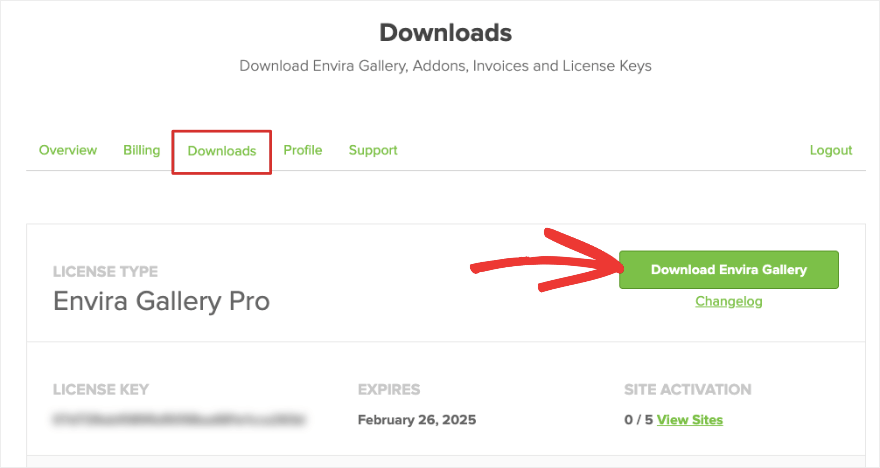
要取得專業插件,請造訪 Envira Gallery 網站。 選擇您的計劃並註冊一個帳戶。 在您的帳戶中,您將獲得一個可供下載的插件檔案以及可以複製的許可證金鑰。

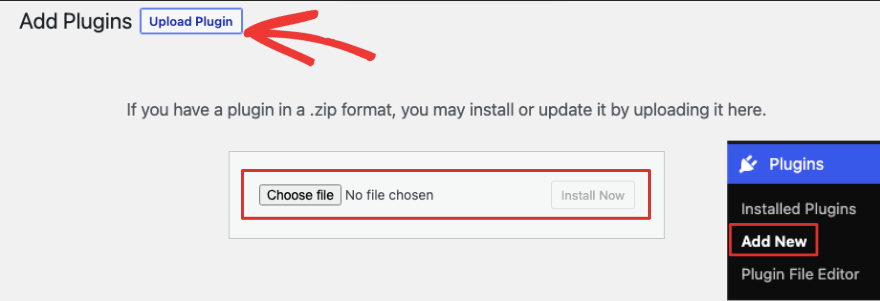
前往 WordPress 管理面板,然後在外掛程式 » 新增新的 » 上傳外掛選項下上傳外掛程式。

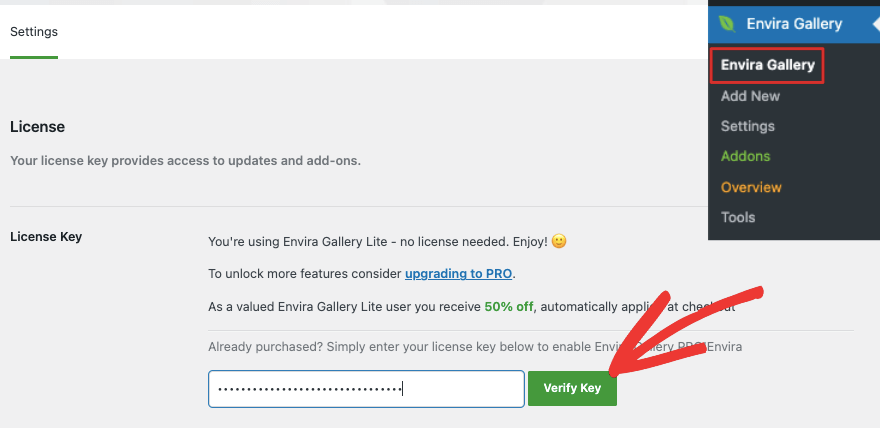
啟用外掛後,在Envira Gallery 設定頁面下新增許可證金鑰。

現在您已準備好建立您的第一個圖片庫。
第 2 步:新增圖庫
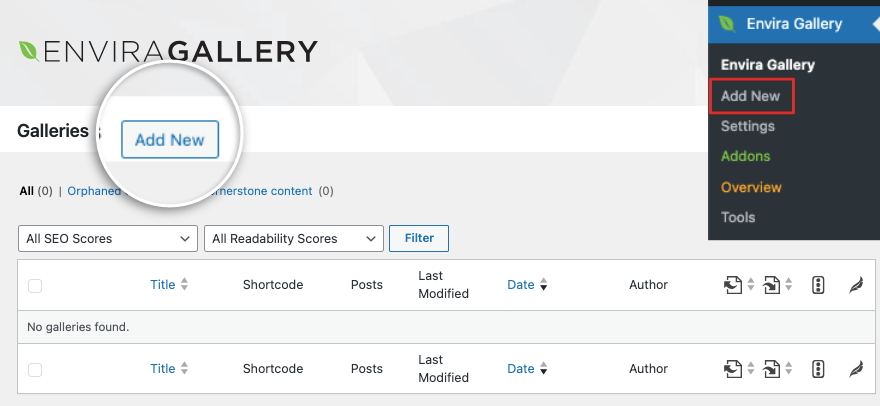
導覽至 WordPress 儀表板中的 Envira Gallery 選單。 在這裡您可以選擇「新增」按鈕來建立新圖庫。

這將打開圖庫產生器。 此建構器的設計類似於 WordPress 介面,因此沒有學習曲線。
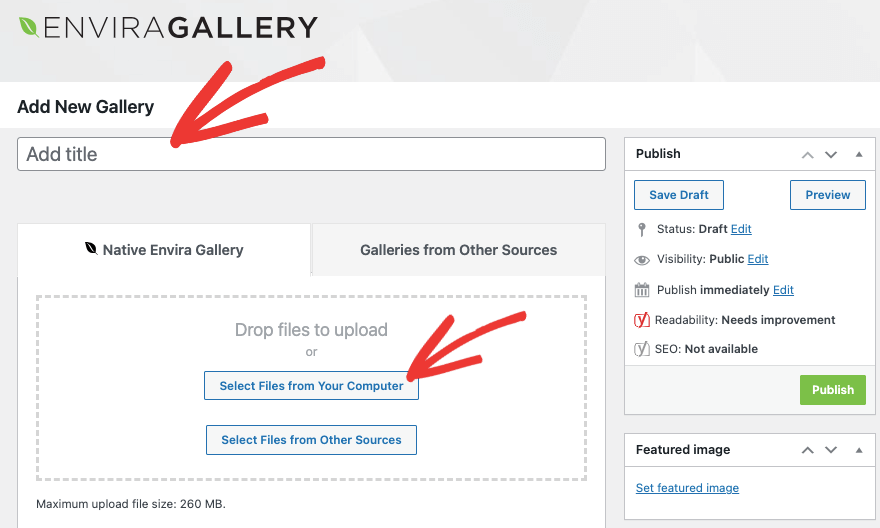
首先,讓我們為您的畫廊添加一個標題。 然後選擇您要新增的圖像。 您可以從電腦或其他來源上傳圖像。

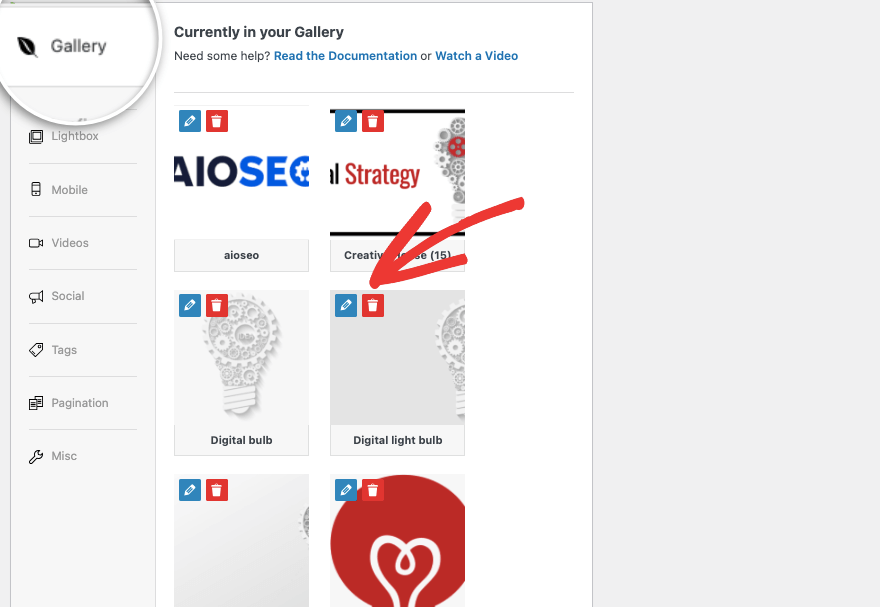
現在您應該會看到您上傳的圖像出現在該部分下方,如下所示:

您可以在此處選擇編輯或刪除照片。
對於每張圖像,您可以
左側還有一個設定選單,讓我們進一步探索一下。
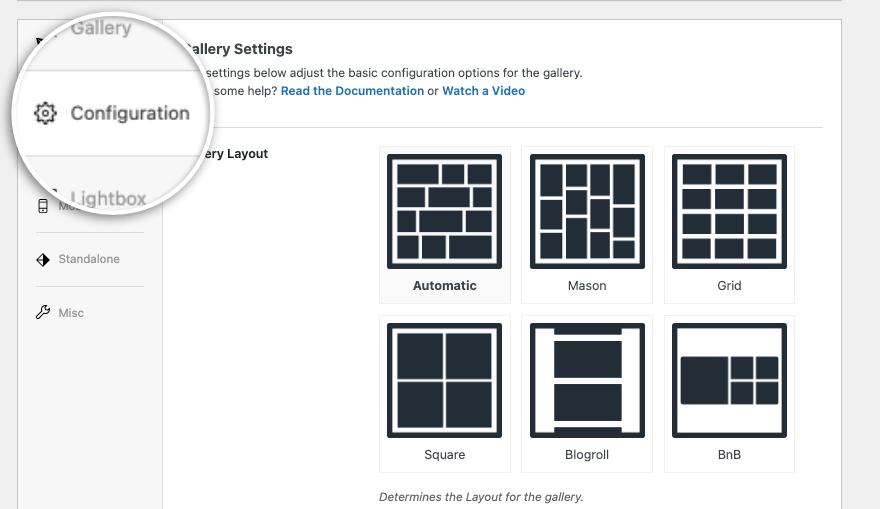
步驟 3:配置圖庫設置
在「配置」標籤下,您可以選擇影像所需的圖庫佈局。 您可以讓 Envira 自動以最佳佈局顯示影像。
如果您為照片使用特定尺寸,那麼您可能更喜歡梅森、網格、正方形或 BnB。 如果您希望使用者能夠無限滾動圖像,那麼 Blogroll 模板是最好的。

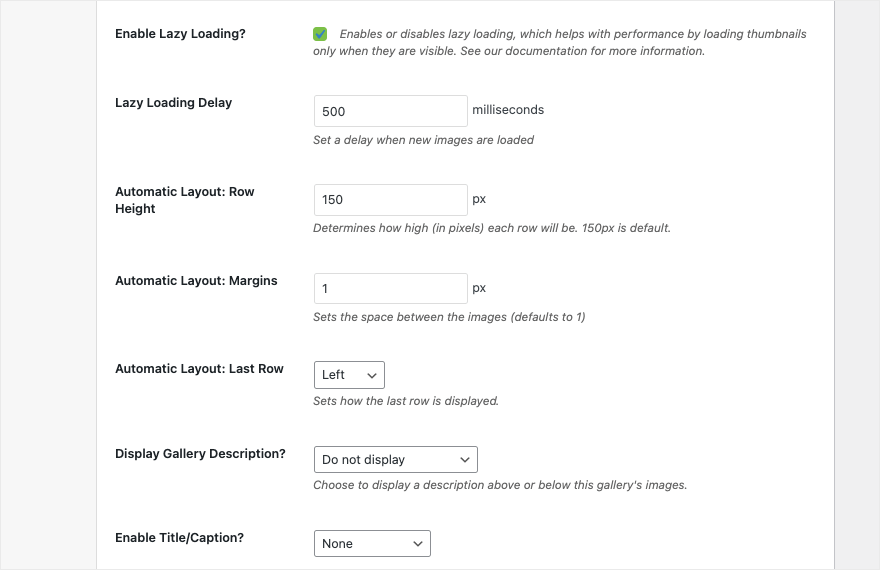
如果向下捲動頁面,您將獲得更多選項來優化圖庫。 首先,有延遲載入。 透過啟用此功能,Envira gallery 僅當縮圖在使用者螢幕上可見時才會載入縮圖。 這將有助於改善頁面載入時間和使用者體驗。


您也可以選擇設定行高和邊距、顯示/隱藏圖庫描述、標題等。 當您在此處進行更改時,Envira 會自動儲存它們。
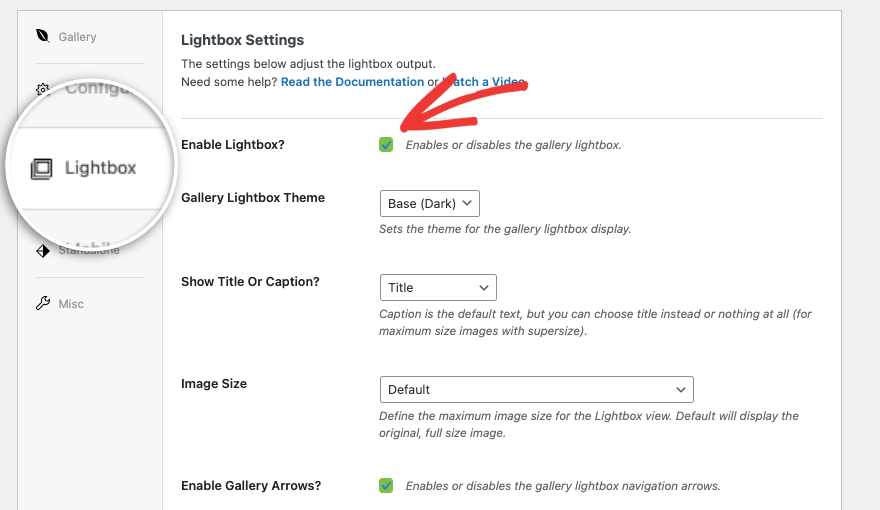
轉到下一個燈箱選項卡,您只需單擊即可啟用或停用圖庫中的燈箱效果。

您可以選擇燈箱的底座類型、是否要顯示標題或說明文字以及圖像大小。
您也可以選擇在圖像側面顯示箭頭,以便人們可以輕鬆導航到上一個或下一個圖像。
在「移動」標籤下,您可以調整設定以確保您的圖庫具有響應能力。 請記住,您無需調整這些設置,因為 Envira 畫廊會自動調整為不同的螢幕尺寸。 僅在絕對必要時才在此處進行更改。
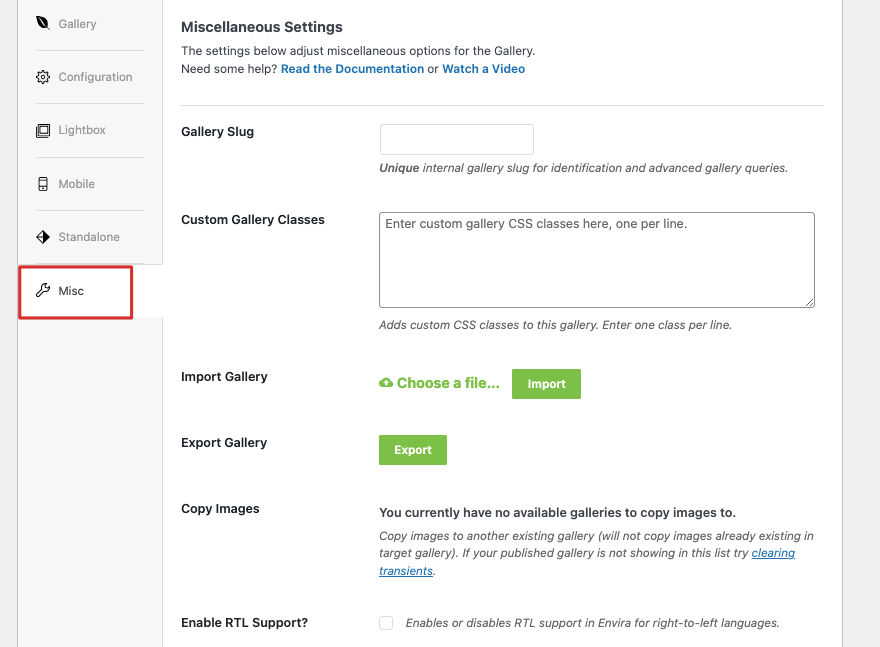
接下來,在Misc標籤下,您可以為圖庫新增一個 slug 並新增自訂 CSS 類別。 您也可以匯入和匯出您的圖庫。

就是這樣! 剩下要做的就是發布您新建立的圖庫。
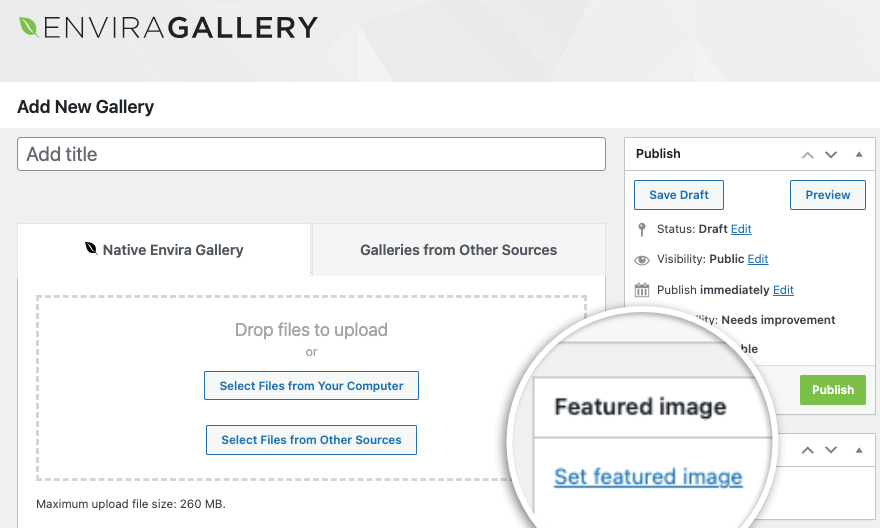
第 4 步:發布圖庫
在同一頁面上,滾動到頂部,您將在右側看到一個類似於 WordPress 貼文編輯畫面的選單。 您可以像部落格文章一樣設定特色圖像。 然後您可以將圖庫另存為草稿、預覽並發布。

一旦您點擊發布按鈕,圖庫就會在您的網站上上線。 就是這樣。 您已經學習如何在 WordPress 中建立令人驚嘆的圖片庫。
您創建的每個畫廊都附帶一個短代碼,用於在網站上的任何位置“插入畫廊”,包括新頁面、帖子和側邊欄。
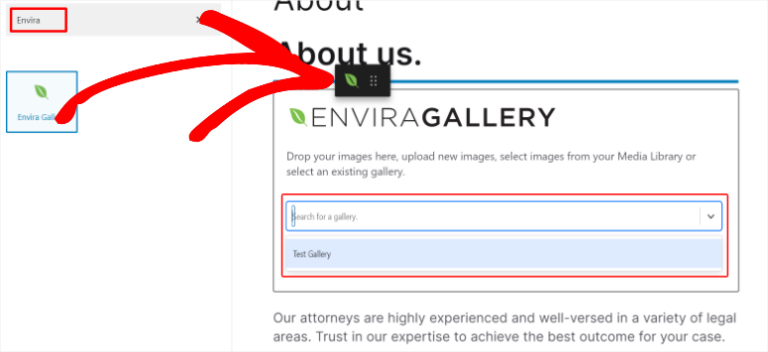
Envira Gallery 在塊編輯器內也有自己的現成小工具。 您只需添加一個新區塊並蒐索“Envira”,您就會看到它彈出。

然後使用下拉式選單選擇您建立的圖庫。
建立 WordPress 圖庫時,如果添加大量高解析度圖像,這可能會降低您網站的速度。 您需要確保影像經過最佳化,以便一切順利快速地運行。
我們建議使用 TinyPNG 等工具來優化圖像,並在您的網站上使用快取外掛程式。
替代圖片庫插件
如果您正在尋找 Envira 的替代品,我們推薦以下最受歡迎的插件:
下一代畫廊

NextGEN Gallery 是 WordPress 最廣泛使用的相片庫外掛之一。 它提供了強大的功能,例如相簿管理、燈箱效果、影像浮水印等等。 它具有高度可自訂性,適合初學者、攝影師、藝術家和其他創意專業人士。
獨白

Soliloquy 是一個響應式滑桿插件,也可用於建立圖片庫。 它提供拖放幻燈片重新排列、圖像裁剪以及基於特色圖像或自訂帖子類型的動態滑塊等功能。
粉碎氣球

Smash Balloon 提供專門用於將社交媒體圖像庫整合到 WordPress 網站中的插件。 您可以將您的網站連接到 Instagram、Twitter、Facebook 和 YouTube。
您也可以從 Yelp 和 Google 等第三方網站取得您的商業評論。 然後,您可以在一個整潔的圖庫中展示它們,供使用者瀏覽。
您可以按貼文類型、主題標籤、媒體類型等建立自訂或篩選的圖庫。 從各種佈局選項和功能中進行選擇,例如燈箱彈出視窗、網格和輪播。 它用戶友好且易於設置。 完成後,插件將自動取得並顯示新內容。
在 WordPress 中新增圖片庫的常見問題解答
如何為圖庫中的圖像添加替代文字?
要將替代文字新增至圖庫中的圖像,只需單擊圖庫中的圖像,您就會在右側選單中看到用於向圖像添加替代文字的選項。 您也可以使用「替換」按鈕存取圖像的附件頁面,並且可以在對應的欄位中輸入替代文字。
我應該如何優化圖庫內的圖像?
圖庫中圖像優化的一些最佳實踐包括使用描述性檔案名稱、壓縮圖像以減小檔案大小以及優化 Web 顯示的圖像尺寸。 這有助於提高網站效能和搜尋引擎優化 (SEO)。
如何在圖庫中優化圖像以實現 SEO?
要優化圖庫中的圖像以進行 SEO,請考慮使用 AIOSEO 等插件,該插件具有專用於圖像 SEO 的附加元件。 另外,請確保為每個圖像添加描述性替代文字。 Alt 文字可協助搜尋引擎了解圖像的內容,進而提升網站的搜尋引擎優化 (SEO)。
如何在 WordPress 中建立圖庫?
- 在 WordPress 中,導覽至要新增圖庫的貼文或頁面。
- 新增一個區塊並蒐索“圖庫”。
- 現在插入畫廊區塊。
- 選擇上傳圖像或從庫中選擇媒體檔案。
- 點擊“建立新圖庫”按鈕插入圖庫。
我可以直接在圖庫功能中裁切影像嗎
不可以,您不能直接在 WordPress 的圖庫功能中裁切圖片。 但是,您可以在每個圖像的附件頁面中裁剪圖像。 我們建議在將圖片上傳到 WordPress 網站之前使用 Adobe、Affinity 或 Canva 等圖像編輯軟體來裁剪圖像。
那是我們所有的東西。 如果您有興趣透過簡單的影片教學了解更多關於 WordPress 的信息,請查看我們的課程:
註冊 WordPress 101 »
擔心承諾? 憑藉我們的 14 天無風險退款保證,您不會有任何損失,卻會獲得一切。
我們希望本教學對您有所幫助。 您可能還想查看我們的其他指南:
- 如何在 WordPress 中新增彈出表單(逐步教學)
- 如何在 WordPress 中舉辦一場成功的競賽(5 個簡單步驟)
- 如何備份您的 WordPress 網站(正確的方法!)
這些免費的 WordPress 教學將幫助您使您的網站更具互動性並獲得更多的潛在客戶和銷售。 最後一篇教您如何備份站點,這樣您就不會遺失進度或資料。
