如何將 Instagram Feed 添加到 WordPress
已發表: 2023-07-15您想將 Instagram feed 集成到您的網站中嗎? 或者您可能一直想在 WordPress 網站上展示您的視覺內容,但您不確定如何去做。 好吧,別再看了!
在這篇博文中,我們將指導您完成將 Instagram feed 添加到 WordPress 網站的過程,以便您可以無縫地展示令人驚嘆的視覺效果並與觀眾互動。
那麼,博客標題“如何將 Instagram Feed 添加到 WordPress”到底是什麼意思? 嗯,這一切都是為了彌合您的 Instagram 帳戶和 WordPress 網站之間的差距。
通過將 Instagram feed 添加到您的網站,您將能夠直接在網頁上嵌入和顯示您的 Instagram 照片和視頻。
這種集成不僅可以增強您網站的視覺吸引力,還可以為您的受眾提供一種便捷的方式來了解最新的 Instagram 內容。
在本文中,我們將引導您逐步了解如何將 Instagram feed 添加到您的 WordPress 網站。
因此,事不宜遲,讓我們直接開始吧,讓您的 WordPress 網站和 Instagram 帳戶無縫協作!
為什麼應該將 Instagram Feed 添加到 WordPress 網站?
將 Instagram feed 添加到您的 WordPress 網站可以為您的在線形象帶來全新水平的參與度和視覺吸引力。
隨著 Instagram 作為視覺平台的日益普及,將其集成到您的網站可以幫助您展示品牌、與受眾建立聯繫並吸引更多流量。
在本節中,我們將探討您應該考慮向 WordPress 網站添加 Instagram feed 的主要原因。
1.增加視覺吸引力:通過將 Instagram feed 合併到您的 WordPress 網站中,您可以立即增強其視覺吸引力。 Instagram 以其美觀且極具吸引力的內容而聞名,無論是迷人的圖像還是創意視頻。 通過在網站上展示 Instagram feed,您可以有效地吸引訪問者的注意力並留下持久的印象。
2.展示您的品牌: Instagram 提供了一個絕佳的平台來展示您的品牌形象和個性。 通過將 Instagram feed 集成到 WordPress 網站中,您可以直接向網站訪問者展示您品牌的獨特風格、價值觀和產品。 這種有凝聚力的表現可以幫助您建立更強大的品牌形象,並在受眾中建立真實感和信任感。
3.與您的受眾建立聯繫: Instagram 致力於在個人層面上與您的受眾建立聯繫並進行互動。 通過將 Instagram feed 添加到您的 WordPress 網站,您可以與網站訪問者建立更牢固的聯繫。 他們可以輕鬆地關注您的品牌,直接從您的網站點贊、評論和分享您的 Instagram 帖子,讓他們更輕鬆地了解最新動態並參與您的內容。
4 . 吸引更多流量:將 Instagram feed 集成到 WordPress 網站中可以幫助為兩個平台帶來更多流量。 當訪問者在您的網站上看到您的 Instagram 動態時,他們可能更傾向於訪問您的 Instagram 個人資料並在那里關注您。 同樣,您現有的 Instagram 關注者可能會通過您的 Instagram feed 發現您的網站,從而增加網站流量和潛在轉化。
5.社會證明和可信度:在您的 WordPress 網站上擁有 Instagram feed 可以作為社會證明並提高您的可信度。 當訪問者看到您活躍且引人入勝的 Instagram 動態時,他們會認為您的品牌信譽良好且值得信賴。 它表明您在流行的社交媒體平台上有持續的存在和追隨者,這可以積極影響他們對您的品牌的看法。
考慮到所有這些好處,很明顯,集成 Instagram feed 對於任何 WordPress 網站都是一個有價值的補充。
因此,不要錯過今天向您的 WordPress 網站添加 Instagram feed 來吸引受眾並提升品牌影響力的機會。
如何將 Instagram Feed 和帖子添加到 WordPress [2 種方法]
將 Instagram feed 添加到您的 WordPress 網站是展示您的社交媒體形象並吸引訪問者的好方法。
您可以使用兩種方法將 Instagram feed 添加到您的 WordPress 網站。 第一種方法是使用 Instagram Feed 等插件,它可以讓您輕鬆在網站上顯示 Instagram 照片和視頻。
第二種方法是使用 Instagram 提供的嵌入代碼,它可以將單個帖子嵌入到您的帖子中。
這兩種方法都比較簡單,即使您不是技術專家也可以完成。
方法 1:使用插件添加 Instagram Feed
在本節中,我們將向您展示如何使用名為 Smash Balloon 的插件將 Instagram feed 添加到您的 WordPress 網站,該插件是 WordPress 最好的 Instagram 插件之一。 這種方法簡單且用戶友好,讓您可以輕鬆地在網站上顯示 Instagram 照片。
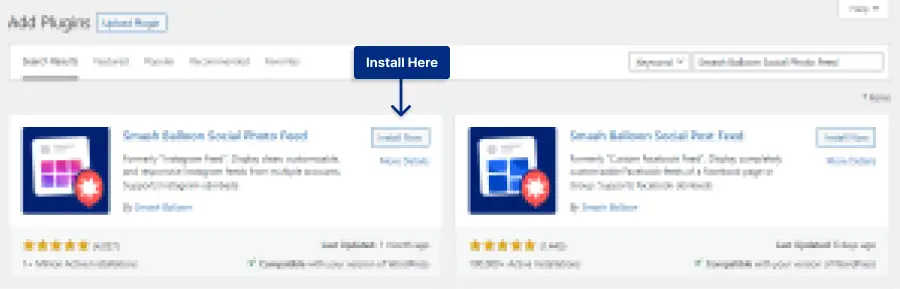
步驟1:在插件→添加新插件中安裝Smash Balloon插件。

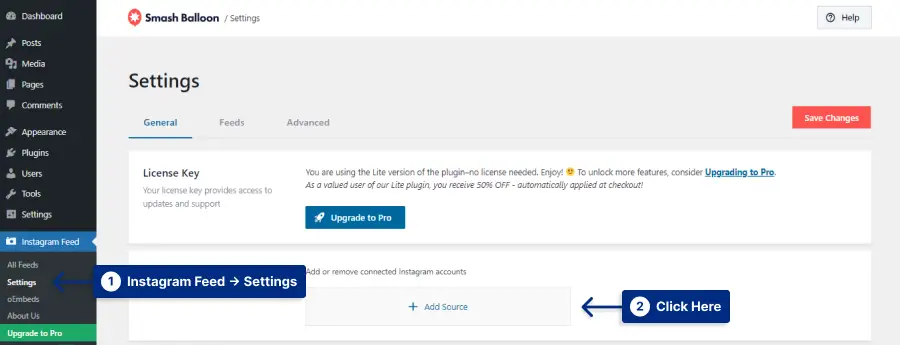
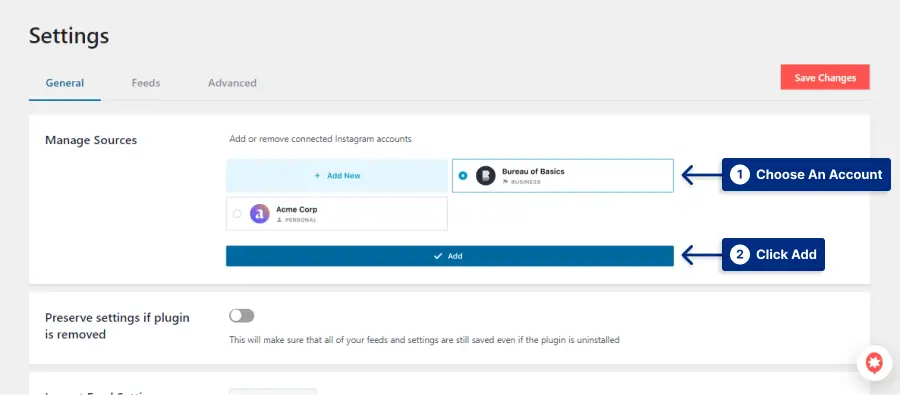
第 2 步:將您的 Instagram 帳戶連接到 WordPress。 為此,請導航至Instagram Feed → 設置 → 管理來源,然後單擊添加來源。

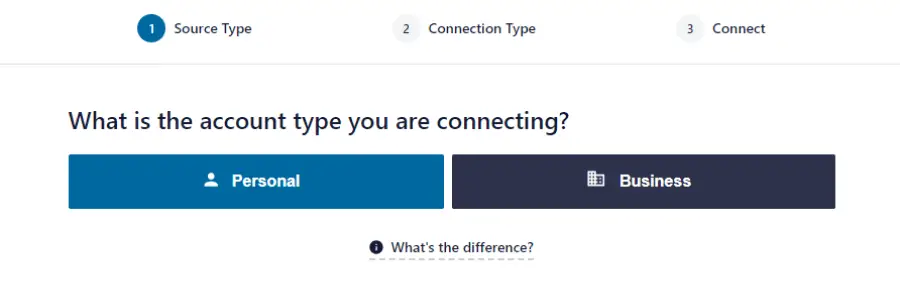
第 3 步:選擇個人或企業選項。 不同之處在於業務選項顯示帳戶頭像和個人簡介。

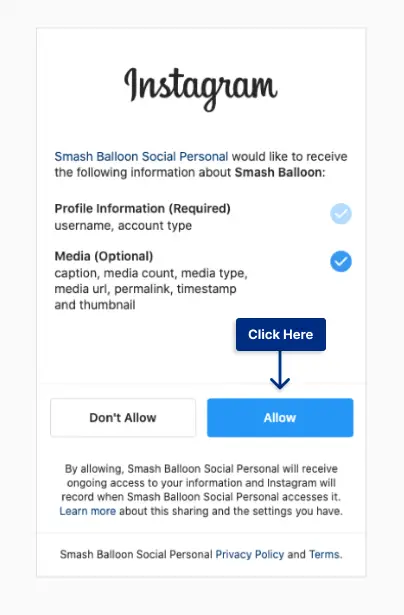
步驟4:根據您選擇的選項,它會詢問您對特定選項的權限,單擊“允許” 。


第 5 步:選擇 Instagram feed 的帳戶。

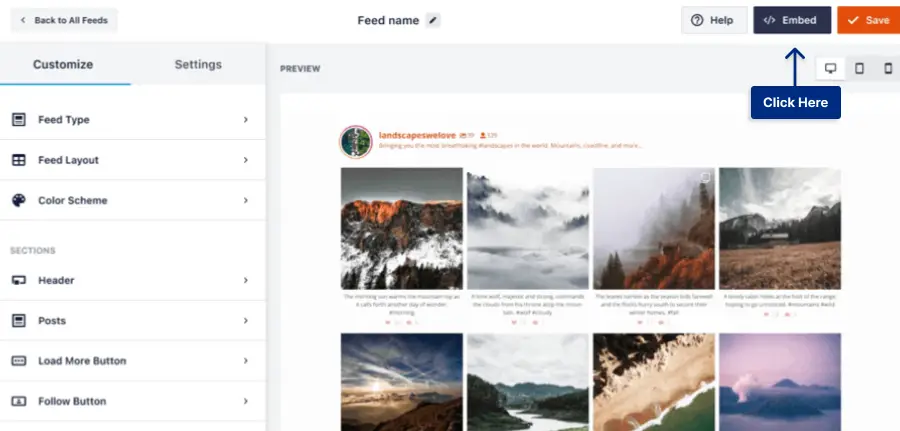
第6步:編輯提要並根據需要進行編輯。 完成後,單擊“嵌入”按鈕。

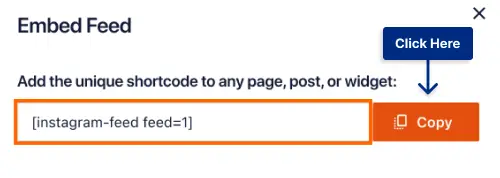
第 7 步:複製短代碼並將其添加到網站上您想要的任何位置。

總之,通過遵循這些簡單的步驟,您可以使用 Smash Balloon 插件輕鬆地將 Instagram feed 添加到您的 WordPress 網站。 增強網站的視覺吸引力,讓訪問者關注您的 Instagram 內容。
方法 2:不使用插件添加 Instagram
在本節中,我們將探索一種在不使用插件的情況下將 Instagram 添加到 WordPress 網站的替代方法。
Instagram 的 API 目前不允許用戶在沒有開發者帳戶的情況下嵌入 feed。 但是,我們仍然可以復制單個帖子並將其嵌入到我們的網站上。
首先,請按照以下簡單步驟操作:
第 1 步:打開 Instagram 應用程序或網站,然後導航到您要嵌入的帖子。
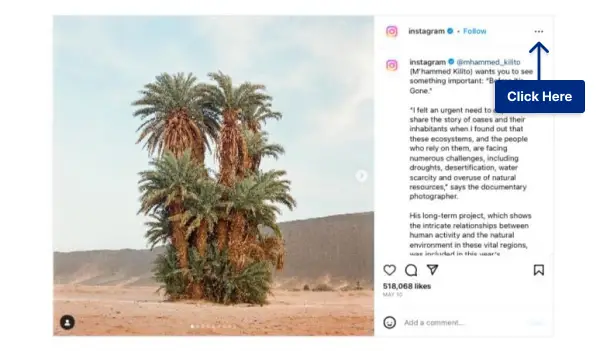
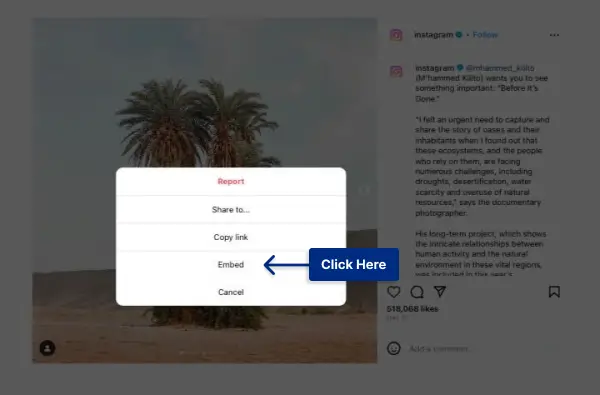
第 2 步:單擊帖子右上角的三個點...。

步驟 3:在出現的菜單中,選擇“嵌入”選項。

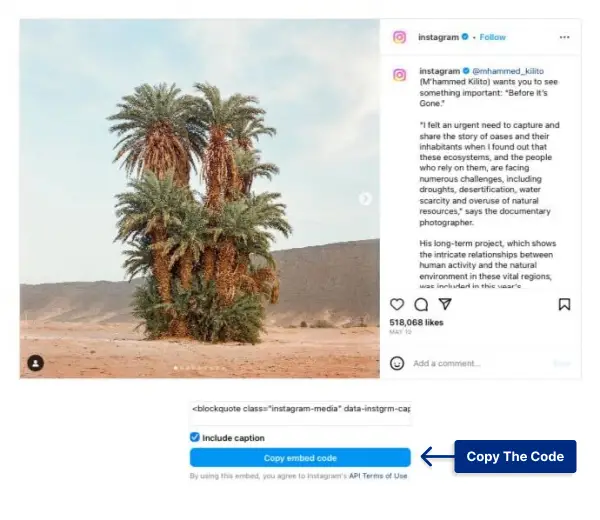
第 4 步:將彈出一個新窗口,其中包含一段 HTML 代碼。 複製此代碼。

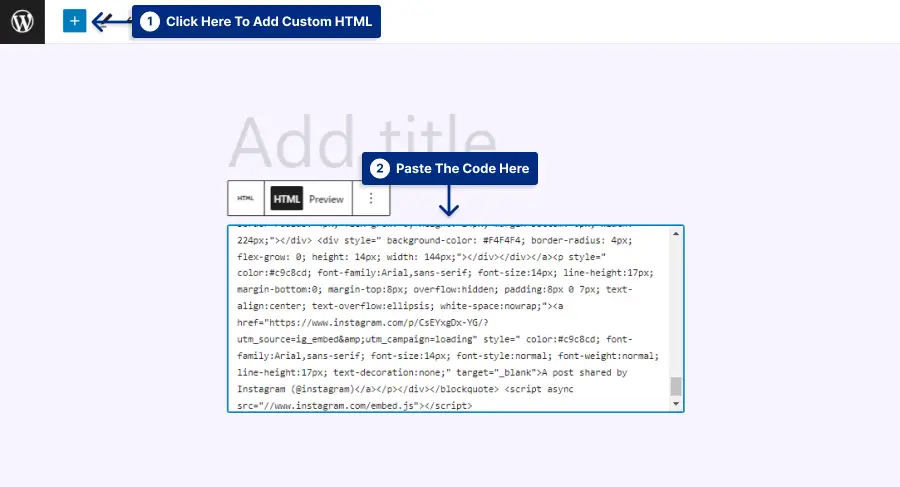
第 5 步:現在,前往您的 WordPress 網站,打開您想要嵌入 Instagram 帖子的頁面或帖子,添加自定義 HTML塊並粘貼代碼。

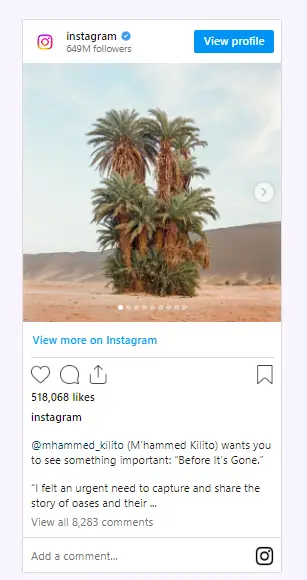
第 8 步:保存或更新您的頁面/帖子,就完成了!

通過執行以下步驟,您可以輕鬆地將 Instagram 帖子添加到您的 WordPress 網站,而無需依賴插件。 請記住,您需要對要嵌入的每個帖子重複此過程。
現在您已經掌握了這種方法,您可以自信地直接在您的網站上展示您最喜歡的 Instagram 時刻。 快樂嵌入!
常問問題
使用 Smash Balloon 插件將 Instagram feed 添加到您的 WordPress 網站。 您可以輕鬆地將您的 Instagram 帳戶連接到您的網站並根據您的意願進行展示。
是的,您可以在 WordPress 網站的不同頁面上顯示多個 Instagram feed。 Smash Balloon 插件允許您使用不同的 Instagram 帳戶或主題標籤創建和自定義多個提要。
Smash Balloon 插件為 WordPress 上的 Instagram feed 提供了各種自定義選項。 連接您的 Instagram 帳戶並導航到源後,您可以選擇要顯示的照片數量、佈局、照片的大小和間距等。
結論
我們介紹了將 Instagram feed 添加到 WordPress 網站的分步過程。 我們討論了在網站上展示 Instagram 內容的重要性,並提供了有關無縫集成的詳細說明。
借助此功能,您可以增強網站的視覺吸引力,並通過令人驚嘆的 Instagram 照片和視頻吸引觀眾。
在結束之前,我們鼓勵您在 Facebook 和 Twitter 上與我們保持聯繫。 通過關注 BetterStudio,您將獲得我們最新的教程、提示和技巧,以進一步優化您的 WordPress 網站。
我們隨時為您提供支持,幫助您增強在線形象並實現您的目標。
最後,我們謹對您抽出寶貴時間閱讀本文表示感謝。 我們希望它能幫助指導您完成將 Instagram feed 添加到 WordPress 網站的過程。
