如何在 WordPress 中嵌入 Instagram 提要(使用分享按鈕)
已發表: 2022-04-14
想要一種在 WordPress 中嵌入 Instagram 提要的簡單方法嗎?
通過將 Instagram 提要添加到您的網站,您可以使內容更加有趣和引人入勝。 這是推廣您的品牌和改善您網站上的用戶體驗的好方法。
在本教程中,我們將逐步向您展示如何在 WordPress 中添加 Instagram 提要。 我們還將向您展示如何添加分享和點贊按鈕以增加社交媒體參與度。
在此之前,讓我們了解將 Instagram 供稿添加到您的網站的好處。
為什麼要在 WordPress 網站中添加 Instagram 提要?
Instagram 無疑是世界上最受歡迎的社交媒體平台之一。 最初是一個照片共享應用程序,現在已成為營銷人員、影響者和品牌的中心。
借助 Instagram 上的照片、視頻和快拍等用戶生成的內容,您的品牌變得更容易被新人看到和訪問。 當您在您的 WordPress 網站上嵌入這些 Instagram 提要時,您可以進一步增加互動。
首先,您可以使用您的 Instagram 內容來吸引更廣泛的受眾,而不僅僅是您的 Instagram 關注者。
它還可以在您的網站訪問者之間建立信任,並作為您企業的社會證明。 看到其他人喜歡和喜愛您的產品,新用戶也想嘗試一下。
由於圖像和視頻比文本內容更具吸引力,因此有助於增加您網站上的會話時間。 這意味著您可以更長時間地吸引觀眾的注意力,這對 SEO 也非常有用。
因此,在您的網站上嵌入 Instagram 提要有很多優勢。 這是一個很好的營銷工具,可以增加您的在線形象並提高轉化率。
也就是說,讓我們了解如何通過幾個簡單的步驟將 Instagram 提要添加到 WordPress 網站。
在 WordPress 中添加 Instagram 提要的最簡單方法
嵌入 Instagram 提要通常是一項非常技術性的任務。 您需要嵌入代碼,將您的 Instagram 個人資料與 API 密鑰連接,然後使用自定義 CSS 設置提要樣式,使其在您的網站上看起來不錯。
我們將跳過所有這些並使用為您管理所有內容的插件。 您無需觸摸一行代碼即可在您的網站上展示您的提要。
在本教程中,我們將使用 Smash Balloon 的 Instagram Feed Pro。

SmashBalloon 是 WordPress 最好的社交媒體訂閱插件。 它提供了 5 個不同的插件,可讓您在您的網站上無縫集成來自不同社交媒體平台的內容。
這5個插件是:
- 自定義 Facebook 源:在您的 WordPress 網站上添加來自 Facebook 的照片、帖子、視頻和直播視頻。
- Instagram 提要:在任何 WordPress 頁面上創建 Instagram 照片提要、主題標籤提要等。 甚至還有一個選項可以創建非常適合電子商務網站的購物提要。
- 自定義 Twitter 提要:顯示 Twitter 卡片、提及您的 Twitter 帳戶的推文,並允許用戶滾動查看您網站上的更多推文。
- YouTube 供稿:在任何帖子或頁面上展示您的 YouTube 視頻、直播和喜愛的播放列表。
- 社交牆:將來自所有 Facebook、Twitter、Instagram 和 YouTube 的信息整合到一面牆上。
借助其 Instagram 訂閱源插件,您可以輕鬆創建自定義 Instagram 訂閱源或使用主題標籤顯示來自 Instagram 的用戶生成內容。 它甚至會在您的 Instagram 照片中添加分享按鈕。
現在通常要連接 WordPress 和 Instagram 等 2 個應用程序,您需要遵循一個非常技術化的過程。 但是使用 Smash Balloon,所有這些都是在幕後完成的,因此您只需單擊幾個按鈕即可進行設置。
該插件還提供了許多自定義選項來更改 Instagram 提要的佈局和設計。 更不用說,您使用此插件創建的所有提要都是完全響應的。
最好的部分是,當您在 Instagram 上創建新帖子時,此插件將自動獲取內容並更新您的 WordPress 提要。
既然您知道要使用哪個插件,我們將向您展示如何輕鬆嵌入您的 Instagram 提要。
第 1 步:安裝並激活 Instagram Feed Pro
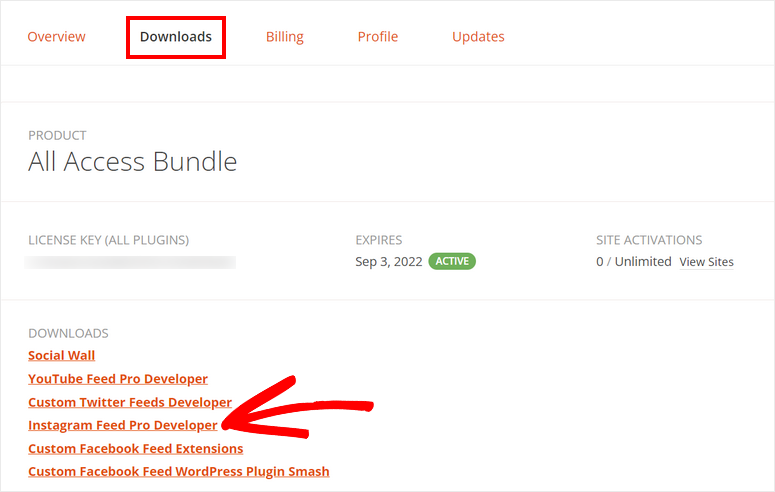
首先,您需要註冊一個 Smash Balloon 帳戶。 然後,您可以訪問Instagram Feed Pro插件文件以及儀表板上的許可證密鑰。

現在,您需要在您的 WordPress 網站上安裝該插件。 如果您需要這方面的幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
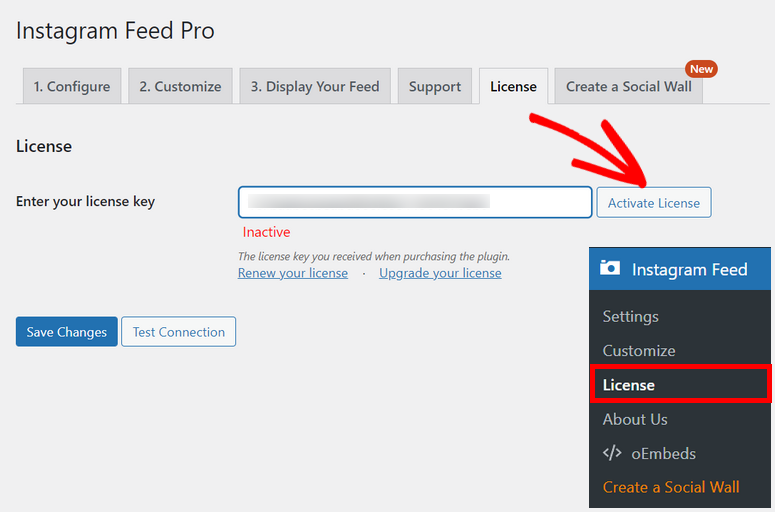
安裝並激活插件後,導航到 WordPress 管理面板中的Instagram Feed » License選項卡。 在這裡,您需要輸入您的許可證並單擊激活許可證按鈕。

驗證您的帳戶後,您可以將您的 Instagram 帳戶連接到您的網站。
第 2 步:連接您的 Instagram 帳戶
在您可以在您的網站上顯示您的 Instagram 提要之前,您必須先連接您的帳戶。
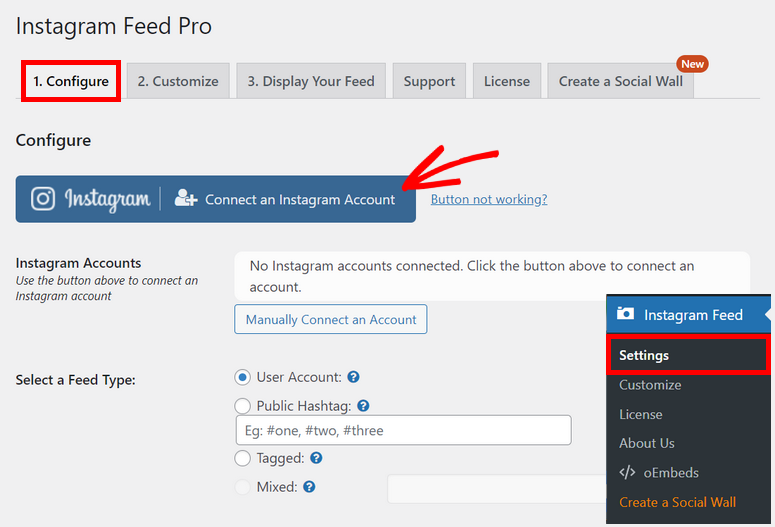
為此,請轉到Instagram 動態 » 設置選項卡,您將看到連接 Instagram 帳戶的按鈕。

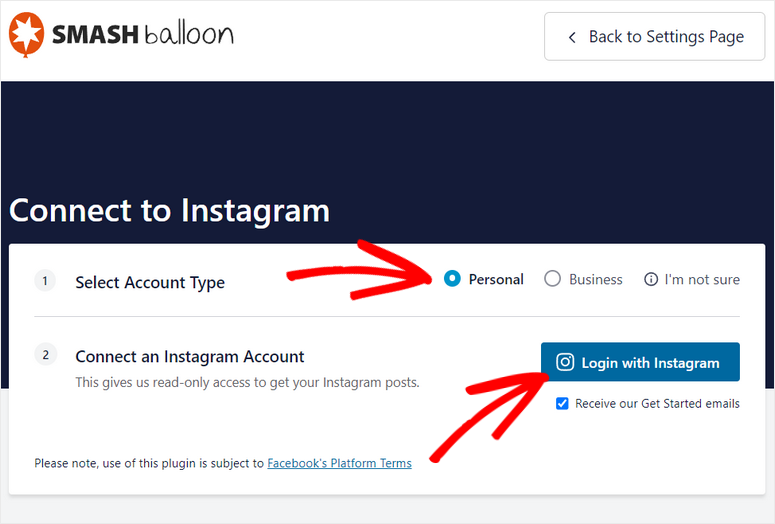
單擊按鈕後,您需要選擇帳戶類型並在下一個屏幕上登錄您的帳戶。
選擇個人帳戶可讓您僅顯示來自您自己的 Instagram 帳戶的提要。
鑑於企業帳戶允許您使用主題標籤、照片標籤和更多過濾器來顯示提要。 但是,如果您有商業 Instagram 帳戶,則需要先使用 Facebook 登錄。
在這裡,我們選擇帳戶類型為個人並使用 Instagram 登錄。

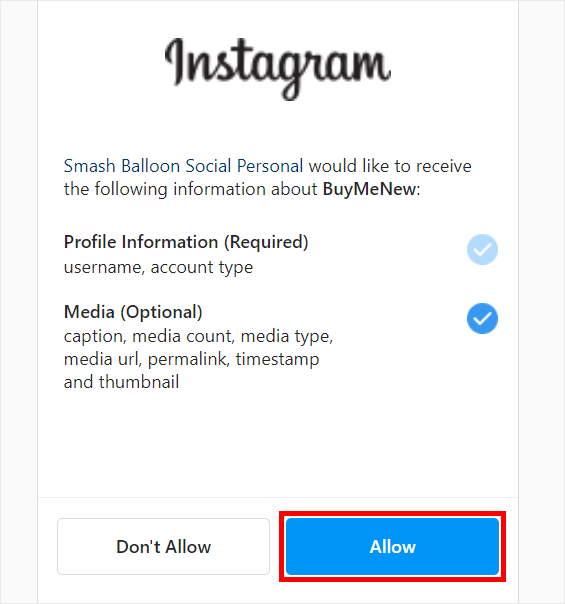
在下一個窗口中,只需單擊“允許”按鈕即可授予對您 Instagram 帳戶的訪問權限。

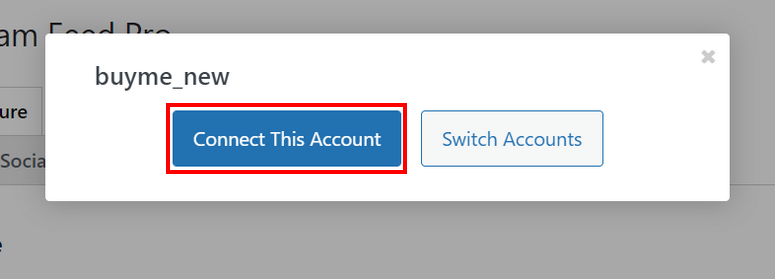
然後,您將被重定向回您的 WordPress 儀表板,您需要通過單擊“連接此帳戶”按鈕來確認您的帳戶。

現在,您的帳戶已成功連接到您的 WordPress 網站。 向下滾動以設置其他選項。
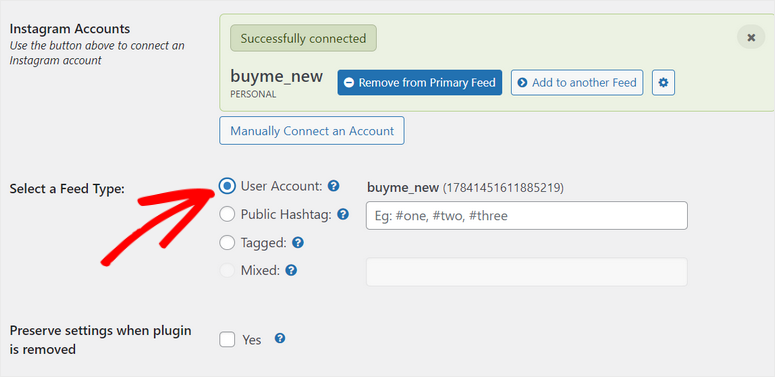
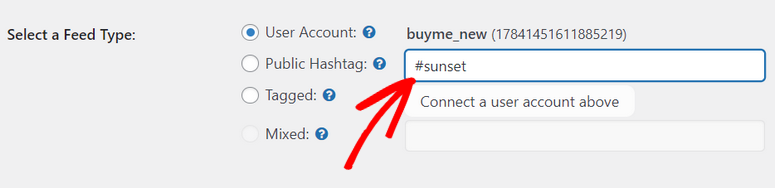
在Select a Feed Type 部分中,有 4 個選項:
- 用戶帳戶:顯示來自您的 Instagram 帳戶的實時提要。
- Hashtag :顯示帶有所選主題標籤的所有提要。
- 標記:添加您被其他用戶標記的所有 Instagram 照片。
- 混合:顯示由多種提要類型組成的單個提要。

因為我們連接了個人帳戶,所以我們將為此選擇用戶帳戶選項。 但是,如果您使用的是企業帳戶,則可以使用 Hashtag、Tagged 和 Mixed 選項。
完成帳戶設置後,單擊“保存更改”按鈕。
第 3 步:配置 Instagram 供稿設置
使用 Instagram Feed 插件,您可以根據自己的喜好選擇如何顯示您的 Instagram 照片和視頻。
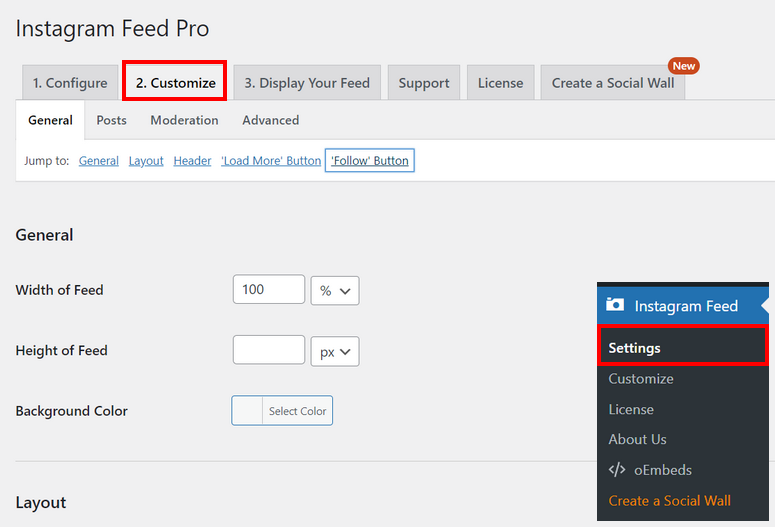
在設置頁面上,單擊頂部的自定義選項卡。 在這裡,您可以看到大量的自定義選項。
首先,您擁有 Instagram 提要的寬度、高度和背景顏色等常規設置。

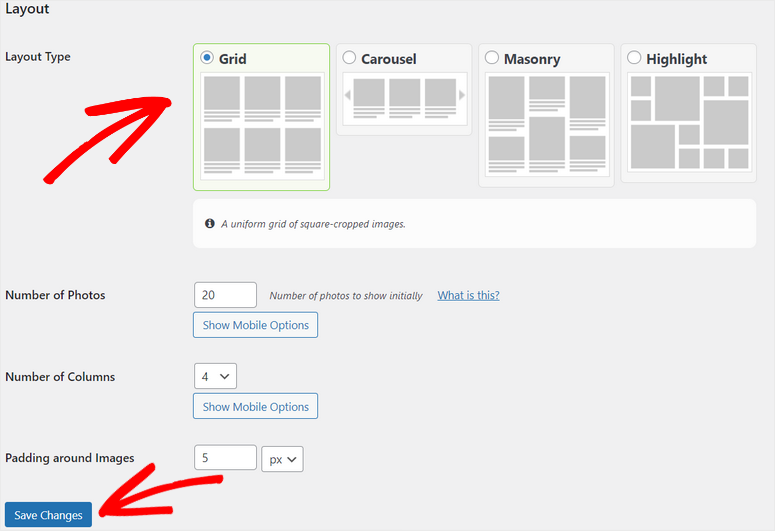
接下來,您可以從 4 種不同的模板中選擇佈局選項:網格、輪播、砌體和突出顯示。

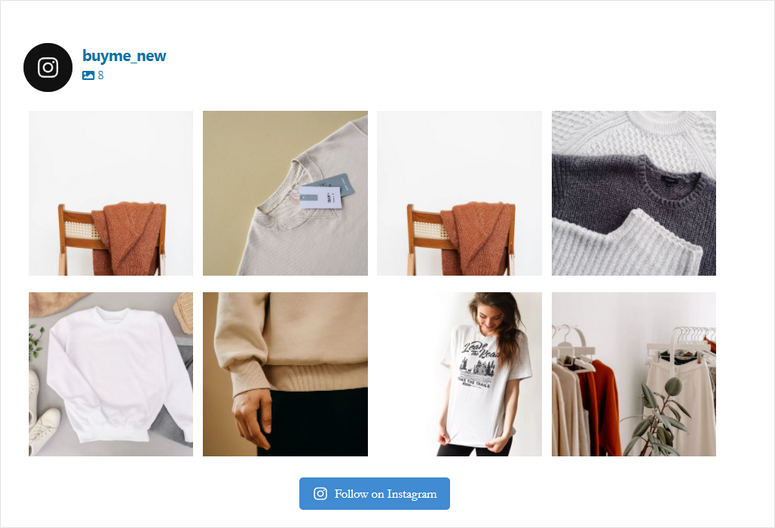
使用網格佈局,您的 Instagram 內容顯示在統一的方形列中。

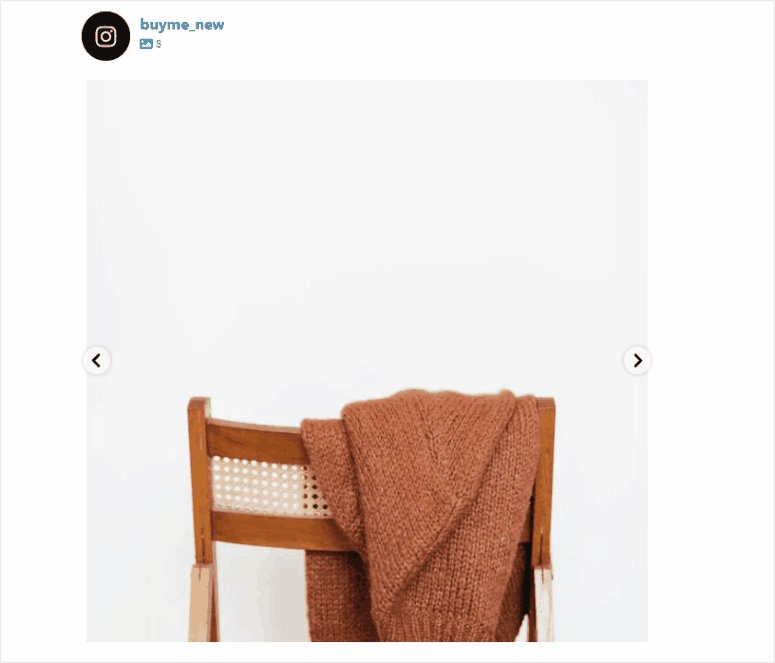
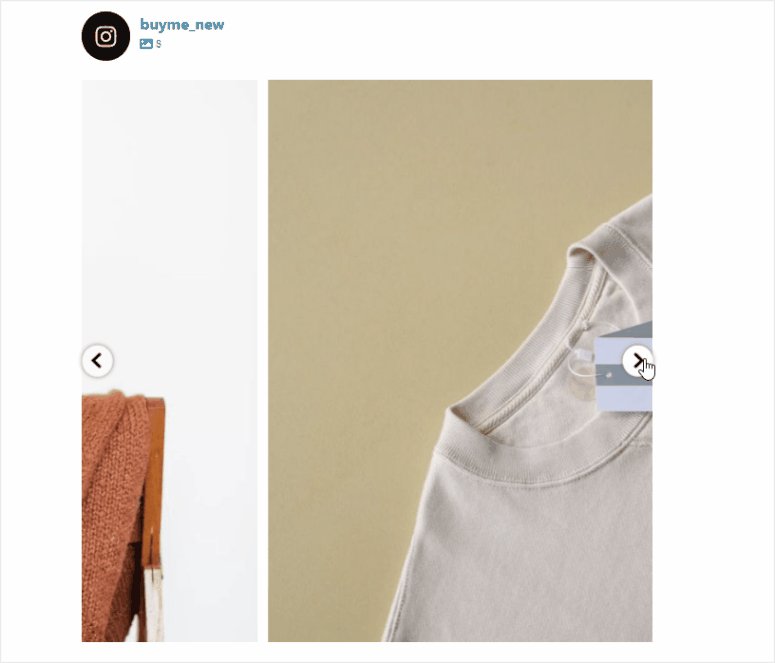
或者,您可以選擇輪播佈局以在滑塊中顯示您的 Instagram 照片和視頻。 還有添加導航箭頭的選項。

像這樣,您也可以嘗試其他佈局,例如Masonry和Highlight 。 其他提要設置包括照片數、列數和圖像填充。

如果您進一步向下滾動,您將看到供稿標題、加載更多按鈕和關注按鈕的自定義選項。

完成自定義 Feed 的佈局和設置後,單擊“保存更改”按鈕。
如果您想使用主題標籤添加和自定義用戶生成的內容,請轉到設置»配置選項卡並添加您的公共主題標籤。 完成後保存您的設置。

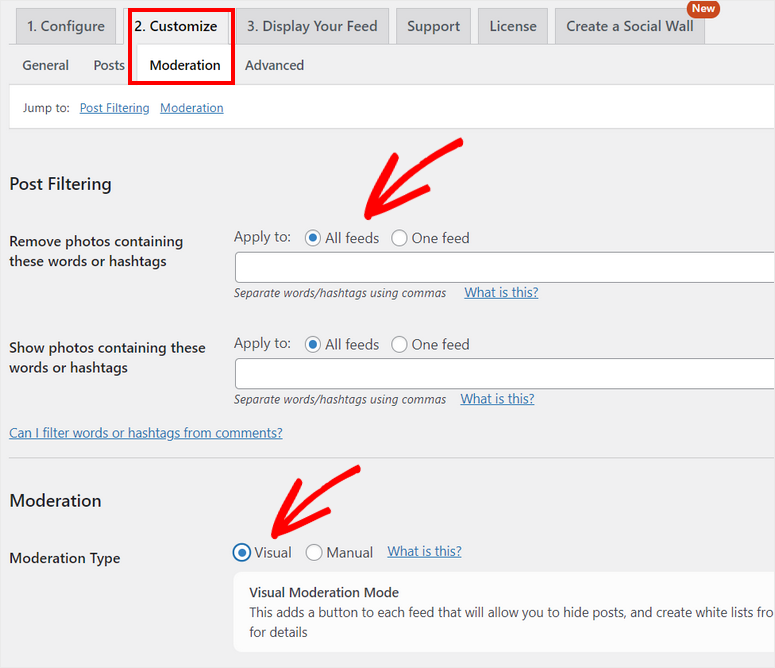
然後,打開“自定義”頁面上的“審核”選項卡。 以下是使用主題標籤從您的 Instagram 提要中顯示或刪除照片和視頻的選項。
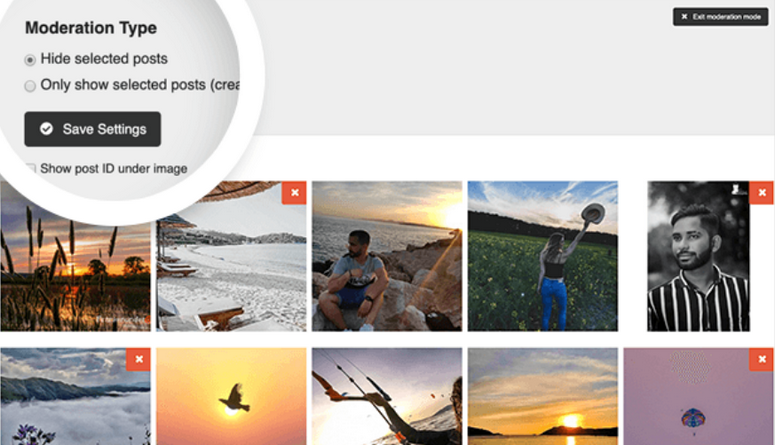
此外,該插件提供了從您的網站前端調節用戶生成的提要的選項。 在“審核”部分,選擇審核類型為Visual 。

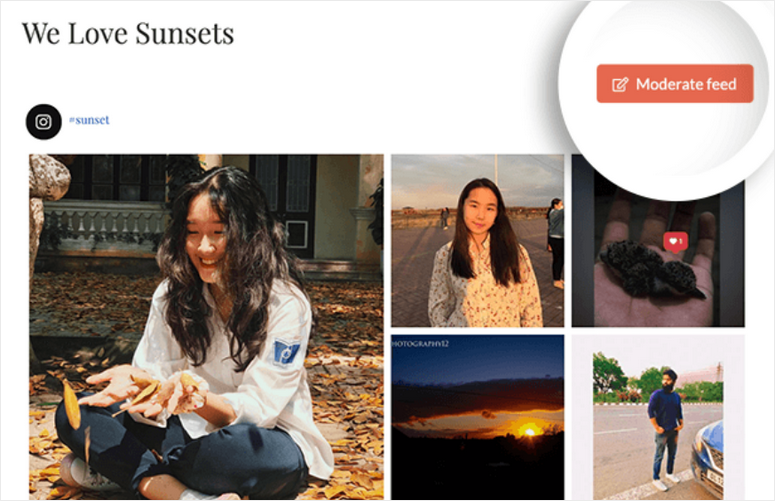
保存設置後,您將能夠在前端的主題標籤 Instagram 源中添加或刪除任何照片或視頻。

審核選項僅對具有管理員權限的登錄用戶可見。 您需要單擊“審核提要”按鈕以選擇要隱藏或顯示的照片。

一旦您對 Instagram 供稿的設計和佈局感到滿意,請確保保存更改。
現在,您已準備好在 WordPress 網站上顯示您的 Instagram 提要。
第 4 步:顯示您的 Instagram 供稿
Smash Balloon 允許您使用簡碼和 Gutenberg 塊在您的網站上顯示您的自定義 Instagram 提要。
首先,我們將向您展示如何使用頁面上的 Instagram 動態自定義塊添加動態。 在您的 wp-admin 菜單中,通過導航到Pages » Add New選項打開一個新頁面。
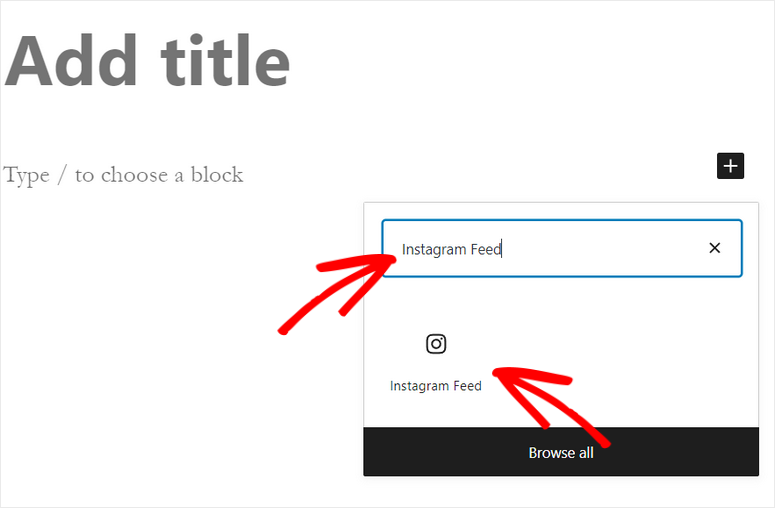
在塊編輯器中,添加一個新塊並蒐索Instagram 動態塊。 當您選擇它時,您的提要會自動插入到頁面編輯器中。

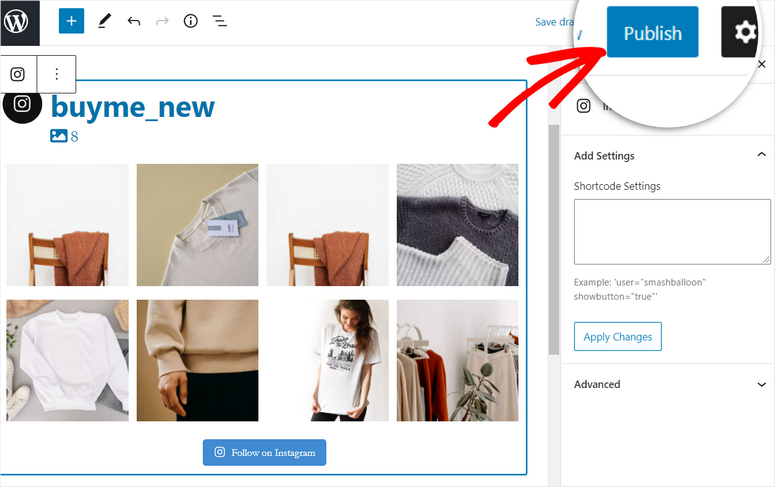
然後,您需要做的就是單擊發布按鈕以在您的 WordPress 網站上顯示 Instagram 提要。 您可以預覽 Instagram 提要並查看它在您網站前端的外觀。

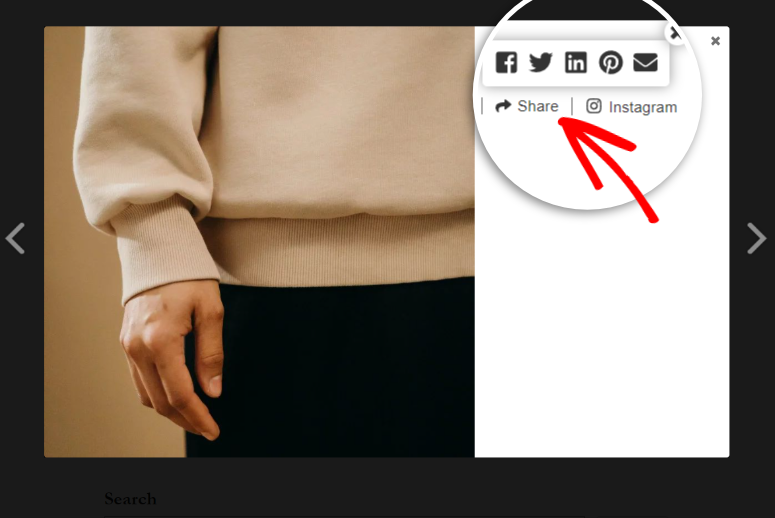
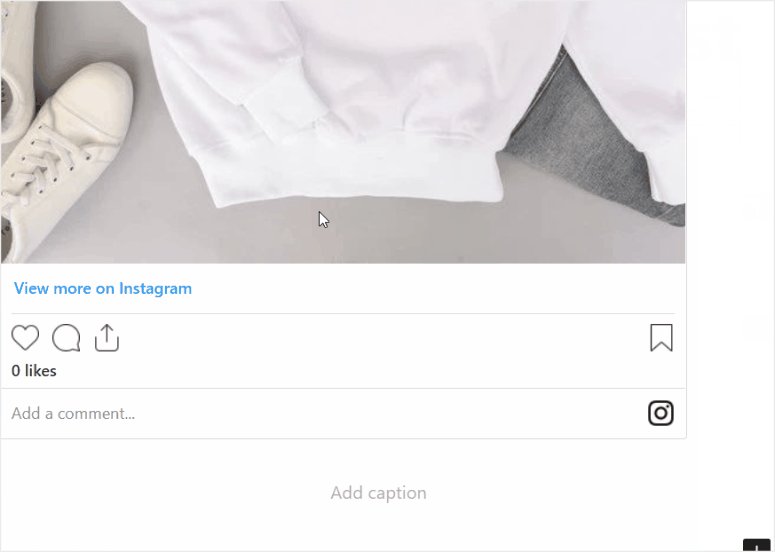
當用戶單擊您提要中的任何單個圖像時,他們可以看到Instagram按鈕以查看 Instagram 上的帖子。
此外,還有一個分享按鈕,允許用戶在 Facebook、Twitter、Pinterest 等不同平台上分享帖子。

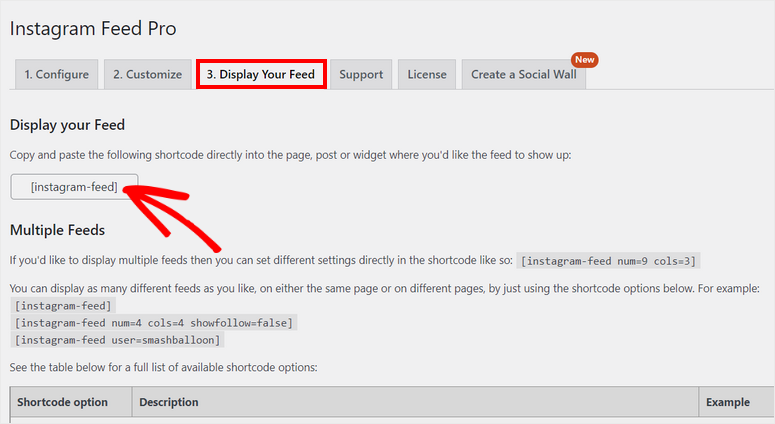
或者,您可以使用插件短代碼在 WordPress 中添加您的 Instagram 提要。 導航到Instagram 動態 » 設置選項卡,然後單擊顯示您的動態選項卡。
在這裡,您將找到用於顯示您的提要的簡碼選項。

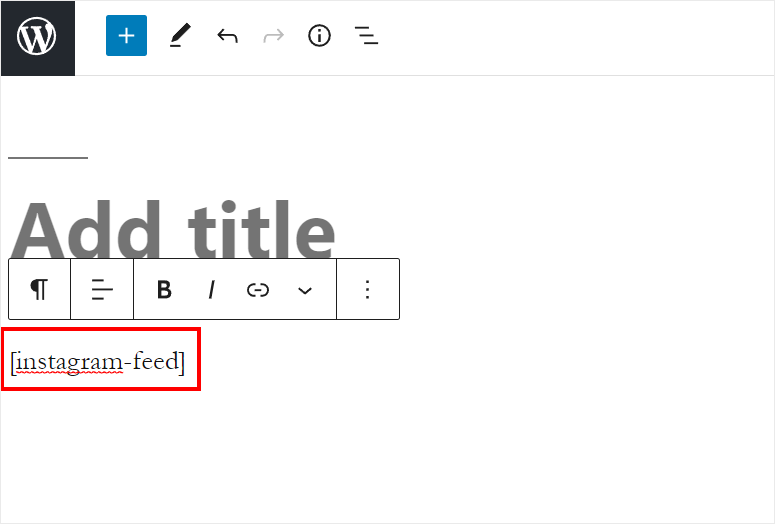
對於本教程,我們只需要 [instagram-feed] 短代碼。 因此,您可以簡單地複制此短代碼並將其粘貼到任何頁面、帖子或小部件區域(如側邊欄或頁腳)。

獎勵:使用 oEmbeds 在 WordPress 中嵌入 Instagram 帖子
在 WordPress 中嵌入 Instagram 提要的另一種好方法是使用 oEmbeds。
但遺憾的是,WordPress 已停止支持 Facebook 和 Instagram oEmbeds。 所以現在你需要一個訪問令牌來讓它們工作。
好消息是 Smash Balloon 讓您無需手動設置即可使用 oEmbeds。
您只需要連接您的 Facebook 帳戶。 由於 Instagram 是 Facebook 的一部分,因此您無需為其設置 Instagram 帳戶。
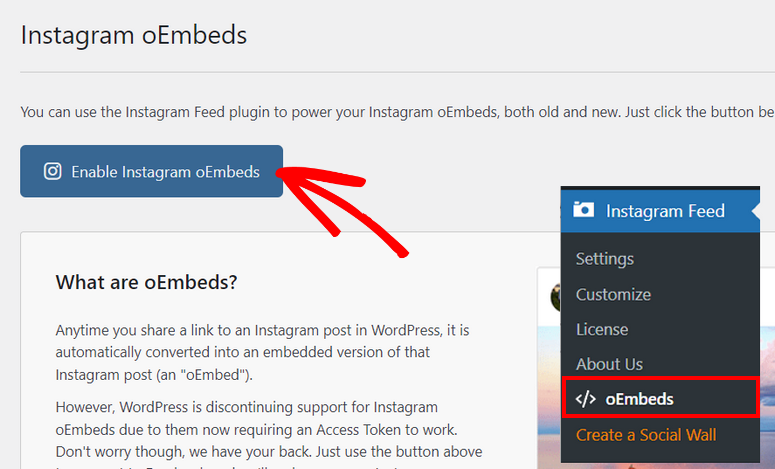
要設置 oEmbed,請導航到 WordPress 儀表板上的Instagram Feed » oEmbeds選項卡。 在這裡,單擊啟用Instagram oEmbeds按鈕。

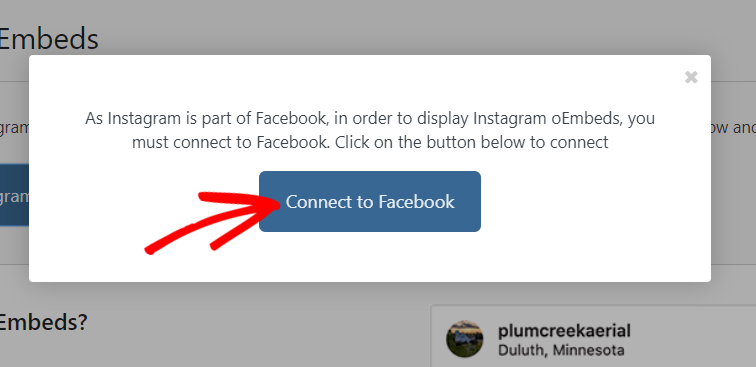
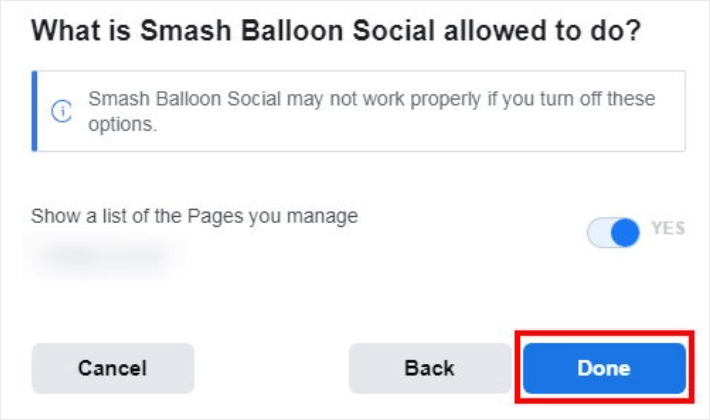
然後,您需要單擊連接到 Facebook按鈕。 在下一個屏幕上,您必須選擇要添加的頁面。

接下來,單擊完成按鈕以完成連接。

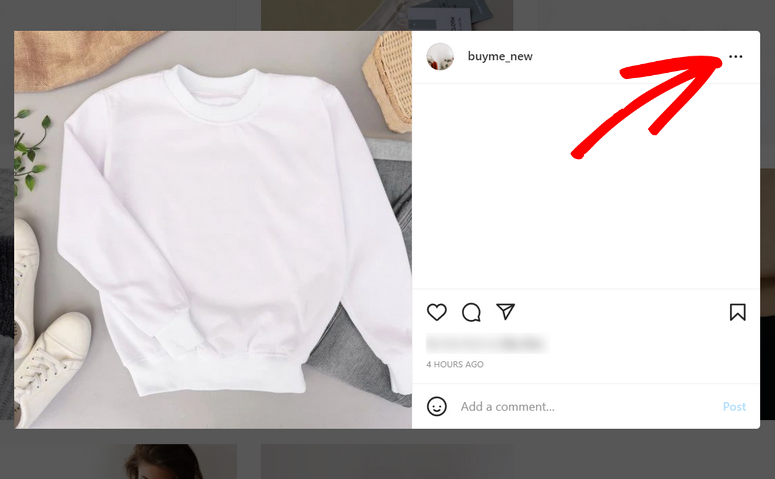
現在,您可以使用 oEmbeds 輕鬆地將 Instagram 提要嵌入到 WordPress 中。 為此,請轉到您的 Instagram 儀表板並打開您要插入的帖子,然後單擊右上角的三個點。

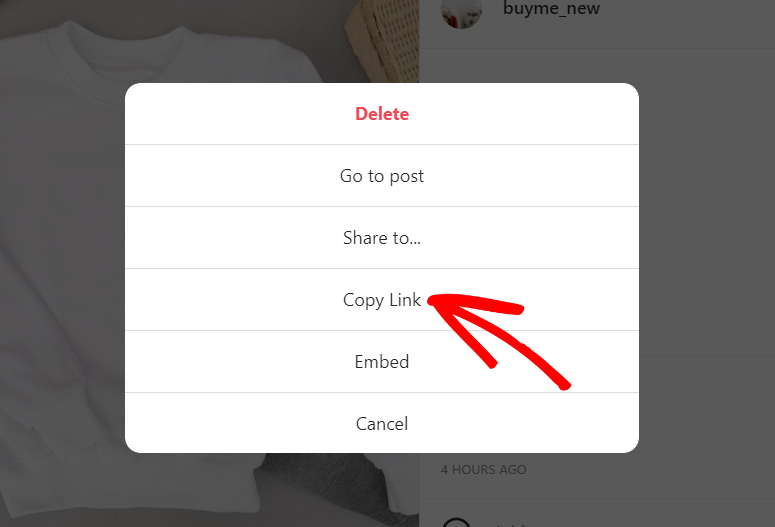
然後,從菜單中選擇複製鏈接選項。

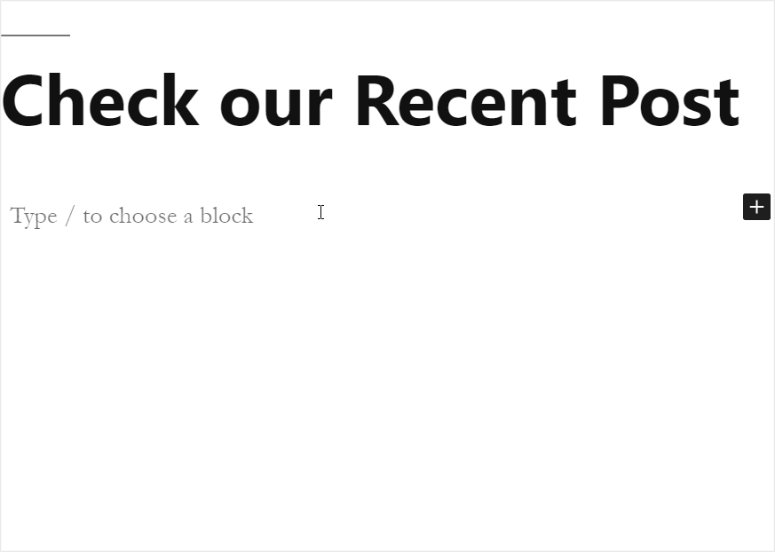
現在,返回您的 WordPress 儀表板並打開頁面或發布您要添加圖像的位置。
使用 Smash Balloon,您只需將鏈接粘貼到文本編輯器上,它就會自動將您的 Instagram 帖子嵌入其中。 您可以繼續在您的網站上發布帖子。

恭喜! 您已成功學會如何在 WordPress 上嵌入您的 Instagram 提要。
使用 Smash Balloon 的 Instagram 提要插件,您只需單擊幾下即可在 WordPress 中添加 Instagram 提要。 這可以讓您接觸到比 Instagram 用戶更多的人。
該插件使您可以自由創建和自定義自己的 Instagram 提要。
此外,您可以編輯佈局並輕鬆選擇要包含或隱藏的帖子。
既然您知道使用 Smash Balloon 是多麼容易,您還可以學習如何在 WordPress 中顯示您的 Facebook 提要。
就這樣! 我們希望本教程能幫助您了解如何使用分享按鈕輕鬆地將 Instagram 提要嵌入 WordPress。
對於接下來的步驟,您可以查看以下資源:
- 令人難以置信的社交媒體自動化工具
- 使用社交媒體增加電子郵件訂閱者的 12 種方法
- Bio Instagram 工具中的最佳鏈接
這些帖子將幫助您自動化您的社交媒體集成並增加您的電子郵件列表。 最後一個將幫助您在生物頁面中創建 Instagram 鏈接,以增加您網站的流量。
