如何將 JavaScript 添加到 WordPress 頁面和帖子
已發表: 2022-06-29JavaScript 是一種編程語言,可以為您的網站添加交互功能。 學習如何在您的 WordPress 網站上使用它,包括特定部分,可以幫助您更有效地利用代碼。
有多種方法可以將 JavaScript 添加到您的 WordPress 頁面和帖子中。 無論您是使用插件、使用函數和掛鉤,還是編輯主題文件,您都可以獲得所需的自定義。
在這篇文章中,我們將回顧 JavaScript 是什麼以及如何將自定義代碼添加到 WordPress。 我們將引導您完成每種方法的過程並回答一些常見問題。
你可以在 WordPress 中使用 JavaScript 嗎?
JavaScript 是一種編程語言,可用於通過提高網站的交互性和響應性來改善網站的用戶體驗 (UX)。
例如,您可以使用 JavaScript 在訪問者單擊按鈕時創建一個彈出窗口。 當有人將鼠標懸停在您頁面上的某個元素上時,您也可能會顯示一條消息。
JavaScript 可以將計算器、視頻播放器和其他工具添加到 WordPress 頁面和帖子中。 雖然您需要一些基本的 HTML 和 CSS 知識才能將 JavaScript 添加到 WordPress,但這是一個相當簡單的過程。
在將 JavaScript 代碼添加到 WordPress 之前要做什麼
將 JavaScript 代碼添加到 WordPress 網站時,請務必記住,代碼中的錯誤可能會破壞整個網站。 如果您不習慣使用代碼,您可能需要聘請開發人員來幫助您。
否則,請確保在進行任何更改之前進行站點備份。 這樣,如果出現問題,您始終可以恢復到網站的工作版本。
在添加任何自定義之前,您需要備份 WordPress 網站的兩個部分:
- 數據庫:存儲所有帖子、頁面、設置和配置的地方。
- 文件:您的圖像、視頻、主題和插件。
您可以使用 Jetpack 之類的插件快速輕鬆地備份您的 WordPress 網站。 另一種選擇是手動備份文件。 您還應該考慮創建一個子主題來添加自定義代碼。
子主題是您當前主題的副本,您可以在不影響原始代碼的情況下對其進行自定義。 如果您犯了錯誤,您只需激活原始主題即可恢復任何更改。 這也允許您更新您的父主題,而不會丟失您所做的代碼更改。
此外,您可能會考慮在臨時站點上測試您的自定義 JavaScript,然後再將其添加到您的實時站點。 登台站點是您的實時網站的副本,您可以將其用於測試目的。 最好設置一個以防您的 JavaScript 更改出現問題。
如何將 JavaScript 添加到您的整個 WordPress 網站
如果您想將 JavaScript 添加到整個 WordPress 網站,有幾種不同的方法。 一種方法是將自定義 HTML 文件添加到您的主題,然後將 JavaScript 代碼插入該文件。
另一種方法是創建一個包含您的 JavaScript 代碼的 WordPress 插件。 您也可以簡單地編輯您的functions.php文件並在其中插入代碼。
或者,要對整個 WordPress 網站進行更改,您可以將 JavaScript 添加到頁眉或頁腳。 最簡單的方法是安裝並激活插入頁眉和頁腳插件。 讓我們深入探討所有四種方法。
將自定義 JavaScript 添加到 WordPress 的四種方法
您可以通過多種方式將自定義 WordPress JavaScript 添加到您的網站。 以下是每個步驟的分步指南:
方法一:使用插件
將 JavaScript 添加到 WordPress 的最簡單方法是使用插件。 這種方法比直接將代碼添加到您的主題更靈活且更易於管理。
如果您對編碼不滿意或想要更用戶友好的解決方案,我們建議您使用可用於將 JavaScript 添加到 WordPress 的眾多插件之一。
在本教程中,我們將使用插入頁眉和頁腳。
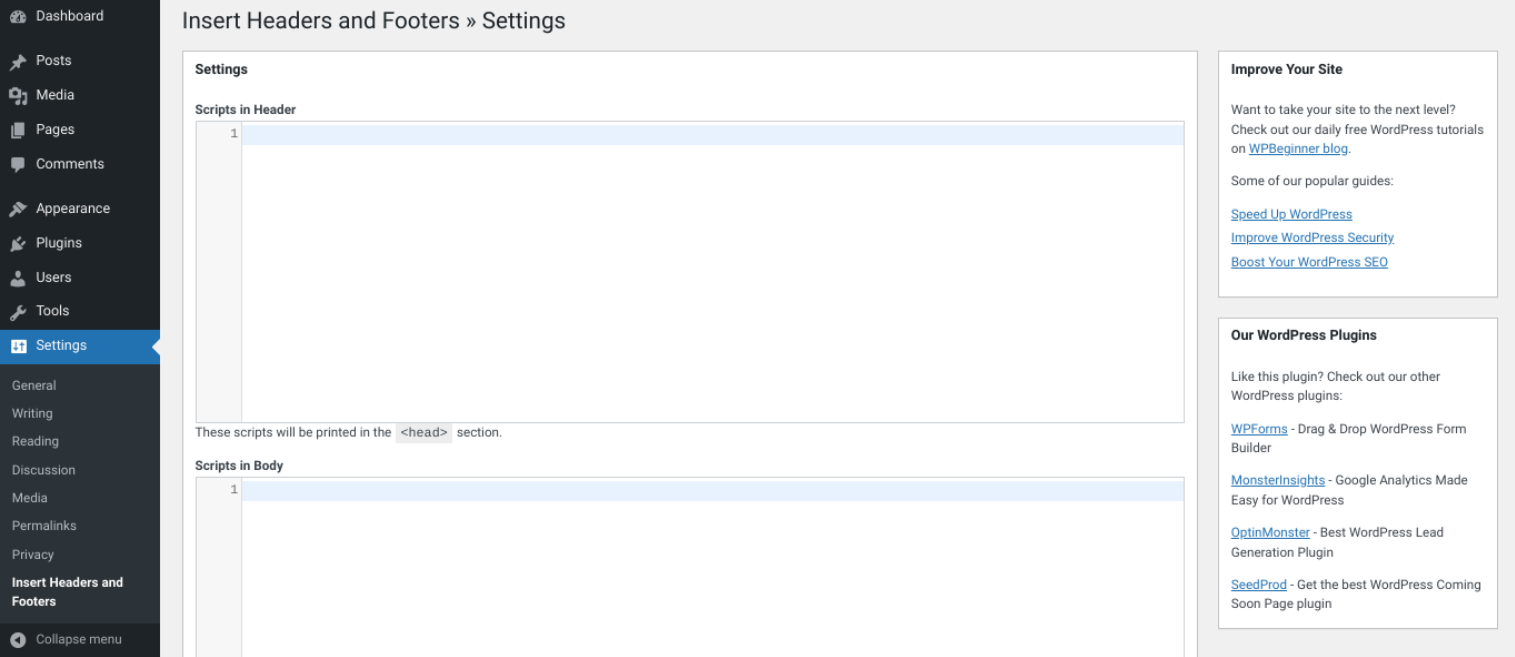
激活插件後,導航到設置→ 在 WordPress 儀表板中插入頁眉和頁腳。

您將看到標有Scripts in Header和Scripts in Footer的兩個框。 您添加到這些框中的任何代碼都將插入到您網站的頁眉或頁腳中。 這是您將添加 JavaScript 的地方。
假設您要添加一個 JavaScript 確認框。 在標題中的腳本中 框,插入以下代碼:
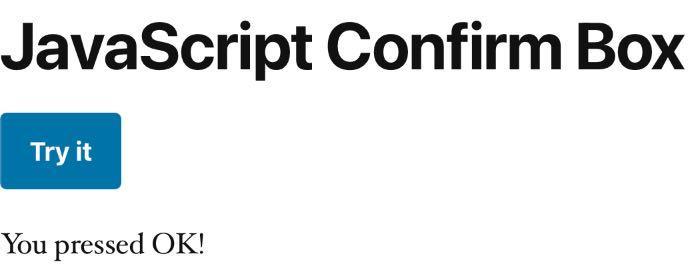
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>此代碼將在標題中顯示Try it按鈕。 當您選擇按鈕時,它將確認您按下了它。

您可以通過訪問您的網站並單擊“試用”按鈕來測試此功能。
方法 2:將 JavaScript 添加到您的主題
將 JavaScript 直接添加到您的主題是最簡單的方法之一。 您需要在主題目錄中創建一個新文件,並將其命名為“custom.js”。
然後,您可以將 JavaScript 代碼添加到該文件並保存。 最後,編輯header.php文件並添加一行代碼來加載新的 JavaScript 文件:
?php%20bloginfo('template_directory');%20?/custom.js請記住將“custom.js”替換為您的文件名。 添加該行代碼後,保存header.php文件並將其上傳到您的服務器。 您的 JavaScript 代碼現在應該在您的整個 WordPress 網站上運行。
方法3:使用WordPress函數和鉤子
您還可以使用 WordPress 函數和掛鉤添加自定義代碼。 函數是執行特定操作的一段代碼。 例如, wp_enqueue_script() 函數用於加載 JavaScript 文件。
鉤子是 WordPress 的一項功能,可以在不編輯任何核心文件的情況下添加代碼。 有兩種類型的鉤子:動作和過濾器。
動作是在頁面加載過程中在特定點觸發的 PHP 函數。 例如,在主題的header.php文件中的 </head> 標記之前觸發 wp_head 操作掛鉤。 您可以使用此掛鉤將自定義代碼或腳本添加到您的標題中。
過濾器修改現有代碼或數據。 例如,the_content 過濾器可以在帖子顯示之前更改它的內容。
要使用函數和鉤子將自定義 JavaScript 添加到您的 WordPress 站點,您需要將代碼插入到子主題的functions.php文件中。
在您的 WordPress 目錄中添加一個新文件夾以創建子主題。 然後製作一個style.css文件,其中包含您的子主題的樣式。 接下來,您需要將以下代碼添加到您的style.css文件中:
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */現在您已經創建了子主題,您可以通過從 WordPress 儀表板轉到外觀→主題文件編輯器來激活它。 導航到functions.php文件,然後添加以下代碼:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');完成後,保存更改。
方法四:創建插件
如果你想讓你的 JavaScript 代碼與你的主題分開,你可以創建一個 WordPress 插件來包含它。 製作插件比直接將代碼添加到您的主題更複雜。 不過,這種方法可以更靈活且更易於管理。
要創建插件,您首先需要在 WordPress 安裝的wp-content/plugins中創建一個新目錄 目錄。 將目錄命名為“my-javascript-plugin”。
然後,在該目錄中創建一個新文件並將其命名為“my-javascript-plugin.php”。 該文件的內容應如下所示:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>將Plugin Name 、 Plugin URI 、 Description 、 Author和Author URI字段替換為您的值。 這些只是描述您的插件的一般信息字段。
接下來,您需要將 JavaScript 代碼添加到文件中。 代碼應位於初始插件信息下方但在 PHP 結束標記 (?>) 之前。 添加代碼後,保存文件並將其上傳到您的服務器。
您的插件現在應該已安裝並激活。 您可以通過轉到插件來驗證它是否正常工作 WordPress 管理面板中的頁面。 您應該會在那裡看到您的插件。
如何將 JavaScript 添加到特定的 WordPress 頁面或帖子
如果您想將 JavaScript 添加到特定的 WordPress 頁面或帖子,您可以將代碼直接插入主題編輯器。 導航到functions.php文件,然後添加以下代碼:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');您需要將上述代碼中的“1”更改為帖子或頁面 ID。 您可以通過從儀表板打開帖子,然後在瀏覽器欄中找到 URL 來找到此號碼。 ID 號將在“post=”旁邊:


替換該編號並添加自定義 JavaScript 後,請記住保存文件。
如何將 JavaScript 添加到您的 WordPress 菜單
要將 JavaScript 添加到您的 WordPress 菜單,您需要創建一個自定義菜單項。 首先,使用Developer Tools找到菜單項 ID 號,然後使用 jQuery 定位該 ID。 這將在訪問者單擊菜單項時觸發腳本。
如何將 JavaScript 添加到您的 WordPress 頁腳
將 JavaScript 添加到 WordPress 頁腳的最簡單方法是使用插入頁眉和頁腳之類的插件。 此工具可以將代碼插入 WordPress 網站的頁眉和頁腳,而無需編輯任何主題文件。
要使用插入頁眉和頁腳,只需安裝並激活插件。 然後,轉到設置→插入頁眉和頁腳。
在設置頁面上,您會看到三個框,用於將代碼添加到您網站的頁眉、正文和頁腳。 只需將您的 JavaScript 代碼粘貼到頁腳中的相應腳本中即可 框,然後單擊“保存”按鈕。
另一種方法是編輯您的functions.php文件。 您可以在站點的頁腳中插入以下代碼以運行 JavaScript:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');此代碼將掛鉤到 wp_footer。 完成後請記住保存文件以更新更改。
如何將 JavaScript 添加到 WordPress 小部件
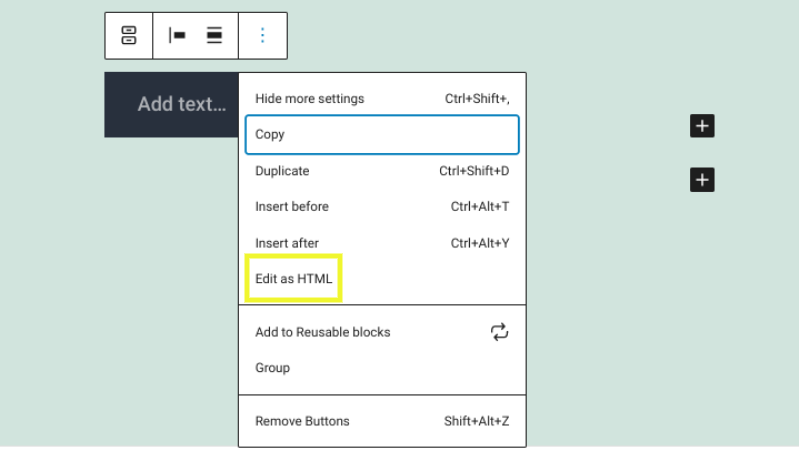
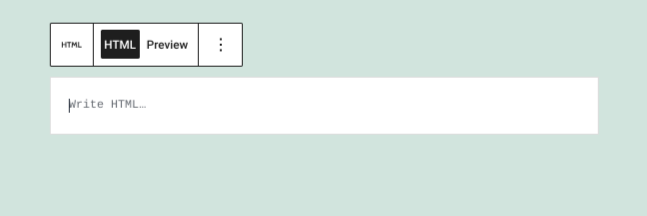
要將 JavaScript 添加到 WordPress 小部件,您需要編輯小部件的代碼。 為此,請單擊小部件的菜單並選擇Edit as HTML 。

在塊的代碼編輯器中,添加您的 <script> 標記和 JavaScript 代碼。 完成後,選擇更新按鈕。
如何將“onclick” JavaScript 添加到 WordPress 按鈕
向 WordPress 按鈕添加“onclick”事件是向您的網站添加額外功能的好方法。 您可以使用 onclick 事件來觸發彈出窗口或在單擊按鈕時顯示消息。
要將 onclick 事件添加到 WordPress 按鈕,您需要編輯按鈕的代碼並添加以下屬性:onclick=”your_function()”。 確保將“your_function()”替換為單擊按鈕時要運行的 JavaScript 代碼。
添加 onclick 屬性後,點擊保存按鈕。 您的按鈕現在應該添加了 onclick 事件。
如何在 WordPress 頁面上查找和調試 JavaScript 錯誤
要查找和調試 JavaScript 錯誤,您可以在站點的wp-config.php文件中啟用腳本調試。
通過文件傳輸協議 (FTP) 客戶端或文件管理器打開文件。 然後插入以下代碼:
define('SCRIPT_DEBUG', true);請記住將此代碼放在“就是這樣,停止編輯! 快樂的博客”行。
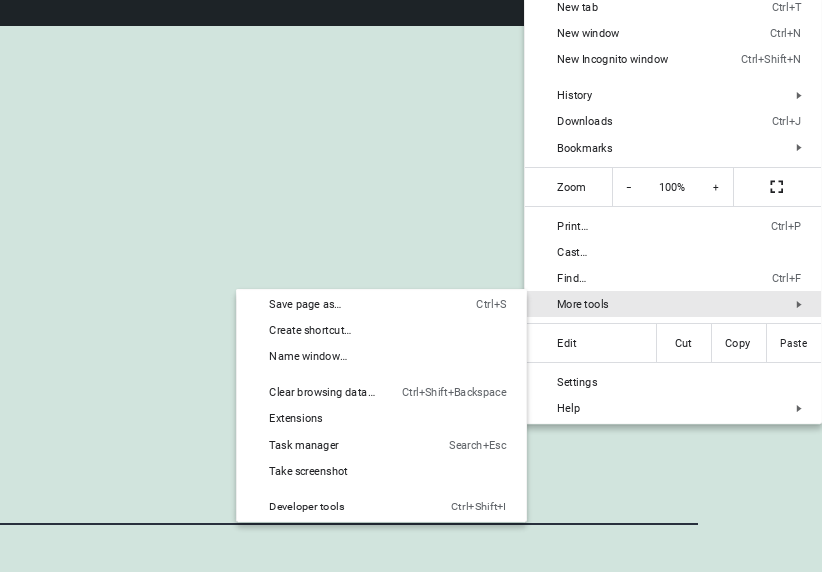
要在 WordPress 頁面上查找和調試 JavaScript 錯誤,您可以使用瀏覽器。 在 Google Chrome 中,單擊右上角的菜單圖標(三個垂直點)。 然後,從下拉菜單中選擇更多工具→開發者工具。

您還可以通過按Ctrl + Shift + J (Windows/Linux) 或Cmd + Option + J (Mac) 來訪問開發人員工具。
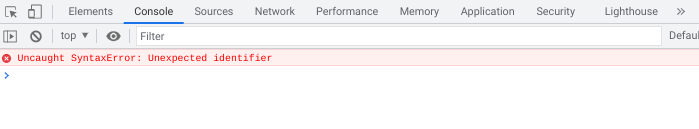
打開開發人員工具後,單擊控制台選項卡。 在這裡,您會看到 WordPress 網站上發生的任何 JavaScript 錯誤。

如果您不確定錯誤的含義或如何修復它,您可以在線搜索。 只需將錯誤消息複製並粘貼到搜索引擎中,您應該會找到一些有用的結果。
您還可以嘗試停用所有 WordPress 插件,看看該方法是否能解決問題。 如果是這樣,您就知道是您的插件之一導致了問題。 您還可以通過一次重新激活插件來縮小導致問題的工具,直到找到罪魁禍首。
如果您仍然遇到問題,請考慮聯繫您的 WordPress 託管公司以獲得進一步的幫助。 他們應該能夠幫助您識別和解決問題。
如何將其他編碼語言添加到 WordPress(HTML、CSS、PHP)
有多種方法可以將其他編碼語言添加到 WordPress。 例如,您可以使用自定義 HTML或代碼塊。
另一種方法是安裝像 Code Snippets 這樣的插件。
Code Snippets 插件可讓您直接在編輯器中添加代碼並為其命名。 您還可以選擇是否在站點的頁眉或頁腳中執行代碼。
有關將 JavaScript 添加到 WordPress 的常見問題 (FAQ)
在這一點上,您應該對如何將 JavaScript 添加到 WordPress 有一個深刻的理解。 現在讓我們花點時間看看一些常見問題解答。
將內聯 JavaScript 添加到 WordPress 的最佳方法是什麼?
添加內聯 JavaScript 的最佳方法是使用 wp_add_inline_script() WordPress 函數。
將 JavaScript 庫添加到 WordPress 的最佳方法是什麼?
如果要添加 JavaScript 庫,可以通過編輯主題代碼來實現。 我們將使用 jQuery 作為示例。
在您的 WordPress 儀表板中,導航到外觀→編輯器並找到名為footer.php的文件。 單擊此文件進行編輯。
在文件的底部,您將看到如下所示的一行代碼:“wp_footer();”。 在此行上方添加以下代碼:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );保存您的更改。 您的 jQuery 庫現在應該已添加到 WordPress。 您可以通過訪問網站的前端並查看它是否正常工作來對其進行測試。
您可以使用 WordPress 短代碼添加自定義 JavaScript 嗎?
您可以將自定義 JavaScript 與 WordPress 短代碼一起使用。 您需要將以下代碼添加到您的functions.php文件中:
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );此方法將允許您在帖子或頁面內容中使用以下短代碼。 然後,您可以使用相同的技術將短代碼所需的任何其他腳本排入隊列。
您可以使用塊編輯器添加自定義 JavaScript 嗎?
您可以使用塊編輯器將自定義 JavaScript 添加到您的 WordPress 網站。 為此,只需添加自定義 HTML塊。

然後將您的 JavaScript 代碼粘貼到塊中。 請務必使用開始 <script> 和結束 </script> 標記。
您可以使用經典編輯器 (TinyMCE) 添加自定義 JavaScript 嗎?
WordPress 建議升級到塊編輯器。 但如果您仍在使用經典編輯器 (TinyMCE),您可以通過幾個簡單的步驟添加自定義 JavaScript。
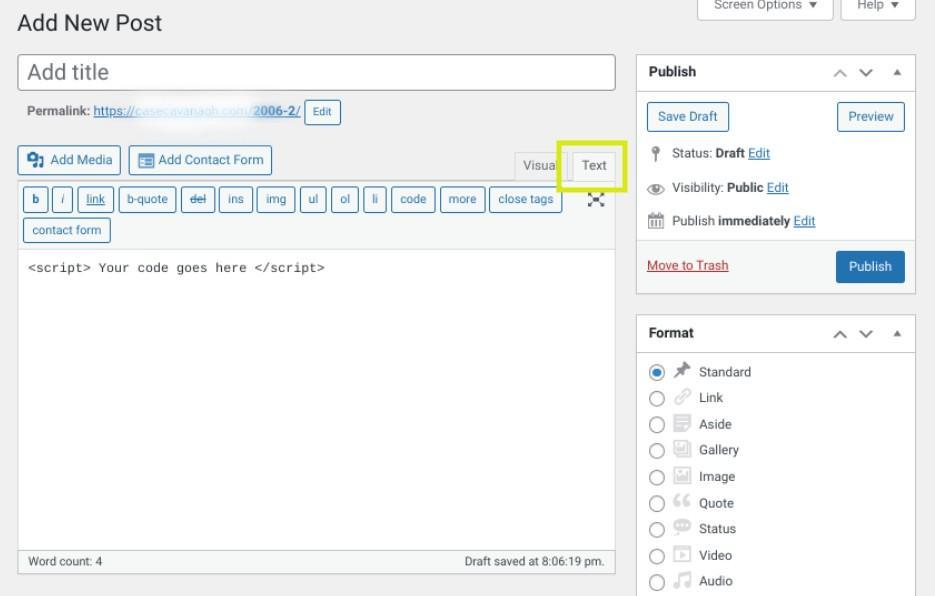
導航到要插入 JavaScript 的頁面或帖子。 接下來,在編輯器工具欄中,選擇“文本”選項卡。

在這裡,您可以插入您的 JavaScript 代碼。 同樣,確保包含 <script> 標籤。
開始自定義您的 WordPress 網站
將 JavaScript 添加到您的 WordPress 站點可以創建交互式功能並改善頁面的用戶體驗 (UX)。 添加 JavaScript 有幾種不同的方法。
最適合您的方法取決於您的偏好和您要添加的代碼的性質。 如果您只是插入少量代碼,直接使用您的主題可能是最簡單的。 但如果您要添加大量代碼,使用插件或編輯functions.php可能會更好。
如果沒有優化,添加 JavaScript 會降低您的網站速度。 值得慶幸的是,Jetpack Boost 是一個簡單、免費的工具,可以優化您的 JavaScript 並提高性能。 您的訪問者不僅會感謝您使用它,搜索引擎也可能會以更好的排名獎勵您。
