如何在 WordPress 中添加加載更多按鈕(分步指南)
已發表: 2022-07-07在 WordPress 中包含分頁是一個好主意。 具有多種材料的網站將受益於此功能。 “加載更多”按鈕類似於無限滾動分頁選項。 因此,讀者更有可能留下併吞噬更多您的內容,從而增加您的轉化機會。 但問題是如何在 WordPress 中添加加載更多按鈕?
您可以通過以下 5 個簡單步驟在 WordPress 中輕鬆添加加載更多按鈕
第 1 步:安裝 PostX 插件
第 2 步:轉到要添加加載更多按鈕的頁面
第 3 步:添加任何可用的帖子塊
第 4 步:為帖子打開分頁
第 5 步:從可用的分頁類型中選擇加載更多
什麼是 WordPress 加載更多按鈕?
有幾個網站,包括 WordPress 本身,都使用加載更多按鈕。 例如,WordPress 網站添加了一個名為“加載更多”的功能,以將訪問者帶到第一次沒有加載的其他內容。 在無限制瀏覽太耗時和太上癮之間,這是一個不錯的解決方案。
什麼是 WordPress 分頁?
分頁是一種 WordPress 工具,可幫助網站訪問者快速發現頁面。 您不應局限於將每個網站部分都放在一個頁面上。
對於任何 WordPress 博客來說,這都是必須的。 由於它對 WordPress 網站至關重要,因此它是內置的。 分頁解決了一次加載多篇舊文章,佔用帶寬,減慢處理速度的問題。 它也會影響搜索引擎優化。
如果您的 WordPress 主題沒有分頁功能,您可以使用我們的 PostX 插件或幾行代碼添加它。
或者,您可以獲得一個插件,讓您可以自由選擇所有分頁選項及其可自定義的設置,就像我們在 PostX 中所做的那樣。
何時以及為何添加 AJAX WordPress 加載更多按鈕?
保持受眾的參與度對於增加頁面瀏覽量和訂閱者數量至關重要。 “舊文章”導航鏈接可以在大多數博客索引、博客和存檔頁面的底部找到。 一些網站還可以通過頁碼系統訪問其他信息。
另一方面,某些網站可能會受益於無休止的滾動或瀏覽更多帖子的按鈕。
當您單擊站點上的 WordPress“加載更多”按鈕時,您不會獲得新頁面; 相反,您會看到一個無限滾動。 通過使用 CSS(也支持 AJAX),PostX 開發了一個無需重新加載整個頁面即可工作的分頁系統。 正因為如此,用戶將在您的網站上有更好的時間,並且更有可能瀏覽其他頁面。
如何使用 PostX 在 WordPress 中添加加載更多按鈕
按照這幾個簡單的步驟,您可以將加載更多按鈕添加到當前站點。 如果你熟悉 WordPress,這個過程會更順利。 所以,事不宜遲,讓我們開始吧。
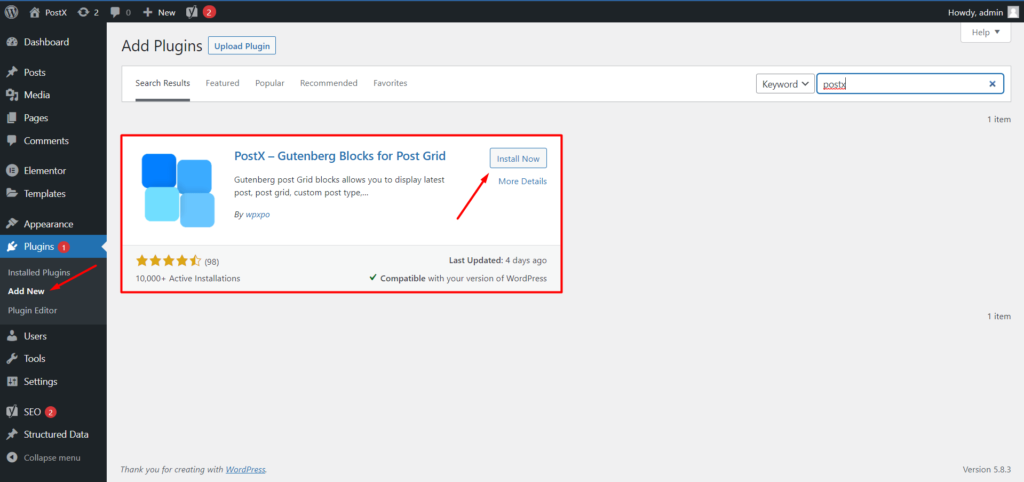
第 1 步:安裝 PostX 插件
只需轉到 WordPress 儀表板中的插件頁面安裝插件,然後單擊添加新按鈕。 然後,在搜索字段中輸入“PostX”並點擊“安裝”。 單擊“活動”按鈕後,該插件將被激活。

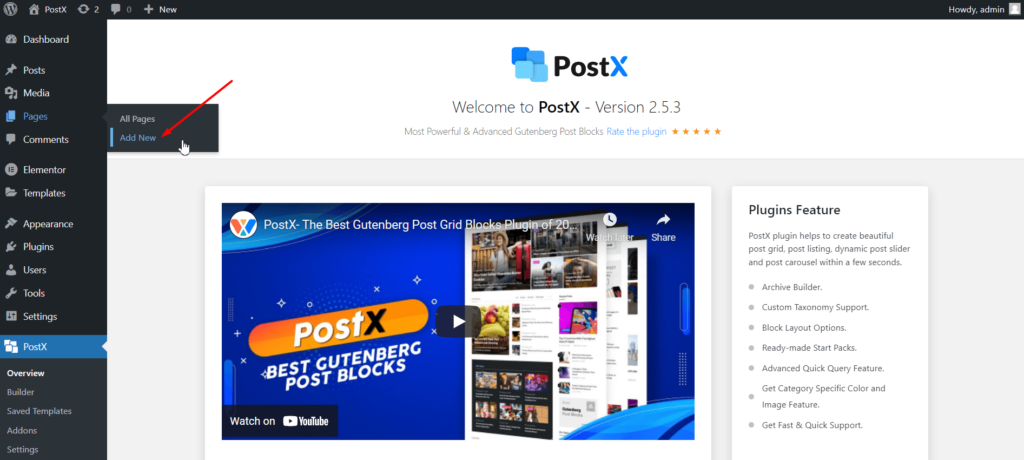
第 2 步:轉到要添加加載更多按鈕的頁面
正確安裝 PostX 插件後,轉到頁面或創建一個新的要添加分頁的頁面。 例如,我將使用 PostX 插件創建一個新的自定義主頁以及分頁。

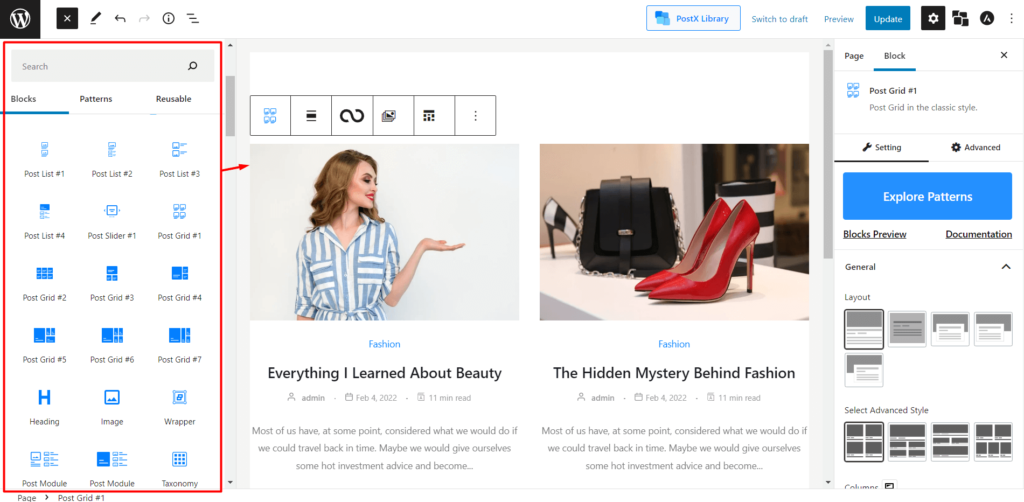
第 3 步:添加任何可用的帖子塊
PostX 中有多個塊,您可以使用它們來創建自定義主頁。 例如後網格、後滑塊、後滑塊等塊。 然後您還可以自定義塊以獲得所需的主頁佈局。

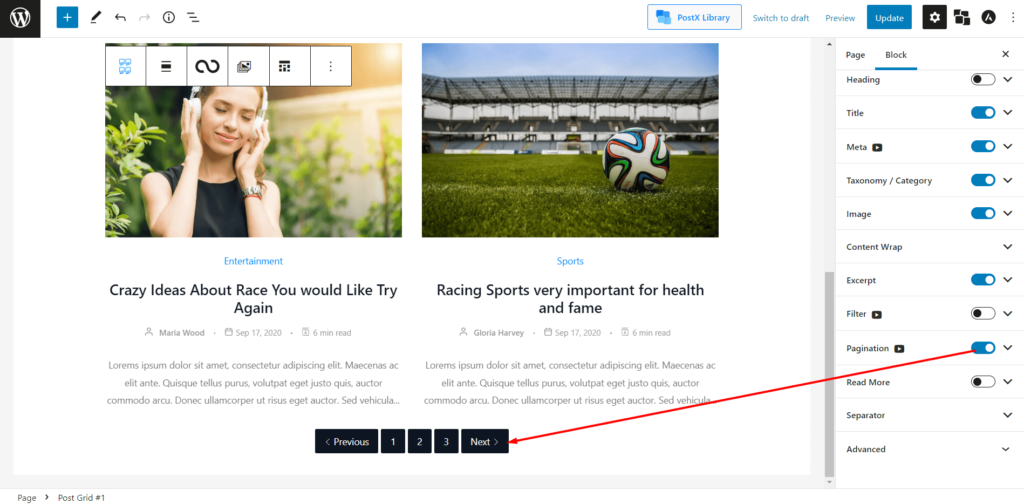
第 4 步:為帖子打開分頁
現在您需要從 PostX 的常規設置中啟用分頁功能。 啟用分頁後,您可以單擊下拉圖標以獲取所有自定義選項。 您可以從中更改分頁類型、位置、按鈕文本等。

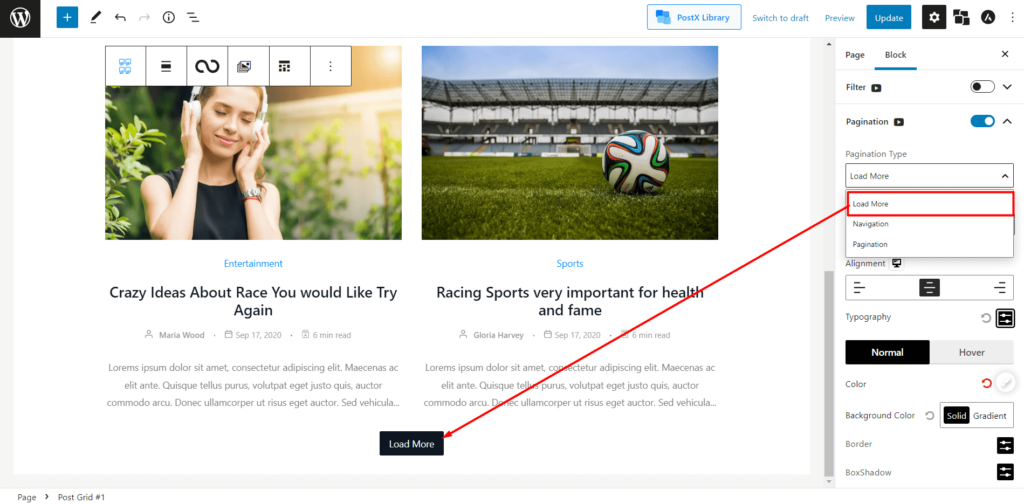
第 5 步:從可用的分頁類型中選擇加載更多
現在您可以將加載更多按鈕添加到帖子塊中。 為此,請轉到分頁設置。 從 PostX 插件提供的三種 WordPress 分頁中選擇加載更多。

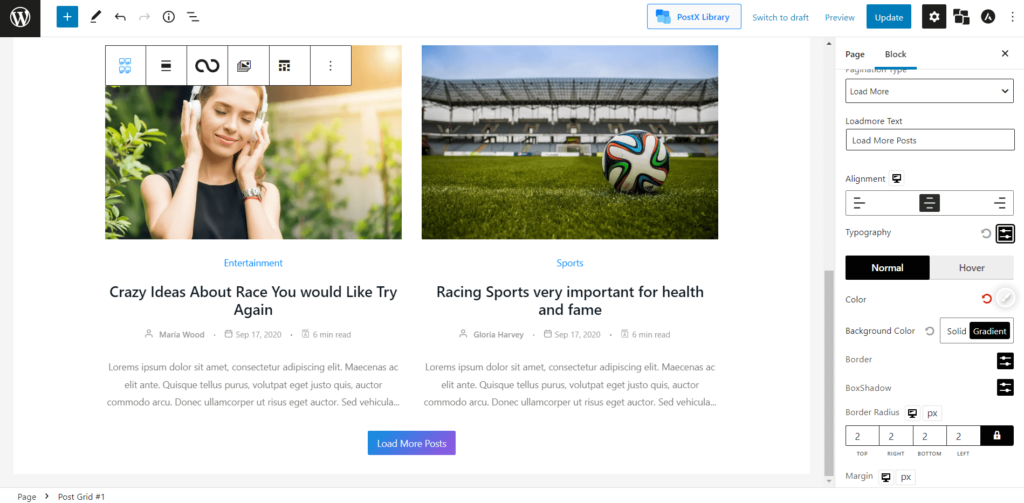
PostX 的分頁自定義選項
正如我在這篇博文前面所說的,PostX 提供了對分頁功能的完全自定義。 在下面查看一些最重要的自定義選項。

- 該按鈕的默認文本是“加載更多”,但您可以將其更改為您想要的任何內容。
- 該按鈕可以移動到屏幕的左側、右側或中心。
- 可以更改文本的顏色、背景和懸停狀態。
- 此外,按鈕的邊距、內邊距和邊框半徑也是完全可定制的。
- 您可以更改按鈕的文本大小、字體和字母間距。
如果您有一個基於 WooCommerce 的網站,您可能想在其中添加分頁,但不知道該怎麼做。 在這種情況下,我們有 ProductX,它提供了 2 種類型的 WooCommerce 分頁。
WordPress 加載更多按鈕的優勢
關於用戶體驗和自然搜索引擎排名,網站性能就是一切。 然而,無限滾動將大量內容集中在一個頁面上,顯著減慢了頁面加載時間。
為了加快頁面製作,加載按鈕首先對用戶隱藏某些內容。 這是因為頁面的內容可能會被預渲染,以準備用戶單擊 WordPress 中的“加載更多”按鈕。
大多數網站頁腳都提供了指向文章類別、幫助頁面、聯繫方式和社交媒體帳戶的有價值的鏈接。
最後,當您單擊加載按鈕時,內容列表將展開而不是重置。 它讓客戶可以在完整列表中查看更多商品,從而做出更明智的購買決定。 對於博客網站,讀者更傾向於閱讀其他文章。
無限滾動與加載更多按鈕
進行測試,直到您發現適合您網站的完美廣告樣式和結構。 此外,您應該考慮您擁有的材料以及消費者將如何參與和消費它。 如果社交網站為用戶提供源源不斷的素材流,他們會在網站上停留更長時間。
在設計基於新聞或文章的網站時,重要的是要記住讀者可能會搜索特定的故事或信息。 因此,擁有專門的搜索頁面和大量導航鏈接可能會有所幫助。 因此,加載更多按鈕更適合這類情況。
結論
WordPress 分頁是 PostX Gutenberg Post Blocks 插件的一個重要功能。 PostX 的分頁功能使您可以通過完全的創意控制來設計您的網站,並確保每個頁面都適合其他頁面和網站的整體美感。 WordPress 負載是任何託管博客內容的網站的重要組成部分。
我們希望在閱讀完這篇文章後,您將能夠有效地實現 WordPress 加載更多按鈕。 祝你好運,如果您有任何疑問,可以在這里為您提供幫助!

3 種 WooCommerce 相關產品


如何在 WooCommerce 中添加特色產品

2022 年 14 個最佳 WordPress 新聞和雜誌插件

6 趨勢目錄 SEO 優勢
