如何在 Elementor 中添加 Lottie 動畫(3 種簡單方法)
已發表: 2022-10-20動畫已經成為現代網頁設計不可或缺的一部分。 它們不僅用於吸引訪問者的注意力,還用於以引人入勝的方式傳遞可觸發的信息。 GIF、JPEG、PNG 和短視頻剪輯早已滿足了網站的圖形需求。
但它們也有一些明顯的局限性。 儘管如此,圖像並不能總是在短距離內解釋關鍵信息。 GIF 和視頻剪輯通常會變得很重,這會影響網絡速度。 優化它們通常會導致像素崩潰和令人眼花繚亂的視覺效果。
Lottie Animation 是克服這些壓力的絕佳方式。 因為他們速度快,而且擅長在最快的時間內傳遞消息。 3 秒的 Lottie 動畫可以傳達的內容需要 5-10 張圖片才能做到。
Elementor 是一個功能強大的頁面構建器工具,您可以通過它以簡單的方式將 Lottie 動畫添加到您的網站。 我們將在本文中解釋如何在 Elementor 網站中添加 Lottie 動畫的三種方法。 在此之前,我們將介紹一些基本問題。 繼續閱讀到最後!
目錄
- 什麼是 Lottie 動畫,為什麼要使用它們?
- 如何找到免費的 Lottie 動畫?
- 如何在 Elementor 網站中添加 Lottie 動畫:分步指南
- 額外提示:在網站上添加 Lottie 動畫時要考慮的事項
- 關於如何在 Elementor 中添加 Lottie 動畫的常見問題解答
- 關於如何在 Elementor 中添加 Lottie 動畫的最後說明
什麼是 Lottie 動畫,為什麼要使用它們?
Lottie 動畫是一個基於JSON(JavaScript Object Notion)的文件,可以在任何類型的應用程序和網頁上播放。 Lottie 動畫本質上是輕量級、快速和流暢的,因為它們是用 JavaScript 文件格式構建的。 您可以放大或縮小它們而不會遇到任何像素化問題。
下面是 Lottie 動畫的示例。
注意:我們上傳了 mp4 視頻格式的動畫文件,只是為了展示一個示例。 但是如何以真實的 Lottie 文件格式將此動畫添加到您的網站將在本文的教程部分中介紹。
使用 Lottie 動畫有什麼好處?
在網站上使用 Lottie 動畫有很多好處。 它們可以通過多種令人興奮的方式幫助您提高 Web 性能和用戶體驗。 讓我們探討一下為什麼您應該考慮在您的網站上使用 Lottie 動畫。
一個。 小文件大小
Lottie 動畫文件比視頻、GIF 和其他文件格式小得多。 您可以輕鬆創建 200kb 內的三秒高圖形 Lottie 動畫文件。 但在視頻和 GIF 格式中很難做到這一點。
灣。 永不丟失品質
Lottie 動畫從不損害圖形質量。 無論您放大還是縮小,它的像素都不會中斷。 它們非常適合任何類型的設備屏幕,無論是手機、平板電腦還是台式機。
C。 永遠不會減慢網站的速度
重量級文件自然會降低網站速度。 但是您永遠不會遇到 Lottie 動畫文件的問題,因為它們相對較小。 因此,為了保持良好的網絡速度,您必須使用 Lottie 動畫。
d。 有助於觸發轉換
動畫是吸引訪問者註意力的一種行之有效的方式,它涵蓋了轉化漏斗的重要部分。 如果您正在開展活動、提供折扣優惠或考慮創建產品發布活動,Lottie 動畫可以幫助觸發您的轉化。
e. 可用的開源庫
www.LottieFiles.com 是一個很棒的開源庫,您可以在其中找到大量可用的現成 Lottie 文件。 許多設計師幾乎每天都貢獻更多的 Lottie 動畫,從而使這個庫變得足智多謀。
如何找到免費的 Lottie 動畫?
有許多在線和離線工具可供您創建 Lottie 動畫文件。 Figma、After Effect、Adobe XD 等是您可以使用的一些經過驗證的工具。 但是您需要對設計原則和技術技能有最低限度的了解才能使用它們。
如果您正在尋找現成的解決方案而不是在這些工具上投入時間,LottieFiles.com 可能是一個很好的解決方案。 我們剛才談到了這個工具。 在這裡,我們將向您展示如何從這個開源軟件中找到免費的 Lottie 動畫文件。
- 訪問 www.LottieFiles.com。
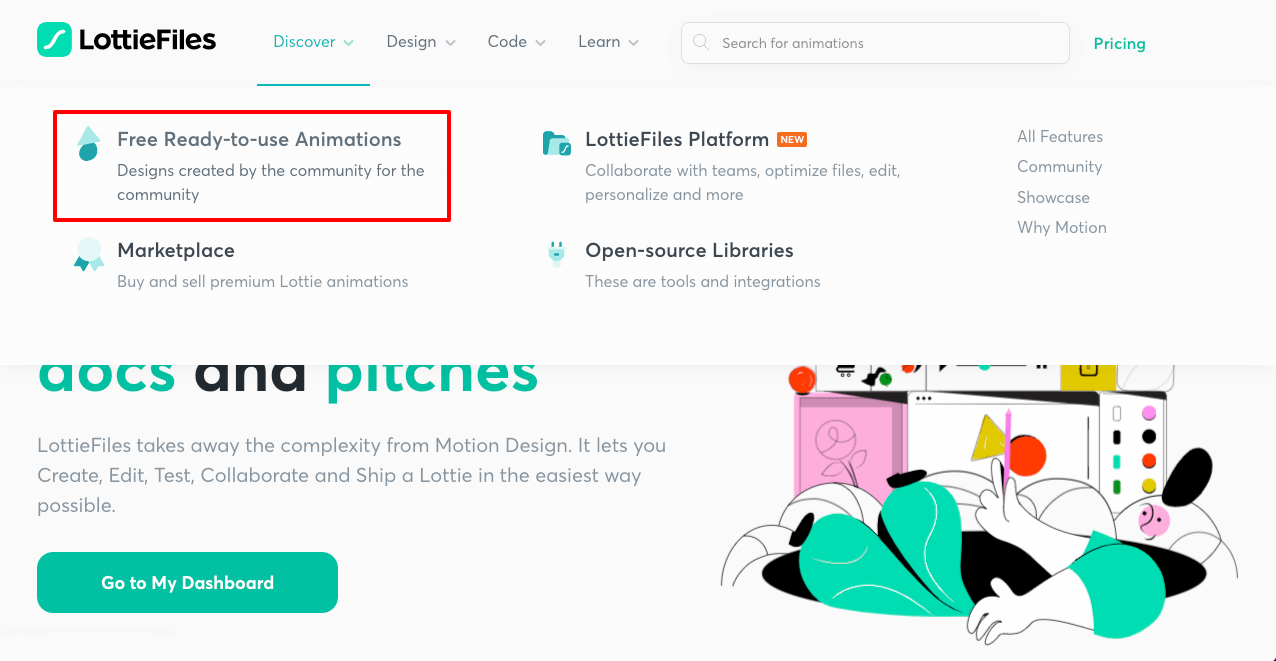
- 將光標移到Discover下。
- 從下拉菜單中,單擊免費即用型動畫。
注意:您可以從 Marketplace 購買高級 Lottie 動畫。

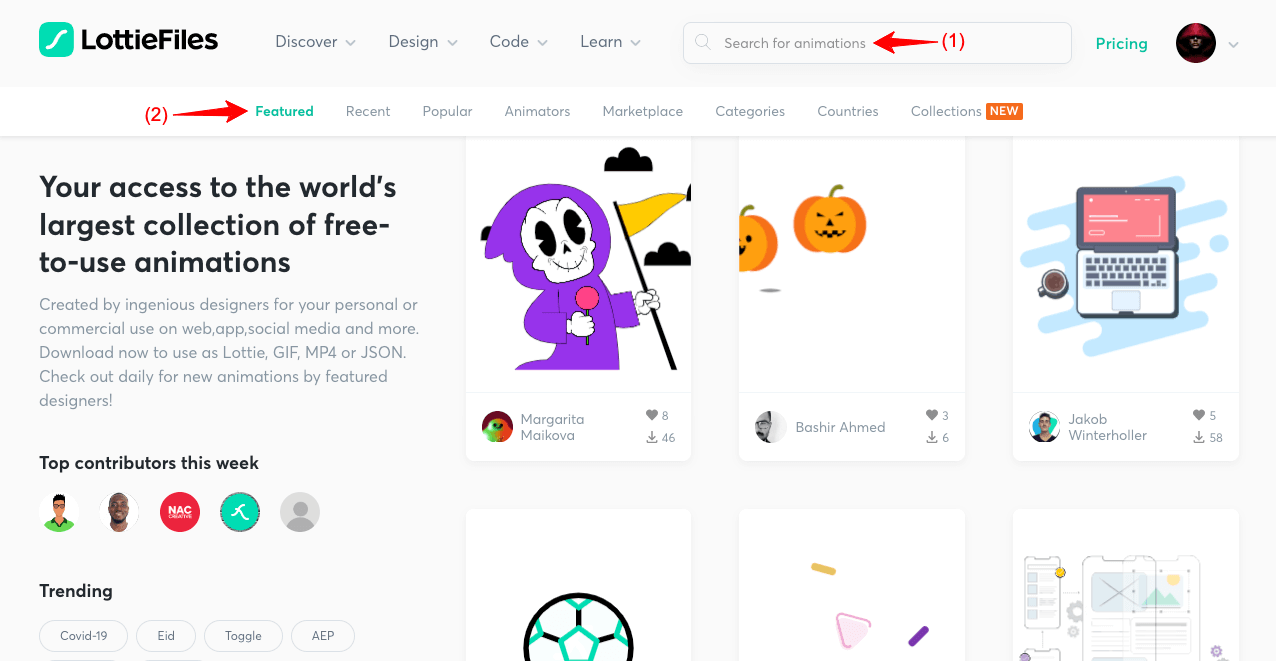
- 如果您想要特定的動畫,請在搜索框中輸入其名稱/關鍵字。
- 如果它在那裡可用,您會在屏幕上看到它。
- 您還可以從類別選項中找到更多特定類型的動畫。
自己做探索部分。

假設我們選擇了下面的動畫。 在下一部分中,我們將向您展示如何使用 Elementor 將其嵌入到您的 WordPress 網站中。

如何在 Elementor 網站中添加 Lottie 動畫:分步指南
Elementor 是一個功能強大的頁面構建器插件,適用於編碼人員和無代碼用戶。 它有100 多個令人興奮的小部件和數十種功能,您可以通過這些功能從頭開始創建令人興奮的網站。 它的“套件庫”部分還提供了大量現成的模板,您只需單擊一下即可導入。
現在,我們將幫助您探索使用 Elementor 頁面構建器插件將 Lottie 動畫添加到您的網站的三種簡單方法。 讓我們開始吧。
方法 01:如何使用簡碼在 Elementor 站點中添加 Lottie 動畫
簡碼是 Elementor 頁面構建器插件的免費小部件。 您只需要此插件的 Lite 版本即可使用該小部件。 從以下鏈接下載並安裝它。
- 元素
安裝並激活後,請開始執行以下步驟。
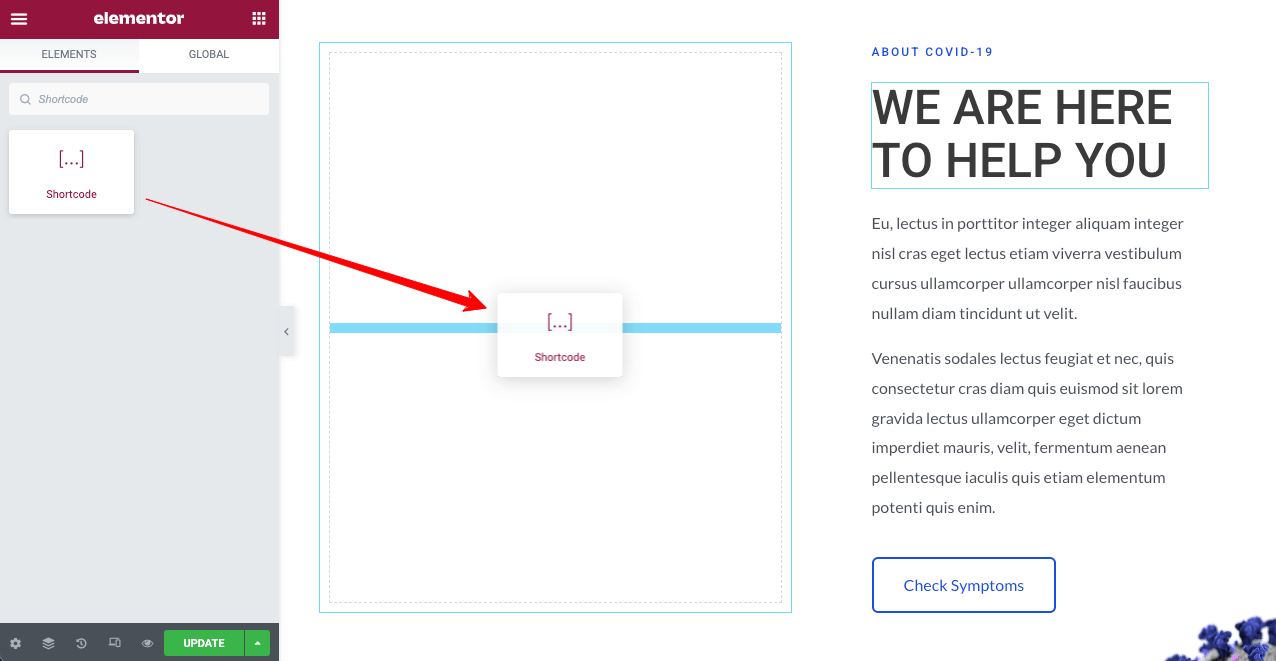
步驟 01:在 Elementor Canvas 上拖放短代碼小部件
打開要使用 Elementor 顯示 Lottie 動畫的帖子或頁面。 之後執行以下操作。
- 將短代碼小部件拖放到您選擇的區域。

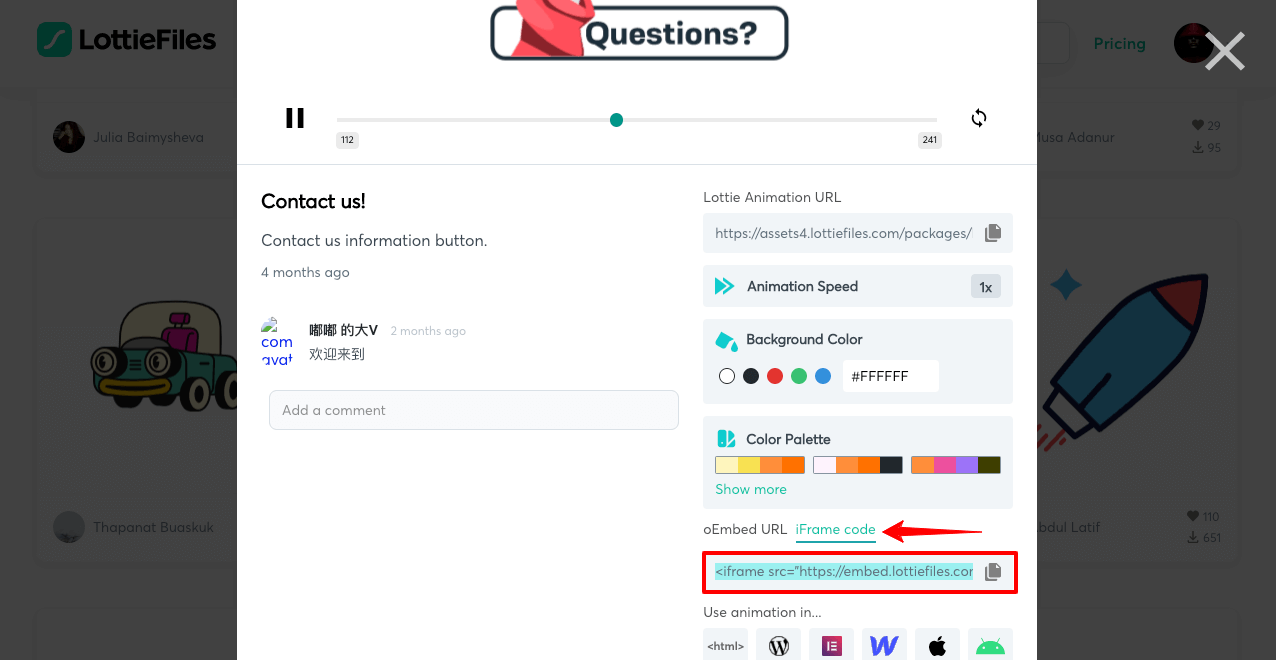
步驟 02:複製 iFrame 代碼
- 回到您從 LottieFiles.com 選擇的動畫文件。
- 向下滾動頁面。
- 從我們在下圖中顯示的標記區域複製iFrame 代碼。

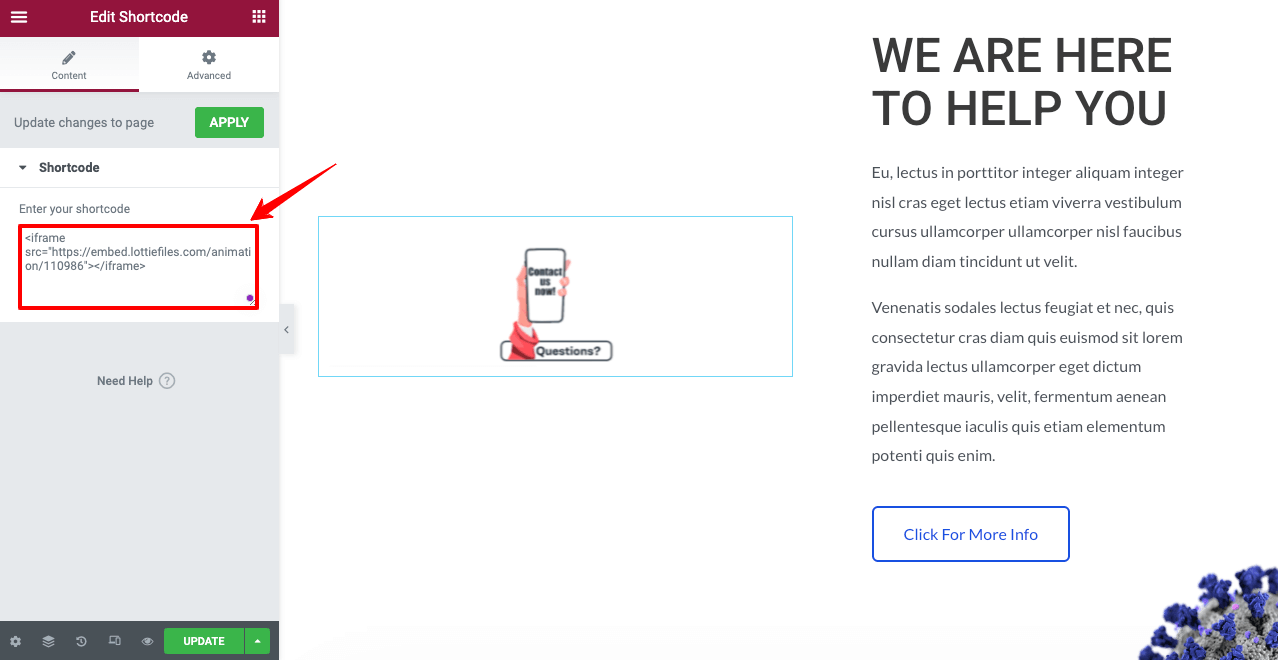
步驟 03:將 iFrame 代碼粘貼到簡碼框
- 轉到您的 Elementor 頁面。
- 將 iFrame 代碼粘貼到 Elementor 面板的簡碼框。

您將看到在 Elementor Canvas 上運行的動畫。 但是使用 Shortcode 小部件添加 Lottie 動畫的問題是您不會獲得任何自定義選項。 你不能隨心所欲地放大或縮小它。
你放大的越多,它就會變得越模糊。 它也會有像素化問題。 如果您使用以下其餘兩種方法中的任何一種,效果會更好。
方法02:如何通過外部鏈接在Elementor站點中添加Lottie動畫
此方法需要 Elementor Pro 中可用的Lottie小部件。 這意味著您必須在 WordPress 網站上安裝 Elementor 和 Elementor Pro。 從以下鏈接下載它們。
- 元素
- 元素專業版
安裝部分完成後,開始執行以下步驟。
步驟 01:拖放 Lottie 小部件
在 Elementor 搜索欄上鍵入Lottie 。 您將看到出現在下方的小部件。
- 將小部件拖放到 Elementor Canvas 的選定區域。

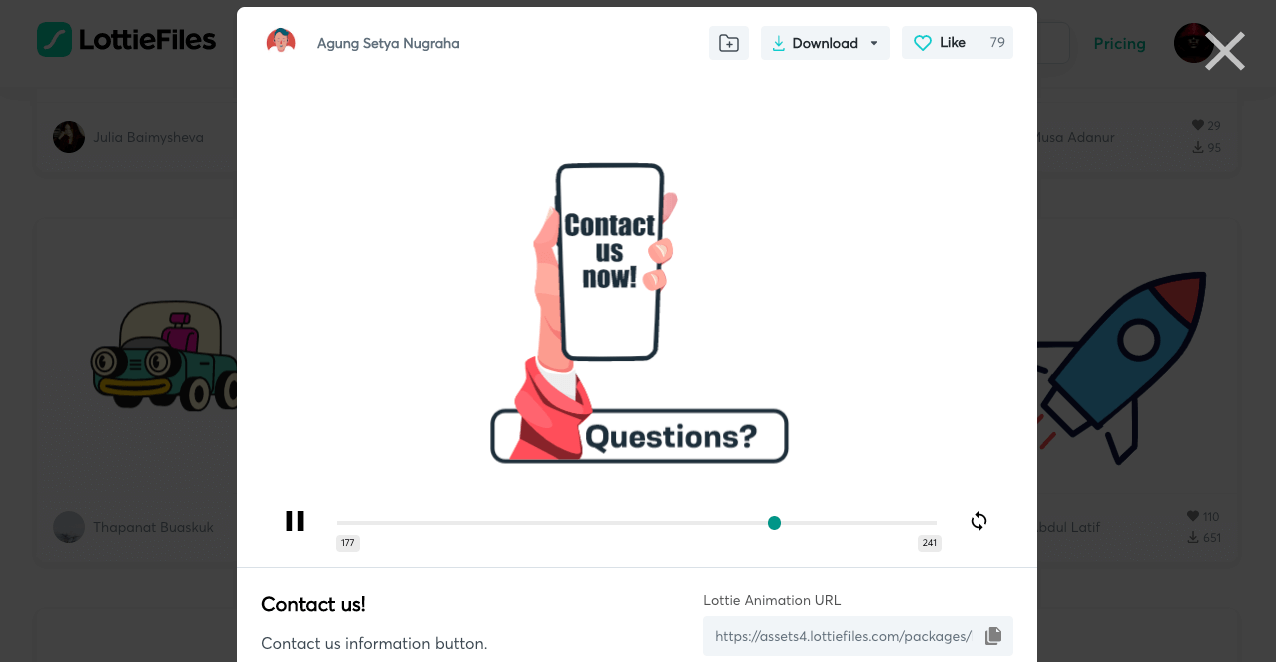
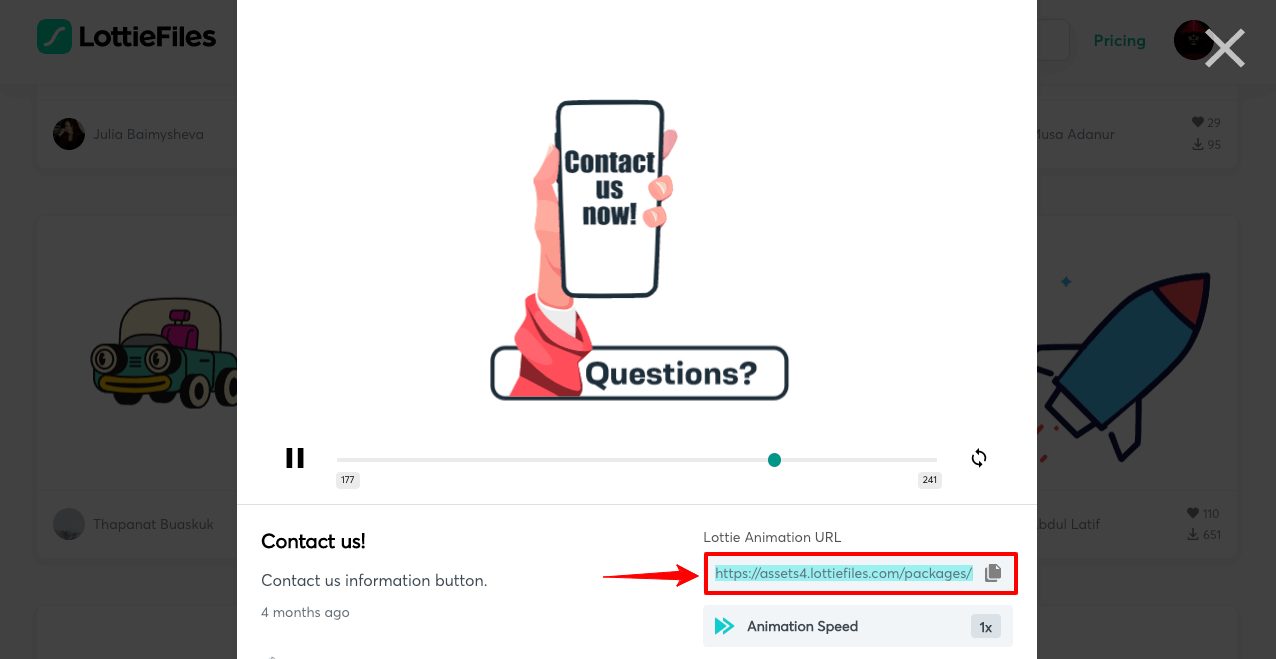
步驟 02:複製 Lottie 動畫 URL
- 回到您從 LottieFiles.com 選擇的動畫文件。
- 從下圖所示的標記區域複製Lottie Animation URL 。

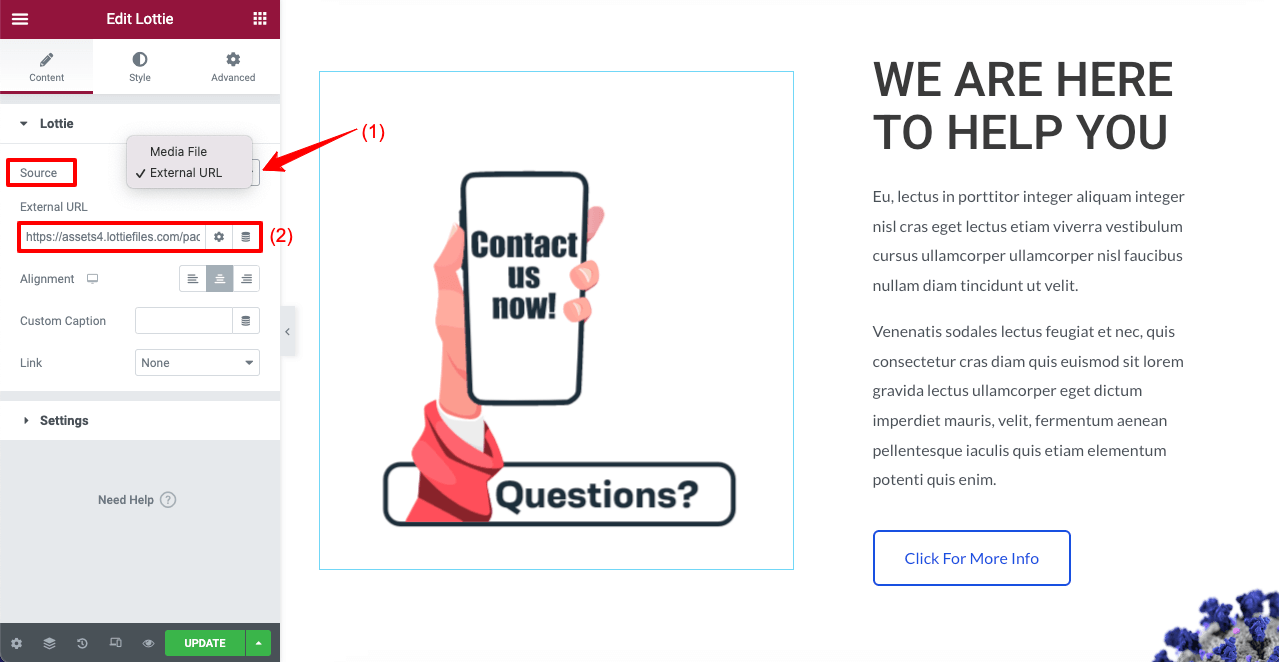
步驟 03:將 Lottie 動畫 URL 粘貼到 Elementor
- 轉到您的 Elementor 頁面。
- 單擊源旁邊的下拉菜單。
- 選擇外部 URL 。
- 將 URL 粘貼到外部 URL框中。

您將看到在 Elementor Canvas 上運行的動畫。
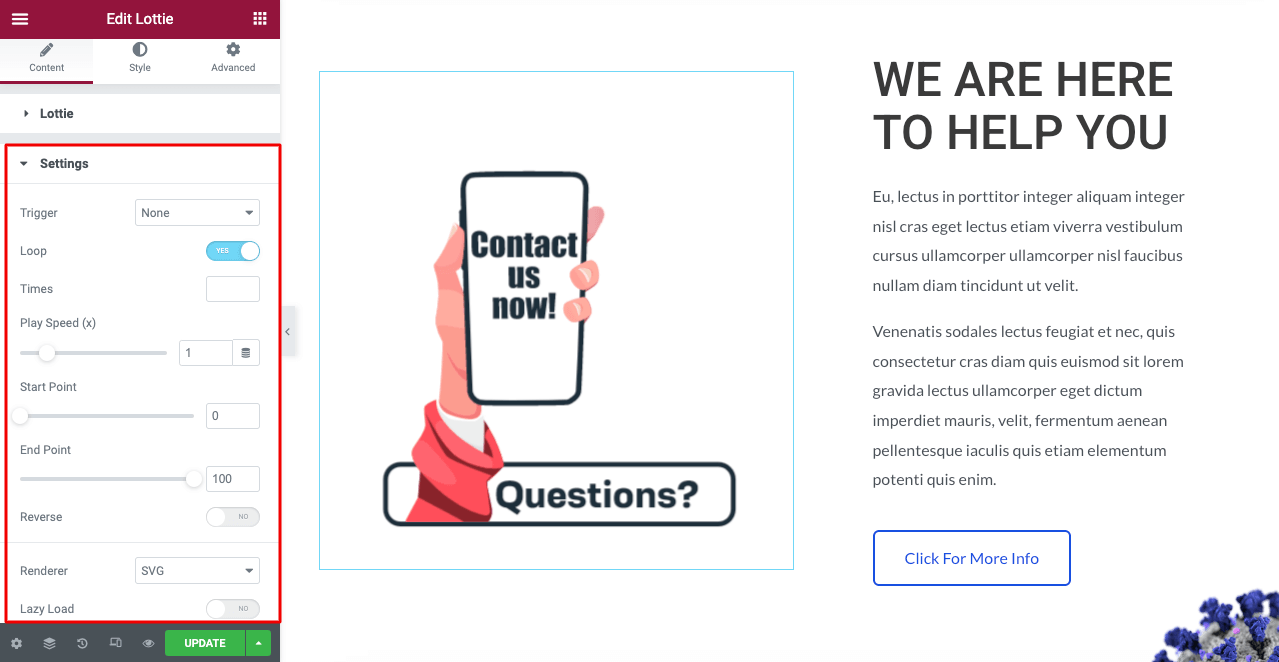
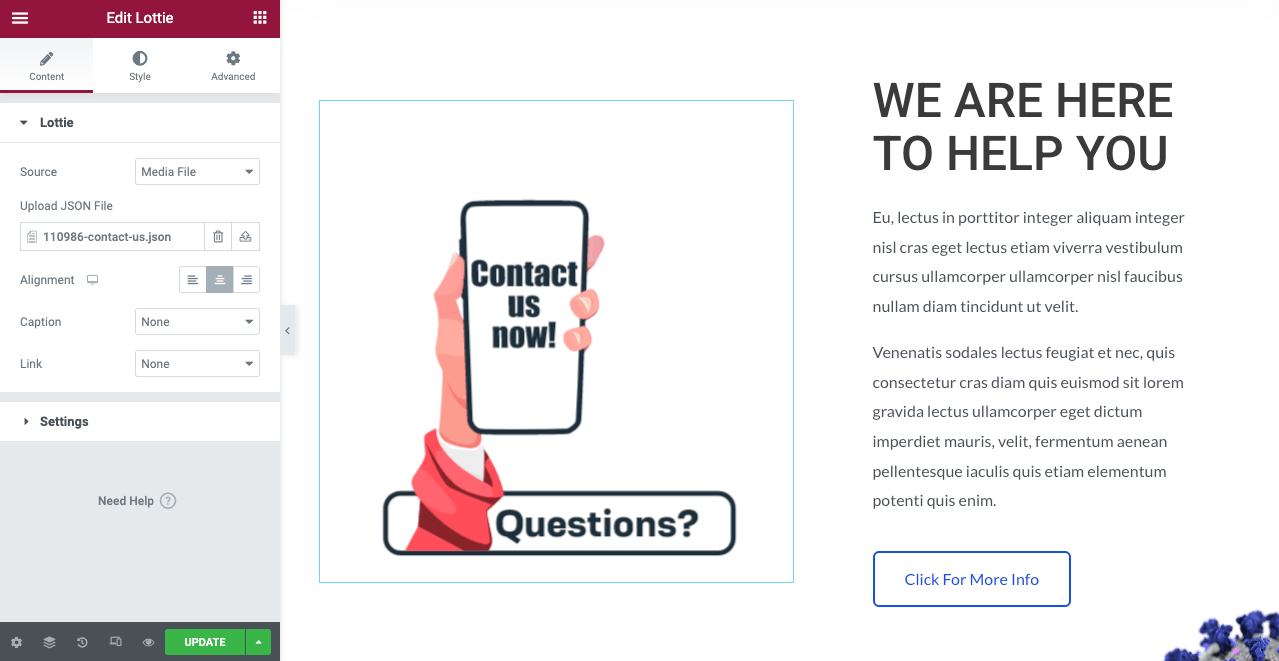
步驟 04:調整設置
- 點擊設置。
- 你會在那裡打開很多選項。
觸發選項將在動畫出現時進行設置,無論是單擊、懸停、滾動還是視點。 循環將使動畫重複彈出。 自己探索其他選項。

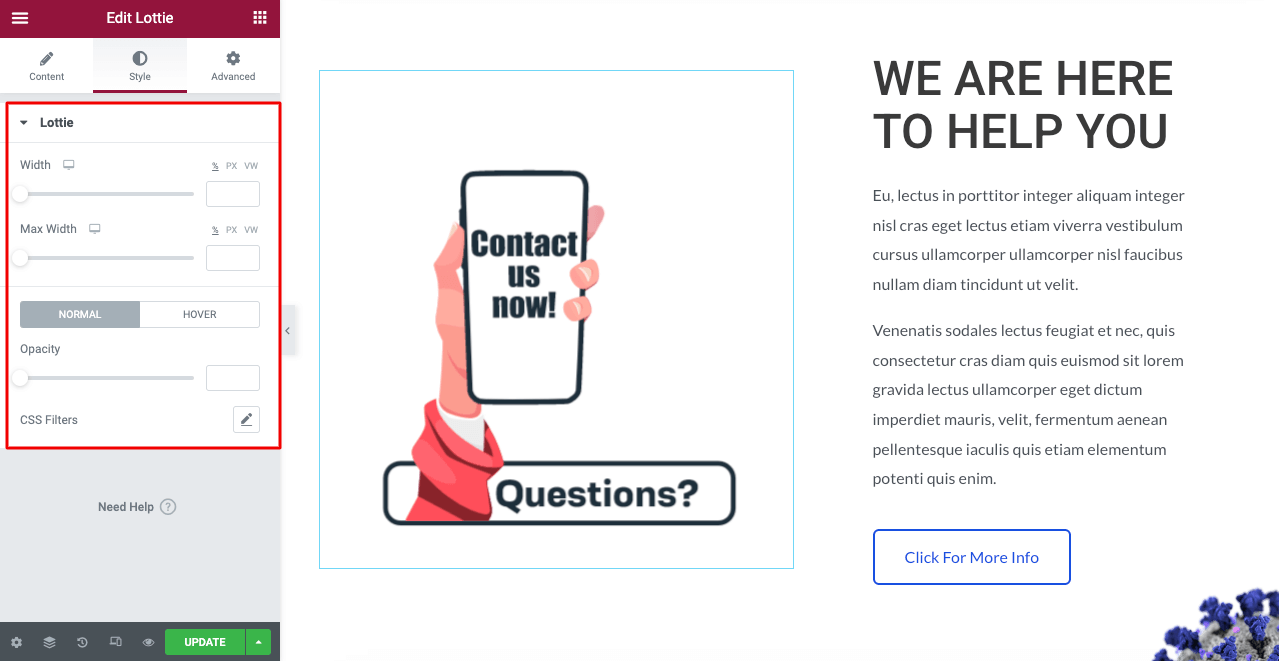
步驟 05:風格化 Lottie 動畫
- 轉到 Elementor 面板上的樣式 > Lottie 。
您可以根據需要使用可用的選項來更改寬度、最大寬度、懸停、不透明度和CSS 過濾器。


方法03:如何通過媒體文件在Elementor站點中添加Lottie動畫
這與第二種方法幾乎相同。 再次,您將需要 Elementor 和 Elementor Pro 插件。 我們在方法二的初始部分為您提供了鏈接。 希望您已將它們安裝在您的網站上。 所以,進入教程部分。
步驟 01:拖放 Lottie 小部件
返回您的 Elementor 頁面。
- 如前所述,將 Lottie 小部件拖放到您選擇的區域。

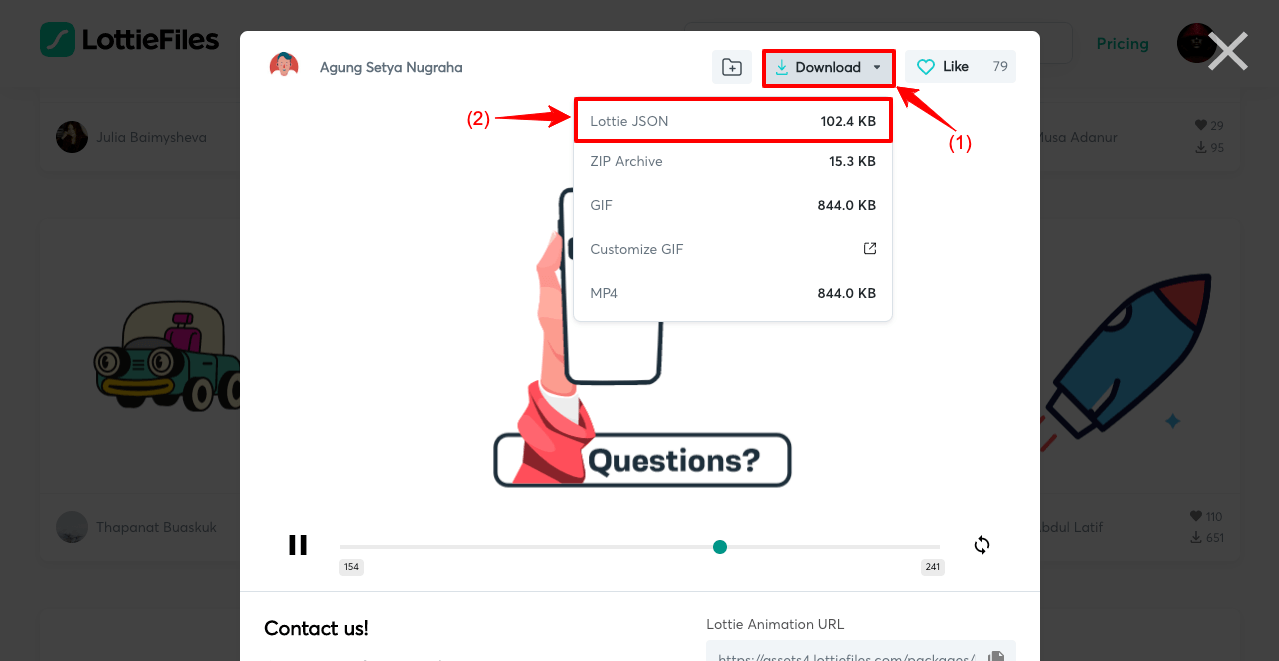
步驟 02:下載 Lottie JSON 動畫文件
- 轉到您選擇的 Lottie 動畫文件。
- 單擊下載按鈕。
- 單擊Lottie JSON 。
動畫文件將下載到您的驅動器。

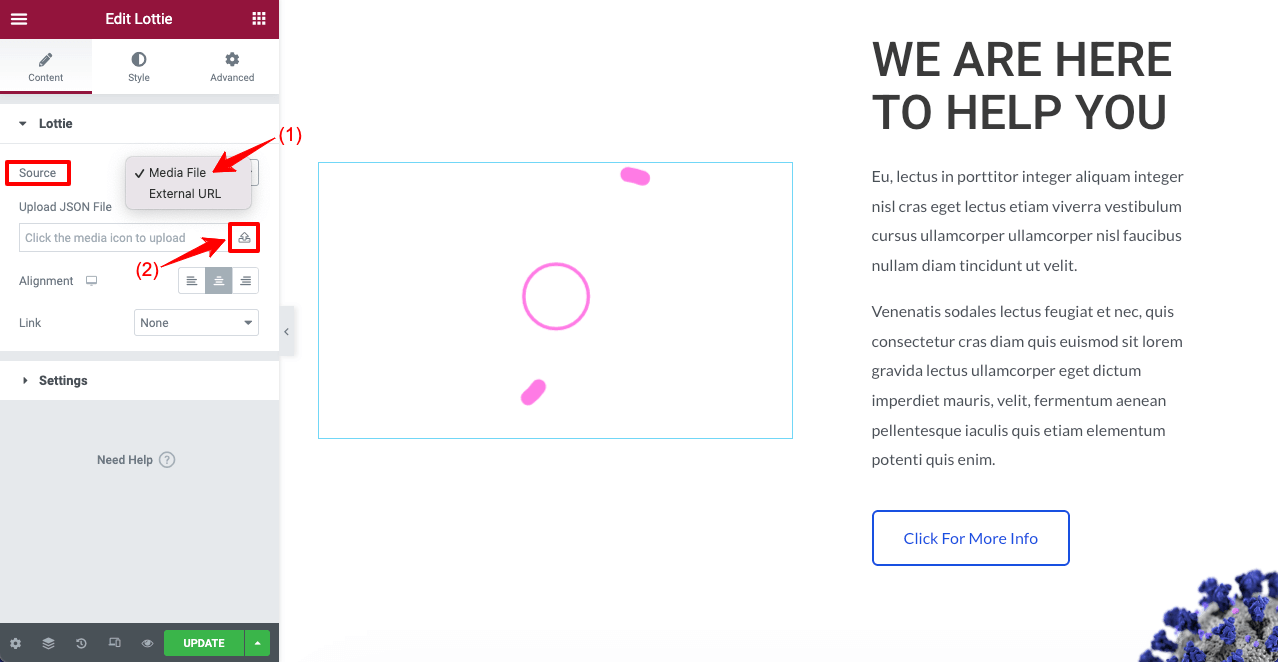
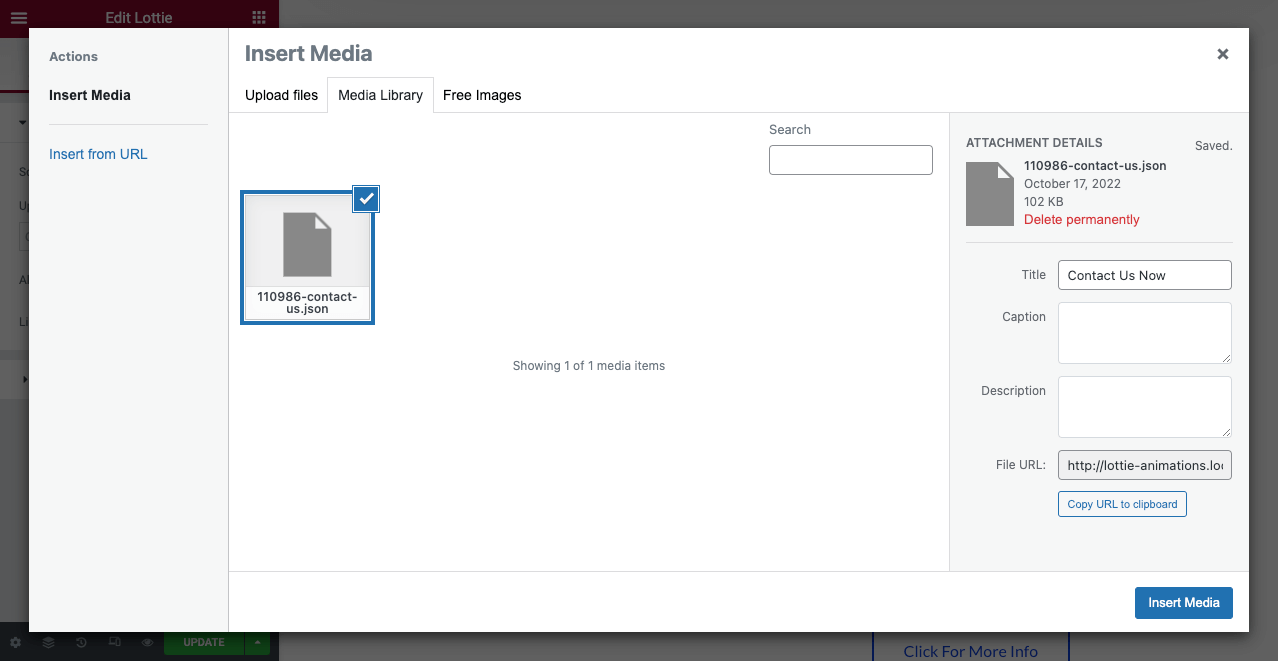
Step 03:通過Media File上傳Lottie動畫文件
- 從源旁邊的下拉列表中選擇媒體文件。
- 點擊上傳圖標。

- 從下載它的驅動器中選擇動畫文件。

- 您將看到在 Elementor 畫布上播放 Lottie 動畫文件。

因此,您可以使用 Elementor 頁面構建器插件將 Lottie 動畫添加到您的 WordPress 網站。 現在取決於您要使用哪種方法。
額外提示:在網站上添加 Lottie 動畫時要考慮的事項
毫無疑問,網絡動畫可以顯著提高用戶參與度、訪問者會話、質量線索和轉換。 但不以正確的方式使用它可能會適得其反,而不是從中受益。
在這裡,我們將討論添加動畫時必須考慮的一些要點,以確保您的網絡性能永遠不會失敗。
一個。 不要使用太多動畫
在網頁上使用過多的動畫會導致嚴重的視覺過載。 但是大多數新的網頁設計師都犯了這個錯誤。 由於動畫很有趣,他們無法抗拒過度使用它們的誘惑。 但要設計一個偉大的網站,你必須避免這種誘惑。
灣。 在可以觸發轉化的地方使用
由於動畫會立即吸引訪問者的注意力,因此您必須在所有轉化觸發點使用它們。 以下是網站上一些最有價值的地方,您可以在其中使用 Lottie 動畫。
- 英雄專區
- 聯繫表
- 社交分享
- 圖片庫和幻燈片
- 謝謝版塊
C。 保持您的網站和動畫之間的顏色一致性
如果您選擇的 Lottie 動畫在概念上很好,但會破壞您網站的顏色一致性,最好避免使用它。 因為顏色一致性對於任何令人印象深刻的網頁設計來說都是必須的。
d。 以完美佈局呈現動畫(高度和寬度)
上傳 Lottie 動畫文件後,您必須自定義其像素大小以使其與特定部分保持一致。 否則,對於訪問者來說,它可能在視覺上看起來不愉快。
關於如何在 Elementor 中添加 Lottie 動畫的常見問題解答

現在,我們將回答一些關於如何在 Elementor 網站中添加 Lottie 動畫的最常見問題。
我們可以免費使用 Lottie 動畫嗎?
這取決於您是否可以免費管理 Lottie 動畫。 我們已經在上面說過 www.LottieFiles.com 是一個很棒的開源平台,您可以在其中免費獲得大量現成的 Lottie 動畫文件。
但是,如果您想設計自己的 Lottie 文件,則需要設計工具。 After Effects 和 Figma 是您可以使用的兩個簡單工具。 但是您對他們免費的訪問權限非常有限。 如果是初學者,我們希望 LottieFiles.com 最初能滿足您的需求。
如何創建自己的 Lottie 文件?
After Effect 和 Figma 是您可以用來創建自己的 Lottie 文件的兩個重要工具。 但是您需要分別在這兩個工具上安裝 Bodymovin 和 LottieFiles 插件來創建和轉換 Lottie 文件。
Lottie 比 GIF 好嗎?
在圖形分辨率、文件大小和頁面加載速度方面,Lottie 動畫文件遠遠領先於 GIF 文件。 創建 4/5 秒的高質量 GIF 文件通常需要大約 500kb-1 MB。 但是對於 Lottie 文件,您可以在 70kb-250kb 內完成。
www.LottieFiles.com 中的動畫文件是否沒有版權?
網站上所有免費的 Lottie 動畫文件均受共同版權許可。 因此,您可以毫不猶豫地使用它們。
我可以在電子郵件中使用 Lottie 動畫嗎?
與網頁一樣,動畫等動態圖形在吸引觀眾注意力方面起著至關重要的作用。 Lottie 動畫文件可以極大地幫助您做到這一點。 當然,您可以在電子郵件中使用 Lottie 動畫。 看看這個博客 Lotties in Emails 來做到這一點
關於如何在 Elementor 中添加 Lottie 動畫的最後說明
只要訪問者在網站上,動畫就有助於保持他們的注意力。 它為網站增添了一絲樂趣和活力,使其在視覺上對訪問者更具吸引力和吸引力。 但是如何在最小的空間消耗內將動畫文件添加到網站是網頁設計師的一個長期難題。
Lottie 動畫的想法解決了這個長期存在的問題,並起到了很大的幫助。 我們已嘗試向您展示使用 Elementor 將 Lottie 動畫添加到您的網站的所有可能方式。
現在由您來嘗試該過程。 如果您在中途遇到任何問題,請給我們留言或在下面給我們留言。 我們的團隊會盡快回复您。
希望你喜歡這篇文章。 如果您喜歡接收更多類似這篇文章的有趣文章,請訂閱我們,並關注我們的 Facebook 和 Twitter 頻道以獲取定期更新。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
