如何在 WordPress 中添加 Lottie 動畫
已發表: 2023-07-18您想將 Lottie Animations 添加到您的網站嗎? 您是否想過如何讓您的 WordPress 網站更具吸引力和視覺吸引力? 好吧,添加 Lottie 動畫可能就是解決辦法!
在這篇博文中,我們將引導您完成將 Lottie 動畫無縫合併到您的 WordPress 網站中的步驟,無論您的技術專業知識如何。
那麼,為什麼您應該考慮將 Lottie 動畫添加到您的 WordPress 網站呢? 統計數據顯示,具有引人入勝的視覺效果和動畫的網站具有更高的用戶參與率和更長的平均會話持續時間。
事實上,研究發現帶有動畫的網站可以將用戶參與度提高高達 80%。 通過集成 Lottie 動畫,您可以吸引訪問者並幫助他們更有吸引力地與您的內容建立聯繫。
在本文中,我們將指導您如何將 Lottie 動畫添加到您的 WordPress 網站。 從尋找完美的動畫到將其無縫集成到您的網站設計中,我們將涵蓋您需要了解的所有內容。 因此,事不宜遲,讓我們深入了解 Lottie 動畫的世界,並將您的 WordPress 網站提升到一個新的水平。
什麼是洛蒂動畫?
Lottie 動畫是使用 Adobe After Effects 創建的輕量級交互式動畫,並導出為 JSON 文件。
可以使用 Lottie 插件或手動插入生成的代碼輕鬆將它們添加到您的 WordPress 網站。
Lottie 動畫讓您的網站栩栩如生,並且可以根據您的品牌進行定制。 它們是吸引訪問者並使您的網站具有視覺吸引力的好方法。
使用 WordPress Otter 插件添加 Lottie 動畫
Lottie 動畫是一種向您的網站添加引人入勝和互動元素的流行方式。 在這裡,我們探索如何使用 WordPress Otter 插件(最好的古騰堡塊插件之一)將 Lottie 動畫添加到您的 WordPress 網站。
使用 Otter 插件,您無需任何編碼知識即可輕鬆集成它們。 讓我們開始吧!
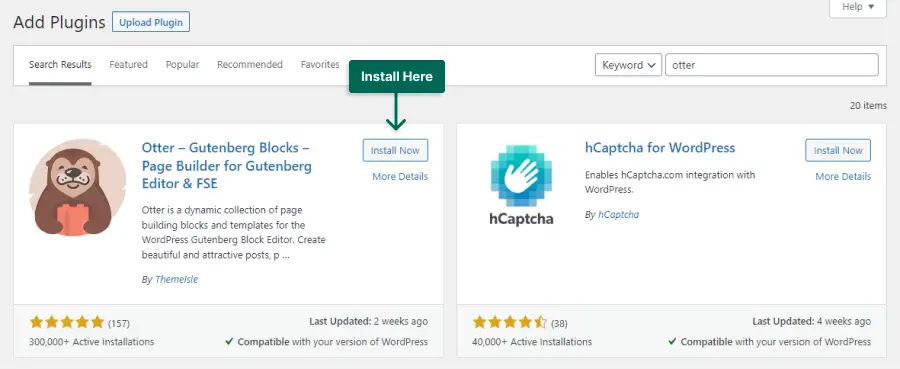
第1步:從插件→添加新安裝Otter插件。

第 2 步:訪問 Lottie Files 網站。
第 3 步:登錄或註冊網站。
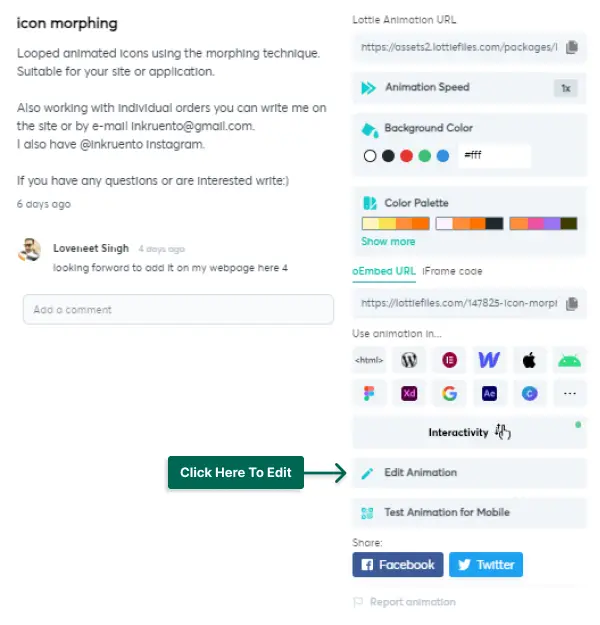
第四步:找到你想要的動畫。 單擊“編輯動畫”可以修改動畫。

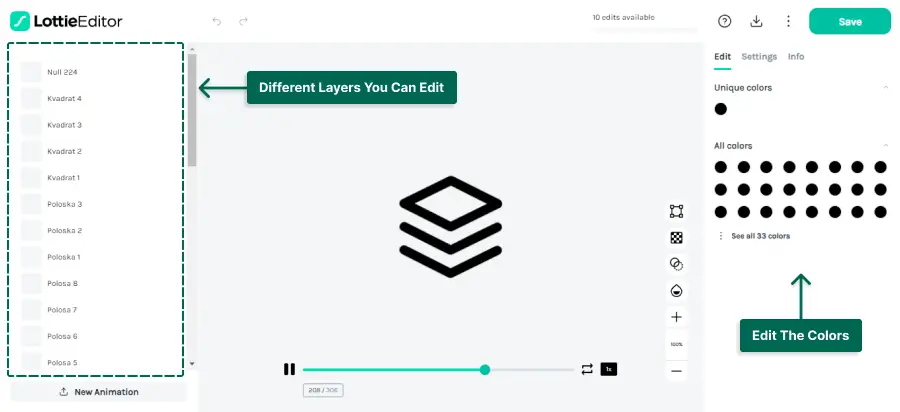
第5步:在編輯器中,您可以編輯顏色、圖層等。

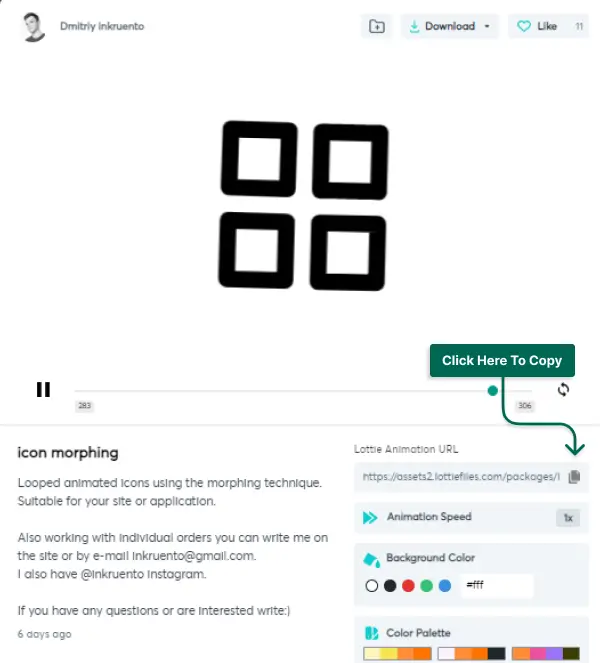
第 6 步:對動畫滿意後,保存更改並複制鏈接。

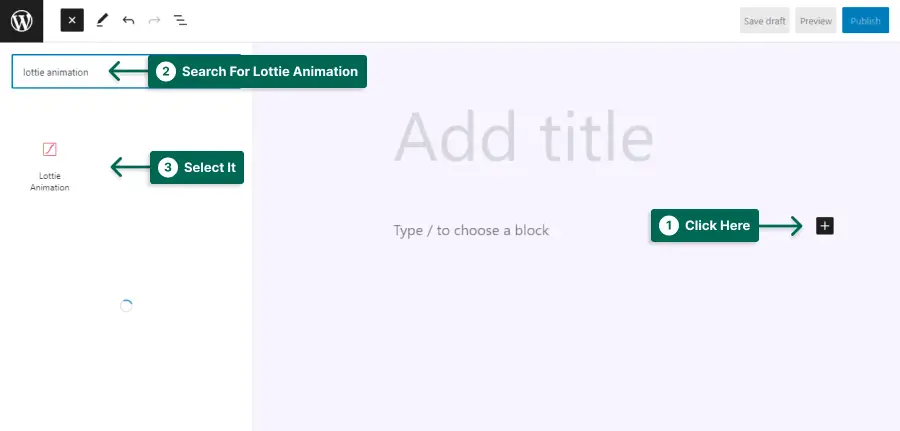
第 7 步:返回 WordPress 並打開帖子或頁面。 單擊添加塊 (+)按鈕; 搜索並選擇Lottie 動畫塊。

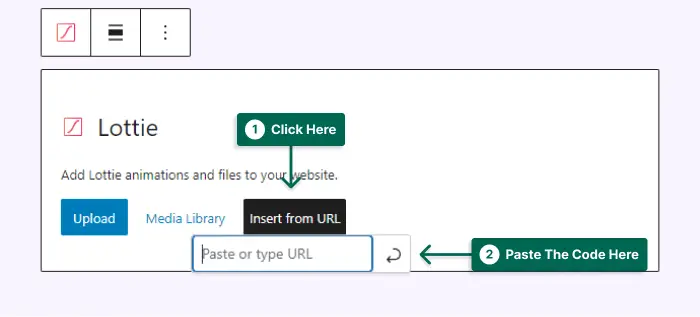
步驟 8:單擊“從 URL 插入”按鈕並粘貼動畫代碼。

步驟 9:保存更改並預覽更改。

WordPress Otter 插件可以非常輕鬆地將引人注目的 Lottie 動畫合併到您的 WordPress 網站中。
只需幾個簡單的步驟,即可與訪問者互動並增強整體用戶體驗。 因此,繼續嘗試一下,觀看您的網站通過迷人的動畫變得栩栩如生!
在哪裡可以找到並下載 Lottie 動畫?
在本節中,我們將探討您可以在哪里為您的 WordPress 網站找到和下載 Lottie 動畫。
以下是可靠來源和平台的列表,您可以在其中發現各種迷人的 Lottie 動畫,以增強網站的視覺吸引力:
1. LottieFiles: LottieFiles 是一個流行的在線平台,提供由才華橫溢的設計師創作的大量 Lottie 動畫。
您可以搜索特定的動畫或瀏覽其豐富的動畫庫,找到最適合您網站的動畫。
您可以預覽和下載 JSON 和 Lottie 格式的動畫,這對 WordPress 用戶來說非常方便。
2. AnimatedImages.org:如果您正在尋找免費的 Lottie 動畫集合,AnimatedImages.org 是一個值得查看的絕佳資源。
他們提供各種預先設計的動畫,您可以免費下載並將其合併到您的 WordPress 網站中。
這些動畫以 Lottie 格式提供,確保與您的網站兼容並順利集成。
3. Envato Elements: Envato Elements 以其豐富的數字資產(包括 Lottie 動畫)而聞名。
該平台提供基於訂閱的模式,讓您可以訪問數千個優質 Lottie 動畫和其他創意資源。
如果您想探索更廣泛的高質量動畫以使您的 WordPress 網站更具吸引力和視覺吸引力,那麼這是一個不錯的選擇。
4. UpLabs: UpLabs是一個社區驅動的平台,設計師可以在這里分享他們的創意作品,包括Lottie動畫。
您可以在此平台上找到由才華橫溢的藝術家創作的 Lottie 動畫精選集。
雖然 UpLabs 上的某些動畫是免費的,但其他動畫可能需要購買或歸屬,具體取決於個別設計師的條款。
5.自由設計師和開發人員:如果您有特定的動畫要求或想要為您的網站定制 Lottie 動畫,那麼僱用自由設計師或開發人員可能是一個不錯的選擇。
Upwork、Fiverr 和 Freelancer 等網站可讓您與熟練的專業人士聯繫,他們可以根據您的需求創建獨特的動畫。
直接與自由職業者合作可以讓您交流您的願景並密切合作以實現期望的結果。
當為您的 WordPress 網站查找和下載 Lottie 動畫時,這些可靠的來源和平台提供了大量可供選擇的選項。
無論您喜歡免費動畫還是願意投資優質資源,您都可以通過吸引觀眾的迷人 Lottie 動畫來增強網站的視覺美感。
常問問題
在 WordPress 中添加 Lottie 動畫輕而易舉! 您需要使用提供 Lottie 動畫塊的 Otter 插件。 將 Lottie 動畫代碼添加到塊中,動畫就會出現在您的網站上。
是的,在 WordPress 中使用 Lottie 動畫時,牢記性能非常重要。 以下是一些提示:
限制每頁動畫的數量:單個頁面上有太多 Lottie 動畫會降低其加載速度。 僅在必要時明智地使用動畫。
選擇輕量級的 Lottie 庫:某些 Lottie 庫可能比其他庫更佔用資源。 做一些研究並選擇一個提供功能和性能最佳平衡的庫。
通過遵循這些提示,您可以確保您的 Lottie 動畫為您的 WordPress 網站增添令人愉悅的感覺,而不會對其性能產生負面影響。
Lottie 是一種文件格式,允許您將在 Adobe After Effects 中創建的豐富動畫無縫集成到您的網站、應用程序和其他數字平台中。 Lottie 文件輕量、可擴展且易於使用,使其成為開發人員和設計人員的熱門選擇。
您應該考慮在 WordPress 中使用 Lottie 動畫有以下幾個原因:
1. 增強的用戶體驗:Lottie 動畫可以為您的網站添加互動性和參與度,吸引訪問者的注意力,讓他們的體驗更加愉快。
2. 視覺吸引力:Lottie 動畫具有令人驚嘆的視覺效果,可以幫助您創建引人注目的網站。
3. 輕鬆集成:使用 LottieFiles 插件,您可以輕鬆地將 Lottie Animations 集成到您的 WordPress 網站中,無需任何復雜的編碼。
4. 輕量級和響應式:Lottie 文件針對網絡和移動設備進行了優化,確保您的動畫加載快速,並且在任何設備上看起來都很棒。
通過使用 Lottie Animations,您可以讓您的 WordPress 網站煥發活力,並使其在競爭中脫穎而出。
結論
總而言之,在本文中,我們討論瞭如何將 Lottie 動畫添加到您的 WordPress 網站。 我們介紹了使用 Lottie 動畫的好處、安裝和激活 Otter 插件的步驟,以及如何自定義動畫並將動畫添加到您的網站。
Lottie 動畫可以增強網站的視覺吸引力和用戶體驗,所以嘗試一下吧!
如果您想了解最新的教程和技巧,請在 Facebook 和 Twitter 上關注 BetterStudio。 我們定期分享有價值的內容,以幫助您充分利用您的 WordPress 網站。
感謝您花時間閱讀這篇文章。 如果您在將 Lottie 動畫添加到 WordPress 網站時有任何疑問或遇到任何問題,請隨時在下面的部分中發表評論。 我們的團隊和社區隨時為您提供幫助。 動畫快樂!
