如何將 Mailchimp 註冊表單添加到 WordPress(變得簡單!)
已發表: 2022-07-12想知道如何將 MailChimp 註冊表單添加到 WordPress? 通過這些簡單的步驟,您可以立即在您的網站上運行 MailChimp 表單!

想知道如何嵌入 Mailchimp 註冊表單 WordPress? 如果您查看過 Mailchimp 的文檔,則不太清楚它是如何完成的。
我們自己看了看,卻摸不著頭腦。 為什麼將 Mailchimp 表單添加到您的 WordPress 網站並不簡單?
不過,它並不像文檔看起來那麼複雜。
通過這篇文章,我們將向您展示如何在您的網站上獲取自定義 Mailchimp 註冊表單 WordPress。 然後,您將看到表單插件如何簡化此過程。 它會讓你的表格看起來比 Mailchimp 的表格更漂亮!
但首先,我們需要清除不同的 WordPress 選項,以便您得到正確的答案。
為什麼您的 WordPress 版本對 Mailchimp 很重要
如果您創建了一個網站,這是一個令人困惑的區別。 您可以看到的唯一區別是結局,但如果您問我們,那隻是一個很小的區別!
但是,不止於此。
WordPress.com是一項 Web 服務,可幫助您從頭開始構建您的網站。 它甚至可以託管您的網站,因此您不必尋找託管服務。
但是, WordPress.org沒有這些功能。 這只是獲取軟件的一種方式,因此您可以自己構建網站。 這意味著您必須找到某個地方來託管您的網站並完成所有的工作。
如何使用 WordPress.com 添加我的 Mailchimp WordPress 訂閱表單?
如果您使用的是 WordPress.com,則該過程很簡單。 WordPress.com 在其軟件中內置了一個 Mailchimp 塊。
因此,該過程就像轉到您的帖子或頁面、添加塊並蒐索 Mailchimp 一樣簡單。
從那裡,您將連接您的 Mailchimp 帳戶並選擇您希望添加電子郵件地址的 Mailchimp 受眾。
就像烤蛋糕一樣簡單。 但是,我們認為烤蛋糕很困難,所以我們可能需要一個更好的類比。
你有它。 如果您使用的是 WordPress.com,那麼您的工作就完成了。
但是,如果您像大多數人(大約 80% 的網站)一樣,您使用的是 WordPress.org。
如何使用 WordPress.org 添加我的 WordPress Mailchimp 訂閱表單?
這就是 Mailchimp 的文檔令人困惑的地方。 有幾種方法可以做到這一點,但沒有一個是顯而易見的。
Mailchimp 建議為您的 WordPress Mailchimp 註冊表單使用插件。 在下一節中,我們將討論一個使該過程變得簡單的方法。
但是,在我們開始之前,讓我們向您展示使用 Mailchimp 的方法:
- 安裝表單插件
- 插入 Mailchimp 的嵌入式表單
安裝表單插件
這是 Mailchimp 為您的 Mailchimp 電子郵件註冊表單 WordPress 提供的第一選擇。
為此,請轉到 WordPress 網站上的插件頁面。 搜索“Mailchimp”,您會看到一個巨大的結果列表。
所有這些都以類似的方式工作,並要求您連接您的 Mailchimp 帳戶。
從那裡,您的聯繫表格將顯示在您的網站上。 任何註冊的人都會被添加到您的電子郵件列表中。
如果您不喜歡 Mailchimp 表單的外觀,請查看下一部分,了解一些令人驚嘆的內容。
插入 Mailchimp 的嵌入式表單
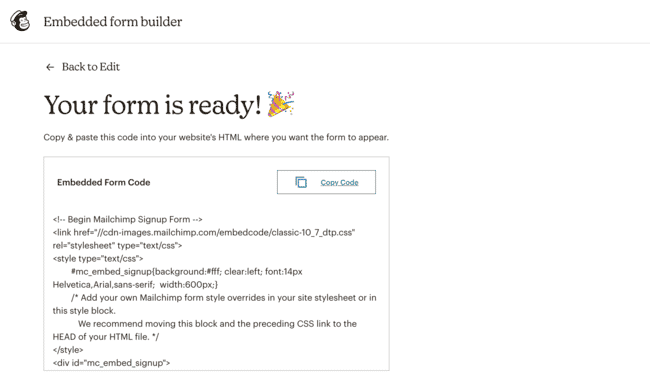
每次您創建表單時,Mailchimp 都會創建一段您可以在您的網站上使用的代碼。
在 Mailchimp 帳戶上的Audiences選項卡下,選擇Signup Forms 。 接下來,選擇Embedded Forms 。
自定義您喜歡的表單,然後復制頁面底部的代碼。

您可以將其粘貼到您網站上的任何帖子或頁面中,您的 Mailchimp 嵌入註冊表單 WordPress 將出現。
使用此註冊的任何人都將被添加到您在製作表格時選擇的 Mailchimp 列表中。
想讓您的 Mailchimp 表單看起來更好嗎? 用這個
好的,既然我們已經介紹瞭如何在您的網站上獲取 Mailchimp 的表單,讓我們向您介紹一個不太複雜(並且看起來更好)的表單構建器。
強大的形式。
使用強大的表單,在您的網站上顯示您的 Mailchimp 表單要簡單得多。
一旦您購買並安裝了強大的表格,您可以在我們的定價頁面上進行操作,只需兩個簡單的步驟:

- 獲取您的 Mailchimp API 密鑰
- 設置表單設置
第 1 步:獲取您的 Mailchimp API 密鑰
首先,轉到您的 Mailchimp 帳戶並獲取您的 API 密鑰。 在您的 Mailchimp 帳戶上,轉到Account → Extras → API Keys 。 如果還沒有,請單擊“創建密鑰”。
接下來,在您的強大表單插件中,轉到強大 → 全局設置 → Mailchimp 。 在此字段中插入您的 API 密鑰。
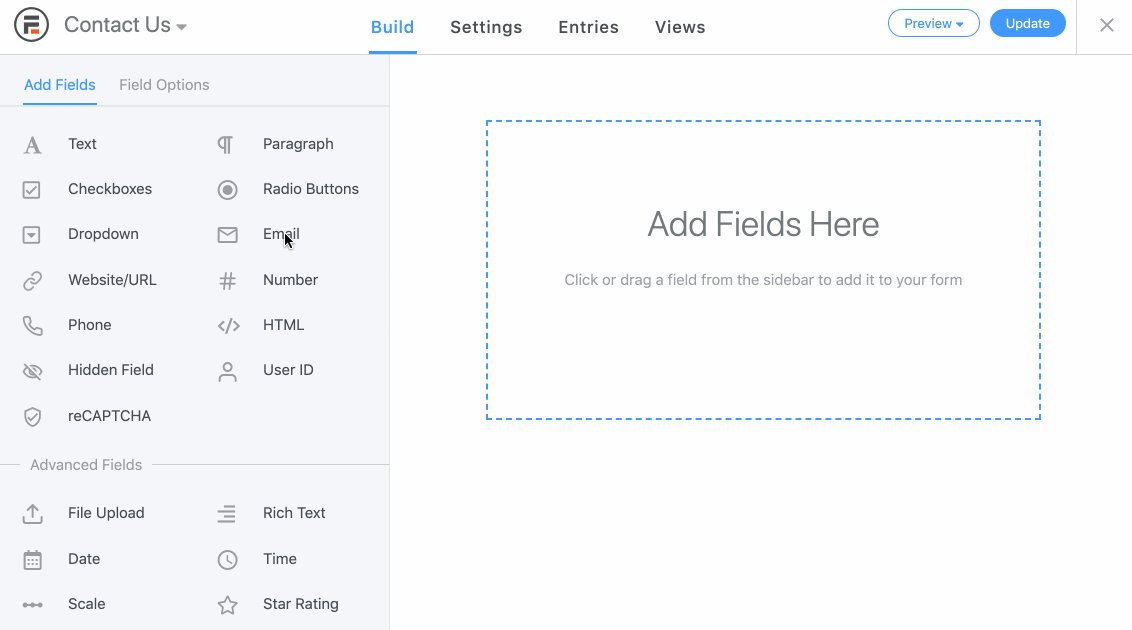
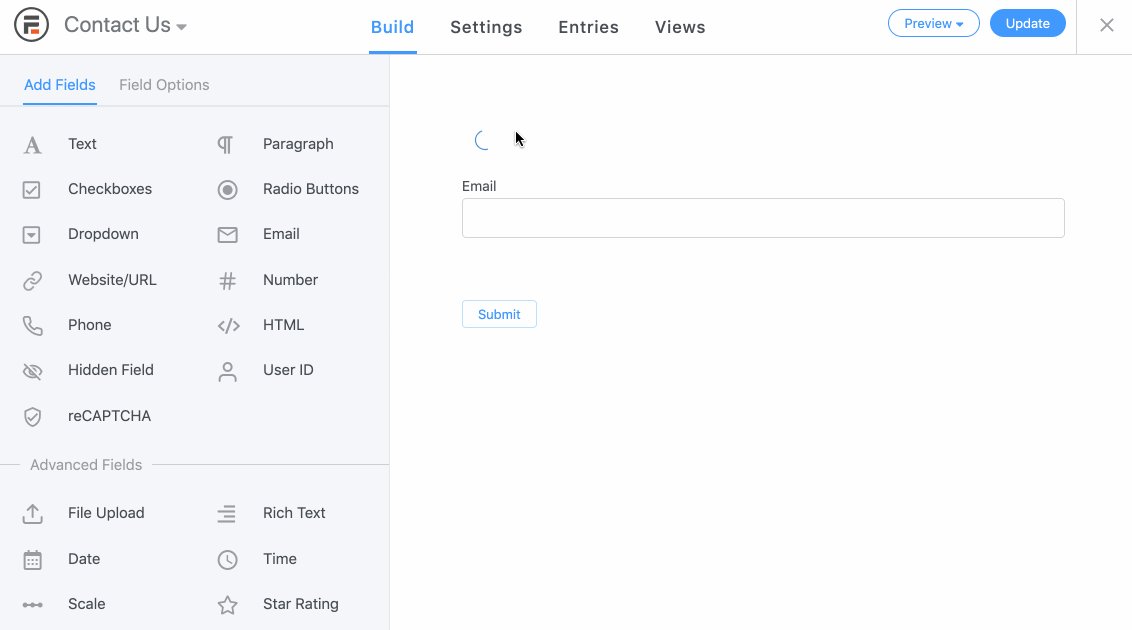
第 2 步:設置表單設置
進入您用於將用戶添加到郵件列表的表單。
單擊設置 → 操作和通知 → Mailchimp 。
接下來,選擇要添加訂閱者的 Mailchimp 列表。 最後,選擇電子郵件地址以及任何其他必需選項。
從此菜單中,您可以:
- 添加您希望訂閱者擁有的任何標籤
- 選擇用戶單擊提交時您希望表單執行的操作
- 選擇是否要自動添加訂閱者或是否應先確認
您可以在表單中使用這些選項。 有關更多信息,請查看下一節。
為什麼強大的表格可以讓您的表格更上一層樓
想像一下,除了姓名和電子郵件之外,您還想獲取有關訂閱者的更多信息。 您無法從 Mailchimp 訂閱表單 WordPress 中獲得該信息。
這就是我們進來的地方。
使用強大的形式,選擇是無窮無盡的。 獲取訂閱者的電話號碼、生日、地址等。 而且,它就像使用拖放系統一樣簡單!

但你的力量不止於此。 哦不,你現在是超人了。
您想根據訂閱者註冊的網站區域為訂閱者提供不同的標籤嗎? 強大的表格可以做到這一點。
將用戶訂閱到不同的組以使其易於細分如何? Formidable 的表單域使這變得輕而易舉。
另外,您的表單是 100% 響應的。 所以不用擔心它在網站或移動設備上是否好看。 答案是兩者都有!
Mailchimp 的訂閱表格不具備該領域的功能。
使用我們的 Plus 計劃,一年只需 99.50 美元,您就可以獲得所有 Mailchimp 功能等等。
以下是一些您可能會發現有用的功能:
- 90多個表單模板可減少您的工作時間
- 用於自定義彈出窗口的模態表單
- 最重要產品的著陸頁
- 多頁表單將流程分解為更小的部分
這甚至不是我們 Plus 計劃可用選項的一半。
而且,如果您不確定,我們提供 14 天退款保證。 如果您不喜歡我們提供的服務,請聯繫我們,我們會將您的錢退回您的錢包。
或者,試用 Formidable Forms 的精簡版。 我們相信你會喜歡你所看到的。
結論
將您的 Mailchimp 註冊表單添加到 WordPress 令人困惑,尤其是其文檔。 但它可以變得簡單,本指南對此有所幫助。
但是,如果您想知道如何添加 Mailchimp 訂閱表單 WordPress,請考慮Formidable Forms 。
使用強大的表格,這個過程從一開始就很簡單。 按照我們的簡單步驟,您可以創建一個 Mailchimp 表單并快速將其放到您的網站上。 當你這樣做時,它會看起來很漂亮。
查看我們的功能列表,了解強大表單的全部功能。
