如何在 WordPress 貼文和頁面中新增多個圖庫
已發表: 2023-12-14您想為您的 WordPress 貼文和頁面新增多個圖片庫嗎?
透過多個圖片庫,您可以在網站上展示不同類型的內容,並改善您的搜尋引擎優化和使用者體驗。 然而,預設的 WordPress Gallery 區塊缺乏某些功能。
在本文中,我們將向您展示如何在 WordPress 文章、頁面和側邊欄中輕鬆新增多個圖庫。

為什麼要在 WordPress 中新增多個圖庫?
成千上萬的攝影師、藝術家和設計師使用 WordPress 與世界分享他們的作品。 許多網站所有者還使用圖像和照片庫來展示其線上商店中的產品或使其內容在視覺上更加有趣。
許多 WordPress 網站希望以不同的方式顯示照片,包括在單一貼文中新增多個圖庫、將圖庫新增至側邊欄、建立幻燈片等。
例如,如果您有一個美食博客,那麼您可能想為您的食譜和餐廳評論創建單獨的圖片庫。
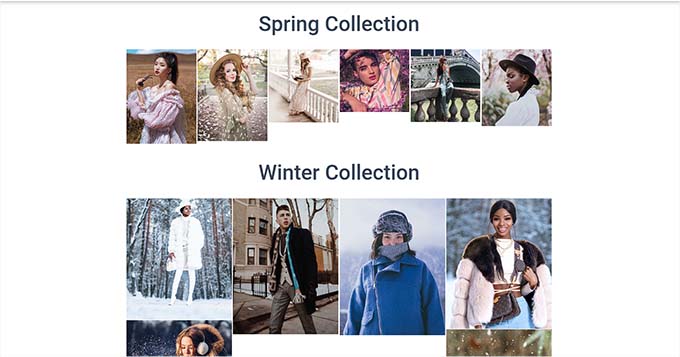
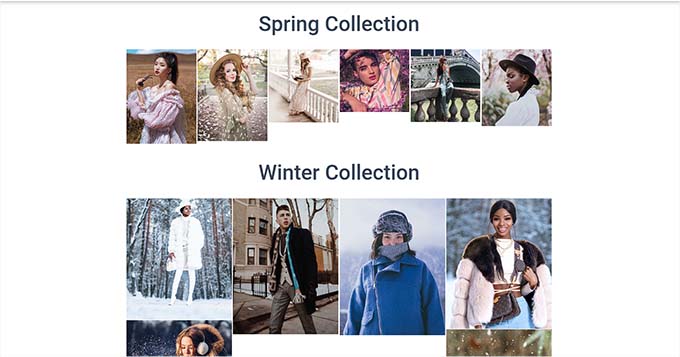
同樣,如果您經營時尚博客,那麼您可以使用多個畫廊分別展示您的秋季、冬季或春季系列。

WordPress 隨附的圖庫功能,您可以使用它來製作和顯示圖片庫。
然而,這些圖庫缺乏在燈箱中開啟圖像、無需離開頁面即可瀏覽圖像、新增標籤、建立相簿等功能。
最重要的是,您的畫廊不是單獨存放的。 這意味著,如果您想在另一篇文章中重複使用圖庫,那麼您將需要重新進行。
話雖這麼說,讓我們來看看在 WordPress 貼文和頁面中添加多個畫廊的最佳方法。
如何在 WordPress 中新增多個圖庫
您可以使用 Envira Gallery 輕鬆將多個圖像庫新增至 WordPress 貼文和頁面。
它是市場上最好的 WordPress 圖庫插件,可讓您在 WordPress 網站上建立漂亮的圖片圖庫。
使用 Envira Gallery,您的使用者可以在燈箱彈出視窗中查看您的影像。 他們還可以在不離開頁面的情況下瀏覽圖像,您甚至可以在其他貼文和頁面中重複使用您的圖庫。
首先,您需要安裝並啟用 Envira Gallery 外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意: Envira Gallery 也有一個免費版本,您可以在本教學中使用。
啟動後,您需要從 WordPress 管理側邊欄造訪Envira Gallery » 新增頁面,開始為您的網站建立圖庫。
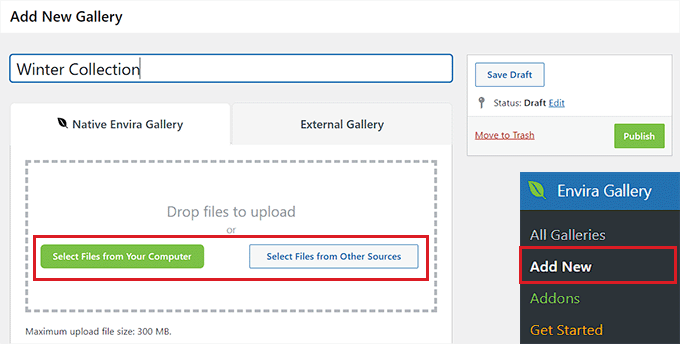
從這裡,您可以先輸入畫廊的名稱。
接下來,點擊“從電腦中選擇檔案”按鈕從電腦上傳圖庫圖像。
如果您想從 WordPress 媒體庫新增圖像,請按一下「從其他來源選擇檔案」按鈕。 請記住,如果您使用此選項,一次只能從媒體庫上傳一張圖像。

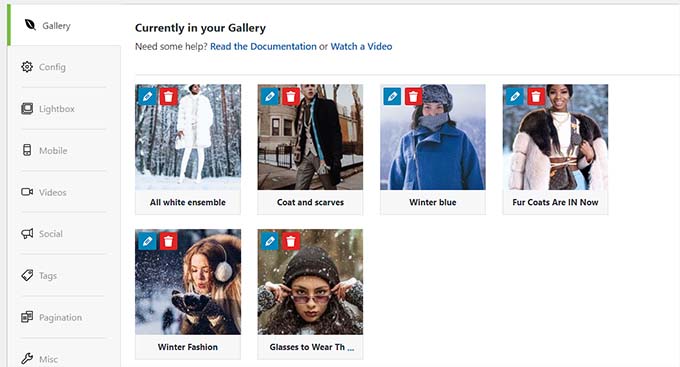
完成此操作後,向下捲動至「目前在您的圖庫中」部分。
在這裡,您將看到已上傳到 Envira 圖庫的所有圖像的預覽。

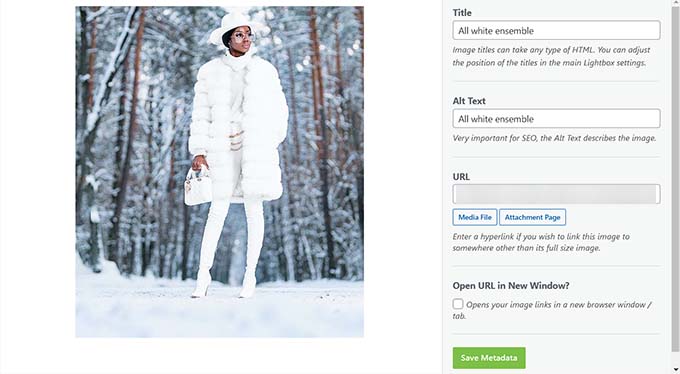
現在,您可以單擊每個圖像頂部的鉛筆圖示以在螢幕上開啟「編輯元資料」提示。
從這裡,您將能夠為單一圖像添加標題、狀態、標題和替代文字。
一旦您滿意,請不要忘記點擊「儲存元資料」按鈕來儲存您的設定。

接下來,您可以從左側邊欄切換到「配置」標籤來變更圖庫佈局,包括選擇列數、圖像延遲載入、大小、標題和說明文字位置、邊距、高度等。
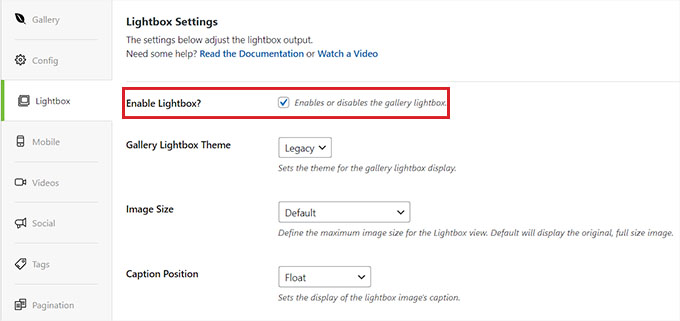
您也可以切換到“燈箱”標籤以選取“啟用燈箱”選項。 這將允許用戶放大圖像並瀏覽它們,而無需離開頁面。
之後,您還可以配置其他設置,包括影片、社交分享、標籤、分頁等。
如需詳細說明,請參閱有關如何在 WordPress 中建立圖片庫的初學者指南。

最後,點擊頂部的“發布”按鈕來儲存您的設定。
完成此操作後,只需重複此過程即可為您的 WordPress 部落格建立另一個圖片庫。 您可以根據需要使用 Envira Gallery 建立任意數量的圖片庫。
將圖庫新增至 WordPress 貼文或頁面
現在您已經建立了多個圖片庫,是時候將它們新增至您的 WordPress 貼文和頁面了。
為此,只需在 WordPress 內容編輯器中開啟您喜歡的頁面/貼文即可。
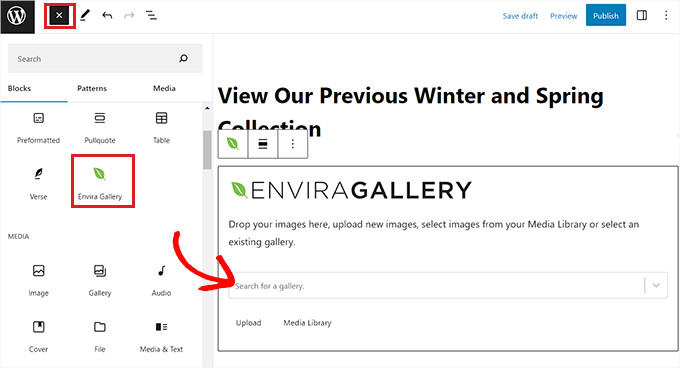
到達那裡後,點擊螢幕左上角的“+”按鈕以打開阻止選單。 從這裡,找到 Envira Gallery 區塊並將其添加到頁面或貼文中。

接下來,您需要從區塊本身的下拉式選單中選擇您建立的畫廊之一。
之後,再次打開區塊選單並新增“Envira Gallery”區塊以選擇不同的畫廊。
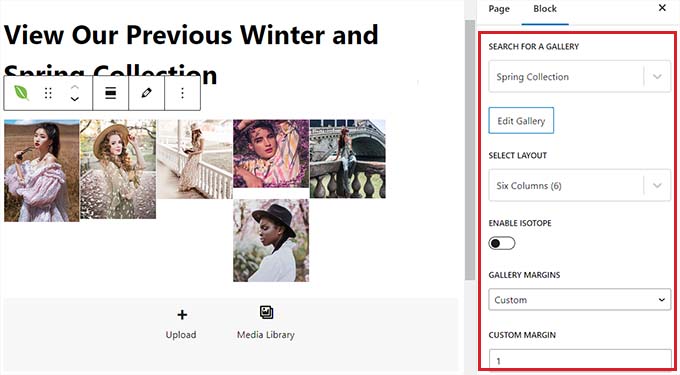
完成此操作後,您可以變更圖庫佈局、啟用燈箱或從區塊面板設定行高。
您甚至可以透過點擊每個圖庫下方的「上傳」或「媒體庫」按鈕將新圖像上傳到圖庫。

最後,點擊頂部的“發布”或“更新”按鈕來儲存您的設定。

現在,您可以造訪 WordPress 網站來查看正在運行的多個圖片庫。

在 WordPress 側邊欄中新增多個圖庫
Envira Gallery 可以非常輕鬆地將您的圖庫新增至側邊欄和其他小工具就緒區域。
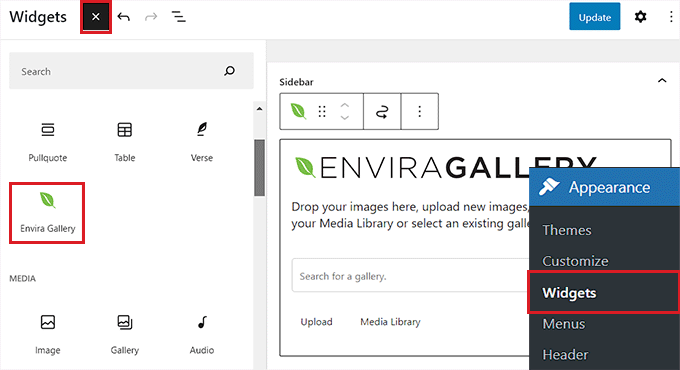
首先,您需要從 WordPress 儀表板存取外觀 » 小工具頁面。
注意:如果您使用區塊主題,則您將無法看到小工具選單。 相反,您可以跳到我們的下一個方法,我們將向您展示如何使用完整的網站編輯器插入多個畫廊。
到達那裡後,只需單擊左上角的“+”按鈕即可打開區塊選單並將 Envira Gallery 區塊新增到側邊欄。
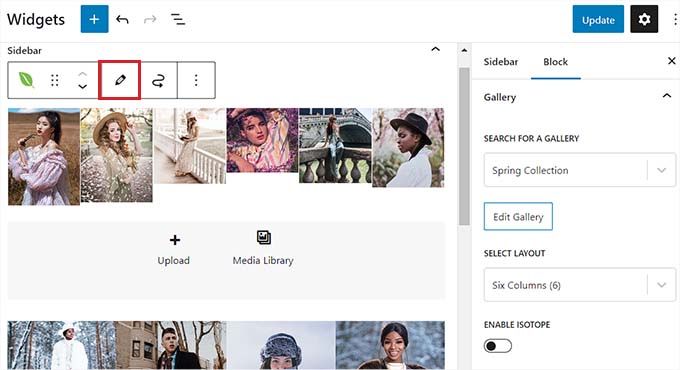
新增後,您必須從區塊本身的下拉式選單中選擇一個圖像庫。

接下來,只需重複此過程即可將另一個圖片庫新增至 WordPress 側邊欄。
完成此操作後,您可以從螢幕右側的塊面板進一步配置每個畫廊的佈局。
您也可以點擊區塊工具列中的鉛筆圖示來啟動圖庫編輯畫面。

對圖庫感到滿意後,請點擊頂部的「更新」按鈕以儲存變更。
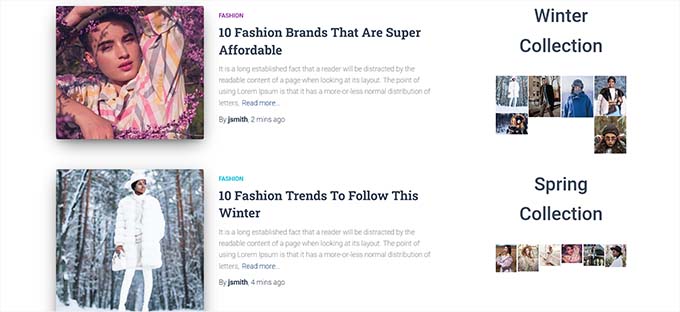
現在,繼續造訪您的 WordPress 網站,在側邊欄中查看多個圖片庫。

在 WordPress 全站編輯器中新增多個畫廊
如果您使用的是區塊主題,則「小工具」選單標籤將不可用。
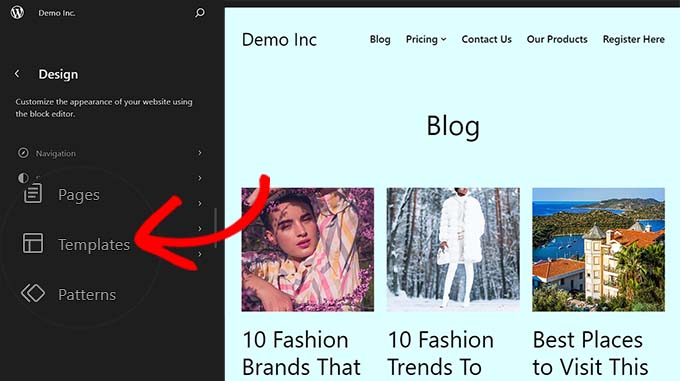
相反,您需要從 WordPress 儀表板存取外觀 » 編輯器頁面,然後從左欄中選擇「範本」選項。

這將在左欄中打開您網站上所有頁面的清單。 從這裡,選擇您要新增畫廊的頁面。
這將在 WordPress 完整網站編輯器中開啟頁面。
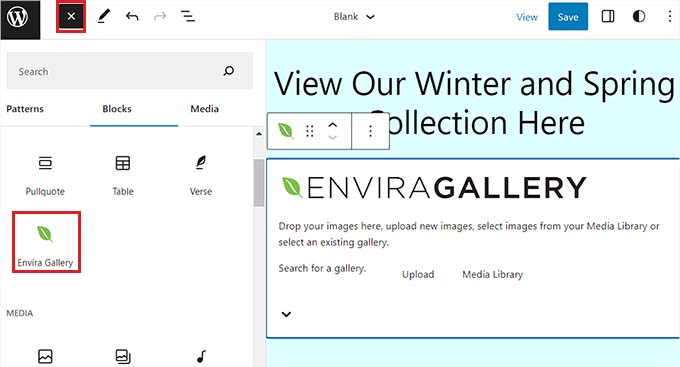
從這裡,點擊“+”新增區塊按鈕以開啟區塊選單並選擇“Envira Gallery”區塊。 之後,您需要從區塊內的下拉式選單中選擇您建立的圖庫。
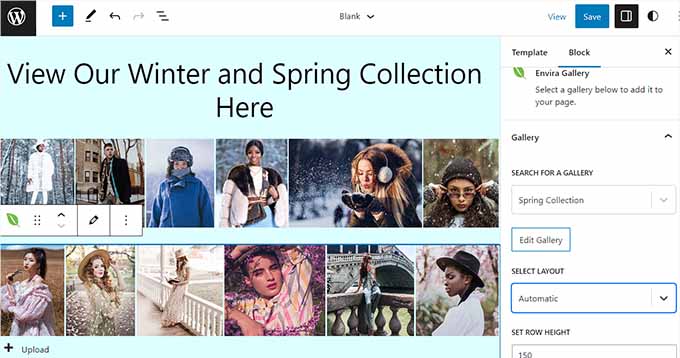
接下來,只需再次重複此過程即可新增另一個畫廊。

之後,您可以從區塊面板配置圖庫設定。
或者,您可以點擊區塊工具列中的鉛筆圖示來啟動圖庫編輯畫面。

最後,點擊頂部的“儲存”按鈕來儲存您的設定。
現在,請造訪您的 WordPress 網站以查看多個圖片庫。

獎勵:將影片庫新增至您的 WordPress 網站
透過 Envira Gallery,您也可以使用 Envira Videos Addon 將影片庫新增至您的 WordPress 部落格。 這可以幫助您在網站上展示您的電影作品、產品或資訊影片剪輯。
這可以幫助改善您網站的搜尋引擎優化、展示您的專業知識並提高用戶參與度。
Envira Gallery 也是 WordPress 最好的 YouTube 影片庫外掛之一。 這是因為它允許您僅使用每個影片的 URL 在您的網站上建立 YouTube 圖庫。 它還允許您調整播放聲音、使用影片自動播放、預設使用全螢幕、隱藏播放控制等等。
要了解更多信息,您可以查看我們的 WordPress 最佳 YouTube 影片庫插件列表。
我們希望這篇文章能幫助您在 WordPress 文章和頁面中新增多個圖庫。 您可能還想查看有關如何在 WordPress 中建立帶有相簿的照片庫的指南以及我們的最佳 WordPress 組合外掛程式清單。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
