如何在 Dokan 產品表單中添加新字段
已發表: 2022-04-03Dokan 使非技術人員能夠在不到 30 分鐘的時間內像亞馬遜一樣設計自己的市場。 該插件因其功能和許多自定義選項而變得非常流行。
作為 Dokan 用戶,您一定對我們透明的交易流程、緊貼趨勢的定期更新、24X7 活躍的支持團隊以及豐富的文檔收集非常熟悉。 儘管有所有這些設施,我們還是發布了一系列博客,以便為我們的用戶帶來更多好處。
在此延續,今天我們將逐步向您展示如何在 Dokan 產品表單中根據您的需要添加新的自定義字段。
為什麼您可能需要在 Dokan 產品表單中添加新字段

Dokan 多供應商解決方案允許其用戶構建具有高級和獨特功能的不同類型的市場。 此外,您將獲得許多自定義選項,以使您的網站符合您的業務需求。 其中之一是在 Dokan 的產品上傳表單上添加一個新字段。
由於默認情況下您不會在 Dokan 中獲得該功能,因此您需要編寫一些代碼來添加新的自定義字段。 在這裡,我們將向您展示整個過程,以便您可以輕鬆地在您的市場中實施它。
您可以在此處查看所有 Dokan 多供應商文檔!
在 Dokan 產品表單中添加新字段的 5 個步驟
以下是在 Dokan 產品表單上創建新字段並從前端顯示值所需的 5 個步驟-
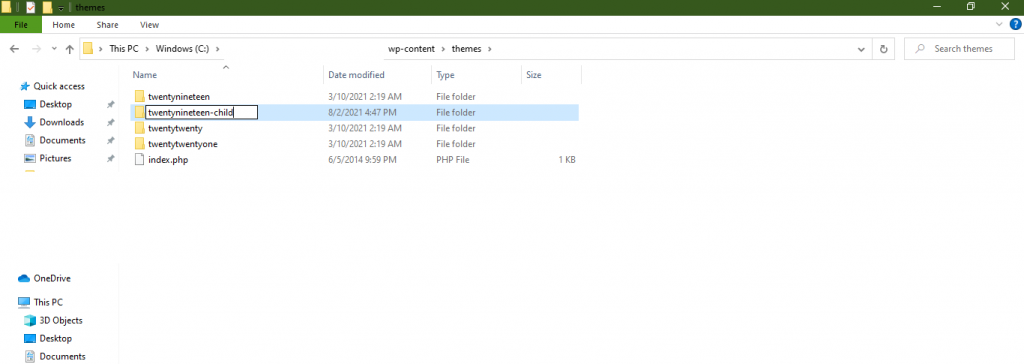
第 1 步:創建子主題
首先,創建一個兒童主題。 此外,您將需要此子主題來對文件進行調整,因為此增強功能與主題相關。

您可以按照本指南輕鬆創建子主題。 或者,WordPress 存儲庫中有許多插件可用於創建子主題。 您也可以使用它們。
第 2 步:在您的子主題中實施代碼
接下來,打開您的子主題functions.php並粘貼以下代碼 -
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }此代碼分 4 步編寫 -

- 在產品上傳表單上添加了一個字段(有彈出窗口或沒有彈出窗口)
- 在保存產品時保存和更新字段值
- 在產品編輯頁面上顯示額外字段
- 在單個產品頁面上顯示額外的字段數據
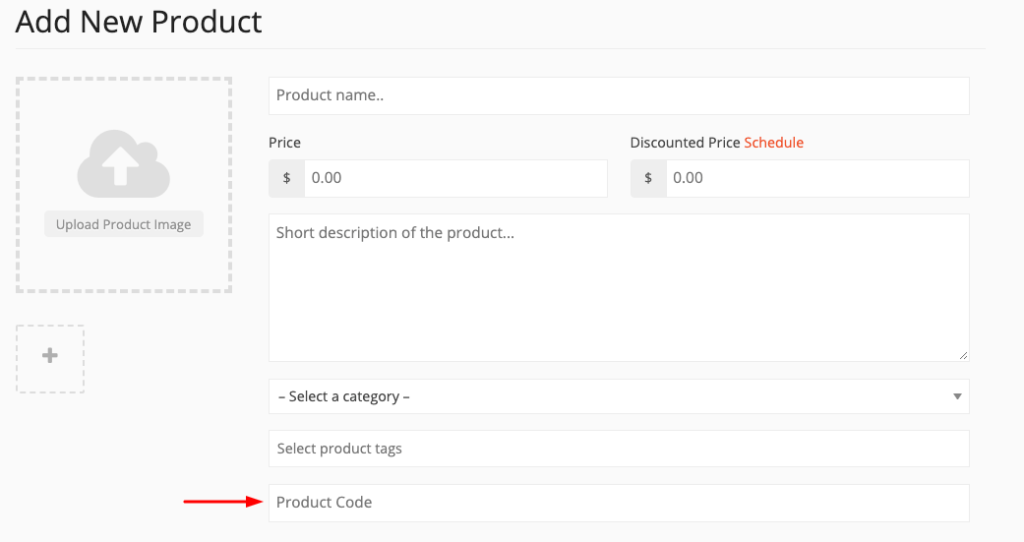
第 3 步:檢查上傳表單上的新自定義字段
現在,轉到產品上傳表格。 在這裡您可以看到該標記字段之後的新字段 –

為了在標記字段之後添加字段,我們使用了操作 -
dokan_new_product_after_product_tags 。
它將在標籤後添加字段。 您也可以添加多個字段。
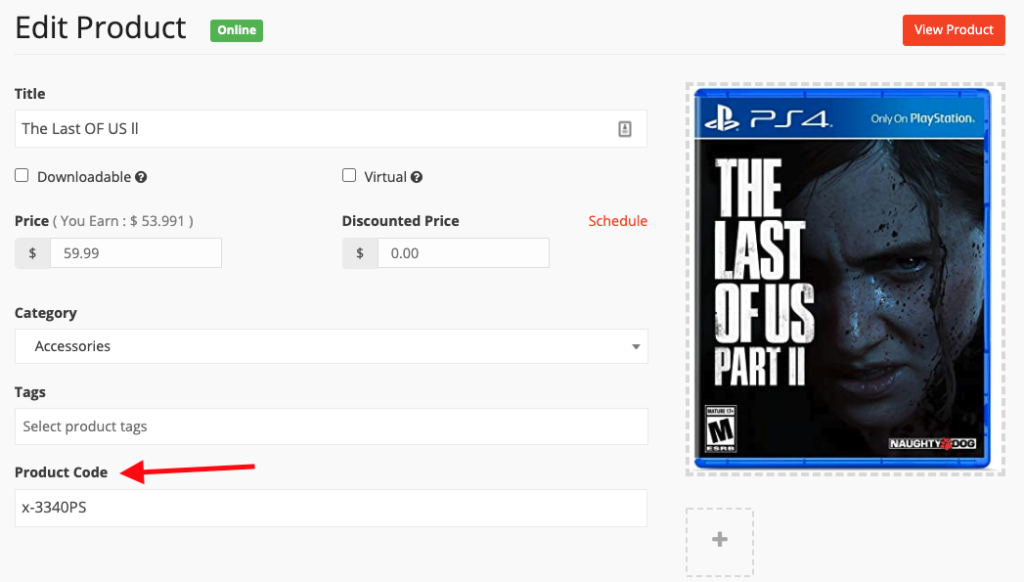
第 4 步:在您的產品編輯頁面上測試新產品字段
現在,填寫產品表格並創建您的產品。 它會將您重定向到具有新自定義字段值的產品編輯頁面 –

在這裡,我們使用這些操作來保存和更新產品元數據 –
dokan_new_product_added & dokan_new_product_updated
為了在編輯產品頁面上顯示字段,我們使用了這個動作——
dokan_product_edit_after_product_tags
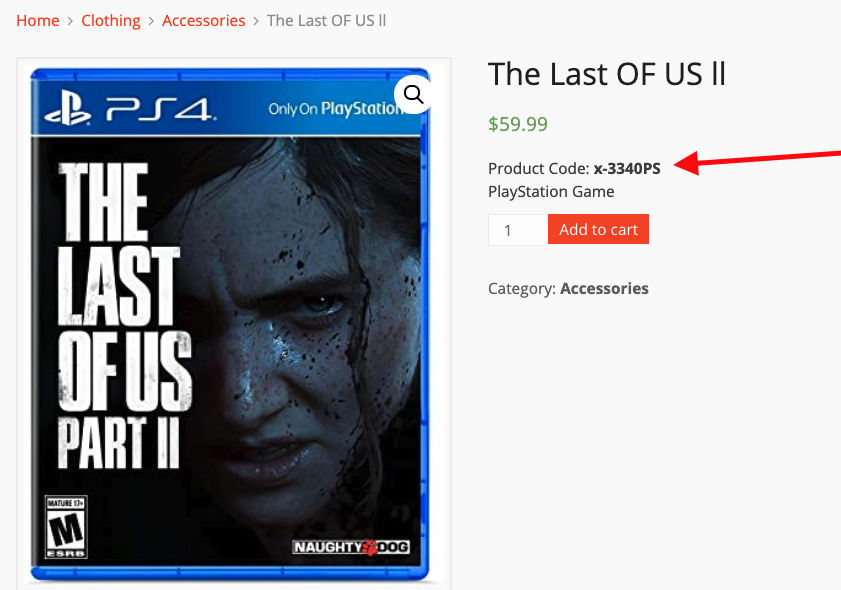
第 5 步:在單個產品頁面上顯示新字段數據
現在您可能希望在單個產品頁面上顯示新的字段數據。 代碼的最後一部分可以幫助您做到這一點。 為了達到這個目的,我們使用了動作-
woocommerce_single_product_summary

如果您需要在 Dokan 產品頁面上添加更多字段,您可以對我們上麵包含的代碼進行一些更改。
你可以看看這個視頻,
您可能還喜歡閱讀:為 Dokan 創建驚人的可定制註冊表!
結論
經營一個成功的市場可能是一項艱鉅的任務。 你必鬚麵對許多挑戰。 我們隨時準備幫助您解決與使用 Dokan 開發的市場相關的任何問題。
現在,您知道了向 Dokan 產品表單添加新自定義字段的過程。 要獲得進一步的幫助,請在下方發表評論或聯繫我們的 24X7 支持服務。
