如何在 WordPress 中添加下一個/上一個鏈接(終極指南)
已發表: 2022-05-10您想在 WordPress 中添加下一個/上一個鏈接嗎?
下一個和上一個鏈接是允許用戶查看下一個或上一個帖子的動態鏈接。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加下一個/上一個鏈接,以及如何充分利用它們。

WordPress中的下一個/上一個鏈接是什麼?
下一個/上一個鏈接是由 WordPress 主題添加的動態鏈接,允許用戶輕鬆導航到下一個或上一個帖子。 這有助於增加網頁瀏覽量並降低跳出率。
默認情況下,WordPress 博客文章按時間倒序顯示(較新的文章優先)。
這意味著下一個帖子是在用戶正在查看的當前帖子之後發布的帖子,而上一個帖子是在當前帖子之前發布的帖子。

下一個/上一個鏈接允許用戶輕鬆瀏覽單個文章和博客存檔頁面。 它還可以幫助您獲得更多博客的綜合瀏覽量。
大多數 WordPress 主題都帶有內置的下一篇和上一篇文章鏈接,這些鏈接會自動顯示在每篇文章的底部。 但是,某些主題不會顯示它們,或者您可能想要自定義它們在 WordPress 網站上的顯示位置和方式。
話雖如此,讓我們看看如何在 WordPress 中輕鬆添加下一個和上一個鏈接。
以下是我們將在本文中介紹的主題列表。
- 使用插件將下一個/上一個鏈接添加到 WordPress
- 將下一個/上一個鏈接添加到 WordPress 主題
- 在 WordPress 中設置下一個/上一個鏈接的樣式
- 將下一個/上一個鏈接添加到頁面
- 使用縮略圖添加下一個/上一個鏈接
- 刪除 WordPress 中的下一個/上一個鏈接
使用插件將下一個/上一個鏈接添加到 WordPress
這種方法更簡單,推薦給不習慣在網站上添加代碼的初學者。
首先,您需要安裝並激活 CBX Next Previous Article 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
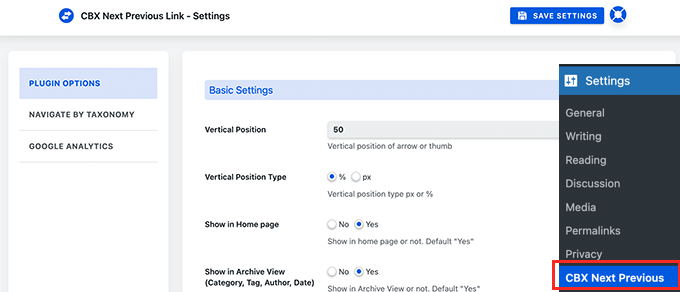
激活後,您需要訪問設置 » CBX 下一頁 上一頁。 從這裡,您可以選擇在您的網站上顯示下一個和上一個鏈接的位置。

該插件允許您在單個帖子、頁面、存檔頁面等上顯示下一個和上一個鏈接箭頭。
為了使您的下一個和上一個鏈接更具相關性,您還可以選擇顯示來自同一類別或標籤的下一個和上一個帖子。
該插件的免費版本僅允許您顯示下一篇和上一篇文章的箭頭。 您可以升級到專業版以解鎖其他顯示選項,例如滑入式彈出窗口。

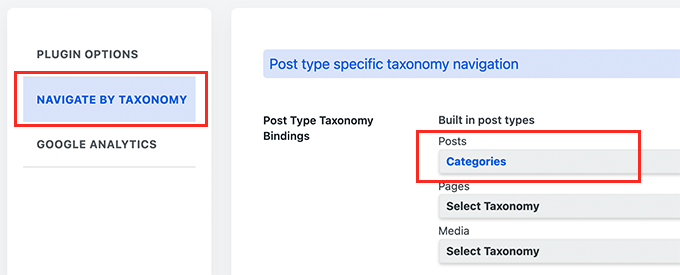
如果您選擇顯示來自同一分類的下一篇/上一篇文章,則需要切換到按分類導航選項卡。
從這裡,您需要選擇要使用的分類法來選擇下一個和上一個鏈接。

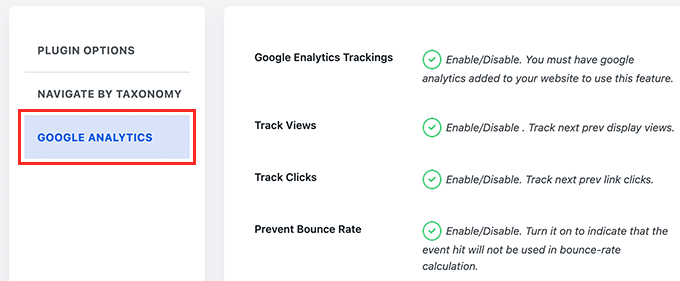
或者,該插件還允許您使用 Google Analytics 跟踪點擊次數。 要使用此功能,您需要先在 WordPress 中安裝 Google Analytics。
之後,切換到插件設置中的 Google Analytics 選項卡並啟用點擊跟踪選項。

完成後,不要忘記單擊“保存設置”按鈕來存儲您的更改。
您現在可以訪問您的 WordPress 網站以查看下一個/上一個鏈接的運行情況。

這種方法更容易,但它並沒有給你太大的靈活性。 例如,免費版本不顯示下一個或上一個帖子標題。
如果您需要更大的靈活性,請繼續閱讀。
將下一個/上一個鏈接添加到 WordPress 主題
對於這種方法,您需要編輯 WordPress 主題文件。 如果您以前沒有這樣做過,請查看我們的指南,了解如何在 WordPress 中復制和粘貼代碼。
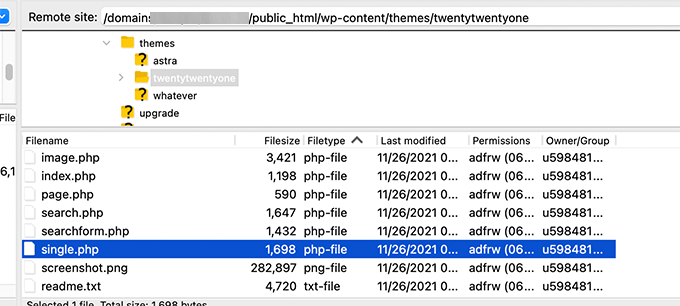
接下來,您需要使用 FTP 客戶端或使用 WordPress 主機控制面板中的文件管理器應用程序連接到您的 WordPress 網站。
連接後,您需要導航到 /wp-content/themes/your-current-theme/ 文件夾。

現在,您需要找到 single.php 文件。 這是負責在您的網站上顯示單個帖子項目的文件。
一些 WordPress 主題可能會引用 single.php 文件中的其他文件。 這些文件稱為模板部分,位於 WordPress 主題的 template-parts 文件夾中。
有關更多詳細信息,請參閱我們關於在 WordPress 主題中編輯哪些文件的文章。
之後,只需將以下代碼複製並粘貼到模板文件中要顯示下一個和上一個鏈接的位置。
<?php the_post_navigation(); ?>
您現在可以保存更改並訪問您的網站以查看下一個/上一個鏈接的運行情況。

上面的模板標籤將簡單地顯示下一個和上一個帖子的鏈接,並將帖子標題作為錨文本。 它並不是說這些是指向下一篇和上一篇文章的鏈接。
讓我們稍微改變一下,並為用戶提供有關這些鏈接的一些上下文。 我們將通過為the_post_navigation模板標籤添加可用參數來做到這一點。
只需將上面的代碼替換為以下代碼:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
您現在可以保存更改並預覽您的網站。
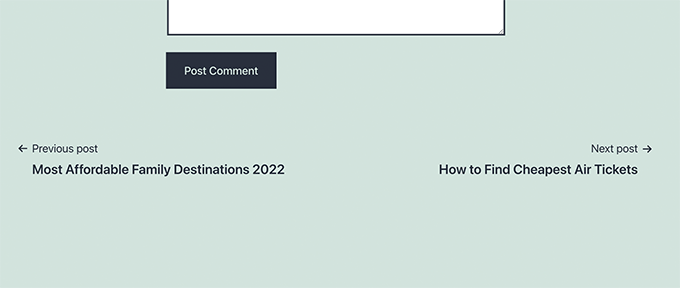
這是它在我們的測試站點上的樣子:

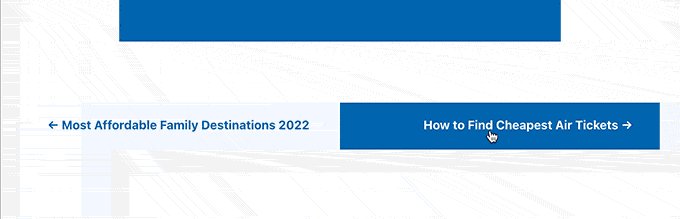
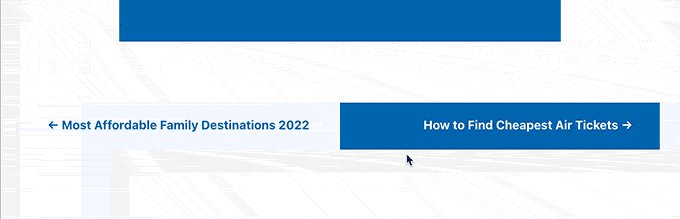
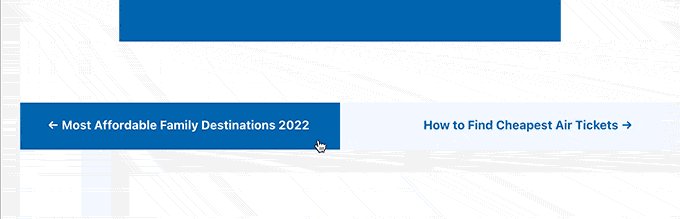
您還可以使用特殊字符和箭頭以及下一個和上一個帖子標題。
只需將代碼替換為以下內容:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
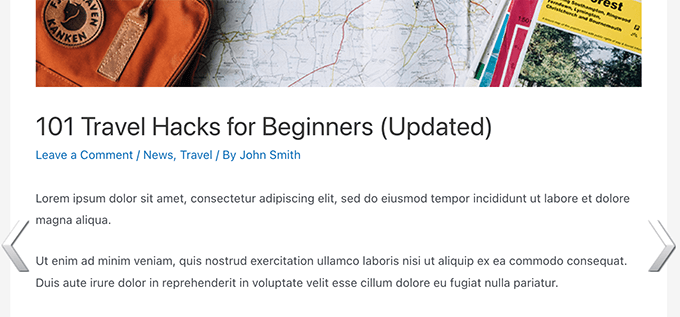
下面是這段代碼在我們的測試網站上的樣子:

現在假設您想讓下一個和上一個鏈接與用戶當前正在查看的文章更相關。
您可以通過顯示來自同一類別或標籤的下一個和上一個鏈接來做到這一點。
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
此代碼告訴 WordPress 在同一類別中顯示下一篇和上一篇文章。 如果需要,您可以將分類參數更改為標籤或任何其他自定義分類。
在 WordPress 中設置下一個/上一個鏈接的樣式
現在我們已經學會瞭如何在 WordPress 中添加下一個/上一個鏈接,讓我們看看如何正確地設置它們的樣式。
默認情況下,WordPress 會自動將幾個默認 CSS 類添加到帖子導航鏈接。 您可以在 WordPress 主題中使用這些 CSS 類來設置這些鏈接的樣式。
這是一些可以添加到主題中的基本 CSS。
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
這個基本的 CSS 簡單地顯示下一個和上一個鏈接彼此相鄰但在同一行的不同側。
您還可以通過添加背景顏色、懸停效果等使導航鏈接脫穎而出。
下面是一些示例 CSS 代碼,您可以將其用作起點。
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
此代碼對鏈接文本進行樣式化,並添加一些背景顏色和懸停效果,以使下一個和上一個鏈接更加突出。

將下一個/上一個鏈接添加到 WordPress 頁面
通常,文章導航鏈接用於 WordPress 中的博客文章。 那是因為這些項目是按時間倒序發布的。
另一方面,WordPress 頁面通常不按時間順序發布。 有關更多詳細信息,請參閱我們關於 WordPress 中帖子和頁面之間區別的指南。
但是,有些用戶可能需要顯示頁面導航,以便用戶可以輕鬆找到下一頁。
幸運的是,您可以使用我們之前用於頁面的相同代碼。 但是,您需要在 page.php 模板中添加代碼。
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
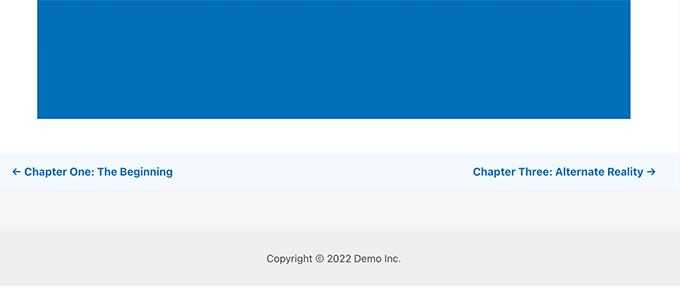
這是它在我們的演示網站上的樣子:


使用縮略圖在 WordPress 中添加下一個/上一個鏈接
想讓您的下一個和上一個鏈接更加引人注目嗎? 圖片是吸引用戶注意力並使這些鏈接更具吸引力的最簡單方法。
讓我們在它們旁邊添加帶有帖子縮略圖或特色圖片的下一個和上一個鏈接。
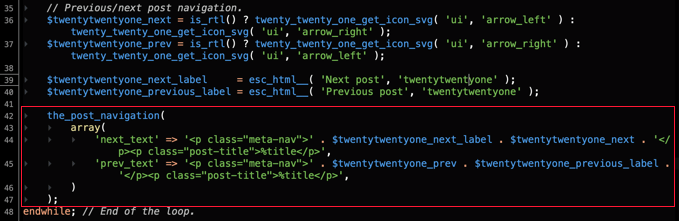
首先,您需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
此代碼只是創建一個函數,該函數顯示帶有特色圖像或帖子縮略圖的下一個和上一個帖子。
接下來,您需要將wpb_posts_nav()函數添加到您要顯示鏈接的主題的 single.php 文件中。
如果您的主題已經有下一個和上一個鏈接,那麼您可能需要找到包含 the_post_navigation() 函數的行並將其刪除。

現在添加以下代碼以顯示您的自定義下一個和上一個鏈接。
<?php wpb_posts_nav(); ?>
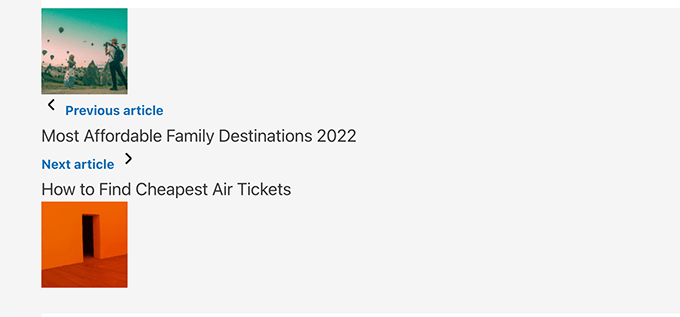
添加代碼後,不要忘記保存更改並訪問您的網站以查看正在運行的鏈接。

現在,您可能會注意到這些鏈接看起來不是很乾淨。
讓我們通過添加一些自定義 CSS 來設置它們的樣式來改變它。
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
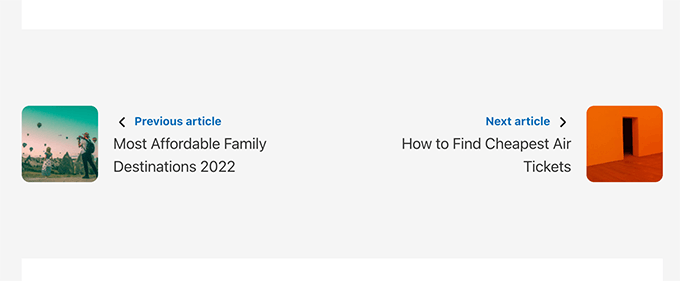
您現在可以保存更改並訪問您的網站以查看帶有縮略圖的下一個和上一個鏈接。
這是它在我們的測試站點上的樣子:

有關更多詳細信息,您可以查看我們的指南,了解如何將縮略圖添加到上一個和下一個帖子鏈接。
獎勵:刪除 WordPress 中的下一個和上一個鏈接
一些用戶可能想要刪除 WordPress 中的下一個和上一個鏈接。
例如,一些用戶可能會發現這些鏈接不太有用。 有些人可能希望顯示相關帖子或熱門帖子。
有兩種方法可以刪除 WordPress 中的下一個和上一個鏈接。
方法 1. 刪除 WordPress 主題中的代碼
要刪除 WordPress 中的下一個和上一個鏈接,您需要刪除負責在 WordPress 主題中顯示鏈接的代碼。
這種方法的問題是,一旦你更新了你的主題,被刪除的代碼就會回來。
為避免這種情況,您需要創建一個子主題。
接下來,您需要找到負責在父主題中顯示下一個和上一個鏈接的代碼。
通常,它位於 single.php 或 content-single.php 模板中。
基本上,您將尋找包含以下函數的代碼。
<?php the_post_navigation() ?>
此代碼的格式和參數可能略有不同。 例如,在我們的測試站點上,主題使用此代碼來顯示鏈接:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
如果您使用的是子主題,則需要在子主題中復制此特定模板,然後刪除用於顯示下一個或上一個鏈接的行。
如果您只想在父主題中刪除它,那麼您也可以這樣做。
刪除代碼將阻止 WordPress 顯示下一個和上一個鏈接。
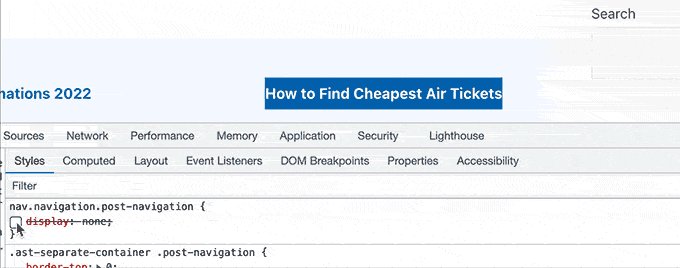
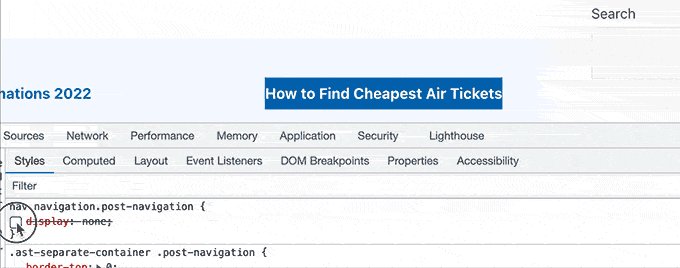
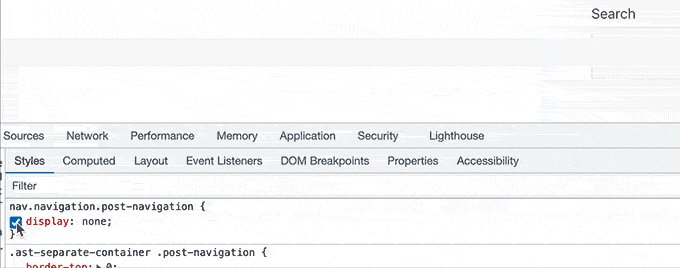
方法 2. 隱藏下一篇和上一篇文章鏈接
此方法並沒有真正刪除下一個和上一個鏈接。 相反,它只是讓它們對人類讀者不可見。
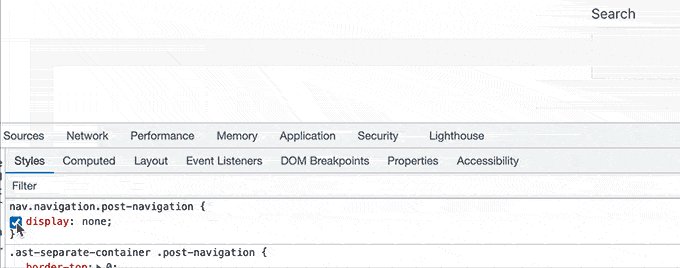
只需將以下自定義 CSS 添加到您的 WordPress 主題。
nav.navigation.post-navigation {
display: none;
}
不要忘記保存您的更改並訪問您的網站以查看導航鏈接消失。

我們希望本文能幫助您了解如何在 WordPress 中輕鬆添加下一個和上一個鏈接。 您可能還想查看我們關於如何選擇最佳網頁設計軟件的指南,或我們對最佳域名註冊商的專家比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
