如何在 Woocommerce 網站中新增產品過濾器(詳細指南)2024
已發表: 2024-02-19您是否希望增強 WooCommerce 支援的線上商店的功能? 創建和推出線上商店是一項偉大的成就,但確保您的商店保持競爭力也很重要。
增強客戶體驗的一種方法是使用 WooCommerce 產品過濾器。 如果您不確定如何新增產品過濾器,請不要擔心! 在本文中,我們將討論如何透過添加出色的產品過濾器來最大限度地發揮 WooCommerce 這一關鍵功能的優勢。
有多種方法可以將產品過濾器新增至您的 WooCommerce 商店。 您可以從各種專門設計用於幫助您創建和自訂產品過濾器以滿足您商店的獨特要求的插件和擴充功能中進行選擇。
因此,如果您希望將您的線上商店提升到一個新的水平並在競爭中保持領先地位,請考慮添加產品過濾器以增強 WooCommerce 支援的商店的功能。
目錄
WooCommerce 產品過濾器:它們是什麼?
WooCommerce 產品過濾器是幫助您的客戶快速輕鬆地在您的目錄中找到他們正在尋找的產品的好方法。
透過添加這些過濾器,您可以讓購物者根據尺寸、材質、顏色、設計和價格等不同屬性對您的產品進行分類。
您甚至可以自訂過濾器設置,以幫助客戶找到熱門產品、評價最高的商品以及任何可用的促銷或折扣。 這使得在您的商店購物變得輕而易舉!
此外,透過儲存搜尋組合的選項,客戶可以在準備購買時輕鬆地從上次停下的地方繼續。 這對每個人來說都是雙贏!
為什麼要過濾 WooCommerce 產品?
在電子商務方面,確保客戶擁有良好的體驗是商店成功的關鍵。 無論您的行銷多麼出色,如果您的客戶無法找到他們需要的東西,都會影響您的銷售。
這就是 WooCommerce 產品過濾器的用武之地 - 它們可幫助您建立易於導航的產品類別,讓您的客戶購物變得輕而易舉。
新增產品過濾器的優點。
- 改善使用者體驗:產品過濾器使客戶更容易找到他們想要的東西,從而帶來更有效率、更滿意的購物體驗。
- 提高轉換率:透過讓客戶根據特定標準縮小選擇範圍,產品過濾器可以幫助提高購買的可能性。
- 增強的產品可見性:過濾器可讓客戶探索同一類別內更廣泛的產品,增加發現新商品和進行額外購買的機會。
- 客製化選項:可自訂產品過濾器,以滿足不同客戶群的特定需求和偏好,從而提供更個人化的購物體驗。
- 節省時間:過濾器使客戶能夠快速輕鬆地找到滿足其要求的產品,從而節省搜尋過程中的時間和精力。
- 更好的庫存管理:透過將客戶引導到最相關的產品,過濾器可以幫助優化庫存週轉並減少庫存過多或庫存不足的可能性。
要新增至 WooCommerce 商店的產品過濾器類型。
| 價格範圍過濾器 |
| 類別篩選器 |
| 品牌篩選 |
| 尺寸和濾色器 |
| 評級過濾器 |
| 可用性過濾器 |
| 特徵過濾器 |
| 銷售或折扣過濾器 |
| 自訂過濾器 |
1. 價格範圍過濾器:允許客戶透過設定最低和最高價格範圍來根據自己的預算過濾產品。
2. 類別過濾器:使客戶能夠瀏覽特定類別內的產品,例如服裝、電子產品或家居用品。
3. 品牌過濾:客戶可以按自己喜歡的品牌過濾產品,從而更輕鬆地找到他們喜歡的製造商的產品。
4. 尺寸和顏色過濾器:對於銷售服裝、鞋子和配件的商店很有用,讓顧客可以根據尺寸和顏色偏好過濾產品。
5. 評級過濾:讓客戶根據客戶評級過濾產品,幫助他們找到評價較高的產品。
6. 可用性過濾器:使客戶能夠根據產品的可用性來過濾產品,例如庫存、缺貨或延期交貨的商品。
7. 功能過濾器:客戶可以根據特定功能或屬性(例如材質、款式或產品規格)過濾產品。
8. 促銷或折扣過濾器:幫助客戶尋找目前正在促銷或有折扣的產品。
9. 自訂篩選器:根據產品的性質,您可能還需要新增自訂篩選器,例如產品類型、材料或特定於您商店的任何其他相關屬性。
透過將這些產品過濾器加入您的 WooCommerce 商店,您可以增強客戶的購物體驗,讓他們更輕鬆地找到他們正在尋找的產品。
如何在 WooCommerce 中新增產品過濾器
在本文中,我將告訴您如何在 WooCommerce 中的完整網站編輯主題和中新增產品過濾器
1. 如何在 WooCommerce 中加入產品過濾器(經典主題)
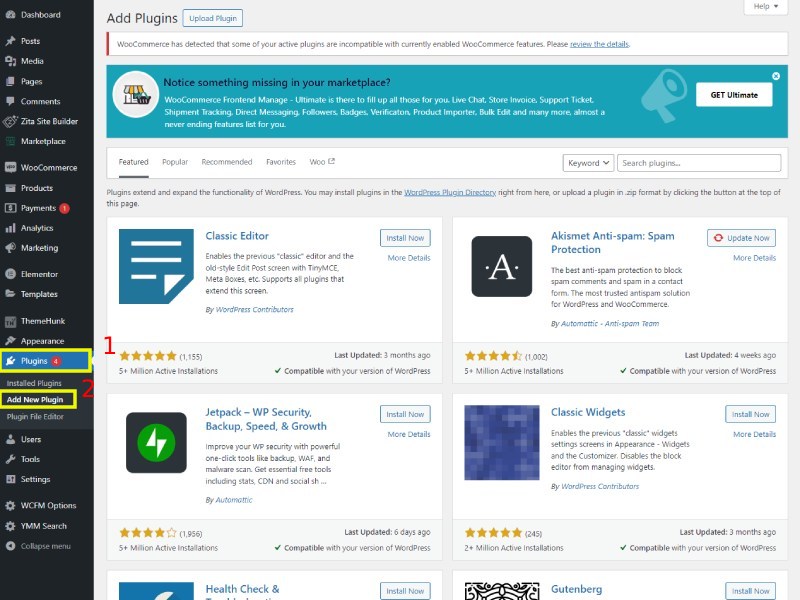
步驟 1. 導覽至「外掛程式」並點選「新增外掛」。

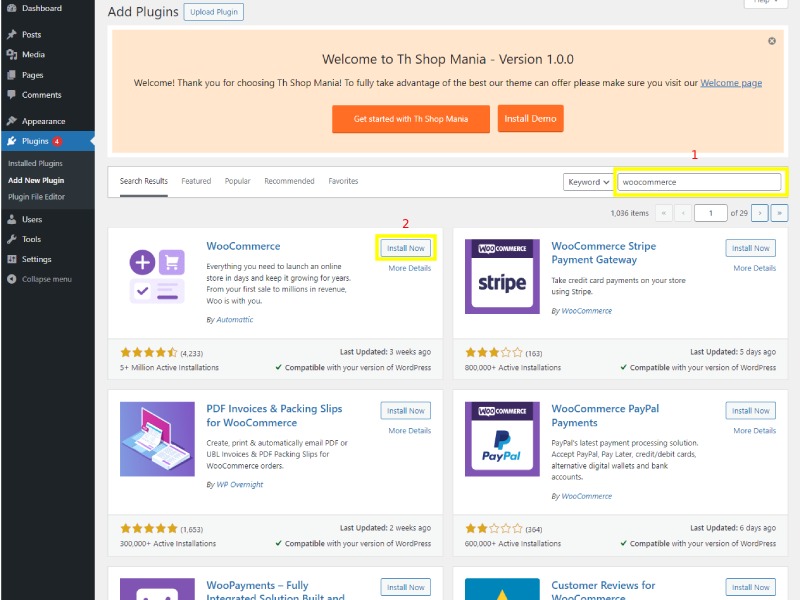
步驟 2. 搜尋「Woocommerce」並前往「立即安裝」。

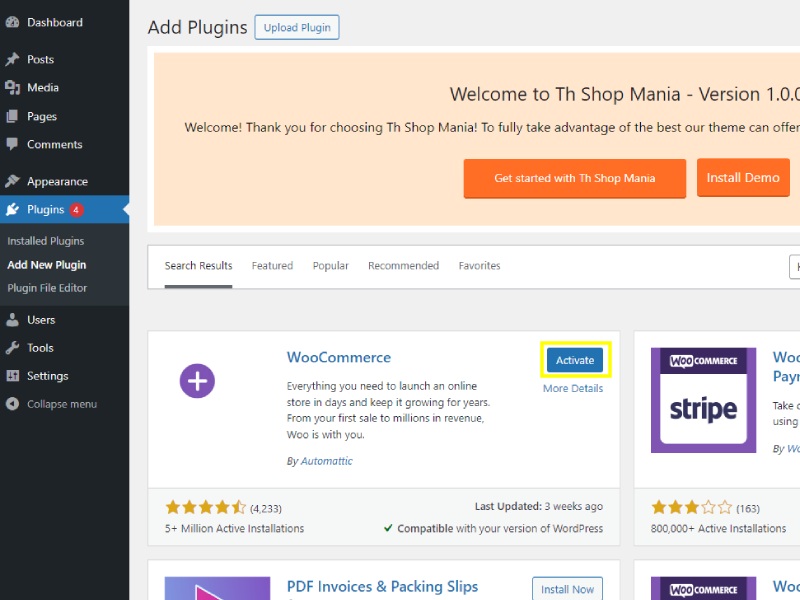
步驟 3.然後按一下「啟動」。

在這裡,您可以看到 Woocommerce 外掛程式現已啟用。

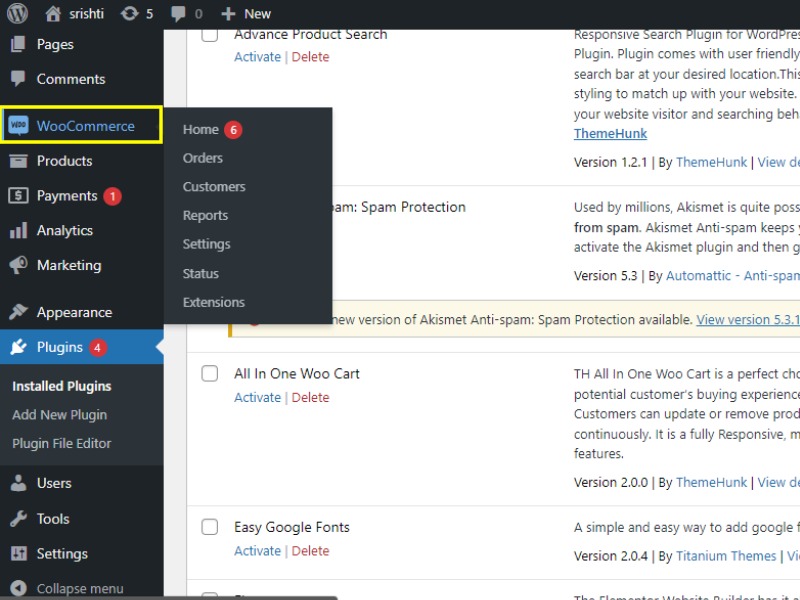
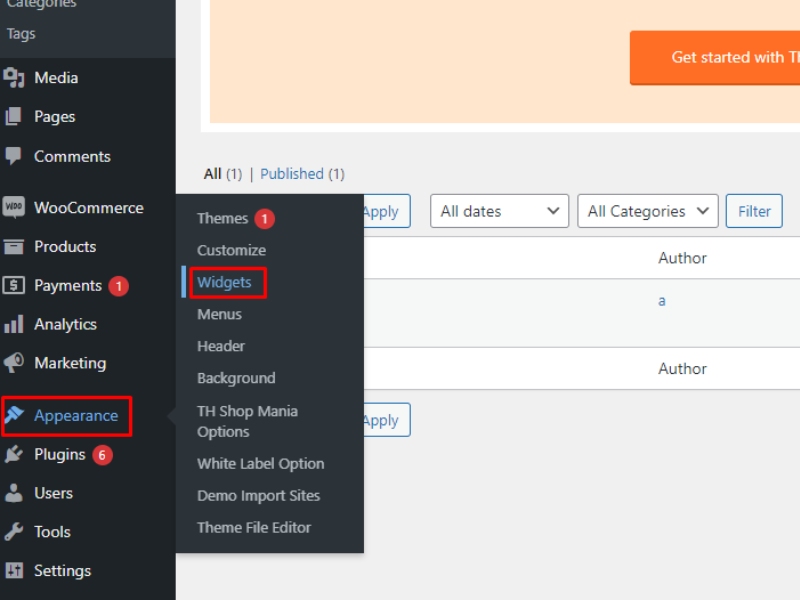
步驟 4. 導覽「外觀」並點選「小工具」。

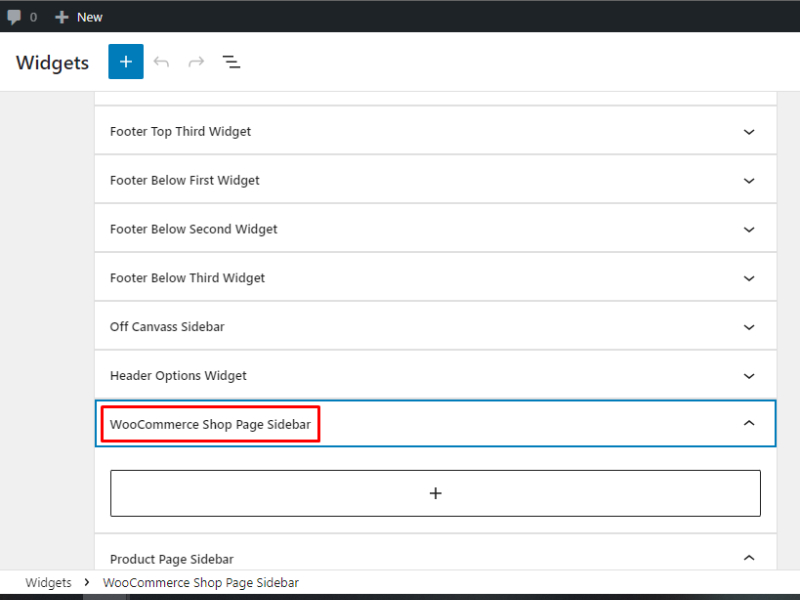
步驟 5. 尋找“Woocommerce 商店頁面側邊欄”

在小工具中,向下捲動並尋找「Woocommerce 商店頁面側邊欄」。 然後點擊它”
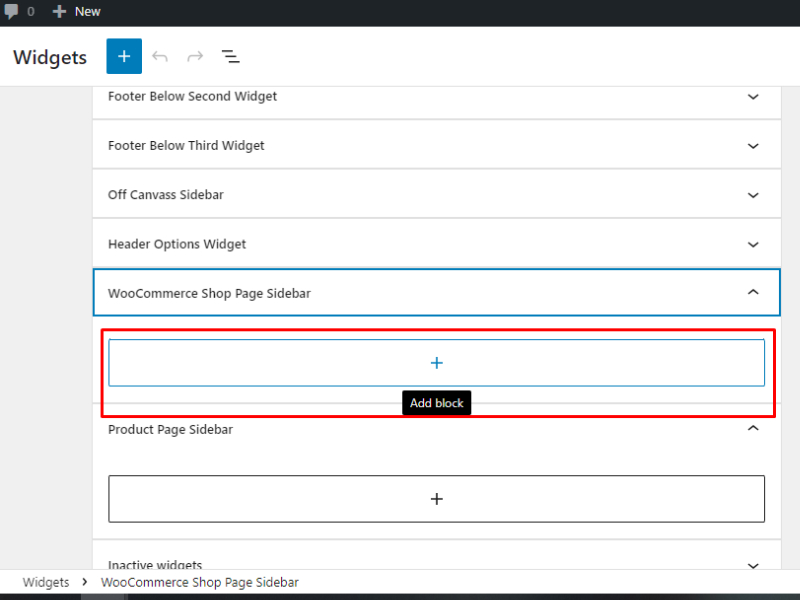
步驟6.點選「新增區塊」選項

點擊“Woocommerce 商店頁面側邊欄”後,您可以看到“加號”(+),這是一個“新增封鎖”選項。

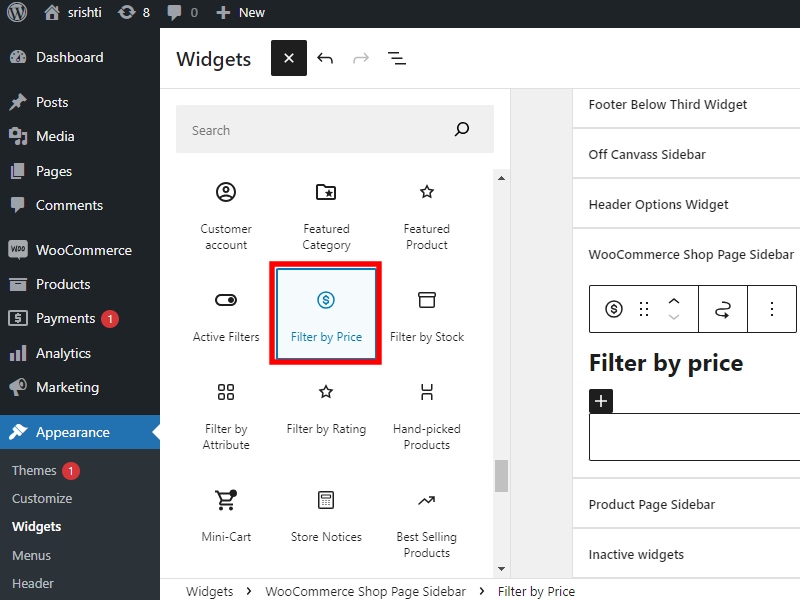
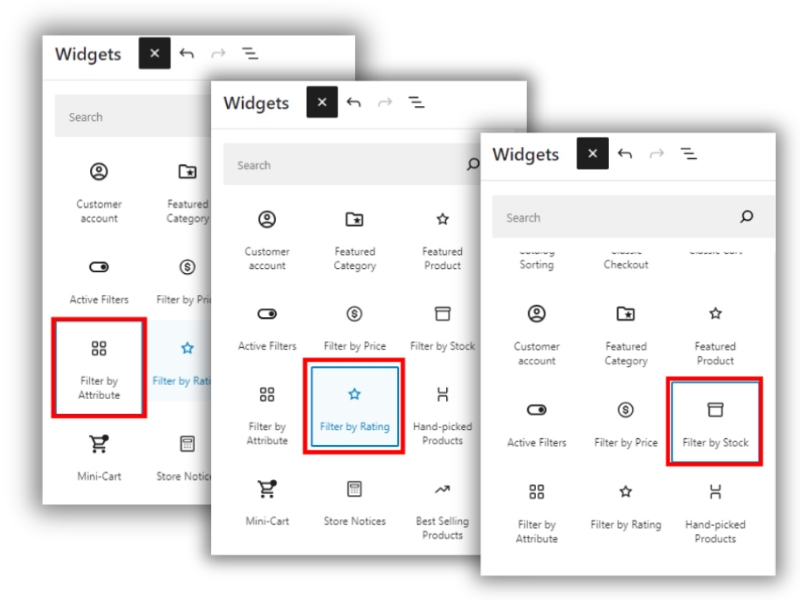
步驟 7. 新增產品過濾器
在這裡,我選擇按價格過濾$塊

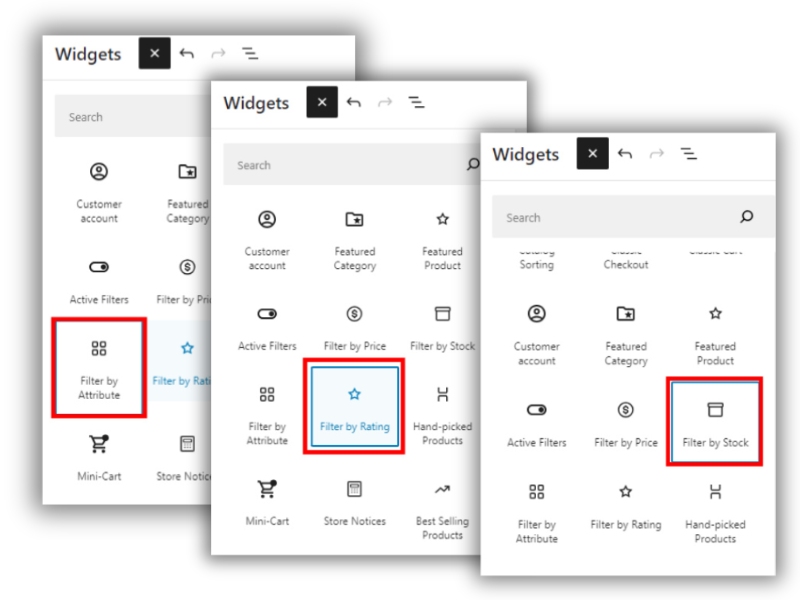
選擇「新增區塊」後,您可以透過向下捲動到 Woocommerce 區塊來新增任何產品過濾器
您可以根據您的要求選擇其他區塊,例如:-
- 按屬性過濾
- 按評級過濾
- 按股票過濾

這裡添加了按價格過濾。 您可以隨時透過儀表板從「Woocommerce 商店頁面側邊欄」「編輯」或「刪除」此篩選器。

“您的產品過濾器已成功添加到您的商店頁面。”

2. 如何在 Woocommerce 中新增產品過濾器(全站編輯主題)
步驟 1. 讓我們開始使用我們的儀表板

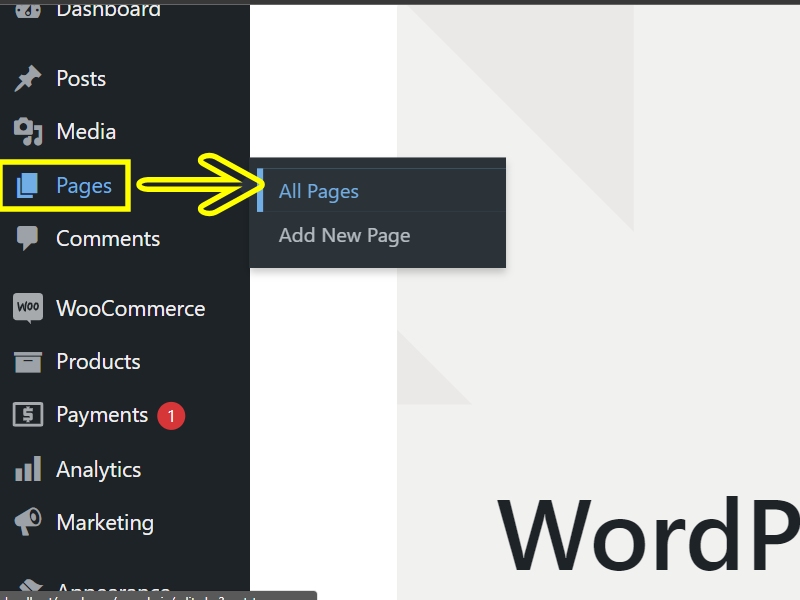
步驟 2. 導覽至「頁面」選項並選擇「所有頁面」。

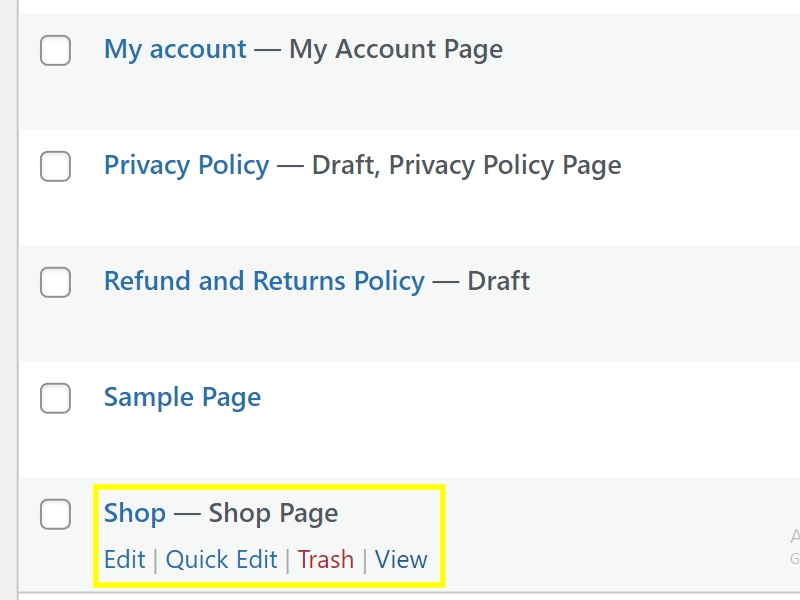
步驟 3. 尋找「商店頁面」並點擊它。

選擇“所有頁面”後,向下捲動並尋找“商店頁面”並點擊它。
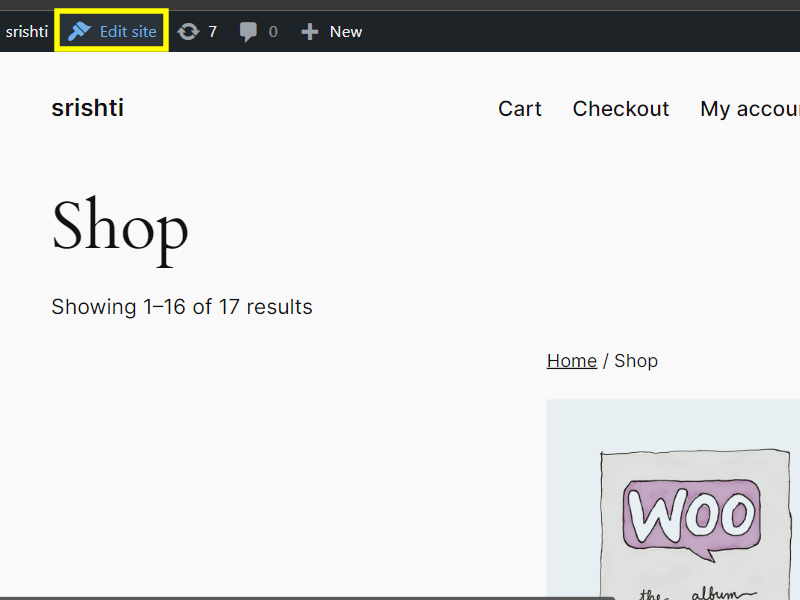
步驟 4. 按一下「編輯網站」選項。

這是商店頁面。 現在,點擊頂部給出的“編輯網站”選項
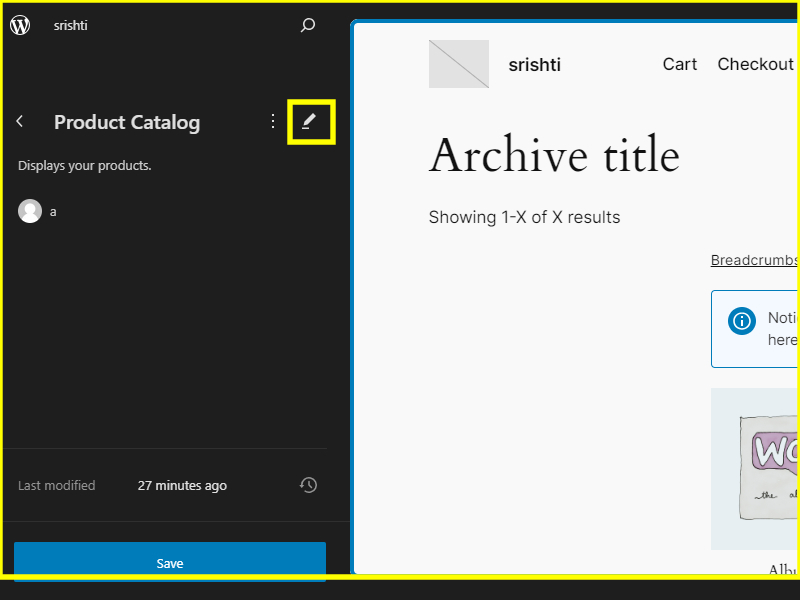
步驟 5. 點選產品目錄的「編輯」圖示。

點擊編輯網站後,您將在左側找到帶有編輯圖示的產品目錄。 點選“編輯”圖示。
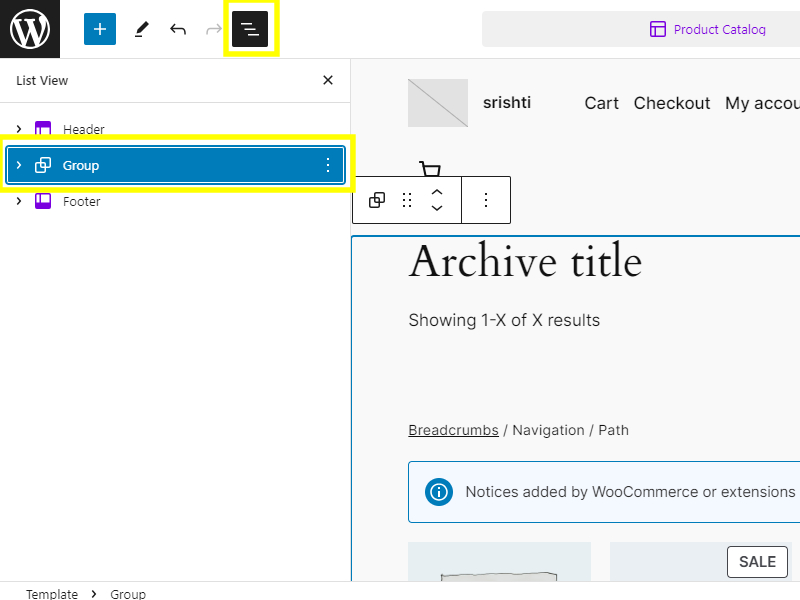
步驟6.選擇“清單視圖”並點選群組。

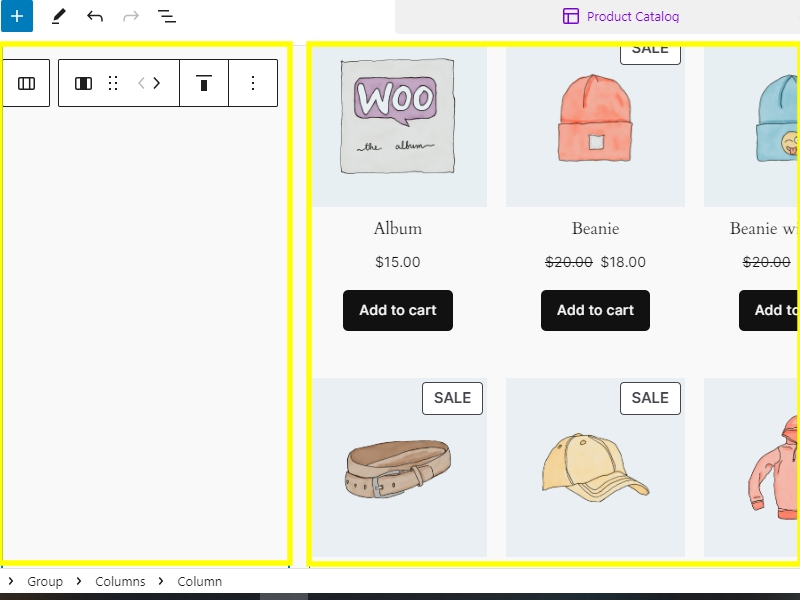
在這裡,我新增了兩個單獨的列,一列用於過濾器,另一列用於產品。
您可以按照您喜歡的任何設計添加行或列。

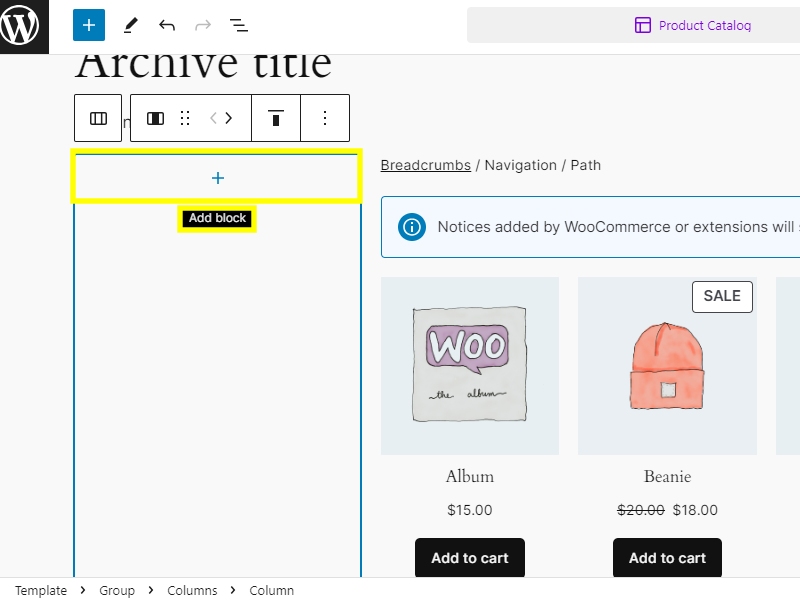
步驟7.選擇“新增區塊”選項。

按一下該列或任何要新增產品過濾器的位置,然後選擇「新增區塊」選項。
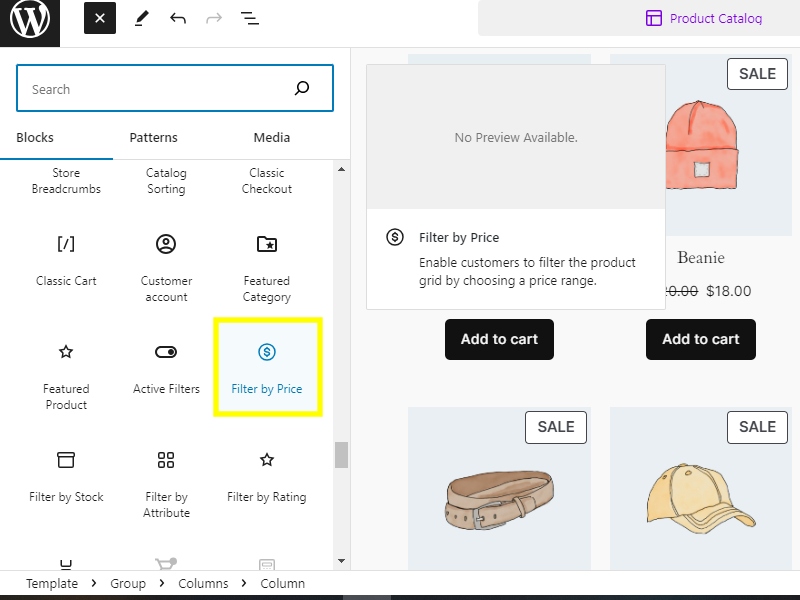
步驟 8. 若要新增區塊,請按一下「新增區塊」選項,然後搜尋「產品過濾器」。

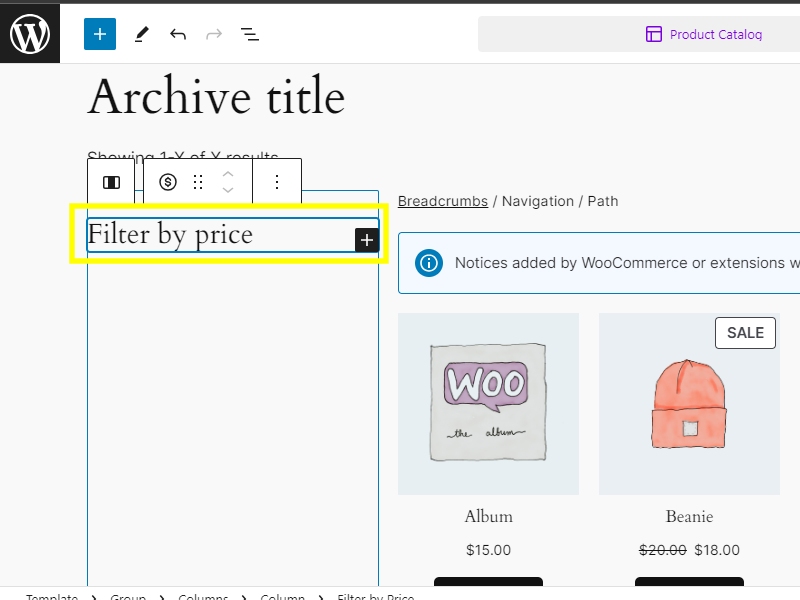
點擊“新增區塊”後,您有許多區塊選項。 只需向下捲動或搜尋產品過濾器。 在這裡,我選擇“按價格過濾”。 您可以將其變更為您方便的任何其他過濾器。
您可以新增「按屬性過濾」、「按評級過濾」等等。

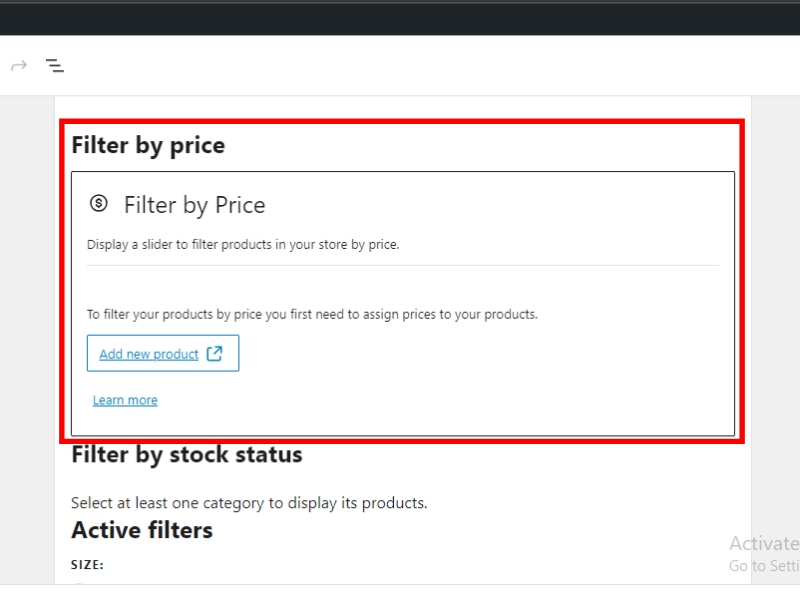
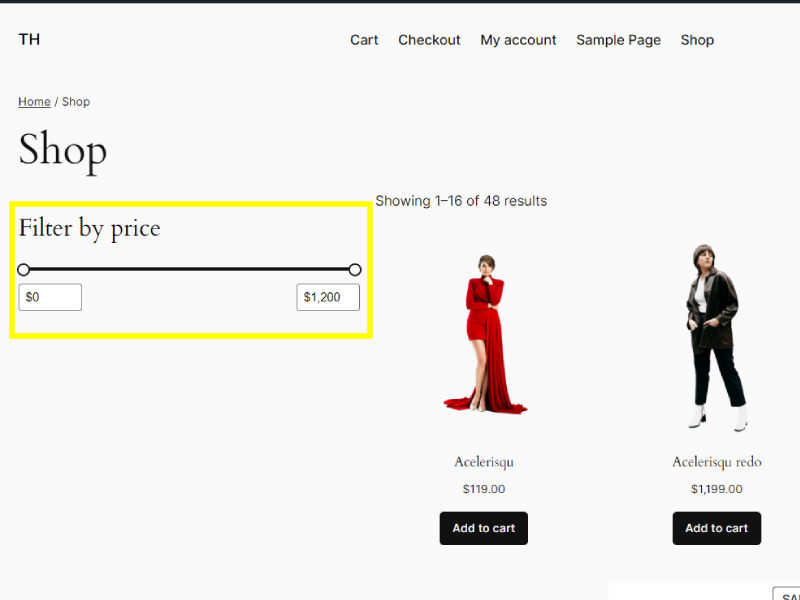
在編輯網站頁面上,新增了「按價格過濾」。

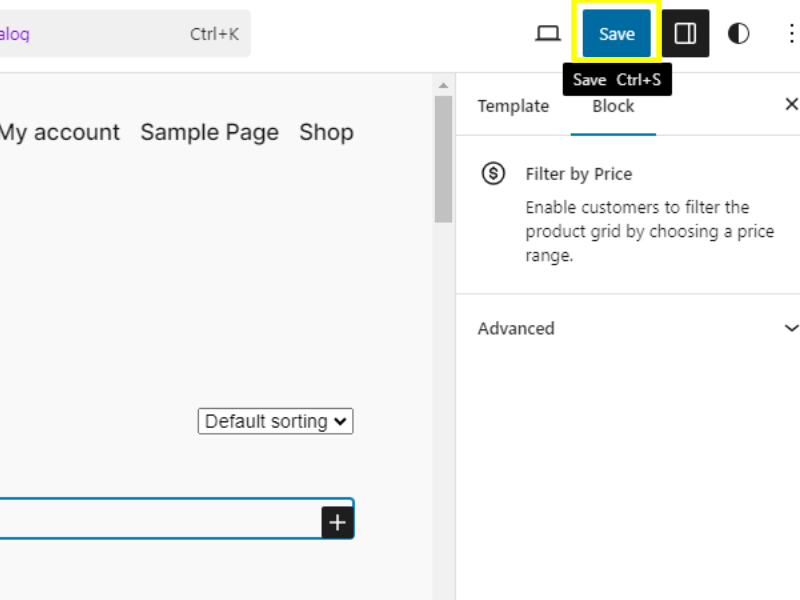
步驟9.點選“儲存”

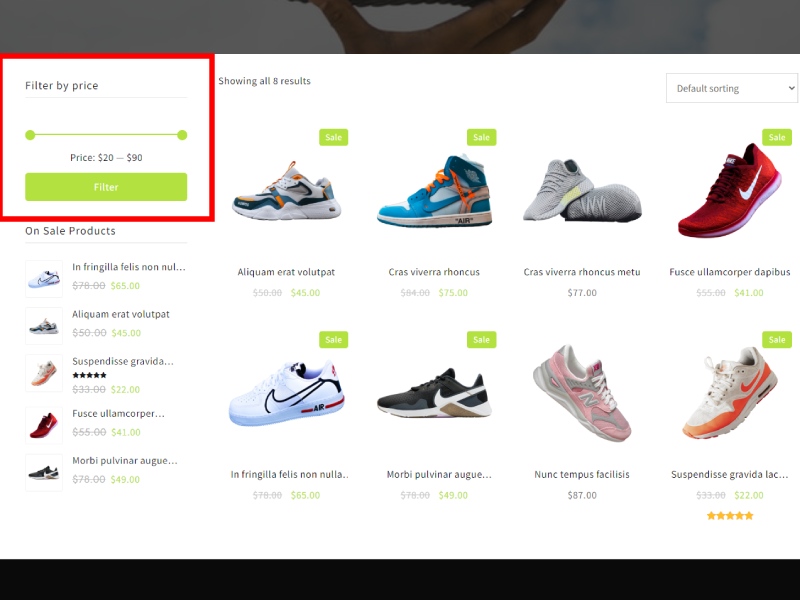
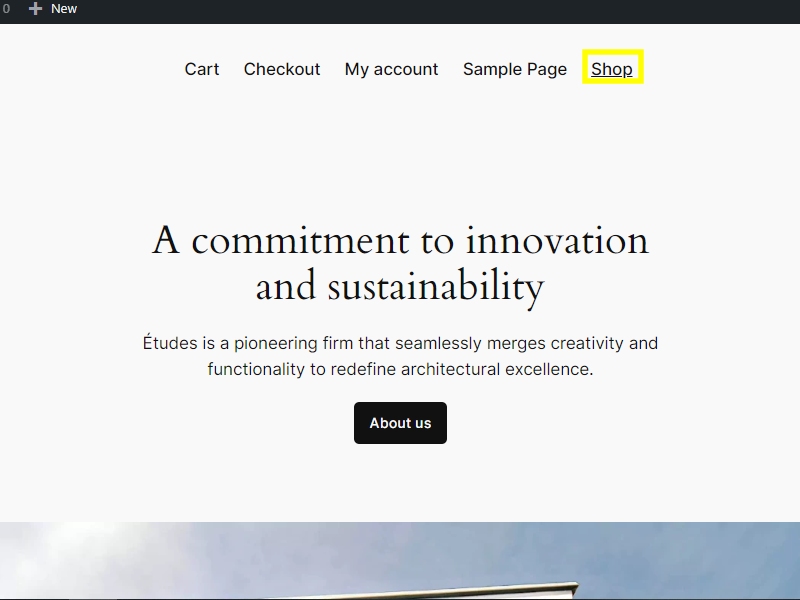
步驟 10. 預覽網站並選擇「商店」選項。

“我們的產品過濾器已新增!”

常問問題
Q:我可以在不使用外掛程式的情況下為我的 WooCommerce 商店添加產品過濾器嗎?
回答-雖然可以在不使用插件的情況下將產品過濾器添加到您的 WooCommerce 商店,但它需要自訂編碼,並且可能不像使用專用插件那樣用戶友好或可自訂。
Q:我可以添加到 WooCommerce 商店中的一些常見過濾器選項有哪些?
答- 您可以添加到 WooCommerce 商店的一些常見過濾器選項包括價格範圍過濾器、類別過濾器、顏色過濾器、尺寸過濾器和品牌過濾器。
Q:如何在 WooCommerce 中自訂產品過濾器的外觀?
答- WooCommerce 的大多數產品過濾器外掛程式都帶有自訂選項,可讓您更改過濾器的外觀以匹配您商店的設計。 您通常可以調整顏色、字體、佈局和其他樣式選項。
Q:是否有任何免費選項可以向 WooCommerce 添加產品過濾器?
答- 是的,有一些可用於 WooCommerce 的免費產品過濾器插件,例如 WooCommerce Product Filter 和 YITH WooCommerce Ajax Product Filter。 這些插件提供基本的過濾器選項,可以作為向商店添加過濾器的良好起點。
結論
在您的 WooCommerce 商店中添加產品過濾器可以讓客戶輕鬆找到他們正在尋找的產品,從而大大增強客戶的購物體驗。
無論您選擇使用插件還是自行自訂過濾器程式碼,重要的是要考慮對您的商店最有利的過濾器選項,並自訂外觀以匹配您的品牌。
透過實施產品過濾器,您可以幫助提高轉換率、提高用戶滿意度,並讓客戶更輕鬆地瀏覽您的商店並找到他們需要的產品。
看更多-
- 2024 年 WooCommerce 網站的 14+ 個實用插件
- 如何建立 WooCommerce 頁面購物車頁面、商店頁面、結帳頁面和我的帳戶頁面
- 如何在 WordPress 中設定 WooCommerce 付款? 初學者指南
