如何將產品圖片添加到 WooCommerce Checkout
已發表: 2022-01-18您想在 WooCommerce 結帳中添加產品圖片以改善客戶的購物體驗嗎? 我們為您提供保障。 在本文中,我們將向您展示如何將產品圖片添加到 WooCommerce 結帳。
但是,在我們深入研究之前,重要的是要清楚地了解為什麼我們需要將產品圖片添加到 WooCommerce 結帳頁面。 了解它的好處以及它如何影響銷售也很重要? 所以,讓我們先找出來。
為什麼要在結賬時添加產品圖片?
您的結帳頁面位於 WooCommerce 商店最重要的頁面上。 這是用戶完成購買並確認訂單的地方。 因此,您的結帳頁面必須進行優化以獲得更好的用戶體驗並且易於遵循。
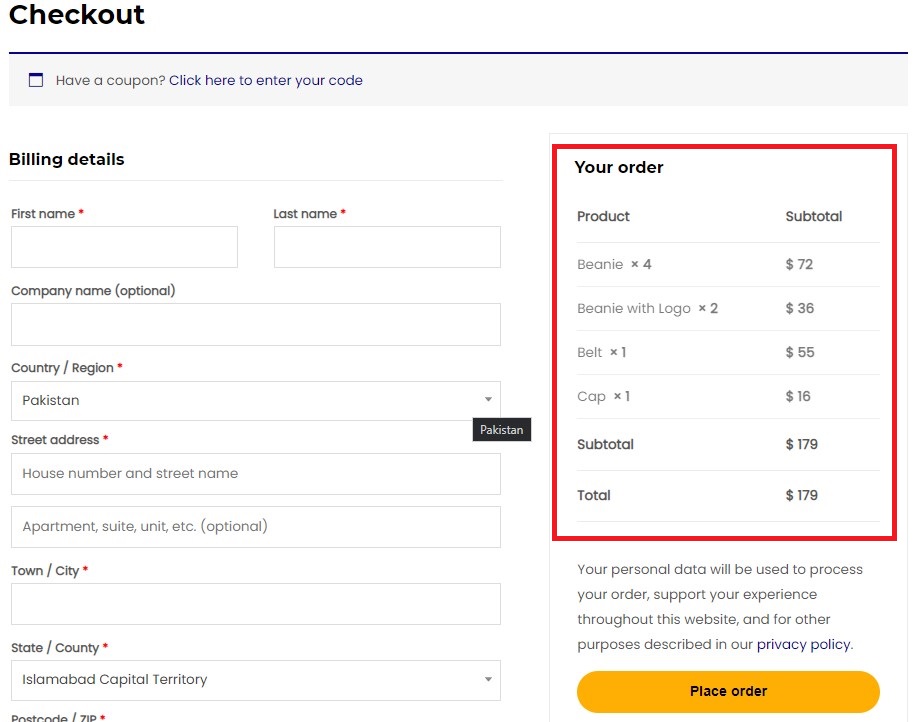
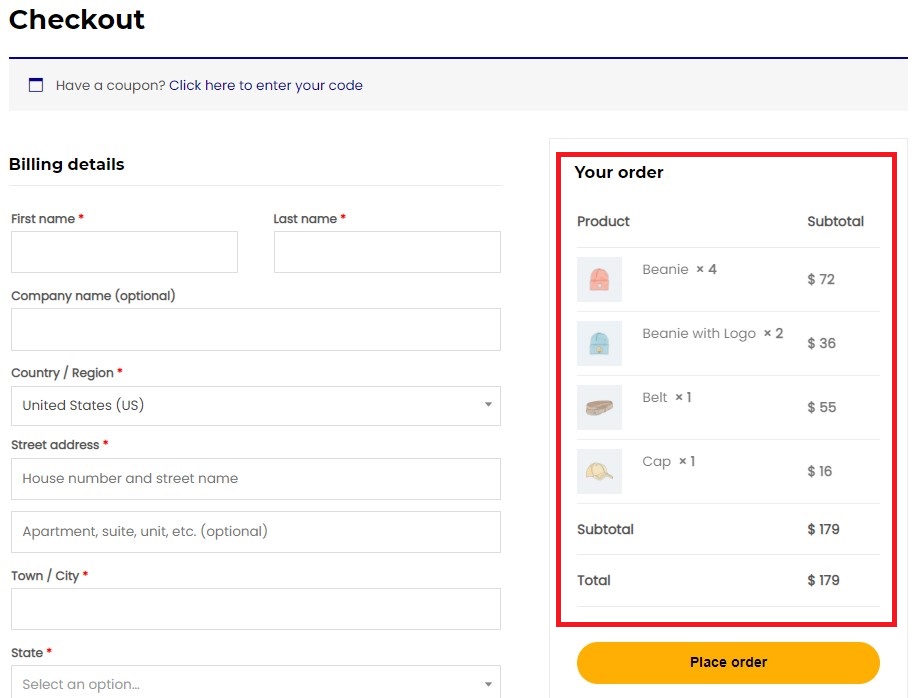
查看默認結帳頁面,您會很快注意到它並未針對用戶體驗進行優化。 例如,結帳中的訂單部分僅顯示沒有圖像的產品標題。 這使得客戶很難驗證他們是否獲得了正確的產品。

從本質上講,與純文本相比,我們人類的視覺效果更好。 對我們來說,識別圖像比閱讀純文本要容易得多。 通過在標題之外添加產品圖片,您可以讓您的客戶更容易識別產品並確保他們在結帳時獲得正確的產品。
然而,如果沒有產品圖片,他們要么必須記住產品的確切名稱,要么回到商店再次檢查以驗證他們在結賬時是否有正確的產品。 顯然,這並不是良好用戶體驗的標誌。 它使客戶採取了額外的步驟。
我們的目標是減少步驟數量,讓客戶的購買過程更簡單、更快捷。 請記住,更好的用戶體驗會帶來滿意的客戶,從而帶來更好的銷售。 所以,讓我們現在繼續,看看我們如何將產品圖片添加到 WooCommerce 結帳。
如何將產品圖片添加到 WooCommerce 結帳
為了將產品圖片添加到 WooCommerce 結帳,我們將使用自定義代碼片段。 別擔心,你不需要有任何編碼經驗來做這部分。 這非常簡單明了。 只要跟著,你會發現它真的很簡單。
添加代碼片段
在我們進入代碼片段之前,我們強烈建議您為您的站點創建一個完整備份並使用子主題來編輯 fun ctions.php文件。 作為參考,請查看我們的指南,了解如何創建子主題或使用任何這些子主題插件。
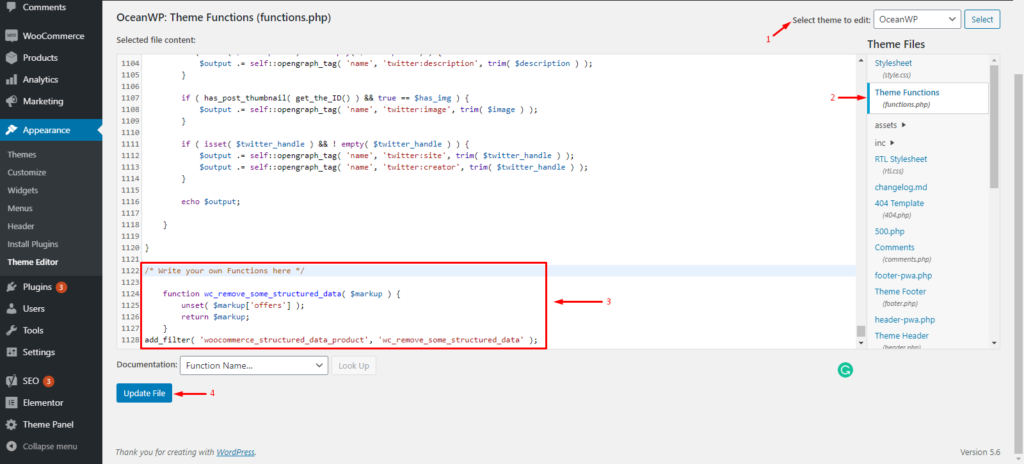
設置子主題後,導航到WP Admin Dashboard > Appearance > Theme Editor。 選擇您的子主題並轉到functions.php文件。 在這裡,您可以在文件末尾添加自定義代碼片段,然後更新它們以使更改生效。

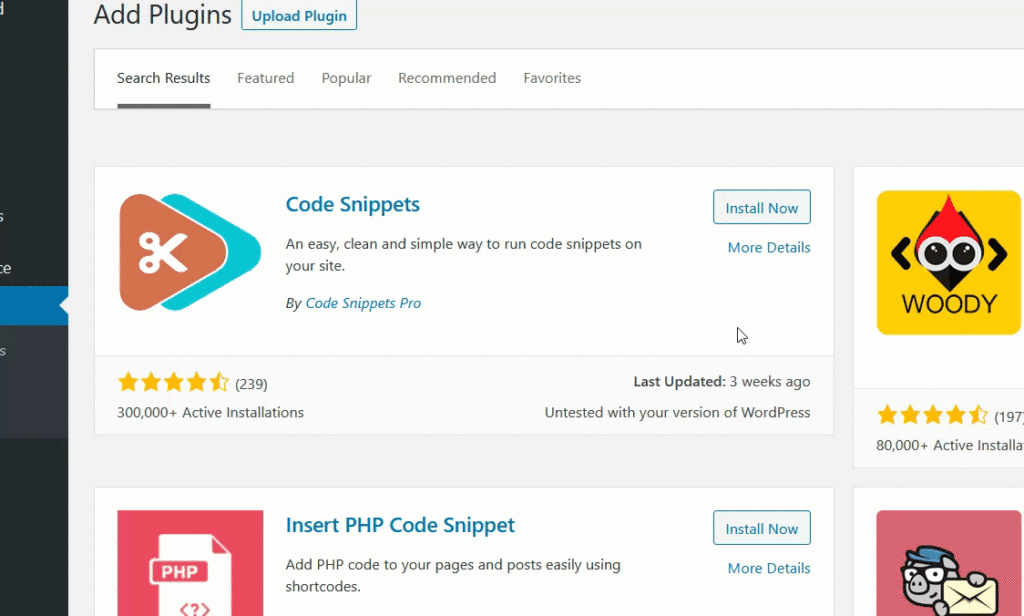
或者,如果您對修改核心 WordPress 文件的想法不滿意,也可以使用代碼片段插件。 您可以從 WordPress 存儲庫安裝插件。

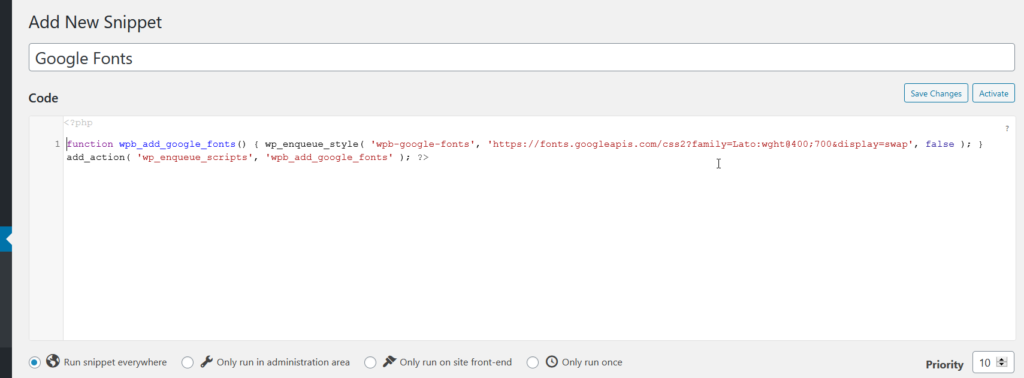
安裝並激活插件後,從 WordPress 儀表板轉到插件設置,然後單擊添加新代碼段。 使用此插件,您可以添加任意數量的片段。

使用 Code Snippets 插件,您不需要子主題,因為該插件會自行處理代碼片段。 但是,我們總是建議有一個以防出現問題。
現在我們知道如何將代碼片段添加到您的網站,讓我們看看將產品圖像添加到 WooCommerce 結帳的代碼片段。
將產品圖像添加到 WooCommerce Checkout 的片段
我們在這里為您準備了兩個自定義片段。 第一個顯示與產品標題一致的產品圖像。 而第二個在不同的行上顯示圖像和標題。 讓我們看看他們兩個的行動。
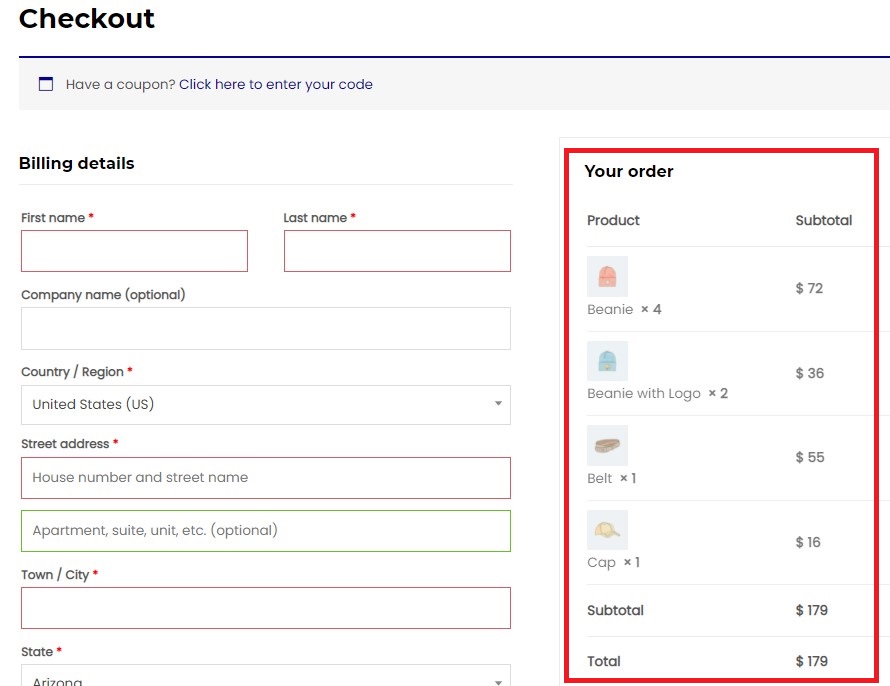
以內聯樣式將產品圖像添加到結帳
使用以下代碼片段以內聯樣式將產品圖像添加到結帳頁面。
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
功能'quadlayers_product_image_checkout'($name,$cart_item,$cart_item_key){
如果(!is_checkout())
{返回 $name;}
$product = $cart_item['data'];
$thumbnail = $product->get_image(array('50', '50'), array('class' => 'alignleft'));
/*上面你可以通過改變數組值來改變縮略圖的大小,例如array('100', '100'),也可以改變對齊方式為alignright*/
返回 $thumbnail 。 $名稱;
}一旦您或您的客戶預覽結帳頁面,它就會在前端更新。

在單獨的行上添加產品圖像和標題
同樣,您可以使用以下代碼片段在單獨的行中顯示產品圖像和標題。 如果產品標題很長並且沒有足夠的空間在一行中容納圖像和標題,這可能會很棒。
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
函數 quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
如果(!is_checkout())
{返回 $name;}
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $縮略圖。
'</div>';
/* 上面你可以改變圖像的寬度、高度和對齊方式為你想要的*/
返回 $image 。 $名稱;
}刷新結帳頁面後,產品圖片和標題將分行顯示。

而已! 恭喜! 您現在已成功將產品圖片添加到 WooCommerce 結帳。 然而,還有更多。 一旦客戶單擊“下訂單”按鈕,他們就會被帶到“訂單支付”或“訂單詳細信息”頁面,他們需要在那裡進行付款。
讓我們看看 Order-Pay 頁面默認的樣子,以及我們如何改進它。
將產品圖像添加到 WooCommerce Oder-Pay 頁面的片段
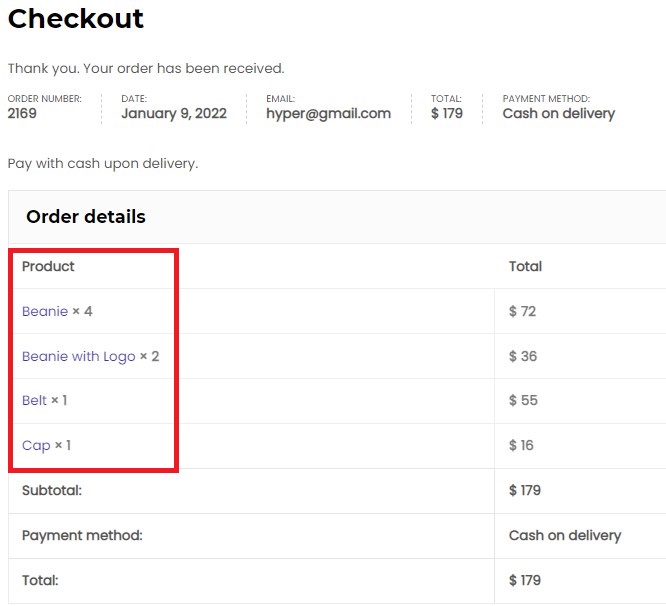
來到 Order-Pay 頁面,這是您的客戶進行付款的地方。 Order-Pay 頁面顯示所有訂單詳情,包括產品名稱、數量、價格和訂單總價。 這是默認情況下頁面的外觀。

如您所見,就像默認的結帳頁面一樣,這裡也沒有顯示產品圖片。 所以,讓我們解決這個問題。 我們的目標是將產品圖片添加到 Order-Pay 頁面。
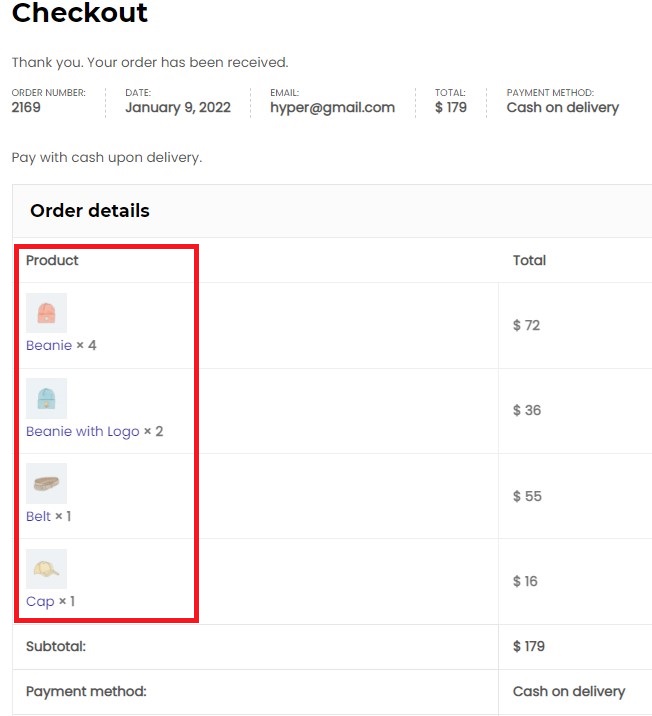
要將產品圖像添加到 Order-Pay 頁面,您可以使用以下代碼段。 只需使用您喜歡的方法將其添加到您的站點,如前所述。
add_filter('woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3);
功能 quadlayers_product_image_orderpay( $name, $item, $extra ) {
如果(!is_checkout())
{返回 $name;}
$product_id = $item->get_product_id();
$_product = wc_get_product($product_id);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $縮略圖。
'</div>';
/* 上面你可以改變圖像的寬度、高度和對齊方式為你想要的*/
返回 $image 。 $名稱;
} 

太棒了! 您現在可以成功地將產品圖片添加到 WooCommerce 結帳和訂單支付頁面。 您的客戶一定會對改進的用戶體驗感到高興。
到目前為止,我們已經了解瞭如何將產品圖片添加到 WooCommerce Checkout 和 Order-Pay 頁面。 讓我們看看其他一些自定義結帳頁面的方法,以使其更加用戶友好。 讓我們深入研究一下。
獎勵:使用結帳管理器插件自定義結帳頁面
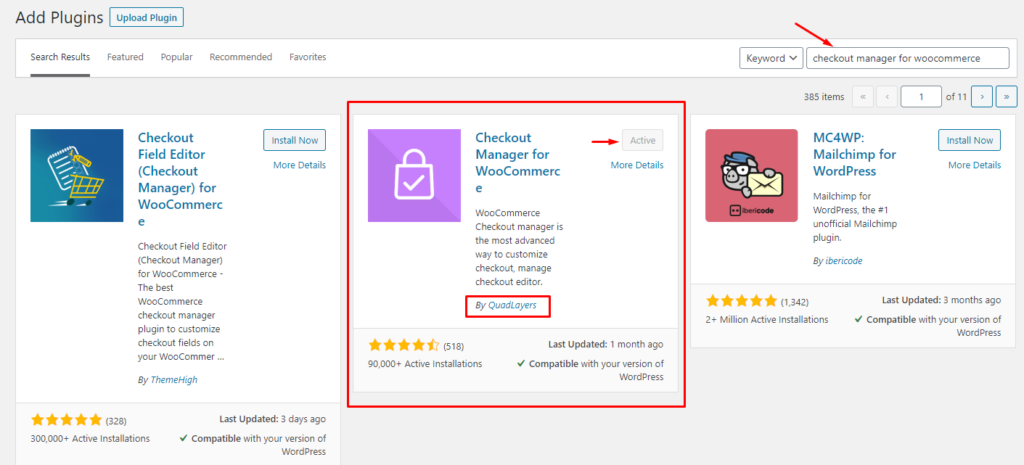
自定義 WooCommerce 結帳頁面的最簡單方法是通過第三方插件。 出於演示目的,我們將為 QuadLayers 開發的 WooCommerce 插件使用 Checkout Manager 。 它是自定義結帳頁面的最佳插件之一,有超過 90,000 個活動安裝。
WooCommerce 的結帳管理器是一個功能豐富的插件,可讓您管理所有結帳字段,以便您可以根據需要自定義它們。 按照我們的產品頁面查看此工具提供的所有有價值的功能。

現在讓我們看看該插件如何讓我們自定義 WooCommerce 結帳頁面。
為 WooCommerce 插件安裝結帳管理器
首先,您需要安裝並激活插件。 只需轉到您的WordPress 管理儀表板,然後 導航到插件 > 添加新的。 搜索QuadLayers的 WooCommerce 插件的 Checkout Manager 並單擊立即安裝按鈕。 安裝插件後,點擊激活。 這將激活您網站上的插件。

因此,該插件現已安裝並可以使用。 讓我們繼續使用 Checkout Manager 插件自定義我們的結帳頁面。 如果您想要高級版本,也可以將其添加到您的網站。 但是您必須手動將插件安裝到您的 WooCommerce 網站中。
添加、編輯和刪除結帳字段
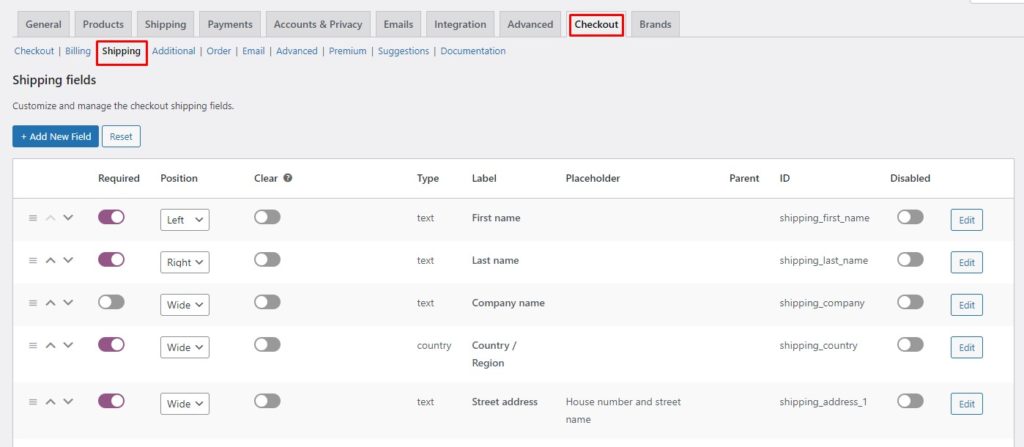
在您的網站上激活插件後,只需轉到WordPress 管理儀表板並導航到WooCommerce > Checkout。 在那裡您將找到結帳管理器的所有設置。
在結帳選項卡下,結帳頁面的不同部分會有不同的菜單。 您可以管理運輸、賬單、訂單和電子郵件的字段。 此外,您還可以添加自己的自定義字段。 在每個菜單中,您將找到可以根據您的要求管理的相關字段。

每個字段都有多個參數,這些參數控制特定字段的行為方式。 通過修改這些參數,您可以改變它們的行為,從而更好地控制您的結帳頁面。 讓我們看一下不同的字段參數,看看它們的作用。
- 重新定位:使用向上和向下箭頭可以向上或向下移動字段。 只需單擊一個,該字段將分別向上或向下移動一步。 或者,您可以單擊並拖動三個水平線以將字段重新定位到所需位置。
- 必填:打開必填參數會使字段成為必填項。 您的客戶將無法跳過標記為必填的字段。
- 位置:位置參數基本上允許您根據需要對齊字段。 您可以選擇將字段左對齊或右對齊或使其全寬。
- 清除:打開清除參數將限制與此特定字段一致的任何其他字段。
- 禁用:顧名思義,禁用參數,當打開時,禁用一個字段,使其不會出現在結帳中。
- 編輯和刪除:您可以使用相應的按鈕編輯或刪除字段。 值得注意的是,刪除按鈕僅針對自定義字段出現。 您不能刪除默認字段,只能禁用它們
因此,這就是通過調整字段參數來管理您的字段。 接下來,我們將看到如何向 WooCommerce Checkout 添加自定義上傳字段。
在 WooCommerce Checkout 中添加自定義上傳字段
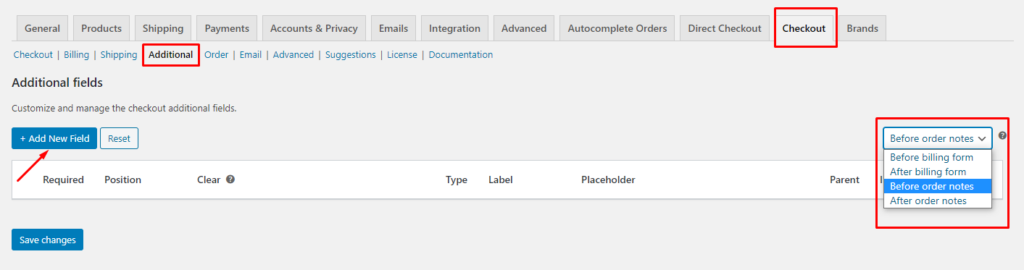
轉到您的WordPress 管理儀表板並導航到WooCommerce > Checkout。 在結帳選項卡下,打開附加字段菜單。
注意:添加自定義字段不僅限於附加字段。 您可以將自定義字段添加到結帳頁面的其他部分,例如賬單、運輸等。只需導航到結帳選項卡中的相應菜單,即可將新字段添加到所需區域。
進入“附加字段”菜單後,單擊“添加新字段”按鈕以創建新字段。 此外,您可以從右上角的下拉菜單中調整附加字段部分的位置。 您可以將它們放在賬單表格或訂單備註之前或之後。

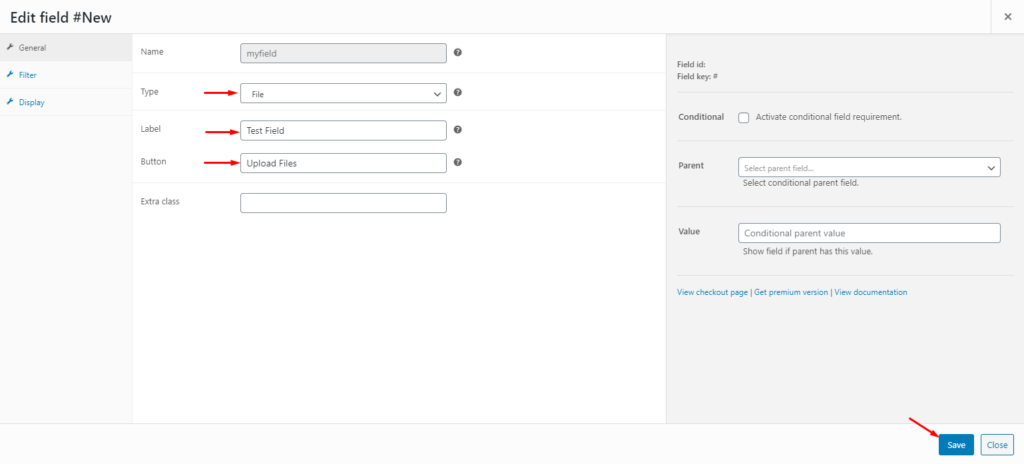
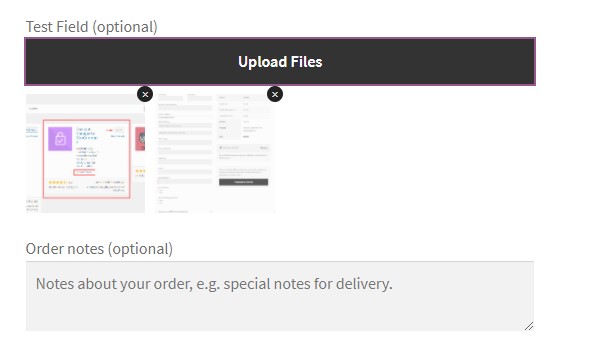
它將帶您進入一個新頁面,其中包含一個創建新字段的表單。 因為我們有興趣添加一個上傳文件按鈕,所以將類型設置為文件,並給它一個標籤和按鈕文本。 點擊保存以保存您的新字段。

就這樣! 就這麼簡單。 您現在可以導航到結帳頁面以驗證更改。 在那裡,您將看到“文件上傳”按鈕正在運行。

就像這樣,有多種方法可以自定義結帳頁面。 如需完整教程,請查看我們關於如何自定義 WooCommerce Checkout 頁面的完整指南。
結論
總而言之,結賬是客戶購買過程中最關鍵的步驟之一。 此時,客戶已經決定完成購買。 因此,您不希望這裡發生任何糟糕的事情來搞砸原本不錯的銷售。 這就是為什麼您需要優化結帳頁面以獲得更好的用戶體驗。 這樣您的客戶更有可能完成購買並下訂單。
默認結帳頁面非常基本,並未針對用戶體驗進行優化。 例如,它只顯示產品標題而不顯示它們的圖像。 從客戶的角度來看,僅標題不足以驗證他們是否在結賬時獲得了正確的商品。 在 WooCommerce 結賬時顯示產品圖片在這裡非常方便,因為它將確認最終用戶他們在結賬時獲得了正確的產品。
在本文中,我們了解瞭如何使用自定義代碼片段將產品圖片添加到 WooCommerce 結帳。 我們已經在結帳頁面上看到了兩種顯示產品圖像的選項,分別是在行和單獨的行上。 此外,我們還看到瞭如何使用自定義代碼將產品圖像添加到 WooCommerce 訂單支付頁面。 此外,我們還看到了使用 Checkout Manager for WooCommerce 插件自定義結帳頁面的不同方法。
如果您發現本指南有幫助,這裡還有一些您可能感興趣的文章:
- 如何在 WordPress 中壓縮圖像(有和沒有插件)
- 向圖像添加 ALT 標籤的最佳插件(免費和付費)
- 如何修復 WooCommerce 圖像大小問題
您是否嘗試過將產品圖片添加到 WooCommerce 結帳? 什麼解決方案對您有用? 你認為它有多大的不同? 請在下面的評論中告訴我們。
