如何使用 Elementor 在 WooCommerce 中新增產品滑桿(7 種佈局)
已發表: 2024-10-09產品滑桿是以視覺上有吸引力、有組織的方式展示各種產品的絕佳方式,尤其是在 WordPress 上使用 WooCommerce 時。
透過利用流行的頁面建立器 Elementor 以及 Elemento Addon,您可以輕鬆添加產品滑桿,從而提升購物體驗。
在本指南中,我們將探索如何使用 Elementor Addon 新增具有七個不同佈局選項的產品滑桿。
為什麼我們應該在 WooCommerce 中添加產品滑桿?
目錄

在繼續之前,我們先花點時間了解產品滑塊的優點:
滑桿增強視覺吸引力並為您的商店帶來專業的外觀。訪客可以快速瀏覽各種產品,而無需滾動瀏覽大量清單。並突出顯示熱門產品、新產品或折扣產品以促進銷售。
探索產品滑桿的多種佈局
Elemento Addon 提供七種多功能產品滑桿佈局,以配合您商店的設計美學。以下逐一介紹:
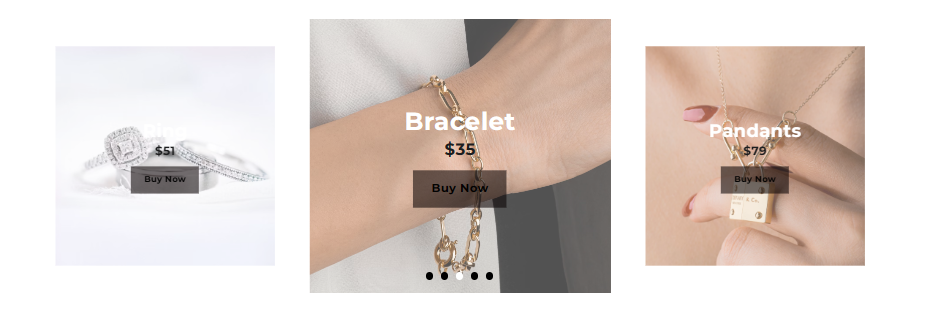
1.高級滑桿

高級滑桿佈局非常適合展示具有添加動畫的高品質產品圖像。您可以透過引人注目的視覺效果和文字疊加來突出顯示您的關鍵產品。
特徵:
- 它提供平滑的過渡
- 可自訂的文本,以及
- 按鈕將引導使用者直接進入產品頁面。
用途:非常適合特色產品或新系列。
現場示範:探索進階滑桿
2.進階產品幻燈片

高級產品幻燈片是一種簡單而有效的佈局,可讓您在水平滾動滑桿中展示您的產品。您可以新增產品圖片、標題、價格,甚至銷售徽章。
特徵
- 橫向捲動
- 可自訂速度
- 動態產品資訊顯示。
用法:
- 非常適合暢銷書或限時優惠。
現場示範:探索進階產品幻燈片
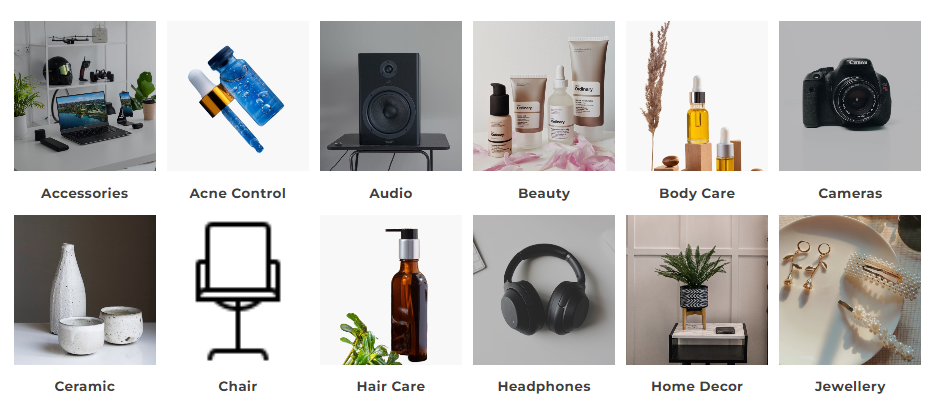
3.產品類別滑塊

產品類別滑桿可讓您展示產品類別而不是單一產品。
這種佈局非常適合擁有多種產品線的商店,幫助用戶輕鬆瀏覽類別。
特徵:
- 類別圖像,
- 標題和描述支援。
用法:
- 非常適合擁有多種產品類別的商店。
現場示範:探索產品類別滑桿
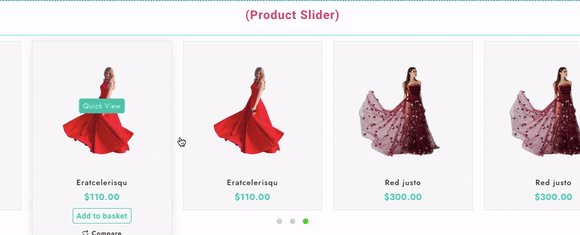
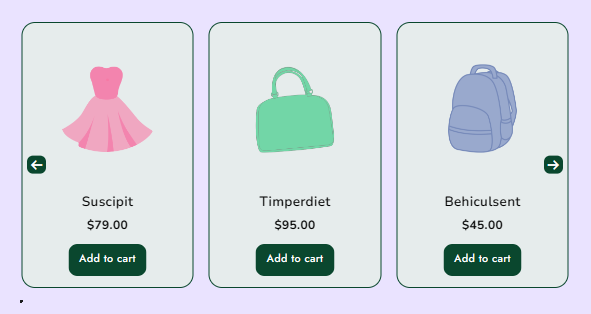
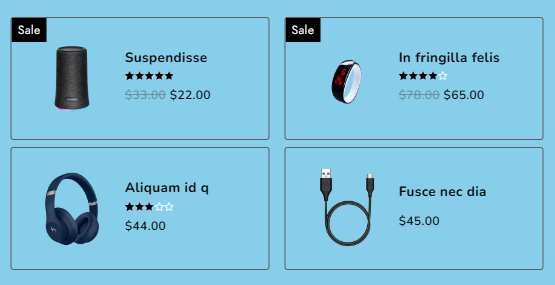
4.產品滑塊

經典的產品滑桿提供了一種簡單而有效的方式來以水平滑桿格式展示多個產品。
這種佈局是高度可自訂的,可讓您調整從可見產品的數量到滑桿的外觀和感覺的所有內容。
特徵:
- 多種產品展示
- 可自訂的列
- 過渡效果。
用法:
- 適合推廣收藏品和新品。
現場示範:探索產品滑桿
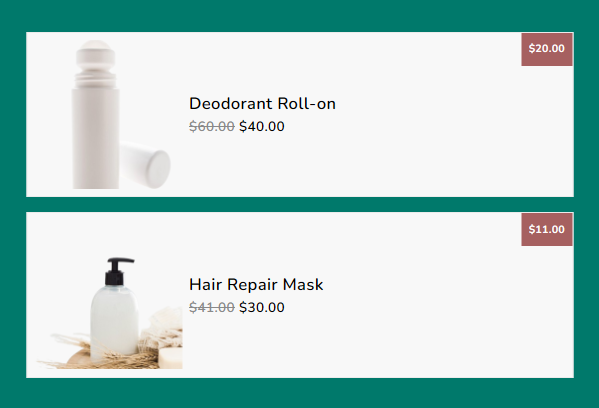
5.產品滑桿列表

產品滑桿清單版面配置在滑桿內以清單格式顯示您的產品。對於喜歡查看有關每個產品的更多詳細資訊同時仍保持滑動介面的用戶來說,此選項非常有用。

特徵:
- 包含產品詳細資訊的清單視圖
- 平滑的滑塊過渡。
用法:
- 非常適合擁有詳細產品描述和規格的商店。
現場示範:探索產品滑桿列表
6.垂直產品列表

垂直產品清單為您的產品展示增添了獨特的風格。此佈局不是傳統的水平滑桿,而是以垂直捲動格式呈現您的產品,使其非常適合側邊欄或狹窄部分。
特徵:
- 垂直滾動
- 可自訂的清單元素。
用法:
- 它最適合商店主頁上的側面小部件或狹窄空間。
現場示範:探索垂直產品列表
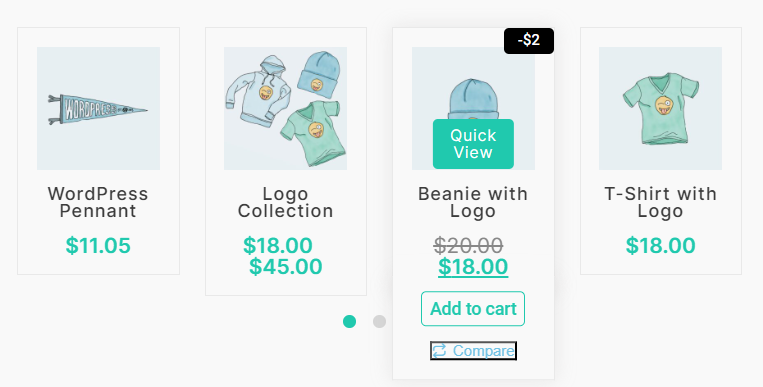
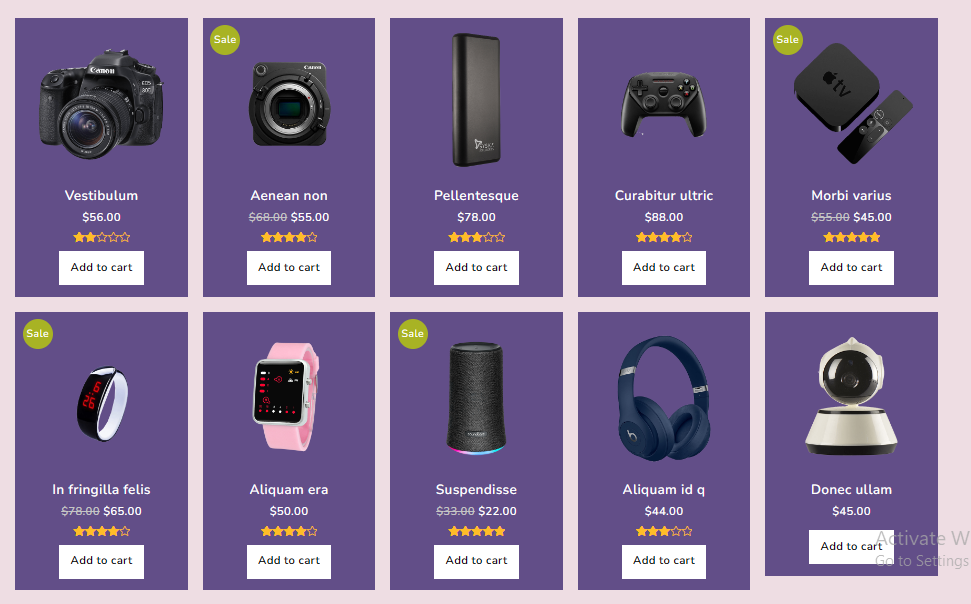
7.網格產品滑桿

網格產品滑桿非常適合以網格佈局顯示產品。這種設計提供了更結構化和統一的呈現方式,允許同時展示多個產品而無需滾動。
特徵:
- 具有可調整列的網格佈局
- 輕鬆導航
- 動態產品資訊顯示。
用法:
- 非常適合需要同時展示多種產品的商店。
現場示範:探索網格產品滑桿
如何使用 Elementor Addon 在 WooCommerce 中新增產品滑桿。
若要使用這些佈局之一新增產品滑桿,請依照下列步驟操作:
- 安裝並啟用所需的外掛程式:確保您已安裝並啟用 Elementor、WooCommerce 和 Elemento Addon。
- 使用 Elementor 編輯頁面:導覽至要新增產品滑桿的頁面,然後按一下「使用 Elementor 編輯」。
- 新增產品滑桿小工具:在 Elementor 編輯器中,搜尋 Elemento Addon 的產品滑桿小工具(例如,進階滑桿、網格產品滑桿等)並將其拖曳到頁面上所需的部分。
- 自訂滑桿:選擇您喜歡的佈局,選擇要顯示的產品或類別,並調整過渡速度、網格列和設計元素等設定。
- 預覽和發布:根據您的喜好自訂滑桿後,預覽更改以確保一切看起來都很完美,然後發布頁面。
請參閱下面的視頻,以獲取有關 Elemento Addon 激活的幫助。
您可以在這裡找到相關的插件。
常問問題
Q:我可以客製化產品滑塊的設計嗎?
答:是的! Elementor 允許進行廣泛的自訂,包括調整佈局設定、版式、顏色和懸停效果以符合您網站的品牌。
Q:是否可以在滑桿中顯示特定的產品類別?
答:是的,許多產品滑桿小工具可讓您按類別、標籤或屬性過濾產品,作為滑桿設定的一部分。
Q:我可以為產品滑桿添加動畫嗎?
答:是的,Elementor 支援各種動畫選項,可應用於產品滑桿,以獲得更具吸引力的使用者體驗。
結論
透過 Elemento Addon for Elementor,輕鬆為您的 WooCommerce 商店創建令人驚嘆的產品滑桿。
從具有不同佈局和自訂選項的各種產品滑桿中進行選擇,以配合您的品牌。
透過這些引人入勝的展示提升顧客的購物體驗。
如果您覺得這篇文章有幫助,請與您的朋友分享。如果您對此有任何疑問,請隨時在下面發表評論。我們將幫助您解決您的問題。感謝您閱讀此部落格。
我們希望這篇文章能幫助您找到最佳的產品滑桿來展示您的產品。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們
發現更多文章:
- WooCommerce 網站的 6 個最佳 Elementor 插件
- 如何建立 WooCommerce 頁面購物車頁面、商店頁面、結帳頁面和我的帳戶頁面
- Elemento 的 Elemento 外掛程式可增強您的網站設計體驗
