如何在 WooCommerce 商店中添加產品:分步指南
已發表: 2022-04-15在線業務的想法越來越流行。 它不僅讓您可以自由地在世界任何地方賺錢,還可以減少與線下業務相關的許多潛在成本。 如果您曾經夢想開展在線業務,WooCommerce 可以在一夜之間實現。
WooCommerce 是一種流行的基於 WordPress 的電子商務解決方案。 它使您可以創建具有合理靈活性的在線商店,添加不同類型的產品並集成許多重要功能。 例如運輸、付款、庫存和稅收。
完成 WooCommerce 設置嚮導後,下一步就是添加產品。 我們將在本文中向您展示如何在 WooCommerce 中添加產品以及詳細的指南。
我們在本文中涵蓋的主題 -
- 如何在 WooCommerce 中添加產品
- 您可以使用 WooCommerce 添加的產品類型
- 如何導入 WooCommerce 產品
- 如何導出 WooCommerce 產品
- 獎勵:在線商店必備的 5 個 Elementor WooCommerce 小工具
- 關於如何在 WooCommerce 中添加產品的常見問題解答
讓我們深入了解指南。
如何在 WooCommerce 中添加產品
將產品添加到網站是電子商務中最基本的任務之一。 一旦你進入它,你會發現這個過程與編輯 WordPress 帖子非常相似。 默認情況下,WooCommerce 允許您將六種不同類型的產品添加到您的在線商店。 (我們在下一節中討論了這些產品類型)。
如果我們在本節中向您展示添加每種產品類型的過程,那麼本文的長度會更長。 在本文中,我們將使用“簡單產品”類型向您展示如何在 WooCommerce 中添加產品的過程。
將產品添加到 WooCommerce 有六個步驟。 他們是:
- 創建新產品
- 添加標題和描述
- 選擇產品類型
- 填寫產品數據選項卡
- 添加圖形並畫龍點睛
現在,讓我們深入了解這個過程。
步驟 01:創建新產品
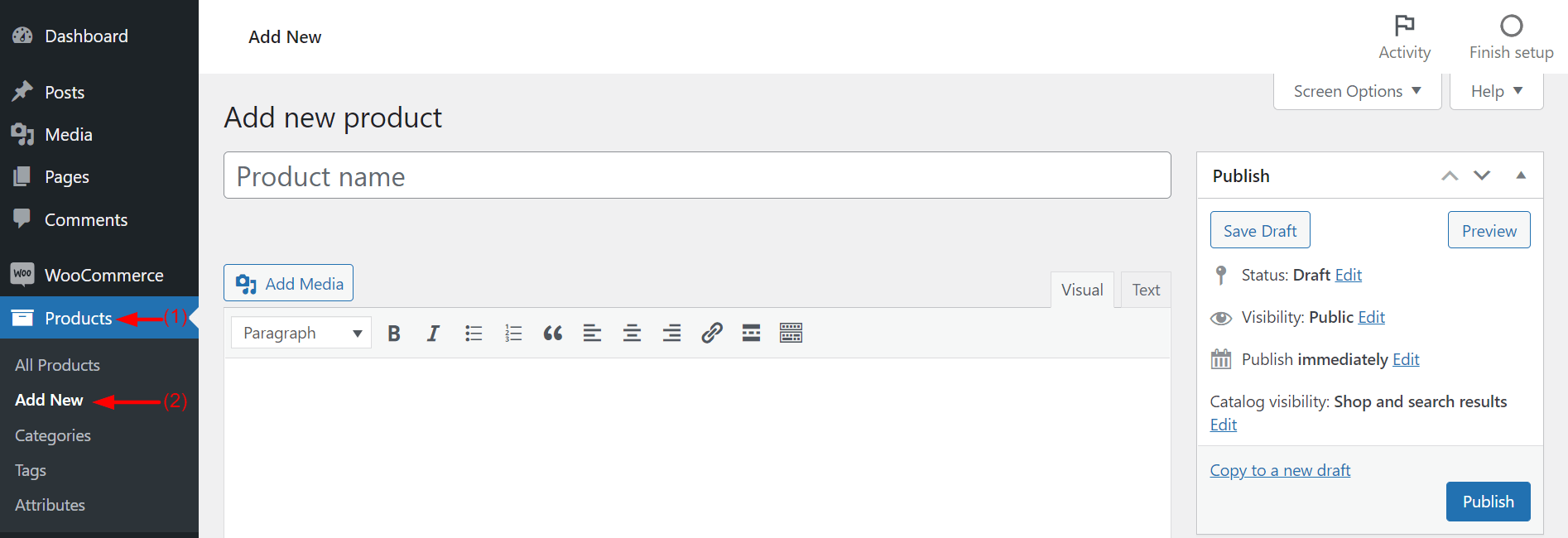
打開 WordPress 儀表板並導航到Products > Add New 。

您將獲得與上述類似的多個字段來輸入您的產品描述。
步驟 02:添加標題和描述
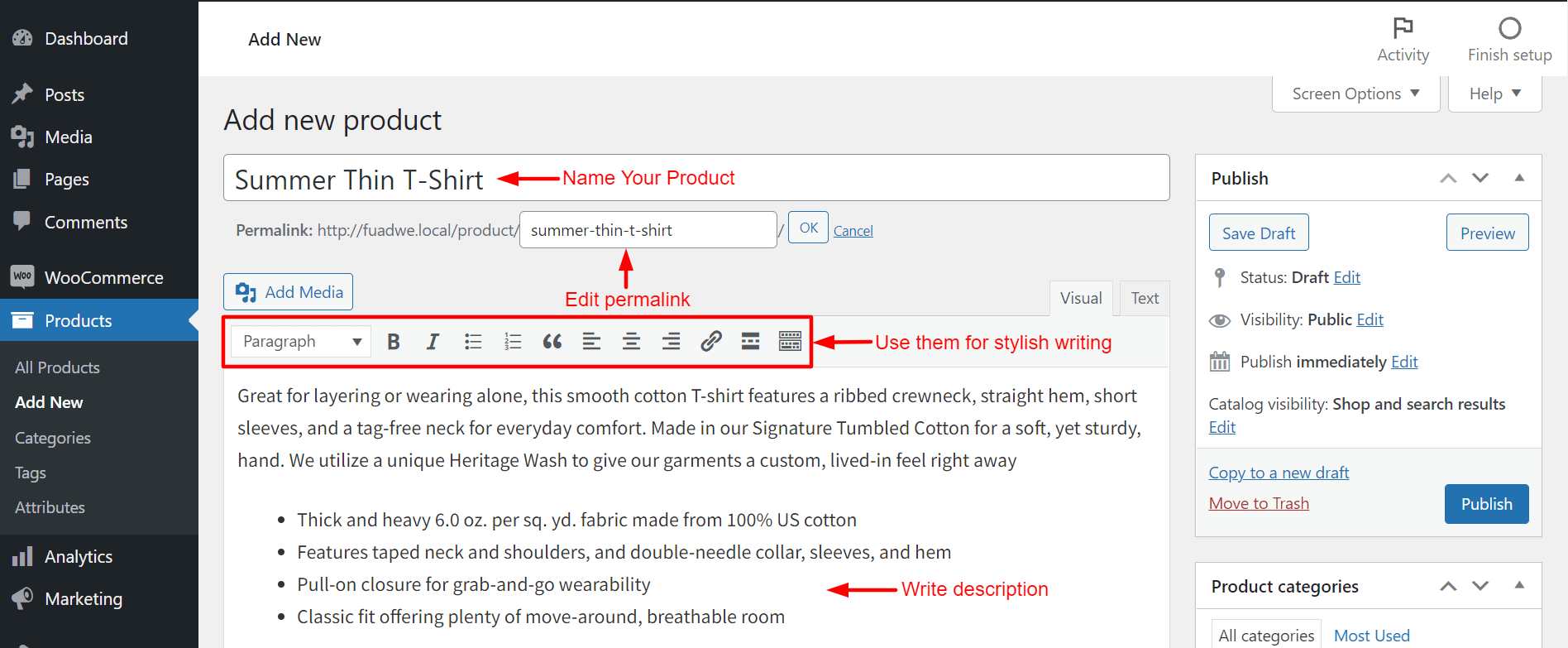
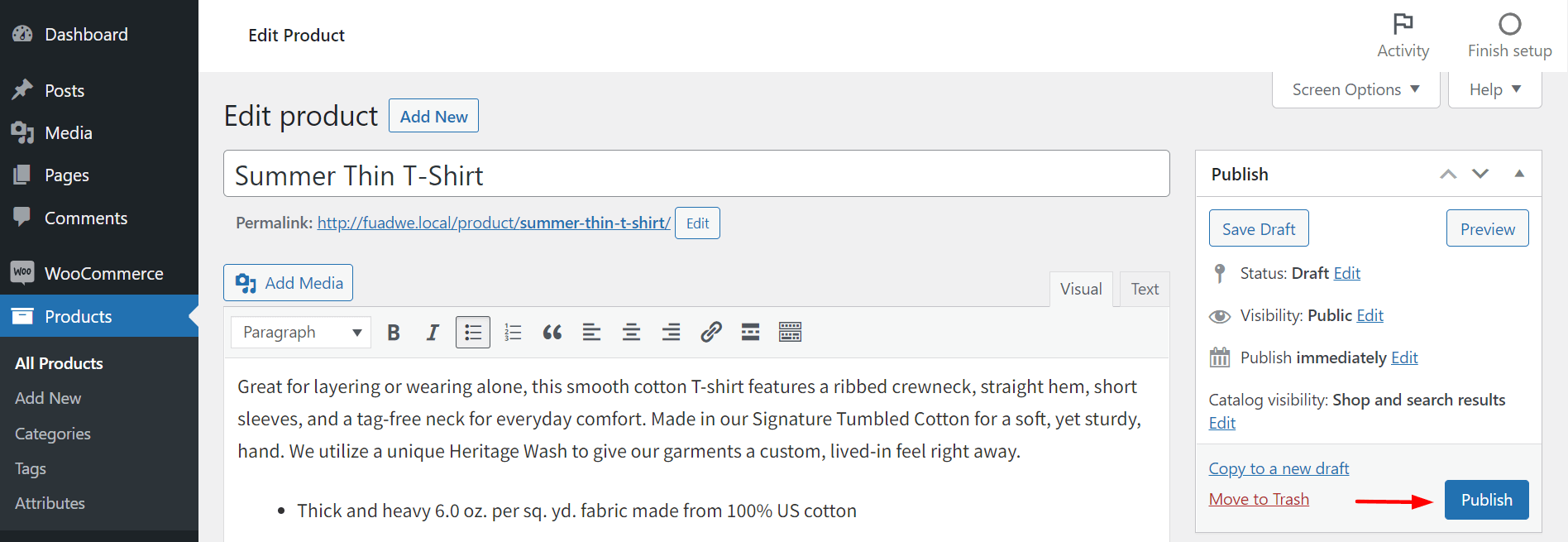
在標題部分為您的產品命名。 保持您的永久鏈接與您的產品名稱相同。 然後,寫下你的產品的簡短描述,說明關鍵要點、優勢和購買它的理由。 您可以使用粗體和斜體格式、添加項目符號和對齊方式對文本和字體進行樣式化。

不要忘記使用正確的關鍵字優化您的標題和描述,以獲得更好的 SEO 性能。
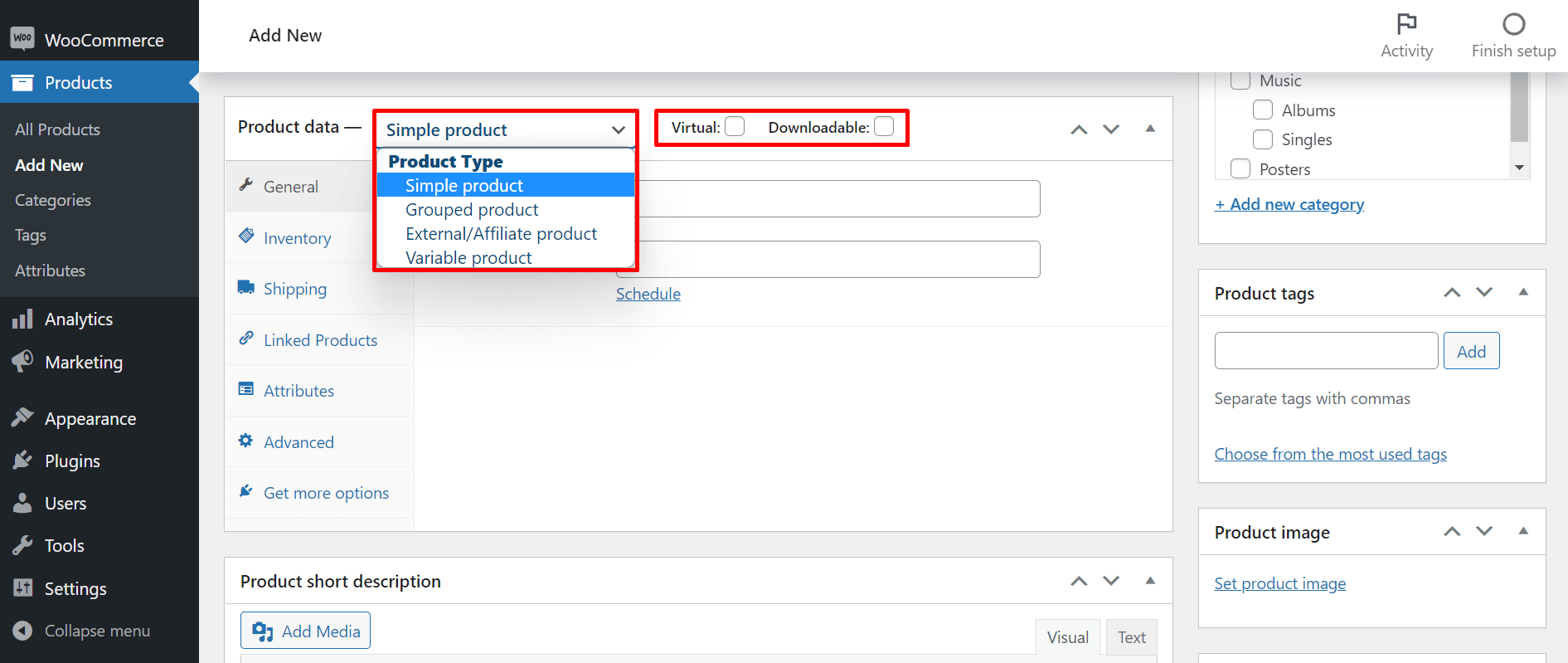
步驟 03. 選擇產品類型
我們已經在上面的部分中向您展示了您可以添加到 WooCommerce 商店的產品類型。 所以現在,根據您的項目,選擇您的產品類型。

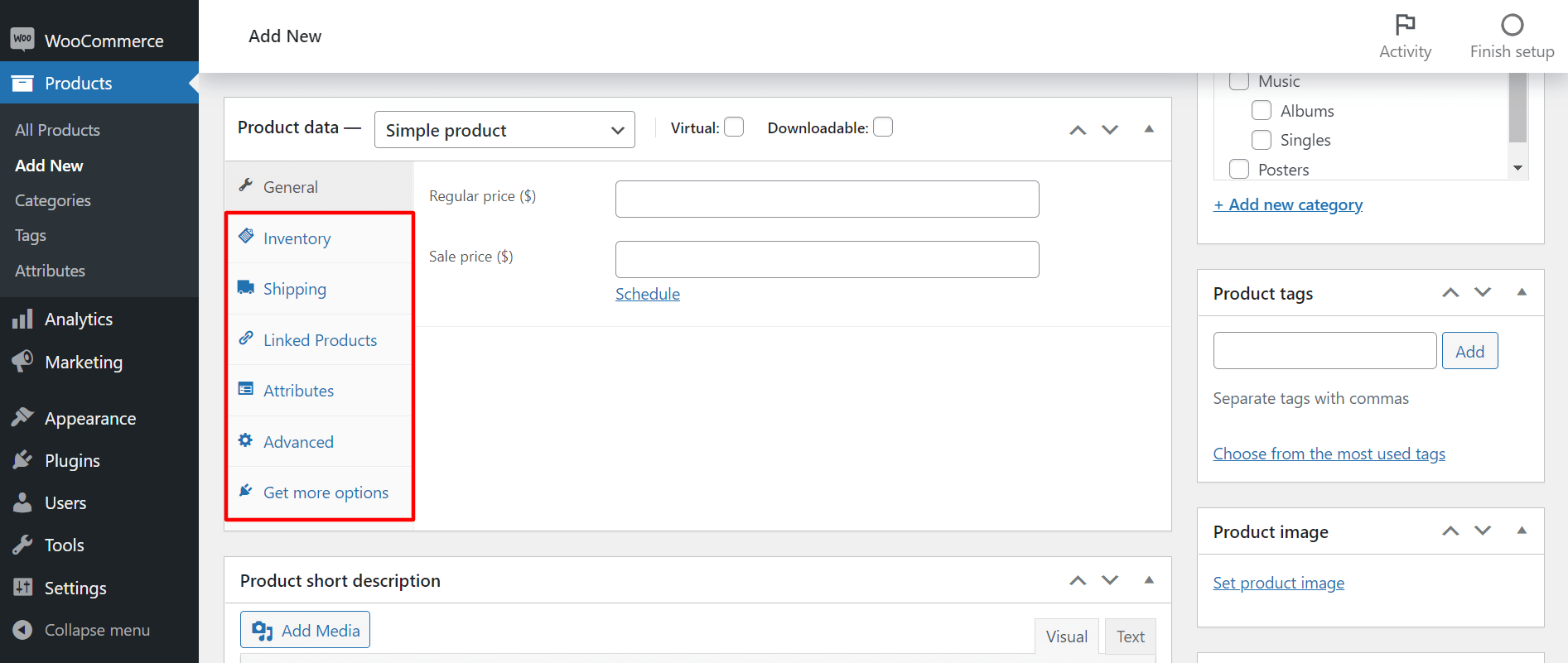
步驟 04:填寫產品數據選項卡
人們不會僅僅通過在線查看您的產品來了解它們的屬性(重量、尺寸、口味和準確的顏色)。 探索照片中標記的標籤。 您將獲得更多附加字段。 填寫它們以闡明您的產品規格。
此外,您需要說明運輸方式。 這將幫助客戶了解他們的產品將如何交付以及需要多長時間才能拿到手。

步驟 05:添加圖形並畫龍點睛
您的產品頁面幾乎準備就緒。 但在點擊發布按鈕之前,還有一些事情需要完成。 您需要選擇合適的產品類別、添加標籤、設置圖片和添加圖庫圖片。 您將在右側邊欄上看到所有這些選項。
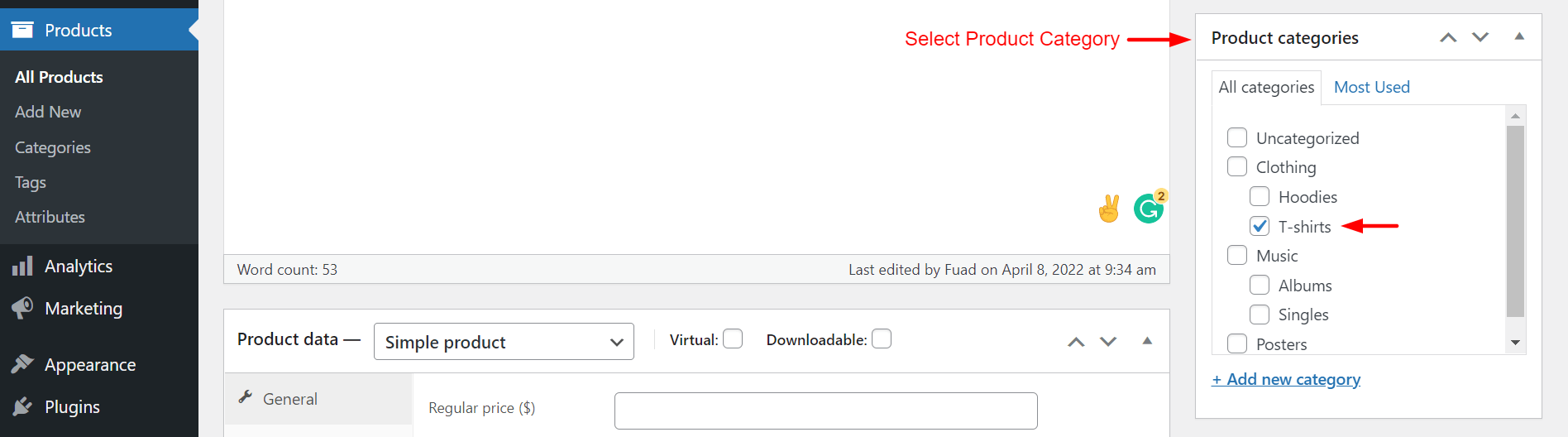
選擇產品類別
您將在屏幕的右側欄中獲得產品類別。 根據您的產品類型,為您的產品選擇特定類別。

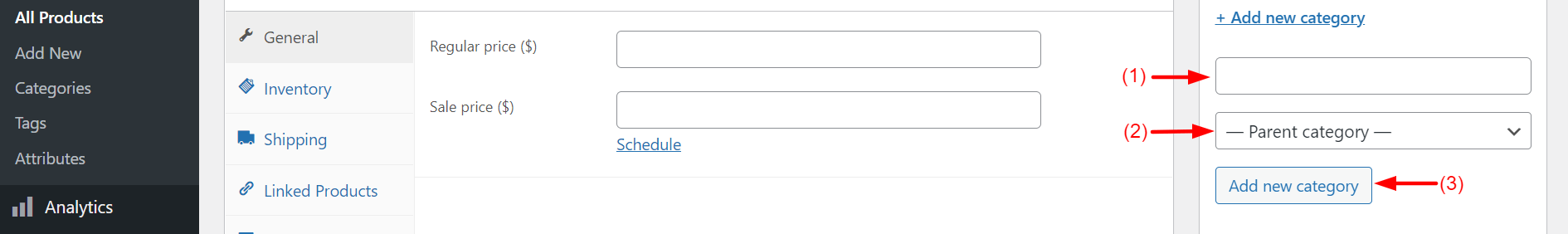
如果您的類別在列表中不可用,請單擊+添加新類別。 您將獲得添加新父類別和子類別的選項。 完成後,點擊添加新類別按鈕。 您的新選項將添加到您的類別列表中。

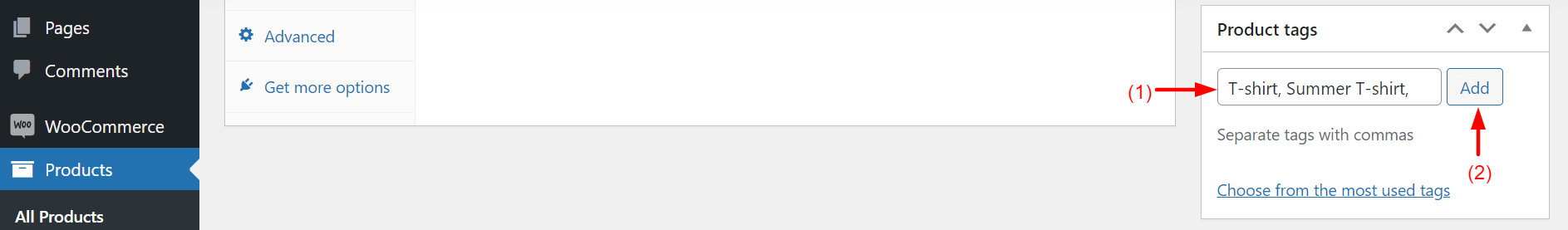
添加產品標籤
在下面指出的框中鍵入一些相關的關鍵字,以更好地描述您的產品。 使用逗號(,) 分隔它們。 然後,點擊添加按鈕。

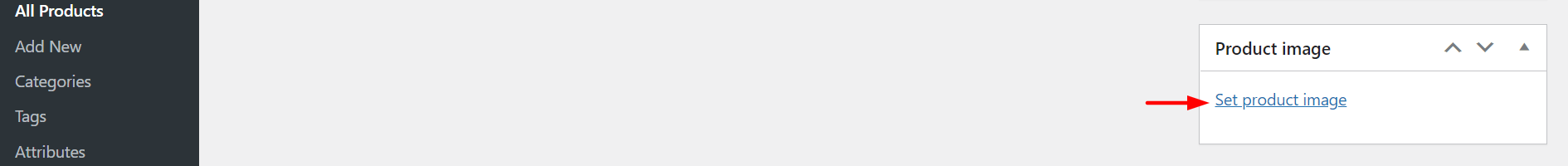
設置產品圖片
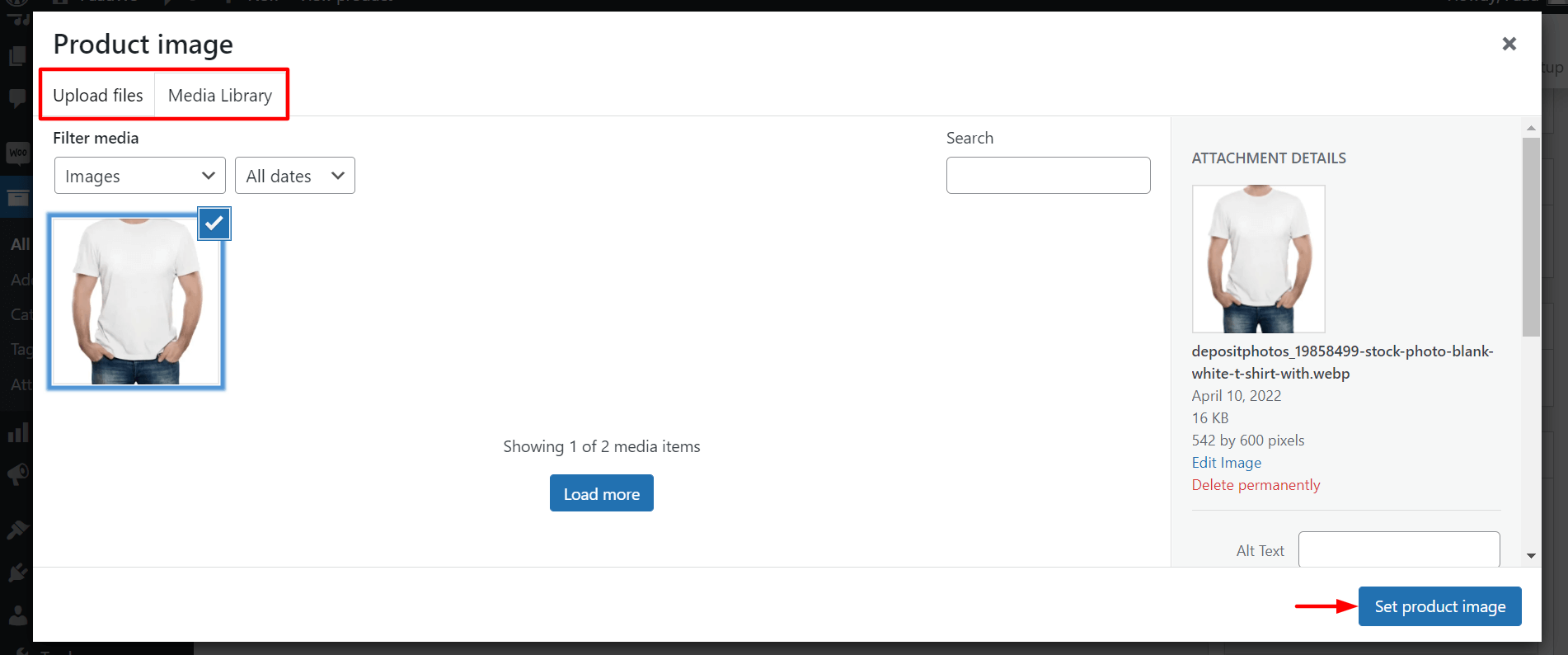
您需要為您的產品添加特色圖片。 向下滾動一點轉到產品圖片部分。 點擊設置的產品圖片。

這將帶您進入一個新窗口。 無論是從您的硬盤驅動器還是從媒體文件部分上傳您的產品照片。 最後,單擊設置生成圖像按鈕以完成此過程。

您將看到後端顯示的圖像。
產品圖庫
在這裡,您將添加更多不同角度和角度的照片,以更好地描述您的產品。 單擊添加產品圖庫圖片。

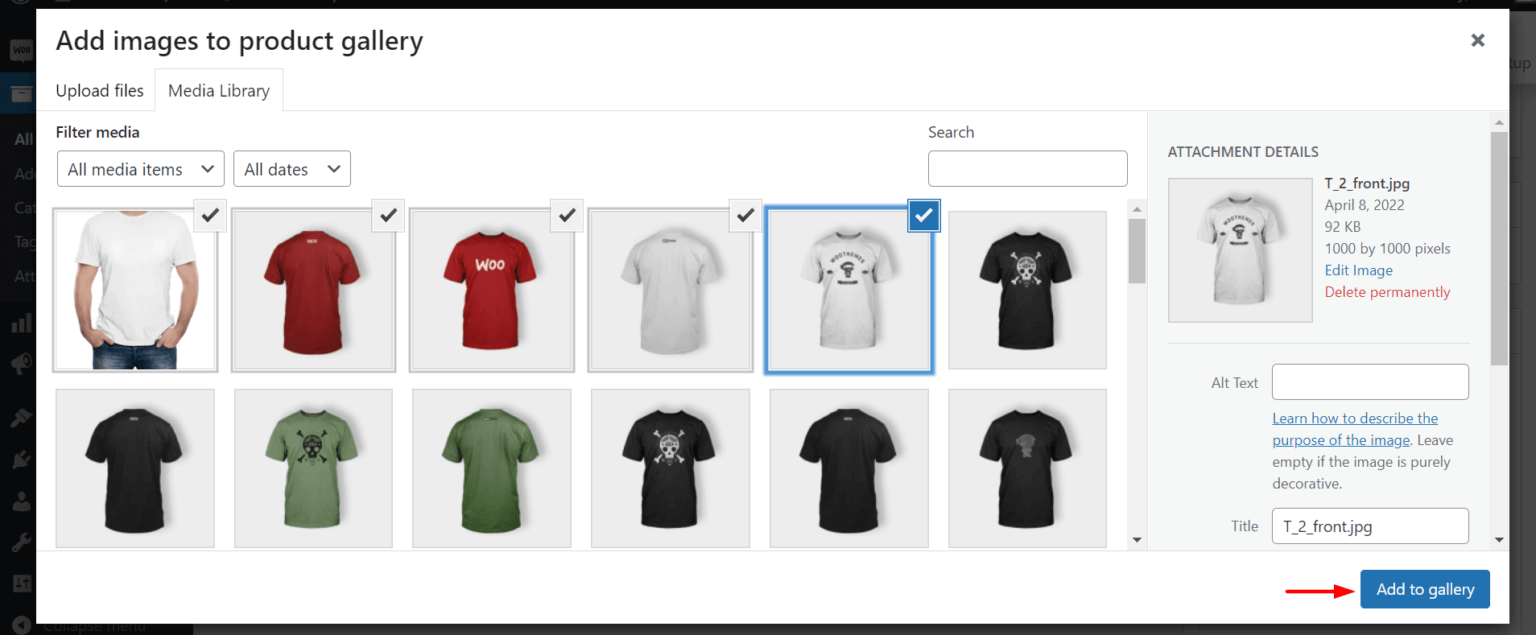
您將可以選擇將照片添加到您的畫廊。 選擇至少五張或更多照片。 然後,單擊添加到畫廊按鈕。

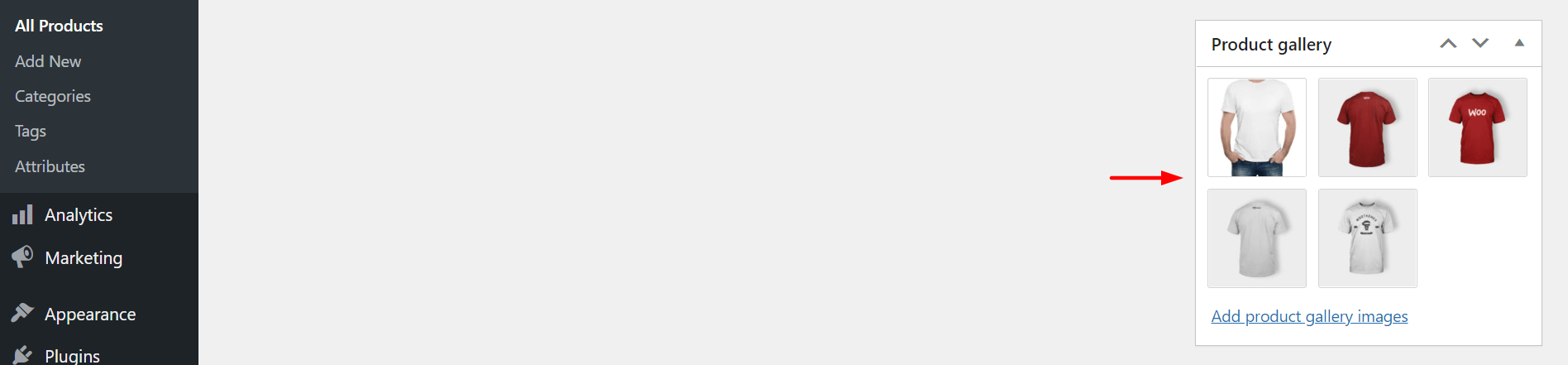
您將在後端看到添加到圖庫中的照片。

如有必要,您可以更改或編輯項目。 完成上述所有步驟後,立即點擊發布按鈕。 人們將能夠在您的 WooCommerce 商店中看到它。

因此,您可以向您的網站添加更多新產品。
您可以使用 WooCommerce 添加的產品類型
選擇合適的產品組合是開展任何有利可圖的在線業務的先決條件。 以下是 WooCommerce 允許您添加到在線商店的六種產品。
- 簡單產品
- 分組產品
- 外部/附屬產品
- 可變產品
- 虛擬產品
- 可下載產品
他們每個人都有獨特的特點。 讓我們在本節中分解它們。
1.簡單的產品
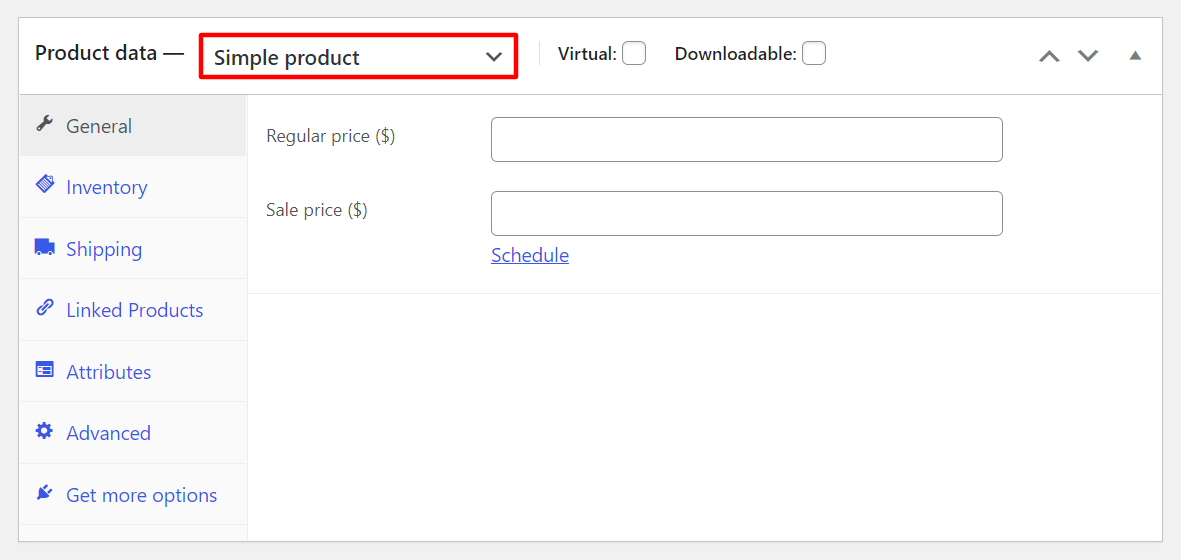
簡單產品類型是指您必須運送給客戶的實物商品(織物、書籍、電子設備、廚房用品等)。 這是最基本的 WooCommerce 產品類型,易於配置。 您可以輕鬆添加價格、庫存詳細信息和 SKU 編號。
創建新產品時,您必須從下拉菜單中選擇簡單產品選項。

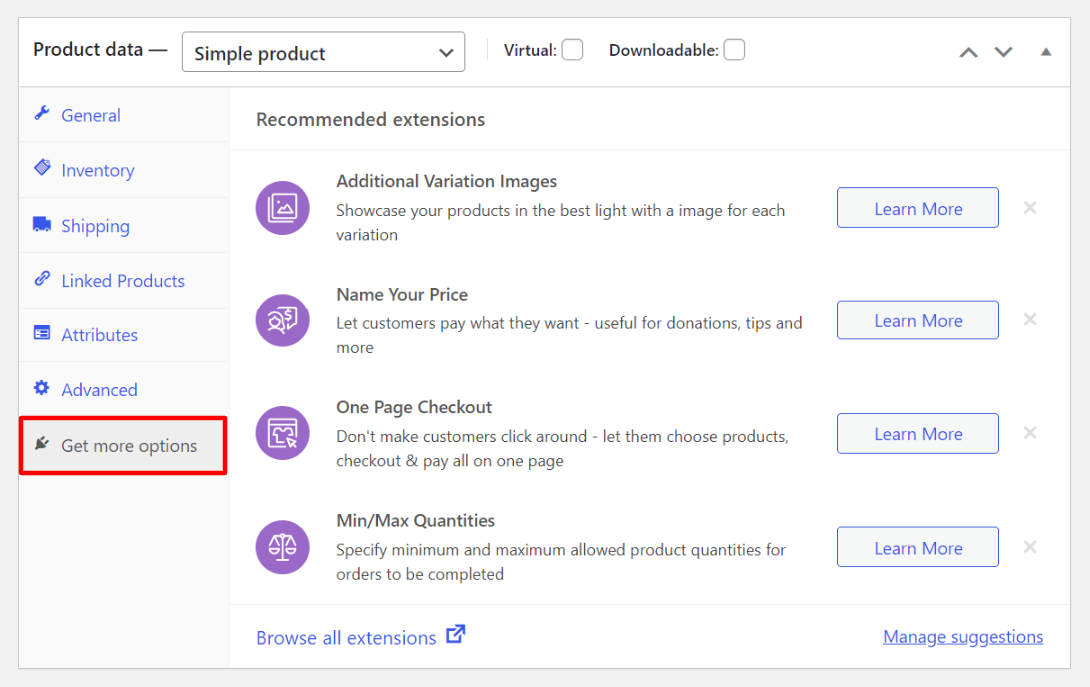
如果您想使用更多功能,請單擊獲取更多選項。 它將為您提供推薦的擴展,例如“附加變體圖像”、“命名您的價格”等。

2. 分組產品
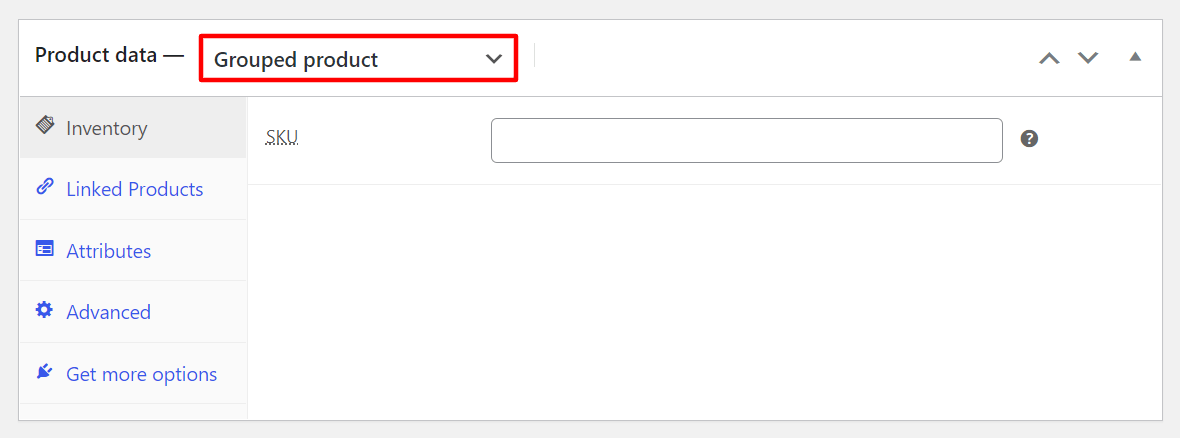
分組產品只是您商店中已經存在的多個相關產品的捆綁。 它旨在增加客戶在進入您的商店時購買更多產品的可能性。 但是,您不能設置任何折扣或添加新價格。
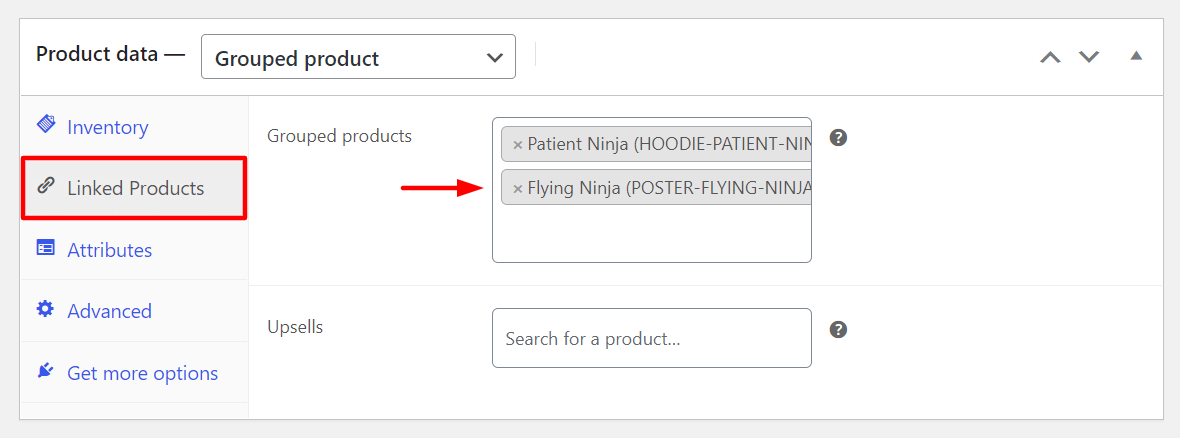
要創建產品捆綁包,您必須從下拉菜單中選擇“分組產品”選項。

然後,單擊鏈接產品。 您將獲得如下所示的分組產品框。 只需在集群中輸入您想要提供的產品名稱。

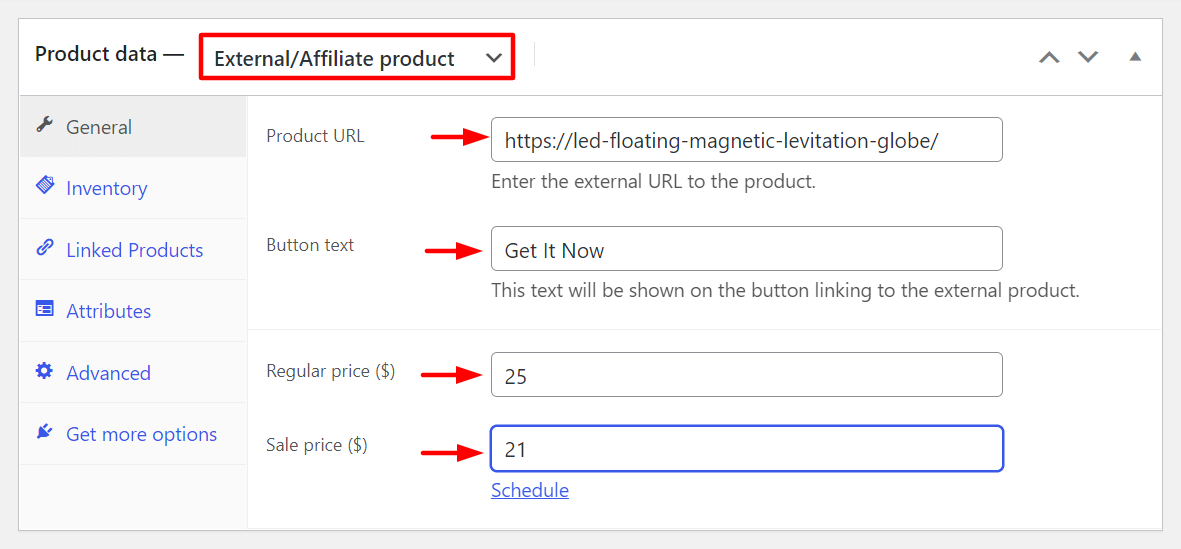
3. 外部/附屬產品
此產品類別可讓您在您的網站上展示其他人的產品,並允許您賺取銷售佣金。 您必須添加一個產品 URL 和一個按鈕文本,這些文本將顯示為號召性用語 (CTA) 按鈕。 當客戶點擊它時,他們將被重定向到您在產品設置中指定的 URL。
您可以在以下框中包含正常價格和銷售價格,並隨時更改它們。

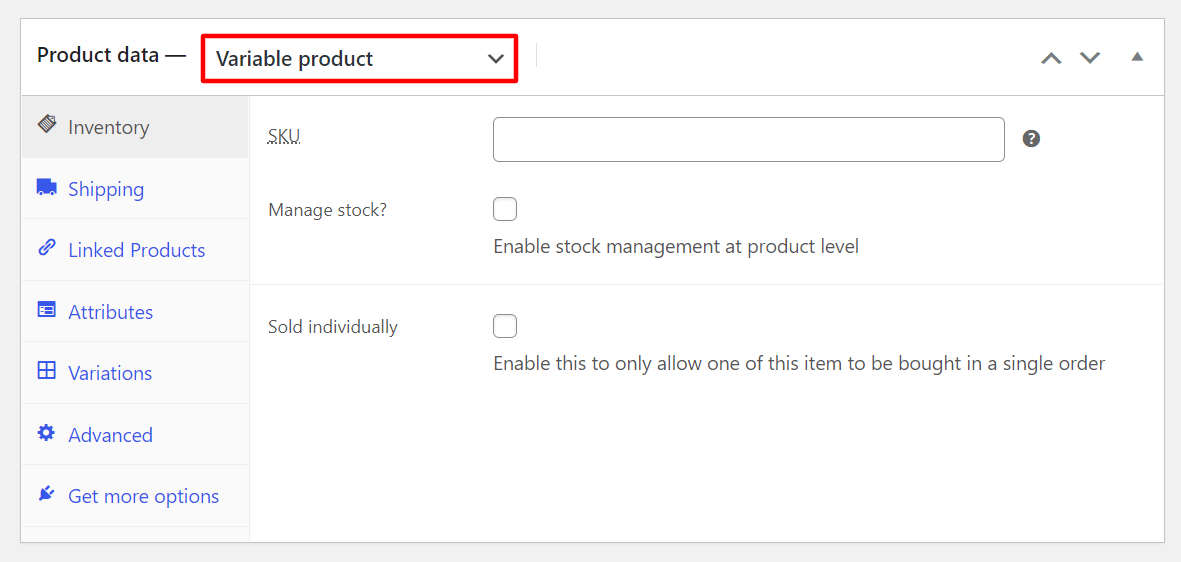
4.可變產品
如果您想為相同的產品添加不同的變體(重量、顏色、尺寸)並相應地更改價格,則必須選擇可變產品選項。

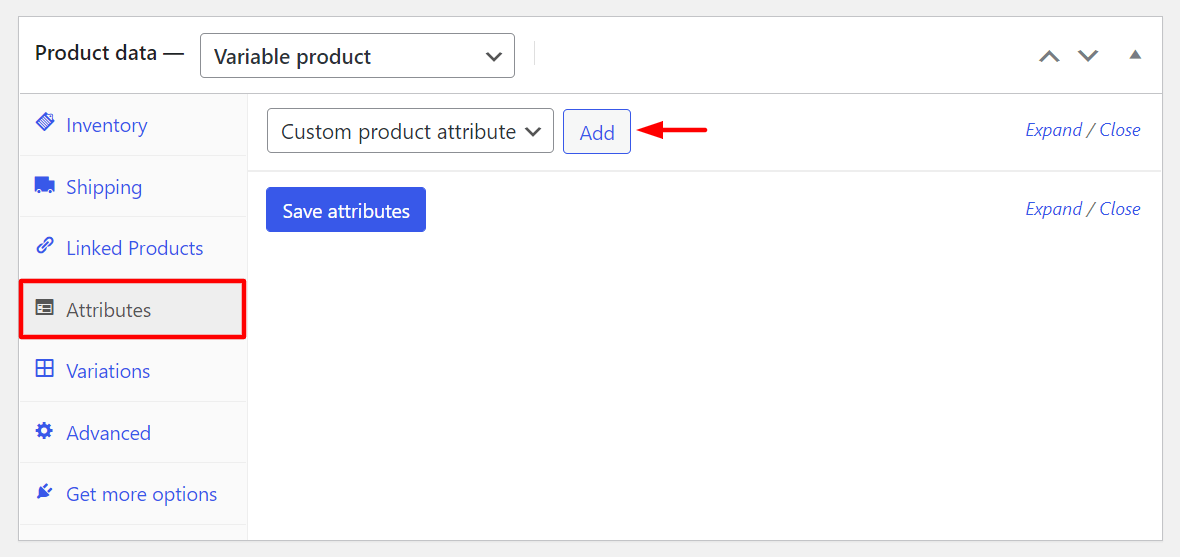
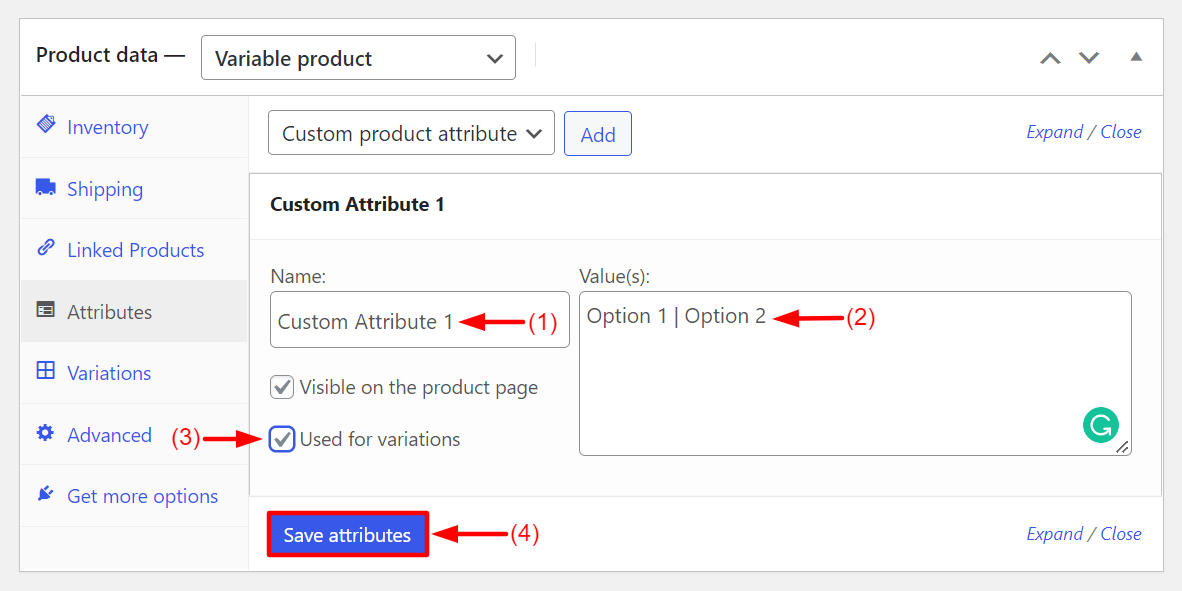
現在要添加變體,您需要設置一些屬性並為它們定義值。 轉到屬性選項,然後單擊添加按鈕。

為屬性命名。 我們設置了名稱“自定義屬性 1”並添加了兩個值“選項 1 | 選項 2' 。 單擊用於變體的複選框。 最後,點擊保存屬性按鈕。

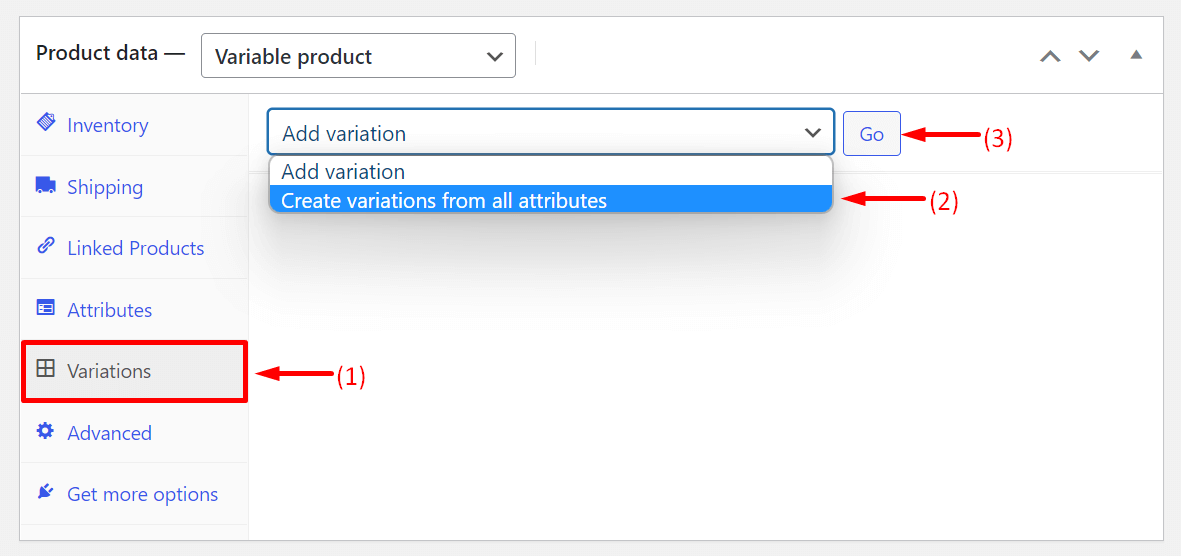
現在,轉到變體。 從添加變體的下拉選項中,選擇從所有屬性創建變體。 然後,單擊“開始”按鈕。

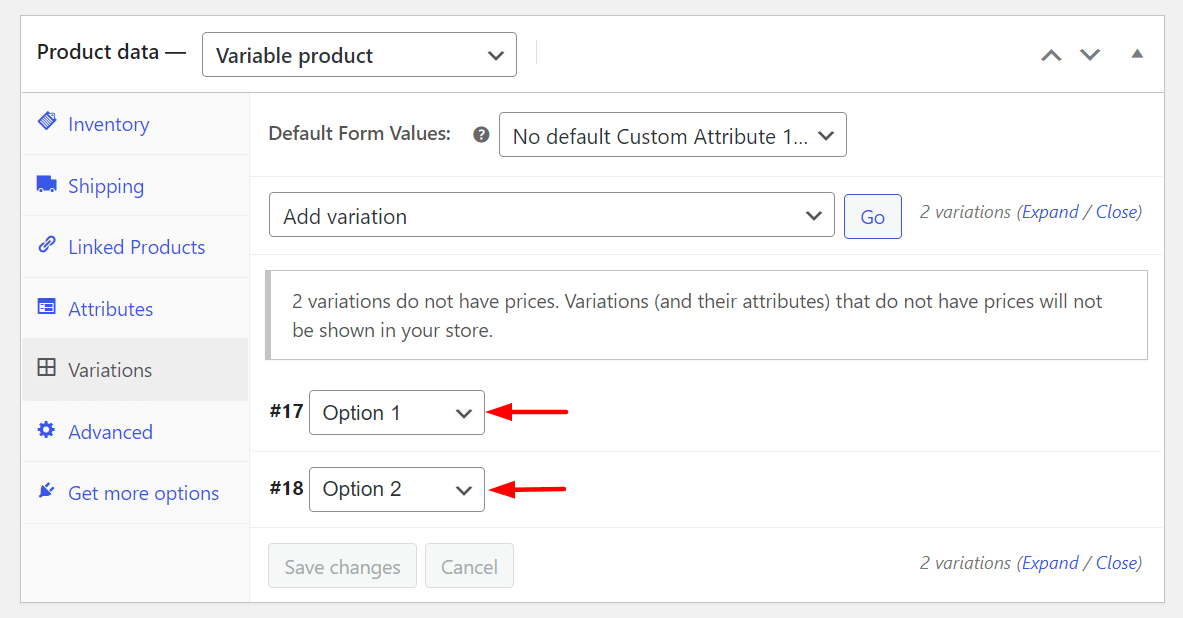
您將獲得一個新界面。 雙擊選項 1 和選項 2。

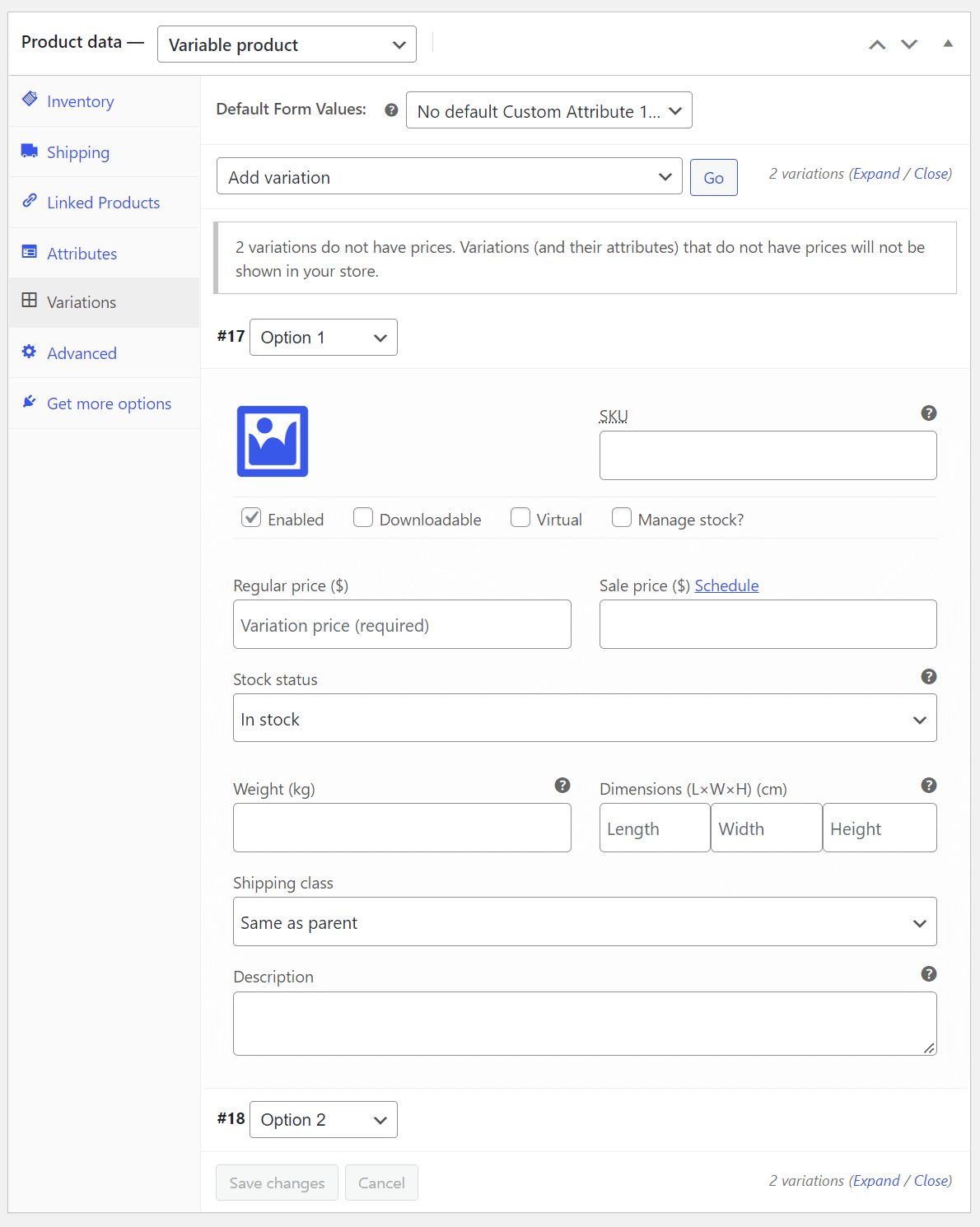
您將獲得更多選項來添加重量、SKU、尺寸、運輸等級等變化。

因此,您可以將可變產品添加到您的 WooCommerce 商店。
5. 虛擬產品
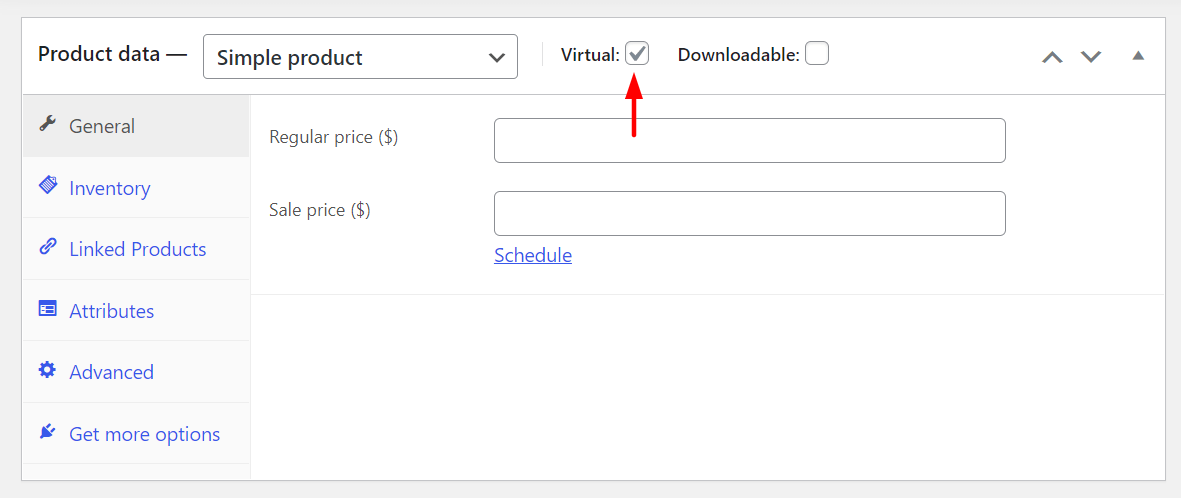
虛擬產品是指那些像簡單產品一樣沒有物理存在的物品。 例如,訂票、在線預約、軟件許可等。由於它們沒有物理存在,您不必設置它們的重量、大小、顏色和其他變化。
只需在創建產品時勾選虛擬複選框選項。

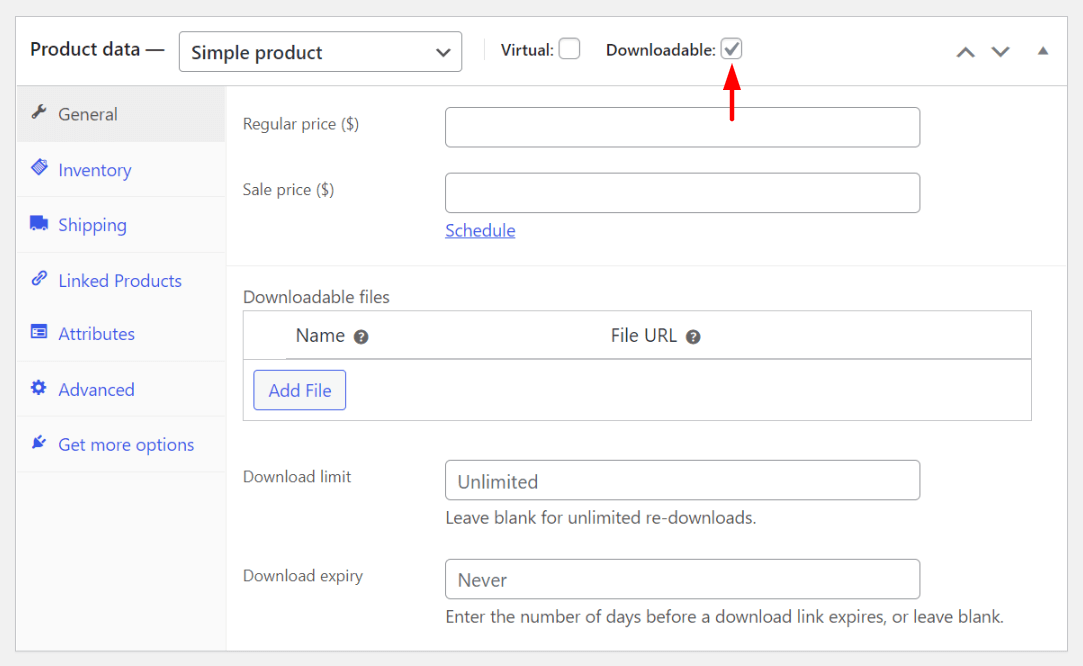
6. 可下載產品
遊戲、軟件、PDF、圖像、電影、歌曲等都是可下載的產品。 這些是簡單和虛擬產品類型的另一個版本。 但是,您會在此產品類型中找到運輸選項。 這是因為如果您想將這些產品放在 DVD 磁盤或筆式驅動器中發送到其他地方,您可以使用此選項。

再次,您必須勾選可下載複選框。

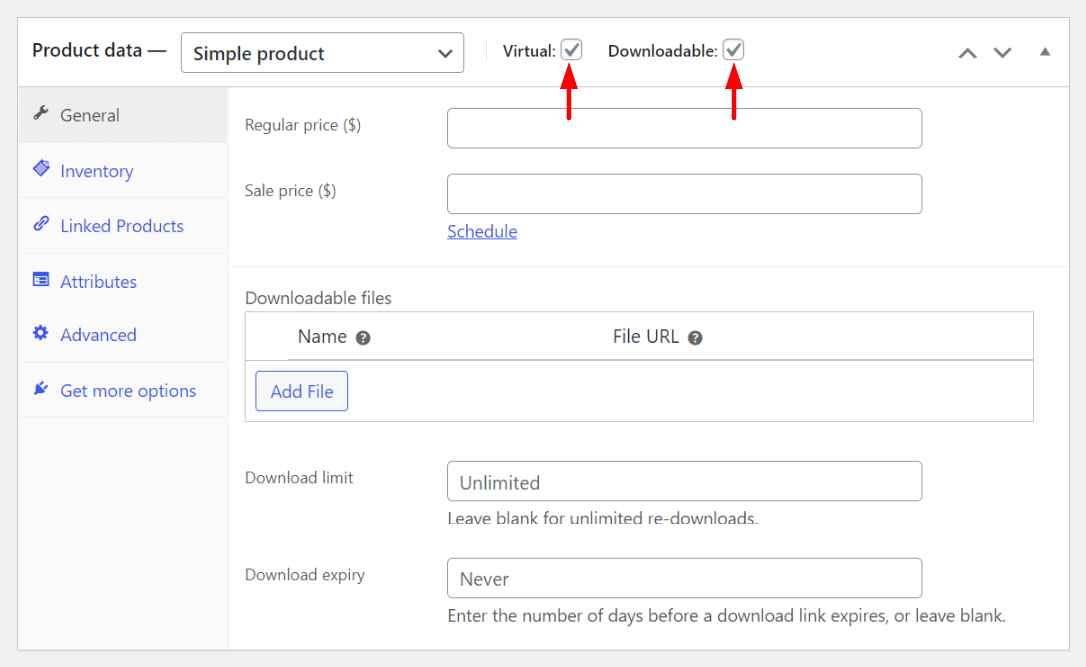
但是,如果您的產品包沒有運輸選項,請勾選虛擬和可下載複選框。

這些都是 WooCommerce 的六種產品類型。 下一節,我們將引導您了解如何在 WooCommerce 中添加產品。
如何導入 WooCommerce 產品
如果您想避免手動將產品添加到 WooCommerce 商店的麻煩,還有另一種方法可以做到這一點。 這是使用 CSV 文件導入產品。 首先,您需要將 WooCommerce 的產品數據導出為 CSV 文件。 只有這樣您才能將其導入您的網站。
WooCommerce 為您提供了一個虛擬產品 CSV 文件。 您可以使用此文件來練習如何將產品導入您的網站。 為了讓您的工作更輕鬆,我在下面添加了虛擬 CSV 文件。 只需單擊下面鏈接旁邊的下載按鈕。
下載 WooCommerce 示例產品。
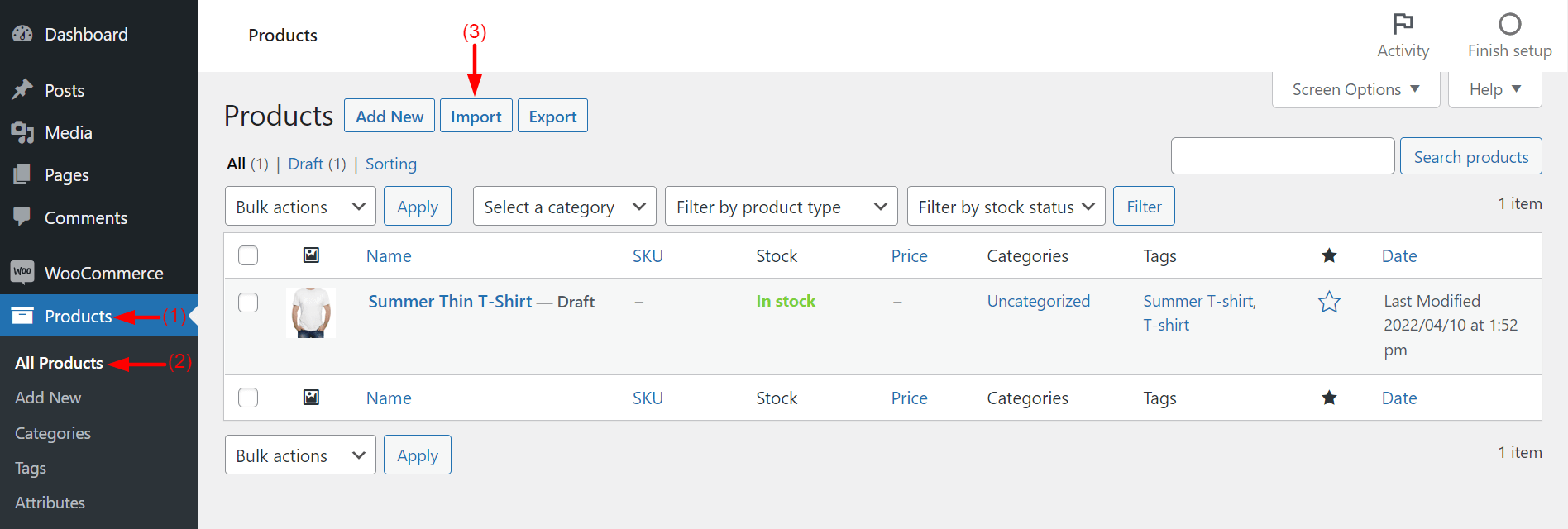
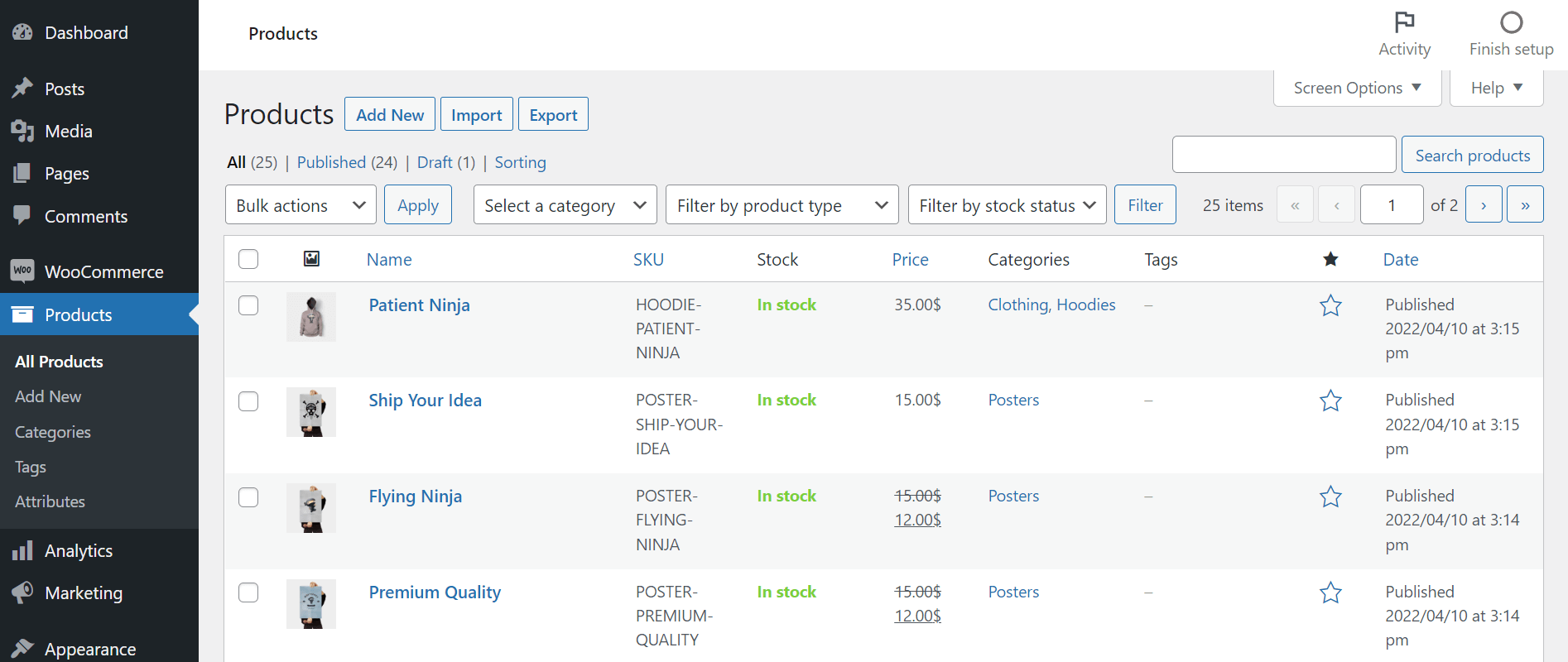
下載完成後,導航到Products > All Products 。 然後,單擊導入按鈕。

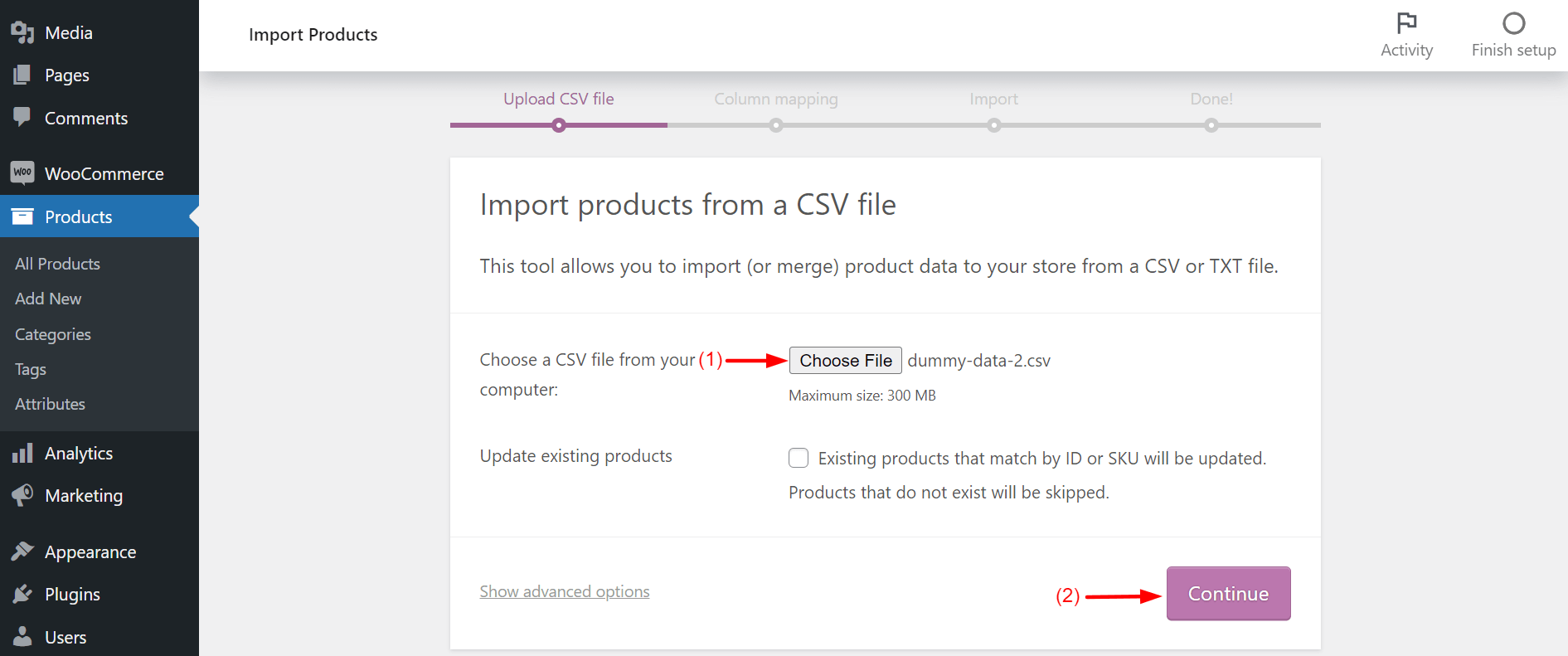
之後單擊“選擇文件”按鈕。 您將可以選擇您剛剛下載的 WooCommerce 示例產品的 CSV 文件。 然後,單擊繼續按鈕。
注意:您可以勾選或保留更新現有產品複選框。 在這裡,我們不勾選它。

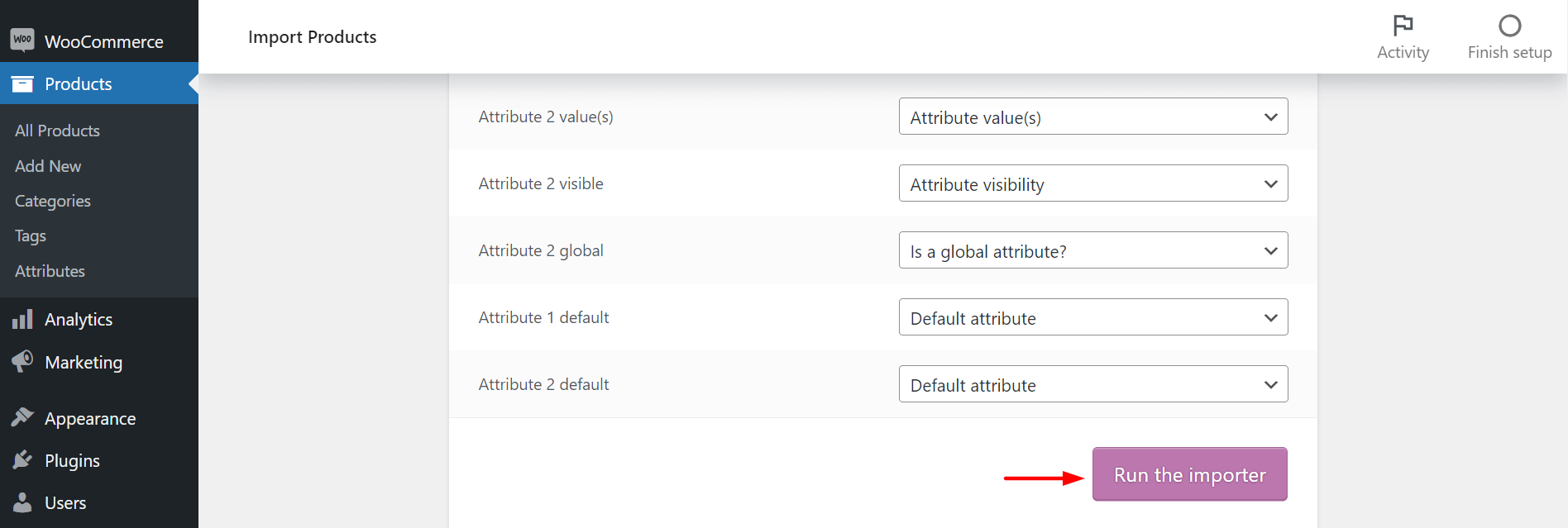
你會發現自己在一個新的頁面上。 保持所有字段和框不變。 只需向下滾動到頁面底部。 單擊運行導入程序按鈕。

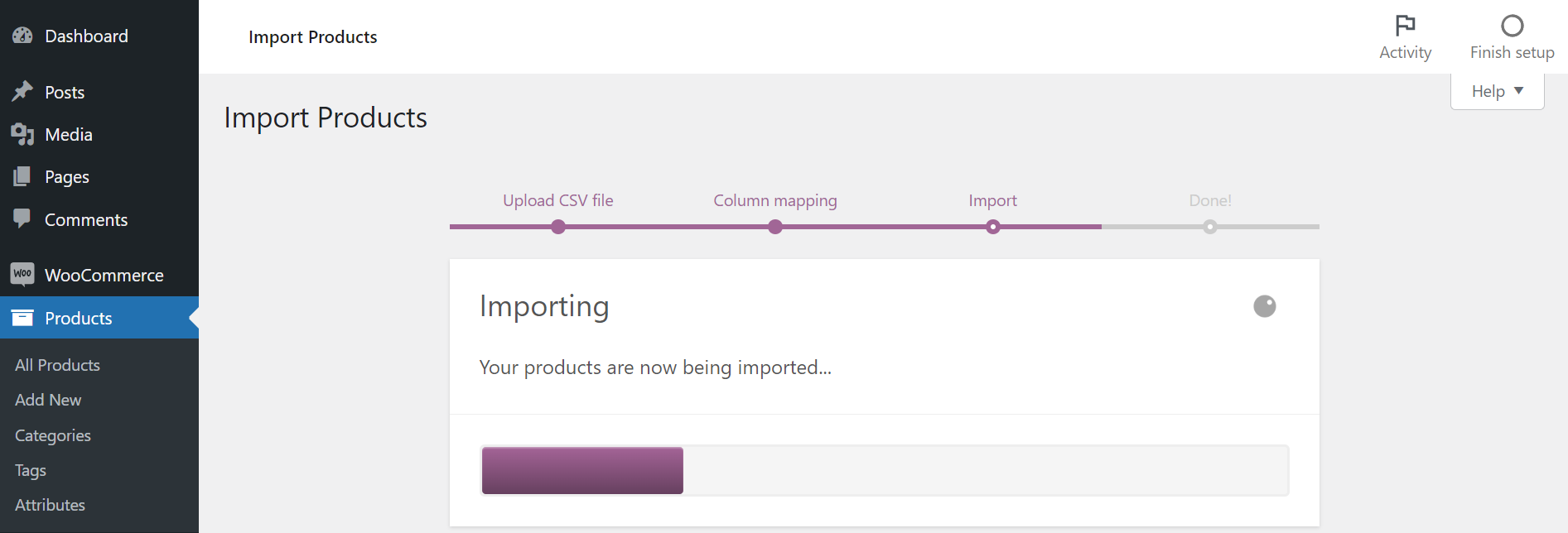
這將開始從 CSV 文件導入產品。

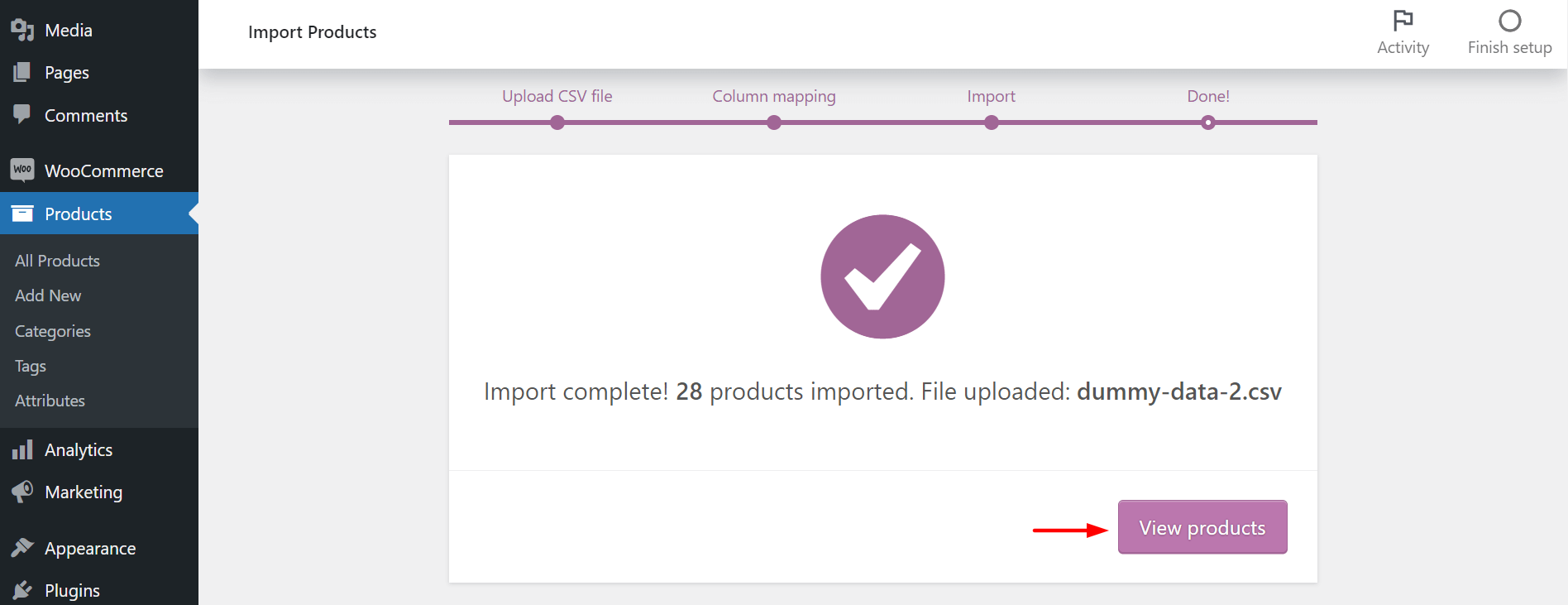
導入完成後,您將在屏幕上看到以下通知。 點擊查看產品。

您將在後端看到上傳的產品。

因此,您可以通過 CSV 文件將產品導入您的 WooCommerce 商店。
如何導出 WooCommerce 產品
在討論的這個階段,您可能想知道如何將產品導出到 CSV 文件。 和上面的其他過程一樣,這一步非常簡單。
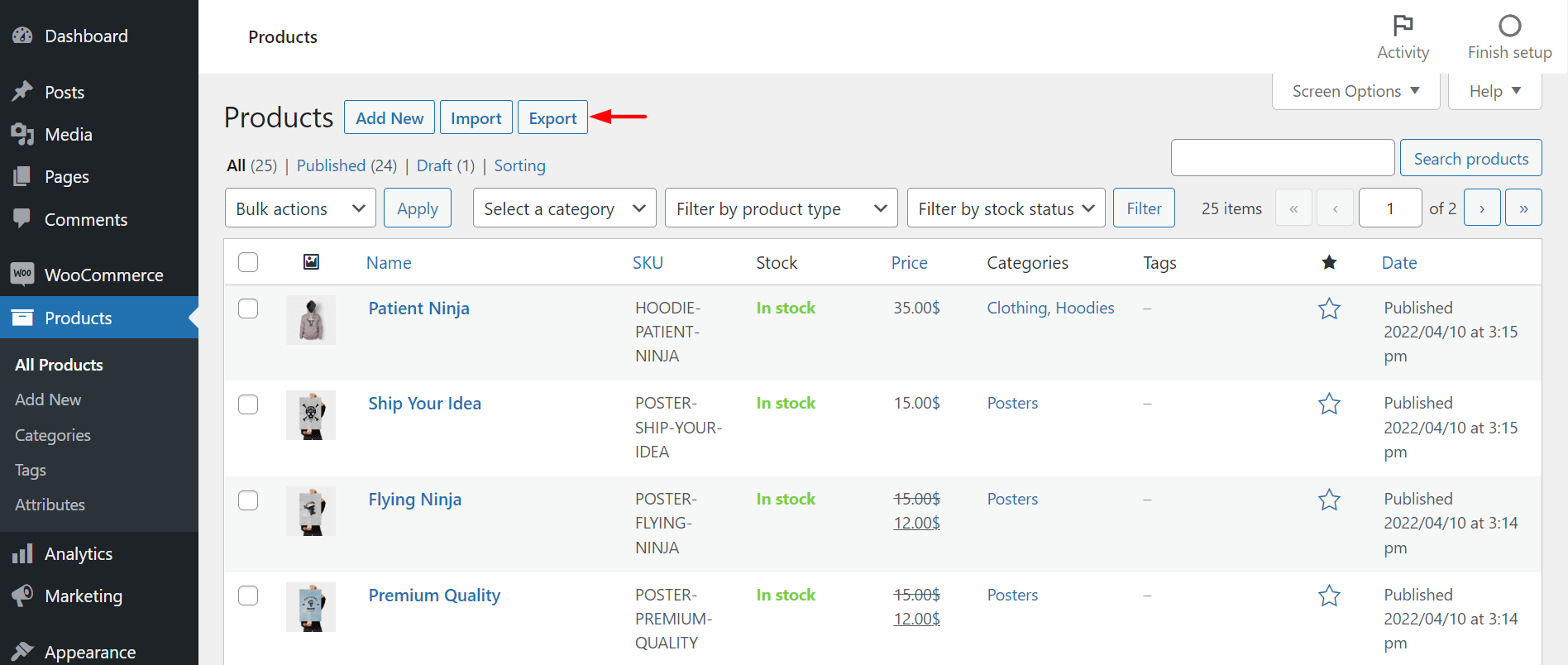
假設這是一家正在運行的 WooCommerce 商店。 導航到產品 > 所有產品。 單擊導出按鈕。

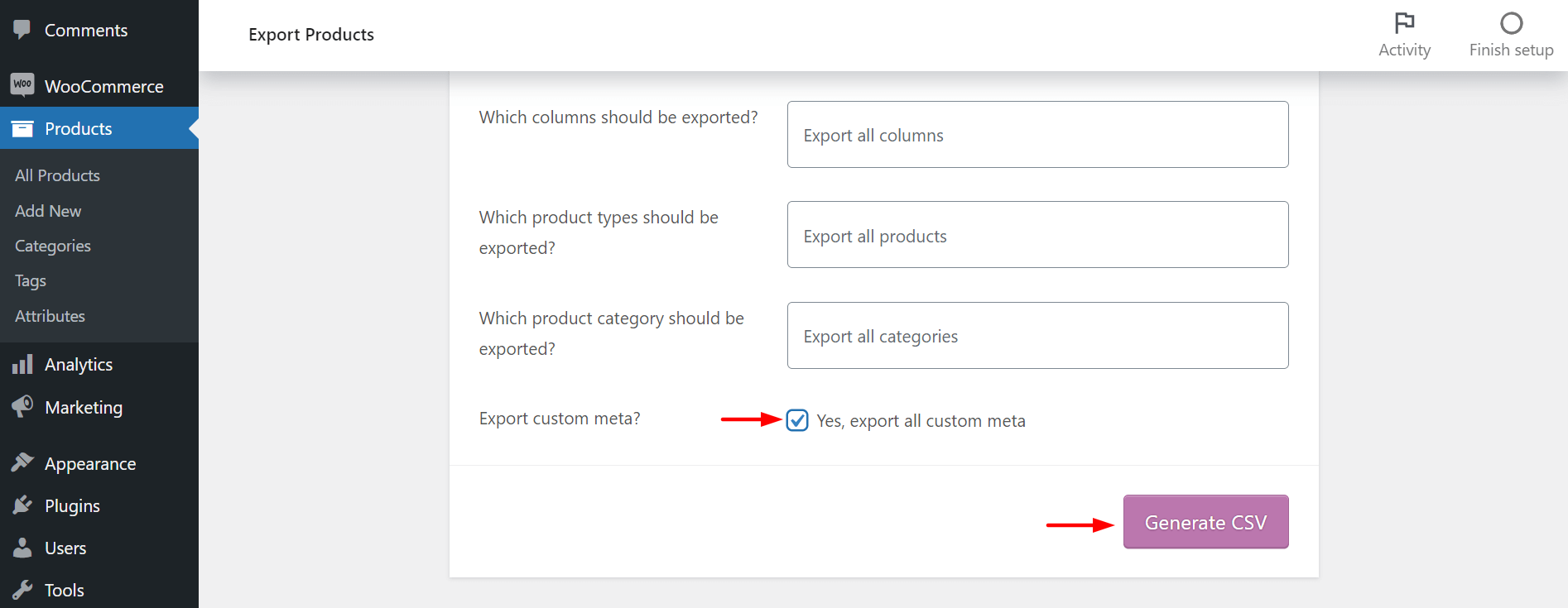
向下滾動到新頁面的末尾。 單擊生成 CSV 。 並且不要忘記勾選“是的,導出所有自定義元數據”複選框。

您的 CSV 文件將準備好並自動下載到您的筆記本電腦/台式機。 因此,您可以創建 CSV 文件並將它們上傳到其他 WooCommerce 商店。
獎勵:在線商店必備的 5 個 Elementor WooCommerce 小工具
WooCommerce 小部件是指允許您向網站添加特殊電子商務功能以增加其功能的模塊化元素。 如果您已經通過 Elementor 建立了您的在線商店,您可以集成 Happy Addons 插件以立即享受許多精彩的小部件。
讓我們看看您應該考慮添加到您的電子商務網站的快樂插件的五個必備 WooCommerce 小部件。
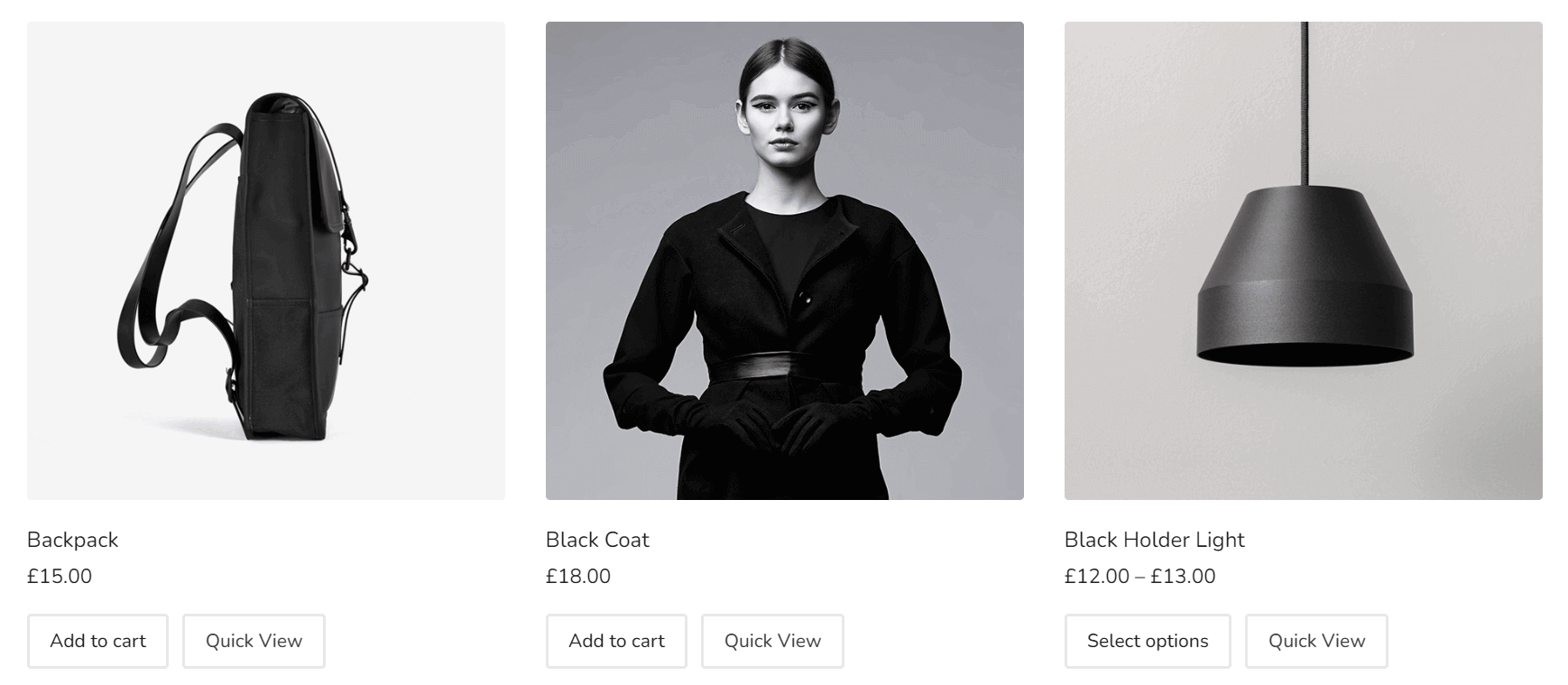
1.產品網格(專業版)
產品網格使您能夠以完美而時尚的網格對齊方式展示您的產品,從而使它們對客戶更具吸引力。

按照本文檔使用 Product Grid 小部件使您的在線商店更具吸引力。
2.產品輪播(專業版)
使用產品輪播小部件,您可以在您的網站上幻燈片顯示您的產品項目。 這個有點類似於 Product Grid 小部件。
查看此分步文檔以啟用此小部件。
3.產品類別網格(專業版)
產品類別網格可以輕鬆按類別顯示您的產品,以吸引特定目標受眾的目光。

查看如何使用此產品類別網格。
4.產品類別輪播(專業版)
產品類別輪播將以幻燈片形式顯示您的產品類別,並為您的網站提供有吸引力的外觀。
讓我們看看如何在您的 WooCommerce 商店中激活此小部件。
5. 單品(專業版)
單一產品小部件允許您以驚人的方式顯示您的特定產品信息,並使您的產品頁面對訪問者更具吸引力。

以下是有關如何在您的網站上使用此單一產品小部件的文檔。
關於如何在 WooCommerce 中添加產品的常見問題解答
現在,我們將回答一些關於如何將產品添加到 WooCommerce 的常見問題。
如何將 WooCommerce 添加到 WordPress?
1.導航到插件>添加新
2. 在搜索欄上輸入 WooCommerce
3.點擊安裝並激活它
4. 您將獲得 WooCommerce 設置嚮導。
5. 完成嚮導後,您的 WooCommerce 已完全準備好工作。
WooCommerce 中的優惠券是什麼?
優惠券是一種促銷方式,偶爾向客戶提供折扣和獎勵,以增加一夜之間的銷售額。
如何激活 WordPress 優惠券?
1. 導航到營銷 > 優惠券
2.點擊添加優惠券
3.您將在多個字段和選項中指定優惠券的詳細信息
4. 完成詳細信息後,點擊發布按鈕
如何在 WooCommerce 頁面上顯示產品?
1. 導航到外觀 > 自定義
2. 從左側邊欄中,轉到WooCommerce > 產品目錄
3. 在Shop Page Display中,選擇“Show categories”
4.所有更改後單擊保存更改按鈕
如何在 WooCommerce 中連續顯示 4 個產品?
1. 導航到外觀 > 自定義
2. 從左側邊欄中,轉到WooCommerce > 產品目錄
3.向下滾動一點,您將獲得編輯“每頁產品”的選項
4.根據需要增加數量
5.所有更改後單擊“保存更改”按鈕
準備在 WooCommerce 中添加產品
如果不向商店添加產品,這是不可能經營商店的。 完成添加所需的產品項目後,您幾乎已準備好啟動您的 WooCommerce 商店。 但在點擊發布按鈕之前,請檢查您是否可以在您的網站上進行更多調整以擁有出色的外觀。
以下博客可以在這方面為您提供幫助。
- 自定義 WooCommerce 產品頁面
- 編輯 WooCommerce 購物車頁面
- 自定義您的 WoCommerce 商店頁面
- 如何使用 Elementor 編輯 WooCommerce 產品頁面
希望本文能夠滿足您關於如何將產品添加到您的 WooCommerce 商店的所有問題。 如果您對該主題仍有疑問或在整個過程中遇到任何困難,請在評論部分告訴我們。
如果您喜歡收到更多類似這樣的有趣文章,請訂閱我們的時事通訊並關注我們的 Facebook 和 Twitter 頻道。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
