2024年如何為WordPress網站新增進度條
已發表: 2024-03-01您想為您的貼文或頁面新增進度條嗎? 您來對地方了!
進度條是一種具有視覺吸引力且有用的工具,可用於展示能力、技能等。 無論您是想在作品集上突出自己的技能還是在登陸頁面上顯示功能,在 WordPress 中添加進度條都是一個簡單的過程。
在本指南中,我將引導您只需五個簡單的步驟即可完成在 WordPress 中新增進度列的步驟。 我將介紹水平條和圓形條。
事不宜遲,讓我們開始吧!
目錄
什麼是進度條?
長條圖是用來顯示任務或流程進度的圖形表示形式。 它通常由一個水平條組成,當任務接近完成時,該水平條會填充,為使用者提供視覺指示,表明任務已完成多少以及還剩多少。
進度條通常用於軟體應用程式、網站和其他數位介面中,向使用者提供有關正在進行的流程的狀態的回饋。
進度條的類型:
- 線性進度條
- 圓形進度條
什麼是線性和圓形進度條?
Unlimited Blocks (Themehunk) 的線性條是一種多功能工具,可讓您輕鬆地將時尚且可自訂的線性條合併到貼文或頁面的任何部分。
Unlimited Blocks 的圓形進度條塊是一項多功能功能,使您能夠將視覺上迷人的圓形進度條無縫整合到頁面或帖子的任何部分。
透過這項創新工具,您可以靈活地動態且引人入勝地展示進度,從而增強網站的整體使用者體驗。
進度條的用途:
線性進度條的用途:
- 檔案下載:線性進度條通常在應用程式和網站中用於顯示檔案下載的進度。
- 表單完成:多步驟表單中可以使用線性進度條來指示每個步驟的完成狀態。
- 安裝進度:軟體安裝過程中經常使用線性進度條來顯示安裝過程的進度。
- 影片緩衝:影片播放器中使用線性進度條來指示影片的緩衝進度。
- 調查完成:線性進度條可用於調查,以向受訪者顯示距離完成調查還有多遠。
- 作為技能欄。 有了它,您可以直觀地表示某事物的進度或水平。 例如,如果你想代表一個玩家的技能,你可以使用線性條來顯示每個技能的等級。 這樣,你就可以像使用技能欄一樣使用線性欄了。
圓形進度條的用途:
- 載入動畫:圓形進度條通常用作載入動畫來指示進程正在進行中。
- 計時器倒數計時:圓形進度條可用作應用程式或網站中的倒數計時器。
- 健身追蹤:健身應用程式中使用圓形進度條來顯示健身目標的進度。
- 測驗進度:圓形進度條可用於測驗或評估,以顯示完成問題的進度。
- 目標追蹤:圓形進度條可用於直觀地表示實現目標或里程碑的進度。
如何為WordPres新增進度條
以下是有關如何在 WordPress 中新增進度條的逐步說明。
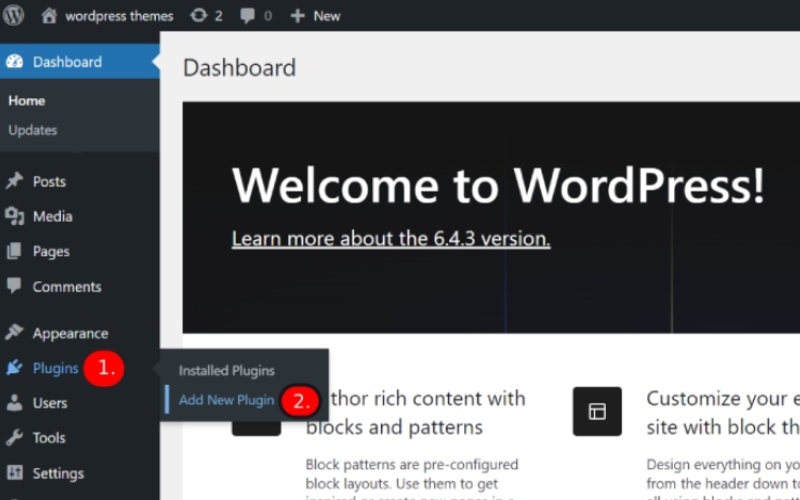
1.“安裝新插件”

透過導航到插件部分並點擊“新增插件”,了解如何輕鬆安裝新插件。
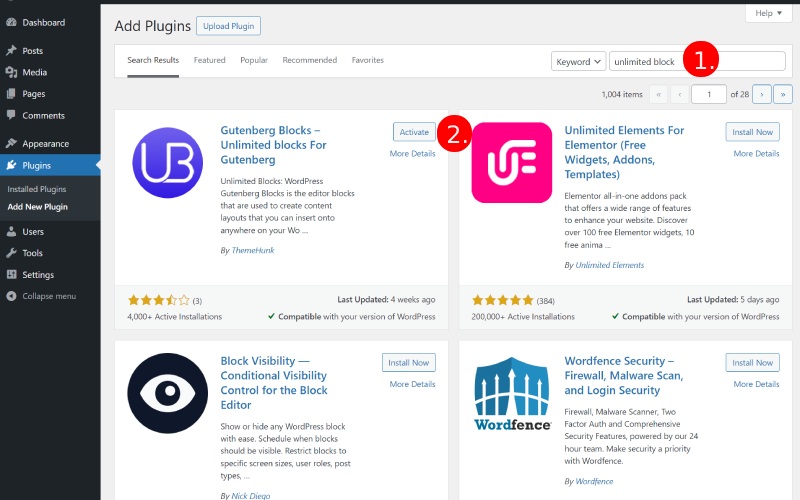
2. 在搜尋欄中輸入“Unlimited block”,安裝並啟動。

首先,要新增進度條,我們需要:
在搜尋欄中輸入「 Unlimited block 」以尋找並安裝 ThemeHunk Progress Bar 主題,然後啟動它。 或者您也可以從這裡下載 -
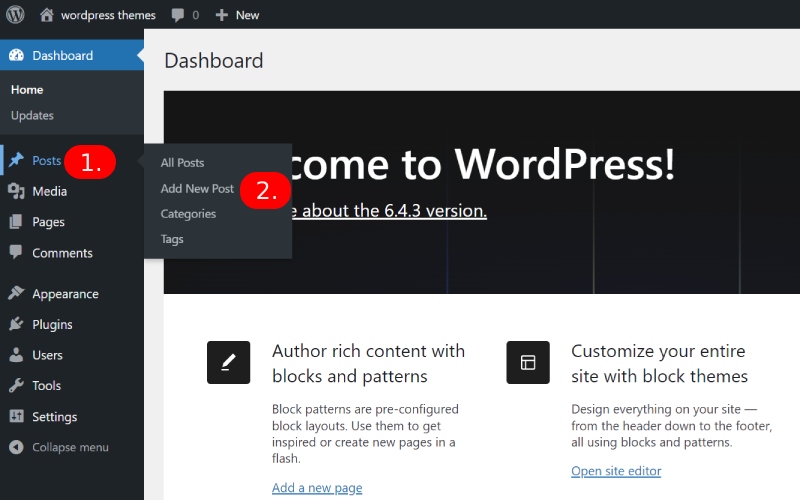
3. 點選帖子>新增帖子

點擊選單中的“貼文”,然後點擊“貼文”頁面中的“新增貼文”。

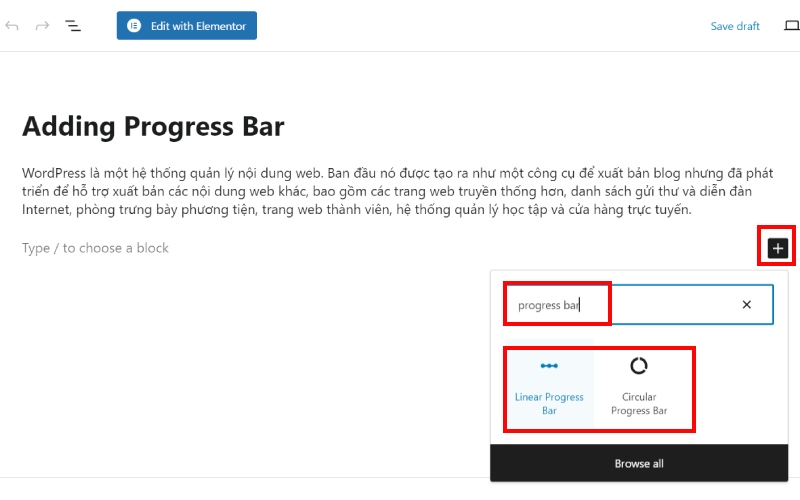
4.在頁面或貼文中新增進度條塊

導覽至您想要新增進度條的所需頁面或貼文。 到達那裡後,找到並點擊“+”號以開啟阻止選項。 搜尋進度條塊並透過按一下將其選取。
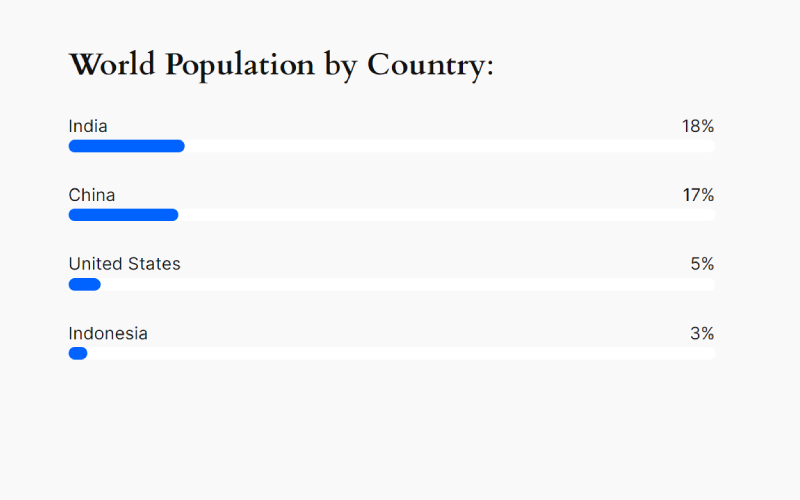
5.看到線性進度條已經加入了

Unlimited Blocks 外掛程式的線性進度條是一個有價值的工具,透過為您的貼文或頁面添加時尚且可自訂的線性進度條,可以增強網站的視覺吸引力和功能。
特徵:
- 能夠顯示從 0% 到 100% 的進度
- 進度條的可自訂顏色選項
- 顯示百分比標籤的選項
- 能夠自訂進度條的寬度和高度
- 顯示指示進度狀態的標籤或文字的選項
- 能夠為進度條設定動畫
- 自訂進度條背景顏色的選項
- 能夠為進度條設定特定的起點
- 顯示附加資訊的工具提示的選項
- 能夠自訂進度條的樣式和設計。
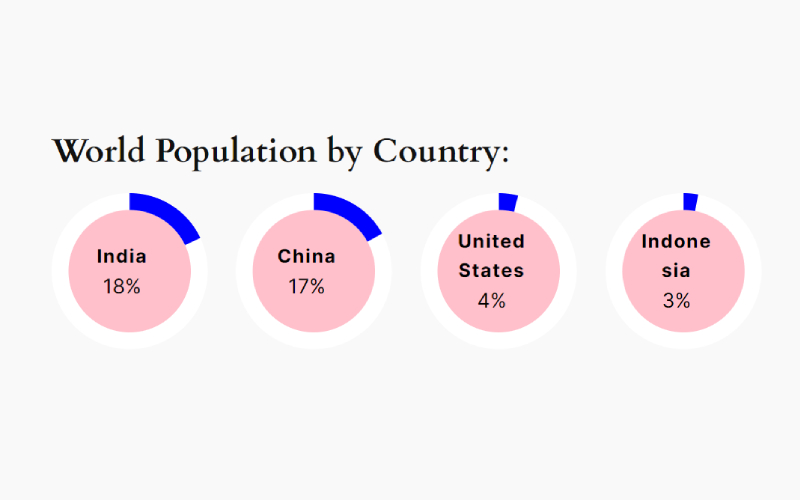
6.看到圓形進度條已經加入了

Unlimited Blocks 外掛程式的圓形進度條塊對於希望透過合併引人注目的圓形進度條來提升頁面或貼文的視覺吸引力和功能的網站所有者來說是一項寶貴的資產。
特徵:
- 能夠以循環格式顯示進度
- 圓形進度條的可自訂顏色選項
- 在圓圈內顯示百分比標籤或文字的選項
- 能夠自訂圓形進度條的半徑和厚度
- 顯示指示進度狀態的標籤或文字的選項
- 能夠為圓形進度條設定動畫
- 自訂圓形進度條背景顏色的選項
- 能夠為圓形進度條設定特定的起點
- 顯示附加資訊的工具提示的選項
- 能夠自訂圓形進度條的樣式和設計。
您可以像技能欄一樣使用它。
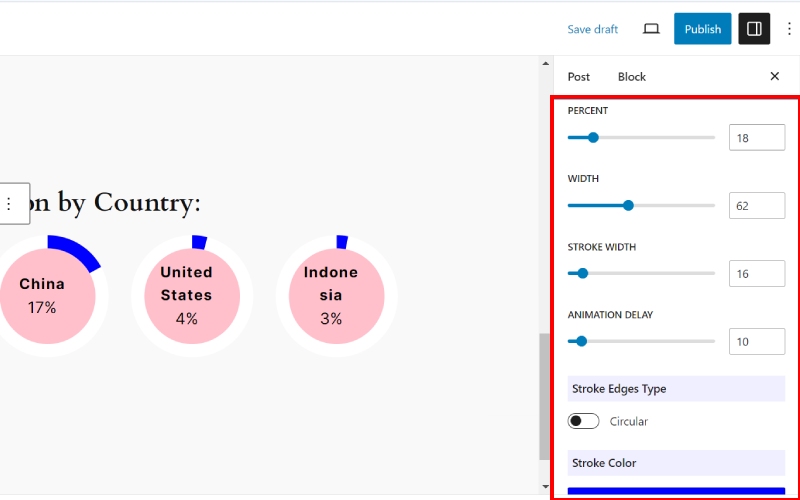
您可以更改此編輯:

您可以從這裡進行任何您想要的更改,例如顏色、百分比、寬度、描邊寬度等。
正如演示的那樣,在 WordPress 中添加進度條是毫不費力的。 Ultimate Blocks 外掛提供了使用者友善的體驗,並配備了進度條塊的所有必要功能。
此外,Ultimate Blocks 還提供了各種其他有用的區塊,包括按鈕、倒數計時器、推薦、切換等。
常問問題:
Q: WordPress 中的進度條是什麼?
答:進度條是一個視覺元素,用來指示 WordPress 網站上任務的完成狀態或流程的進度。 它可以幫助使用者了解任務已完成多少或進程進行到什麼程度。
Q:為什麼我的 WordPress 網站需要進度條?
答:進度條可用於在各種場景中顯示完成狀態,例如線上課程、表單提交、文件上傳、多步驟流程或任何進度追蹤有利於使用者體驗的任務。
Q:如何為我的 WordPress 網站新增進度條?
答:您可以使用 Ultimate Blocks 等外掛程式為 WordPress 網站添加進度條,該外掛程式提供專用的進度條塊,可以使用區塊編輯器輕鬆插入您的頁面或貼文中。
Q:我可以為 WordPress 網站上的不同頁面或貼文新增多個進度條嗎?
答:是的,您可以使用 Unlimited Blocks 等外掛程式為 WordPress 網站上的不同頁面或貼文新增多個進度條。 只需將進度條塊插入每個所需的頁面或帖子中,並根據您的需求進行自訂。
結論:
總而言之,為 WordPress 網站添加進度條是一個簡單的過程,可以大大增強使用者體驗並提供有關任務完成或流程進度的寶貴回饋。
使用 Ultimate Blocks 等外掛程式可以輕鬆插入和自訂進度條,而無需編碼知識。
無論您是追蹤課程進度、表單提交還是任何其他任務,進度條都可以成為吸引受眾並引導他們完成網站上的各種流程的有用工具。
如果您還有任何其他問題或需要協助,請隨時探索可用的外掛程式或聯絡外掛程式開發人員尋求支援。
看更多:
- 200+ 網站模板和設計(免費和付費)2024
- 如何在 WordPress 中將舊 URL 重新導向到新 URL [初學者指南 2024]
- WordPress 的根目錄是什麼? 以及如何找到它?
- 如何在 WordPress 網站中新增用戶
