如何為 WordPress 添加豐富的摘要
已發表: 2024-11-06您是否正在尋找有關如何為 WordPress 添加豐富摘要的深刻指南?我們已經為您提供了保障。
豐富的摘要是提高網站在搜尋引擎結果中的可見度和參與度的強大工具。他們的目標是在用戶點擊連結之前為他們提供更多背景信息,從而提高點擊率。
本部落格將引導您完成為 WordPress 網站新增豐富摘要的每個步驟。讓我們從頭開始️️
什麼是豐富的摘要?
豐富網頁摘要(豐富結果)是包含網頁的額外資訊的搜尋引擎結果。
豐富的摘要透過顯示附加資料來豐富您的搜尋結果。這種方法可以顯著提高您網站的可見度和點擊率。
豐富摘要的常見類型包括評論、食譜、事件、產品和文章。
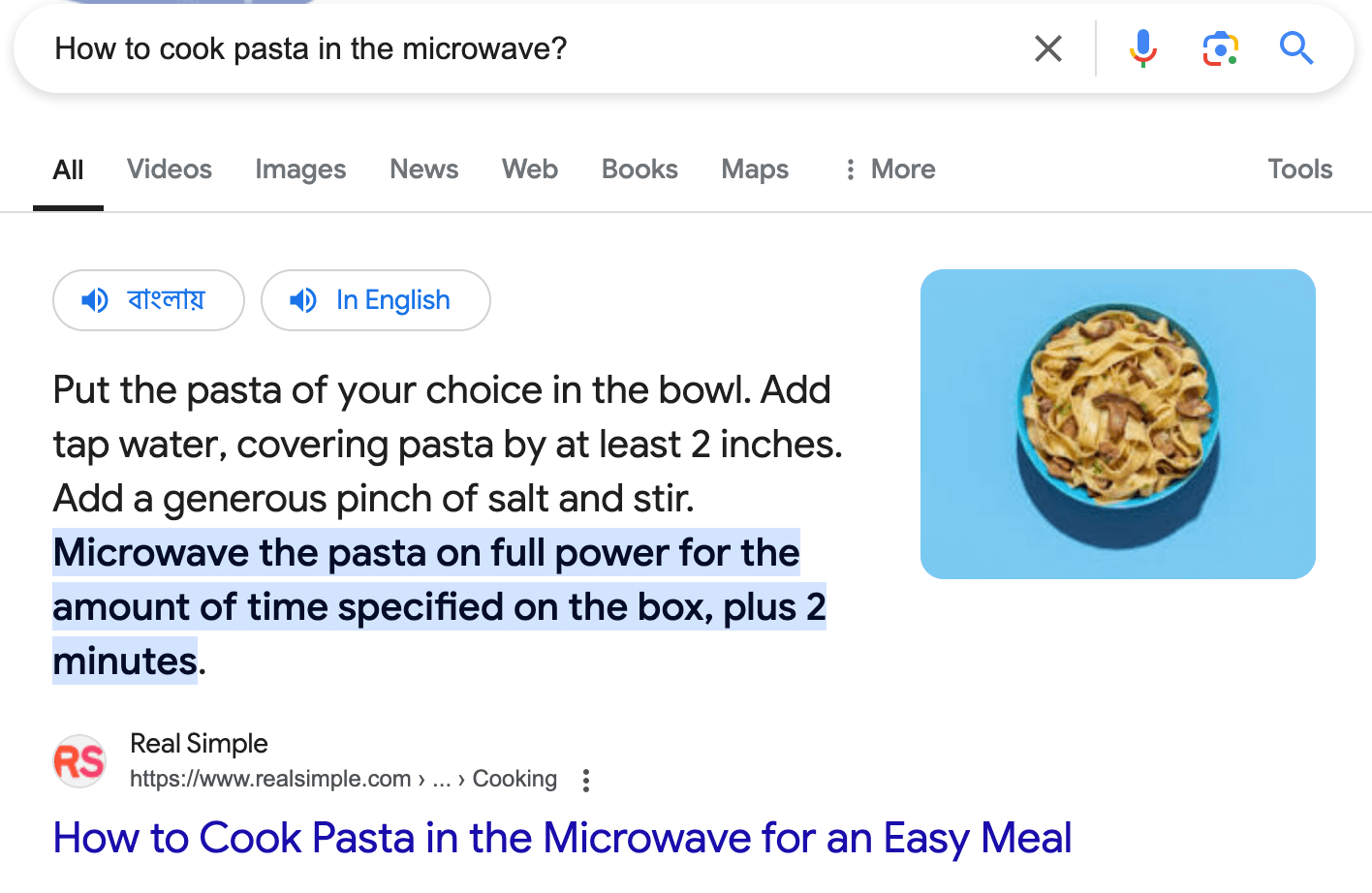
- 食譜:顯示食材、烹飪時間和卡路里等其他詳細資訊。

- 產品:顯示價格、可用性和產品詳細資訊等資訊。
- 常見問題:直接在搜尋結果中顯示常見問題清單以及可折疊的答案。
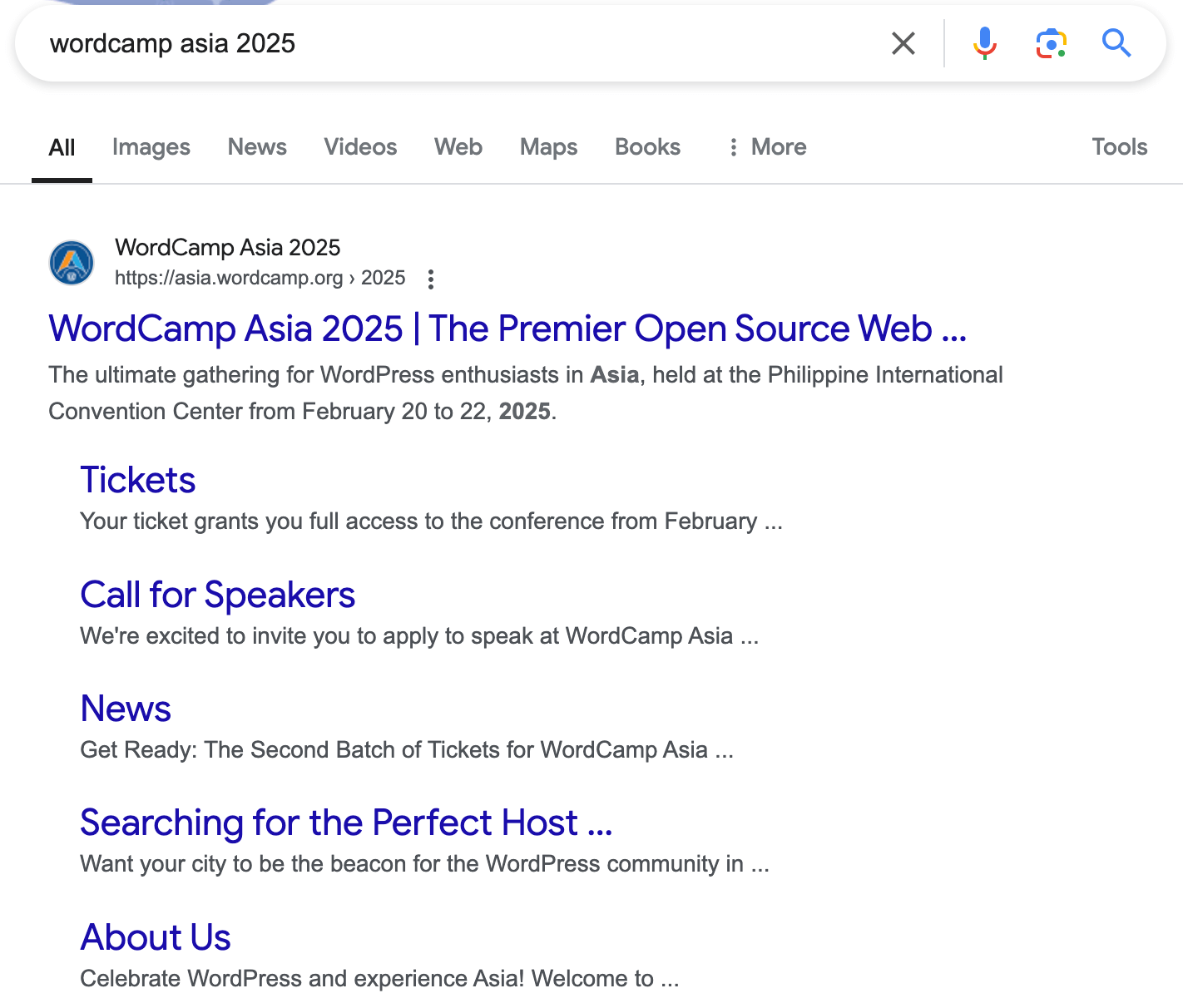
- 活動:提供活動日期、地點和時間等詳細資訊。

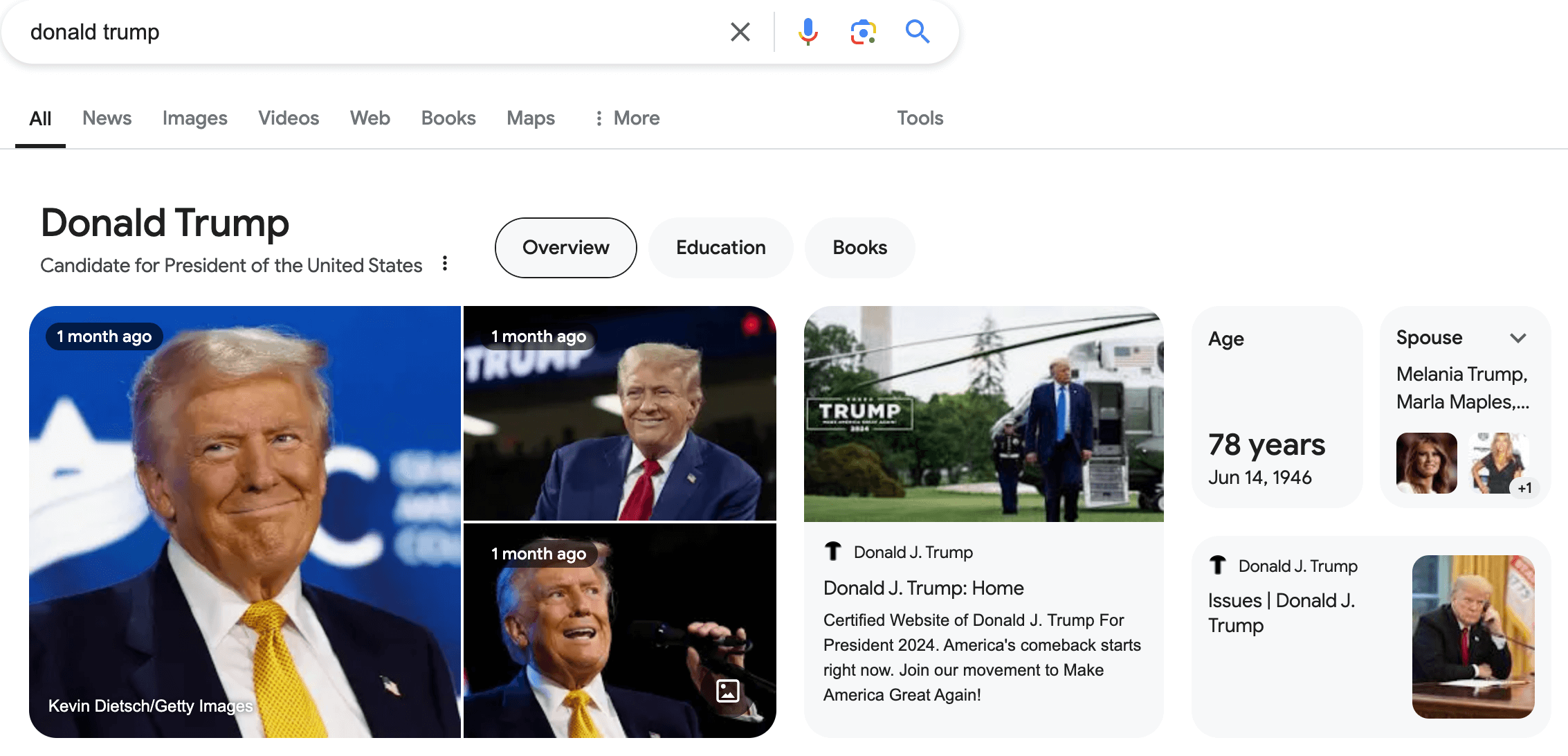
- 人物/組織資訊:顯示有關著名人物或組織的信息,例如職位、地點或成立日期。

- 影片:顯示影片縮圖以及長度、上傳日期或影片描述等關鍵資訊。
- 文章:顯示新聞文章或部落格文章的標題、圖像和發布日期。
- 操作方法:提供完成任務的逐步說明,通常附有圖像或影片。
- 本地商家:顯示重要的商家詳細信息,例如地址、電話號碼和營業時間。
- 軟體應用程式:突出顯示有關軟體的信息,包括評級、價格和相容性。
也可能有其他類型的豐富網頁摘要。這些增強的搜尋結果使用戶可以快速瀏覽標準頁面標題、URL 和元描述之外的內容。
為什麼要使用豐富的摘要?
在 WordPress 網站上使用豐富網頁摘要的原因有很多。
首先,豐富的摘要可以幫助您提高點擊率 (CTR) 。它們可以使您的搜尋結果資訊更豐富且更具視覺吸引力。當用戶看到豐富的摘要時,他們更有可能點擊您的網站。
其次,豐富的摘要透過添加吸引用戶眼球的細節來使您的結果脫穎而出。讀者直接從搜尋頁面獲取有關您的內容的更多上下文和有用資訊。
雖然豐富的摘要並不能保證更高的排名,但它們可以提高用戶參與度並降低跳出率。這可能會對您的整體 SEO 表現產生積極影響。
此外,豐富的摘要透過在搜尋結果中顯示您的公司徽標和其他資訊來提高品牌知名度。
豐富的片段如何運作?
為了產生豐富的摘要,網站管理員或網站所有者使用架構標記形式的結構化資料。此標記是添加到網頁的程式碼,旨在為搜尋引擎提供有關頁面內容的更詳細上下文。結構化資料的常見格式包括JSON-LD (Google 推薦)、 Microdata和RDFa 。
例如,如果您的頁麵包含產品,您可以添加結構化數據,以告知搜尋引擎有關產品的名稱、價格、可用性和評論的資訊。 Google 會讀取此標記並將相關資訊顯示為搜尋結果中的豐富摘要。
如何為 WordPress 添加豐富的摘要

在 WordPress 中加入豐富網頁摘要的主要方法有兩種:
- 使用 WordPress 插件
- 手動新增架構標記
方法一:使用WordPress插件
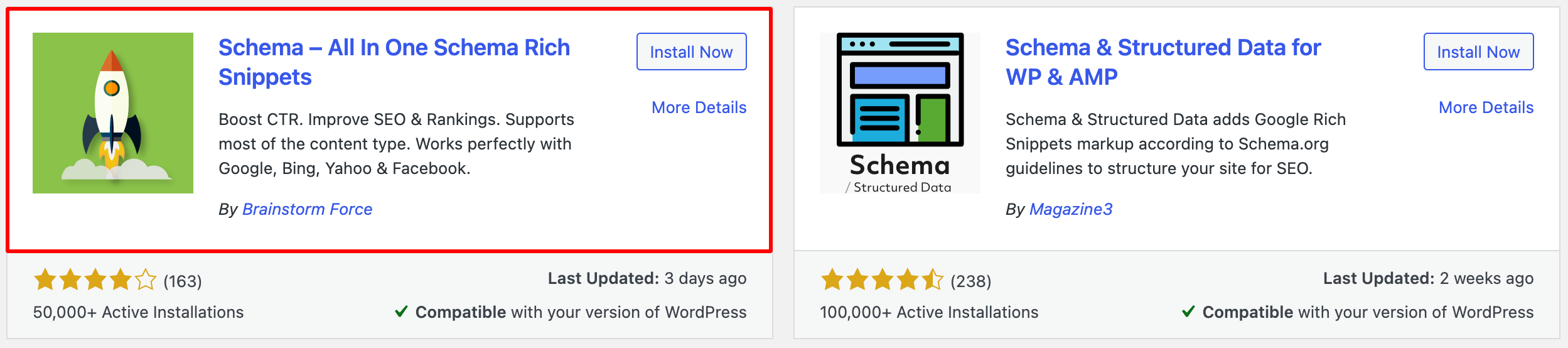
有幾個 WordPress 外掛可以將豐富的摘要添加到您的網站。今天我們將向您展示如何使用「 All In One Schema Rich Snippets 」外掛程式新增豐富的摘要。
該插件可讓您輕鬆為內容添加豐富的片段。它支援多種模式類型,例如評論、文章、事件和產品。簡單的介面使任何人都可以輕鬆增強搜尋效果。
注意:稍後,我們將向您展示適用於您的 WordPress 網站的其他流行的豐富網頁摘要外掛程式。
以下是您需要遵循的步驟:
- 安裝插件
- 配置插件設定
- 在您的內容中添加豐富的片段
- 填寫片段詳細信息
- 測試您的豐富片段
第 1 步:安裝插件
要安裝插件,請先登入您的 WordPress 儀表板。接下來,導覽至插件 → 新增插件。在搜尋欄中,輸入– All In One Schema Rich Snippets 。

當插件出現在搜尋結果中時,請按一下立即安裝。安裝完成後,按一下「啟動」。
如需進一步協助,請查看我們的初學者指南,了解如何安裝 WordPress 外掛程式。
第 2 步:配置插件設置
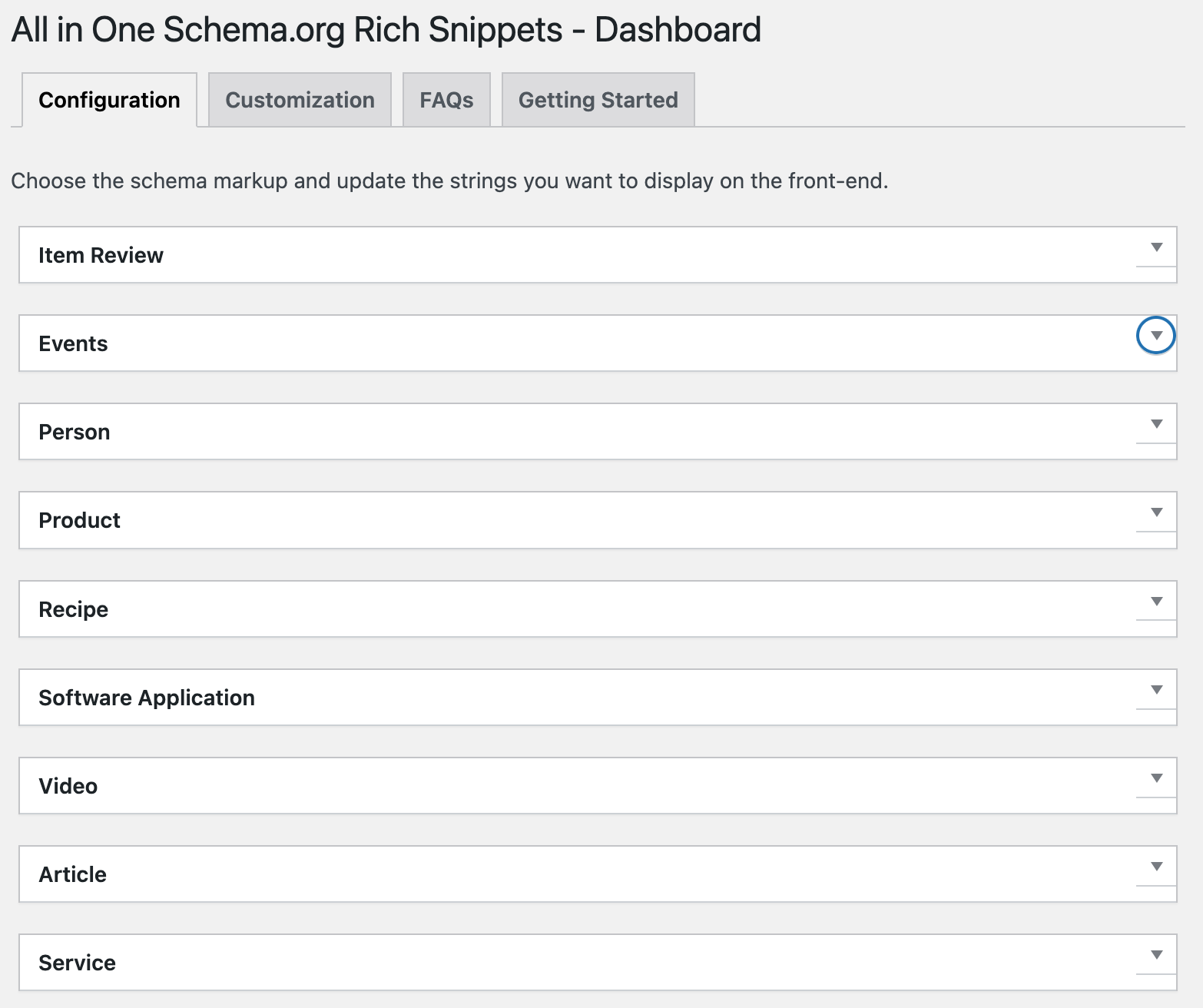
啟用外掛後,您將在 WordPress 儀表板中看到一個名為 Rich Snippets 的新選單項目。導航至豐富片段 → 配置。

該插件提供了多種片段類型,包括:
- 審查
- 活動
- 人
- 產品
- 食譜
- 軟體應用
- 影片
- 文章
- 服務
每種類型都有需要填寫的特定欄位。這可能包括標題、作者、日期、評級和其他相關詳細資訊等資訊。
例如:
- 審查:輸入評級標準並設定評級值。
- 事件:包括日期、地點和描述。
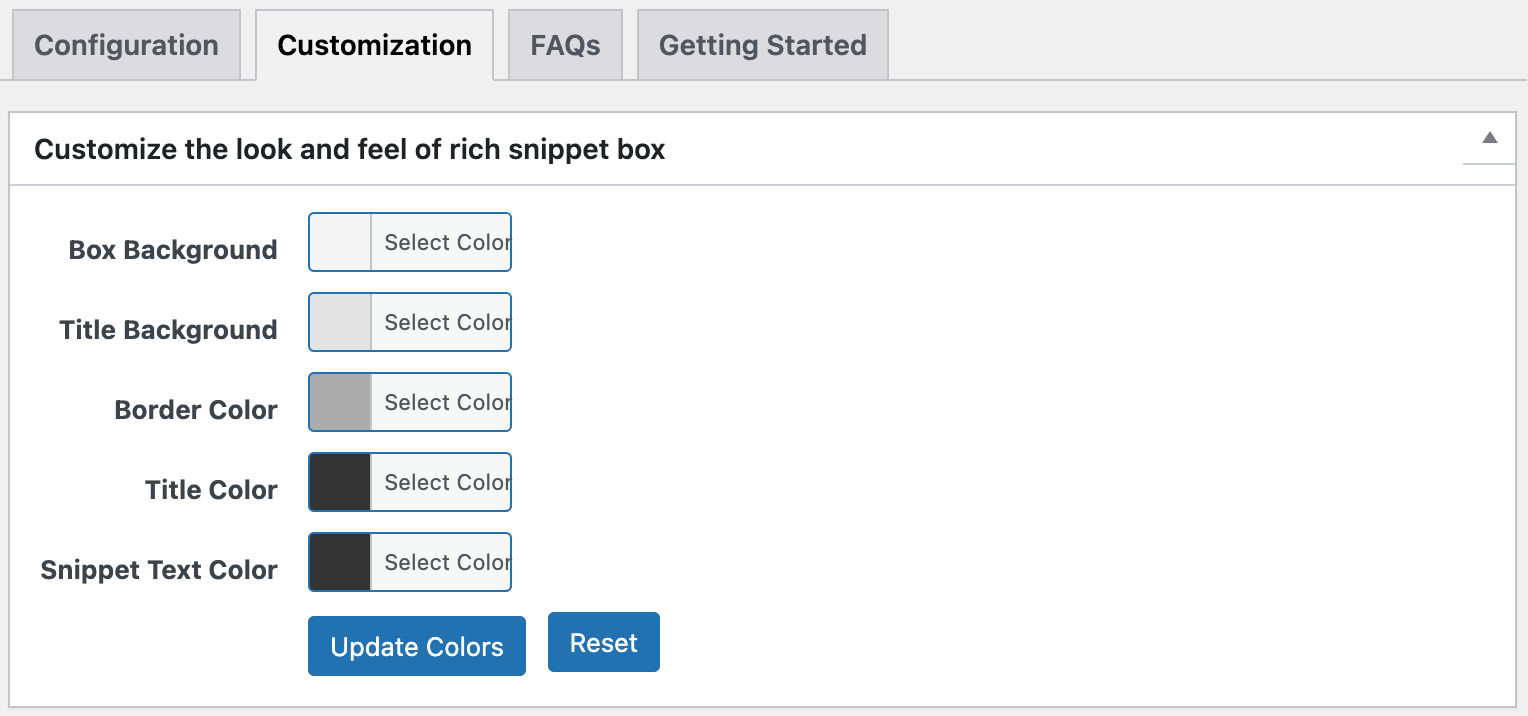
在“自訂”標籤下,您將找到更改框外觀的選項。您可以修改豐富摘要框在網站前端的顯示方式,例如變更其背景顏色或邊框。

檢查其他兩個選項卡「常見問題」和「入門」 。在這裡您可以了解有關該插件及其配置的更多資訊。
第 3 步:為您的內容添加豐富的摘要
現在外掛程式已配置完畢,是時候將豐富的摘要添加到您的貼文或頁面了。您可以建立新的貼文/頁面或編輯現有的貼文/頁面。
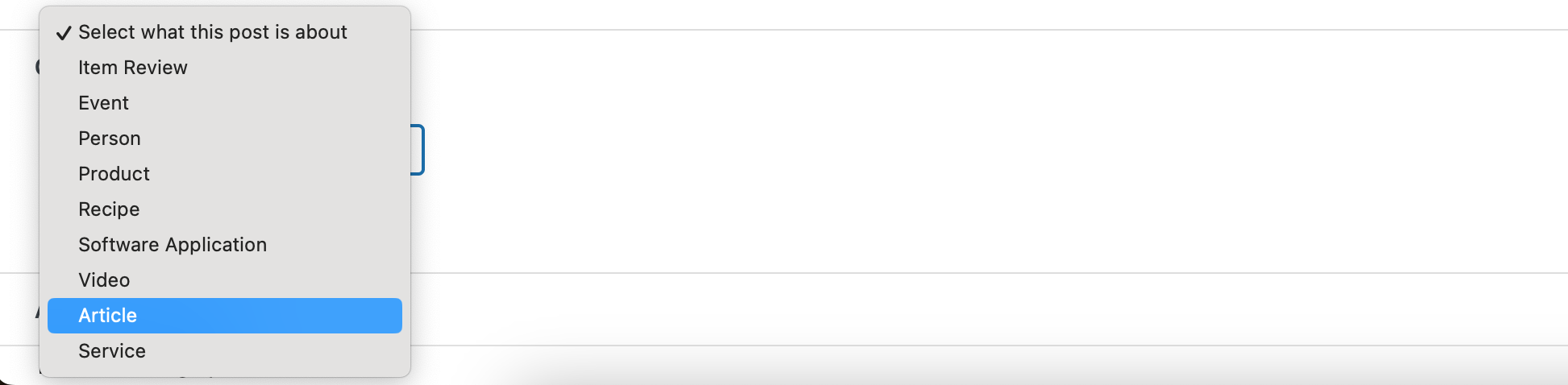
在編輯器上,向下捲動到編輯器底部,您將看到一個標有「配置豐富片段」的新部分。

從下拉式選單中,選擇適用於您的內容的豐富摘要類型,例如文章、評論、食譜、產品等。
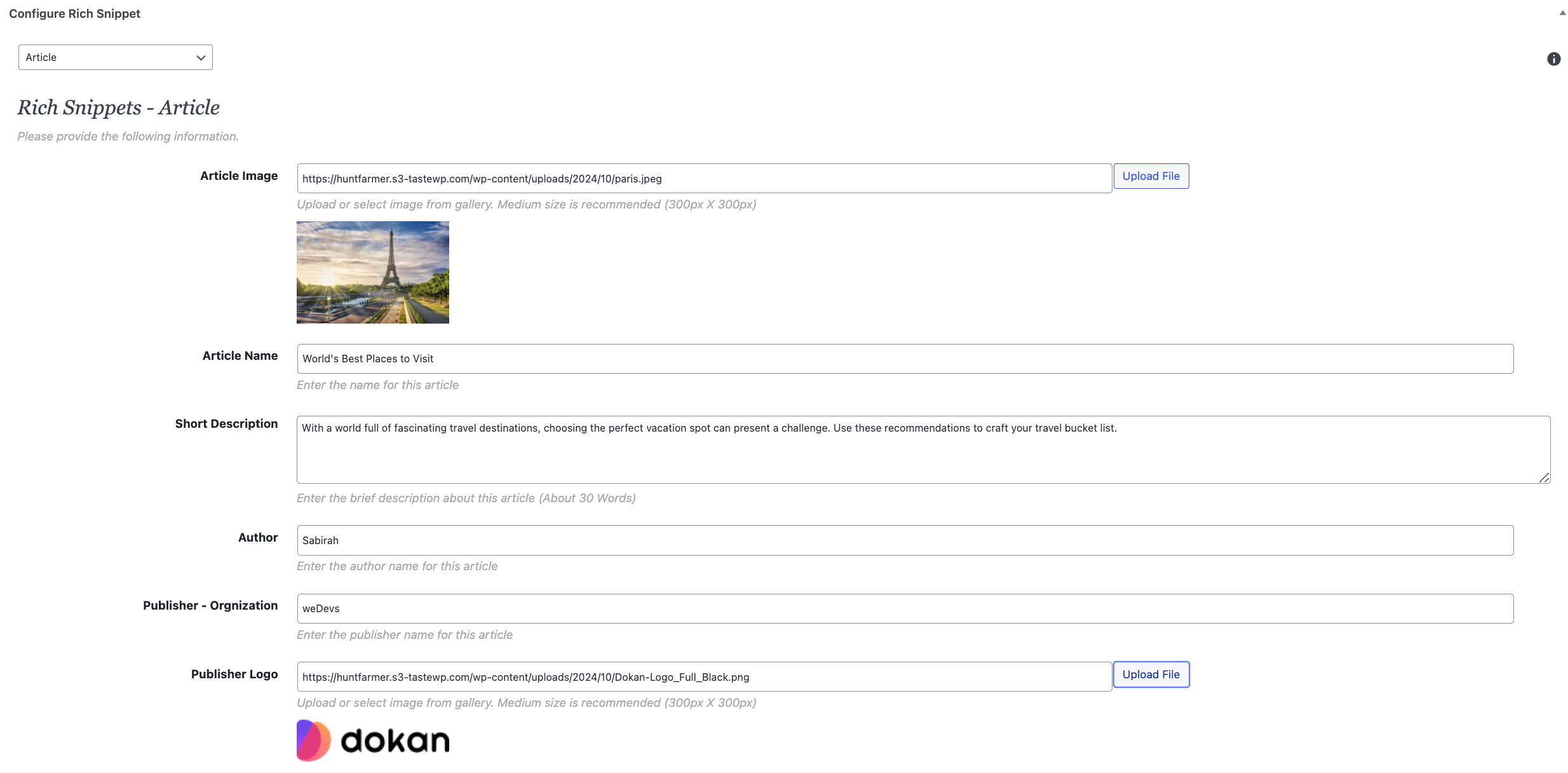
第 4 步:填寫片段詳細信息
選擇豐富摘要類型後,將顯示與該類型相關的欄位。如果您選擇類型“文章”。您將得到以下字段 -

填寫所選豐富代碼段類型的所有相關欄位。您提供的詳細資訊越多,Google 在搜尋結果中顯示此資訊的機會就越大。
填寫豐富摘要資訊後,請儲存或發佈您的貼文/頁面。
該插件將在背景自動建立必要的結構化資料(schema.org 標記)。它將將此資料以 JSON-LD 格式嵌入到您頁面的 HTML中,這是 Google 首選的格式。
第 5 步:測試您的豐富摘要
在等待 Google 獲取您的豐富摘要之前,您可以進行測試以確保結構化資料正確實現:
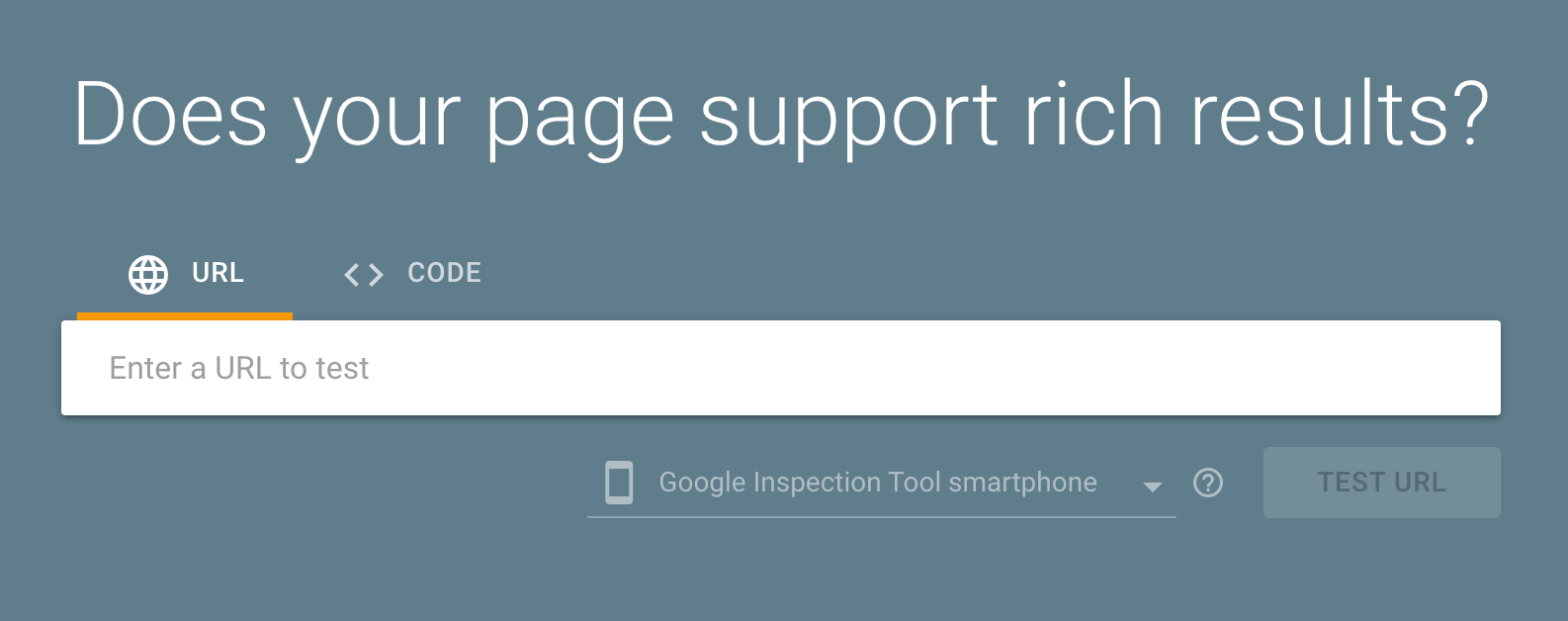
轉至Google 的豐富搜尋結果測試。

在這裡,您可以看到一個 URL 文字方塊。輸入您已新增程式碼段的貼文/頁面的 URL。然後點擊“測試 URL”按鈕。
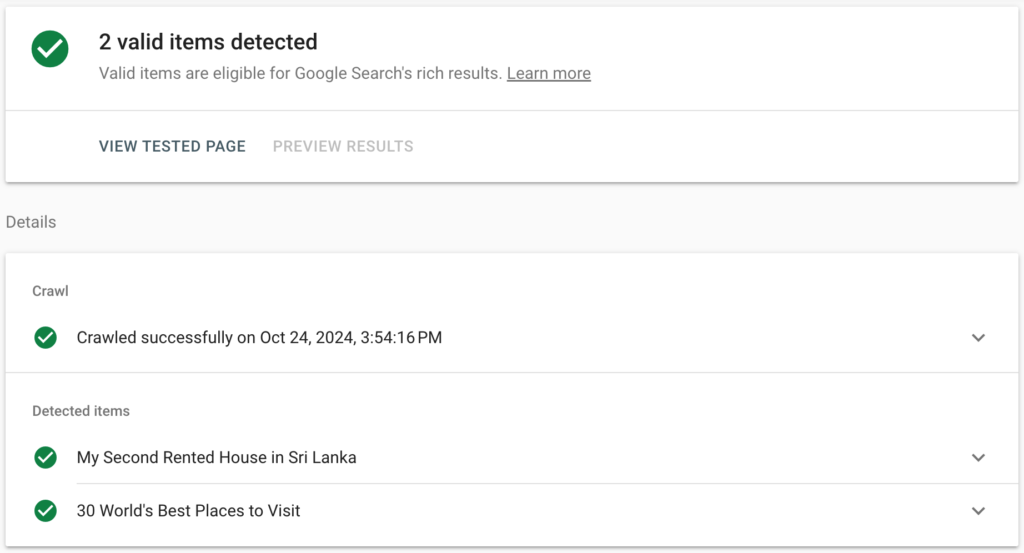
Google 會告訴您豐富網頁摘要資料是否已正確添加,以及哪些類型的豐富搜尋結果符合資格。

多合一架構豐富摘要外掛程式將自動在貼文/頁面的前端顯示一個可視的「豐富摘要框」 。如前所述,您可以在插件設定中自訂其外觀。
重要提示:該外掛程式與其他 SEO 外掛程式(如Yoast SEO和Rank Math)配合良好,但它特別關注豐富的片段,因此您可以將其與主要 SEO 工具一起使用。
方法2:手動新增架構標記
如果您熟悉編碼,您也可以手動將架構標記新增至您的網站。架構標記是一種可以添加到網站的程式碼,可以告訴搜尋引擎您的內容的內容。這可以幫助搜尋引擎更好地理解您的內容並在 SERP 中更準確地顯示它。
若要手動新增架構標記,您需要編輯網站的 HTML 程式碼。您可以使用文字編輯器或 WordPress 主題的程式碼編輯器來完成此操作。編輯程式碼後,請務必儲存變更。
在對您的網站進行任何重大更改之前,最好保留 WordPress 網站的備份。
若要手動新增豐富摘要,您需要為每種頁面類型建立正確的架構,例如:
- 產品頁面的產品架構。
- 查看評論的架構。
- 常見問題的FAQ架構。
重要提示:谷歌 偏好 JSON-LD 格式的結構化資料。

以下是手動為您的網站配置架構標記的步驟:
步驟 1:確定您需要的結構化資料的類型
決定您要建立什麼類型的豐富摘要。常見的架構類型包括:
- 文章
- 產品
- 食譜
- 評論
- 活動
- 常見問題與操作方法
您可以在Schema.org上找到可用架構類型和範例的完整列表,或使用Google 的結構化資料標記助理來產生標記。
第 2 步:產生 JSON-LD 標記
為了讓事情變得更容易,您可以使用線上模式產生器,例如:
- Merkle 的模式標記產生器
- 霍爾分析的 JSON-LD 產生器
- Google 的結構化資料標記助手
或者,您可以手動編寫JSON-LD 標記。這是一個Product的基本範例:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>步驟 3:將架構標記新增至您的 WordPress 頁面/帖子
產生JSON-LD 架構程式碼後,您需要將其新增至特定頁面或貼文的 HTML 中。
- 前往您的 WordPress 儀表板。
- 編輯要新增豐富摘要的貼文/頁面。
- 切換到文字/HTML 編輯器(如果您使用的是古騰堡區塊編輯器,請點擊右上角的三個點,然後選擇「程式碼編輯器」 )。
- 將 JSON-LD 標籤貼到貼文/頁面的
<head>或<body>部分。- 理想情況下,結構化資料應放置在
<head>部分,但 WordPress 不提供在貼文中輕鬆存取它的功能,因此可以將其放置在文章正文中。
- 理想情況下,結構化資料應放置在
例如:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- 更新頁面/貼文。
將豐富網頁摘要新增至頁面後,請進行測試以確保一切設定正確。
您可以按照我們在上面的方法中所示的方式進行操作。
Google 抓取您的頁面後,可能需要一段時間才能在搜尋結果中顯示豐富摘要。請務必監控您的 Google Search Console是否存在與結構化資料相關的任何錯誤。
適用於 WordPress 的最佳豐富片段插件
以下是五個最好的 WordPress 豐富網頁摘要插件,可以改善網站的 SEO 並增強內容在搜尋結果中的外觀:
- 模式
- WP 和 AMP 的架構和結構化數據
- 架構應用程式結構化數據
1.架構

架構插件簡化了將結構化資料(schema.org 標記)加入內容的過程。該插件支援各種模式類型,包括文章、食譜、評論、組織、活動等。這種靈活性使您可以輕鬆優化不同類型的內容。
主要特點:
- 使用預先配置的模式類型(評論、文章、常見問題、事件等)進行簡單設置
- 自動將架構標記新增到您的頁面。
- 支援自訂帖子類型。
- 高度可自訂,並與 Yoast SEO 等流行的 SEO 插件完美整合。
最適合:尋求全面架構解決方案的高級用戶或行銷人員。
2. WP 和 AMP 的架構和結構化數據

Schema & Structured Data for WP & AMP 是一個根據 Schema.org 指南添加 Google Rich Snippets 標記的插件。這個全面的插件支援超過 35 種架構類型,專為與 AMP(加速行動頁面)相容而設計。它允許您添加結構化資料以提高網站在搜尋結果中的可見性。
主要特點:
- 支援多種模式類型。
- 與 AMP 頁面無縫協作。
- 包括一個內建測試工具來檢查您的標記。
- 適合進階使用者的自訂設定。
最適合:需要廣泛架構支援並使用 AMP 獲得更好行動效能的使用者。
3. Schema App 結構化數據

Schema App 結構化資料是一個功能強大的插件,可讓您輕鬆建立和管理網站的結構化資料。它提供了廣泛的架構類型和高級功能,以實現最佳的 SEO 性能。
主要特點:
- 對各種模式類型的廣泛支持,包括組織、產品和文章。
- 與現有內容輕鬆整合。
- 針對特定需求的可自訂選項。
- 自動更新,使您的架構符合 Google 的準則。
最適合:尋求全面且靈活的架構解決方案的高級用戶和開發人員。
獎勵:如何優化您的網站以獲取豐富的摘要
現在您也同意我的觀點,即針對豐富的摘要優化您的網站是在搜尋結果中脫穎而出的絕佳方式。
但僅僅添加程式碼或模式標記是不夠的;您需要準備您的網站以充分利用豐富的摘要。透過這樣做,您不僅可以提高出現在豐富摘要中的機會,還可以讓您的網站與搜尋引擎最佳實踐保持一致。
那麼,你該怎麼做呢?讓我們將其分解為簡單的步驟。
- 了解豐富的片段
- 選擇正確的架構標記
- 使用可靠的插件
- 創造高品質內容
- 測試您的標記
- 監控您的結果
1.了解豐富的片段
首先,了解什麼是豐富網頁摘要很重要。它們是增強的搜尋結果,提供額外的信息,例如評論、圖像或活動詳細資訊。這些額外的資訊可以使您的清單更具吸引力,從而帶來更多點擊。
2. 選擇正確的架構標記
下一步是為您的內容選擇適當的架構標記。 Schema.org是一個很好的資源,提供不同類型的標記。無論您是經營部落格、線上商店還是本地企業,都有適合的架構類型。例如,部落格文章通常使用「文章」標記,而產品可以使用「產品」標記。
3.使用可靠的插件
正如我們上面已經展示的,您可以使用外掛輕鬆為 WordPress 添加豐富的摘要。只需安裝插件,填寫必要的字段,就可以開始了!但選擇插件時必須小心。您可以嘗試免費版本,評估所有功能,查看評論,然後做出決定。
4.創建高品質內容
搜尋引擎喜歡有價值的內容,因此專注於創建回答用戶問題的高品質文章。高品質的內容會增加您被選為豐富摘要的機會。使用清晰的標題、要點和圖像使您的內容易於理解。
5.測試你的標記
新增架構標記後,就可以進行測試了!谷歌的豐富結果測試是一個方便的工具。只需輸入您的 URL 或您已實現的程式碼,它就會告訴您一切是否設定正確。如果有任何問題,它將指導您如何解決它們。
6.監控你的結果
最後,留意你的結果。使用 Google Search Console追蹤豐富網頁摘要的效果。這將幫助您了解哪些方面有效以及哪些方面可能需要改進。
透過遵循這些簡單的步驟,您可以有效地優化您的網站以獲取豐富的摘要。
結束語:如何在 WordPress 中加入豐富的片段
作為行銷人員,我們的主要目標是使我們的網站在搜尋結果中脫穎而出。透過這種方式,豐富的摘要可以成為一個強大的工具。
豐富網頁摘要是一種結構化數據,可為搜尋引擎提供有關您的內容的更多資訊。這些資訊可以顯示為增強的片段,通常包括圖像、評級或其他詳細資訊。它可以提高您網站的搜尋引擎優化和整體效能。
您可以按照以下步驟使用外掛程式輕鬆地將豐富的程式碼片段新增至您的 WordPress 網站:
- 安裝並啟用插件。
- 在插件的豐富片段部分中配置設定。
- 為每個貼文或頁面選擇豐富的摘要類型。
- 填寫相關詳細資料。
- 儲存並發布貼文或頁面。
- 使用 Google 的豐富結果工具測試您的程式碼片段。
如果您有編碼技能,您也可以手動新增架構標記。
我們已經在上面詳細解釋了所有方法。
現在,我們很高興收到您的來信!您在網站上使用過豐富的摘要嗎?在下面的評論中分享您的想法或問題!
