如何在 Divi 中將滾動動畫圖標添加到部分背景
已發表: 2021-12-19將滾動動畫與圖標相結合可以以獨特的方式提升您網站的設計。 在本教程中,我們將探索如何在 Divi 中將滾動動畫圖標添加到部分背景。 Divi 有數百個圖標可供選擇,並具有大量內置動畫效果,我們將向您展示如何創建無數背景動畫,將我們的設計提升到一個全新的水平。
讓我們開始吧!
搶先看
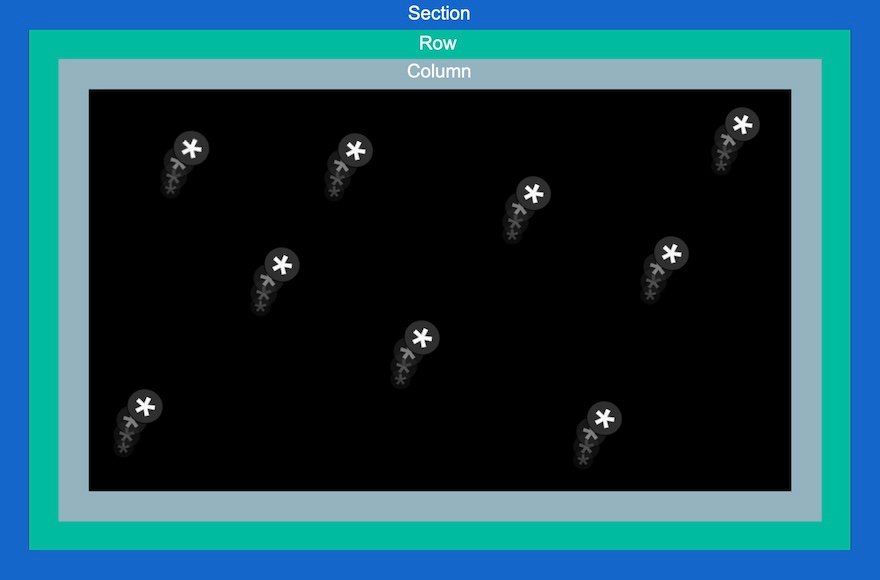
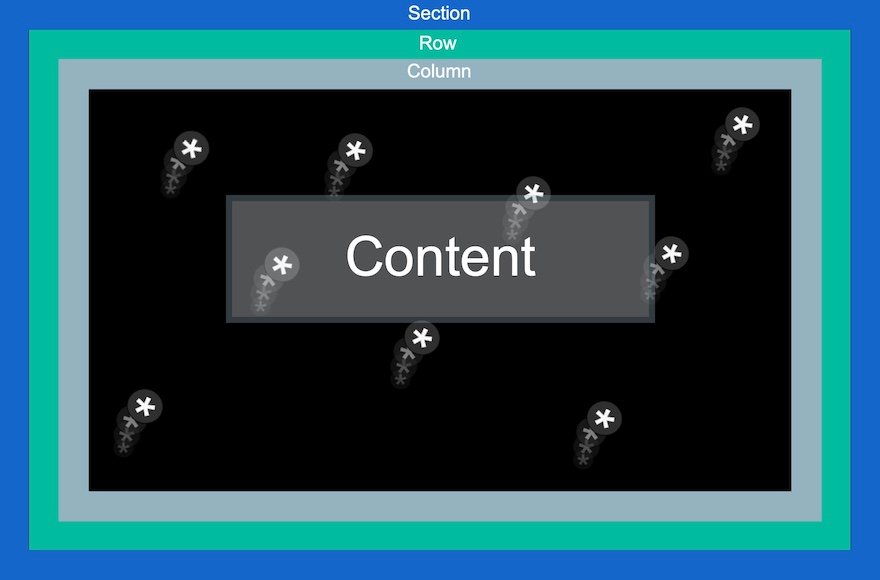
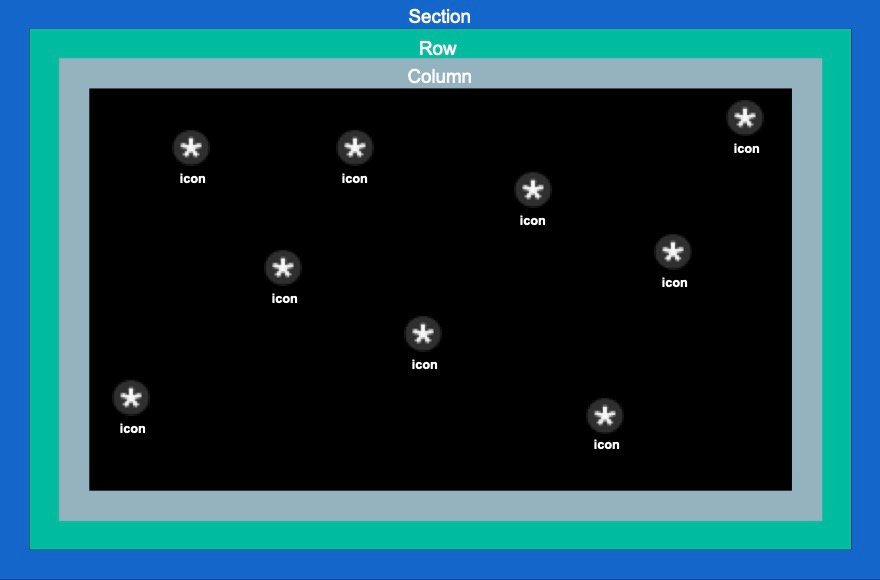
下面是我們將在本教程中構建的設計的快速瀏覽。
這是一個獎勵設計,它向您展示了一些調整的可能性。
免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
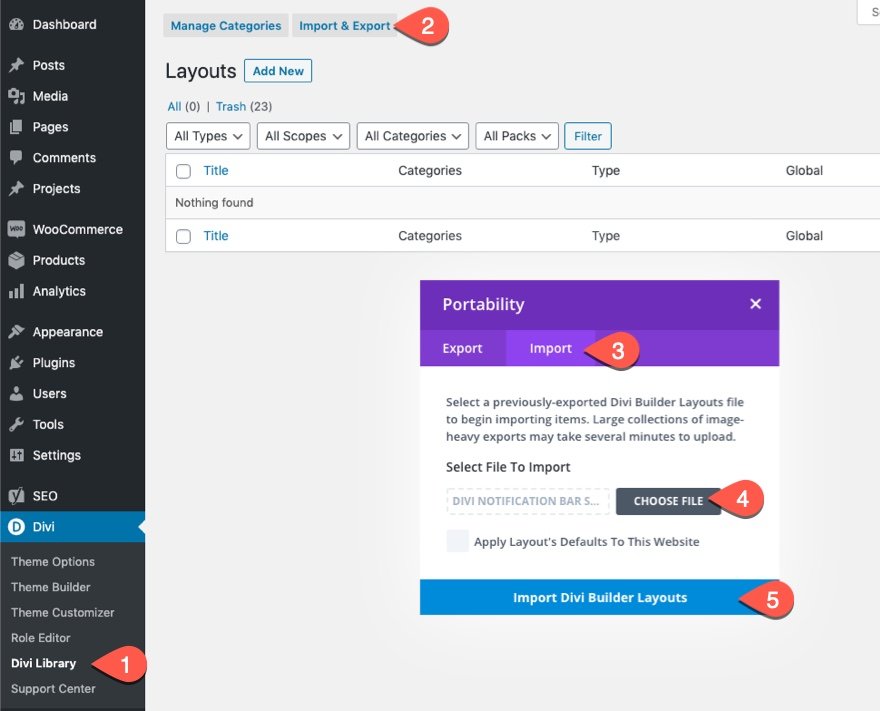
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

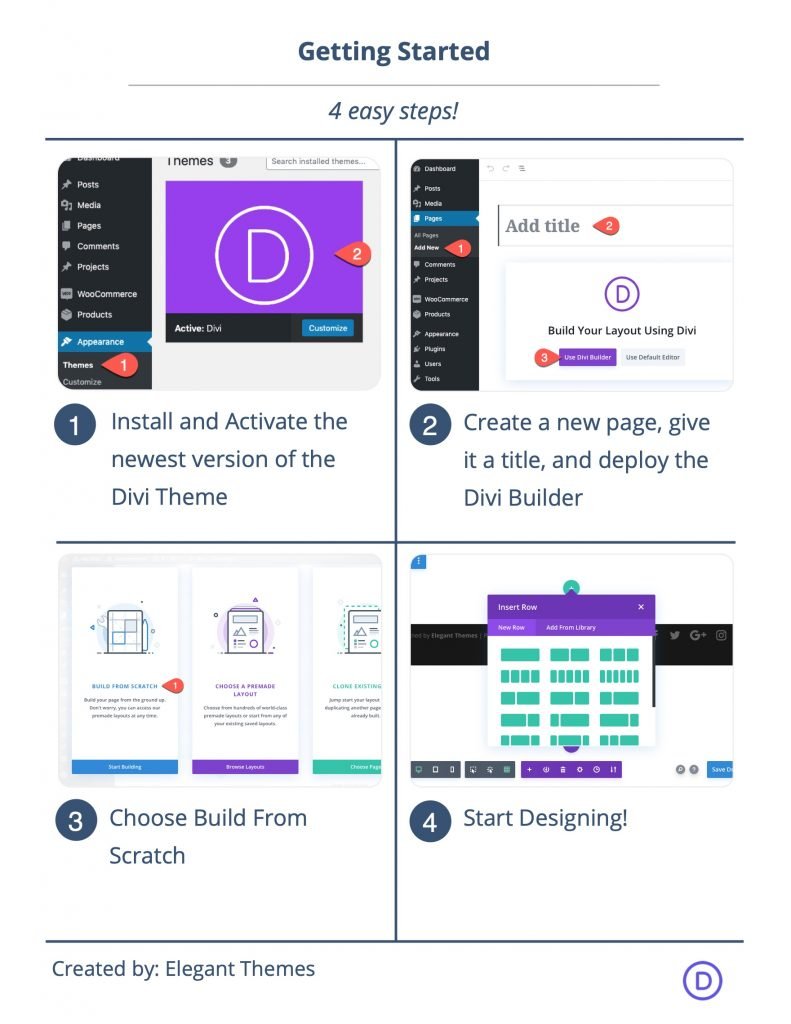
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
如何在 Divi 中將滾動動畫圖標添加到部分背景
關鍵概念簡要說明
將滾動動畫圖標添加到部分背景的過程涉及 4 個關鍵部分。
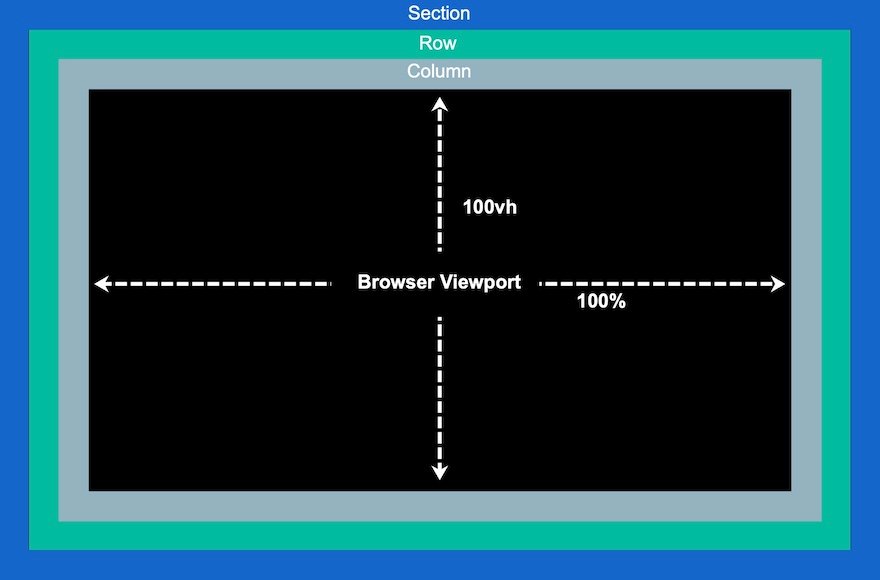
1:創建全屏畫布
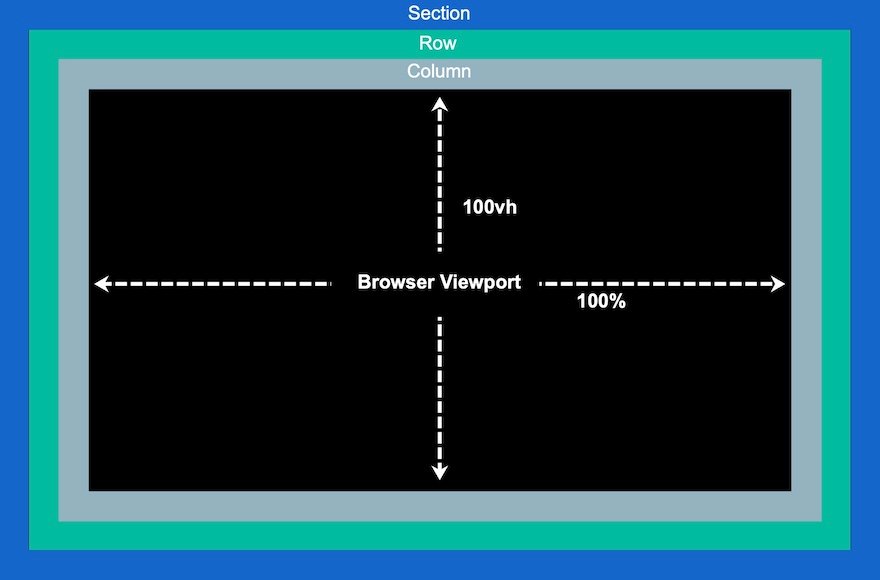
首先,我們需要通過自定義部分、行和列來創建一個全屏畫布,以便它們中的每一個都跨越瀏覽器的整個寬度和高度。 這將給我們一種不受阻礙的創意空間,我們需要用圖標來填充。

2:添加和定位圖標
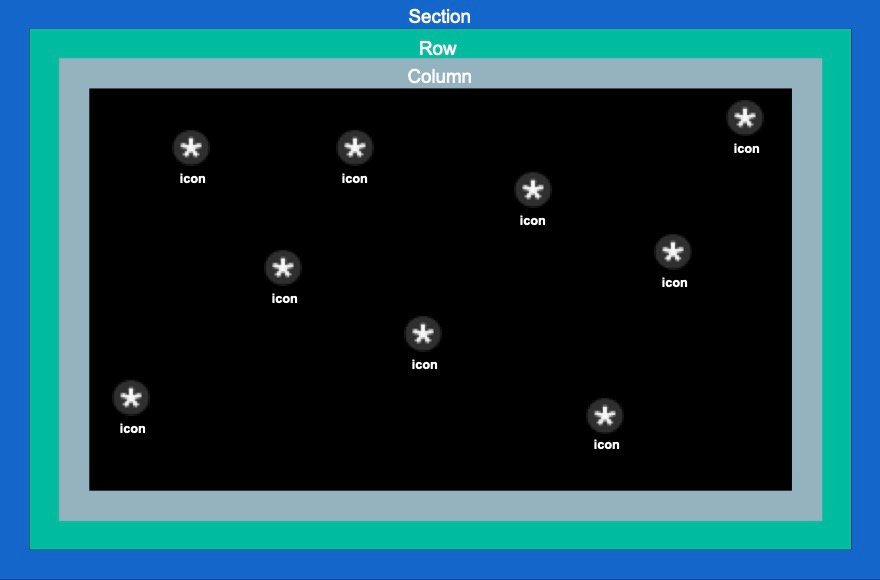
現在,我們可以策略性地將圖標放置在全屏畫布(或列)中,以構建我們的滾動動畫圖標背景設計。

3:為圖標添加滾動動畫
一旦圖標到位,我們就可以為每個圖標添加滾動變換效果(或動畫)。

4:將內容添加到該部分的最前面
使用滾動動畫圖標完成背景設計後,我們可以將我們需要的內容添加到最前面的展示中。

現在我們已經知道該怎麼做,讓我們開始吧!
第 1 部分:創建全屏畫布(設置部分、行和列)
讓我們首先在常規部分中添加一列行。

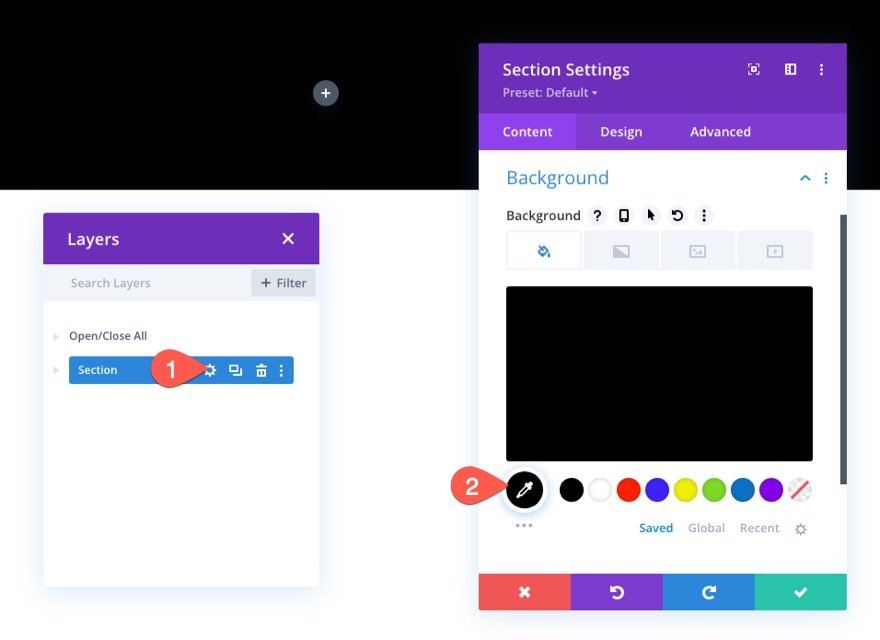
部分設置
打開部分設置並添加背景顏色,如下所示:
- 背景顏色:#000

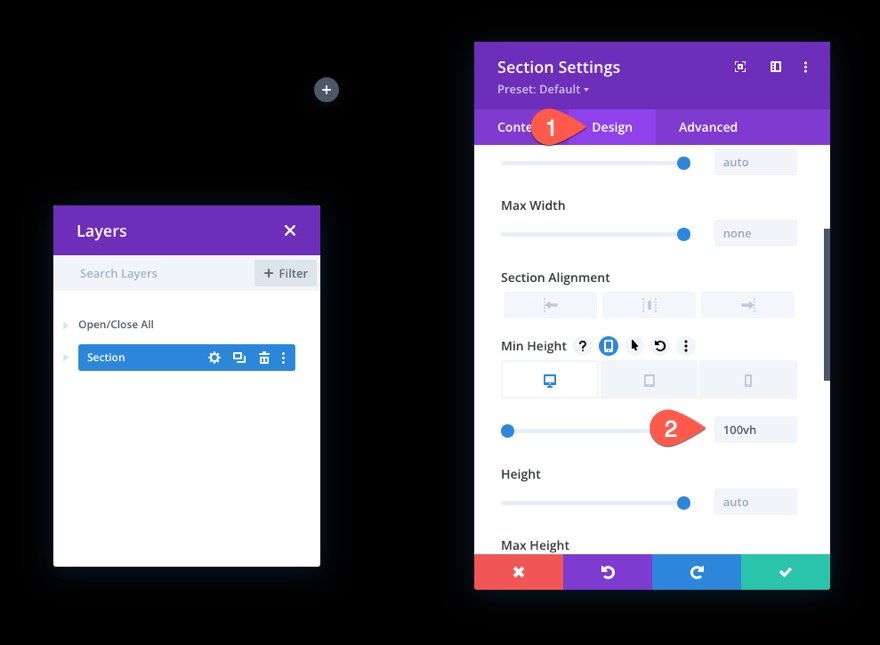
在設計選項卡下,添加 100vh 的最小高度以確保該部分跨越視口的整個高度。
- 最小高度:100vh(桌面),600px(平板電腦和手機)

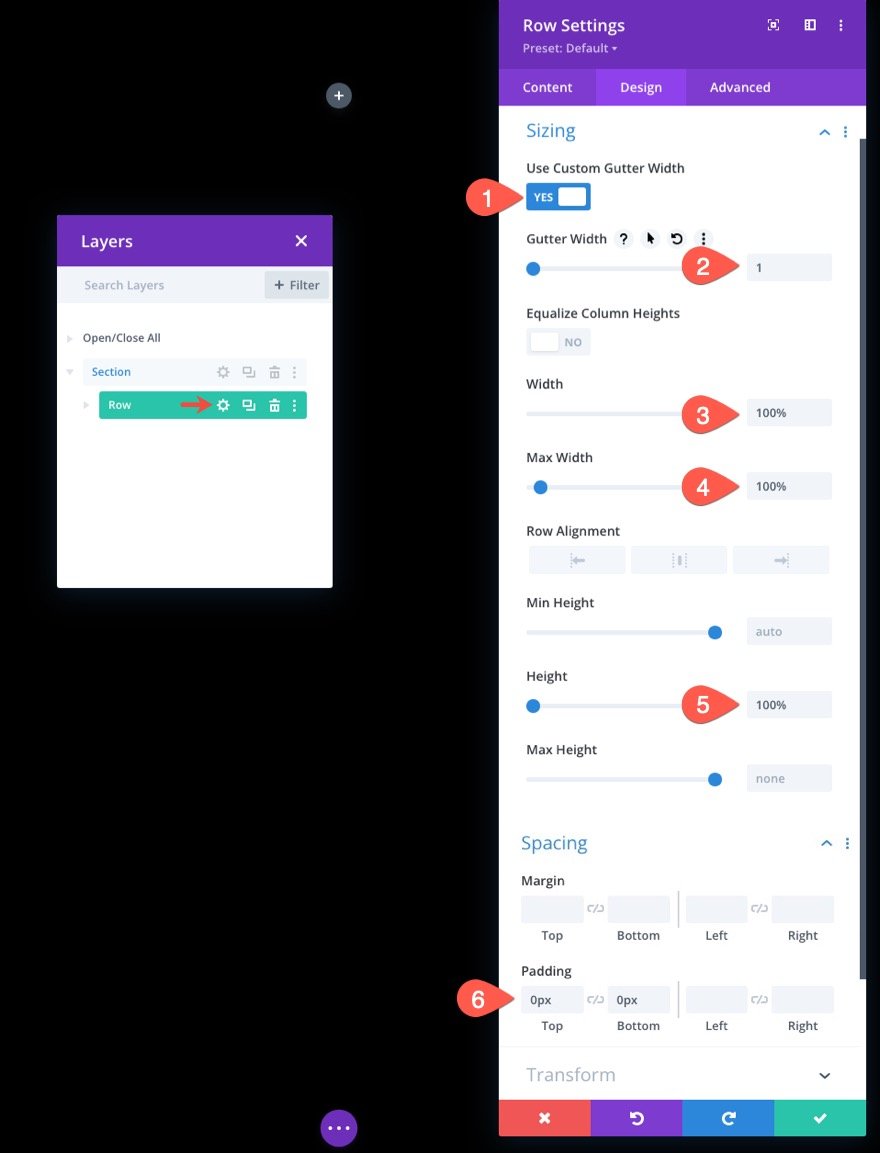
行設置
接下來,打開行設置並更新大小,使其也跨越部分/視口的整個寬度和高度。
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:100%
- 最大寬度:100%
- 高度:100%
- 內邊距:0px 頂部,0px 底部

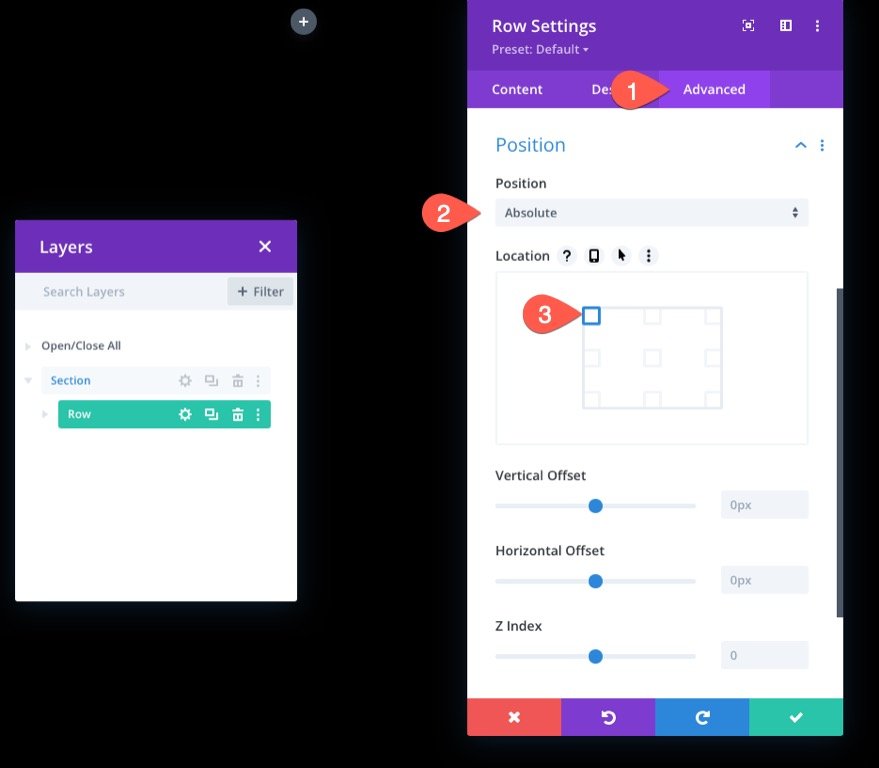
在高級選項卡下,為行指定一個絕對位置。
- 職位:絕對

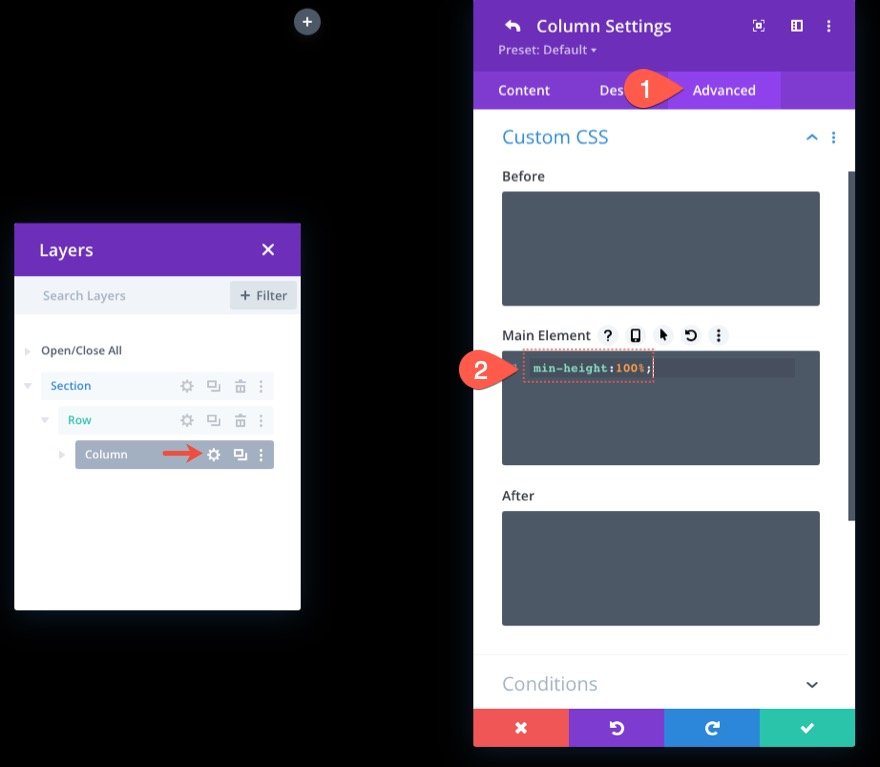
柱高
現在我們的部分和行已經就位,重要的是給列的最小高度為 100%,這樣它也將跨越部分/視口的整個寬度和高度。

至此,我們基本上創建了一個全屏畫布,允許我們用圖標填充列。

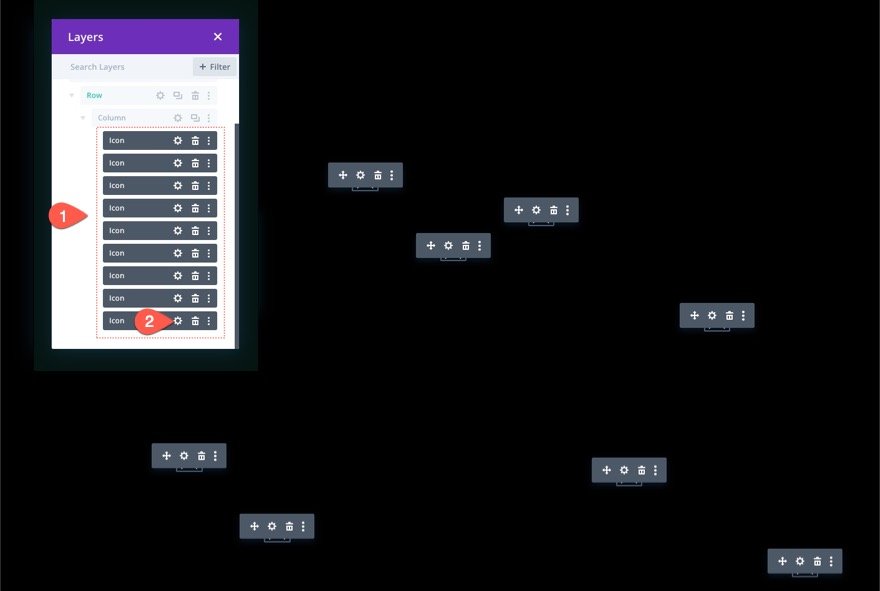
第 2 部分:在列中創建和定位圖標
現在我們準備開始創建和定位帶有列的圖標。 我們的想法是戰略性地將圖標放置在這個全屏列中,以構建我們的滾動動畫圖標背景設計。

創建和定位圖標 1
我們將首先創建我們的第一個圖標,然後使用 Divi Builder 定位它。
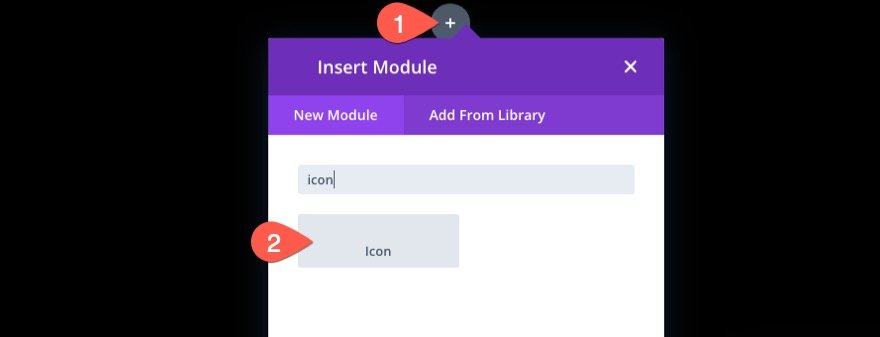
將圖標模塊添加到列。

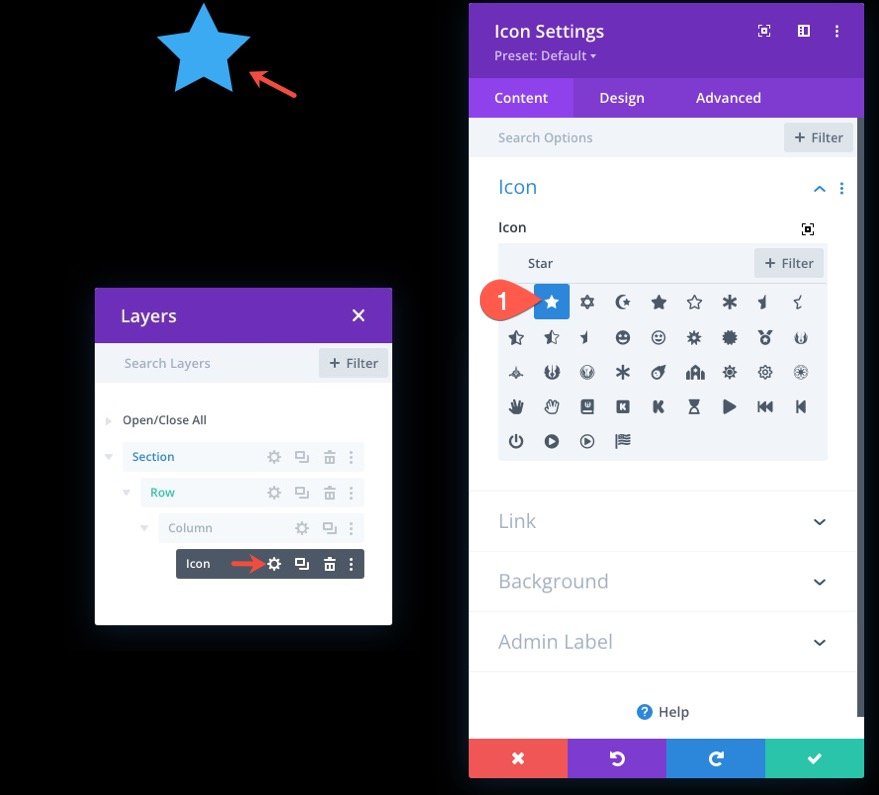
打開圖標設置並從圖標選擇器中選擇一個圖標。

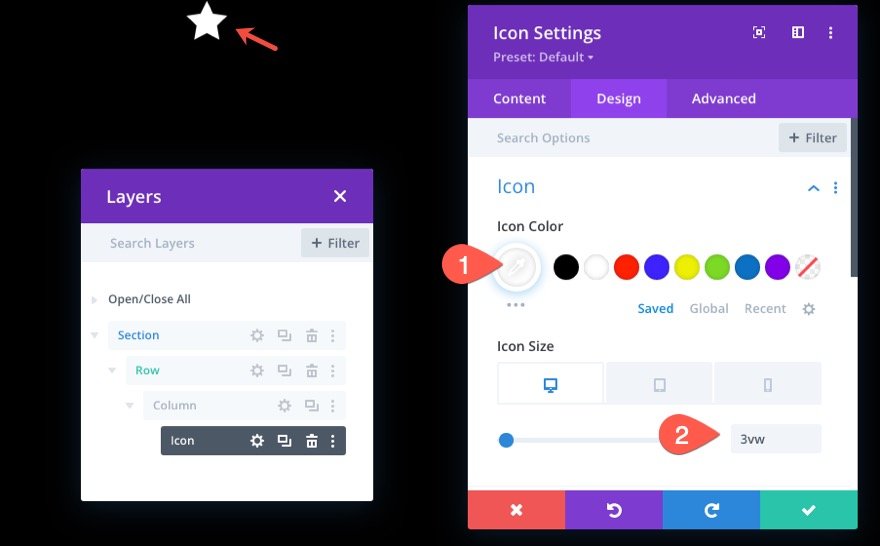
在設計選項卡下,更新圖標顏色和大小,如下所示:
- 圖標顏色:#fff
- 圖標大小:3vw(桌面)、40px(平板電腦)、30px(手機)

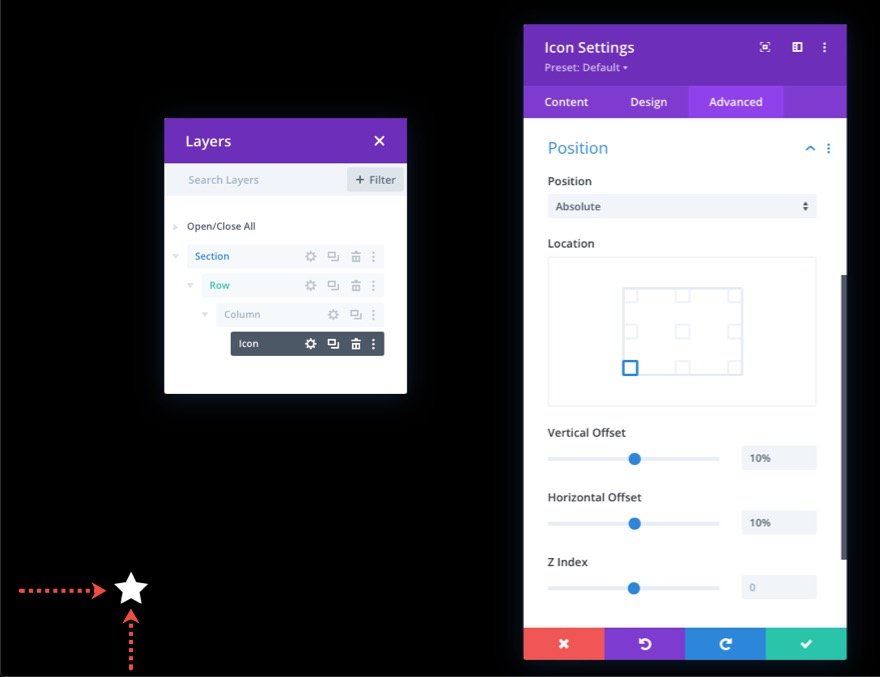
在 Advanced 選項卡下,更新位置和偏移量,如下所示:
- 職位:絕對
- 位置:左下角
- 垂直偏移:10%
- 水平偏移:10%
注意:請記住,此處的百分比長度單位是相對於底部和左側 CSS 屬性的。 在這種情況下,10% 的垂直偏移相當於 CSS 中的“bottom: 10%”,水平偏移相當於“left: 10%”。 因為我們的列是全屏的,所以在調整瀏覽器高度和寬度時,圖標將保持響應。 換句話說,他們將在不同的屏幕尺寸上保持自己的位置。

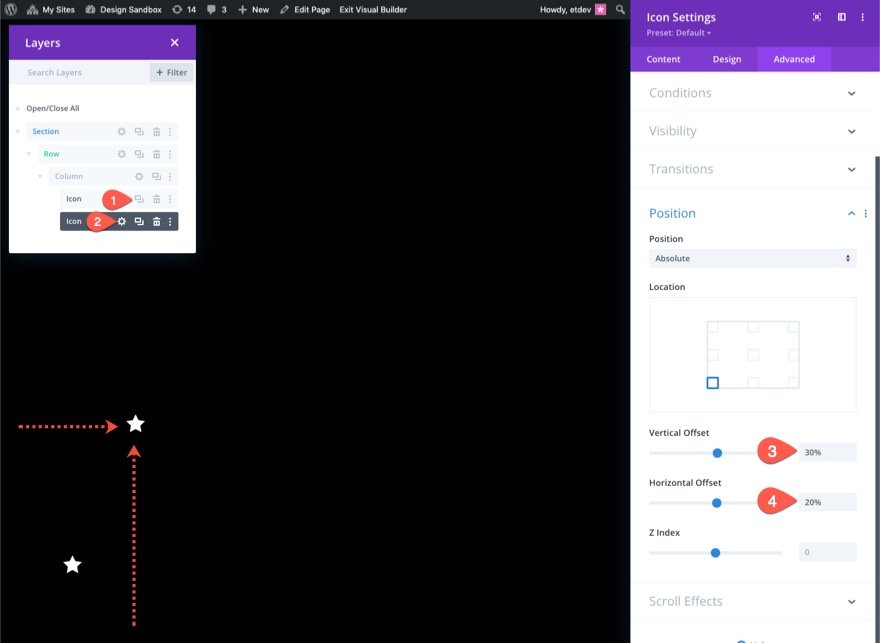
創建和定位圖標 2
要創建第二個圖標,請複制現有圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:30%
- 水平偏移:40%

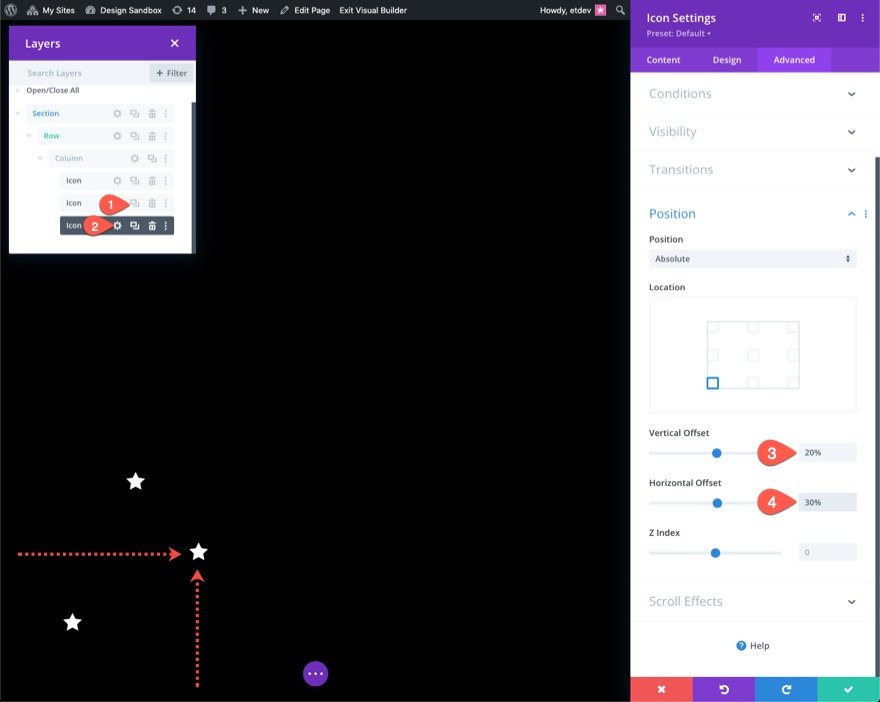
創建和定位圖標 3
要創建第三個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:20%
- 水平偏移:30%


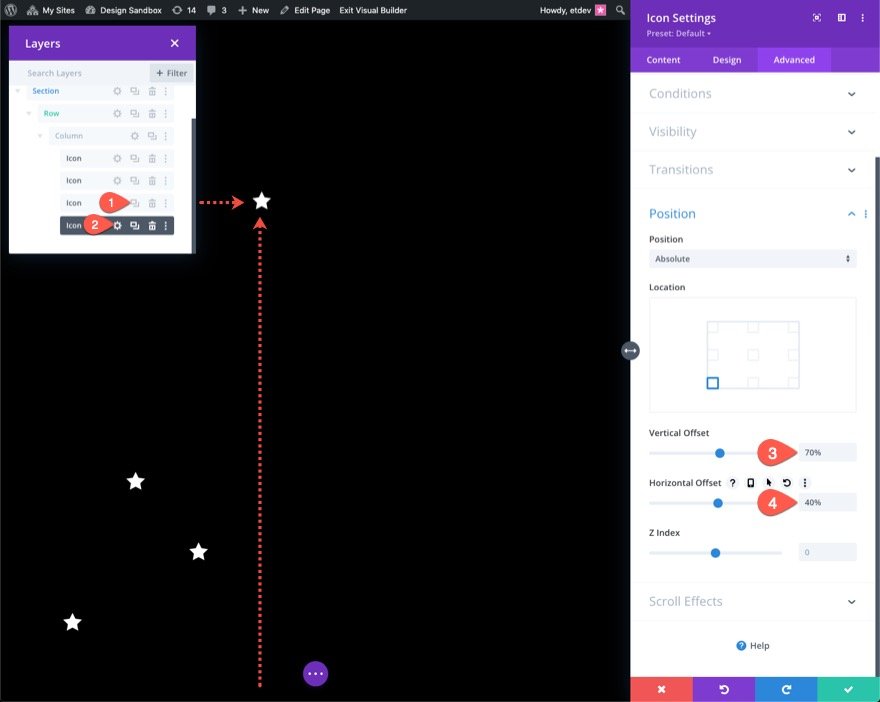
創建和定位圖標 4
要創建第四個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:70%
- 水平偏移:40%

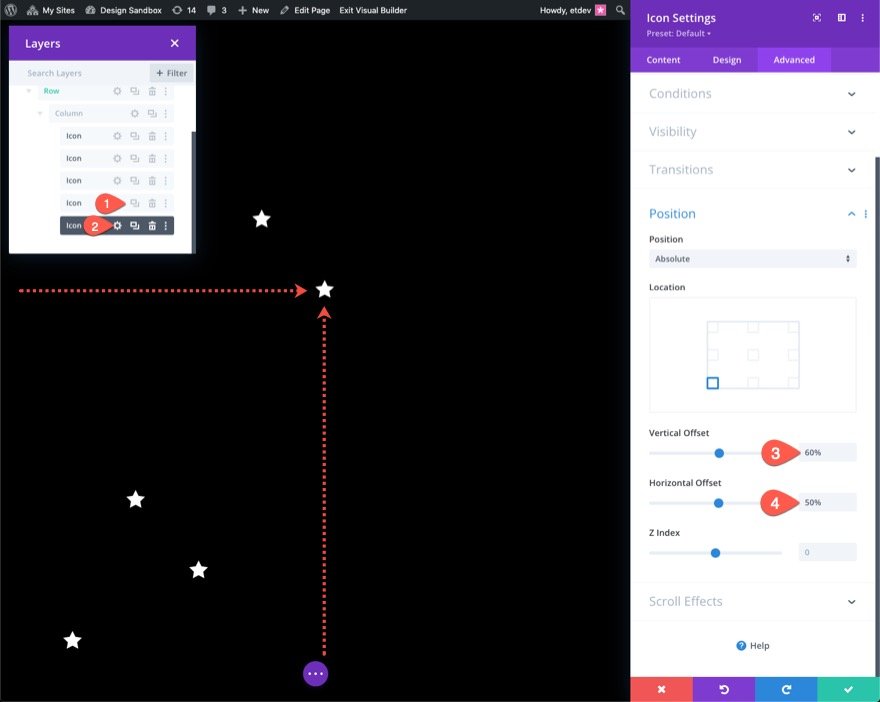
創建和定位圖標 5
要創建第五個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:60%
- 水平偏移:50%

創建和定位圖標 6
要創建第六個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:65%
- 水平偏移:60%

創建和定位圖標 7
要創建第七個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:28%
- 水平偏移:70%

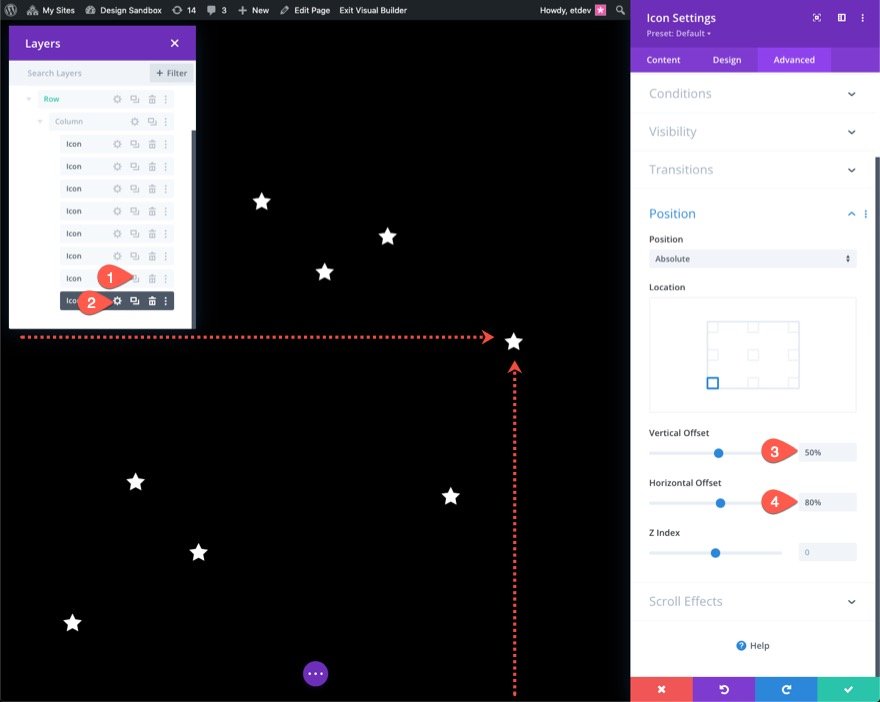
創建和定位圖標 8
要創建第八個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:50%
- 水平偏移:80%

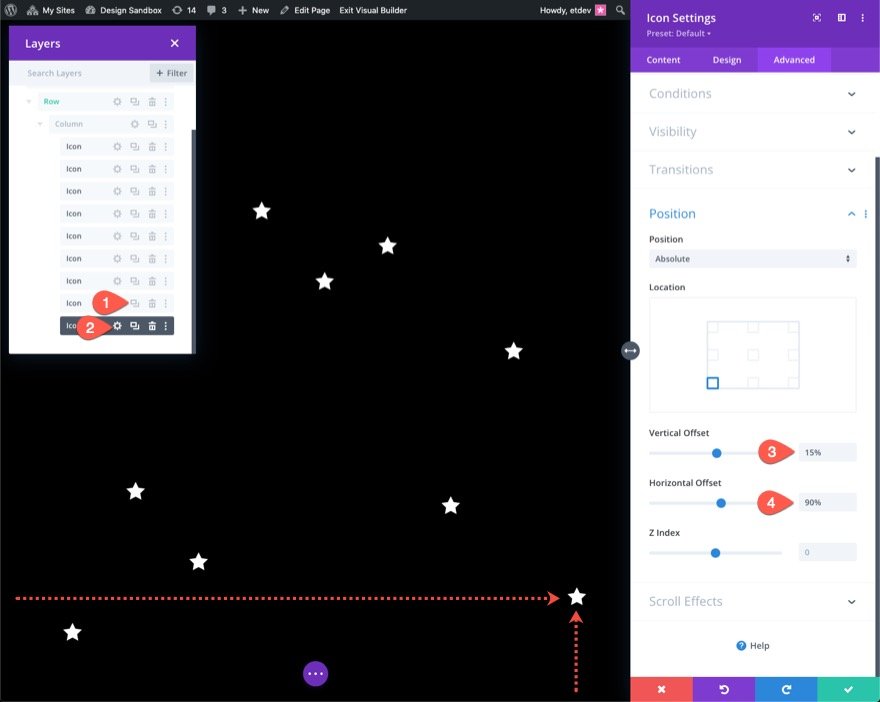
創建和定位圖標 9
要創建第九個也是最後一個圖標,請複制前一個圖標。 然後打開復製圖標的設置,更新位置設置如下:
- 垂直偏移:15%
- 水平偏移:90%

第 3 部分:為圖標添加滾動動畫
一旦圖標被戰略性地定位,我們就可以為每個圖標添加滾動動畫了。

多選圖標
在本例中,我們將為所有九個圖標添加相同的滾動動畫。 但是,如果您願意,您可以選擇為每個人單獨提供獨特的滾動動畫。 要一次將滾動動畫添加到所有圖標,請使用多選(在選擇圖標模塊時按住 ctrl 或 cmd)選擇列中的所有圖標。 然後打開所選模塊之一的設置。

這將調出元素設置模式。 在高級選項卡下,打開滾動效果選項組切換。 在那裡你會看到滾動變換效果。 我們將添加所有六種可用效果(垂直運動、水平運動、淡入和淡出、放大和縮小、旋轉和模糊)。
添加滾動變換效果
垂直運動
確保選中 Vertical Motion 選項卡並更新以下內容:
- 啟用垂直運動:是
- 起始偏移量:2(在 0% 時)
- 結束偏移:-2(100%)
對於平板電腦顯示更新偏移量如下:
- 起始偏移量:1(0% 時)
- 結束偏移:-1(100% 時)
對於手機顯示更新偏移量如下:
- 起始偏移量:0.5(在 0% 時)
- 結束偏移:-0.5(100% 時)

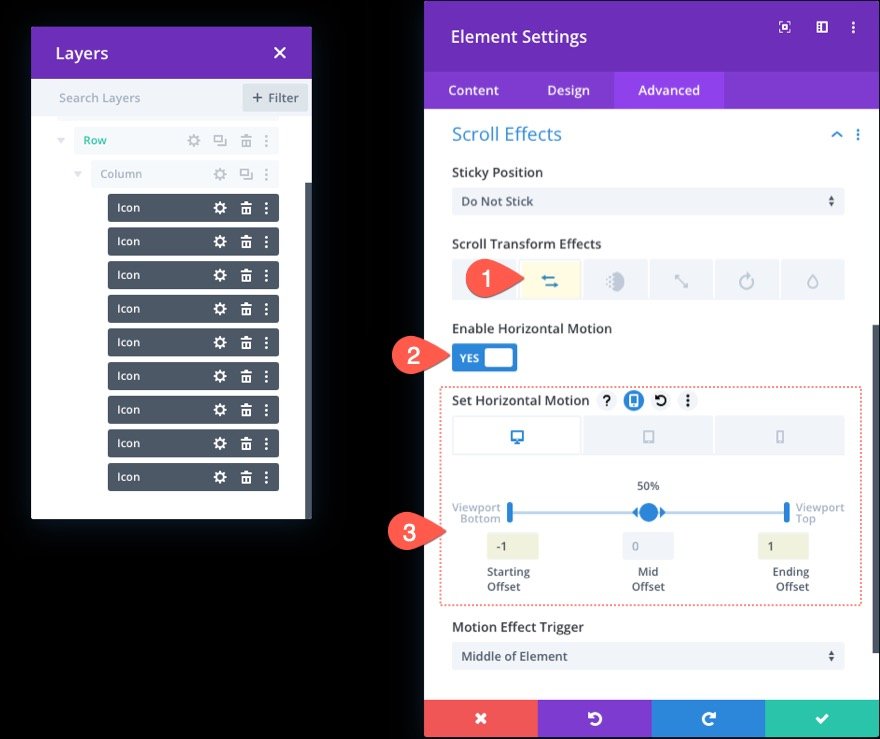
水平運動
接下來,選擇 Horizontal Motion 選項卡並更新以下內容:
- 啟用水平運動:是
- 起始偏移量:-1(0% 時)
- 結束偏移:1(100%)
對於平板顯示器,更新偏移量如下:
- 起始偏移量:0(在 0% 時)
- 結束偏移:0(100%)

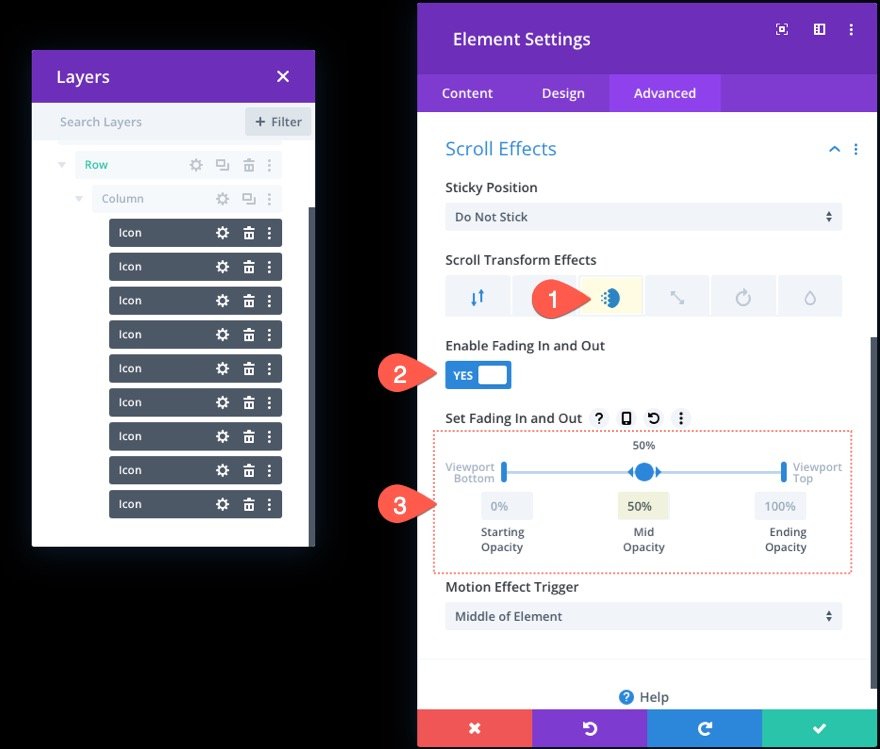
淡入淡出
接下來,選擇淡入和淡出選項卡並更新以下內容:
- 啟用淡入淡出:是
- 中等不透明度:50%(在 50% 時)

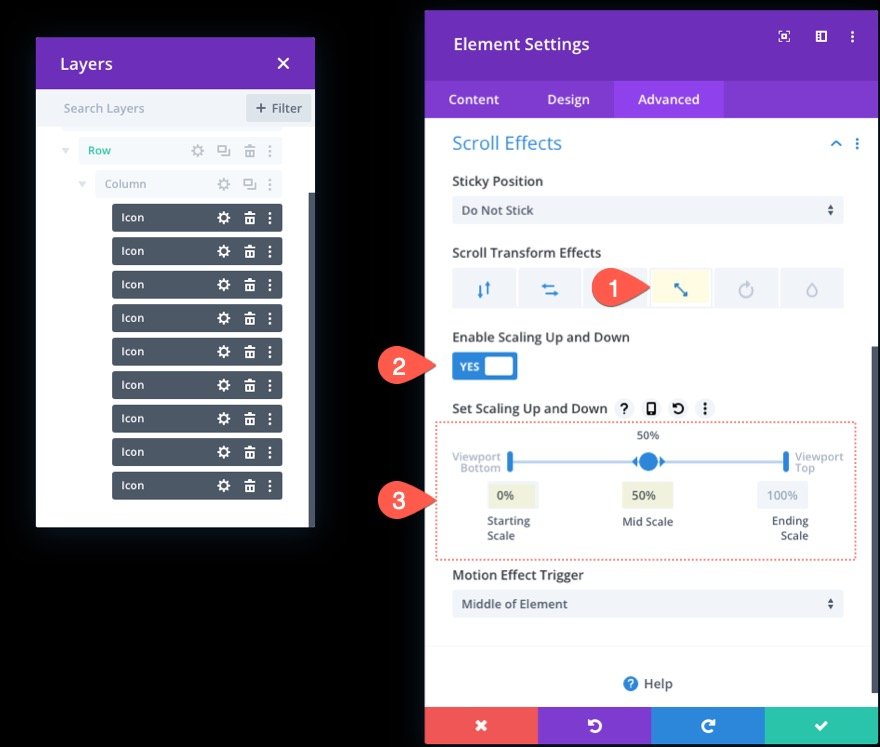
放大和縮小
接下來,選擇 Scaling Up and Down 選項卡並更新以下內容:
- 啟用向上和向下擴展:是
- 起始比例:0%(在 0% 時)
- 中等規模:50%(在 50% 時)

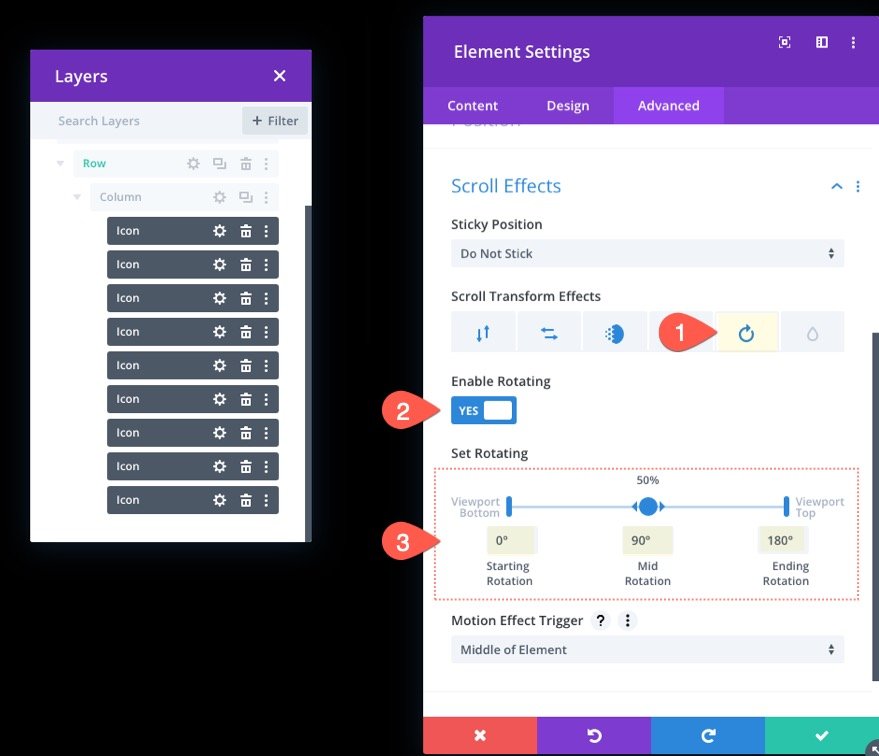
旋轉
接下來,選擇 Rotating 選項卡並更新以下內容:
- 啟用旋轉:是
- 開始旋轉:0%(在 0% 時)
- 中間輪換:90%(在 50% 時)
- 結束輪換:180%(在 100% 時)

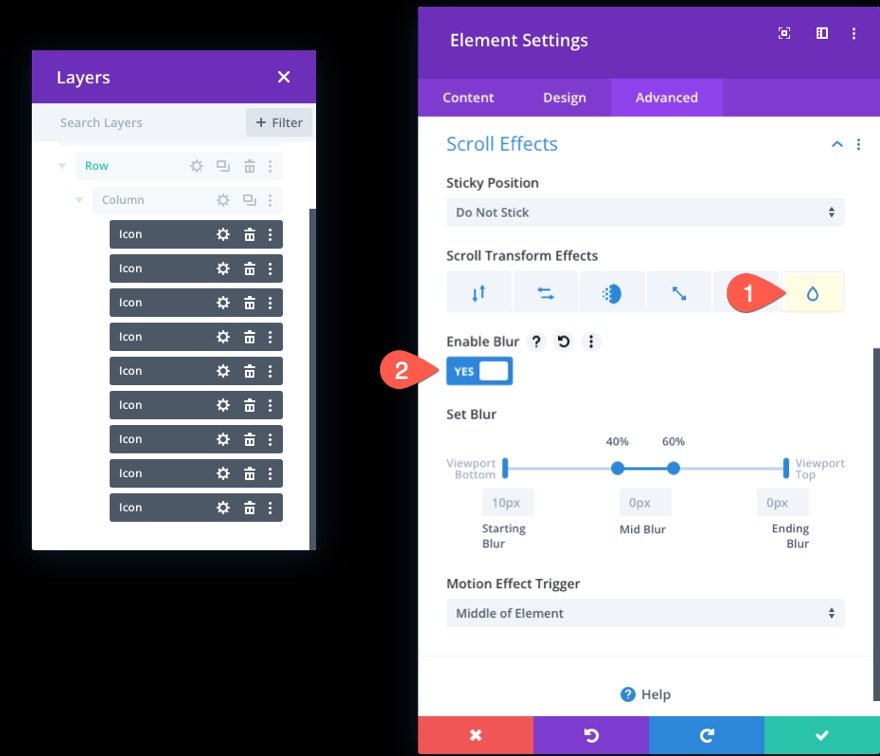
模糊
接下來,選擇模糊選項卡並啟用模糊效果:
- 啟用模糊:是

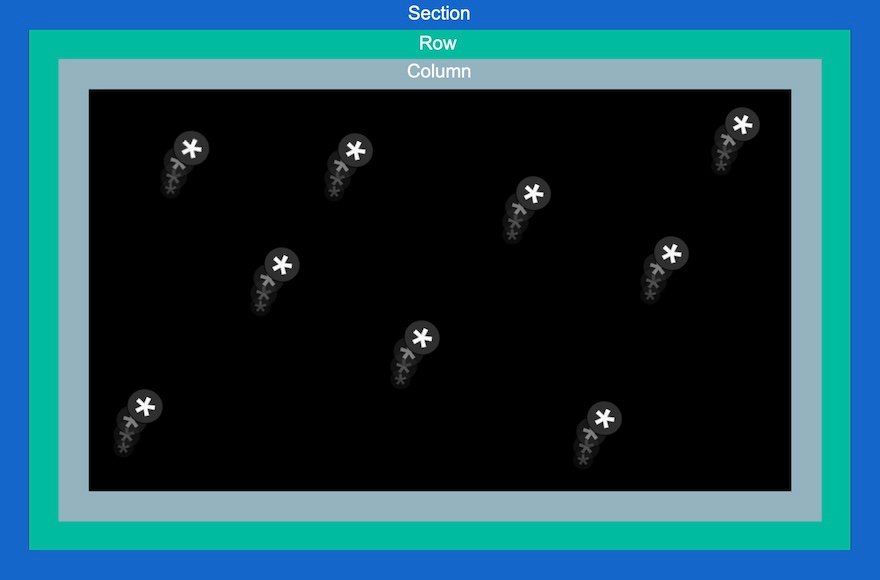
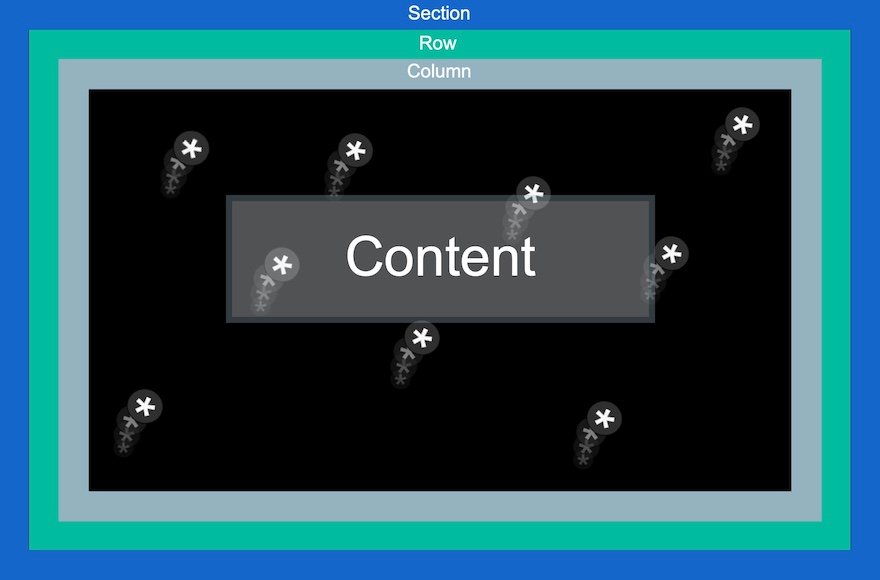
預覽
下面是滾動動畫圖標的快速瀏覽。
第 4 部分:將內容添加到該部分的最前面
現在我們的背景有了滾動動畫圖標,我們準備添加我們想要在最前面顯示的內容。 這個想法是將行(帶有列和圖標)保留在我們希望在該背景前面顯示的任何其他內容行的後面。

在此示例中,我們將添加一個帶有簡單標題的單列行。
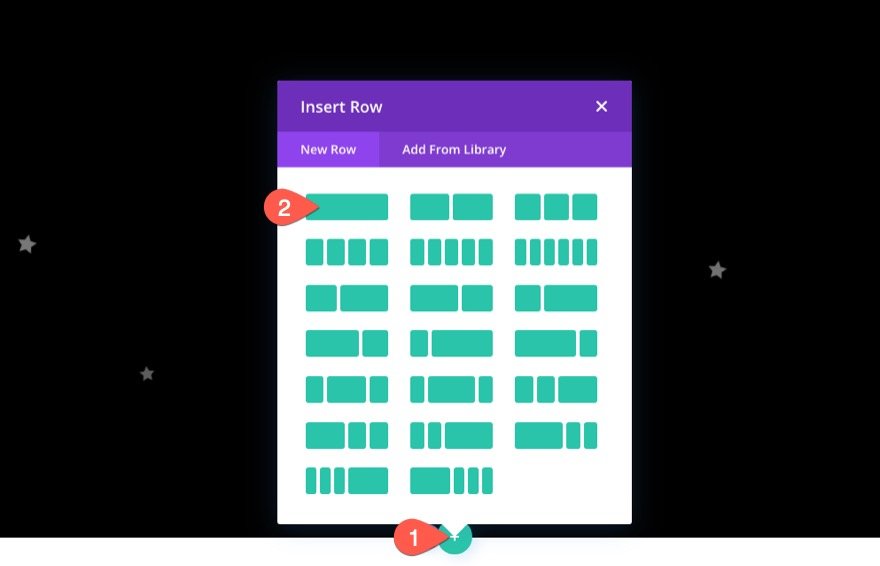
首先,在現有行的正下方添加一個新的單列行。

現有行具有絕對位置,因此添加另一行將按預期將該行放置在該部分的頂部。
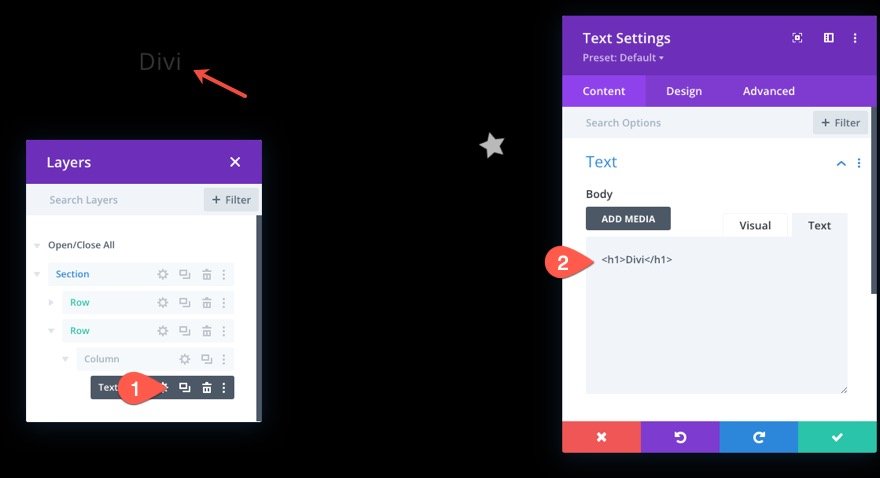
在新行內,添加一個文本模塊。

打開文本設置並在正文內容中添加以下 HTML:
<h1>Divi</h1>

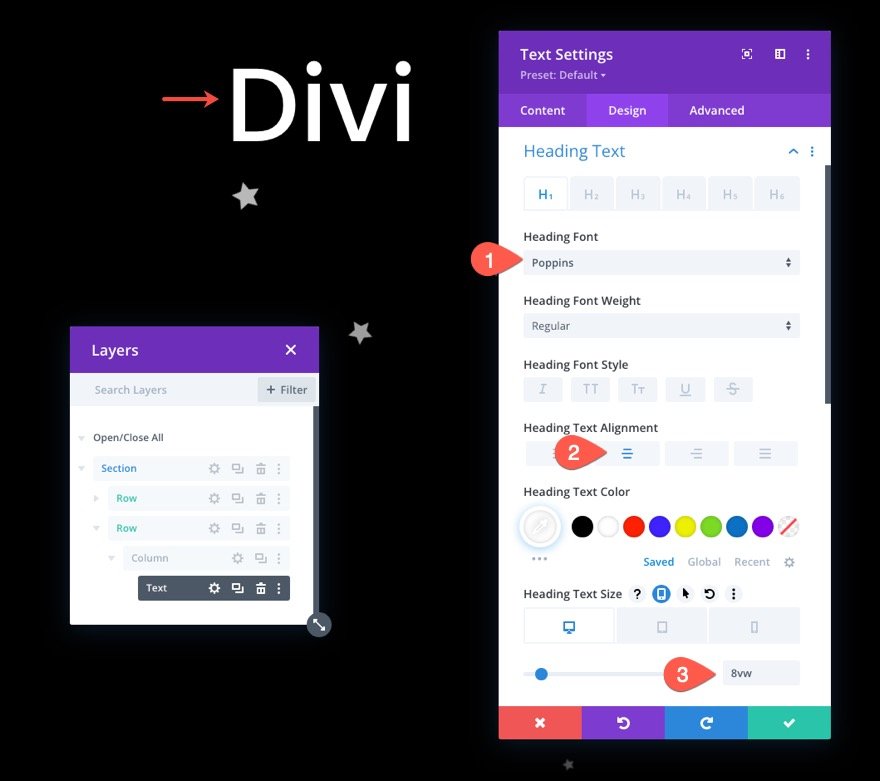
在設計選項卡下,更新標題文本樣式如下:
- 標題字體:Poppins
- 標題文本對齊:居中
- 標題文字大小:8vw(桌面),40px(平板電腦和手機)

行位置
為了確保行(和標題)位於部分的中心,請打開行設置並更新位置,如下所示:
- 職位:絕對
- 地點:中心

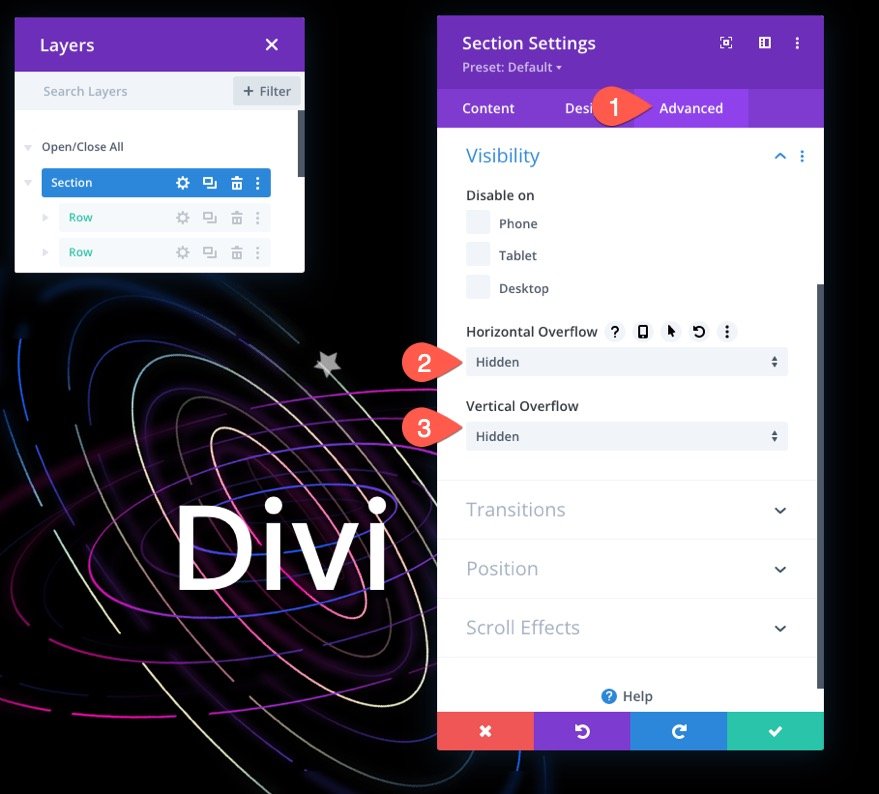
收尾工作:部分背景圖像和溢出
要完成設計,請打開部分設置並添加背景圖像。 對於此示例,我使用的是我們的人工智能佈局包中的圖像。

在高級選項卡下,通過更新可見性選項確保隱藏溢出:
- 水平溢出:隱藏
- 垂直溢出:隱藏
這將確保當圖標在該部分之外動畫時不會顯示垂直滾動條。

最後結果
現在讓我們看看在台式機和平板電腦上的最終結果。
附加設計示例(包含在免費下載中)
我不禁對這個設計更有創意。 因此,我添加了一個額外的設計示例,該示例使用動畫圖標突出顯示標題。 它包含在文章開頭的免費下載中。
這是預覽。
最後的想法
有時,獲得創意並展示 Divi 作為視覺頁面構建器的強大(和有趣)是很有趣的。 我認為本教程有助於突出 Divi 在使網站背景部分栩栩如生方面的有效性。 您可以為數百個不同的圖標添加滾動變換效果這一事實為各種創意設計和動畫打開了大門。 希望這能激發您以更有創意的方式使用滾動動畫圖標的靈感。
我期待在評論中收到您的來信。
乾杯!
