如何在WordPress網站中加入滾動動畫?
已發表: 2024-10-24效果和動畫有助於使網站栩栩如生。它們不僅使它們看起來令人驚嘆,而且還增強了用戶體驗,這是最重要的 Google 搜尋引擎排名訊號之一。
您可能認為這很棒,但超出了您的能力範圍。但事實是,這不僅是可能的,而且您只需點擊幾下即可為您的 WordPress 網站建立滾動動畫。
在這篇部落格中,我們將幫助您盡可能輕鬆地學習如何在 WordPress 中添加滾動動畫。
因此,請繼續關注並閱讀這篇文章直到最後。
但在此之前,讓我們先了解一下在 WordPress 中加入滾動動畫有哪些好處。
在 WordPress 中加入滾動動畫的好處
如果您仍然想知道為什麼應該在 WordPress 中添加滾動動畫,請查看下面提到的優點或好處:
1. 增強用戶參與度
滾動動畫可以吸引註意力並讓訪客在瀏覽您的網站時保持參與。淡入淡出的文字或行動圖像等動態元素可創建互動式體驗,鼓勵用戶進一步滾動並在頁面上花費更多時間。
2. 改進的使用者體驗(UX)
動畫可以引導使用者以流暢、直覺的方式瀏覽內容。透過逐漸顯示資訊或突出關鍵部分,滾動效果使導航變得更輕鬆、更愉快,從而提高整體用戶滿意度。
3. 增加視覺吸引力
添加滾動動畫可以讓您的網站具有現代和專業的外觀。微妙的過渡和動畫可以使您的設計更具活力,幫助您的網站從競爭對手中脫穎而出。
4. 說故事的機會
滾動動畫可以創造性地講述故事。您可以以邏輯、視覺上引人注目的順序呈現訊息,這有助於更有效地傳達您的訊息,並使訪客與您的內容保持互動。
5. 適合行動裝置的交互
滾動動畫增強了移動交互,使其更流暢、更具吸引力。尤其是行動用戶,可以受益於響應其手勢的直覺設計元素,從而改善行動體驗。
6. 搜尋引擎優化的好處
由於動畫可以提高用戶參與度並延長在網站上停留的時間,因此它們間接支持 SEO 工作。較低的跳出率和較高的用戶互動可以向搜尋引擎表明您的網站提供有價值的內容,從而幫助提高您的排名。
7. 專業品牌
滾動動畫體現了更高層次的專業精神,符合現代網頁設計趨勢。如果有策略地使用,它們可以強化您的品牌形象並使您的網站更令人難忘。
8. 對使用者的微妙引導
滾動動畫可以突出顯示號召性用語 (CTA)、直接專注於重要部分或引導使用者瀏覽網站上的特定路徑。這種微妙的導航幫助可以幫助提高轉換率。
現在讓我們看看如何做到這一點。
如何在WordPress中加入滾動動畫? (不同方法)
您可以採用不同的方法在 WordPress 中添加滾動動畫,無論哪種方法最適合您,只需遵循它即可使您的網站吸引力驚人且有吸引力。
這是列表:
- 使用 WordPress 外掛程式在 WordPress 中新增滾動動畫
- 使用 Elementer 建構器
- 使用迪維
- 使用錨標籤
使用 WordPress 外掛程式在 WordPress 中新增滾動動畫
在 WordPress 中新增滾動動畫的最簡單方法之一是使用名為Scrollsequence的外掛程式。

雖然除了 Scrollsequence 之外還有其他 WordPress 外掛程式可用,但我們發現它是最穩定且功能豐富的。
因此,在這個部落格中,我們選擇它來向您展示如何在 WordPress 中添加滾動動畫。
以下是供您遵循的逐步方法:
步驟1:安裝插件並激活
- 前往您的 WordPress 管理儀表板:
首先,登入您的 WordPress 網站 >在外掛程式部分搜尋「Scrollsequence」 > 安裝免費版本 > 安裝後啟用外掛程式。

第 2 步:存取滾動序列選單
- 找到新的滾動序列選項:
啟動插件後,再次查看儀表板的左側。您應該會看到一個標記為Scrollsequence 的新選項。 - 點擊此選單:
按一下滾動序列。這將帶您進入一個新區域,您可以在其中設定和自訂動畫。您還可以找到解釋如何使用它的有用教學。
第 3 步:準備動畫
- 了解滾動序列的工作原理:
Scrollsequence使用一系列靜止圖像(有點像翻頁書)來創建動畫,使其在使用者向下滾動頁面時看起來像影片。 - 將您的影片轉換為圖像:
要創建動畫,首先,您需要一個短影片(大約 5-10 秒長)。使用Ezgif等免費工具將此影片轉換為單獨的影像影格(JPEG 格式)。這意味著您將從影片中獲得幾張圖片,Scrollsequence 將使用這些圖片來建立動畫。
第四步:創建一個新的滾動動畫
- 開始一個新的滾動序列:
在「捲動序列」功能表中,尋找顯示「新增捲動序列」的按鈕,然後按一下它。 - 新增場景:
點選新增場景。將出現一個下拉式選單,您可以在其中選擇要用於動畫的圖像序列。

- 上傳您的圖片:
現在,上傳您從影片中獲得的圖像。這可能需要一些時間,具體取決於您的網路速度。
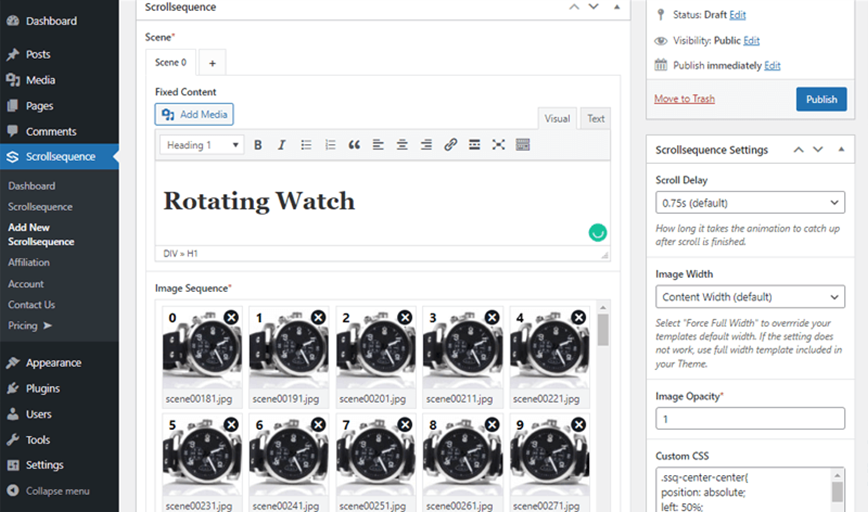
第 5 步:自訂動畫
- 調整動畫設定:
上傳所有圖像後,您可以更改一些設定。您可以在捲動時選擇動畫開始和結束的時間。 - 選擇動畫類型:
決定是否希望動畫保留在一處(黏性)或隨著使用者向下滾動頁面而移動(靜態)。
第 6 步:預覽並儲存
- 檢查你的動畫:
在完成一切之前,請按一下預覽按鈕以查看動畫的外觀。 - 發布您的動畫:
如果您喜歡所看到的內容,請點擊「發布」按鈕以使您的動畫出現在您的網站上。
第 7 步:在您的網站上使用動畫
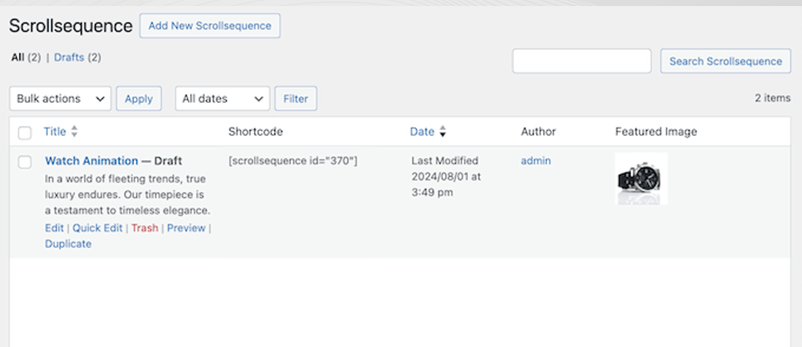
- 取得簡碼:
發布後,返回滾動序列選單。您將找到新動畫的短代碼(特殊代碼)。

- 貼上簡碼:
複製此短代碼並將其貼上到您希望顯示動畫的任何頁面或帖子中。您可以在同一頁面上新增任意數量的動畫
現在您的 WordPress 網站有了有趣的互動式滾動動畫!
使用 Elementor 在 WordPress 中新增滾動動畫
在上面的方法中,我們使用了視訊而不是圖像,但在這個 Elementor 方法中,我們將採用不同的方法。
當使用者向下捲動頁面時,圖像將從螢幕的一側移動到另一側。以下介紹如何使用 Elementor 使用靜態圖像而不是影片來實現此目的。
第 1 步:建立一個新頁面
- 首先在您的 WordPress 網站上建立一個新頁面。
第 2 步:使用 Elementor 進行編輯
- 按一下使用 Elementor 編輯。 Elementor 是一個頁面建立器,可協助您輕鬆設計頁面。
第 3 步:插入影像
- 進入 Elementor 編輯器後,尋找將圖片插入頁面的選項。
- 提示:動畫在透明影像上效果最佳。您可以使用 PNG(支援透明度)或SVG 檔案(也是向量格式)。
第四步:設定圖像大小
- 調整影像的大小。確保它足夠大,以便人們在滾動時可以注意到移動。例如,您可以將其設定為中等尺寸,即大約300 x 300 像素。

第 5 步:選擇影像
- 點擊剛剛新增的圖像將其選取。
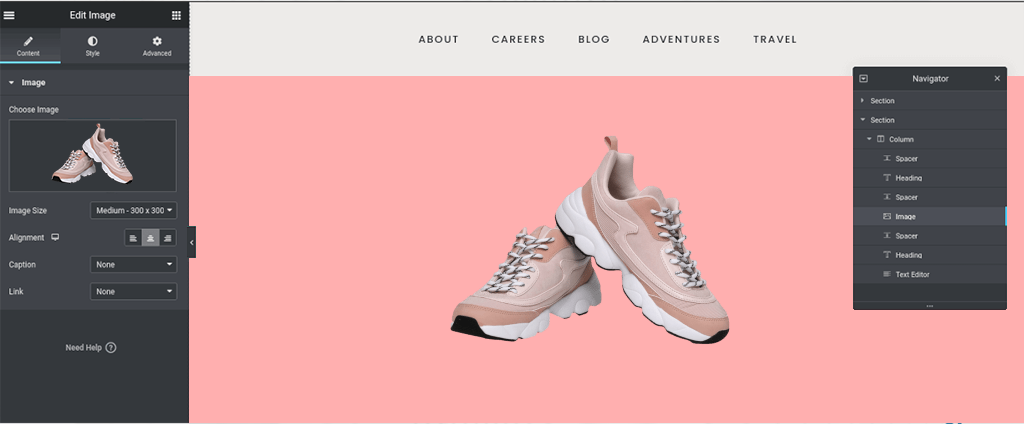
第 6 步:存取進階設定
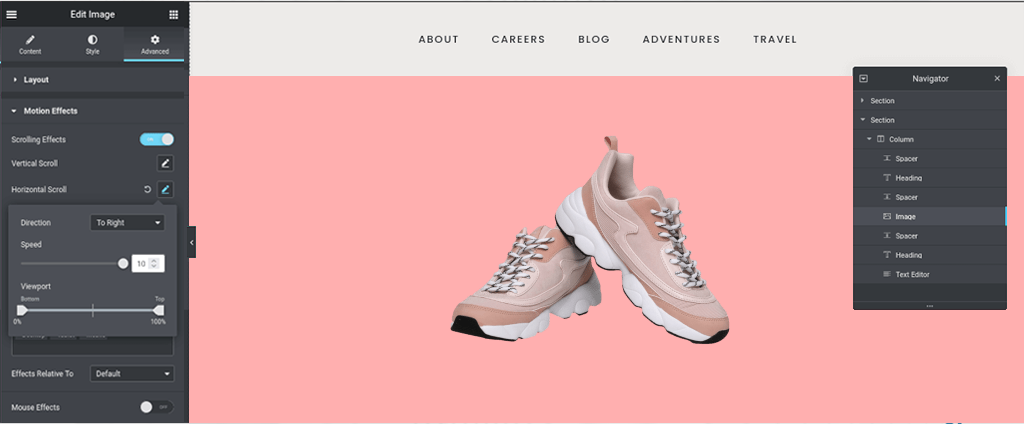
- 在 Elementor 編輯器左側的設定中尋找「進階」標籤。
步驟7:啟用運動效果
- 向下捲動找到「運動效果」 。
- 開啟滾動效果。這將允許您為圖像添加動感。
第8步:設定水平滾動方向
- 由於您希望圖像在頁面上移動,因此請尋找標記為Horizontal Scroll 的選項。
- 將方向設定更改為向右。這意味著當使用者向下捲動頁面時圖像將從左向右移動。

第九步:測試效果
- 向下捲動頁面以查看圖像如何移動。這是一個簡單的範例,但它向您展示了創建引人入勝的效果是多麼容易。
附加說明
- 您也可以使用Scrollsequence外掛程式在 Elementor 中新增類似的滾動動畫。
- 如果您有Elementor Pro ,它包含用於黏性滾動效果的內建功能,但與其他選項相比,這可能更有限。
使用 Divi 在 WordPress 中加入滾動動畫
如果您不是 Elementor 用戶,而是使用 Divi,您仍然可以創建類似的效果。

以下是您可以如何做到這一點。
例如,我們正在考慮足球網站
第 1 步:建立一個新頁面
您需要做的第一件事是建立一個新頁面並選擇 Divi Page Builder。這將允許您使用 Divi 的功能來設計您的頁面。

第 2 步:選擇佈局(可選)
- 現在,為了讓事情變得更快一點,請選擇 Divi 的預製佈局。例如,選擇網球訓練場地的佈局。
第 4 步:新增您的圖片
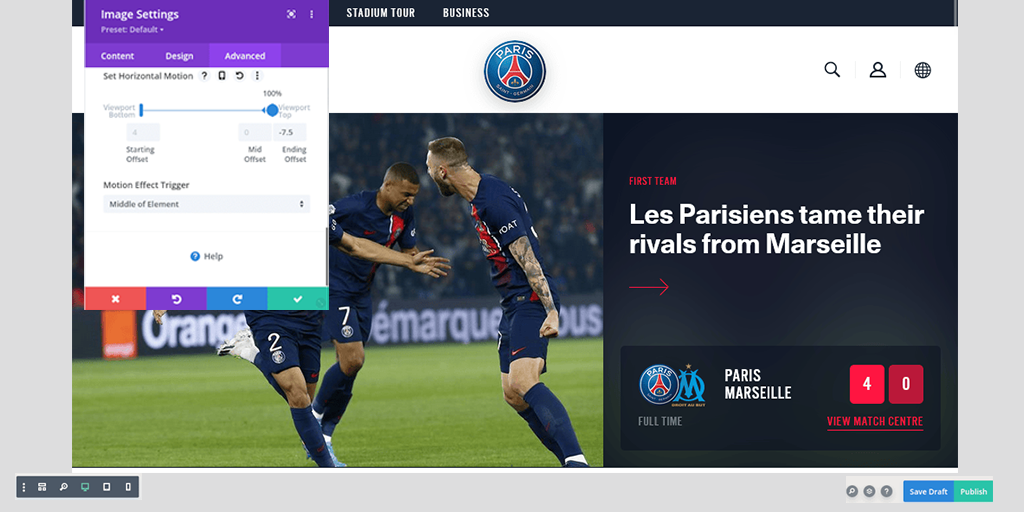
- 要創建滾動效果,您需要一張圖像。在此範例中,您將使用分數圖像。
- 確保樂譜影像具有透明背景(PNG 格式效果最佳)。將此圖像上傳到您的頁面。
第 5 步:存取影像設定
- 點擊您剛剛新增的樂譜圖像以開啟其設定。
- 在設定選單中尋找“進階”標籤。
第 6 步:啟用滾動效果
- 在“進階”設定中,找到“滾動效果”部分。
- 您會看到不同的滾動效果選項。
第 7 步:選擇效果
- 選擇您想要的效果。
- 此外,啟用水平運動效果,使樂譜影像在使用者向下捲動時從螢幕的一側移動到另一側。
第 8 步:測試你的滾動運動
- 設定效果後,向下捲動頁面即可查看樂譜影像如何移動。
第 9 步:儲存您的更改
- 一旦您對它的外觀感到滿意,請確保您保存您的更改。
- 然後,按一下「發布」以使您的頁面具有新的捲動效果。
使用錨標記和 CSS 在 WordPress 中添加基本且平滑的滾動動畫
此方法不提供在 WordPress 中添加滾動動畫的奇特選項,但它可以幫助您以最簡單的方式為 WordPress 網站添加簡單的動畫。
為此,您需要使用錨標記,錨標記通常用於幫助訪客跳到同一頁面上的特定內容。然而,問題是預設情況下,滾動動畫看起來笨重或突然。
但我們可以讓這個動作變得流暢,給讀者一種動畫捲軸的感覺,而不是突然跳躍的感覺。
以下是您可以如何做到這一點。
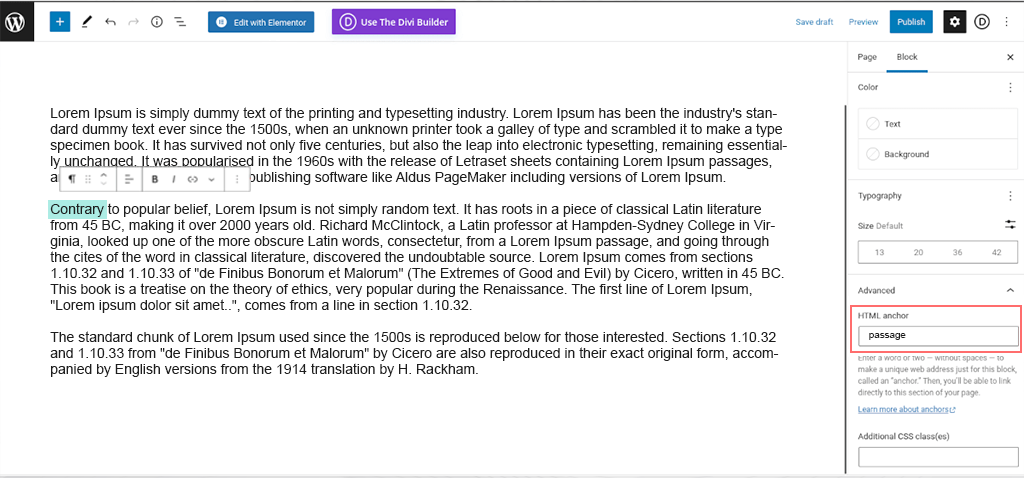
第 1 步:設定錨標記:您首先需要建立頁面的一個部分以「跳到」。這是透過在 HTML 錨點欄位中新增一個單字(錨點標籤)來完成的,該欄位充當連結的目標。

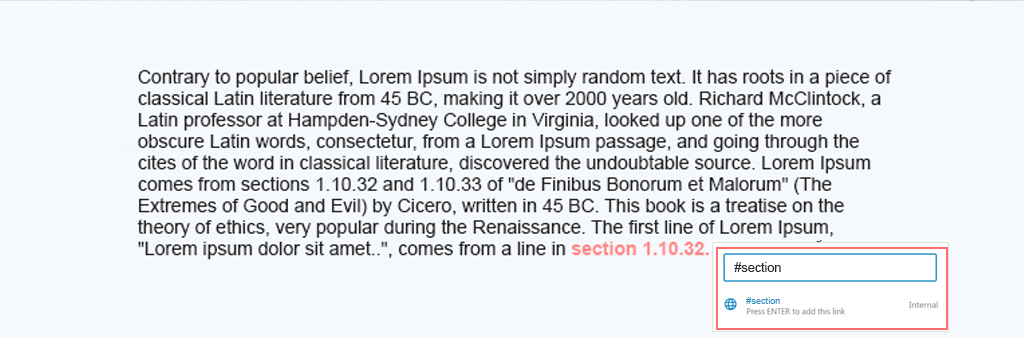
步驟 2 :建立連結:將錨標記連結到頁面上的某些文字或按鈕。此連結應使用主題標籤,後跟錨文本(例如#section1)。

步驟 3 :發布頁面:當您發布頁面時,點擊連結會將您帶到錨標記,但可能會感覺很唐突。

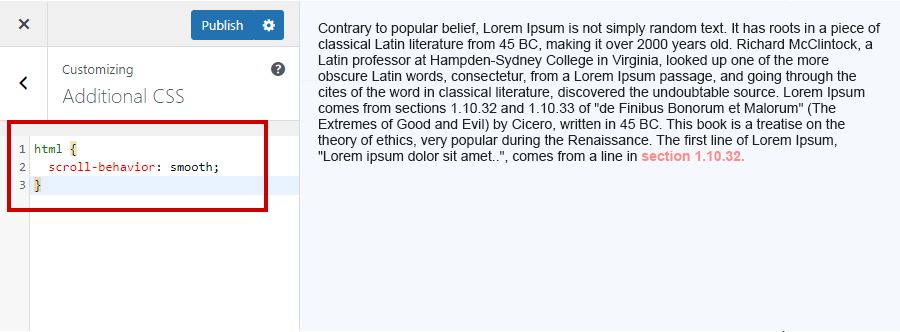
步驟 4 :透過平滑滾動修復它:為了使滾動平滑,您可以在 WordPress 的「附加 CSS」部分中添加一小段 CSS 程式碼(滾動行為:平滑)。
html{
scroll-behavior: smooth;
}
此程式碼使滾動運動漸進且視覺上令人愉悅,就像它是動畫一樣。
再次發布頁面後,點擊連結將導致平滑的動畫滾動到錨點,而不是突然跳躍。

結論
現在您已經了解到,為 WordPress 網站添加滾動動畫不需要任何特殊的技術技能或開發人員幫助。一個簡單的外掛程式或頁面建立器足以幫助您在幾分鐘內建立動態且有吸引力的頁面。
為了獲得最佳結果,您還可以結合上述方法來獲得更好的結果,吸引並留住更多網站流量。
如果您有任何疑問或想分享您的寶貴意見,請在下面的評論部分告訴我們。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。