如何將搜索添加到 WordPress 菜單? (+ 如何刪除)
已發表: 2022-12-05想知道如何將搜索添加到 WordPress 菜單嗎? 那麼,這篇文章正是您一直在尋找的。
默認情況下,WordPress 允許您將搜索添加到側邊欄、頁腳和小部件區域。 但是,在導航菜單中添加搜索欄更為公平。 主要原因是,在菜單上找到搜索欄更方便、更容易。
下面,在本文中,我們解釋瞭如何將搜索添加到 WordPress 菜單。 對於那些想要刪除它們的人,不用擔心,我們也介紹了這部分內容。
所以,事不宜遲,讓我們開始吧。
目錄
將搜索添加到 WordPress 菜單的重要性
我們已經在上面提到了為什麼將搜索添加到 WordPress 菜單很重要。 除此之外,還有一些其他好處,如下所列:
- 用戶可以通過搜索欄方便地查找相關信息。 這有助於更好地參與並改善用戶體驗。
- 添加搜索欄的另一個好處是跳出率較低。
如果將搜索添加到 WordPress 菜單,這些是您獲得的一些常見優勢。 現在,讓我們進入如何將搜索添加到 WordPress 導航菜單的步驟。
如何將搜索添加到 WordPress 導航菜單?
1. 使用 WordPress 主題
在標題主區域啟用搜索圖標的一種簡單方法是使用 WordPress 主題。 在考慮了一番之後,我們得出的結論是 Zakra 是完美的主題。 目前,Zakra 有60K+ 活躍安裝。

此外,這個 WordPress 主題是高度可定制的、SEO 優化的和速度優化的。 它還提供與流行的 WordPress 插件的無縫集成,例如 WooCommerce、Elementor、Everest Forms、Masteriyo LMS 等等。 接下來,讓我們安裝 Zakra 並將搜索添加到您的 WordPress 菜單。
安裝並激活 Zakra
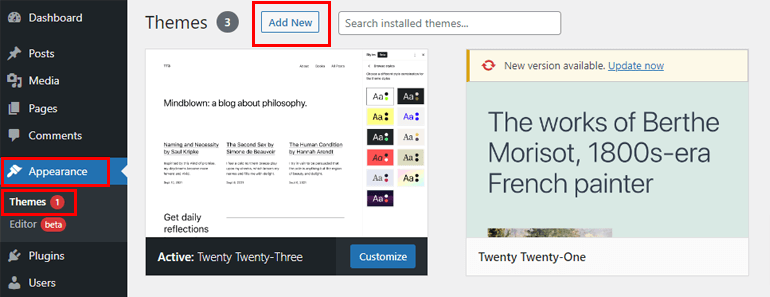
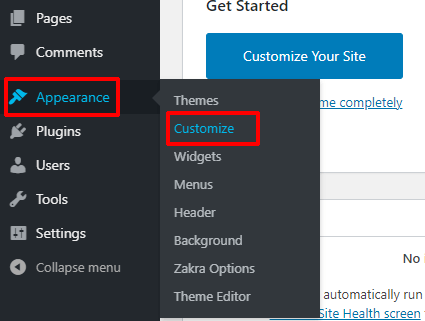
首先,Zakra 主題應該在您的 WordPress 儀表板上處於活動狀態。 為此,請從側邊欄導航至外觀 >> 主題。 此後,單擊添加新按鈕。

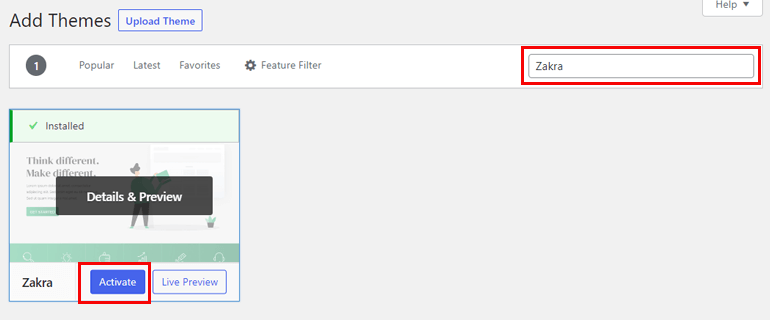
接下來,在搜索欄中輸入 Zakra。 一旦它出現在搜索結果中,點擊安裝按鈕,最後點擊激活按鈕。

如果您需要詳細的指南,請瀏覽此 YouTube 教程,了解如何安裝 Zakra 主題的免費版本。
您還可以導入您選擇的演示。 Zakra 提供了 80 多個適用於各種網站的演示。
注意:大多數 Zakra 主題演示默認包含一個搜索圖標。 下面的教程適用於導入沒有搜索圖標但想要啟用它的演示的用戶。 例如,在此演示中搜索圖標不可用。

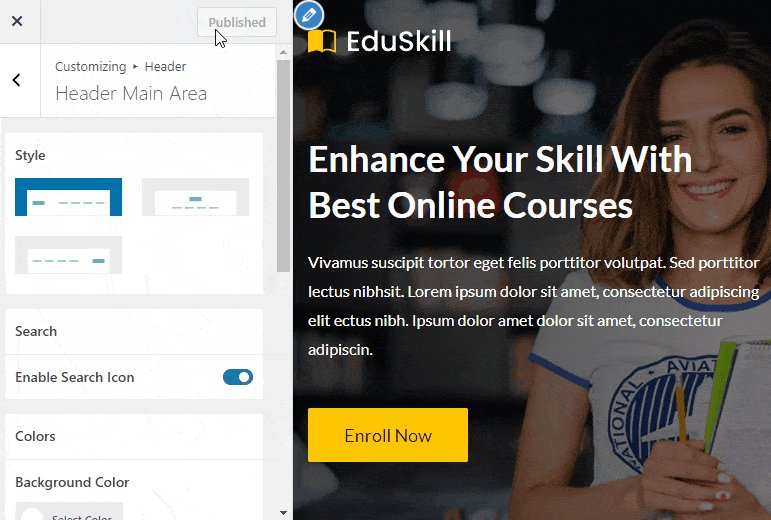
在標題主區域啟用搜索圖標
要在標題區域啟用搜索圖標,請導航至Appearance >> Customize 。

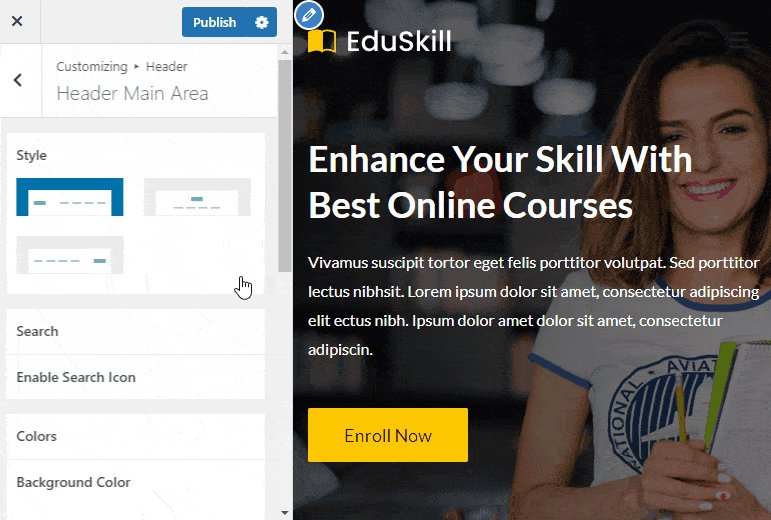
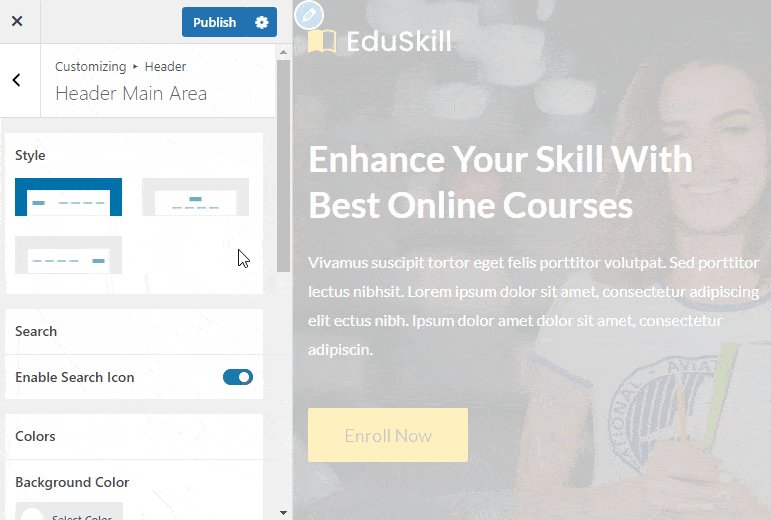
接下來,轉到頁眉>>頁眉主區域。 只需打開“啟用搜索圖標”按鈕即可。 不要忘記點擊最後的發布按鈕。

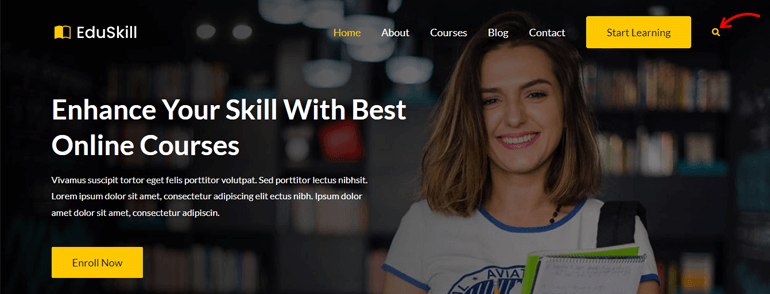
如果您看到站點的預覽,您會注意到頁眉區域中的搜索圖標。

如何從標題主區域中刪除搜索圖標
在我們深入研究如何從 WordPress 菜單中刪除搜索之前,讓我們先看看為什麼要從菜單中刪除搜索。

我們認為,考慮到我們上面提到的好處,刪除搜索表單並不是一個好主意。 不過,您可能希望刪除搜索圖標,因為它會影響用戶體驗。
所以,我們現在知道為什麼有人想從 WordPress 菜單中刪除搜索。 是時候採取行動了。 毫無疑問,使用儀表板上當前處於活動狀態的主題是刪除搜索字段的最便捷方式。
我們不確定其他 WordPress 主題,但對於 Zakra,刪除搜索欄應該很容易。 事不宜遲,讓我們進入這個過程。
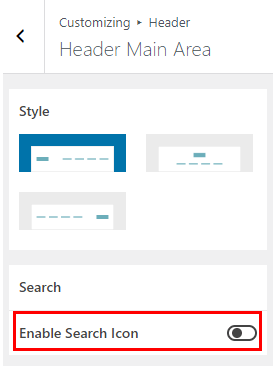
從標題主區域禁用搜索圖標
與上述過程類似,導航到外觀>>自定義>>頁眉>>頁眉主區域。 然後,關閉啟用搜索圖標按鈕並點擊發布按鈕。

就是這樣,您已經成功地從菜單中刪除了搜索圖標。
2. 使用 WordPress 插件
將搜索添加到 WordPress 導航菜單的另一種最簡單的方法是使用插件。 問題是使用哪個插件? 那麼,選擇一個用戶友好且易於使用的插件是最理想的事情。 而且,滿足所有這些要求的最佳插件之一必須是 Ivory Search 插件。

Ivory Search 插件目前有90,000 多個活躍安裝。 該插件不僅允許您增強默認 WordPress 搜索的功能,還可以創建新的自定義搜索表單。 要添加更多,您可以創建無限數量的自定義搜索表單並單獨配置每個表單。
安裝並激活像牙搜索插件
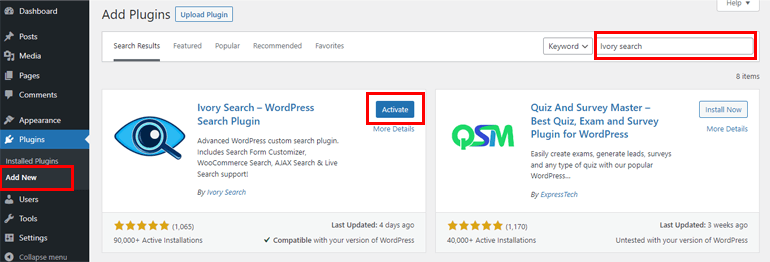
首先,在您的 WordPress 儀表板上安裝並激活該插件。 您需要做的就是從儀表板導航到插件 >> 添加新菜單。 在搜索欄中輸入插件名稱。 然後,單擊“安裝”,最後單擊“激活”按鈕。

要獲得更清楚的解釋,請閱讀這篇關於如何安裝 WordPress 插件的文章。
創建一個新的搜索表單
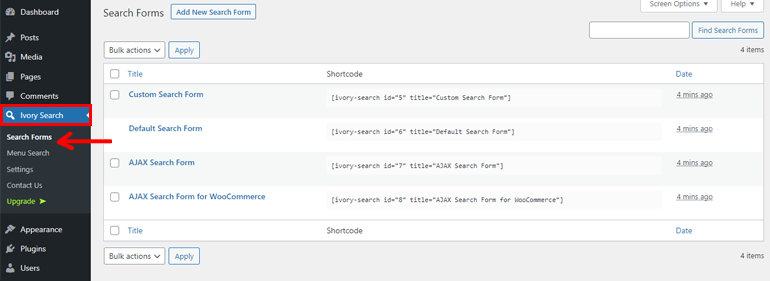
成功安裝插件後,從側邊欄菜單轉到Ivory Search >> Search Forms 。 在下一頁上,您可以看到四種不同的表單已經存在,即 –自定義搜索表單、默認搜索表單、 AJAX 搜索表單、 AJAX 搜索表單 for WooCommerce 。

您可以選擇一個表單,複製短代碼,然後將其粘貼到帖子、頁面或文本小部件內容中。
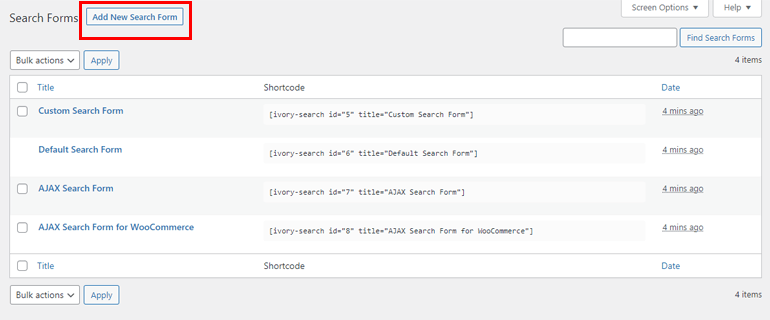
或者,您可以通過單擊“添加新搜索表單”按鈕來創建新的搜索表單。

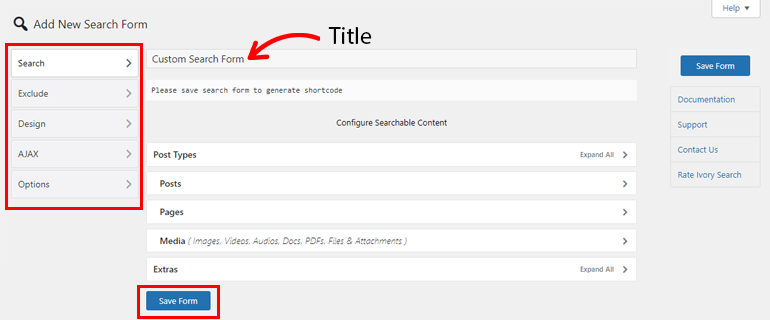
添加搜索表單的標題。 此外,每個表單都包含部分——搜索、排除、設計、AJAX 和選項。 下面,我們簡要討論了所有部分。
- 搜索:在此部分中,您可以配置可搜索的內容。 您可以配置搜索表單應該能夠搜索的內容。
- 排除:顧名思義,您可以決定應該從搜索表單中排除的內容。
- 設計:自定義搜索表單的顏色、文本和样式。
- AJAX :AJAX 選項可幫助您的用戶從服務器加載數據而無需刷新瀏覽器頁面。
- 選項:從這裡您可以控制搜索表單的整體功能。
最後,保存表格。 很快就會生成簡碼,您可以稍後復制和粘貼。

在 WordPress 菜單中顯示搜索表單
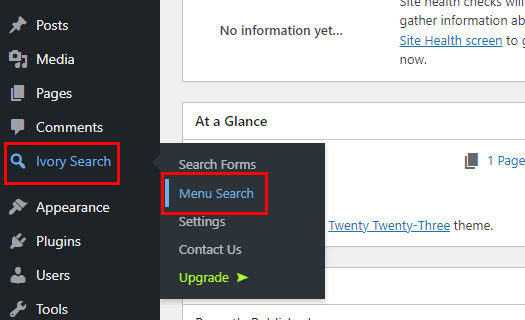
成功創建搜索表單後,讓我們將其顯示在您的 WordPress 菜單中。 轉到Ivory >> 菜單搜索。

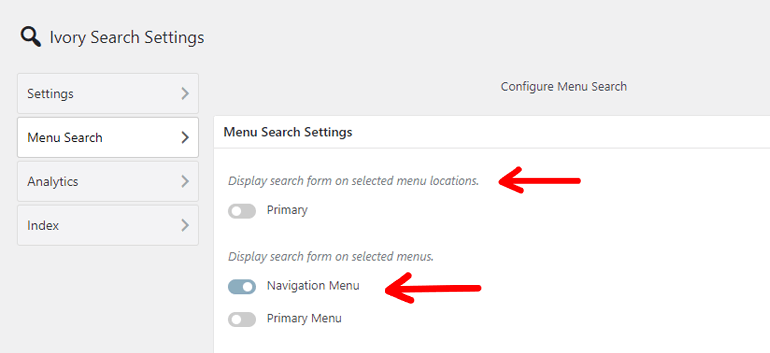
現在,在所選菜單上的顯示搜索表單下切換您選擇的菜單並保存。 您也可以在選定的菜單位置顯示搜索表單。

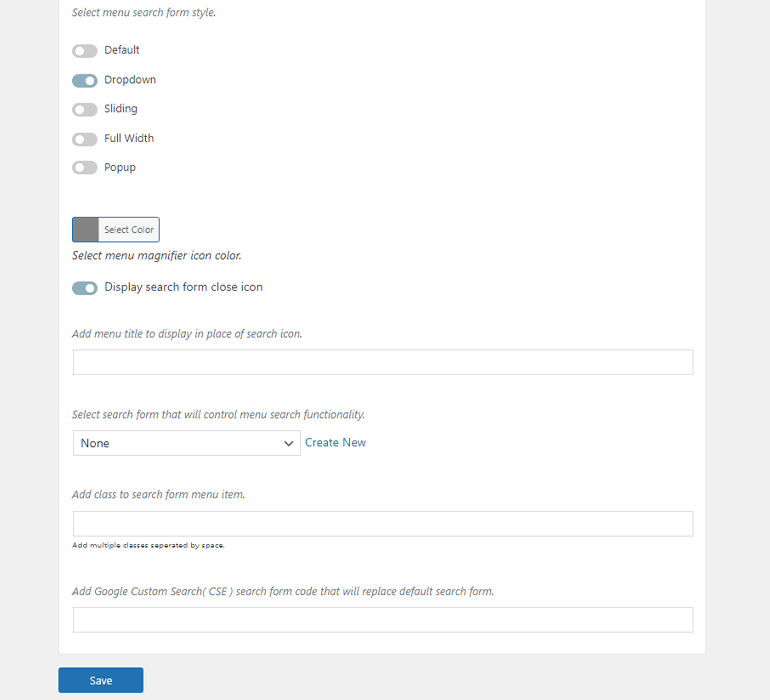
除此之外,您還可以選擇菜單搜索表單樣式、選擇顏色和隱藏/顯示搜索表單關閉圖標。 此外,該插件允許您添加菜單標題以代替搜索圖標顯示,將類添加到搜索表單菜單項,以及添加將替換默認搜索表單的 Google 自定義搜索 (CSE) 搜索表單代碼。

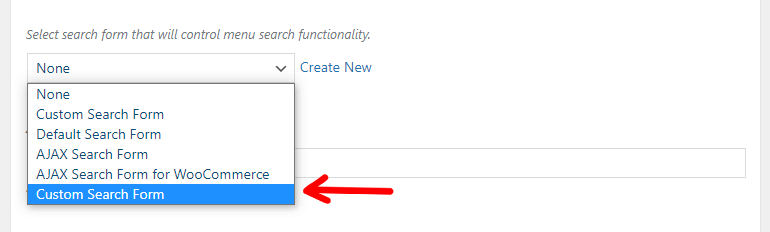
從選擇將控制菜單搜索功能的搜索表單選項中,您可以選擇要在菜單上顯示的搜索表單。 例如,這裡我們選擇了剛剛創建的表單。

就是這樣,這就是您可以使用 Ivory 搜索插件在 WordPress 菜單上創建和顯示搜索表單的方法。
包起來!
無論您是要將搜索表單添加到菜單還是將其刪除,我們都為您介紹了這兩種方法。 使用像 Ivory Search 或 Zakra 主題這樣的插件來啟用搜索圖標。 使用 Zakra,您還可以根據自己的選擇禁用搜索圖標。
這就是我們這邊關於如何將搜索添加到 WordPress 菜單的內容。 希望這篇文章對你有所幫助。 如果是的話,請在您的社交媒體上與您的朋友和家人分享。 您還可以在 Twitter 和 Facebook 上關注我們,以獲取定期更新和激動人心的新聞。
在你開始之前,這裡有一篇關於如何使用 WordPress 創建 LMS 和在線教學的有趣文章。 您還可以瀏覽適用於 WordPress 的最佳博客託管服務。
