如何在 WordPress 中添加安全標頭
已發表: 2023-05-03您是否擔心 WordPress 網站的安全性? 如果是這樣,那麼您來對地方了。
WordPress 是網絡上最受歡迎的內容管理系統之一,為超過 40% 的網站提供支持。 然而,人氣越大,責任越大。
黑客和網絡犯罪分子一直在尋找可以利用的漏洞,因此必須採取主動措施來保護您的 WordPress 網站。
添加安全標頭是一種有效的方法。 根據最近的一項研究,具有安全標頭的網站的跨站點腳本攻擊減少了 63% ,點擊劫持攻擊減少了 68% 。
在本文中,我們將解釋什麼是安全標頭以及為什麼它們對您的 WordPress 網站很重要。 我們還將提供有關如何使用各種方法將安全標頭添加到您的站點的分步說明。
閱讀完本指南後,您將更好地了解如何提高 WordPress 網站的安全性並保護其免受潛在威脅。
什麼是 HTTP 安全標頭?
HTTP 安全標頭是可以添加到 HTTP 響應中的附加信息,可為您的 WordPress 網站提供額外的安全層。 這些標頭有助於防止常見類型的攻擊,例如跨站點腳本 (XSS) 和點擊劫持。
這些標頭向 Web 瀏覽器傳達指令,並告訴它們在處理來自您網站的頁面時如何表現。
例如,某些標頭可能會指示瀏覽器僅通過安全的 HTTPS 連接顯示頁面或阻止從外部源加載內容。
HTTP 安全標頭有不同的類型,每種都有其獨特的功能。 了解這些標頭可以幫助您根據您的安全需求選擇為您的網站啟用哪些標頭。
向您的網站添加安全標頭可顯著降低網絡攻擊的風險,並確保您的網站和訪問者的安全。
WordPress 安全標頭的類型
在本節中,我們將介紹可以添加到 WordPress 網站以增強其安全性的不同類型的安全標頭。 安全標頭通過向 Web 瀏覽器添加有關在與您的站點交互時如何操作的說明來提供額外的保護層。
以下是您可以使用的一些最常見的安全標頭類型:
1.內容安全策略 (CSP): WordPress 中的內容安全策略通過指定允許瀏覽器從哪些來源加載資源來幫助防止跨站點腳本 (XSS) 攻擊。 您還可以使用它來阻止內聯腳本和其他具有潛在危險的內容。
2. X-XSS-Protection:此標頭指示瀏覽器啟用其內置的 XSS 過濾器,這有助於檢測和阻止某些類型的惡意腳本。
3. X-Content-Type-Options:此標頭告訴瀏覽器不要嗅探從您的站點提供的文件的 MIME 類型,這有助於防止某些類型的攻擊。
4. X-Frame-Options:此標頭指定您的站點是否可以嵌入到另一個站點的 iframe 中。 它可以幫助防止點擊劫持攻擊。
5. HTTP 嚴格傳輸安全 (HSTS):此標頭指示瀏覽器僅通過 HTTPS 訪問您的站點,這有助於防止中間人攻擊。
如何在 WordPress 中添加安全標頭 [4 種方法]
將這些安全標頭添加到您的 WordPress 站點可以顯著改善其安全狀況並保護其免受常見威脅。
在保護您的 WordPress 網站時,添加安全標頭是一種有效的措施。 這些標頭提供針對常見網站漏洞的額外保護。
通過添加這些安全標頭,您可以顯著提高 WordPress 站點的安全性。 請確保在添加這些標頭後徹底測試您的站點,以確保一切都按預期工作。
通過實施這些安全標頭,您可以幫助保護您的網站免受各種形式的攻擊,並為您的訪問者提供更安全的瀏覽體驗。
方法 1:使用 .htaccess 在 WordPress 中添加 HTTP 安全標頭
在本節中,我們將討論如何使用 .htaccess 文件在 WordPress 中添加 HTTP 安全標頭。 通過添加這些標頭,您可以保護您的網站免受各種類型的攻擊並提高其整體安全性。
您網站的 .htaccess 文件需要編輯。 這是最流行的網絡服務器軟件 Apache 使用的服務器配置文件。
要使用 .htaccess 文件添加 HTTP 安全標頭,請執行以下步驟:
第 1 步:使用 FTP 或文件管理器訪問您網站的文件。
第 2 步:找到根目錄中的.htaccess文件並下載備份副本以確保安全。
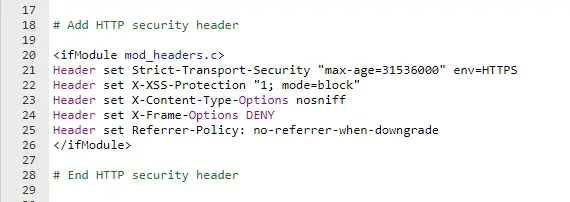
第 3 步:在文本編輯器中打開 .htaccess 文件並將以下代碼添加到文件中:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule> 
第 4 步:保存 .htaccess 文件並將其上傳回您網站的根目錄。
通過執行這些步驟,您可以使用 .htaccess 文件將 HTTP 安全標頭添加到您的 WordPress 網站。 這將有助於保護您的網站免受各種攻擊和漏洞。
方法 2:使用 Cloudflare 在 WordPress 中添加 HTTP 安全標頭
Cloudflare 是一款提供網站防火牆和 CDN 服務的免費工具。 然而,Cloudflare 在其免費計劃中不提供任何高級安全功能,但足以滿足我們的需求。
在本節中,我們將介紹如何使用 Cloudflare 在 WordPress 中添加 HTTP 安全標頭。 通過實施這些標頭,您可以增強網站的安全性並保護其免受各種攻擊。
要將 HTTP 安全標頭添加到 Cloudflare,請執行以下步驟:
第 1 步:註冊Cloudflare並添加您的網站。
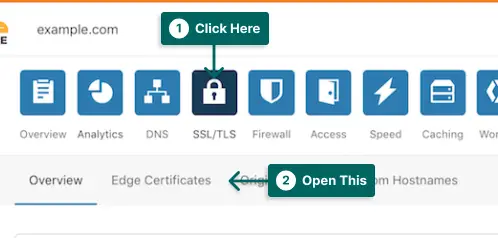
第 2 步:訪問 Cloudflare 儀表板並單擊SSL/TLS 。
第 3 步:單擊邊緣證書選項卡。

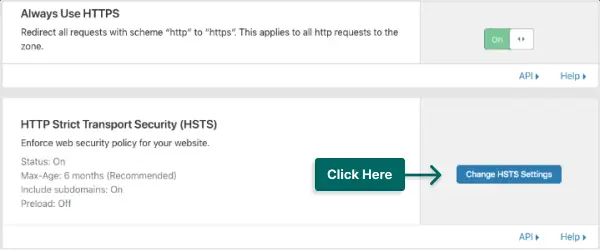
第 4 步:滾動找到 HTTP Strict Transport Security (HSTS),然後點擊Change HSTS Settings 。


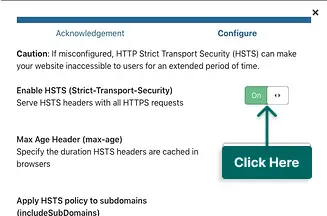
第 6 步:在彈出窗口中,您將看到添加 HTTP 安全標頭的選項。

您將能夠啟用 HSTS 和無嗅探標頭。 您還可以將 HSTS 應用於子域(如果它們使用 HTTPS)並預加載 HSTS。
儘管此方法使用 HTTP 安全標頭提供基本保護,但它不允許您添加 X-Frame-Options。
通過這些步驟,您可以使用 Cloudflare 在 WordPress 中輕鬆添加 HTTP 安全標頭並提高您網站的安全性。 注意安全!
方法 3:使用 Sucuri 在 WordPress 中添加 HTTP 安全標頭
使用 Sucuri 的安全插件(最好的 WordPress 安全插件之一),您無需編寫任何代碼即可設置 HTTP 安全標頭。
首先,您需要一個 Sucuri 帳戶。 這是一項付費服務,可通過防火牆、安全插件、CDN 和惡意軟件清除來保護您的網站。
按照以下步驟使用 Sucuri 插件添加安全標頭:
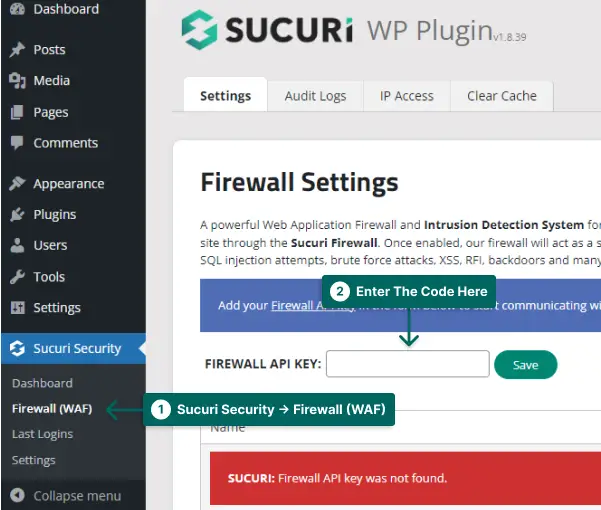
第 1 步:從Plugins → Add New安裝 Sucuri 插件。
第 2 步:轉到 Sucuri Security → 防火牆 (WAF)並輸入您的防火牆 API 密鑰。 這些信息可以在 Sucuri 的網站上的您的帳戶下找到。

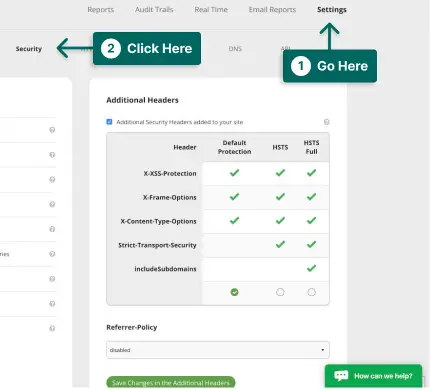
第 3 步:轉到Sucuri Security → Settings並切換到Security選項卡。

第 4 步:在附加標頭部分,您可以啟用 HSTS。
第 5 步:單擊“附加標題中的保存更改”按鈕。
Sucuri 現在在 WordPress 中添加了 HTTP 安全標頭,以保護您的網站免受黑客攻擊。 由於 Sucuri WAF 在 DNS 級別上工作,您的網站流量即使在到達您的服務器之前也始終受到保護。
方法 4:使用插件在 WordPress 中添加 HTTP 安全標頭
在本節中,我們將討論如何使用插件將 HTTP 安全標頭添加到您的 WordPress 站點。 這是增強網站安全性並保護其免受潛在攻擊的簡單有效的方法。
如果您使用 WordPress,HTTP 標頭插件是一個不錯的選擇,可以幫助您保護您的網站。
請按照以下步驟將安全標頭添加到您的網站:
第 1 步:轉到插件 → 添加新插件。
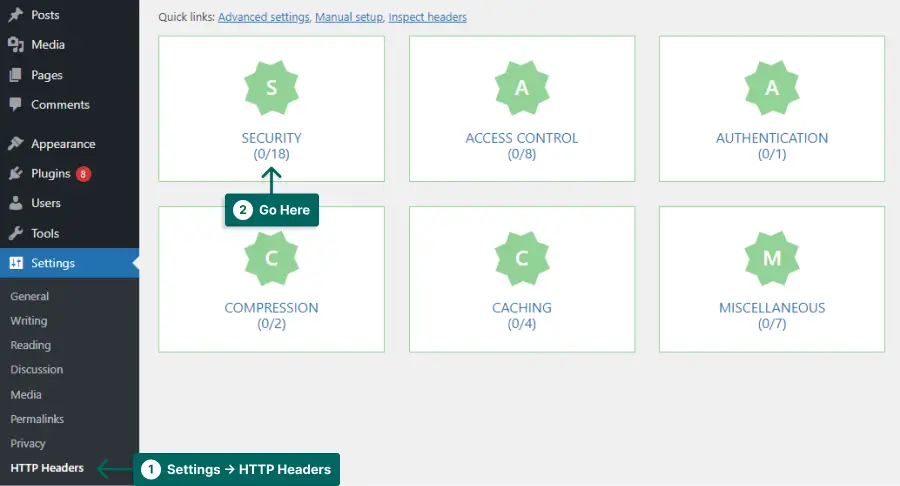
第 2 步:轉到設置 → HTTP 標頭。
第 3 步:轉到安全性。

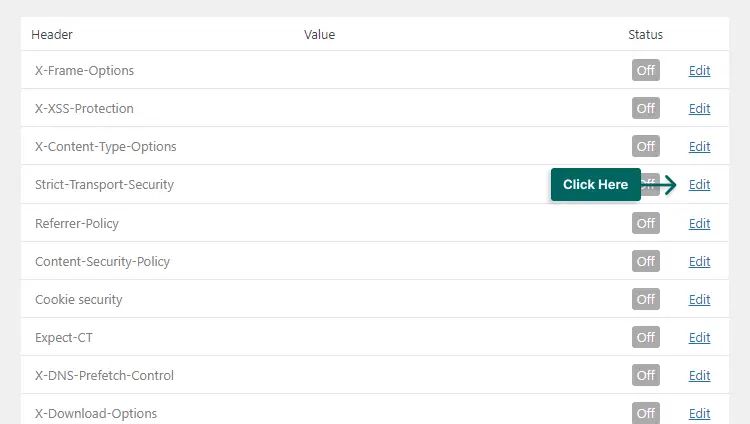
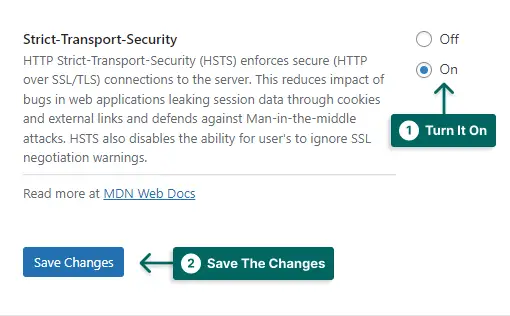
第 4 步:單擊Strict-Transport-Security前面的Edit 。

第 5 步:點擊On並保存更改。

通過執行這些步驟,您可以輕鬆配置 HTTP 安全標頭並確保您網站的安全。 不要忘記定期測試和優化您的安全標頭,以領先於潛在風險。
如何檢查網站的 HTTP 安全標頭
要檢查您的 WordPress 網站的 HTTP 安全標頭,您可以使用各種在線工具,例如安全標頭。
通過使用這些工具,您可以確保您的網站具有必要的安全標頭,以防止潛在的威脅和漏洞。 這是為您和您的訪問者維護一個安全可靠的網站的重要步驟。
不要忘記定期檢查您網站的安全標頭,以確保它們是最新的並且正常運行以提供最大程度的保護。
常問問題
在 WordPress 中添加安全標頭有助於保護您的網站免受常見的網絡攻擊,例如跨站點腳本 (XSS) 和點擊劫持。 安全標頭通過指示瀏覽器如何處理某些類型的內容或操作來提供額外的安全層。
您可以使用安全標頭等工具來掃描您的網站以查找安全標頭。 該工具將為您提供有關當前在您的網站上實施的安全標頭的詳細報告,以及改進建議。
WordPress 中一些常用的安全標頭包括內容安全策略 (CSP)、X-XSS-Protection、X-Frame-Options 和 HTTP 嚴格傳輸安全 (HSTS)。 這些標頭有助於防止各種類型的攻擊,例如 XSS、點擊劫持和中間人 (MITM) 攻擊。
有多種方法可以將安全標頭添加到您的 WordPress 站點,例如使用安全標頭之類的插件或手動編輯您的 .htaccess 文件。 最簡單的方法是使用插件,它提供了一個用戶友好的界面來配置安全標頭,而無需任何技術知識。
結論
在本文中,我們討論瞭如何在 WordPress 中添加安全標頭,以及使用安全標頭保護您的網站免受潛在攻擊的重要性。 我們提供了有關如何使用插件將安全標頭添加到您的 WordPress 站點的分步說明。
感謝您花時間閱讀本文! 我們希望所提供的信息有助於保護您的 WordPress 網站。 如果您在向站點添加安全標頭時有任何疑問或遇到任何問題,請隨時在下面的評論部分中詢問我們。 我們的團隊隨時樂意為您提供幫助。
要了解與 WordPress 和網站開發相關的最新教程,我們建議在 Facebook 和 Twitter 上關注 BetterStudio。 我們的社交媒體頁面會定期更新信息內容,幫助您提高網站的安全性和性能。
