如何在 WordPress 側邊欄中新增社交媒體圖標
已發表: 2023-11-29您是否想知道如何將社交媒體圖示新增至 WordPress 側邊欄?
在您的網站上添加社交圖示是讓您的受眾了解您的社群媒體形象的簡單方法。 這樣,他們就可以輕鬆存取您的社交資料並在線上關注您。
在本文中,我們將向您展示如何將社群媒體圖示新增至 WordPress 側邊欄。

為什麼要為 WordPress 側邊欄新增社群媒體圖示?
WordPress 側邊欄是您網站上不屬於主要內容的區域。 您可以在其中顯示讀者可能感興趣的其他信息,例如您最近的部落格文章和社交檔案的連結。
將社交連結新增至 WordPress 側邊欄是一個好主意,因為它可以向用戶介紹您的社交媒體帳戶。 因此,他們可以查看這些內容、追蹤您並幫助您增加社群媒體追蹤者。
此外,展示您的社交媒體帳戶可以建立可信度並作為社會證明。 當訪客看到您活躍的社群媒體形象時,這表示您的企業反應靈敏且值得信賴。
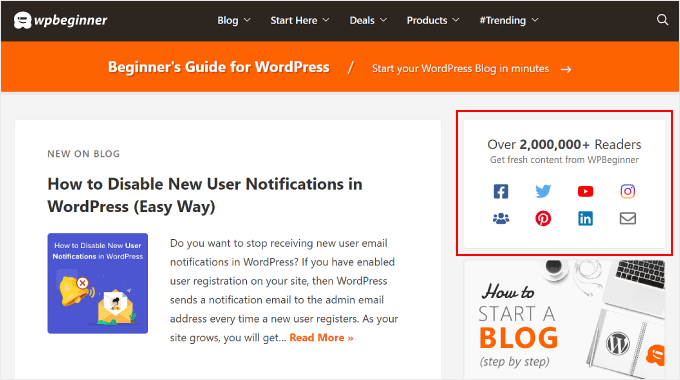
許多流行的 WordPress 部落格在其側邊欄中顯示社交媒體圖標,例如 WPBeginner:

注意:社群媒體圖示與 WordPress 貼文上的社群分享按鈕不同。 如果您想新增共享按鈕,那麼您可以查看我們的初學者指南,以了解如何在 WordPress 中新增社交共享圖示。
話雖如此,讓我們看看如何將社交媒體關注圖標添加到 WordPress 側邊欄。 您應該使用的方法取決於您使用的 WordPress 主題和編輯器。 如果您想跳到某個部分,則可以使用以下快速連結:
- 方法 1:使用完整網站編輯器新增社交圖示(區塊主題)
- 方法2:使用WordPress小工具加入社群媒體圖示(經典主題)
- 方法 3:使用 SeedProd 新增自訂社群媒體圖示(自訂主題)
方法 1:使用完整網站編輯器新增社交圖示(區塊主題)
如果您是區塊主題用戶,那麼您可以使用社交圖示區塊將社交媒體按鈕新增至 WordPress 側邊欄。
請注意,該過程因您使用的主題而異。 預設情況下,某些區塊主題可能包含側邊欄,然後您可以將社交圖示區塊新增到其中。 有些可能還有一個標題模式,其功能類似側邊欄,有些可能根本沒有側邊欄。
在此範例中,我們將使用預設的 WordPress 區塊主題,並向您展示如何為所有頁面或貼文建立側邊欄,您可以在其中新增社交圖示區塊。
首先,前往 WordPress 管理面板中的外觀 » 編輯器。

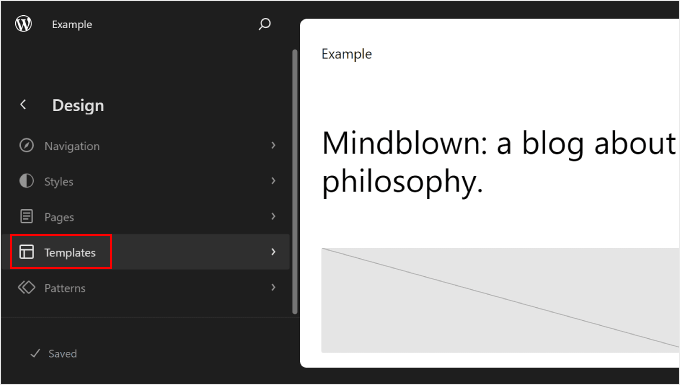
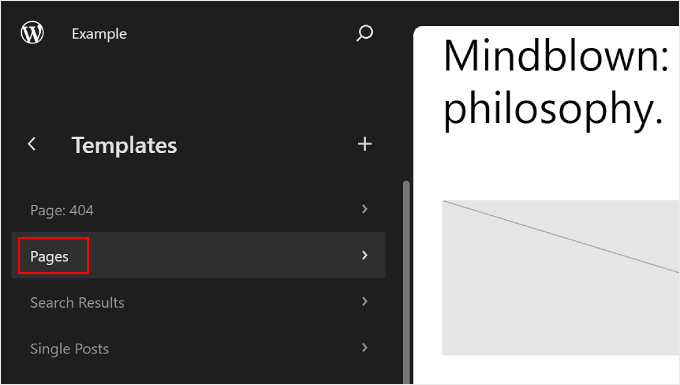
接下來,您需要選擇“模板”。
這將帶您進入一個頁面,您可以在其中編輯頁面和帖子的模板。

在這裡,您可以選擇頁面模板之一。 它可能是“頁面”或“單一貼文”,具體取決於您想要側邊欄的位置。
如果您希望側邊欄同時顯示在靜態頁面和貼文上,那麼您可以稍後編輯它們。 您也可以自訂主頁模板,以防您也需要側邊欄出現在那裡。
在本例中,我們將選擇“頁面”。

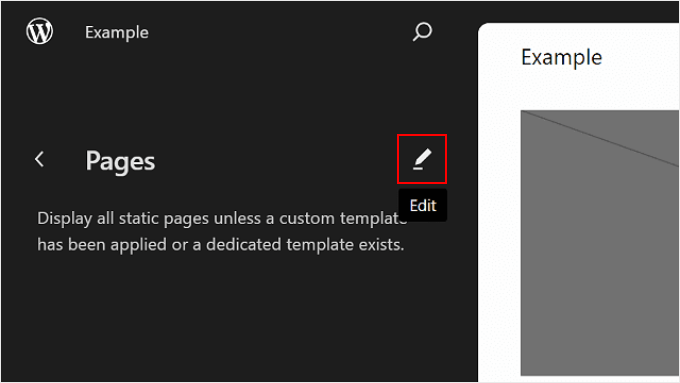
之後,點擊左側面板中三點按鈕旁的鉛筆按鈕。
這將開啟 WordPress 編輯器。

正如您所看到的,預設主題在頁面範本中還沒有側邊欄,因此我們需要為其建立側邊欄。
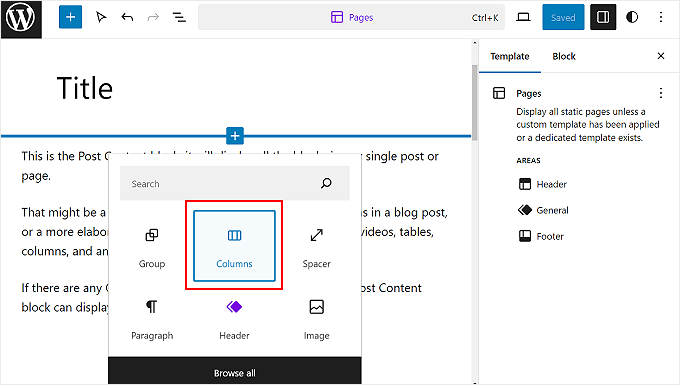
為此,您可以將滑鼠懸停在要新增側邊欄的位置上,然後在出現時按一下新增區塊「+」按鈕。 然後,找到並選擇“列”。

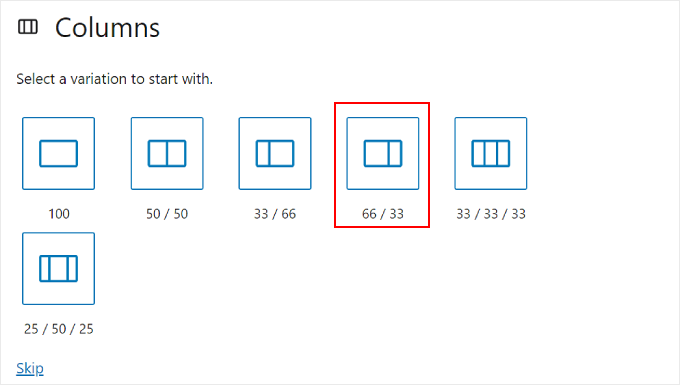
會有一些變化可供選擇。
在此範例中,我們將使用「66 / 33」選項來模仿右側側邊欄的標準外觀。

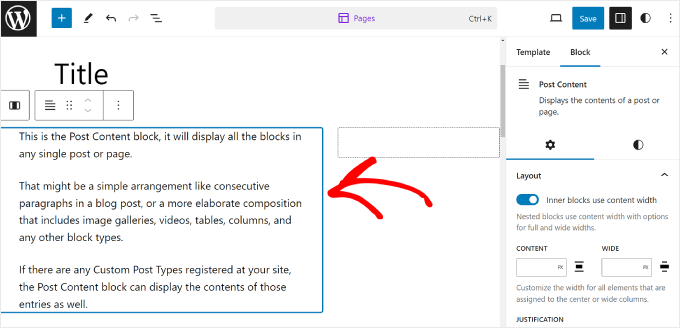
完成後,您可以將「發佈內容」區塊拖曳到「列」區塊的左側。
您的頁面模板應如下圖所示,右欄為空。

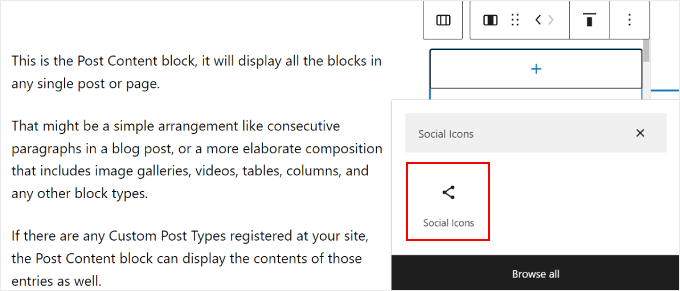
現在,點擊右列並選擇新增區塊“+”按鈕。
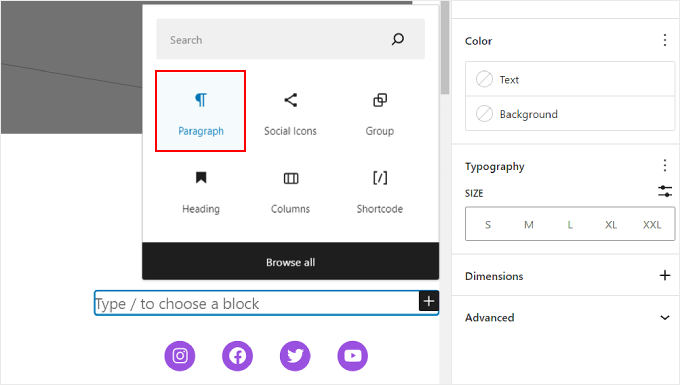
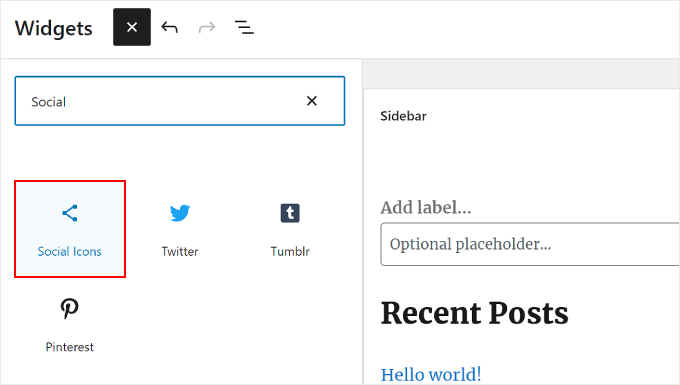
然後,搜尋社交圖示塊。

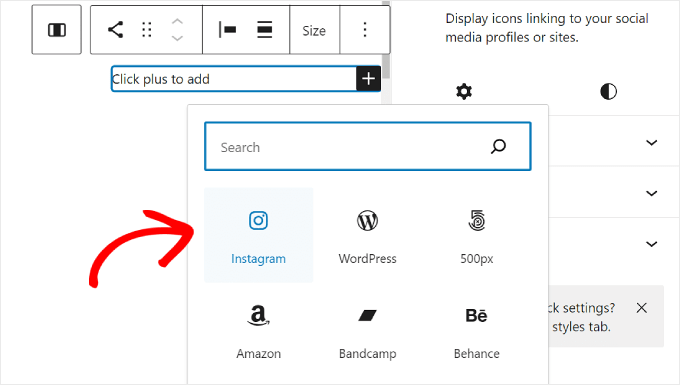
現在您可以開始將社交媒體平台添加到該區塊中。 只需再次點擊“+”按鈕,然後一一新增您的社交媒體按鈕。
請隨意使用搜尋功能瀏覽所有社群網路選項。

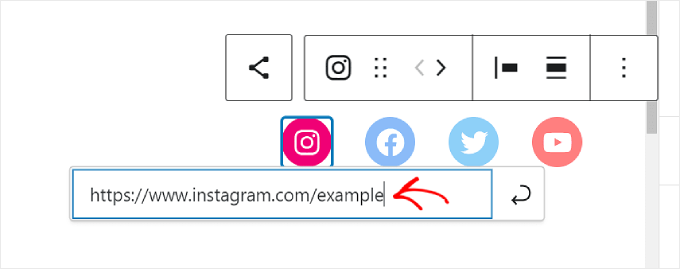
新增完所有按鈕後,您就可以開始新增指向您的社群個人資料的連結。
您所需要做的就是點擊社交圖示並輸入您的個人資料 URL。

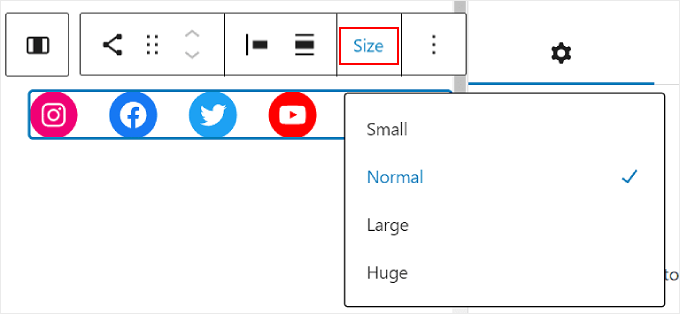
在此階段,您可以自訂圖示的外觀。
如果按鈕的大小不夠大或不夠小,那麼您可以使用區塊工具列中的「大小」選項。

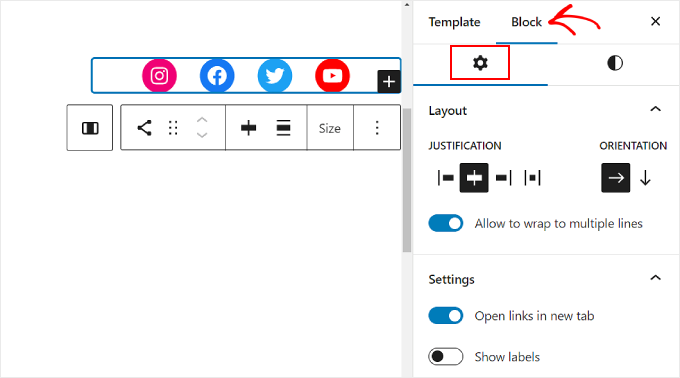
在左側的區塊設定中,您可以自訂圖示的對齊方式、方向、連結設定和標籤。
我們建議在新分頁中打開鏈接,以便用戶無需離開您的網站即可訪問您的社交個人資料。

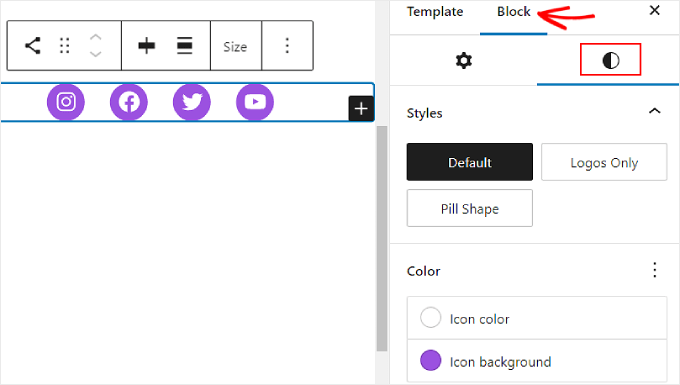
如果切換到「區塊樣式」標籤,則可以變更圖示的樣式和顏色以適合您的 WordPress 網站設計。
根據您的喜好,您可以使所有圖示具有不同的顏色或相同的顏色,如下所示。

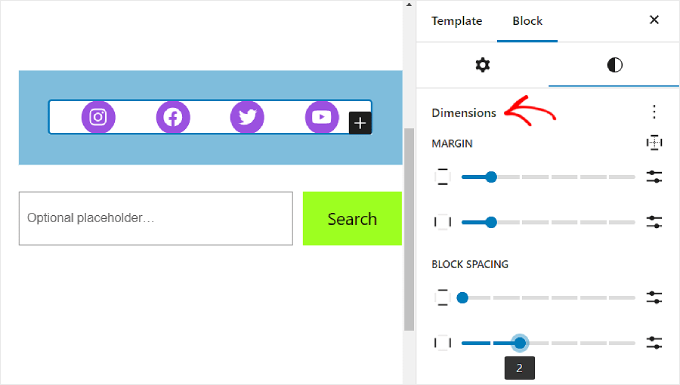
向下捲動相同選項卡,您將找到用於自訂塊邊距和間距的尺寸設定。
如果您想要調整側邊欄中社交圖示區塊和其他區塊之間的間距,這些設定會很有幫助。

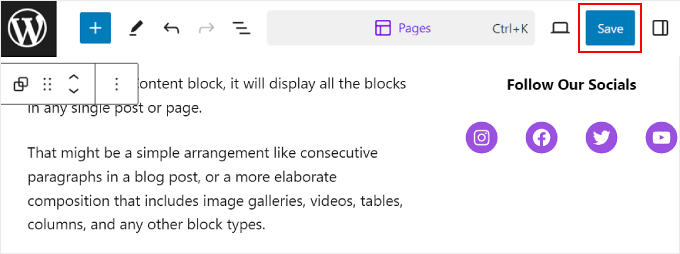
在社交圖示區塊頂部添加號召性用語文字也是一個好主意,以突出顯示按鈕的位置並吸引網站訪客的注意。
為此,請繼續使用“+”按鈕新增段落區塊。 確保它位於社交圖示上方。

您可能會使用的一些號召性用語範例包括「追蹤我們」、「加入 X 位讀者」或「取得最新更新」。
如果您還沒有這樣做,那麼您也可以為側邊欄添加更多元素,例如您的精選貼文和最近的評論。
現在,只需單擊頁面右上角的“儲存”按鈕即可。

就是這樣!
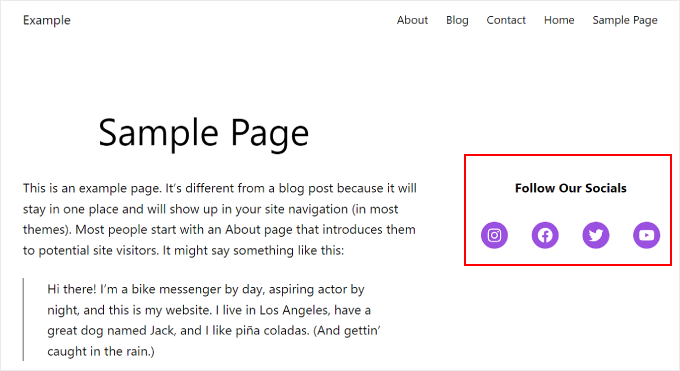
當您訪問 WordPress 網站時,您現在應該會看到一個帶有一些社交連結的側邊欄。

如果您想為不同的頁面或貼文建立獨特的側邊欄,所有這些頁面或貼文都包含社交圖示區塊,那麼我們建議為您的側邊欄建立 WordPress 模式或可重複使用的區塊。
要了解更多信息,您可以查看我們的初學者指南,了解如何使用 WordPress 區塊模式以及如何添加可重複使用區塊。
方法2:使用WordPress小工具加入社群媒體圖示(經典主題)
下一個方法適用於使用帶有小部件就緒側邊欄區域的經典 WordPress 主題的使用者。
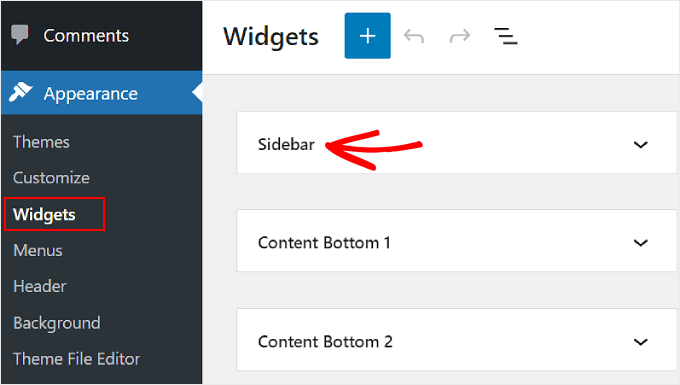
要將社交媒體按鈕新增至側邊欄,只需從 WordPress 儀表板前往外觀 » 小工具即可。
然後,導覽至要新增社交圖示小工具的 WordPress 小工具區域。 在我們的範例中,我們將選擇“側邊欄”,但名稱可能會有所不同,具體取決於您使用的主題。

現在,點擊左上角“小工具”旁邊的新增區塊“+”按鈕。

在這裡,您可以找到社交圖標塊。

之後,您需要點擊此側邊欄小工具或將其拖曳到編輯區域中的任意位置。
一般來說,最好將社交網路圖示新增到靠近小部件區域頂部的位置。 這樣,他們可以從訪客登陸頁面的那一刻起就吸引他們的注意。
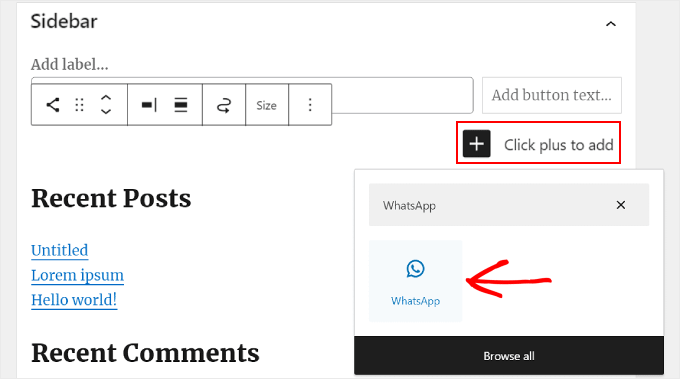
然後,與先前的方法類似,您可以點擊“+”按鈕將新的社交媒體按鈕一一添加到小部件中。
在下面的範例中,我們將社交圖示區塊放置在搜尋區塊下方。 我們還添加了 WhatsApp 圖標。

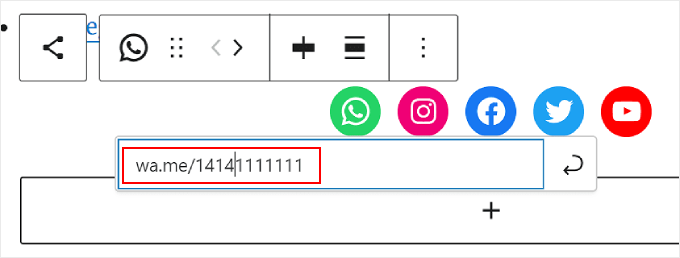
此時,您可以開始新增社交連結。
對於 WhatsApp,您可以輸入「wa.me/」並在旁邊寫下您的 WhatsApp 號碼。 無需使用 + 符號,但請確保添加您的國家/地區呼叫代碼,如此螢幕截圖所示。

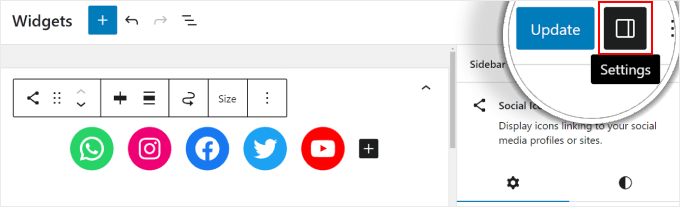
您也可以存取右側面板中的“區塊設定”和“樣式”選項。
要開啟這些選項,您可以點擊右上角的「設定」圖示。

此外,請隨意在社群媒體小工具頂部為您的號召性用語文字添加段落區塊。
我們建議將段落和社交圖示屏蔽為一個群組,以便它們在側邊欄中看起來不會分開。
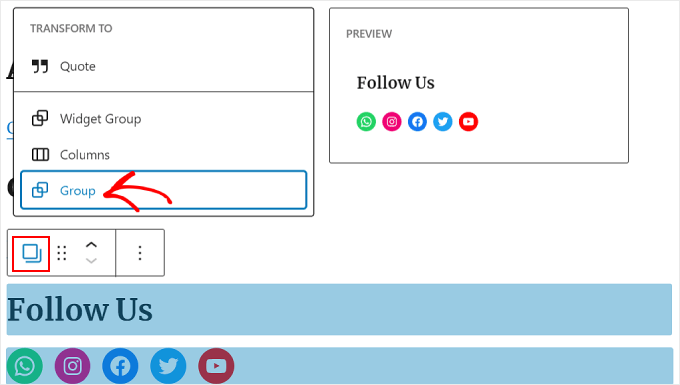
為此,只需同時選擇段落和社交圖示即可。 之後,按一下區塊工具列中的“變換”圖示並選擇“群組”。

完成後,繼續並點擊“更新”按鈕,使變更在所有側邊欄上正式生效。
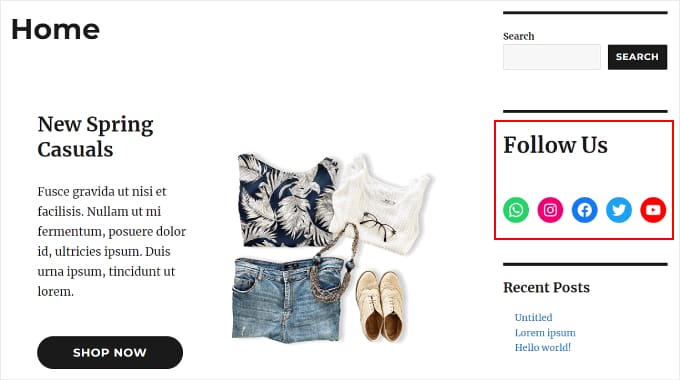
最終結果應如下所示:

方法 3:使用 SeedProd 新增自訂社群媒體圖示(自訂主題)
如果您使用 SeedProd,那麼您將可以更好地控制社交媒體按鈕在側邊欄中的外觀。 例如,如果您使用 WordPress 沒有圖示的社群媒體平台,那麼您可以自己為其建立一個按鈕。
此外,您還可以專門針對行動裝置調整圖示間距。
如果您是 SeedProd 的新手並想使用它,那麼您需要先安裝並啟用該外掛程式。 您需要專業版才能存取社交檔案功能。
有關如何安裝插件的更多信息,請查看我們有關如何安裝 WordPress 插件的指南。
然後,您可以按照本教學使用 SeedProd 設定您的主題。
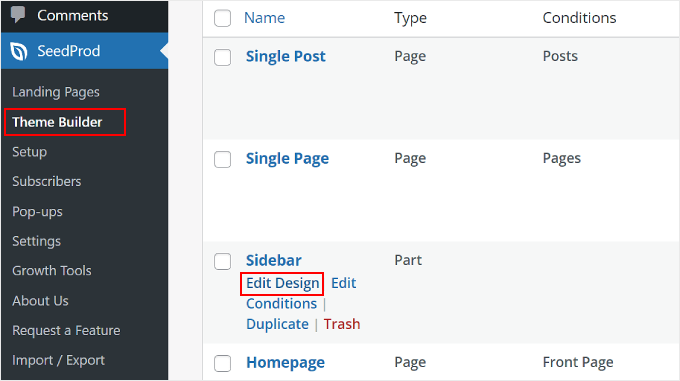
現在,要將社交圖示新增至側邊欄,您需要前往SeedProd » Theme Builder 。 然後,將滑鼠懸停在“側邊欄”模板上並點擊“編輯設計”。

您現在位於 SeedProd 頁面建立器中。 預設情況下,社交設定檔區塊應該已新增至主題範本中。
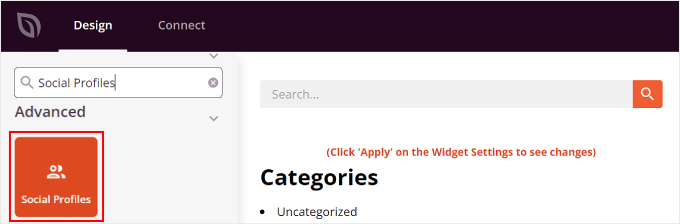
但是,如果沒有,您可以使用左側面板中的搜尋欄並輸入「社交檔案」。 之後,只需將塊拖放到適合您的位置即可。

不要忘記在按鈕頂部添加文字區塊並編寫一些號召性用語文字。
這樣,您就可以將訪客的注意力引導到側邊欄中的社群媒體按鈕。

若要自訂社群媒體設定檔圖示的外觀,只需按一下「社群設定檔」元素即可。 在這裡,您將看到不同的選項卡來自訂按鈕。
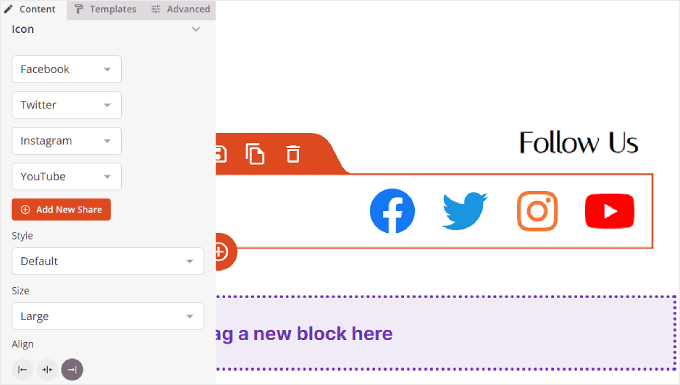
在「內容」標籤中,您可以新增更多圖示並變更圖示樣式、圖示大小和對齊方式。

除了 Instagram 和 Facebook 等標準選項外,SeedProd 還提供 Slack、Telegram、Github 等按鈕。
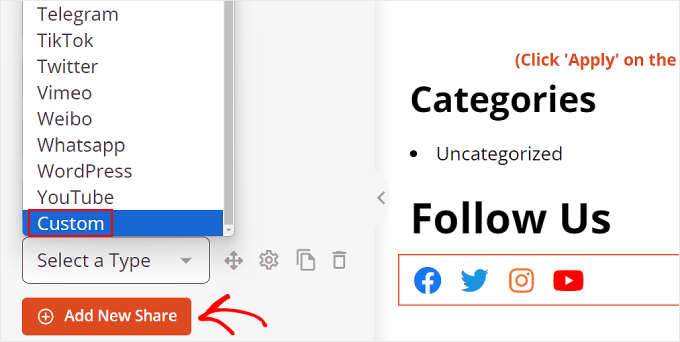
要新增 SeedProd 預設情況下沒有的新社交媒體圖標,您需要點擊「+ 新增分享」按鈕。
之後,從下拉式選單中選擇“自訂”。

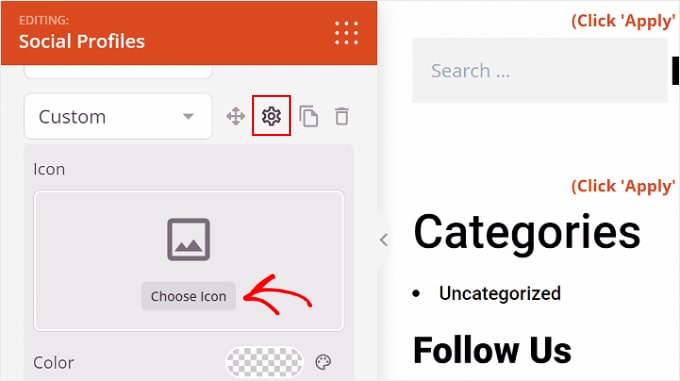
若要編輯該按鈕,請繼續並點擊箭頭按鈕旁邊的齒輪設定符號。
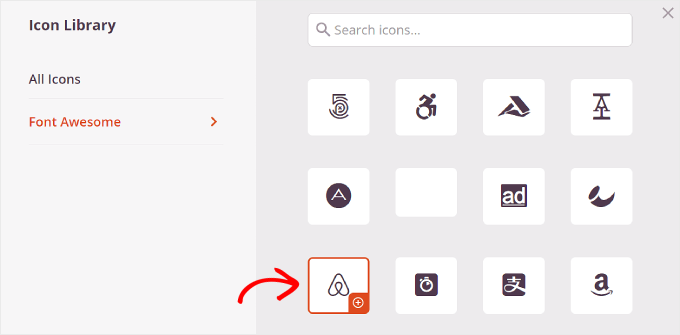
完成後,只需選擇“選擇圖標”。

現在,您將被重新導向到圖示庫,其中有數百個品牌圖示可供選擇,由 Font Awesome 圖示提供。
在此範例中,我們將使用 Airbnb。

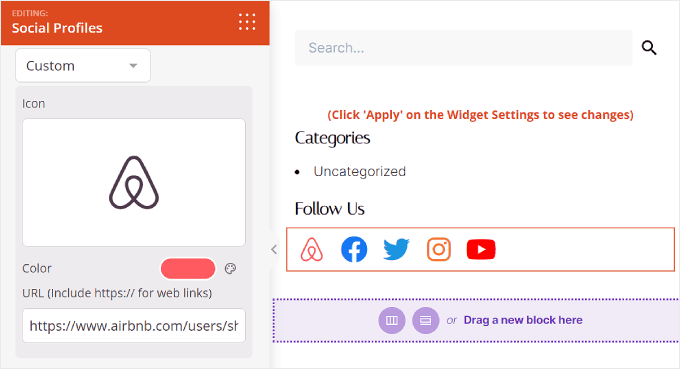
選擇圖示後,您可以調整顏色並將連結新增至社群媒體頁面。
在這裡,我們決定堅持使用 Airbnb 的品牌顏色。 插入社交帳戶連結時,請確保也包含「https://」。

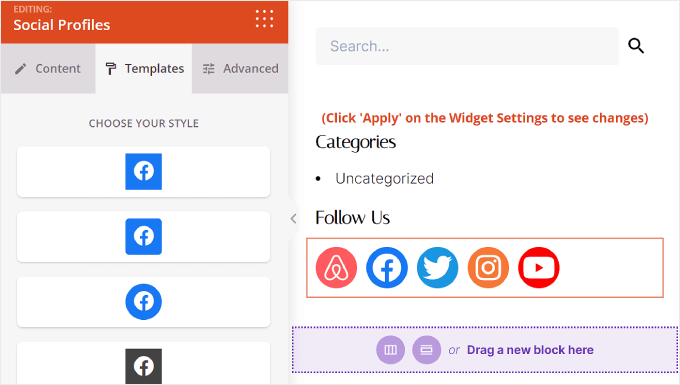
接下來是“模板”選項卡。
如果切換到此選項卡,您可以調整圖示的設計。 您可以根據您的喜好將其變成方形、圓形和/或單色。

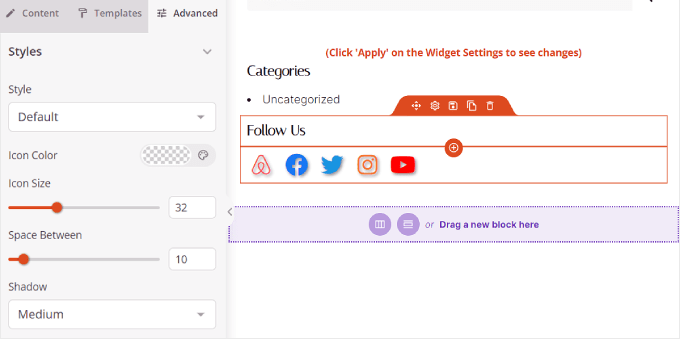
最後,「進階」標籤提供了更多自訂社群媒體按鈕的方法。
在「樣式」部分,您可以變更圖示的樣式、顏色、大小、間距和陰影效果。

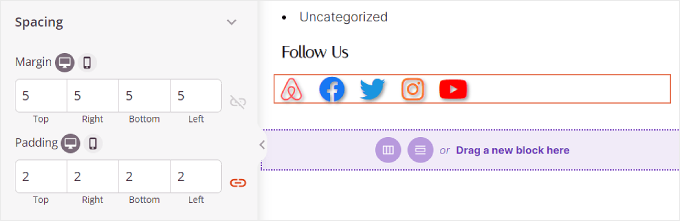
在間距中,您可以編輯區塊的邊距和填充。 SeedProd 的優點在於它允許您為桌面和行動裝置設定不同的邊距和填充。
要編輯邊距和填充,只需選擇設備圖示之一併插入邊距和填充測量值,如下所示:

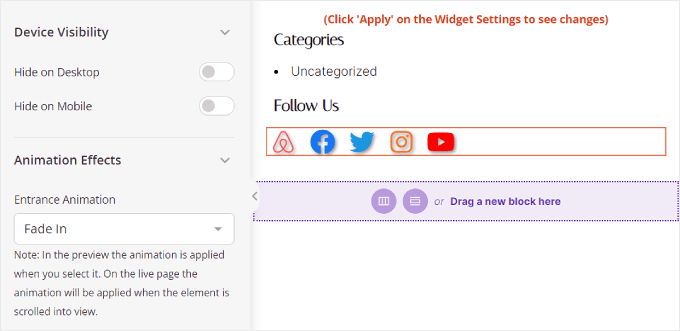
向下捲動,您將找到裝置可見性和動畫效果。
在第一個設定中,您可以選擇在桌面或行動裝置上隱藏該區塊。 如果您選擇在網站的其他部分使用社交個人資料區塊並且不希望出現重複的社交個人資料圖標,則這可能是必要的。
使用動畫效果,您可以在網頁上載入圖示時為區塊選擇動畫樣式。 如果您不想過度分散訪客對主要內容的注意力,則不需要此效果。

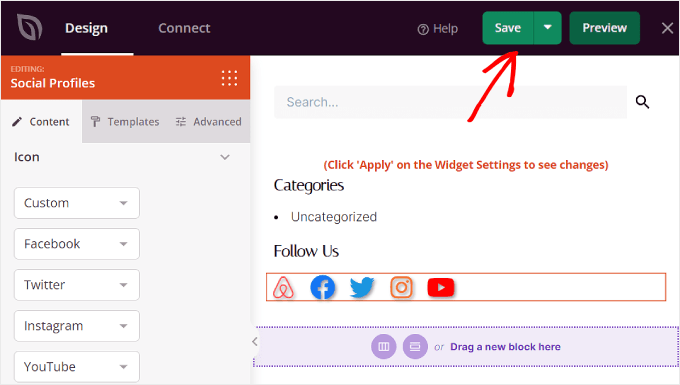
根據您的喜好配置社交檔案區塊後,只需點擊右上角的「儲存」按鈕即可。
或者,按一下「預覽」按鈕首先查看側邊欄的外觀。

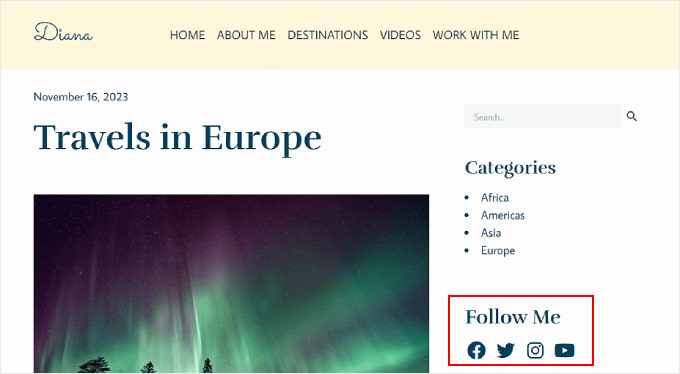
就是這樣! 您已使用 SeedProd 成功新增社交檔案區塊。
最終結果可能如下所示:

我們希望本逐步指南能夠幫助您了解如何將社群媒體圖示新增至 WordPress 側邊欄。 您可能還想了解如何在 WordPress 中為每個貼文和頁面顯示不同的側邊欄,以及我們的商業網站必備 WordPress 外掛程式清單。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
