如何將社交媒體圖標添加到 WordPress 菜單(簡單方法)
已發表: 2023-07-05您是否正在尋找一種將社交媒體圖標添加到 WordPress 菜單的方法?
Facebook 和 Twitter 等網站的徽標立即被世界各地的人們所識別。 通過將這些圖標添加到菜單中,您可以以引人注目的方式宣傳您的社交媒體資料,而不會佔用太多空間。
在本文中,我們將向您展示如何將社交媒體圖標添加到 WordPress 導航菜單。

為什麼應該將社交媒體圖標添加到菜單?
通過向您的網站添加社交媒體圖標,您可以鼓勵人們訪問您不同的社交網絡個人資料。 這可以讓您在 Facebook、Twitter、Instagram 等平台上獲得更多關注者和參與度。
一種選擇是將社交媒體圖標添加到 WordPress 側邊欄或類似的小部件就緒區域。 然而,當人們想要訪問新頁面時,他們通常會首先查看您的導航菜單。
通過將社交媒體圖標添加到 WordPress 菜單中,您通常可以在所有社交媒體配置文件中獲得更多點擊量、參與度和關注者。
社交媒體圖標還可以吸引訪問者的注意力,而無需在菜單中添加額外的文本。 這使您可以在較小的空間內推廣許多不同的配置文件。
話雖這麼說,讓我們來看看如何輕鬆地將社交媒體圖標添加到 WordPress 菜單中。
視頻教程
如果您喜歡書面說明,請繼續閱讀。 只需使用下面的快速鏈接即可直接跳至您要使用的方法:
- 方法一:使用菜單圖片插件(推薦)
- 方法 2:使用完整站點編輯器(僅限塊主題)
- 獎勵:如何推廣您的社交媒體資料
方法一:使用菜單圖片插件(推薦)
將社交媒體圖標添加到 WordPress 菜單的最簡單方法是使用菜單圖像。 這個免費的插件允許您將圖像圖標添加到導航菜單,包括社交圖標。
創建社交圖標時,您可以使用已上傳到 WordPress 媒體庫的任何圖像。
例如,許多頂級社交媒體公司都提供可在網站上使用的徽標,例如 Twitter 品牌工具包。 您還可以從 Font Awesome 網站等在線庫下載圖標。
菜單圖像還與 Font Awesome 插件集成。 這使您可以直接從 WordPress 儀表板瀏覽和導入所有 Font Awesome 圖標,包括所有主要社交網絡的圖標。 因此,我們建議安裝 Font Awesome 插件。
有關如何設置 Font Awesome 的詳細說明,請參閱我們有關如何在 WordPress 主題中輕鬆添加圖標字體的指南。
無論您計劃如何提供社交媒體圖標,您都需要安裝並激活菜單圖像插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
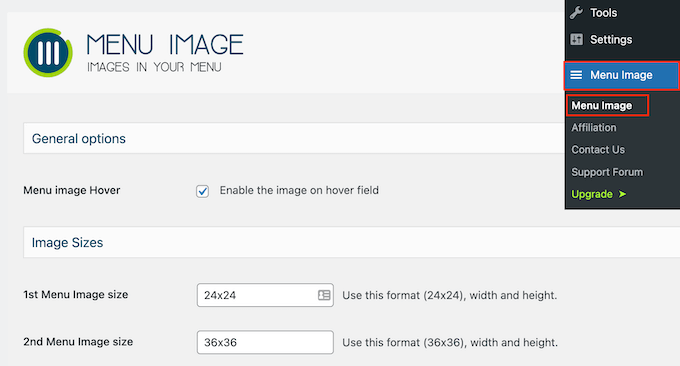
激活後,您可能需要查看圖標大小並在必要時更改它們。 為此,您需要轉到菜單圖像»菜單圖像。

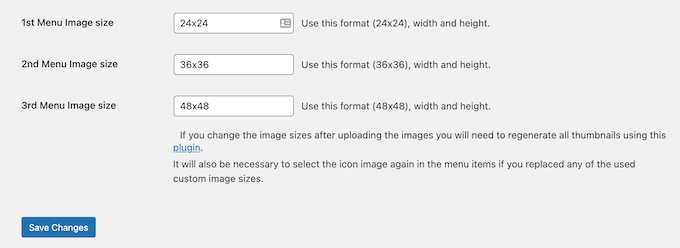
創建社交圖標時,您可以使用任何默認的 WordPress 圖像大小,例如縮略圖、圖像或大圖像。 菜單圖像還允許您在默認設置為 24×24、36×36 和 48×48 像素的三種獨特尺寸之間進行選擇。
這些尺寸應該適用於大多數 WordPress 網站,但您可以通過在第一個、第二個或第三個菜單圖像字段中輸入不同的數字來更改它們。

完成後,單擊“保存更改”以存儲您的設置。
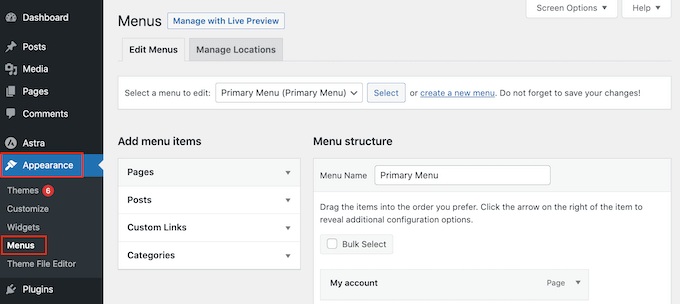
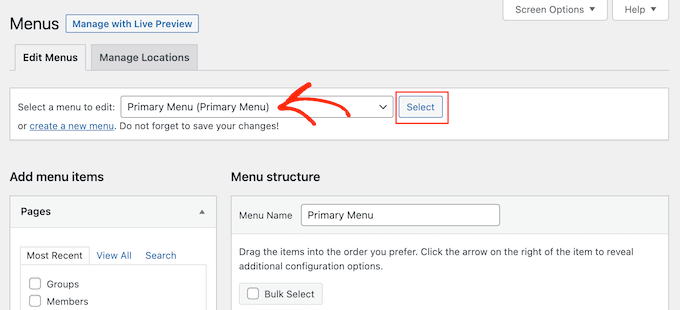
要將圖標添加到導航菜單,請轉到外觀»菜單。 默認情況下,WordPress 將顯示您網站的主菜單。

如果您想將社交媒體圖標添加到不同的菜單中,只需打開“選擇要編輯的菜單”下拉列表即可。
然後,您可以從列表中選擇一個菜單並單擊“選擇”。

有關如何創建新菜單的分步說明,請參閱有關如何在 WordPress 中添加導航菜單的指南。
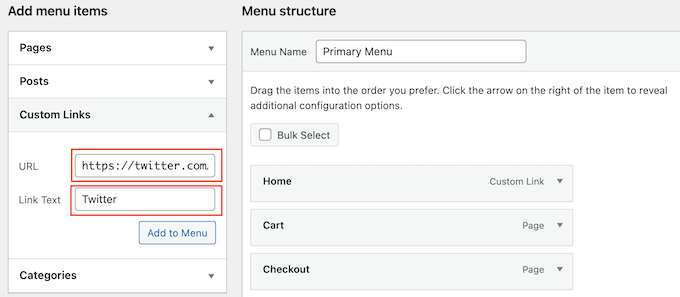
首先,您需要將每個社交個人資料作為新鏈接添加到您的菜單中。
準備好後,單擊展開“自定義鏈接”部分,然後輸入您要使用的社交媒體頁面的地址。 例如,您可以輸入 Facebook 群組或 YouTube 頻道的 URL。
您還需要輸入一些“鏈接文本”。 在後面的步驟中,您將可以選擇更改此標題在菜單中的顯示位置,甚至完全隱藏它。

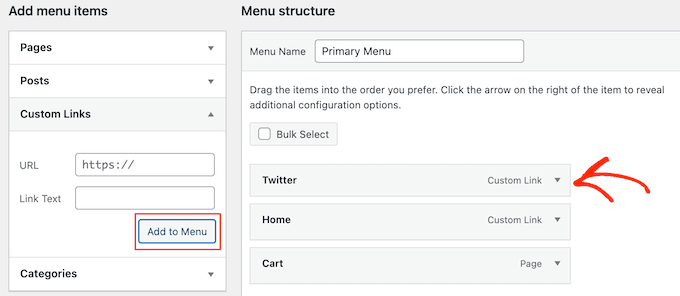
完成後,單擊“添加到菜單”。
該項目現在將顯示在右側欄中。

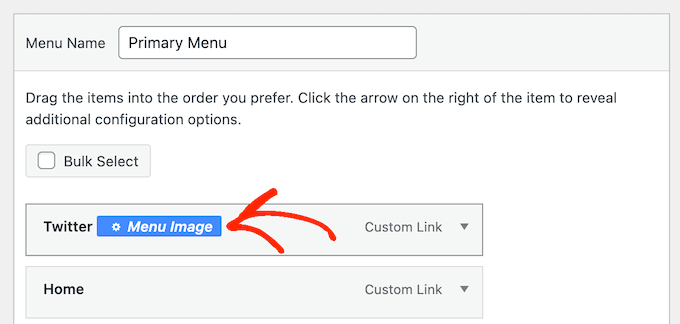
要添加社交媒體圖標,只需將鼠標懸停在新菜單項上即可。
然後,出現“菜單圖像”按鈕時單擊它。

注意:如果您沒有看到“菜單圖像”按鈕,請單擊“保存更改”。 現在,當您將鼠標懸停在菜單中的任何項目上時,應該會出現“菜單圖像”按鈕。
您現在可以決定是使用 WordPress 媒體庫中的圖像還是 Font Awesome 提供的圖標。
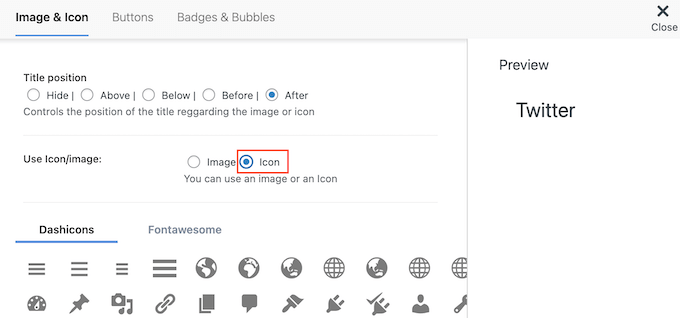
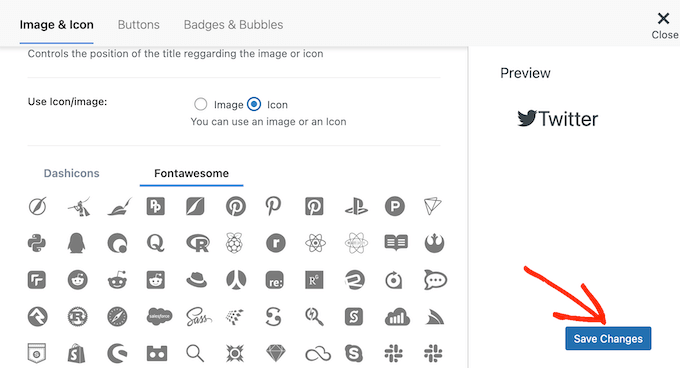
要使用現成的 Font Awesome 圖標,請單擊“圖標”旁邊的單選按鈕。

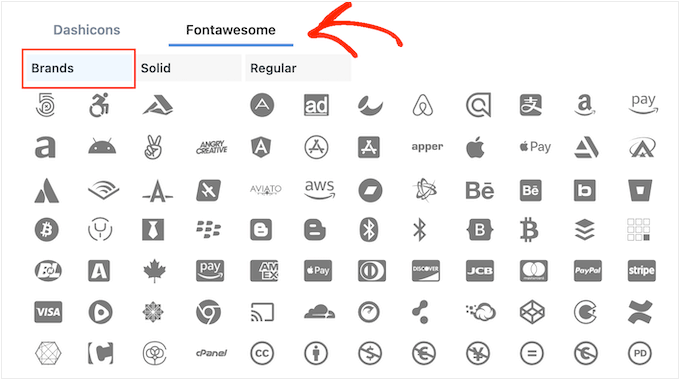
然後,選擇“Fontawesome”。
然後您可以點擊“品牌”。

您現在將看到所有品牌圖標,包括所有主要社交網絡的圖標。 當您看到要使用的圖像時,只需單擊一下即可。
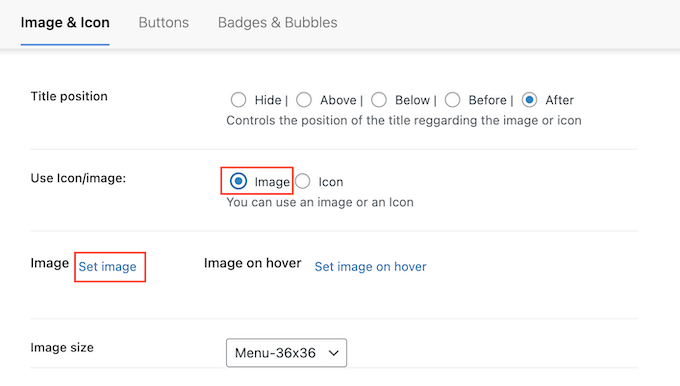
另一種選擇是通過選擇“圖像”單選按鈕來使用 WordPress 媒體庫中您自己的圖標。 然後,單擊“設置圖像”鏈接。

現在,您可以從 WordPress 媒體庫中選擇圖像或從計算機上傳新文件。
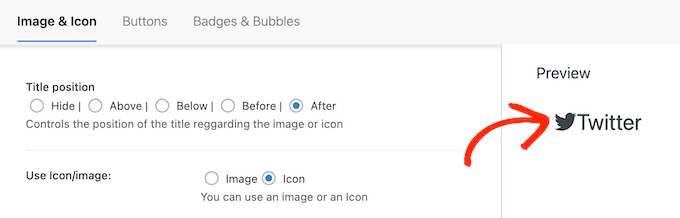
無論您從哪裡獲得圖標,菜單圖像都會在右側顯示預覽。

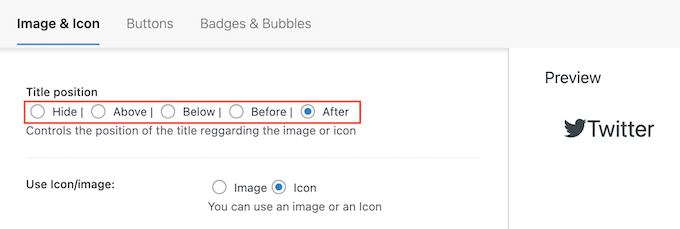
現在,您可以使用“標題位置”設置更改鏈接標題是否顯示在社交媒體圖標的上方、下方、之前或之後。
許多社交媒體圖標都可以立即識別,因此鏈接標題可能是不必要的。 如果您要嚮導航菜單添加大量社交圖標,那麼標題甚至會讓您的菜單看起來更加混亂和復雜。
話雖如此,您可能想通過選擇“隱藏”單選按鈕來隱藏標題。

當您進行更改時,實時預覽將自動更新,因此您可以嘗試不同的設置以查看最佳效果。
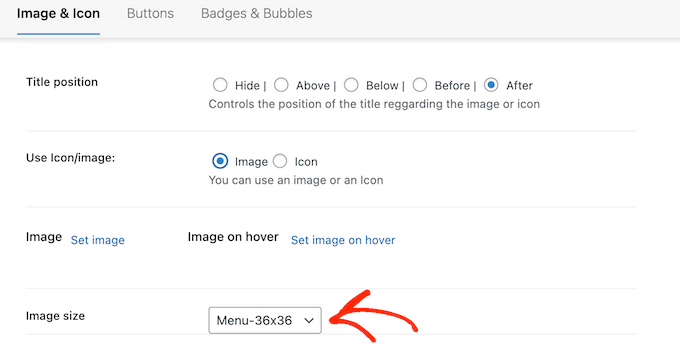
最後,如果您使用自己的圖像,則可以使用“圖像大小”下拉列表調整社交媒體圖標的大小。


較大的圖標會吸引訪問者的注意力,但也可能會分散注意力。 考慮到這一點,您可能需要嘗試不同的尺寸,看看哪種尺寸最適合您的 WordPress 博客。
如果您對社交媒體圖標的設置感到滿意,只需單擊“保存更改”即可。

只需重複這些步驟即可將更多圖標添加到您的 WordPress 菜單中。
您甚至可以將圖標添加到導航菜單中的其他重要項目。 例如,您可以將圖標添加到聯繫表單或 WooCommerce 結賬頁面。
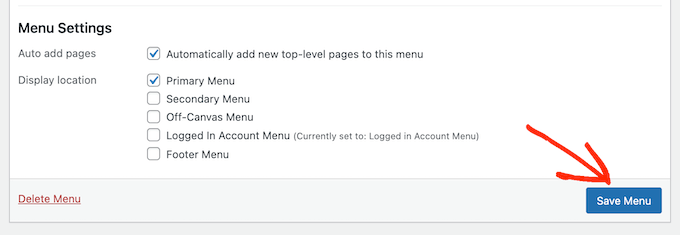
如果您對菜單的設置感到滿意,只需單擊“保存菜單”即可。

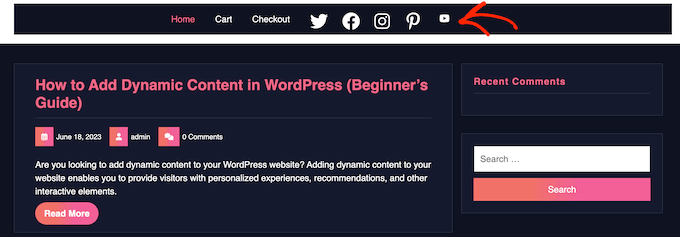
現在,您可以訪問您的網站以查看新的社交媒體圖標的運行情況。
這就是我們的演示網站上的樣子。

方法 2:使用完整站點編輯器(僅限塊主題)
WordPress 有一個內置的社交圖標塊,允許您創建包含社交媒體圖標的菜單,然後以漂亮的佈局顯示它們。

該塊帶有所有主要社交網絡的內置圖標,因此您無需安裝 Font Awesome 等插件或將圖標上傳到媒體庫。 但是,您只能將社交媒體圖標和鏈接添加到社交圖標塊,因此它不如菜單圖像插件靈活。
如果您使用塊主題,則可以將社交圖標塊添加到網站的任何部分,例如頁眉或頁腳。 通過這種方式,您可以在整個網站上顯示社交媒體菜單。
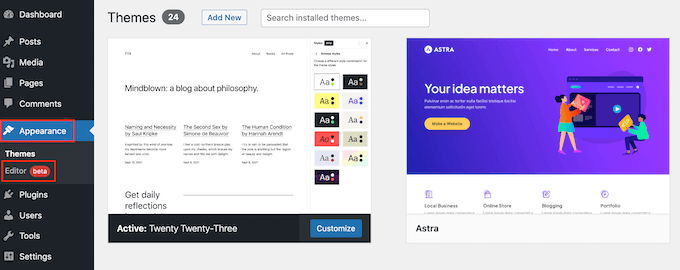
首先,請轉到 WordPress 儀表板中的外觀 » 編輯器。

默認情況下,完整的站點編輯器顯示主題的主頁模板,但您可以將社交圖標添加到任何模板或模板部分。 您甚至可以將社交媒體圖標添加到網站中無法使用標準 WordPress 內容編輯器進行編輯的部分。
例如,您可以將社交媒體菜單添加到網站的 404 頁面模板中。
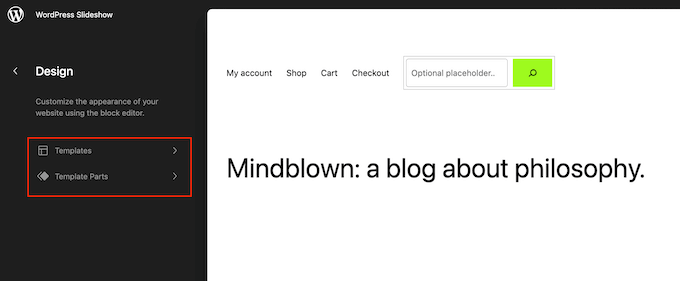
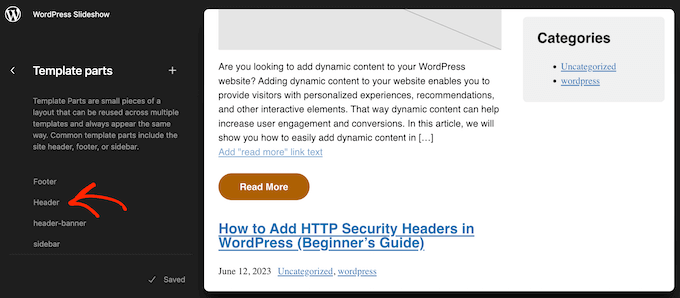
要查看所有可用選項,您需要選擇“模板”或“模板部件”。

您現在可以單擊要編輯的模板或模板部分。
例如,我們將向 WordPress 標頭添加社交媒體圖標,但無論您選擇哪個模板,步驟都是相同的。

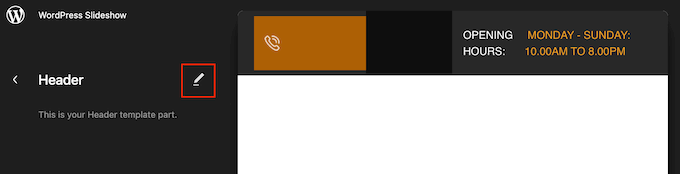
做出選擇後,WordPress 將顯示模板或模板部分的預覽。
要繼續,請單擊小鉛筆圖標。

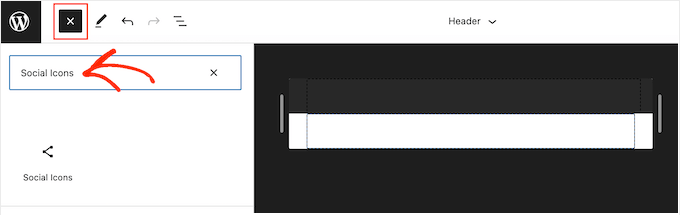
完成後,單擊左上角的藍色“+”圖標。
在搜索欄中,您必須輸入“社交圖標”。

當右側塊出現時,將其拖放到主題模板上。
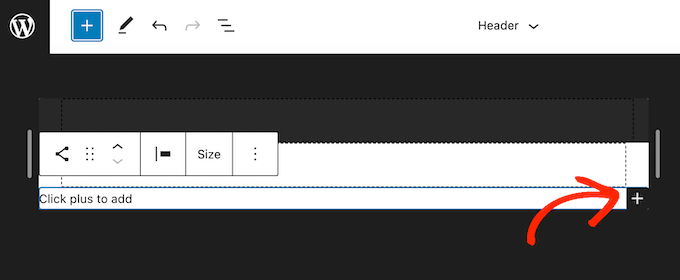
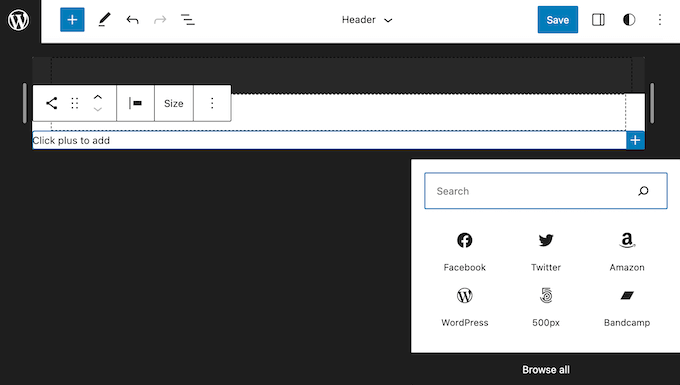
要添加第一個圖標,只需單擊塊內的“+”圖標即可。

在出現的彈出窗口中,輸入要添加的圖標,例如“Twitter”或“Facebook”。
當出現正確的圖標時,只需單擊即可將其添加到您的 WordPress 博客。

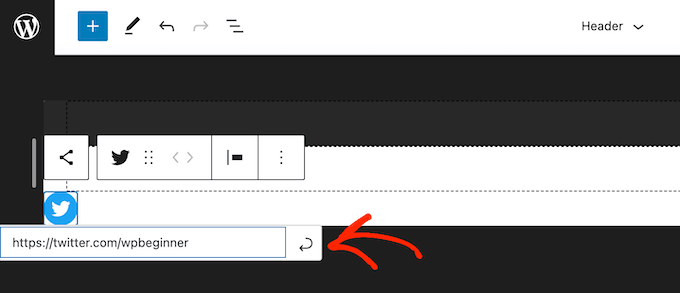
現在,單擊新的社交媒體圖標。
這將打開一個小欄,您可以在其中輸入要鏈接到的 URL,例如您的 Facebook 頁面。

要向 WordPress 添加更多社交圖標,只需單擊“+”圖標並重複上述相同過程即可。
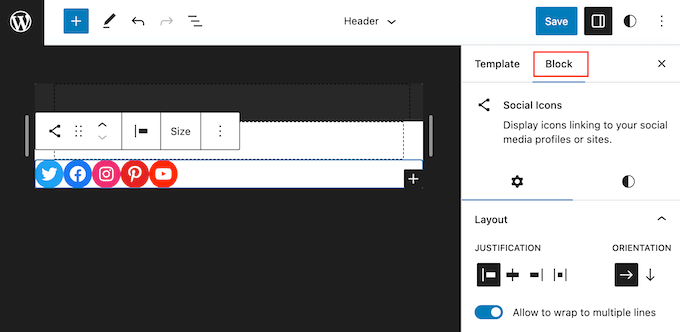
添加所有社交媒體圖標後,您可能需要自定義該塊。 為此,請單擊以選擇“社交圖標”塊,然後單擊“塊”選項卡。

您可以使用“佈局”設置更改圖標的對齊方式、對齊方式和方向。
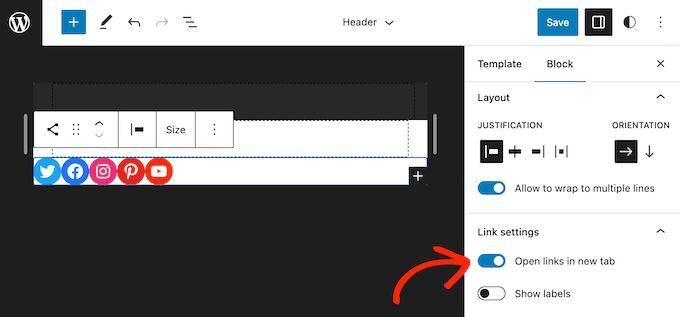
默認情況下,所有社交媒體鏈接都將在同一選項卡中打開。 為了讓訪問者留在您的網站上,您可能需要單擊以啟用“在新選項卡中打開鏈接”開關。

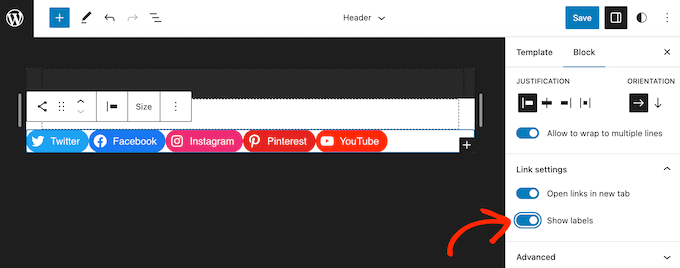
默認情況下,WordPress 僅顯示社交圖標,不顯示任何文本。
如果您想在每個圖標旁邊顯示文本,請單擊以啟用“顯示標籤”切換。

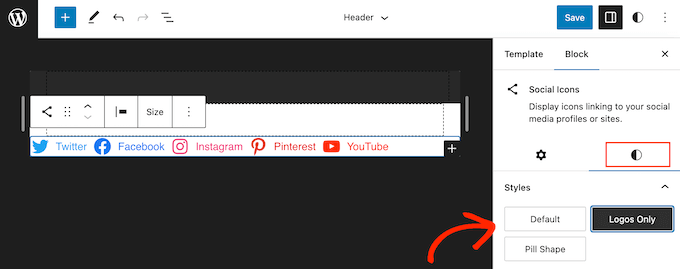
接下來,單擊“樣式”選項卡。
在這裡,您可以通過單擊“默認”、“僅徽標”或“藥丸形狀”來更改按鈕樣式。

最後,您可以使用“塊間距”下的設置更改社交圖標之間的間距。
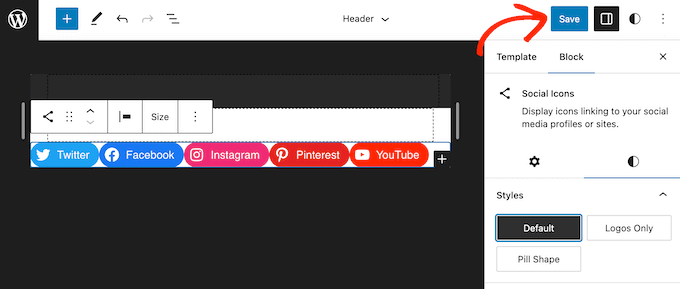
如果您對菜單的外觀感到滿意,請單擊“保存”按鈕。

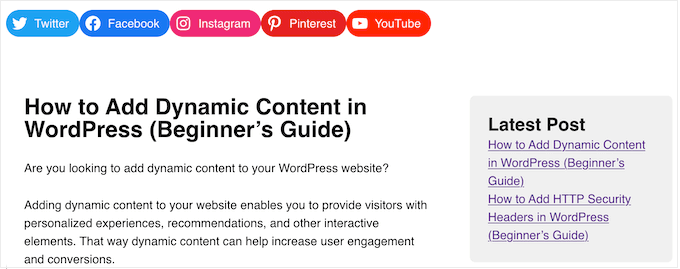
現在,如果您訪問您的網站,您將看到實時社交媒體圖標。
獎勵:如何推廣您的社交媒體資料
將社交媒體圖標添加到 WordPress 菜單是在不同帳戶中獲得更多關注者和參與度的好方法。 然而,還有很多方法可以推廣您的 Twitter、Facebook 和其他社交資料。
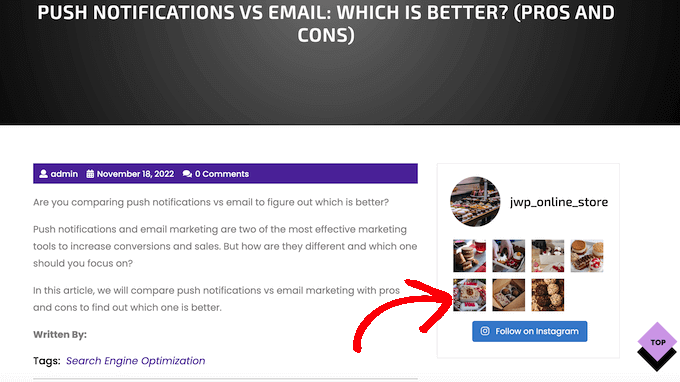
獲得更多關注者和參與度的最佳方法是在您的網站上嵌入實時社交源。 這使您可以顯示來自多個帳戶的最新帖子,以及訪問者可以用來與您的帖子互動或在社交媒體上關注您的按鈕。
將社交媒體源添加到您的網站的最佳方法是使用 Smash Balloon。 它是 WordPress 最好的社交媒體源插件,可讓您嵌入來自 Twitter、Instagram、Facebook 等的實時源。

有關更多信息,請參閱我們有關如何向 WordPress 添加社交媒體源的指南。
我們希望本文能幫助您了解如何將社交媒體圖標添加到 WordPress 菜單。 您可能還想查看有關如何在 WordPress 中嵌入 Facebook 視頻的指南,或者查看我們專家精選的 WordPress 最佳 Twitter 插件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
