2023 年如何在 WooCommerce 中添加粘性添加到購物車
已發表: 2023-08-04向 WooCommerce 產品頁面添加粘性“添加到購物車”按鈕是確保客戶可以從頁面上的任何位置輕鬆將產品添加到購物車的好方法。 它還會促使猶豫不決的訪客購買您的產品。
因此,粘性的“添加到購物車”按鈕可以提高網站的客戶滿意度和轉化率。
WooCommerce 不提供本機粘性添加到購物車功能。 但是,您可以使用插件(例如 Botiga Pro)來提供該功能。
在本教程中,我將向您展示如何向 WooCommerce 產品頁面添加粘性“添加到購物車”按鈕。
1.安裝並激活 Botiga WooCommerce 主題
Botiga 是一個免費的 WooCommerce 主題,而 Botiga Pro 是一個高級插件,可通過高級功能擴展主題。
您需要主題和插件才能將粘性“添加到購物車”WooCommerce 按鈕添加到您的網站。
我們的 Botiga 主題是市場上最受歡迎的免費 WooCommerce 主題之一。
您可以在此處下載或在官方 WordPress 主題存儲庫中找到它。
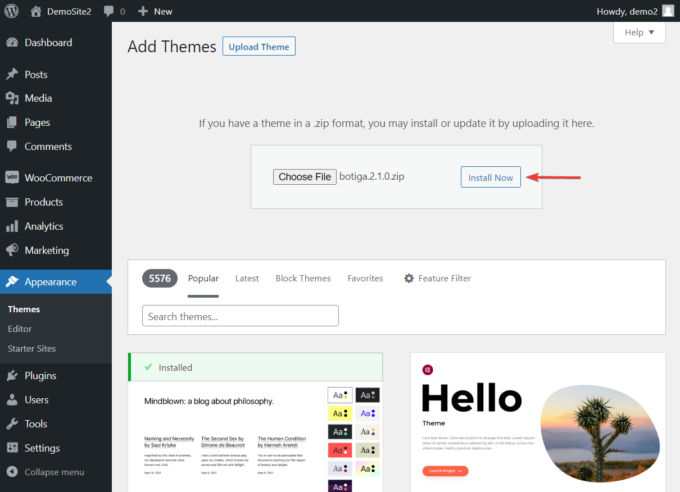
然後,打開 WordPress 儀表板並轉到外觀 > 主題 > 添加新 > 上傳主題。
單擊“選擇文件”按鈕上傳主題,然後單擊“立即安裝”按鈕。
安裝主題後,單擊“激活”按鈕:

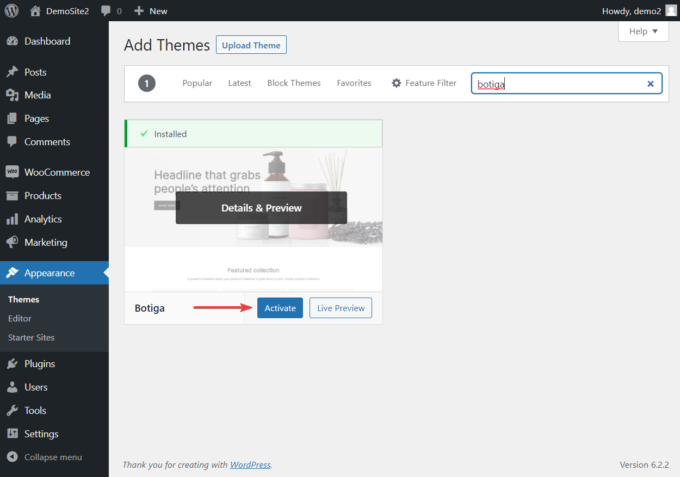
或者,您可以轉到“外觀”>“主題”>“添加新主題”,在搜索欄中輸入“ Botiga ”,然後單擊“安裝” ,然後單擊“激活”按鈕:

2.安裝並激活Botiga Pro插件
Botiga Pro 是一款高級 WordPress 插件,為免費的 Botiga 主題添加了額外的功能。
它使您可以訪問許多令人印象深刻的功能,包括尺碼表、音頻和視頻庫、大型菜單、預先設計的入門網站、粘性“添加到購物車”按鈕等等。
由於 Botiga Pro 是一款高級插件,因此您需要在此處購買它,然後才能將其上傳到您的 WordPress 網站(起價為每年 69 美元)。
獲得插件後,請轉到 WordPress 儀表板並導航至插件 > 添加新插件 > 上傳插件。
使用“選擇文件”選項上傳 Botiga Pro,然後單擊“安裝”和“激活”按鈕在您的站點上安裝該插件。
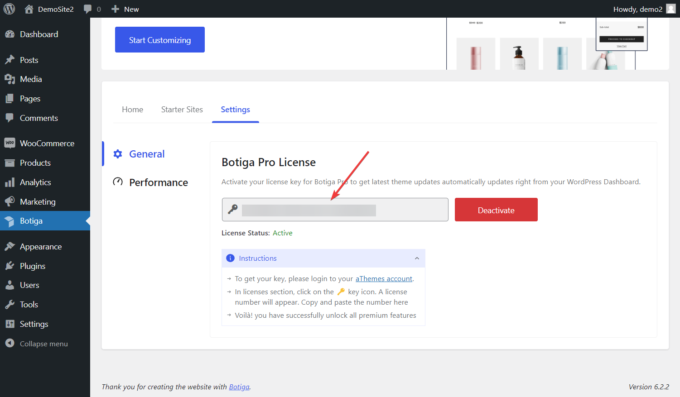
接下來,您需要激活您的許可證。 從您的 Botiga 帳戶複製許可證密鑰,然後轉到Botiga > 設置 > 常規。 輸入許可證密鑰並單擊保存更改按鈕以激活插件:

3. 導入入門站點(可選)
入門網站是現成的網站,您可以將其導入到 WooCommerce 商店中。 Botiga Pro 為各種電子商務領域提供了許多精心設計、功能強大的入門網站。
雖然導入Botiga 入門網站是可選的,並且您也可以選擇使用Botiga 的自定義選項從頭開始設計您的商店,但我建議您繼續這樣做,因為它會給您的WooCommerce 商店帶來專業的外觀(您還可以進一步定制)。
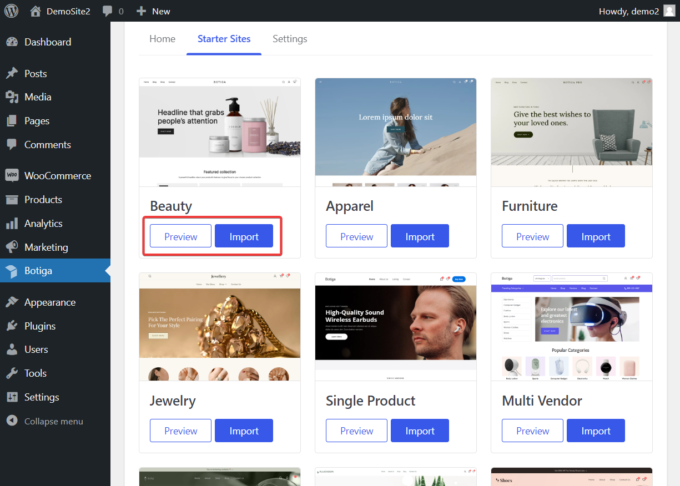
您可以轉至Botiga > 入門站點來查看入門站點,並使用預覽按鈕預覽每個站點。
當您找到您喜歡的網站時,請點擊“導入”按鈕:

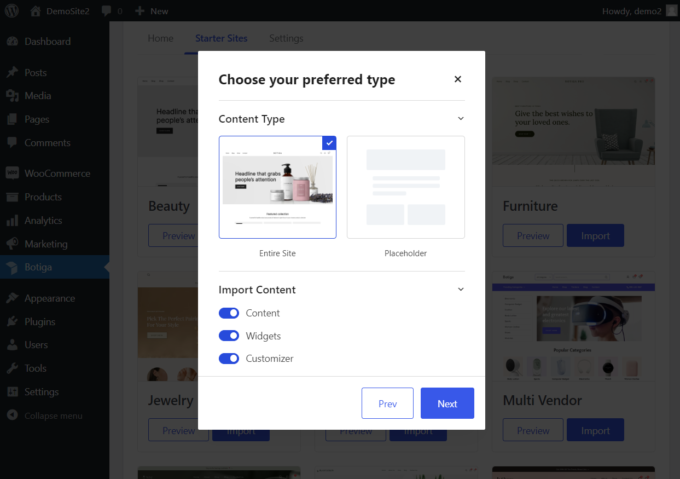
一旦您這樣做,就會出現一個彈出窗口,向您顯示演示安裝程序將添加到您的網站的元素(例如內容、小部件、定制器設置等)。
您可以選擇取消選擇任何元素,但我建議保留所有元素。
您還可以選擇導入整個入門網站(包括內容、圖像等)或僅導入佔位符(指網站的佈局):

演示安裝程序需要幾分鐘時間才能完成導入過程。

4. 啟用模塊
安裝插件並導入起始站點後,是時候將粘性“添加到購物車”按鈕添加到您的 WooCommerce 產品頁面了。
產品粘性添加到購物車功能默認處於禁用狀態,需要手動啟用。
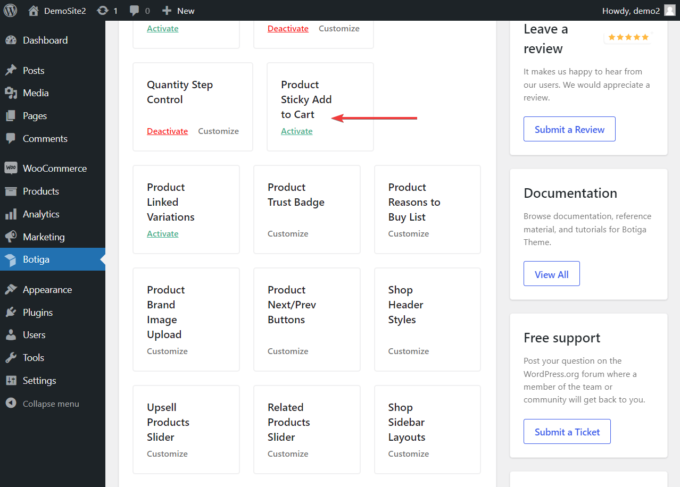
在您的 WordPress 管理區域中,轉到Botiga > 主頁。 在這裡,您將在“使用 Botiga Pro 執行更多操作”部分找到“產品粘性添加到購物車”模塊。
單擊“激活”按鈕激活模塊:

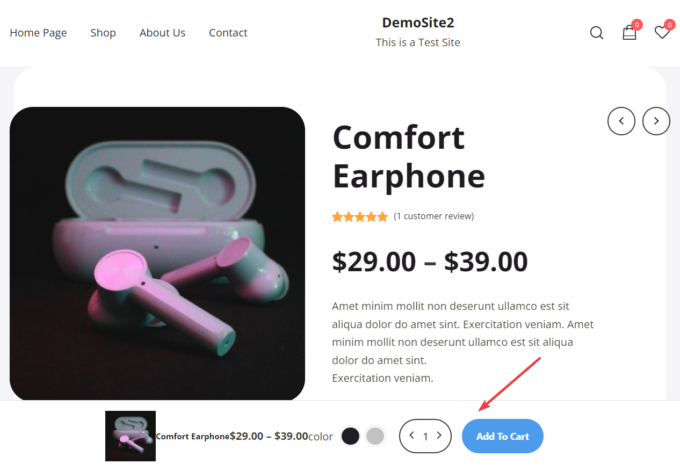
就是這樣。 現在,您應該能夠在每個產品頁面上看到一個粘性的“添加到購物車”WooCommerce 按鈕。
添加到購物車粘性按鈕顯示在產品頁面底部的簡短產品摘要旁邊,其中包括小縮略圖、價格、可用顏色和商品數量,位於全角添加項內- 購物車欄:

5. 配置添加到購物車欄
您可以從 WordPress 定制器自定義添加到購物車欄的外觀。
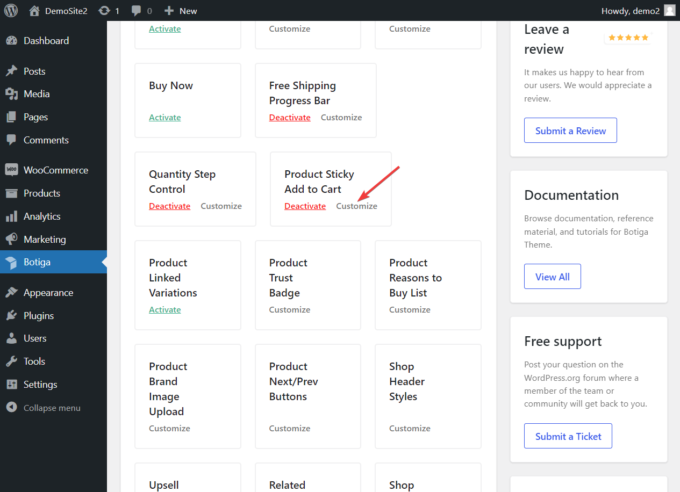
您可以從“產品粘性添加到購物車”模塊訪問相關的定制器選項。
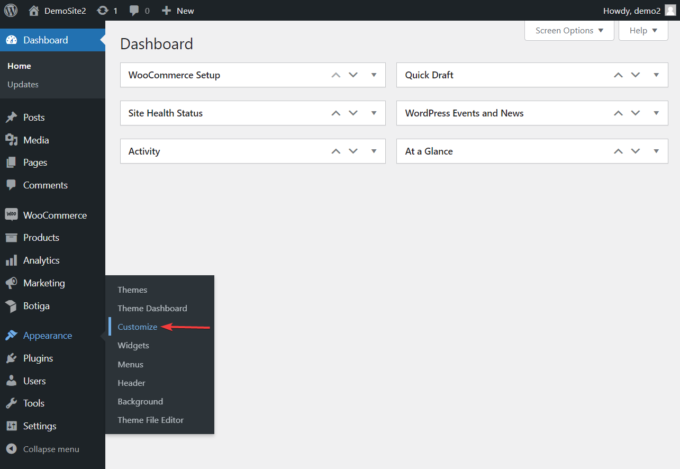
單擊Botiga > 主頁管理頁面上模塊框中的自定義鏈接以打開模塊的設置:

或者,您可以通過常規方式從“外觀”>“自定義”菜單訪問自定義程序:

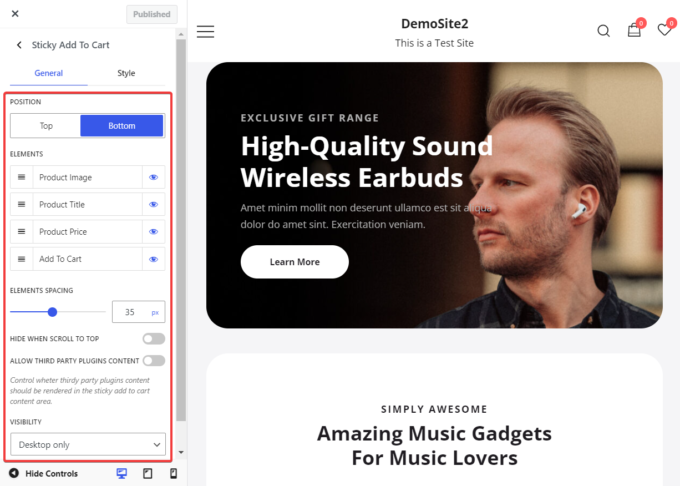
當定制器打開時,轉到WooCommerce > 單一產品 > 粘性添加到購物車部分,您可以在其中使用可用的設計和佈局選項修改添加到購物車欄:

您可以訪問以下選項:
我。 位置:默認情況下,添加到購物車欄顯示在屏幕底部,但您可以使用此選項將其位置更改為頂部。
二. 元素:如上所述,“添加到購物車”按鈕與許多其他元素一起出現,例如產品縮略圖、價格、顏色和產品計數器。 要排除任何這些元素,請單擊要刪除的元素旁邊的眼睛圖標。
三. 元素間距:在這裡,您可以定義添加到購物車欄中元素之間的水平間距。
四. 滾動到頂部時隱藏:此選項允許您在訪問者查看產品頁面頂部時隱藏“添加到購物車”欄(因為那裡有另一個“添加到購物車”按鈕)。
v. 允許第三方插件內容:在這裡,您可以啟用 Botiga 在添加到購物車欄中顯示來自第三方插件的內容。
六. 可見性:此選項允許您僅在桌面設備、僅移動設備或所有設備上顯示按鈕。
結論
只要您能夠使用正確的工具,向您的 WooCommerce 商店添加粘性“添加到購物車”按鈕並不是一項艱鉅的任務。
Botiga 是一個出色的免費主題,與強大的 Botiga Pro 插件結合使用時,它為您提供許多高級電子商務功能,包括用於產品頁面的時尚粘性“添加到購物車”按鈕。
使用 Botiga Pro 將粘性“添加到購物車”WooCommerce 按鈕添加到您的網站就像點擊“激活”按鈕一樣簡單。
自定義添加到購物車欄也很簡單,可以通過實時自定義程序完成,以便您可以實時看到所做的更改。
您對如何向 WooCommerce 商店添加粘性“添加到購物車”按鈕有任何疑問嗎? 請在下面的評論部分告訴我們。
