如何在WordPress中添加Stripe二維碼支付
已發表: 2023-09-15您是否正在尋找在 WordPress 網站上添加 Stripe 付款二維碼的方法?
QR 碼或快速響應碼是一種用戶可以使用手機掃描的條形碼。 您可以使用二維碼顯示 Stripe 付款表單,幫助客戶輕鬆購買產品或服務。
在這篇文章中,我們將向您展示如何在WordPress中添加Stripe二維碼支付。

為什麼在WordPress中添加Stripe二維碼支付?
Stripe 是一種流行的支付網關,可讓您在 WordPress 網站或電子商務商店上接受在線付款。 它使客戶可以非常輕鬆地使用信用卡付款。
最好的部分是客戶不必經歷漫長的註冊過程。 他們只需在網站上輸入信用卡即可進行購買。
在您的網站上添加 Stripe 二維碼支付可以讓客戶靈活地快速完成購買。 客戶只需掃描代碼即可打開付款鏈接。
這使得結帳過程非常簡單和快速。 它可以幫助人們輕鬆地在您的在線商店上購買產品和服務。 因此,您將看到轉化率的提高和購物車放棄率的減少。
也就是說,讓我們看看如何將 Stripe 二維碼支付添加到您的 WordPress 網站。
在 WordPress 中創建 Stripe 付款表單
首先,您需要在網站上添加 Stripe 付款表單以接受客戶的在線付款。
最好的方法是使用 WPForms。 它是 WordPress 最好的聯繫表單插件,非常易於使用,並且可以輕鬆與 Stripe 集成。 有許多表單模板可供選擇,您可以使用拖放構建器自定義它們。
對於本教程,您需要 WPForms Pro 許可證,因為它包含 Stripe 插件。 還有一個 WPForms Lite 版本可以免費使用。 它允許您接受 Stripe 付款,但通過表單付款需支付 3% 的交易費。
首先,您需要下載並安裝 WPForms 插件。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
激活後,您可以從 WordPress 儀表板轉到WPForms » 設置並輸入許可證密鑰。 您可以在 WPForms 網站上的帳戶區域找到密鑰。

只需輸入密鑰並單擊“驗證密鑰”按鈕即可。
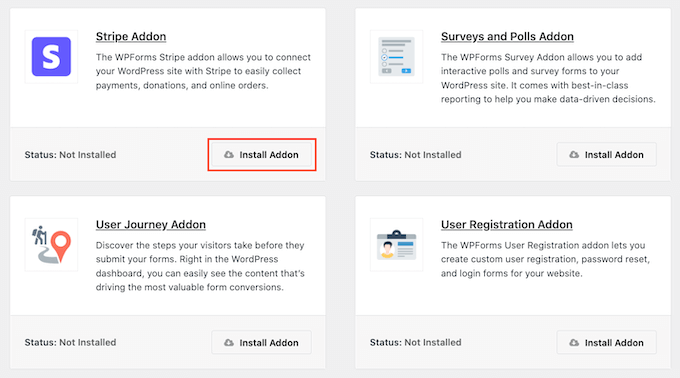
完成後,您需要轉到WPForms » Addons頁面並安裝 Stripe 插件。

繼續並單擊“安裝插件”按鈕,WPForms 將自動安裝並激活它。
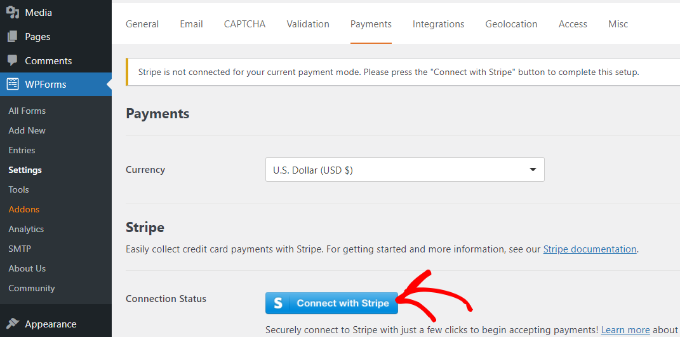
從這裡,您可以從 WordPress 管理面板前往WPForms » 設置,然後轉到“付款”選項卡。
接下來,只需單擊“連接 Stripe”按鈕,然後按照屏幕上的說明將您的帳戶與 WPForms 連接。

連接 Stripe 後,您可以轉到WPForms » Add New創建新表單。
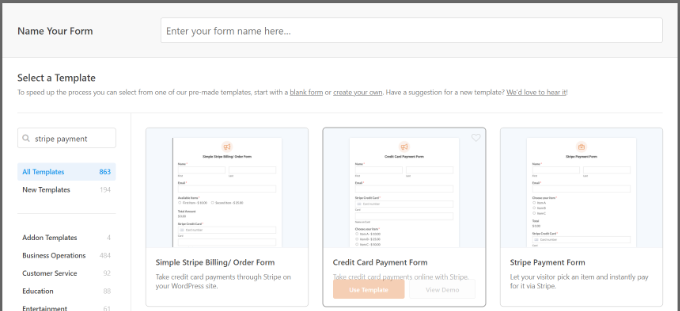
WPForms 提供了大量表單模板可供選擇。 您可以選擇簡單的聯繫表單、訂單表單或 Stripe 付款表單並進行自定義。

在本教程中,我們將使用“Stripe Payment Form”模板。
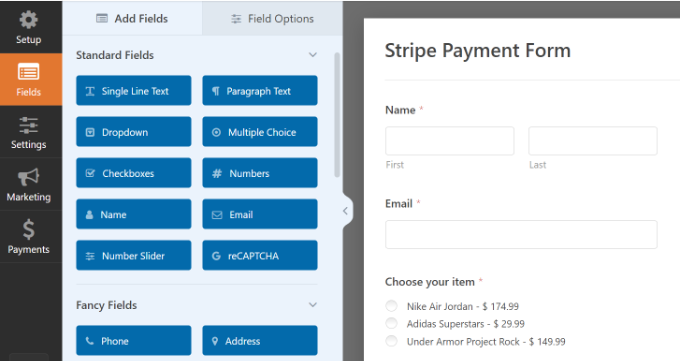
接下來,您可以使用拖放表單生成器自定義表單。 默認情況下,您將在模板中看到不同的表單字段。
但是,WPForms 允許您向模板添加更多表單字段,例如下拉列表、複選框、電子郵件、電話、地址、網站等。

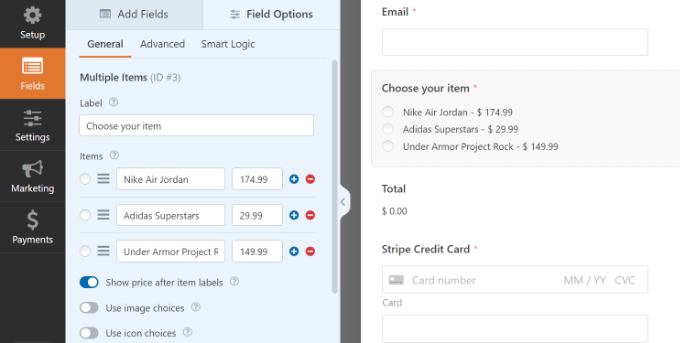
您還可以單擊模板上的任何表單字段以進一步自定義它。
例如,我們更改了演示表單上每個項目的文本,並啟用了在項目標籤後顯示價格的選項。

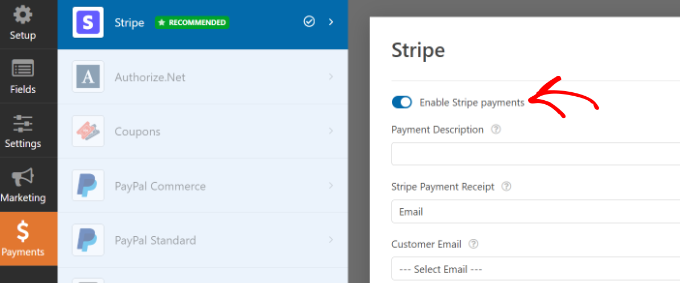
完成表單編輯後,只需切換到“付款”選項卡,然後從左側菜單中選擇“條紋”即可。
從這裡,確保啟用“啟用 Stripe 付款”選項。

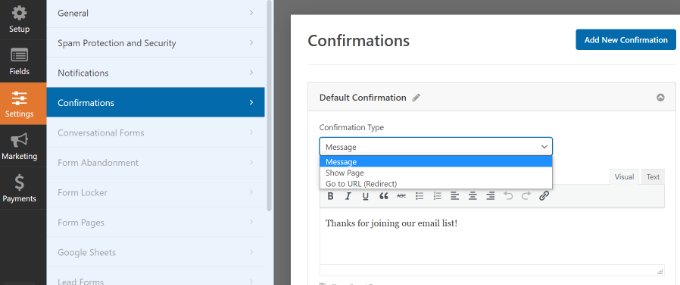
接下來,您可以切換到“設置”選項卡。 在這裡,您將看到用於更改通知和確認設置的選項。
例如,您可以選擇用戶提交表單後應執行的操作。 WPForms 允許您顯示消息或頁面,甚至將用戶重定向到 URL。

您現在已準備好在您的網站上顯示您的 Stripe 付款表單。
只需單擊“保存”按鈕即可存儲您的更改,然後單擊頂部的“嵌入”按鈕。

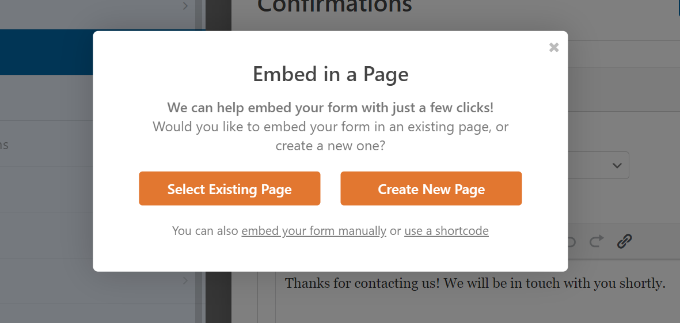
接下來,WPForms 將顯示一個彈出窗口,您可以在其中選擇現有頁面或創建一個新頁面來嵌入您的表單。
在本教程中,我們將選擇“選擇現有頁面”選項。

接下來,您需要輸入新頁面的名稱。

完成後,只需單擊“Let's Go”按鈕即可。

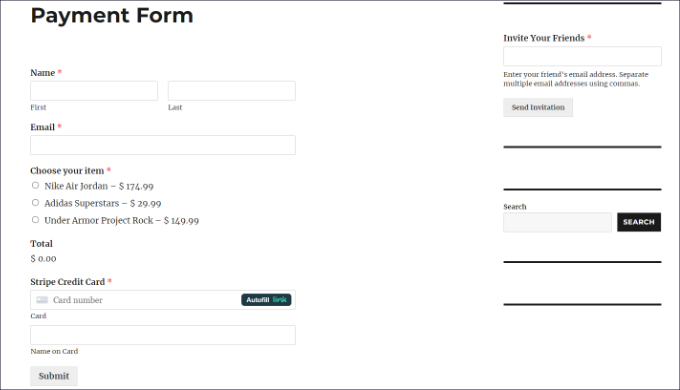
之後,您將在 WordPress 內容編輯器中看到 Stripe 付款表單的預覽。
您可以繼續發布該頁面並訪問該網站以查看其運行情況。

現在繼續複製付款表單頁面的鏈接,因為您需要它來創建二維碼。
替代方法:您還可以使用 WP Simple Pay 創建 Stripe 付款表單。 它是 WordPress 最好的 Stripe 支付插件,可以幫助您收集在線付款,而無需設置購物車。
與 WPForms 相比,WP Simple Pay 是一個更簡單的選項。 如果您只是想創建一個接受信用卡付款的基本表單,那麼它是完美的。
但是,如果您正在尋找更多自定義選項和表單模板,那麼我們建議使用 WPForms。
有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中使用 Stripe 接受付款的詳細指南。
在 WordPress 中添加 Stripe Payment 二維碼
現在您的 Stripe 付款表格已準備就緒,您可以為其創建 QR 碼並將其顯示在您網站上的任何位置。
您可以通過兩種方式將 QR 碼添加到您的網站。 您可以使用 Google Chrome 瀏覽器的功能或使用 WordPress 插件。
1. 使用 Google Chrome 創建二維碼
如果您使用的是 Google Chrome 瀏覽器,則可以使用它通過 QR 碼共享網頁。
首先,您需要在新選項卡或窗口中打開 Stripe 付款表單頁面。
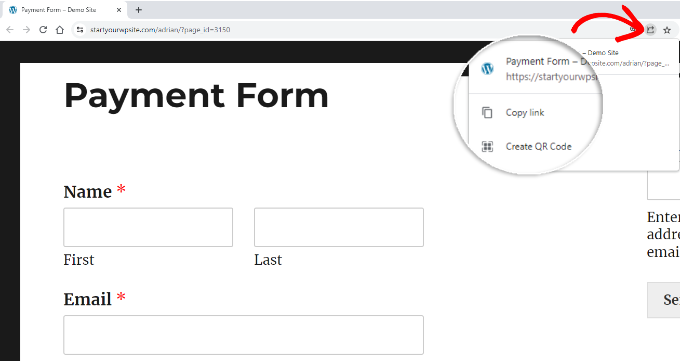
接下來,您可以單擊站點地址欄右上角的共享圖標。 從這裡,只需選擇“創建二維碼”選項。

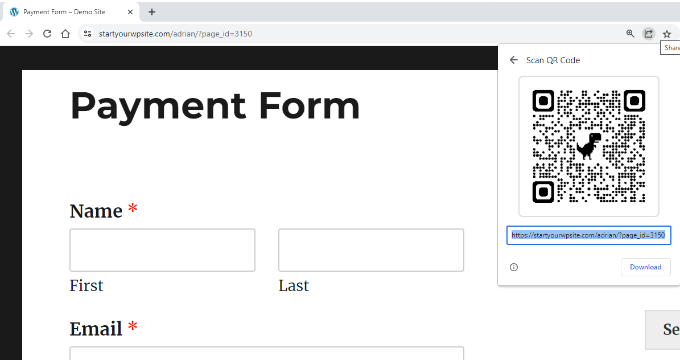
之後,Google Chrome 將為您的 Stripe 付款表單頁面生成一個二維碼。
您可以繼續下載二維碼圖像。

接下來,只需將圖像放置在網站上的任何位置即可。
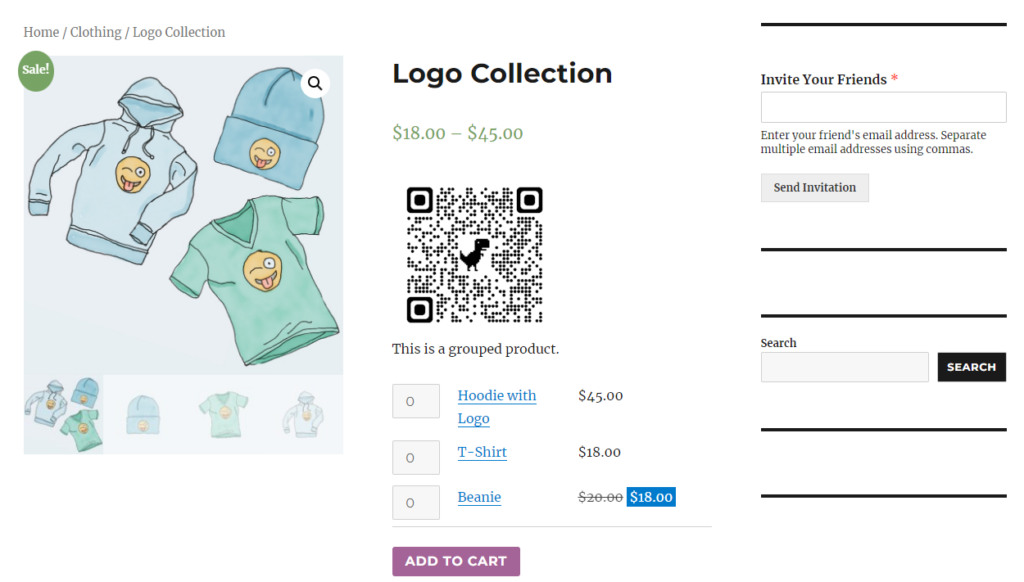
例如,您可以在產品頁面上顯示二維碼,以便客戶可以快速掃描並打開表單進行購買。

2. 使用 WordPress 插件創建 Stripe 支付二維碼
您還可以使用 Shortcodes Ultimate 等 WordPress 插件將 QR 碼添加到您的網站。 它是一個免費插件,可讓您創建 50 多種不同類型的短代碼,包括 QR 代碼。
首先,您需要安裝並激活 Shortcodes Ultimate 插件。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
激活後,您將看到 Shortcode Ultimate 歡迎屏幕。

接下來,您需要編輯頁面或帖子以添加二維碼。
進入內容編輯器後,只需添加一個短代碼塊即可。

之後,您應該會看到“插入短代碼”選項。
您只需單擊雙括號圖標即可添加二維碼。

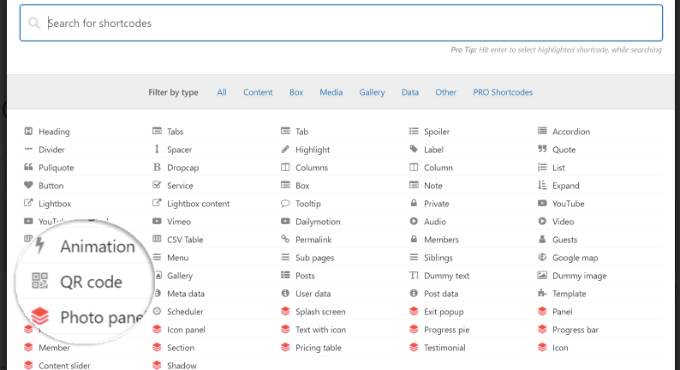
接下來,該插件將為您的網站顯示不同的短代碼選項。
繼續並選擇“QR 碼”選項。

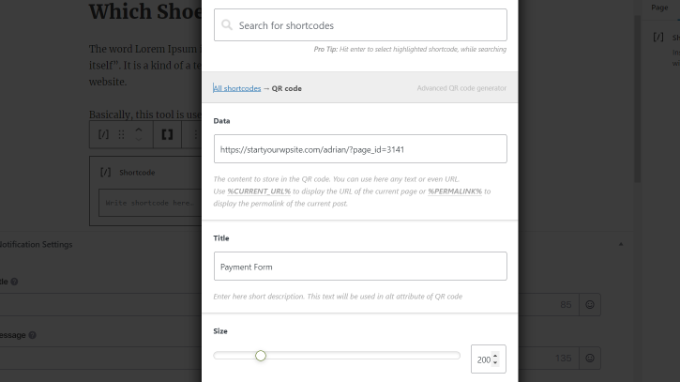
之後,您將看到用於輸入二維碼詳細信息的選項。
在數據字段中,您可以輸入之前創建的 Stripe 付款表單的 URL。
除此之外,還有一個選項可以輸入代碼標題,充當替代文本。 您還可以調整二維碼的大小。

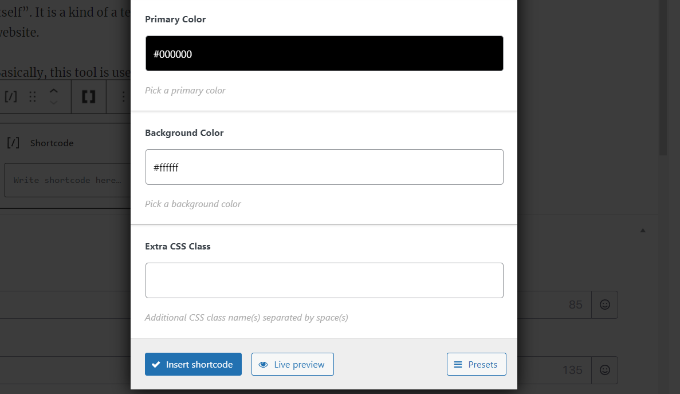
如果向下滾動,您將看到更多用於自定義 QR 碼的選項。 例如,您可以更改主色、背景色等。
完成後,只需單擊“插入短代碼”按鈕即可。

該插件還可以讓您在博客文章或登陸頁面上查看代碼的實時預覽。
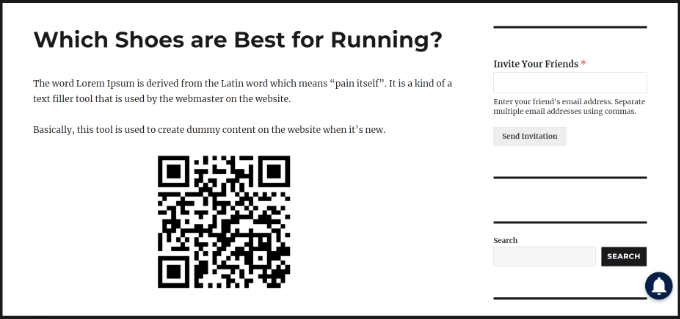
繼續發布您的頁面以查看 Stripe 付款表單二維碼的實際效果。

我們希望這篇文章能幫助您了解如何在 WordPress 中添加 Stripe 二維碼支付。 您可能還想查看我們關於 WooCommerce 的簡單指南以及如何在 WordPress 中接受定期付款。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
