如何在 WordPress 帖子和頁面中添加選項卡式內容
已發表: 2022-11-29您是否想將您的帖子分成標籤以節省空間並讓用戶更容易找到他們正在尋找的內容?
添加選項卡式內容可幫助您添加有關您的產品和服務的更多信息。 它還允許用戶在一個地方找到所有詳細信息,而不是轉到不同的頁面。
在本文中,我們將向您展示如何將選項卡式內容添加到 WordPress 帖子和頁面。

什麼時候應該在 WordPress 中使用選項卡式內容?
使用選項卡允許您在少量空間中添加更多詳細信息或拆分大塊內容以獲得更好的組織和用戶體驗。
假設您有一家在線商店。 您可以為產品描述、評論、技術規格等添加標籤。 這種分離有助於在一個地方為您的客戶提供所有詳細信息,並使頁面具有交互性。
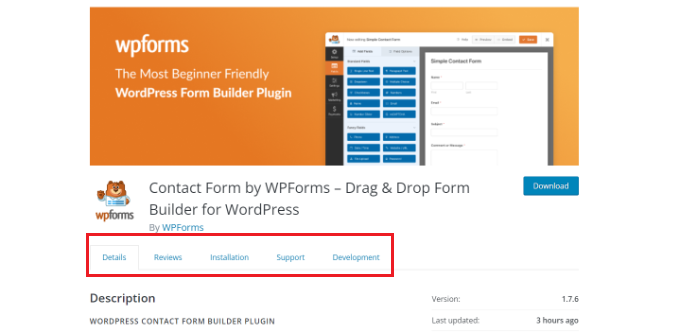
同樣,您可以在 WordPress.org 插件頁面上看到選項卡式內容。 該頁面使用詳細信息、評論、安裝、支持和開發信息等選項卡分為不同的部分。

選項卡式內容有助於讓人們留在您的 WordPress 網站上。 您不必將人們帶到另一個頁面來獲得他們需要的有關您的產品和服務的所有詳細信息。
也就是說,讓我們看看如何將選項卡式內容添加到 WordPress 頁面和帖子。
以下是我們將用於完成此操作的 2 種方法:
- 使用登陸頁面構建器添加選項卡式內容
- 使用 WordPress 插件添加選項卡式內容
方法 1:使用登陸頁面構建器添加選項卡式內容
在 WordPress 中添加選項卡式內容的最佳方式是使用 SeedProd。 它是最好的 WordPress 登錄頁面和網站構建器。 SeedProd 對初學者友好,並帶有拖放式構建器、預製模板和多個自定義選項。
對於本教程,我們將使用 SeedProd Pro 許可證,因為它包含用於添加選項卡式內容的高級塊。 您還可以免費使用 SeedProd Lite 版本。
首先,您需要安裝並激活 SeedProd 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
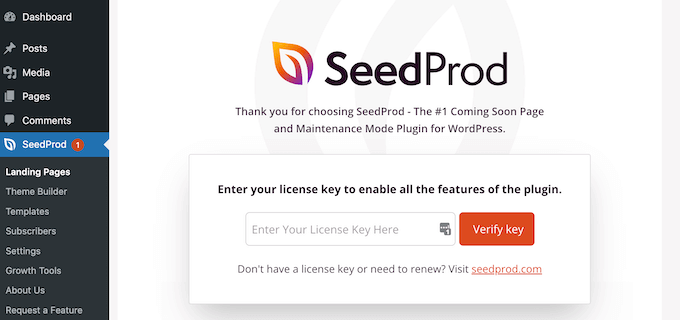
激活後,您將被重定向到 WordPress 儀表板中的 SeedProd 歡迎屏幕。 繼續並輸入您的許可證密鑰,您可以在您的 SeedProd 帳戶區域中找到它。

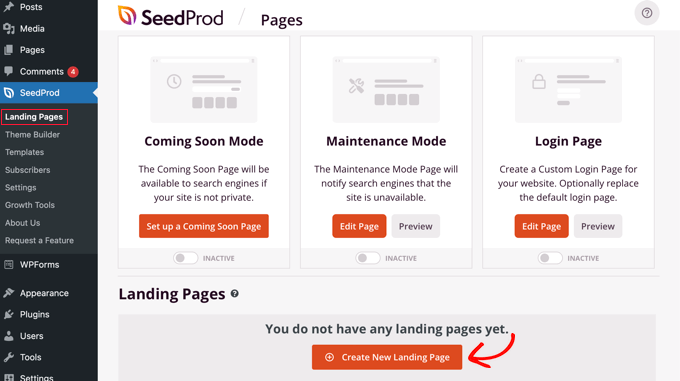
接下來,您可以從 WordPress 管理面板前往SeedProd » Landing Pages 。
之後,只需單擊“創建新登陸頁面”按鈕。

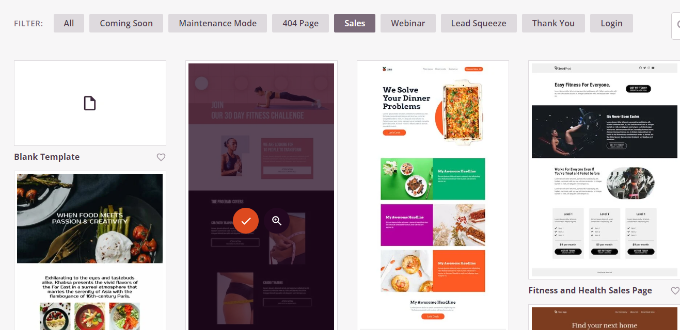
從這裡開始,SeedProd 將向您展示多個登陸頁面模板供您選擇。
繼續並選擇您要使用的模板。 只需將鼠標懸停在模板上,然後單擊橙色刻度線圖標。

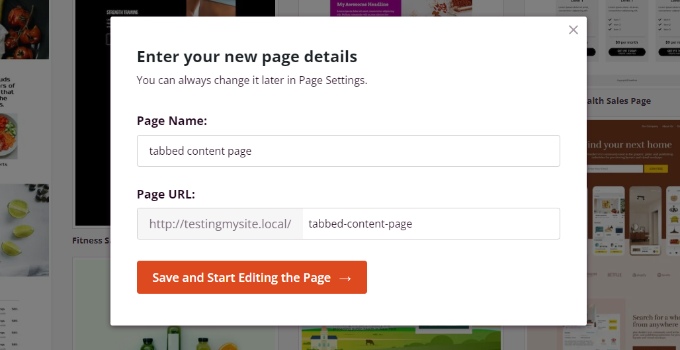
現在將打開一個彈出窗口,您需要在其中在“頁面名稱”字段中輸入頁面標題,並在“頁面 URL”下輸入永久鏈接。
之後,只需單擊“保存並開始編輯頁面”按鈕。

這將啟動 SeedProd 拖放構建器。 您現在可以向模板添加不同的塊並編輯現有元素。
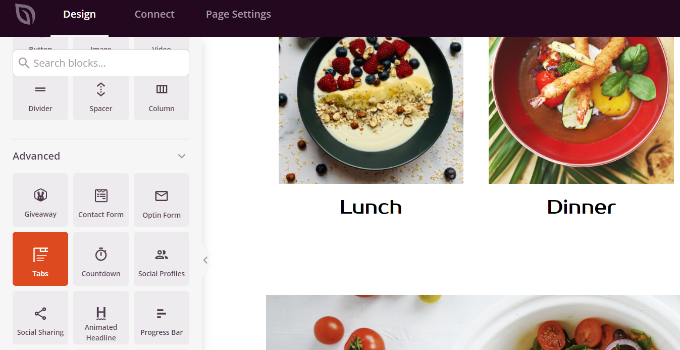
要添加選項卡式內容,只需將“選項卡”塊拖到“高級”部分下並將其放到頁面模板上。

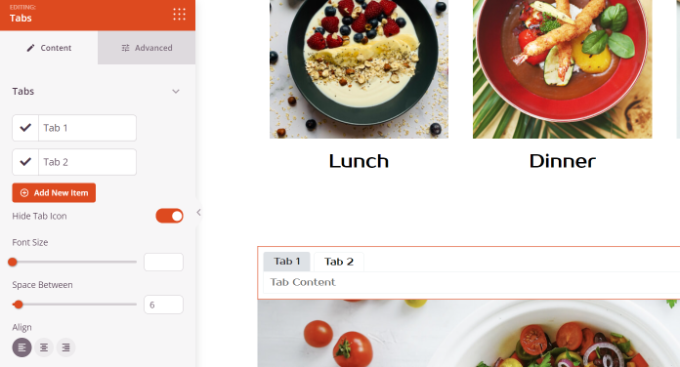
接下來,您可以自定義 SeedProd 中的選項卡塊。
例如,您可以單擊“添加新項目”按鈕來添加任意數量的選項卡。 此外,還有一些選項可以編輯每個選項卡中內容的字體大小、文本間距和對齊方式。

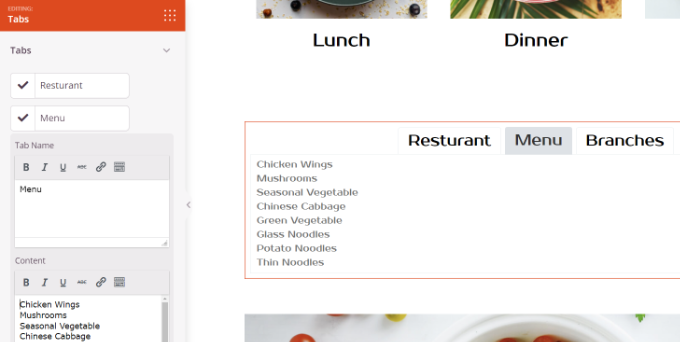
接下來,您可以單擊任何選項卡以進一步編輯它並添加詳細信息。
例如,您可以更改每個選項卡的標題、添加內容和更改選項卡圖標。

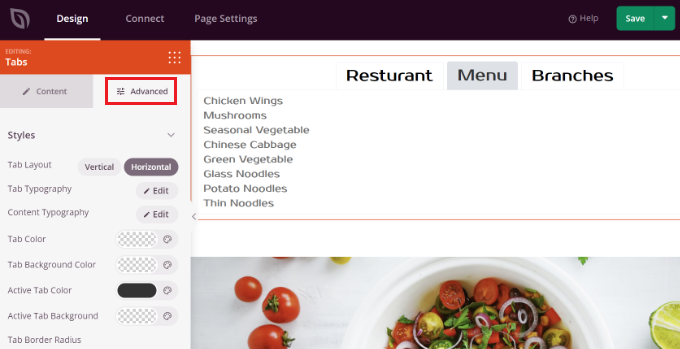
除此之外,SeedProd 還提供高級定制選項。

只需單擊左側菜單中的“高級”選項卡。 在這裡,您可以更改選項卡佈局、排版、顏色、背景顏色、邊框等。

當您對標籤塊進行更改並自定義您的登錄頁面時,請不要忘記點擊頂部的綠色“保存”按鈕。
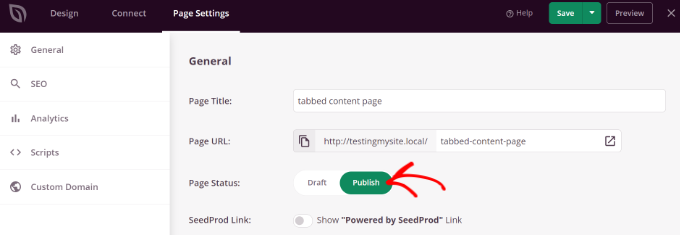
之後,您可以前往“頁面設置”選項卡。

接下來,您可以單擊“頁面狀態”開關並將狀態從草稿更改為發布。
您可以單擊“保存”按鈕來存儲更改並關閉頁面構建器。
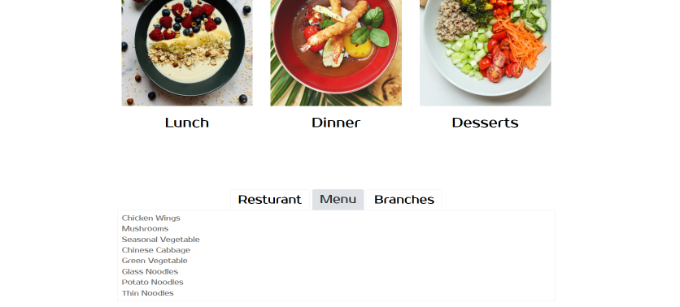
現在,只需訪問您的網站即可查看標籤式內容 WordPress 頁面的運行情況。

方法 2:使用 WordPress 插件添加選項卡式內容
如果您不想使用登陸頁面構建器,則可以使用專用的 WordPress 插件將選項卡式內容添加到您的帖子和頁面。
首先,您需要安裝並激活 Tabs Responsive 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
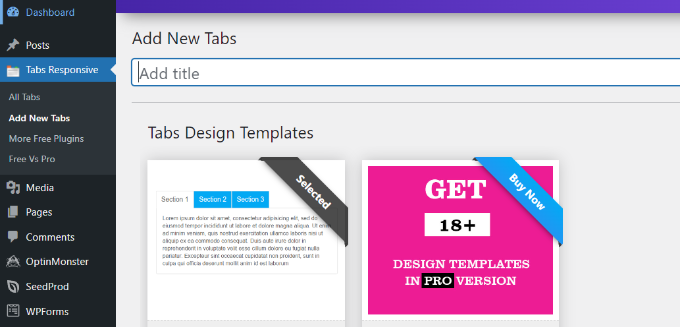
激活後,您可以從 WordPress 儀表板轉到選項卡響應 » 添加新選項卡,然後輸入選項卡的名稱。

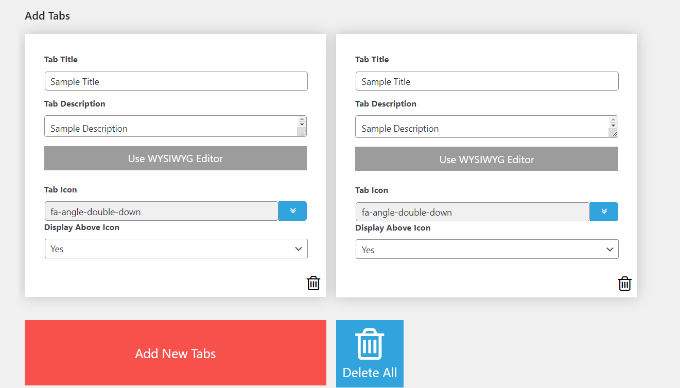
接下來,您可以通過單擊紅色的“添加新標籤”按鈕向下滾動以添加任意數量的標籤。
此外,您可以通過更改標題、添加說明、使用不同的選項卡圖標以及編輯圖標位置來單獨編輯每個選項卡。

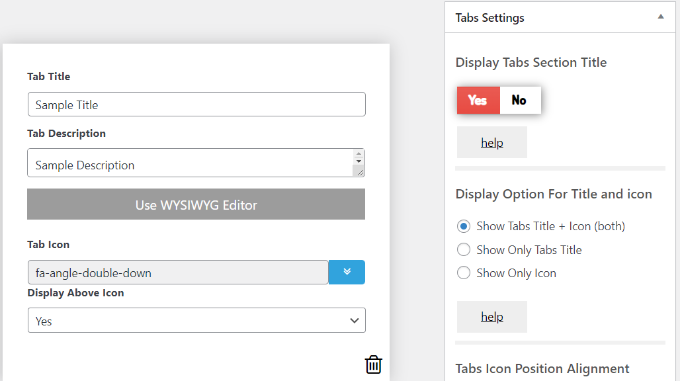
除此之外,該插件還在您右側的菜單中提供了不同的“選項卡設置”。
例如,您可以選擇是否顯示選項卡標題、為標題和圖標選擇不同的選項、更改圖標位置、顯示選項卡邊框、選擇文本顏色等等。

進行更改後,您現在可以使用插件生成的短代碼在任何博客文章或頁面中使用選項卡。
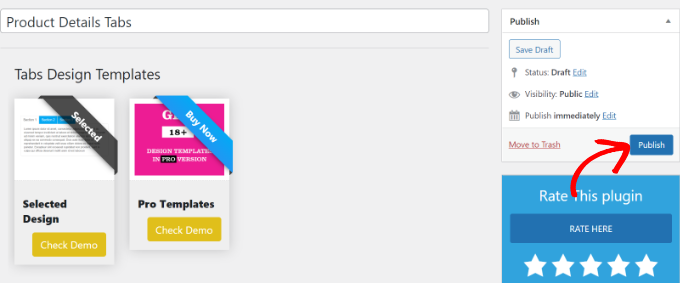
只需單擊“發布”按鈕。

接下來,您可以使用[TABS_R id=130]短代碼在任何頁面或帖子上添加標籤。 只需確保將短代碼中的 ID 號替換為您的標籤 ID 號即可。
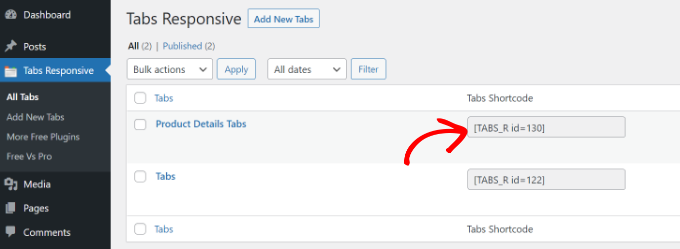
您可以通過轉到選項卡響應»所有選項卡並複制選項卡簡碼列下的代碼輕鬆找到選項卡 ID 和簡碼。

接下來,您只需添加新帖子或編輯現有帖子。
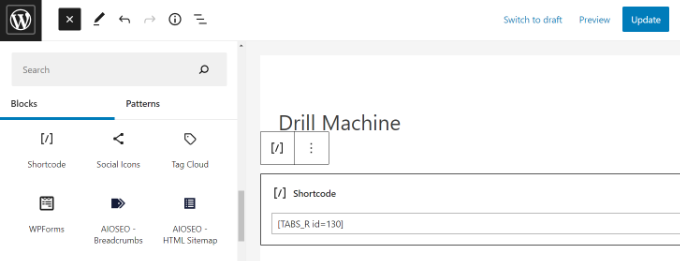
當您在內容編輯器中時,繼續添加一個簡碼塊以輸入簡碼。

之後,您可以預覽您的博客文章或頁面。 如果一切正常,您可以單擊“發布”或“更新”按鈕將標籤保存在您的帖子中。
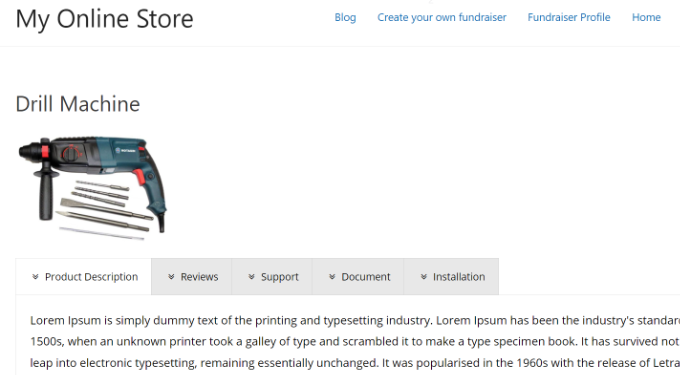
現在,訪問您的網站以查看正在運行的選項卡式內容。

我們希望本文能幫助您了解如何將選項卡式內容添加到 WordPress 帖子和頁面。 您還可以查看我們關於 WooCommerce 的簡單指南以及如何選擇最好的網頁設計軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
