如何在 WordPress 中的圖像上添加文本 3 種方式
已發表: 2022-10-27您想學習如何在 WordPress 中的圖像上添加文本嗎?
在圖像頂部添加文本是顯示有關照片或圖形的更多信息的好方法。 您還可以在圖像上使用文本框來快速創建標題、橫幅和在線廣告。
在本文中,我們將向您展示如何以幾種不同的方式在 WordPress 中向圖像添加文本。
為什麼在 WordPress 中在圖像上添加文本?
圖片是讓您的 WordPress 網站看起來更具吸引力和吸引力的絕佳方式。 它們還可以分解大部分文本,使訪問者更容易閱讀。
有時,訪問者可能需要有關圖像含義的更多信息。 例如,產品演示圖像可能需要解釋不同功能的標籤。 在這些情況下,向圖像添加文本將為用戶提供更多上下文。
此外,您可以在圖像上添加文本以創建水印以防止版權盜竊。
在大多數情況下,您將需要 Photoshop 等照片編輯工具來添加文本疊加層。 但是,如果您不熟悉圖形設計,則可能很難使用照片編輯器。
相反,有幾種方法可以在 WordPress 中快速輕鬆地在圖像上添加文本。
如何在 WordPress 中的圖像上添加文本
下面,您將找到 3 種在 WordPress 中在圖像上添加文本的不同方法。 我們將從使用強大的 WordPress 插件開始,然後解釋如何使用 WordPress 塊編輯器創建文本覆蓋。
讓我們潛入水中。
- 方法 1. 使用 SeedProd Gallery 塊在圖像上添加文本
- 方法 2. 使用 SeedProd 部分向圖像添加文本
- 方法 3. 使用 WordPress 封面塊在圖像上添加文本
方法 1. 使用 SeedProd Gallery 塊在圖像上添加文本

我們將開始使用的 WordPress 插件是 SeedProd,它是 WordPress 的最佳網站構建器。 它有一個拖放式可視化編輯器,讓您無需編寫代碼即可為您的網站創建 WordPress 主題、登錄頁面和靈活的佈局。
您可以從完整的網站工具包或登錄頁面模板開始,然後使用 WordPress 塊直觀地自定義您的設計。 例如,圖庫塊允許您啟用彩色疊加並在懸停時顯示您的照片標題、描述和說明。
SeedProd 還具有以下強大功能:
- 即將推出和維護模式
- WordPress主題構建器
- 404和登錄頁面
- 訂戶管理儀表板
- 電子郵件營銷集成
- 社交媒體嵌入
- 用戶訪問控制
- 動態文本替換
- 域映射
- 和更多。
按照以下指南了解如何使用 SeedProd 在圖像上添加文本。
步驟 1. 安裝並激活 SeedProd
首先,單擊下面的按鈕創建您的 SeedProd 帳戶並將插件文件下載到您的計算機。
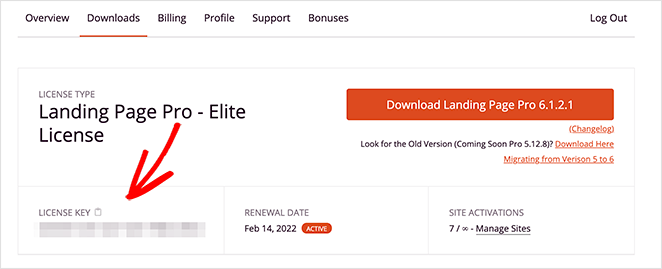
然後,在您的帳戶儀表板中,單擊下載選項卡並複制您的 SeedProd 許可證密鑰。

接下來,將插件 .zip 文件上傳到您的 WordPress 網站。 如果您在此步驟中需要幫助,請按照這些安裝和激活 WordPress 插件的說明進行操作。
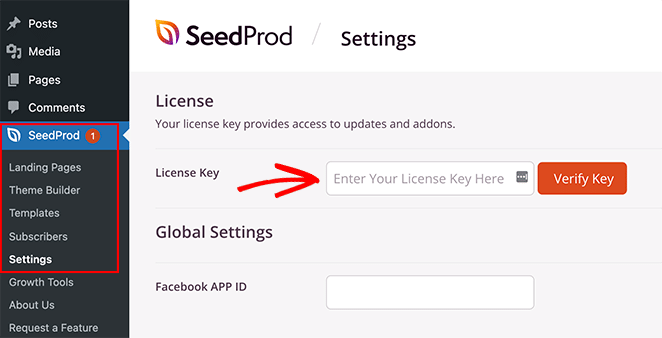
激活 SeedProd 後,從您的 WordPress 管理區域轉到SeedProd » 設置,然後粘貼您之前複製的許可證密鑰。

現在單擊驗證密鑰按鈕並轉到下一步。
第 2 步。創建一個新的 WordPress 佈局
對於此步驟,您需要確定要使用 SeedProd 創建的 WordPress 佈局類型。 您可以使用完整的網站工具包之一從頭開始創建 WordPress 主題,或者選擇登錄頁面模板來創建獨立的登錄頁面。
如果您想完全替換現有的 WordPress 主題,則 Theme Builder 選項是理想的選擇。 但是,如果您只想創建或自定義頁面並保留當前主題,則登錄頁面構建器是更好的選擇。
幸運的是,我們為這兩種解決方案提供了大量教程。 按照本指南創建 WordPress 主題或按照這些步驟使用 SeedProd 在 WordPress 中創建登錄頁面。
這兩個教程都將引導您選擇預製模板並設置基本佈局。 對於本指南,我們將選擇 Theme Builder 選項。
為設計選擇模板後,您可以對其進行編輯並添加自定義設置。 在這種情況下,我們使用攝影作品集主題併計劃自定義作品集頁面。
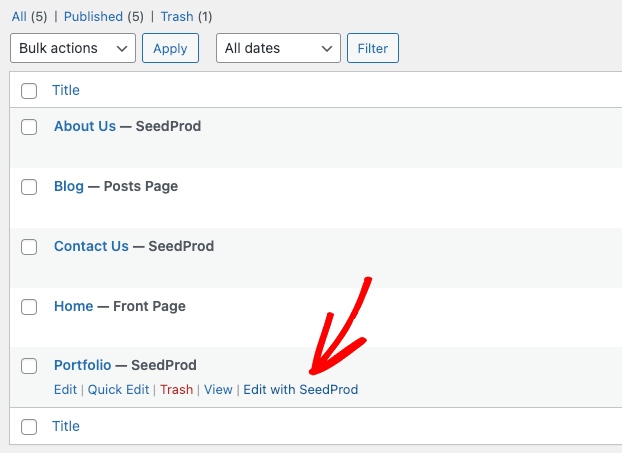
要編輯 Portfolio 頁面,請轉到Pages » All Pages ,找到您想要的頁面,然後單擊Edit with SeedProd鏈接。

步驟 3. 嵌入和自定義圖庫塊
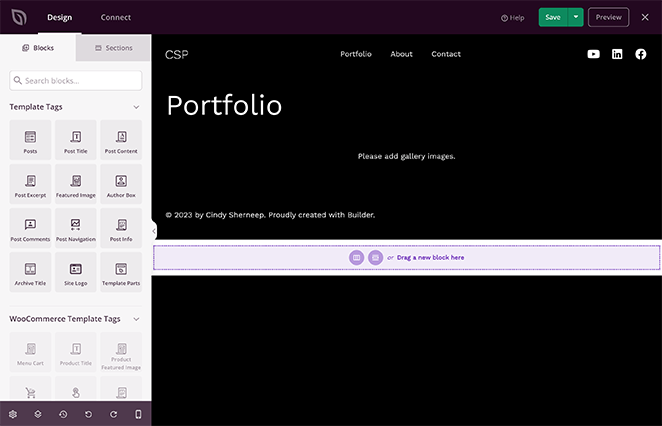
當您打開您的設計時,您會看到如下示例的佈局:

右側是您的頁面的實時預覽,您可以實時點擊和編輯。 然後,左側是 WordPress 塊和部分,您可以將它們拖放到您的設計中。
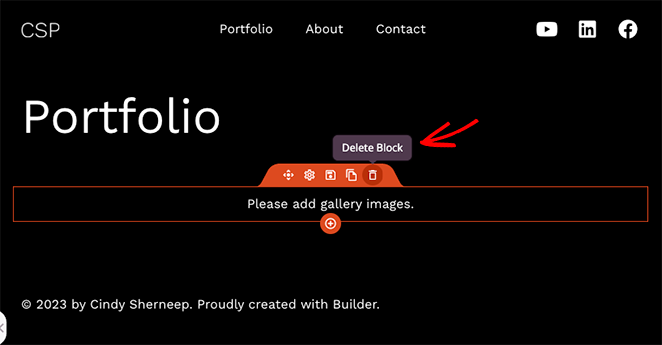
您還可以通過將鼠標懸停在元素上並單擊垃圾桶圖標來刪除元素。 我們將為模板附帶的圖庫塊執行此操作,因為我們將用高級圖庫替換它。

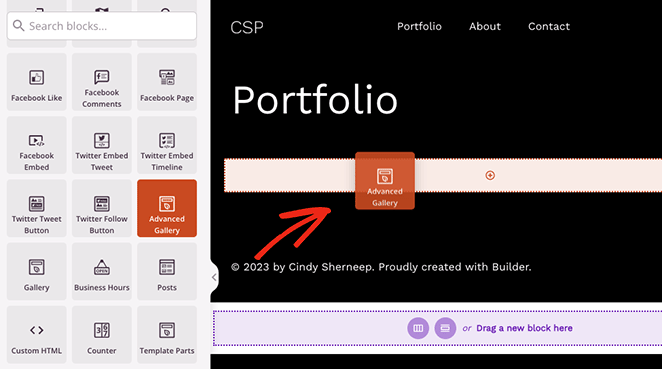
SeedProd 的高級圖庫塊帶有強大的自定義選項。 我們將使用這些在作品集中的圖像上添加文本,因此找到高級圖庫塊並將其拖到您的頁面上。

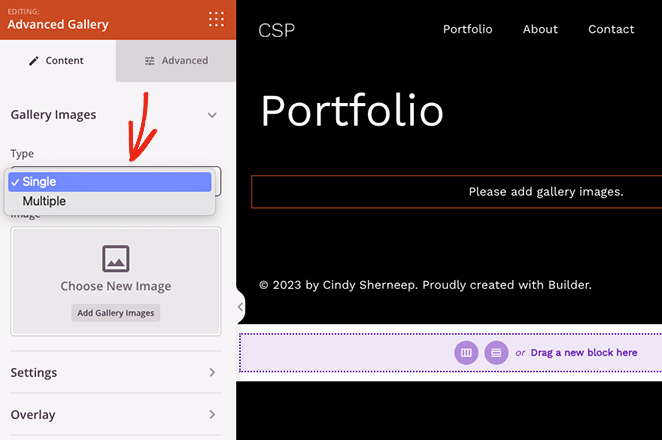
如您所見,塊設置將在左側邊欄中打開。 在此面板中,首先,從“類型”下拉菜單中選擇單個或多個。

“多個”選項可讓您使用過濾器向頁面添加多個畫廊,您可以單擊以查看每個畫廊。 而“單一”選項僅顯示一個沒有過濾器的畫廊。
選擇圖庫類型後,您可以開始添加照片。 只需單擊添加圖庫圖像按鈕,然後從您的計算機或 WordPress 媒體庫中選擇圖像。
您可以添加任何照片,包括 JPEG/JPG、PNG、GIF 和其他文件類型。
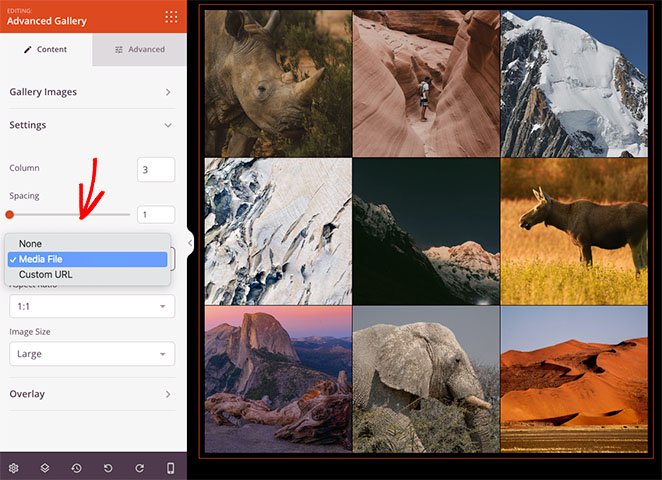
上傳照片後,您可以打開“設置”菜單並選擇列數、間距、縱橫比、圖像大小和鏈接。
例如,單擊“媒體文件”鏈接類型將確保每張圖庫照片都在彈出式燈箱圖庫中打開。

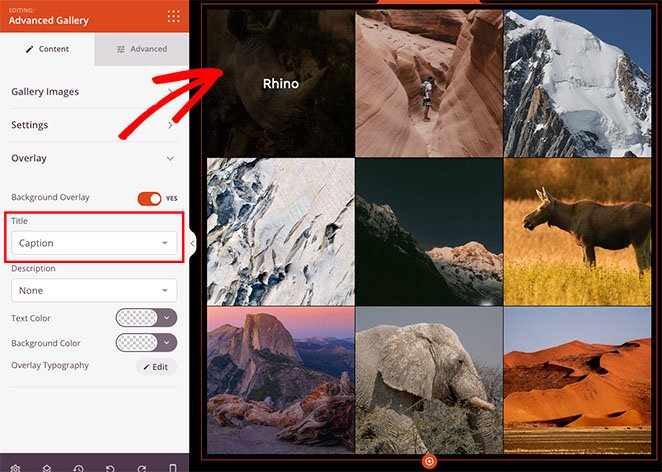
現在單擊疊加菜單並將背景疊加切換到“是”位置。
在下方,您可以選擇將鼠標懸停在每張照片上時要顯示的文本。 對於這兩個選項,您可以顯示以下內容:
- 標題
- 標題
- Alt
- 描述
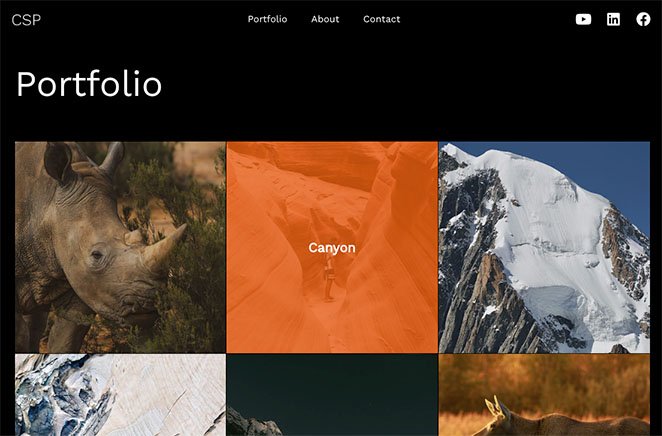
這是懸停時顯示的圖像標題的外觀:

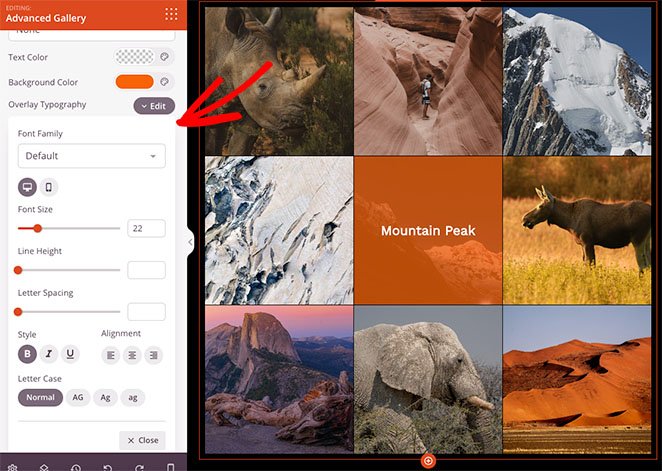
如果您的字幕難以閱讀,您可以調整疊加背景顏色並編輯文本字體、文本對齊方式和文本樣式。


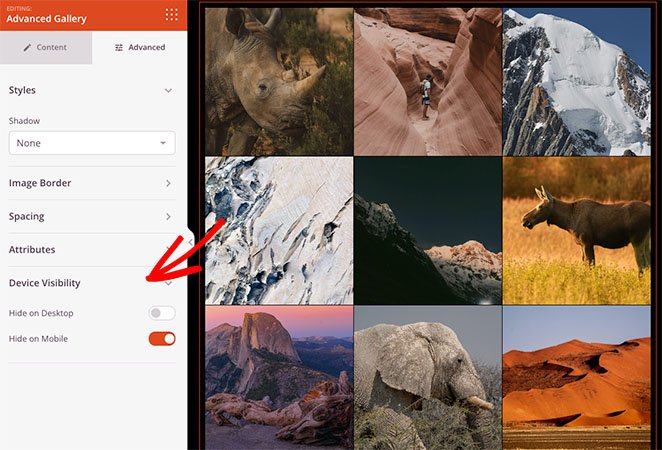
此外,“高級”選項卡還有許多其他自定義選項,包括陰影、邊框、間距和移動可見性樣式。
例如,借助設備可見性,您可以在不同的設備尺寸(如 Android 平板電腦、iPhone、Apple iPad、Mac iOS 筆記本電腦和 Microsoft 台式機)上顯示和隱藏特定元素。

當您對自己的設計感到滿意時,請記住通過單擊右上角的“保存”按鈕來保存您的更改。

步驟 4. 發布您的更改
現在,剩下的就是讓 WordPress 自定義在您的網站上生效。 如果您正在製作登錄頁面,只需單擊“保存”下拉菜單上的“發布”。
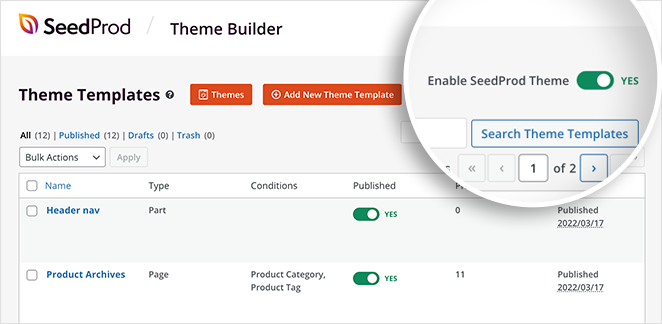
但是,如果您使用 SeedProd 的主題生成器,則需要轉到SeedProd » 主題生成器並打開啟用 SeedProd 主題切換。

現在您可以預覽您的頁面並查看您的圖像文本疊加層。

方法 2. 使用 SeedProd 部分向圖像添加文本
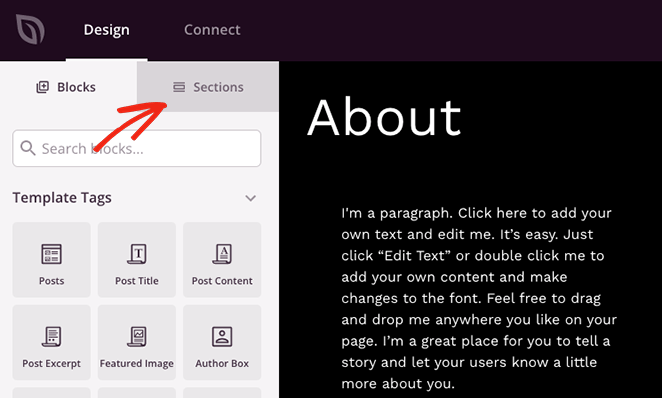
在 WordPress 中在圖像上添加文本的另一種方法是使用 SeedProd 的預製部分。 當您使用 SeedProd 的頁面構建器編輯任何模板時,您會在屏幕左側看到一個“部分”選項卡。

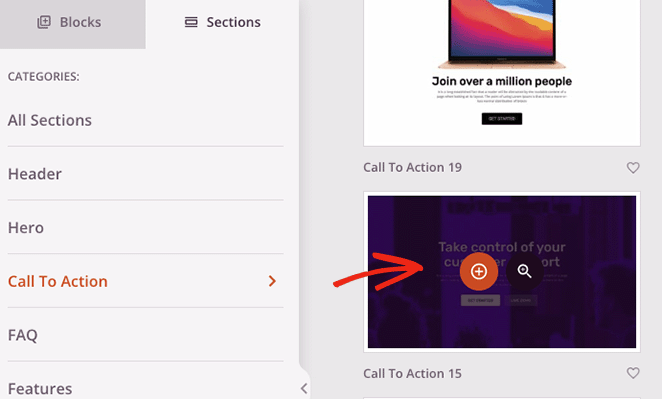
單擊該選項卡將顯示頁眉、頁腳、英雄、號召性用語、功能和常見問題解答的幾個部分。 它們是現成佈局中的 WordPress 塊集合,您可以一鍵將其添加到頁面中。
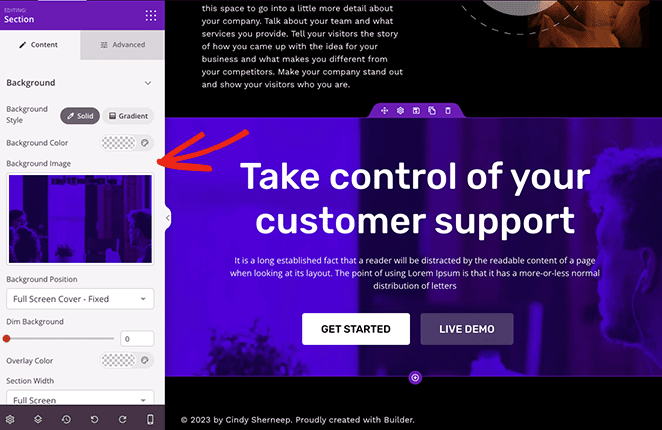
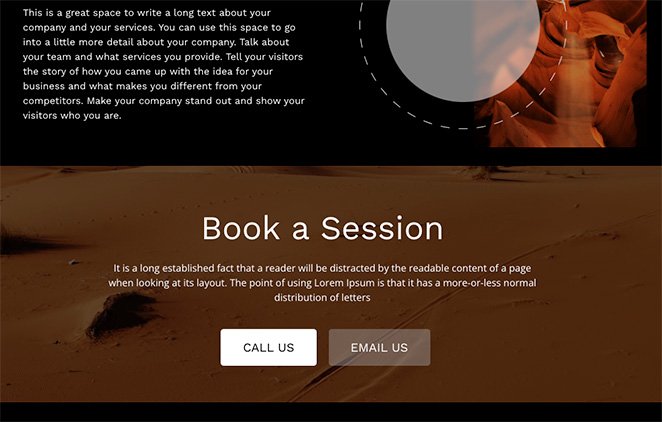
例如,如果您想顯示帶有號召性用語按鈕的圖像,您可以從號召性用語庫中選擇一個部分,然後單擊加號圖標將其嵌入。

該部分將出現在您的設計底部,您可以在其中對其進行自定義以滿足您的需求。

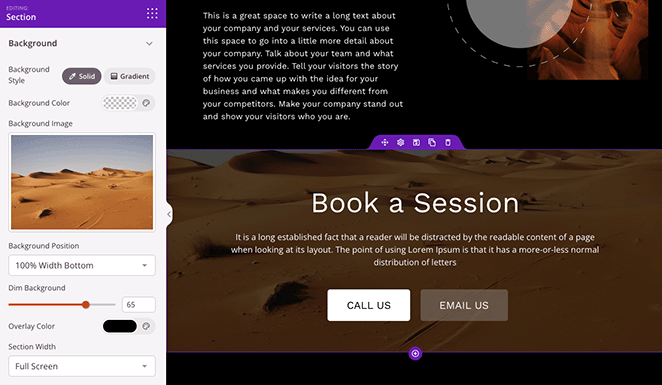
在這種情況下,我們更改了背景圖像,添加了疊加顏色以使背景變暗,並自定義了標題文本和號召性用語按鈕。

完成後請記住保存並發布您的更改。 然後您可以在您的網站上實時預覽您的設計。

方法 3. 使用 WordPress 封面塊在圖像上添加文本
以下方法將向您展示如何在沒有插件的情況下在 WordPress 中的圖像上添加文本。 您可以使用 WordPress 的封面塊來顯示任何圖像並在圖像上鍵入文本。
此方法沒有提供與前一種方法一樣多的自定義選項; 但是,如果您不想向您的網站添加另一個 WordPress 插件,這是向圖像添加文本的有用方法。
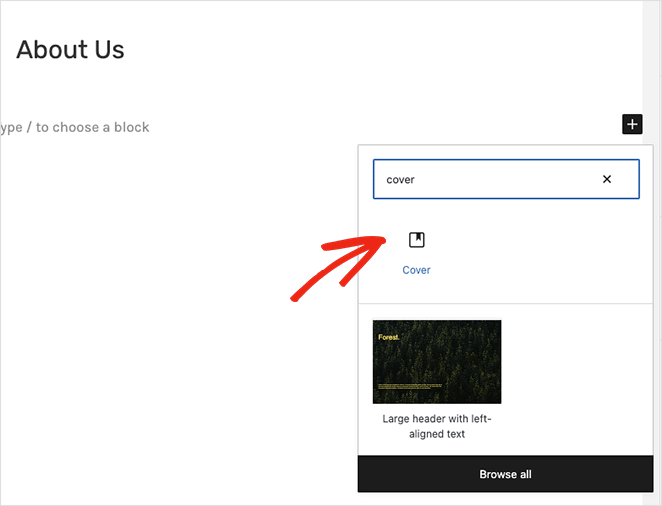
要將封面塊添加到帖子或頁面,請單擊 WordPress 塊編輯器中的加號 (+) 圖標。 然後您可以輸入“封面”並在出現時選擇封面塊。

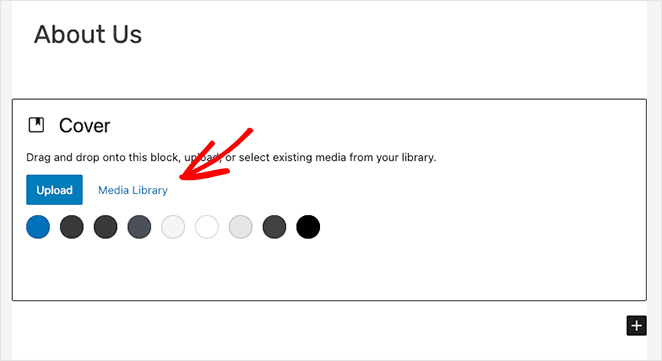
接下來,單擊“上傳”或“媒體庫”按鈕為封面選擇圖像。

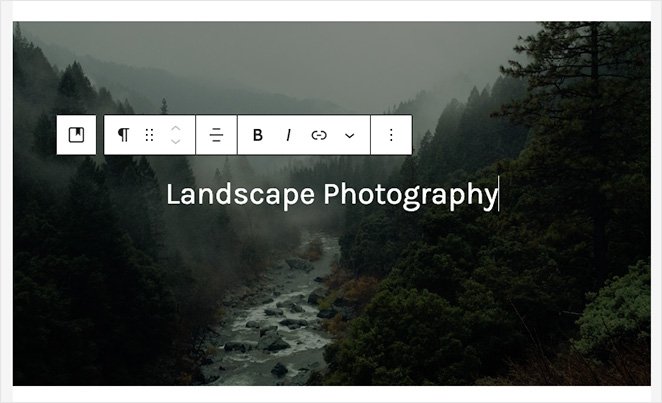
選擇圖像後,您可以直接在照片上鍵入以添加標題或說明。

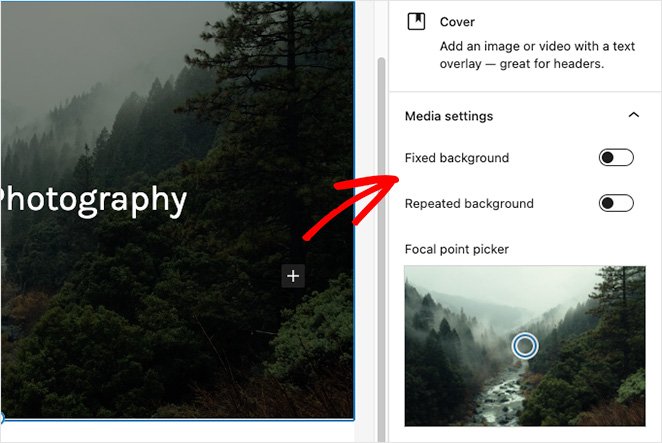
您可以通過啟用固定或重複背景在右側面板中自定義背景圖像。 您還可以通過拖動預覽上的標記來更改圖像焦點。

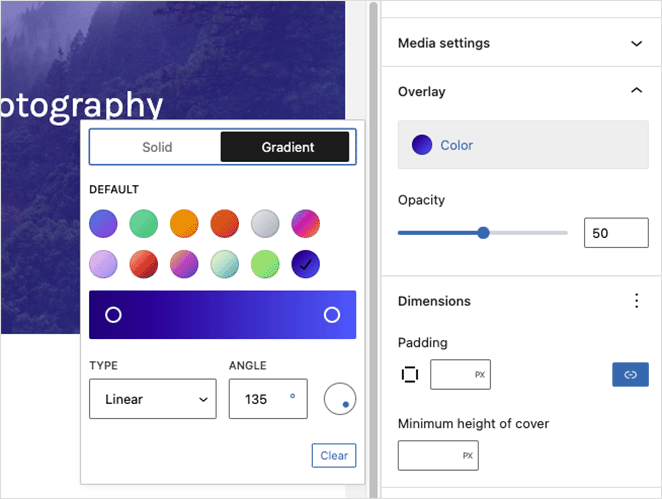
此外,“疊加設置”面板可讓您為圖像選擇顏色或漸變疊加。 在同一面板中,您可以設置覆蓋不透明度、填充和尺寸。

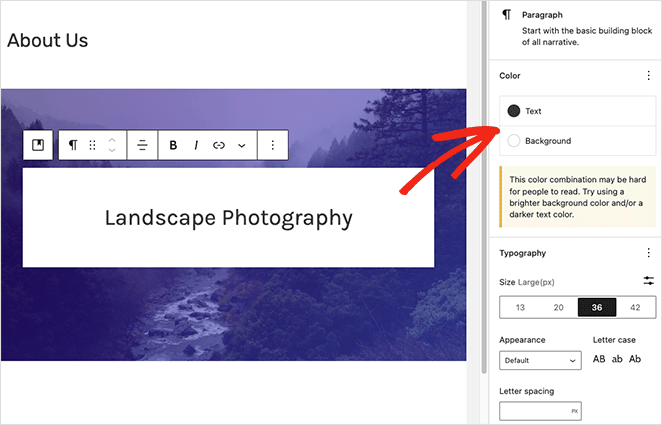
單擊覆蓋文本將打開文本工具,您可以在其中更改文本顏色和背景顏色並使用不同的字體樣式。

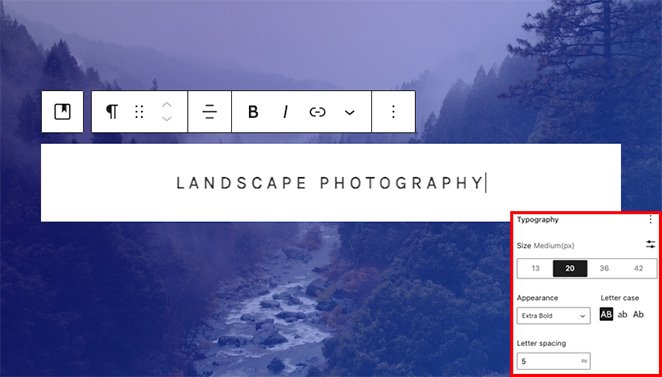
例如,更改字母大小寫、字母間距和字體大小使我們能夠製作此標籤效果。

一旦您對封面塊的外觀感到滿意,您就可以發布或更新您的頁面。 當您訪問您的網站時,您會在圖片頂部看到您的文字。

你有它!
我們希望本文能幫助您了解如何在 WordPress 中的圖像上添加文本。 準備好親自嘗試 SeedProd 了嗎?
您可能還喜歡以下 WordPress 教程:
- 如何在 WordPress 中為選項卡式內容創建選項卡
- 如何自定義 WordPress 文章摘錄(無代碼)
- 如何在 WordPress 中創建文本動畫(簡單步驟)
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。