如何在 WordPress 中的圖像頂部添加文本(3 種方法)
已發表: 2022-06-01您想在 WordPress 中的圖像上添加文本嗎?
文本疊加是提供有關圖像的一些額外信息的好方法。 這也是一種創建橫幅、標題甚至在線廣告的快速簡便的方法。
在本文中,我們將向您展示如何在 WordPress 中的圖像上添加文本。

在 WordPress 中在圖像上添加文本
圖片可以使您的 WordPress 網站看起來更有趣,並有助於分解大段文本。
但是,有時您的圖像可能需要更多解釋。 例如,您可以在圖像頂部添加文本以解釋圖像顯示的內容以及您將其添加到帖子中的原因。
許多 WordPress 博客還在圖像頂部添加文本,以創建引人注目且信息豐富的橫幅和標題。
在這篇文章中,我們有三種不同的方式在 WordPress 中的圖像上添加文本。 如果您更喜歡直接跳到特定方法,那麼您可以使用下面的鏈接。
- 方法 1. 如何使用 Cover 塊在圖像頂部添加文本
- 方法 2. 如何使用圖像塊在圖像頂部添加文本
- 方法 3. 如何在圖像頂部創建帶有文本的自定義頁面佈局
方法 1. 如何使用封面塊在圖像頂部添加文本
在 WordPress 中的圖像頂部添加文本的一種方法是使用 Cover 塊。 您可以使用此塊顯示任何圖像,然後在圖像上鍵入文本。 這使得 Cover 塊非常適合創建英雄圖像、標題和橫幅。
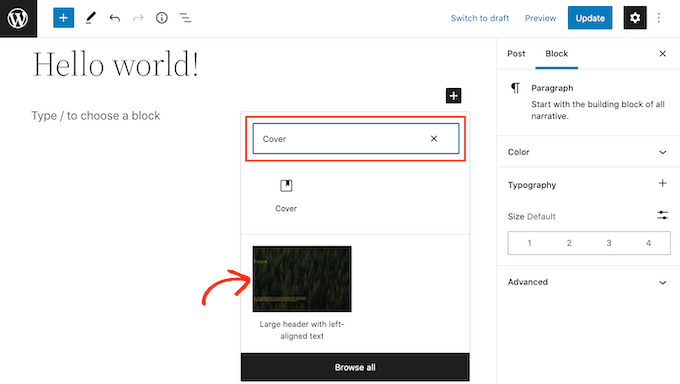
要將封面塊添加到頁面或帖子,只需單擊 WordPress 塊編輯器中的加號 (+)。
您現在可以輸入“封面”並在出現時選擇正確的塊。

默認情況下,封面塊有一個佔位符圖像和一些佔位符文本。
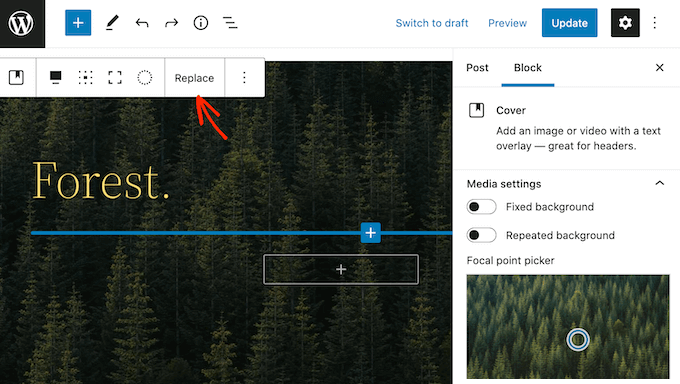
要替換默認圖像,只需單擊以選擇圖像。 完成後,單擊“替換”按鈕。

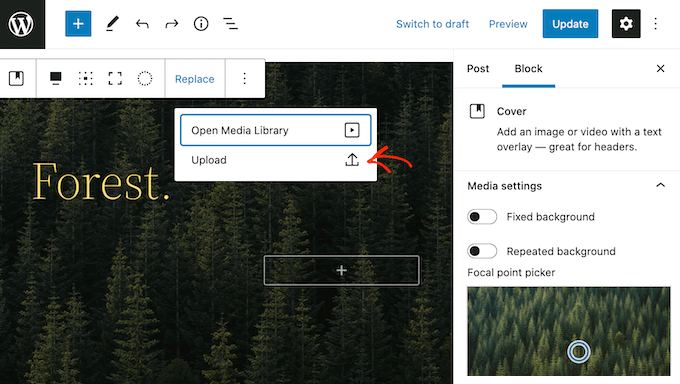
如果您想使用 WordPress 媒體庫中已有的圖片,只需單擊“打開媒體庫”。 然後,您可以選擇現有圖像。
如果您想上傳新圖片,請點擊“上傳”。

這將打開一個窗口,您可以在其中從計算機中選擇任何文件。
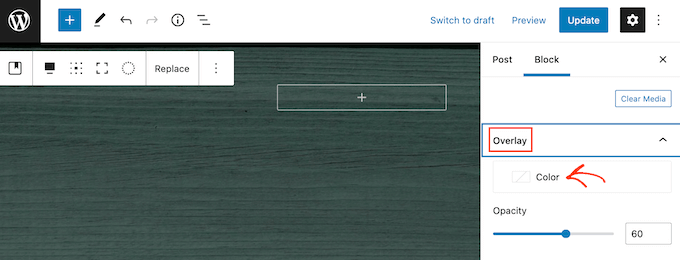
選擇圖像後,您可以使用塊設置來創建一些有趣且引人注目的效果。 例如,您可以在訪問者滾動頁面時將圖像固定在適當的位置,或者為圖像添加顏色疊加層。

如果您確實使用疊加層,則可以使用“不透明度”滑塊更改其不透明度。 不透明度設置控制背景圖像的透明度。
當您對圖像的外觀感到滿意時,您就可以添加一些文本了。
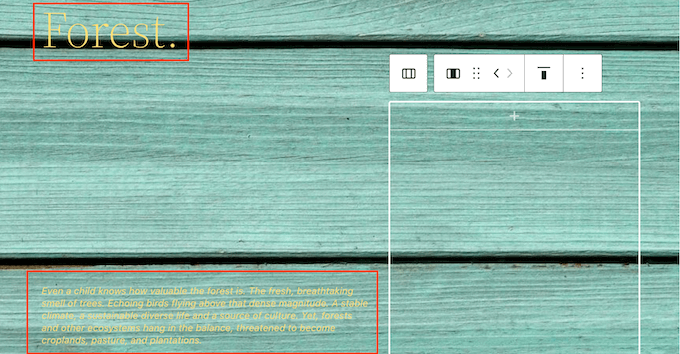
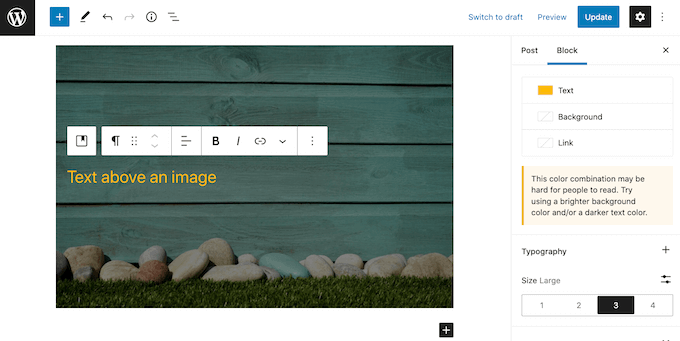
默認情況下,封面塊有一個標題和一個段落塊,您可以在其中在圖像頂部添加文本。

要添加一些文本,只需單擊以選擇標題或段落塊。 然後,繼續並輸入您要使用的文本。
當您在圖像頂部添加文本時,該文本有時可能難以閱讀。 對於任何視力不佳的遊客來說尤其如此。 要了解更多信息,請參閱我們的指南,了解如何提高 WordPress 網站的可訪問性。
話雖如此,您可能希望設置文本樣式,以便更易於閱讀。
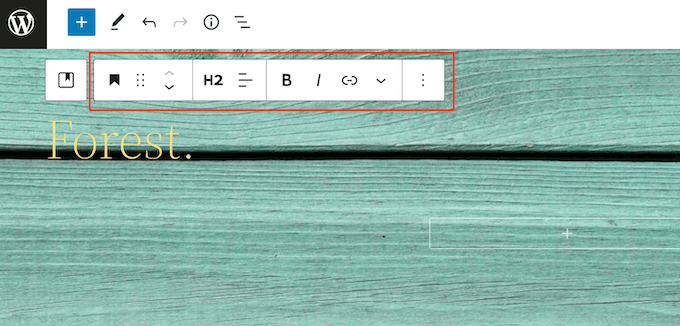
如果您正在使用標題塊,那麼您還可以嘗試不同的標題樣式,看看哪個最容易閱讀。

您還可以通過使用對比色來幫助您的文本脫穎而出。
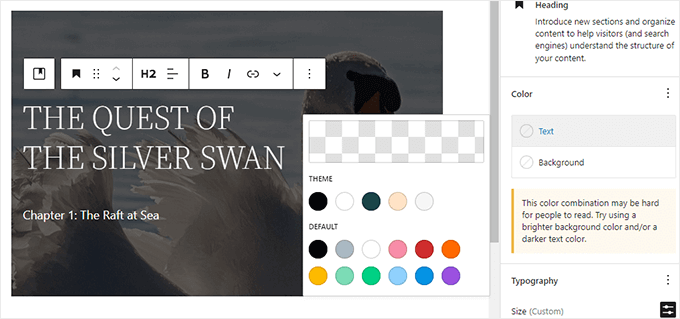
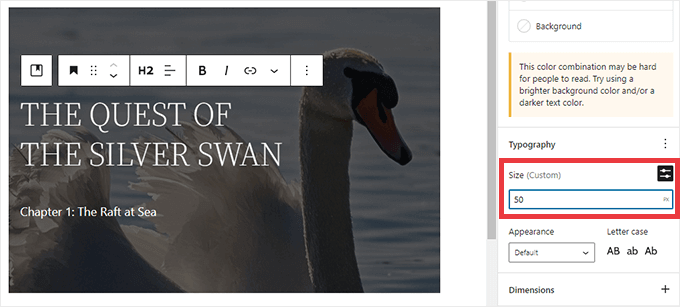
要選擇不同的顏色,請選擇右側菜單中的“阻止”選項卡。 然後,繼續並單擊“顏色”以展開此部分。
完成後,單擊“文本”。 這將打開一個彈出窗口,您可以在其中為塊中的所有文本選擇一種新顏色。

通常,較大的文本更易於閱讀。
要使您的文本更大,請繼續並單擊“大小”旁邊的字段,然後在此字段中輸入更大的數字。

一旦您對封面塊的外觀感到滿意,您就可以正常發布或更新您的頁面。 現在,如果您訪問您的網站,您將在圖像頂部看到您的文字。
方法 2. 如何使用圖像塊在圖像頂部添加文本
Cover 塊非常適合創建橫幅和標題。 但是,您也可以在標準 WordPress 圖像塊的頂部添加文本。
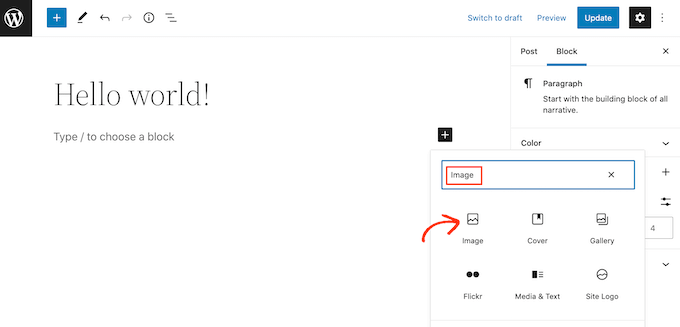
首先,您需要在頁面或帖子中添加一個圖像塊。 為此,只需單擊 WordPress 塊編輯器中的加號 (+)。
然後,您可以輸入“圖像”並選擇正確的塊將其添加到您的帖子中。

然後,您可以從計算機上傳圖像,或單擊媒體庫從 WordPress 媒體庫中選擇圖像。
選擇圖像後,您可以按照上述相同過程更改其焦點、添加疊加層並更改不透明度。
您還可以嘗試不同的“固定背景”和“重複背景”滑塊,看看哪種方式最適合您的圖像塊。
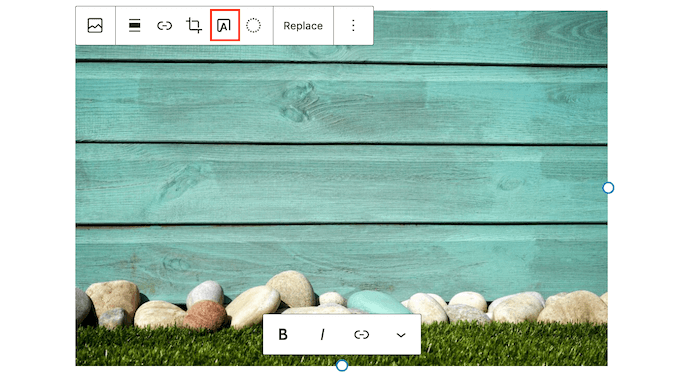
如果您對圖像的外觀感到滿意,請單擊“在圖像上添加文本”按鈕。

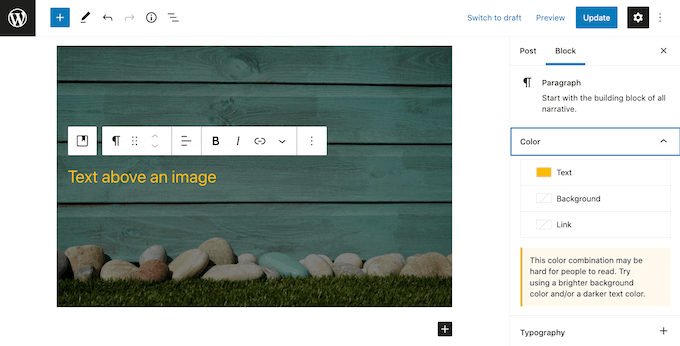
這會添加一個區域,您可以在其中輸入文本。
根據您的圖片,訪問者可能難以閱讀您的文字。 在這裡,按照上述相同的過程使文本變為粗體或更改其顏色可能會有所幫助。

您還可以使您的文本更大。
為此,請在右側菜單中找到“尺寸”部分。 然後,您可以繼續並單擊不同的數字以使您的文本更大或更小。

如果您對文本和圖像的外觀感到滿意,請單擊保存草稿、更新或發布以保存更改。
方法 3. 如何在圖像頂部創建帶有文本的自定義頁面佈局
內置的 WordPress 塊是一種在 WordPress 中的圖像頂部添加文本的快速簡便的方法。 但是,如果您想自由地創建完全自定義的頁面設計,那麼您將需要一個頁面構建器插件。
SeedProd 是市場上最好的 WordPress 頁面構建器插件。 它允許您在整個網站的任何圖像上添加文本。
注意: SeedProd 有免費版本,但對於本指南,我們將使用 Pro 版本,因為它具有更多功能。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
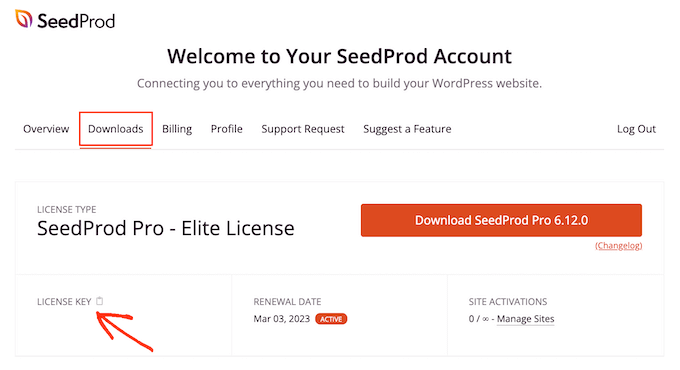
激活後,您需要輸入您的 SeedProd 許可證密鑰。 您可以通過登錄您的 SeedProd 帳戶來獲取此密鑰。 然後,單擊“下載”選項卡。
完成後,您可以復制“許可證密鑰”部分中的密鑰。

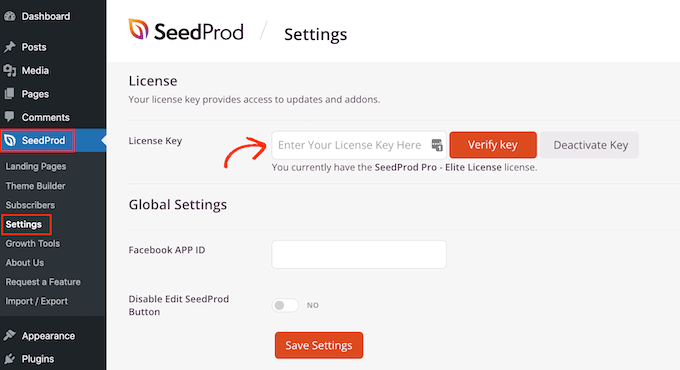
您現在可以通過轉到SeedProd » 設置頁面將此密鑰粘貼到您的 WordPress 管理區域。

到達此處後,繼續將您的密鑰粘貼到“許可證密鑰”字段中。

然後,您只需單擊“驗證密鑰”。
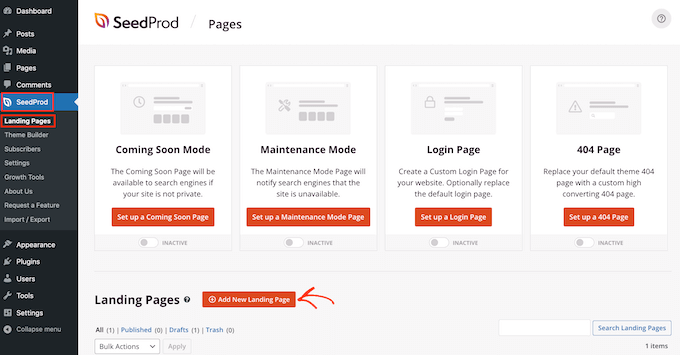
之後,我們將前往SeedProd » Landing Pages ,然後單擊 Add New Landing Page。

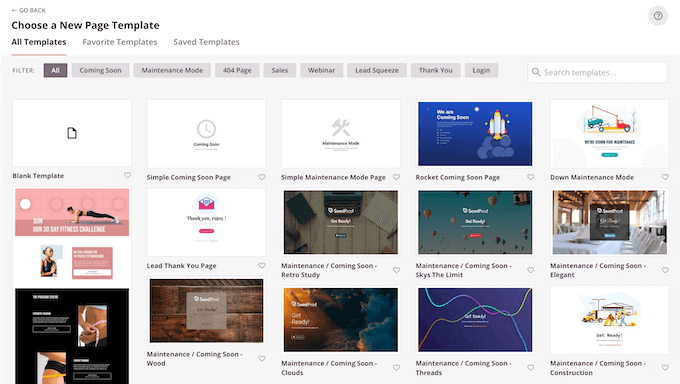
您的下一個任務是選擇一個模板,這將是您頁面的起點。 無論您選擇什麼 SeedProd 模板,您都可以自定義模板的每個部分以完美適合您的網站和品牌。
如果您更喜歡從空白畫布開始,則可以單擊空白模板。

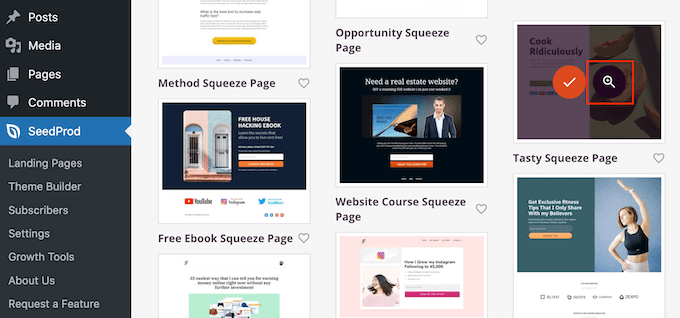
在我們所有的圖片中,我們都使用了 Tasty Squeeze Page 模板,該模板非常適合獲得更多訂閱者活動。
找到可能要使用的模板後,將鼠標懸停在它上面。 然後,您可以單擊“預覽”圖標。

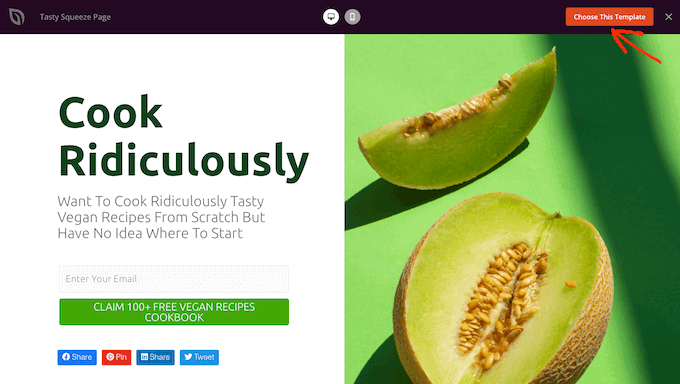
這將顯示模板的預覽。
如果您對此模板的外觀感到滿意,請繼續並單擊“選擇此模板”按鈕。

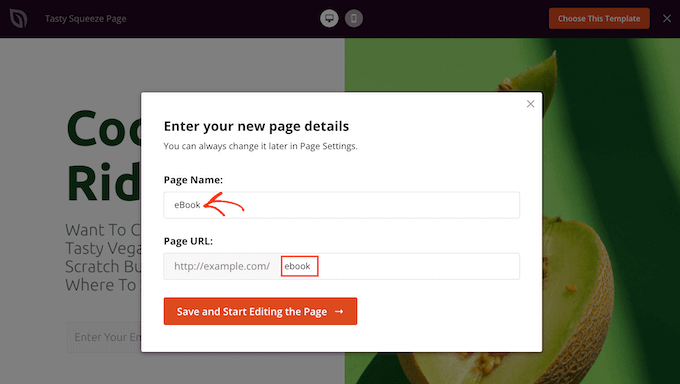
在“頁面名稱”字段中,輸入頁面的名稱。
默認情況下,SeedProd 將使用此名稱作為頁面的 URL。 如果您想更改這個自動創建的 URL,只需編輯“頁面 URL”字段中的文本。

如果您對輸入的信息感到滿意,請單擊“保存並開始編輯頁面”按鈕。 這將在 SeedProd 的拖放編輯器中打開模板。
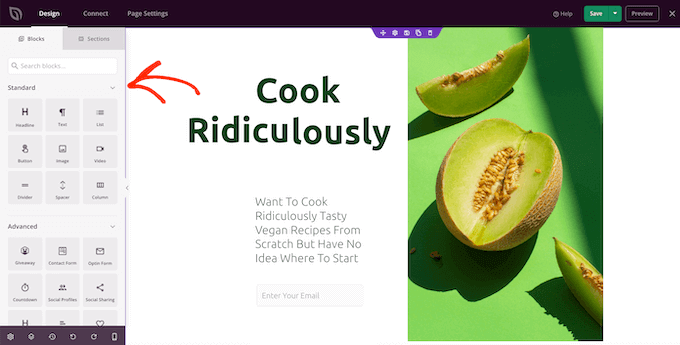
在左側菜單中,您將看到可以使用拖放添加到頁面的所有塊和部分。

除非您使用的是空白模板,否則您的 SeedProd 頁面將已經有一些塊和部分。 要編輯任何內容,只需單擊以選擇塊或部分。
SeedProd 的左側菜單現在將顯示您可用於自定義此塊或部分的所有設置。 如下圖所示,如果單擊標題塊,則可以更改該塊中顯示的文本。

在圖像頂部添加文本的最簡單方法是使用 SeedProd 的現成英雄部分之一。
這些部分有一個佔位符背景圖像,頂部添加了一些佔位符文本。 您可以簡單地將默認背景圖像和文本替換為您自己的內容。
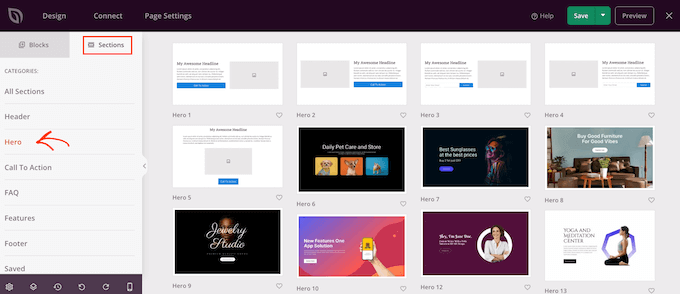
要開始使用,請單擊 SeedProd 左側菜單中的“部分”選項卡。
然後,您可以單擊“英雄”以查看可以添加到頁面的所有現成英雄部分。

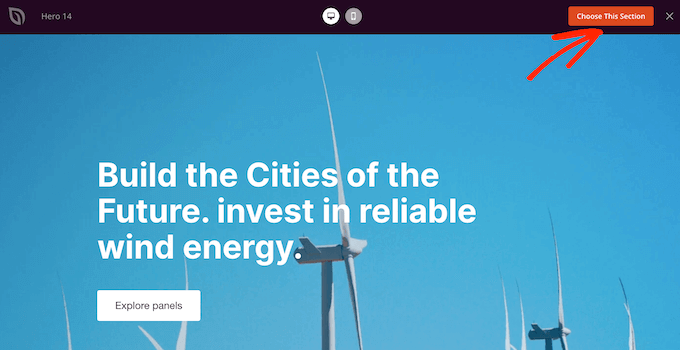
要預覽這些部分模板,只需將鼠標懸停在模板上,然後單擊放大鏡圖標。
要繼續將此英雄部分添加到您的設計中,只需單擊“選擇此部分”。

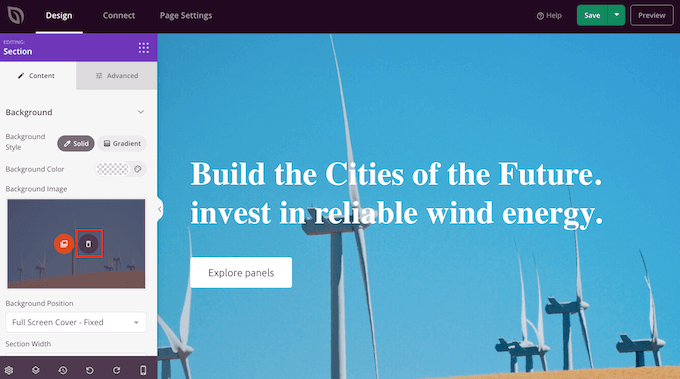
接下來,您需要用您自己的圖像替換模板的庫存圖像。 為此,只需單擊股票圖像以選擇它。
然後,在 SeedProd 的左側菜單中,將鼠標懸停在“背景圖像”預覽上,直到出現垃圾桶圖標。
然後,您可以繼續並單擊此圖標以刪除佔位符圖像。

接下來,單擊“使用您自己的圖像”。 然後,您可以從 WordPress 媒體庫中選擇圖像,或使用庫存圖像。
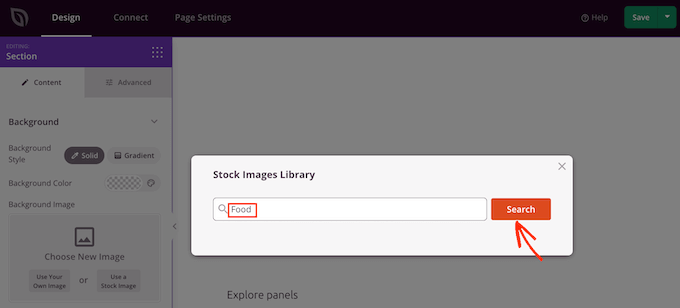
SeedProd 讓您可以輕鬆訪問數千張免版稅庫存圖片。 要查看 SeedProd 的庫存圖片庫,請單擊“使用庫存圖片”。
在搜索欄中,輸入描述您要查找的圖像的單詞或階段,然後單擊“搜索”按鈕。

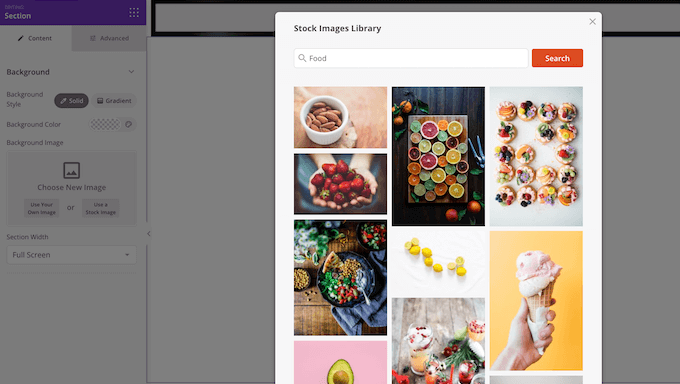
SeedProd 現在將顯示與您的搜索詞匹配的所有庫存圖片。
當您找到要添加到設計中的圖像時,只需單擊一下即可。

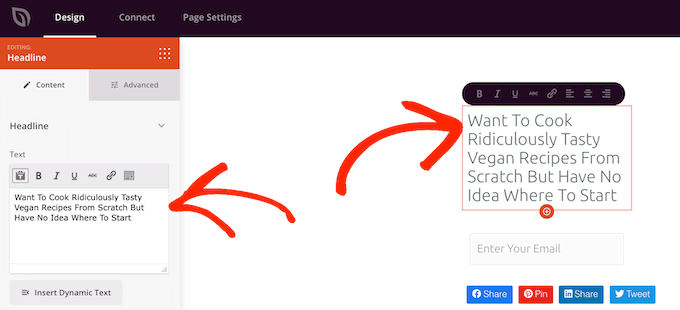
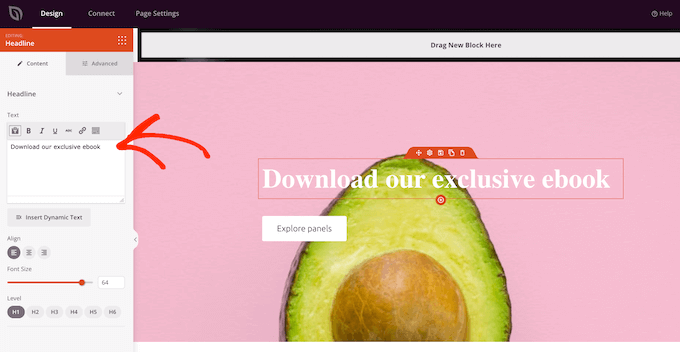
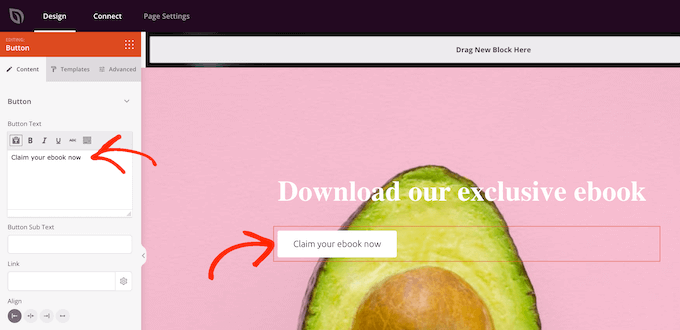
添加圖像後,您就可以替換佔位符文本了。
為此,請單擊以選擇文本塊。 然後在“文本”區域中,只需輸入您要使用的文本。

SeedProd 的一些英雄模板具有額外的內容,例如號召性用語按鈕。
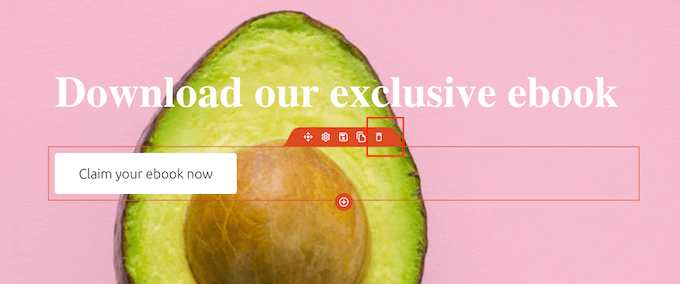
想要更改此內容? 然後只需單擊以選擇塊,然後在 SeedProd 的左側菜單中進行更改。

另一種選擇是從英雄模板中刪除塊。
為此,只需單擊以選擇塊,然後單擊垃圾桶圖標。

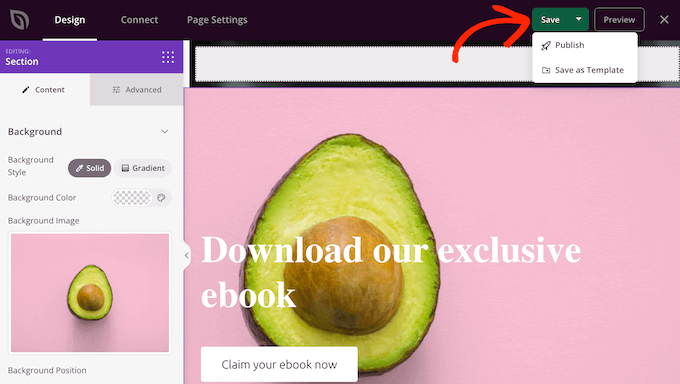
當您對頁面設計感到滿意時,可以單擊“保存”按鈕。
從這裡,您可以選擇發布頁面或將其保存為模板。

有關使用 SeedProd 創建自定義頁面佈局的更多詳細信息,您可以查看我們關於如何在 WordPress 中創建登錄頁面的指南。
我們希望本文能幫助您了解如何在 WordPress 中的圖像上添加文本。 您還可以閱讀我們關於如何選擇最佳網頁設計軟件的指南,或查看我們的專家挑選的您應該使用的最佳 SEO 插件和工具。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
