如何在 Elementor 網站中添加工具提示的完整指南
已發表: 2022-08-17您是否希望為您的網站添加信息性工具提示? Elementor 可以幫助您立即做到這一點。 它是最簡單的插件之一,您只需單擊幾下鼠標即可將工具提示添加到任何 Web 元素。 您根本不需要知道如何編碼。
此外,Elementor 具有許多有用的功能,可用於自定義工具提示外觀以匹配您的網站樣式。 在本指南中,我們將為您提供有關如何借助此插件在 Elementor 網站中添加工具提示的完整指南。
此外,我們將介紹如何使用客戶 CSS 代碼添加工具提示。 因此,無論您是 Elementor 的新手還是已經使用了多年,這篇文章都適合您!
目錄
- 什麼是工具提示?
- 工具提示如何幫助您改善網站上的用戶體驗
- 如何使用自定義 CSS 向 Elementor 網站添加工具提示
- 如何使用 HappyAddons 向 Elementor 網站添加工具提示
- 如何避免工具提示看起來像垃圾郵件
- 一些很棒的工具提示設計示例
- 關於如何使用 Elementor 添加工具提示的常見問題解答
- 交給您:您準備好向您的網站添加工具提示了嗎?
什麼是工具提示?
工具提示是當您將鼠標懸停在某些 Web 元素上時出現的一段文本。 它是一個 CSS 屬性,允許您圍繞所需的 Web 元素添加額外的信息或內容。 這可以包括按鈕、鏈接甚至照片。
您可以使用工具提示來添加有用的建議、產品信息或有關內容的一般上下文。 工具提示也使導航變得容易。 因此,用戶不必訪問多個頁面,因為您可以在同一個網頁上顯示越來越多的信息。
工具提示如何幫助您改善網站上的用戶體驗
工具提示可以幫助您添加更多信息以改善用戶體驗、滿足他們的搜索意圖並同時提升他們的網絡瀏覽速度。 讓我們探索在網站上使用工具提示的一些主要好處。
1.允許您添加上下文信息
工具提示允許您顯示有關特定 Web 元素的上下文信息。 您可以使用它來簡化任何復雜指令或網絡功能的過程。
假設您有一篇包含大量文本和圖形的文章。 工具提示可以幫助你突出你寫作的重點,讓用戶更容易理解他們正在閱讀的內容。
2. 協助表單字段
每當您完成在線申請、創建新帳戶或訂購電子商務產品時,您都必須填寫大量字段。 工具提示可以為用戶提供有用的說明,以便用戶在輸入信息時不會犯任何錯誤。
當用戶嘗試驗證他們的信用卡、申請護照、填寫賬單地址等時,這種幫助就成為必須的。
3. 解釋 Web 應用程序設置過程
許多 Web 應用程序對於新用戶來說通常很複雜。 他們必須花費大量時間來了解如何使用這些應用程序。 這會浪費他們很多時間。
使用工具提示,您可以輕鬆演示任何復雜 Web 應用程序的設置過程。 它可以幫助您為用戶節省寶貴的時間,讓他們從一開始就感覺自己是專業人士。
4.幫助您推廣產品功能
工具提示不僅用於解釋複雜的事物,還可以幫助您推廣產品功能。 在購買任何產品之前,客戶都喜歡研究其功能和易用性。 工具提示可以幫助您做到這兩點。 您可以突出您的產品功能並解釋使用指南。
如何使用自定義 CSS 向 Elementor 網站添加工具提示
有多種方法可以將工具提示添加到您的元素使用自定義 CSS 的網站。 讓我們為他們探索一些最簡單的方法。
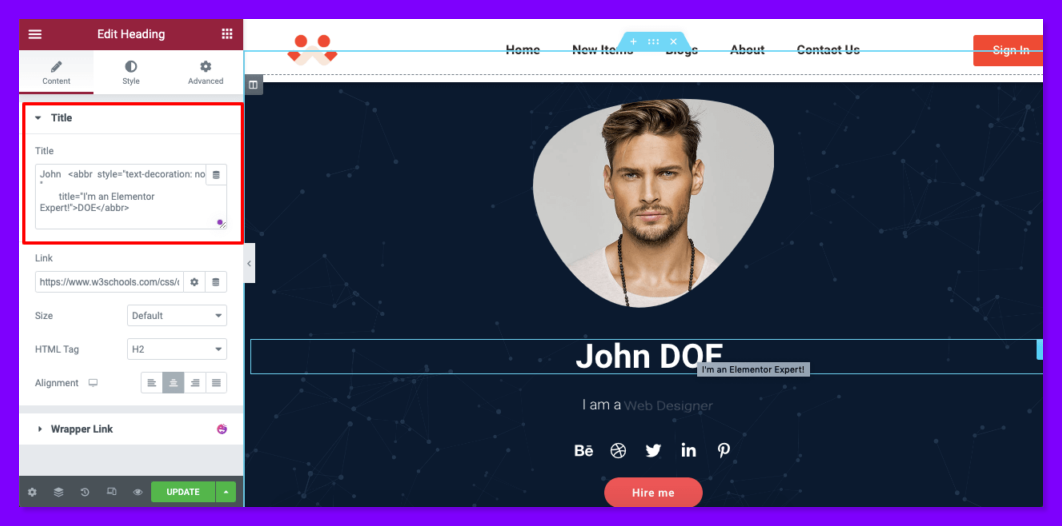
方法 01 – 使用 <abbr>(縮寫)標籤添加工具提示
使用 <abbr> 標籤,您可以隨時在您的網站上創建工具提示。 您必須在 title="..." 標籤內添加工具提示文本。 下面是可用於創建工具提示的代碼示例。
John <abbr title="I'm an Elementor Expert!">DOE</abbr>您可以在任何支持 HTML 標籤的 Elementor 字段上鍵入此代碼。 完成此部分後,只要將光標懸停在該元素上,您就會看到工具提示。

注意:您不能使用此方法對工具提示進行樣式化! 但這是添加工具提示的最簡單方法。
方法 2 – 使用 HTML 和 CSS 創建工具提示
現在,我們將向您展示如何創建可自定義的工具提示,以便您可以更改其顏色、更改位置、添加動畫等。 為此,首先,您必須在 HTML 文件中為工具提示編寫簡單的代碼。
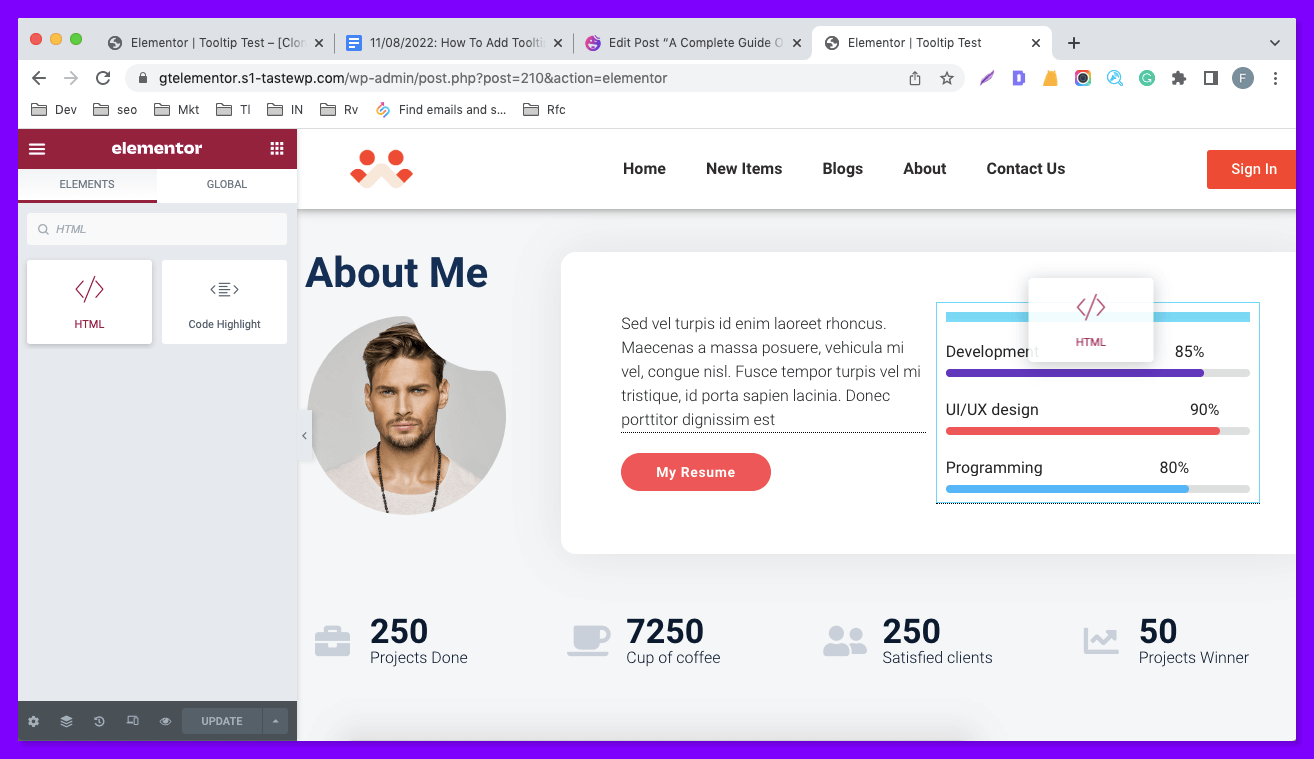
在 Elementor 中,您將獲得一個 HTML 小部件來創建用於編寫此代碼的字段。 將 HTML 小部件拖放到 Elementor 畫布上。

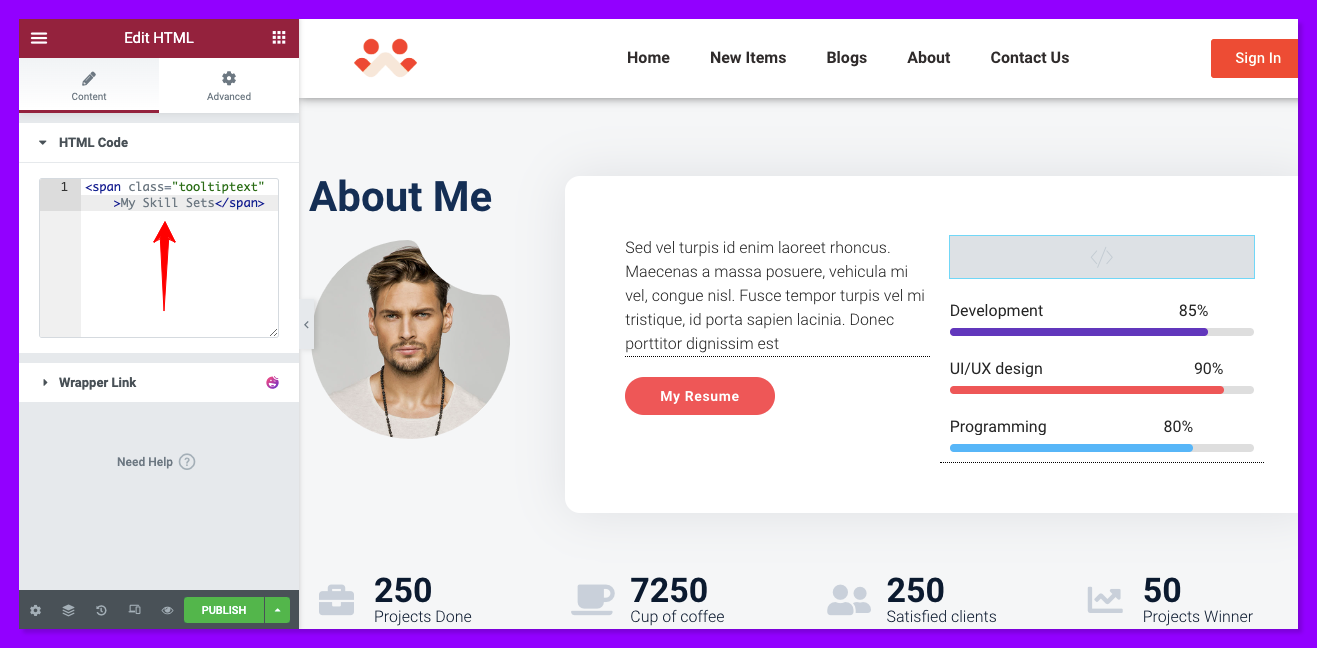
您將在 Elementor 內容部分自動打開一個字段。 您必須添加一個類並給它一個類名,我們將其命名為“tooltiptext”。 此類將用於自定義工具提示。 以下是可用於創建工具提示的 HTML 代碼示例。
<span class="tooltiptext" >My Skill Sets</span>在這裡,我們使用“我的技能集”作為我們的工具提示文本。 您必須將所需的工具提示文本寫入此部分。

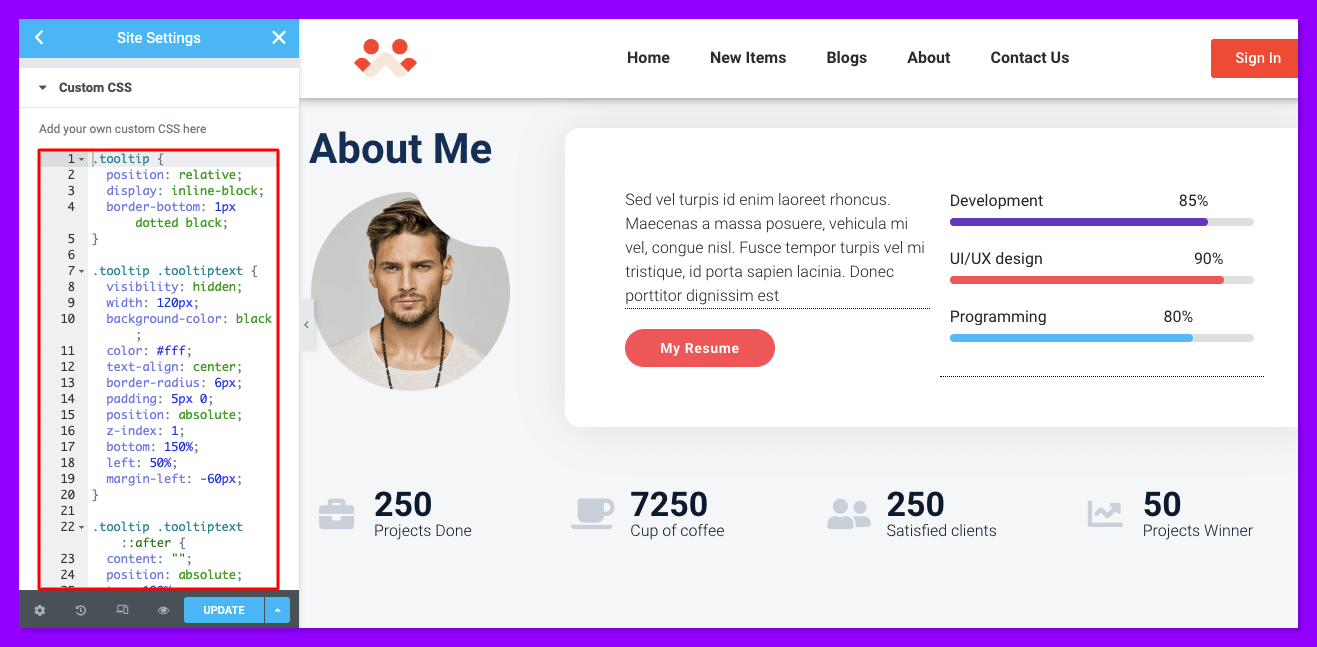
我們分享了下面的 CSS 代碼,讓您可以進一步自定義工具提示。 您可以直接將它們複製粘貼到您的自定義 CSS 部分或根據需要修改它們。 您可以將此代碼段添加到 Elementor 自定義 CSS 面板或主題的附加 CSS 部分。
如果您想將此代碼添加到您的 Elementor 自定義 CSS,請按照此導航 - Elementor 站點設置 > 自定義 CSS 。 這是代碼。 您可以復制工具提示的整個 CSS 代碼片段或根據需要自定義它們。
注意:要導航到主題的其他 CSS 面板,請導航到Admin Dashboard > Appearance > Customize > Additional CSS 。
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
如果您想更改工具提示位置、箭頭位置等,請按照下面的代碼片段進行操作。
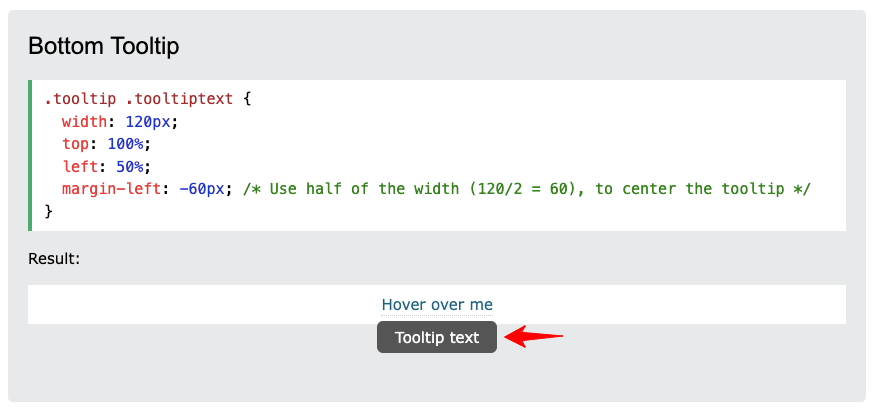
要更改工具提示位置並將其放置在底部,請使用以下代碼。
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
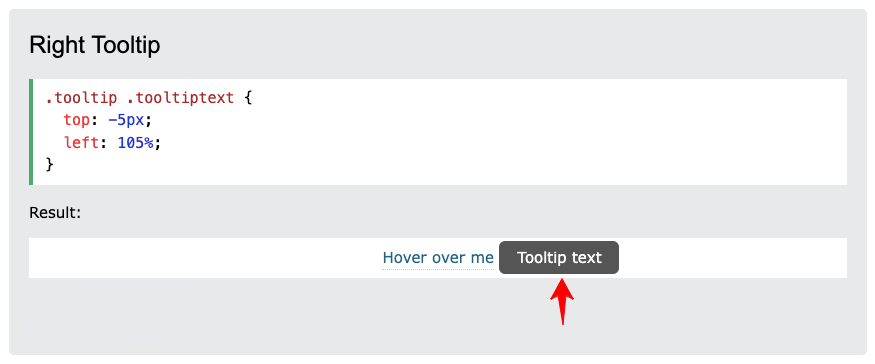
要將其移動到右側,請使用下面的代碼。
.tooltip .tooltiptext { top: -5px; left: 105%; } 
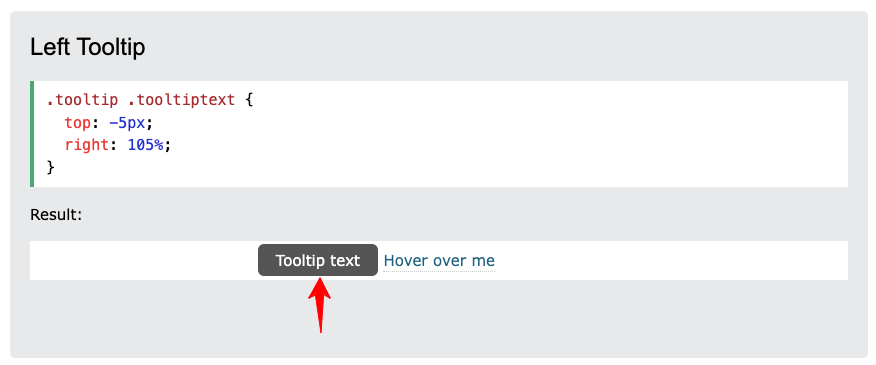
要將其放置在左側,請使用以下代碼。
.tooltip .tooltiptext { top: -5px; right: 105%; } 
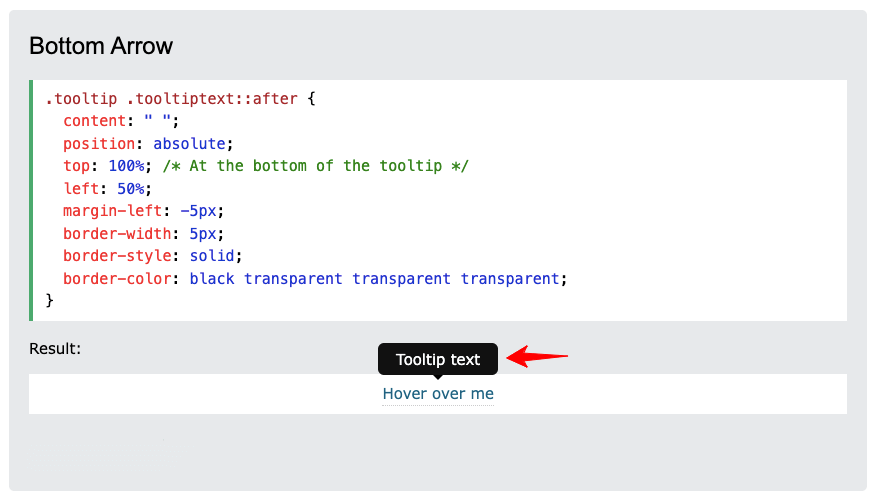
要修改工具提示的箭頭位置並將其放在底部,請使用以下代碼。
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
如果你想了解更多關於 CSS tooltip 的定制,可以訪問 w3schools。
如何使用 HappyAddons 向 Elementor 網站添加工具提示
我們中的一些人可能會發現使用自定義 CSS 代碼創建工具提示很困難。 今天,無需一行代碼就可以為您的網站創建和添加工具提示。 HappyAddons 在 Elementor 中為您提供無代碼 CSS 工具提示功能。
有趣的是,您可以在 HappyAddons 中免費獲得此功能。 不僅添加文本,您還將在 HappyAddons 工具提示中獲得以下高級功能。
- 更改文本顏色
- 更改文本排版
- 更改工具提示位置
- 添加文本背景顏色和背景圖片
- 添加動態標籤
- 添加動畫
- 添加工具提示箭頭
讓我們在下面探討如何使用此擴展在 Elemnetor 中添加工具提示。
添加工具提示的先決條件
- 無元素
- 快樂插件免費
在您的站點上安裝這些插件後,請執行以下過程。
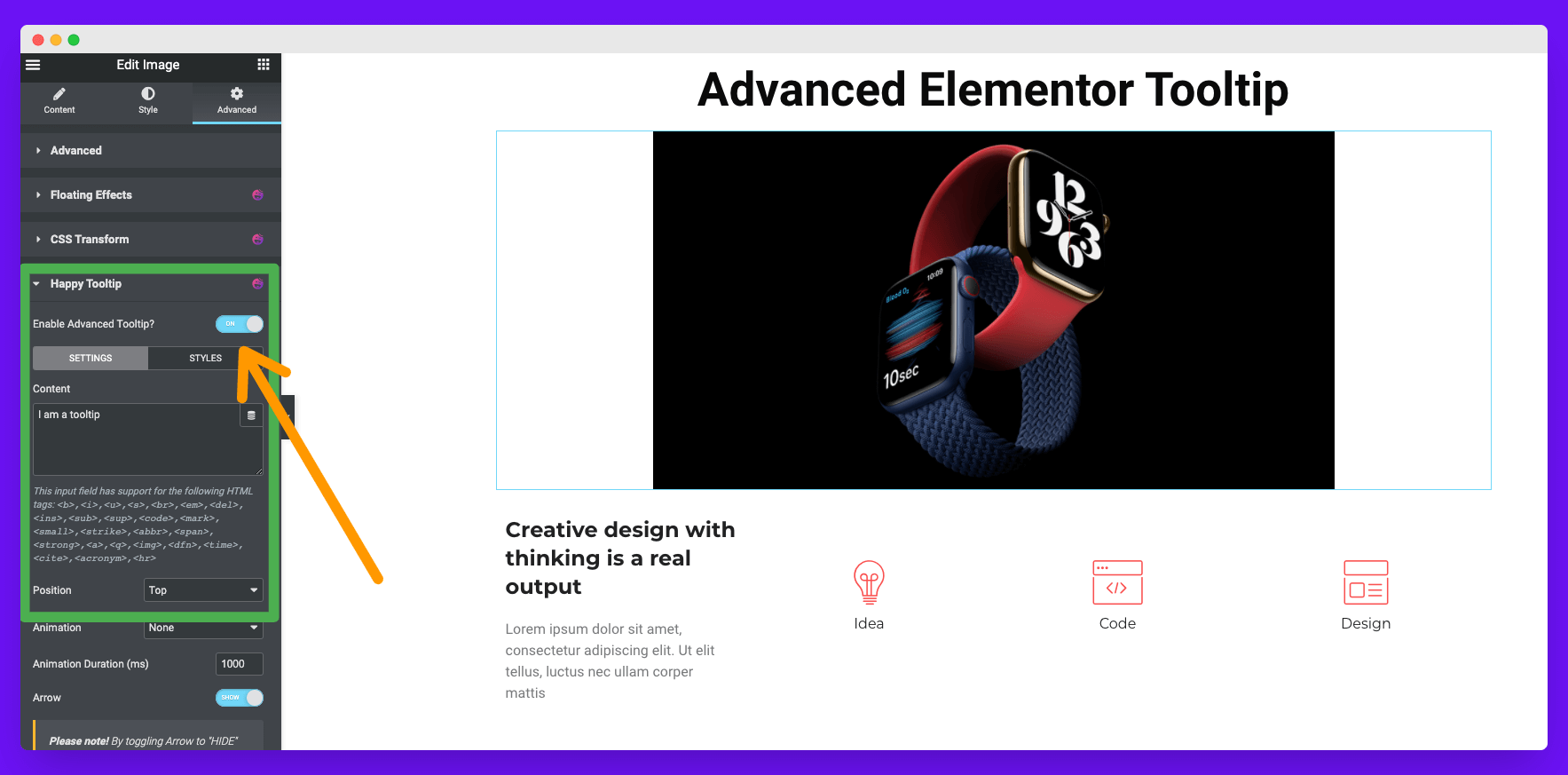
步驟 01:啟用高級工具提示
由於工具提示是一項功能,而不是小部件,因此您必須先啟用它。 要啟用此功能,
- 首先,選擇您網站的任何小部件或元素。
- 然後,前往高級選項卡。
- 向下滾動一點並展開Happy Tooltip選項。
- 切換啟用高級工具提示。

啟用此功能後,您將獲得另外兩個部分來自定義您的工具提示。 它們是樣式和內容。 你可以在上面的照片中看到它們。
- 樣式:此部分將允許您添加自定義設計並為您的工具提示添加圖像。 稍後我們將詳細討論此選項。
- 內容:您可以從內容部分添加和編輯工具提示文本、固定其位置、添加動畫等。
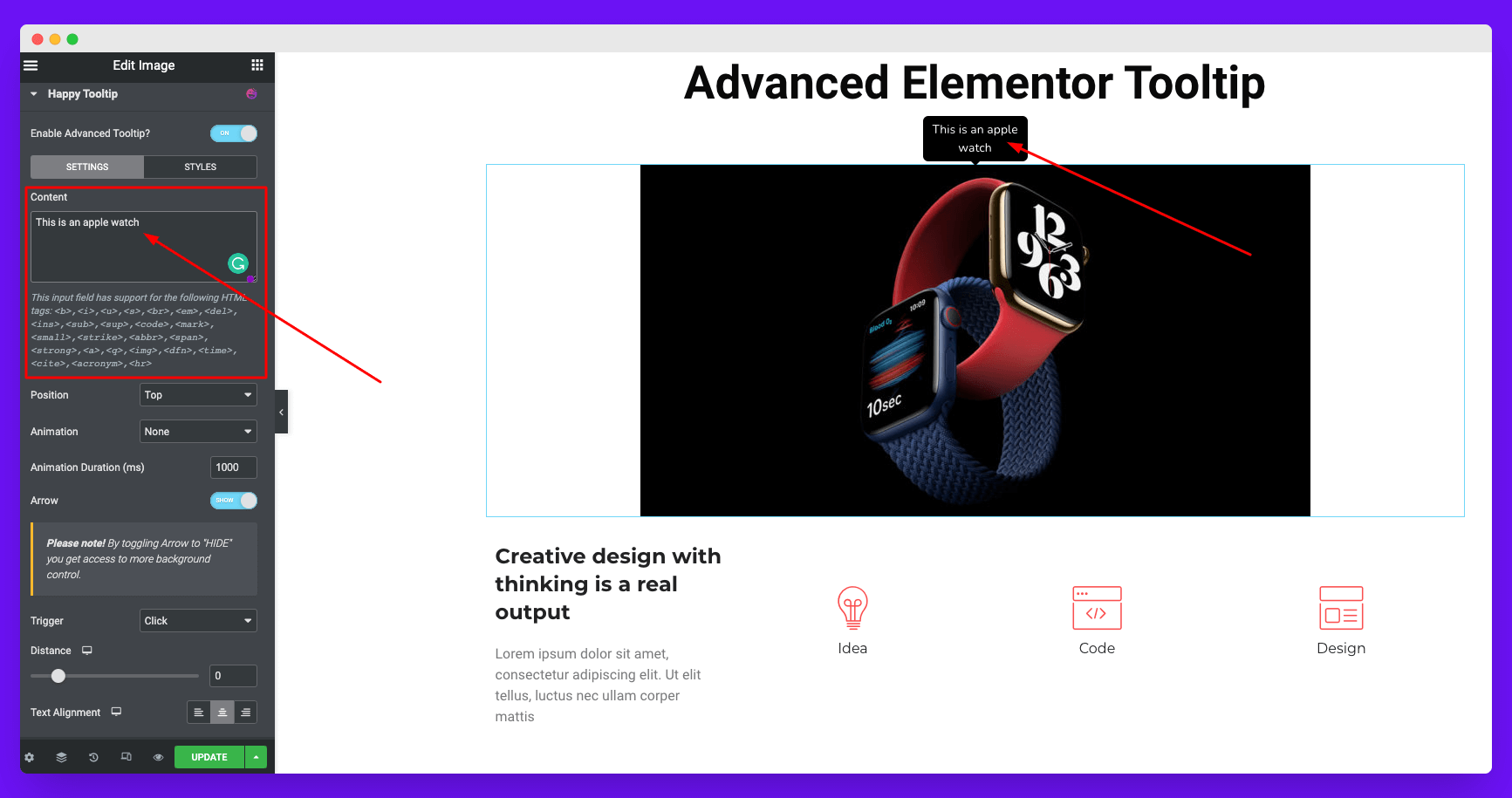
步驟 02:添加工具提示文本

在內容部分,您不僅可以添加所需的工具提示文本,還可以添加 HTML 標籤,為您的工具提示文本提供額外的優勢。 您可以在此處使用的 HTML 標記是:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronym>,<hr>
將動態標籤添加到您的工具提示內容
HappyAddons 集成了對您的工具提示內容的動態支持。 但是由於一些限制,我們很難支持所有標籤。 我們目前不支持短代碼動態標籤。

此外,您無法在編輯模式下看到動態數據,只能在預覽模式下查看。
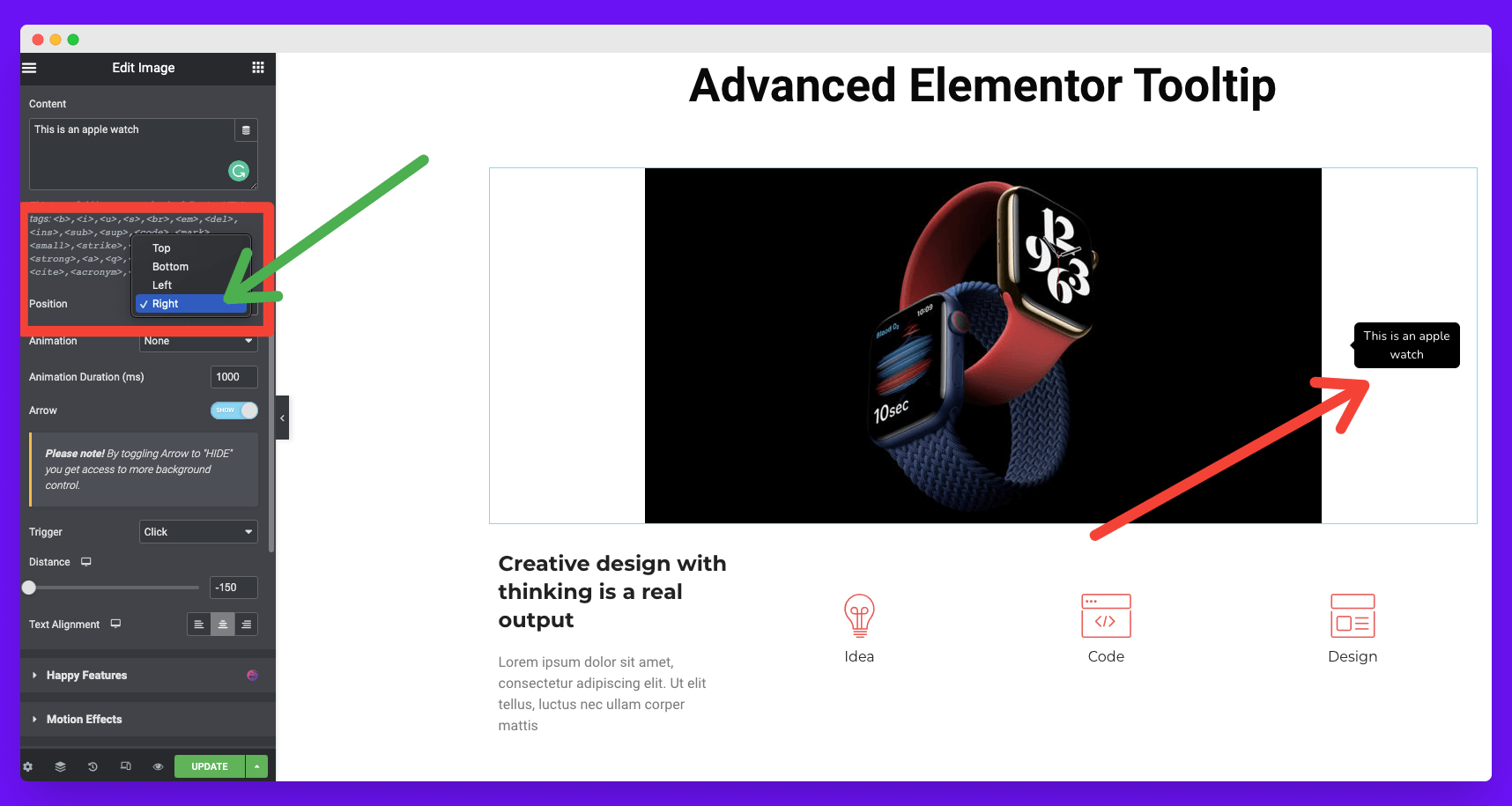
自定義 Elementor 工具提示的位置
您會在內容部分的正下方找到位置控制設置。 默認情況下,您的工具提示將顯示在任何元素的頂部。 在本節中,您將獲得四個不同的選項來設置工具提示位置。 他們是:
- 最佳
- 底部
- 剩下
- 正確的
在下圖中,您可以看到我們已將工具提示位置更改為右側。

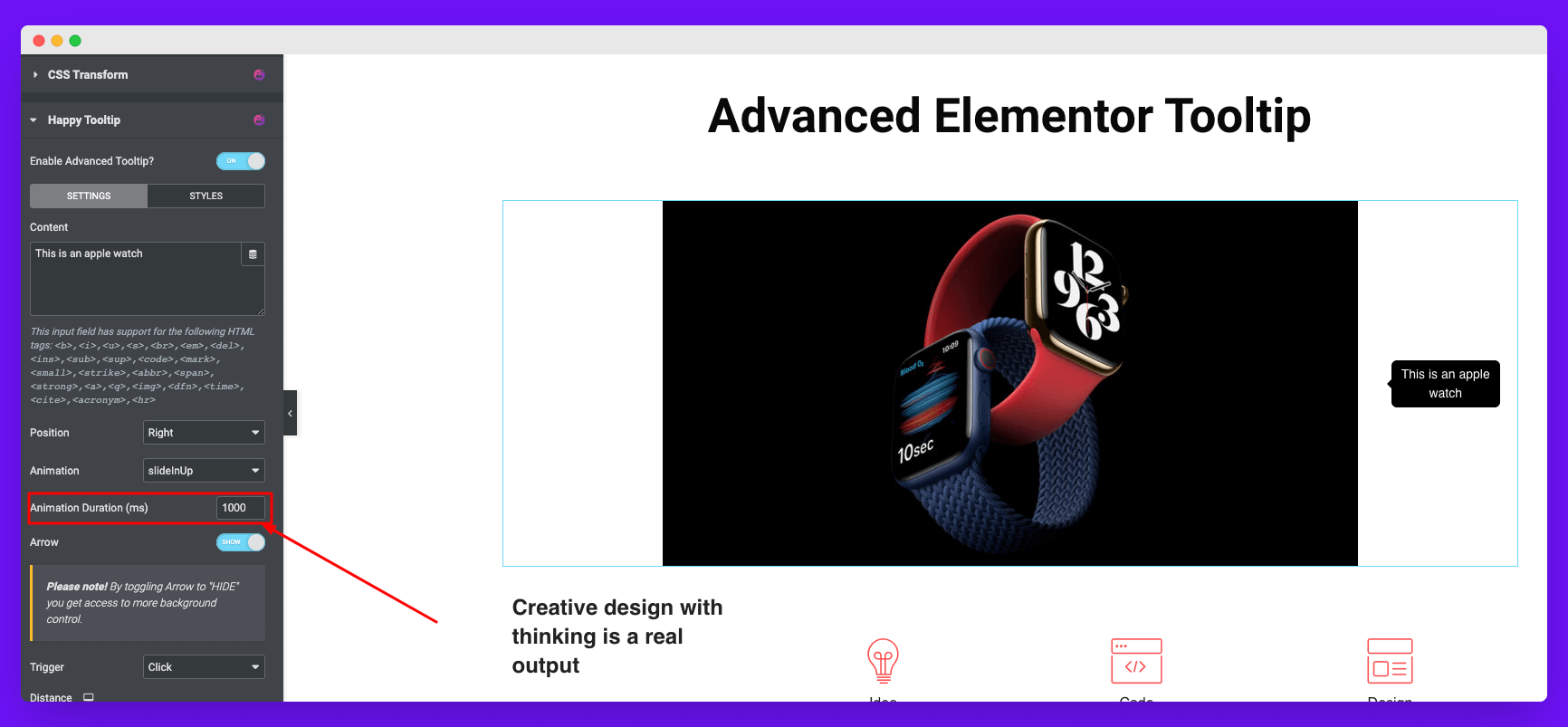
將動畫添加到 Elementor 工具提示
在位置設置的正下方,您會找到動畫部分。 您將在那裡獲得八種類型的動畫效果。 他們是:
- 淡入
- 滾入
- 放大
- 彈跳
- 向下滑動
- 向左滑動
- 向右滑動
- 向上滑入
選擇滿足您的工具提示需求的一種。 看下面的照片!
您甚至可以自定義工具提示的動畫持續時間。 默認情況下,它設置為 1000ms(毫秒)。

添加或刪除 Elementor 工具提示的箭頭
您可以調用此工具提示指針或工具提示導航箭頭。 默認情況下,您將啟用此箭頭。 但是,如果您願意,可以將其停用。 該過程解釋如下。
注意:如果要將圖像添加到工具提示中,則必須關閉此功能。 否則,您將找不到可用的圖像添加選項。
觸發您的工具提示
觸發器定義瞭如何元素工具提示將出現在您的屏幕上。 有兩個可用的觸發選項:
- 點擊
- 徘徊
您將在觸發部分正下方獲得距離選項。 它將允許您增加或減少 Web 元素與其與工具提示的距離之間的距離。
對齊工具提示文本
您將在距離部分下方獲得文本對齊選項。
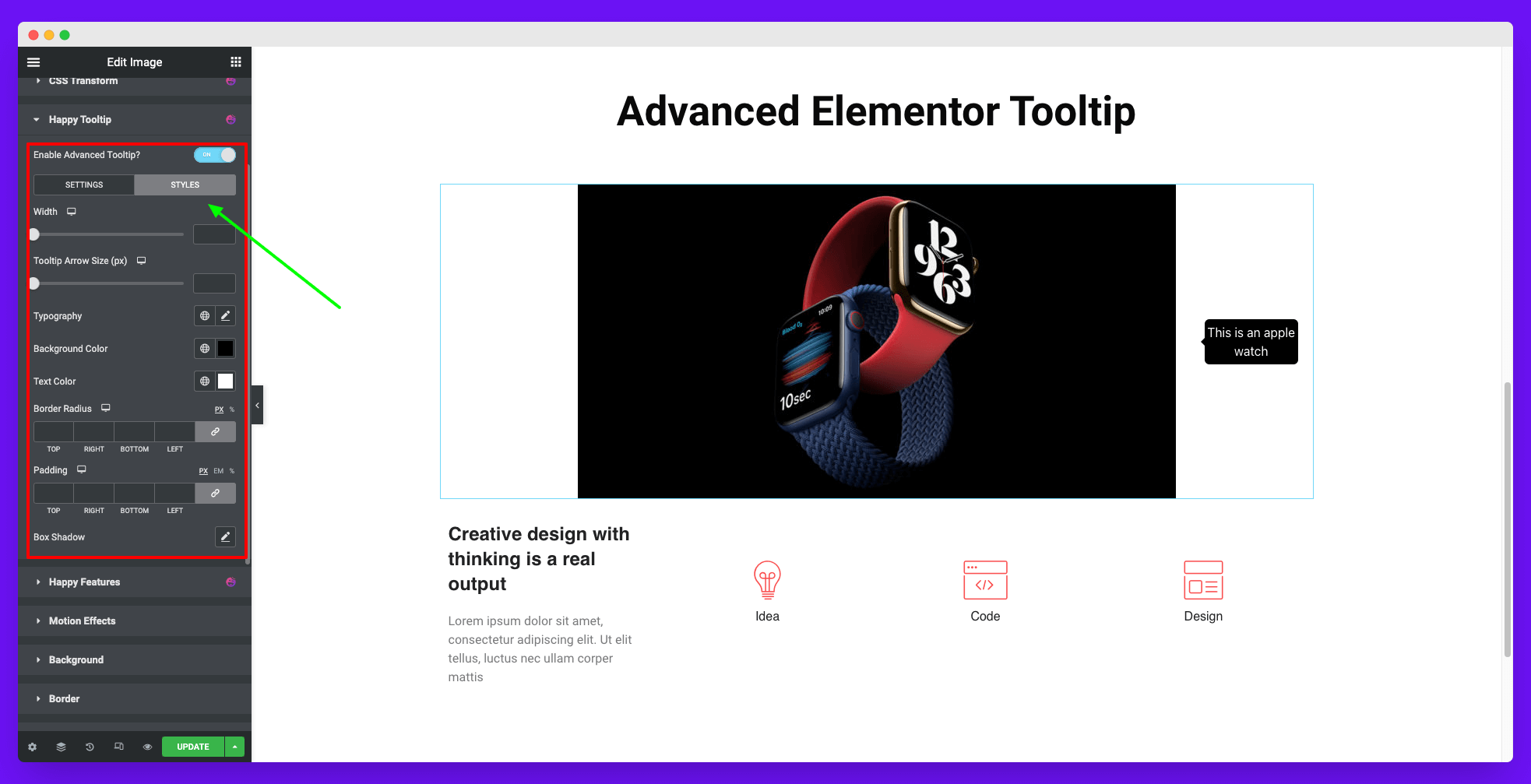
步驟 03:設置 Elementor 工具提示的樣式
要進一步自定義工具提示,請單擊下圖中的樣式部分。

增加工具提示的寬度
樣式部分中的第一個選項是Width 。 拖動寬度按鈕並將其調整為所需的測量值。
增加工具提示箭頭的大小
您可以從Tooltip Arrow Size調整工具提示的箭頭大小。 您可以通過拖動下面的測量按鈕來做到這一點。
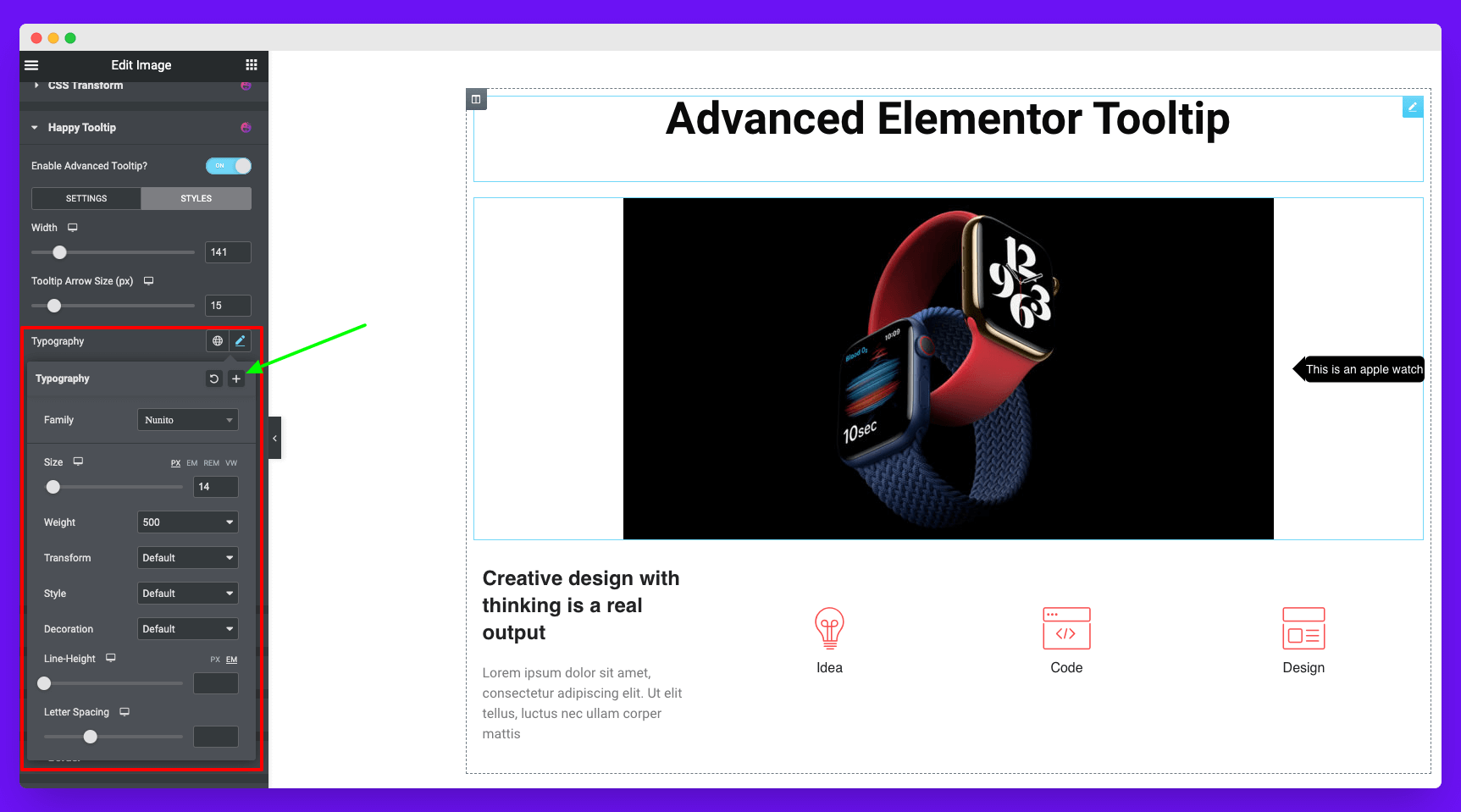
更改工具提示的排版
您可以從排版設置中為工具提示添加各種風格。 您將在此處獲得所有 Elementor 排版設置。

為工具提示文本的背景添加顏色
您可以從“背景顏色”選項為工具提示文本的背景添加顏色。
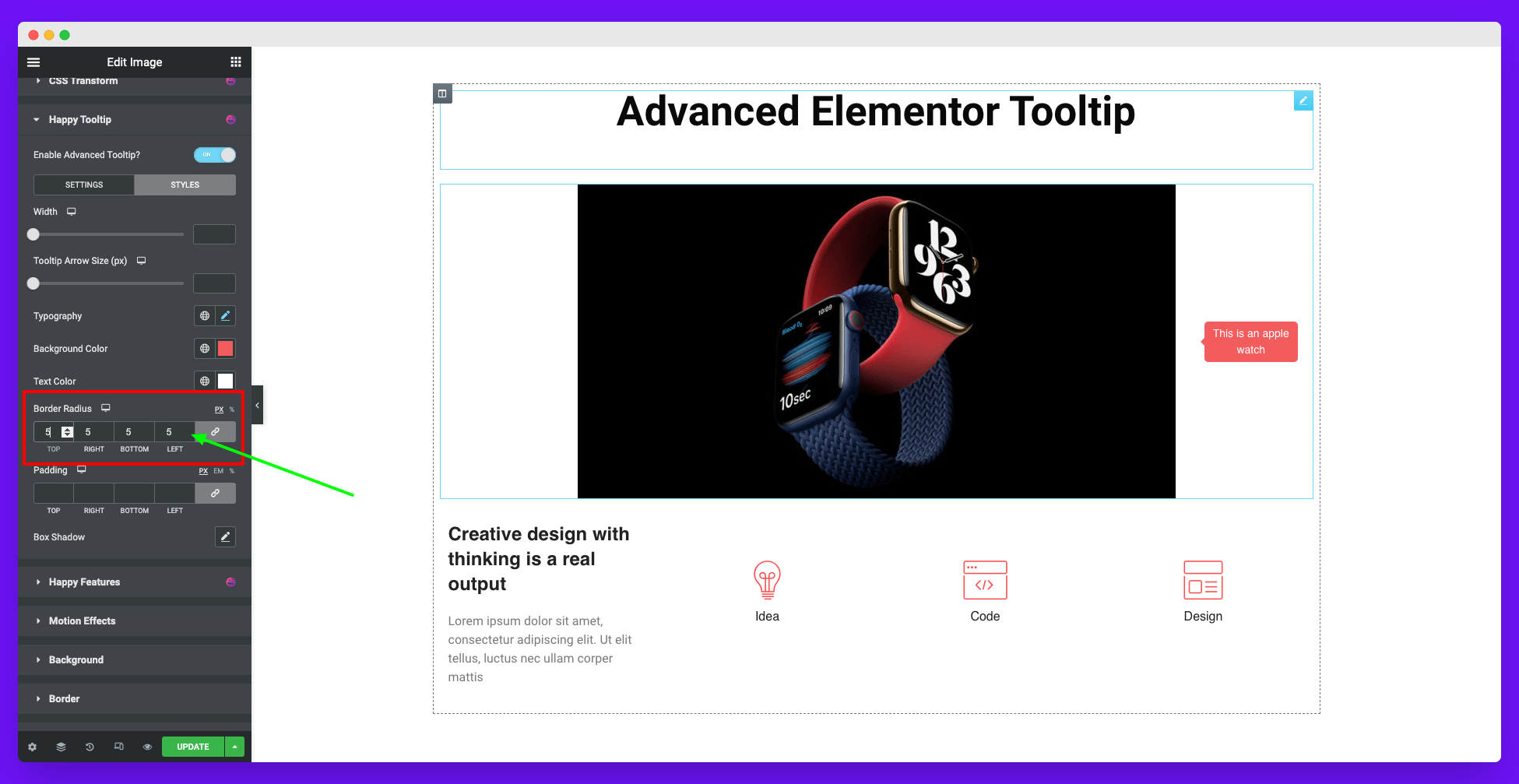
將邊框半徑添加到您的工具提示
默認情況下,工具提示的邊框半徑為 5 px。 但是您可以根據需要更改它。 邊界半徑控制面板將為您提供執行此操作的完全權限。

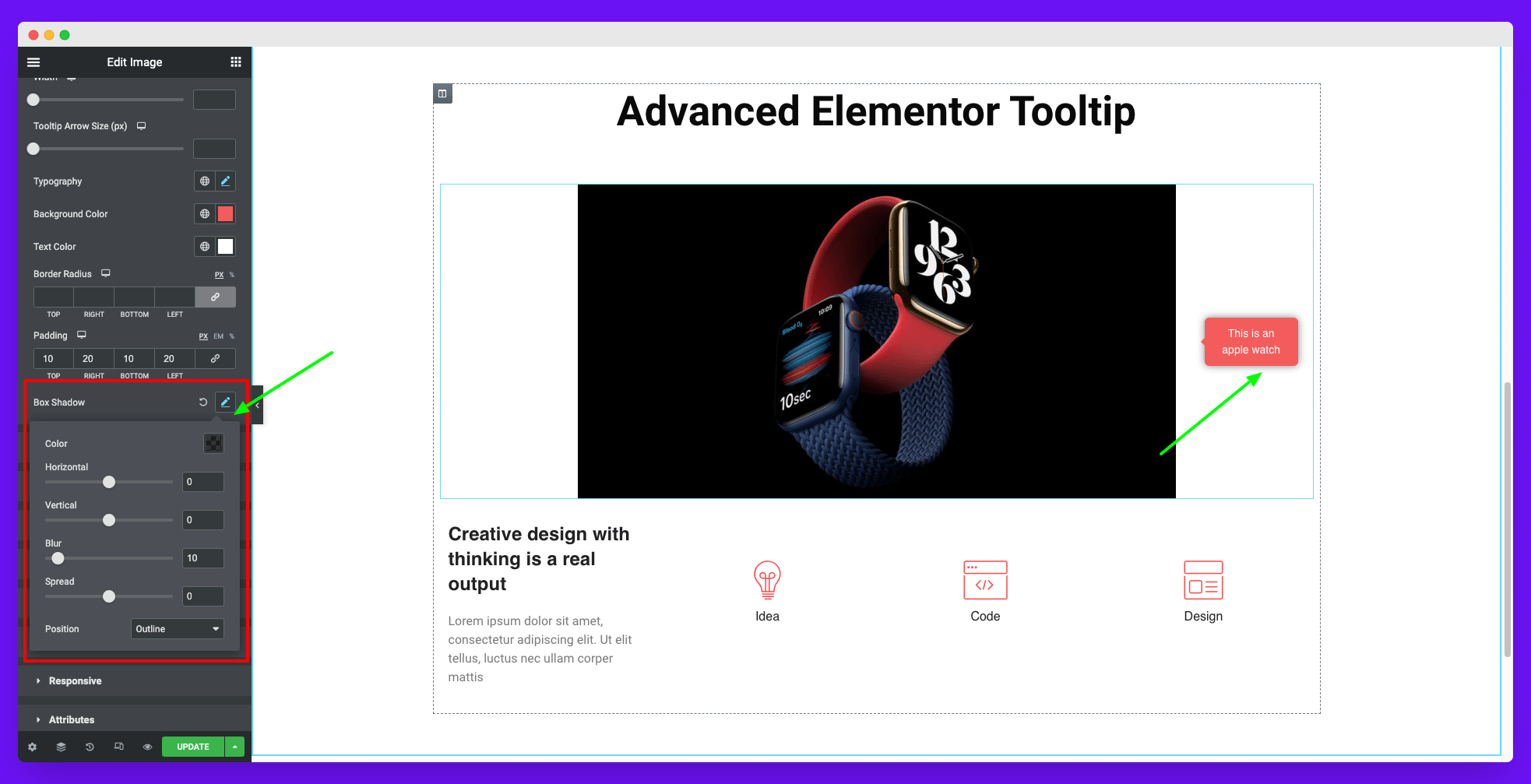
將框陰影添加到您的工具提示
通過拖動測量按鈕,您可以從框陰影設置中為工具提示添加陰影。

步驟 04:啟用圖像選項
我們已經告訴過你,如果你想啟用圖像選項,你必須禁用工具提示箭頭功能。 它將在樣式部分啟用一個新選項。
添加圖像並調整工具提示
導航到樣式部分。 單擊背景類型部分並展開它。 你會在那裡得到一個圖像文件。 單擊它並為工具提示上傳所需的照片。 之後,您可以更改其位置、附件、大小、文本顏色、邊框半徑等。
這就是您可以為您的網站創建精彩圖像和基於文本的工具提示的方法。 看看你的工具提示是如何經過大量定制的。
如何避免工具提示看起來像垃圾郵件
工具提示是向您的網絡用戶提供額外信息的好方法。 但是,如果頁面上顯示的工具提示過多,它可能看起來很垃圾且令人討厭。 在使用工具提示時,您必須考慮避免幾件事,以免您的網頁看起來像垃圾郵件。
讓我們在下面探索它們。
1. 保持工具提示簡潔明了
工具提示應該包含用戶必須理解的信息——僅此而已。 這意味著您必須避免冗長的細節列表、不必要的文本和華而不實的設計元素。 相反,堅持簡單明了的解釋。
2.永遠不要同時顯示多個工具提示
避免工具提示看起來像垃圾郵件的另一種方法是限制每個塊/同一行顯示的工具提示數量。 一次只顯示一個工具提示,並允許用戶在需要更多信息時向下滾動。
如果您覺得需要添加更多信息,您可以考慮其他方式。 例如,您可以嵌入視頻和信息圖表,而不是使用工具提示共享所有負載。 這甚至可以為用戶提供更豐富的用戶體驗。
3.保持元素之間的空間
空間是任何 UI 設計的重要組成部分。 您必須在網頁上確保多少空間的理想比例。 比例是 2:1,這意味著三分之一的網頁必須有空格。
工具提示也是如此。 不要讓它們過於擁擠,以便用戶在瀏覽您的網站時可以呼吸一些空氣。
4.讓用戶跳過教程部分
如果您提供教程或其他有用的內容,請確保用戶可以在不想跳過時跳過它們。 這將有助於減少頁面上顯示的工具提示數量,並鼓勵更多人利用您的內容。
一些很棒的工具提示設計示例
能夠巧妙地使用工具提示可以提升用戶在發展和探索網站時的體驗。 讓我們快速瀏覽一些最佳工具提示用例示例。
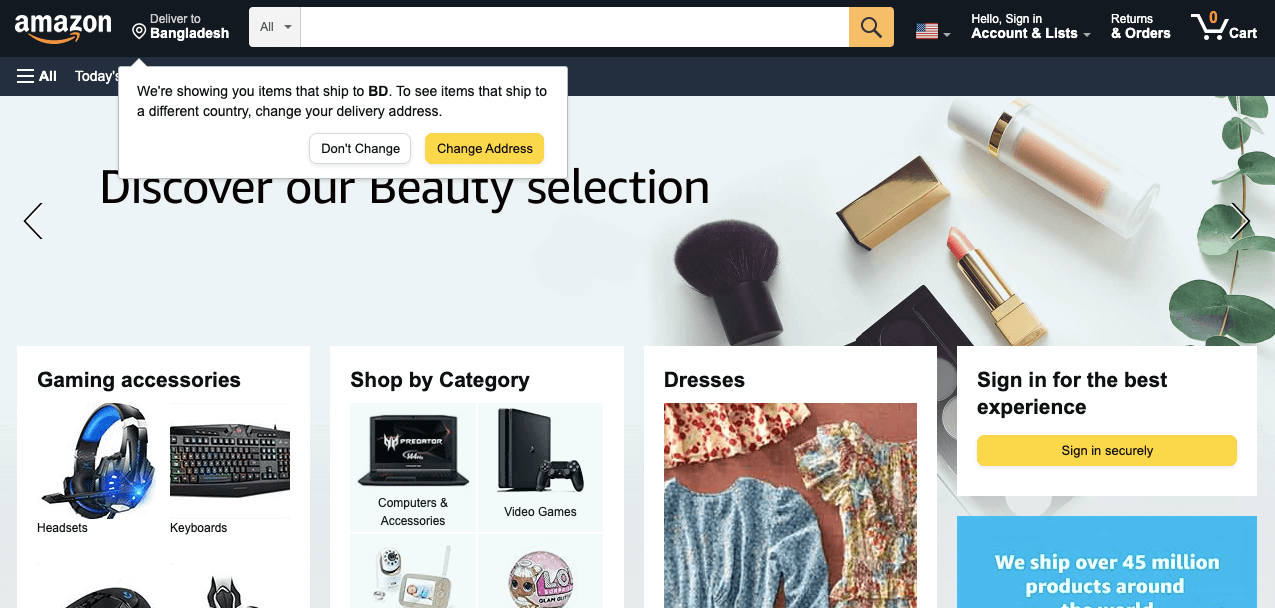
- 亞馬遜
亞馬遜目前是網絡上排名第一的電子商務網站。 您會發現亞馬遜使用無數工具提示來指導您瀏覽不同的頁面並解釋所有基本流程。 每當您登陸其主頁時,您都會獲得如下所示的工具提示。
最好的是,它不僅包含說明,還包含 CTA 按鈕。

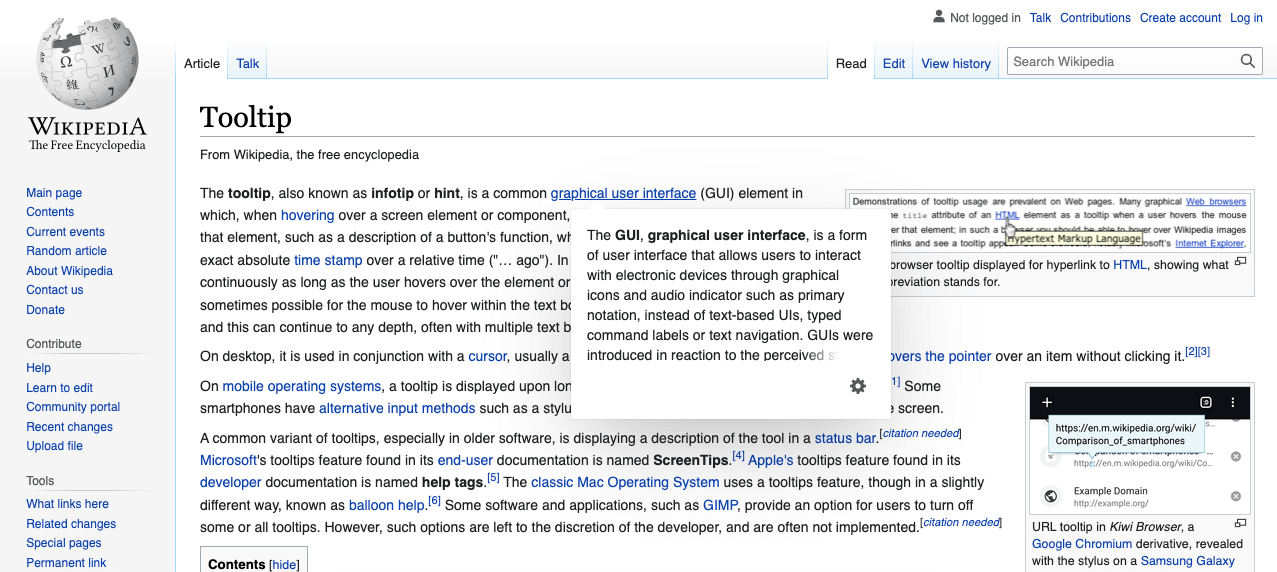
2. 維基百科
維基百科是由志願者作家社區維護的在線百科全書。 每當您將光標懸停在任何鏈接的單詞上時,您都會看到一個工具提示,其中顯示有關該單詞和術語的其他信息。

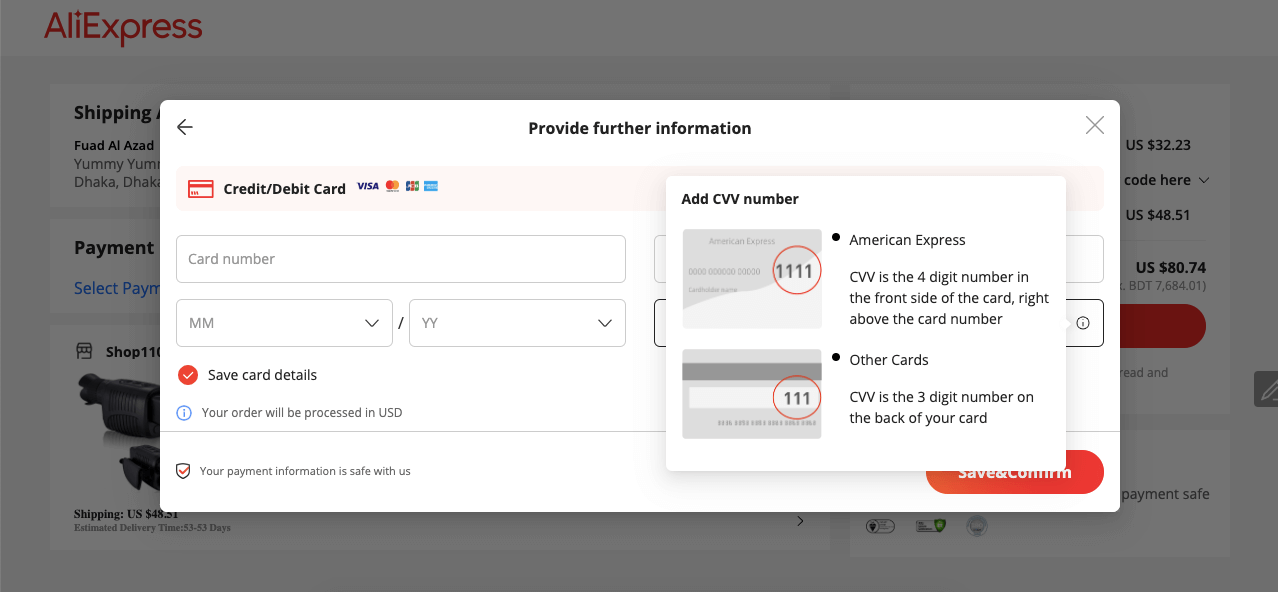
3.速賣通
每當您嘗試使用信用卡或借記卡從全球速賣通購買產品時,您都會收到一些工具提示,說明如何完成結帳流程。 在這裡,您可以在下面的照片中看到工具提示正在解釋您將在哪裡獲得不同數字卡上的卡號並使用它們來完成訂單。

希望這三個示例足以讓您了解如何在您的網站上顯示工具提示。
關於如何使用 Elementor 添加工具提示的常見問題解答
讓我們回答一些關於如何在 Elementor 網站中添加工具提示的最常見問題。
什麼時候應該使用工具提示?
在某些特殊情況下,必須使用工具提示。 例如:
1. 詳細闡述關鍵術語和行話。
2. 幫助用戶填寫表格、結帳頁面和安裝軟件。
3.解釋複雜的過程。
4.突出關鍵特徵。
5. 節省網頁上的空間。
工具提示對 SEO 有好處嗎?
當您的網站提供出色的用戶體驗並滿足客戶的需求時,它會在 SERP 上獲得更好的排名。 能夠巧妙地使用工具提示可以幫助您做到這兩點。 這意味著工具提示可以成為提高您的 SEO 分數的好方法。
工具提示應該多長?
您的工具提示應在 150 個字符以內。 不要用不必要的詞填充它。 保持非常精確,切中要害。
工具提示是否適用於移動設備?
是的,工具提示也適用於手機。 它們實際上是小的應用內消息,可用於突出顯示特定的 UI 元素。
工具提示和彈出框有什麼區別?
工具提示是用戶將光標懸停在特定單詞和圖標上時獲得的非常簡短而寶貴的解釋。 彈出框是一個相對較長的描述,有時包括外部網頁鏈接。 每當用戶將光標懸停在特定單詞或圖標上時,它也會出現在顯示屏上。
交給您:您準備好向您的網站添加工具提示了嗎?
一個好的設計是第一件事,可以在一瞬間打動你的觀眾。 根據 Adobe 的數據,如果網站的內容和佈局不那麼吸引人,38% 的用戶會停止與網站互動。 超過 55% 的互聯網用戶表示他們不喜歡推薦網頁設計非常糟糕的企業——SocPub。
所以,如果你想讓你的網站在網上脫穎而出,你必須照顧好每一個網頁設計元素。 借助工具提示,您可以為用戶簡化複雜的事情並改善用戶體驗。
我們希望在閱讀本文後,您現在了解如何在 Elementor 網站中添加工具提示,無論是通過自定義 CSS 還是通過 Happyaddons 的工具提示未來。 如果您對此主題仍有任何疑問或好奇,請通過評論部分告訴我們。
如果您遇到任何困難,我們很樂意為您提供幫助和指導。
