如何向 WordPress 添加工具提示
已發表: 2022-09-17作為網站所有者,有時您可能需要向訪問您網站的人傳達其他信息,但您在頁面上沒有足夠的空間來執行此操作。 是的,您可以隨意附加其他網站的鏈接; 但是,最省時的替代方法是向您的 WordPress 網站添加工具提示,向訪問者顯示他們需要的所有信息。
已經好奇了嗎? 讓我們了解一下工具提示是什麼以及如何在 WordPress 中添加工具提示。
什麼是工具提示?
您可能已經在某些網站上看到,只要用戶將鼠標懸停在網站元素上,就會出現一個彈出框以提供額外信息。 帶有附加信息的彈出框稱為工具提示。 工具提示的目的是為訪問者提供有關他們當前懸停的元素的附加信息。 我們可以為幾乎任何東西添加工具提示,包括文本、表單、按鈕、圖像、GIF 和視頻剪輯等等。
[[添加屏幕截圖以顯示來自任何知名網站的工具提示]]
假設您決定為您網站上的某些圖像添加工具提示。 這樣的工具提示可能會顯示各種信息,包括照片的名稱、照片的拍攝日期、拍攝照片的攝影師的身份以及照片的拍攝地點。 目的是要么告知訪問者以前未知的信息,要么在不佔用任何額外空間的情況下明確主要思想。
為什麼我們應該向 WordPress 添加工具提示?
WordPress 中的工具提示很少使用,儘管它們在各種情況下都有幫助。 如前所述,工具提示是當您將鼠標懸停在特定區域上時出現的附加信息。 通常,工具提示採用浮動容器的形狀。 工具提示中包含的信息應該清晰準確。 作為一般規則,WordPress 工具提示是在指向另一個站點的鏈接不會為用戶增加任何價值的情況下澄清單詞和表達的最佳選擇。
如果您向 WordPress 添加工具提示,您可以獲得許多好處,包括:
- 在更小的空間中獲取更多信息
- 在段落中間顯示媒體附件
- 顯示單詞的同義詞或含義
- 澄清你寫作中使用的行話
- 在不妨礙段落流暢的情況下發表評論、雙關語和笑話
到目前為止,我們已經了解了工具提示及其好處。 讓我們繼續學習在 WordPress 中添加工具提示以改善用戶體驗的方法。
如何向 WordPress 添加工具提示
有兩種廣泛用於在 WordPress 中添加工具提示的方法。 一種是使用插件自動插入工具提示。 第二種是使用自定義 CSS 編寫自定義樣式代碼並手動添加以在所需位置添加工具提示。 我們將從第一個開始。
1.使用簡碼終極插件
WordPress 庫中有許多插件可用於向 WordPress 添加工具提示。 Shortcodes Ultimate是其中的首選之一。 因此,我們將在本教程中使用 Shortcodes Ultimate。 首先,讓我們先來看看它的功能。

Shortcodes Ultimate 包含大量裝飾性和功能性元素,您可以在帖子編輯器、文本小部件甚至模板文件中使用它們。 Shortcodes Ultimate 可以輕鬆創建可自定義的工具提示、獨特的按鈕、多個選項卡、特色內容滑塊和輪播,以及許多其他有價值的項目。 這個美妙的短代碼插件背後的主要思想是讓人們在沒有任何編碼知識的情況下使用這些項目。 Shortcodes Ultimate 具有許多功能,包括:
- 50 多個可愛的簡碼,包括工具提示
- 只需單擊一下即可快速添加簡碼並實時查看結果。
- 古騰堡就緒
- 準備好幾乎所有主題
- 帶有CSS 編輯器
- 支持RTL
- 用戶友好的界面
現在讓我們學習如何使用 Shortcodes Ultimate 插件向 WordPress 添加工具提示。 為此,我們首先需要安裝並激活 WordPress 插件庫中的插件。
安裝簡碼終極插件
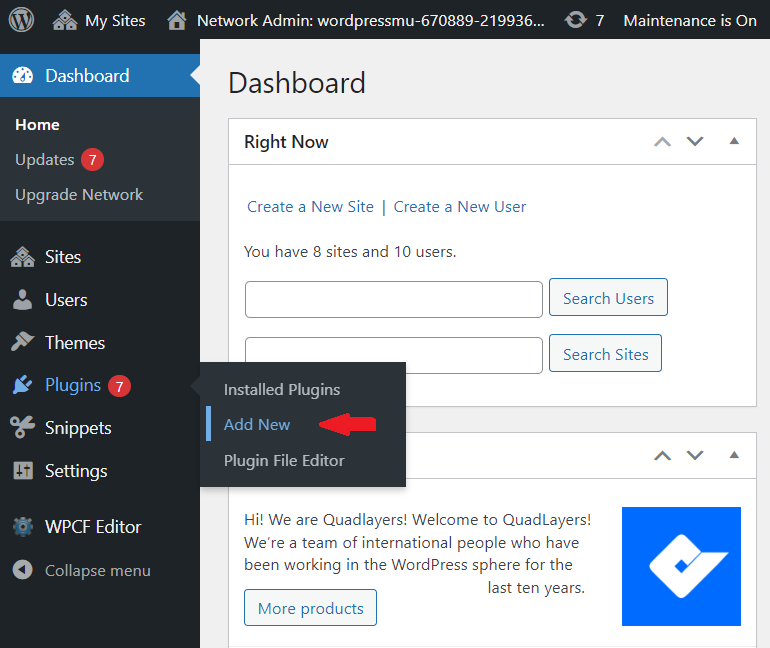
首先,導航到您的WordPress 儀表板和插件選項。 當側邊菜單出現時,點擊Add New 。 從這裡開始,我們有幾個選項來安裝插件; 手動上傳插件或通過 WordPress 插件存儲庫安裝它。

選項 1:手動上傳和安裝插件
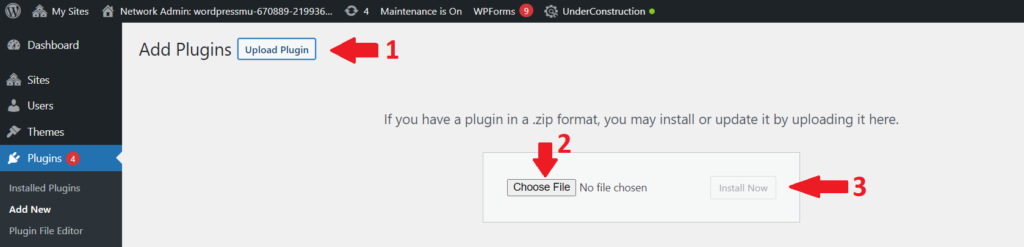
轉到開發人員的網站並將插件下載為 zip 文件。 現在,轉到 WordPress 網站內的插件菜單。 單擊“上傳插件”按鈕,它將顯示一個用於上傳文件的字段。 只需單擊選擇文件按鈕,瀏覽您的計算機,選擇您在上一步中下載的插件,然後上傳。
插件上傳後,立即安裝按鈕將變為可用。 單擊立即安裝按鈕以安裝插件。 成功安裝 Shortcodes Ultimate 插件後,您需要按激活按鈕來激活它。

選項 2:通過 WordPress 插件庫安裝插件
WordPress 帶有一個豐富的插件庫,其中可能包含您正在尋找的任何插件。 使用 WordPress 插件存儲庫,您將可以訪問每一個最好的插件。 因此,在這種方法中,我們將使用 WordPress 插件庫以最簡單、最方便的方式安裝 Shortcodes Ultimate 插件。
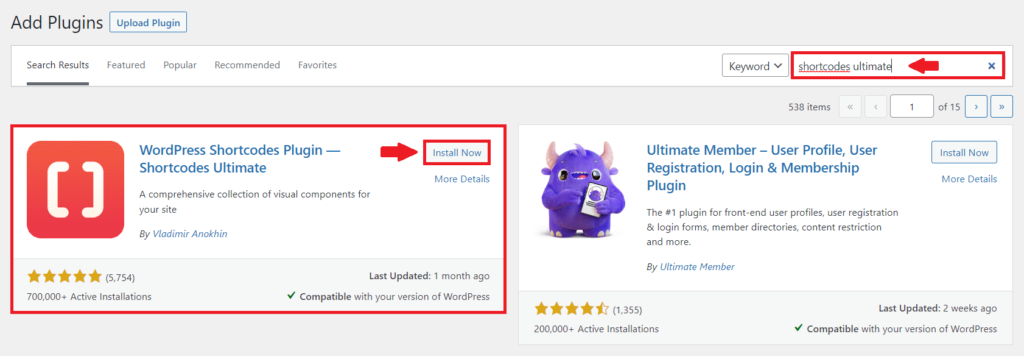
要安裝 Shortcodes Ultimate 插件,請轉到您的WP Admin Dashboard並導航到Plugins > Add New 。 在右上角的搜索欄中輸入 Shortcodes Ultimate。 它將顯示與您的搜索查詢匹配的插件列表。 現在尋找 Shortcodes Ultimate 插件並單擊立即安裝按鈕來安裝插件。 安裝插件後,按鈕將變為激活。 單擊激活按鈕以最終激活您網站上的插件。

而已。 您現在已經在您的 WordPress 網站上成功安裝並激活了 Shortcodes Ultimate 插件。 現在,讓我們看看如何在 WordPress 帖子中添加工具提示。
使用 Shortcodes Ultimate 向 WordPress 添加工具提示
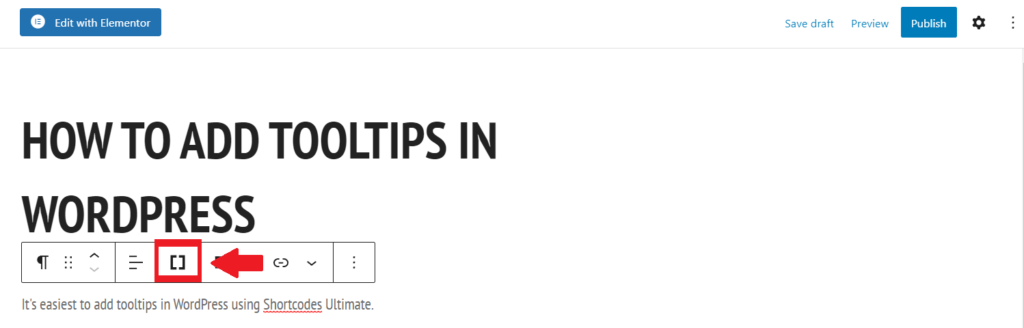
首先,導航到要添加第一個 WordPress 工具提示的頁面或帖子,然後打開塊編輯器。 然後,在任何現有塊的菜單上,檢查新的插入簡碼按鈕:


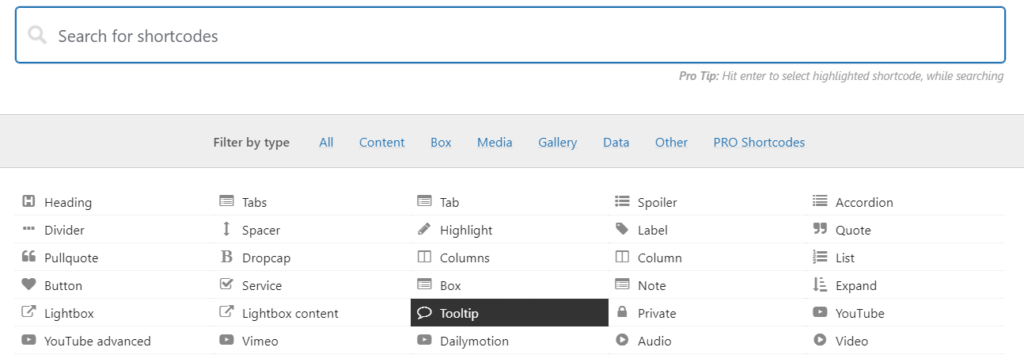
單擊後,將彈出一個列表,其中將包含大量可用的短代碼。 從菜單中選擇工具提示。

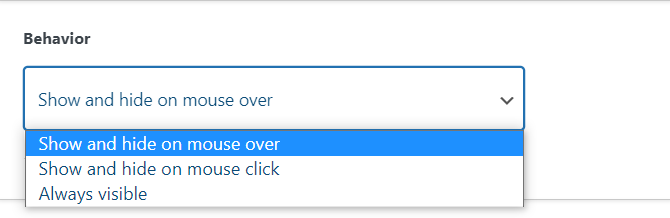
單擊工具提示後,將出現一個菜單,可根據您的需要和喜好自定義工具提示。 您可以選擇顏色、字體和大小,以及工具提示行為。 默認情況下,容器和文本將被隱藏,直到您將鼠標懸停在其父元素上。 您還可以配置工具提示,使它們不會出現,除非您單擊父元素。 然而,這對遊客來說可能是不方便的。

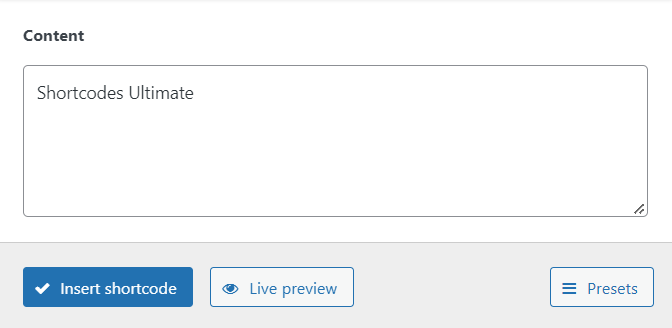
現在在工具提示內容框中,鍵入當您將鼠標懸停在目標詞上時要顯示的內容。

在“內容”框中,您可以輸入光標經過時將顯示工具提示的單詞。 然後單擊插入簡碼。

單擊插入簡碼後,簡碼將添加到您的頁面,並且您的工具提示將生效。 您的前端將如下所示:

通過這種方式,您可以使用 Shortcodes Ultimate 插件通過幾個步驟在 WordPress 中添加和自定義工具提示。 現在,我們將繼續討論自定義 CSS 的第二種方法。
2. 使用自定義 CSS
在上一部分中,我們討論了使用插件向 WordPress 網站添加工具提示。 在幕後,該插件基本上為您創建了許多 CSS 樣式。 這意味著您將從菜單中選擇一個設置,該插件將生成必要的 CSS 代碼。
沒有理由不能使用代碼手動完成。 WordPress 定制器是將新的 CSS 類添加到主題的最簡單方法。 將自定義 CSS 添加到
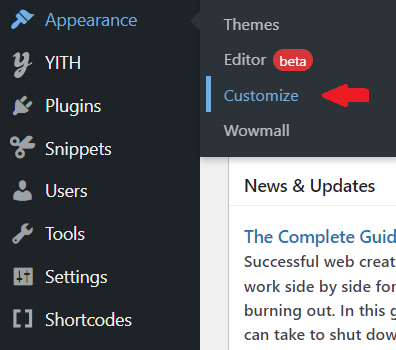
WordPress,導航到外觀 > 自定義以打開自定義程序。

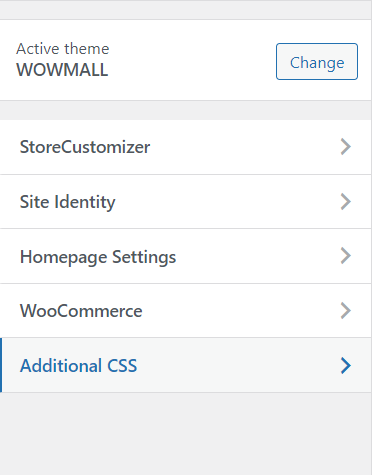
在主題定制器中,單擊Additional CSS。 這將打開一個新菜單,您可以在其中添加自己的自定義 CSS 代碼。

在這裡,我們將添加三個新的 CSS 類,每個類都有不同的用途。
- 第一個是添加一個工具提示容器。
.tooltip-容器{
位置:相對;
顯示:內聯塊; }- 我們要顯示的文本的第二個
.tooltip 容器 .tooltip 懸停文本 {
可見性:隱藏;
寬度:80px;
背景顏色:深灰色;
顏色:#ffffff;
文本對齊:居中;
填充:2px;
位置:絕對;
z-index:1; }在此代碼中,您可以更改設置,例如文本尺寸、顏色、對齊方式、位置等。
- 第三種是在普通實例中隱藏工具提示。
.tooltip-容器:懸停 .tooltip-hover-text {
能見度:可見; }[[你有代碼的主題定制器的SS]]
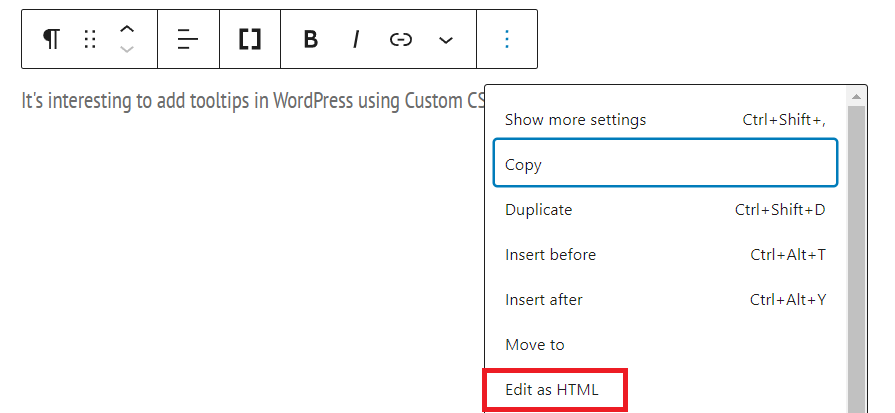
將此自定義 CSS 保存到主題後,您可以從網站上的任何頁面訪問工具提示。 為此,請轉到您希望添加工具提示的頁面的塊編輯器。 為要添加第一個工具提示的塊選擇“編輯為 HTML”:

這裡我們需要添加 div,其中將包含父文本和您希望工具提示顯示的信息。 將父文本替換為您所需的文本,並將此處的工具提示文本替換為要顯示的信息。 我們將像以前一樣使用確切的詞。 所以,在我們的例子中,父文本= Shortcodes Ultimate和Tooltip text here =最好的工具提示插件。
<div class="tooltip-container">父文本 <span class="tooltip-hover-text">工具提示文本在這裡!</span> </div>
保存更改並移至前端后,將光標懸停在父文本上後,工具提示就會出現。
[[將截圖更新為新代碼]]

結論
工具提示是必不可少的工具,尤其是對於博客網站和在線商店。 它們可以幫助您提供更多信息或快速鏈接,而不會佔用任何空間或字數。 不幸的是,工具提示在 WordPress 中並不固有。 為了在 WordPress 中添加工具提示,您有兩種選擇。 一是安裝插件,二是使用自定義CSS。
在本文中,我們學習瞭如何向 WordPress 添加工具提示。 我們首先查看了工具提示是什麼以及為什麼我們應該將它們添加到我們的網站。 之後,我們詳細了解瞭如何使用Shortcodes Ultimate插件添加工具提示。 最後,我們還查看了自定義 CSS 片段以向我們的 WordPress 網站添加工具提示。 無論您選擇哪種方式,它肯定會增加您網站的人體工程學和多功能性。
我希望你喜歡這篇文章。 如果您嘗試向您的網站添加工具提示以及您的體驗如何,請告訴我們。 在下面的評論中分享您的想法。
同時,如果您覺得本指南有幫助,這裡有一些您可能會感興趣的其他帖子:
- 2022 年最佳 WooCommerce 會員插件
- 提高 WordPress 性能的 11 種方法
- 如何自定義 WooCommerce 產品搜索
