更新! 如何在 WordPress 中添加工具提示(簡單方法)
已發表: 2019-09-09您想在表單中添加工具提示嗎? 工具提示是當您將鼠標懸停在 WordPress 網站上的某個區域時會彈出的小框,它們非常適合添加有關某個字段的額外信息而不會造成擁擠。
在這篇文章中,我們將向您展示如何在 WordPress 中添加工具提示。
什麼是 WordPress 中的工具提示?
工具提示是當您的訪問者將鼠標懸停在或觸摸(在移動設備上)您的 WordPress 網站上的某個元素時彈出的提示、詞彙表術語或消息。 在您的 WordPress 表單中,工具提示可用於添加有關特定字段的額外信息。
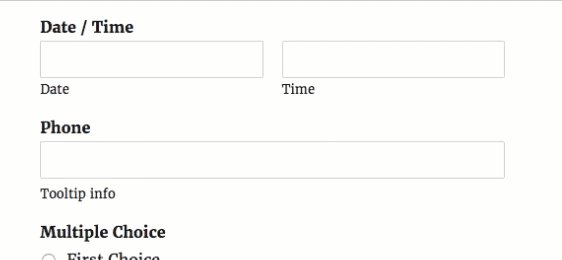
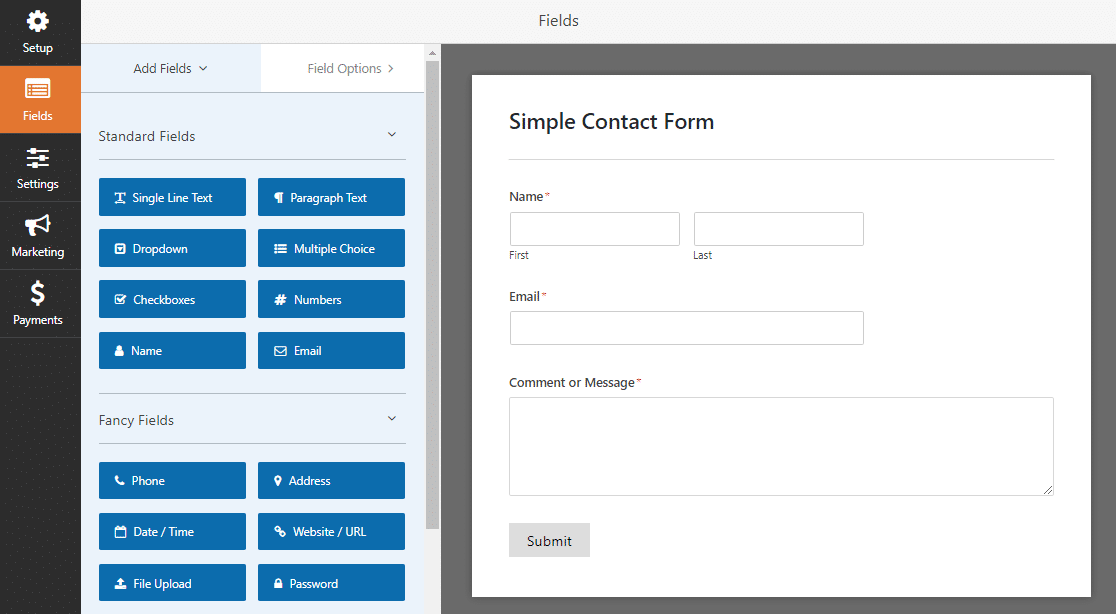
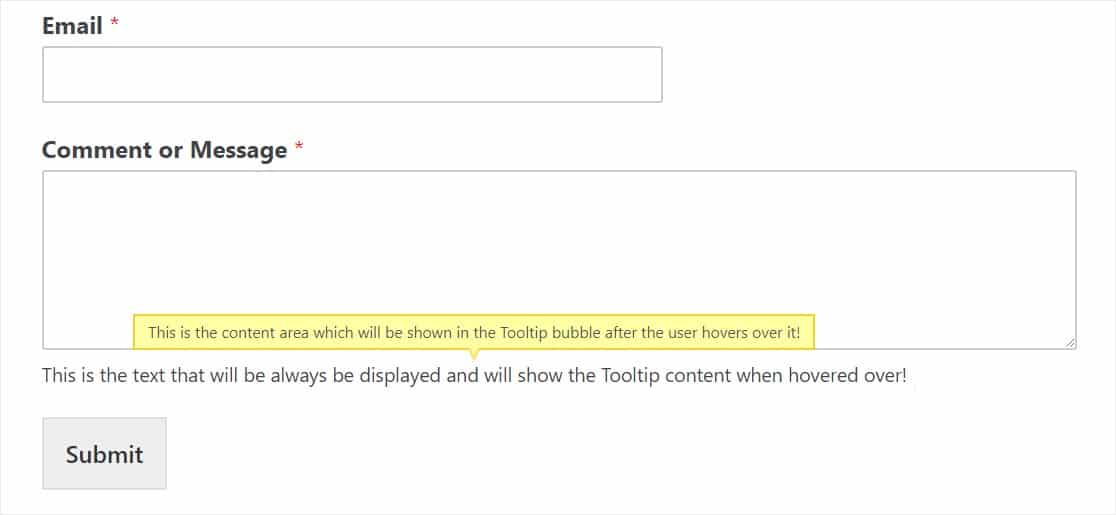
例如,看看下面的屏幕截圖。

WPForms 可讓您輕鬆地為表單構建器中的每個字段添加描述。 與典型的字段描述不同,工具提示在默認情況下是隱藏的。 它僅在您的用戶希望通過將鼠標懸停在字段描述上來了解有關某個字段的更多詳細信息時出現。
如果您想提供有關某個字段的更多詳細信息,而不會在表單上造成不必要的干擾,那麼添加工具提示是一個好主意。
既然您知道工具提示是什麼,請繼續閱讀以了解如何將它們添加到您的網站。
安裝沒有插件的 WordPress 工具提示
是的,可以在沒有插件的情況下安裝 WordPress 工具提示。 但是,如果您不想使用工具提示插件輕鬆地將工具提示添加到您的 WordPress 網站,您需要成為高級用戶並使用 html 或 jquery(或聘請開發人員為您完成)。
幸運的是,您可以通過使用工具提示插件來節省時間和金錢。 對於 WPForms 用戶,我們推薦免費的 Shortcodes Ultimate 插件。
Shortcodes Ultimate 易於使用,適用於最流行和最好的 WordPress 主題。
這個非常有用且免費的 WordPress 插件將為您提供 50 多個短代碼,用於輕鬆向您的網站添加各種功能,包括工具提示短代碼。 接下來,我們將向您展示如何添加這個 WordPress 工具提示插件。
如何在 WordPress 中添加工具提示
讓我們來看看有關如何在 WordPress 中添加工具提示的分步指南:
第 1 步。創建一個 WordPress 表單
您需要做的第一件事是在您的網站上安裝並激活 WPForms。 如果您需要幫助,請查看有關如何安裝 WordPress 插件的指南。
然後,您需要在 WordPress 中創建一個簡單的表單。

創建表單的出色工作。 我們將在稍後的步驟中返回。
步驟 2. 安裝 Shortcodes Ultimate 插件
接下來,單擊此處轉到 WordPress 並下載免費的 Shortcodes Ultimate 插件。

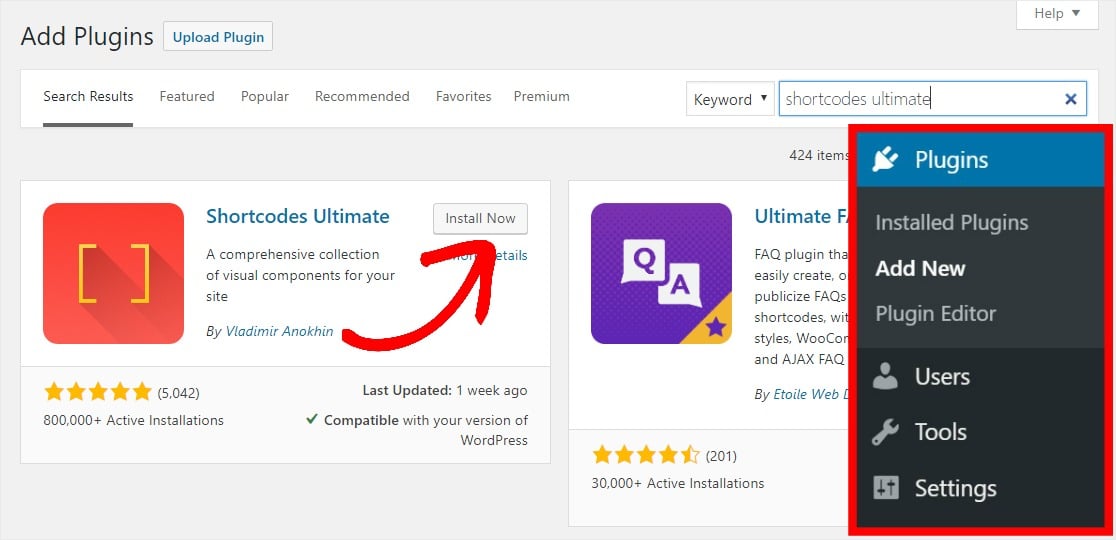
或者,如果您已經在 WordPress 儀表板中,請單擊插件»添加新,搜索 Shortcodes Ultimate,然後單擊立即安裝。

一旦插件被激活,您就可以開始使用它了。
第 3 步:獲取您的工具提示短代碼
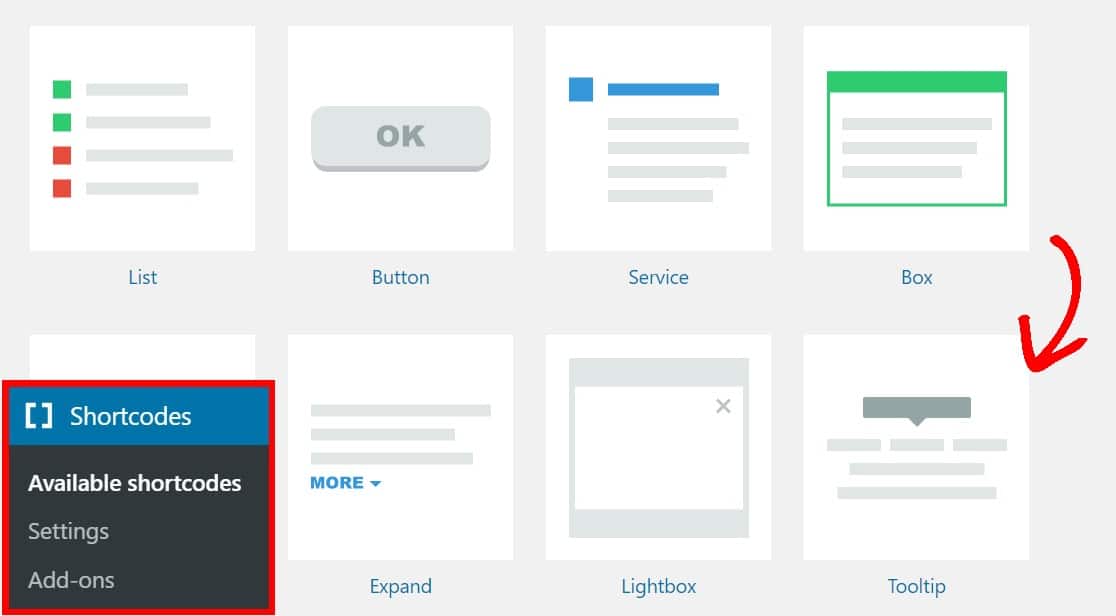
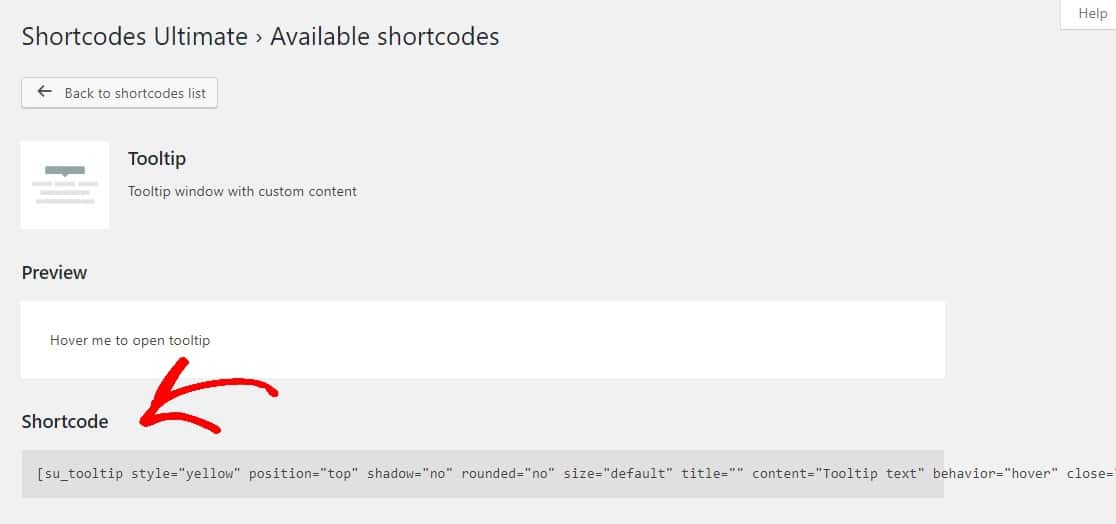
現在,在 WordPress 儀表板的左側找到 Shortcodes Ultimate 插件,然後單擊可用的短代碼。 向下滾動該頁面並選擇工具提示按鈕。

在下一頁上,突出顯示並複制短代碼:

第 4 步:將工具提示添加到表單中
現在您有了工具提示短代碼,是時候將它添加到您的簡單聯繫表單中了。
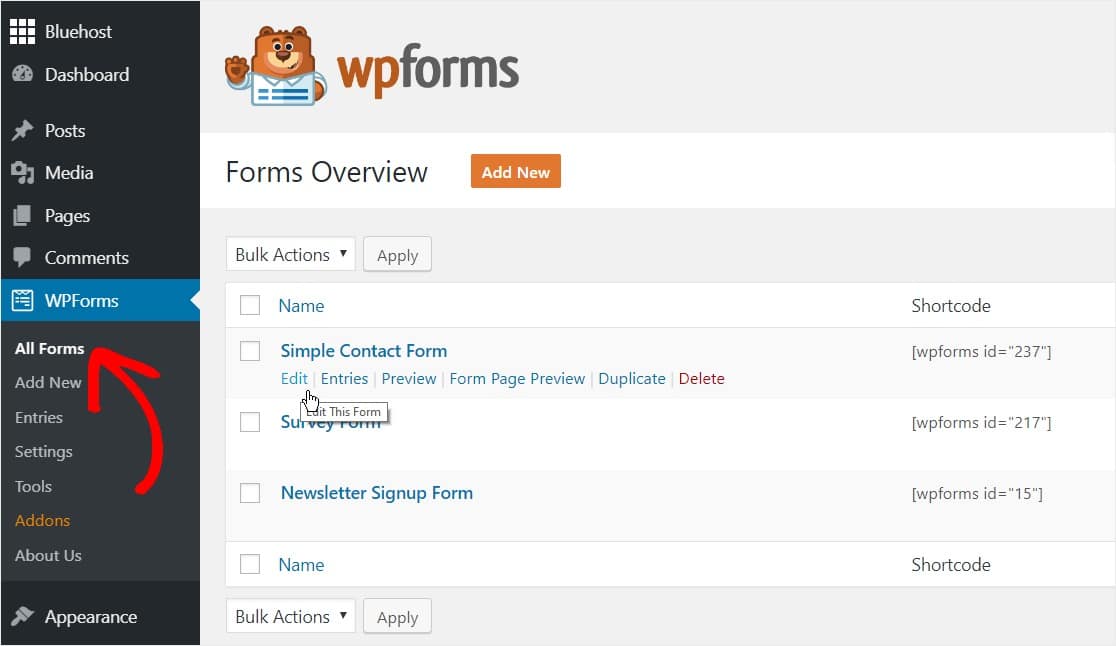
單擊WPForms » All Forms ,然後在要添加工具提示的表單下選擇Edit ,返回到您的表單。

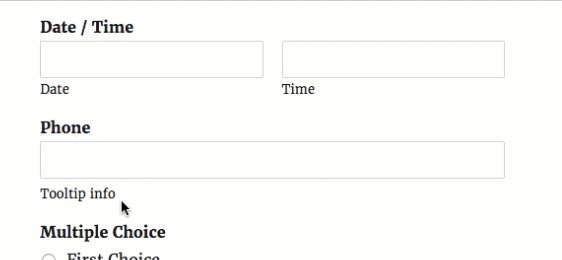
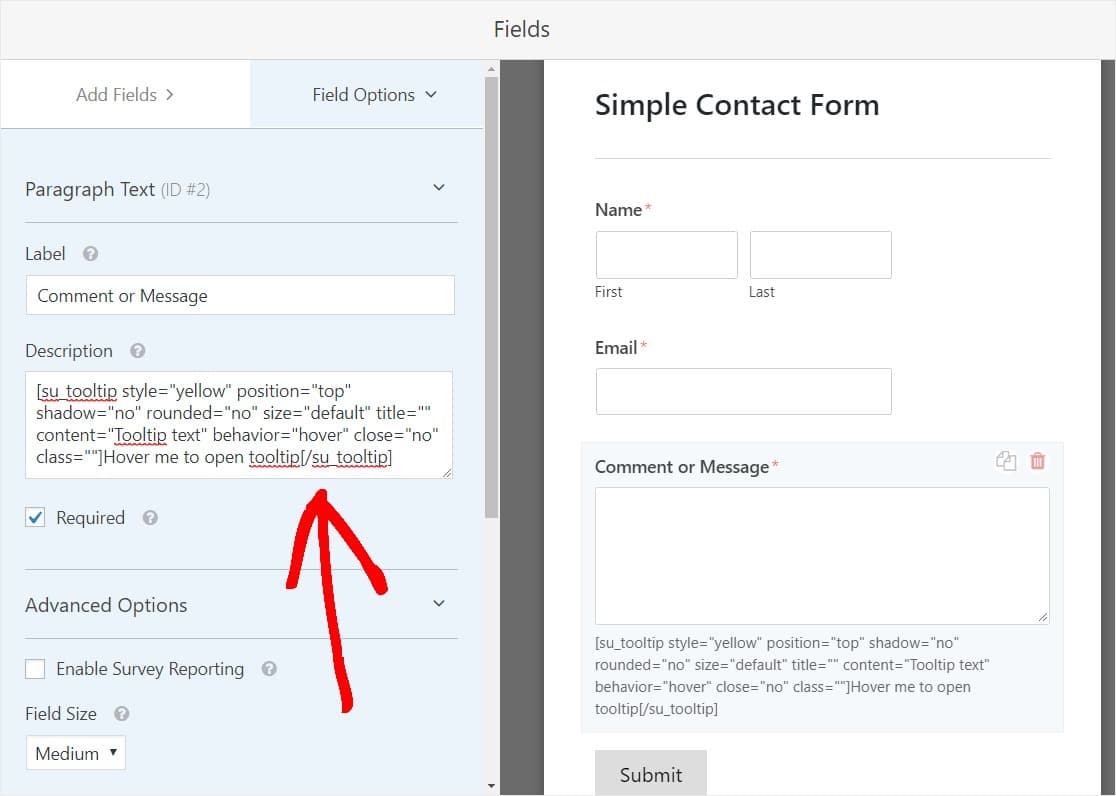
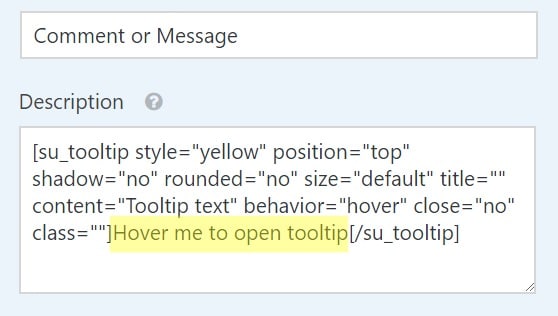
進入表單後,單擊要添加工具提示的字段,然後將工具提示短代碼粘貼到說明框中。


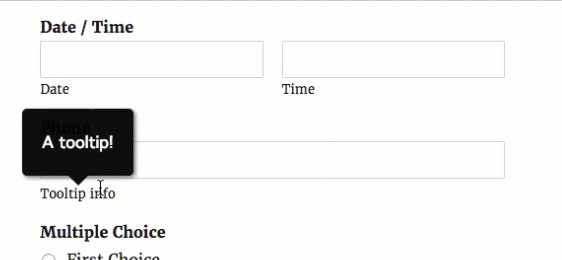
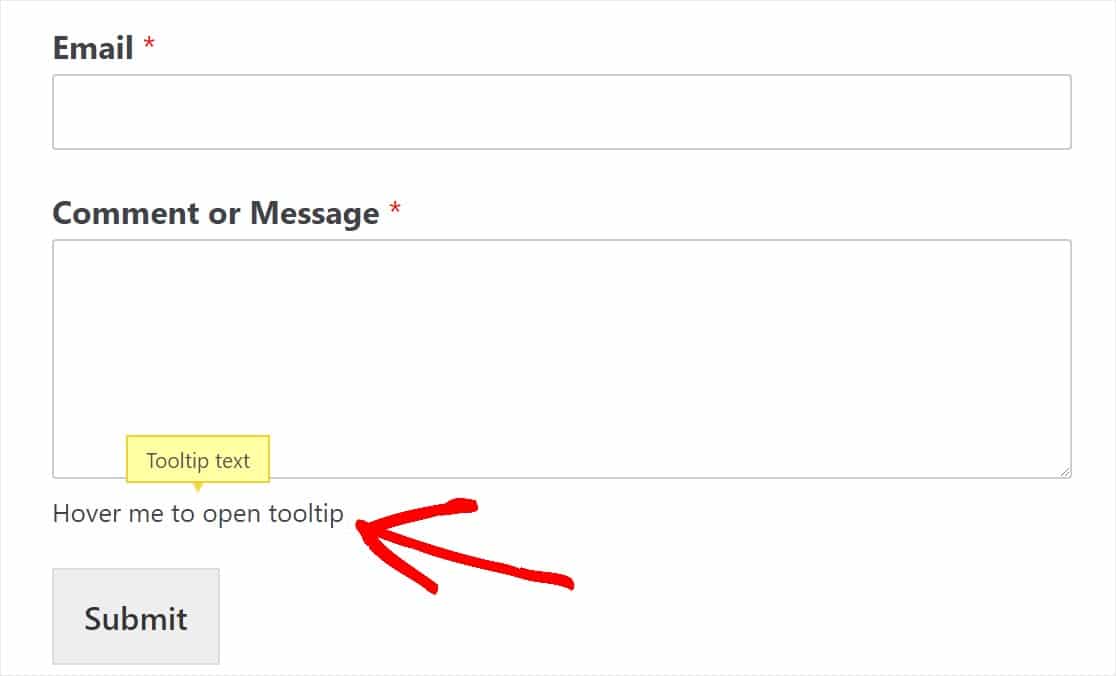
保存表單並從前端查看後,它現在將顯示工具提示:

第 5 步:自定義您的工具提示
您還可以修改代碼以顯示您自己的文本。 這是一個以粗體顯示更改的示例:
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="這是用戶將鼠標懸停在工具提示氣泡上後將顯示的內容區域! " behavior="hover" close="no" class=""]這是將始終顯示的文本,並將在懸停時顯示 Tooltip 內容! [/su_tooltip]

您還可以在工具提示設置中更改一系列不同的選項,您可以通過滾動到短代碼»可用的短代碼頁面的底部來找到這些選項,例如:
- 款式+顏色
- 位置
- 尺寸
- 行為
- 和更多
下一步是可選的,但將使您的工具提示看起來更加個性化,並使您的表單更加干淨和無干擾。
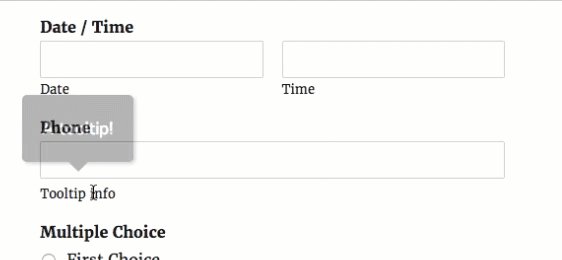
第 5 步:將工具提示變成圖標
除非您在工具提示短代碼中明確聲明並邀請人們將鼠標懸停在您的工具提示上,否則您的訪問者甚至可能不會意識到該工具提示中還有額外的內容等待顯示! 確保您的讀者將鼠標懸停在工具提示上的一個好方法是將您的工具提示設為圖標,而不僅僅是使用文本。
例如,許多人添加了一個“i”信息圖標,然後當用戶將鼠標懸停在該圖標上時,就會顯示工具提示。 這有多時髦?

為此,首先,下載並激活免費的 Better Font Awesome 插件。 如果你直接跳到了這篇文章的這一部分,這裡有一個鏈接,如果你需要的話,如何安裝 WordPress 插件。

插件激活後,您將可以訪問 1,000 多個免費圖標,只需一個簡單的短代碼,您就可以在 WordPress 網站的任何位置使用這些圖標。 現在,讓我們繼續將信息圖標的短代碼添加到我們的工具提示中。
我們即將把一個插件的簡碼放在另一個插件的簡碼中。 不過別擔心,它們仍然可以工作!
返回包含工具提示的表單字段描述框,只需將工具提示短代碼中顯示的文本替換為以下短代碼:
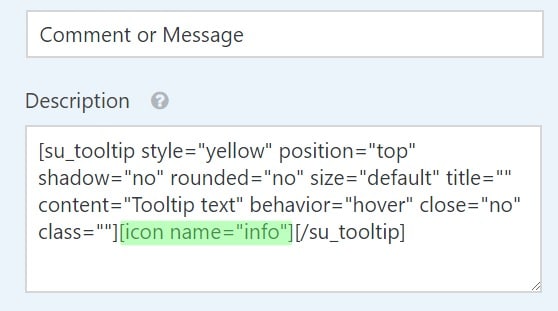
[圖標名稱=“信息”]
您應該用上面的短代碼替換的文本區域在下面突出顯示:

添加圖標短代碼後,代碼應如下所示:

或者,您可以將以下短代碼複製並粘貼到您的描述框中,然後根據自己的喜好進行調整。
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][圖標名稱="信息"][/su_tooltip]
接下來,保存您的表單並在前端查看它以查看您的工具提示圖標。

很好! 現在,如果您想要更高級並將工具提示圖標放在標籤旁邊的字段上方,請查看我們關於如何向 WordPress 表單添加圖標的深入教程。
最後的想法
就是這樣! 您現在知道如何在 WordPress 中添加工具提示了。
如果您想更改表單按鈕的外觀,請閱讀如何使用 CSS 自定義按鈕樣式。 或者,如果您願意,請參閱我們關於如何使用 CSS Hero 設置 WPForms 樣式的指南(無需編碼)。
你在等什麼? 立即開始使用最好的 WordPress 表單插件。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
