如何在 WordPress 中新增 Twitter 分享和轉發按鈕
已發表: 2023-12-06您想將 Twitter 分享和轉發按鈕新增到您的 WordPress 網站嗎?
在您的貼文和頁面中加入社群按鈕是鼓勵讀者分享和轉發您的內容的好方法。 這可以為您帶來更多追蹤者、參與度和訪客。
在本文中,我們將向您展示如何在 WordPress 中新增 Twitter 分享和轉發按鈕。

為什麼在 WordPress 中加入 Twitter 分享和轉發按鈕?
根據我們的行銷統計研究,Twitter 每月擁有超過 2.17 億活躍用戶。 這使其成為推廣您的網站的好地方。
但是,在社群媒體上分享您的內容只會涵蓋已經追蹤您帳號的使用者。 如果您想吸引新的受眾,那麼您需要讓人們分享和轉發您的內容。

這可以透過向可能不知道您網站的人介紹您的品牌來增加您的部落格流量。 轉發您的內容也是一種強大的社會證明。 當有人與粉絲分享貼文或推文時,通常會被視為認可。
也就是說,讓我們看看在 WordPress 中新增 Twitter 分享和轉發按鈕是多麼容易。 只需使用下面的快速連結即可直接跳至您要使用的方法:
- 方法 1:使用共享計數(快速且簡單)
- 方法 2:使用 Twitter Feed Pro(最適合獲得轉發)
方法 1:使用共享計數(快速且簡單)
將 Twitter 分享按鈕新增至 WordPress 最簡單的方法是使用 Shared Counts 外掛程式。 Shared Counts 是 WordPress 最好的社群媒體外掛之一,可讓您在網站上新增各種分享按鈕。
與其他一些社交分享外掛程式不同,Shared Counts 使用獨特的快取方法,因此不會對您網站的速度和效能產生太大影響。
首先,您需要安裝並啟用該插件。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
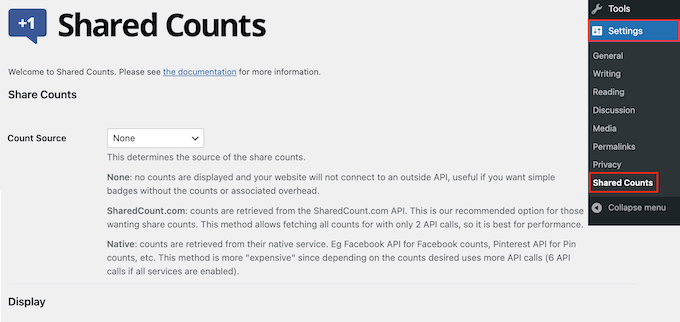
啟動後,轉到設定»共享計數以配置插件的設定。

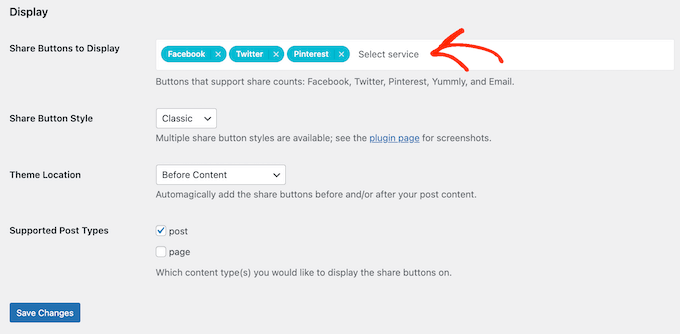
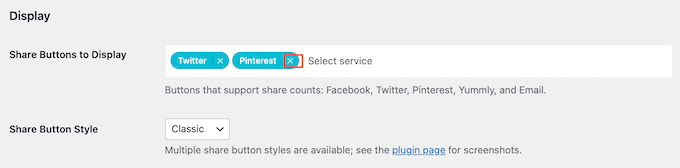
首先,捲動到「共享要顯示的按鈕」。
預設情況下,共享計數會新增 Facebook、Pinterest 和 Twitter 的分享按鈕。

如果您想刪除 Facebook 或 Pinterest 分享按鈕,只需點擊其「x」圖示即可。
您也可以透過在欄位中輸入內容來新增其他平台的社交分享按鈕。 有關逐步說明,請參閱我們有關如何在 WordPress 中新增社交分享按鈕的指南。

完成後,您需要選擇在 WordPress 部落格上使用的按鈕類型。 有 8 種樣式可供選擇,您可以在共享計數外掛頁面上查看每個按鈕的範例。
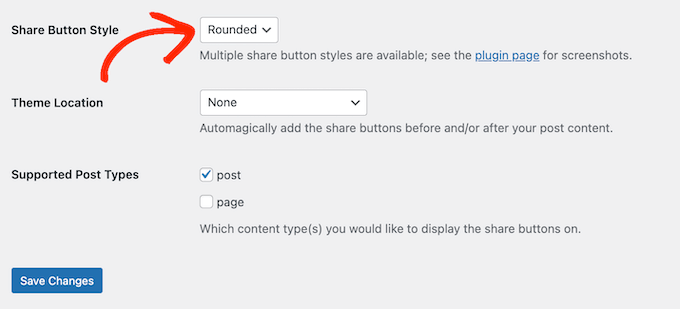
當您決定後,只需打開“共享按鈕樣式”下拉列表並選擇您要使用的樣式。

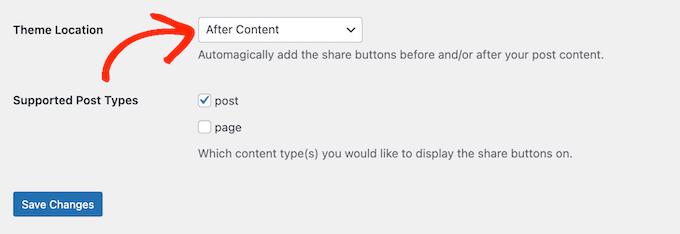
之後,您必須透過開啟「主題位置」下拉式選單來選擇在 WordPress 主題中顯示 Twitter 按鈕的位置。
在這裡,您可以選擇內容之前、內容之後或內容之前和之後。

如果您將按鈕新增到頁面頂部,那麼更多訪客會看到它。 然而,大多數人會想在分享之前閱讀帖子。 話雖如此,您可能需要選擇“內容之後”或“內容之前和之後”。
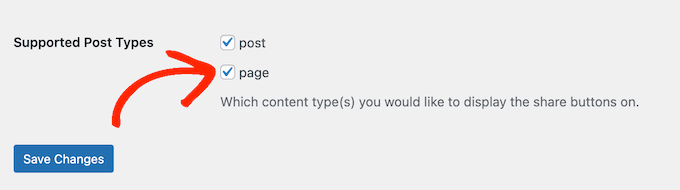
最後,您需要決定是否將 Twitter 按鈕新增到您的頁面或貼文中。
預設情況下,共享計數僅將按鈕新增到您的貼文中。 但是,您可能也想將其新增至您的頁面中,特別是當您建立大量登陸頁面或銷售頁面時。
在這種情況下,您可以選取「頁面」旁邊的方塊。

如果您對 Twitter 分享按鈕的設定感到滿意,請按一下「儲存變更」。
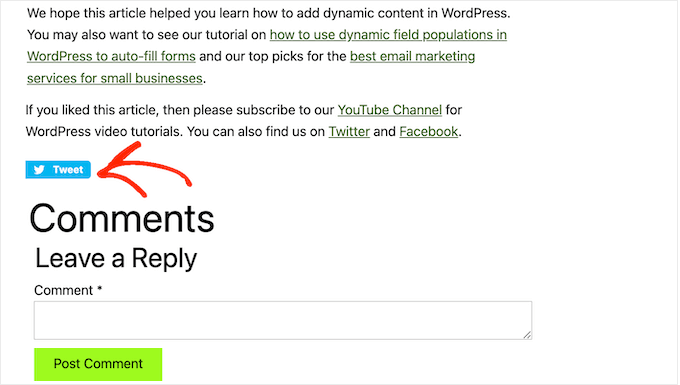
現在,如果您造訪 WordPress 網站,您將看到正在運行的共用按鈕。

方法 2:使用 Twitter Feed Pro(最適合獲得轉發)
如果您想要在頁面或貼文中新增簡單的分享按鈕,那麼分享計數是一個不錯的選擇。 但是,您可能還想鼓勵訪客轉發您最近的推文。 這可以讓您更多地參與並進一步傳播您的內容。
獲得更多轉發的最佳方法是使用 Smash Balloon Twitter Feed Pro。 該外掛程式可讓您將整個 Twitter feed 新增至任何頁面、貼文或小工具就緒區域。

每條推文都有自己的 Twitter 操作行。
這意味著訪客只需點擊「轉發」按鈕即可轉發推文。

更好的是,提要會自動更新,因此總是有新的推文供訪客參與。 這可以幫助您的網站保持新鮮和有趣,即使對於普通訪客也是如此。
設定 Twitter Feed Pro
首先,您必須安裝並啟用 Smash Balloon 的 Twitter Feed Pro。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
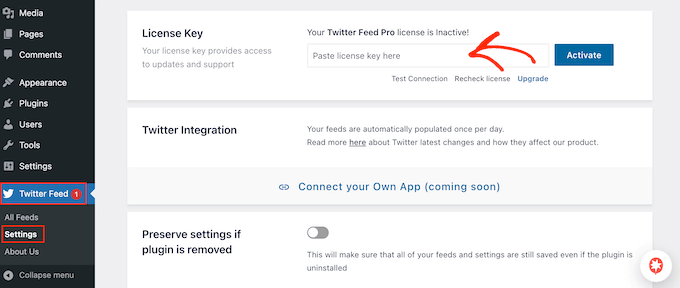
安裝外掛後,前往Twitter Feed » 設定。 現在您可以在「許可證密鑰」欄位中輸入您的 Smash Balloon 許可證密鑰。

您可以在購買 Smash Balloon 時收到的確認電子郵件以及您的 Smash Balloon 帳戶中找到此資訊。
新增許可證金鑰後,繼續並點擊「啟動」按鈕。
為 WordPress 建立即時 Twitter 來源
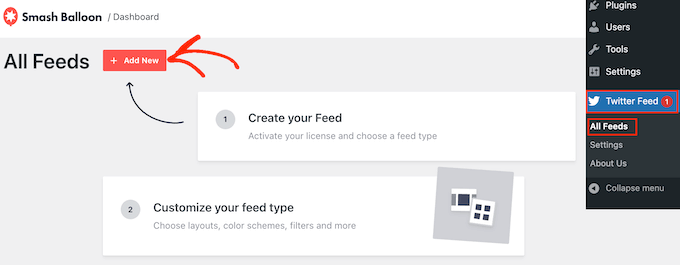
完成此操作後,您就可以建立自訂 Twitter 來源了。 首先,前往Twitter Feed » 所有 Feed ,然後點擊「新增的」按鈕。

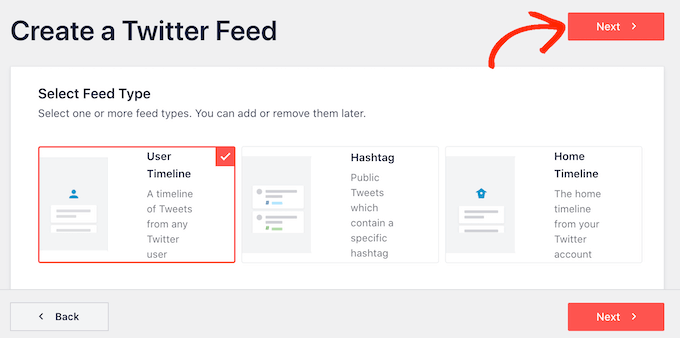
Smash Balloon 現在將顯示您可以建立的所有不同類型的 Twitter 來源。
由於您想要更多轉發,只需選擇“使用者時間軸”並點擊“下一步”。

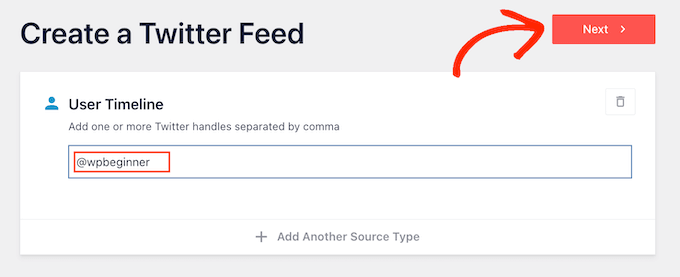
在下一個畫面上,您需要輸入 @ 符號,然後輸入您的 Twitter 帳戶名稱。
準備好後,按一下「下一步」開啟主 Smash Balloon 編輯器。

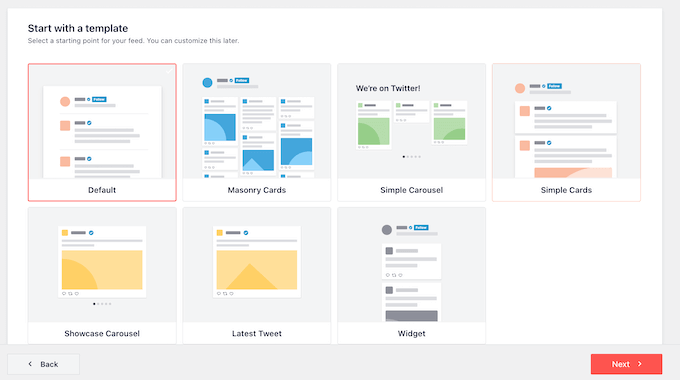
接下來,您可以選擇要在 Twitter 來源中使用的範本。
例如,您可以透過選擇「簡單輪播」在回應滑桿中顯示您的推文。 如果您只想宣傳您最近的推文,那麼您可以選擇「最新推文」範本。
我們將在所有圖像中使用“預設”模板,但您可以選擇任何您想要的模板。

做出決定後,按一下“下一步”。
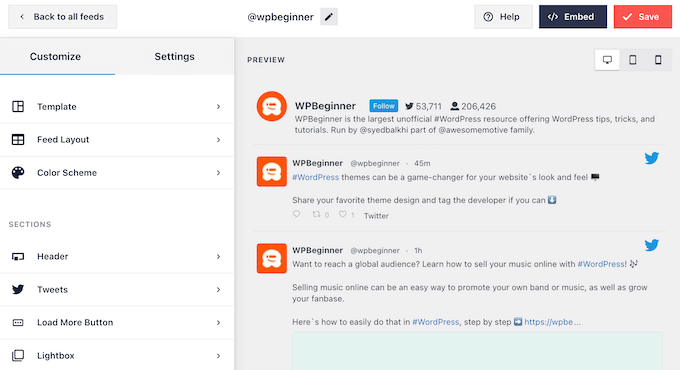
Smash Balloon 現在將顯示社交媒體來源的預覽,可供您自訂。

自訂您的 WordPress Twitter 來源
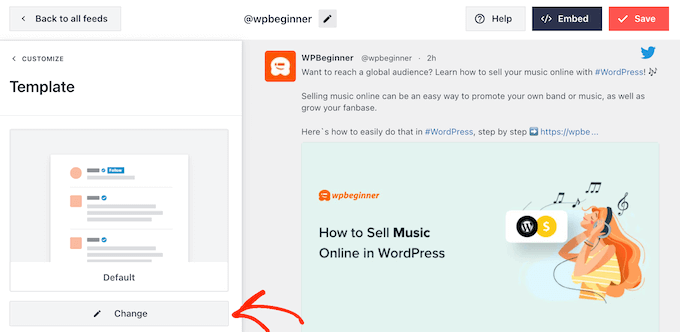
對模板的外觀不滿意? 要更改它,只需從左側選單中選擇“模板”即可。
然後您可以單擊“更改”按鈕。

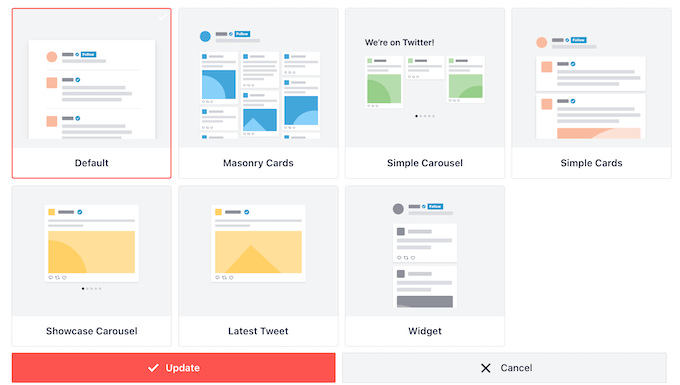
這將打開一個彈出窗口,您可以在其中選擇新佈局。
只需選擇一個新模板,然後按一下“更新”即可。

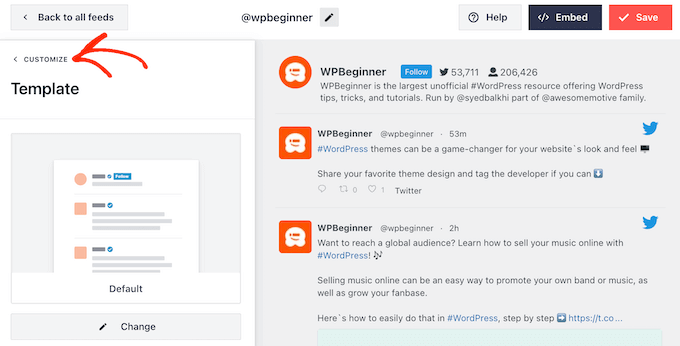
完成後,您需要點擊“自訂”連結。
這將帶您回到主要的“粉碎氣球”設定。

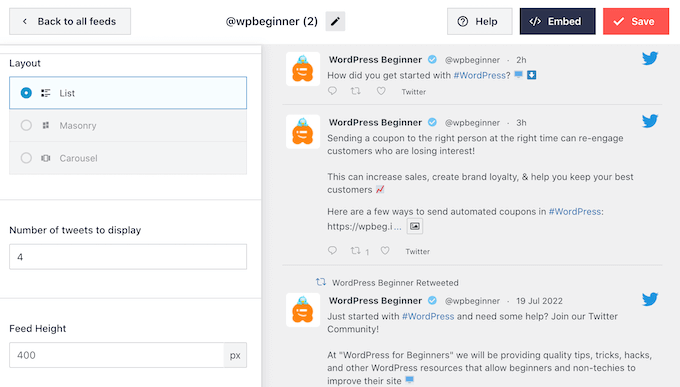
左側選單中的下一個選項是“Feed Layout”,因此請點擊它。
在這裡,您可以更改 Twitter feed 的高度以及訪客最初看到的推文數量。 您也可以在網格、磚石或輪播佈局之間切換。

當您進行更改時,預覽將自動更新,因此您可以嘗試不同的設定以查看最佳效果。
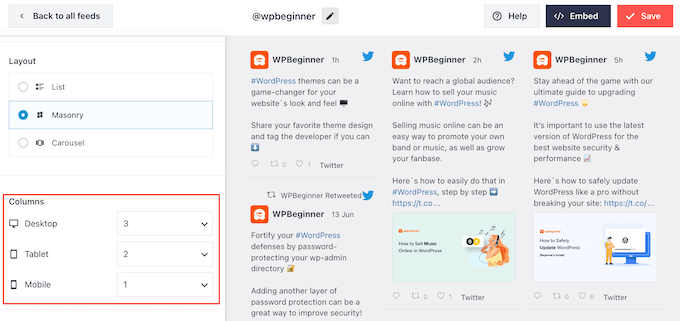
根據您使用的佈局,您也許能夠更改 Smash Balloon 在桌上型電腦、平板電腦和行動裝置上顯示的列數。
智慧型手機和平板電腦通常具有較小的螢幕和較低的處理能力,因此您可能希望在行動裝置上顯示較少的列。
為此,只需使用“列”部分中的下拉式選單即可。

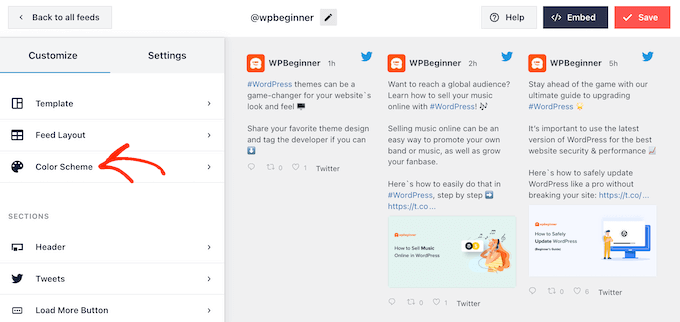
當您對 Feed 佈局的設定方式感到滿意時,請再次點擊「自訂」連結以返回主設定畫面。

在這裡,您可以點擊“配色方案”。

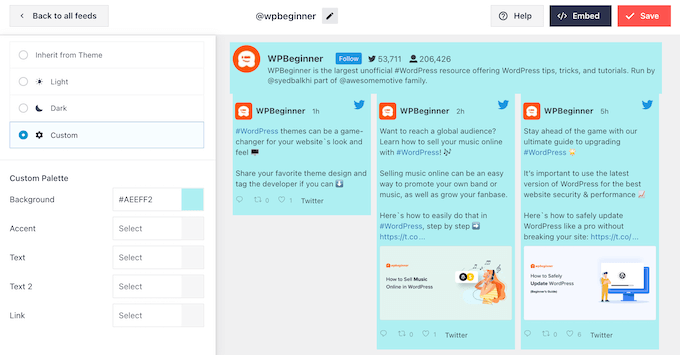
預設情況下,Smash Balloon 使用從 WordPress 主題繼承的顏色,但您可以切換到「淺色」或「深色」配色方案。
另一個選擇是透過選擇「自訂」來建立您自己的配色方案,然後使用控制項變更背景顏色、變更 WordPress 中的文字顏色等。

當您對更改感到滿意時,請再次單擊“自訂”連結。 返回主設定畫面,您需要點擊「標題」。
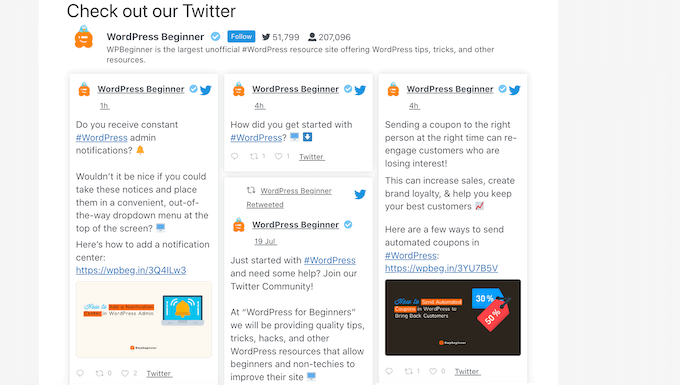
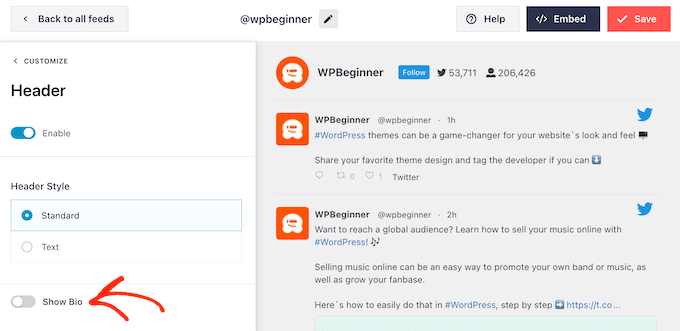
預設情況下,Smash Balloon 會在來源中新增一個「標準」標頭,其中顯示「追蹤」按鈕和您的 Twitter 簡介(如果有)。
如果您想隱藏 Twitter 簡介,請按一下以停用「顯示簡介」開關。

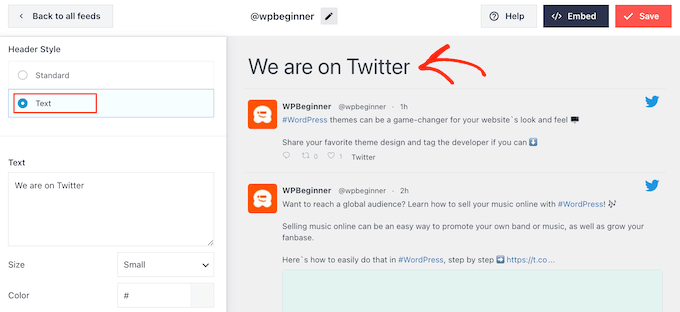
另一個選項是選擇“文字”,這會在提要中添加“我們在 Twitter”標題。
您可以透過在「文字」方塊中輸入自己的訊息來取代它。

當您對訊息感到滿意時,您可以更改標題的大小和顏色。
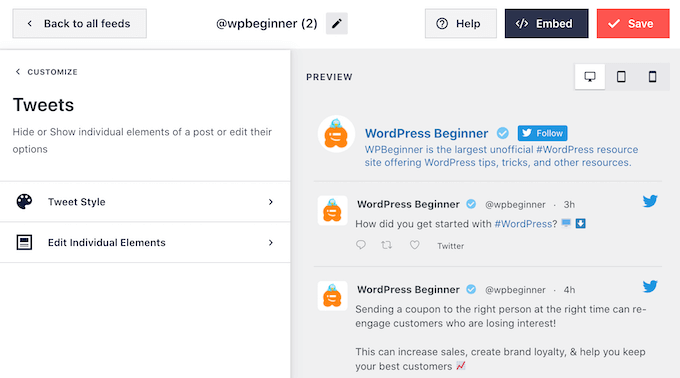
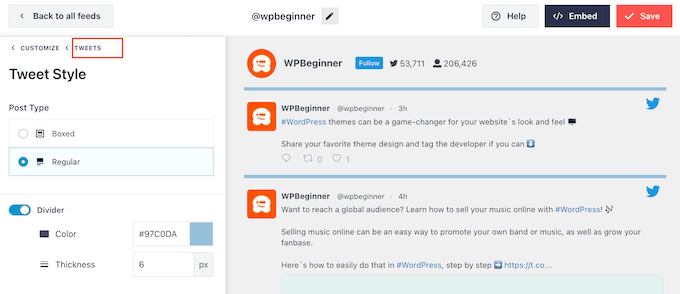
之後,返回主 Smash Balloon 設定畫面並選擇「推文」。 在這裡,您可以選擇“推文樣式”和“編輯單個元素”。

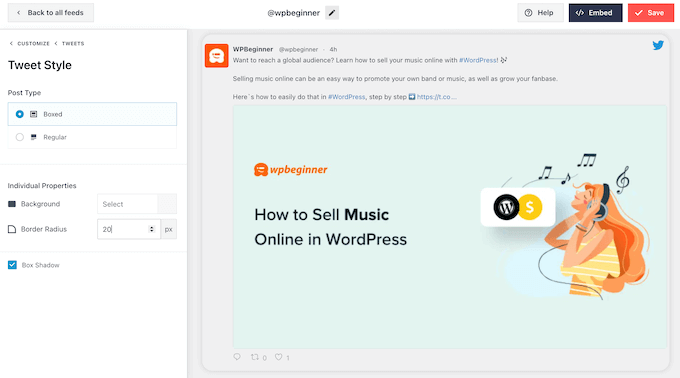
如果您選擇“推文樣式”,則可以在盒裝佈局和常規佈局之間進行選擇。
如果您選擇“盒裝”,則可以為每條推文建立彩色背景。 您也可以增加邊框半徑以建立圓角或添加框陰影。

如果您選擇“常規”,則可以變更分隔不同社交媒體貼文的線條的粗細和顏色。
當您對更改感到滿意時,只需點擊“推文”即可。

這將帶您返回到上一個畫面。
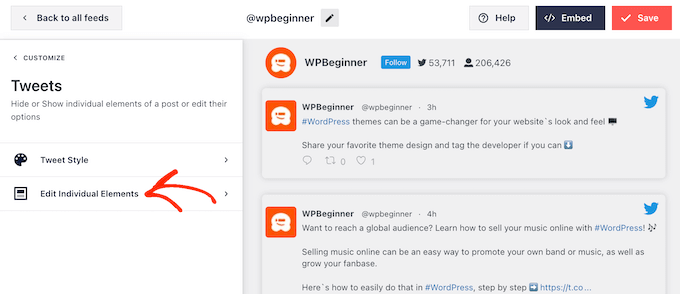
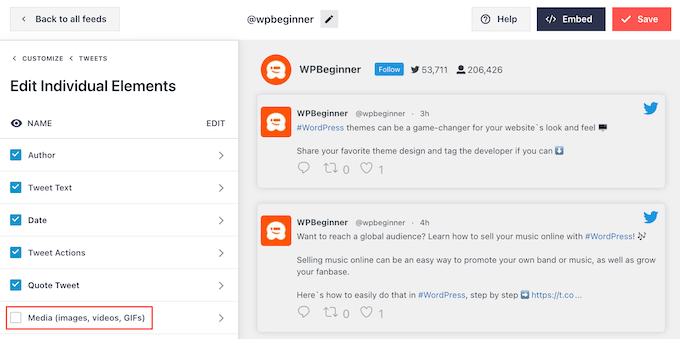
這次,您可以點擊“編輯單個元素”。

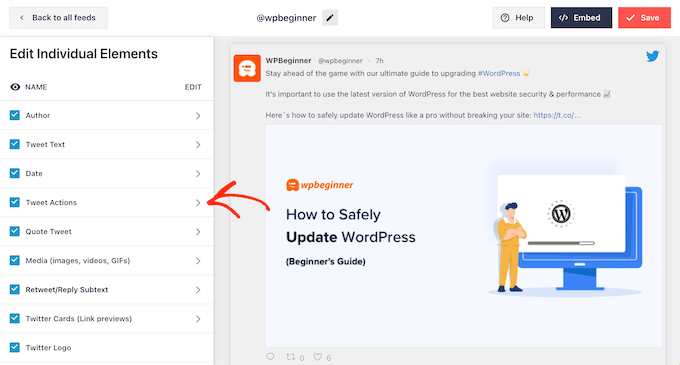
現在,您將看到 Twitter Feed Pro 在每條推文中包含的所有內容,例如作者、推文文字、Twitter 標誌等。
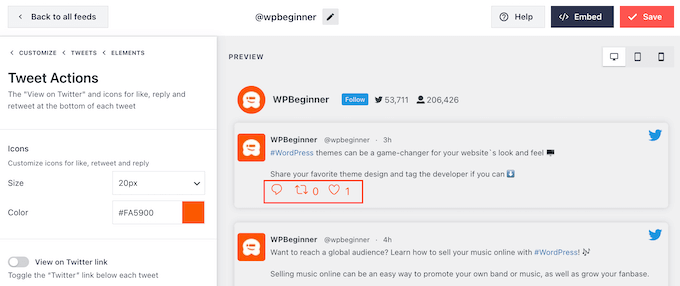
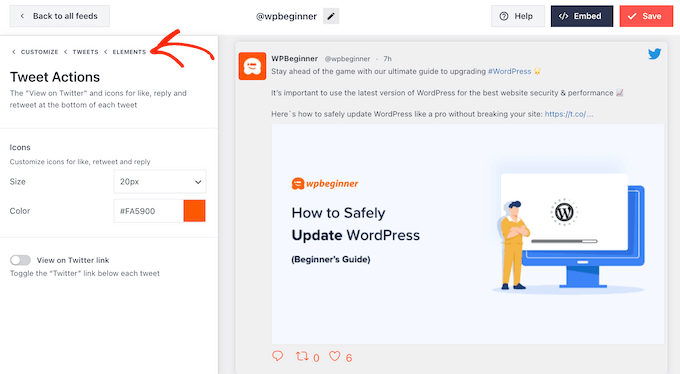
為了獲得盡可能多的轉發,最好讓轉發圖示脫穎而出。 為此,請按一下「推文操作」旁邊的箭頭。

在這裡,您可以使用“大小”下拉列表放大推文操作並更改顏色。
請注意,Smash Balloon 會將這些變更應用於所有推文操作,而不僅僅是「轉發」圖示。

當您對推文操作的外觀感到滿意時,只需單擊“元素”文字即可。
這將帶您返回到上一個畫面。

只需重複此過程即可自訂任何其他單獨元素。
您也可以透過取消選取某個元素的方塊來隱藏該元素。

隱藏不必要的內容是另一個可以幫助轉發行為脫穎而出的技巧。
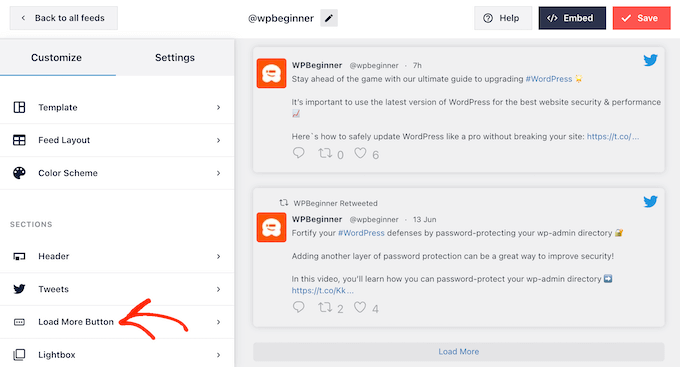
當您對推文的外觀感到滿意時,您可以返回主 Smash Balloon 設定畫面並選擇「加載更多按鈕」。

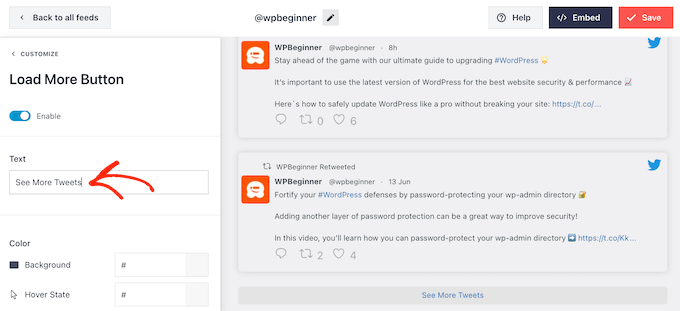
由於它是如此重要的按鈕,您可能需要透過更改其背景顏色、懸停狀態、標籤等來自訂它,以匹配您網站的設計。
您也可以透過在「文字」欄位中輸入您自己的訊息來取代預設的「載入更多」文字。

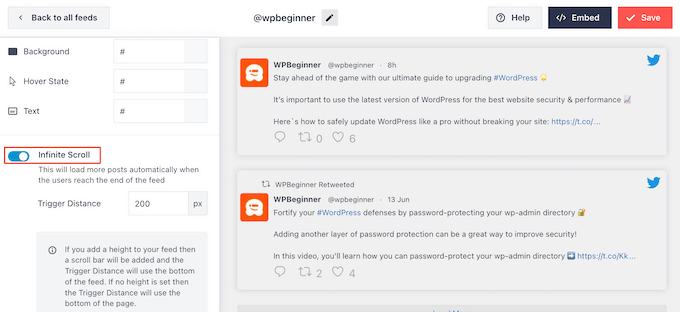
另一個選項是啟用無限滾動,以便當訪客到達提要末尾時自動顯示新推文。 這會鼓勵訪客探索更多您的推文,並可能為您帶來一些額外的轉發。
要啟用此功能,只需按一下「無限滾動」滑桿,使其從灰色(停用)變為藍色(啟用)。

您還可以更改“觸發距離”,它告訴 Smash Balloon 何時會加載新推文。 但是,預設設定應該適用於大多數 WordPress 網站。
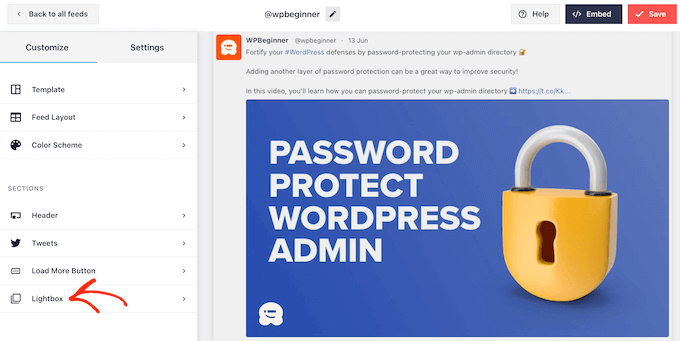
之後,Smash Balloon 設定主畫面上的最後一個選項是「Lightbox」。

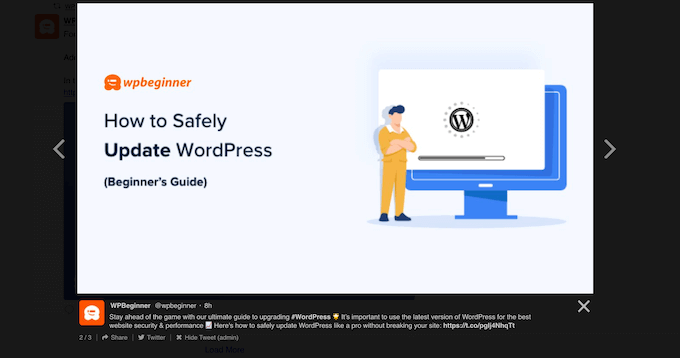
預設情況下,Twitter Feed Pro 允許訪客在燈箱彈出視窗中捲動 feed 的圖像和影片。
這可以為您帶來一些額外的轉發,因為訪客可以在不離開網站的情況下仔細查看提要的圖像並觀看您的影片。

考慮到這一點,我們建議啟用燈箱。
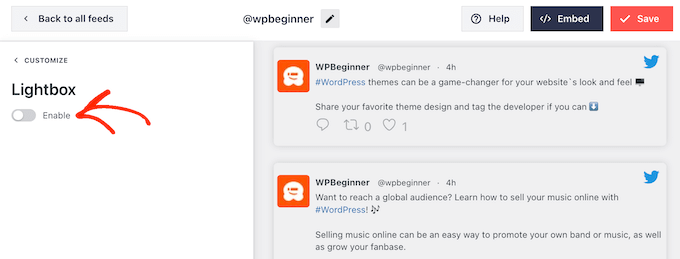
但是,如果您想停用此功能,只需點擊藍色的「啟用」開關即可將其變為灰色。

當您對 Twitter 來源的外觀感到滿意時,請不要忘記點擊「儲存」。 之後,您就可以在 WordPress 網站上嵌入 Twitter feed 和轉寄按鈕了。
如何將 Twitter 來源新增至 WordPress
您可以使用短代碼或 Twitter Feed 區塊將 Feed 新增到您的網站。 因為這是最簡單的方法,所以讓我們先看看如何使用 Smash Balloon 區塊將提要新增到任何頁面或貼文。
如果您建立了多個提要,那麼您將需要找到要嵌入的提要的程式碼。
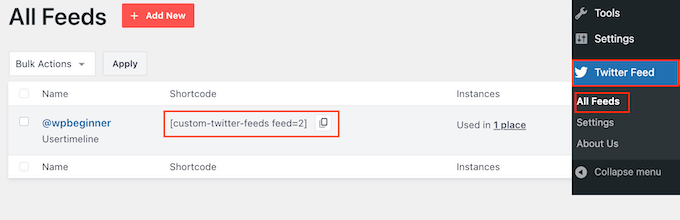
要獲取此信息,請前往Twitter 來源 » 所有來源並複製「短代碼」列中的程式碼。 您需要將此程式碼新增至您的網站,因此請記下它。
在下圖中,我們需要使用[custom-twitter-feeds feed=2]

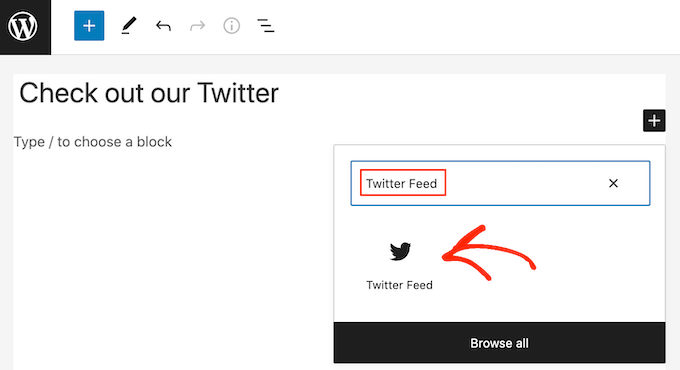
之後,只需打開您想要嵌入 Twitter 來源的頁面或貼文即可。 然後,點擊“+”圖示新增區塊並開始輸入“Twitter Feed”。
當出現右側區塊時,請按一下將其新增至部落格文章。

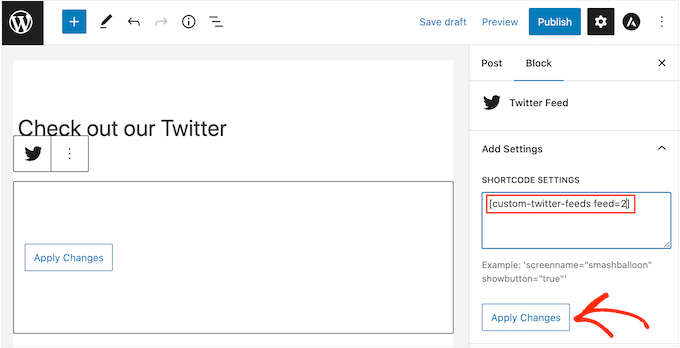
預設情況下,該區塊將顯示您的 Twitter 來源之一。 如果您想使用不同的提要,請在右側選單中找到「短代碼設定」。
在這裡,只需添加短代碼,然後單擊“應用更改”。

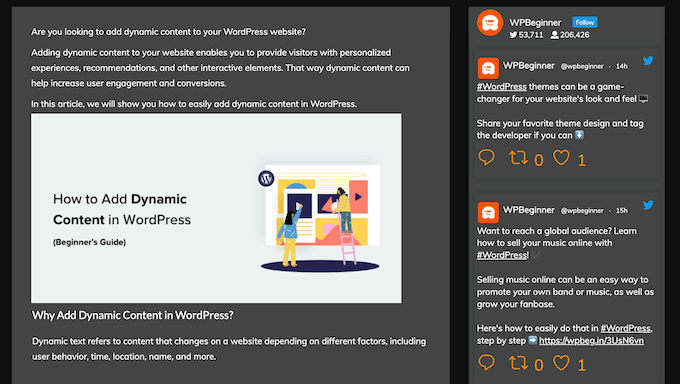
該區塊現在將顯示您的 Twitter 來源,您只需發布或更新貼文即可將其發佈在您的網站上。
另一種選擇是將提要新增至任何小工具就緒區域,例如側邊欄或類似部分。 這允許訪客從您網站的任何頁面轉發您的最新貼文。
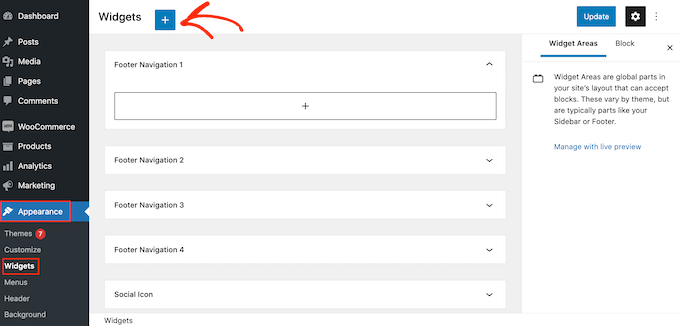
只需前往 WordPress 儀表板中的外觀 » 小部件,然後點擊藍色的「+」按鈕。

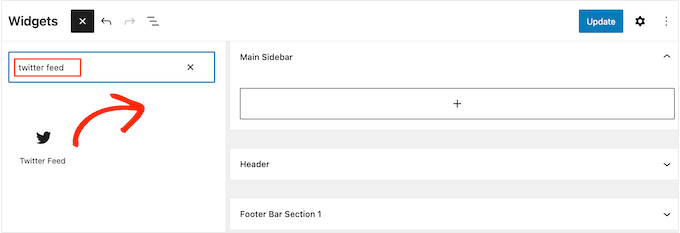
完成此操作後,您需要輸入“Twitter Feed”才能找到正確的小工具。
然後,只需將其拖曳到您想要顯示提要和轉發按鈕的區域即可。

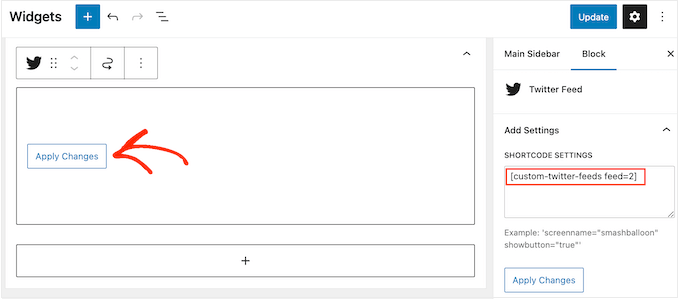
該小工具將顯示您使用 Smash Balloon 創建的提要之一。
若要顯示不同的 Twitter feed,請在「短代碼設定」方塊中輸入該 feed 的代碼,然後按一下「套用變更」。

現在您可以單擊“更新”按鈕以使小工俱生效。 有關更多信息,請參閱我們有關如何在 WordPress 中添加和使用小部件的分步指南。
最後,您可以使用短代碼將提要和轉發按鈕嵌入任何頁面、貼文或小部件就緒區域。
只需轉到Twitter Feed »所有 Feed並複製“短代碼”列中的代碼即可。 現在您可以將短代碼新增至網站上任何小工具就緒區域。
有關更多信息,請參閱有關如何在 WordPress 中添加短代碼的詳細指南。
我們希望這篇文章能幫助您在 WordPress 中加入 Twitter 分享和轉發按鈕。 您可能還想查看我們有關如何建立電子郵件通訊的指南,或查看我們的專家精選的最佳網路推播通知軟體。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
