如何通過 3 個簡單步驟將 WooCommerce 浮動購物車添加到 WordPress
已發表: 2023-04-09想要提升客戶的購物體驗並提高轉化率? 您可能想知道,但是將浮動購物車添加到您的 WooCommerce 網站將有效地完成這些工作!
浮動購物車是一個小部件,當客戶將產品添加到購物車時,它會出現在屏幕上。 它顯示了他們購物車內容的緊湊但詳細的視圖,並在不重新加載整個網頁的情況下繼續結帳。
現在的問題是, “如何將 WooCommerce 浮動購物車添加到 WordPress?” 只需遵循 3 個簡單的步驟,您就可以使用ShopEngine 的粘性飛行購物車小部件添加浮動購物車。
讓我們看看如何使用 ShopEngine 添加方便且具有視覺吸引力的 WooCommerce 浮動購物車,為您的客戶創造更具吸引力和用戶友好的購物體驗。
如何將 WooCommerce 浮動購物車添加到 WordPress – 分步指南
現在,是時候描述將 WooCommerce 浮動購物車添加到 WordPress 的步驟了。 將浮動購物車添加到您的 WooCommerce 商店的最簡單方法是使用 ShopEngine 的粘性飛行購物車小部件。
ShopEngine 是一個完整的 WooCommerce 頁面構建器,可增強您在線商店的功能。 您可以使用 ShopEngien 的模板和模塊設計和構建具有所有必要特性和功能的整個商店。
其中,sticky fly cart widget 將允許您將浮動購物車添加到您的網站。 此外,它將使您的客戶的結帳過程更加順暢。
此外,只需 3 步即可輕鬆與您的 WordPress 網站集成。
讓我們開始吧-
第 1 步:安裝並激活必要的插件
要將浮動購物車添加到您的 WordPress 網站,先決條件是安裝以下 3 個插件。
WooCommerce:下載 WooCommerce
ShopEngine(免費):下載 ShopEngine
ShopEngine Pro:獲取 ShopEngine Pro
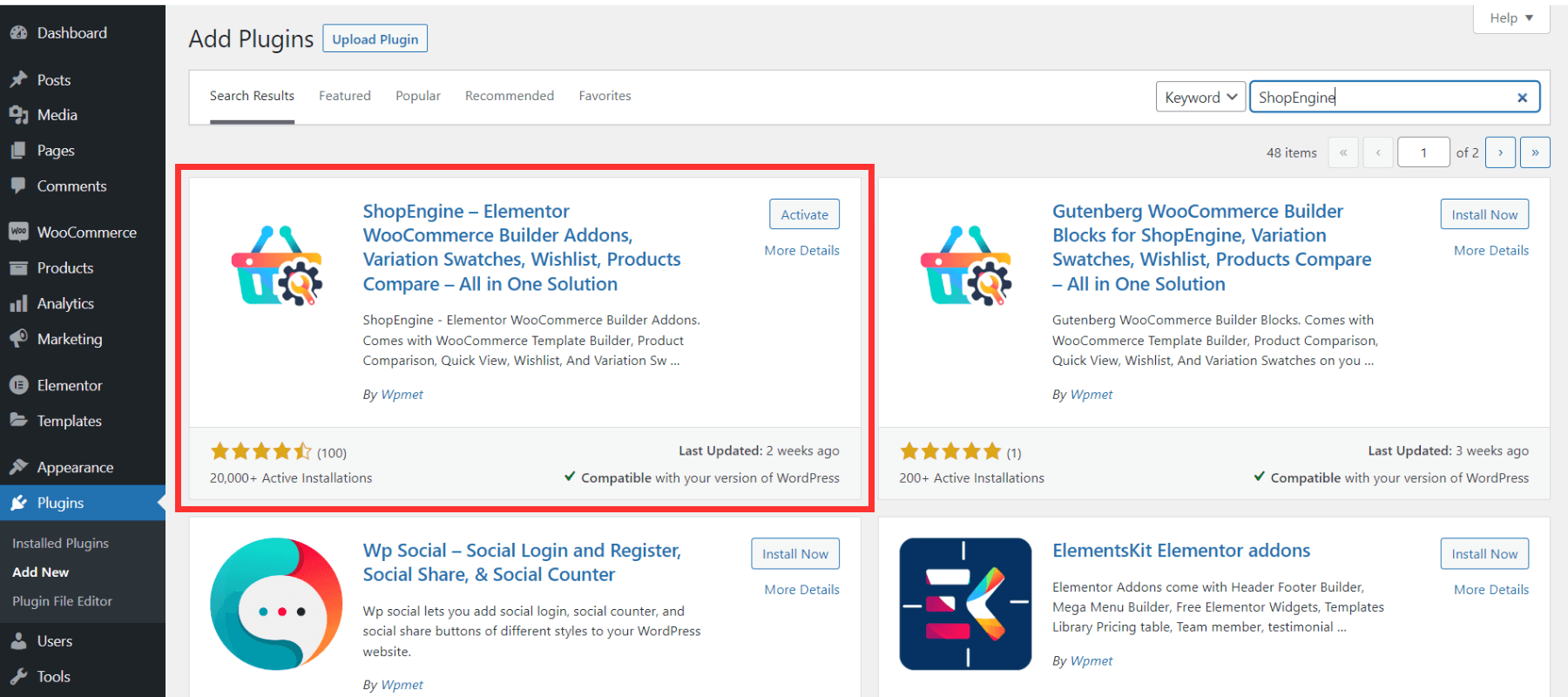
登錄到您的 WordPress 儀表板,然後導航到Plugins -> Add New 。 之後,搜索 WooCommerce 並激活它。 WooCommerce 是一個開源電子商務平台,用於在 WordPress 中創建商店。 它是免費的並且完全可定制。
接下來,搜索ShopEngine 插件並安裝它。 之後,激活許可證。

完成激活後,您可以利用最令人興奮的功能和分子來設計一個美觀實用的 WooCommerce 網站,包括浮動購物車選項。
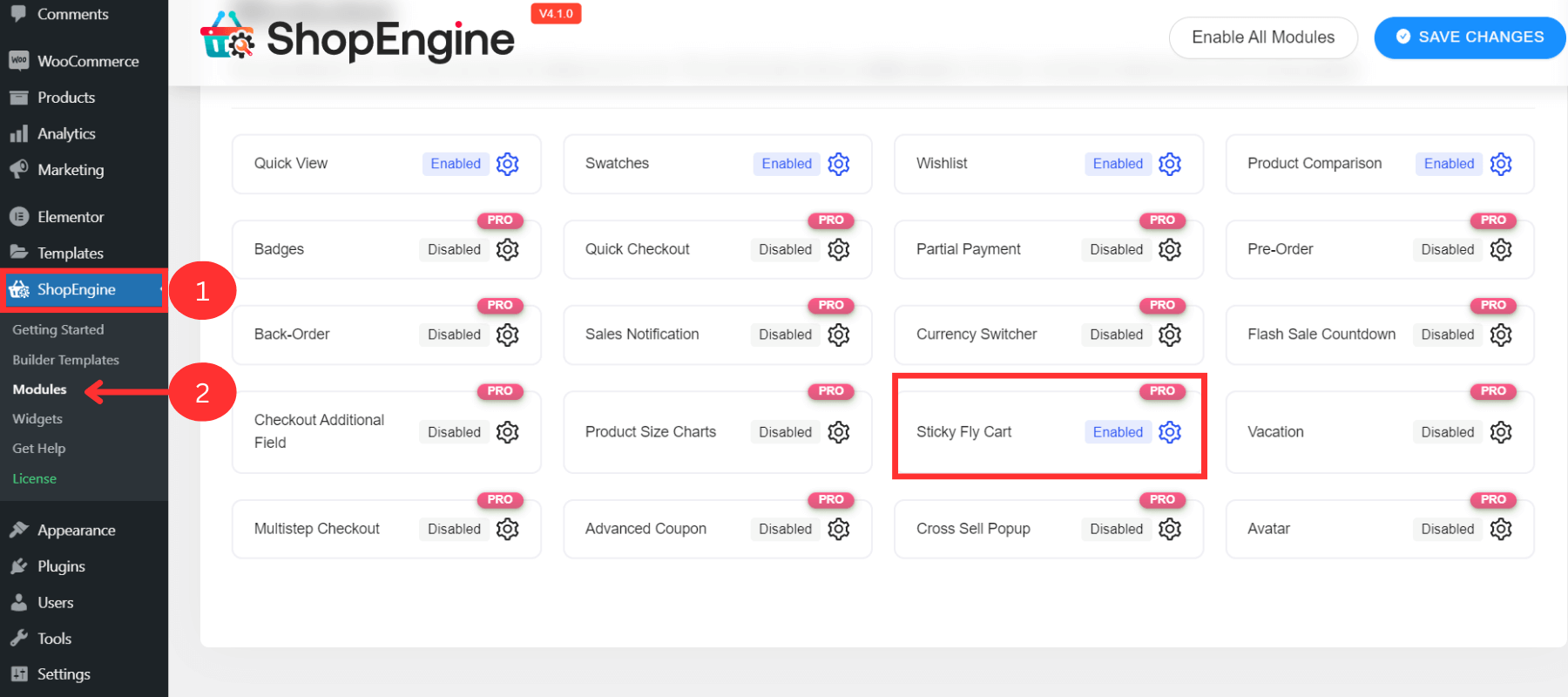
第二步:啟用ShopEngine的粘性飛車小部件
默認情況下,粘性飛車小部件處於關閉狀態。 所以,現在,您必須啟用 ShopEngine 的粘性 Fly Cart 小部件。
- 將鼠標懸停在ShopEngine -> 單擊模塊。 您可以看到 Sticky Fly Cart 小部件。
- 單擊齒輪圖標(設置) ,將彈出一個側邊欄。 打開“啟用模塊”。

粘飛車的主要特點
- 顯示每個項目的購物車詳細信息
- 顯示小計金額
- 可以添加或刪除項目
- 瀏覽購物車頁面
- 執行簽出操作
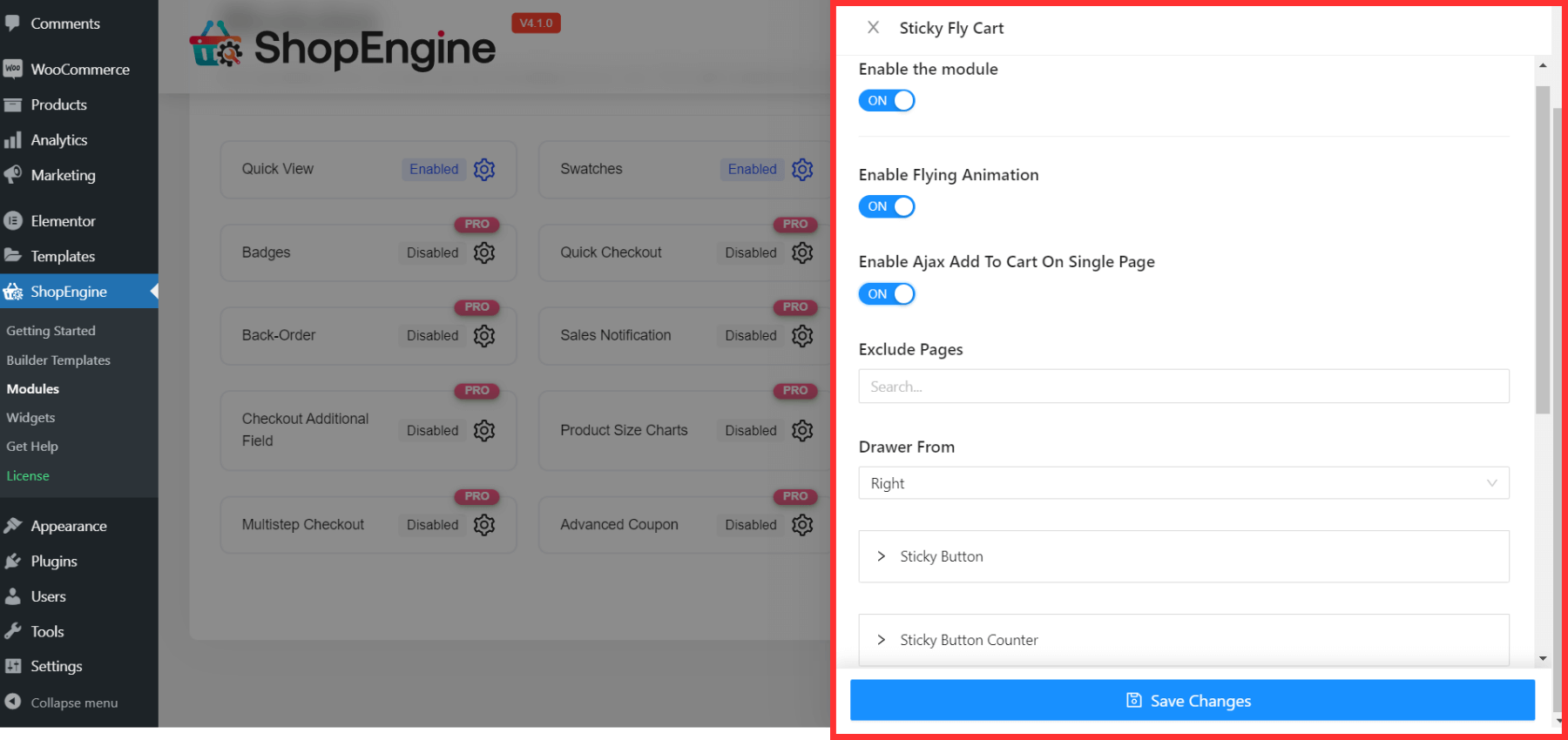
第 3 步:自定義設置
這款粘性飛車最好的部分是它的大量定制選項。 啟用粘性飛車小部件後,您可以更改屬性或保留默認值。


以下是主要的自定義選項:
啟用/禁用飛行動畫
打開此選項以將動畫設置為這個粘性飛車,或者如果您不喜歡動畫則禁用它。
在單頁上啟用/禁用 Ajax 添加到購物車
啟用此選項將允許客戶添加產品(單個或可變)而無需重新加載整個站點。
另請參閱 – 如何將 WooCommerce 可變產品添加到您的網站
排除頁面
如果您想從該功能中排除任何頁面,您可以在此字段中添加頁面。
抽屜來自
將飛車位置設置在左側或右側。
粘滯按鈕和粘滯按鈕計數器
接下來,您可以看到這 2 個用於自定義粘滯按鈕和粘滯按鈕計數器屬性的選項。 您可以自定義以下內容:
- 按鈕和圖標大小
- 文本和背景顏色
- 頂部、左側、右側和底部位置
車體
- 自定義顏色並鏈接懸停顏色
- 更改背景顏色
- 設置自定義車體寬度和填充
購物車頭
- 調整填充值
購物車物品
- 修改填充(左、右、上、下)值
- 自定義 border-bottom 的寬度、類型和顏色
- 設置自定義字體大小
購物車按鈕
- 調整換行填充值
- 設置按鈕填充
- 自定義按鈕顏色、背景
- 設置自定義懸停背景顏色
完成所有自定義後,單擊Save Changes 。 所有屬性都將出現在您的 WordPress 網站的新浮動購物車中。
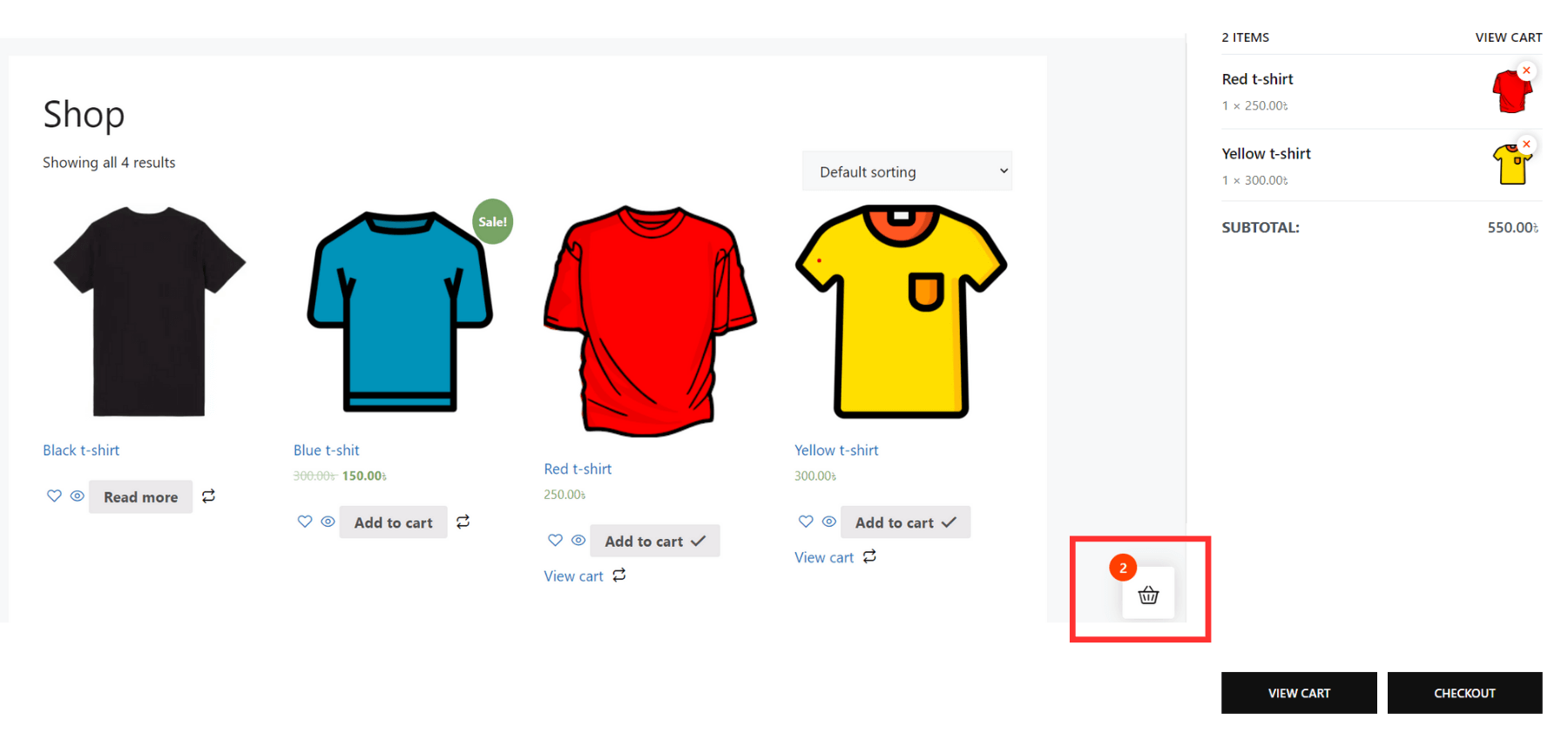
如何在您的 WooCommerce 網站中測試新的浮動購物車
為確保您將粘性飛車添加到您的網站並且它完美運行,
- 轉到您的 WooCommerce 網站的商店頁面
- 浮動購物車將出現在所選位置
- 選擇單個或多個產品並將它們添加到購物車
- 然後,測試所有功能。 添加、刪除、導航購物車頁面並檢查以確保所有這些功能都能完美運行。

想要為您的 WooCommerce 商店添加多步結帳系統嗎?
請參閱此博客 – 如何通過 5 個步驟添加 WooCommerce 多步結帳
將 ShopEngine 的 Sticky Fly Cart 添加到 WordPress 的 5 個主要好處

浮動購物車功能可能看起來像是對您的 WordPress 網站的一個小改動。 但是將 ShopEngine 的粘性飛車小部件添加到您的 WooCommerce 商店將以多種方式幫助您。
以下是 5 大顯著優勢:
1. 輕鬆訪問購物車
借助 ShopEngine 的粘性飛行購物車,客戶可以輕鬆查看其購物車內容的所有詳細信息。 為了方便快捷地訪問,他們可以更輕鬆地添加、刪除或簽出產品。
此外,他們無需瀏覽整個網站即可跟踪購物車頁面。 因此,它將減少由於瀏覽 WooCommerce 網站的複雜性而放棄購物車的機會。
2. 視覺吸引力
這款粘性飛車為您的網站增添了優雅和專業的外觀。 您還可以自定義每個元素及其功能,以創建最具凝聚力的外觀。
對於用戶友好的視覺吸引力,購物車流程將對客戶更具吸引力。
3.增加銷售額
當您的客戶獲得漂亮的外觀並且可以輕鬆訪問購物車內容時,它將提高轉化率和銷售額。
另外,ShopEngine的粘性飛車圖標放置在網頁的顯眼位置。 因此,它會提醒您的客戶他們已經添加的產品並增加潛在銷售的機會。
4. 設備響應
接下來,這個粘性飛車小部件完全是設備響應的,包括 PC、選項卡或智能手機。 因此,您的客戶將在他們使用的任何設備上獲得無縫的購物體驗。
5. 改善用戶體驗
在易於訪問、吸引人的設計、設備響應和更少的加載時間方面,將這個粘性飛車添加到您的 WooCommerce 網站將改善客戶的整體用戶體驗。
常見問題
是否有必要在我的電子商務網站上添加浮動購物車?
將浮動購物車添加到您的 WooCommerce 商店對於改善用戶體驗和提高轉化率是必要的。 用戶可以跟踪他們的購物車商品並採取其他行動,而無需加載整個網站。
我可以使用 ShopEngine 將浮動購物車添加到特定網頁嗎?
是的,您可以將浮動購物車添加到您網站的特定頁面。 ShopEngine 提供了靈活的選項來自定義浮動購物車在任何頁面上的位置。 您還可以從“排除頁面”選項中排除頁面。
ShopEngine的粘飛車小工具可以免費使用嗎?
ShopEngine 提供各種免費功能來設計您的 WooCommerce 商店,但粘性飛車小部件是 ShopEngine 的一項高級功能。 您可以添加此小部件以使購物車和購買過程更加順暢。 而且,我們可以確保,您不會因為超級簡單的集成、出色的功能和各種自定義選項而後悔在這個小部件上花費。
底線
是時候結束了!
看看使用 ShopEngine 的粘性飛行購物車小部件將浮動購物車添加到您的 WordPress 網站是多麼容易。 只需遵循簡單的 3 個步驟,您就可以開始了!
它提供了一種方便的方式來查看和更新客戶的購物車內容。 此外,這將有助於鼓勵他們完成購買。
那麼,你為什麼要等? 將ShopEngine 的粘性飛車添加到您的網站,使其更加靈活和用戶友好!