如何通過 5 個步驟添加 WooCommerce 多步結帳
已發表: 2022-12-13為您的客戶提供簡單、輕鬆、無憂的結賬流程可以增加在您的網站上完成訂單的客戶數量。
客戶喜歡購買任何產品的想法,但不一定喜歡現在完成在線訂單所需的冗長過程。
結果?
好吧,很多人將他們的結帳過程留在了中間。
好消息是,您可以通過將默認結賬頁面替換為 WooCommerce 多步結賬來改變場景並確保人們完成訂單。
不! 您無需編寫代碼即可執行此操作。 相反,您可以選擇一個好的 WooCommerce 多步結帳插件,只需拖放即可完成。 如何?
為此,請閱讀整個博客,我將在其中展示如何輕鬆地將多步結帳添加到 WooCommerce 網站,這將為您的客戶帶來輕鬆的結帳流程。
什麼是 Woocommerce 多步結帳插件?
WooCommerce 多步結帳插件可幫助您構建結帳頁面,該頁面分為多個步驟或部分以簡化流程。 在 WooCommerce 的多步結帳頁面中,單頁設計被多步頁面所取代,其中不同的功能(如計費、運輸、付款等)被分成不同的步驟。 這種類型的結帳頁面還為用戶提供了在各個階段之間來回切換的選項。
想知道為什麼有人想要為 WooCommerce 使用多步結帳頁面而不是默認的一頁。
要獲得答案,請轉到下一部分。

為什麼要向 WooCommerce 網站添加多步結帳?
為 WooCommerce 使用多步結賬的好處太多了,不容忽視。 以下是向 WooCommerce 添加多步結帳的一些原因:
- 一長串表格可能會讓用戶感到困惑和煩惱。 多步結賬的引入可以解決這個問題,為他們提供一種無需長時間滾動的結構化形式。
- 由於多步結帳要求用戶分部分填寫信息,這讓用戶的生活變得輕鬆。 此外,可以選擇在不向上或向下滾動的情況下檢查您以前的輸入,確保良好的用戶體驗。
- 通過提供更簡單的表單和良好的用戶體驗,多步結賬可以鼓勵用戶完成更多訂單,從而增加您的業務收入。
- 通過多步結賬,您可以收集部分填寫的用戶數據,然後將這些數據用於電子郵件活動,以說服用戶完成訂單。
您還可以閱讀WooCoomerce 的最佳購物車插件
在 WooCommerce 多步結帳插件中尋找的東西
您不能只為您的 WordPress 網站選擇任何插件並期望享受其中的好處。 以下是您必須在 WooCommerce 多步結帳插件中尋找的一些東西:
- 簡單的自定義選項,因此您可以輕鬆地將多步結帳合併到您的網站
- 該插件應該是輕量級的,否則,它會減慢您的網站速度並增加跳出率。
- 該插件應該是設備響應的,因為現在許多人使用移動設備購物
- 最後但同樣重要的是,確保該插件與您的主題和您已經在您的網站上使用的其他插件兼容,這樣就不會發生衝突。
您還可以閱讀如何使用一頁導航構建 WordPress 單頁網站
需要什麼插件才能為 WooCommerce 添加 WooCommerce 多步結帳?
您將需要一個頁面構建器和一個 WooCommerce 多步結帳插件來跟隨本博客中顯示的教程。 插件是
- 元素頁面生成器
- ShopEngine和ShopEngine Pro
想進一步了解 ShopEngine嗎? 看看下面的視頻
注意:如果您在激活 ShopEngine pro 時需要幫助,請查看安裝指南。
您可以使用優惠券社區20在 ShopEngine Pro 上獲得20% 的折扣。
如何通過 5 個步驟使用 Elementor 和 ShopEngine 將 WooCommerce 多步結帳添加到 WordPress
這是一個非常容易遵循的分步指南。 您所要做的就是按照下面描述的 5 個步驟輕鬆地向 WooCommerce 添加多步結帳:
第一步:激活ShopEngine的多步結賬模塊
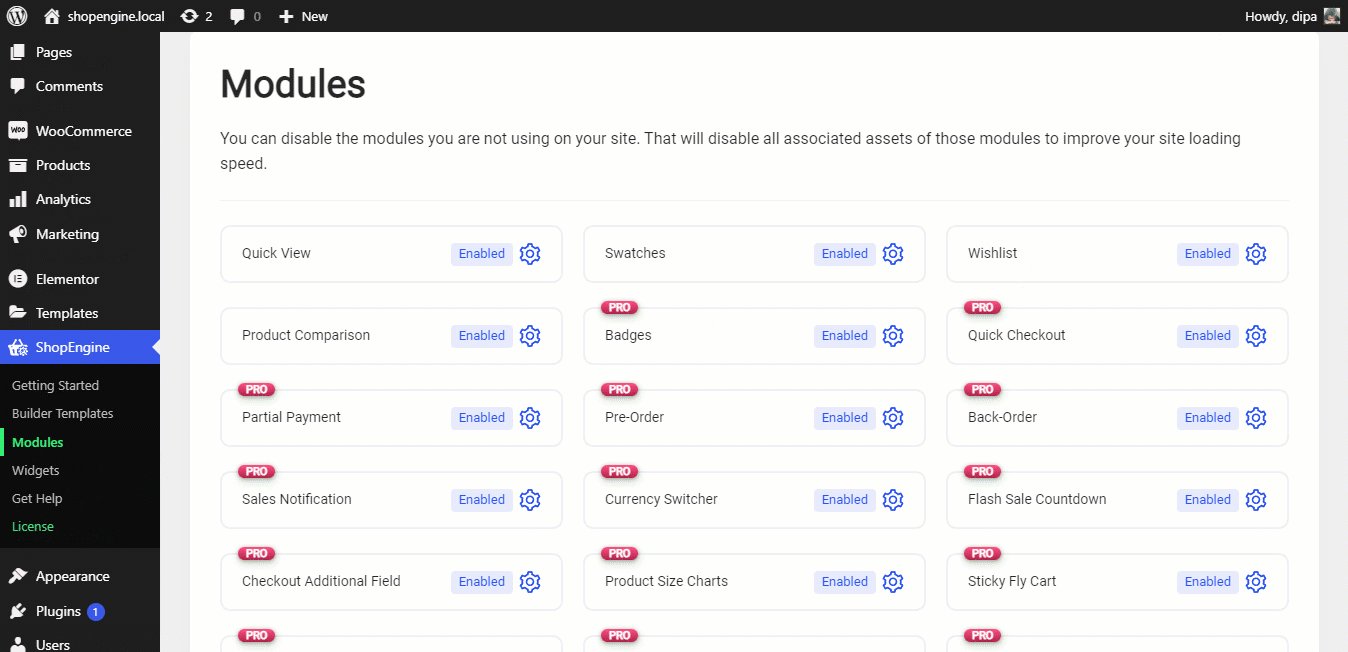
第一步是激活 ShopEngine 的多步結帳模塊。 此模塊僅在專業版中可用。 激活
- 導航至: ShopEngine ⇒ 模塊
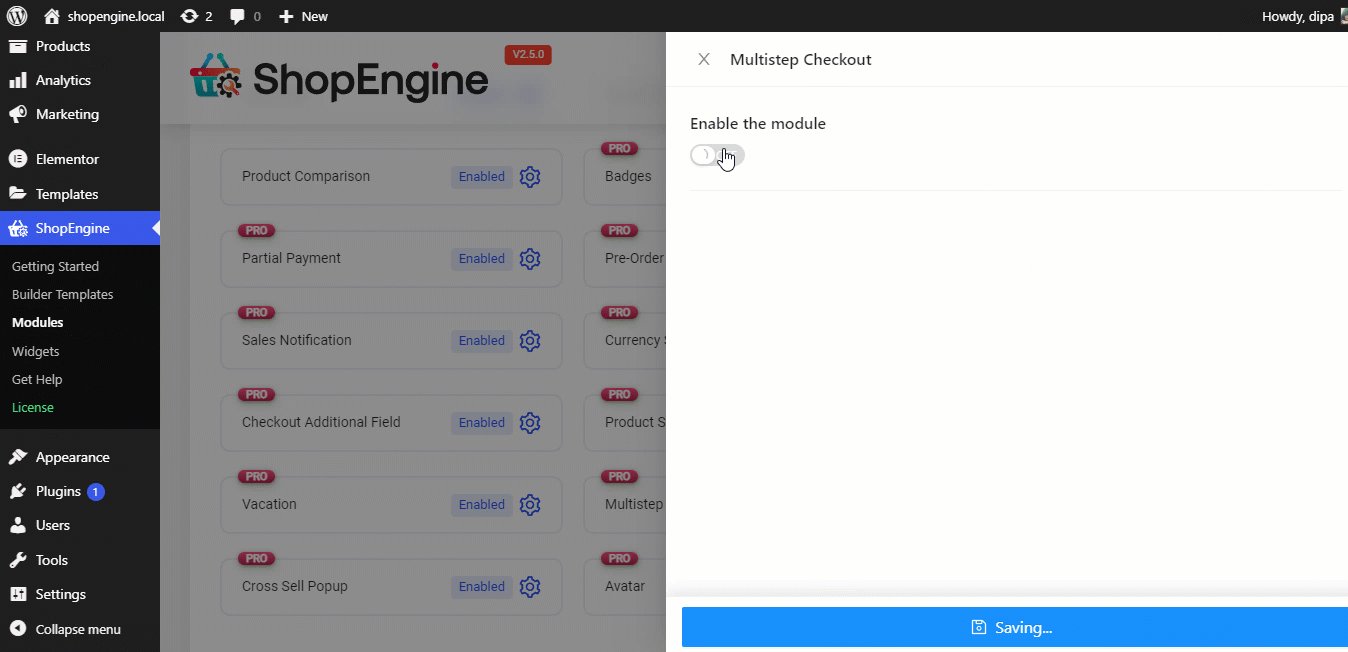
- 單擊多步結帳模塊
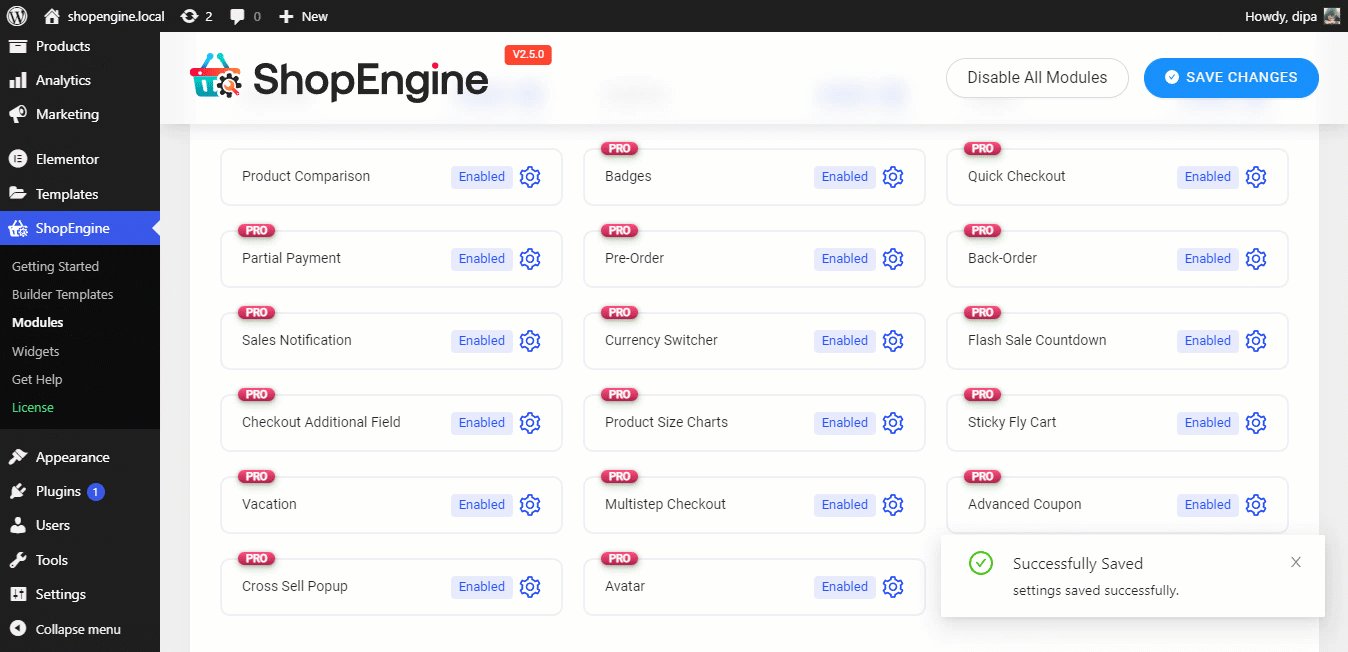
- 開啟模塊
- 最後點擊Save Changes進行更新

第 2 步:激活 ShopEngine 的結帳小部件
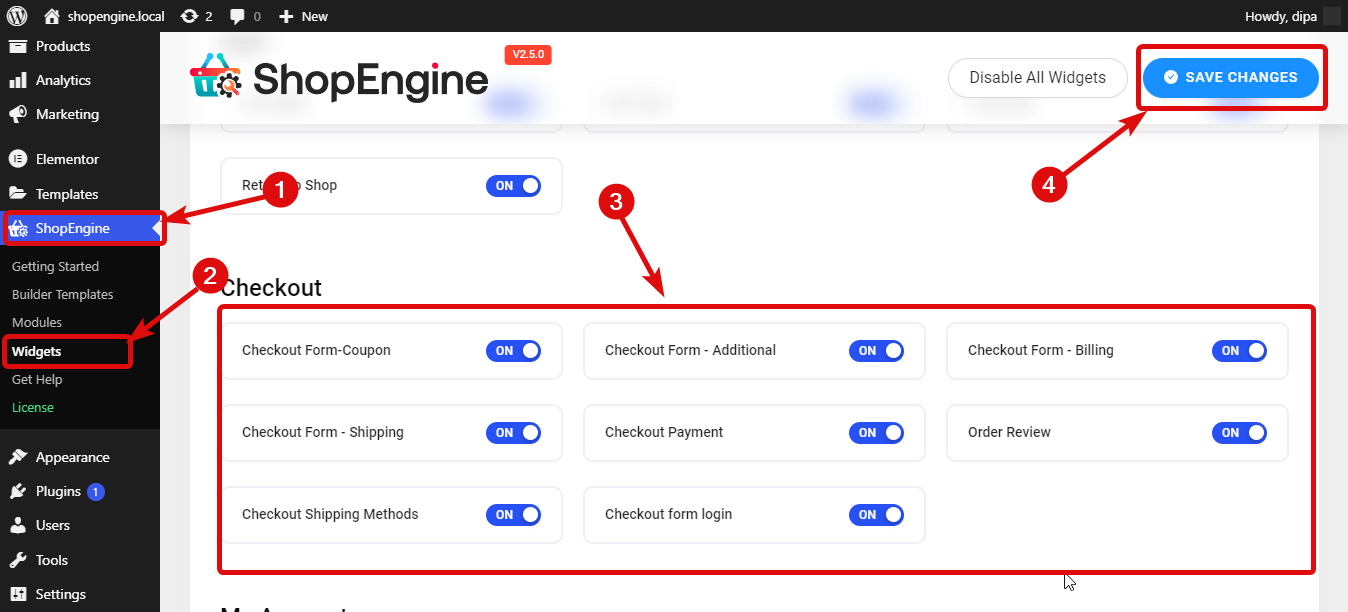
現在是時候激活構建結帳頁面所需的所有小部件了。 為了這:
- 導航至: ShopEngine ⇒ 小部件
- 打開結帳部分下的所有模塊
- 最後點擊Save Changes進行更新

您還可以閱讀如何通過 5 個步驟將貨幣切換器添加到 WooCommerce 網站
第 3 步:創建多步結帳模板
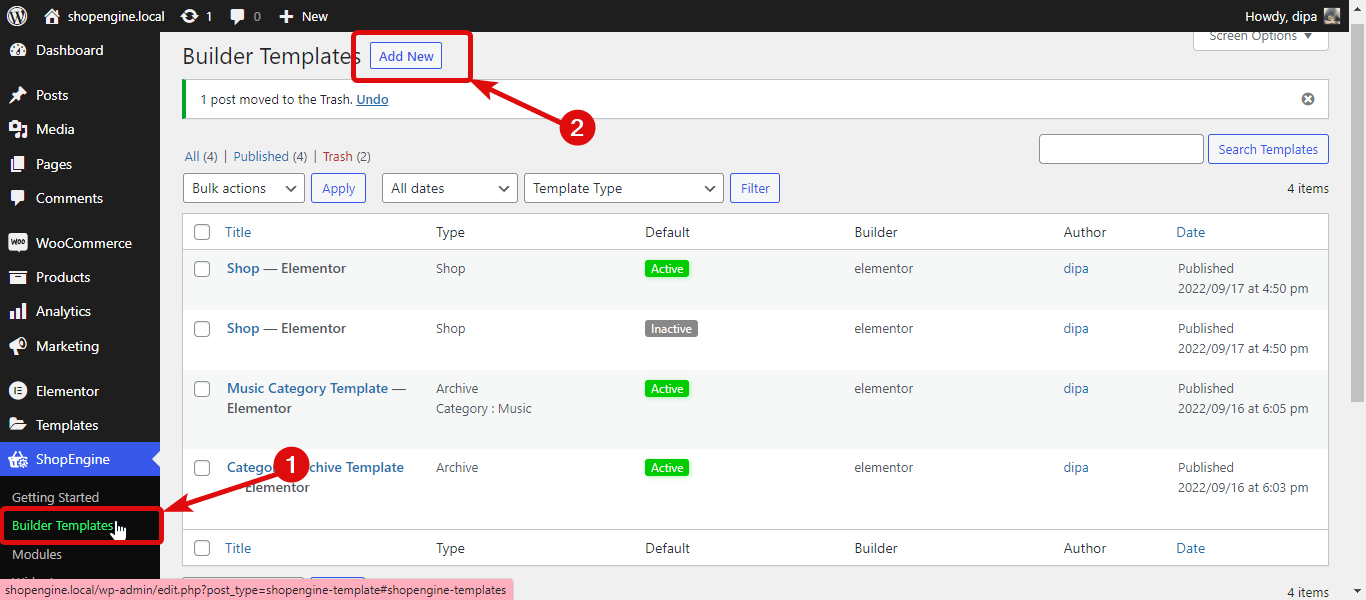
您已準備好構建您的 WooCommerce 多步結帳頁面。 創建模板
- 轉到ShopEngine ⇒ 構建器模板
- 單擊添加新

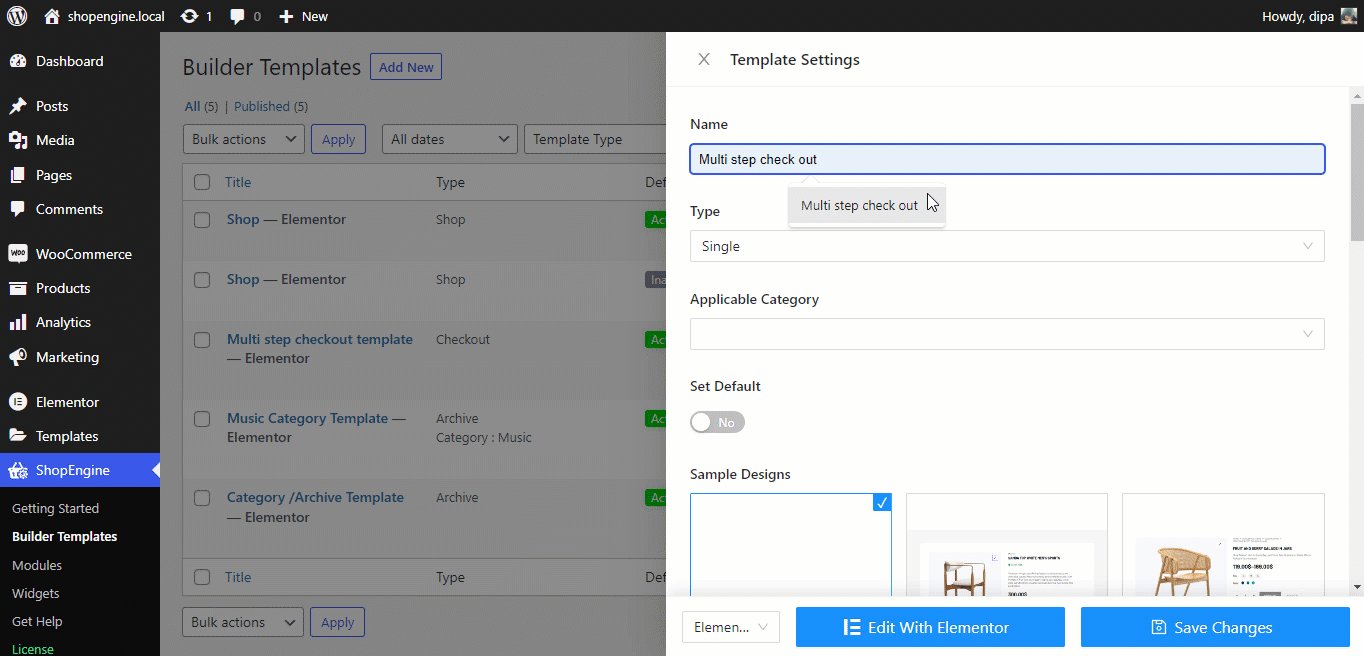
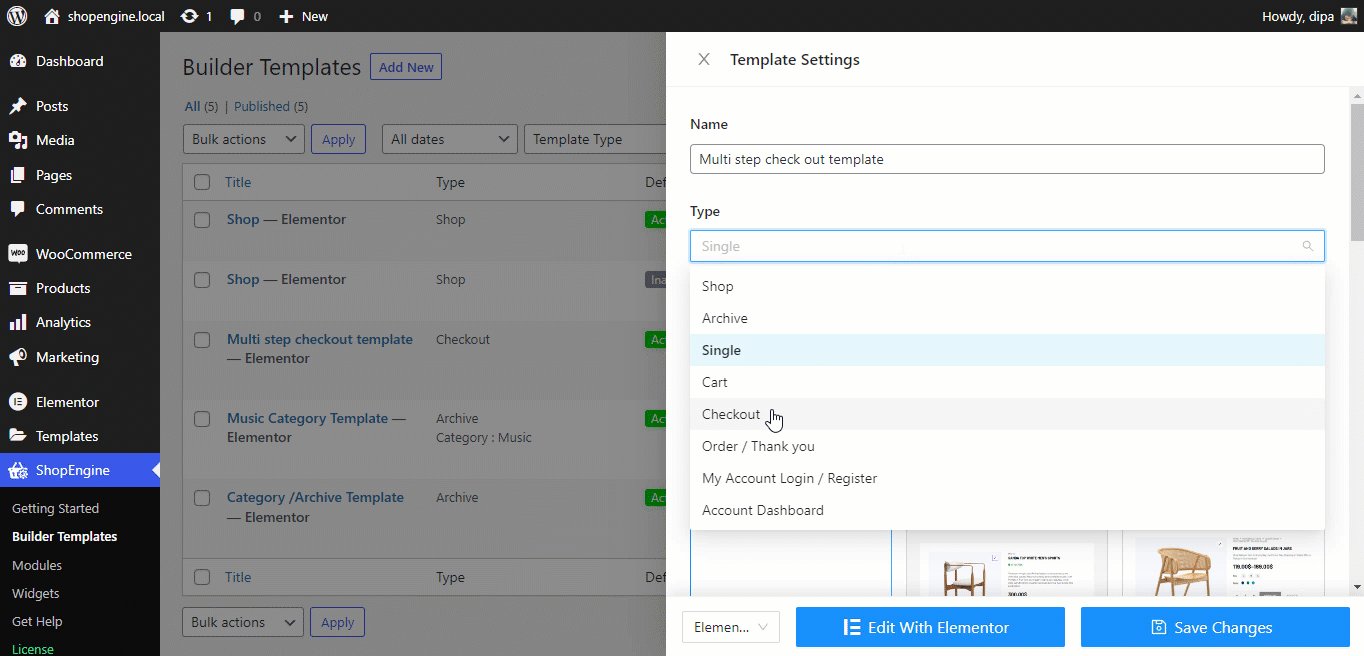
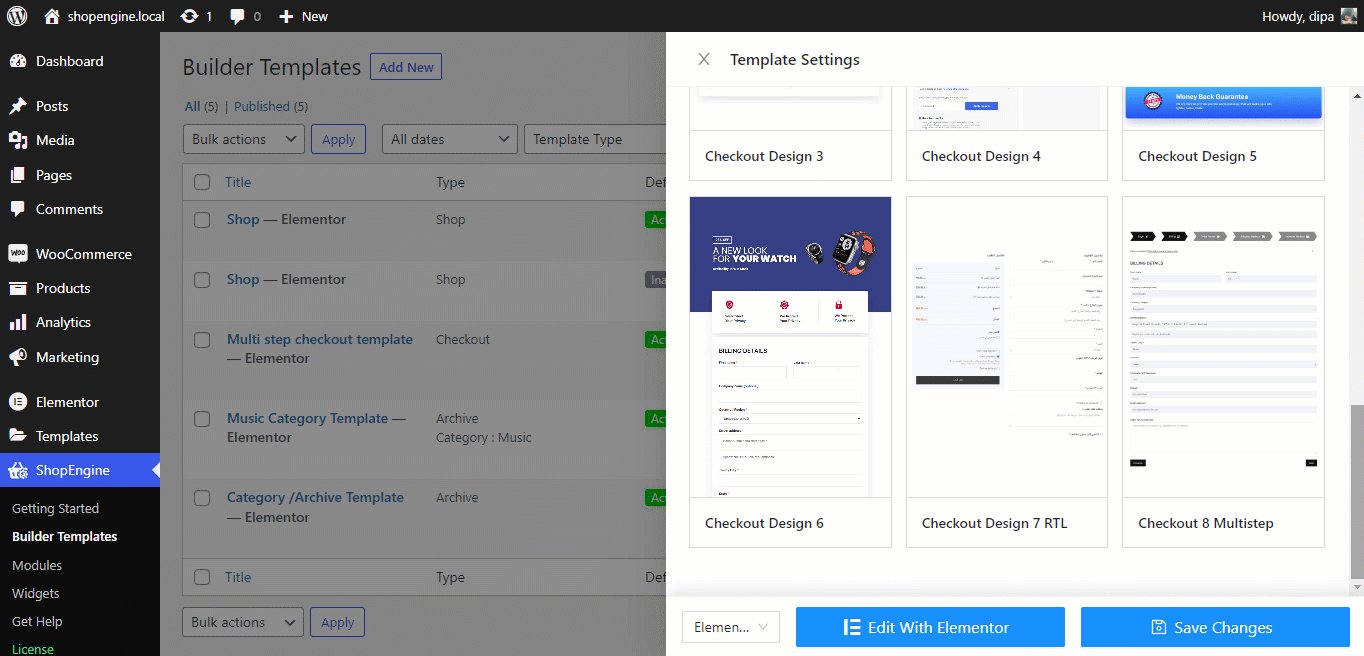
新窗口打開後,提供以下選項:
- 名稱:提供一個合適的名稱
- 類型:從下拉列表中選擇結帳
- 設置默認值:必須打開此選項以覆蓋任何現有的結帳頁面
- 示例設計:從列表中選擇多步驟預建模板
現在單擊“使用 Elementor 編輯”選項以自定義結帳頁面。


您還可以閱讀如何自定義 WooCommerce 購物車頁面
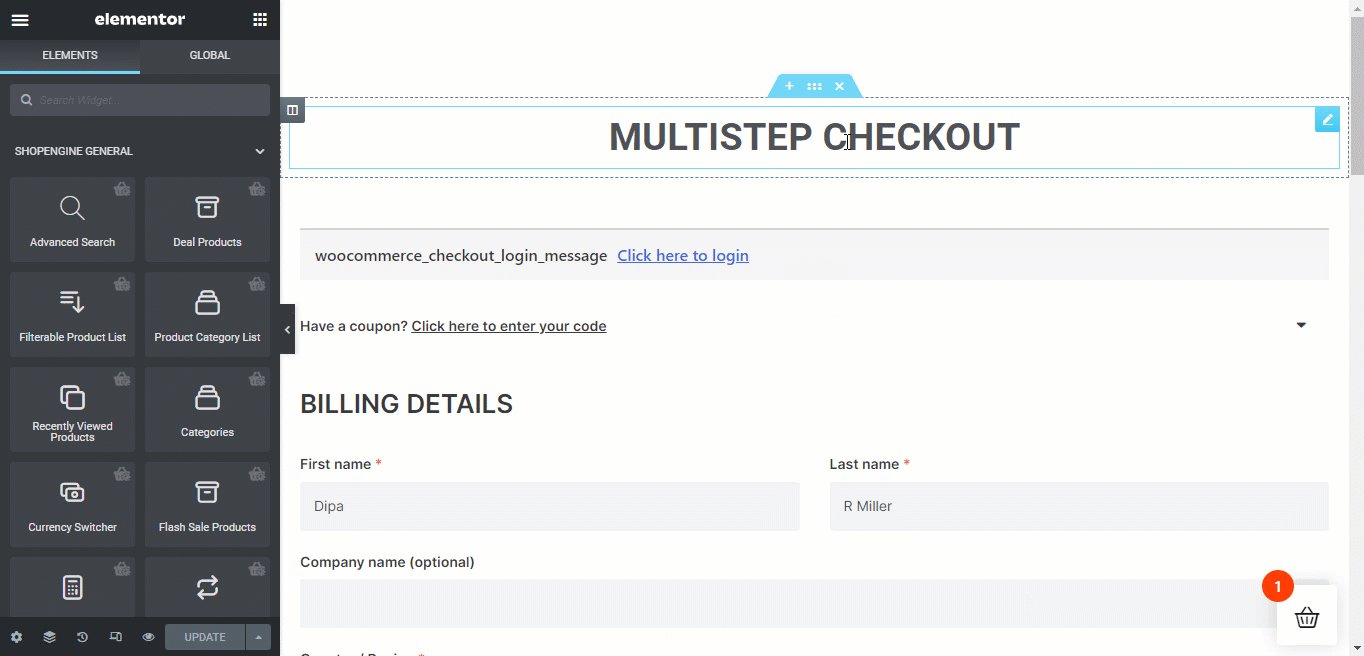
第 4 步:自定義結帳頁面的不同設置
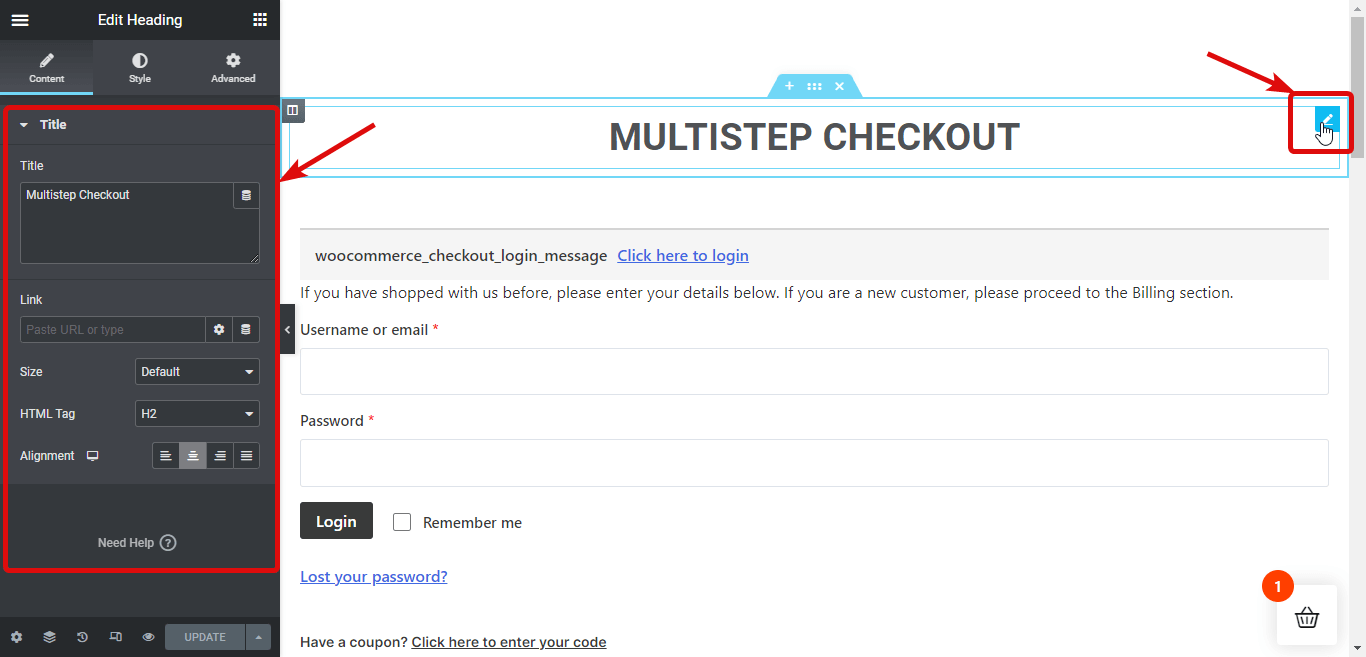
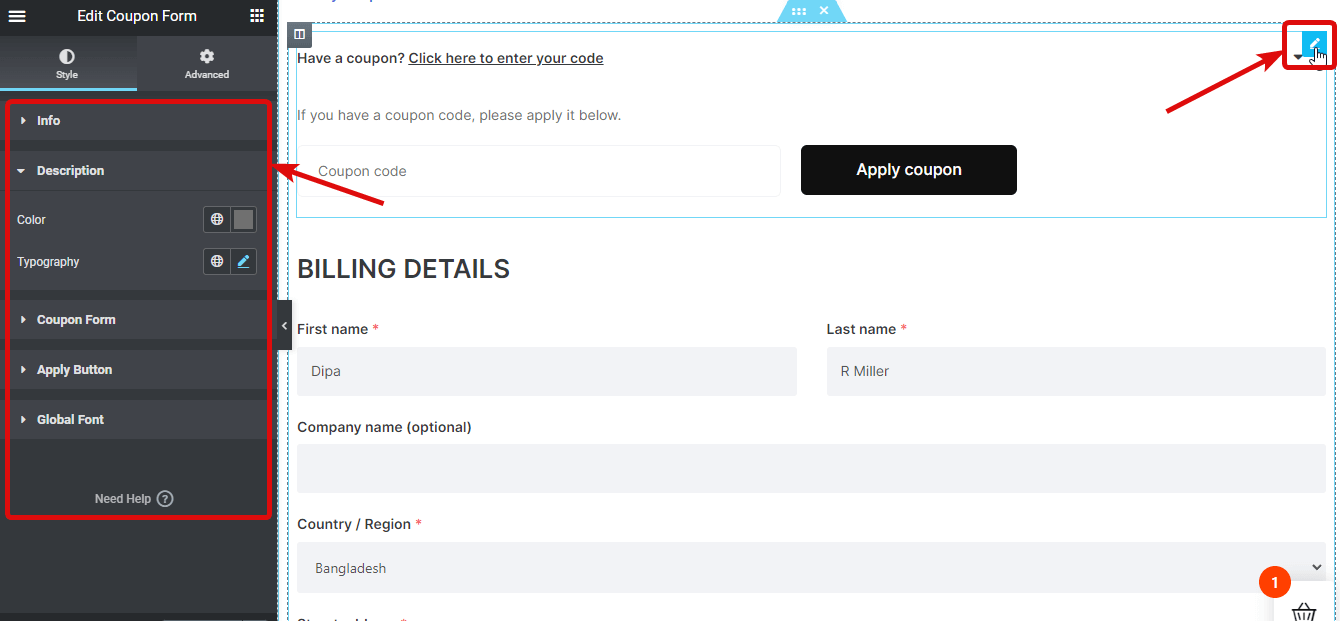
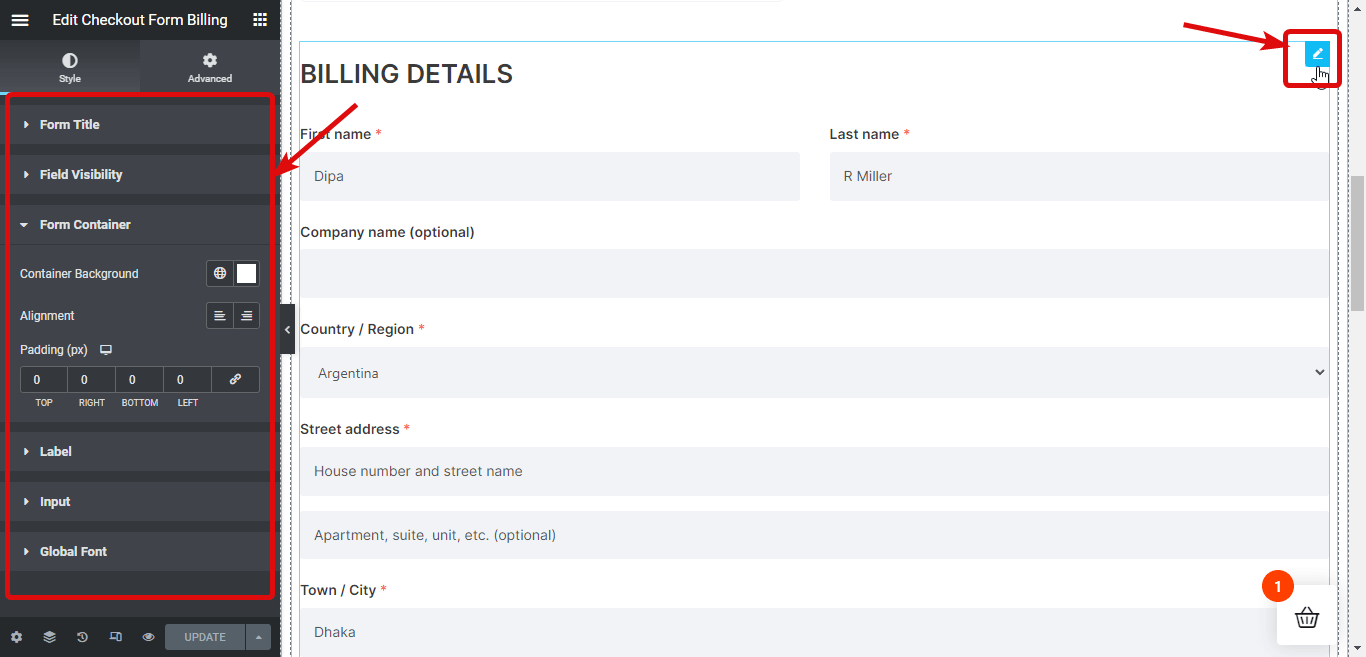
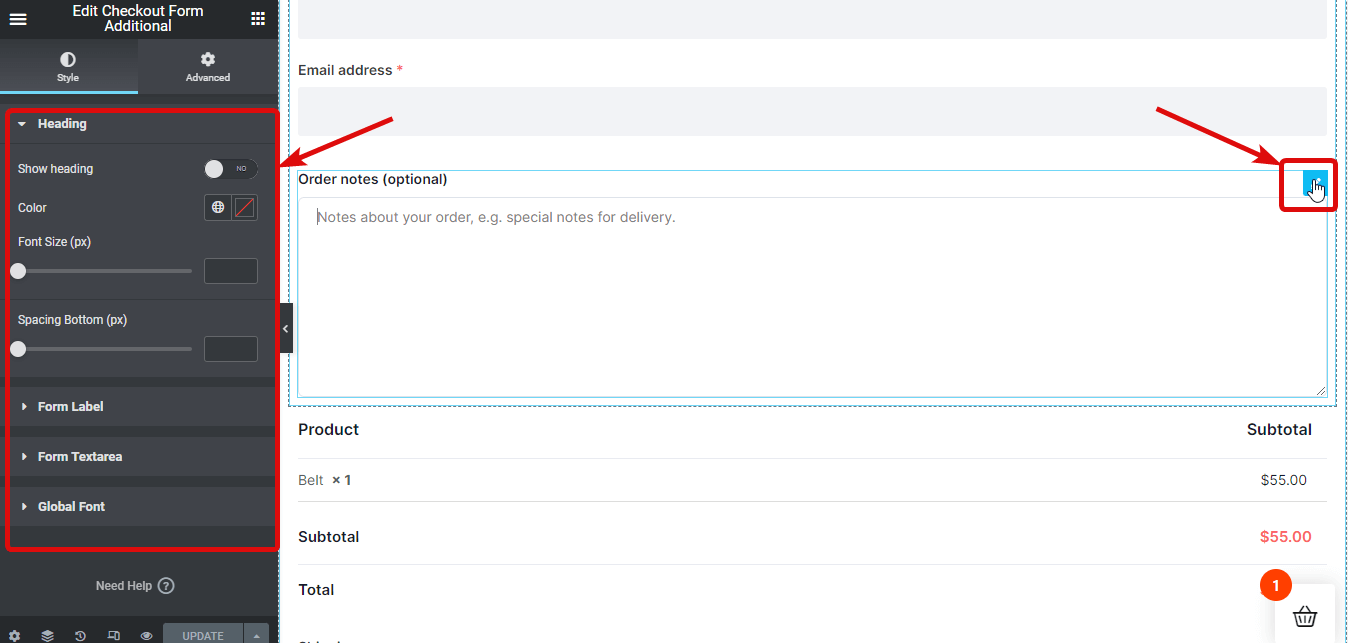
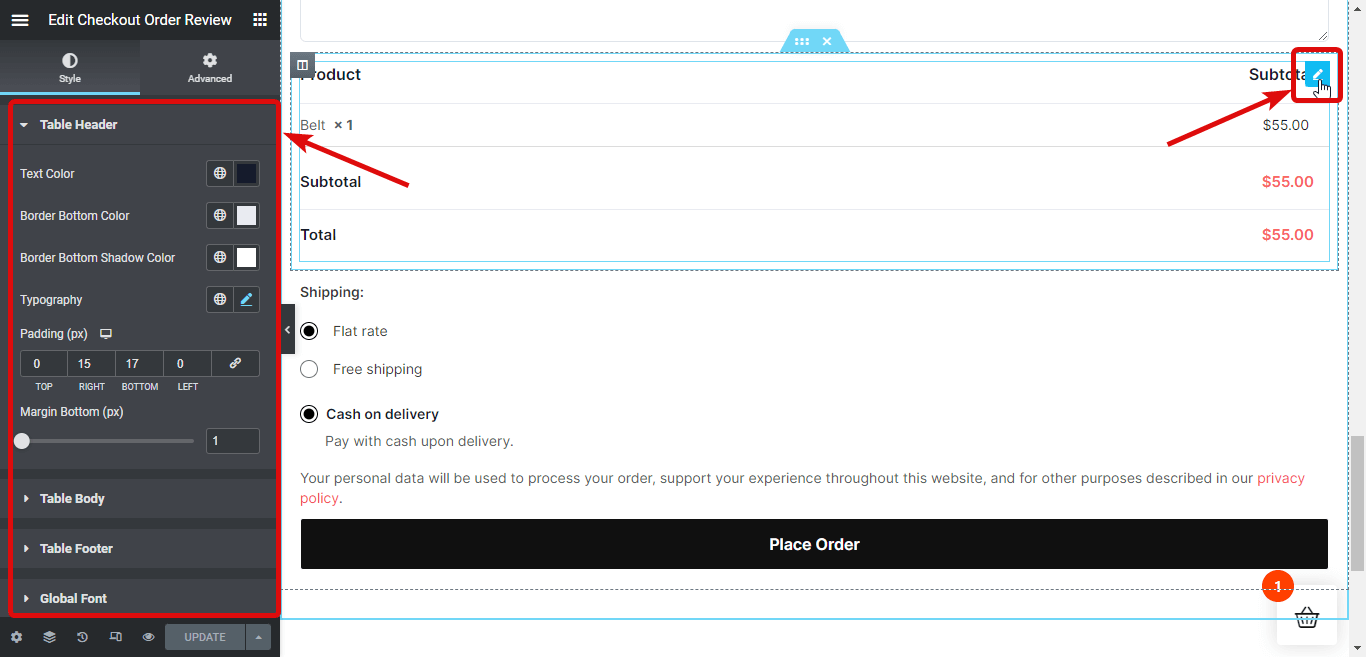
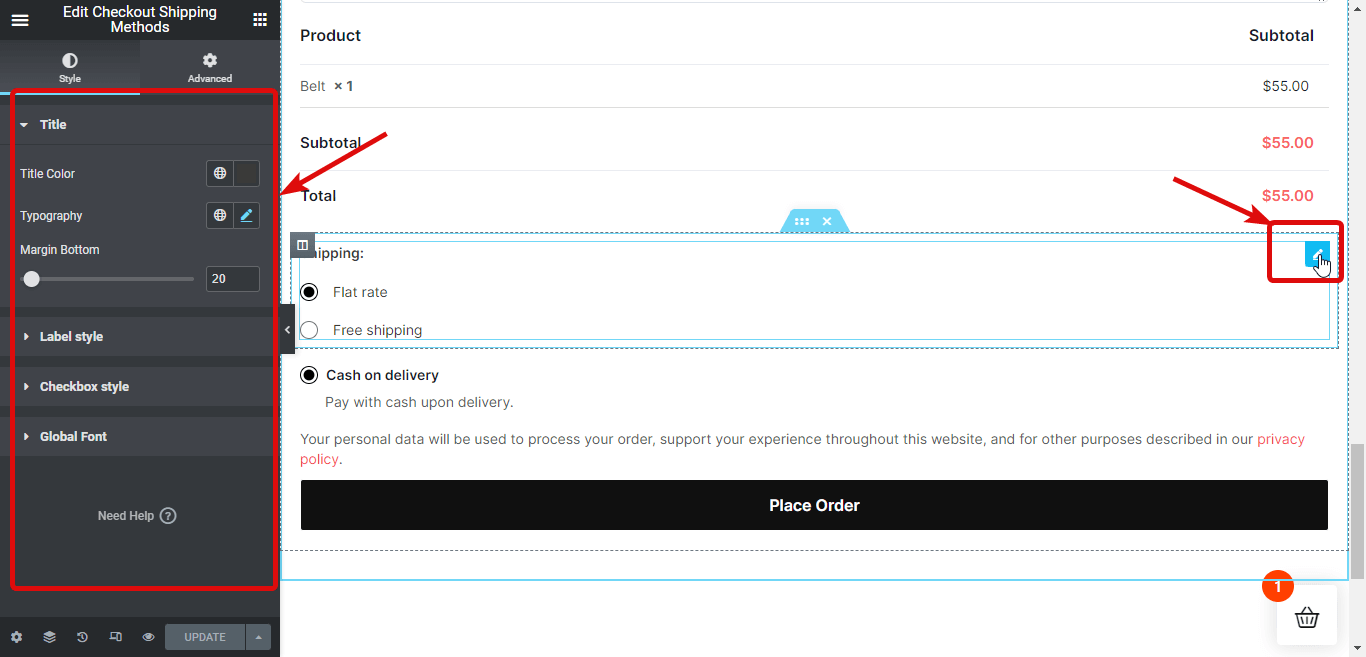
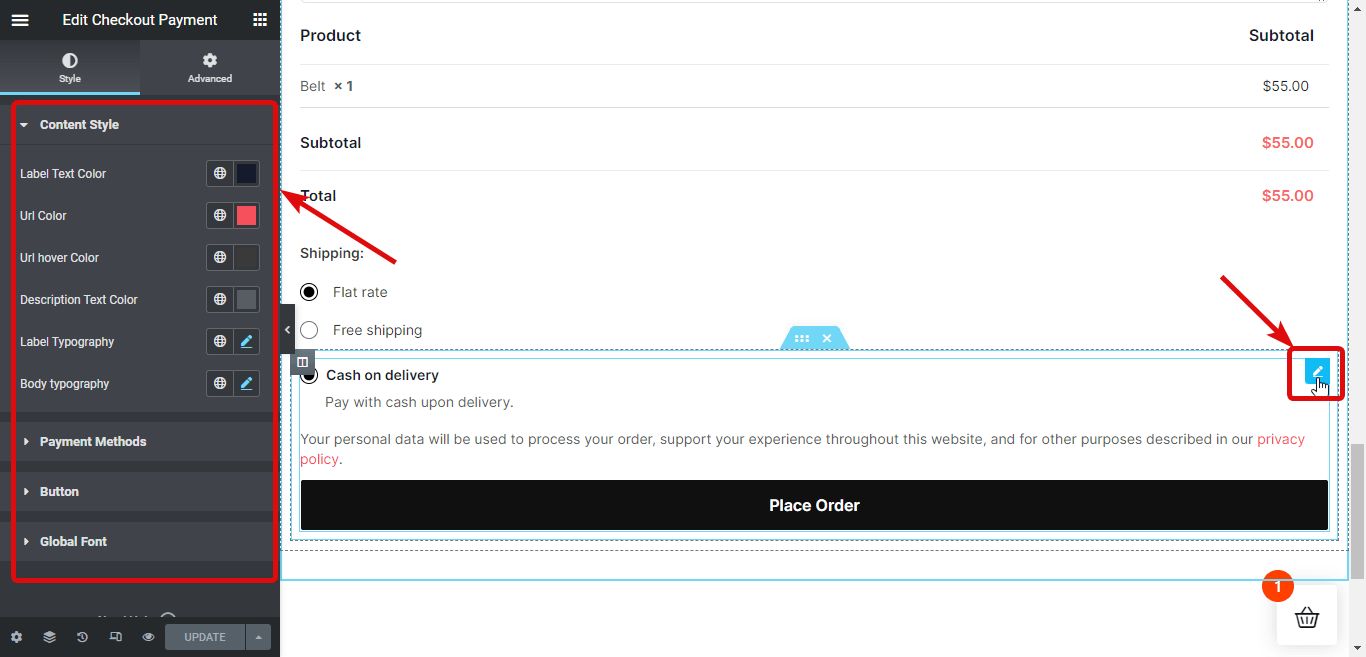
您可以自定義不同小部件的不同設置,以根據您的需要對其進行個性化設置。 要自定義任何小部件的設置,請單擊任何小部件右上角的編輯圖標。
標題:顧名思義,此小部件顯示模板的標題。 您可以自定義標題、鏈接、大小、HTML 標記和對齊選項。

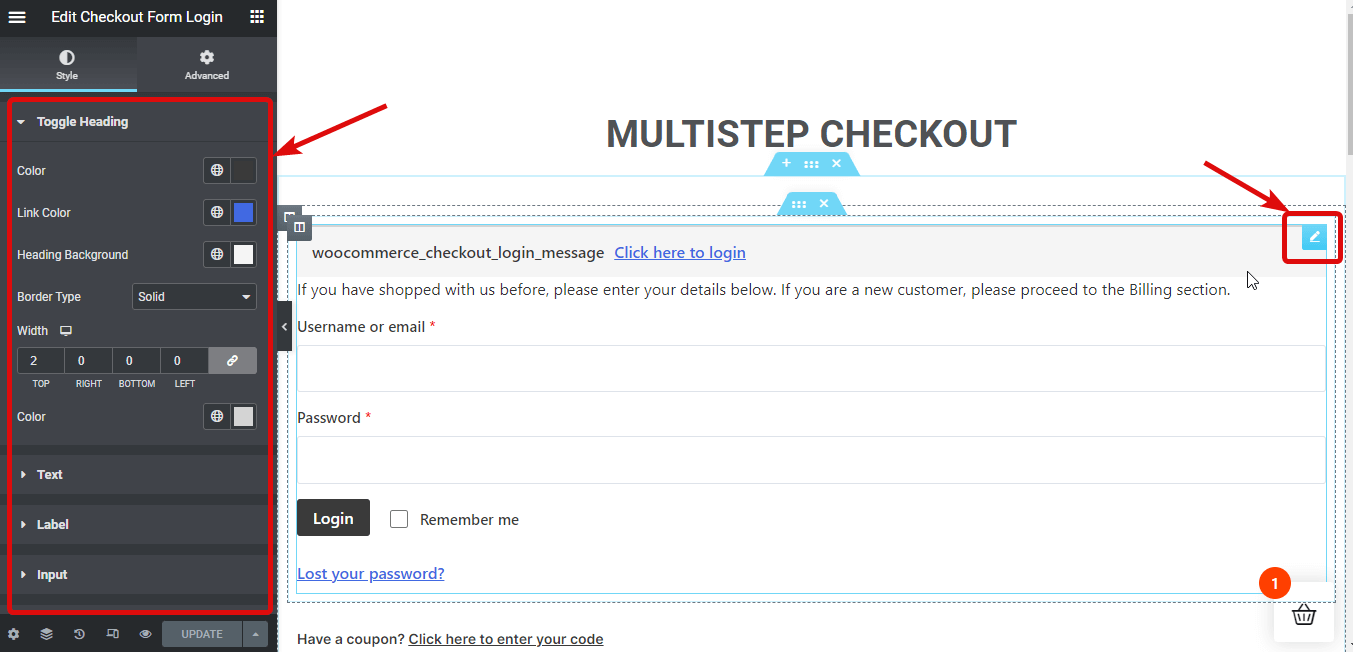
結帳表單登錄:此小部件包含一個登錄表單,您需要通過單擊“單擊此處登錄”選項來展開該表單。 您可以自定義Toggle Heading、Text、Label、Input、Button 和 Typography的不同選項。

優惠券表格:這有一個表格選項來應用優惠券,您需要通過單擊“單擊此處輸入您的代碼”選項來展開該選項。 您可以自定義各種選項Info、Description、Coupon Form、Apply Button 和 Global Font 。

結帳表格賬單:它有一個表格,客戶可以在其中提供所有與賬單相關的信息。 您可以自定義不同樣式的表單標題、字段可見性、表單容器、標籤、輸入和全局字體。

附加結帳表:客戶可以在此處添加有關他們所下訂單的附加評論。 您可以更改標題、表單標籤、表單文本區域和全局字體設置以自定義小部件的外觀。

您還可以閱讀如何添加高級 WooCommerce 自定義結帳字段
Checkout Order Review:此小部件顯示訂單中的所有產品以及單獨價格和總價。 您可以在表頭、表體、表尾和全局字體下更改不同的樣式選項。

Checkout Shipping Methods:客戶可以在這裡根據可用的運輸方式選擇他們喜歡的運輸方式。 您可以自定義標題、標籤樣式、複選框樣式和全局字體的許多選項。

結帳付款:此小部件展示了所有可用的付款選項以及用於下訂單的按鈕。 您可以自定義的選項包括內容樣式、支付方式、按鈕和全局字體。

第 5 步:發布和預覽 WooCommerce 多步結賬
完成對所有結帳小部件的更改後,單擊“更新”以保存您的 WooCommerce 多步結帳模板。 這是預覽:

為什麼選擇 ShopEngine 作為您的 WooCommerce 多步結帳插件?
選擇 ShopEngine 作為 WooCommerce 多步結帳插件的兩個主要原因是:
️ 這是向您的網站添加多步結帳的最佳插件。
️ ShopEngine 不僅是一個多步驟結帳插件,而且是適用於您的 WooCommerce 網站的一體化解決方案。
是的! ShopEngine 是唯一需要自定義 WooCommerce 網站所有頁面的插件,例如商店頁面、購物車頁面、我的帳戶頁面、類別頁面等。
不僅僅是模板定制,使用這個插件,您還可以添加貨幣切換器、預購、部分付款、延期交貨、願望清單、變體樣本、銷售通知、快速結賬、產品比較以及更多模塊
您會驚訝地發現,ShopEngine 僅在一個插件中就提供了20 多個模塊和 70 多個小部件。
現在,您一定在想,如果它提供了這麼多,那麼它一定會減慢您的網站速度。
好吧,您無需擔心,因為它非常輕便! 事實上,它比許多可用的流行 WooCommerce 模板構建器更輕。

經常問的問題
如何在 WordPress 中創建多步驟結帳頁面?
如果您有一個基於 WooCommerce 的 WordPress 網站,您只需 5 個步驟即可使用 ShopEngine 在 WooCommerce 中輕鬆創建一個多步驟結帳頁面。 你可以在博客中看到整個過程。
您可以免費使用 ShopEngine 在 WooCommerce 中創建多步驟結帳頁面嗎?
您將需要 ShopEngine 免費版和專業版才能將多步結帳添加到您的 WooCommerce 網站。 但是,ShopEngine pro 非常實惠。
最後的話
我希望您能夠輕鬆地將多步結帳頁面添加到您的 WooCommerce 網站,因為這是本分步 WooCommerce 結帳教程的目標。 為了在這個競爭激烈的在線業務世界中茁壯成長,證明高效的結帳流程是您必須關注的事情。 WooCommerce 多步結帳是完成上述操作的好方法。
如果您使用 ShopEngine 向您的 WooCommerce 網站添加多步結帳,那麼您將不必擔心在多個插件上花費大量資金。 此外,該團隊提供24×7 支持,從長遠來看會派上用場。
所以,一定要試試這個無可挑剔的 WordPress 插件。
