如何輕鬆地將產品滑塊添加到 WooCommerce
已發表: 2022-05-21訪問您的 WooCommerce 在線商店時,什麼最能吸引客戶?
它是產品屬性還是內容屬性? 當然,這兩個元素至關重要,但視覺吸引力也起著不可或缺的作用。 不可否認,引人注目的產品目錄組織或誘人的商店知名度可以推動網站的高點擊率。 這有助於提高客戶保留率,他們會因產品偏好和瀏覽網站時的愉快體驗而留在您的品牌中。
因此,您可以通過運行出色的商店主題來獲得更多銷售。
為了實現引人入勝的產品佈局,向您的 WooCommerce 商店添加滑塊至關重要。 如果您不知道產品滑塊或如何在您的 WooCommerce 商店中實施它們,那麼本文就是為您準備的。
我們會讓您知道什麼是產品滑塊,它們為何必不可少,以及如何將它們添加到 WooCommerce。
讓我們現在開始表演吧。
什麼是產品滑塊?
產品滑塊通常用於在網站上顯示展示您的產品類別或圖像的展示櫃。 它可以幫助您的訪問者滾動瀏覽並使其更易於瀏覽您的頁面。
滑塊允許您的客戶在任何他們想去的地方降落。 換句話說,它可以幫助他們以平滑的水平和垂直平面快速定位目標頁面。 因此,這減少了客戶的猶豫並節省了尋找他們想要購買的產品的時間。
滑塊為您的客戶整體體驗創造了奇蹟。 除此之外,您的業務還有很多好處。
使用產品滑塊的好處
相信我們,滑動畫廊將成為您 WooCommerce 商店的救星。 儘管以合理的價格提供高質量的產品,但您可能幾乎看不到您的業務向前發展。 由於以下令人信服的原因,使用滑塊必須是另一種可行的方法。
集團產品類別
產品滑塊經過深思熟慮,可以對產品類別進行分組。 它們適用於為您的網站創建整潔的佈局。 一旦您的服裝店發展壯大,您就必須擁有大量的產品系列。 它們從春季到秋季或夏季到冬季各不相同。 如果您不添加滑塊來按順序組織它們,那絕對是一團糟。 這種方法在為您的在線商店節省空間方面也很有效。
此外,滑塊有利於創建友好的移動屏幕。 訪問者不必放大或縮小只是為了查看產品。 在這種情況下,滑塊有義務調整小型網站佈局。
易於突出顯示特價商品或商品
促銷時如何吸引客戶的注意力?
通常,客戶在訪問電子商務商店時總是喜歡尋找折扣。 代替讓您的客戶自己找到交易,您應該在您的主頁商店頂部突出顯示這些優惠。 這對他們趕上最新交易很有幫助。 此外,主要的促銷滑塊會引發客戶的好奇心,從而提高網站點擊率。 沒有人願意錯過任何交易,對吧?
更重要的是,使用滑塊展示暢銷商品或最新商品可以為您的企業帶來更多銷售。 一旦客戶點擊,他們更有可能購買大多數人喜歡的產品。
為您自己的商店創建一個獨特的主題
差異不僅來自您的內容或產品,還來自您的網站主題。 滑塊可以根據您的喜好營造氛圍。 這將有助於您定位與您的共鳴最相關的特定客戶群。 因此,您也可以提高品牌的獨特性。
這部分足夠了。 現在您應該繼續學習如何在下面的 WooCommerce 在線商店中添加產品滑塊。
如何將產品滑塊添加到 WooCommerce
如今,有很多滑塊插件會為您帶來好處。 但是,我們相信與 WooCommerce 兼容的那一款將更加觸手可及。
我們將為您提供有關為 WooCommerce 插件設置產品滑塊的說明。 它是目前流行的產品滑塊輪播插件,用於展示您的電子商務產品。 值得注意的是,它允許您在頁面、帖子、自定義帖子類型甚至小部件中插入任意數量的產品。 有一個簡碼生成器可幫助您輕鬆控制產品滑塊的外觀和功能。
實現這個插件並不難,所以請繼續閱讀並為您的 WooCommerce 產品獲取有吸引力的滑塊。
#1 為 WooCommerce 設置和添加新產品滑塊
您需要做的第一步是安裝插件並激活它。 您可以在 WordPress 管理儀表板下找到WooCommerce 插件的產品滑塊。


成功激活後,它會在您的 WordPress 管理菜單中添加一個產品滑塊部分。 轉到它下面的Add New ,您可以看到一個選項卡來構建您的滑塊。
#2 配置和自定義滑塊
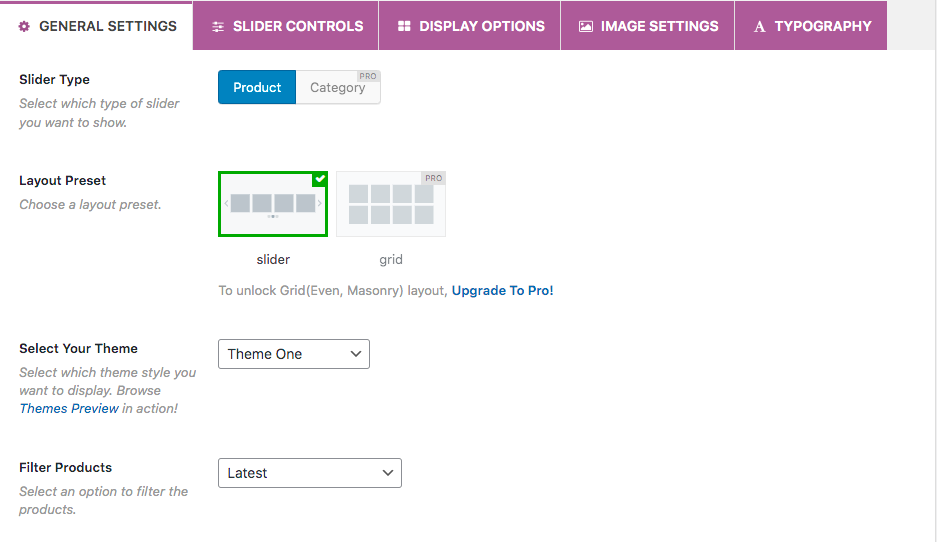
在“添加新滑塊”頁面中,導航到“常規設置”選項卡以開始創建您自己的滑塊類型。
首先,有兩種滑塊類型供您選擇。 雖然產品類型在免費插件中可用,但第一類只能在 Pro 版本中解鎖。

除了滑塊類型,您還可以選擇哪些佈局和主題可以與您的滑塊配合得很好。 值得注意的是,主題一因其乾淨簡約的風格而受到強烈推薦。
在下一階段,您將選擇要在您的網站上展示的產品類型。 它們可以是最新產品(免費)、最暢銷、交叉銷售或觀看次數最多的產品。 這完全取決於您的選擇。
之後,您需要配置在桌面設備和移動屏幕上顯示滑塊的列數。
#3 控制你的滑塊
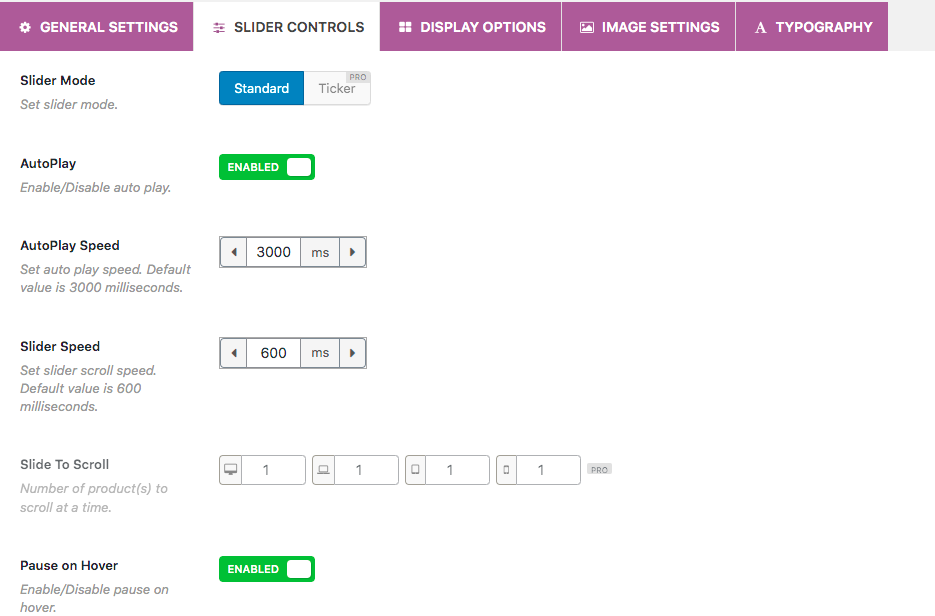
常規設置旁邊是滑塊控件選項卡,您可以在其中修改滑塊的功能。 更具體地說,您將通過滑塊速度、導航或分頁功能來管理訪問者的瀏覽動作。

此外,“顯示選項”選項卡中的文本顏色選擇有助於使您的網站更加生動。
#4 發布並顯示您的 WooCommerce 產品滑塊
完成配置和自定義後,您的滑塊就準備就緒了。 您的滑塊應插入您希望顯示它以發布它的頁面或帖子中。
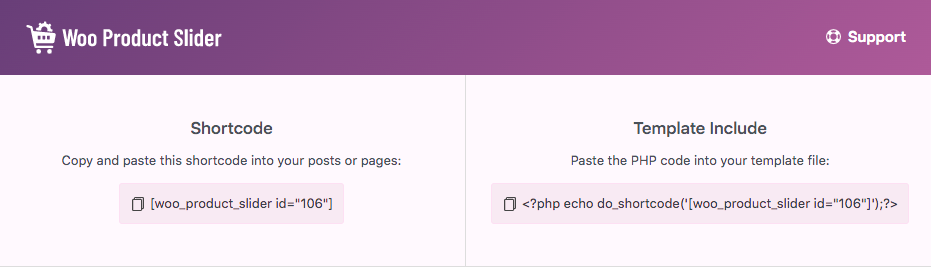
該插件為您提供了兩種插入滑塊的選項。
首先,複製您可以在“添加新滑塊”選項卡頂部輕鬆找到的 PHP 代碼或簡碼。 然後,將 PHP 代碼粘貼到您的模板文件中,或者將短代碼粘貼到您想要展示滑塊的頁面和帖子中。

顯示滑塊的另一種方法是將其作為小部件插入或在後期編輯時使用簡碼按鈕。 轉到外觀,選擇小部件,然後單擊WPS 小部件。 在此部分中輸入您的滑塊 ID 並保存。
那麼,你就完成了。 聽起來很容易,不是嗎?
概括
由於電子市場的擴散已經增加,在線賣家非常注意為他們的基於網絡的商店建立誘人的知名度。 一家優秀的商店不僅體現在高品質的商品上,還體現在精美的外觀上。
有效的產品滑塊可以促進您的客戶體驗。 它們通過整潔的外觀、流暢的滾動工具和引人注目的主題為您的客戶帶來了諸多便利。
滑塊的意義並不在於讓您的網站的 UX 大放異彩。 他們甚至可以提高您的整體銷售額。 因此,將產品滑塊添加到您的 WooCommerce 商店是輕鬆拉動您的業務的最佳策略之一。
去為您的賭注獲取 WooCommerce 插件的產品滑塊。 它絕不會不惜一切代價讓您失望。
除了 WooCommerce 產品滑塊,您可能對 WordPress 幻燈片感到好奇。 在此處了解創建 WordPress 幻燈片的 2 種方法。
