如何將 WooCommerce 可變產品添加到您的網站
已發表: 2022-05-02正在尋找合適的指南來將 WooCommerce 可變產品添加到您的商店,以使您的網站與競爭對手不同?
WooCommerce 可變產品為單個產品添加變體,幫助客戶為他們選擇合適的產品。 如果您是編碼員,則可以通過編碼添加可變產品,但這不是一種用戶友好的方法。 使用色板插件添加 WooCommerce 變體是最簡單的方法。
因此,在此博客中,您將了解為什麼可變產品對您的在線商店至關重要,以及如何使用色板插件添加 WooCommerce 可變產品。
WooCommerce 中的可變產品是什麼?
可變產品是一種產品類型,它可以讓您根據顏色、尺碼等為單個產品添加不同的變體。例如,如果您正在運營一個男裝網站,那麼您需要將不同的尺碼和顏色添加到相同設計的襯衫。
在WooCommerce中,可變產品可讓您添加。 此外,您可以為每個變體設置不同的價格、圖像和庫存狀態。
為什麼 WooCommerce 需要添加產品變體?
客戶在選擇產品時總是更喜歡選項。 不管你賣什麼類型的產品,他們都想要。 因為每個人都想為他們購買完美的產品。 WooCommerce 可變產品可讓您為單個產品提供多種選擇。
這可以是顏色、尺寸等的產品變化,讓您的客戶為他們選擇合適的產品。 您還可以為您的 WooCommerce 可變產品設置不同的價格。 除此之外,WooCommerce 變體還提供其他好處。 以下是在 Woocommerce 中添加產品變體的一些優點:
- 它提高了客戶滿意度,因為他們可以通過產品變化獲得多種選擇來購買他們想要的產品。
- 通過添加此 WooCommerce 功能,您的數字商店可以與競爭對手區分開來。
- 在獲得良好的購物體驗後,客戶會將您的商店推薦給他們的親朋好友。 因此,您還可以通過添加 WooCommerce 變體來進行口碑營銷。
- 這將增加您的業務的銷售額和收入,因為您的客戶可以通過獲得多種選擇來購買多種產品。
- 產品變化將增加您企業的品牌價值,因為您的客戶可以獲得他們想要的確切產品。
因此,這些是產品變化將為您的電子商務商店增加的好處。 現在,讓我們了解如何將這些可變產品添加到您的 WooCommerce 商店。
如何添加 WooCommerce 變量產品
您無需編碼或任何特殊技術技能即可為您的電子商務產品添加變體。 您只需要選擇一個合適的 WooCommerce 可變產品插件即可。 說到變體樣本插件, ShopEngine是終極插件,可讓您添加變體以及其他 WooCommerce 選項。

使用其色板模塊,您可以通過以下四個步驟在幾分鐘內添加變化。 因此,請通過以下步驟在 WooCommerce 中添加產品變體:
第一步:安裝並激活變體色板插件。
首先,您需要安裝 WooCommerce 可變產品插件來為您的產品添加變體。 ShopEngine是最兼容的 WooCommerce 變體插件,它提供了一個色板模塊,可以在幾分鐘內添加變體。
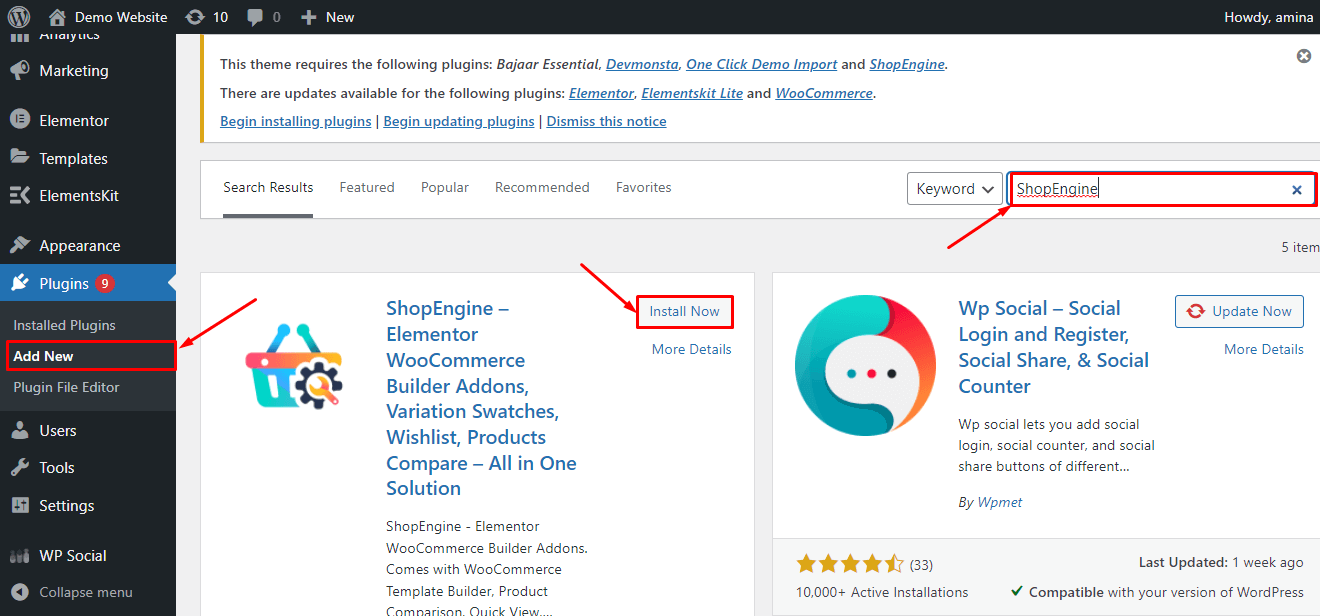
現在要安裝和激活 ShopEngine,您需要轉到您的管理儀表板。 之後,轉到Plugins>> Add New ,然後在搜索框中搜索 ShopEngine 。 現在按下“安裝”按鈕並激活ShopEngine。

筆記:
您需要成為Elementor和WooCommerce的用戶才能使用 ShopEngine。 這就是為什麼,如果您的網站上沒有安裝這些插件,請先安裝它們。

第二步:啟用色板模塊以添加 WooCommerce 變體。
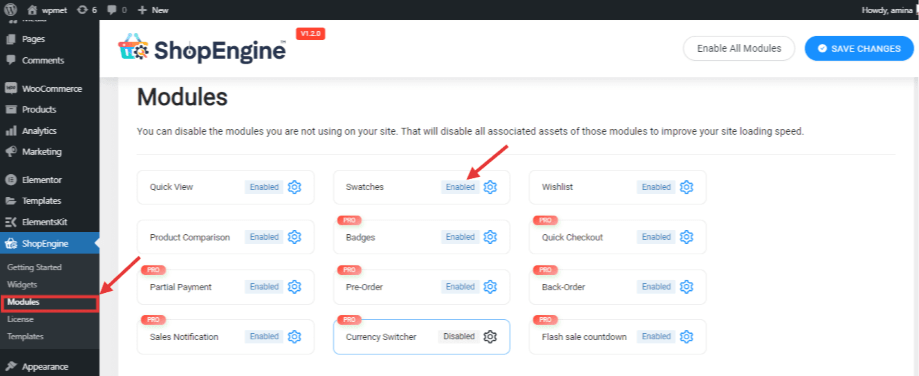
安裝並激活 ShopEngine 後,您需要啟用其“色板”模塊。 轉到您將在 ShopEngine 下找到的模塊,然後單擊色板模塊以啟用它。

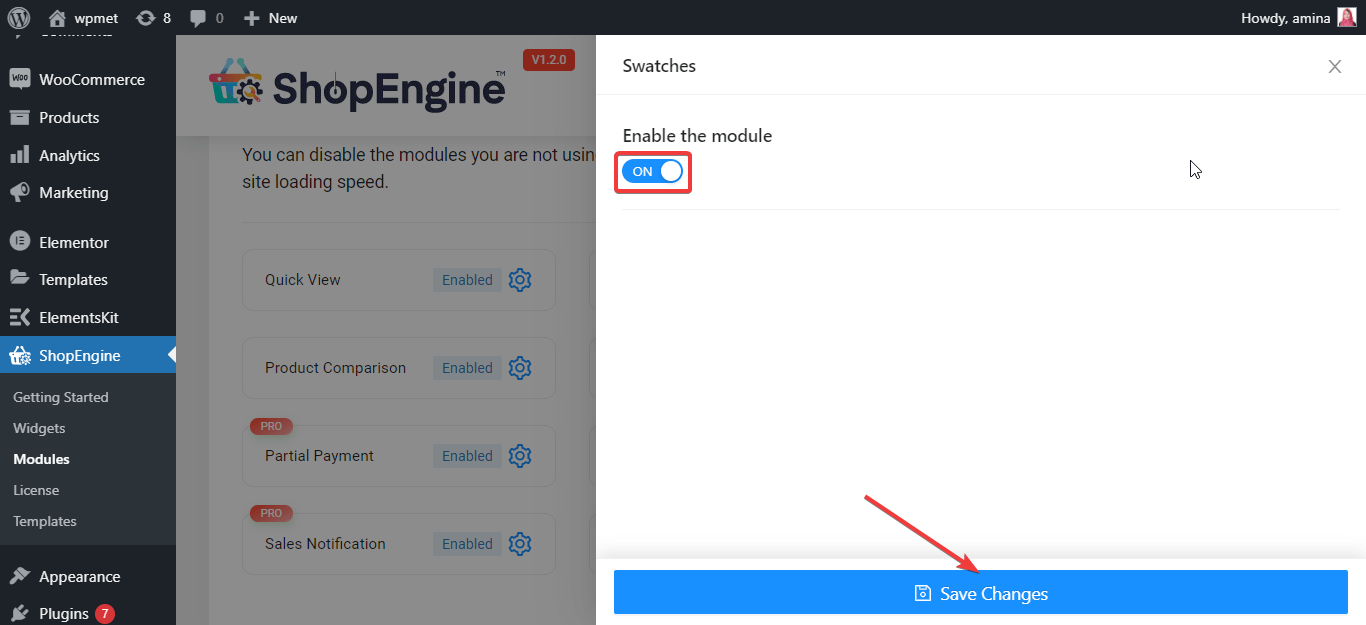
現在打開色板模塊並按下保存更改按鈕。

第三步:為產品變體添加屬性。
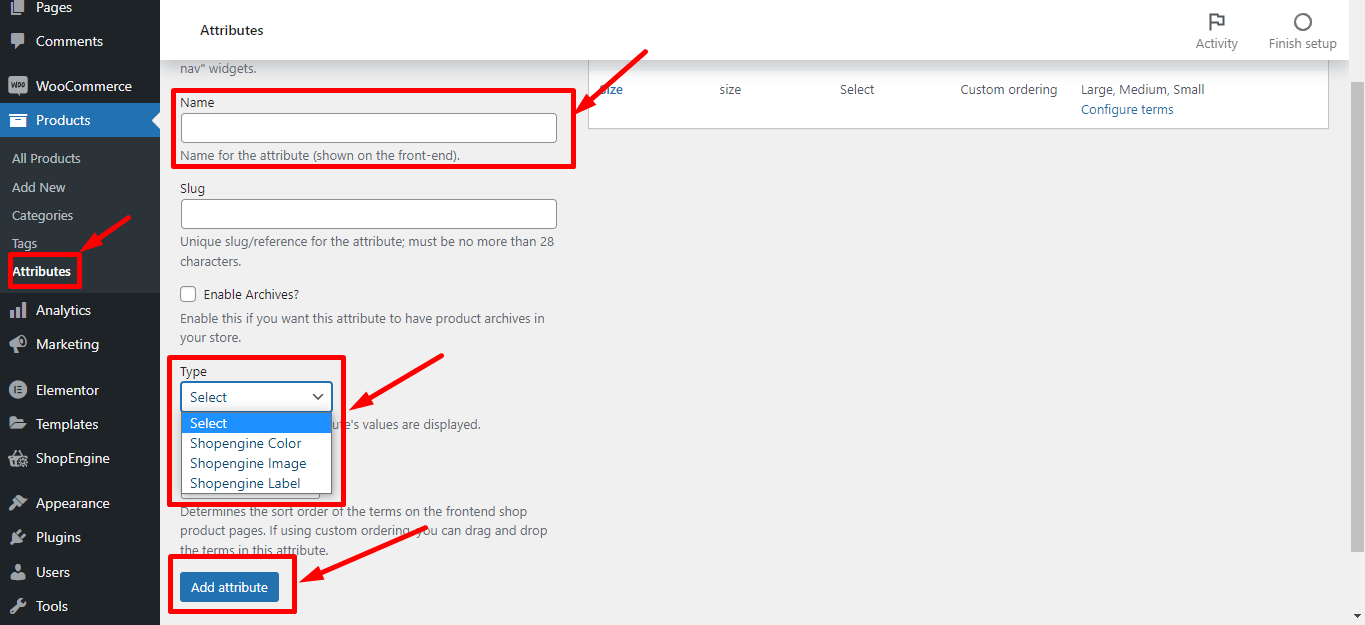
是時候為您的 WooCommerce 變量產品添加屬性了。 為此,請轉到Products>> Attributes ,然後填寫以下字段:
- 名稱:輸入屬性的名稱。
- 類型:選擇要添加的屬性類型。 如果您將屬性名稱設置為“顏色”,則選擇 ShopEngine 顏色。
現在,輸入此信息後,按“添加屬性”按鈕。

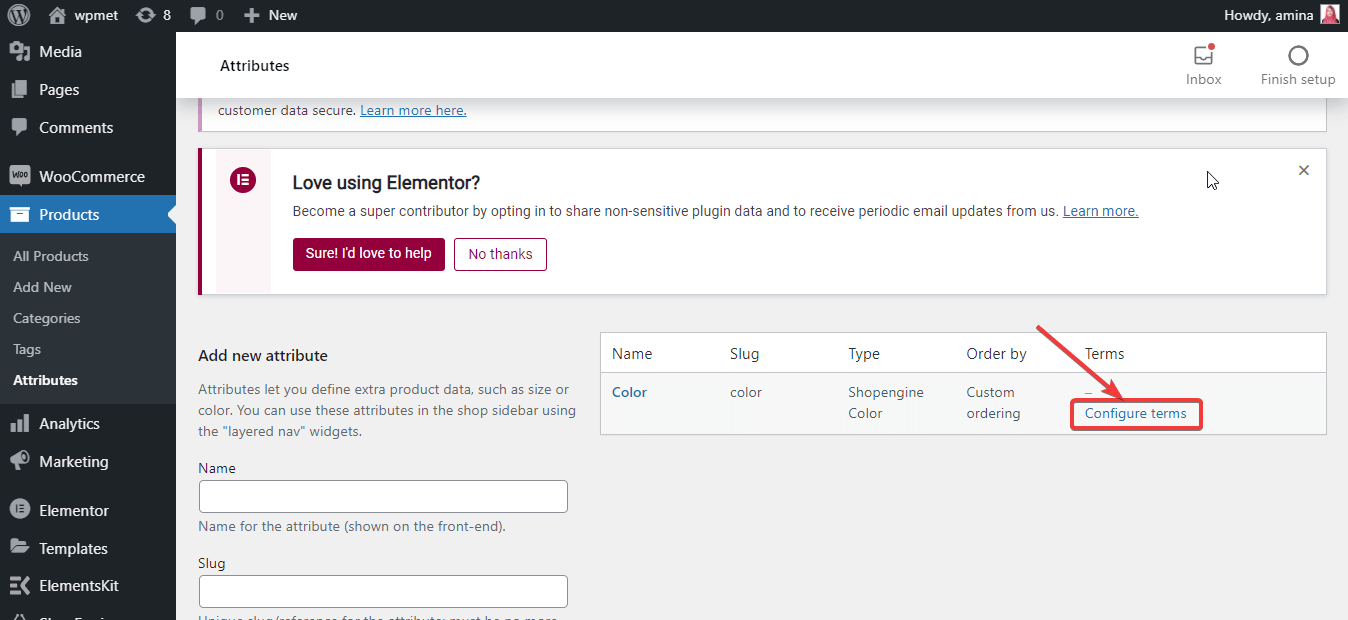
添加屬性後,像添加的圖像一樣按“配置條款”選項。

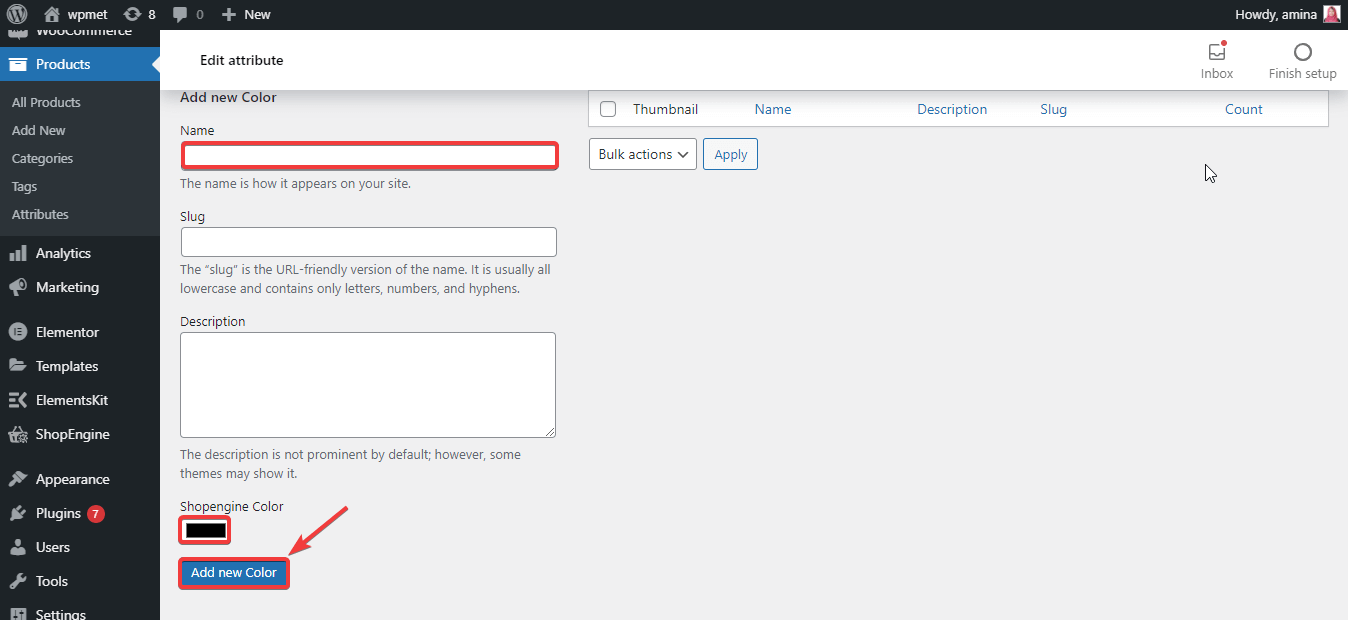
現在您必須輸入顏色屬性的名稱和顏色,然後按“添加新顏色”按鈕。

例如,如果要添加藍色,則在名稱框中輸入藍色,然後從 ShopEngine 顏色選擇選項中選擇藍色。 之後,單擊添加新顏色按鈕。

第四步:創建 WooCommerce 產品變體。
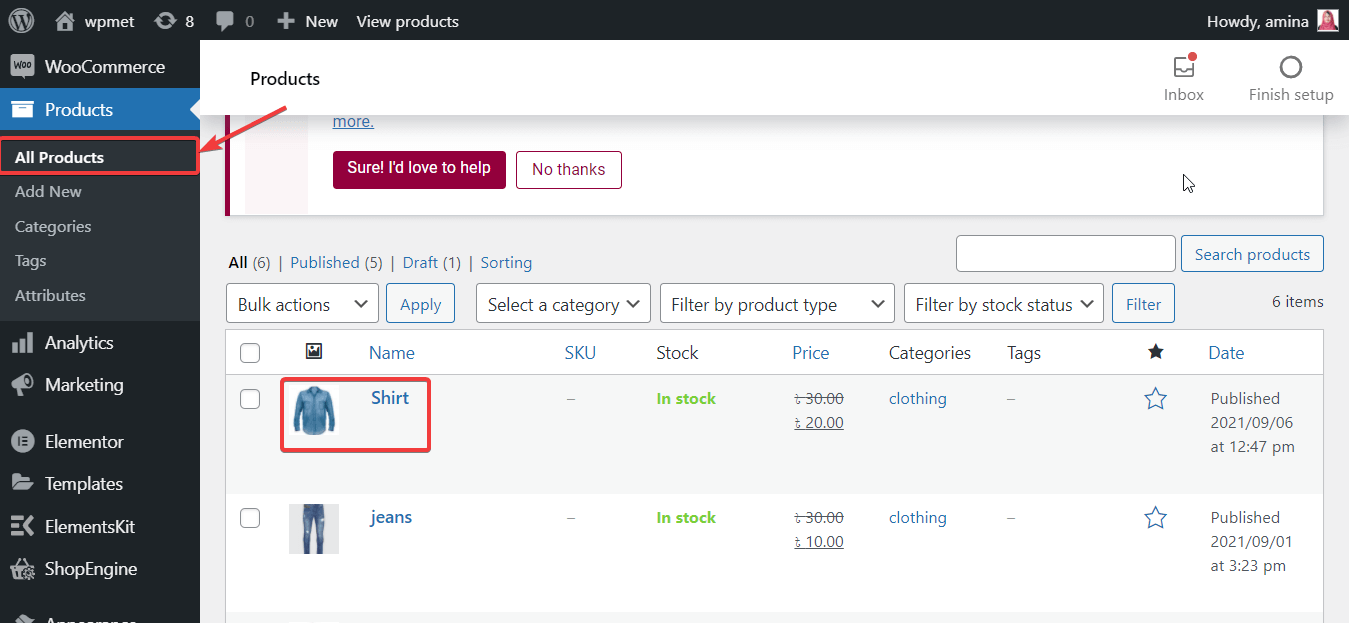
第四步,您必須訪問Products>> All Products ,然後選擇要添加變化的產品。

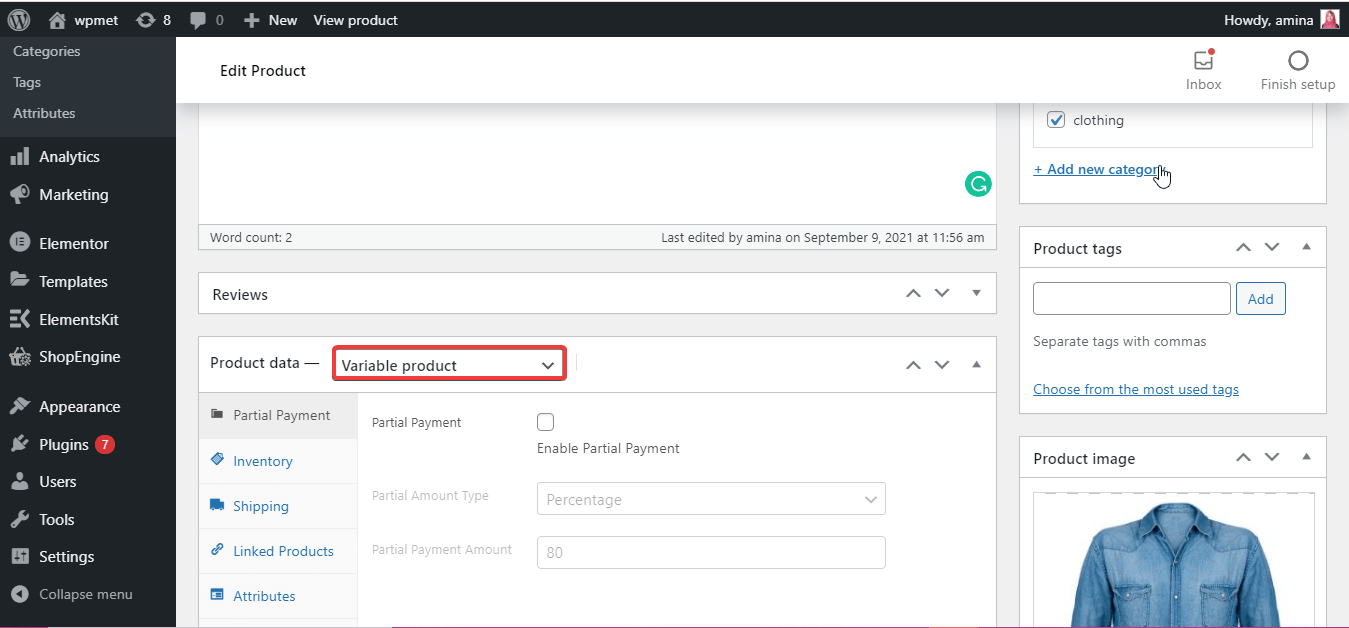
這會將您重定向到編輯產品頁面,您需要從中選擇可變產品作為產品數據。

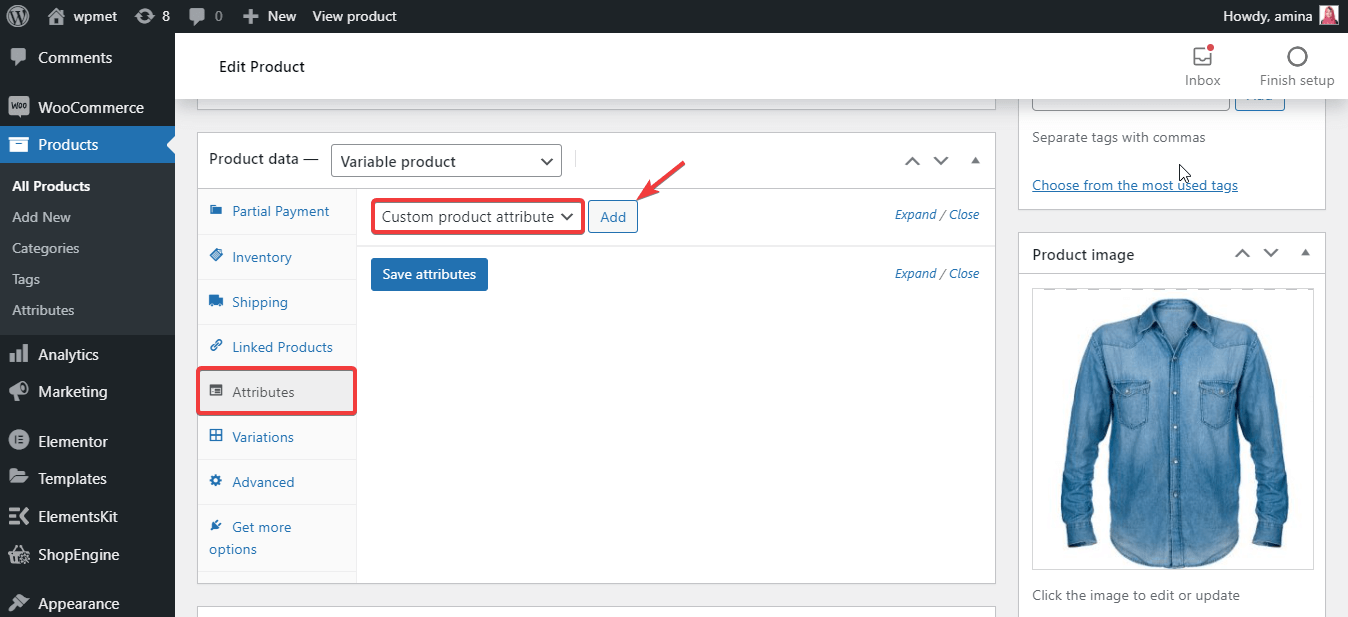
之後,按“屬性”並選擇“自定義產品屬性” 。 然後在選擇自定義產品屬性後單擊“添加”按鈕。

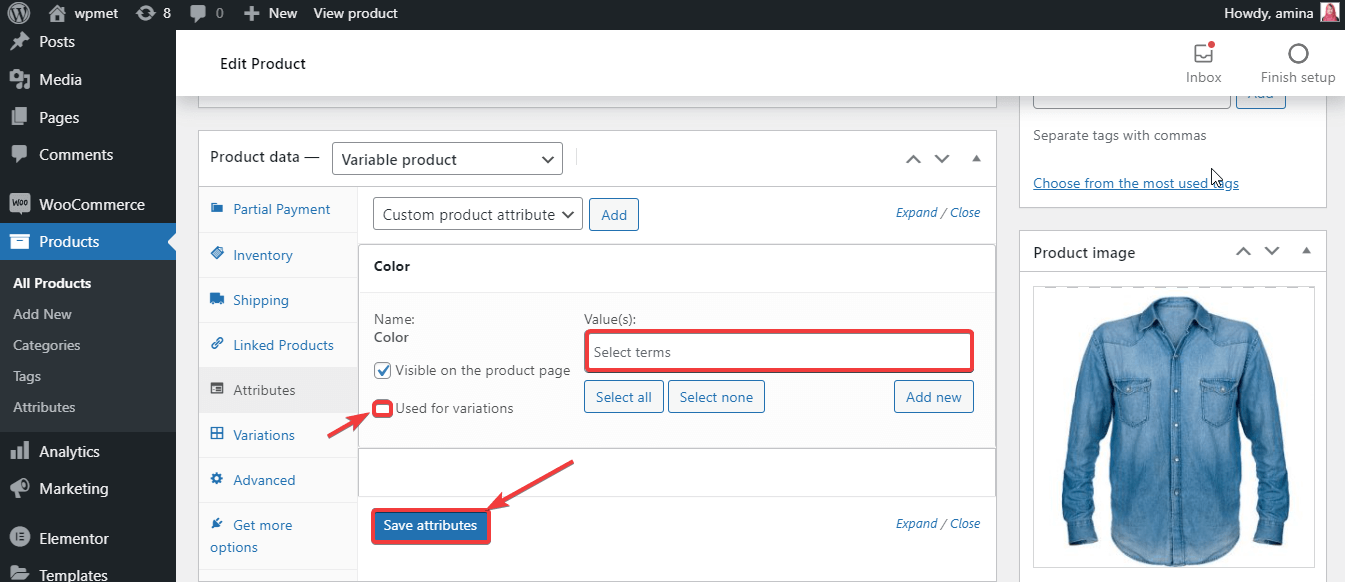
在此處輸入您要用於 WooCommerce 變體的選擇術語框中的顏色名稱,然後單擊“用於變體”選項。 最後,按下“保存屬性”按鈕。

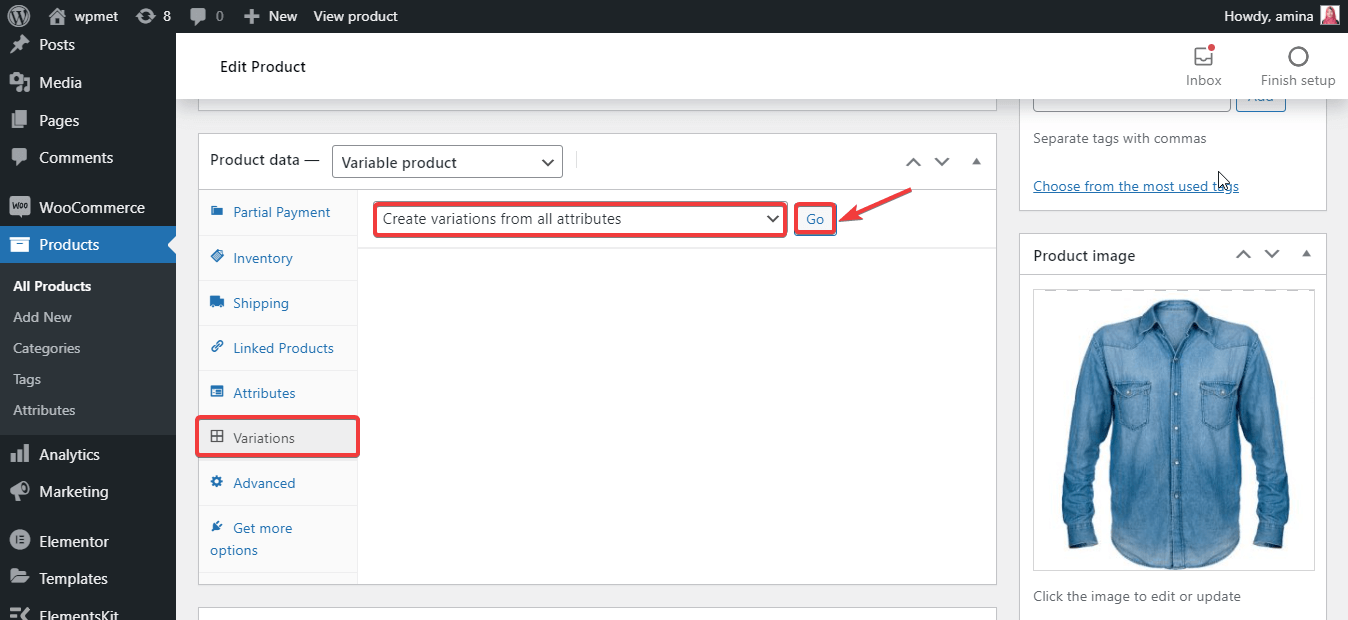
之後,訪問屬性下的變體並選擇“從所有屬性創建變體” ,然後按“開始”按鈕。

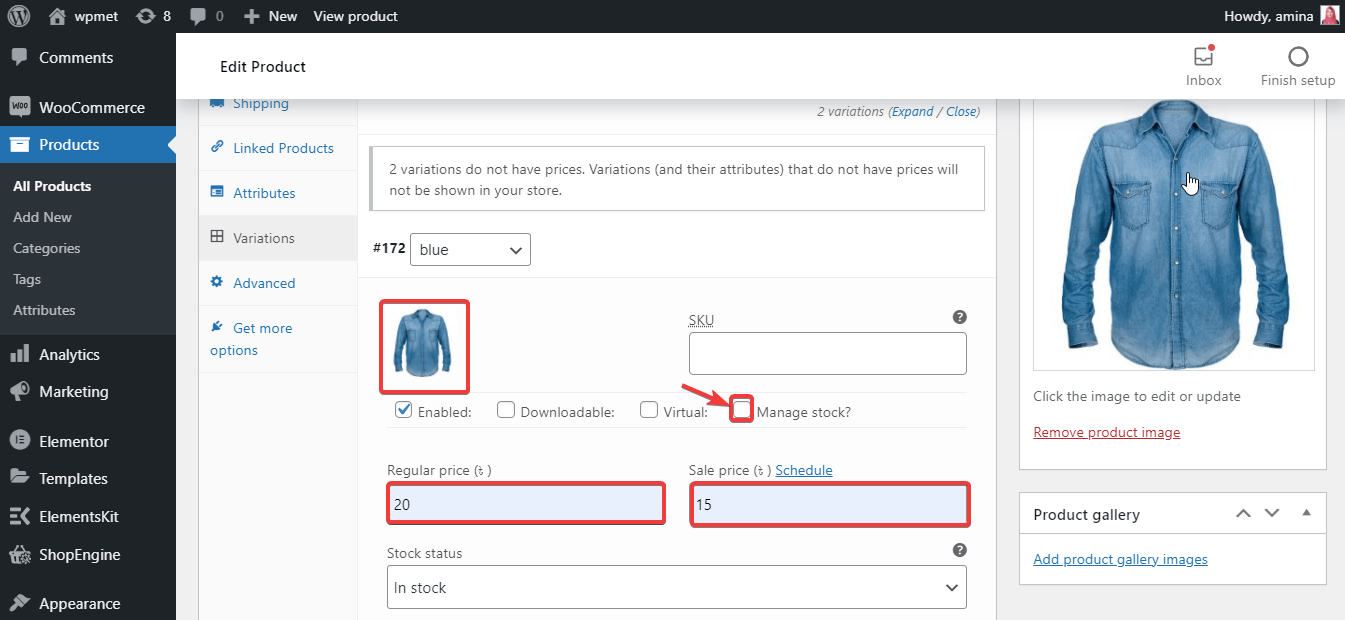
現在輸入圖像、正常價格和銷售價格,然後單擊每個變體的管理庫存。

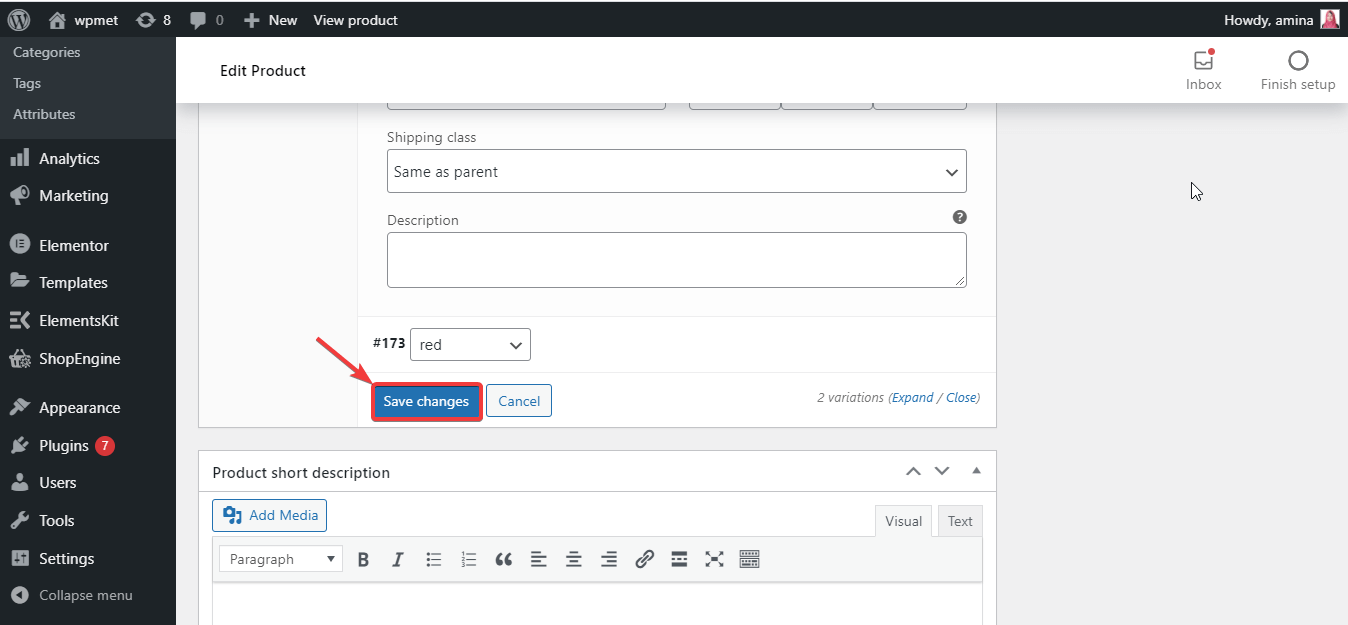
向所有變體添加信息後,單擊“保存更改”按鈕。

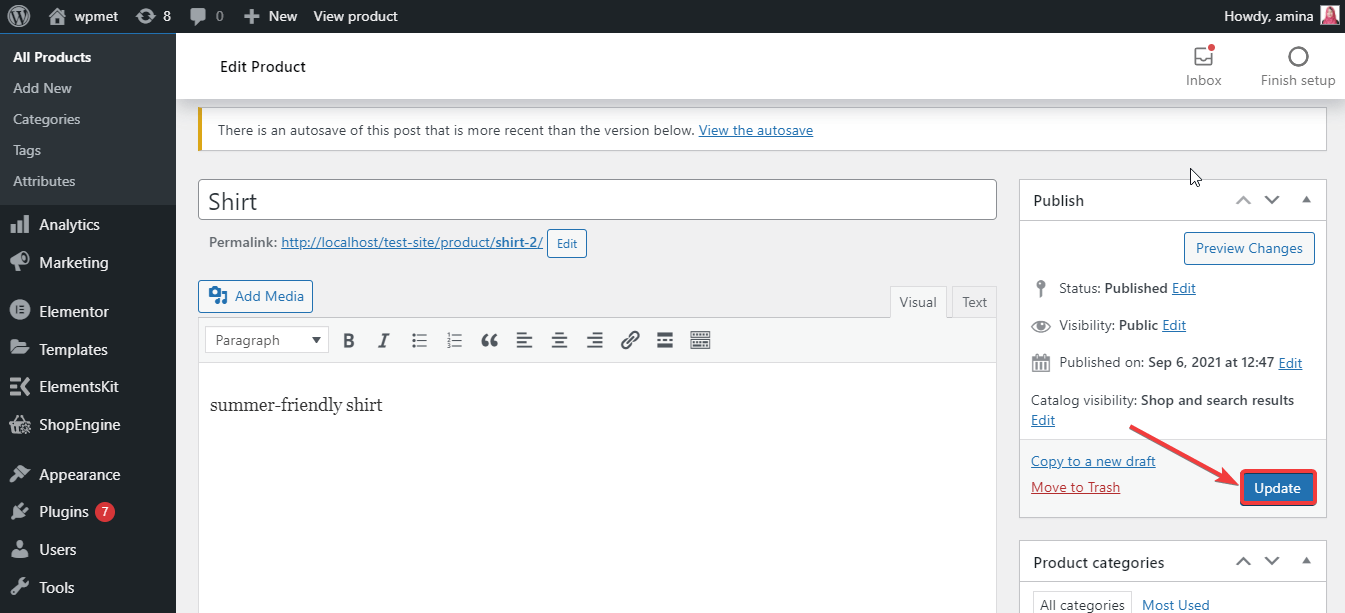
最後,按“更新”按鈕在 WooCommerce 中添加產品變體。

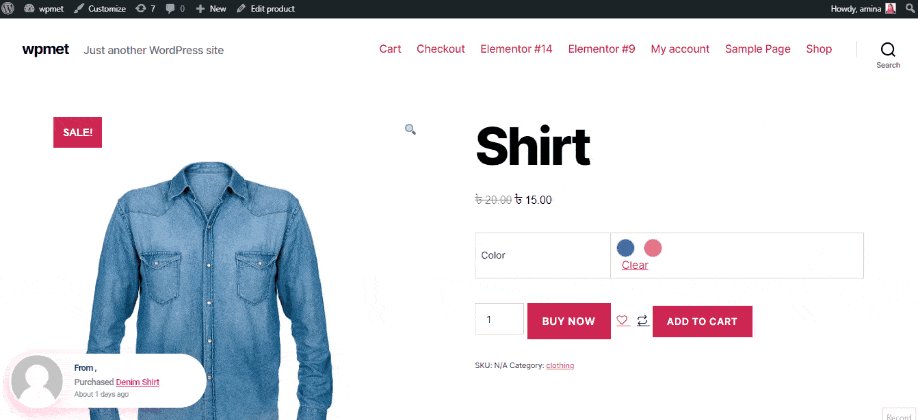
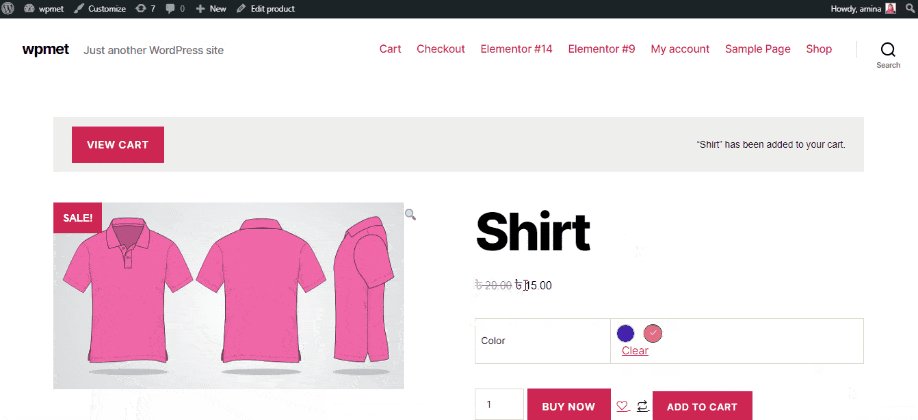
現在,您添加的 WooCommerce 變量產品將如下所示:


為什麼要選擇 ShopEngine 在 WooCommerce 中添加產品變體?
ShopEngine是多功能WooCommerce構建器,不僅可以讓您添加產品變體,還可以使用此插件添加預購、限時搶購等。您可以使用此插件來滿足多個 WooCommerce 要求,因為它不是專用的插入。
此外,考慮到您的網站的改進,您應該始終使用盡可能少的插件。 因為在您的網站上安裝大量插件會降低您的網站速度。 此外,插件總是隨著時間的推移而更新。 在更新實時站點上的更新之前,檢查登台站點上的所有更新將非常困難。
如果您以某種方式更新了您不應該更新的版本,這可能會破壞您的整個網站。 通過使用像 ShopEngine 這樣的一體化 WooCommmerce 插件,您可以保護您的網站免受這些災難的影響。 最重要的是,ShopEngine 是一個針對搜索引擎和速度優化的插件。 因此,您無需再擔心您的網站性能。
除此之外,ShopEngine 還不斷帶來新功能 提供出色的電子商務網站建設和維護體驗。 這就是為什麼使用 ShopEngine 比任何其他專用 WooCommerce 插件更有益的原因。
開始使用 WooCommerce 產品變體
添加產品變體對於您的 WooCommerce 網站至關重要,您已經弄清楚為什麼會這樣。 因此,請按照上述步驟將產品變體添加到您的 WooCommerce 商店。 這將提高您的整體銷售額和收入。 您也可以採用另一種方法,但盡量不要使用專用插件來添加 WooCommerce 變量產品。 使用提供各種 WooCommerce 功能的插件以及ShopEngine等產品變體選項。
