如何在 WordPress 中添加 WordPress 錨鏈接(3 種方式)
已發表: 2022-04-26您將圍繞站點參考可用性和用戶體驗 (UX) 做出許多設計選擇。 更重要的是,博客內容——通常是閱讀您網站的頁面——具有很大的價值。 如果您將這兩者結合起來,您通常會考慮幫助您的內容用戶體驗的方法。 WordPress 錨鏈接是內容用戶體驗的主要內容。
將錨鏈接視為相關帖子的內聯導航。 您可以將它們放在任何地方,但標題是一個常見的用例。 這讓讀者可以在不迷路的情況下隨意跳轉帖子。 這是一流的 UX 考慮因素,也是大多數網站所有者應該考慮的問題。
為了向您展示使用它們是多麼簡單,這篇文章將著眼於 WordPress 錨鏈接。 在我們討論添加它們的不同方式之前,讓我們先談談它們是什麼,以及它們可以為您做什麼。
什麼是錨鏈接
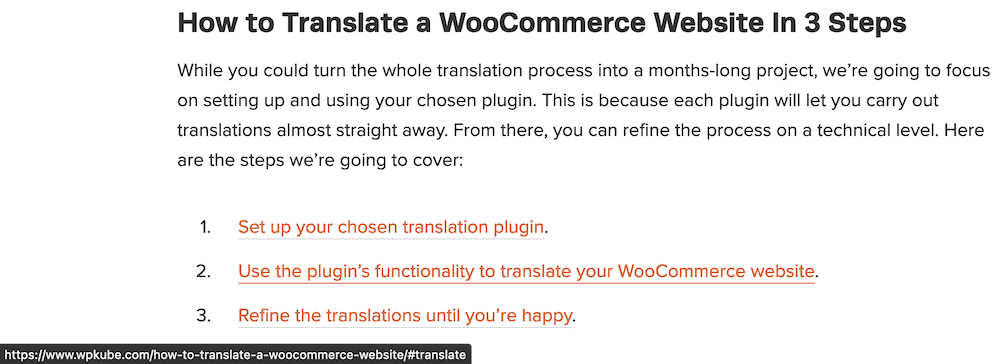
在一般意義上,錨鏈接是可點擊的內嵌導航。 它特定於一段內容,並將帶您到頁面的稍後位置。 我們在 WPKube 使用它們來幫助您跳轉到教程中的不同步驟:

如果您單擊該鏈接,該頁面將跳至您指定的相關部分。 這是一個簡單的實現,可以對您網站的可用性產生很大影響。 接下來我們將討論其中的一些實例。
為什麼要在 WordPress 中使用錨鏈接
我們提到可用性是使用 WordPress 錨鏈接的關鍵動力,這是使用它們的主要原因。 但是,有很多用例可以將它們添加到您的站點。 例如:
- 如果您想向讀者提供超長格式的內容(例如 3,000 字的帖子),您通常會有一個目錄。 這是為錨鏈接量身定制的用途。
- 當您共享書籤帖子時,錨點也可以工作。 如果您在 URL 中包含錨點,讀者將直接跳轉到您希望他們看到的位置。
- 您的搜索引擎優化 (SEO) 可以得到提升,因為在某些情況下,搜索引擎會將這些 WordPress 錨鏈接顯示為單獨的條目。
簡而言之,如果您希望您的讀者留在您的網站上並與您的內容互動,那麼 WordPress 錨鏈接是爭奪流量的重要武器。 至於如何將它們添加到您的網站,接下來的幾節將向您展示。
如何將錨鏈接添加到任何 HTML 代碼
添加 WordPress 錨鏈接的基礎是 HTML。 事實上,您可以在任何網站上使用這些,而不僅僅是在 WordPress 中。 有兩部分:錨點和標籤。
首先,您將像添加任何其他超鏈接一樣添加錨鏈接——使用<a>標記。 對於鏈接本身,您將在它之前使用“octothorpe”(也稱為井號或井號):
<a href="#anchor-link">Click further down the page</a>
但是,如果您單擊此鏈接,則該鏈接將無處可去。 為了讓它去某個地方,你稍後將在內容中添加與id相同的href鏈接,而不使用 octothorpe:
<h2>Our Anchored Heading</h2>
這會將兩個標籤鏈接在一起,並創建您需要的內聯導航。 請注意,我們在這裡使用了一個標題標籤,但這可以是任何 HTML 標籤。 歡迎您使用段落標籤、圖像標籤或 HTML 的任何其他元素,如果這樣可以將用戶帶到他們需要的地方。
如何添加 WordPress 錨鏈接(3 種方式)
我們現在將向您展示 WordPress 錨鏈接的真實示例! 以下是我們將在接下來的幾節中介紹的內容:
- 您可以將錨點添加到塊編輯器元素,並在其他元素上設置 ID。 這在經典編輯器中也是可能的。
- Elementor 等頁面構建器將提供一個模塊,讓您將 WordPress 錨鏈接添加到內容。
- 有些插件可以為您的內容添加自動錨鏈接,這可以節省您一些設置時間。
首先,我們將看看手動方法。 雖然聽起來很難,但使用塊編輯器讓這一切變得簡單。
1. 使用手動方法將錨鏈接添加到塊編輯器
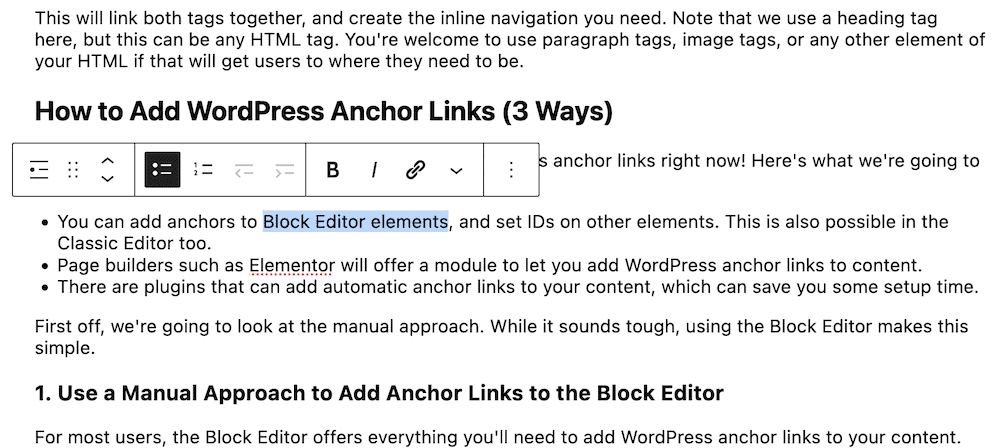
對於大多數用戶來說,塊編輯器提供了將 WordPress 錨鏈接添加到您的內容所需的一切。 首先,突出顯示要添加鏈接的一段文本,就像使用超鏈接一樣:

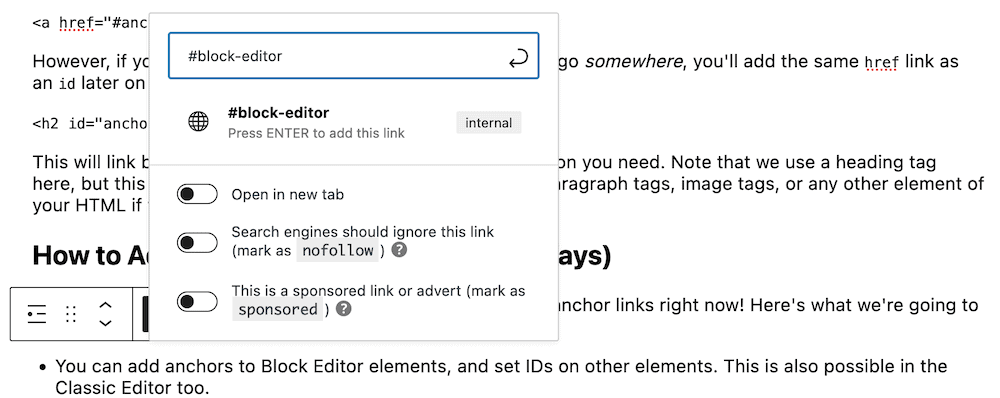
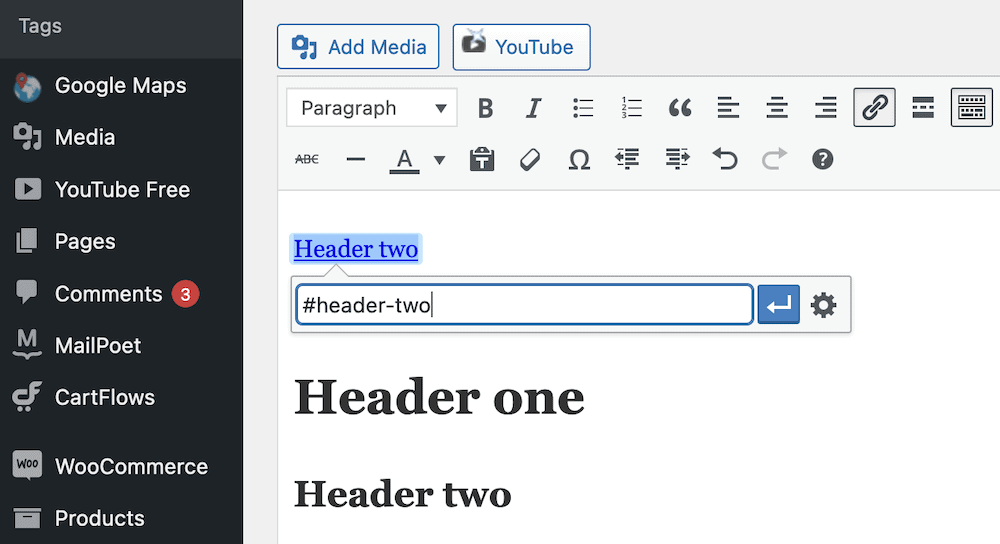
接下來,使用相關選項將其轉換為鏈接,並添加您的錨標記,前面有一個 octothorpe:

你會知道你是否做對了,因為你會在鏈接旁邊看到“內部”這個詞。 保存後,轉到您想要將錨點設置到的內容部分。 我們將使用標題。
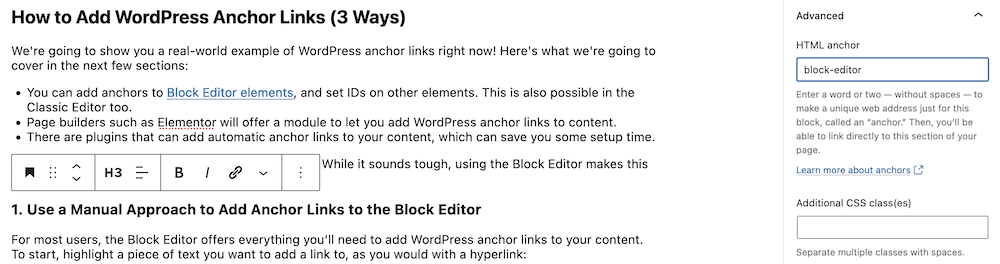
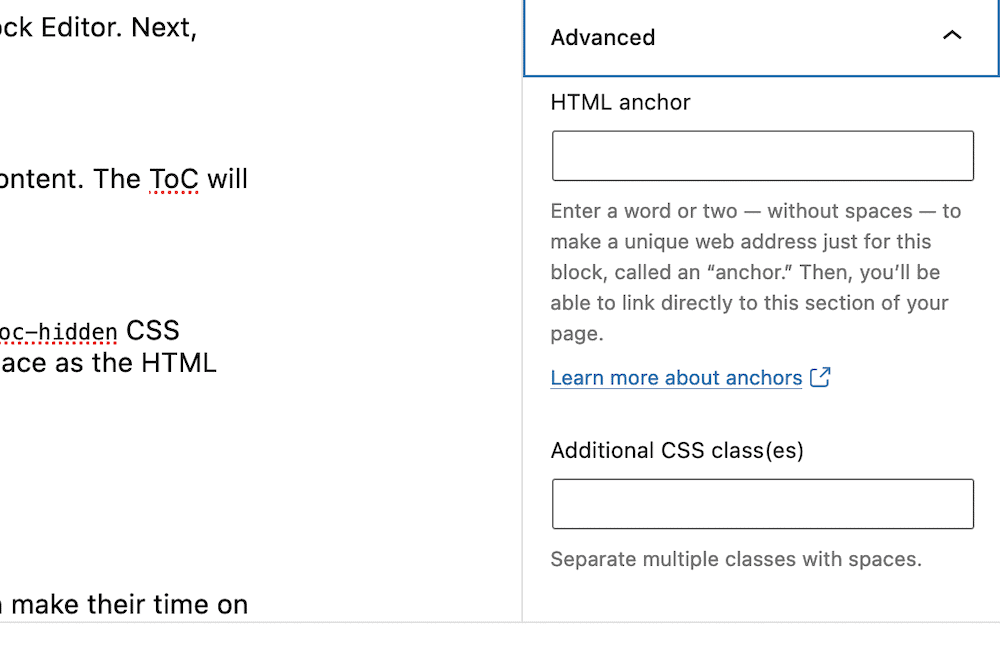
您需要前往右側邊欄中的Block > Advanced部分,然後展開它。 在那裡,您將看到HTML 錨字段:

在這裡,添加 WordPress 錨鏈接的文本,不帶 octothorpe。 這就是您需要做的所有事情,如果您查看實時預覽,您會發現錨鏈接有效。
將錨鏈接添加到經典編輯器
經典編輯器的過程是完全手動的 HTML 方法和塊編輯器的混合體。 首先,您將在 Visual 頁面中添加指向您的內容的鏈接……

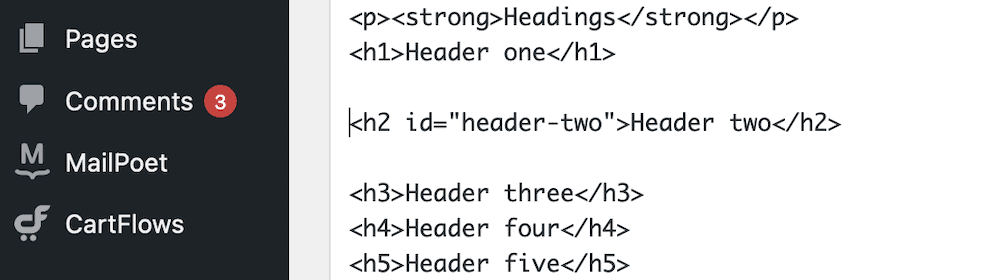
…然後您將切換到文本編輯器並將錨點添加到您想要的元素:


切換回可視化編輯器後,您將看到該鏈接,但在您預覽帖子之前,它可能無法按預期工作。
2.使用頁面構建器插件添加錨鏈接
大多數頁面構建器插件,例如 Elementor 或 Beaver Builder 都提供模塊來將錨鏈接添加到您的內容中。 這些可以像 HTML 一樣靈活,因為它們可以去任何其他模塊可以去的地方。
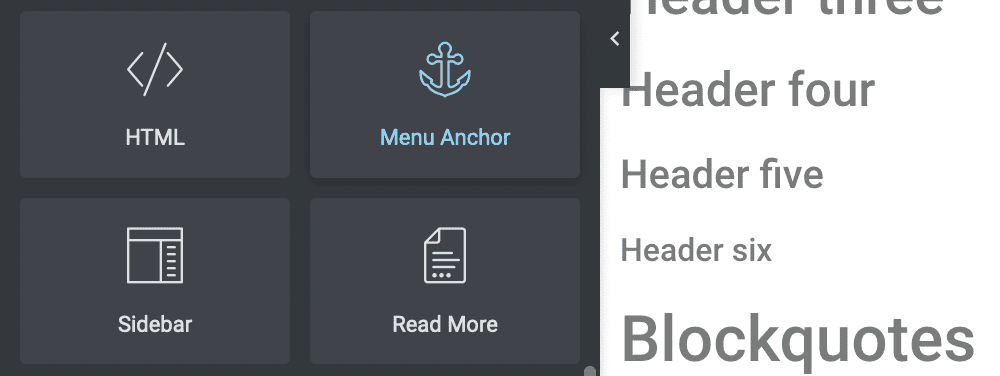
例如,在 Elementor 中,您將使用 Menu Anchor 元素:

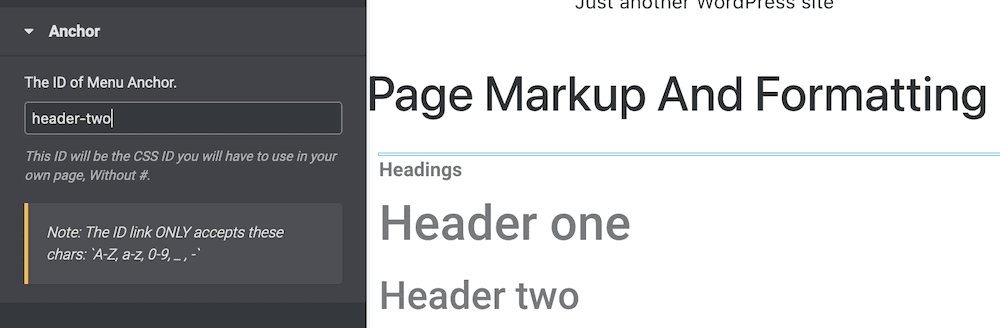
要使用它,請將其拖動到您選擇的點。 我們建議您將其放在任何標題元素之前,或者至少在您需要錨定的部分之前。

保存更改後,您可以測試錨鏈接。 不同的頁面構建器使用不同的方法添加 WordPress 錨鏈接,您還會在前端找到不同的實現。 但是,概念是相同的,您也會得到相同的最終結果。
3.使用插件將自動錨鏈接添加到您的站點
如果您想為您的網站添加更多功能,並幫助您的 WordPress 錨鏈接發光,您可以使用目錄 (ToC) 插件。 有一些可用,但大多數沒有針對當前 WordPress 版本的測試,或者沒有定期更新。 但是,SimpleTOC 插件勾選了所有正確的框:

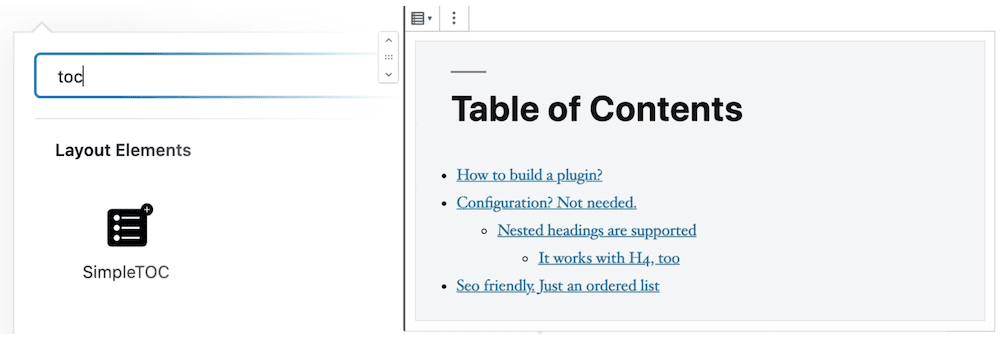
當然,您需要以通常的方式安裝並激活插件,然後前往塊編輯器。 接下來,保存您的內容,然後搜索 SimpleTOC 塊:

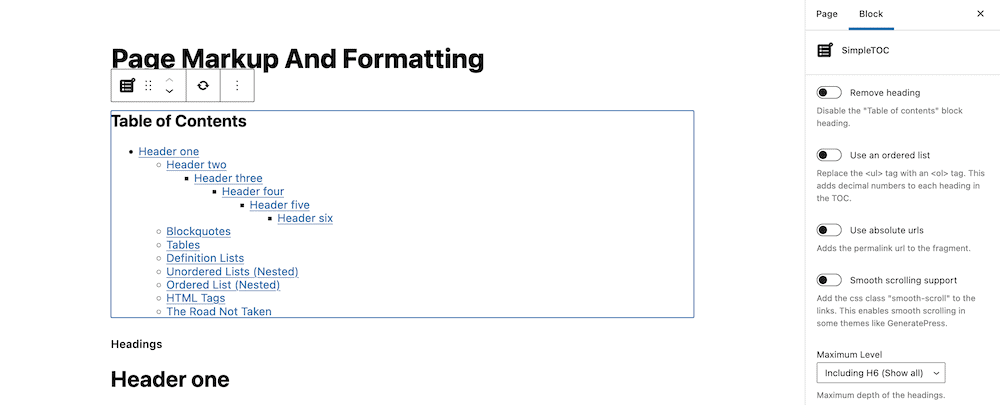
將其添加到帖子後,它將自動獲取內容中任何標題的鏈接。 ToC 將顯示這些標題,您無需執行任何手動標記。

但是,如果您願意,可以限制 ToC 中的某些標題。 如果您將simpletoc-hidden CSS 類添加到 Heading Block 的Additional CSS class(es)字段,這將從您的 ToC 中隱藏它。 您可以在與 HTML 錨字段相同的位置找到此字段:在“塊”>“高級”側邊欄中:

這是一個簡單的實現,可能沒有手動方法那樣的靈活性,但它很快,讓您無需太多努力就能以典型的方式使用 WordPress 錨鏈接。
綜上所述
用戶的體驗是最重要的,因此,您需要考慮如何讓他們在網站上的時間變得重要。 WordPress 錨鏈接可以實現這一點。 它們幫助您創建內聯內容導航,反過來,這將幫助您的用戶滾動到他們需要的內容,而不會大驚小怪或延遲。
這篇文章介紹了幾種將 WordPress 錨鏈接添加到您的網站的方法。 這是一個快速回顧:
- 您可以將它們作為 HTML 標籤的一部分添加到任何網站上,而不僅僅是 WordPress。
- 塊編輯器允許您以與添加超鏈接相同的方式添加錨點。
- Elementor 等頁面構建器通常具有專用模塊,可讓您向內容添加錨點。
- 諸如 SimpleTOC 之類的插件可以將自動 WordPress 錨鏈接添加到您的內容中。 在某些情況下,插件會更新其目錄以匹配您帖子的標題。
您認為 WordPress 錨鏈接是否為您的 SEO 和您的讀者提供了價值,如果沒有,什麼可以幫助他們參與? 在下面的評論部分讓我們知道!
