如何製作用戶評論表以添加到您的 WordPress 網站
已發表: 2021-08-13您想在您的 WordPress 網站上創建用戶評論表單嗎?
在線收集用戶評論非常重要,這樣您就可以銷售更多產品。 您可以在網站的不同頁面上使用推薦,並通過閱讀評論讓潛在客戶更輕鬆地了解您的產品。
所以在本教程中,我們將向您展示如何在您的 WordPress 網站上製作一個用戶評論表單,要求人們提交他們的想法(簡單的方法)。
如何將客戶評論添加到我的網站?
向您的網站添加用戶評論的最簡單方法是使用 WPForms 之類的 WordPress 插件。
您可以使用 WPForms Pro 訪問用戶評論表單模板,該模板可以讓您在幾分鐘內啟動並運行。
立即創建您的用戶評論表
如果您問自己為什麼要在您的網站上創建用戶評論表單,我們接下來列出了一些奇妙的原因。
為什麼要在您的網站上創建用戶評論表
您知道人們的朋友對移動購買決策的影響最大嗎? 這是每個網站所有者都應該知道的大膽但真實的電子商務統計數據。
那是因為社會證明對於在線銷售非常重要。
無論您是銷售實體商品、數字產品還是服務,用戶評論都可以幫助您提高銷售額。
- 用戶評論為您提供了一種收集積極反饋和推薦的方法,您可以在營銷活動中使用
- 您可以將您的用戶評論表單放在表單登錄頁面上,並在購買後通過後續電子郵件發送
- 在您的網站上設置用戶評論表單會增加您獲得評論的機會
- 客戶評論和推薦可以使用心理學大大增加銷售額
- 您獲得的用戶評論越多,您就越有可能找到可以使用的正面用戶評論
- 用戶評論表單可以讓您輕鬆選擇詢問人們是否可以分享他們的評論(我們將向您展示如何分享)。
太好了,既然您已經了解為什麼人們製作用戶評論表單並將它們放在他們的小型企業網站上,讓我們直接進入並解釋他們是如何製作它們的。
如何為您的網站製作用戶評論表
如果您使用的是 WPForms Pro,您將可以立即訪問一個模板,該模板將使您快速啟動並運行此表單。 這是設置方法。
第 1 步:安裝 WPForms 插件
要將用戶評論表單添加到 WordPress 站點,您需要做的第一件事是安裝並激活 WPForms 插件。
這很容易,但是如果您需要這部分的任何幫助,請查看有關如何安裝 WordPress 插件的精彩教程。
好的,既然您已經激活了插件,您就可以開始創建新表單了。
第 2 步:啟動博客帖子提交模板
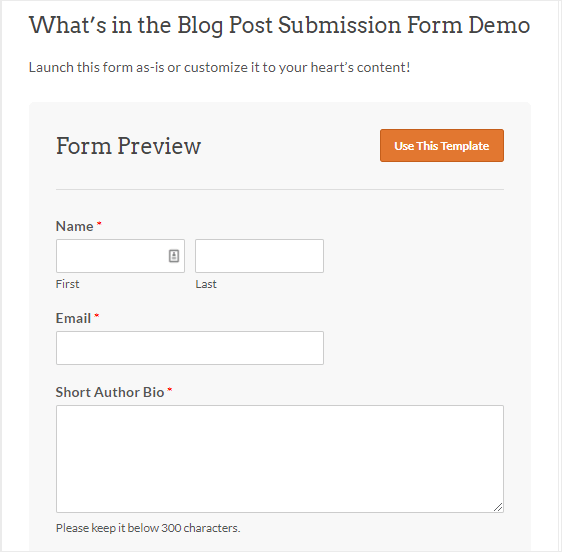
接下來,您需要打開一個表單以開始處理它。 為此,我們將使用博客文章提交模板。 如果您對它的用途感到好奇,請查看有關如何允許用戶提交博客文章的指南。

但是對於用戶評論,我們需要先在此表單上自定義一些內容。 但是別擔心,一旦我們對其進行了自定義,此表單將讓您將獲得的評論發佈到您網站的前端,以便其他人可以看到它們!
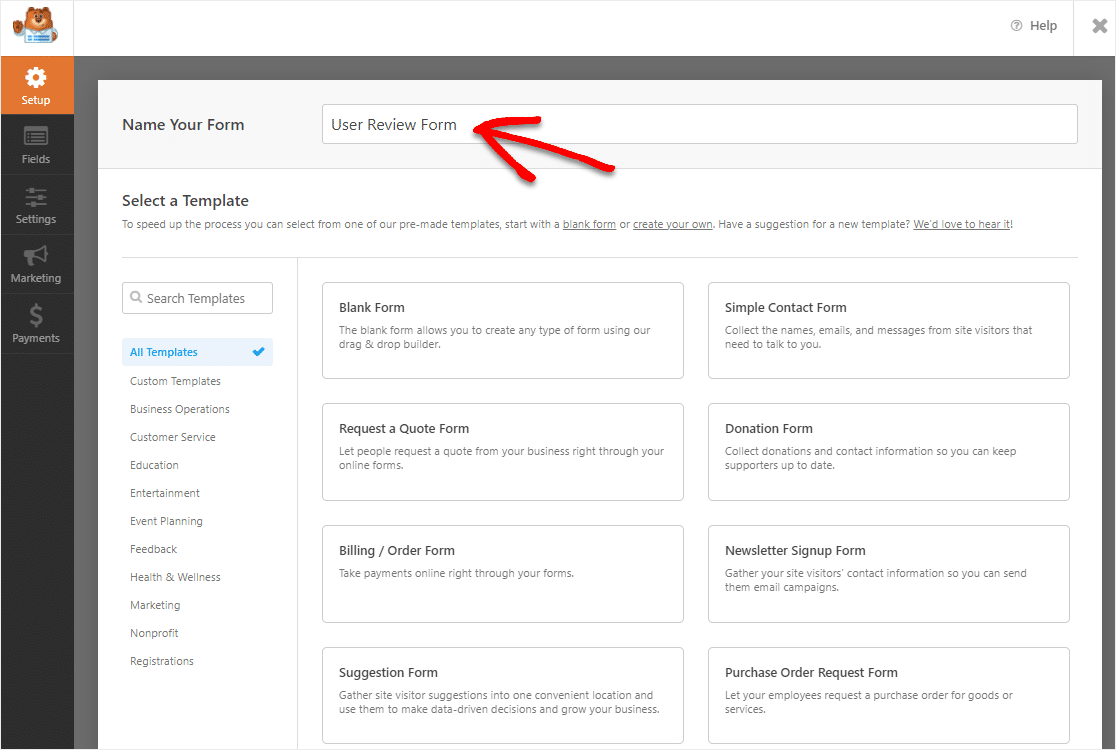
前往WPForms » 添加新並為您的用戶評論表單輸入名稱。

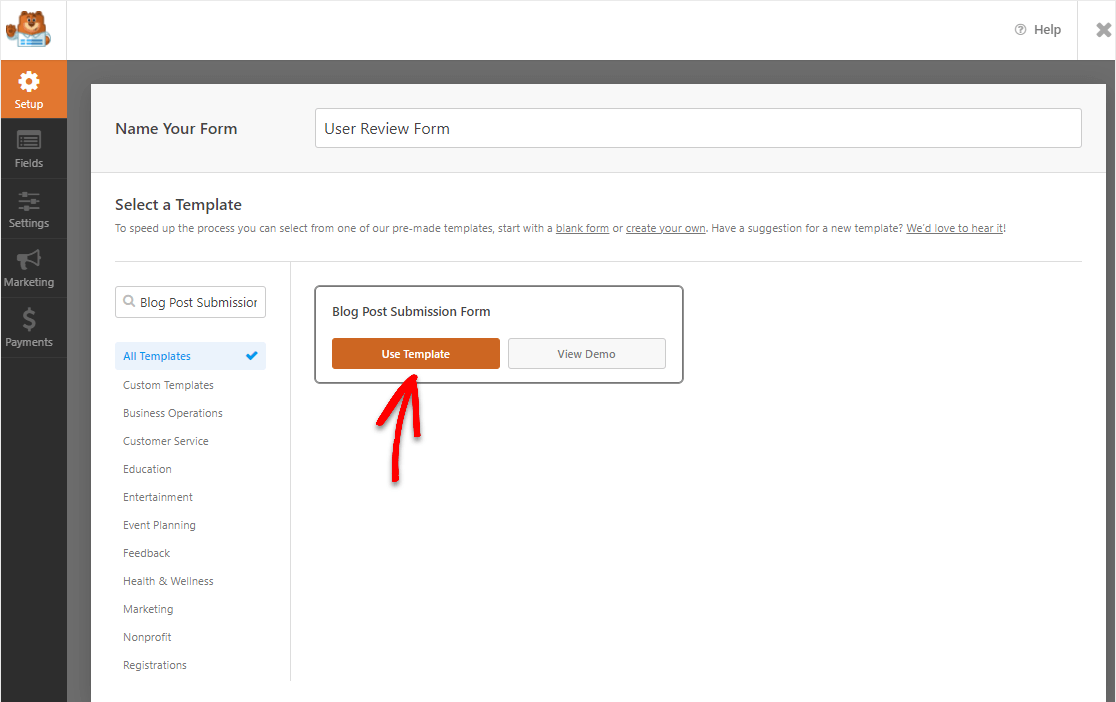
完成表單命名後,前往右側的搜索欄,然後在搜索欄中輸入博客帖子提交。 然後在表單上選擇使用模板。

單擊該按鈕後,您需要激活一個插件。 我們接下來會這樣做。
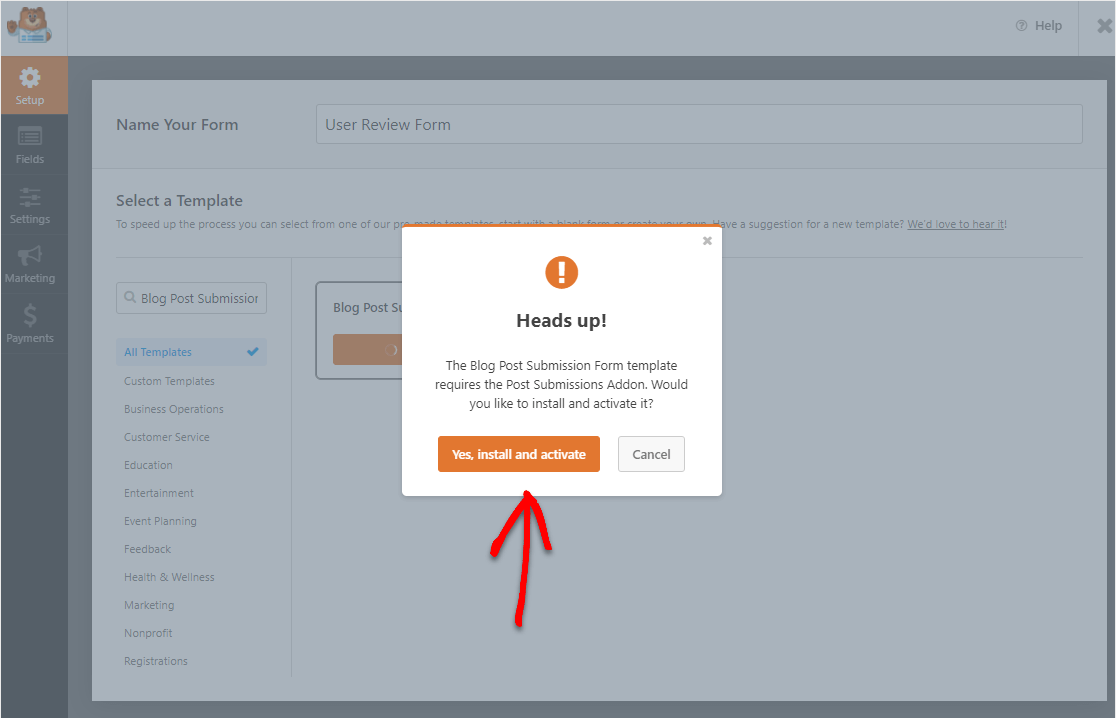
第 3 步:激活提交後插件
打開模板後,系統會提示您激活 WPForms Pro 中包含的提交後插件。 單擊是,安裝並激活。

現在您的表單將加載,您可以對其進行自定義以將其轉換為用戶評論表單。
第 4 步:自定義您的用戶評論表單
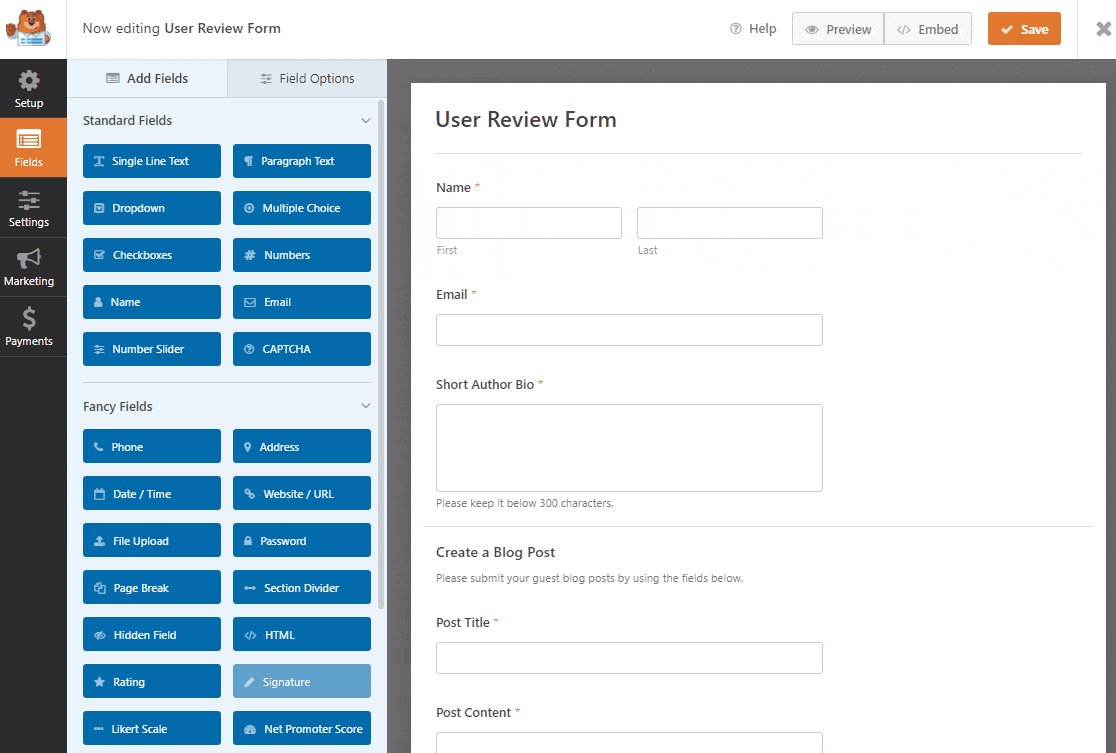
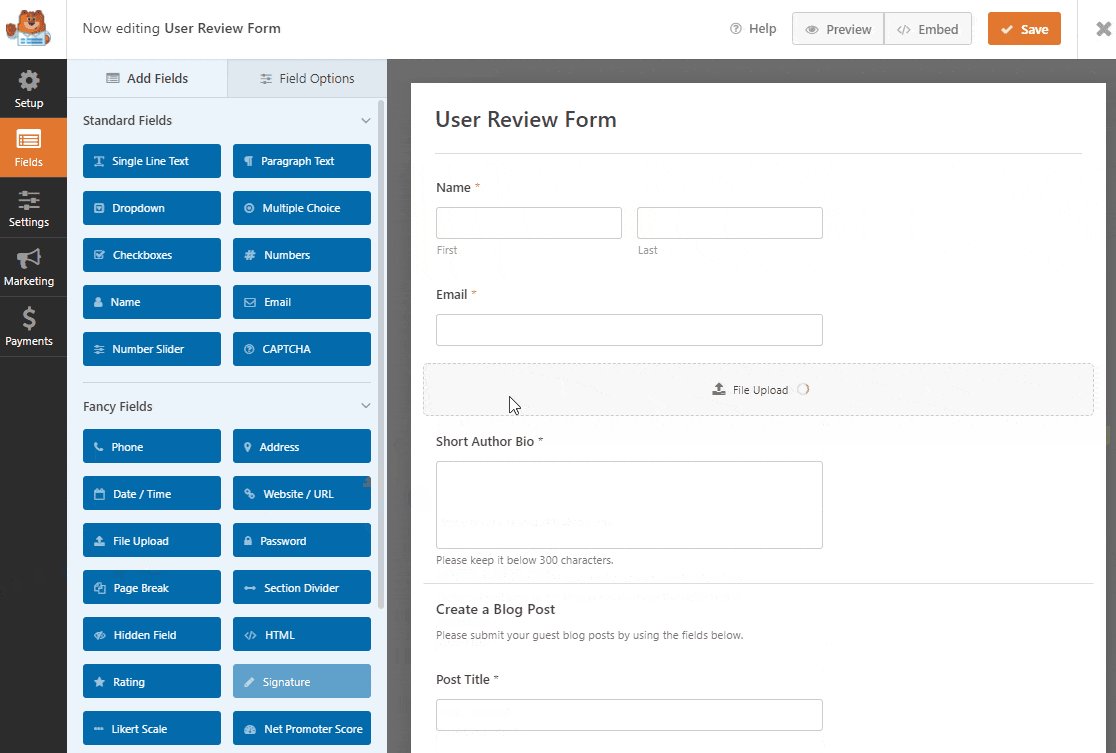
接下來,我們需要向此表單添加一些字段以使其成為正確的用戶評論表單。 要添加字段,請在左側字段中找到它並將其拖到右側的表單上。
以下是您要添加的字段:
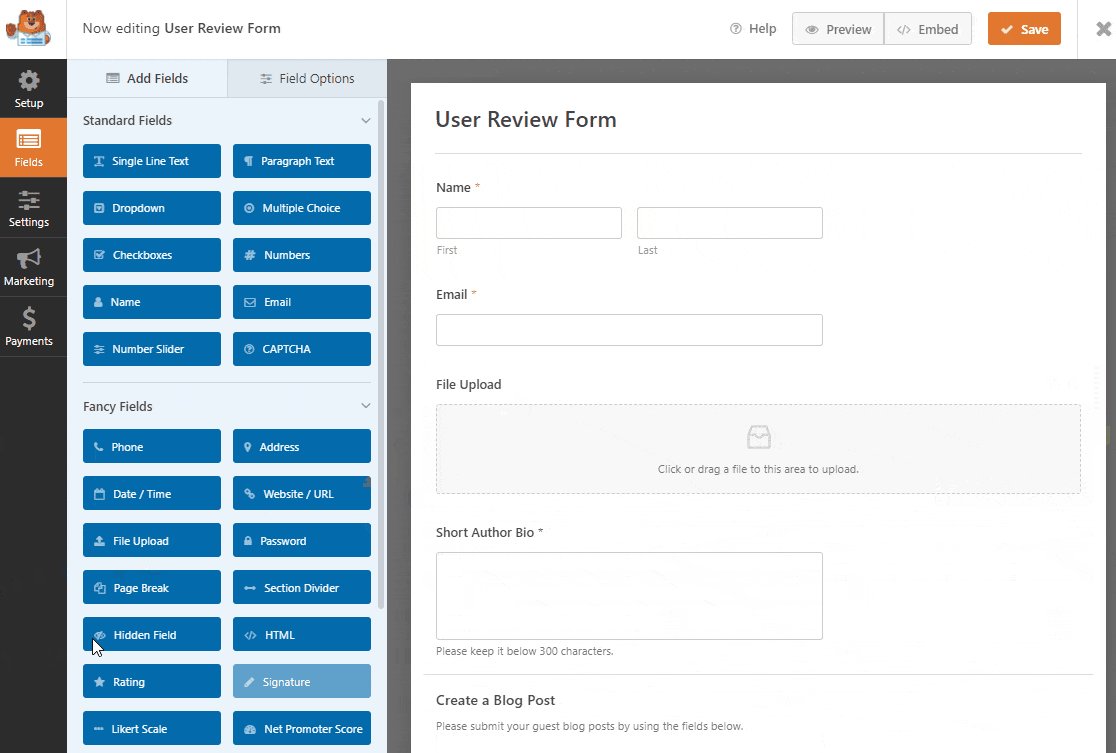
- 上傳文件
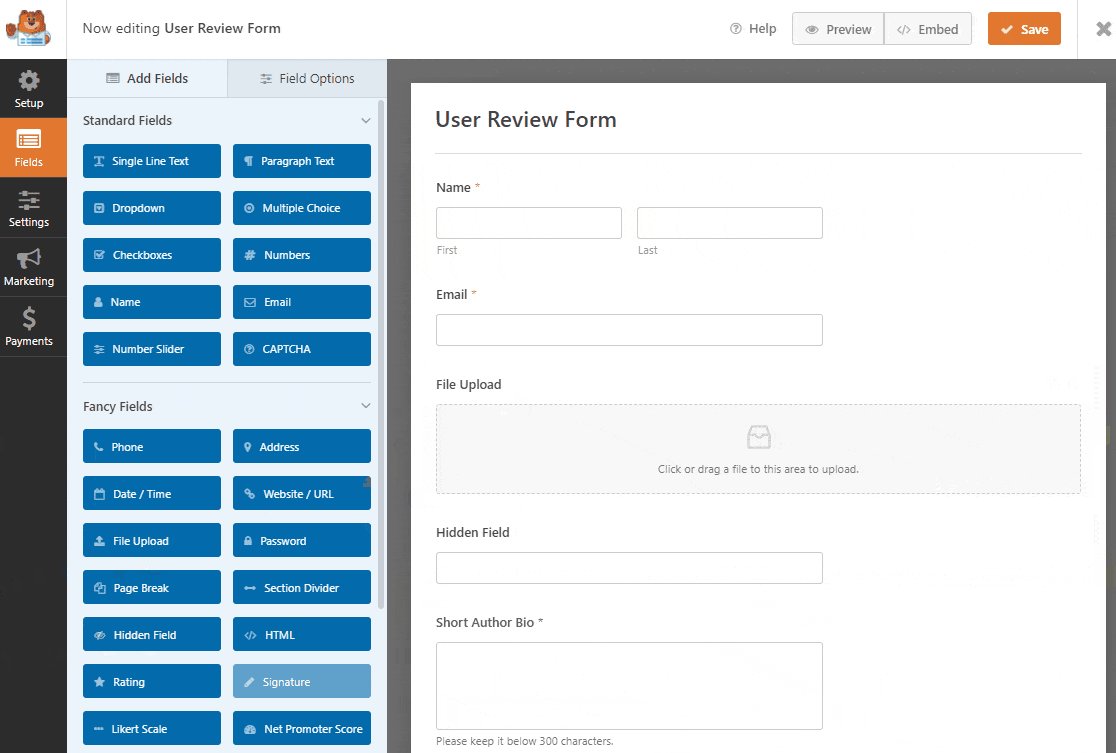
- 隱藏字段
前往添加字段»花式字段,然後將文件上傳字段和隱藏字段拖到您的表單上。

現在,我們只需要更改這些字段的名稱。
步驟 5:重命名表單字段
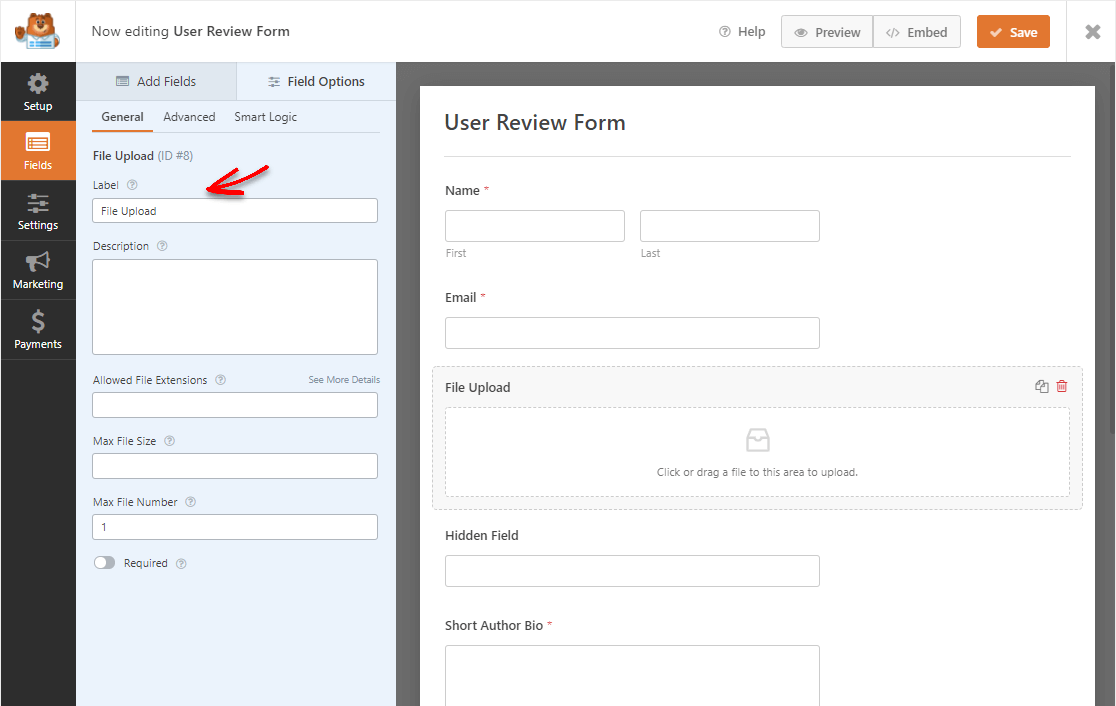
要重命名表單字段,請單擊該字段以打開“字段選項”選項卡。 在General 下,您將找到一個 Label 字段。

繼續並將此字段更新為新名稱。 以下是您應該更新的字段名稱:
- 將“文件上傳”標籤更改為“個人照片”。
- 將“創建博客帖子”字段更改為“用戶評論”並更新描述以匹配。
- 將“隱藏字段”標籤更改為“來源”(此標籤將不可見)。
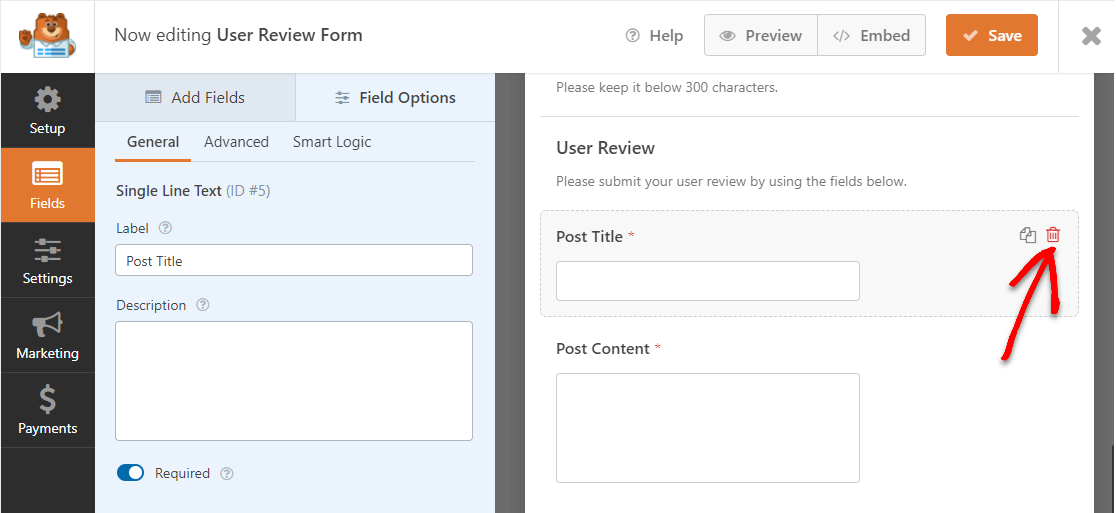
接下來,單擊紅色垃圾桶圖標以刪除帖子標題字段。

然後,將隱藏字段向下拖動並移動到帖子標題所在的位置。 我們將普通的帖子標題字段替換為 WPForms 隱藏字段。
我們這樣做的原因是為了避免用戶需要填寫並幫助提高表單轉換率。 相反,當我們稍後配置帖子提交設置時,我們會將表單設置為自動使用訪問者的姓名作為帖子標題。
第 6 步:配置您的表單設置
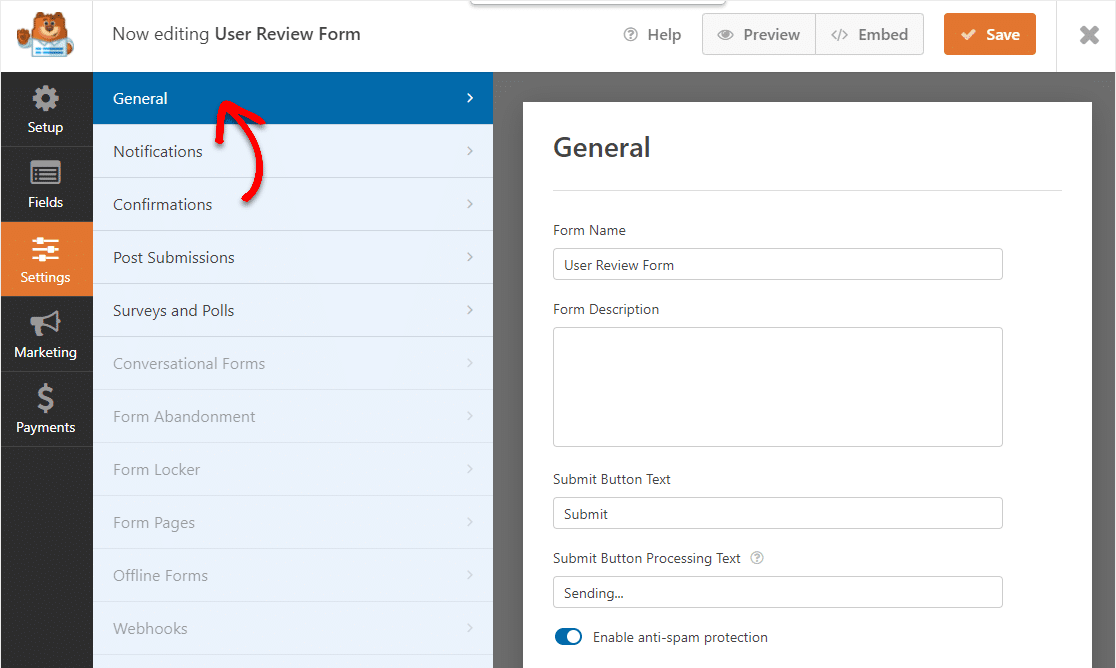
首先,轉到“設置” »“常規” 。

您可以在此處配置以下內容:
- 表單名稱— 如果您願意,可以在此處更改表單的名稱。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 所有新表單都會自動啟用反垃圾郵件複選框。
- 高級 CSS 類 + 動態字段 -適用於想要更深入定制的開發人員。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 查看我們的分步說明,了解如何將 GDPR 協議字段添加到您的簡單聯繫表單中。
接下來,點擊保存。
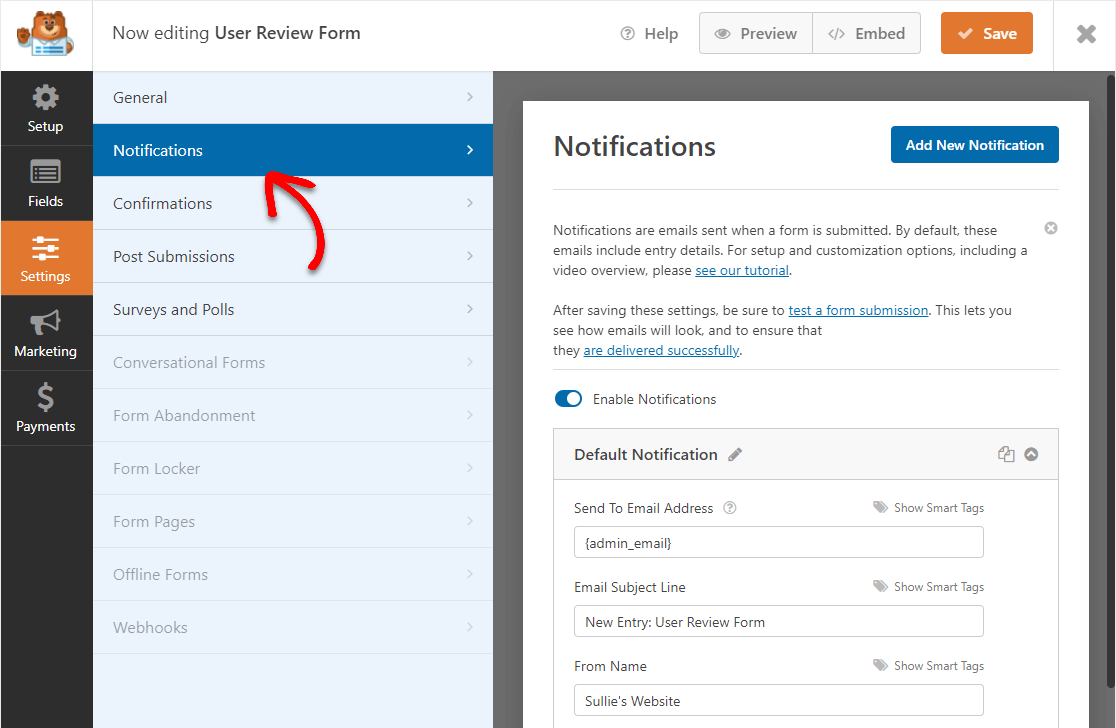
第 7 步:自定義您的用戶評論表單通知
每當有人在您的網站上提交用戶評論表單時,通知都是發送電子郵件的好方法。

事實上,除非您禁用此功能,否則每當有人在您的網站上提交表單時,您都會收到有關它的通知。
如果您使用智能標籤,您還可以向提交推薦表的人發送通知,讓他們知道您已收到他們提交的內容。 這讓用戶知道他們的評論表單已正確通過。
有關此步驟的更多幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
此外,當有人在您的網站上提交用戶評論表單時,您可以發送多個通知。 例如,您可以向自己發送通知。 另外,對於提交它的用戶和團隊中可能想要查看或訪問評論的其他人。
如需幫助,請查看我們關於如何在 WordPress 中發送多個表單通知的分步教程。
最後,如果您希望在您的電子郵件中保持品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

這將使您的表格具有專業的感覺。
第 8 步:配置您的表單確認
表單確認是人們在您的網站上填寫並提交表單後顯示給他們的消息。 他們讓人們知道他們的表格已經通過,並為您提供機會讓他們知道下一步是什麼。
WPForms 有 3 種確認類型:
- 消息:這是 WPForms 中的默認確認類型。 當有人提交用戶評論表單時,會出現一條簡單的消息確認,讓他們知道他們的表單已收到。
- 顯示頁面:這種確認類型會將客戶帶到您網站上的特定網頁,以感謝他們。 如需幫助,請查看我們關於將客戶重定向到感謝頁面的教程。
- 轉到 URL(重定向):當您想將人們發送到不同的網站時使用此選項。
讓我們看看如何在 WPForms 中設置簡單的表單確認,以便您可以自定義人們在您的網站上填寫用戶評論表單時將看到的消息。

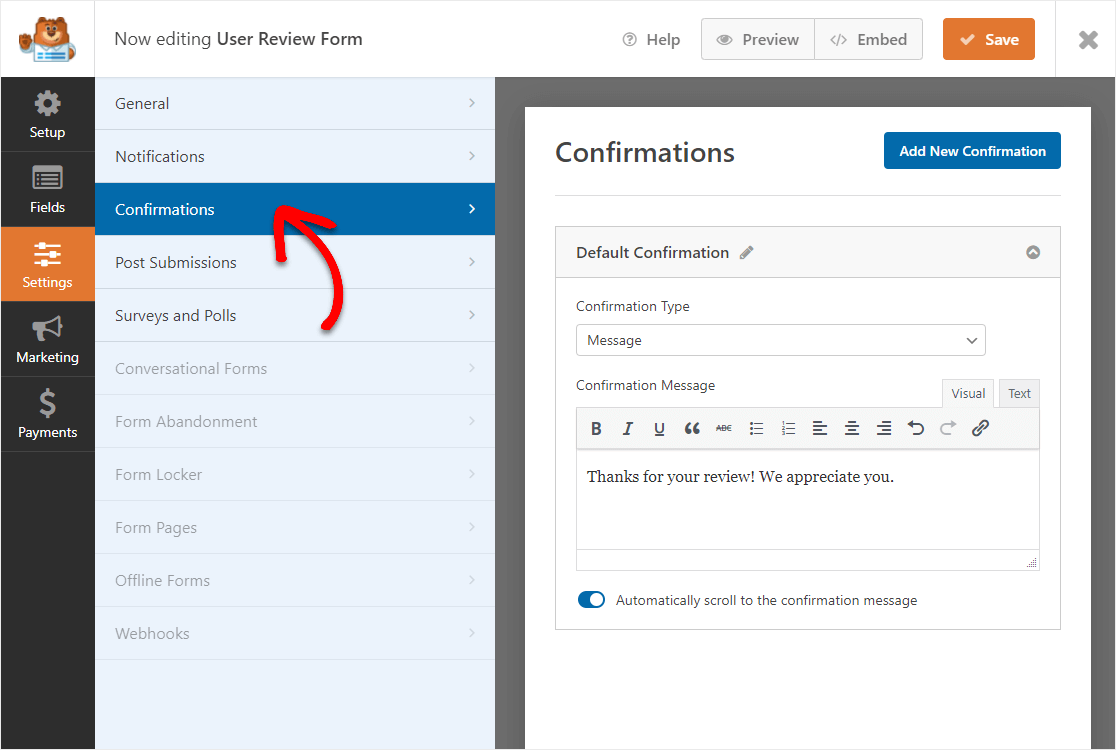
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。
接下來,選擇您要創建的確認類型。 對於此示例,我們將選擇Message 。

然後,根據您的喜好自定義確認消息,然後點擊保存。
第 9 步:將您的用戶評論表單添加到您的站點
現在您的表單已構建,我們將繼續將其發佈到網絡。
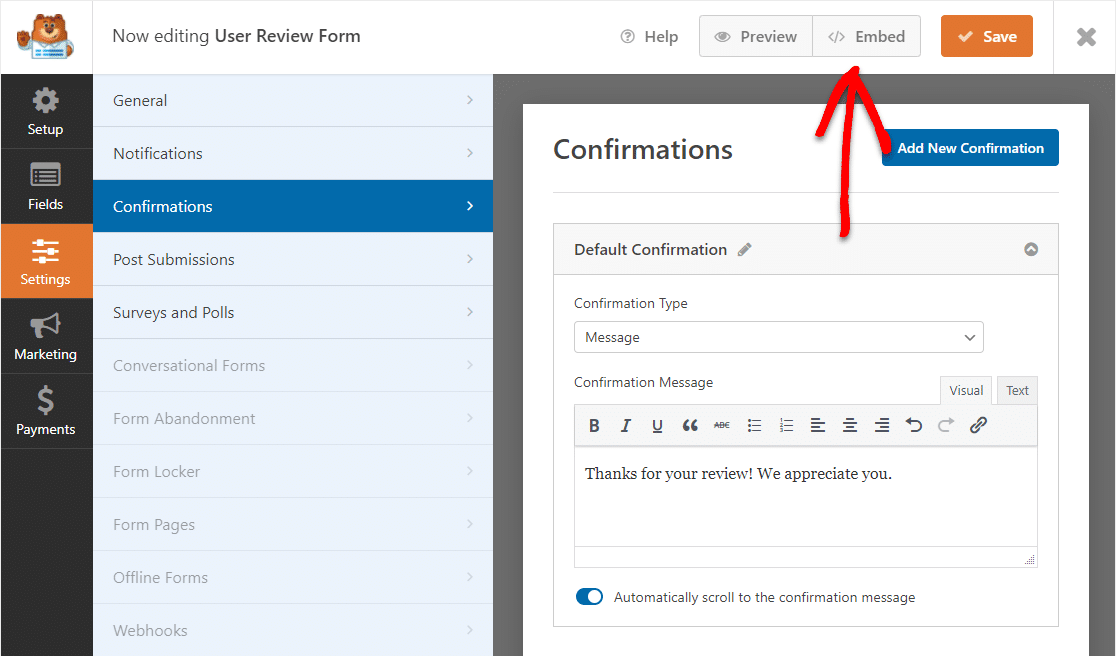
首先單擊表單構建器頂部的嵌入按鈕。

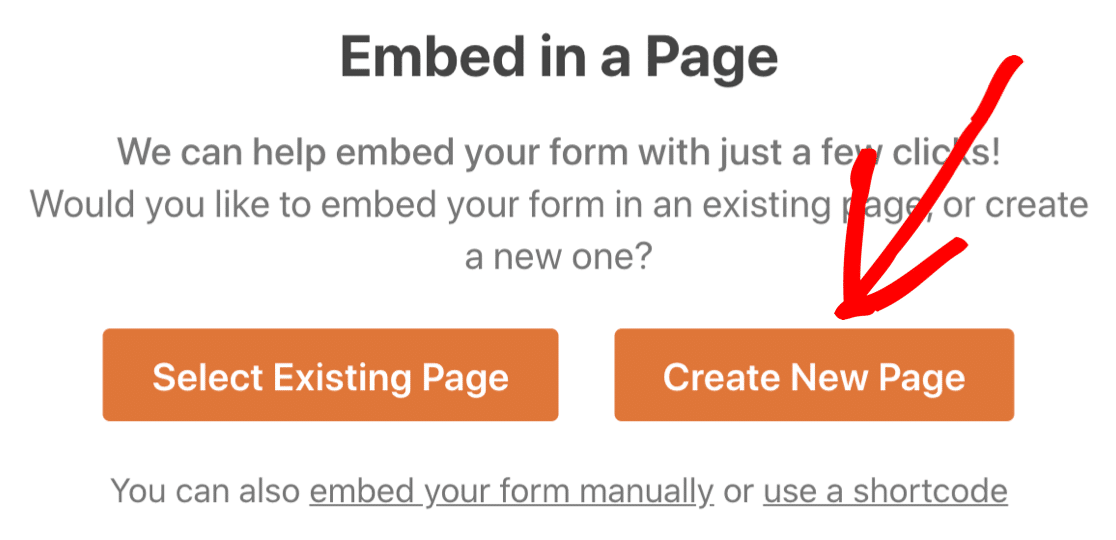
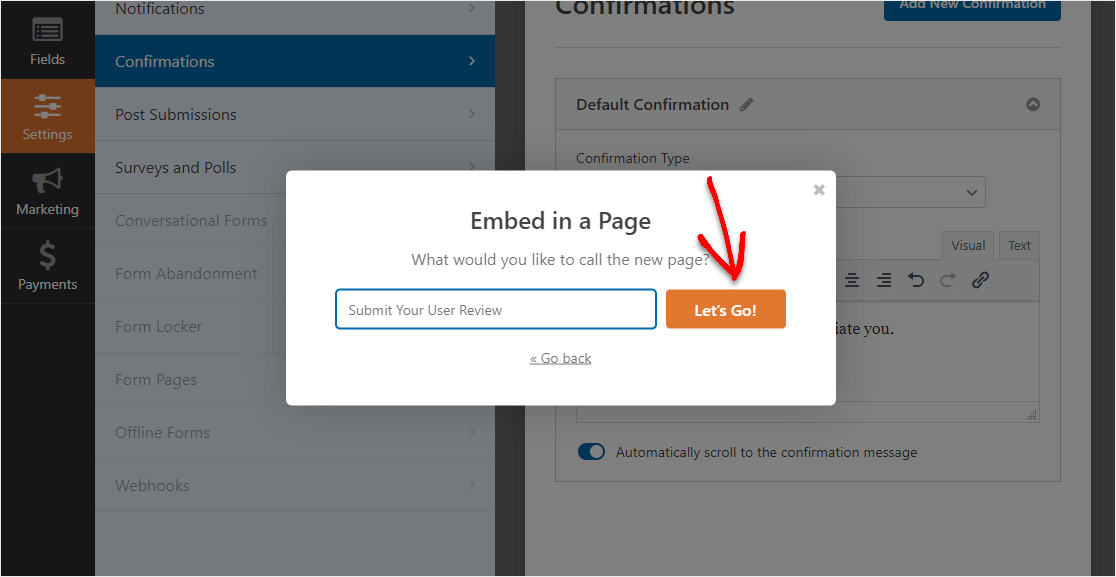
然後當這個通知彈出時,繼續點擊Create New Page 。

接下來,WPForms 會要求您為頁面命名。 在框中鍵入頁面的標題,然後單擊開始吧!

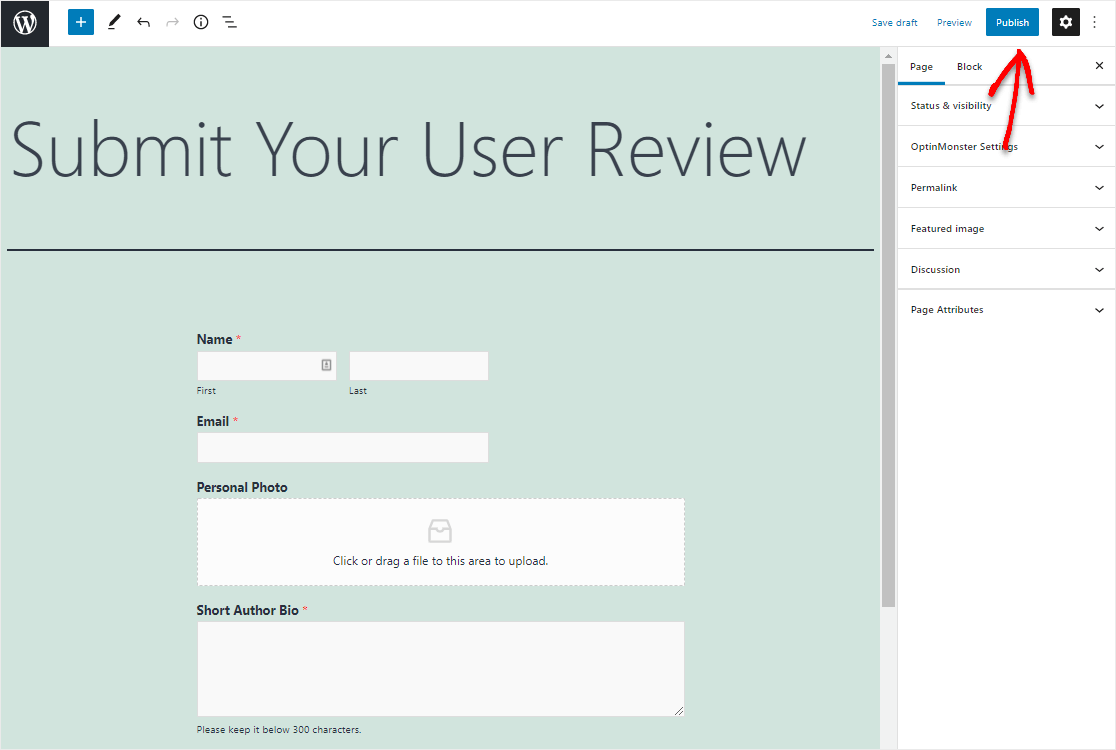
WPForms 將為您的推薦表格打開一個新頁面。
接下來,繼續並單擊頂部的發布或更新以在您的站點上發布表單。

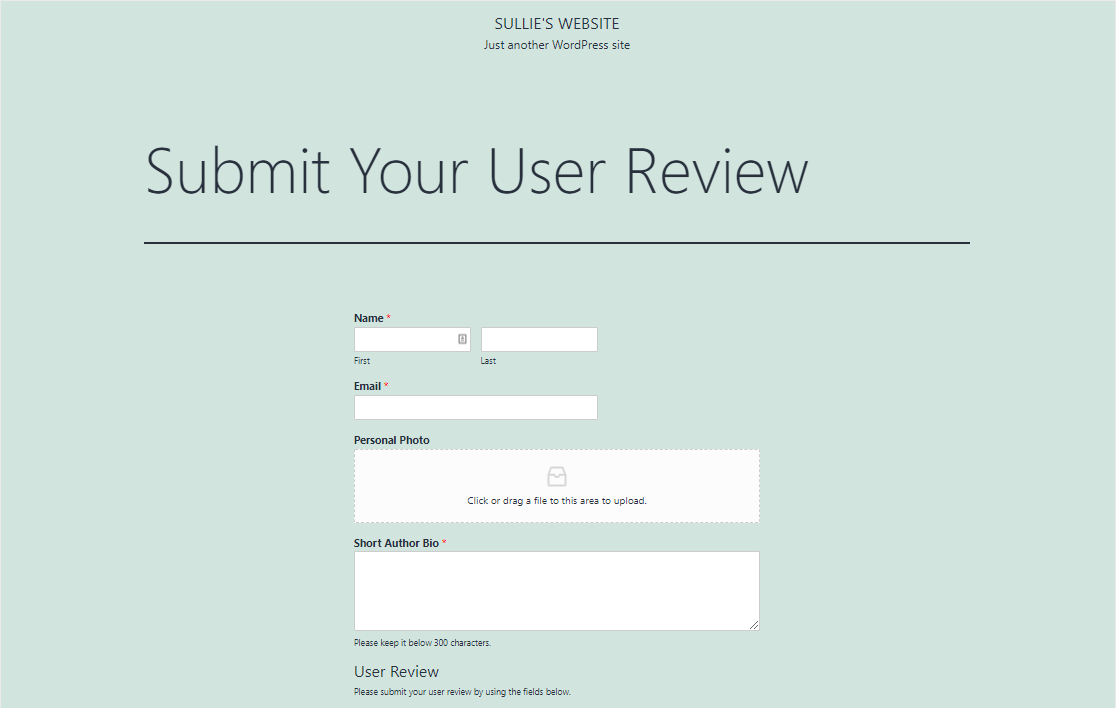
很好。 您的表單已在您的網站上發布,這是我們完成的用戶評論表單的外觀。

在我們完成之前,我們需要調整一些快速的東西,以確保用戶評論在提交後發佈在您的網站上。
第 10 步:創建評論帖子類型
我們希望評論作為導航菜單中的一個項目出現,並具有標準博客文章所具有的所有功能。 但是,我們不想將評論與我們的博客混在一起。 為了解決這個問題,我們將使用自定義帖子類型。
自定義帖子類型是帖子和頁面等內容類型。 帖子類型可以是任何類型的內容。
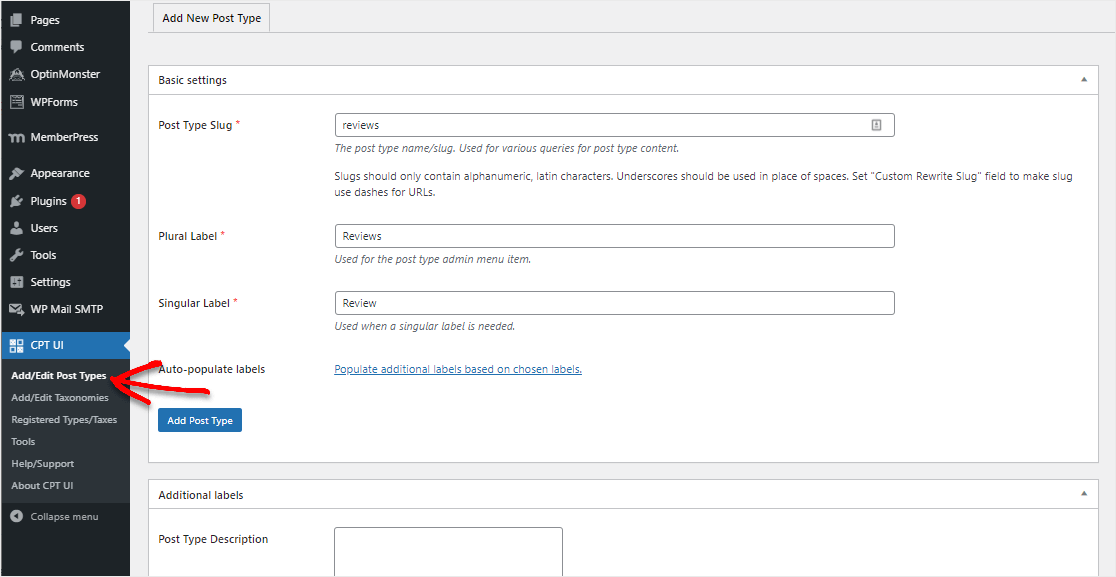
在我們的示例中,我們使用插件自定義帖子類型 UI 創建了一個名為Reviews的帖子類型。

您可以查看本教程以了解有關如何設置自定義帖子類型的更多信息。
第 11 步:將您的表單連接到帖子
你快到了。 現在是時候確保提交的每個表單都連接到Reviews自定義帖子類型。
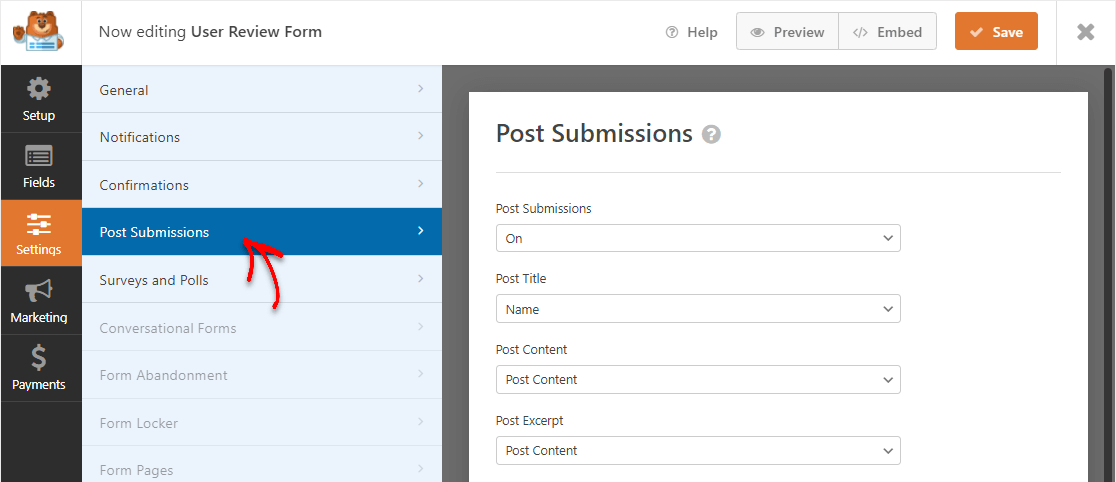
為此,請轉到您的表單並前往Settings » Post Submissions 。
- 打開帖子提交
- 使用此人的姓名作為帖子標題
- 我們之前重命名了發佈內容段落字段。
- 您可能想也可能不想根據您的主題顯示帖子摘錄。 目前,我們使用與Post Content相同的信息。

- 發布精選圖片通常顯示為文章頂部的帖子縮略圖或圖片,具體取決於您的主題。 我們將使用他們上傳的用戶個人資料。
- 在帖子類型中,我們可以選擇我們創建的評論自定義帖子類型。
- 發布狀態確定提交的評論在發布之前是否需要批准。
- 如果您的主題顯示帖子的作者,您可能需要在Post Author 中指定該信息。
- 對於此示例,我們將跳過自定義帖子元,但如果您是高級用戶並且知道要添加的內容,請隨意使用它。
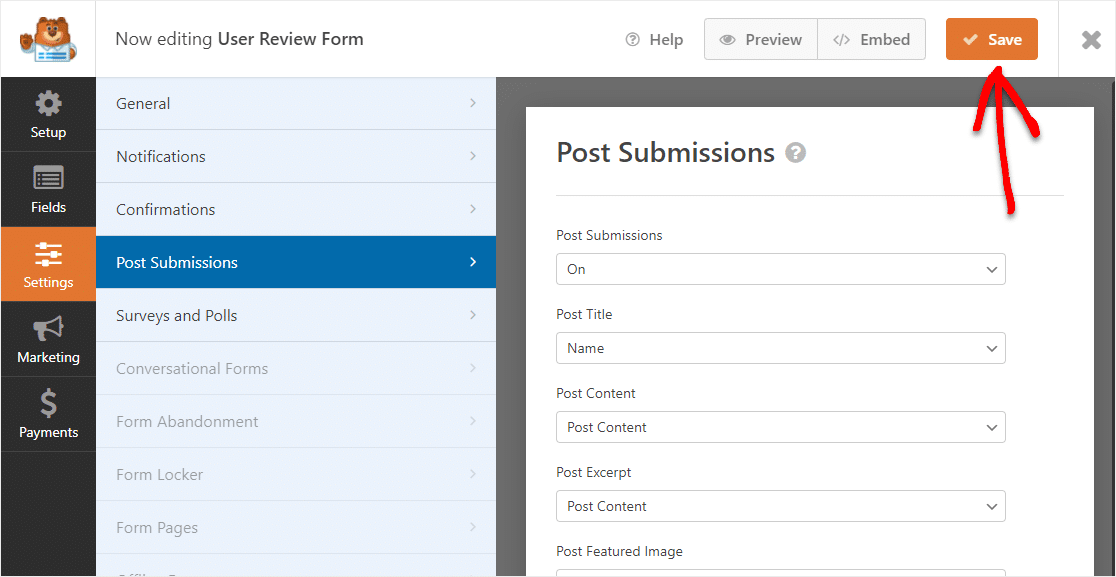
準備好後一定要點擊保存。

第 12 步:測試您的 WordPress 用戶評論表
我們已經準備好接受推薦和評論。 現在我們只需要填寫表格並檢查我們的結果。
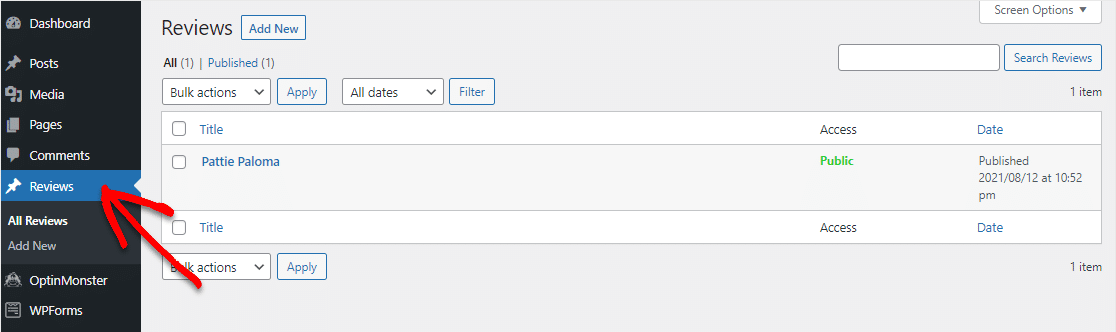
繼續填寫表格作為測試條目。 之後,您可以單擊您創建的評論自定義帖子類型以查看您的測試用戶評論條目。

很棒的工作! 現在,讓我們在您的網站上展示這些精彩評論!
第 11 步:顯示您的客戶評論
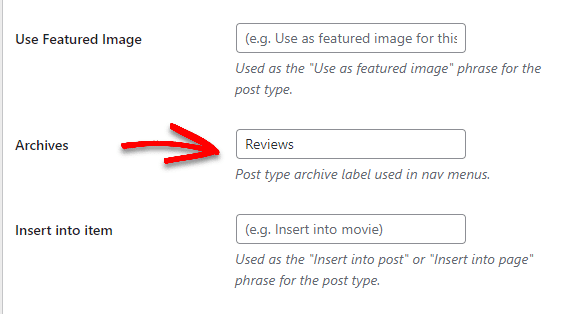
最後,要從您的用戶評論表單在您的網站上顯示您的推薦,只需調整一些設置。 轉到CPT UI » 添加/編輯帖子類型。
向下滾動到附加標籤選項並將檔案字段命名為“評論”。

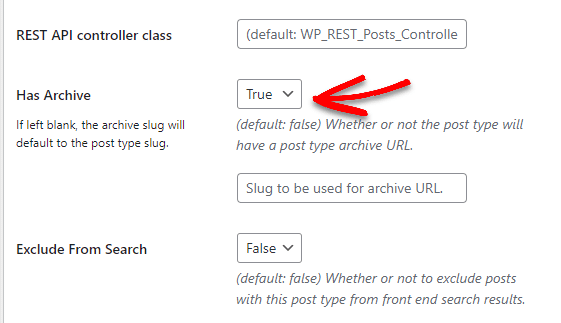
然後,向下滾動到頁面底部附近的“設置”部分,並將“有存檔”下拉列表更改為“真”。

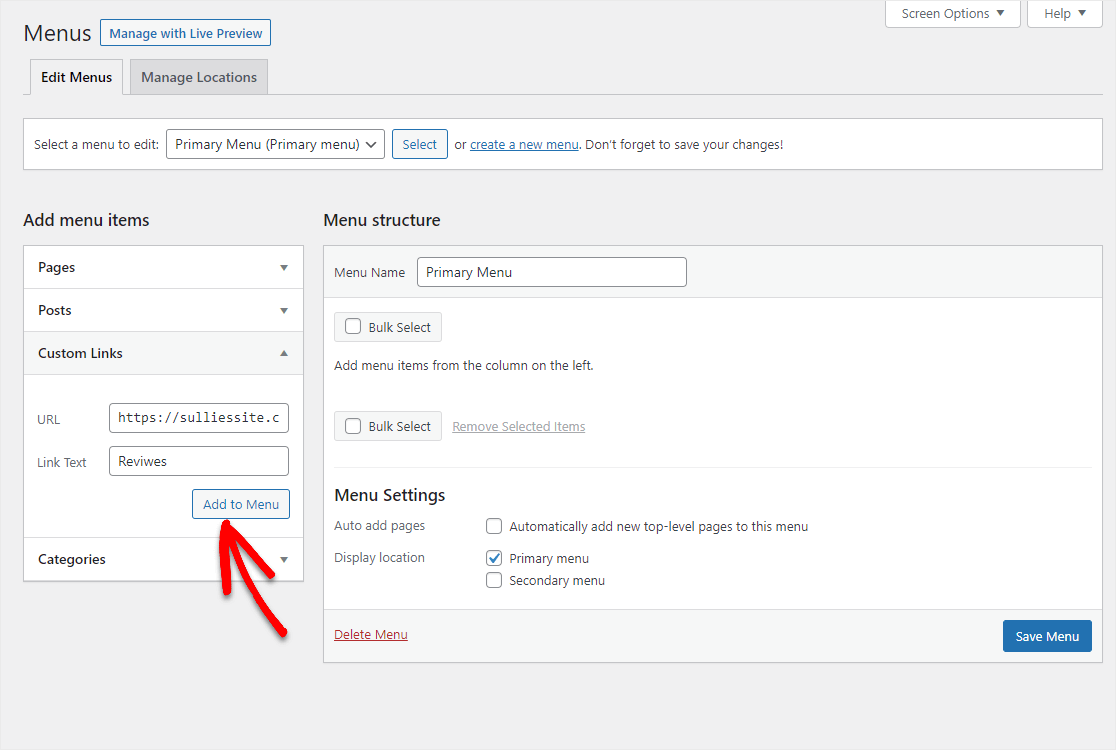
然後從 WordPress 儀表板,轉到外觀»菜單並展開自定義鏈接選項卡。 添加評論鏈接後,訪問者將能夠在您的網站上導航到這些評論。 單擊添加到菜單,然後單擊保存菜單以完成此步驟。

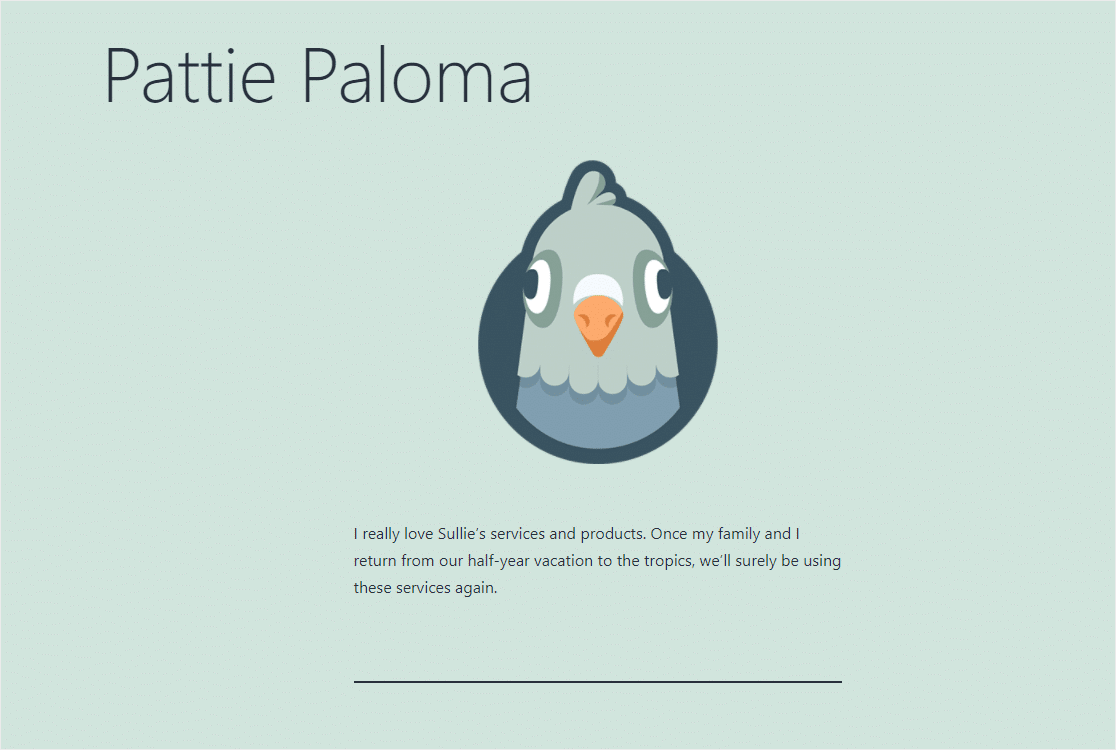
最後,轉到您的網站查看評論。 在我們的示例中,鏈接是 http://sulliessite.com/reviews。

你有它! 您現在知道如何使用 WordPress 中的表單將用戶評論添加到您的網站。
有關在您的網站上顯示這些評論的更高級方法,請查看以下資源:
- 12 個最有用的 WordPress 自定義帖子類型教程
- 如何在 WordPress 中設置聯繫表單的樣式
- 如何使用 CSS Hero 自定義 WPForms
立即創建您的用戶評論表
將您自己的用戶評論表單添加到您的站點
您可以像使用 WPForms Pro 一樣將用戶評論表單添加到您的 WordPress 網站。
WPForms Pro 是在您的 WordPress 網站上獲取專業表單的最佳方式,而無需支付網頁設計師的費用。 即使您是初學者,您也可以自行構建和管理所有表單。
它不僅能夠通過表單將用戶評論添加到您的網站,而且還有許多其他令人驚嘆的功能,您可以使用它來開始從您的網站獲得更多收入。
- 這是對初學者最友好的 WordPress 聯繫表單插件,並使用拖放構建器來創建您需要的任何表單
- 通過您的表格接受 Stripe 和 PayPal 以在線銷售產品和服務
- 它可以讓您創建多頁表單,將表單分成多個頁面並增強用戶體驗
- 您可以使用文件上傳表單字段從人們那裡收集照片以添加到他們的評論中
- 與最流行的電子郵件營銷服務集成
- 它是完全響應的,表單在所有設備上看起來都很棒
- 使用會話表單等功能使您的表單轉換得更好
- 條件邏輯可幫助您保持表單整潔,讓訪問者專注於完成表單
- 您可以從友好且知識淵博的團隊獲得優先支持。
準備好構建您的用戶評論表單了嗎? 立即開始使用世界上最好的 WordPress 表單構建器插件。 WPForms Pro 提供 14 天退款保證,因此不會有任何損失。
如果您有興趣在線銷售您的產品和服務,請查看我們關於如何在 WordPress 中創建簡單訂單的帖子。
並且不要忘記查看最佳託管服務提供商列表,以確保您使用的是適合您網站的服務提供商。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。

