如何允許訪客複製表單字段
已發表: 2024-06-14很多時候,您的表單使用者可能希望他們可以簡單地複製表單上的欄位。 使用者只需重複即可輕鬆新增額外姓名、聯絡方式、工作時間等欄位。
現在,有了 WPForms Repeater 字段,您的網站用戶可以做到這一點! 在本教程中,我將向您展示如何修改表單以允許重複字段,只需 5 個步驟。
如何允許訪客複製表單字段
在本文中
- 1. 選擇或建立您的表單
- 2.新增中繼器字段
- 3. 顯示行或區塊
- 4. 選擇佈局
- 5. 自訂按鈕視圖
- 獎勵:中繼器領域的實際應用
- 常問問題
首先,取得 WPForms
好吧,我知道我說過本教程只需要 5 個步驟,所以這看起來是額外的。 但是,您需要在 WordPress 網站上安裝並啟動 WPForms 才能複製表單上的字段,這是必然的情況。

因此,首先取得 WPForms 外掛!
1. 選擇或建立您的表單
Repeater 欄位是您透過 WPForms 建立的表單中包含的一個很棒的功能。 有了它,您的表單使用者可以添加更多條目或複製表單的整個區塊。
但您不必建立全新的表單來開始允許使用者複製欄位。
您可能已經使用了網站上的表單,並希望透過「轉發器」欄位對其進行修改。 只需點擊您想要開啟其表單產生器的表單下方的編輯即可。

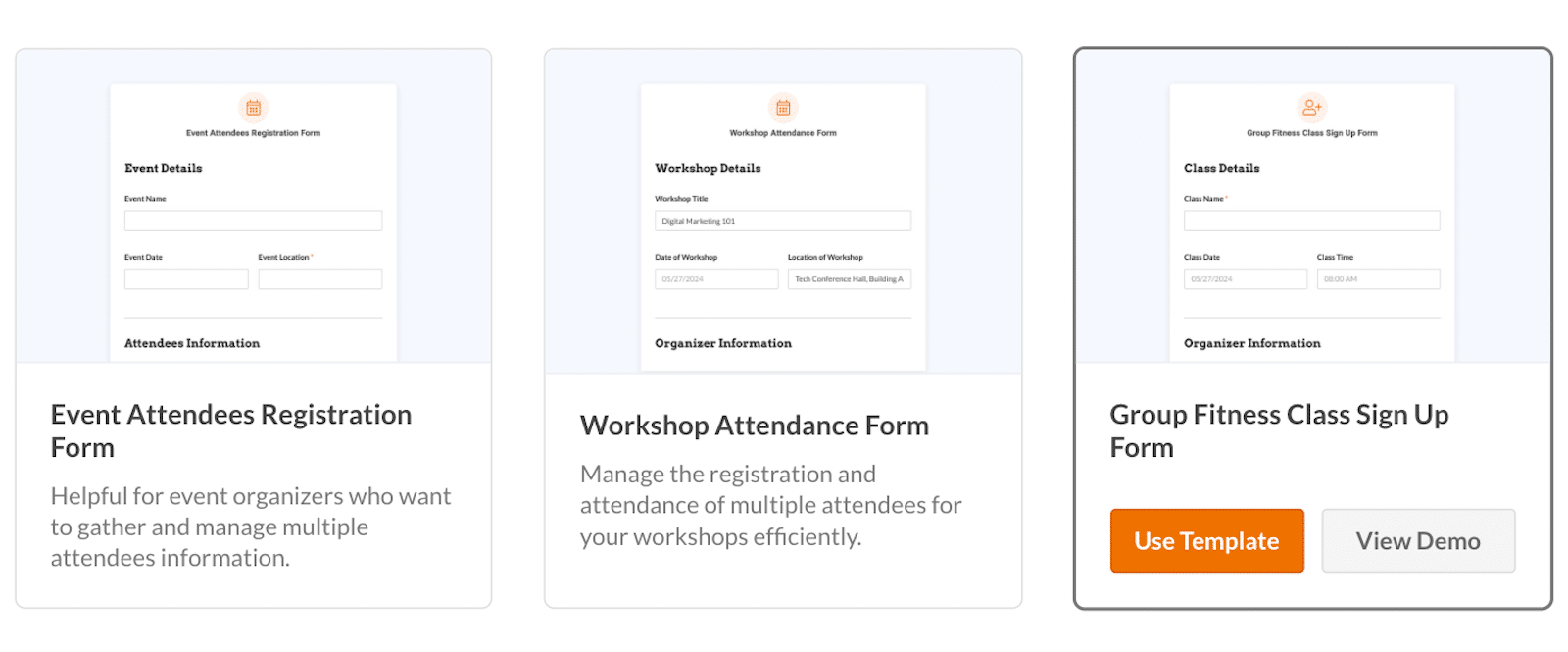
但是,如果您確實需要建立新表單,則可以從 WPForms 庫中提供的數千個表單範本中進行選擇,從而獲得先機。
我們提供廣泛的表單範本選擇,其中內建了中繼器欄位功能。

或者,您可以選擇不同的表單範本並使用表單產生器快速新增中繼器欄位。
而且,像往常一樣,您可以從空白表單開始,自己從頭開始建立表單。
立即建立您的 WordPress 表單
2.新增中繼器字段
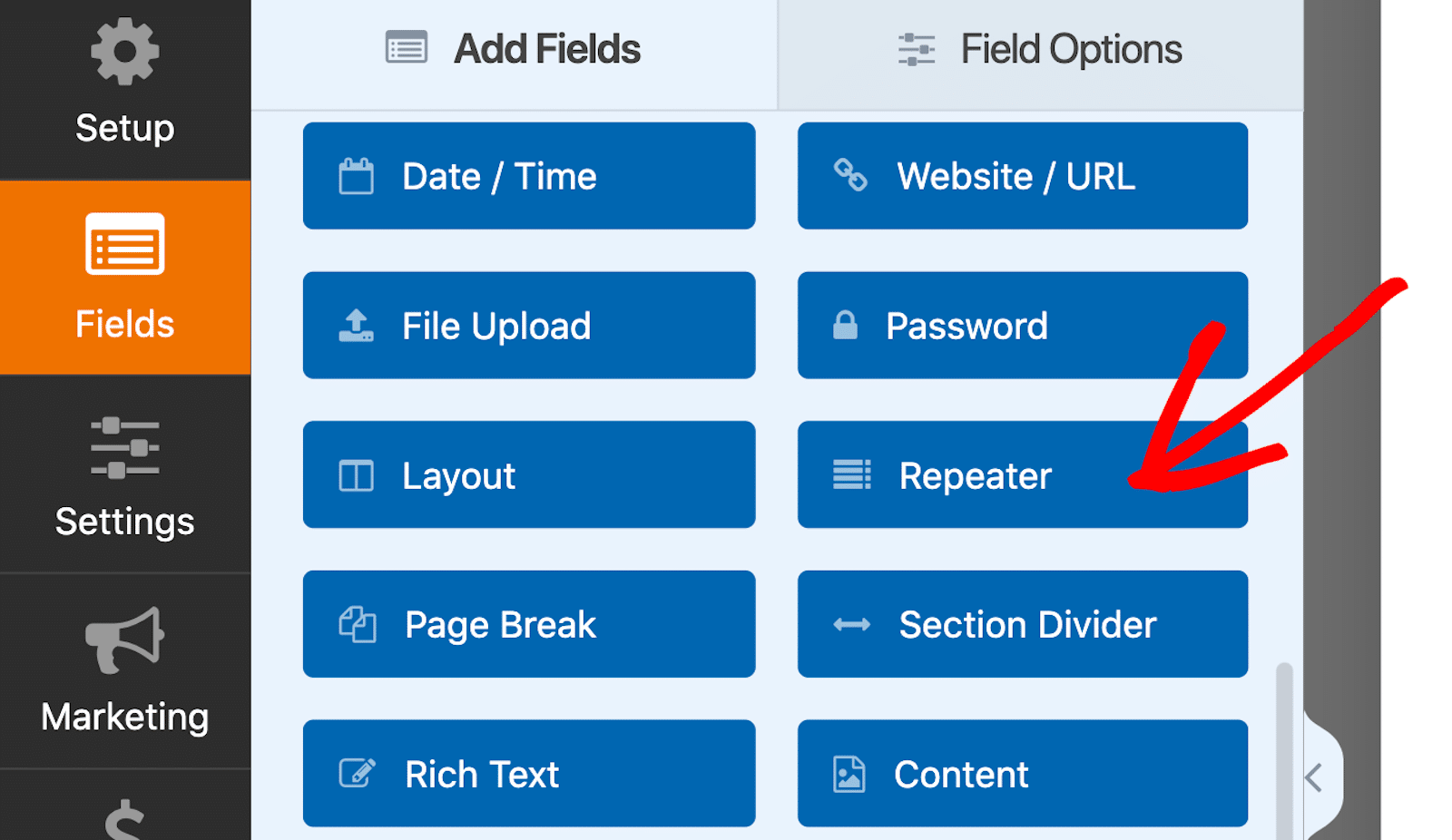
在表單產生器中選擇並載入表單後,您可以新增Repeater 欄位。
您將在螢幕左側的欄位中看到它。

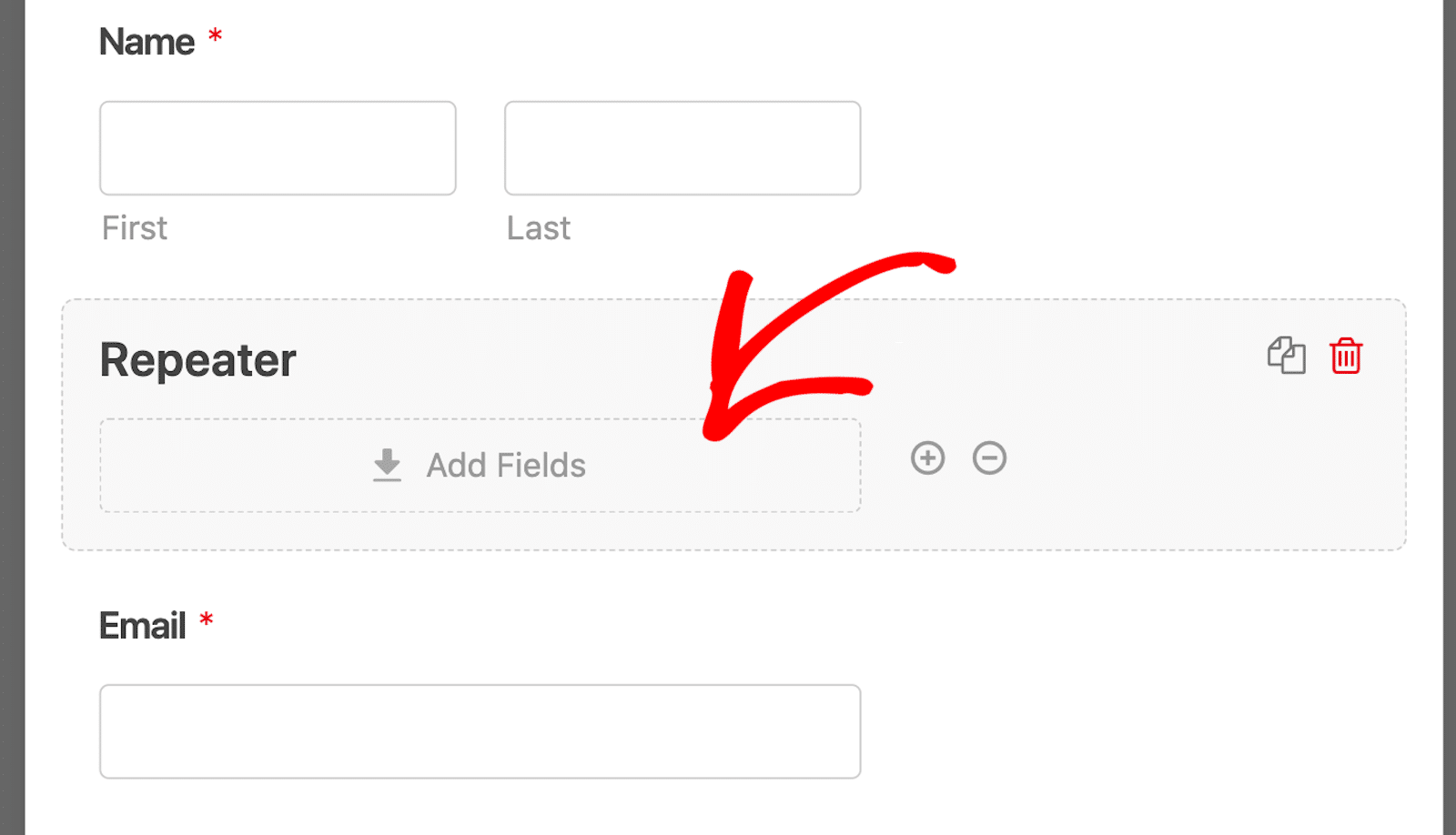
只需按一下「轉發器」字段,將其拖曳到表單上,然後將其放在您想要的位置即可。
然後,與「佈局」欄位一樣,「轉發器」欄位允許將表單上的其他欄位新增至其中。

那麼,哪些欄位屬於 Repeater 欄位部分呢? 您希望表單使用者可以複製的欄位。
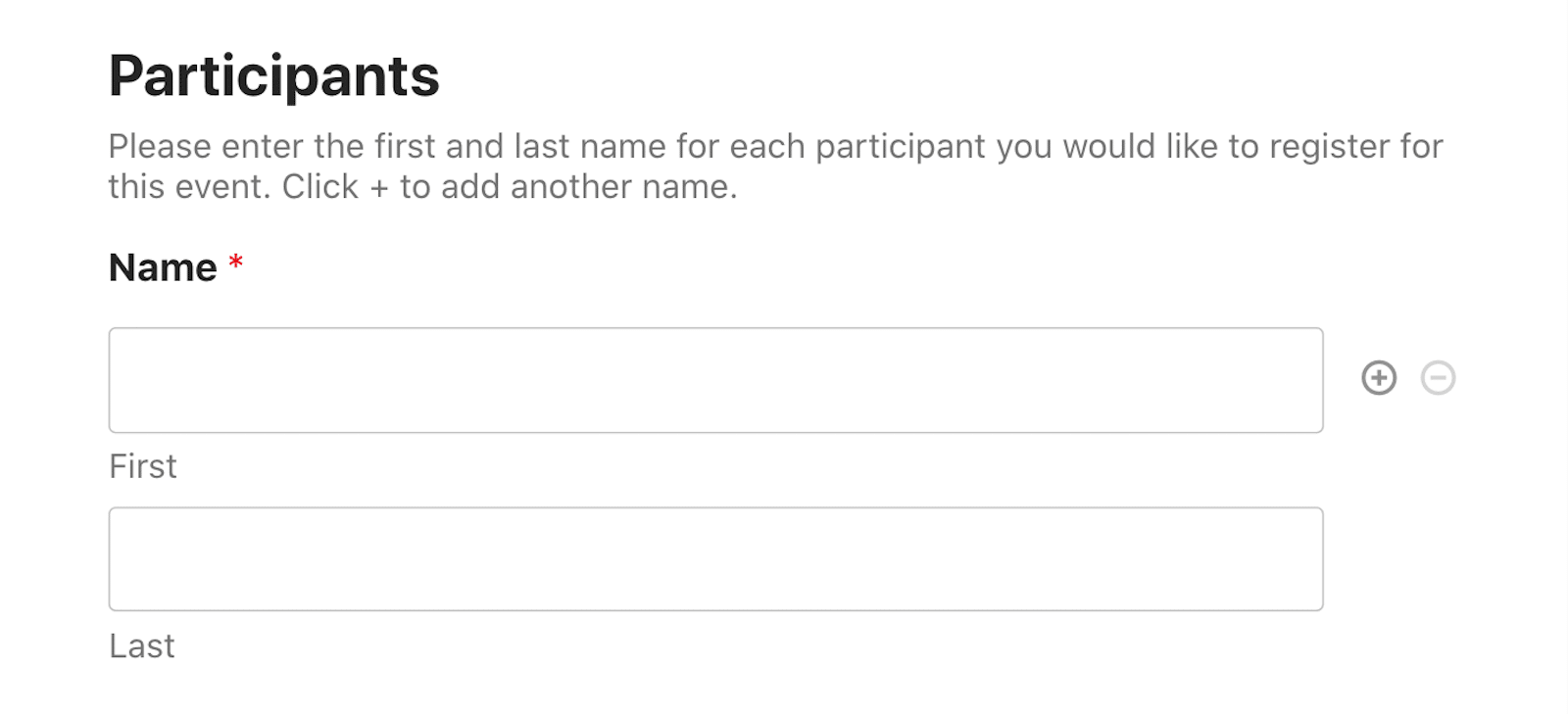
例如,在團體註冊表中,使用者可能希望包含多個參與者的姓名以同時註冊。

在 WPForms 提供 Repeater 欄位之前,您的表單可能會被使用者 *可能 *需要的一些名稱欄位堵塞。
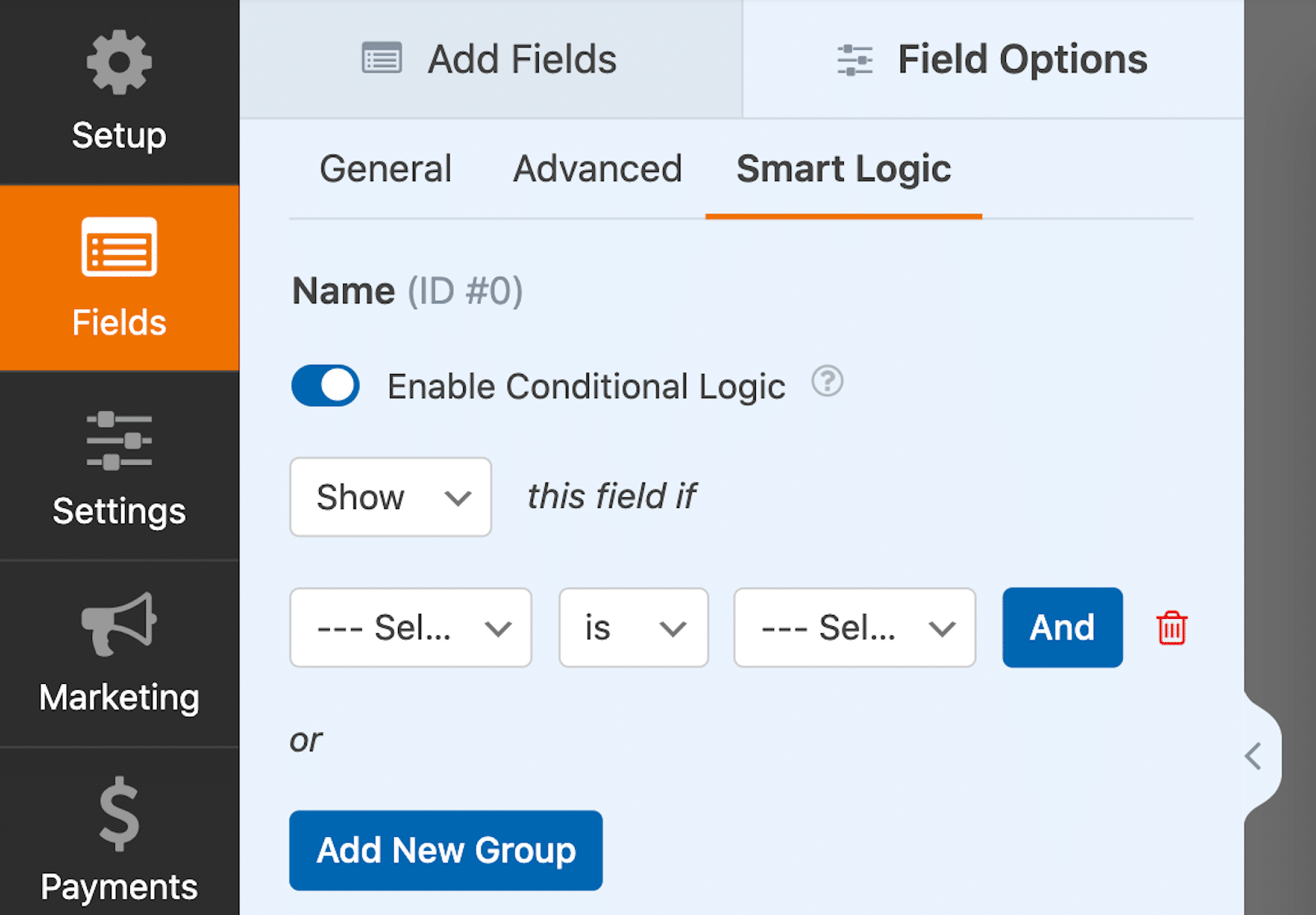
或者,如果使用者想要包含更多名稱字段,您可能已利用條件邏輯設定來包含其他名稱欄位。

無論情況如何,重複器欄位現在使您和您的表單使用者複製欄位變得更加容易!
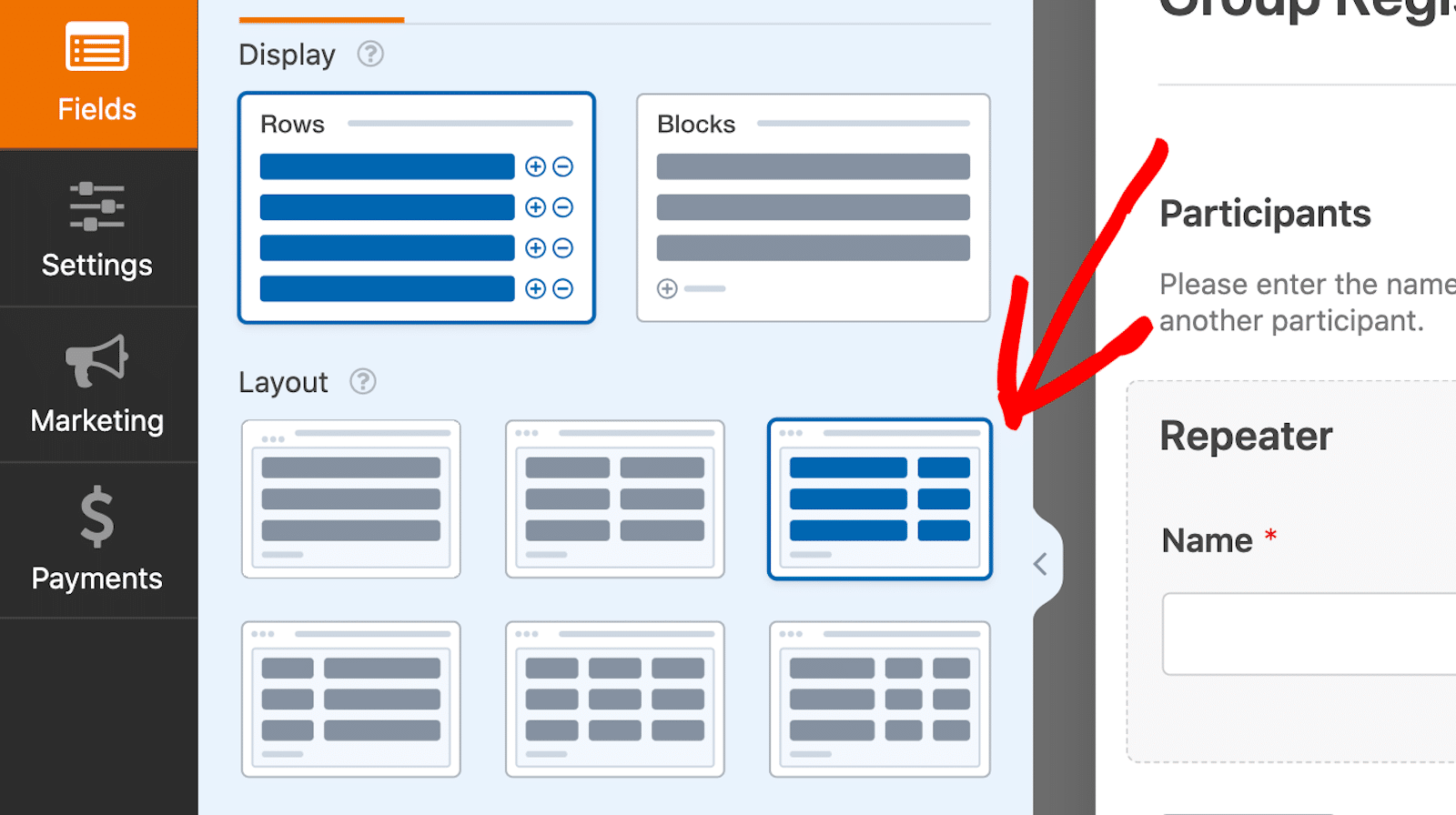
3. 顯示行或區塊
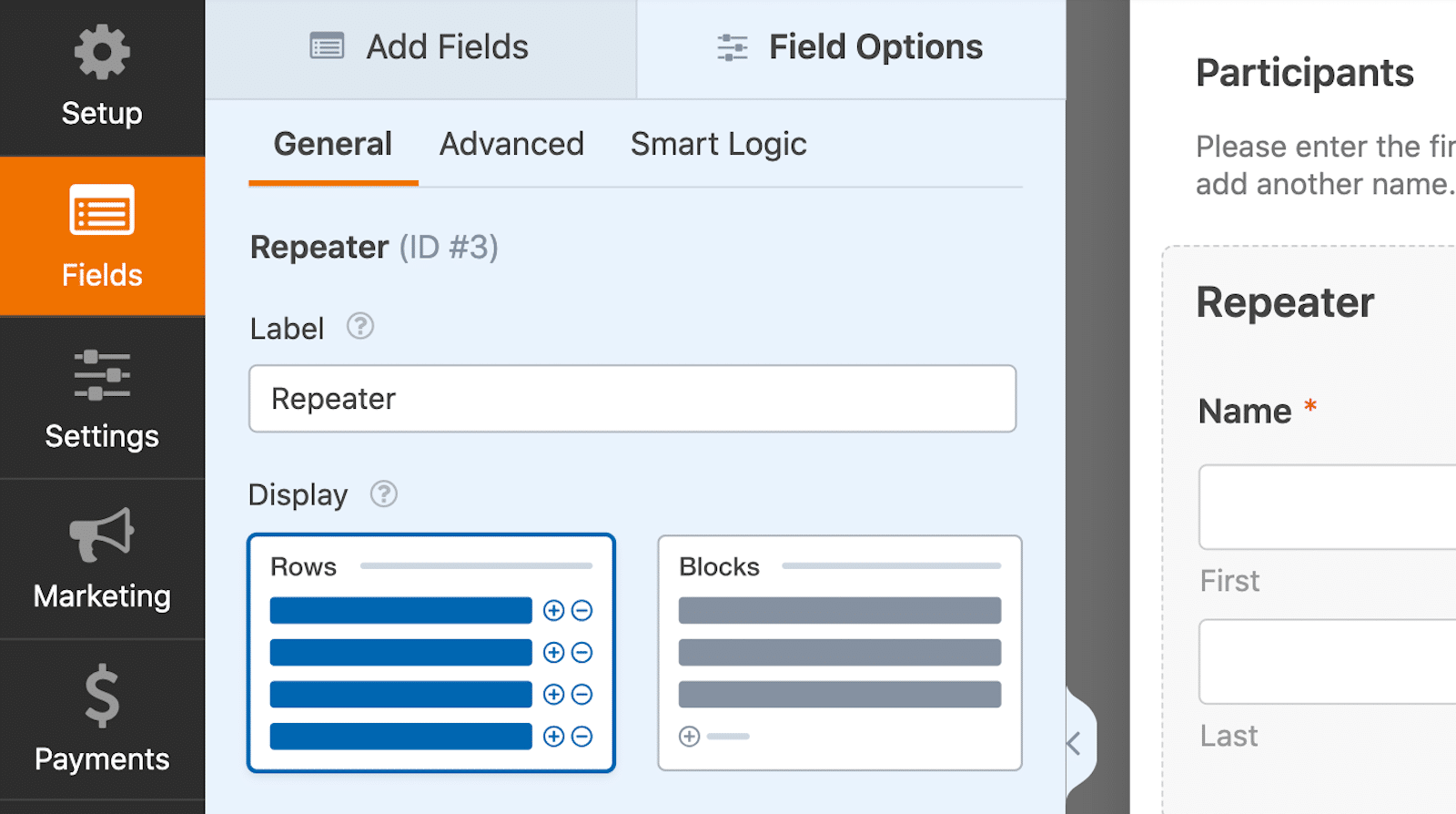
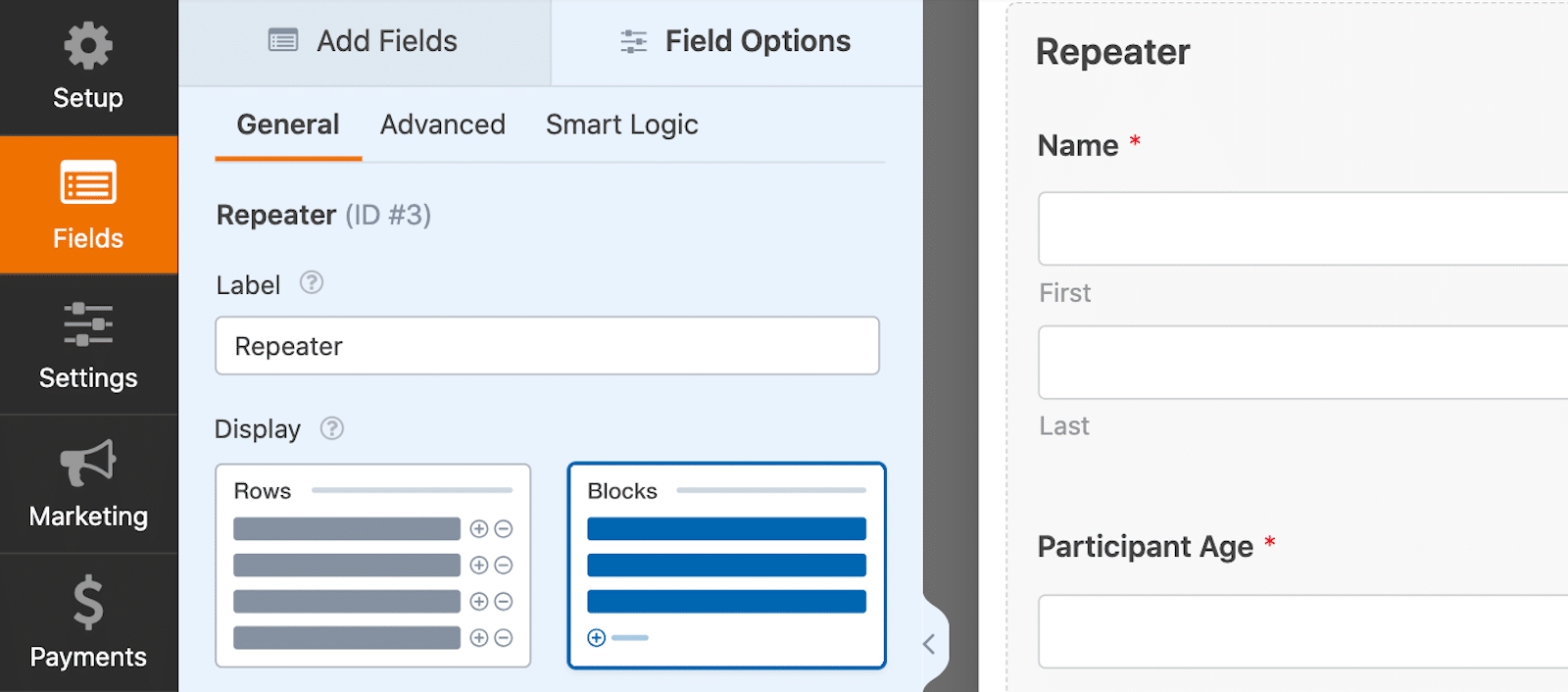
現在,在我們繼續深入之前,先看一下應用於中繼器欄位的顯示選項。

您不僅可以自訂中繼器欄位區域中的欄位以將其新增為單一行,還可以允許複製整個欄位區塊。
專業提示:像我一樣導航到“高級”選項卡以隱藏“中繼器”欄位標籤。
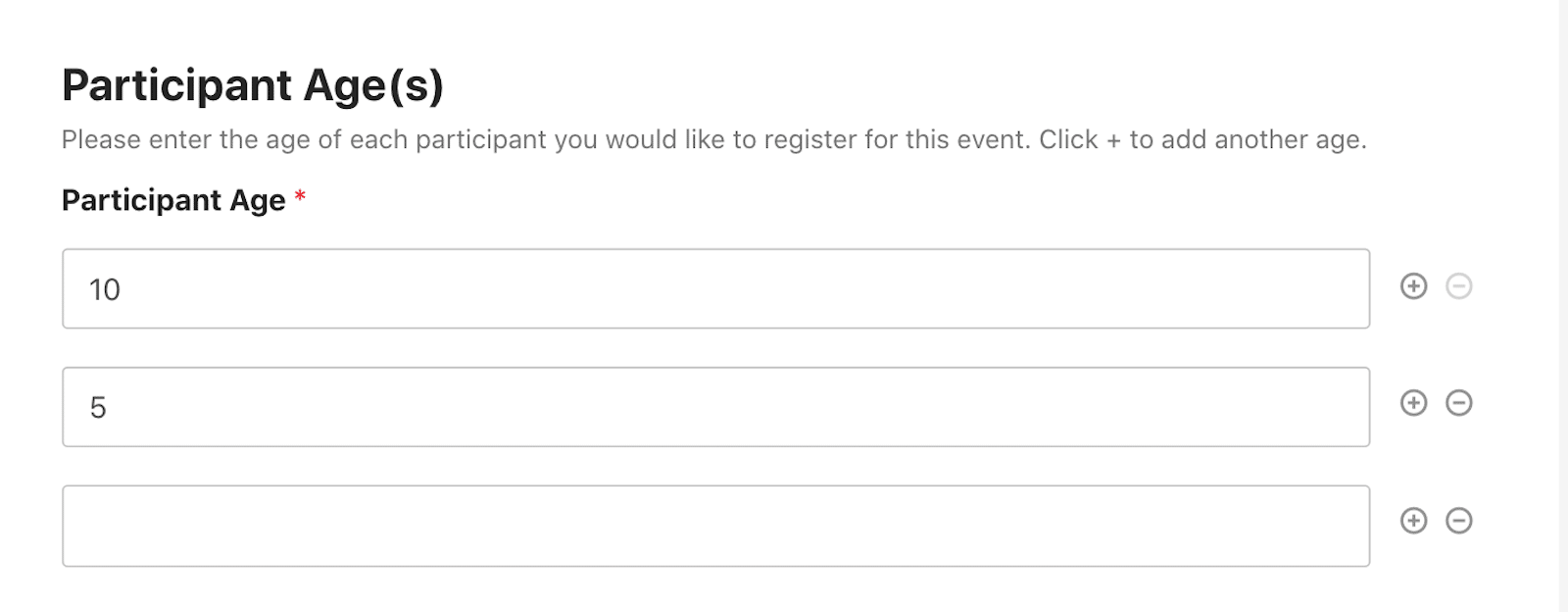
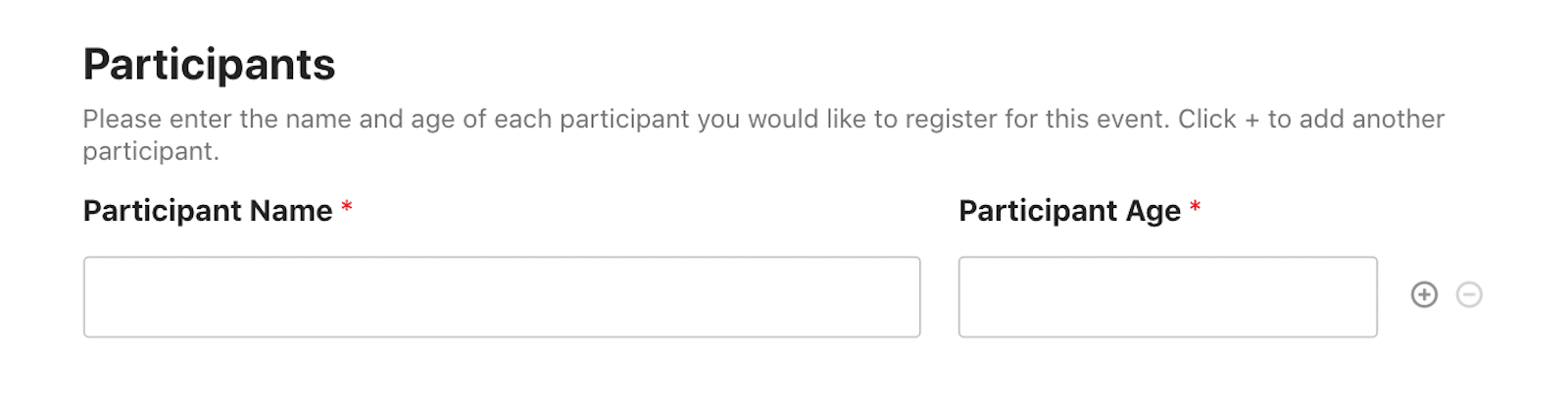
當您選擇中繼器區域中的欄位以顯示為行時,您的表單使用者將複製每條水平線。

正如您在上面看到的, +新增或-刪除按鈕位於每行的末尾。
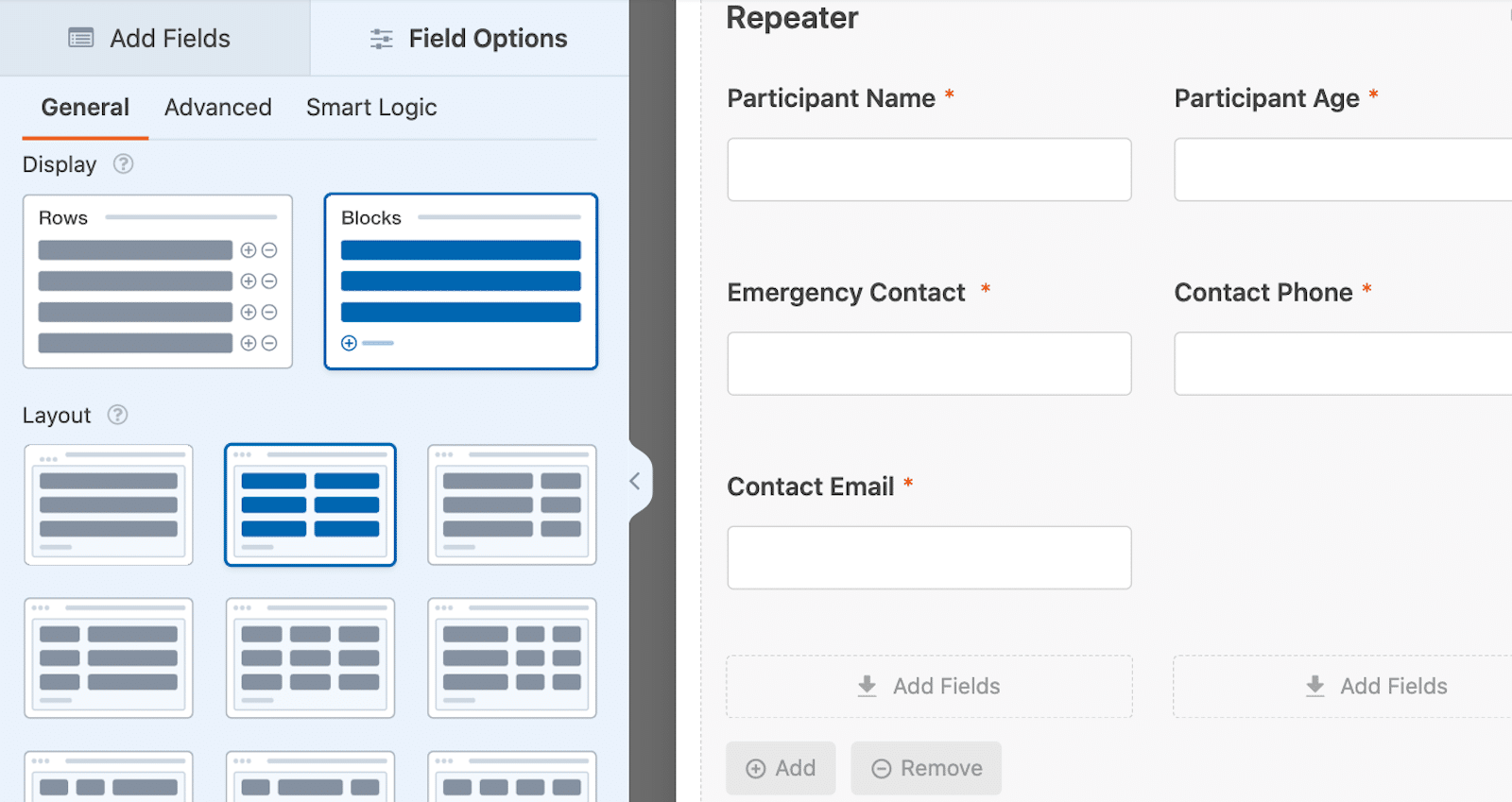
另一方面,區塊非常適合將要重複的欄位組合在一起,而這些欄位不能只適合一行。

對於區塊,+ 新增或 - 刪除按鈕位於整個欄位部分的下方。 稍後將詳細介紹這些按鈕。
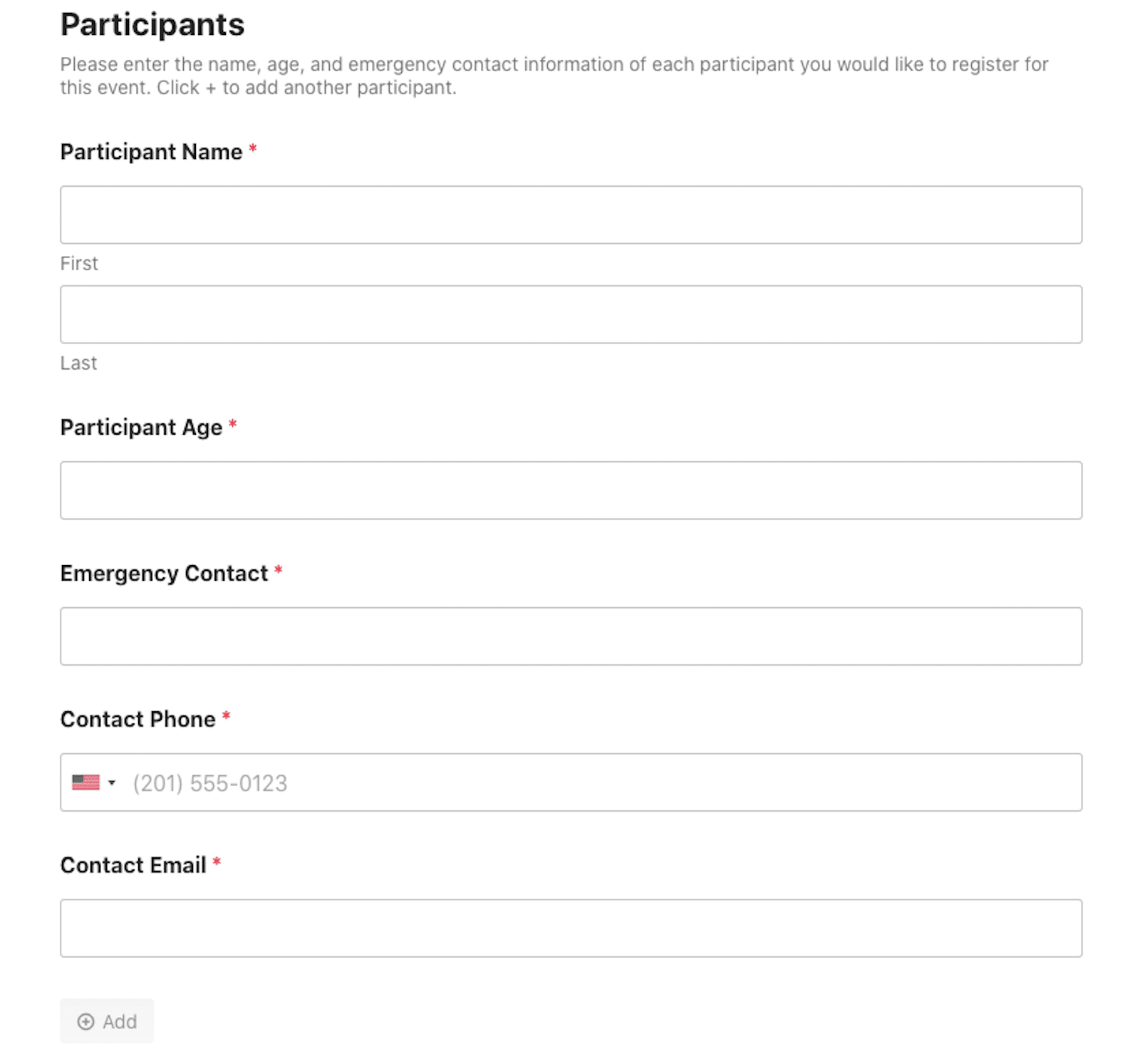
在下面的範例中,我選擇“區塊”作為顯示可重複欄位的方式。 然後,我將這些欄位包含在中繼器欄位區域中,我希望使用者能夠將其複製為一個部分。

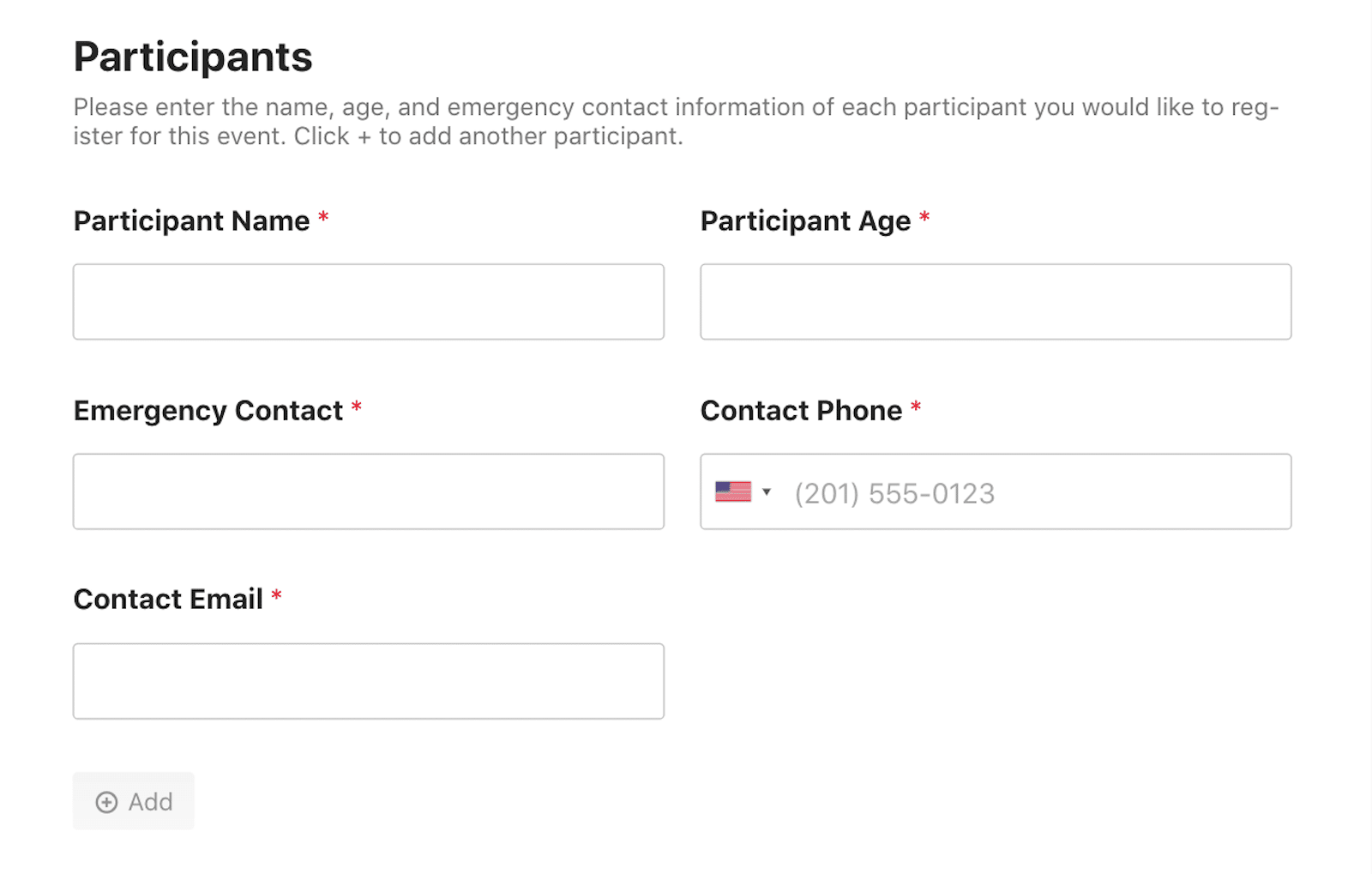
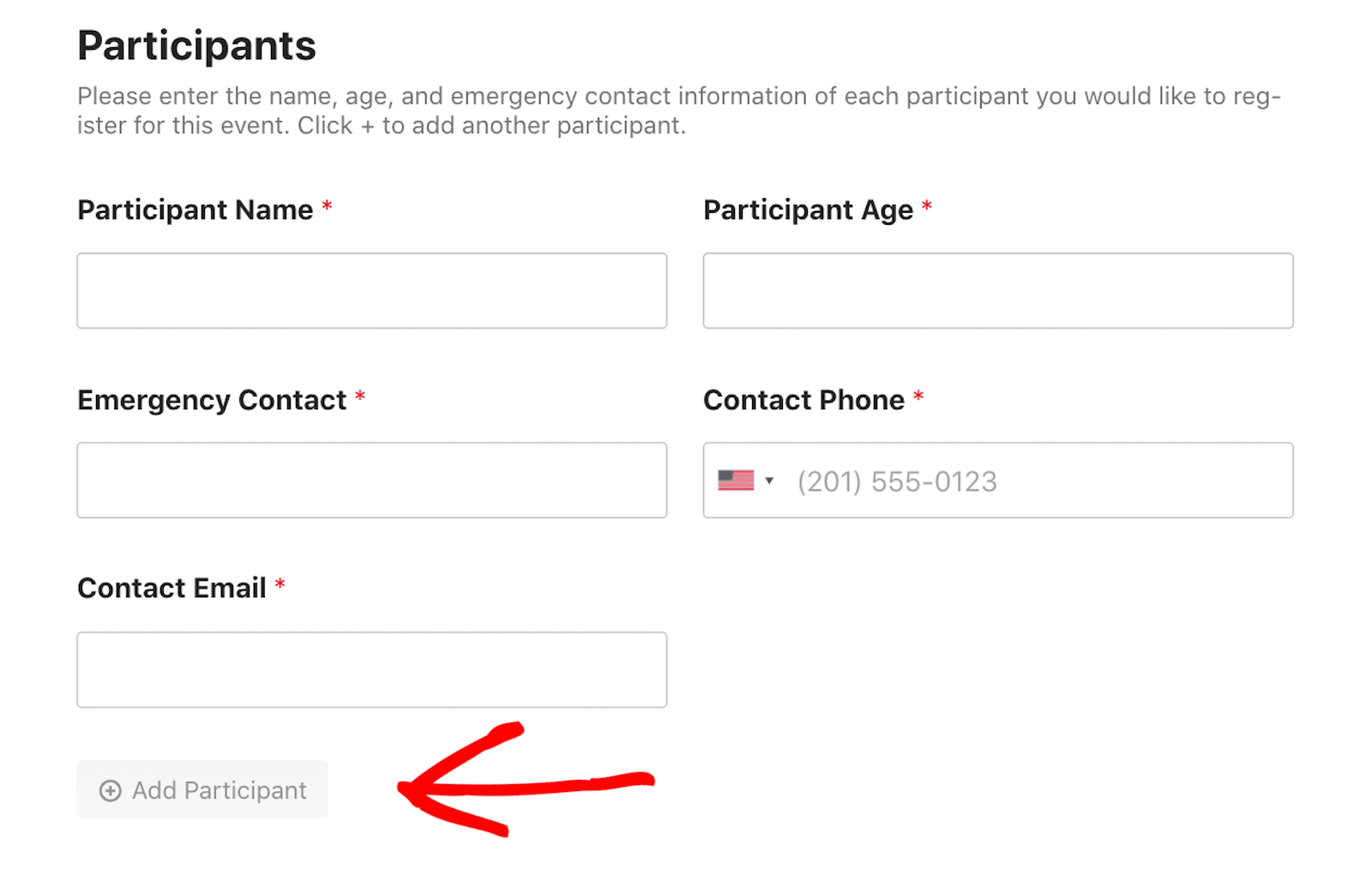
現在,當表單使用者新增另一個參與者時,他們可以提供我在每個區塊的表單上所需的所有資訊。
這樣,表單使用者可以一次複製表單的整個部分。
4. 選擇佈局
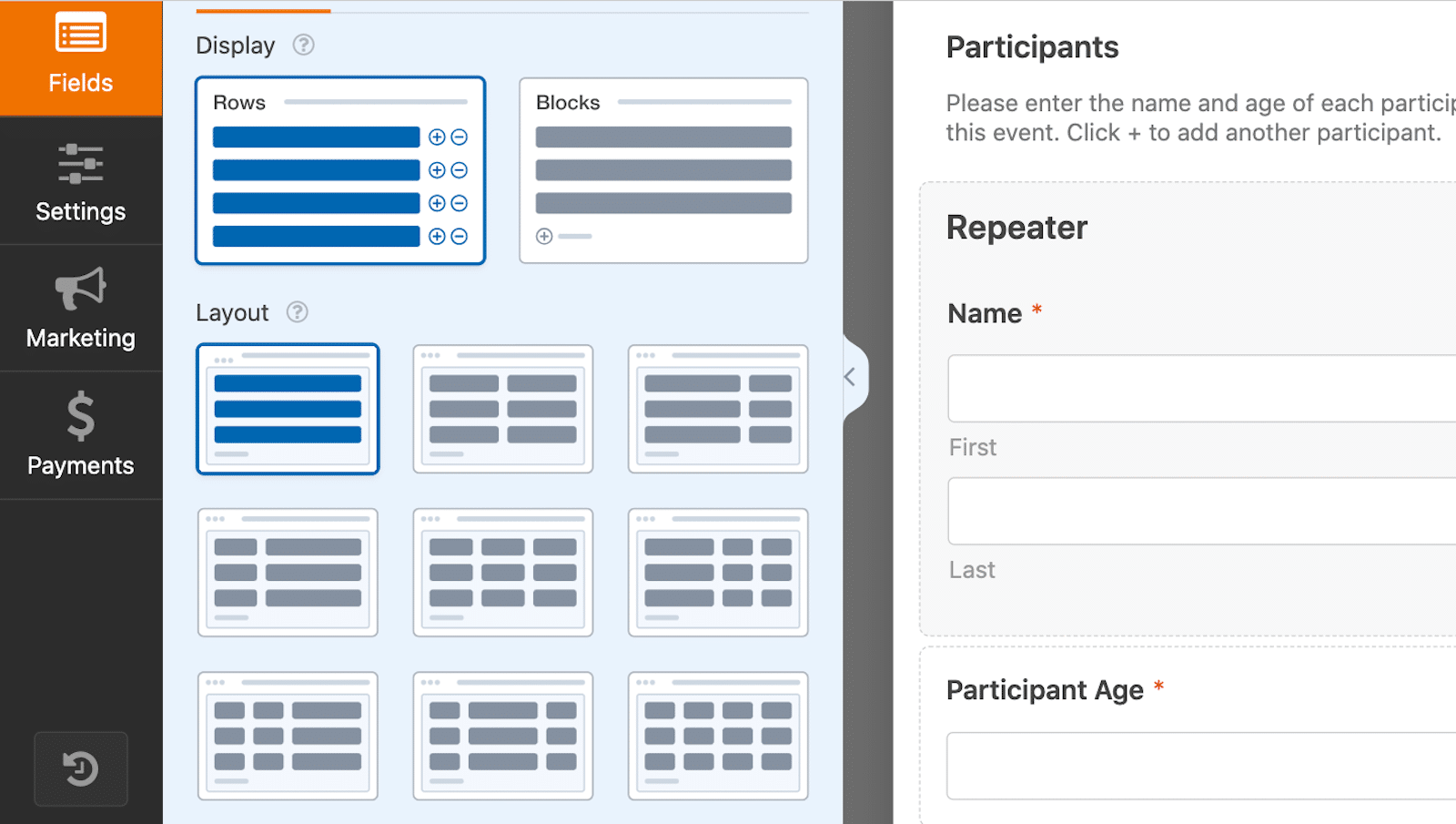
接下來,請查看安排可重複欄位佈局的不同方法。

您可以將欄位設定為單行、均勻間隔的列和不均勻的列。
例如,如果您有可重複的參與者姓名和年齡行,您可以選擇一種佈局,為姓名定位較大的空間,為年齡定位較小的空間。

因此,對於表單使用者來說,上面的表單產生器中的行和佈局列範例如下所示:

或者,還記得第 3 步末尾的區塊 I 向您展示了參與者姓名、緊急聯絡資訊和其他欄位嗎?
我可以利用 2 列的佈局來自訂表單的這一部分。


然後,對於用戶來說,它看起來像這樣:

專業提示:使用簡單的單行名稱欄位來保持列均勻分佈,就像我上面所做的那樣。
修改中繼器欄位的這些方面只會有助於保持整個表單中的所有內容整潔有序。
5. 自訂按鈕視圖
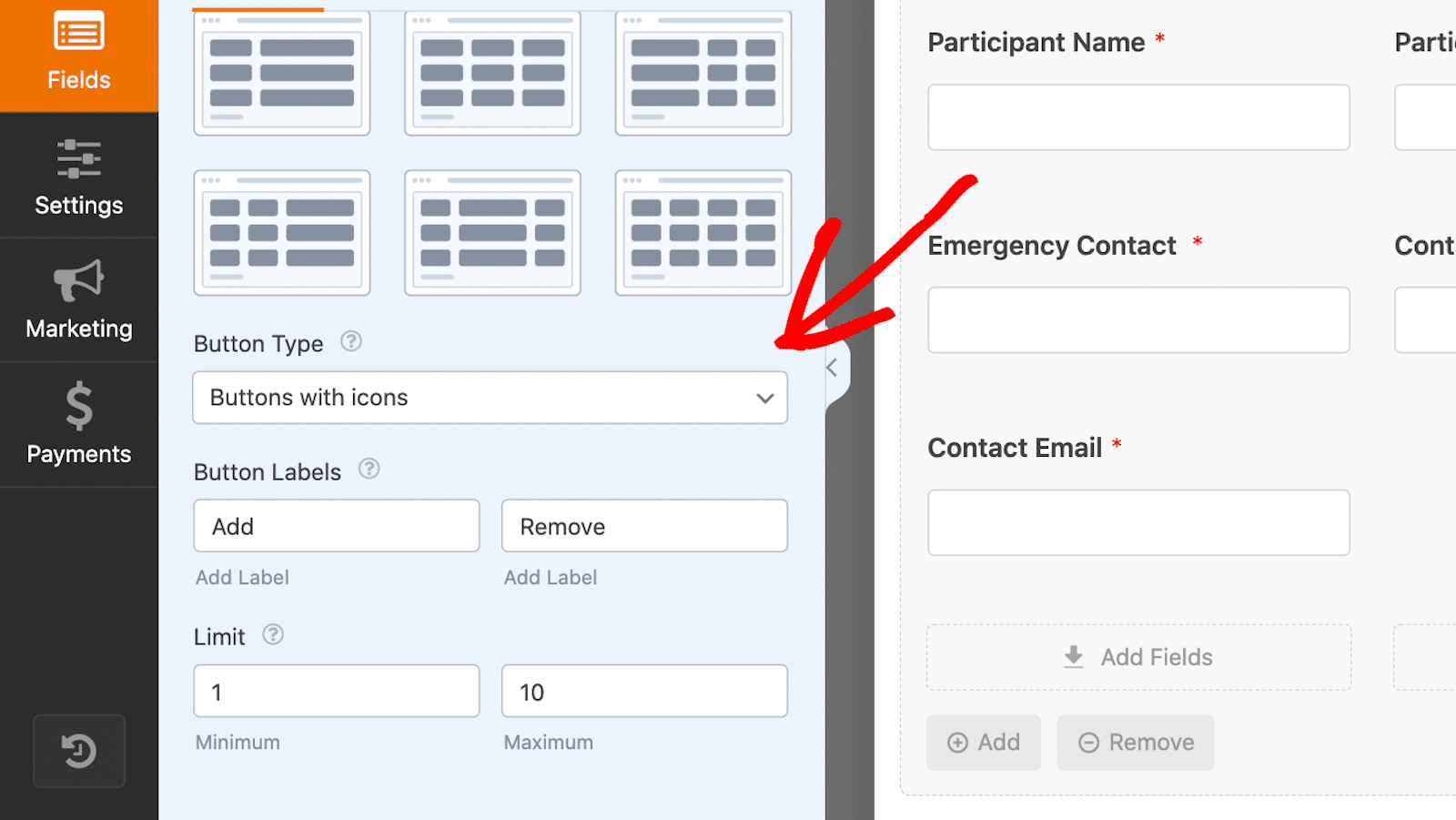
在重複器欄位部分中要自訂的最後一件事是用於新增和刪除可重複欄位的 + 和 – 按鈕。
您的表單使用者可以點擊這些按鈕來新增姓名、註冊部分或您提供的可複製的任何其他欄位。
預設情況下,這些按鈕在每行末尾顯示 + 或 –,但您可以在使用區塊時自訂這些圖示。

由於按鈕位於區塊下方而不是行末端,因此透過自訂使其變得更長仍然可以保持視覺上的整潔。
首先,選擇按鈕類型。

這裡的選項包括:
- 帶圖標的按鈕
- 羈扣
- 帶文字的圖標
- 圖示
- 純文字
如果您的按鈕顯示任何類型的文本,您可以在下一個框中對其進行自訂。 您可以在此處變更按鈕標籤的內容。

例如,在團體註冊表上,您可以將按鈕自訂為「新增參與者」。
最後,您可以為可重複欄位選擇最小和最大限制。

預設情況下,此限制設定為最小值 1,最大值 10。
因此,當應用上面顯示的設定時,我們的群組註冊表單上的按鈕對於使用者來說將如下所示:

與往常一樣,當您對自訂的可重複欄位感到滿意時,請務必儲存 準備好後即可發布您的表單。
這就是全部! 現在您知道如何允許網站訪客複製表單上的欄位。
獎勵:中繼器領域的實際應用
我已經向您展示瞭如何使用群組註冊表單上的中繼器欄位區域,但我想分享一些有關此功能的其他實用範例。
員工時間表
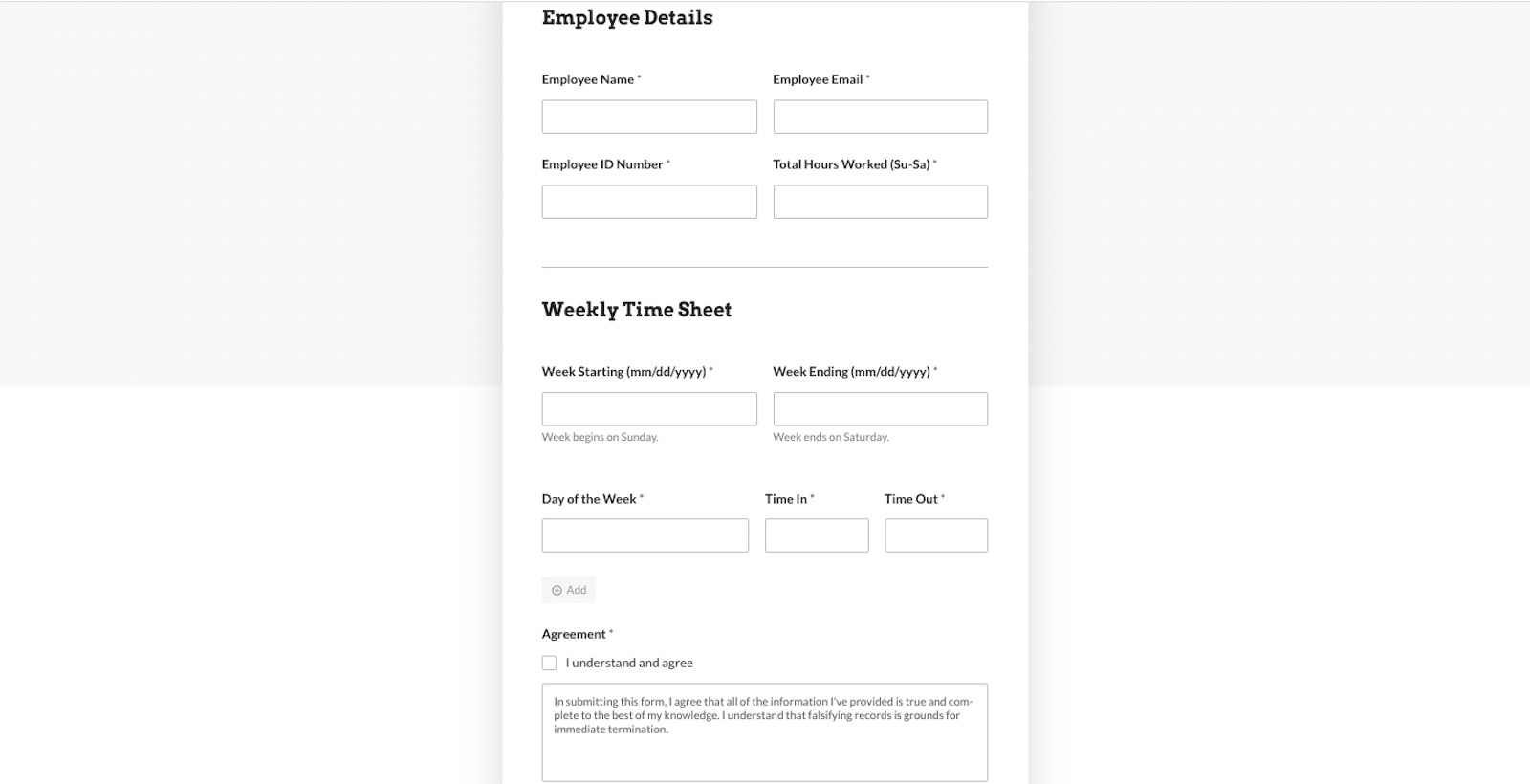
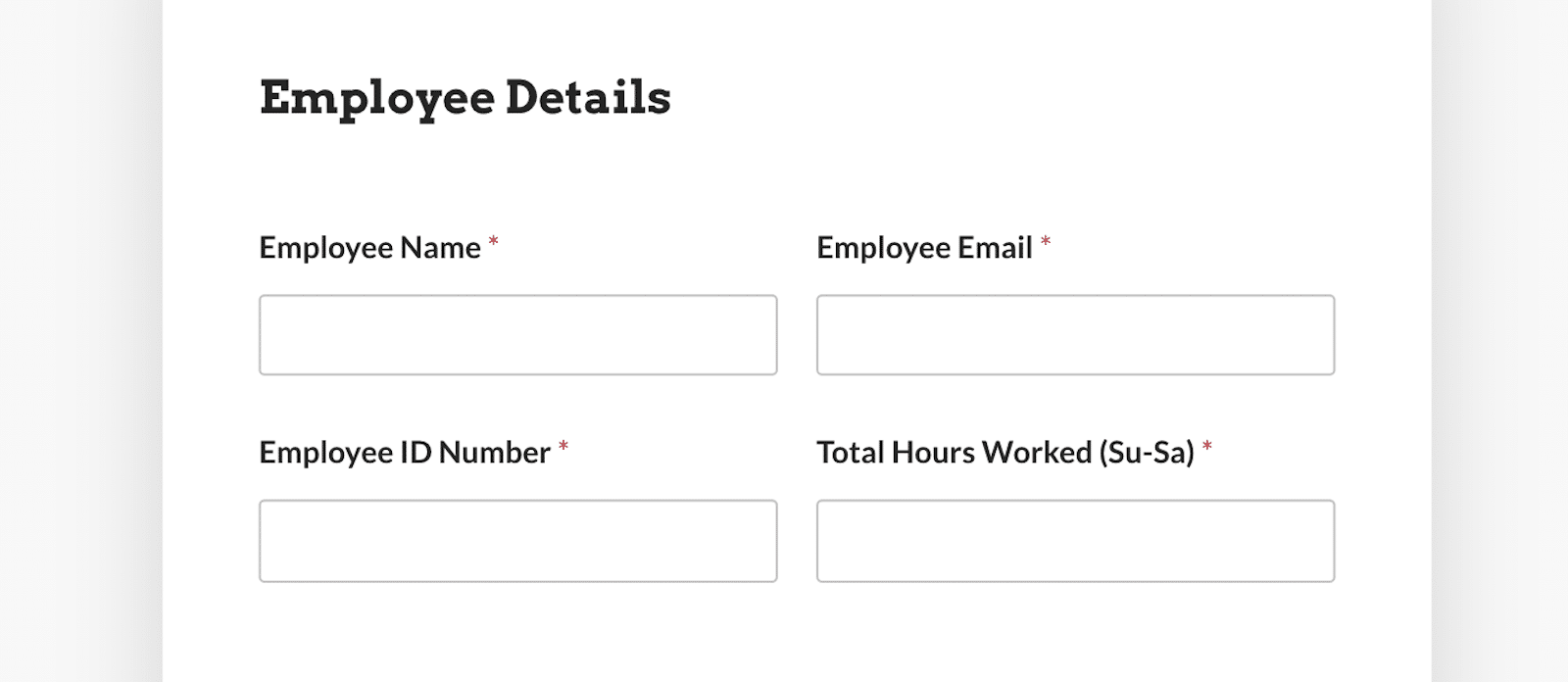
首先,先看看我們提供的員工時間表作為範本:

首先收集員工詳細信息,包括他們的姓名、員工電子郵件、員工 ID 以及一周的總工作時間。

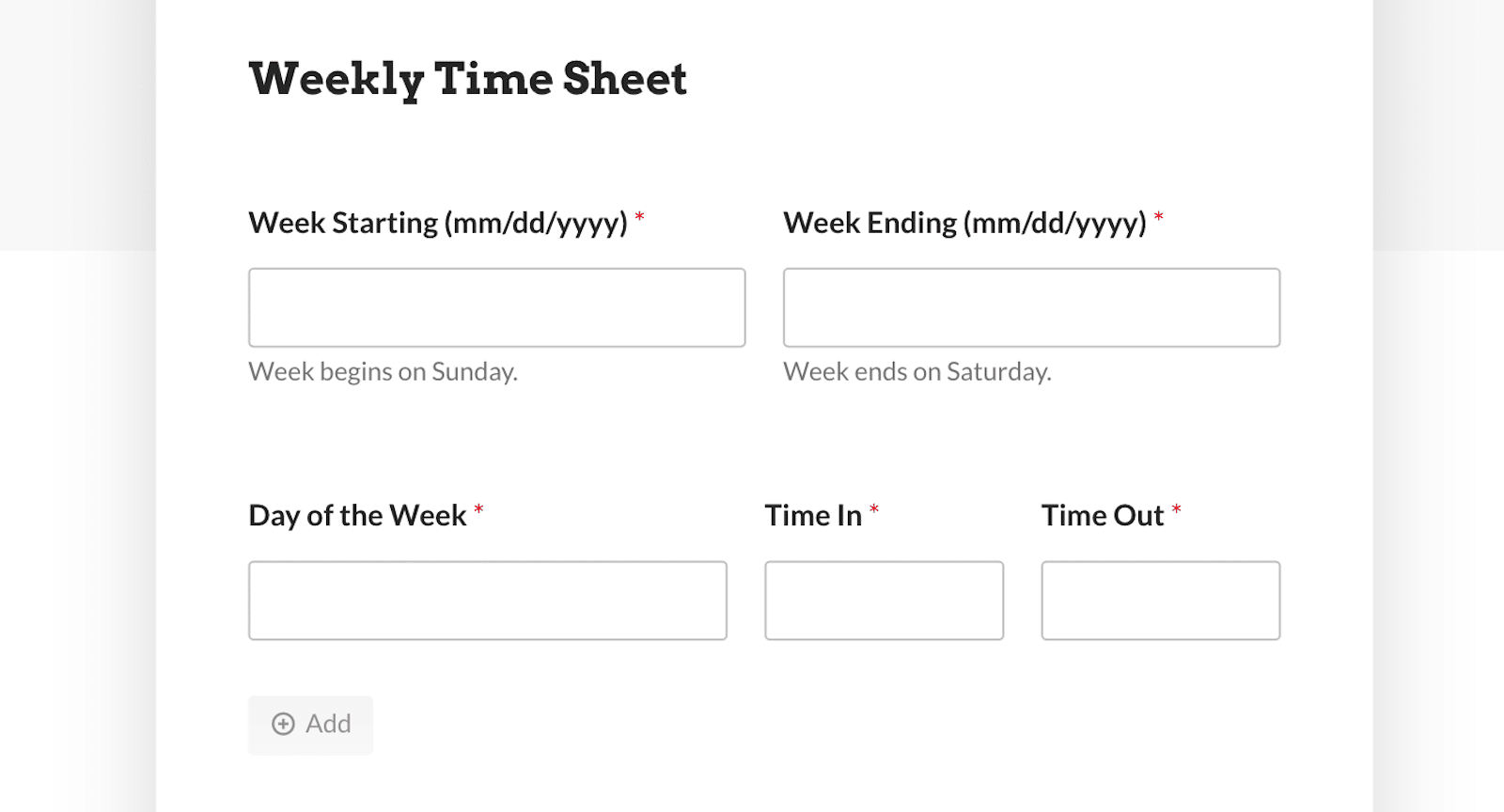
然後,員工可以輸入他們一周的特定工作日期和時間,基本上使用此表格作為每週時間表。

它利用可重複的區塊和列,允許使用者複製他們工作的星期幾的字段,以及當天的時間和超時。 這些欄位最多可以重複 14 次,或相當於一週的兩班倒。
想在您的網站上使用此表格嗎? 取得模板!
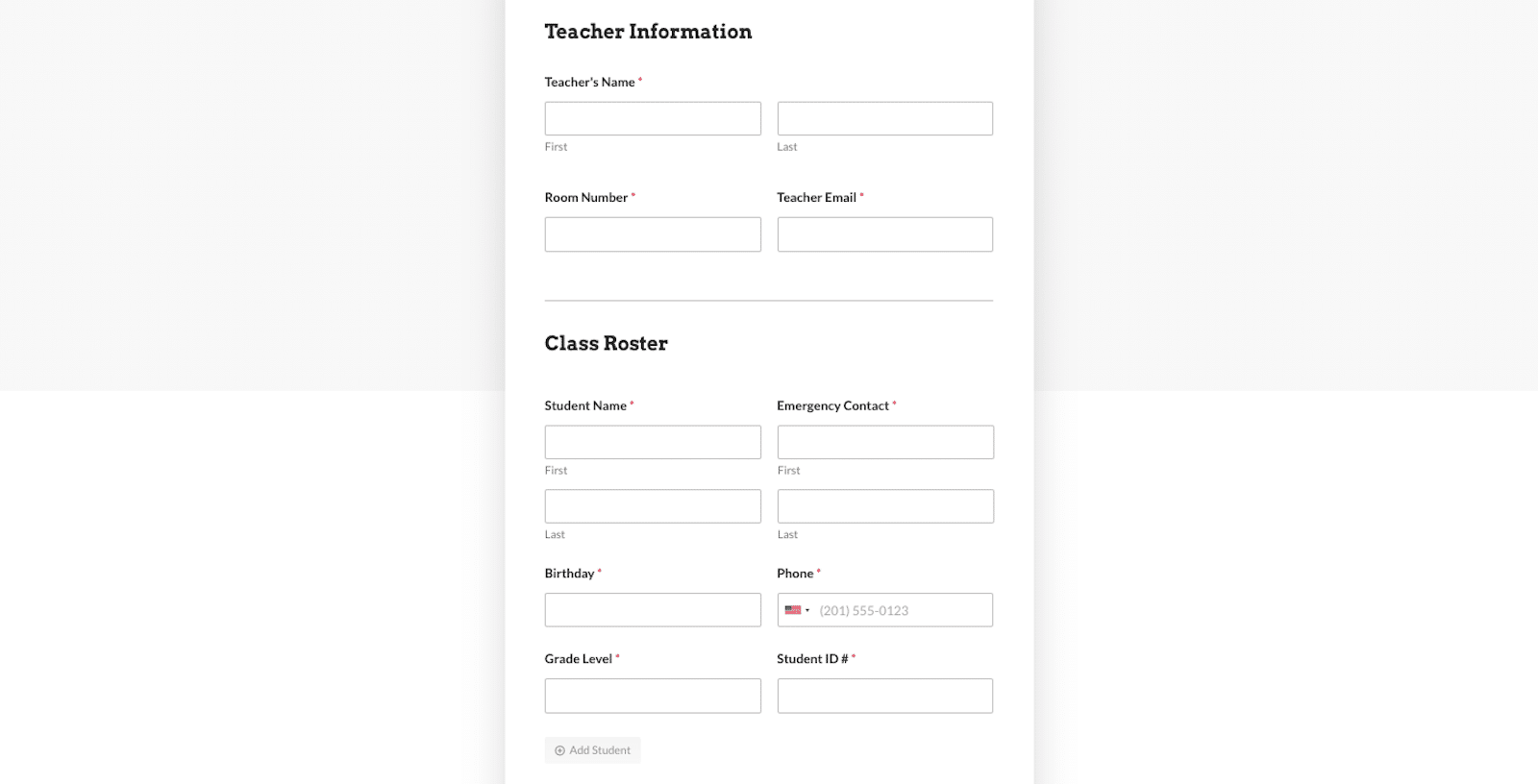
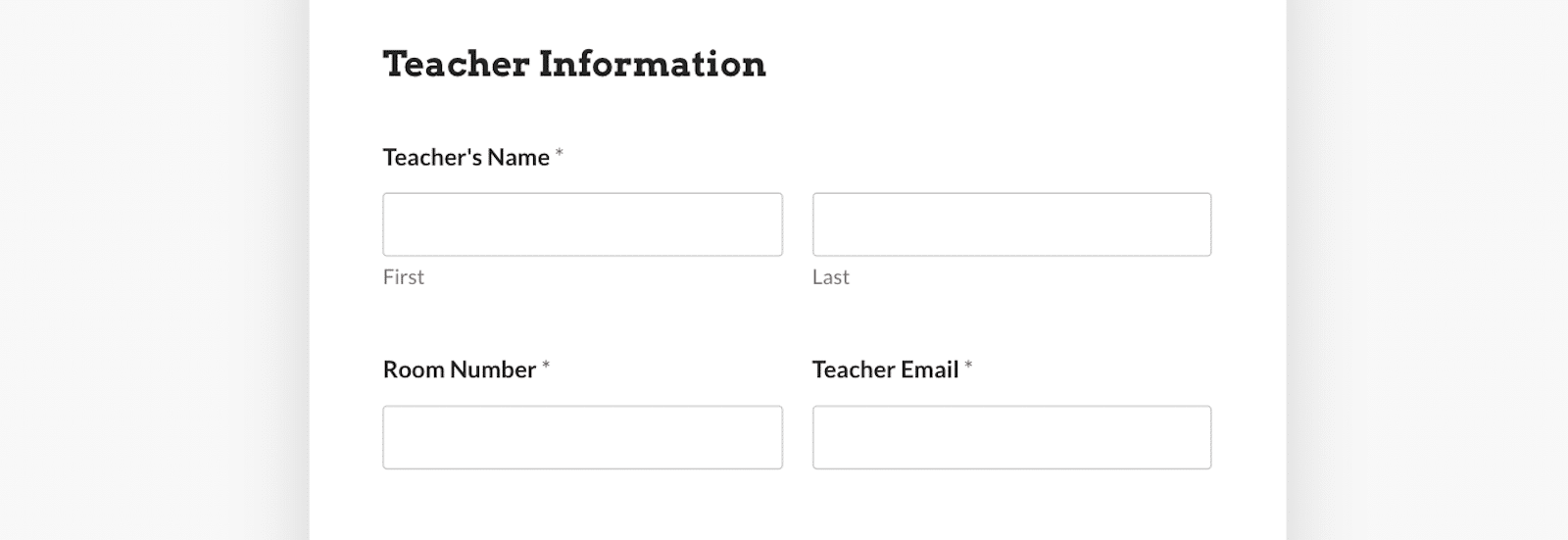
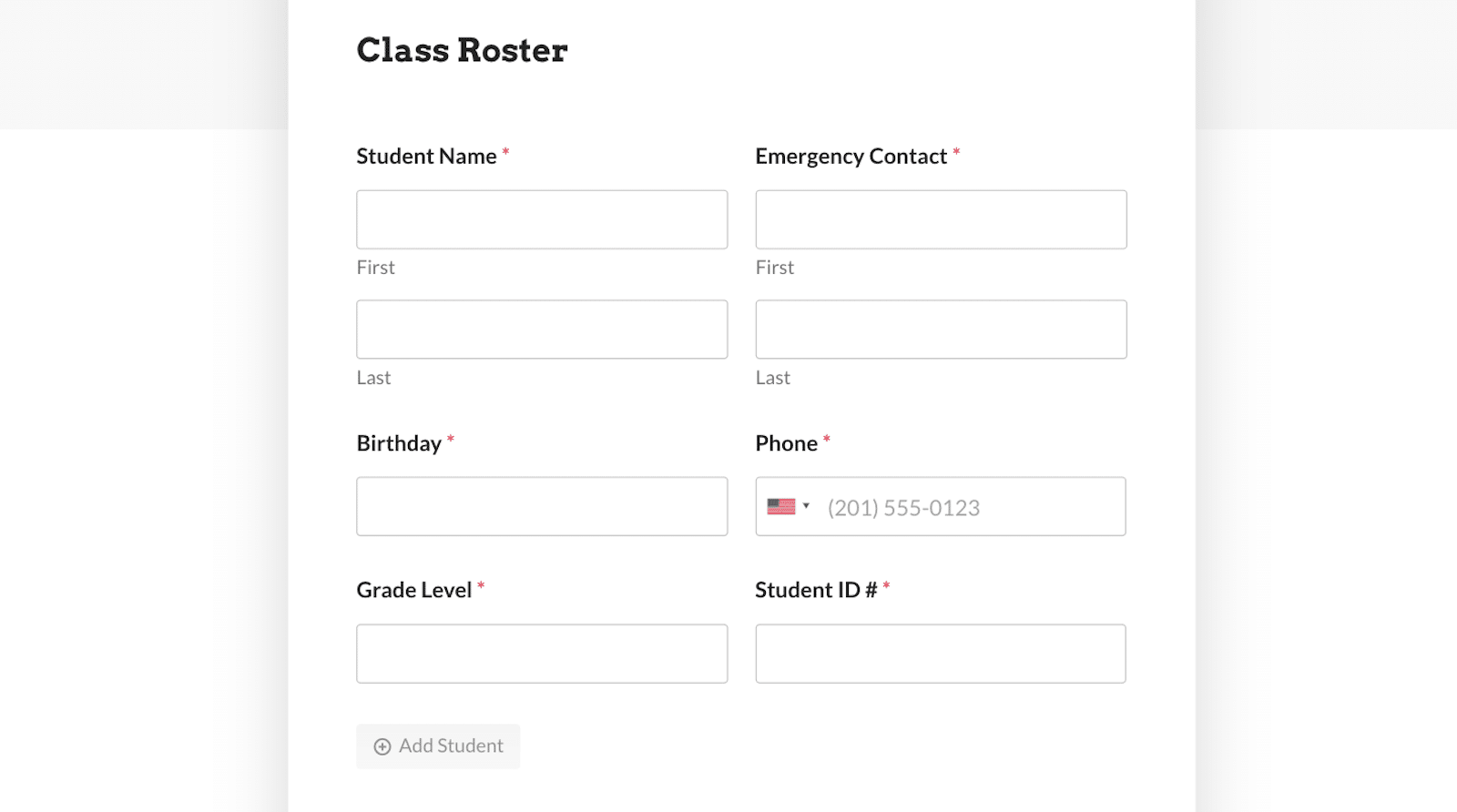
班級名冊表
現在,請查看我們還提供作為模板的班級名冊:

首先收集教師的信息,以便輕鬆追蹤每次提交的資訊。

然後,透過「Repeater」字段,教師可以輕鬆地為名冊上的每個學生添加信息,例如年級、生日或他們想要包含用於保存記錄的任何其他數據。

教師可以使用最多 20 名學生的名冊。 或者,與往常一樣,此表單範本是完全可自訂的,因此可以修改允許的最大條目數。
喜歡這個形式嗎? 取得模板!
為什麼我應該允許訪客複製表單欄位?
這對您的表單使用者有好處! 允許訪客複製表單欄位使填寫表單的過程變得更加容易,特別是當使用者需要輸入類似或重複的資訊時。 這可以節省網站訪客的時間,並使他們的表單填寫體驗更加方便和有效率。
這對你也有好處! 當使用者可以複製表單欄位時,您可以更輕鬆地收集和組織資料以進行分析,因為相似的資料點會被分組並且更易於管理。
另外,它還能讓您的表單保持井然有序且具有視覺吸引力。 您的網站訪客不會被長長的空白欄位淹沒,您也不必建立複雜的條件邏輯規則來隱藏其他欄位。
Repeater Field 對每個人來說都是雙贏的!
常問問題
在 WPForms,我們總是很高興為我們提供的功能和工具提供指導。 因此,以下是有關複製表單欄位的一些最常見問題的答案:
允許訪客重複表單欄位意味著什麼?
允許訪客複製表單欄位意味著為他們提供在表單中建立特定欄位的多個實例的選項。 這樣,他們可以更有效地輸入相似或重複的資訊。
在 WPForms,我們將這些重複項稱為“重複欄位”,因為表單使用者可以重複這些欄位以輸入更多資訊。
如何在我的網站表單上實現欄位複製?
實施方法可能會有所不同,具體取決於您使用的平台或工具。
對於 WPForms,我們透過簡單的點擊或拖放操作來實現欄位複製。 在其他情況下,您可能需要使用自訂程式碼或外掛程式來新增此功能。
我應該對表單欄位的重複次數設定限制嗎?
設定限制可以幫助維護表單可用性並防止使用者建立過多的字段,這可能會影響表單效能或資料管理。
使用 WPForms Repeater 字段,您可以設定重複條目的最大限制,以便您可以控製表單的這方面。
立即建立您的 WordPress 表單
接下來,請參閱這份快速簡便的指南
我已經分享了很多有關如何允許訪問者重複字段的信息,但關於使用 Repeater 字段還有更多信息需要了解。 這個功能提供了很多內容,有很多內容需要涵蓋。
要了解一些其他快速簡單的技巧(包括此處未介紹的自訂想法),請務必查看我們的中繼器欄位教學。
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
