如何使用 Divi 為 Scroll 上的背景蒙版和圖案設置動畫
已發表: 2022-08-24將滾動動畫添加到 Divi 的背景蒙版和圖案是一種有用的設計技巧,可以為您的網站背景設計帶來新的活力。 我們已經向您展示瞭如何以創造性的方式組合 Divi 的背景選項,包括如何創建兩層背景設計。 但是,今天,我們在 Divi 的背景選項中添加了滾動動畫。
在本教程中,我們將向您展示如何使用 Divi 的滾動選項創建和動畫背景蒙版和圖案(無需自定義代碼)。 為此,我們將使用 Divi 行創建一個浮動背景層(類似於我們在此處所做的),當用戶滾動瀏覽一段內容時,我們將使用它來為背景蒙版和圖案設置動畫。 我們認為你會喜歡這個結果。
讓我們開始吧!
搶先看
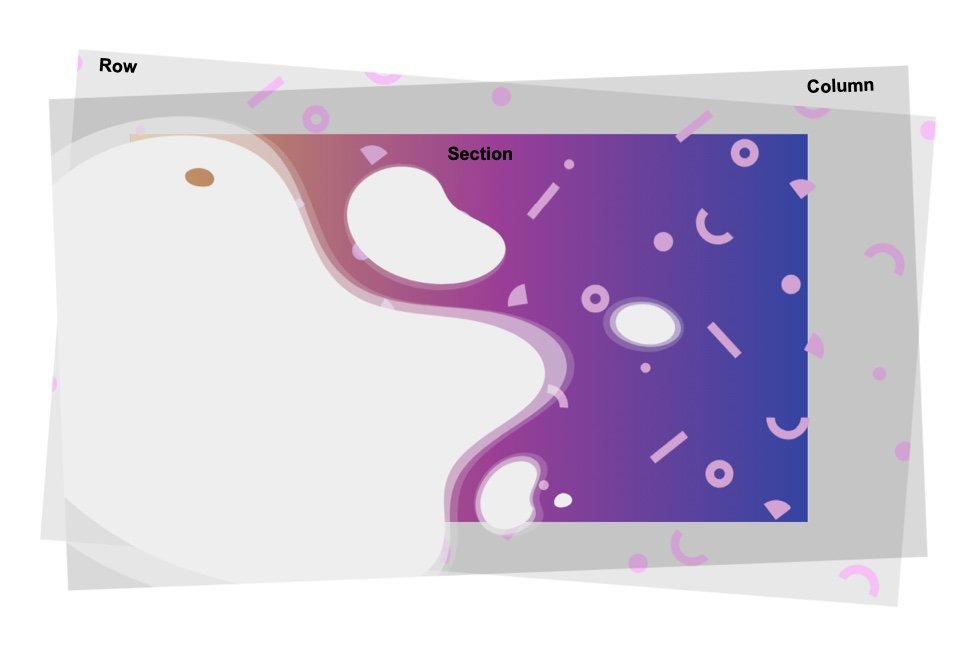
這是本教程中背景滾動動畫的簡要說明。
這個概念
這個設計的概念不應該太難掌握。 我們從具有漸變背景的部分開始。

然後我們創建一個定位(絕對)的行,使其完全覆蓋該部分(如覆蓋)。 我們可以為行添加背景圖案。

然後我們可以為列添加背景遮罩。

然後我們向行和列添加滾動效果(如縮放和旋轉),這將在部分背景中分別為圖案和蒙版設置動畫。

當我們隱藏該部分的溢出時,我們看到的只是該部分中包含的動畫。
免費下載佈局
要掌握本教程中的佈局設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
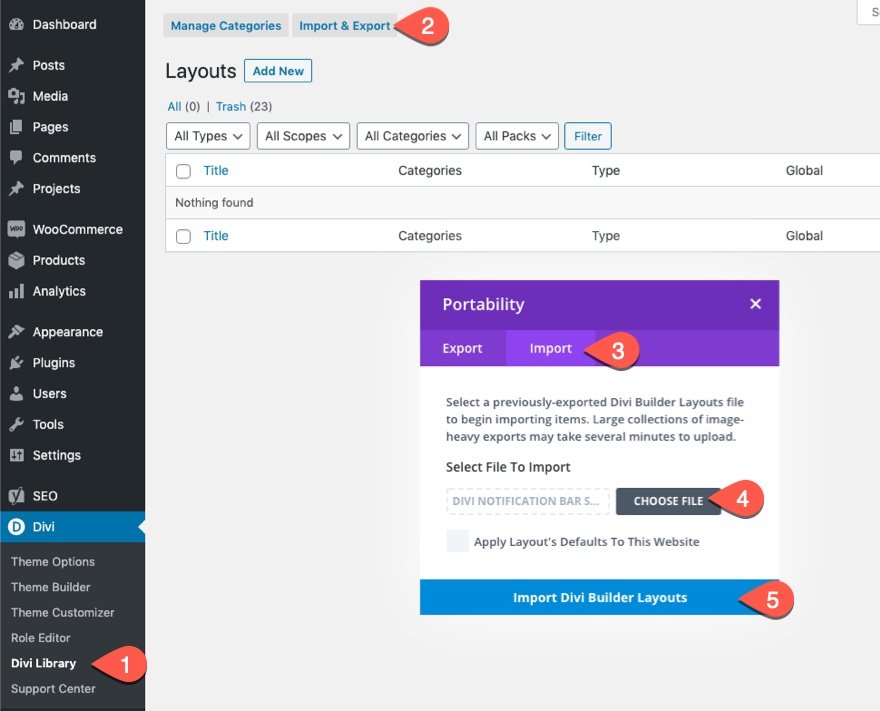
要將部分佈局導入 Divi 庫,請執行以下操作:
- 導航到 Divi 庫。
- 單擊頁面頂部的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
要開始,您需要執行以下操作:
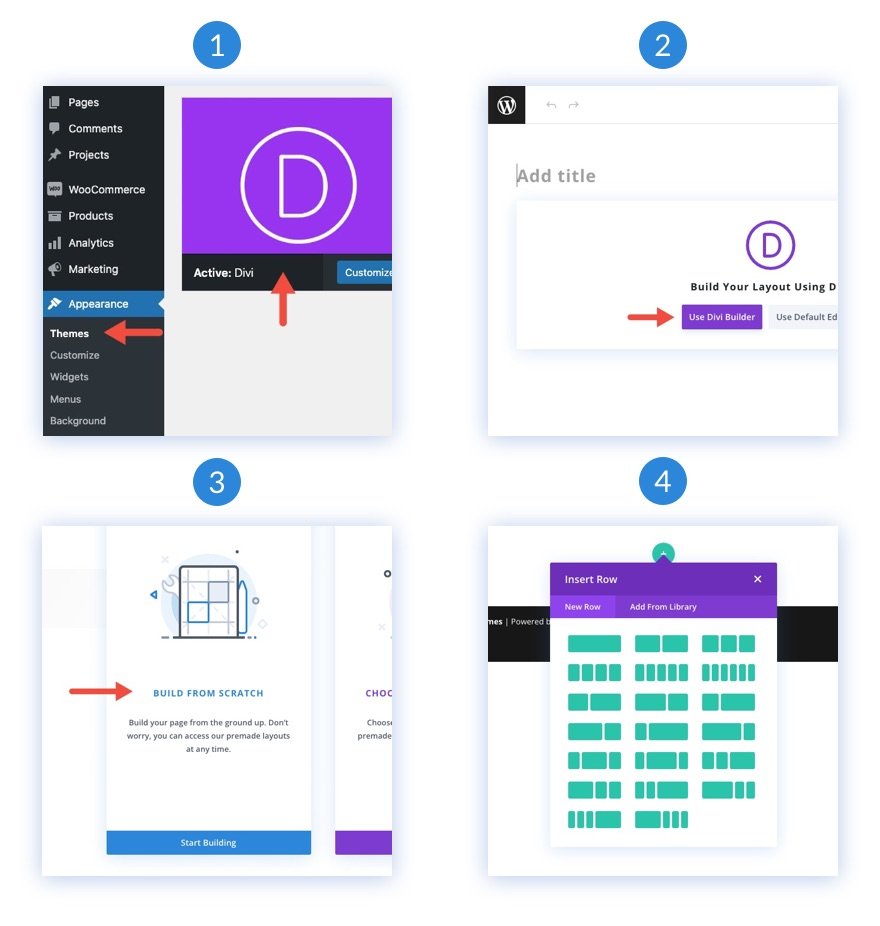
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
- 現在有一塊空白畫布可以開始在 Divi 中進行設計!

如何使用 Divi 為 Scroll 上的背景蒙版和圖案設置動畫
設計部分背景
首先,我們將繞過創建行並直接在構建器中編輯現有的默認部分。 為了讓我們的背景設計填充瀏覽器,我們需要為該部分添加一些垂直高度。 一個簡單的方法是為該部分添加一個最小高度。
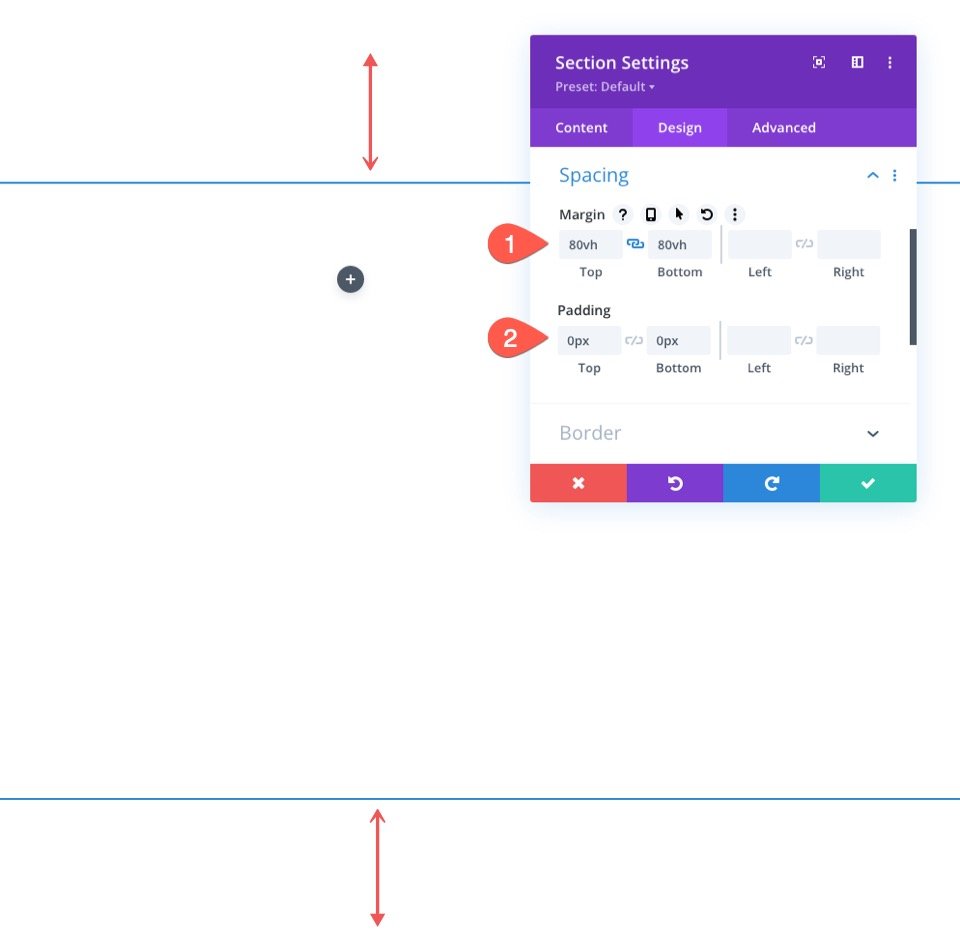
打開該部分的設置。 在設計選項卡下,更新最小高度並取出填充,如下所示:
- 最小高度:50vw
- 內邊距:0px 頂部,0px 底部

為截面設計背景漸變
現在我們可以向該部分添加自定義背景漸變。 對於這個漸變,我們將添加 3 個漸變色標,它們的間距非常均勻。 我們將保持簡單,以便我們可以專注於在行上創建動畫背景。
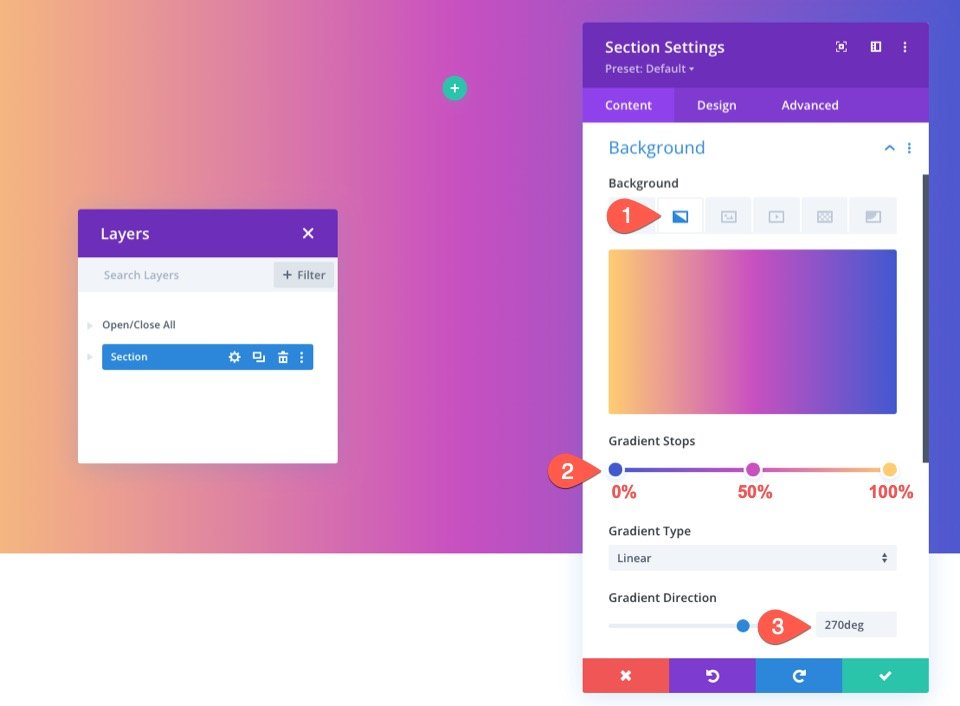
要添加第一個漸變色標,請確保在內容選項卡下打開了部分設置。 然後選擇漸變選項卡並單擊以添加新漸變。 這將添加兩種默認漸變顏色。 添加以下帶有顏色和位置的漸變色標,如下所示:
- 梯度停止 #1:#4158d0(在 0% 處)
- 漸變停止 #2:#c850c0(在 50% 處)
- 漸變停止 #3:#ffcc70(100%)
然後改變線性漸變方向:
- 漸變方向:270度

將行添加到部分
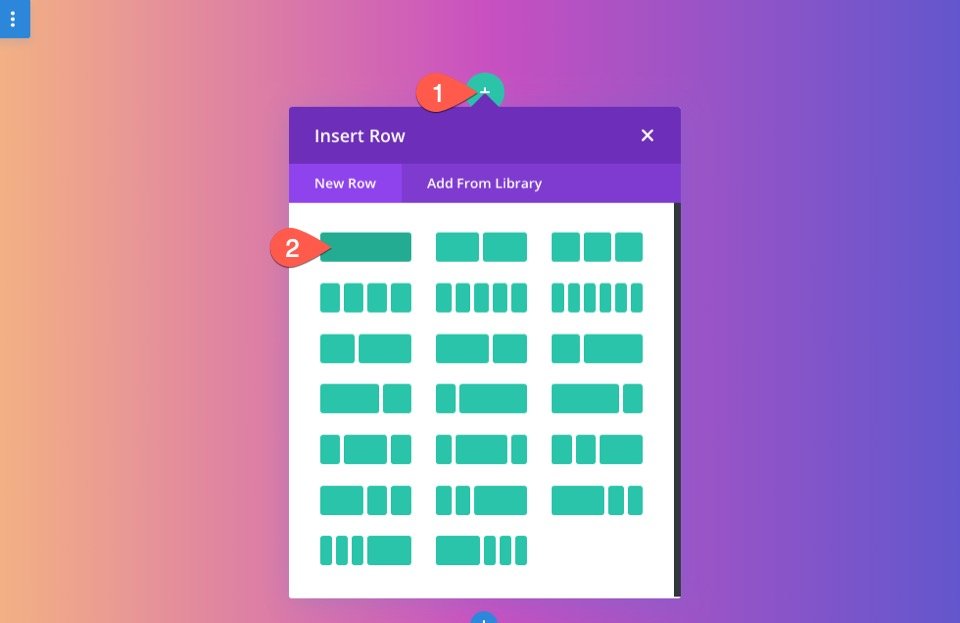
現在我們的部分已經就位,向該部分添加一列行。 這一行將用於我們的背景蒙版和圖案滾動動畫。


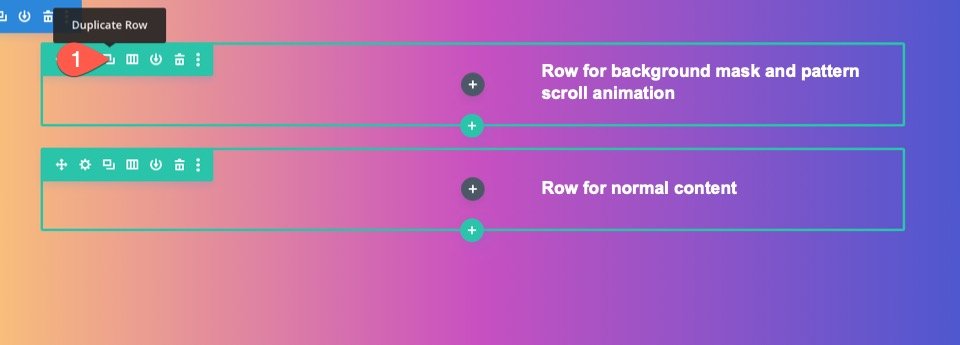
接下來,複製您剛剛創建的行。 這第二行(重複的)將像往常一樣用於我們的內容。 現在您應該有一個用於背景滾動動畫的頂行和一個用於常規內容的行。

自定義行
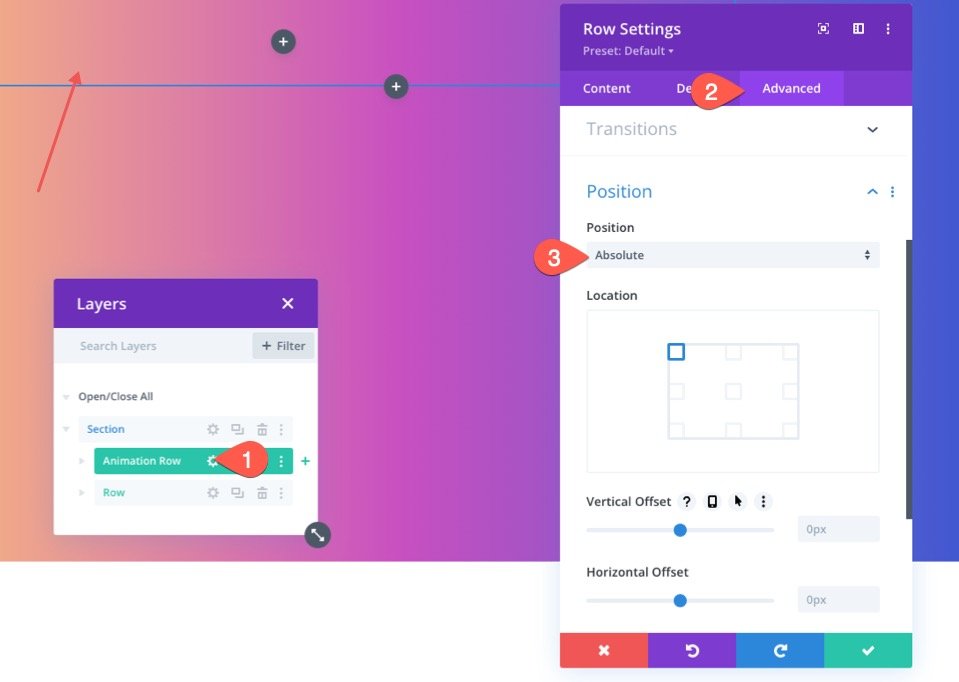
現在我們的部分背景漸變已經準備好了,我們可以將注意力轉向我們將用於背景滾動動畫的行。 打開行的設置。 在“高級”選項卡下,更新以下內容:
- 職位:絕對

這將允許該行位於(或覆蓋)該部分的上方,而不會佔用文檔中的任何實際空間。 現在,我們需要做的就是更新高度和寬度,使其跨越該部分的整個寬度和高度。 這將創建我們需要的疊加層和我們的第二層背景設計。
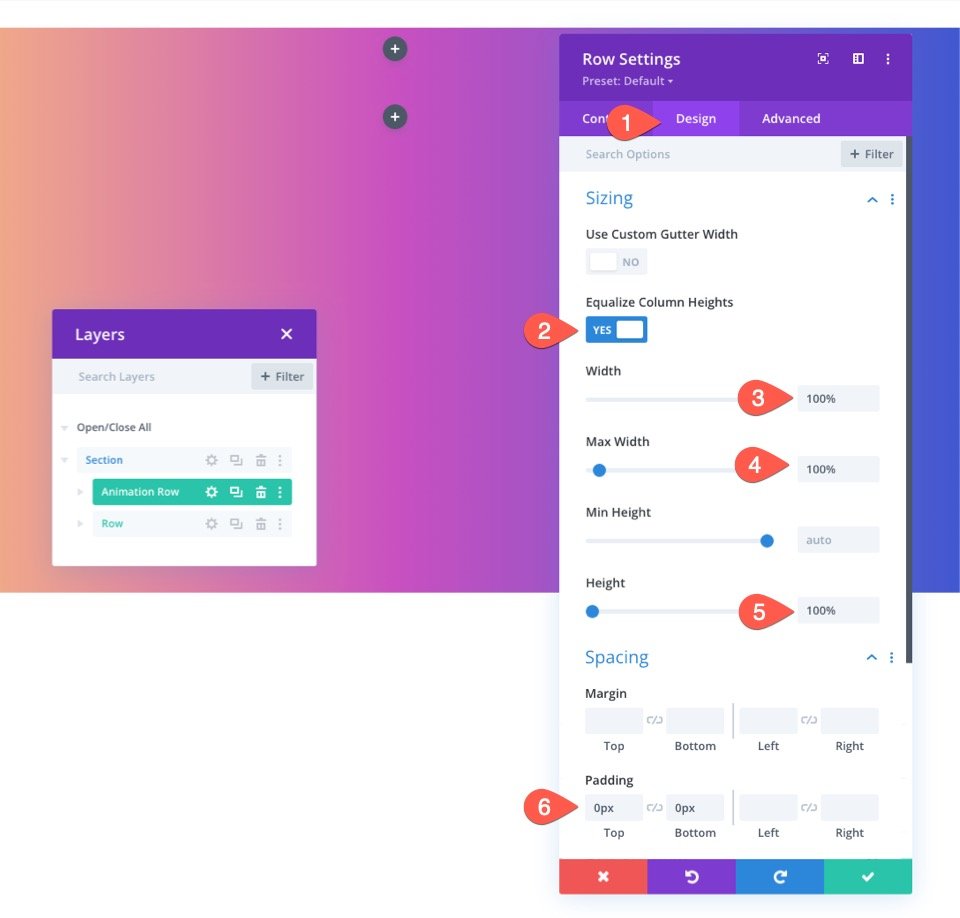
在設計選項卡下,更新尺寸選項,如下所示:
- 均衡柱高:是
- 寬度:100%
- 最大寬度:100%
- 高度:100%
- 內邊距:0px 頂部,0px 底部

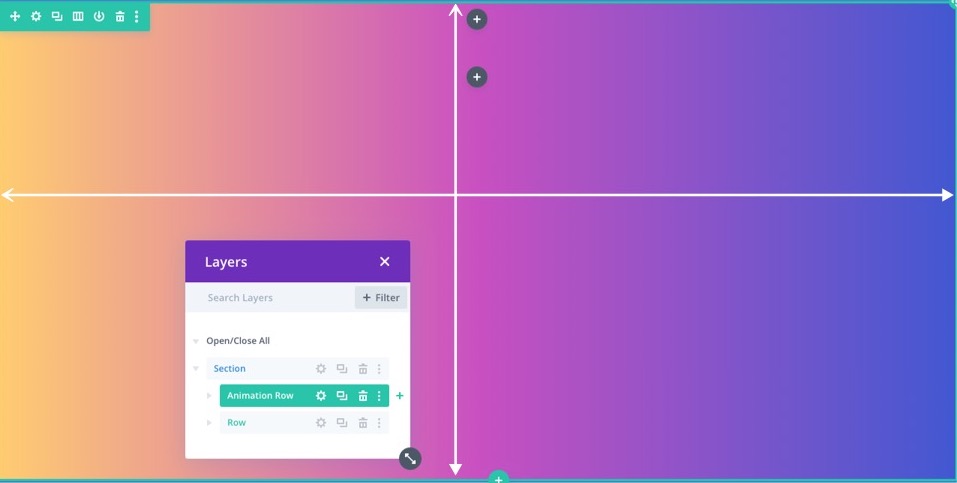
現在您可能無法看到該行,但它現在完美地覆蓋了整個部分背景。

為行創建背景圖案
在此示例中,我們將添加五彩紙屑圖案作為行背景。
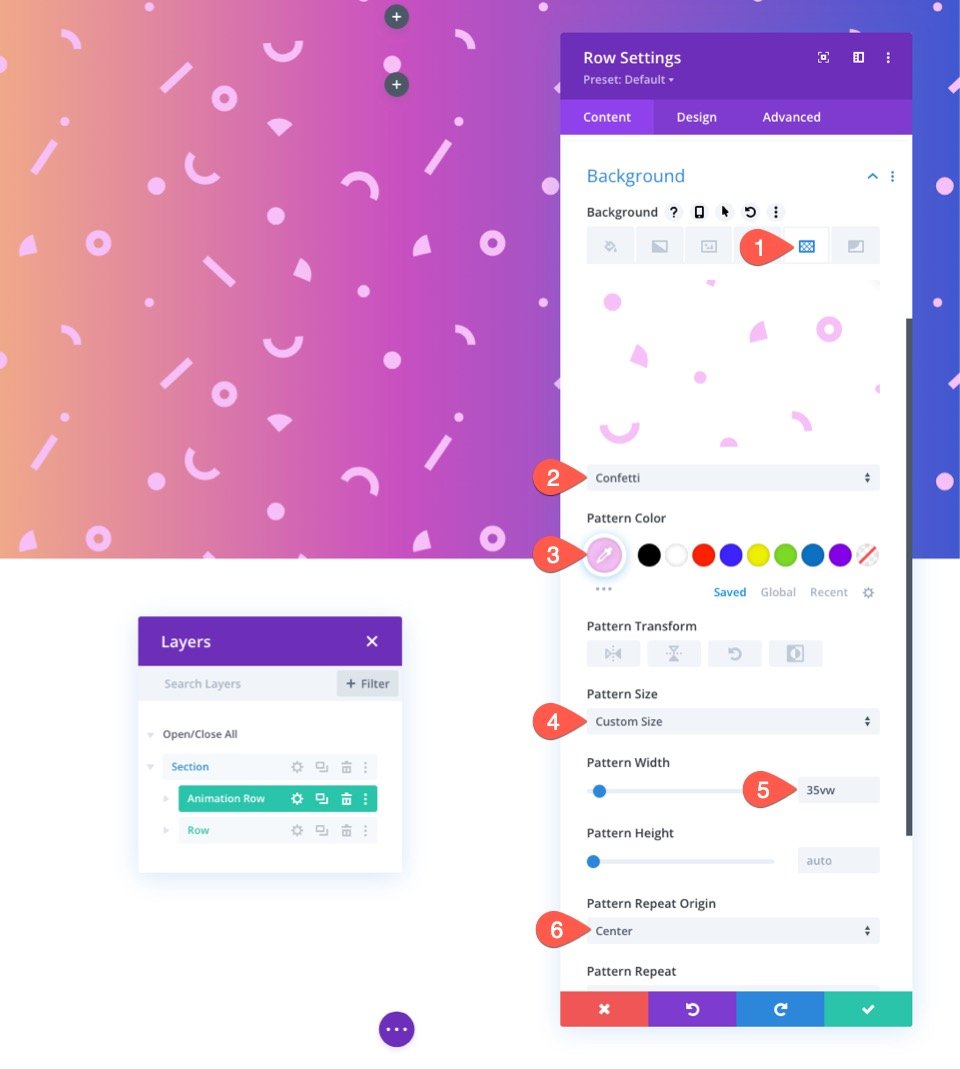
打開行的設置。 在背景選項下,選擇模式選項卡並更新以下內容:
- 背景圖案:五彩紙屑
- 圖案顏色:#f6bef7
- 圖案尺寸:自定義尺寸
- 圖案寬度:35vw
- 圖案重複原點:中心

注意:使用 VW 長度單位將確保圖案隨瀏覽器縮放,保持設計的一致性和響應性。
將滾動效果添加到行
現在我們的背景圖案已經到位,我們可以為行添加滾動效果。
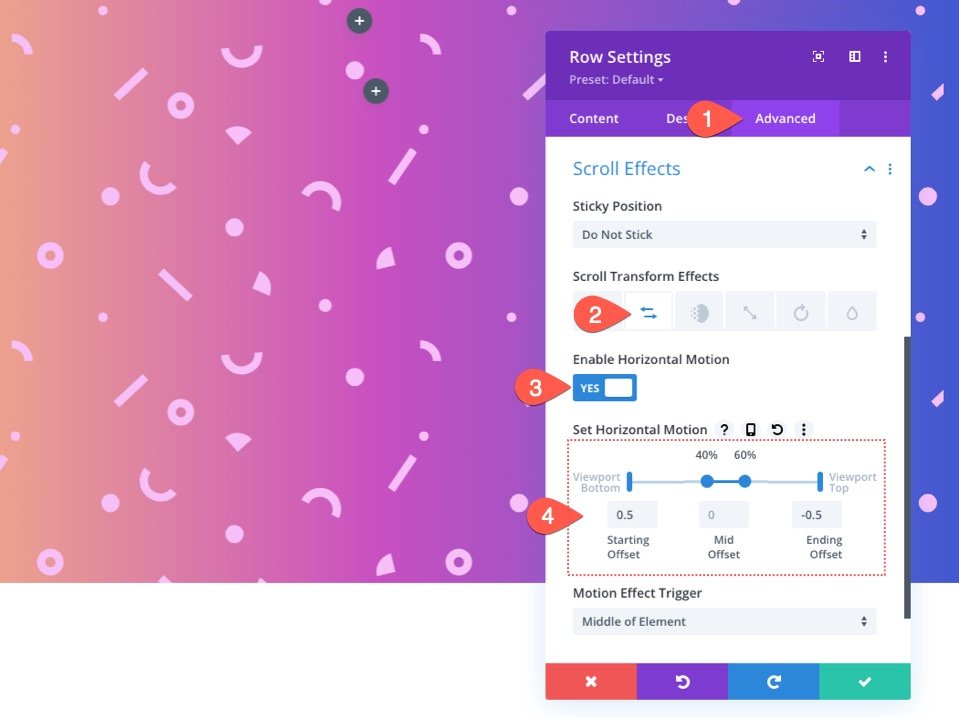
轉到高級選項卡。 在滾動效果選項下,更新以下內容:
選擇水平運動選項卡並更新以下內容:
- 啟用水平運動:是
- 起始偏移量:0.5(在 0% 時)
- 中偏移:0(從 40% 到 60%)
- 結束偏移:-0.5(100% 時)
這會將行背景圖案從左側 50 像素開始移動到右側 50 像素。

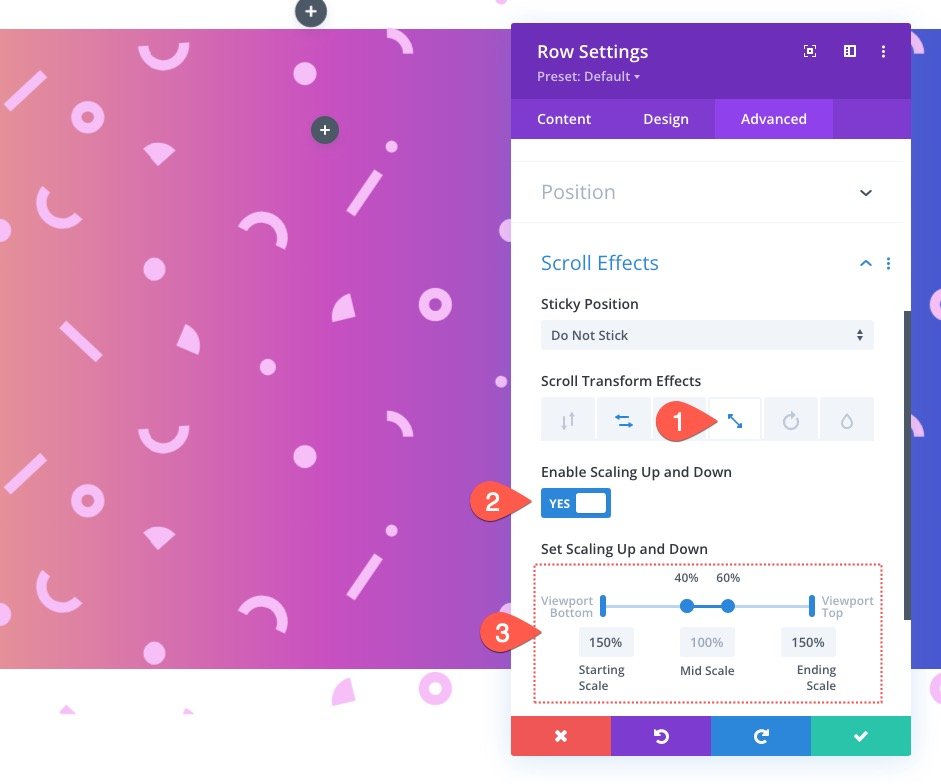
選擇 Scale Up 和 Down 選項卡並更新以下內容:
- 啟用向上和向下擴展:是
- 起始比例:150%(0%)
- 中檔:100%(從 40% 到 60%)
- 結束比例:150%(100%)
這將在滾動時將行背景圖案從 150% 縮放到 100% 到 150%。

選擇旋轉選項卡並更新以下內容:
- 啟用旋轉:是
- 起始旋轉:10 度(0% 時)
- 中間旋轉:0 度(從 40% 到 60%)
- 結束旋轉:-10 度(100% 時)
關鍵提示:您將希望將旋轉保持在最低限度,否則您可能會在行未超出該部分的位置出現間隙。 如果要增加旋轉,一個好的經驗法則是增加比例。 這將允許行在截面上方旋轉而不暴露任何邊緣。
將具有 Scoll 效果的背景蒙版添加到列
完成我們的行後,我們準備在同一行內的列中添加具有滾動效果的背景蒙版。 首先,讓我們添加一個背景蒙版。
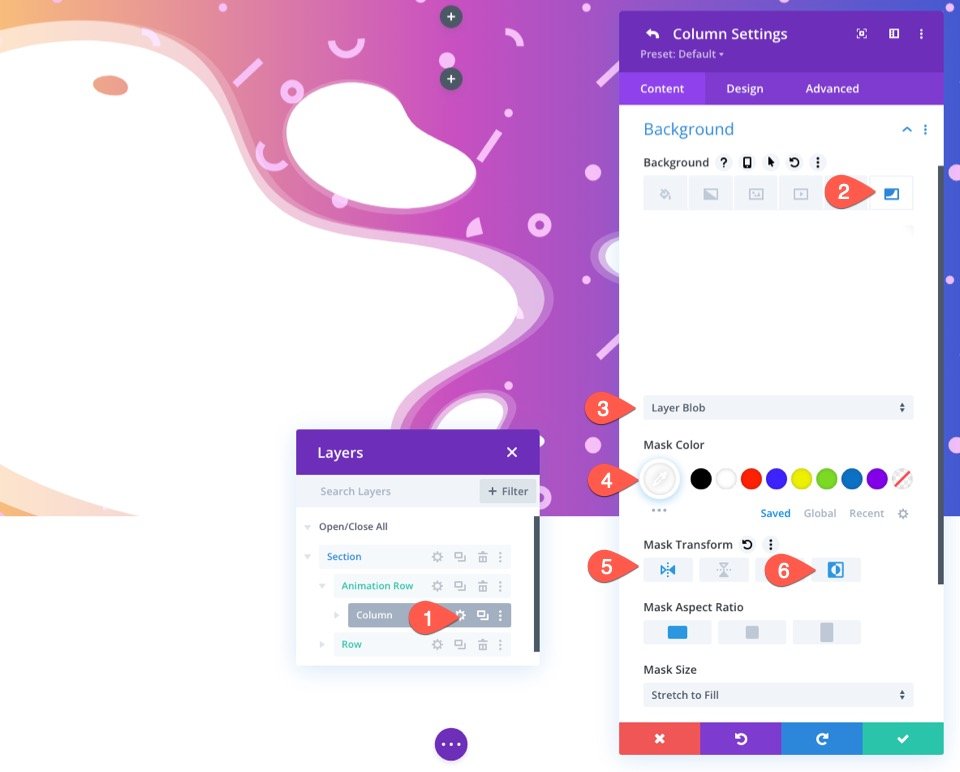
為此,請打開該列的設置。 在掩碼選項卡下,更新以下內容:
- 面具:圖層博客
- 面具顏色:#ffffff
- 蒙版變換:水平翻轉、反轉

將滾動效果添加到列
現在我們的背景遮罩已經到位,我們可以為列添加滾動效果。 請記住,該列已經具有從父行繼承的滾動效果。 我們要做的就是在行的相反方向上旋轉列,以便在滾動動畫期間更多地分離蒙版和圖案。
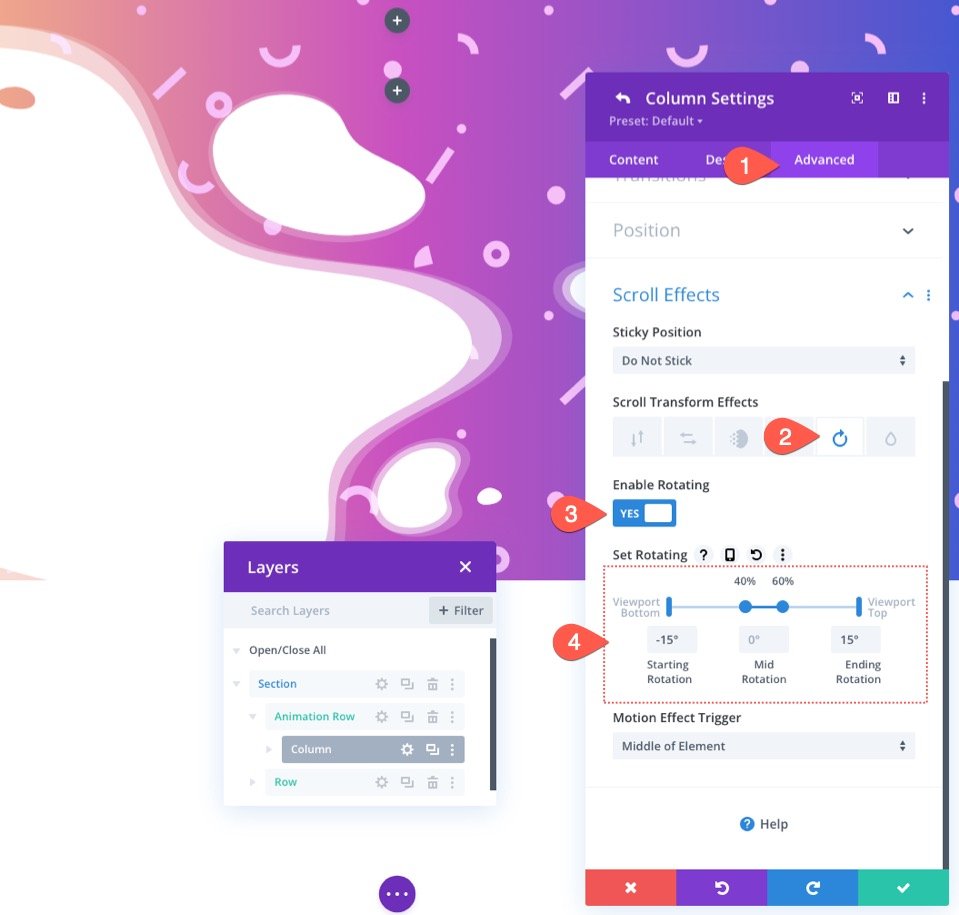
轉到高級選項卡。 在滾動效果選項下,選擇旋轉選項卡並更新以下內容:
- 啟用旋轉:是
- 起始旋轉:-15 度(0% 時)
- 中間旋轉:0 度(從 40% 到 60%)
- 結束旋轉:15 度(100% 時)

隱藏部分的溢出
目前,只要滾動動畫使其超出部分,該行將保持可見。
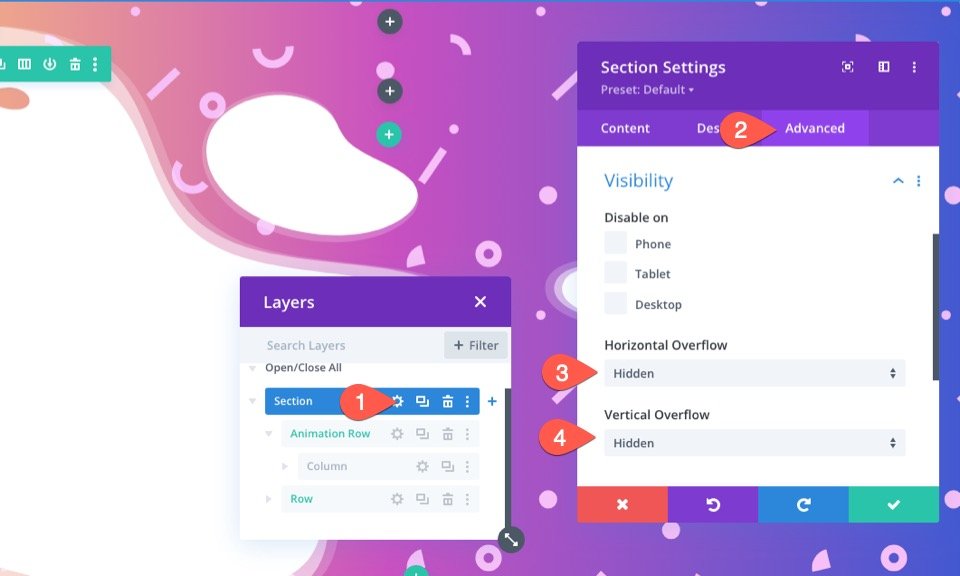
為了清理它,我們需要隱藏該部分的溢出。 為此,請打開該部分的設置。 在高級選項卡下,更新可見性選項,如下所示:
- 水平溢出:隱藏
- 垂直溢出:隱藏

現在看起來好多了。
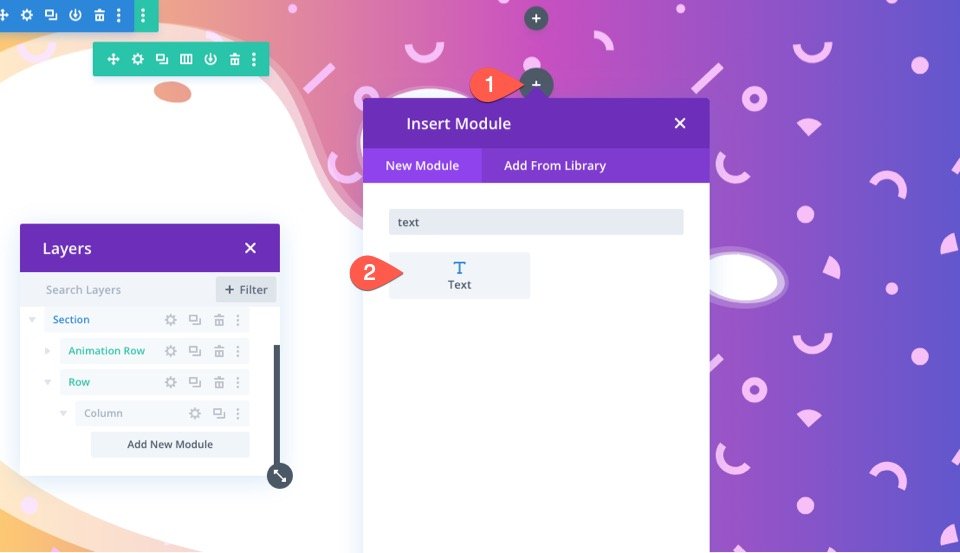
將內容添加到內容行
至此,背景蒙版和圖案滾動動畫就完成了。 我們需要做的就是將我們想要的任何內容添加到我們之前為內容創建的行中。

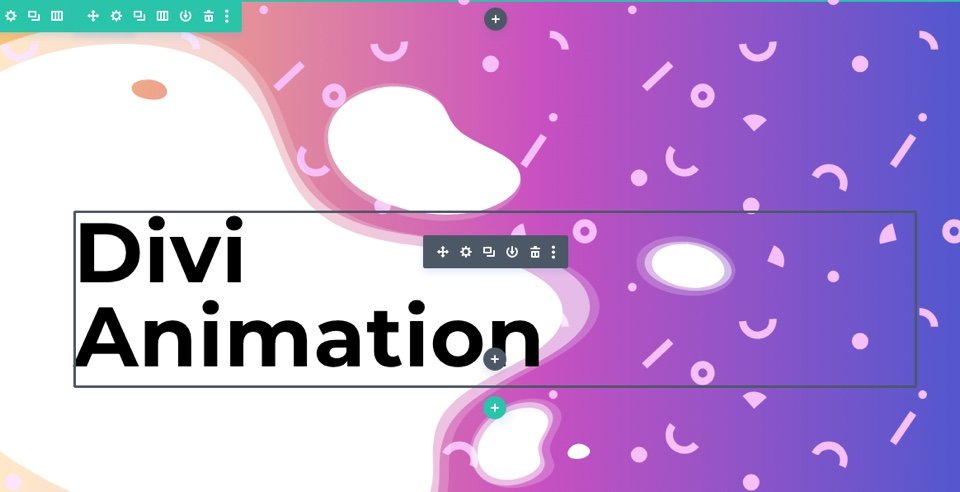
對於這個例子,我添加了一個模擬標題,這樣我們就可以看到帶有一些靜態文本的背景動畫會是什麼樣子。

如果您想查看用於行和文本模塊的設置,可以從上面的教程下載佈局。
最後結果
讓我們看看我們設計的最終結果。
改變它!
對於不同的外觀,您可以在每一層上嘗試不同的蒙版和圖案。 如果您想獲得更多關於如何使用背景蒙版和圖案的靈感,請查看這 12 個背景蒙版和圖案設計,免費下載。
漸變生成器也可以輕鬆地為該部分創建一些令人驚嘆的漸變背景。 您可以查看我們關於更多背景漸變設計可能性的現場演示。
最後的想法
令人驚訝的是,使用 Divi 的背景選項創建如此美麗的背景設計是多麼容易。 並且,使用 Divi 的滾動效果添加滾動動畫為這些設計帶來了新的活力。
有關更多信息,您可以查看我們關於如何添加兩層背景設計的類似教程。
此外,請查看我們關於漸變生成器和背景蒙版和圖案的功能發布帖子。
您可能還會發現了解如何使用蒙版和圖案來設計英雄部分很有幫助。
我期待在評論中收到您的來信。
乾杯!
