如何為 Divi 號召性用語模組製作動畫
已發表: 2024-01-10我們的標誌性主題 Divi 為其原生模組庫提供了各種樣式選項。 除了深入控制網站上元素的外觀之外,您還可以選擇在頁面上添加動效。 Divi 包含多種動畫效果,您可以將其新增至下一個網頁設計專案。 在這篇文章中,我們將了解如何在 Divi 的本機號召性用語模組中使用以下動畫設定:
- 徘徊
- 滾動效果
- 動畫和
- 黏
在本教程中,我們將在 Divi Marketing Agency 佈局包中重新建立一個部分。 我們將使用登陸頁面佈局。
- 1安裝登陸頁面佈局
- 2加入我們的號召性用語模組
- 2.1設計我們的號召性用語模組
- 3使用懸停效果為我們的模組設定動畫
- 3.1激活懸停設置
- 4將滾動效果與號召性用語模組結合使用
- 5入口動畫和 Divi
- 6將黏性效果與號召性用語模組結合使用
- 7總結一下
安裝登陸頁面佈局
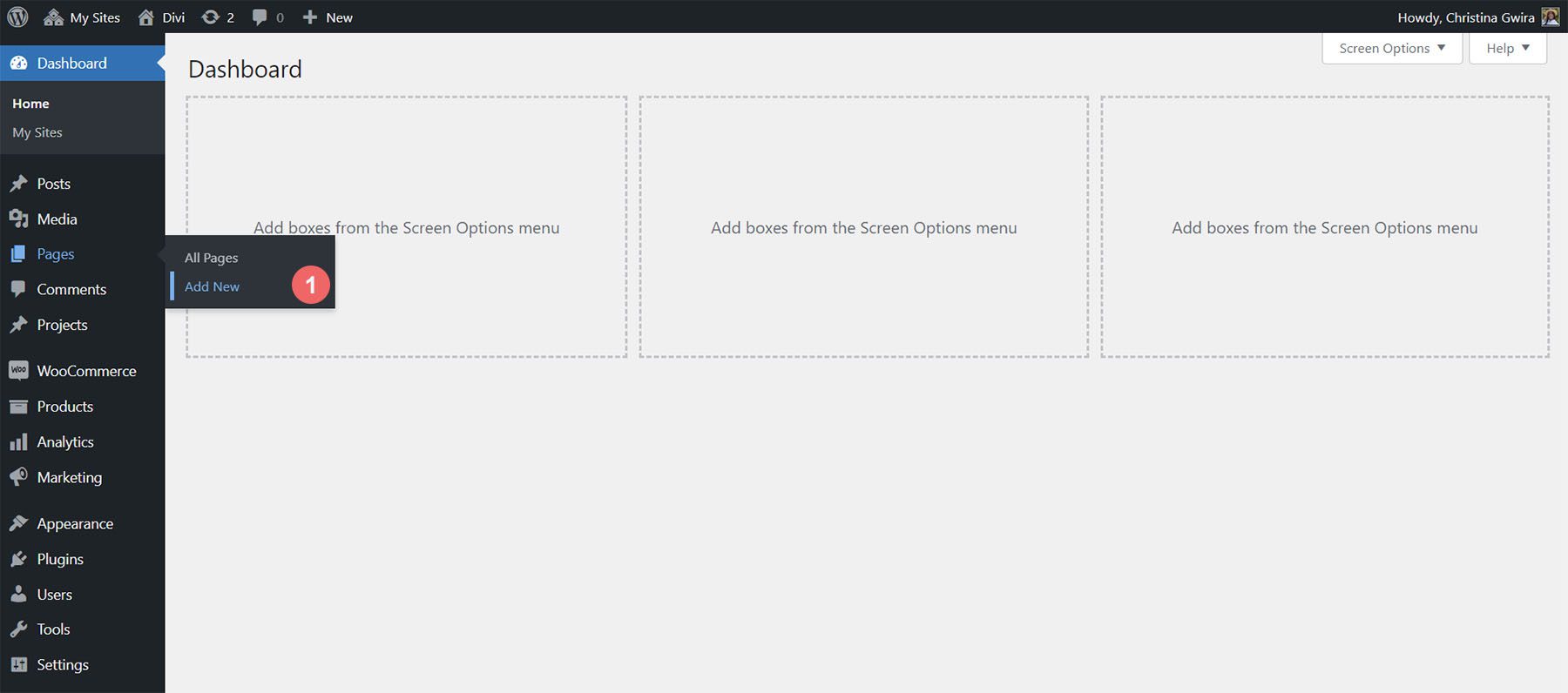
我們首先需要在WordPress中建立一個新頁面來安裝頁面佈局。 我們透過將滑鼠懸停在左側選單中的「頁面」選單項目上來完成此操作。 然後,我們點擊新增新的。

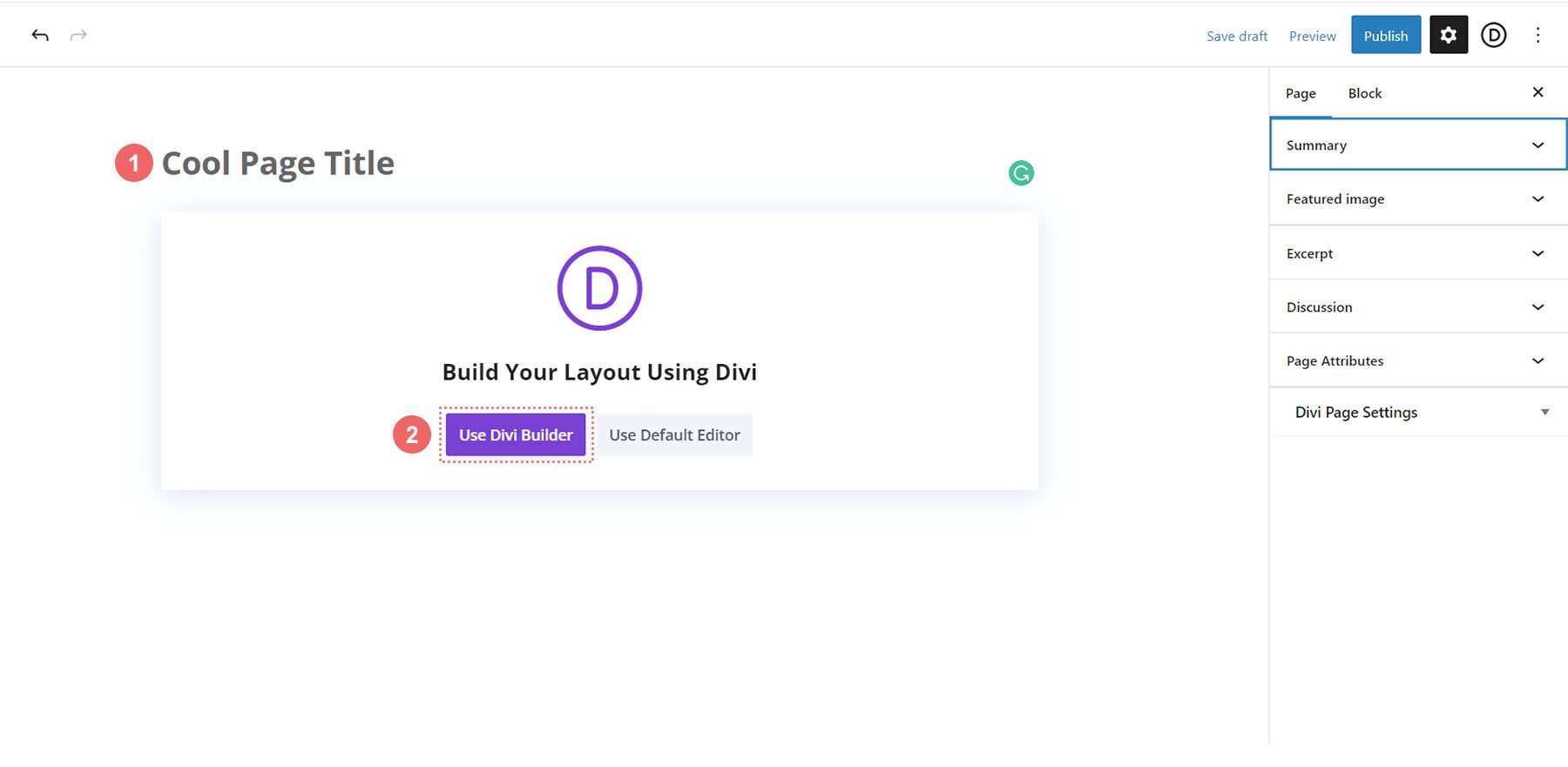
進入預設的 WordPress 編輯器 Gutenberg 後,為新頁面設定標題。 接下來,點擊紫色的“使用 Divi Builder”按鈕。

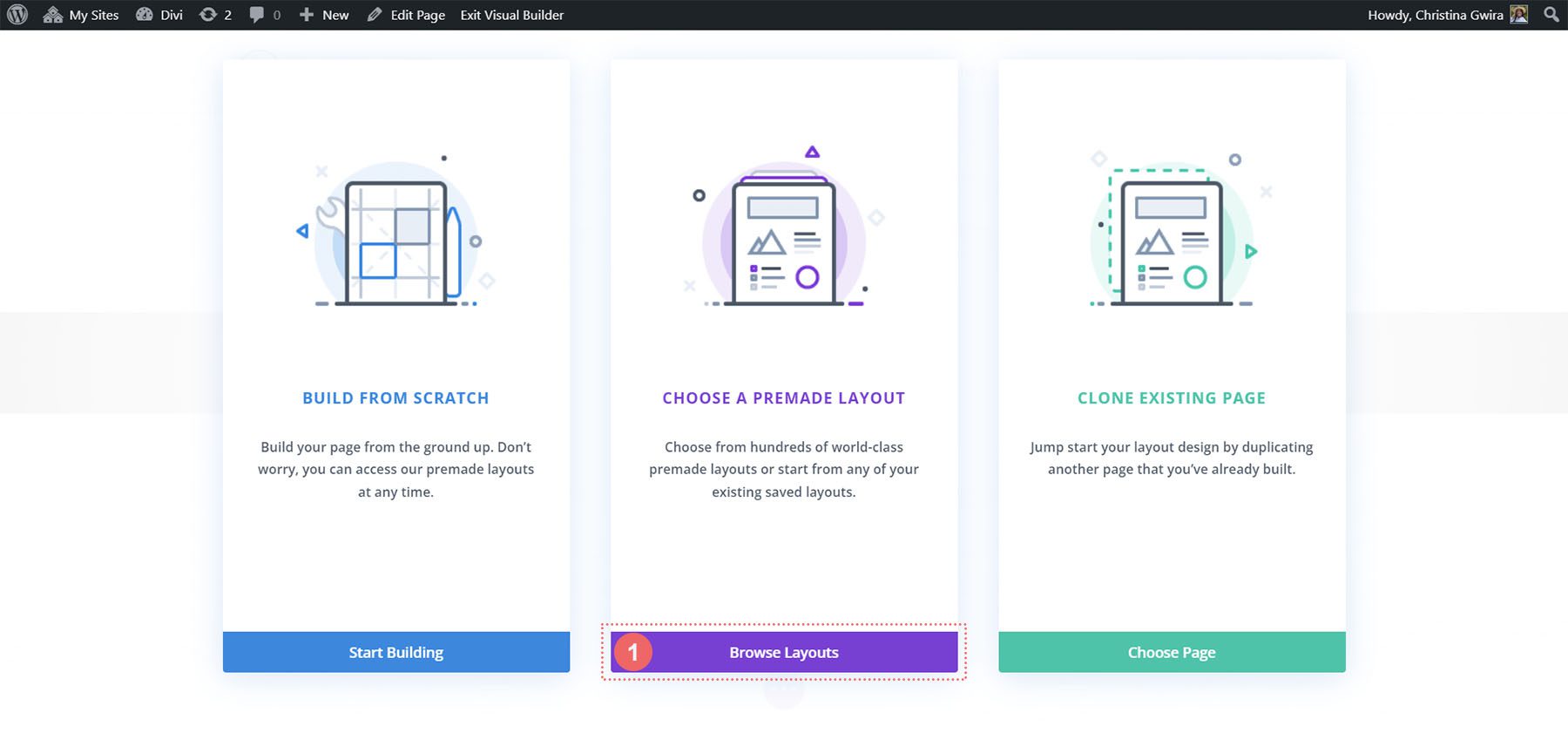
然後您將看到三個選項。 我們將點擊紫色中間按鈕 Browse Layouts 。

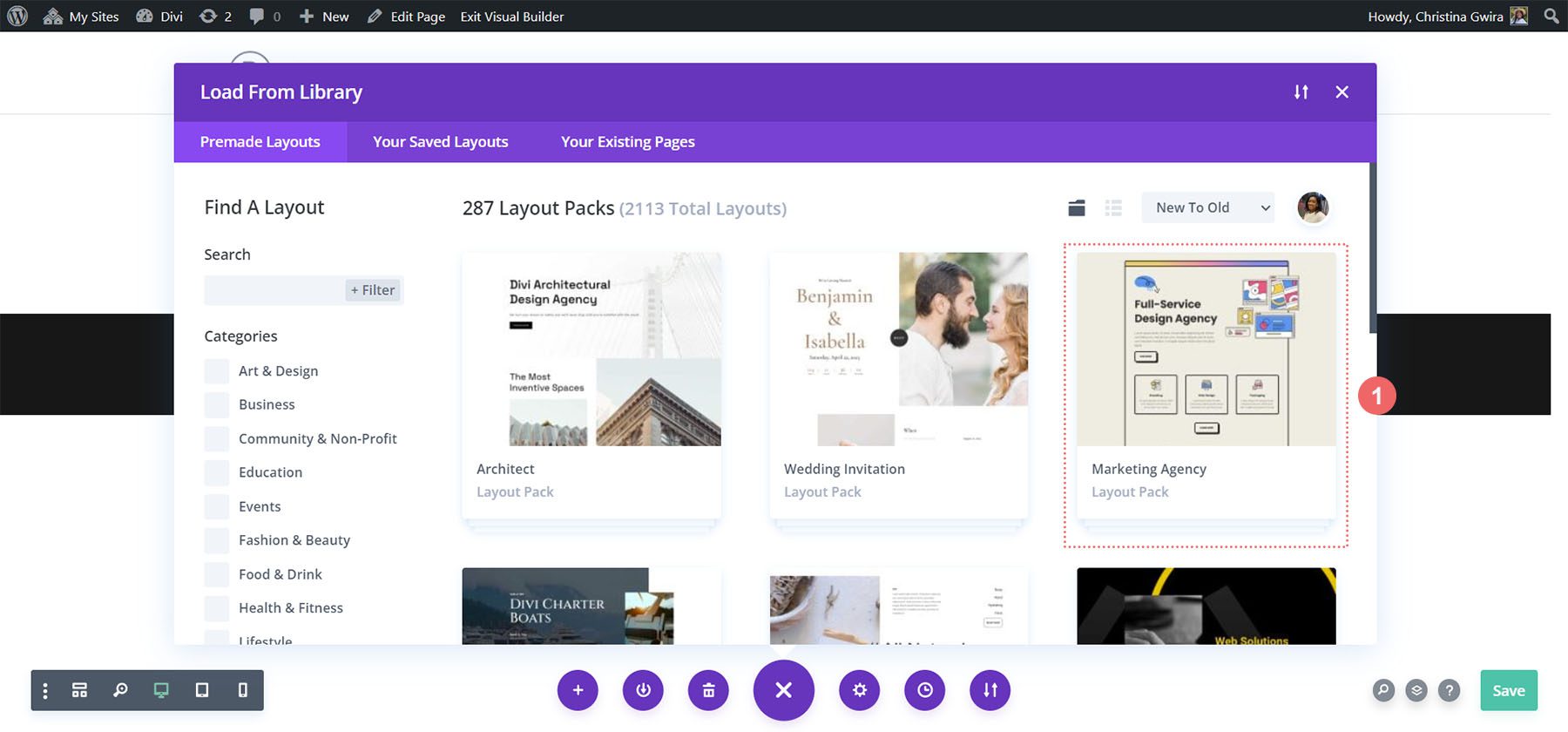
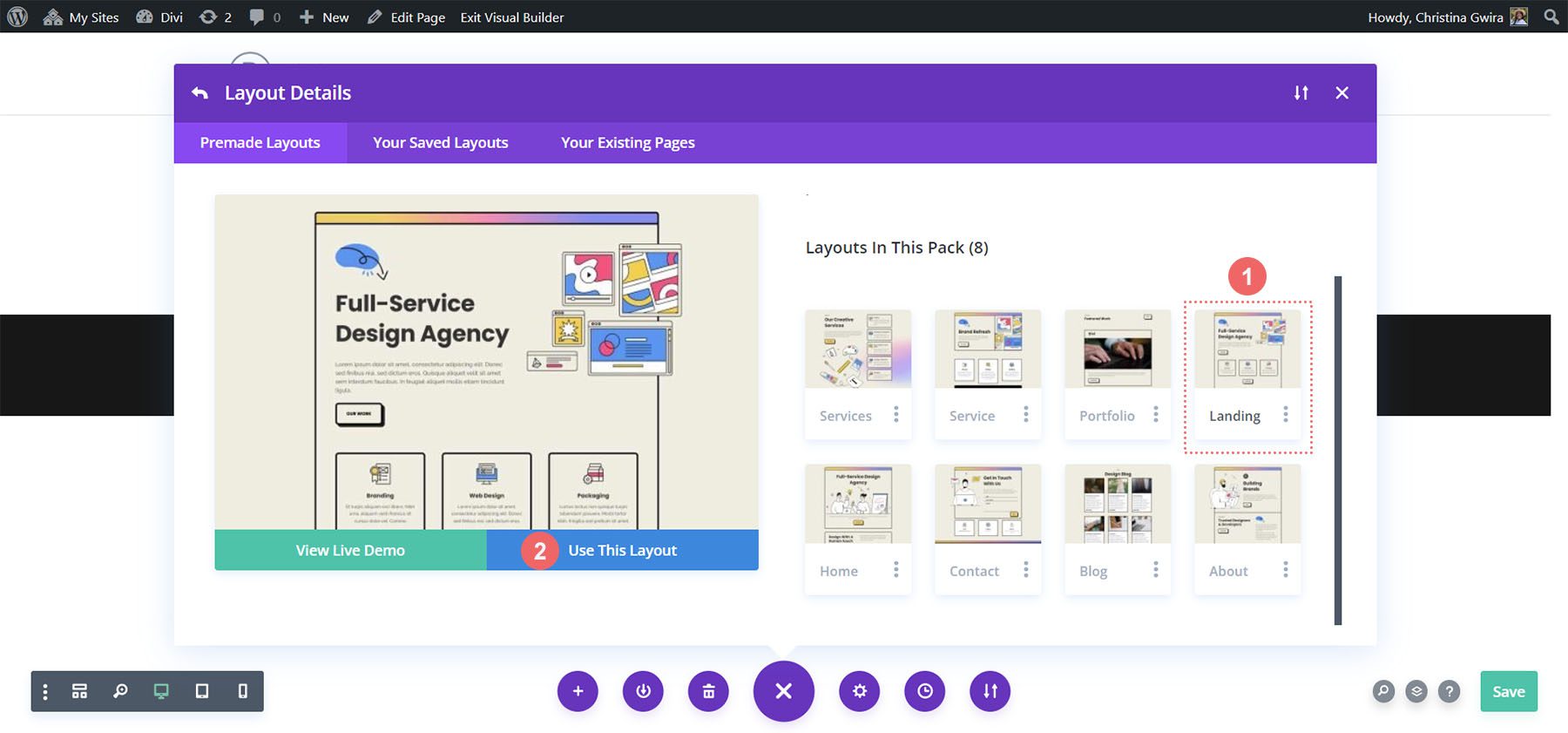
這將開啟 Divi 龐大的佈局庫,其中包含預先設計的頁面供您選擇。 我們將選擇行銷機構佈局包。

在佈局套件中,我們將使用登陸頁面佈局。 點擊佈局,然後點擊藍色的「使用此佈局」按鈕將佈局載入到新建立的頁面中。

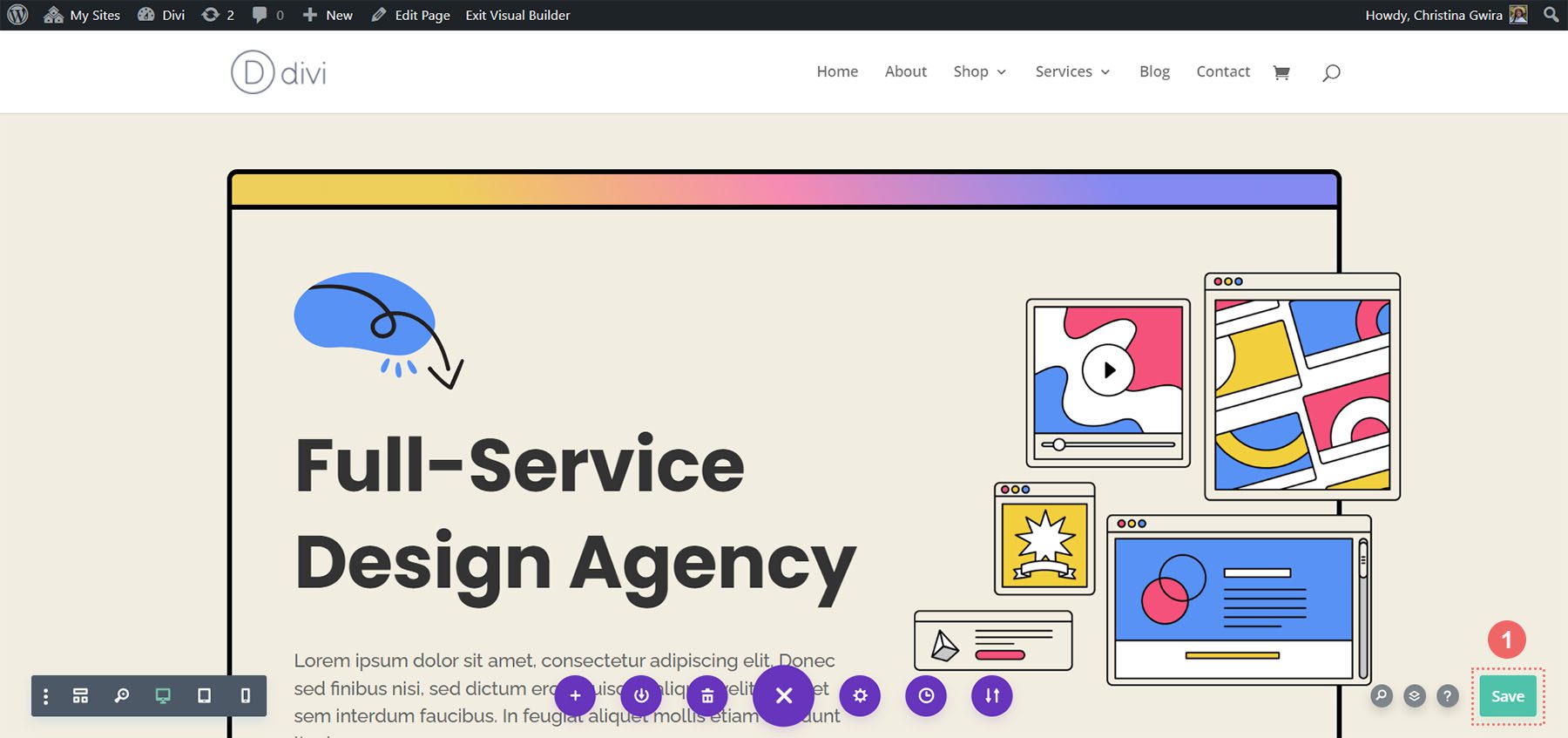
載入佈局後,點擊螢幕右下角的綠色「儲存」按鈕。

現在真正的工作開始了! 讓我們創造第一個號召性用語!
加入我們的號召性用語模組
在本教程中,我們將使用號召性用語模組來取代本節中使用的文字和按鈕模組。

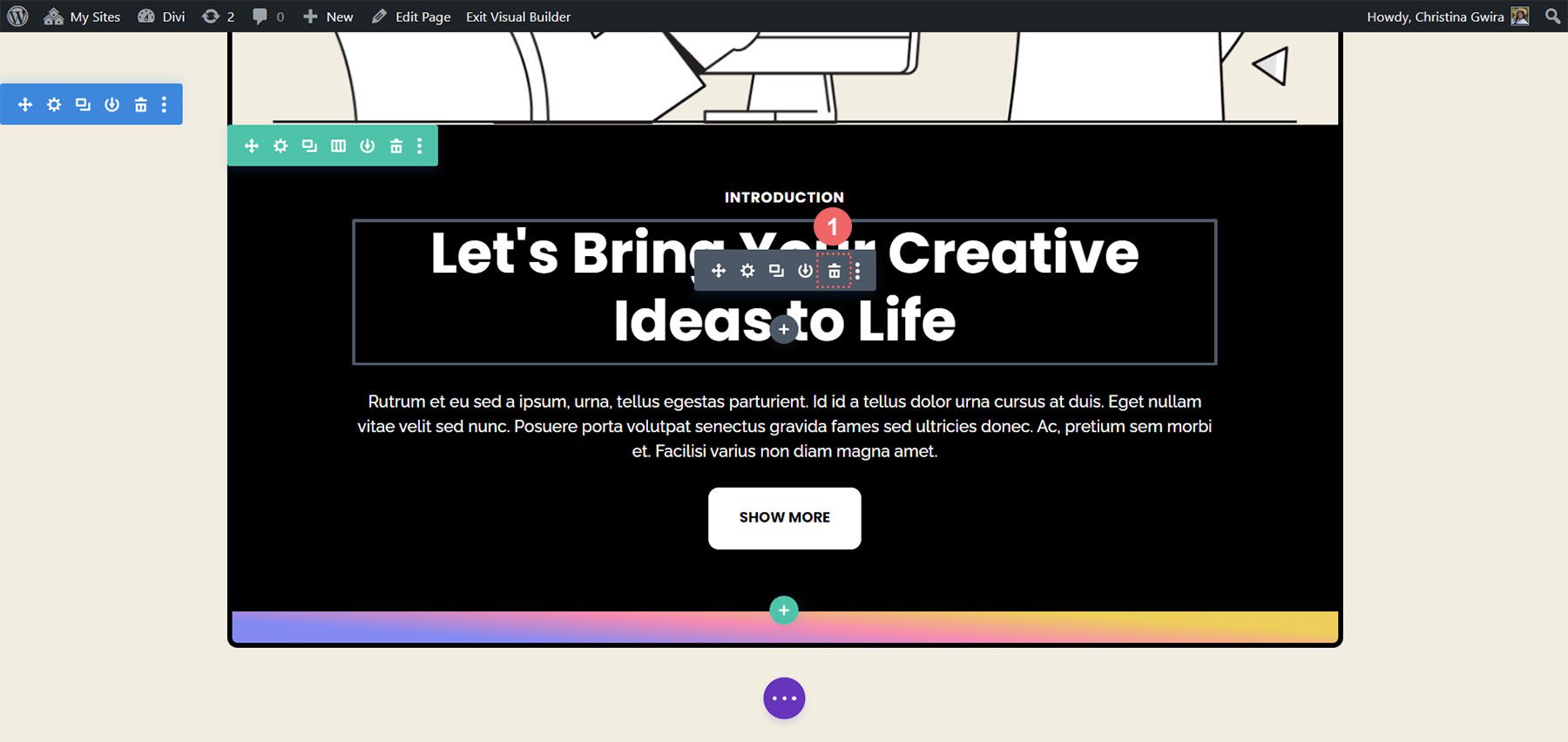
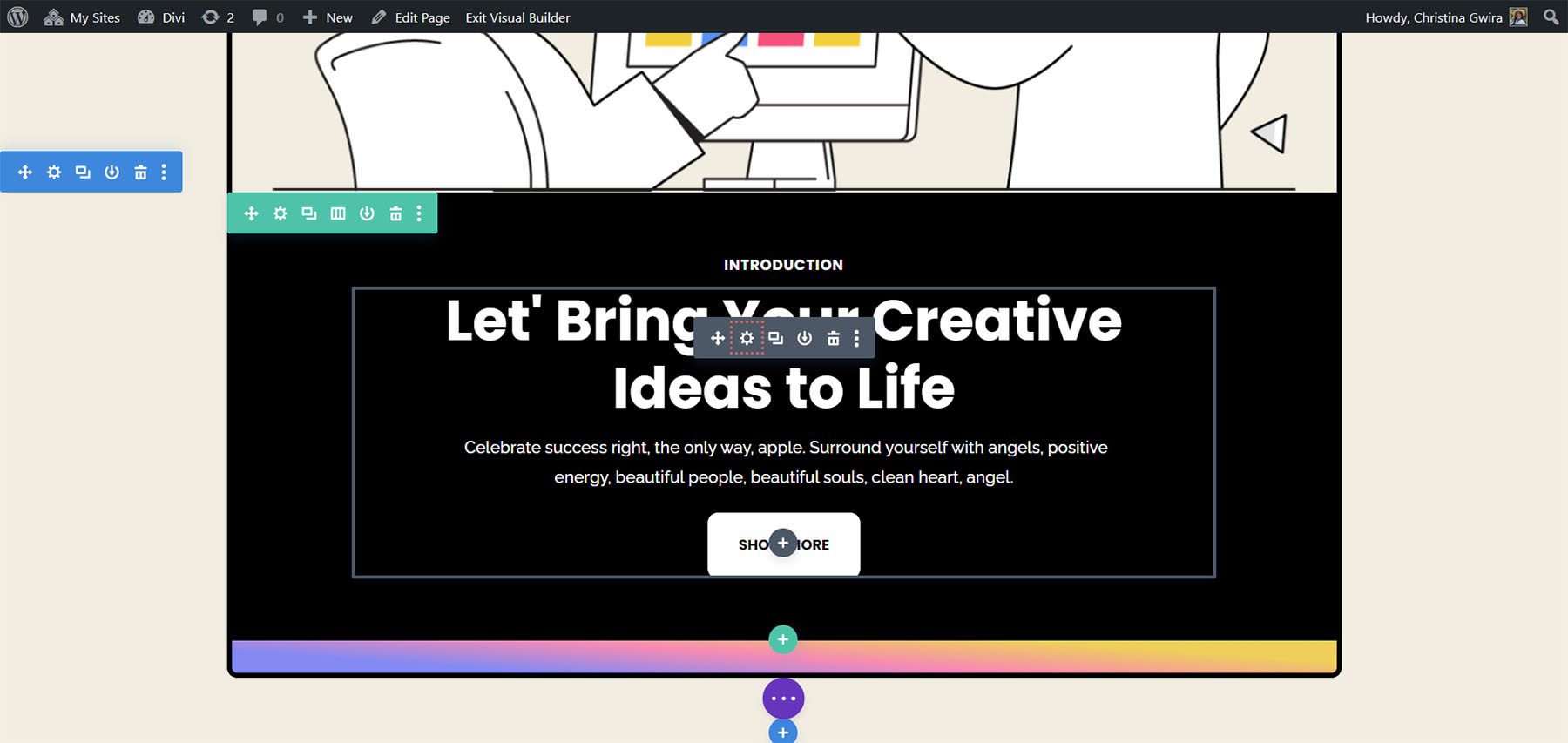
首先,我們先刪除這些模組。 將滑鼠懸停在每個模組上,然後在出現灰色彈出式功能表時點擊垃圾桶圖示。 我們希望保留顯示簡介的文字模組,但我們將使用一個號召性用語來取代我們已刪除的模組。

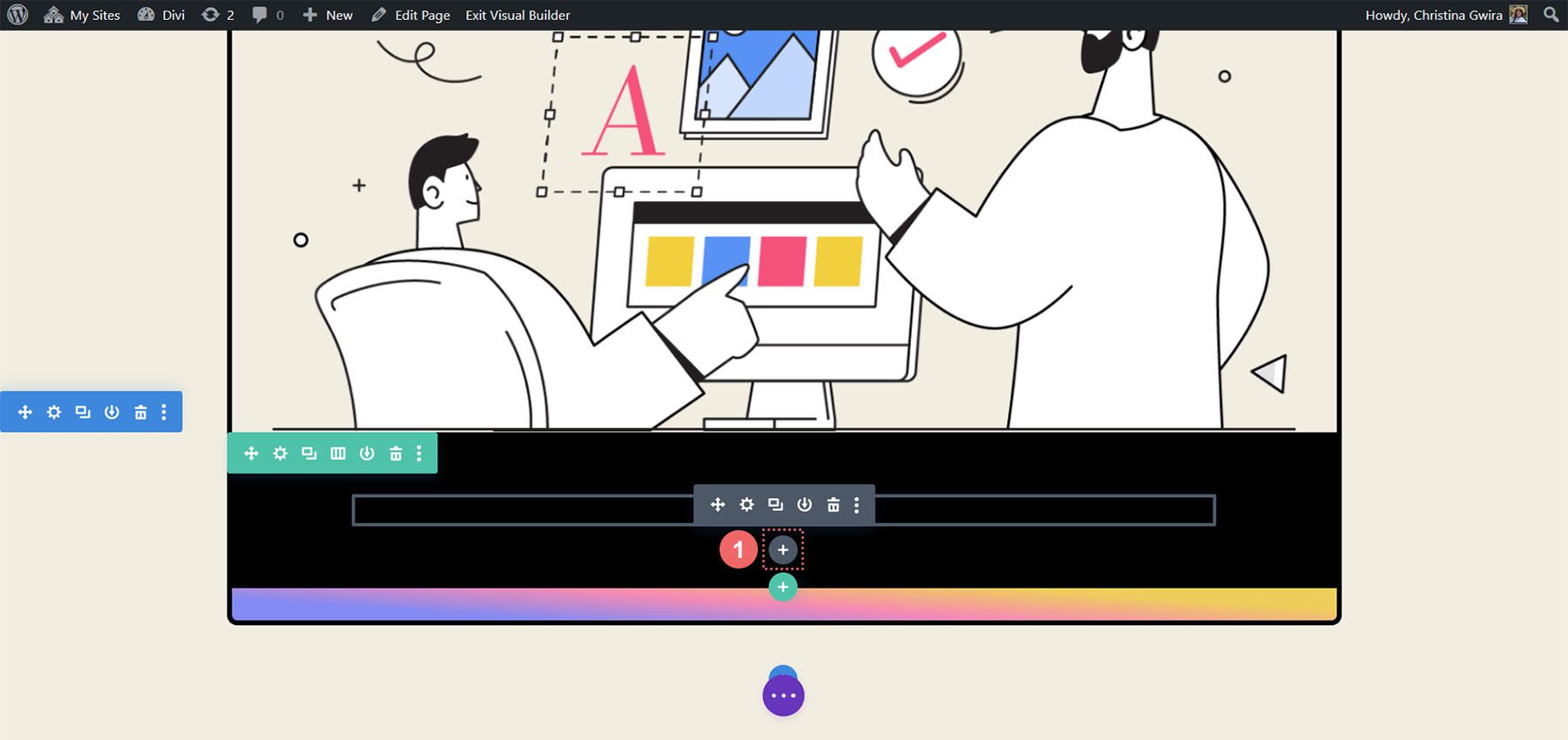
接下來,我們要為該行添加一個「行動召喚」模組。 我們透過將滑鼠懸停在文字模組上並點擊灰色加號圖示來完成此操作。

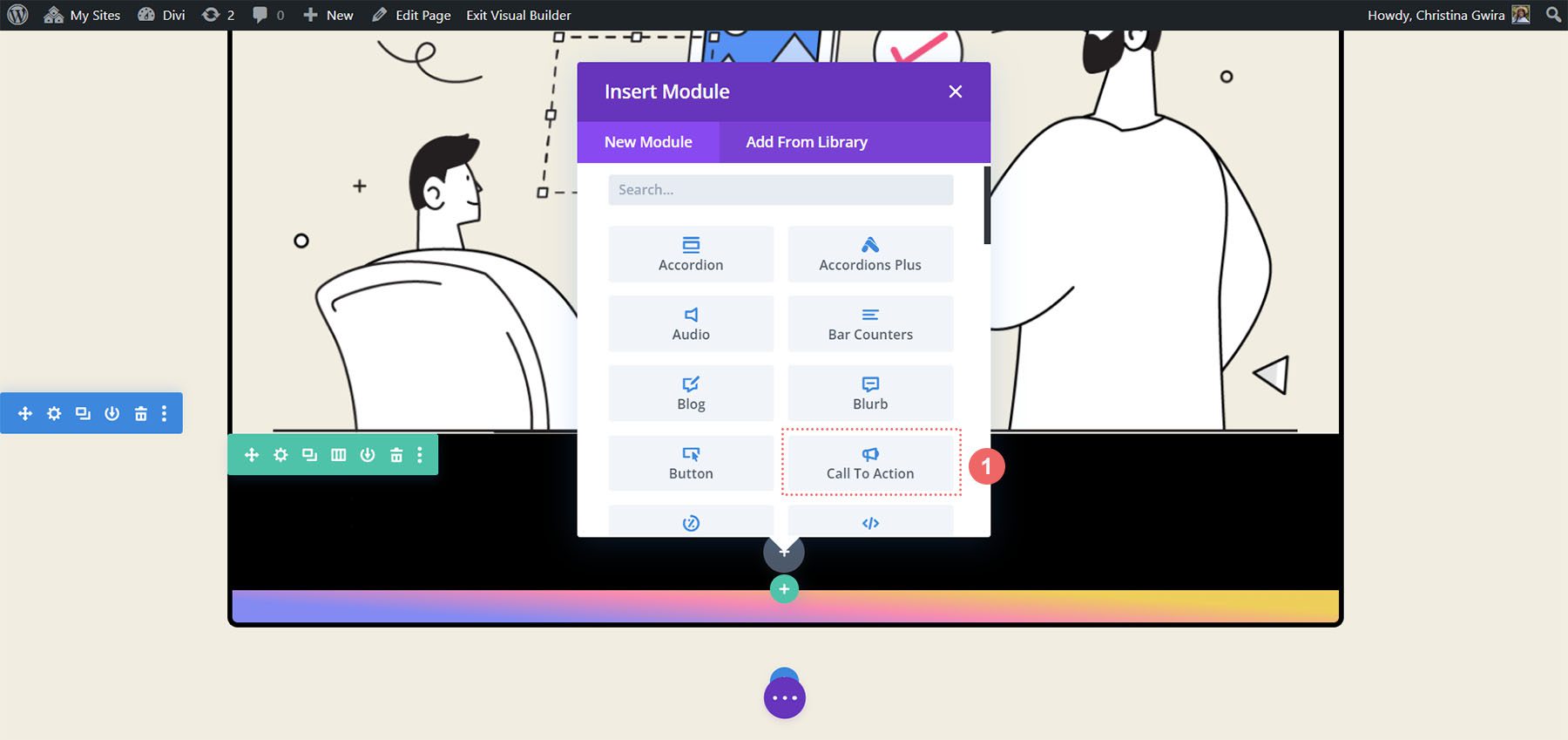
然後,這將打開模組彈出視窗。 從那裡,我們點擊號召性用語模組圖示。

新增模組後,我們可以開始設計它的樣式以在佈局中使用。
設計我們的號召性用語模組
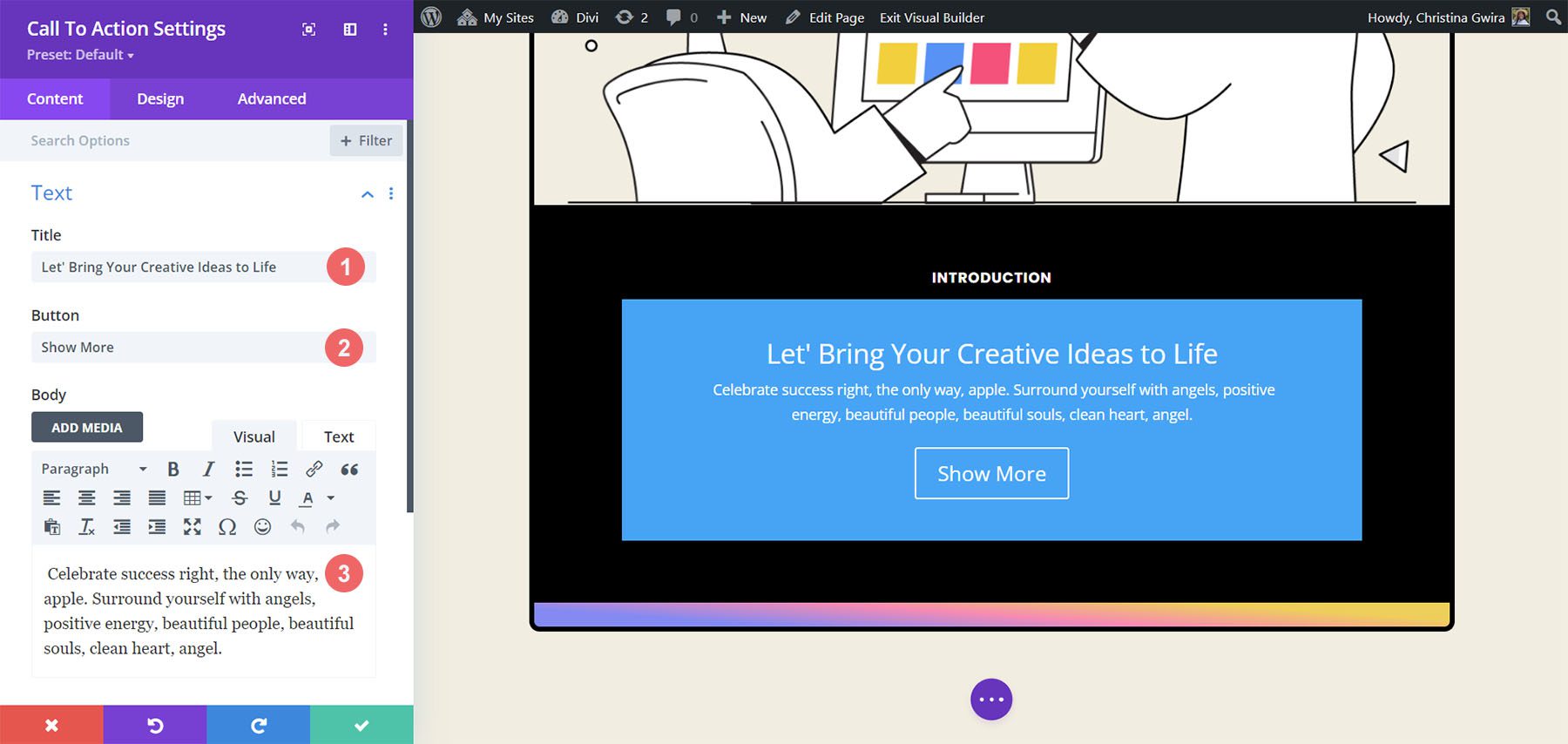
我們將使用原始模組中的相同副本來新增新增的號召性用語模組。 我們可以將此內容輸入到模組的標題、按鈕和正文欄位中。

設定號召性用文字的樣式
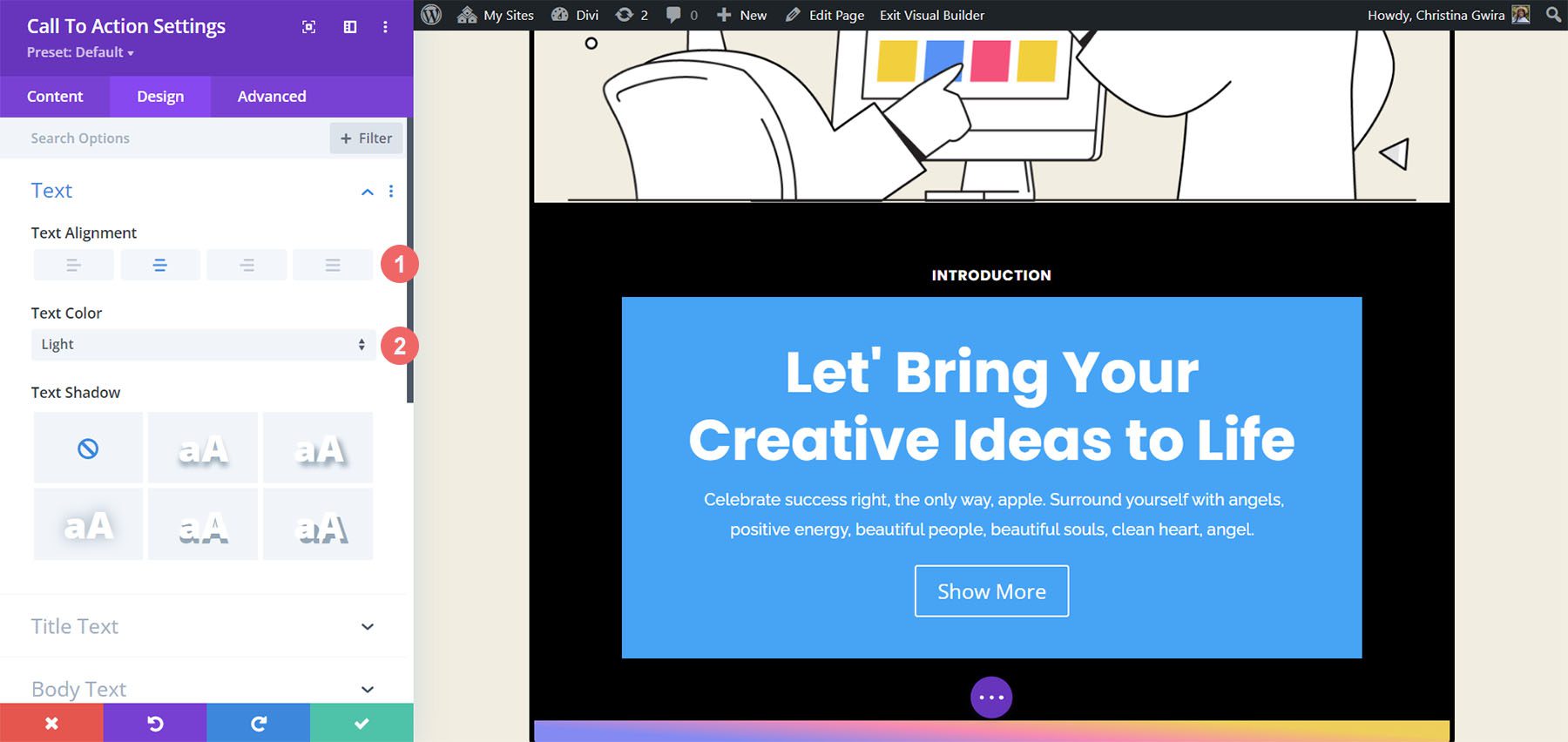
現在,讓我們開始設計我們的模組的樣式。 我們首先點選「號召性用語」模組的「設計」標籤。 首先,我們要設定文字的對齊方式和顏色。 我們希望將文字對齊到中心並將顏色設為 Light 。

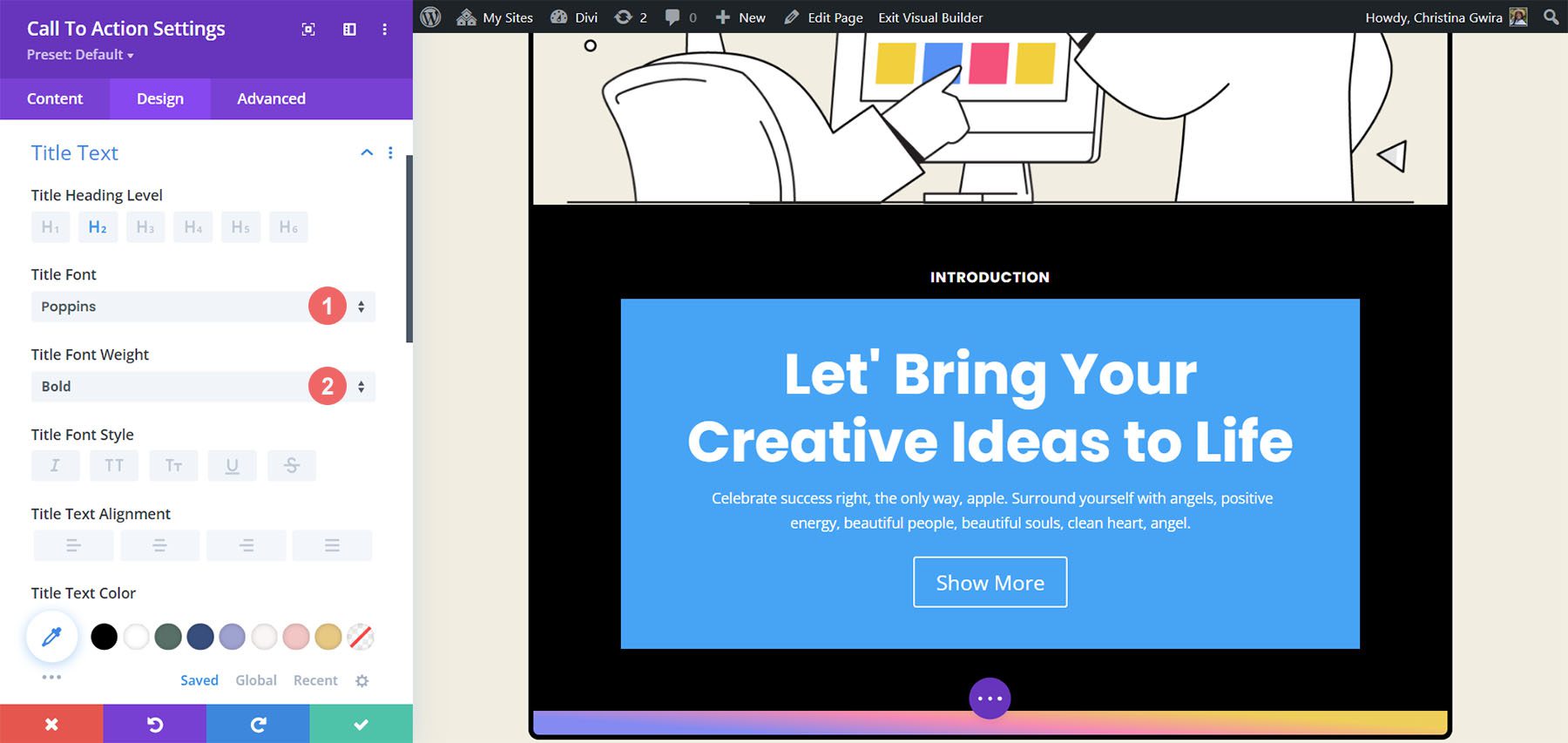
其次,我們要開始設計標題文字的樣式。 在下面找到我們將使用的設定。
標題文字設定:
- 標題字體: Poppins
- 標題字體粗細:粗體
- 標題文字大小: 55px
- 標題行高: 1.2em

請注意它與之前使用的文字看起來如何相似。 我們將從 Divi Marketing Agency 佈局包中獲取風格指導。
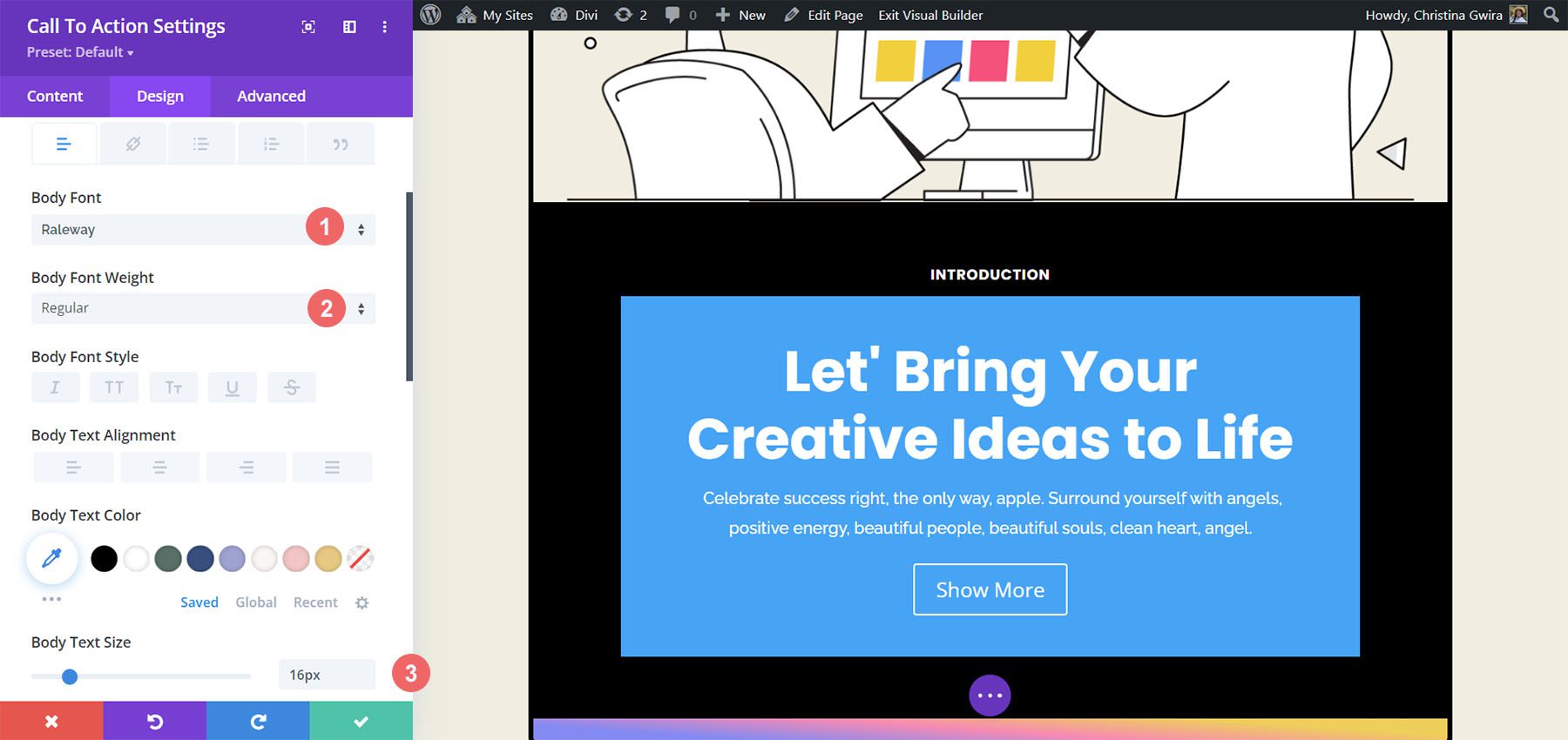
第三,我們想要設計我們的正文文字。 讓我們使用下面的設定來獲取模組的正文文字。
正文設定:
- 正文字體: Raleway
- 正文字體粗細:常規
- 正文文字大小: 16px
- 車身線條高度: 1.8em
我們模組中的按鈕樣式

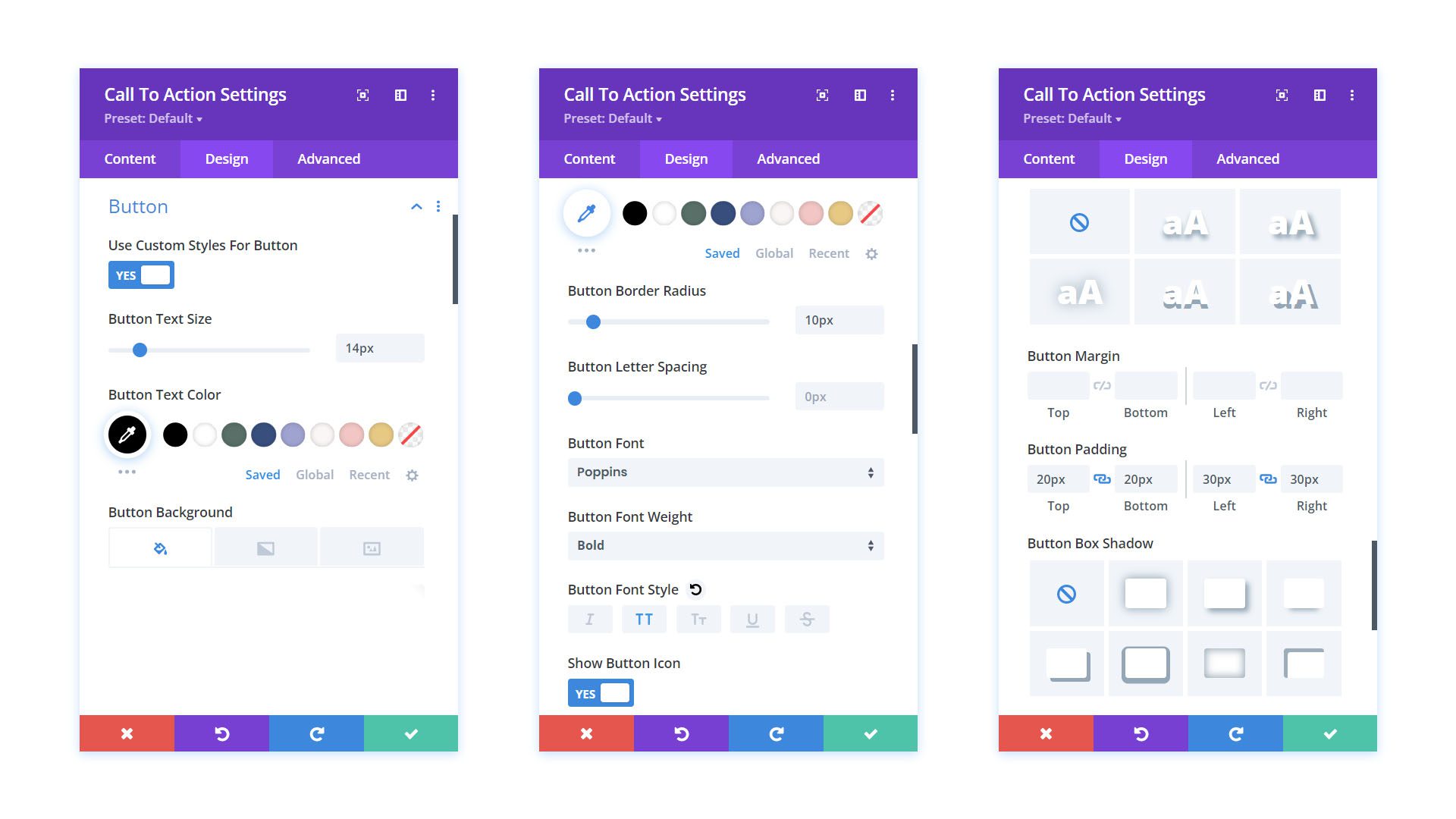
最後,我們將使用以下設定來設定「號召性用語」模組按鈕的樣式。
按鈕設定:
- 使用按鈕的自訂樣式:是
- 按鈕文字大小: 14px
- 按鈕文字顏色: #000000
- 按鈕背景: #ffffff
- 按鈕邊框寬度: 0px
- 按鈕邊框半徑: 10px
- 按鈕字型: Poppins
- 按鈕字體粗細:粗體
- 按鈕填滿:
- 頂部和底部內邊距: 20px
- 左右內邊距: 30px

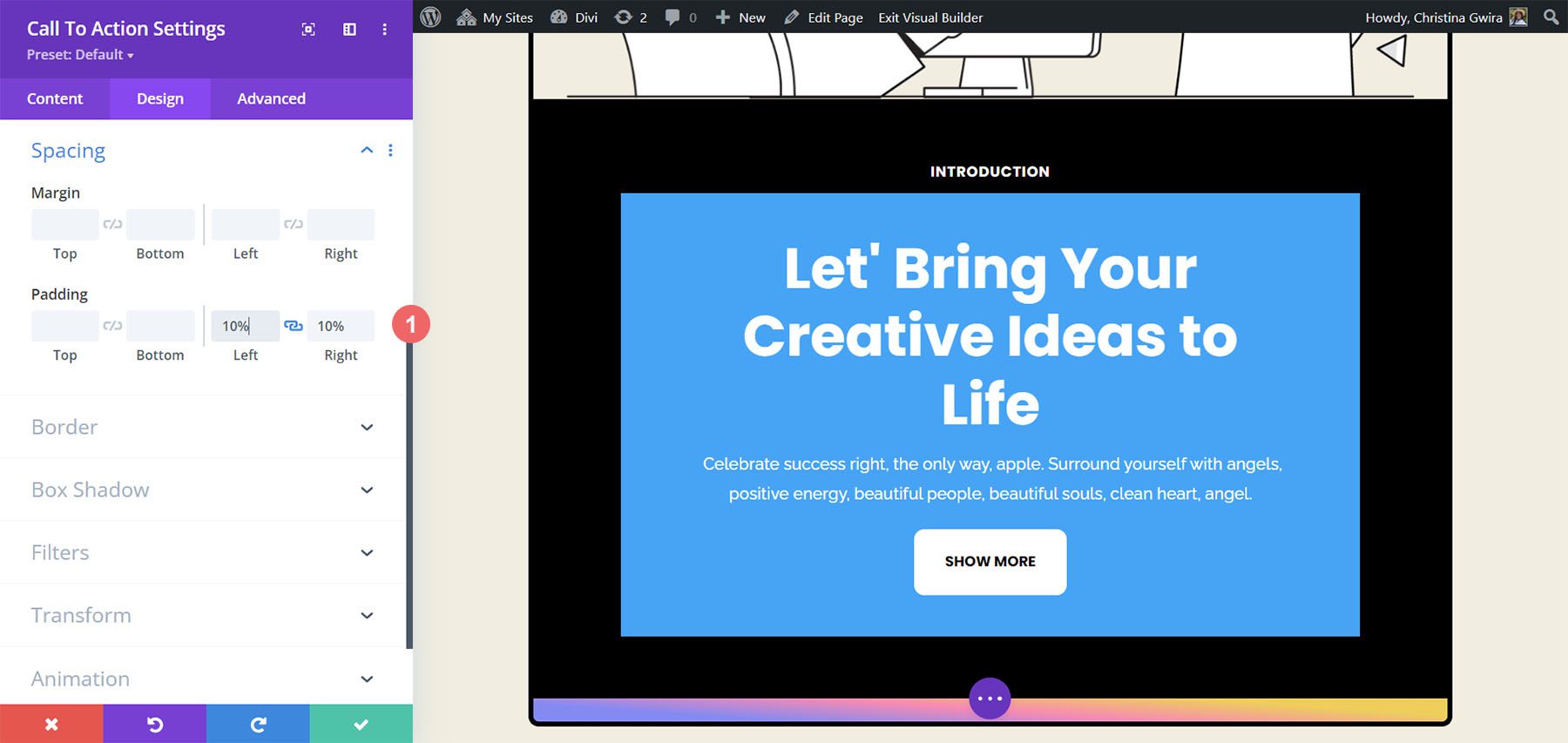
在我們的模組中添加填充
在離開「設計」標籤之前,讓我們先為「號召性用語」模組的內容添加一些填充。 為此,我們向下捲動到“間距”選項卡。 然後,為Left 和 Right Padding輸入 10% 。

改變我們的背景顏色
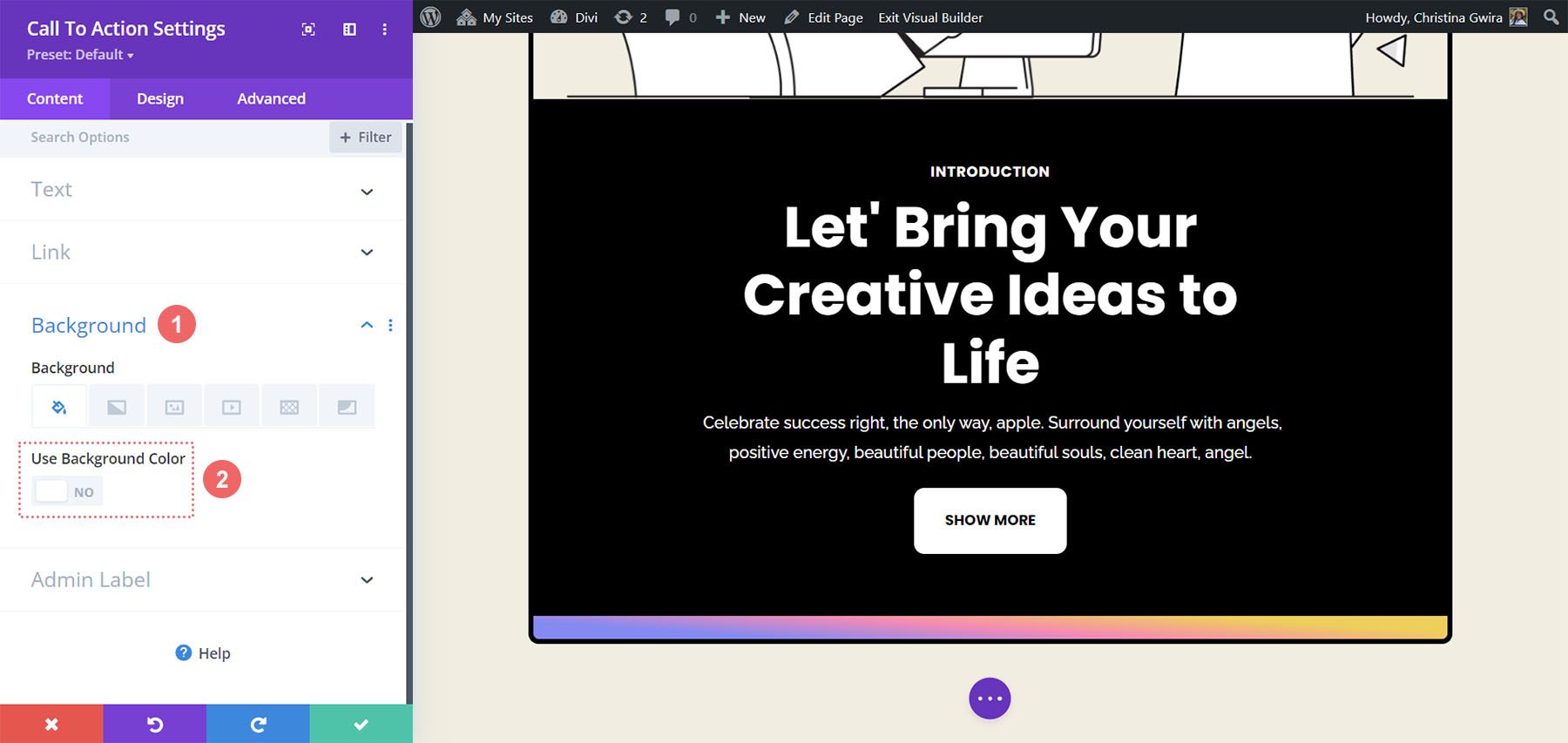
為了完成模組的樣式設計,我們將退出「設計」選項卡,最後在「內容」標籤中結束。 我們點擊“內容”選項卡,然後向下捲動到“背景”選項卡。 然後,我們取消選取“使用背景顏色”開關以刪除模組的預設背景顏色。

完成後,我們點擊綠色複選標記以儲存我們的工作並關閉我們的號召性用語模組。
使用懸停效果為我們的模組設定動畫
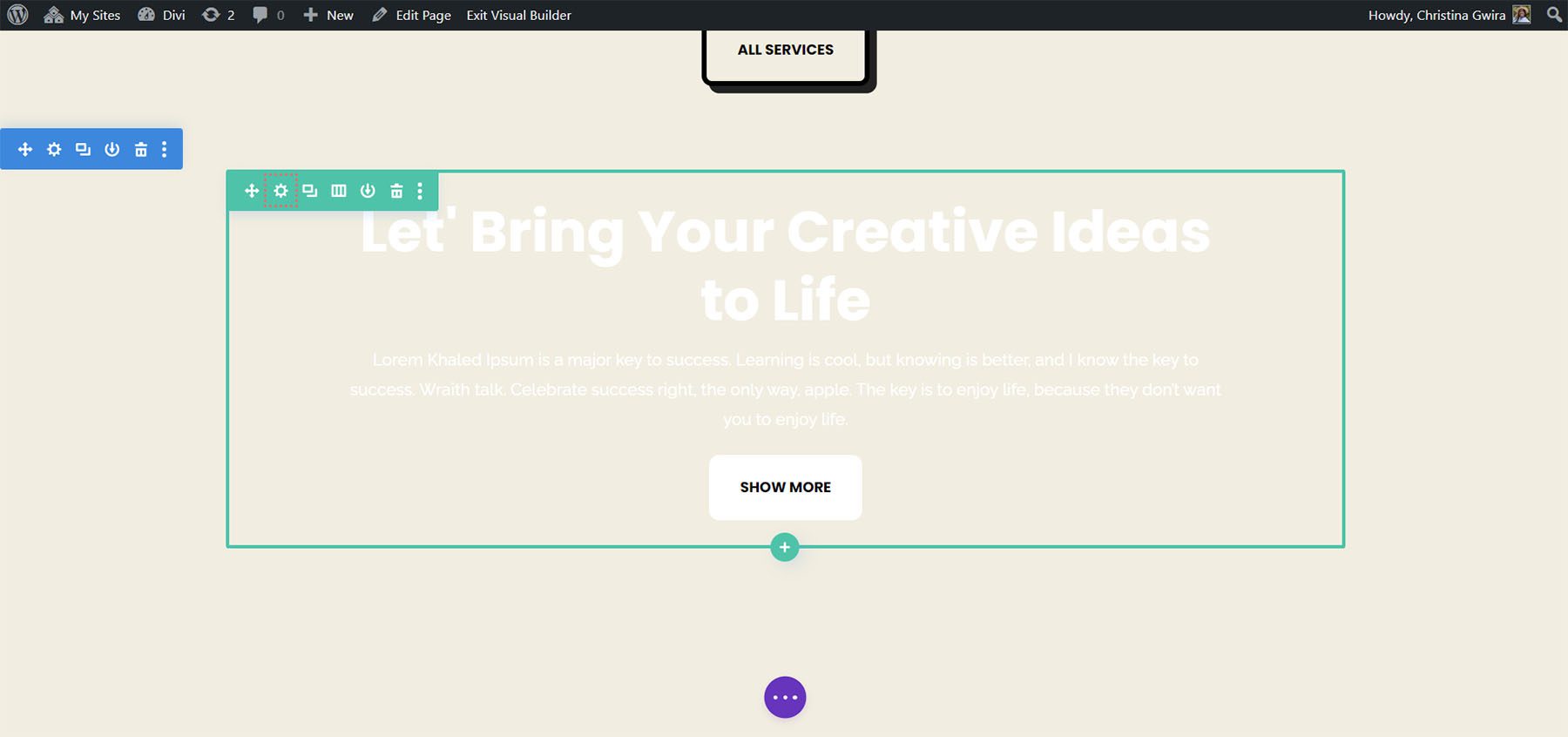
我們將開始使用微妙的懸停動畫來製作第一個號召性用語模組的動畫。 您可以在下面看到我們工作的最終產品。

啟動懸停設定
首先,我們進入新樣式的號召性用語模組的模組設定。

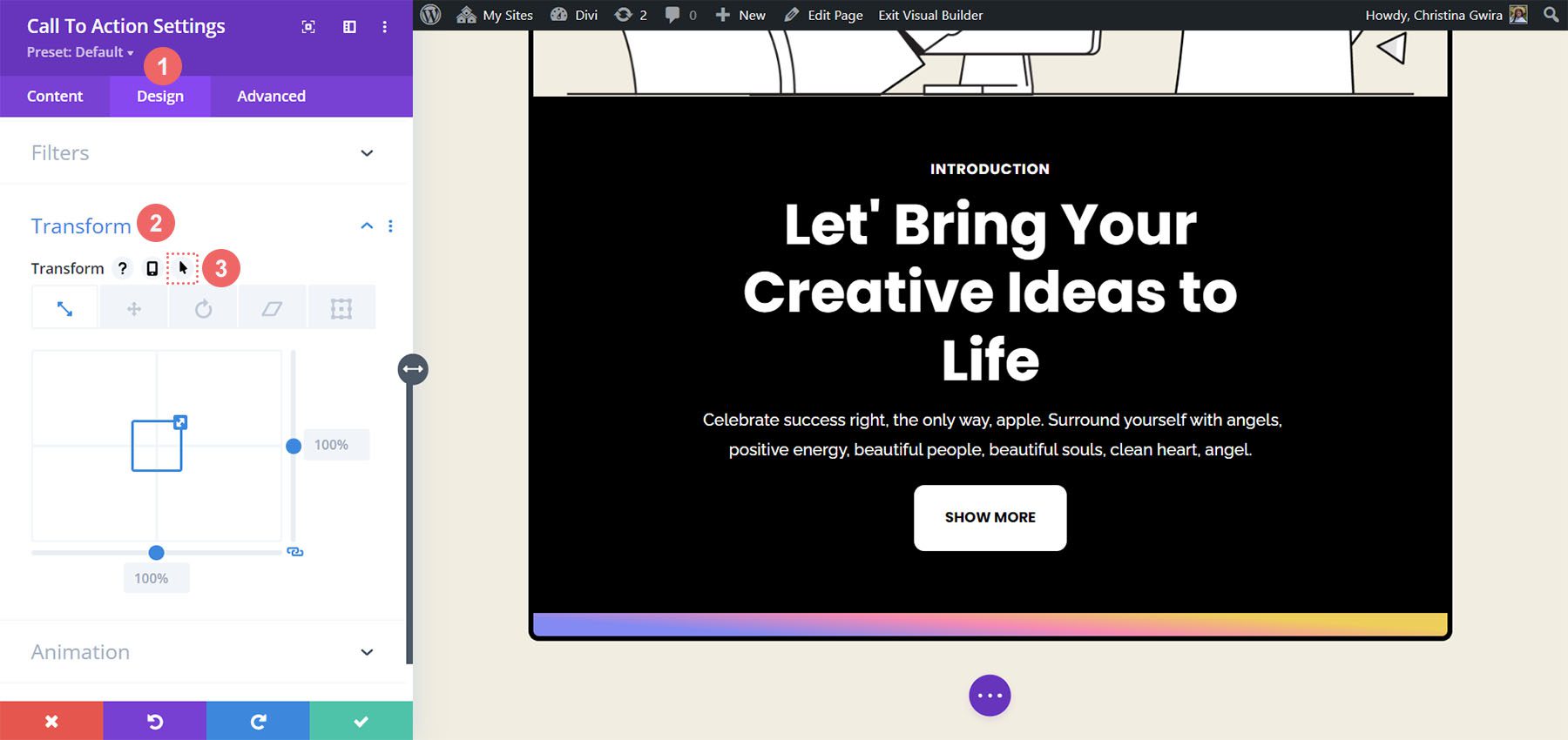
然後,我們點擊“設計”選項卡。 最後,我們向下捲動到“變換”選項卡。 這是我們將啟動該模組的懸停效果的地方。 進入“變換”部分後,將滑鼠懸停在“變換”上以顯示彈出式選單。 從選單中,我們點擊指針圖示。 此圖標意味著我們可以在“變換”選項中設置替代設置,這些設置將在懸停時啟動。

Divi 的一大優點是 Divi 中的許多項目和選項也可以啟動相同的懸停效果。 在我們的例子中,當我們將滑鼠懸停在模組上時,我們希望模組的大小增加 5%。
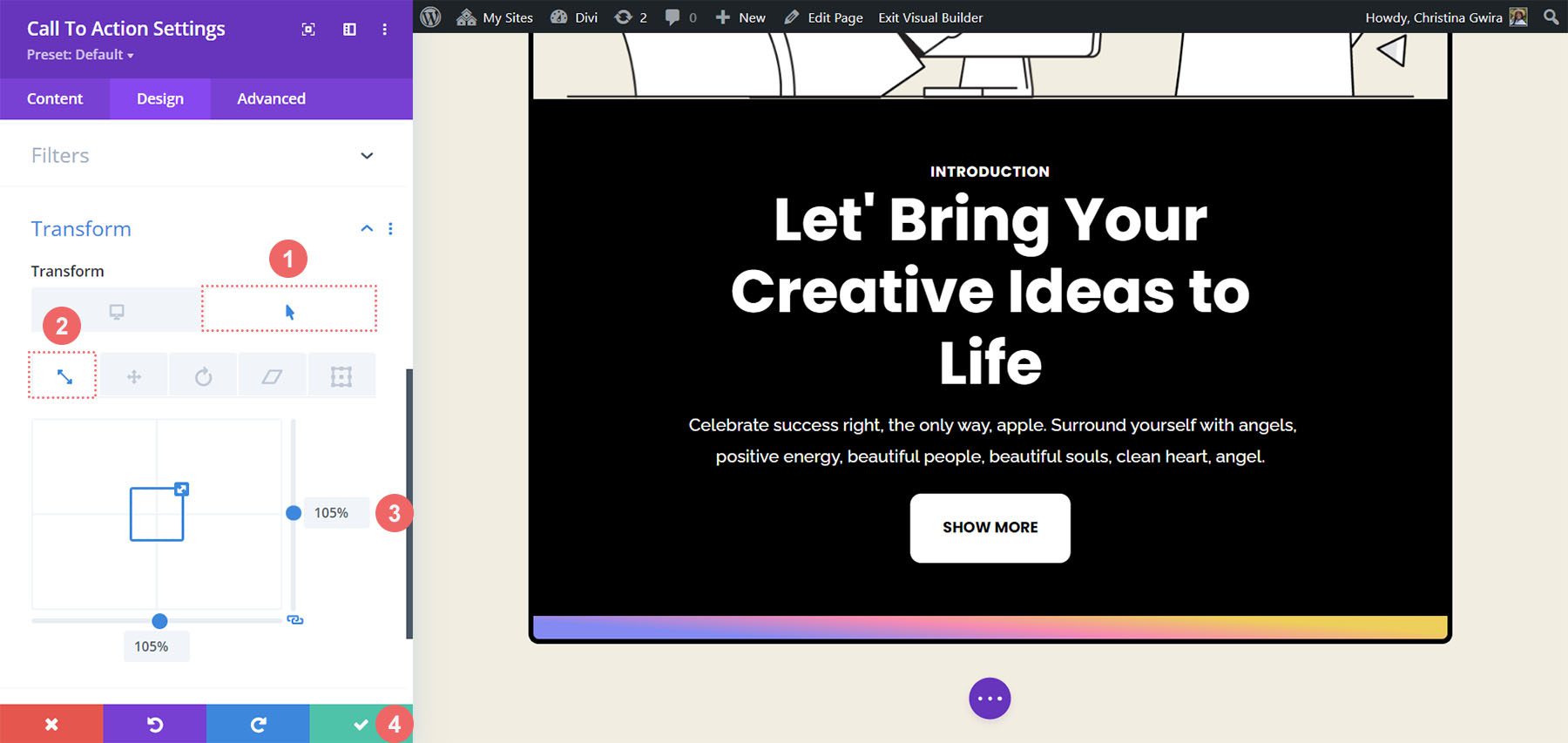
首先,我們將點擊懸停選項卡。 這將向我們展示可用於轉換模組的選項。 其次,我們將點擊“縮放”圖示。 我們想要增加模組的整體尺寸。 接下來,我們輸入我們希望模組增加的數量。 我們希望它比目前大 5%,因此我們在大小選項中輸入 105% 。 若要儲存更改,然後按一下綠色複選標記按鈕。

將滾動效果與號召性用語模組結合使用
讓我們看看如何使用滾動效果為我們的號召性用語模組添加微妙的動畫。 以下是我們將透過 Divi 的原生滾動效果實現的目標:
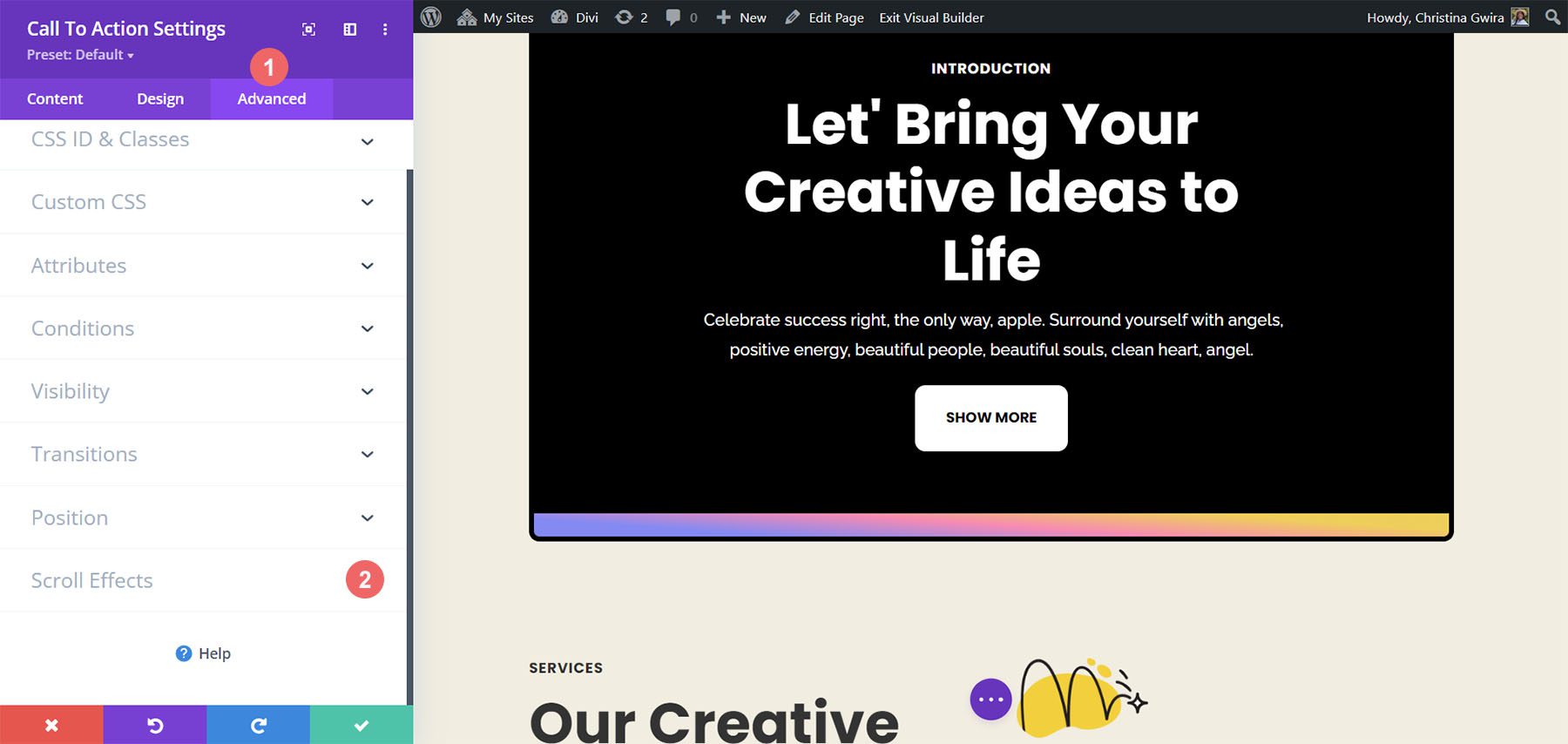
我們將從新設計的號召性用語模組開始。 與我們的變換設定不同,我們將在模組的「進階」標籤中啟動滾動效果。 因此,我們單擊“高級”選項卡,然後向下滾動到“滾動效果”選項卡。

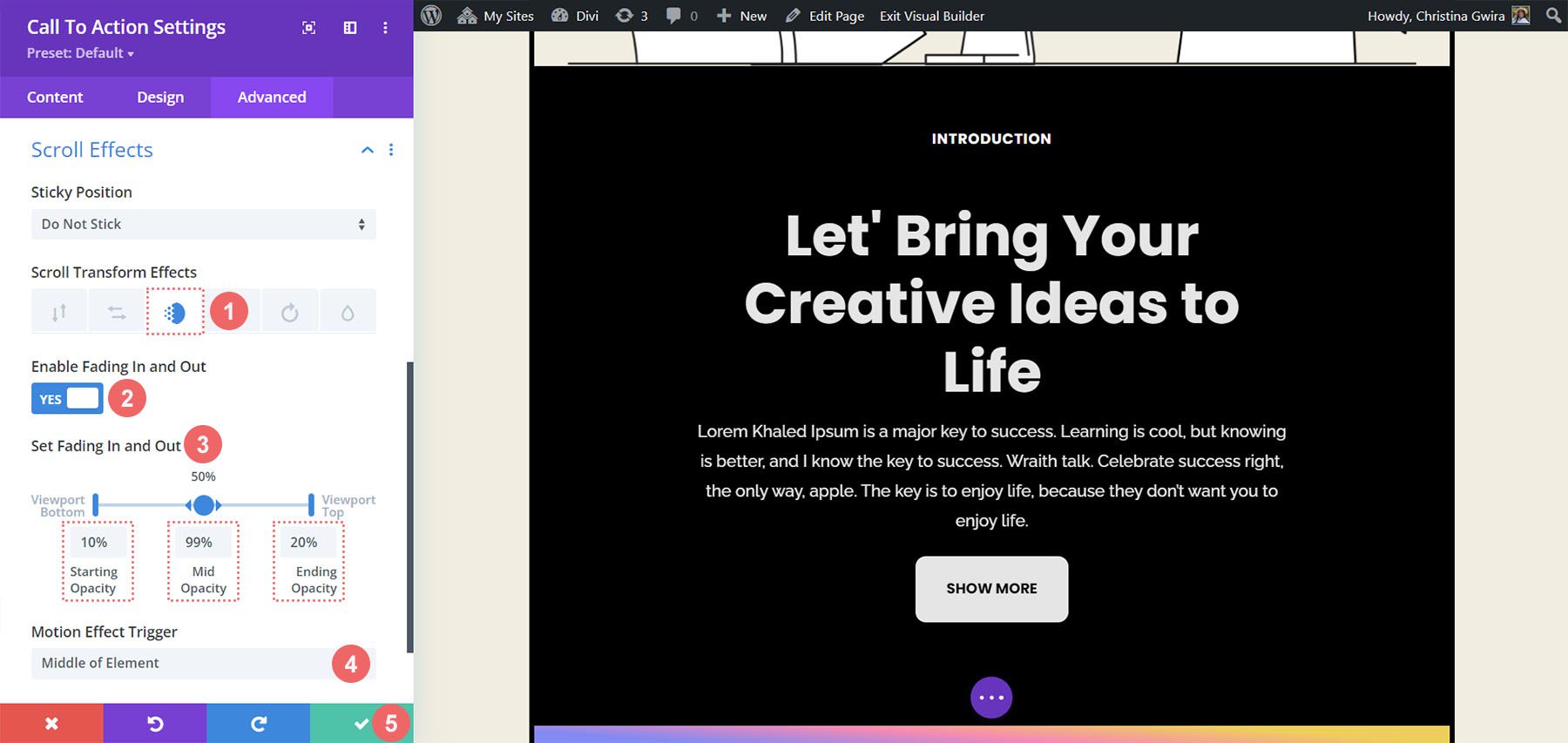
進入「滾動效果」標籤後,我們需要注意幾個設定才能創建這種微妙的效果。 首先,我們將此模組的「黏性位置」保留為「不黏性」。 接下來,我們將使用淡入和淡出滾動效果。 我們點擊它的圖標來啟動它。 第三,我們希望透過啟用啟用淡入和淡出切換來啟用該設定。
這種動畫風格的一個主要部分是用於開始、中間和結束不透明度的人物。 當模組進入螢幕視窗的各個部分時,這些設定將被啟動。 對於我們的範例,我們將使用以下設定:
淡入淡出設定:
- 起始不透明度: 10%
- 中等不透明度: 99%
- 結束不透明度: 20%
對於運動效果觸發器,我們希望當元素的中間處於焦點範圍內時開始淡入和淡出。

透過使用這些設置,我們可以在號召性用語模組中創建乾淨的滾動效果。 接下來,讓我們看看如何使用「動畫」標籤為另一個號召性用語模組的入口設定動畫。
入口動畫和 Divi
當模組進入螢幕視窗時,會發生進入動畫。 雖然滾動效果允許您在每次滾動模組的視口時連續與模組交互,但入口動畫會啟動一次。 入口動畫可以循環播放,但是,無論您滾動它、將滑鼠懸停在它上面等,它都不會重新設定動畫。 以下是建立入口動畫的方法。 我們希望在模組進入視圖後使用縮放動畫:
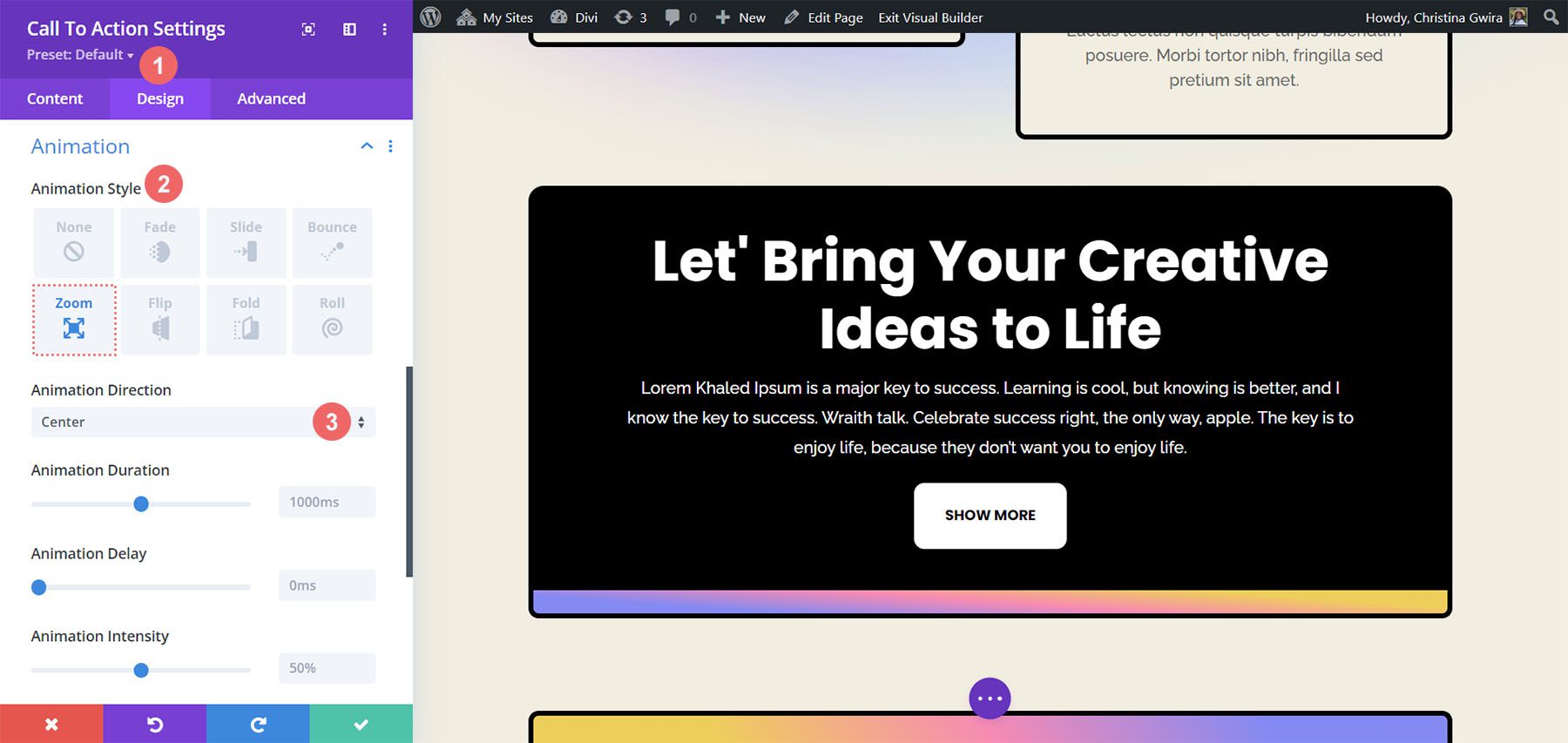
在我們的號召性用語模組設定視窗中,我們點擊「設計」標籤並向下捲動到「動畫」 。 其中,我們有幾個動畫選項,一旦該模組進入焦點,我們就可以使用它們。 點選縮放動畫樣式。 對於動畫方向,我們希望將其保留為「中心」 (預設值),並保留所有其他預設值。

將黏性效果與號召性用語模組結合使用
我們的最後一個範例將向我們展示如何使用 Divi 的原生黏性效果。 為此,我們需要建立一個新的行和部分。
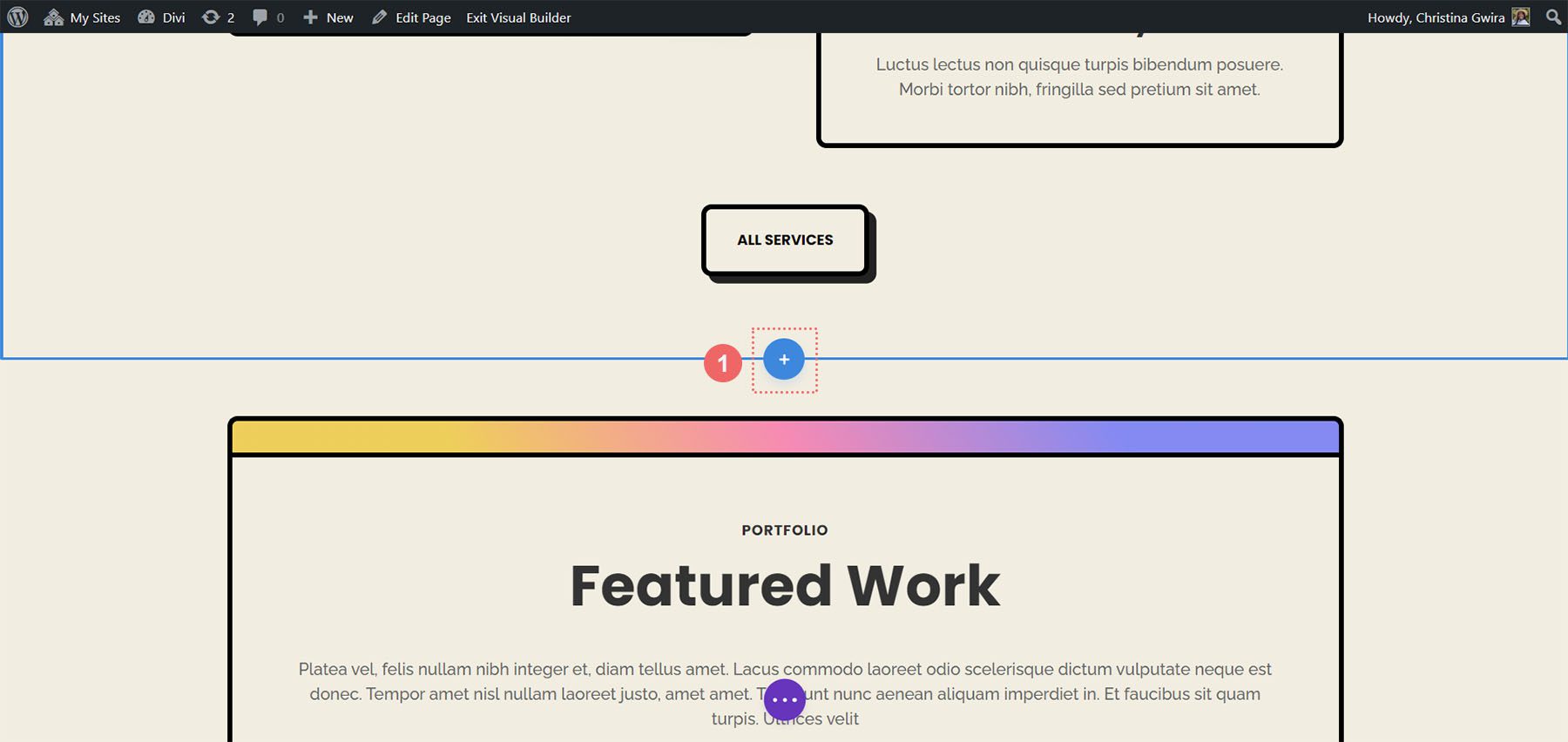
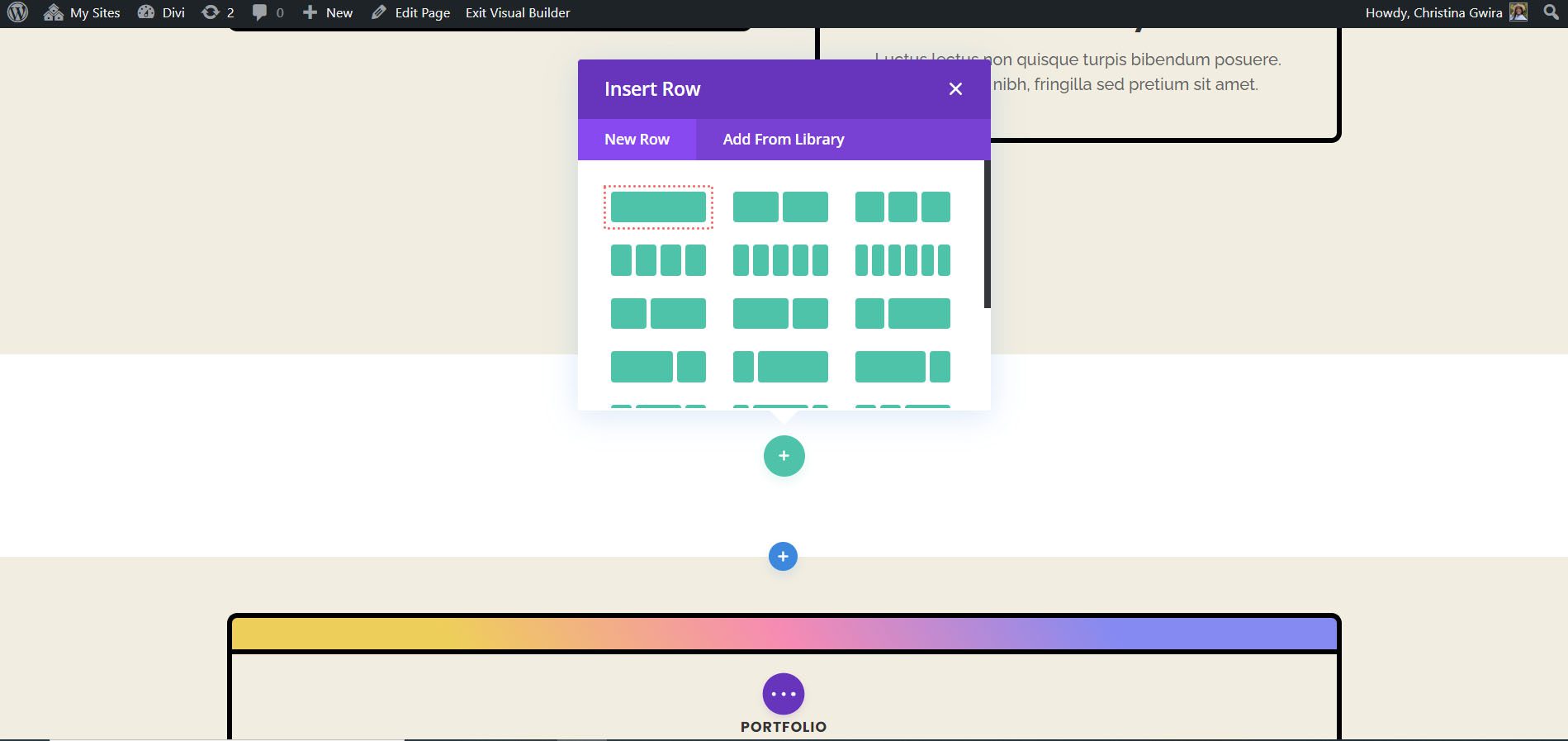
點擊藍色加號圖示以新增新部分。

然後,選擇單列行佈局。

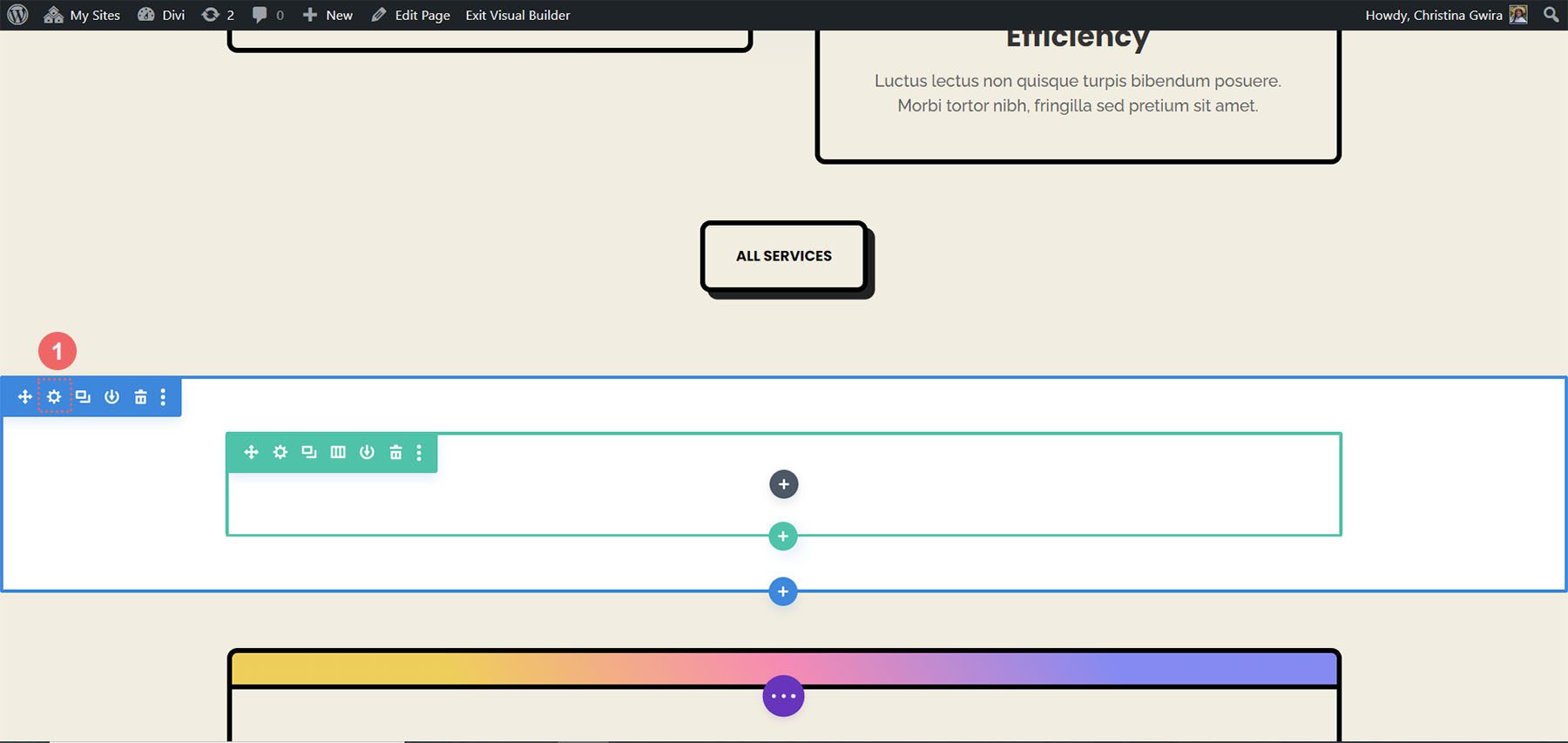
我們將使用預製的號召性用語模組,以便我們可以關閉「新增模組」視窗。 對於本部分,我們將首先輸入設定並設定背景顏色。 為此,請點擊齒輪圖示以存取部分設定。

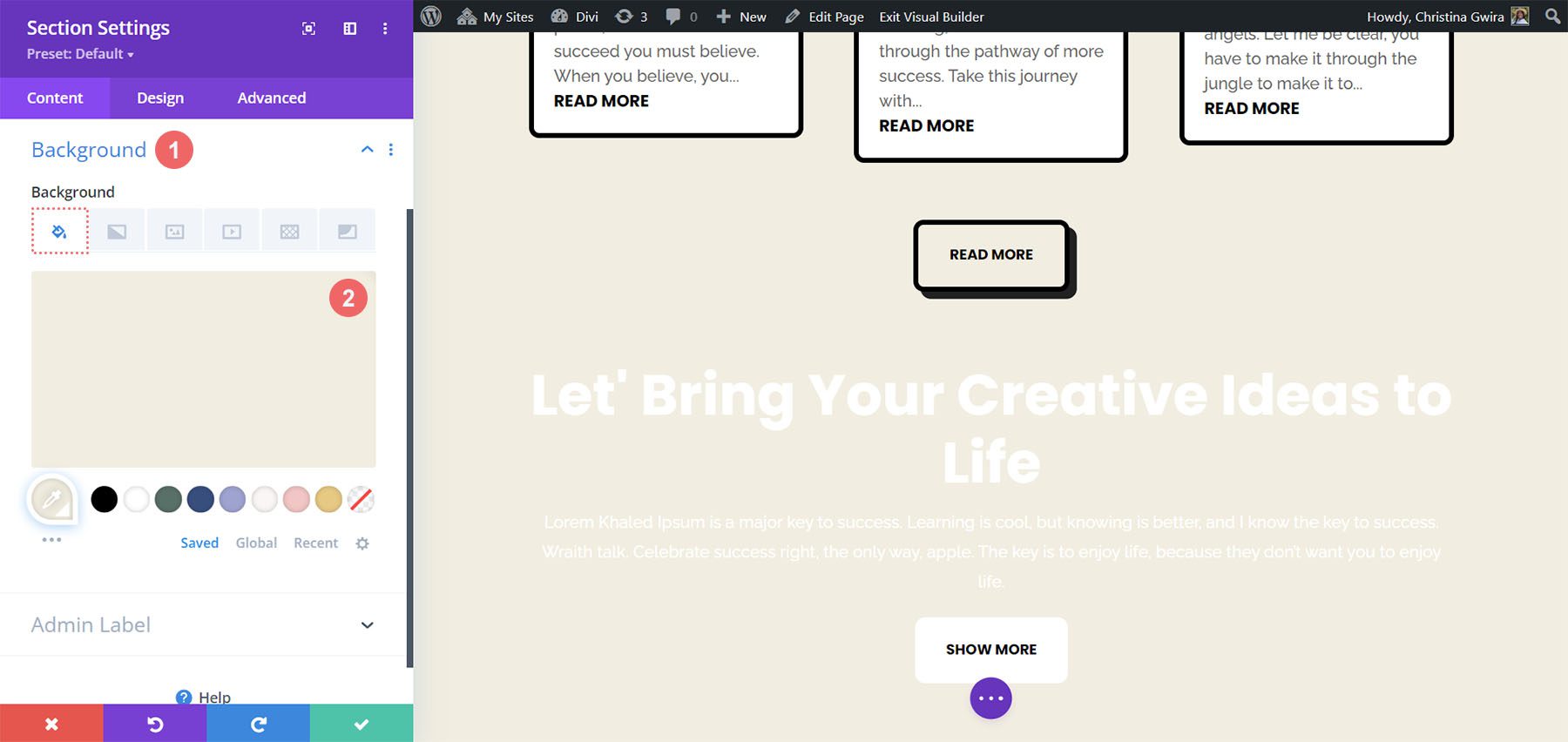
接下來,向下捲動至「背景」標籤並將背景顏色設為 #f1ede1 。

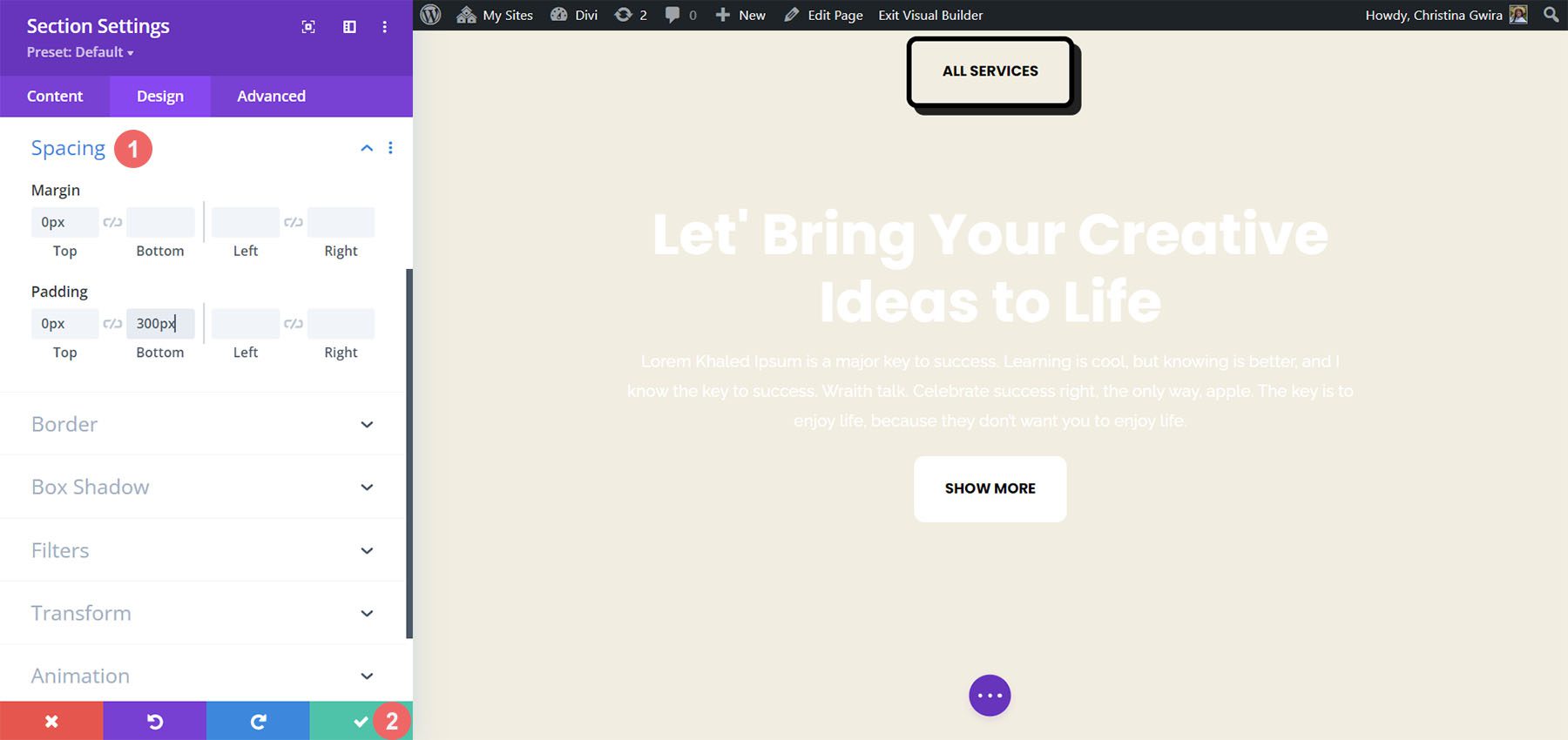
背景就位後,我們現在需要添加間距設置,以確保我們的黏性號召性用語模組按顯示的方式運作。 因此,我們點擊“設計”選項卡,然後捲動到“間距”部分。 這部分對於確保我們有足夠的空間來看到黏性動畫生效至關重要。
我們使用以下設定來修改部分的間距:
節間距設定:
- 上邊距: 0px
- 頂部內邊距: 0px
- 底部內邊距: 300px

輸入這些設定後,我們可以透過點擊綠色複選標記來儲存我們的工作。 現在,我們將在我們的部分的行中啟動黏性效果。 首先,我們透過點擊齒輪圖示進入行設定。

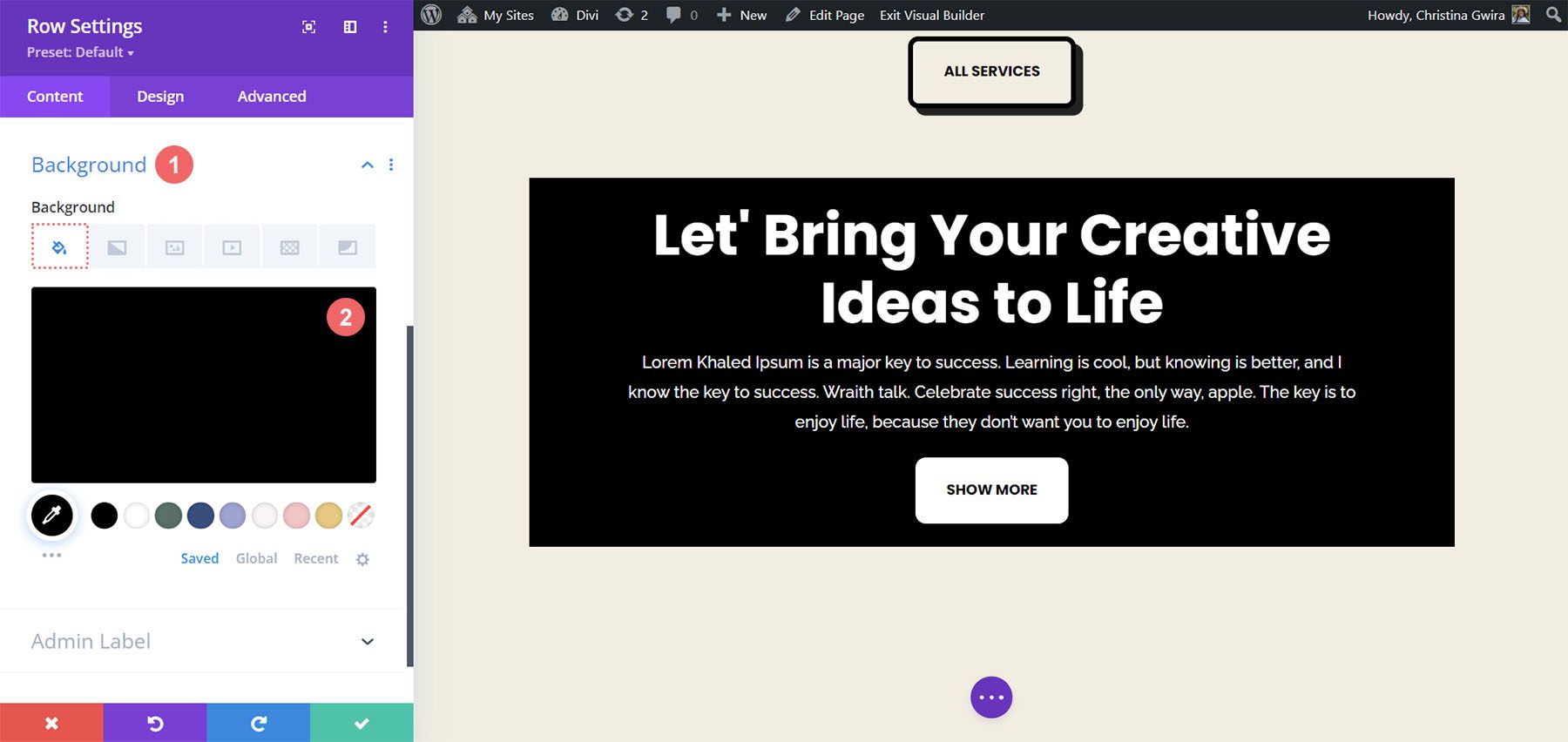
在導航到“高級”選項卡之前,讓我們先設定該行的背景顏色。 與我們對該部分的處理方式類似,我們向下捲動到「背景」標籤並將「背景顏色」設為 #000000 。

這樣,我們的行幾乎看起來就像我們在本教程開始時創建的號召性用語模組。 但是,我們將使用填充和邊距使該行從一個邊緣延伸到另一個邊緣。 這將使黏性效果在視覺上更具吸引力,並且在用於網站瀏覽者時減少干擾。
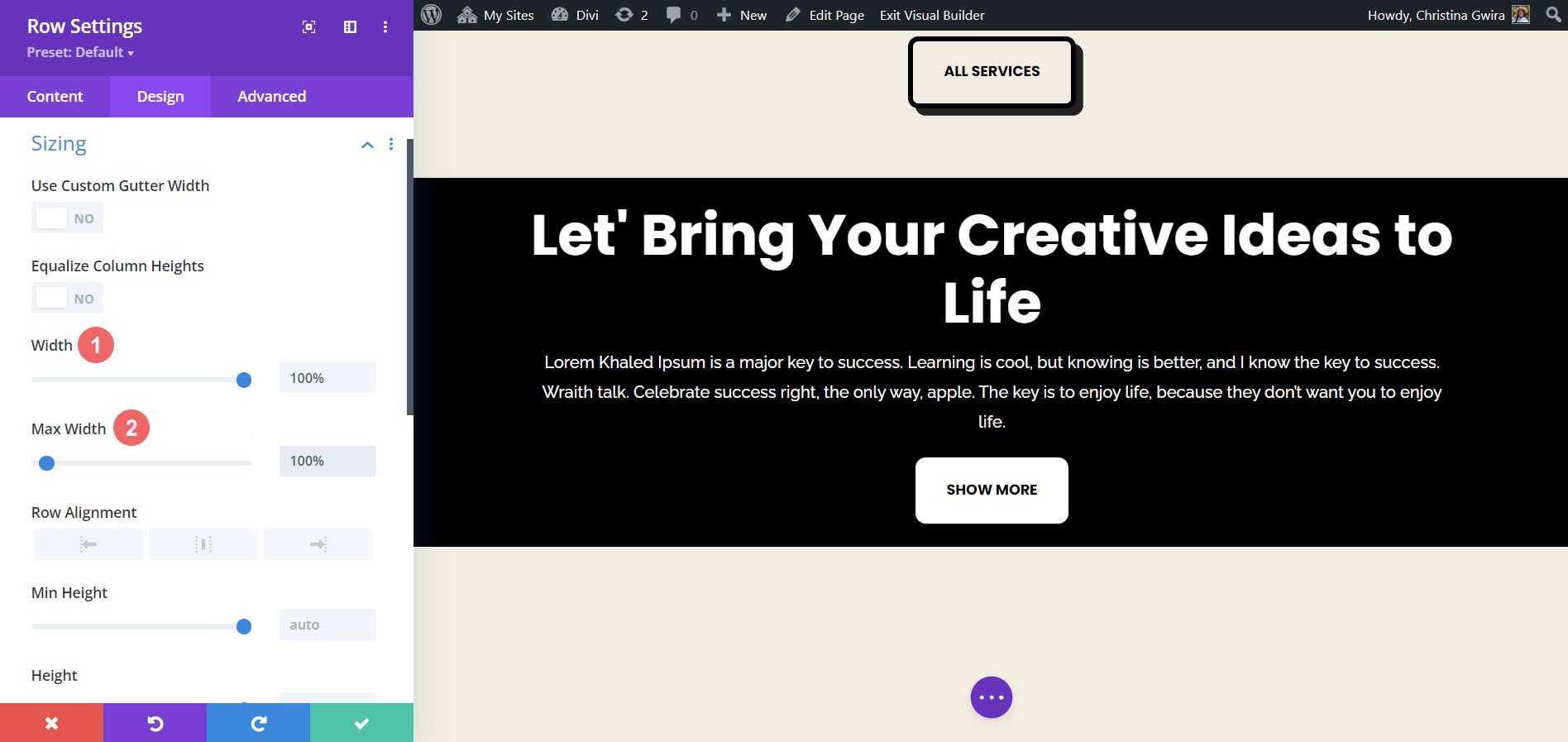
現在,我們轉到“設計”選項卡,然後單擊“調整大小”選項卡。 接下來,我們將寬度和最大寬度設定為 100% 。

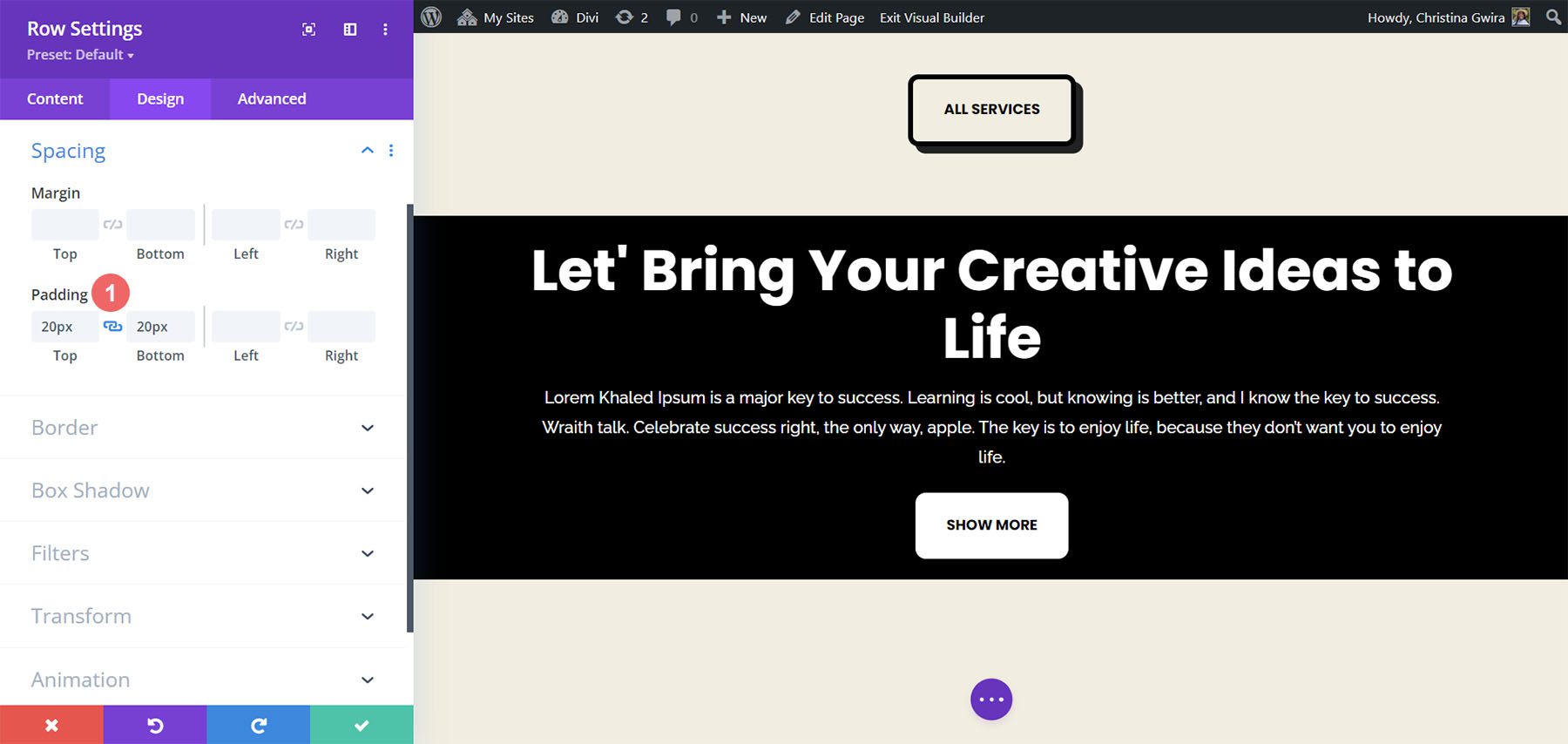
接下來,我們現在向下捲動到「間距」選項卡,並添加相等的頂部和底部填充值 20px 。 這有助於透過我們的號召性用語打造更時尚的外觀。

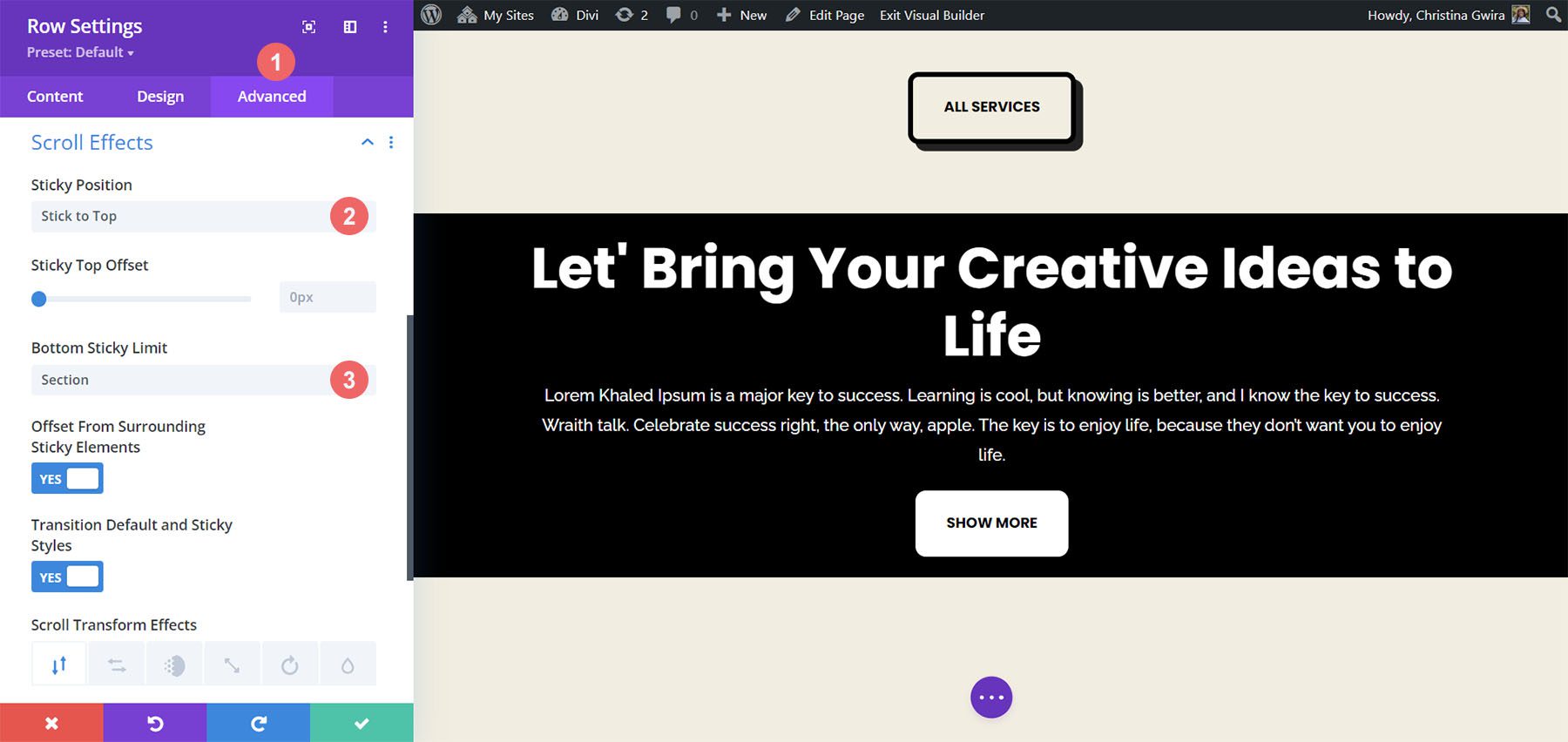
現在我們已經涵蓋了美學,我們現在可以繼續應用滾動效果。 我們轉到“高級”選項卡,然後單擊“滾動效果”選項卡。 現在,我們透過選擇「黏到頂部」來啟動「黏性位置」 。 我們希望我們的號召性用語能夠與螢幕頂部齊平,因此我們將黏性頂部偏移量保留為 0px 。 我們要更改的唯一其他設定是“底部黏性限制”,我們現在將其設為“部分” 。

把它們加起來
正如您所看到的,預設情況下,Divi 具有許多功能和方法來為頁面添加動畫和運動。 無論您是想添加動感來介紹您的頁面還是引起人們對您的內容的興趣,Divi 都為您提供了實現此目的的工具。 我們介紹了四種不同的方法來為號召性用語模組設定動畫,但您可以在 Divi 中的模組庫中使用這些相同的設定。 您也可以將這些設定應用於部分、列和行,以便為使用者建立充滿活力且獨特的頁面設計。
您如何在 Divi 中使用動畫? 您對這些技術有興趣嗎? 請在評論部分告訴我們,讓我們開始對話吧!
