如何在 WordPress 中自動添加免責聲明(簡單方法)
已發表: 2023-05-25您想在您的 WordPress 網站上自動顯示免責聲明和重要通知嗎?
免責聲明有助於保護您的企業免受法律訴訟,並為用戶提供更多信息。 通常,您必須在內容中手動輸入免責聲明。
在本文中,我們將向您展示如何使用一種簡單的方法在 WordPress 中自動添加免責聲明。

為什麼要在 WordPress 中顯示免責聲明?
向您的 WordPress 網站添加免責聲明是向訪問者傳達重要通知和公告的好方法。 它還可以保護您的企業免於對用戶提出的任何索賠承擔法律責任。
在許多情況下,您可以在您的網站上顯示免責聲明。 例如,假設您的網站具有產品背書或附屬鏈接。 您可以顯示 FTC 披露,說明您如何從您網站上展示其產品的公司那裡獲得補償。
同樣,如果您在一個受不同法規管轄的行業中經營,那麼您可以出示法律免責聲明。 如果您要提供醫療或健康建議、法律建議或金融投資技巧,這將非常有用。
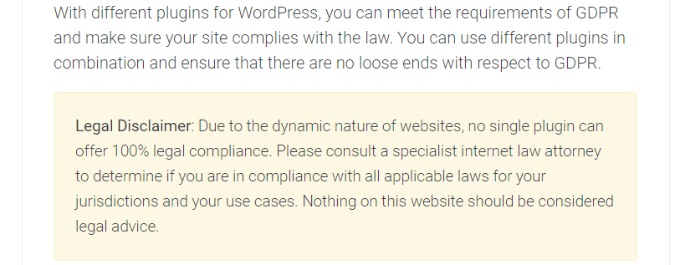
假設您正在撰寫有關通用數據保護條例 (GDPR) 的博文。 您可以顯示免責聲明,通知用戶他們應該與互聯網法律律師聯繫以尋求法律建議。

另一方面,如果您有一個 WordPress 博客,您可以在其中分享個人意見,那麼添加披露信息可以保護您免受任何法律訴訟。
也就是說,讓我們看看如何在 WordPress 中自動添加免責聲明。 您可以單擊下面的鏈接跳轉到這篇文章的任何部分。
- 在 WordPress 中創建免責聲明
- 在 WordPress 中自動添加免責聲明
在 WordPress 中創建免責聲明
您可以使用內容編輯器在 WordPress 中手動添加披露。 只需在您的博客文章或頁面中輸入免責聲明內容。 但是,這很耗時,因為 WordPress 不提供自動顯示這些免責聲明的選項,您必須編輯每個頁面。
一種簡單的方法是使用 WPCode。 它是最好的 WordPress 代碼片段插件,可以非常輕鬆地管理和添加自定義代碼片段。
什麼是代碼塊片段?
WPCode 提供了自定義塊片段功能,您可以使用它來創建免責聲明。 它的作用是創建一個自定義 WordPress 塊,您可以自動將其放置在您網站的任何位置。
通常,這需要編輯代碼或構建可重用塊。 WPCode 讓這個過程變得更簡單,你不必弄亂網站代碼,也不必手動編輯帖子和頁面。
除了創建免責聲明外,您還可以使用此 WPCode 功能為號召性用語框製作自定義 WordPress 塊、顯示重要通知、創建包含表單或圖像滑塊的交互式塊等等。
對於本教程,我們將使用 WPCode Pro 版本,因為它包含 Custom Blocks Snippets 選項。 但是,您也可以使用 WPCode 免費版本開始使用。
首先,您需要安裝並激活 WPCode Pro 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
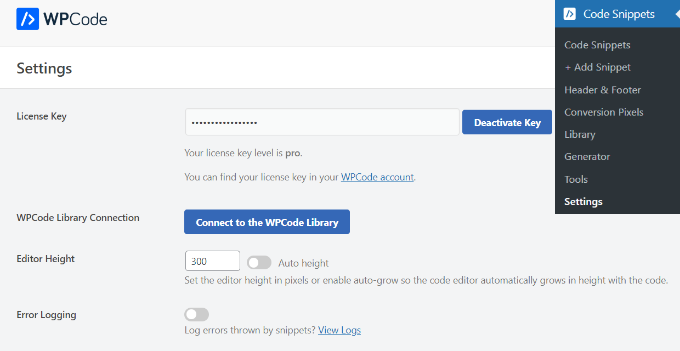
激活後,您可以從 WordPress 管理面板前往代碼片段 » 設置並輸入許可證密鑰。 您將在 WPCode 帳戶區域找到許可證密鑰。

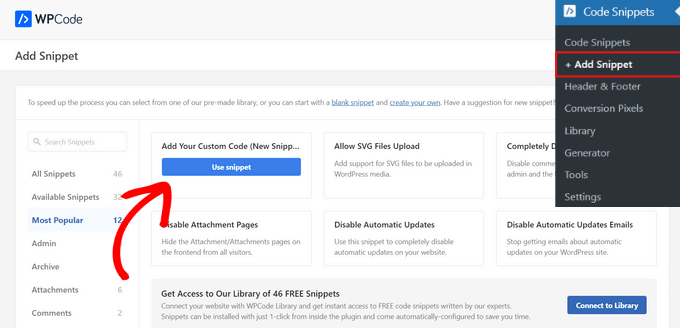
接下來,您可以轉到Code Snippets » + Add Snippet從 WordPress 儀表板。
從這裡,您需要選擇“添加您的自定義代碼(新代碼段)”選項。

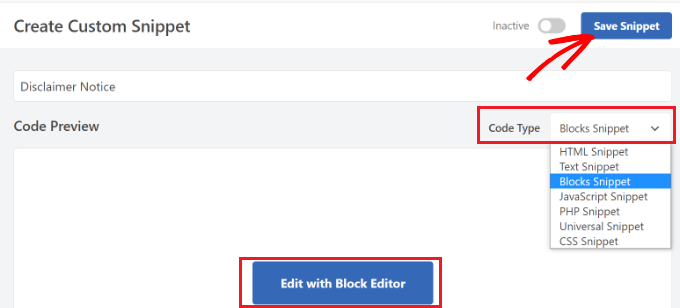
之後,您可以為您的代碼段輸入一個名稱,例如“免責聲明”。
接下來,您必須單擊“代碼類型”下拉菜單並選擇“塊代碼段”選項。 完成後,只需單擊“保存代碼段”按鈕。

您現在可以使用 WordPress 內容編輯器編輯您的免責聲明。
為此,請繼續並單擊“使用塊編輯器編輯”按鈕。

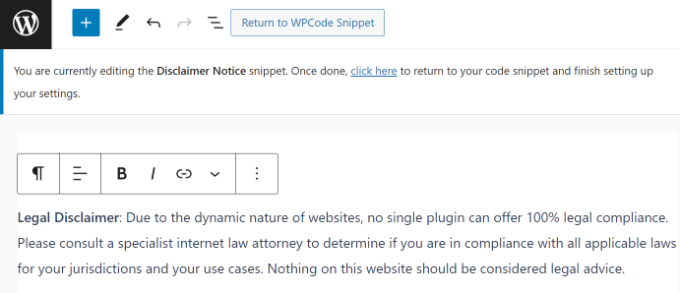
接下來,您將被帶到 WordPress 中的塊編輯器。 繼續並輸入免責聲明的文本。

您可以使用塊編輯器中的樣式選項進一步自定義免責聲明。
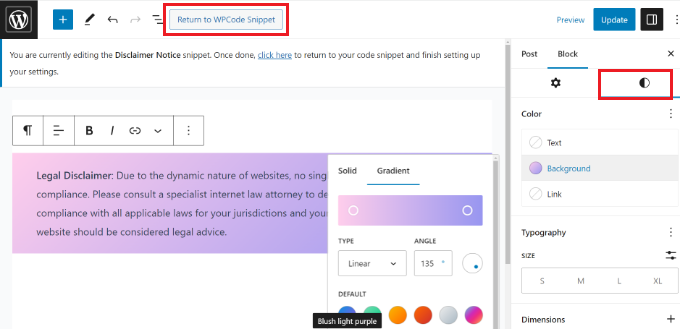
只需切換到右側“設置”面板中的“樣式”選項卡。 從這裡,您可以更改文本、背景和鏈接的顏色。 還有一些選項可以編輯文本的大小。
對於本教程,我們將為免責聲明添加背景色,使其從其余文本中脫穎而出。 不要忘記點擊“更新”按鈕。

自定義免責聲明後,您可以單擊頂部的“返回 WPCode 代碼段”按鈕。
在 WordPress 中自動添加免責聲明
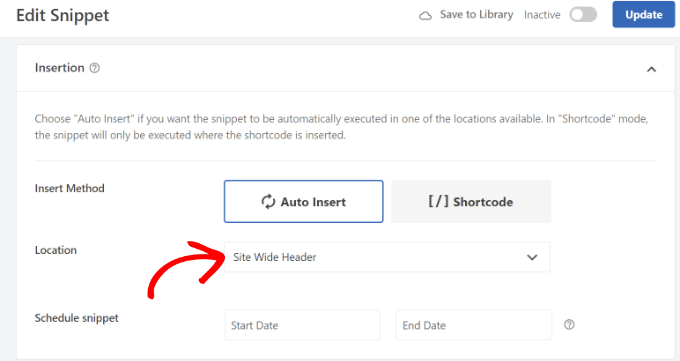
進入 WPCode Snippet 屏幕後,只需向下滾動到“插入”部分。 在這裡,您可以選擇何時何地顯示免責聲明。
您可以將“插入方法”保留為“自動插入” 。 之後,繼續並單擊位置下拉菜單。

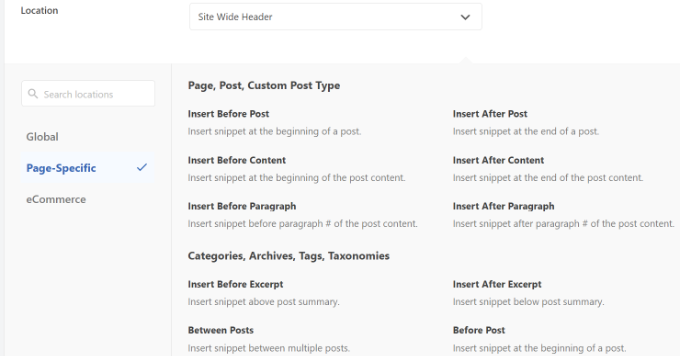
WPCode 現在將顯示多個選項。 繼續並切換到頁面特定選項卡。
接下來,您可以選擇網站顯示免責聲明的位置。 例如,它可以出現在帖子的開頭、幾段之後、帖子的結尾等等。
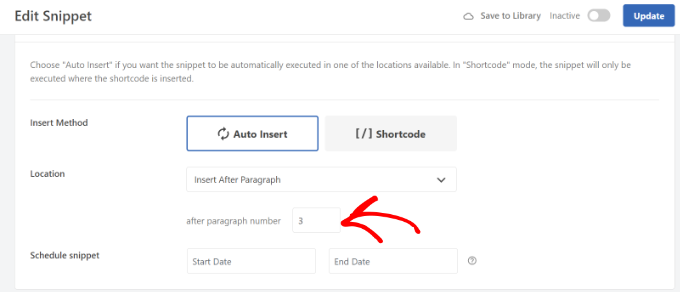
為了本教程,我們將選擇“在段落後插入”選項。 這樣,片段將在一定數量的段落後出現在所有頁面上。

WPCode 還將讓您選擇段落數,之後將出現自定義塊片段。
例如,我們希望免責聲明自動出現在演示站點所有頁面的前 3 段之後。

完成後,不要忘記激活塊片段並單擊頂部的“更新”按鈕。
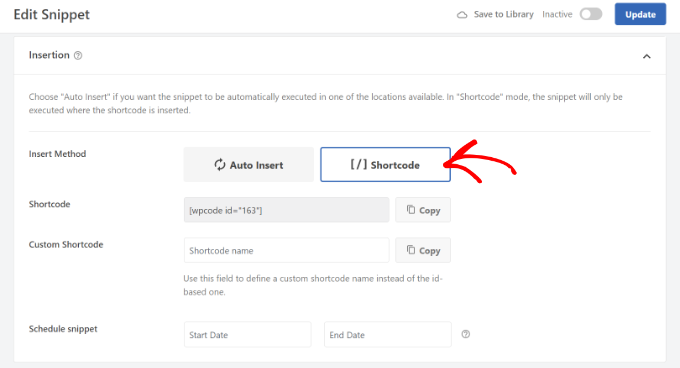
除此之外,您還可以使用短代碼在特定頁面上插入免責聲明。
只需將插入方法從自動插入切換到簡碼即可。

之後,您可以復制短代碼並將其添加到您網站的任何位置。 例如,您可以在特定頁面和帖子上顯示免責聲明。
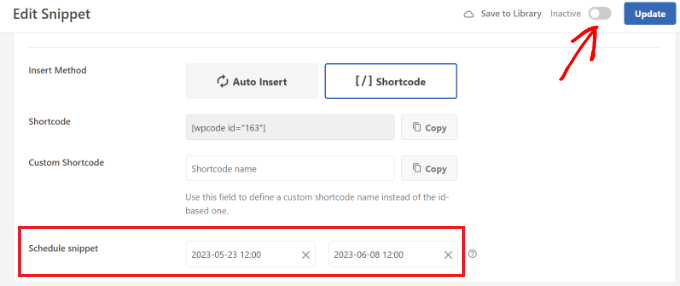
WPCode 還允許您安排免責聲明腳本。 如果您有時間敏感的通知要顯示在您的網站上,這將非常有用。 您只需選擇安排片段的開始日期和結束日期。

完成後,不要忘記激活代碼段並單擊“更新”按鈕。
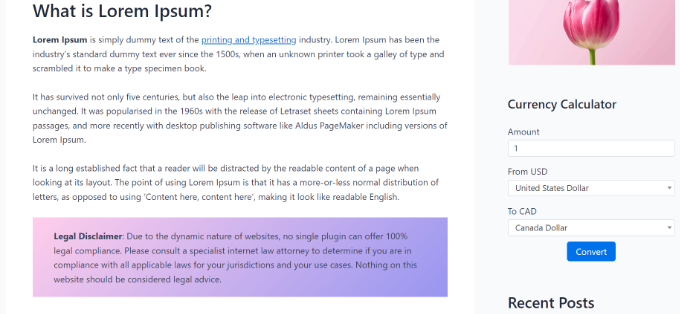
您現在可以訪問您的網站以查看正在執行的免責聲明。

我們希望本文能幫助您了解如何在 WordPress 中自動添加免責聲明。 您可能還想查看我們的商業網站必備 WordPress 插件和工具列表,以及如何以正確的方式創建電子郵件通訊。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
