如何在您的付款表單上自動應用優惠券
已發表: 2023-08-07您想在點擊特殊鏈接後在付款表單上自動應用優惠券代碼嗎?
大家都知道人們喜歡折扣。 但他們更喜歡的是直接前往結賬表格而無需手動輸入優惠券代碼的便利。
您可以使用正確的插件輕鬆地為 WordPress 中的客戶添加這種便利。
在這篇文章中,我們將指導您創建一個付款表單,自動為您的忠實客戶應用優惠券代碼。
立即創建您的優惠券代碼表
自動應用優惠券有什麼好處?
應用優惠券代碼無需在表單中手動查找、複製和粘貼優惠券代碼,從而自動改善客戶體驗。
如果客戶在單擊表單鏈接後立即看到已應用折扣,則他們放棄您的付款表單的可能性較小。
其結果是,隨著越來越多的客戶在看到誘人的折扣後完成付款,轉化率不斷提高。
這就是為什麼使用已插入優惠券代碼的表單是一種如此強大的銷售技巧,您也應該考慮使用。
如何在您的付款表單上自動應用優惠券
設置自動為客戶應用優惠券代碼的表單非常容易。 只需按照以下步驟操作即可。
在本文中
- 步驟 1. 安裝 WPForms
- 步驟 2. 安裝優惠券插件
- 第 3 步:創建新優惠券
- 第 4 步:創建付款表格
- 第 5 步:啟用按 URL 預填充
- 第7步:發布付款表格
- 第 8 步:構建自動填充優惠券代碼的 URL
步驟 1. 安裝 WPForms
生成優惠券並簡化將其添加到表單的過程的最簡單方法是使用 WPForms 插件。
WPForms 是評價最高的 WordPress 插件之一,在 WordPress.org 上擁有 4.9/5 顆星。
您需要 WPForms Pro 許可證才能訪問優惠券插件,該插件具有設置優惠券代碼並啟用預填充選項所需的所有功能。

購買許可證後,請繼續在您的網站上安裝 WPForms。 只需幾分鐘即可。
在下一步中,我們將設置優惠券插件。
步驟 2. 安裝優惠券插件
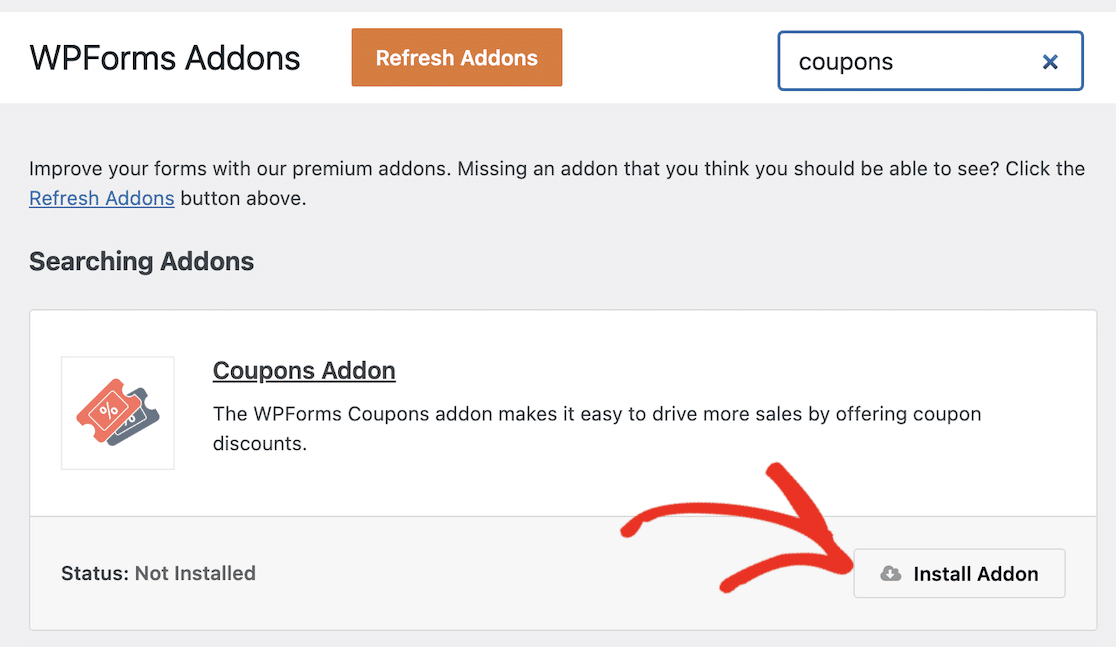
安裝 WPForms 後,打開 WordPress 儀表板並導航至WPForms » Addons。
進入插件屏幕後,查找優惠券插件,然後按其下方的安裝插件按鈕。

安裝插件只需幾秒鐘。 一旦插件可供使用,您將看到狀態更改為“活動”。

完成這些步驟後,我們現在可以繼續創建優惠券代碼。
第 3 步:創建新優惠券
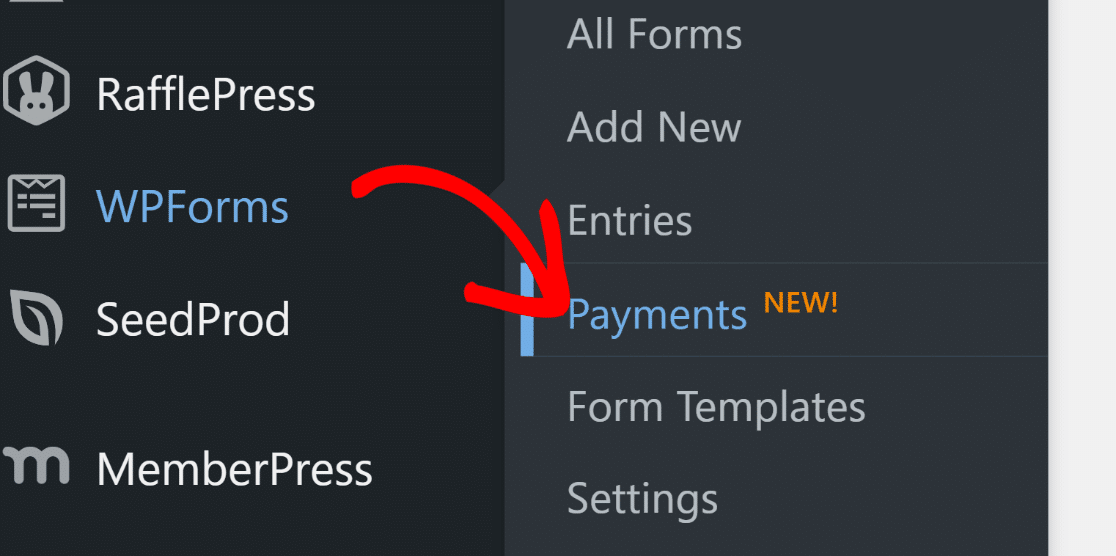
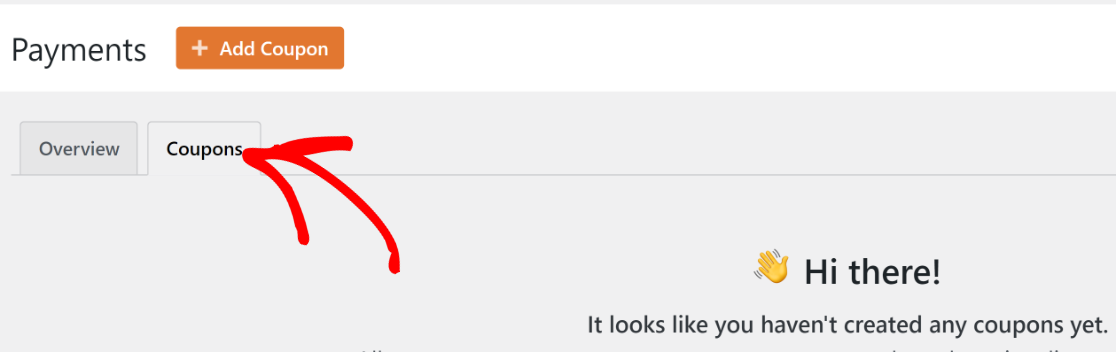
當您進入 WordPress 管理菜單時,單擊WPForms » Payments。

付款屏幕有一個優惠券選項卡,允許您為您的網站創建任意數量的優惠券。 單擊優惠券選項卡繼續。

接下來,單擊添加優惠券按鈕。

現在,您將進入一個新屏幕,您可以在其中設置新優惠券。 在這裡,您可以輸入優惠券的名稱、代碼、金額並配置其他設置。 您可以隨意輸入自定義代碼,或者根據需要讓 WPForms 自動為您生成一個代碼。
您還可以設置優惠券的開始日期和到期日期,並設置最大使用限制。 如果您不想按時間或使用次數限制優惠券的有效性,請將這些字段留空。

滾動到底部,從現有表單中選擇可以使用優惠券的表單。 因為我們還沒有為此優惠券代碼創建表單,所以我們可以稍後再返回到此步驟。
單擊“保存優惠券”以保存新創建的優惠券代碼。

現在您已經創建了優惠券,是時候構建可以使用優惠券的付款方式了。
第 4 步:創建付款表格
創建表單是使用 WPForms 最簡單的部分,這要歸功於其包含超過 800 個表單模板的豐富庫。
要開始構建表單並訪問模板庫,只需轉到WPForms » Add New 。

輸入表單的名稱。 該名稱僅供內部參考,以便您可以輕鬆識別您的表單。

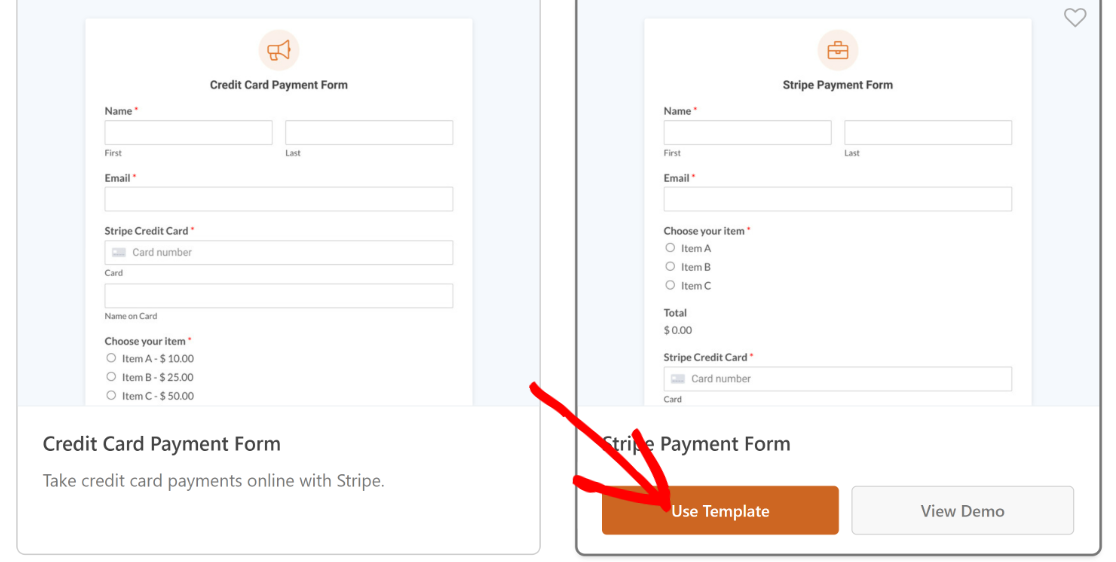
然後向下滾動並選擇合適的模板。 在本教程中,我們將使用 Stripe 付款表單模板,因為它非常符合我們目標的要求。

注意:在啟動此付款表單之前,請確保您已設置 Stripe 與您的帳戶的集成。 您需要它來在線收款。
單擊模板後,它將加載到表單生成器中。 您可以對錶單的字段、佈局和其他設置進行任何編輯。
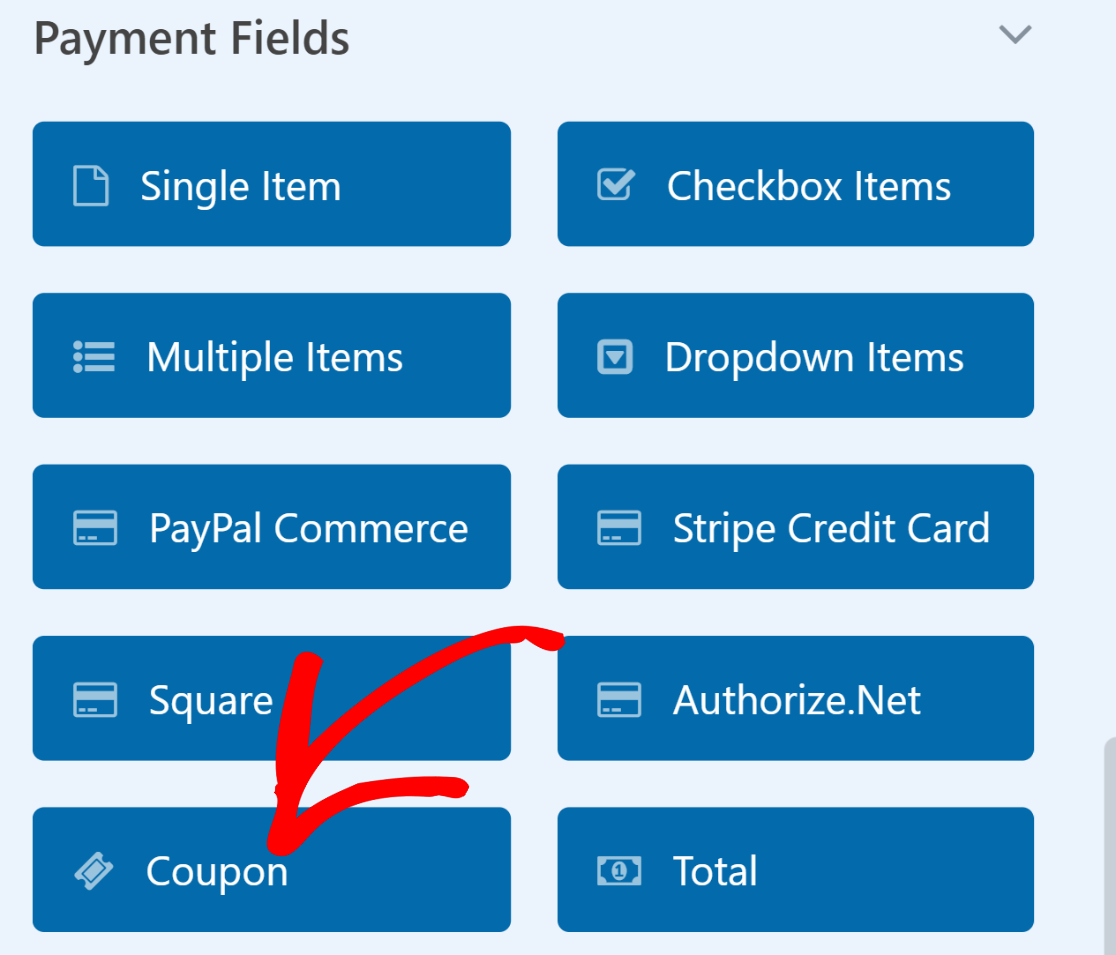
例如,此模板具有接受付款所需的所有字段,但沒有用於折扣的優惠券字段。
因此,我們將優惠券字段拖放到“總計”字段上方。

現在,我們將選擇該字段可以接受哪些優惠券。 單擊優惠券字段以打開字段選項。 然後單擊“允許的優惠券”下拉列表,然後選擇您希望客戶能夠對此表單有效的優惠券。


完成付款表單自定義後,請務必按頂部的“保存”按鈕。
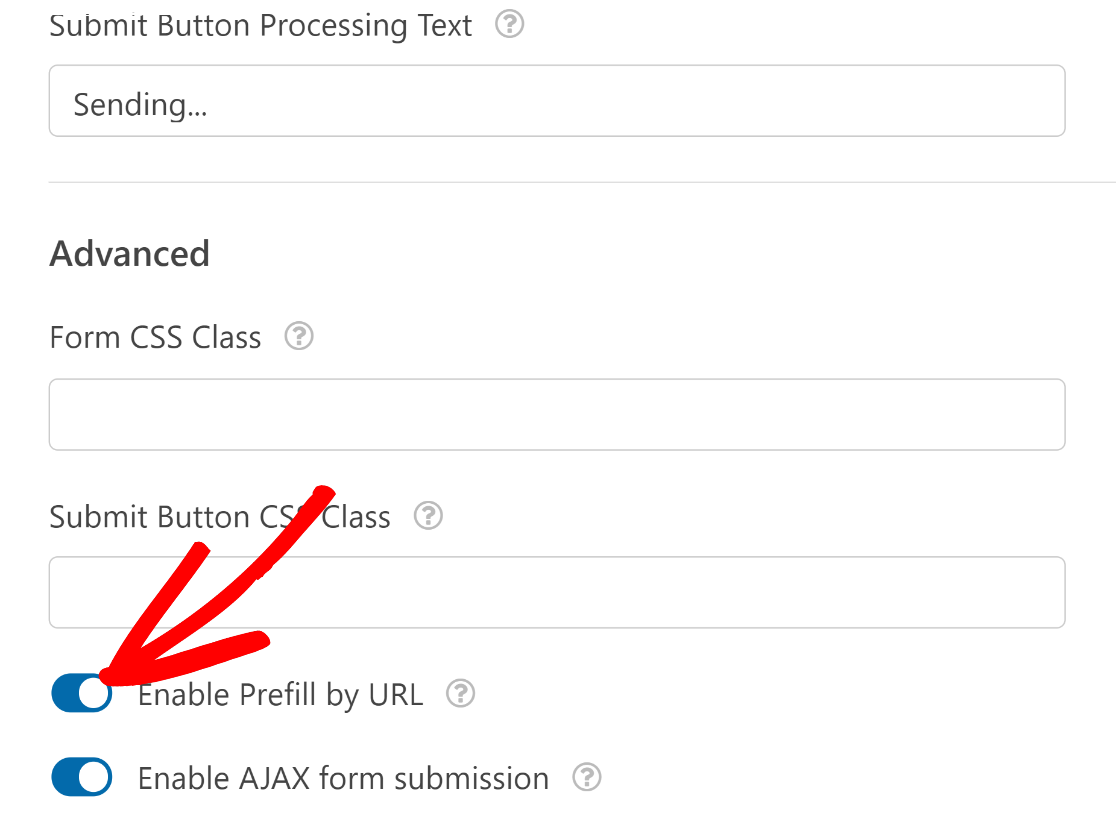
第 5 步:啟用按 URL 預填充
為了將您的表單配置為自動應用優惠券代碼,您需要啟用按 URL 預填充。
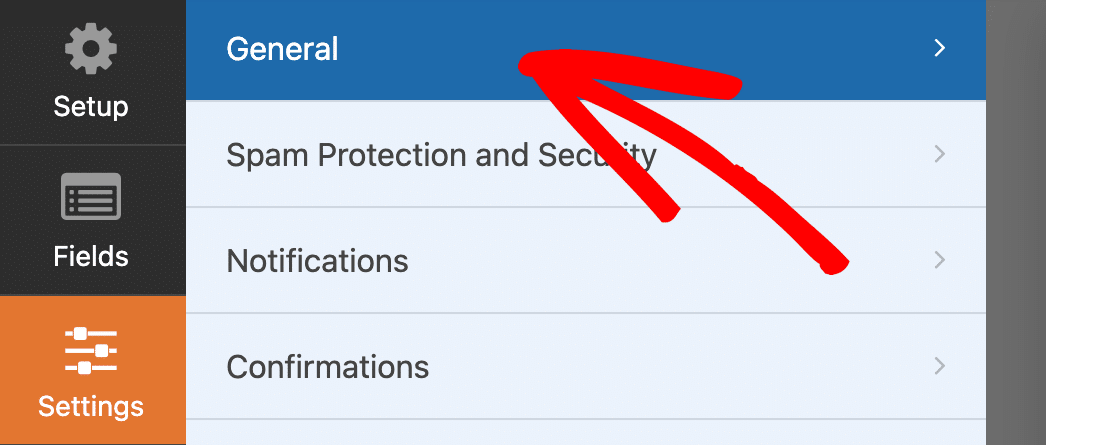
此選項位於表單生成器內的“設置”»“常規”中。

向下滾動常規設置並單擊高級以展開其他選項。 完成此操作後,單擊“啟用按 URL 預填充”切換按鈕。

另外,請確保您已為表單使用的任何支付網關啟用支付功能。
例如,如果您使用的是 Stripe,請轉至付款 » Stripe ,然後單擊啟用 Stripe 付款切換按鈕。 如果沒有此信息,您將無法向填寫表單的客戶收取付款。

同樣,如果您使用 PayPal、Square 或 Authorize.net,請確保您已設置適當的集成並啟用表單生成器的付款。
出色的! 我們現在準備發布此表單。
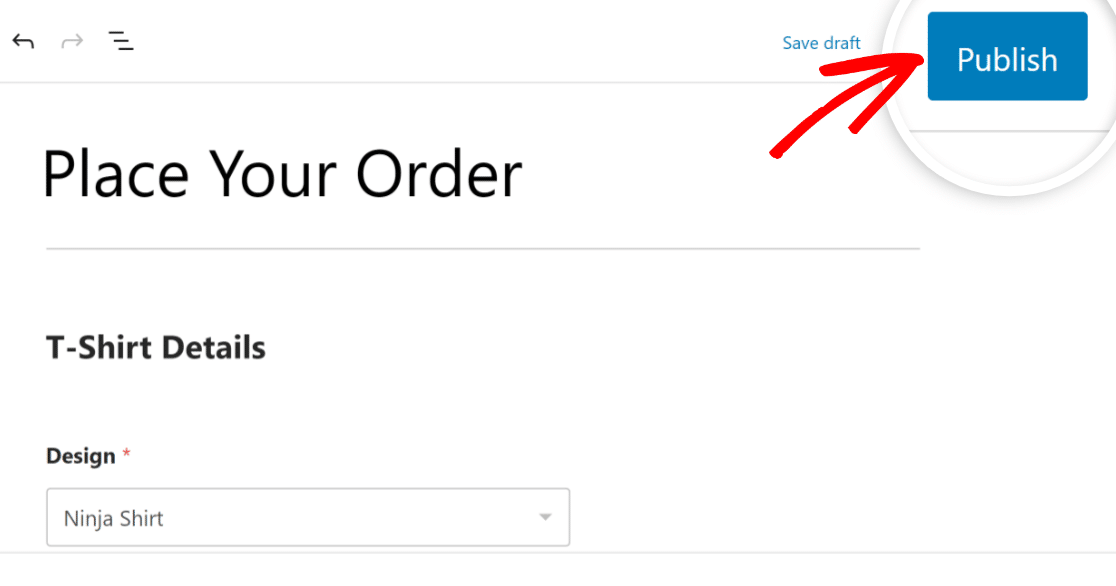
第7步:發布付款表格
單擊頂部的嵌入按鈕開始表單的發布過程。

系統將提示您選擇將表單嵌入現有頁面或新頁面之間的兩個選項之一。 我們將通過單擊“創建新頁面”按鈕選擇嵌入新頁面。

為您的表單命名並按“開始”。

此時,您將看到 WordPress 塊編輯器打開,並且表單已嵌入。
當您準備好啟動時,請按頂部的“發布”按鈕。

出色的。 使用此表單,在您的用戶單擊特殊 URL 後,優惠券代碼將已預先填寫。
但您必須構建這個特殊的 URL 才能實現這一點。 我們將在下一步中介紹這一點。
第 8 步:構建自動填充優惠券代碼的 URL
僅當您適當修改新表單頁面 URL 後,優惠券代碼字段的自動填充功能才會起作用。
您需要 3 件事來構建能夠自動應用優惠券代碼的 URL:
- 表格編號
- 字段ID
- 優惠券代碼
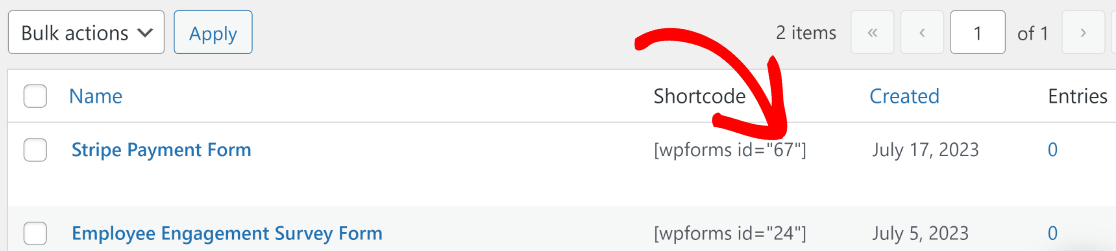
您可以通過轉到WPForms » 所有表單並找到要應用代碼的表單來找到表單的表單 ID。 查看表單旁邊的短代碼列並註意其中的數字。 這是表單 ID,在我們的例子中為 67。

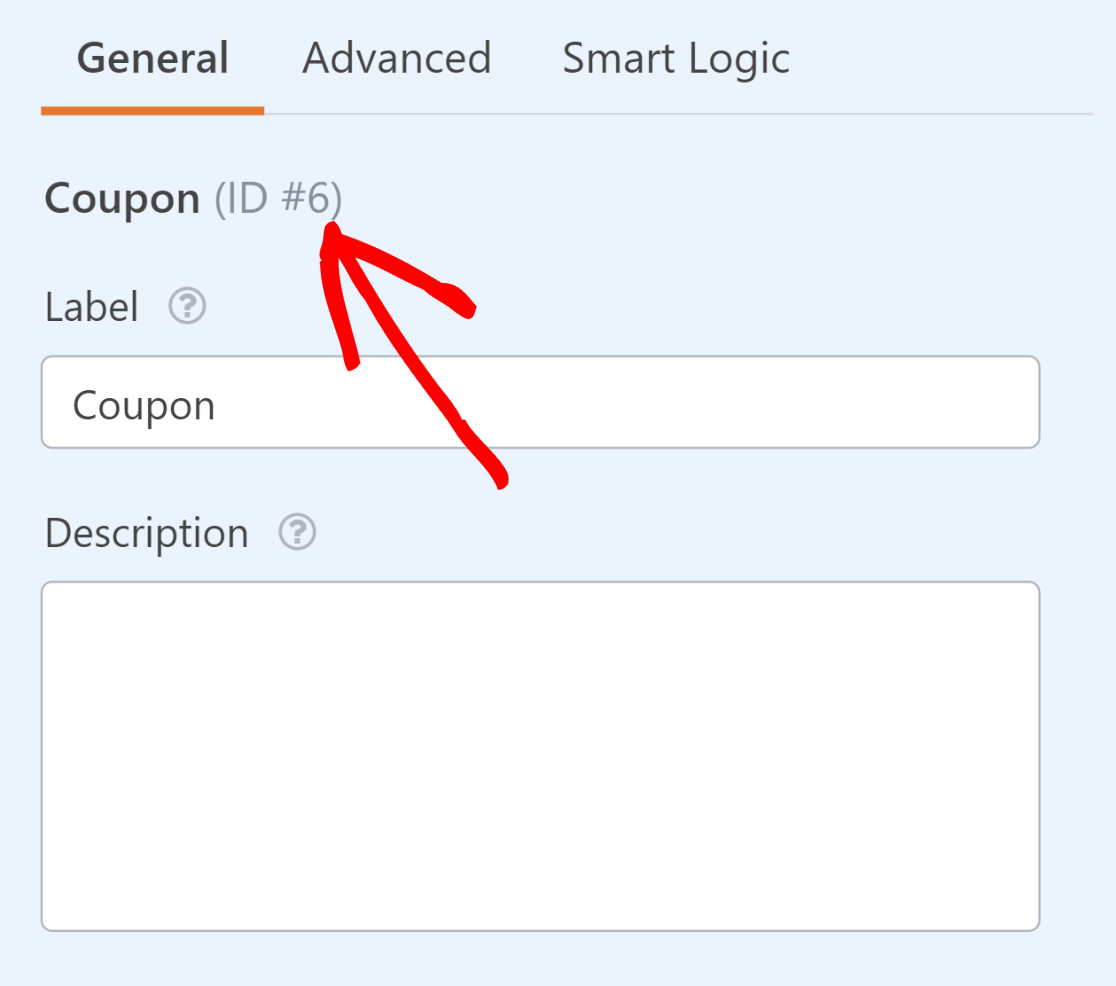
現在,單擊表單將其打開。 我們需要找到優惠券字段的字段 ID。 通過單擊“優惠券”字段並查看“字段選項”下字段名稱旁邊的 ID#,可以輕鬆完成此操作。

最後,您需要為適用於此表單的優惠券創建的確切優惠券代碼。
如果您不記得該代碼,可以返回WPForms » 付款並單擊優惠券選項卡來找到它。 該代碼將寫在您的優惠券名稱的一欄中。

現在我們已經完成了所有工作,我們可以編寫特殊的 URL 來自動應用優惠券代碼。
假設您的表單頁面的 URL 是https://sulliesflowers.com/buy-shoes/ 。
我們現在需要按以下方式修改它:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
在我們的例子中,我們需要插入的值是:
- 表格編號: 67
- 字段編號: 6
- 優惠券代碼: 30OFF
將這些值插入修改後的 URL 的公式中,我們得到:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
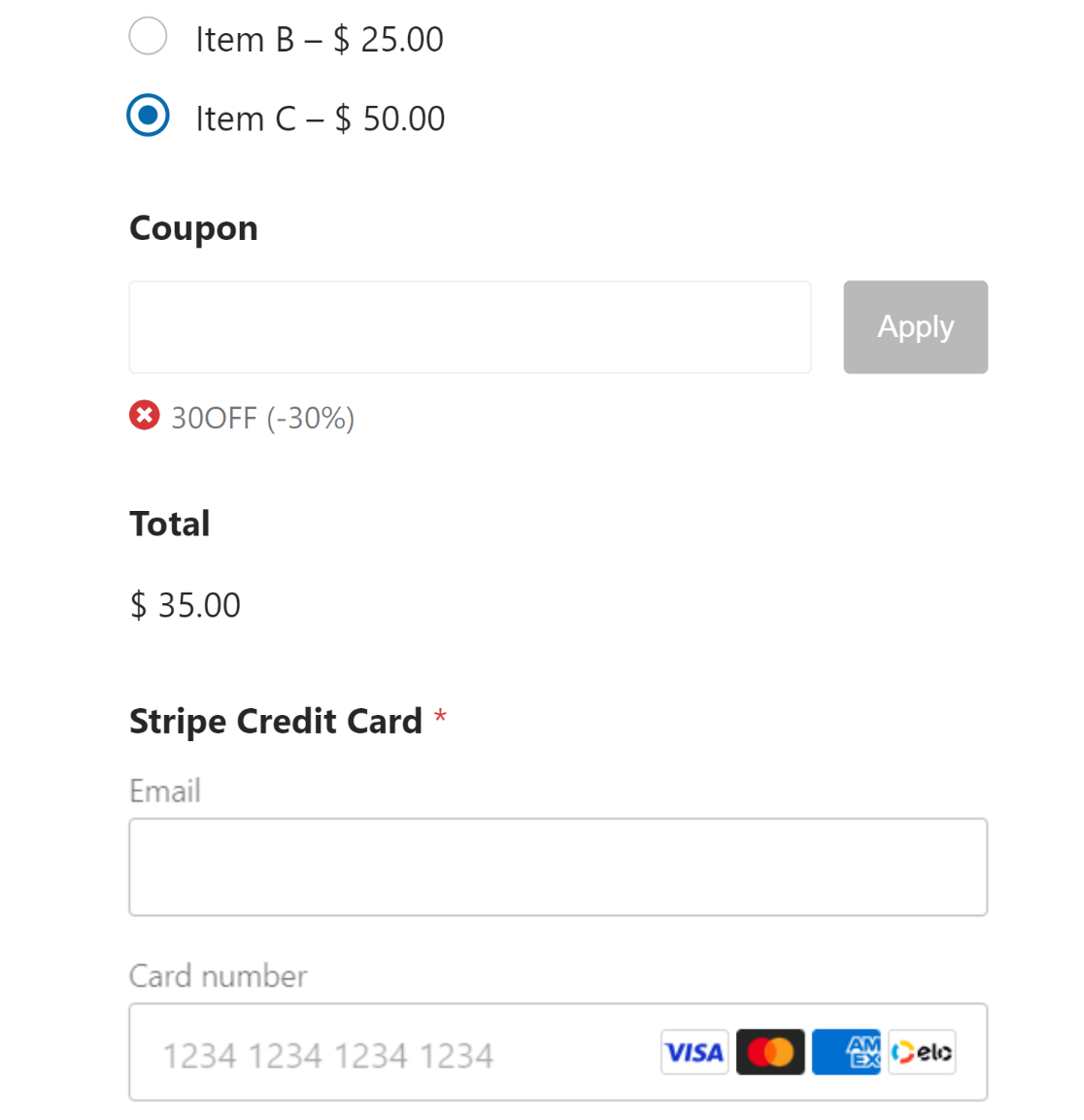
就是這樣! 現在,如果您的客戶點擊您的鏈接,他們會在您的表單加載後發現優惠券代碼已經應用。

您可以通過新聞通訊或其他營銷渠道將優惠券代碼的特殊 URL 發送給您的客戶,以吸引人們點擊並享受您的折扣。
現在你就擁有了!
您現在知道如何在付款表單上自動應用優惠券。
接下來,設置定期捐贈
如果您是一家準備開展捐贈活動的非營利組織,那麼通過設置定期捐贈而不是僅提供一次性捐贈,您可以受益匪淺。 您可以參閱我們的指南,了解如何增加經常性捐款的提示。
如果您正在尋找有關適用於 WordPress 的優惠券插件的更多詳細信息,您可能需要閱讀我們針對 WordPress 的最佳優惠券代碼插件的綜述。
我們還有一份指南,更詳細地解釋了為什麼 WPForms 在 Trustpilot 上獲得如此高的評價。
立即創建您的優惠券代碼表
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,獲取更多免費的 WordPress 教程和指南。
