如何平衡 Divi 全角標題模塊中的主要和次要按鈕
已發表: 2022-10-26Divi Fullwidth Header 模塊使您可以輕鬆地將漂亮的英雄部分添加到您的網站。 該模塊帶有兩個按鈕,標題文本、副標題文本、正文、徽標和圖像,使自定義選項無窮無盡。
在今天的帖子中,我們將演示如何使用 Divi Fullwidth Header 重新創建英雄部分。 我們將從使用 3 個預製佈局包開始我們的設計,並設計我們的部分,重點是平衡主要和次要按鈕。 我們希望主按鈕脫穎而出,因為它是我們的主要行動號召,同時保持輔助按鈕可見和可訪問,而不會超過主按鈕。
主副按鍵設計原則
主要按鈕和次要按鈕有助於引導您的網站訪問者進行某些操作。 主按鈕通常是最常見或最需要的操作,而輔助按鈕是不太常見的操作。 這有助於引導遊客到他們想去的地方。
要做到這一點,主要按鈕應該在視覺上突出,而次要按鈕不應該那麼突出。 這意味著主按鈕應該更加獨特並具有更大的視覺重量,以便吸引更多注意力。

現在我們已經了解了主按鈕和輔助按鈕的工作原理,讓我們開始教程吧!
設計預覽
這是我們今天將要設計的三個全角標題。
UX 全角標題

Divi 退休中心全角標題

財務規劃全角頁眉

免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的時事通訊。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
要將標題模板導入 Divi 庫,請執行以下操作:
- 導航到 Divi 主題生成器。
- 單擊頁面右上角的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。
完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
要開始,您需要執行以下操作:
- 在您的 WordPress 網站上安裝 Divi。
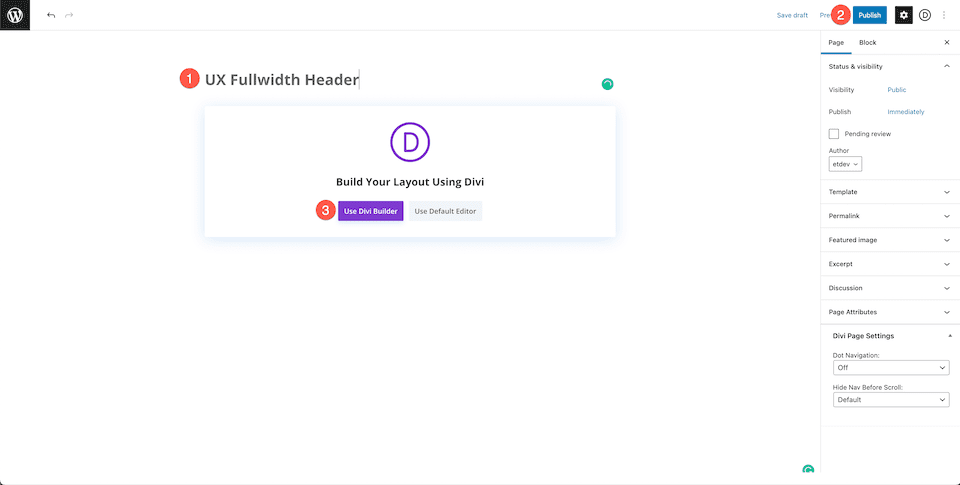
- 添加一個頁面並給它一個標題。
- 啟用可視化生成器

Ux 全角標題設計步驟
現在我們已經設置了頁面,讓我們從 UX 登錄頁面的全角標題開始。

設置我們的頁面
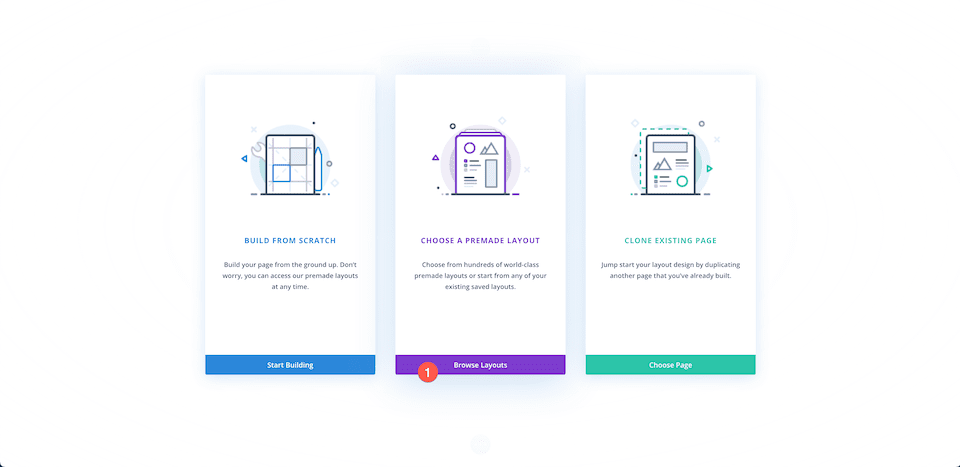
在開始造型之前,我們需要從 Divi 庫加載免費的 UX 預製佈局包。 啟用 Visual Builder 後,您將看到三個選項彈出,選擇選擇預製佈局。

加載佈局包
要將 UX 佈局包加載到您的頁面上:
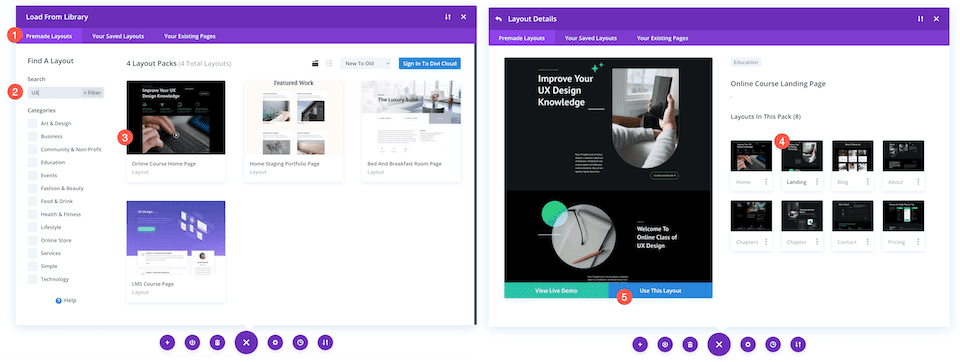
- 在“Premade Layouts”選項卡中,使用搜索功能查找 UX 佈局包。
- 一旦你找到它點擊它。 這將顯示佈局詳細信息和可用頁面。
- 單擊登錄頁面設計,然後單擊“使用此佈局”。
我們將重新創建佈局的頂部作為全角標題模塊。

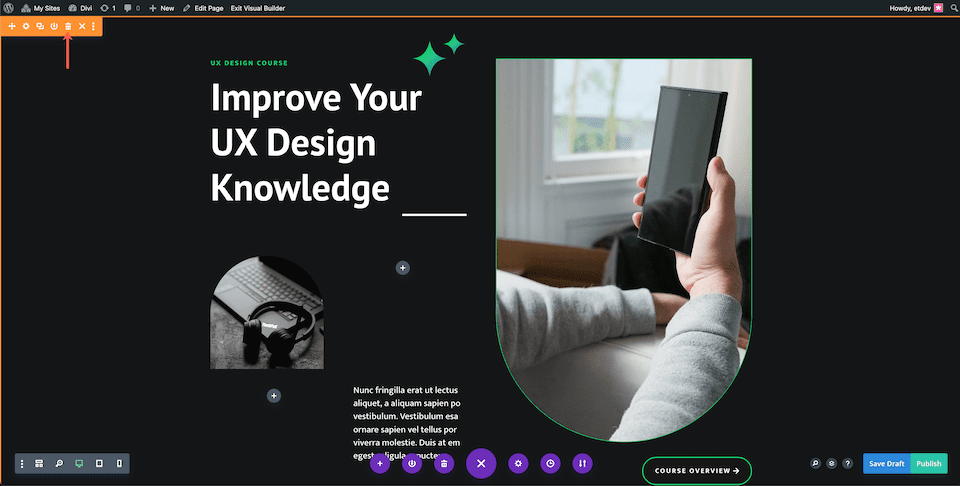
刪除第一節
由於我們將使用 Fullwidth Header 模塊重新創建第一部分,因此我們需要刪除此部分。 將鼠標懸停在該部分上,然後單擊垃圾桶圖標。

添加全角部分
在我們可以添加全角標題之前,我們需要添加一個全角部分。
單擊“+”箭頭以調出 Divi 部分,然後單擊“全角”。 這將自動調出 Divi Fullwidth Module 庫。

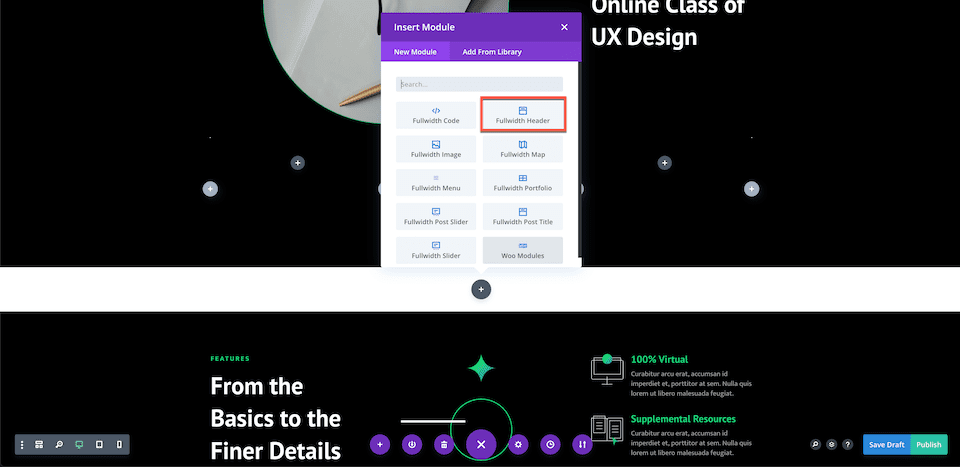
添加全角標題
在 Divi 全角模塊庫中,單擊“全角標題”。

添加內容
在我們開始為模塊設置樣式之前,讓我們添加此模塊所需的內容。
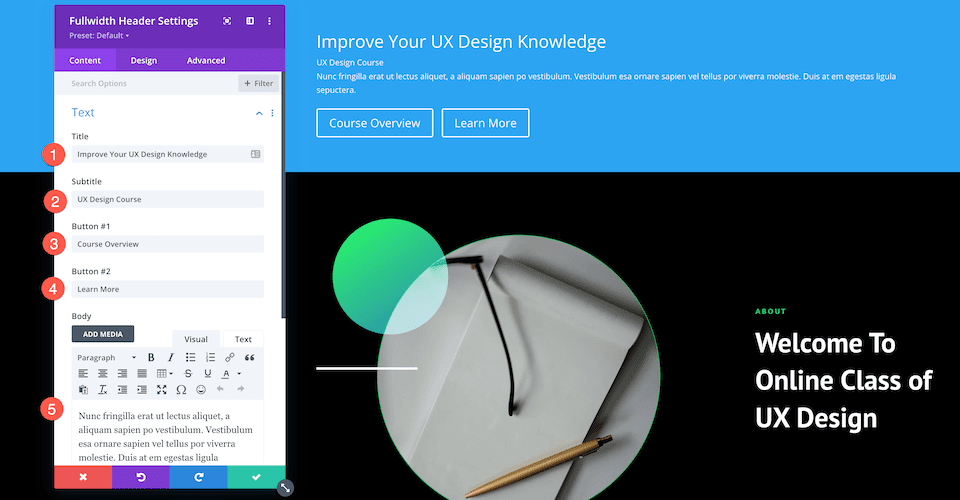
添加文本內容
在文本選項卡下,添加以下內容:
- 標題:提高您的 UX 設計知識
- 副標題:UX設計課程
- 按鈕 #1:課程概述
- 按鈕 #2:了解更多
- 正文:佔位符文本


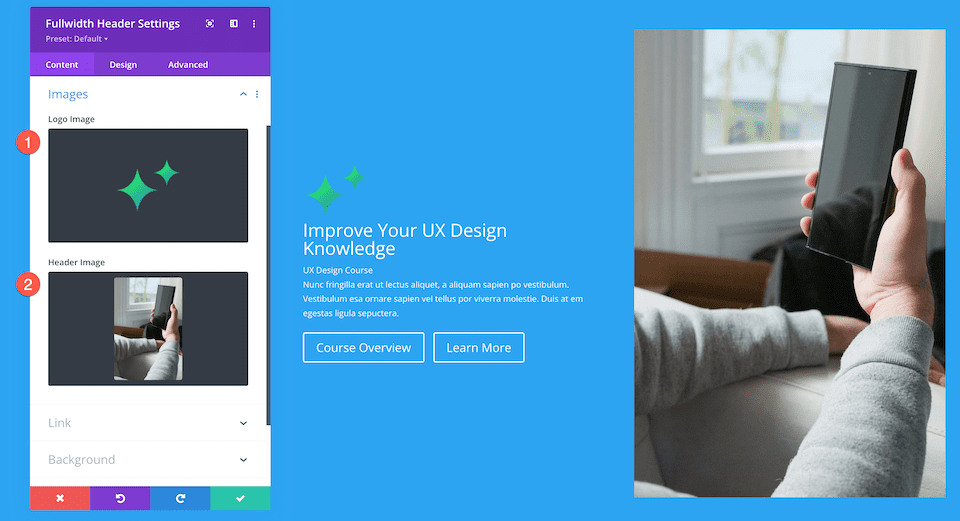
添加圖片
現在我們已經有了文本內容,我們需要在我們的設計中添加兩個圖像。
- 在“圖像”選項卡中,添加徽標圖像(星星)和標題圖像(拿著手機的人的照片)。

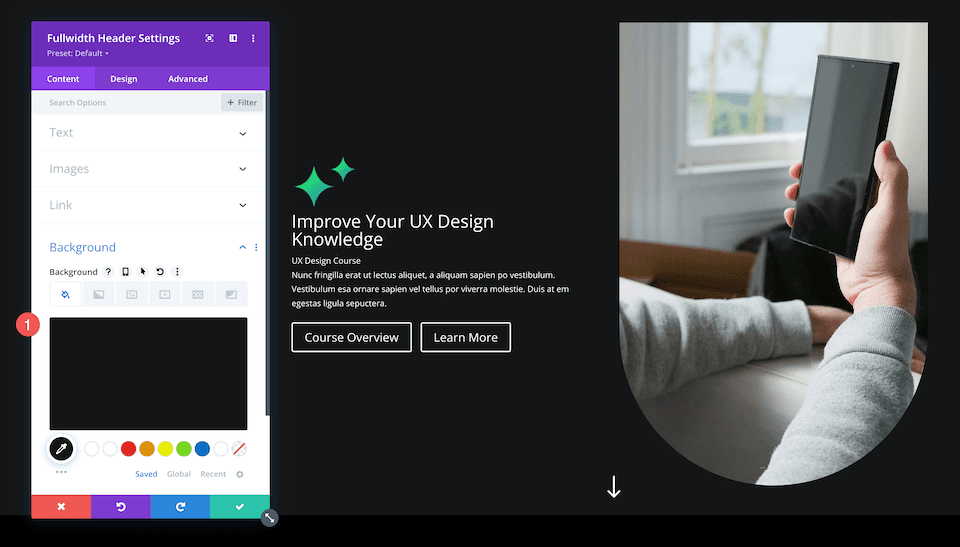
更改背景顏色
在背景選項卡中,配置此設置:
- 背景顏色:#131517

樣式化全角標題
現在我們已經設置了內容,讓我們通過“設計”選項卡為其添加一些樣式。
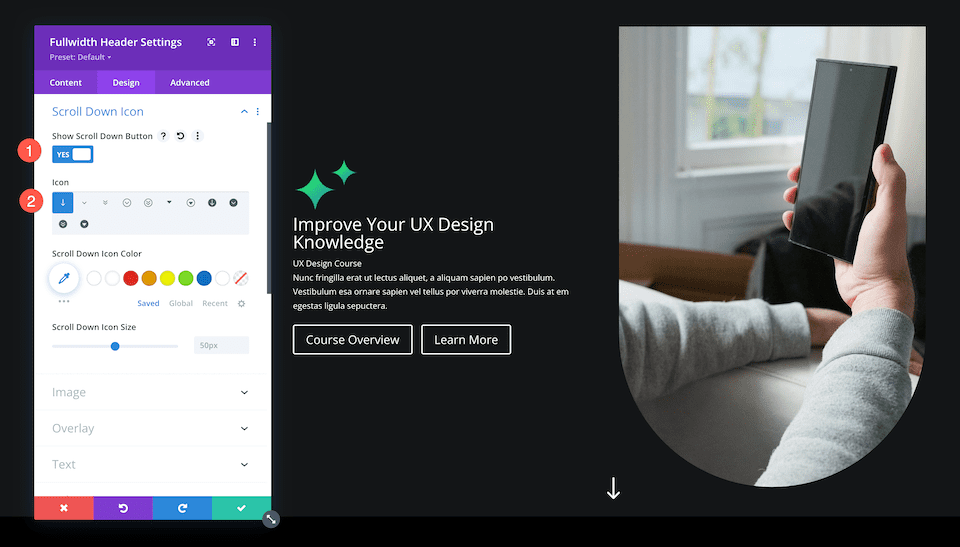
向下滾動圖標
讓我們添加向下滾動圖標,向下箭頭。
- 此設計使用向下滾動圖標,因此將此選項切換為是。
- 選擇向下箭頭圖標,然後將圖標顏色設置為白色。

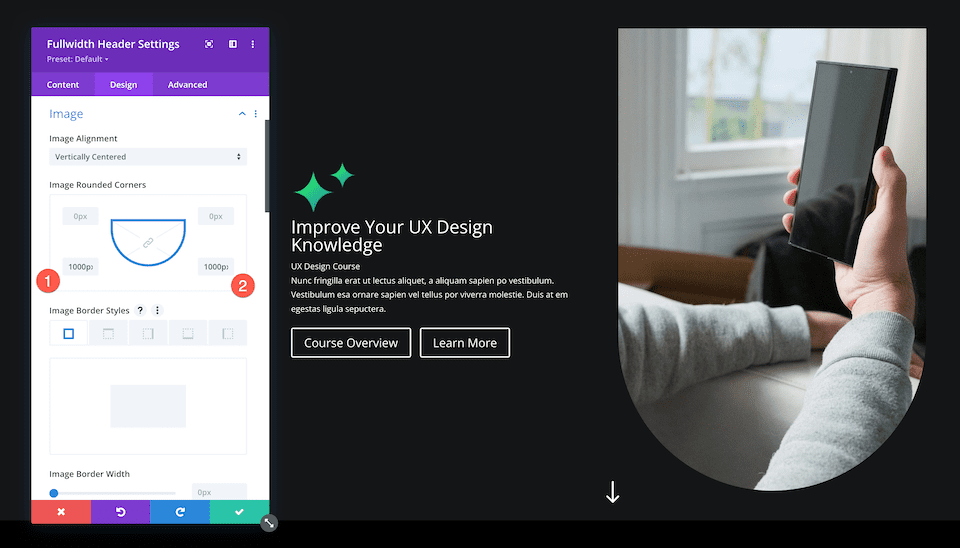
圖片
讓我們通過圓角為我們的圖像添加曲線。
在圖像選項卡中,配置以下設置:
- 圖像圓角:單擊鏈接按鈕以取消鏈接角,然後在左下角和右下角輸入框中鍵入 1000px。 這將圍繞我們圖像的左下角和右下角。

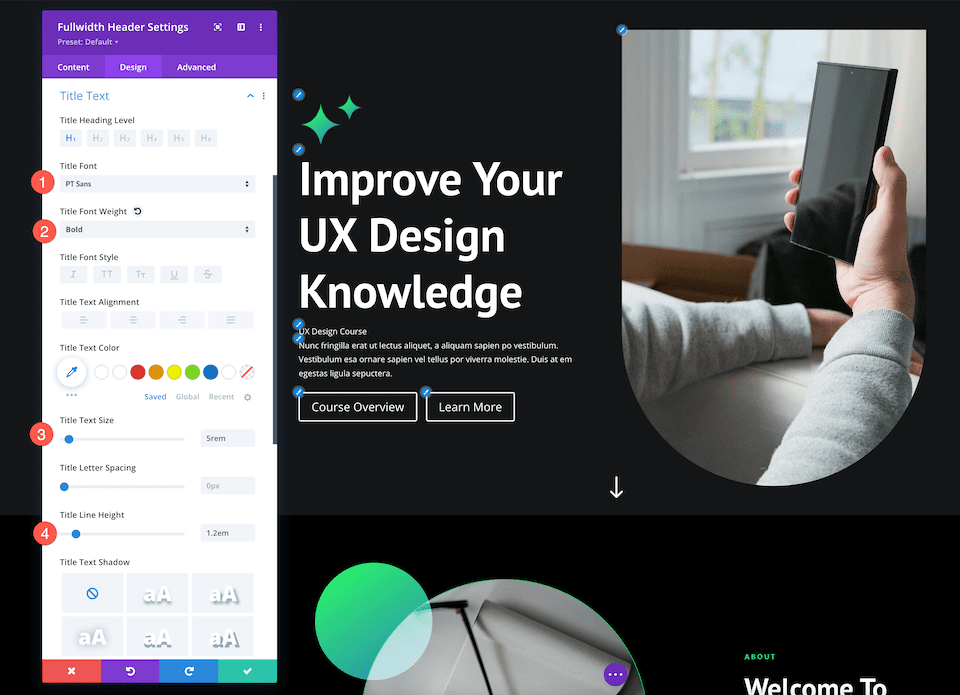
標題文本
在這裡,讓我們為這個模塊的標題文本設置樣式。 在標題文本選項卡中,配置以下設置:
- 標題字體:PT Sans
- 標題字體粗細:粗體
- 標題文字大小:5rem
- 標題行高度:1.2em

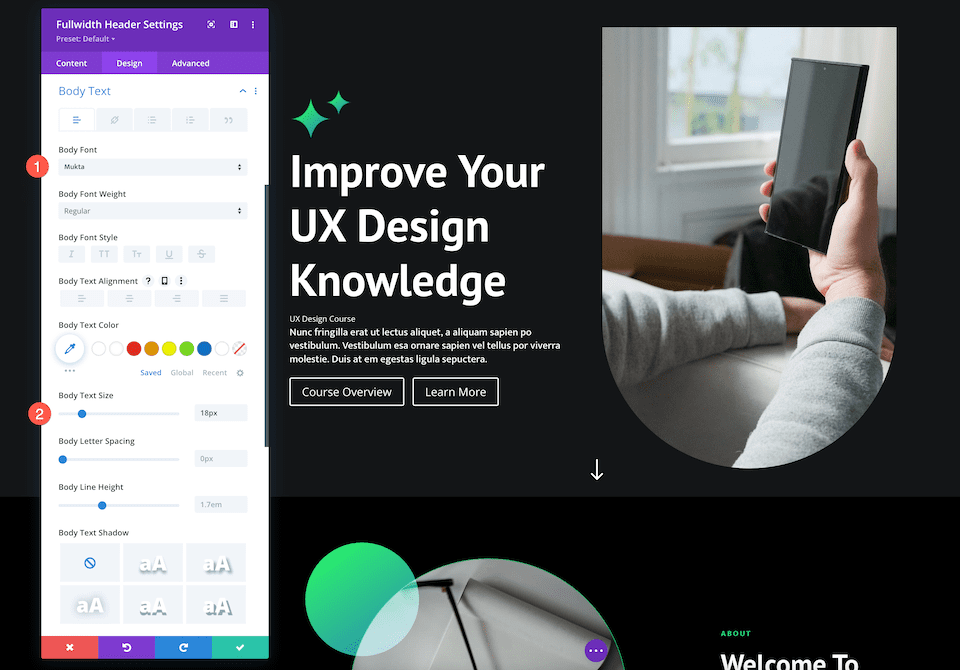
主體
這是我們為這個模塊的正文設置樣式的地方。 在正文文本選項卡中,配置以下設置:
- 正文字體:Mukta
- 正文大小:18px

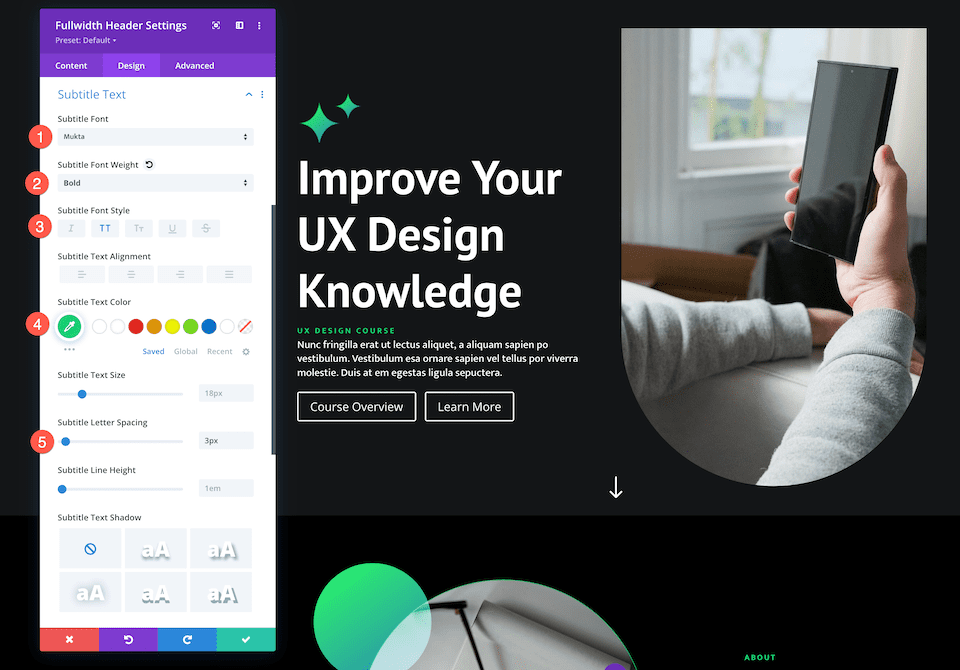
字幕文字
這是我們為這個模塊設置字幕文本的地方。 在字幕文本選項卡中,配置以下設置:
- 字幕字體:Mukta
- 字幕字體粗細:粗體
- 字幕字體樣式:大寫
- 字幕文字顏色:#13d678
- 字幕字母間距:3px

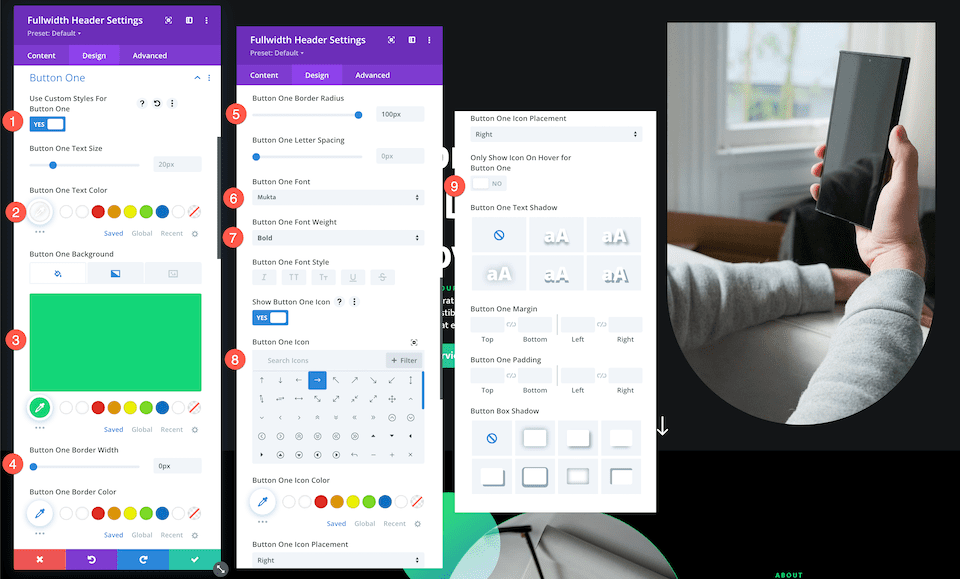
按鈕一
這是我們可以為按鈕一(主按鈕)設置自定義樣式的地方。 在 Button One 選項卡中,配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一種顏色:#ffffff
- 按鈕一背景:#13d678
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:100px
- 按鈕一字體:Mukta
- 按鈕一字體粗細:粗體
- 顯示按鈕一圖標:是
- 按鈕一圖標:右箭頭
- 僅在按鈕一的懸停時顯示圖標:否

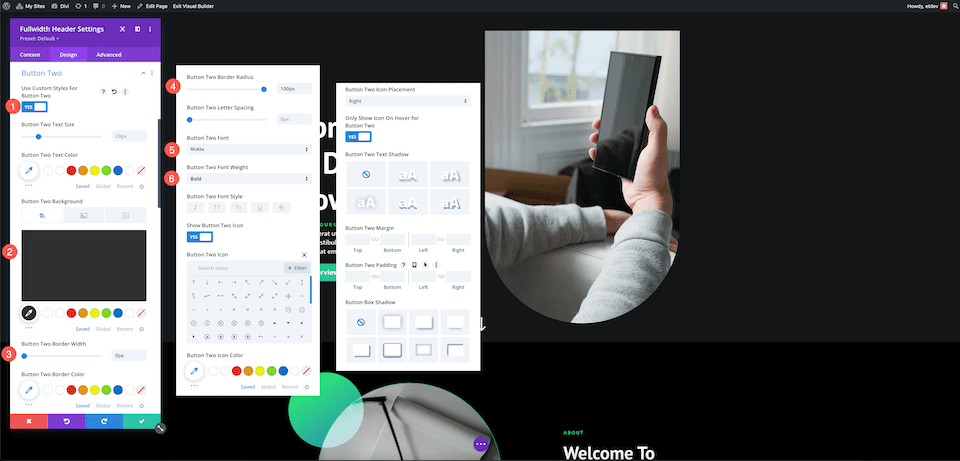
按鈕二
現在讓我們設置第二個按鈕的樣式,即第二個按鈕。 在“按鈕二”選項卡中,配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一種顏色:#ffffff
- 按鈕一背景:#303030
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:100px
- 按鈕一字體:Mukta
- 按鈕一字體粗細:粗體
- 顯示按鈕一圖標:是
- 按鈕一圖標:右箭頭
- 僅在按鈕一的懸停時顯示圖標:是

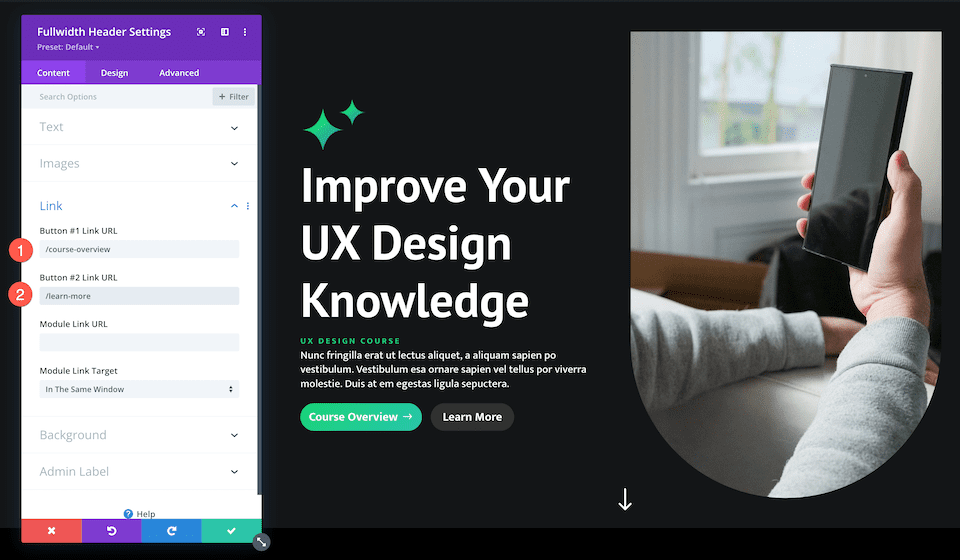
添加按鈕鏈接
不要忘記為您的按鈕添加鏈接! 在鏈接選項卡中,配置以下設置:
- 按鈕 #1 鏈接 URL:在此處粘貼按鈕 1 的 URL。
- 按鈕 #2 鏈接 URL:在此處粘貼按鈕 2 的 URL。

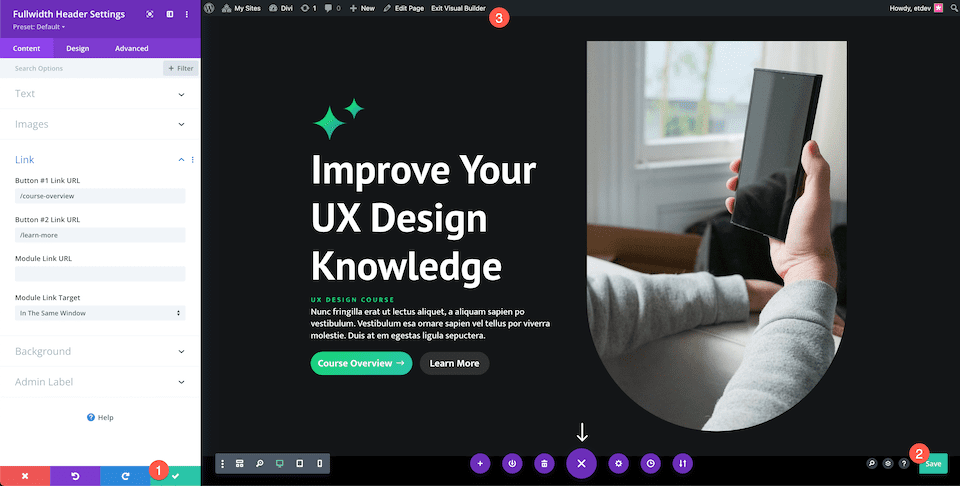
保存您的設計
現在我們有了完全設計的全寬頁眉,請務必保存您的設計!
- 單擊模塊窗口右下角的綠色箭頭。
- 然後單擊 Divi 工具欄上的保存圖標以保存您的頁面設計。
- 退出可視化生成器。

玩得開心實驗
Divi Fullwidth Header 模塊的樣式方法是無窮無盡的。 利用主要按鈕和次要按鈕可以幫助將訪問者引導至您希望他們查看的頁面或採取您希望他們採取的行動(如提交查詢)。
讓我們看一下其他兩個具有突出主按鈕的全角標題示例。
Divi 退休中心全角標題

按鈕樣式
讓我們看看主要和次要按鈕的獨特樣式。
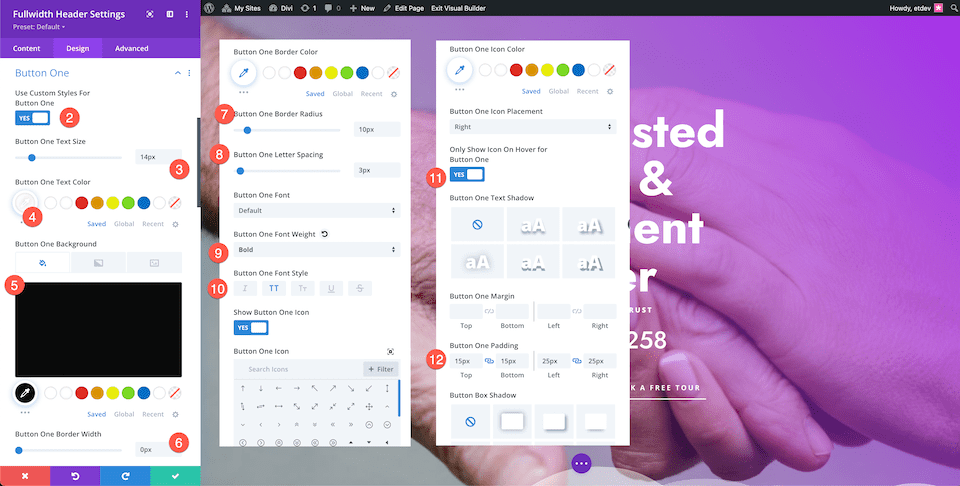
按鈕一
在 Button One 選項卡中,配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:14px
- 按鈕一種顏色:#ffffff
- 按鈕一背景:#0a0a0a
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:10px
- 按鈕一字體粗細:粗體

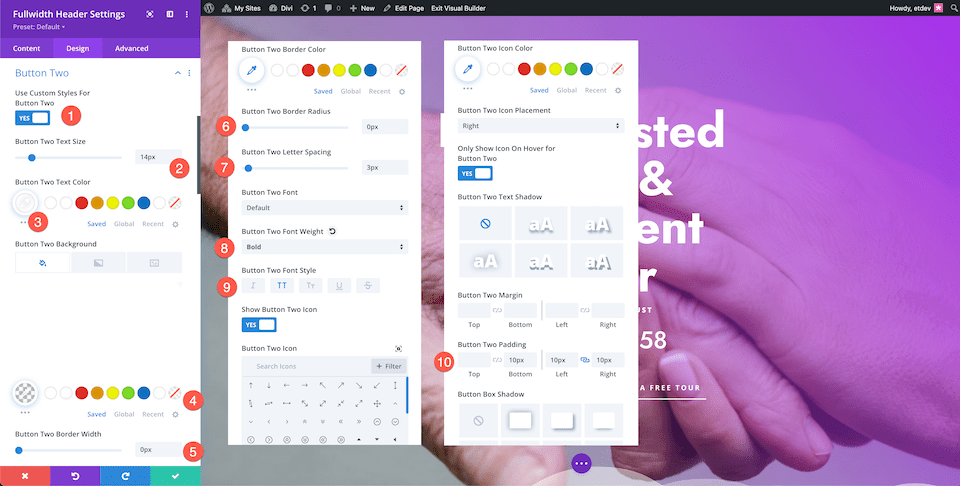
按鈕二
在按鈕二選項卡中,配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:14px
- 按鈕一種顏色:#ffffff
- 按鈕一背景:#0a0a0a
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:10px
- 按鈕一字體粗細:粗體

你有它! 兩個獨特的按鈕,一個突出,一個佔據第二個座位。
財務規劃全角頁眉

按鈕樣式
讓我們看看主要和次要按鈕的獨特樣式。
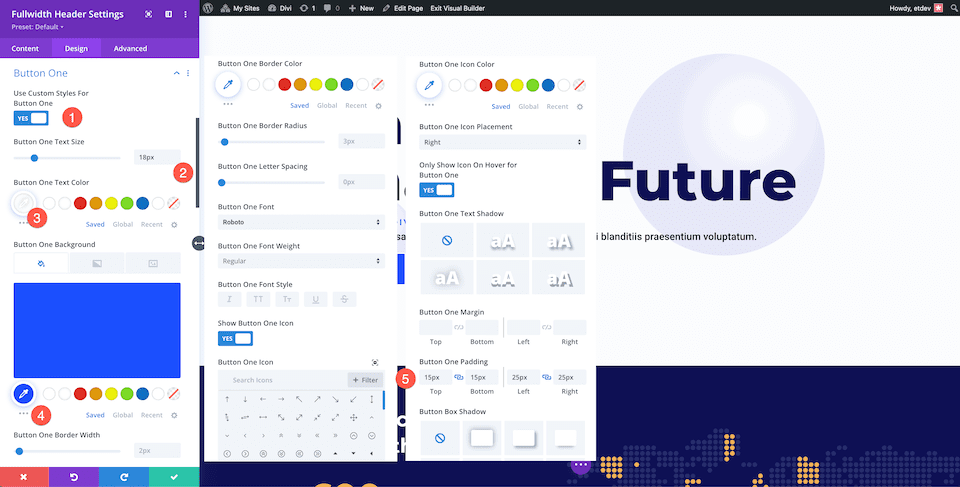
按鈕一
在 Button One 選項卡中,配置以下設置:
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:18px
- 按鈕一個文本顏色:#ffffff
- 按鈕一個背景顏色:#1b4ffe
- 按鈕一填充:15px 頂部和底部; 25px 左右

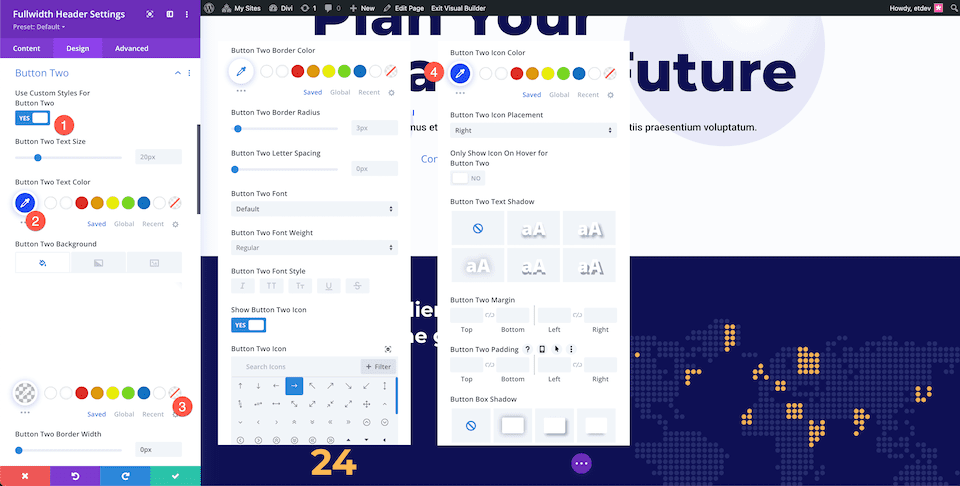
按鈕二
在按鈕二選項卡中,配置以下設置:
- 為按鈕二使用自定義樣式:是
- 按鈕兩個文本顏色:#1b4ffe
- 按鈕二背景顏色:透明
- 按鈕兩個圖標顏色:#1b4ffe

最後的想法
Divi Fullwidth Header 可以輕鬆在您的網站上創建令人驚嘆的英雄部分。 戰略性地使用主要和次要按鈕將改善您的用戶體驗並幫助網站訪問者採取他們想要採取的行動。 Fullwidth Header 的自定義選項是無窮無盡的,所以盡情嘗試吧!
