如何在 Divi 中使用背景蒙版和圖案設計提升您的博客文章標題
已發表: 2022-12-12Divi 中提供的新背景圖案蒙版和圖案讓您無需使用圖像即可為背景增添趣味。 有多種選項可供選擇,您有很多機會在 Divi 中設計您的背景。 今天,我們將著眼於結合背景圖案蒙版和圖案,以三種獨特的方式升級您的博客文章標題設計。
讓我們開始吧!
博客文章標題設計的重要性
在讀者閱讀您的帖子之前,他們首先會看到首屏的內容。 折疊是滾動開始之前看到的屏幕的第一部分。 確保我們設計中折疊上方的部分引人注目並鼓勵人們繼續滾動以閱讀頁面的其餘部分對我們來說非常重要。 在我們的案例中,我們希望人們在與我們的博文標題互動後繼續閱讀我們的博文。 借助新的 Divi 背景功能,我們無需在 Canva 和 Photoshop 中花費數小時即可創建出色的設計。 我們在 Divi 構建器中擁有所需的所有工具!
具有背景遮罩和圖案的 Divi 博客文章標題設計
您可以使用背景蒙版或背景圖案製作一些開箱即用的非常酷的設計。 但是,我們想更進一步,將這兩個新功能結合在一起! 讓我們看看我們將在本教程中朝著什麼方向努力。
背景蒙版和圖案示例一

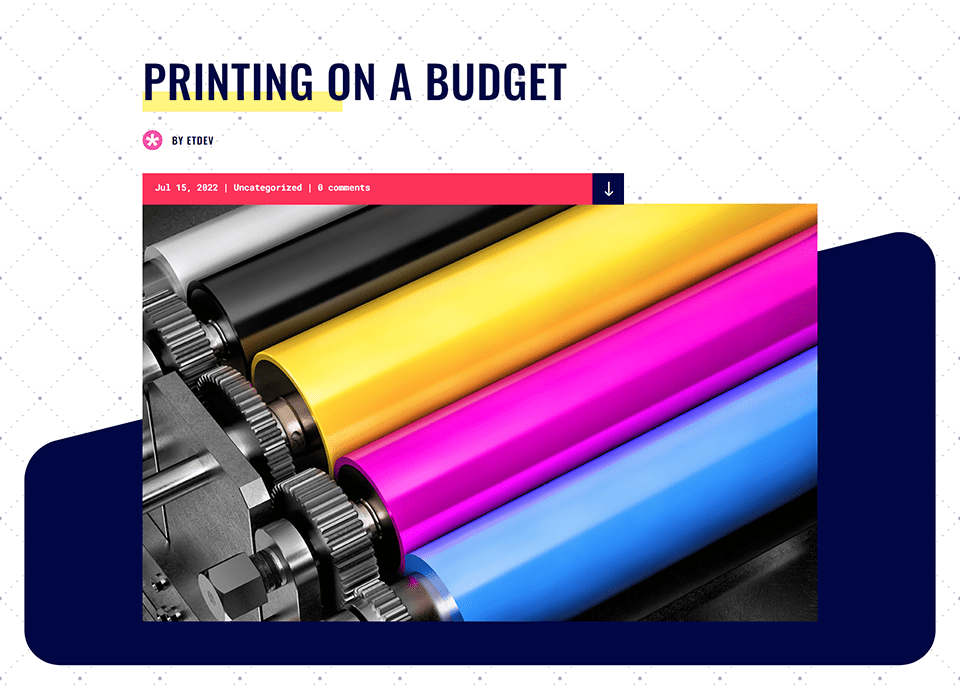
我們的 Divi Print Shop 博客頁面模板的標題部分重新設計了背景蒙版和圖案。
背景蒙版和圖案示例二

我們的 Divi 時裝設計師博客頁面模板的標題部分使用背景蒙版和圖案進行了更新。
背景蒙版和圖案示例三

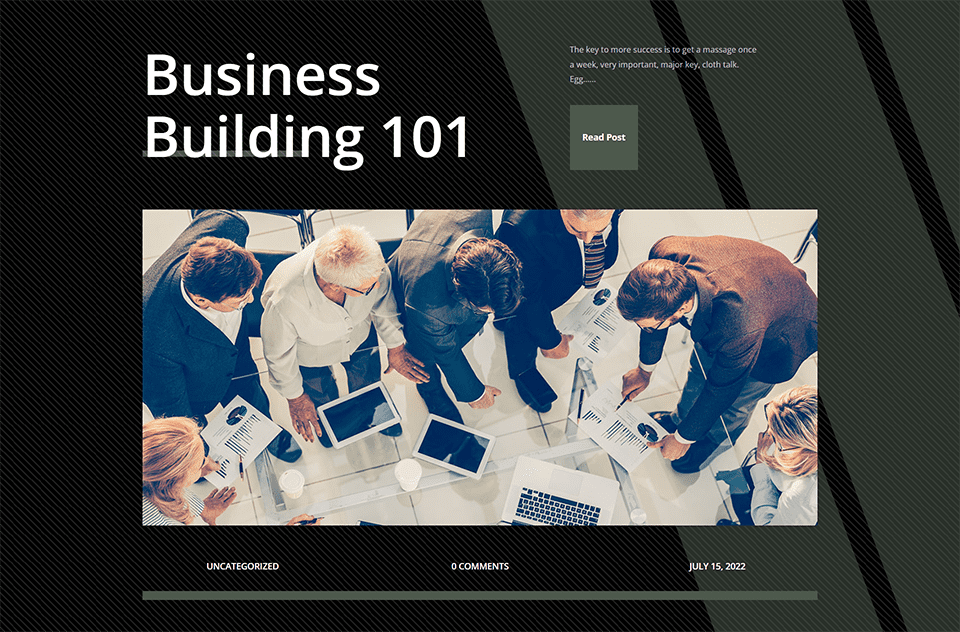
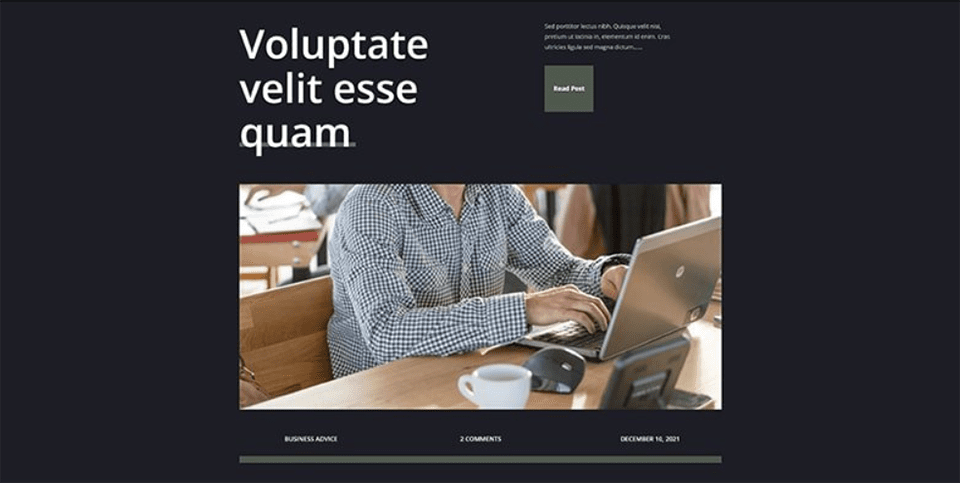
我們的 Divi 企業博客頁面模板的標題部分重新設計了背景蒙版和圖案。
對於本教程,我們將使用三種不同的免費 Divi 博客帖子模板,這些模板可以在我們的博客上找到。 現在,讓我們進入教程吧!
示例一:Divi Print Shop
對於此示例,我們將嘗試使背景接近原始背景。 我們想模仿模板的外觀,但我們將使用 Divi 背景蒙版和圖案功能稍微重新設計標題部分。 要開始本教程,請從 Divi Print Shop Layout Pack 下載博客頁面模板。 這就是我們的開始:

安裝 Divi Print Shop 博客帖子模板
要上傳模板,請導航至 WordPress 網站後端的 Divi Theme Builder。

上傳網站模板
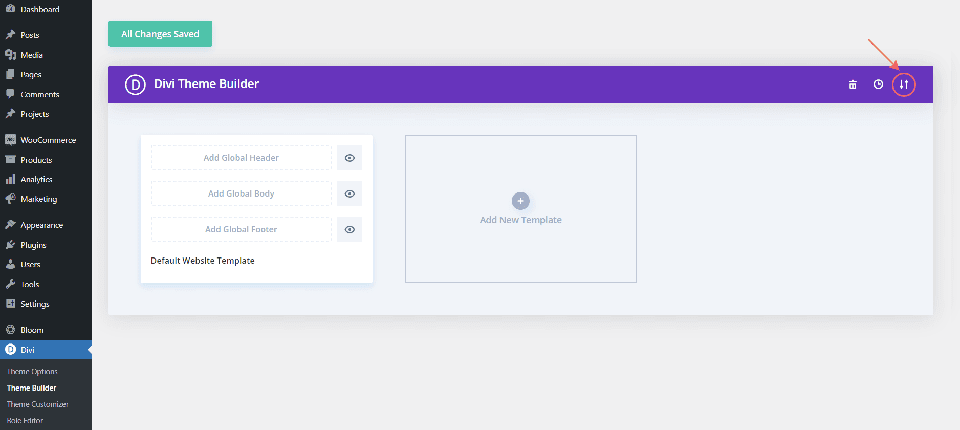
然後,在右上角,您會看到一個帶有兩個箭頭的圖標。 單擊圖標。

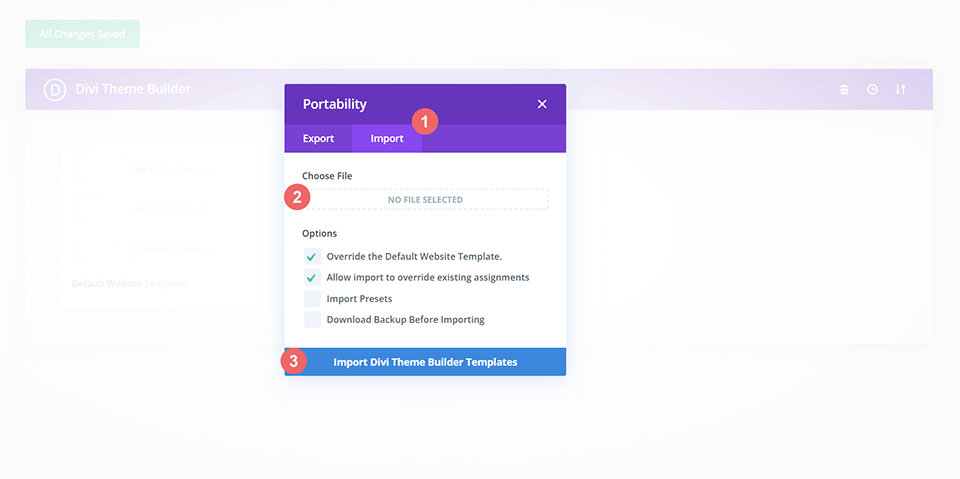
導航到導入選項卡,上傳您可以在本文中下載的 JSON 文件,然後單擊“導入 Divi Theme Builder 模板”。

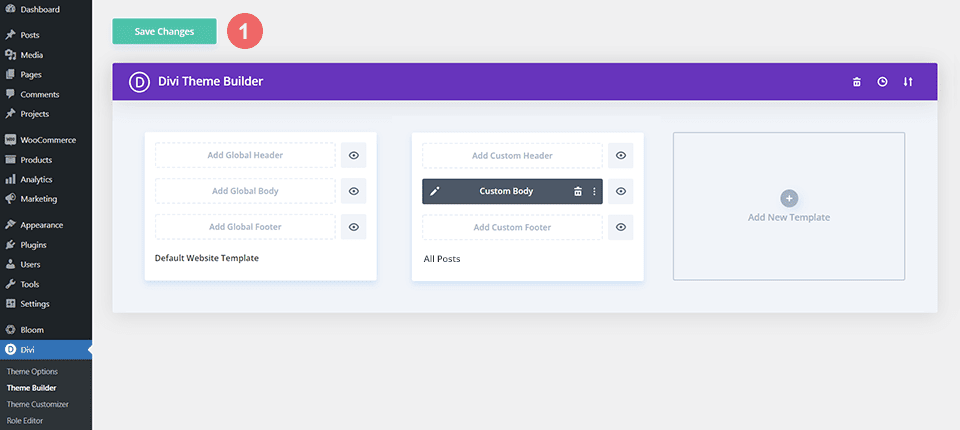
保存 Divi 主題生成器更改
上傳文件後,您會注意到一個新模板,其中包含已分配給所有帖子的新正文區域。 一旦您希望激活模板,請立即保存 Divi Theme Builder 更改。

如何修改模板中的頁眉設計
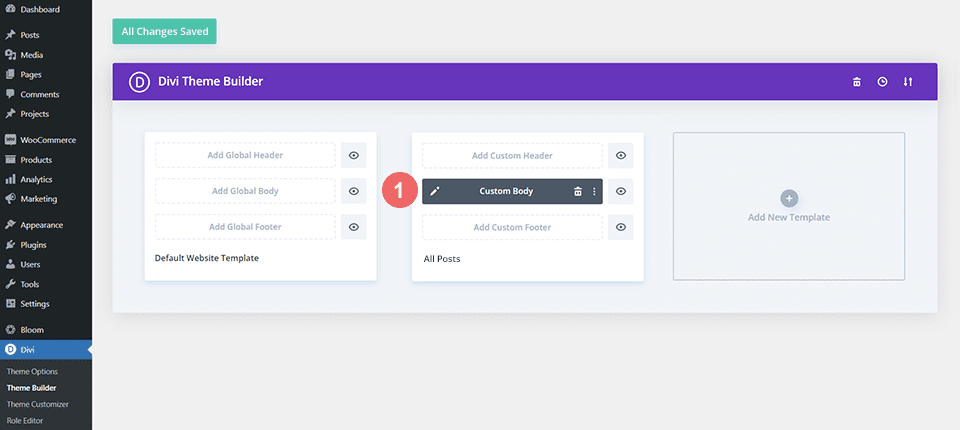
打開 Divi Print Shop 模板
要修改模板的標題部分,請先打開模板。

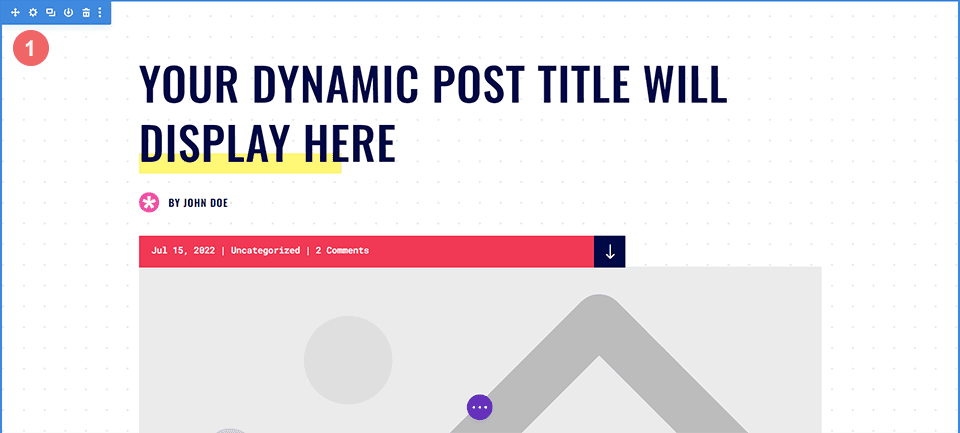
輸入部分設置
我們將結合使用背景蒙版和圖案來匹配當前用於為頁眉部分創建原始背景的圖像和漸變設置。 首先,我們需要打開設置模式框來開始我們的工作。 要訪問該部分的設置,您將單擊齒輪圖標,這是當您將鼠標懸停在藍色部分邊框上時出現的第二個圖標。

導航到背景設置
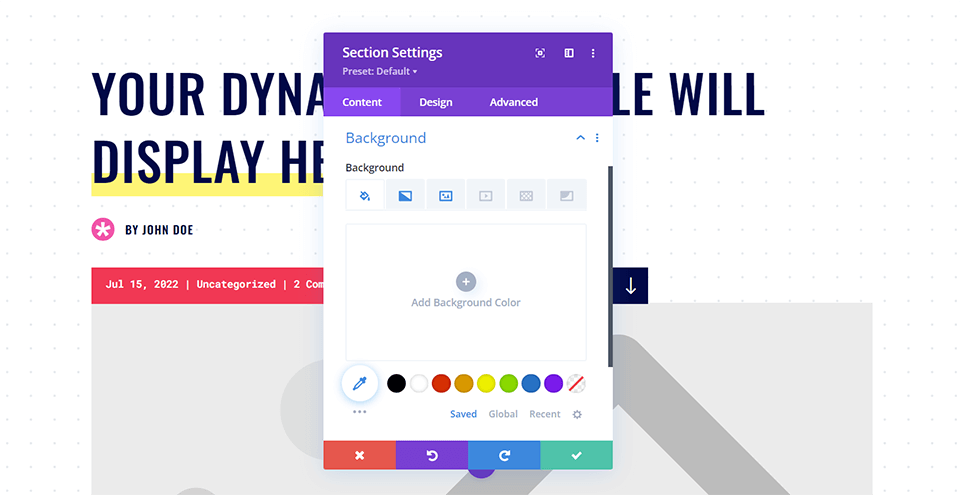
我們現在將在部分設置模式框中滾動,直到我們到達背景選項卡。 從這裡開始,我們將修改當前設置並使用背景蒙版和圖案實施我們的新樣式。

刪除背景漸變和圖像
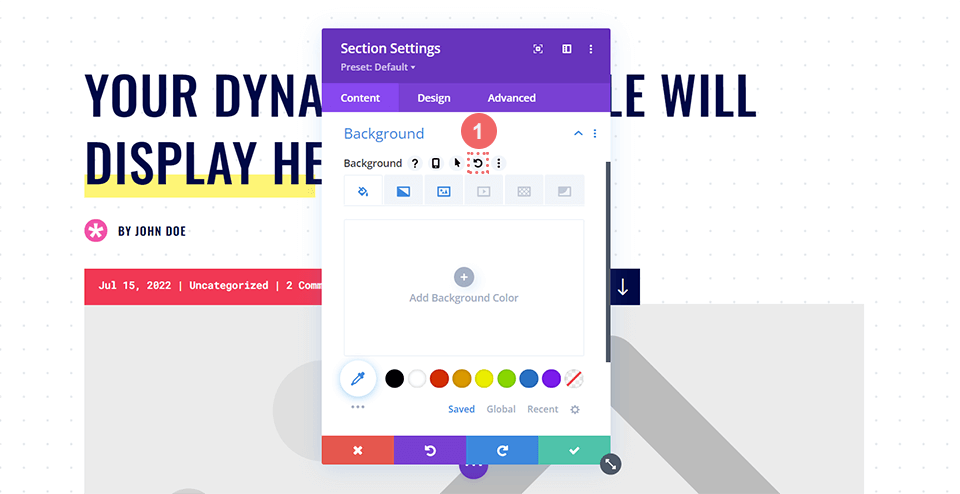
首先,我們需要刪除當前的背景設置,以便為我們將對博文標題設計所做的新更改讓路。 您需要先將鼠標懸停在背景副標題上。 將彈出一個圖標菜單。 在這個新菜單中,單擊“重置”圖標,讓您的部分背景煥然一新。

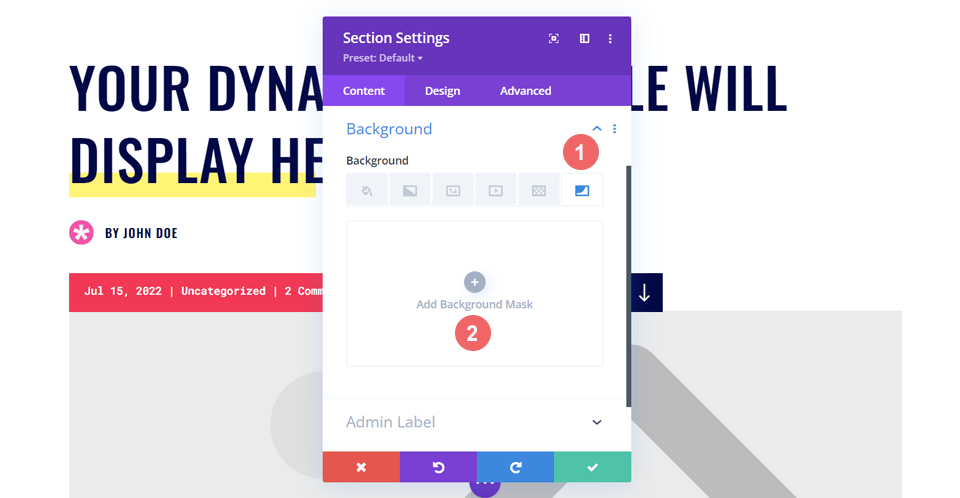
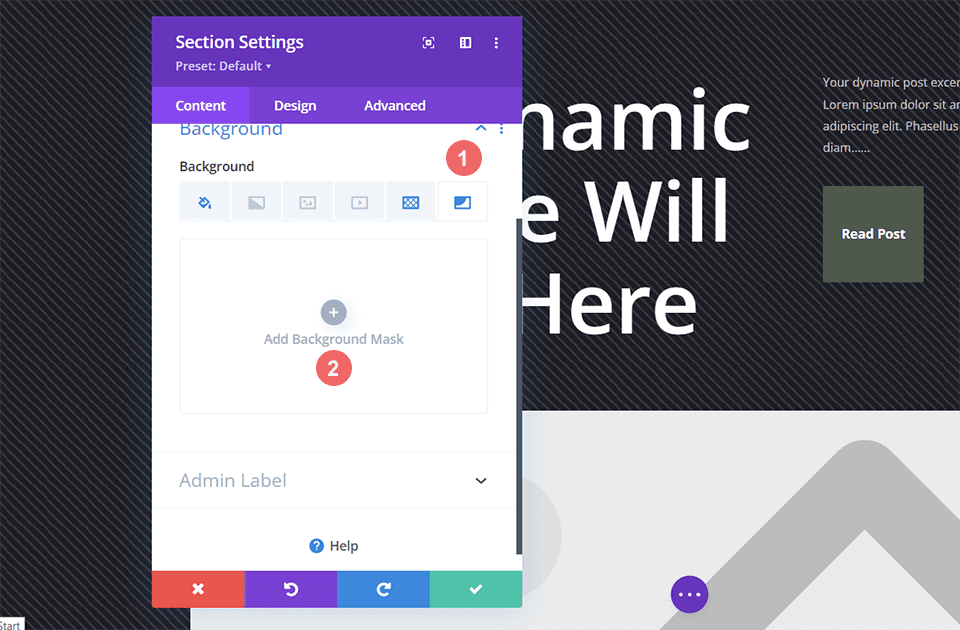
添加背景遮罩
現在我們到了我們想要的地方,我們將進入並將背景蒙版添加到該部分。 首先,我們將單擊“背景蒙版”圖標,然後單擊“添加背景蒙版” 。

我們已經邁出了編輯博客文章標題設計的第一步。
設計你的背景蒙版
重置背景樣式後,您會注意到您的面具是白色的。 不要驚慌! 我們現在要開始在博客文章標題設計中添加一些顏色和样式。

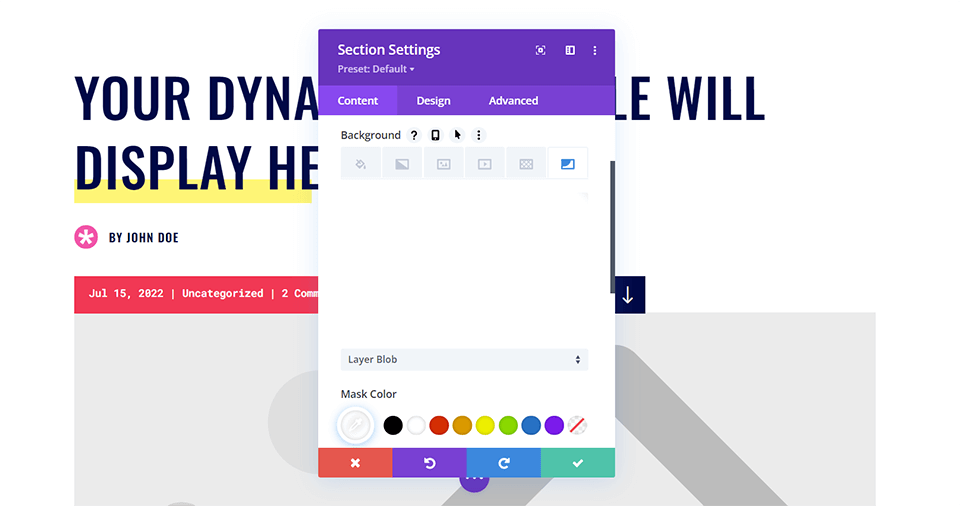
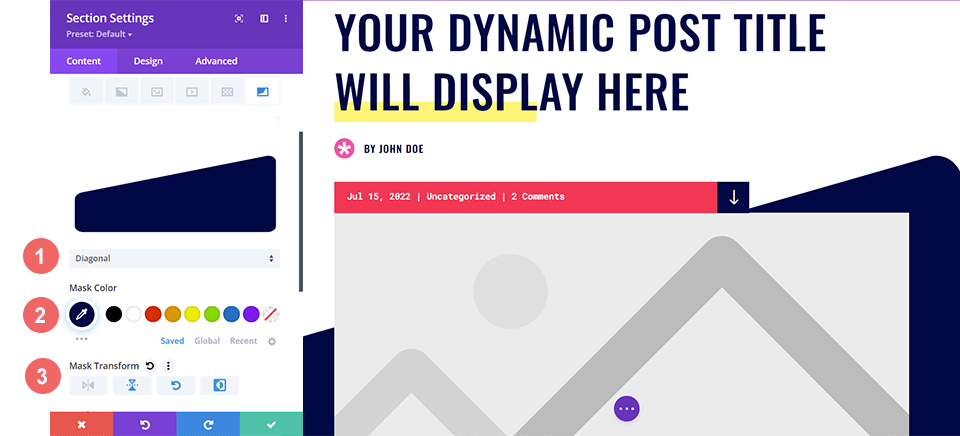
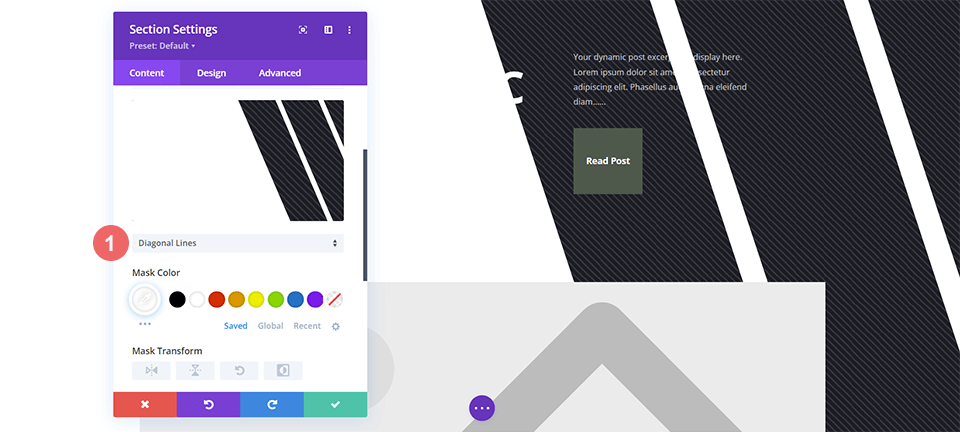
選擇您的面具風格
讓我們開始設計我們的背景蒙版吧! 首先,我們將點擊第一個下拉菜單。 這將向我們展示所有可用的背景蒙版。 我們將使用Diagonal Mask 。

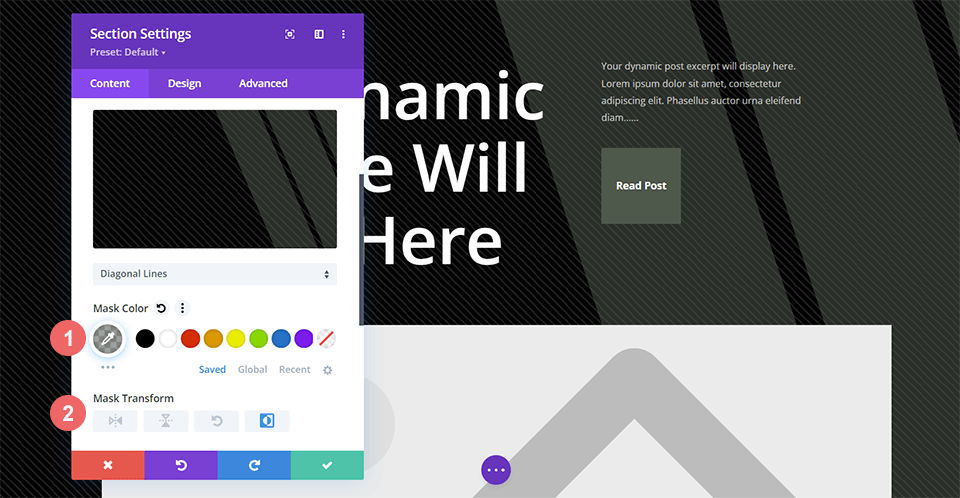
分配蒙版顏色和轉換設置
接下來,我們將為其分配一個蒙版顏色。 我們的遮罩顏色將與原始博客文章設計中的深藍色相匹配。 最後,我們要水平翻轉蒙版,旋轉它,然後反轉它。 我們將保持縱橫比不變。 以下是您需要為此使用的設置:
- 面具:對角線
- 面罩顏色:#000645
- 蒙版變換:水平、旋轉、反轉
- 寬高比:寬

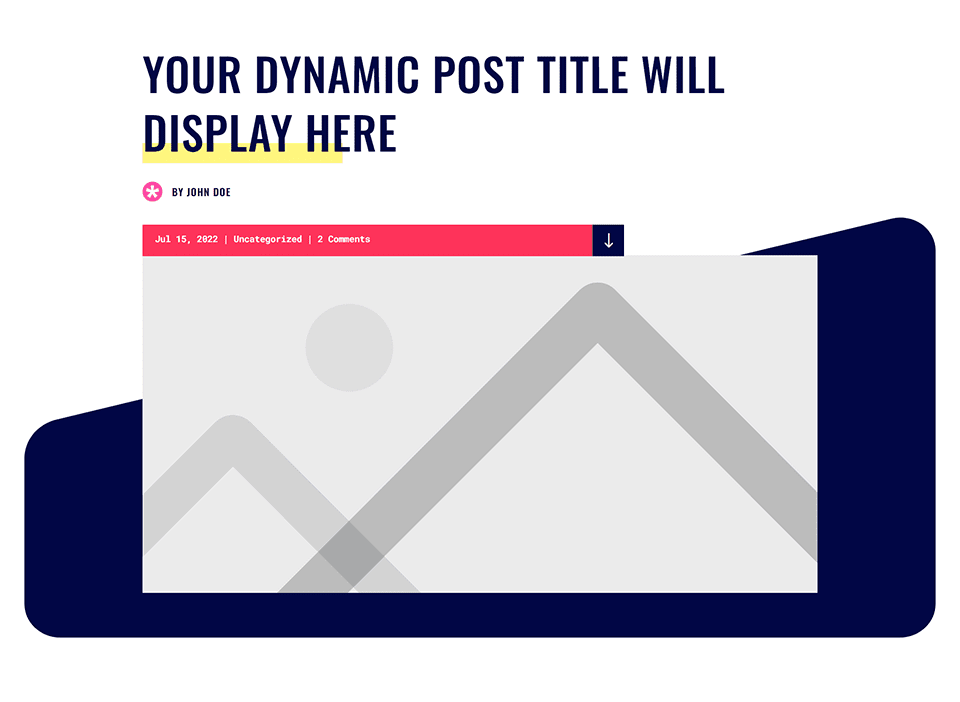
添加您的背景圖案
使用新添加的背景蒙版,這就是我們的博客帖子模板的樣子:

但我們想進一步使它更加生動,並將為此添加一個背景圖案。 使用背景蒙版,我們可以模仿最初是 Divi Print Shop Layout Pack 一部分的海軍吧。 通過使用Background Mask ,我們為標題部分添加了一些紋理和趣味。 我們現在將使用背景圖案功能來歡呼我們在原始設計中擁有的點狀背景圖像。
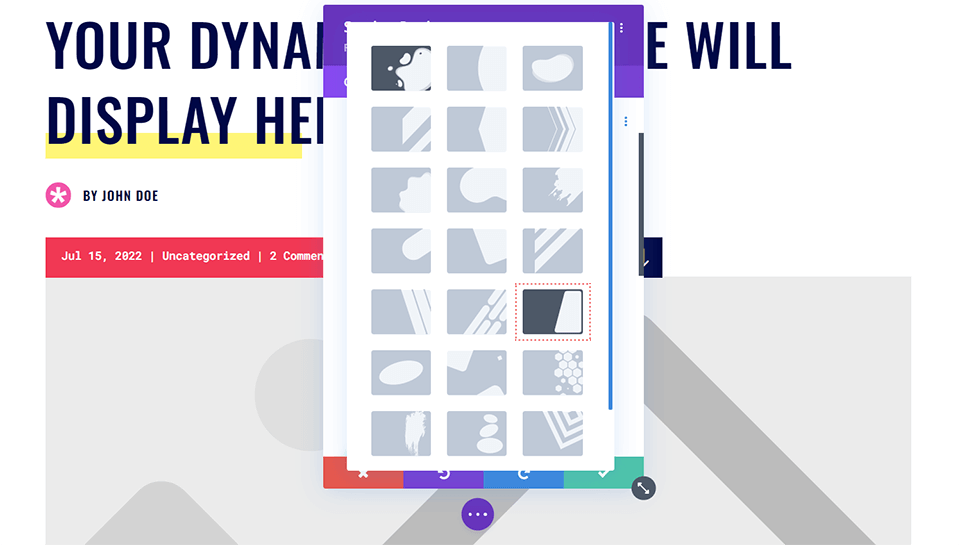
選擇你的背景圖案
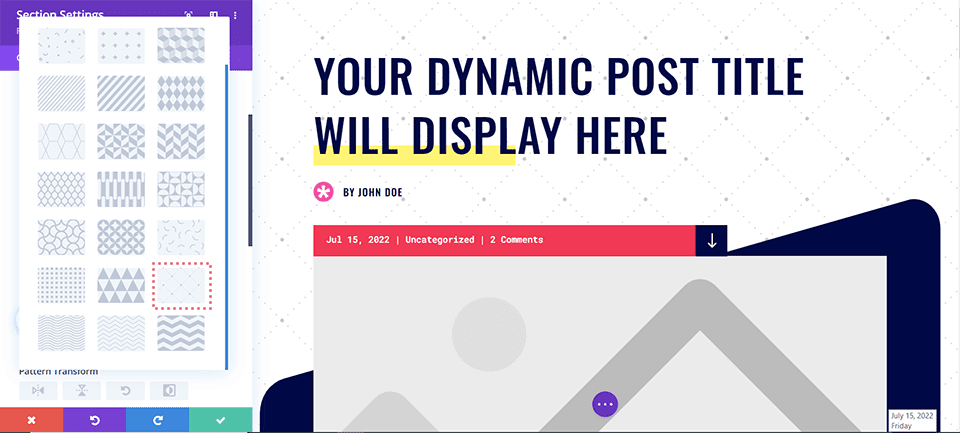
在部分模式框的“背景”選項卡中,我們現在要單擊“背景圖案”圖標。 單擊它後,我們現在將單擊添加背景圖案以查看我們的選項。

設置背景圖案的樣式
對於此示例,我們希望背景圖案看起來與原始設計中使用的圖像相似。 我們將在此示例中使用簇絨背景圖案。 與背景蒙版一樣,單擊下拉菜單以查看可用的背景圖案並選擇簇絨。


選擇我們的背景圖案後,讓我們進入並進行一些風格調整。 我們不會對Background Pattern進行任何轉換,但是我們將使用Pattern Color設置將新添加的圖案與我們設計的其餘部分聯繫起來。 為此,單擊圖案顏色下的吸管工具,我們將使用與背景蒙版相同的海軍藍色,但略微透明。
- 圖案顏色:rgba(0,6,69,0.3)
添加Pattern Color後,通過單擊設置模式框底部的綠色複選標記來保存您的部分設置。 最後,保存更新後的博客帖子模板。
案例二:迪維時裝設計師
對於此示例,我們將創建一個簡約的博客標題設計,該設計引用了佈局中使用的簡潔線條和銳利邊緣。 您需要為 Divi Fashion Designer Layout Pack 下載 Divi Fashion Designer 博客帖子模板,以遵循此示例。
安裝和下載模板的過程與上面的 Divi Print Shop 示例相同。 您可以返回本教程的開頭來執行這些步驟。 在我們開始我們的背景轉換之旅之前,讓我們來看看開箱即用的博客標題設計是什麼樣子的。

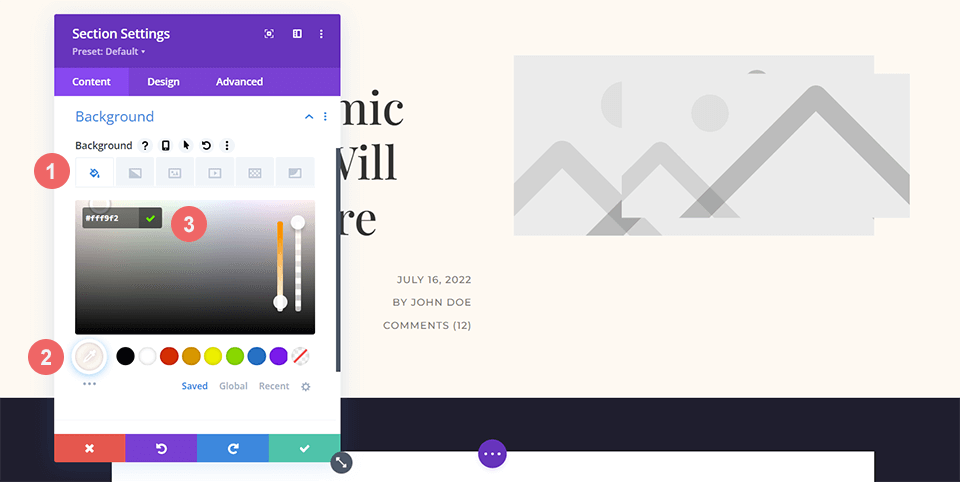
添加背景顏色
與我們之前的示例不同,此博客標題設計將使用背景色。 打開部分設置,然後向下滾動到背景選項卡。 然後,在下面輸入顏色詳細信息。
- 背景顏色:#fff9f2

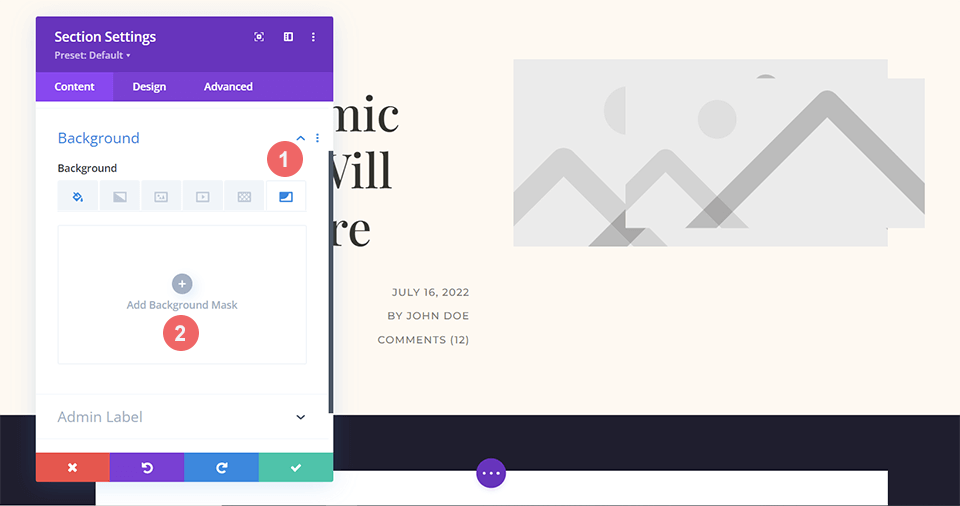
添加背景遮罩
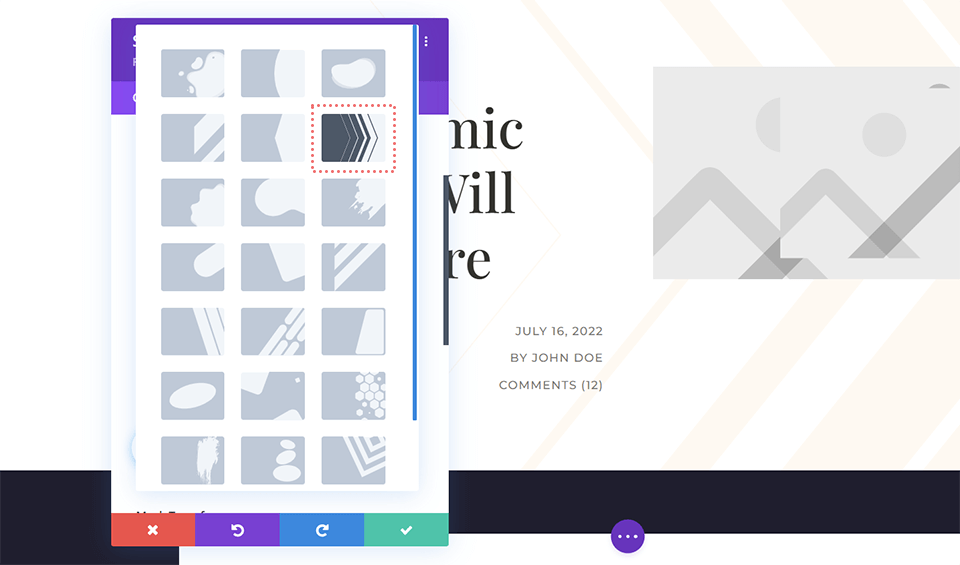
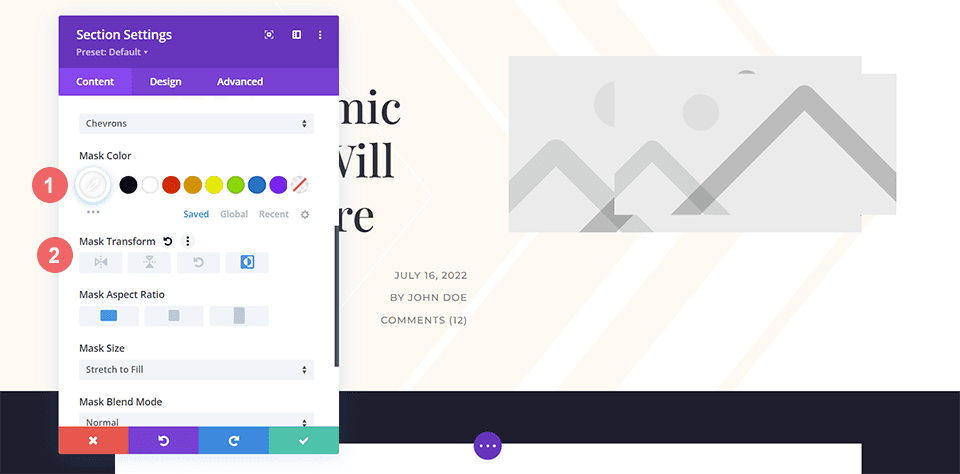
有了背景顏色,我們就有了背景遮罩的良好基礎。 向這個佈局包中的角度形式致敬,我們將使用雪佛龍背景蒙版來設計這個博客標題。 要選擇Chevron ,請導航到“背景蒙版”圖標,然後單擊“添加背景蒙版” 。

完成後,單擊出現的下拉菜單並導航到V 形背景蒙版。

設置背景遮罩的樣式
由於我們的背景蒙版已經到位,我們現在將開始設計它的樣式。 我們將保留它的默認顏色白色,但我們將使用蒙版變換設置將其反轉。
- 面具顏色:#ffffff
- 蒙版變換:反轉

插入背景圖案
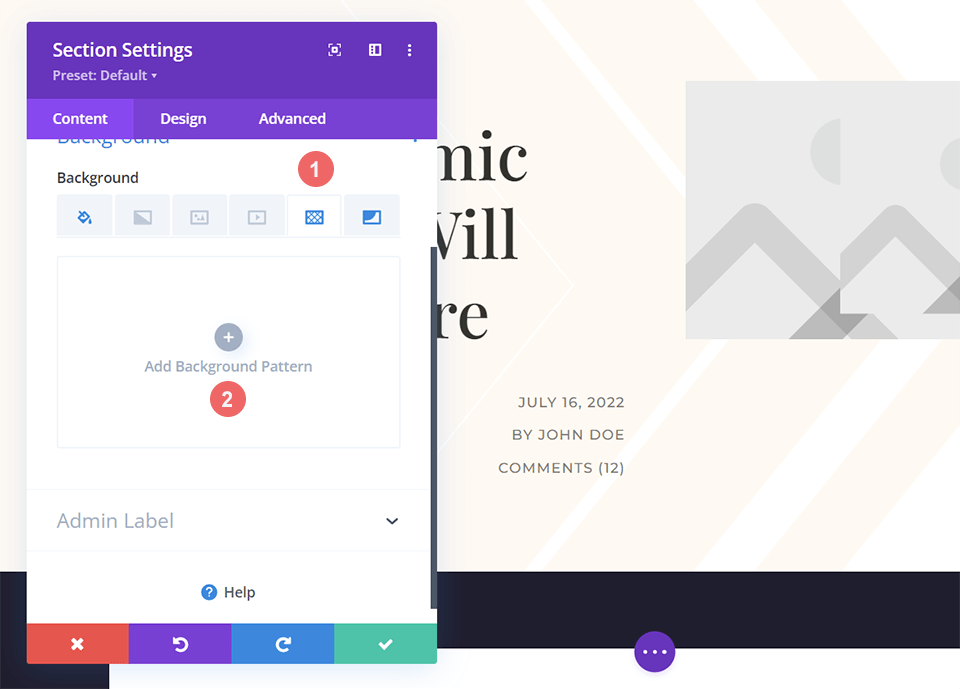
到目前為止,通過我們柔和且最小的博客標題設計,我們將向背景蒙版本身添加一個背景圖案。 在我們能夠這樣做之前,我們將單擊背景圖案圖標,然後單擊添加背景圖案以選擇要疊加到背景蒙版上的圖案。

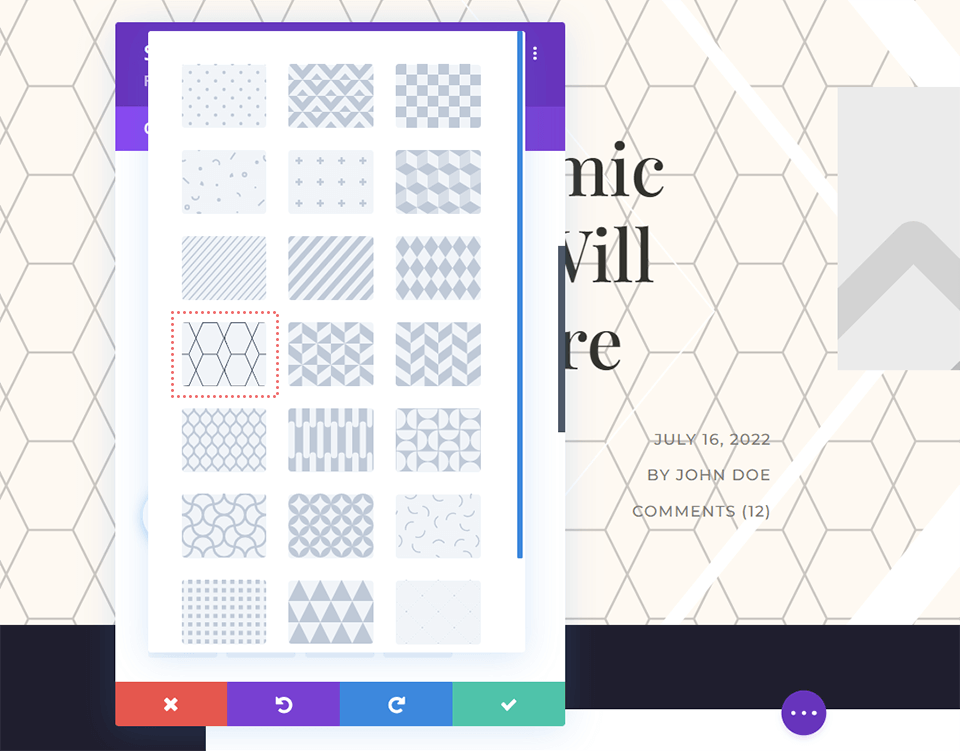
單擊添加背景圖案後出現的下拉菜單。 我們將使用蜂窩背景圖案疊加到我們的雪佛龍背景蒙版上。

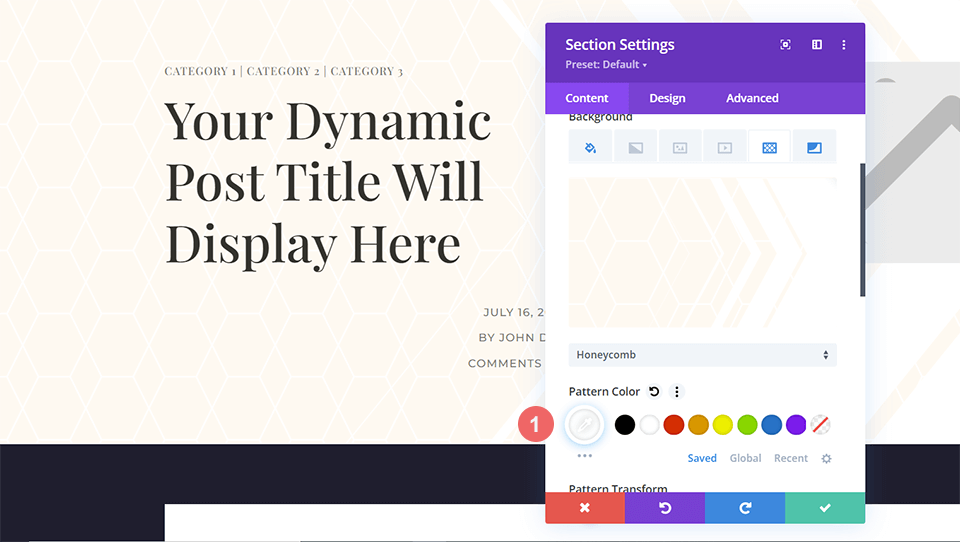
為背景圖案添加顏色
為了與 Divi 博客文章佈局的設計保持一致,我們會將背景圖案的顏色更改為白色。
- 圖案顏色:#ffffff

請記住通過單擊綠色複選標記鎖定您的部分設置來保存您的辛勤工作。 此外,通過單擊綠色的“保存”按鈕保存您的博客文章模板。
案例三:Divi Corporate
在 Divi Corporate 博客標題設計中,我們將使用背景遮罩和圖案來添加紋理。 我們還將使用透明度在這個標題設計的各種元素中創建深度。 這就是我們在導入 Divi Corporate 博客帖子模板後開始的內容,該模板是 Divi Corporate Layout Pack 的一部分。

更改背景顏色
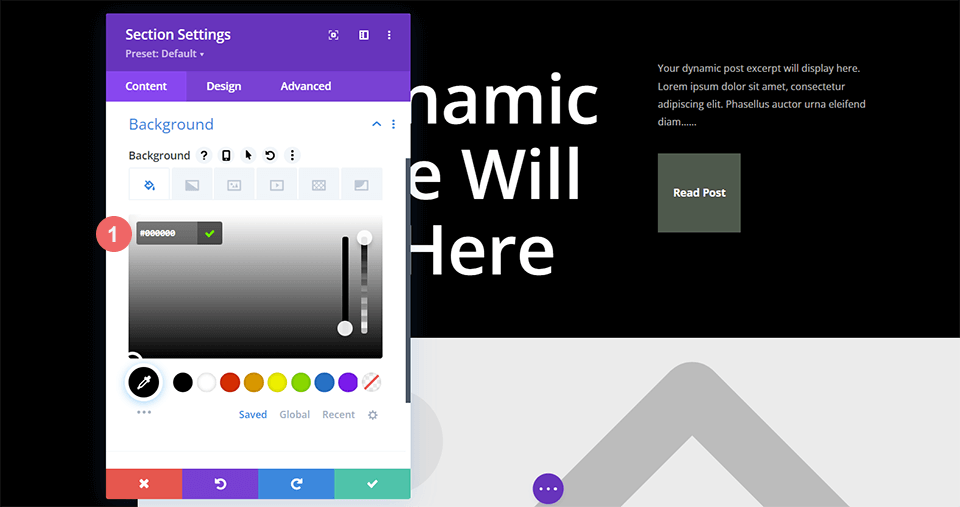
對於這個博客標題設計,我們想要更改該部分的默認背景顏色,使背景圖案和背景蒙版更加微妙。 為此,我們將進入“部分設置”並向下滾動到“背景”選項卡。 到達那里後,我們將單擊“背景顏色”圖標,然後輸入黑色的十六進制代碼以替換佈局包的默認深灰色份額。
- 背景顏色:#000000

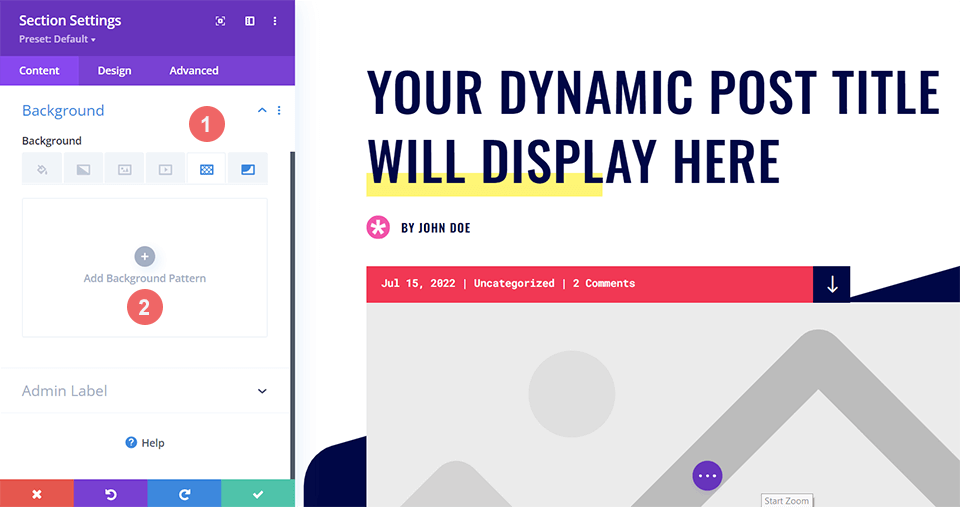
插入背景圖案
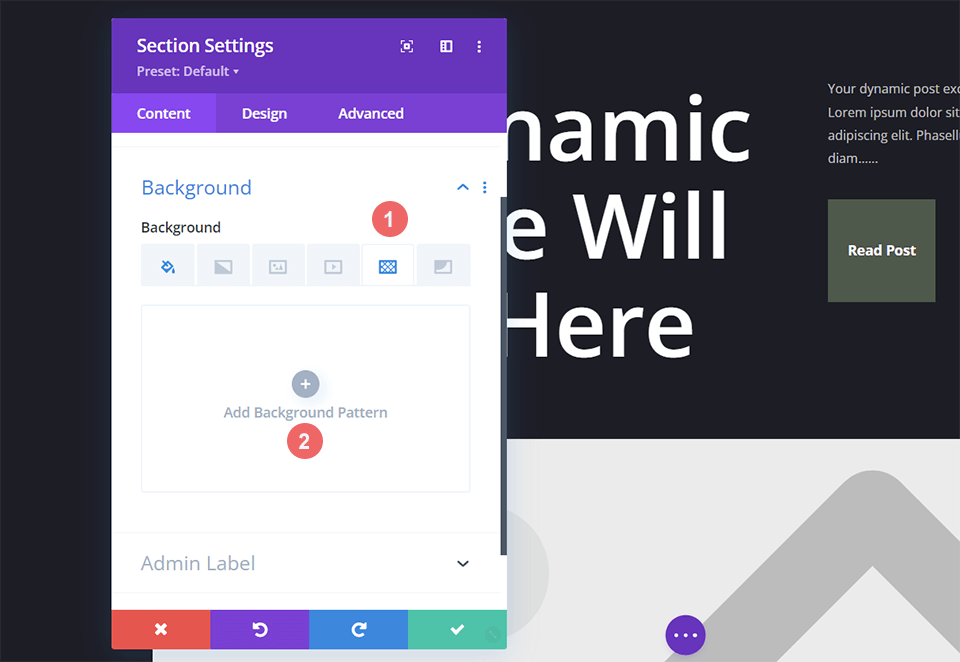
使用我們的新背景顏色,我們將添加背景圖案,為默認博客標題設計的普通、深色背景增添一些趣味。 為此,我們將進入“部分設置”並向下滾動到“背景”選項卡。 接下來,我們將單擊“背景圖案”圖標,然後單擊“添加背景圖案”以拉出我們的選擇列表。

風格背景圖案
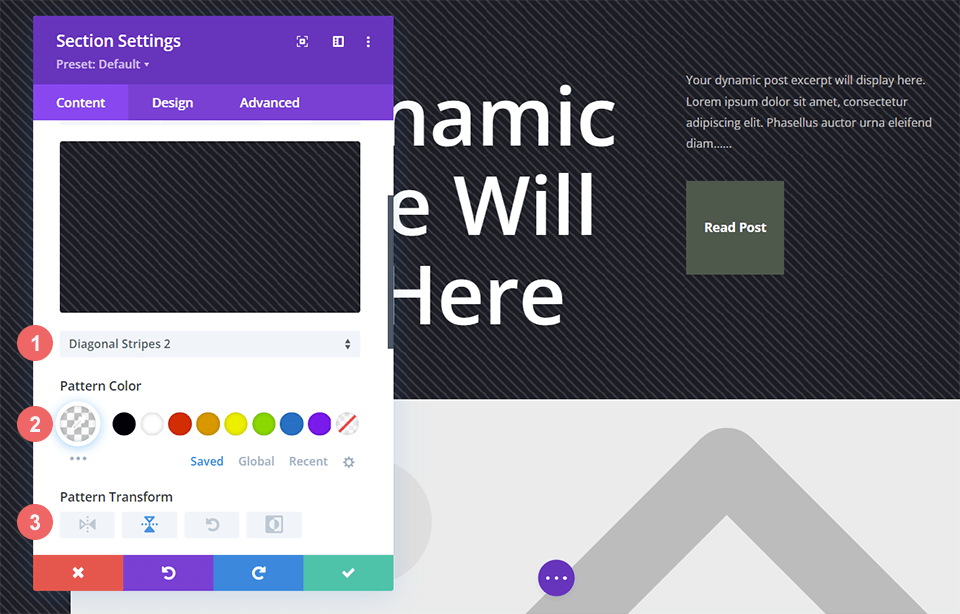
我們將使用類似於此博客標題設計的掃描線的背景圖案。 為此,我們將從背景圖案下拉菜單中選擇斜條紋 2 。 然後,我們將為圖案指定透明的白色。 最後,我們將在水平軸上變換此圖案。

以下是您需要用於背景圖案的設置:
- 圖案款式:橫條紋2
- 圖案顏色:rgba(255,255,255,0.12)
- 圖案變換:水平
添加背景遮罩
與我們的其他博客標題設計示例一樣,我們將向背景圖案添加背景遮罩。 為此,我們將選擇“背景蒙版”圖標並單擊“添加背景蒙版” 。 這將顯示背景蒙版下拉菜單,我們可以在其中選擇我們的背景蒙版樣式。

對於這個博客標題設計,我們將使用對角線背景蒙版。

風格化背景蒙版
我們不想讓Background Mask保持原樣,所以我們現在要設置它的樣式。 我們將使用佈局包中使用的綠色透明版本。 我們還將反轉背景蒙版。 要應用這些樣式,首先,單擊蒙版顏色標題下的滴管圖標,然後輸入下面的設置。 接下來,選擇蒙版變換設置下的反轉圖標。
- 蒙版顏色:rgba(76,89,76,0.54)
- 蒙版變換:反轉

綜上所述
在為我們的博客帖子設計背景樣式時,我們有很多選擇。 運用顏色、透明度和紋理等關鍵設計概念,我們可以利用 Divi 自帶的原生背景設計工具。 今天,您可以在您的網站上試用和使用我們的新背景圖案和蒙版,從而減少在圖像編輯軟件上花費的時間!
