如何使用自訂標誌打造 WordPress 品牌
已發表: 2024-09-16為您的 WordPress 網站創建獨特的品牌標識至關重要,這就是自訂徽標可以拯救世界的地方。它為您的網站賦予了個性化風格,可以立即告訴訪客您是誰。
但不用擔心 - 添加自訂徽標並不一定是一件令人頭疼的事情。當我深入研究這個過程時,我意識到使用自訂徽標為您的 WordPress 網站建立品牌實際上非常簡單。
因此,在本指南中,我將引導您了解如何輕鬆地將自訂標誌新增至 WordPress 網站和表單中,幫助您輕鬆增強品牌形象。
如何為您的 WordPress 網站新增自訂徽標
您可以在 WordPress 網站的多個不同位置新增自訂徽標。我將在下面討論一些最重要的地方的步驟。
- 1. 在網站標題中新增徽標
- 2. 為您的網站圖示新增徽標
- 3. 在您的聯絡表單中新增徽標
- 4. 在您的 WordPress 電子郵件中新增徽標
1. 在網站標題中新增徽標
由於大多數新安裝的 WordPress 都包含二十四主題,因此網站編輯器對於各種標題自訂(例如新增標誌)非常方便。
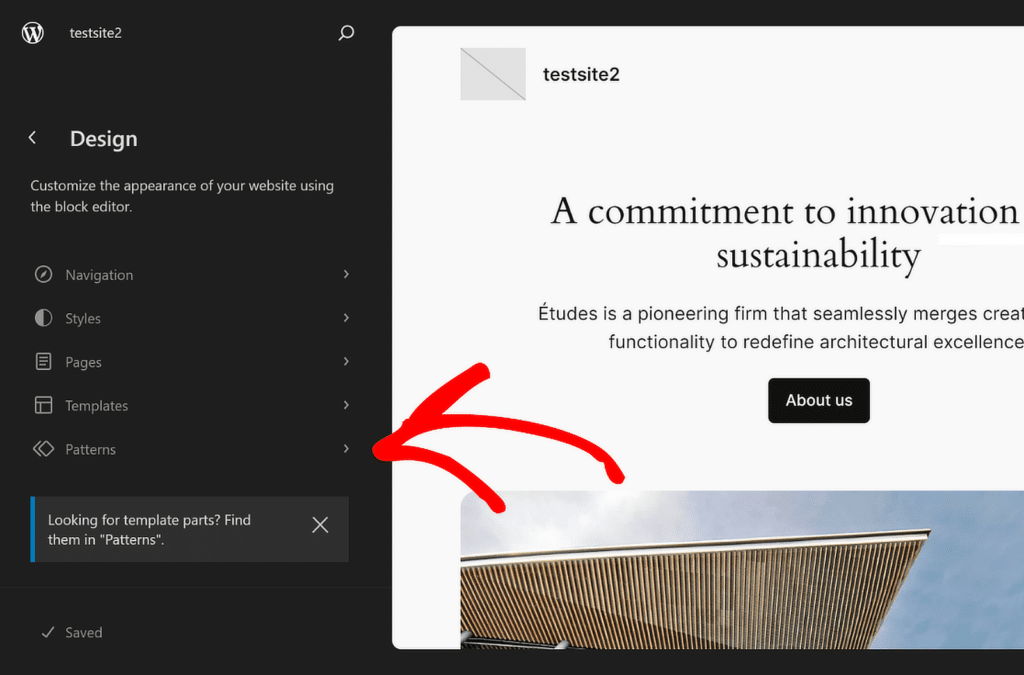
從 WordPress 儀表板中,前往外觀並從選單中選擇編輯器。這將帶您進入網站編輯器,您可以在其中使用區塊編輯器新增網站徽標。點選“圖案” 。

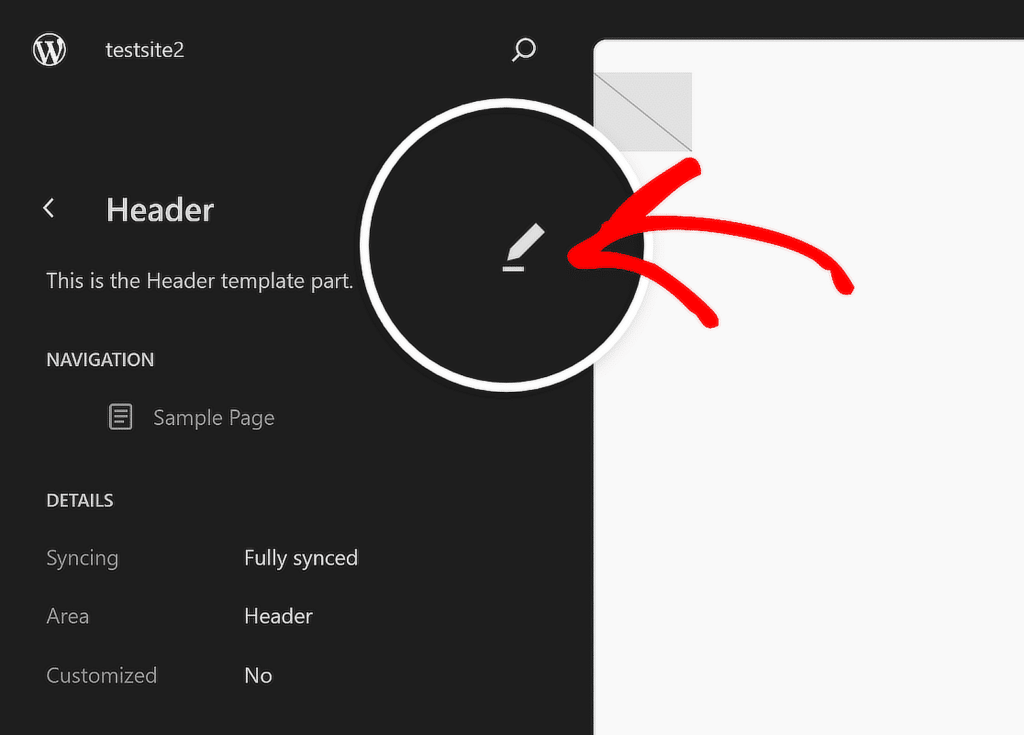
接下來,向下捲動直到找到“模板元件”部分,然後按一下“標題”以存取其選項。在右側,按一下標題圖像以開啟自訂選項,然後選擇編輯圖示。

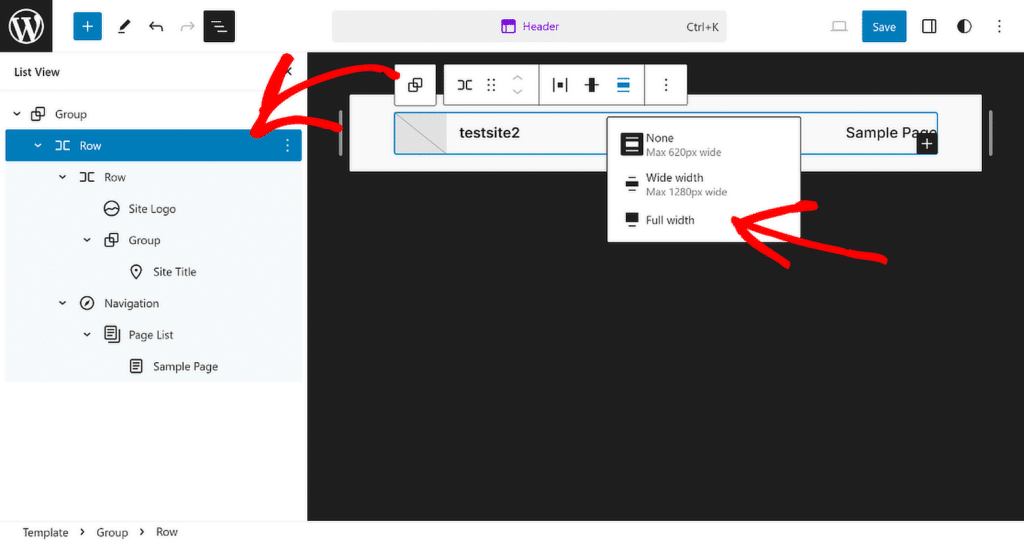
在標題的文檔概述中,按一下清單檢視圖示以查看 WordPress 標題中包含的所有元素。
展開清單檢視中的所有區塊,按一下第一個行項,並將對齊方式設為全寬以開始自訂標題範本。

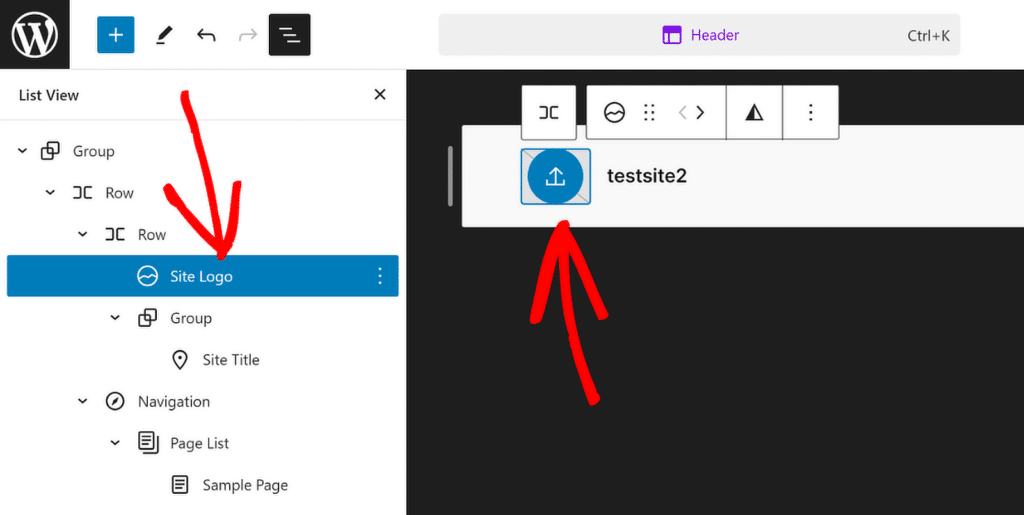
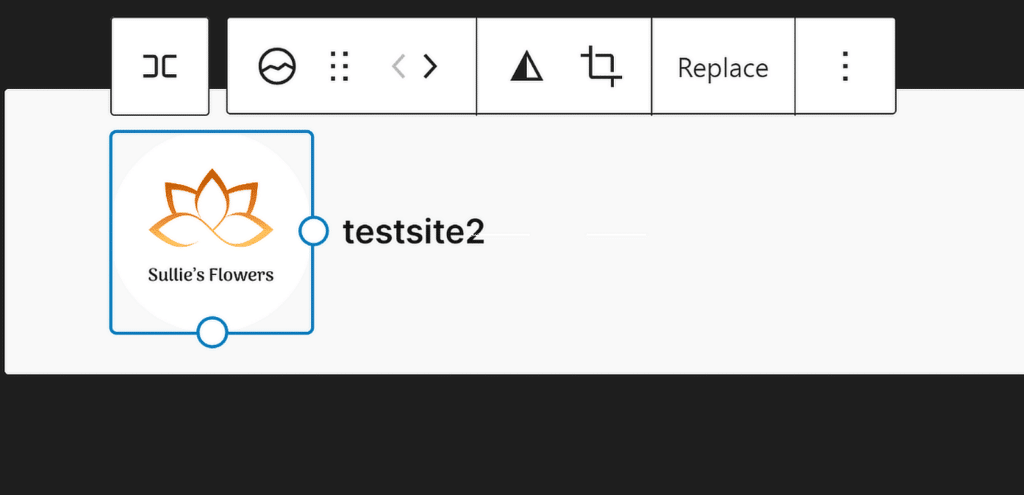
接下來,按一下清單檢視中的網站標誌選項,然後按一下標題預覽部分中的上傳圖示。您可以透過「上傳檔案」標籤上傳徽標,也可以從媒體庫中選擇現有檔案。

如有必要,請使用「調整點大小」根據您的需求調整網站標誌的大小和尺寸。

如果您需要協助為您的網站建立有吸引力的標頭,請查看本指南,以取得有關如何在 WordPress 中編輯標頭的逐步說明。
2. 為您的網站圖示新增徽標
網站圖標也稱為網站圖標,是在瀏覽器標籤中代表您網站的小圖像。添加網站圖標是一種簡單而有效的方法,可使您的網站易於識別。
您的網站圖示應該是您的網站徽標,以便在有人造訪您的網站時增強您的品牌形象。理想情況下,它應該約為 512×512 像素,以便在所有裝置上清晰顯示。

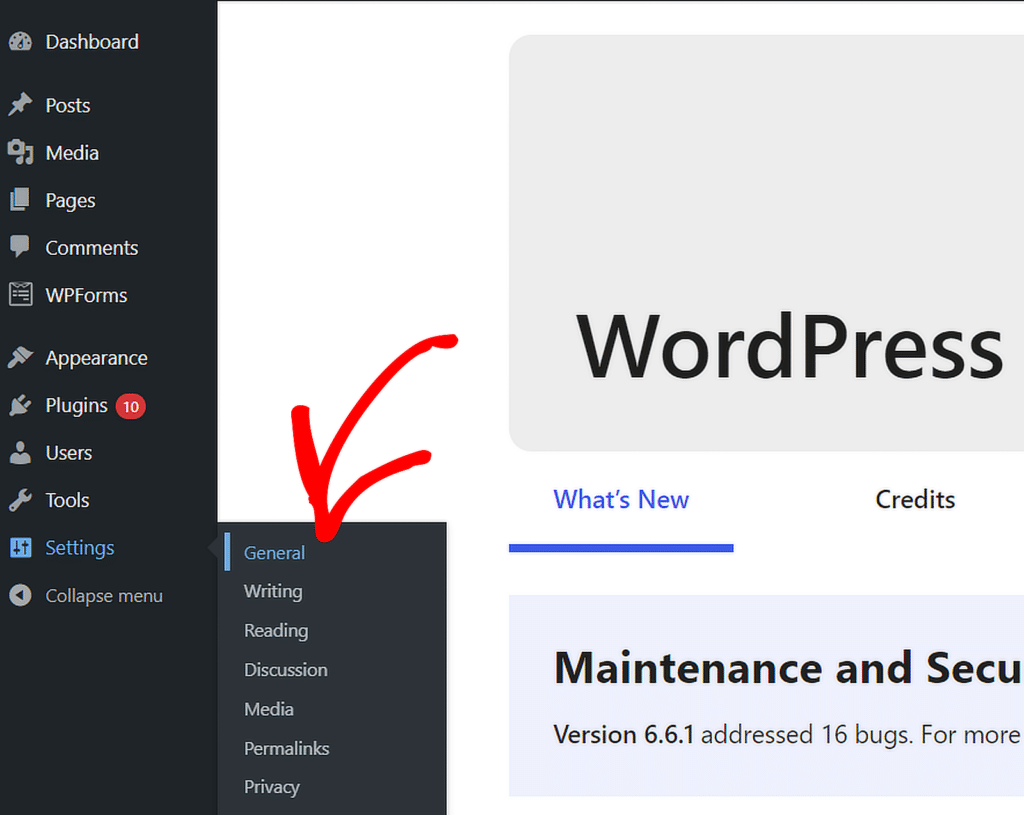
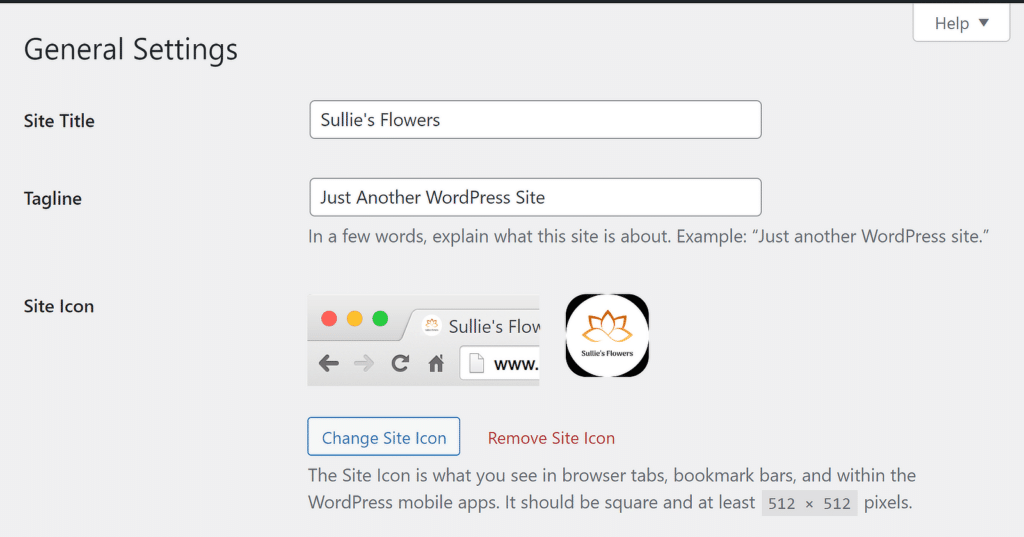
若要將網站圖示新增至您的 WordPress 網站,請先前往您的 WordPress 儀表板。導航至“設定” ,然後按一下“常規” 。

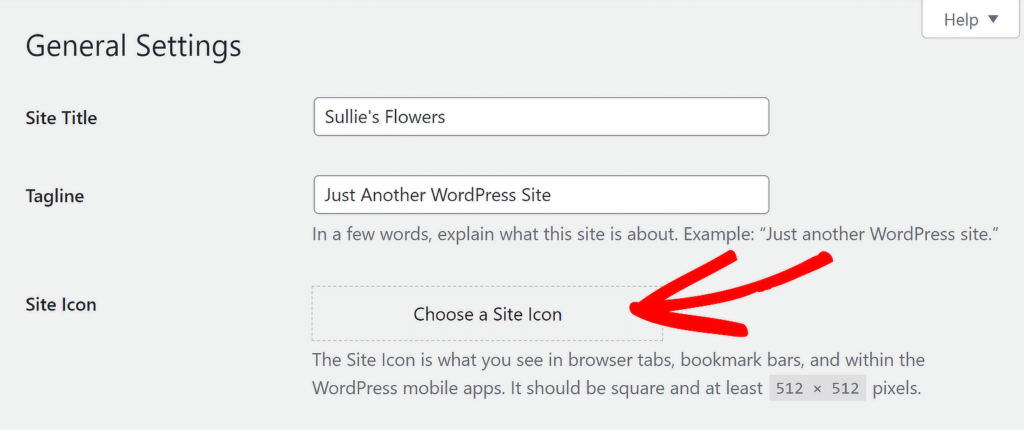
「常規設定」功能表開啟後,您可以編輯網站標題、標語並新增網站圖示。只需點擊“選擇網站圖示”按鈕即可。

然後,您可以選擇透過「上傳檔案」標籤上傳徽標,也可以從媒體庫中選擇現有檔案。完成後,您的網站徽標應顯示在預覽中,如下所示。

3. 在您的聯絡表單中新增徽標
在聯絡表單上包含您的商標是強化您的品牌並使您的表單看起來更專業並與網站的其他部分保持一致的好方法。
若要在 WordPress 中為聯絡表單新增徽標,請先開啟 WPForms 外掛程式。如果您尚未建立聯絡表單,請繼續使用拖放表單產生器建立一個。

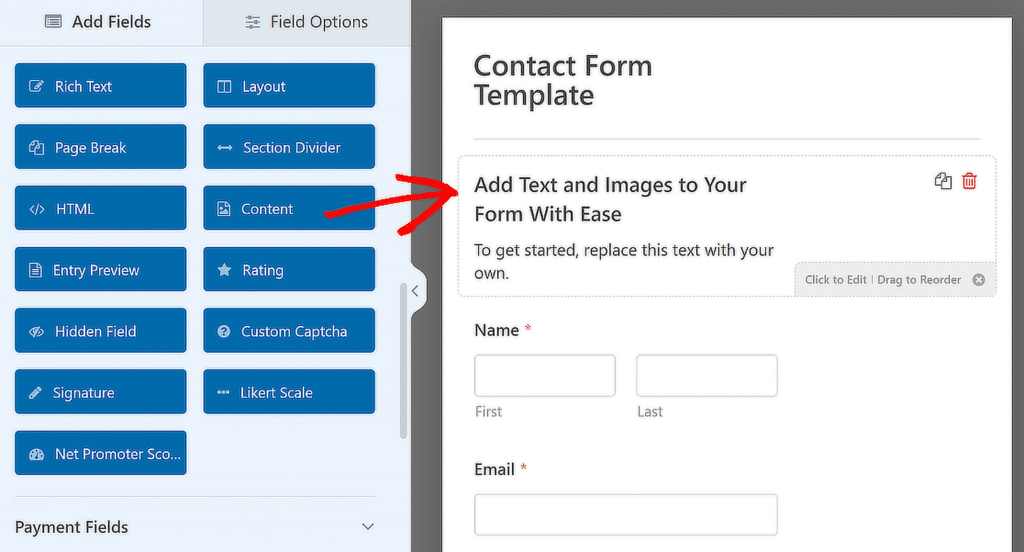
建立表單並添加您喜歡的所有欄位後,將內容欄位拖放到表單頂部以新增您的品牌徽標。

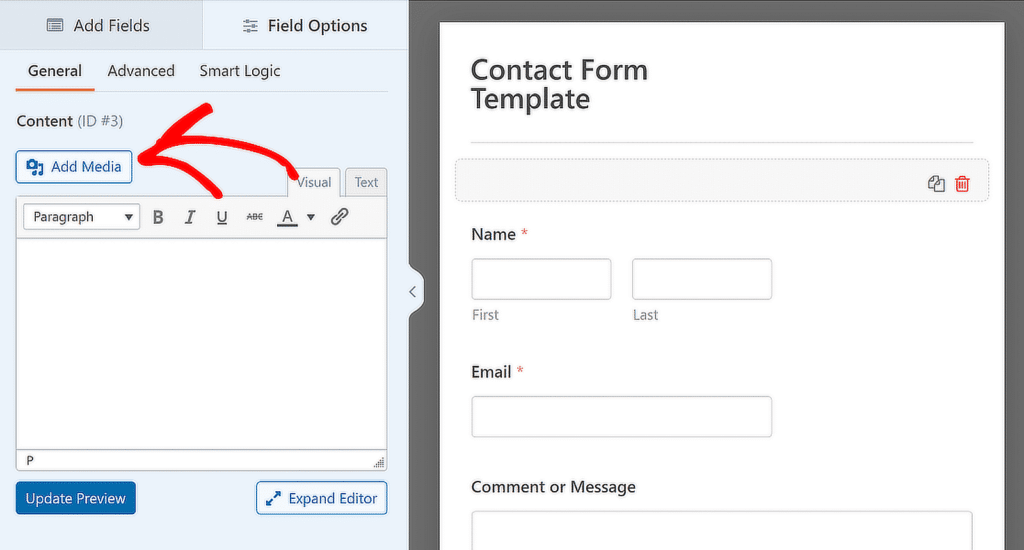
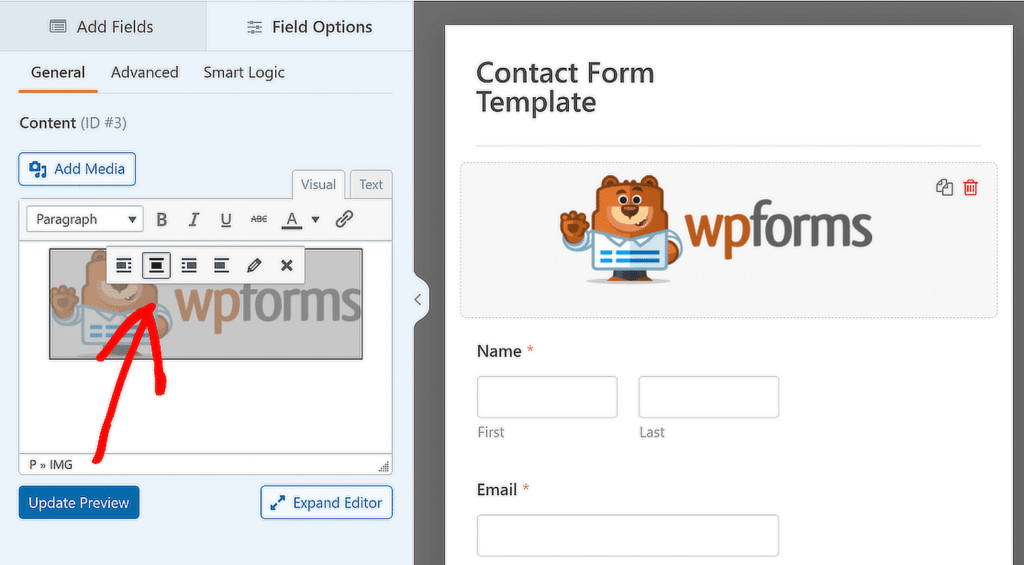
接下來,根據需要修改或替換視覺化編輯器中的現有文本,然後按一下「新增媒體」按鈕將品牌徽標新增到您的表單中。

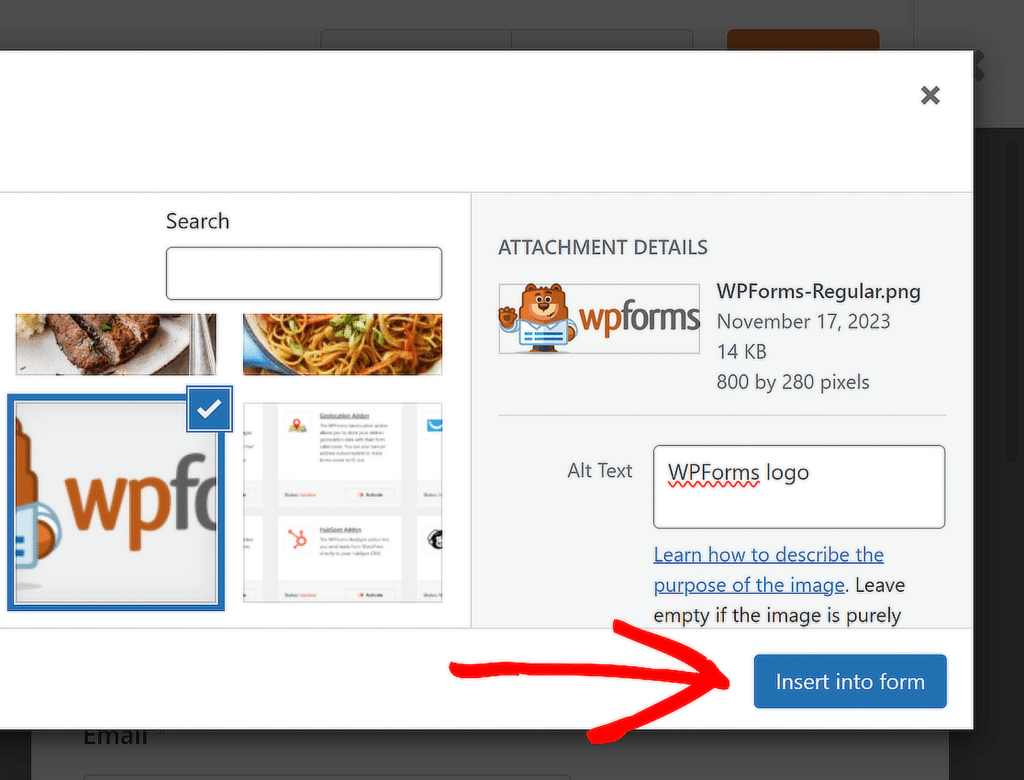
在此視窗中,您可以上傳您的品牌徽標,也可以選擇它(如果它已在您的媒體庫中),然後按一下「插入表單」按鈕。


您的徽標現在是您的聯絡表單的一部分。根據您的喜好調整對齊方式,然後按一下「更新預覽」以查看表單與您的商標的顯示方式。

如果您想為所有表單新增徽標,請按照本指南中的步驟將您的品牌表單轉換為自訂範本以供以後使用!
4. 在您的 WordPress 電子郵件中新增徽標
將您的商標新增至 WordPress 電子郵件是建立一致品牌識別的另一種好方法,尤其是當有人從您的網站收到電子郵件時。
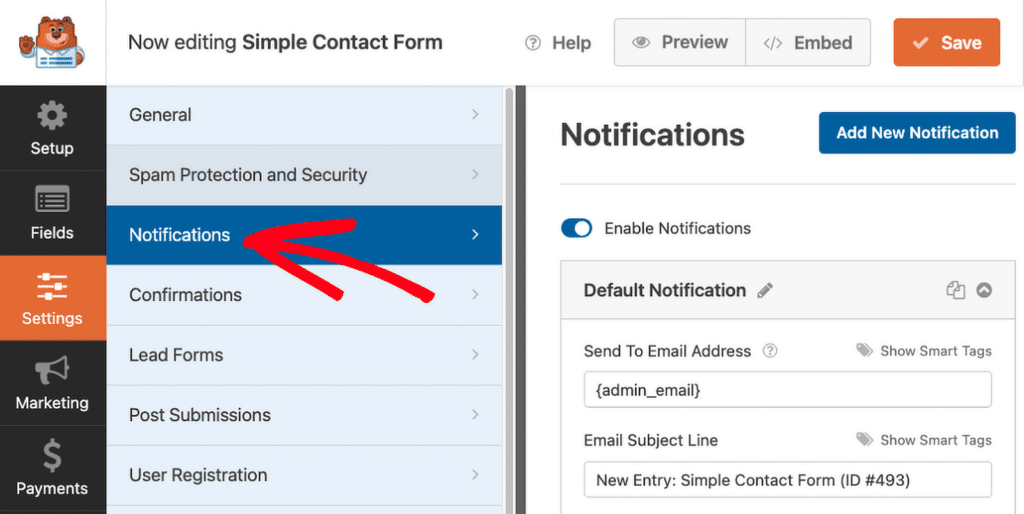
首先,使用 WPForms 建立表單,然後導覽至表單產生器中的「設定」»「通知」標籤以設定基本表單通知電子郵件。

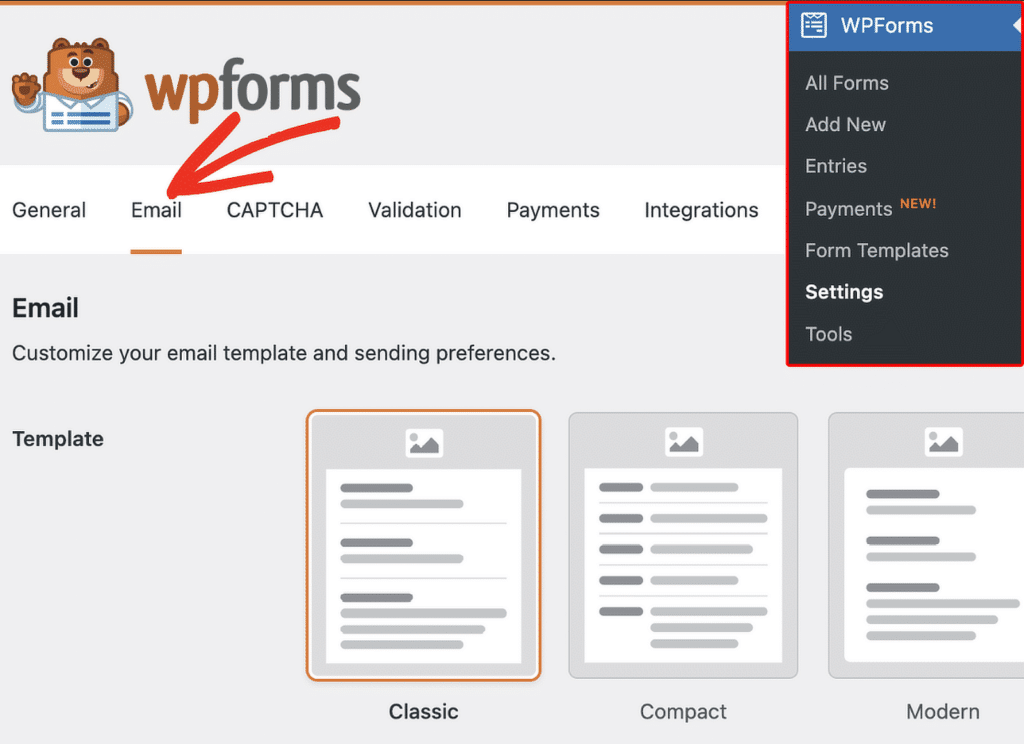
然後,從 WordPress 儀表板導航至WPForms » 設定,然後點擊電子郵件標籤為您的網站建立自訂電子郵件範本。

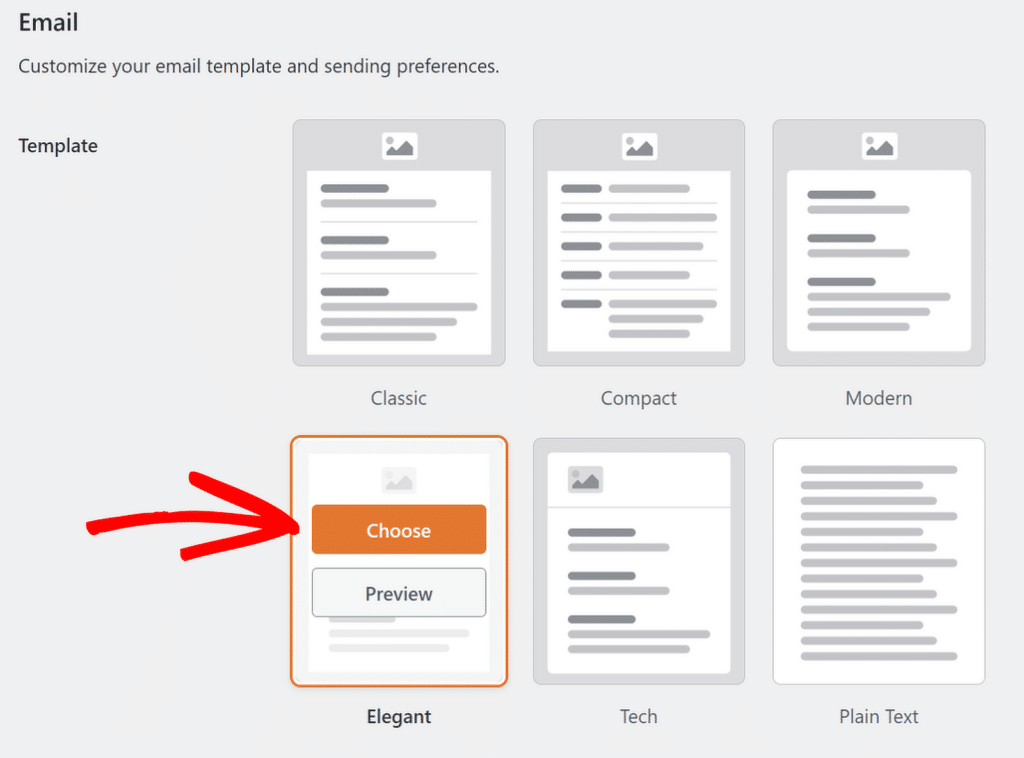
預設情況下,所有表單通知電子郵件都使用經典模板,但升級到專業版後您可以存取現代、優雅或技術模板。

對於本範例,我們使用Elegant模板,但您可以選擇最適合您的風格和需求的模板。

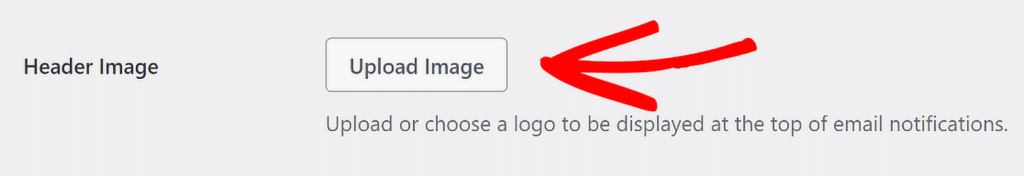
接下來,前往「標題圖像」部分,然後按一下「上傳」按鈕以新增將顯示在電子郵件頂部的標誌。

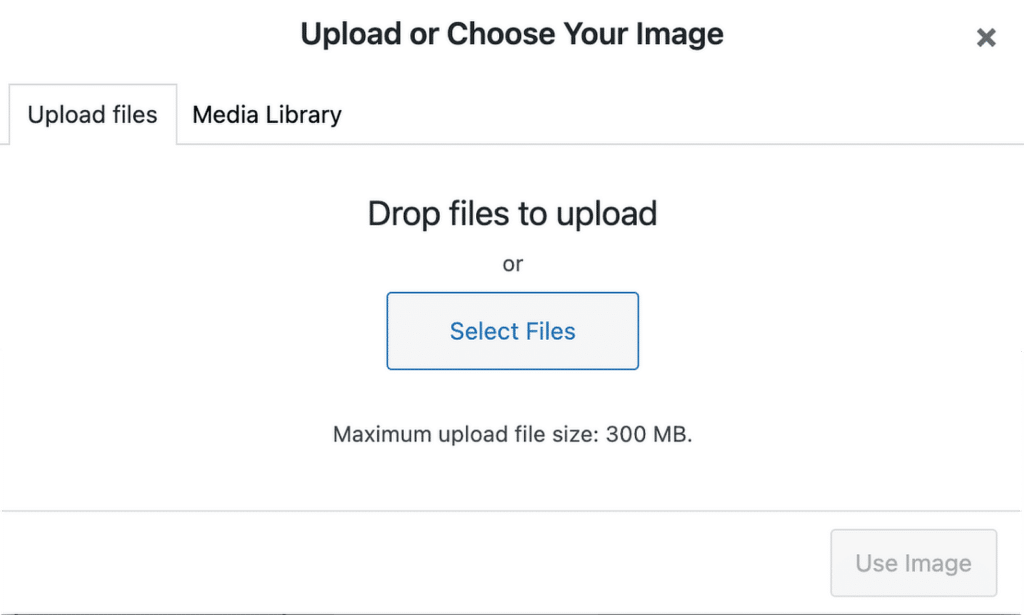
您可以上傳新圖片或從 WordPress 媒體庫中選擇一張。選擇或上傳徽標後,按一下“使用圖像”按鈕。

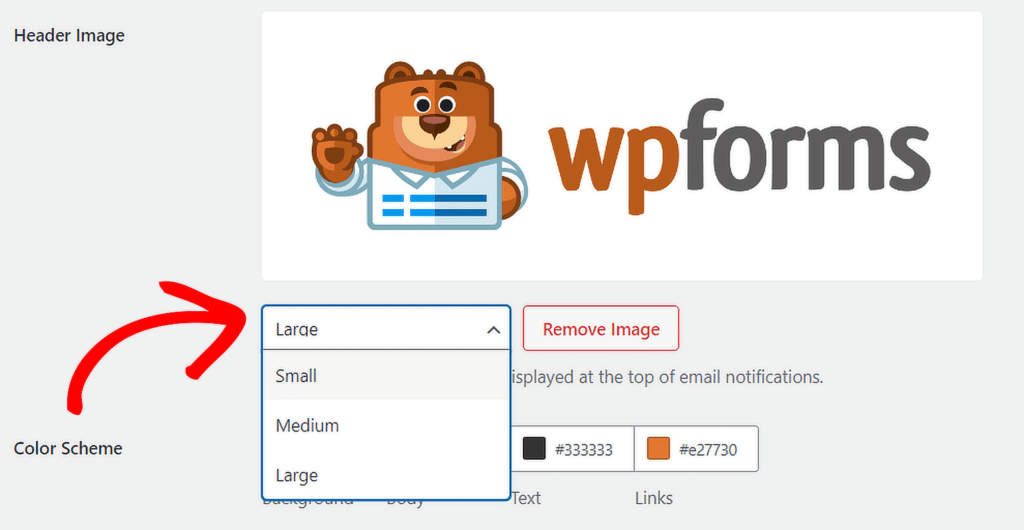
如果您需要調整徽標的大小,可以使用下拉式選單從「小」 、 “中”或“大”等選項中進行選擇。

完成電子郵件範本的自訂後,向下捲動並點擊“儲存設定”按鈕以套用變更。
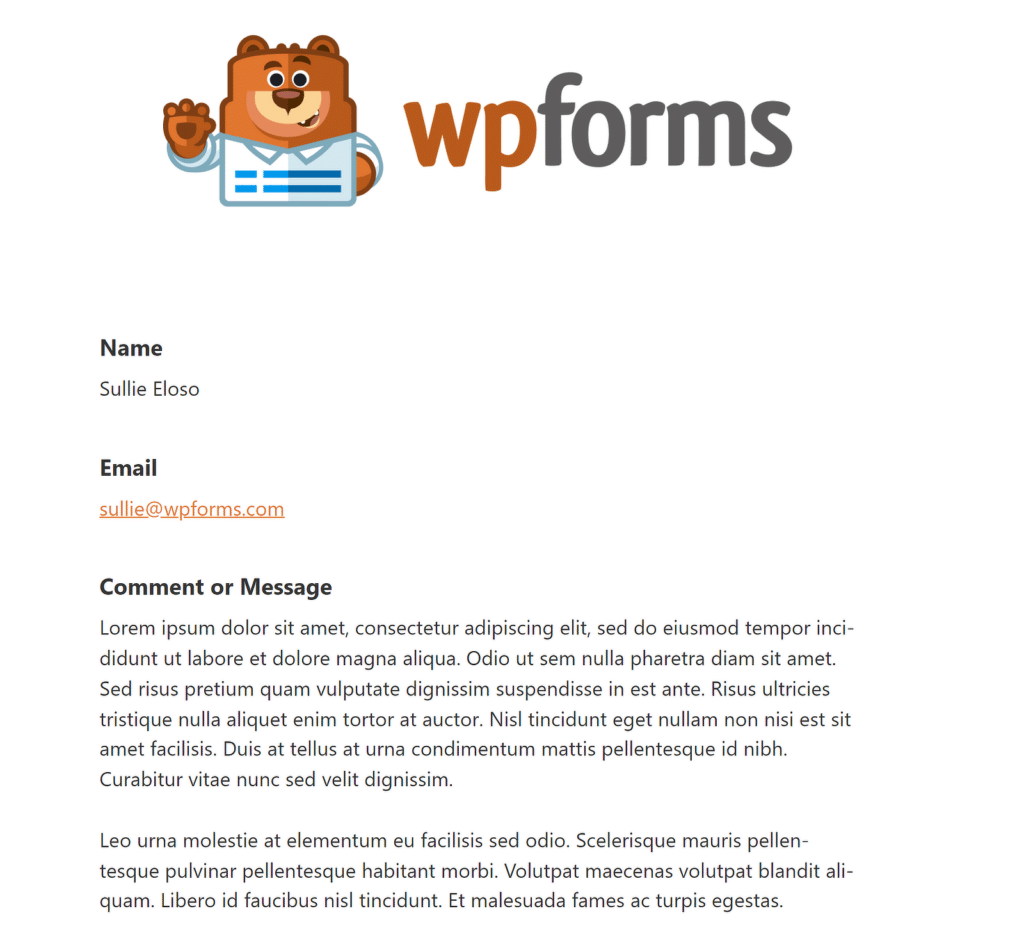
要預覽新電子郵件在收件者收件匣中的外觀,請按一下預覽電子郵件範本鏈接,然後將開啟一個新選項卡,其中顯示帶有您的品牌徽標的通知電子郵件範例。

就是這樣!您已成功將徽標添加到網站上的所有重要位置,以幫助您建立品牌並提高網站的知名度。
使用自訂標誌打造 WordPress 品牌的常見問題解答
如何為 WordPress 添加自訂標誌?
對於較新的 WordPress 主題(例如「二十二十四」),您可以透過網站編輯器新增自訂標誌。為此,請前往 WordPress 儀表板,導覽至外觀 » 編輯器。
在網站編輯器中,按一下標題部分以開啟自訂選項。從那裡,您可以透過選擇“網站徽標”區塊來新增或變更網站徽標。
如何在 WordPress 中讓標誌可點擊?
當您使用 WordPress 中的網站編輯器新增徽標時,該徽標會自動連結到您的主頁。這意味著訪客可以點擊徽標返回您的主頁,而無需任何其他設定。
如果您透過其他方法自訂徽標,請確保將其包含在帶有主頁 URL 的錨標記中,以使其可點擊。
如何在您的聯絡表單中新增徽標?
若要為您的聯絡表單新增徽標,您可以使用 WPForms。建立表單後,使用拖放建構器將內容欄位新增至表單。使用「新增媒體」按鈕在此欄位中插入您的徽標,您的徽標將顯示在聯絡表單的頂部。
接下來,WordPress 網站的最佳標誌尺寸是多少?
網站標題的適當徽標大小取決於您的網站主題,這就是為什麼徽標大小在網路上變化很大的原因。請查看本指南,以了解有關 WordPress 網站最佳標誌尺寸的更多資訊。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎?立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
