如何構建區塊主題:2023 年 4 種最佳方法
已發表: 2023-08-22如果您是 WordPress 主題開發的新手,您可能想知道如何構建塊主題。 自從引入塊編輯器以來,WordPress 主題的構建方式已經發生了變化以適應它。
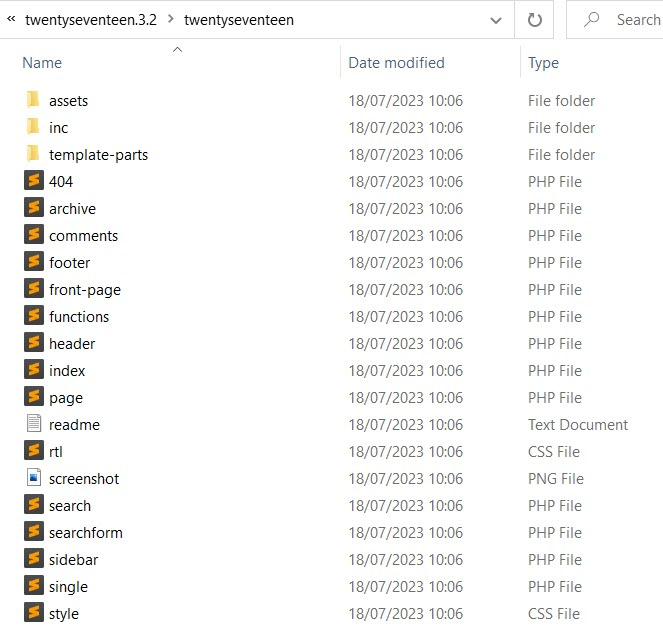
如果您將經典主題(例如,二十七)與塊主題(例如,二十二三)進行比較,您將看到許多差異。
主要區別在於,在經典主題中,網頁是通過 PHP 模板呈現的。 在塊主題中,它們通過塊、HTML 模板(在部件和模板文件夾中)和 PHP 塊模式(在模式文件夾中)呈現。
您可能還注意到塊主題沒有functions.php文件; 這在塊主題中是可選的。 有一個style.css文件,但除了標題之外是空白的。 主題的顏色和排版是在theme.json文件中處理的。
在這篇文章中,我們將深入探討如何構建塊主題,以便您能夠了解利用新的 WordPress 站點編輯器體驗是什麼樣的。
📚目錄:
- 為什麼要構建塊主題?
- 如何使用主題手冊構建塊主題
- 如何使用 FullSiteEditing.com 構建塊主題
- 使用 Blockbase 主題作為起點
- 如何使用創建塊主題插件構建塊主題
為什麼要構建塊主題?
👉 構建塊主題有幾個好處,即:
- 塊主題僅加載頁面上呈現的塊所需的樣式,從而提高性能。
- 塊主題不需要手動將樣式表排入隊列。
-
theme.json文件不使用add_theme_support()函數,而是處理特定於主題的方面,例如自定義徽標。 - 無需編寫額外的代碼來實現輔助功能(例如,跳到內容、鍵盤導航和地標)。 它們是自動創建的。
- 用戶可以自定義主題和塊的顏色和版式。
- 用戶不需要了解代碼來編輯其網站的所有部分。
如何使用主題手冊構建塊主題
WordPress 主題手冊對塊主題進行了很好的概述,並將它們與經典主題進行了比較。 自 WordPress 5.9 推出以來就支持塊主題。 它們有時也被稱為完整站點編輯主題(儘管 WordPress 已經不再使用完整站點編輯器術語)。
要開始構建塊主題,您需要一個style.css文件和一個templates/index.html文件。 theme.json文件是可選的,但強烈建議使用。
主題結構示例如下所示。

theme.json文件包含主題的樣式設置,包括顏色、排版、佈局和間距。 它還控制模板部分在頁面上的組織方式(頁眉、頁腳等),並允許您定義自定義頁面模板和全局樣式。
站點編輯器使您可以完全控制站點的設計。 要使用它,您的網站上必須有一個活動的塊主題。 WordPress 附帶了一些,或者您可以通過轉到“外觀”>“主題”>“添加新內容”並按“塊主題”進行過濾來找到更多內容。 將鼠標懸停在所需的主題上,然後單擊“安裝”按鈕進行安裝,然後單擊“激活”按鈕使其成為活動主題。

然後轉到外觀 > 編輯器以激活站點編輯器。

您可以使用塊編輯器界面來更改主題模板。 下面是在《二十二十三》中更改 404 模板的示例:

下面是編輯《二十二十三》中的帖子元模板部分的示例:

您還可以通過選擇模板或模板部分並單擊半月樣式圖標來編輯主題樣式。 以下是使用“樣式”面板編輯調色板的示例:

模板或模板部分 HTML 文件中的文本不可翻譯。 如果您希望主題可翻譯,則需要創建 PHP 模式塊。 塊主題手冊的國際化頁面上給出了一個示例。
您可以使用站點編輯器自定義現有主題並將更改導出為新主題。 建議您使用 WordPress 6.0 或更高版本來執行此操作以獲得完整的主題支持。 您可能還會發現下載主題單元測試數據來創建塊主題很有用。
編輯主題模板或模板部分時可以使用導出選項。 選擇三個點,然後選擇“導出” 。

您的主題將與活動主題同名。 因此,在站點上安裝主題之前,您應該將 zip 文件重命名為新的主題名稱。 您還需要重命名 style.css 文件中的主題名稱和文本域,以及style.css和readme.txt中的作者姓名和鏈接。
👉 您可以使用搜索和替換工具來更改以下內容:
- 翻譯字符串中的文本域
- PHP 函數的前綴
- 模式塊中使用的段頭
如何使用 FullSiteEditing.com 構建塊主題
Carolina Nymark 在 FullSiteEditing.com 上擁有關於構建塊主題的豐富資源,這使其成為構建塊主題的另一個出色工具。
她引導您從頭開始構建塊主題,從創建style.css 、 templates/index.html 、 theme.json和functions.php文件開始。 您需要安裝古騰堡插件才能遵循教程。
您將通過遵循教程並添加給定的代碼來了解更多信息,但如果您犯了錯誤,請不要擔心 – 您可以在 GitHub 上下載代碼。
theme.json中的設置部分是您定義顏色和版式等設置的位置,樣式部分是您將這些設置應用到主題的位置。
Theme.json遵循以下格式:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } 這是在theme.json中定義顏色和版式後主題的外觀:

以下是設置中的顏色定義:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],以及它們在樣式部分的用法示例:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },以下是樣式部分中對頁眉和頁腳模板部分的引用:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] 後面的課程將深入研究theme.json語法,向您展示如何:
- 啟用和禁用調色板、雙色調濾鏡和漸變
- 設置邊框和鏈接顏色
- 將顏色應用於元素和塊
- 添加字體系列,包括 Google Fonts
- 定義字體大小
- 使用古騰堡流體排版
- 啟用或禁用行高
- 禁用以下功能:
- 首字下沉選項
- 字體粗細控制
- 斜體風格
- 文本轉換為大寫
- 字母間距選項
- 文本裝飾控件
- 定義內容寬度
- 啟用邊距和填充
- 設置blockGap(塊之間的垂直間距)
- 添加或禁用自定義間距比例
- 設置組和帖子內容塊的最小高度
- 將組塊的位置設置為粘性
- 添加懸停和焦點樣式
- 添加框陰影效果
- 添加自定義 CSS
- 實施全局樣式變化
- 使用 PHP 過濾 theme.json
- 修改塊樣式變化
您可以全局或按塊設置樣式。 為了找到正確的塊,請查閱核心塊參考。
使用 Blockbase 主題作為起點
Blockbase 主題是一個簡單的入門主題,您可以自定義。 它需要 PHP 版本為 5.7 或更高版本,以及 WordPress 6.1 或更高版本。
Blockbase 包含以下模板:
- 404
- 檔案
- 空白的
- 僅頁腳
- 僅頁眉和頁腳
- 指數
- 頁
- 搜索
- 單身的
以及以下模板部分:
- 頁腳
- 標頭
- 以標題為中心
- 標頭默認值
- 標題線性
- 最小標頭
- 標題範圍
- 後元
- 後元圖標
您可以使用站點編輯器修改這些模板和模板部分,或編輯theme.json文件。 您還可以使用“樣式”選項修改版式、顏色和佈局。
這是將內容寬度修改為 800px:

這是 Ruby Wine 風格的變體:

這是添加到頁腳模板部分的版權塊:


完成自定義後,請記住導出主題並更改名稱和文本域。
在導出的主題中,頁腳的代碼已使用添加的版權塊進行更新:

如何使用創建塊主題插件構建塊主題
創建塊主題的另一種方法是使用由 WordPress.org 團隊創建的 Create Block Theme 插件。
它需要 WordPress 6.0 或更高版本以及 PHP 7.0 或更高版本。 您必須有一個塊主題作為活動主題才能使用該插件。
安裝插件後,轉到外觀 > 創建塊主題,然後從以下六個選項之一中進行選擇(我使用的是二十二三主題):
出口二十二十三
[導出帶有用戶更改的激活主題]此選項創建一個名為二十二三的新 zip 文件。 您需要重命名它才能在網站上使用它,否則當《二十二十三》有更新時它將被替換。
創建二十三的孩子
[創建一個新的子主題。 當前激活的主題將是父主題。]該插件為您提供了一個表格來填寫以創建主題。

克隆人二十二十三
[創建一個克隆激活主題的新主題。 生成的主題將包含激活主題的所有資產以及用戶更改。]您將獲得與子主題相同的表格來完成。
覆蓋二十二十三
[將用戶更改保存為主題更改並刪除用戶更改。 您的更改將保存在主題文件夾中。]請注意,如果您選擇此選項,則主題更新時您的主題更改將被覆蓋。
創建空白主題
[在此站點的主題目錄中生成樣板“空”主題。]使用您的自定義項填寫表單,然後在構建後激活主題。 您的主題附帶最少的模板和模板部分 - 只有索引頁、頁腳和頁眉,讓您可以添加和自定義它們。 它還沒有應用任何樣式。

創建風格變化
[將用戶更改保存為“二十二十三”的樣式變體。]您可以通過填寫“變體”字段來創建變體,然後單擊“生成”按鈕。

當您編輯模板或模板部分時,您的新樣式變體將在站點編輯器的“樣式”面板中可見。

選擇您製作的樣式變體,然後轉到“顏色”部分編輯顏色並將其應用到主題。

管理 Google 字體
您可以通過轉到外觀>管理主題字體在創建塊主題插件中添加或刪除字體。
該列表顯示您正在使用的字體。 要刪除字體系列或字體變體,請單擊刪除字體系列或刪除鏈接。

要添加新的 Google 字體,請單擊“添加 Google 字體”按鈕。 從下拉菜單中選擇您想要的字體,然後檢查您想要的字體變體。 然後選擇將 Google 字體添加到您的主題按鈕。

要添加本地字體,請使用添加本地字體按鈕並瀏覽您要在系統上使用的字體。 它應該位於.otf 、 .ttf 、 .woff或 . woff2文件格式。 完成後,單擊“將字體上傳到主題”按鈕。

要在主題中使用新字體,請返回“樣式”面板並選擇要更改的版式。 在下拉菜單中選擇您想要的字體。

完成後,請記住保存您的主題更改。
這就是構建塊主題的方法! 🚀
做得好; 現在您已經學會瞭如何構建塊主題。 塊主題是 WordPress 的未來,它為非編碼人員提供了構建自己的網站並使用塊對其進行自定義的機會。
設計師和開發人員將希望學習theme.json語法來創建主題顏色、排版和間距選項,並利用塊模式使主題可翻譯。
您對如何構建塊主題還有疑問嗎? 讓我們在評論中知道!