如何為您的 WordPress 博客構建即將推出的頁面(免費)
已發表: 2023-03-15您是否即將推出一個新的 WordPress 博客,但還沒有準備好上線? 或者,也許您正計劃進行重大的重新設計並需要暫時使您的網站脫機。 不管是什麼原因,擁有一個“即將推出”頁面可以幫助您在幕後工作時對新網站產生期待和興奮。
在本教程中,我們將向您展示如何在不花一分錢的情況下為您的 WordPress 網站或博客創建“即將推出”頁面。 讓我們開始吧!
回到 1990 年代,“建設中”頁面是許多網絡衝浪者的禍根。 對於具有一定年齡和經驗的人來說,對現已解散的 GeoCities 的記憶比比皆是。
但是現在,網站開發的“alpha”期提供了一個巨大的機會來啟動您的發布。 您的“即將推出”頁面可用於建立預期、向訪問者更新最新的開發新聞、鏈接到社交媒體資料,以及(最後但並非最不重要的)收集電子郵件地址。 事實上,就您的電子郵件註冊轉化率而言,預發布期可能是一個非常有利可圖的時期。
雖然“即將推出”插件/主題有一些很棒的付費選項(SeedProd 是一個著名的例子),但可以理解的是,您可能不想花錢購買只會使用幾天或幾週的東西。 考慮到這一點,我在下面為您收集了一些最好的免費“即將推出”主題。
如何免費為您的 WordPress 博客構建即將推出的頁面?
可以通過三種方式為您的站點創建專用的“即將推出”頁面,在本文中,我們將一一解釋。
一種方法是使用 ManageWP,是的。 作為我們的核心功能之一,維護模式帶有兩個可供選擇的模板,並且帶有一鍵式自動化流程。 只需選擇所需的模板,例如 Coming Soon,單擊 Activate,一切就緒。 現在,如果您熟悉 HTML,您可以輕鬆地自定義或完全編輯模板以滿足您的需要,然後激活它就完成了。 無論哪種方式,我們的解決方案都是一個有效的選擇,無論您是新手還是有經驗的 WordPress 用戶。

第二種方法是手動操作,只需轉到您的 WordPress 儀表板,選擇Pages > Add New ,然後對其進行自定義以滿足您即將推出的需求。這意味著填寫所有必要的信息、聯繫方式以及您需要包含的內容,以告知訪問者敬請期待。 然而,這對於 WordPress 新手用戶來說並不像聽起來那麼簡單,因為它需要您在 WordPress 儀表板中再執行一個步驟。 創建Coming Soon頁面後,您需要返回左側邊欄,選擇Settings > Reading ,然後選擇 Static page 以選擇您的Coming Soon頁面。 這將確保只有“即將推出”頁面可見,而不是整個網站。
第三種方法是使用專用插件。 安裝後,只需按照其步驟構建和配置頁面、定義其內容並對其進行優化,即可大功告成! 現在,它就像 1、2、3 一樣簡單,但是……訣竅是知道要在這樣的頁面上包含什麼,這也是我們共享該信息的原因。
即將推出的頁面上應包含哪些內容
我們已經提到了一些您應該考慮包括在“即將推出”頁面上的關鍵要素,但以下是我認為的完整列表供您考慮:
- 電子郵件註冊表單,如果他們有任何問題,可以很容易地與您聯繫
- 倒數計時器/進度條,讓訪問者知道你什麼時候回來生活
- 社交媒體按鈕(即鏈接到您的個人資料),讓他們在您的網站或博客正在建設中時保持興趣和了解情況
- 最近與該網站相關的推文/評論,使頁面有用,而不僅僅是一個廣告
- 客戶評價(尤其適用於產品網站),有助於新訪客清楚了解您的博客/網站的內容
- 相關新聞片段(為什麼不讓靜態頁面更實用?)
- 其他聯繫方式
總的來說,您的“即將推出”頁面的目標應該是為您的新博客創造期待和興奮,同時讓訪問者清楚地了解您的網站的期望。 同時,您會希望保持簡單——我並不是建議您將所有這些元素混入您的頁面中。 對於很多人來說,一個簡單的註冊表單和一些社交媒體按鈕可能就足夠了。
小費
如果不分享幾個您可以使用的引人入勝的即將推出的短語,就無法完成本技巧:
- “為大事做好準備!”
- “倒計時開始了!”
- “我們快到了!”
- “即將出現在您附近的屏幕上!”
- “敬請期待我們的盛大揭曉!”
- “即將推出 - 成為第一個知道的人!”
- “振作起來,有大事要發生!”
- “我們的網站正在建設中,但偉大的事情正在醞釀之中!”
- “未來就在眼前——敬請期待!”
- “即將發生令人敬畏的事情——快加入我們吧!”
如果您擔心與放置“即將推出”頁面相關的 SEO 問題,請通過 Matt Cutts 的這段簡短視頻消除您的恐懼:

即將推出的免費 WordPress 插件
無論是全新網站還是對現有網站進行翻新,這些都是一些最好的即將推出的插件供您選擇。
光啟動
這個免費的 WordPress 維護模式插件對您來說可能是一個不錯的選擇。 雖然它不提供付費插件的所有高級功能,但它提供了基本“即將推出”頁面所需的一切。 LightStart 帶有所有基本的自定義功能,用於構建有用的“即將推出”頁面:
- 完全可定制的選項(更改顏色、文本和背景)。
- 訂閱表格(將電子郵件導出到 .csv 文件)。
- 倒數計時器(剩餘時間)。
- 聯繫表(接收來自訪客的電子郵件)。
- 即將推出頁面;
- 著陸頁模板;
- WordPress 多站點;
- 社交媒體圖標;
- 搜索引擎優化選項;
- 從維護中排除 URL;
- 以友好高效的方式收集電子郵件的機器人功能;
和更多!
維護
一個免費插件,帶有現成的設計選項,可滿足您的維護和即將推出的頁面需求。 Maintenance 是一個易於定制的插件,可幫助您製作具有許多功能的完全專業的即將推出的靜態頁面,例如:
- 可定制的標誌、字體、顏色、文本圖標、背景、標題、標題等。
- 谷歌分析支持
- 全屏背景和背景模糊選項
- 支持所有流行的緩存插件
- 503 錯誤開/關
和更多。
SeedProd 網站建設者
最受歡迎的 Coming Soon 插件之一是免費增值插件,它帶有許多免費功能,在創建頁面時會派上用場。 SeedProd 免費版用作易於使用的頁面構建器,並具有以下功能:
- 只需單擊一下即可啟用“即將推出”和“維護模式”頁面。
- 通過實時預覽和版本控制實時自定義頁面。
- 導入/導出登陸頁面
- 100% 響應式設計
- 多站點和 BuddyPress 支持
- 與任何 WordPress 主題一起使用
和更多。
熱門“即將推出”主題
我已經包含了五個我能找到的最好的免費“即將推出”主題。 它們每個都提供您期望的基本功能,但在額外功能方面有所不同。 享受!
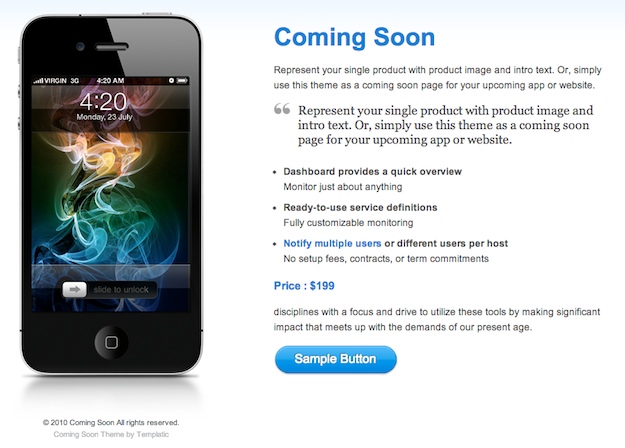
即將推出

演示
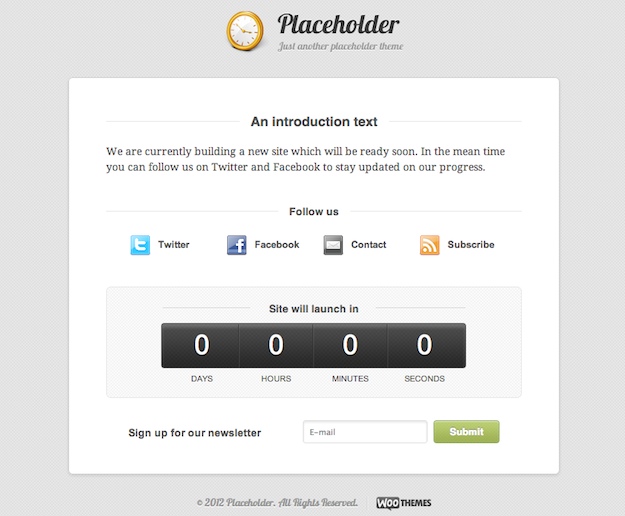
佔位符

演示
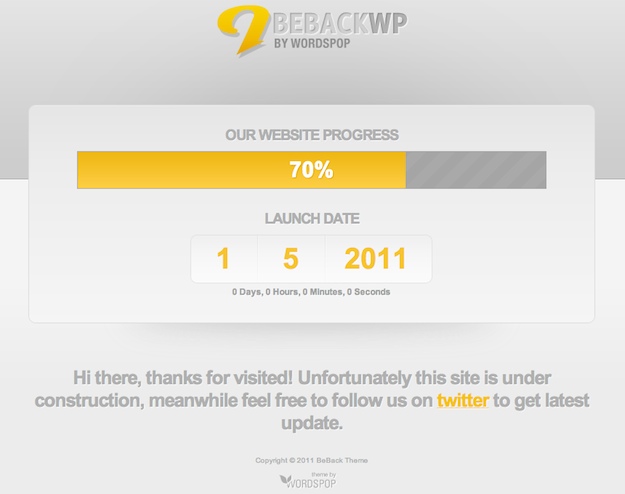
回來

演示
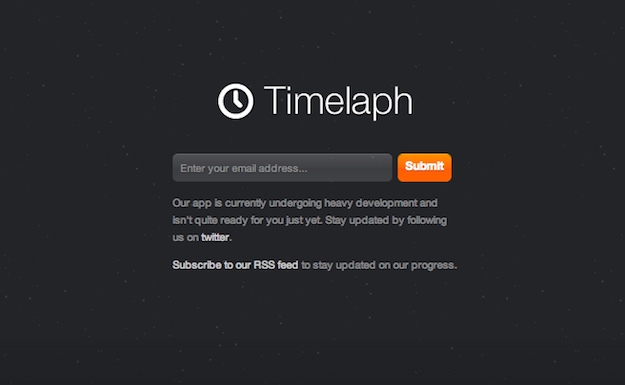
時光倒流

演示
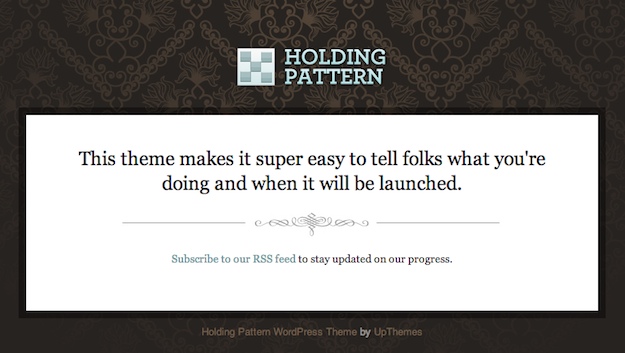
持有模式

演示
總結
關鍵要點是保持簡單,並創建一個消息靈通的“即將推出”頁面,為您的訪問者提供所有必要的詳細信息。 希望這本適合初學者的指南能派上用場,幫助您創建所需的頁面。 如果是這樣 -請在下面的評論部分告訴我們更多信息!
知識共享圖片由 Motherboard 提供
