如何使用 Divi 建立網站(2024 年教學)
已發表: 2024-06-13您已購買 Divi 並準備好建立您的網站。 唯一的問題是你不知道從哪裡開始。 值得慶幸的是,Divi 是最直觀的 WordPress 主題之一。 它提供了一個用戶友好的拖放式視覺生成器,讓您可以將設計模組直接放置到前端的網頁上,讓您可以即時看到您的設計。
然而,Divi 不僅僅是一個 WordPress 主題。 它提供了完整的網站建立體驗,無需編寫任何程式碼。 在這篇文章中,我們將向您展示如何建立 Divi 網站並提供逐步指南,以便您可以輕鬆遵循。
讓我們開始吧。
- 1 WordPress 和 Divi 入門
- 1.1購買域名
- 1.2註冊 WordPress 託管計劃
- 1.3安裝 WordPress
- 1.4安裝 Divi WordPress 主題
- 1.5配置 Divi 主題設置
- 2如何建立迪維網站
- 2.1如何建構 Divi 網站:規劃結構
- 2.2如何建構 Divi 網站:建立網頁
- 2.3如何建立 Divi 網站:進行設計編輯
- 2.4如何建立 Divi 網站:使用外掛程式增強您的網站
- 3 Divi 擅長製作專業網站
- 4常見問題
WordPress 和 Divi 入門
在我們開始使用 Divi 建立網站的有趣部分之前,讓我們確保您已擁有必需品。 在如何建立 Divi 網站文章的第一部分中,我們將重點放在購買網域名稱、註冊 WordPress 託管計劃以及安裝和配置 Divi 主題。

購買域名
將您的網域視為您網站在網路上的位址。 選擇一個時,請確保它令人難忘。 您的網域通常是人們在造訪您的網站時首先看到的。 精心挑選的網域可以創造正面的第一印象,並使您的網站更容易被記住。 使用具有良好搜尋功能的優質網域註冊商,以便您可以找到最適合您的網域註冊商。
強大的網域可以作為您品牌形象的基石。 它應該與您網站的利基和目標受眾相關。 例如, elegantthemes.com立即告訴訪客他們可以在我們的網站上找到漂亮的主題。 您的網域越能體現您的品牌,人們就越容易認出並記住您。
另一個需要考慮的因素是搜尋引擎排名頁面(SERP)。 在您的網域中包含相關關鍵字可以稍微提升搜尋引擎優化 (SEO) 效果,讓人們在搜尋時更輕鬆找到您的網站。 某些網域副檔名比其他網域副檔名更適合 SEO,因此最好堅持使用.com 、 .net或.org等副檔名。
選擇信譽良好的網域註冊商

Namecheap 是最好的網域註冊商之一。 它提供了強大的網域搜尋功能,因此您可以輕鬆找到適合您企業的完美網域。 它還提供非常實惠的價格。 例如,您第一年只需花費 5.98 美元即可獲得.com網域。 它提供了一個簡單的介面來註冊您的網域、FreeDNS 託管服務和 PremiumDNS,以確保您的網站始終在線。 它透過跨多個邊緣伺服器分發 DNS 資訊來實現此目的,使您幾乎不可能成為分散式阻斷服務 (DDoS) 攻擊的受害者。
取得名稱便宜
註冊 WordPress 託管計劃
建立 Divi 網站所需的另一件事是優秀的託管提供者。 將網站寄存視為您網站的家。 它儲存您網站的所有檔案並使訪客可以存取它們。 有許多可用的網站託管供應商,包括 Cloudways、Flywheel、Pressable 和 SiteGround。

上面提到的所有託管提供者都提供專為 WordPress 和 Divi 設計的託管。 當您選擇優化的 WordPress 託管時,您將採取措施確保您的網站快速、安全且具備良好的運行 WordPress 的能力。 這些主機還旨在完美運行 Divi。 在這四者中,SiteGround 是最物有所值的。
它提供大量免費贈品,包括免費電子郵件、網站遷移、SSL 憑證、一鍵式 WordPress 安裝、內容分發網路 (CDN) 等等。 另外,他們的 WordPress 託管計劃非常實惠,起價為每月 2.99 美元。 SiteGround 也非常重視網站安全,其人工智慧反機器人系統每天可以標記和阻止數百萬個安全威脅。 還有強大的 Web 應用程式防火牆 (WAF),可確保您的網站免受駭客、暴力攻擊和惡意軟體的侵害。
取得 Divi SiteGround 託管
安裝 WordPress
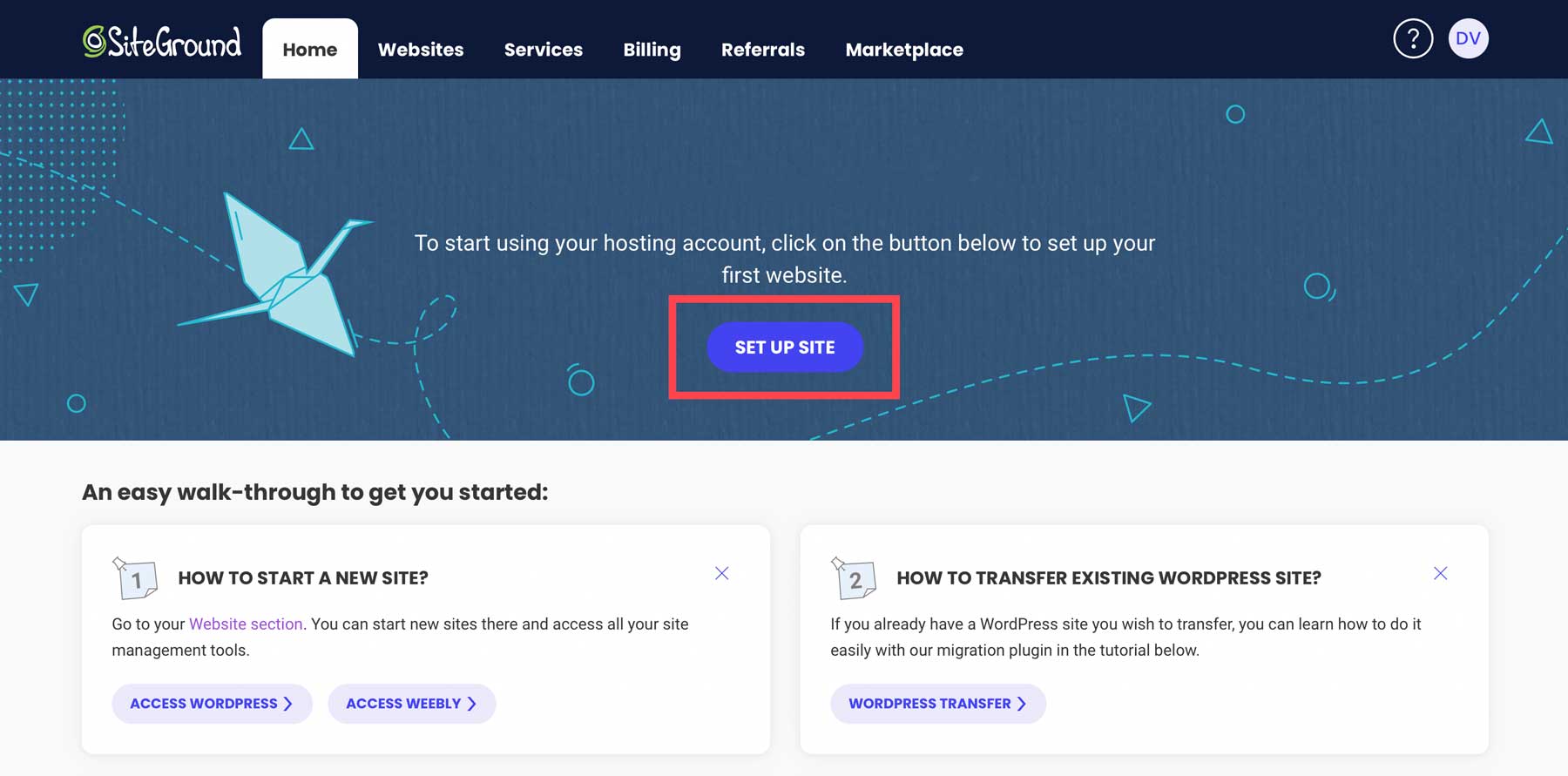
安裝 WordPress 有多種方法,包括手動安裝。 值得慶幸的是,有了像 SiteGround 這樣的託管供應商,這個過程非常簡單。 註冊 SiteGround 託管方案後,SiteGround 會引導您完成安裝 WordPress 的簡單步驟。 首先登入您的 SiteGround 帳戶。 登入後,您將被重定向到網站工具儀表板。 從那裡,點擊“設定網站”按鈕開始。

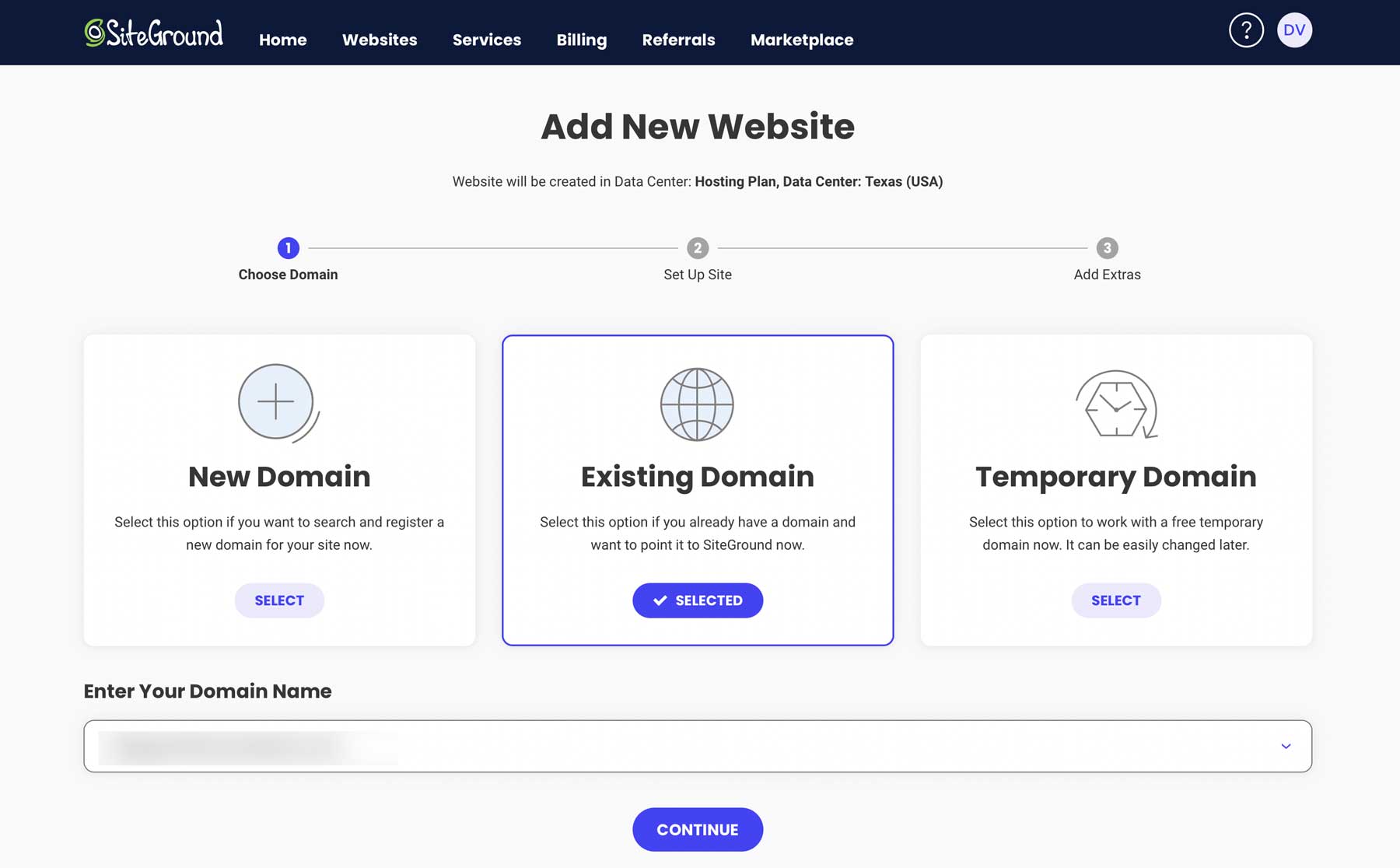
在下一個畫面上,從新網域、現有網域或臨時域中進行選擇。 我們假設您在上一個步驟中從 Namecheap 購買了域名,因此選擇現有域名。 在欄位中輸入您的域名,然後按一下繼續。

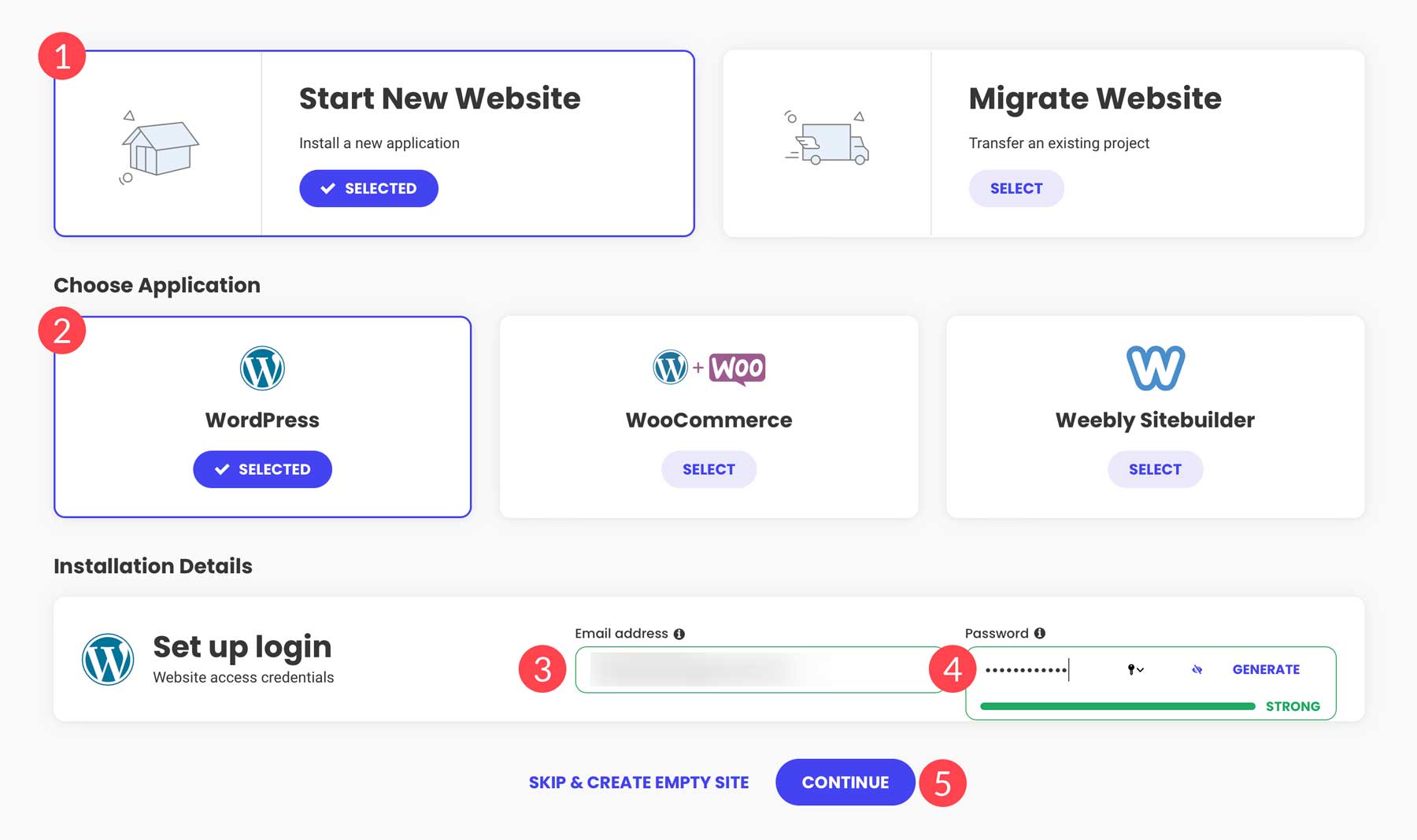
接下來,選擇「開始新網站」 ,為應用程式選擇「WordPress」 ,新增電子郵件地址和密碼(這是您用於登入 WordPress 的密碼),然後按一下「繼續」 。

在接下來的幾分鐘內,SiteGround 將設定您的伺服器空間、安裝 WordPress 並配置其速度和效能。 SiteGround 使用專有的速度優化插件 Speed Optimizer,它可以控制快取、圖像優化等。
安裝 Divi WordPress 主題
安裝完 WordPress 後,就可以安裝 Divi 了。 對於本文,我們假設您已採取步驟購買優雅主題訂閱。 因此,在本節中,我們將專注於安裝 Divi 以及產生和安裝 API 金鑰。
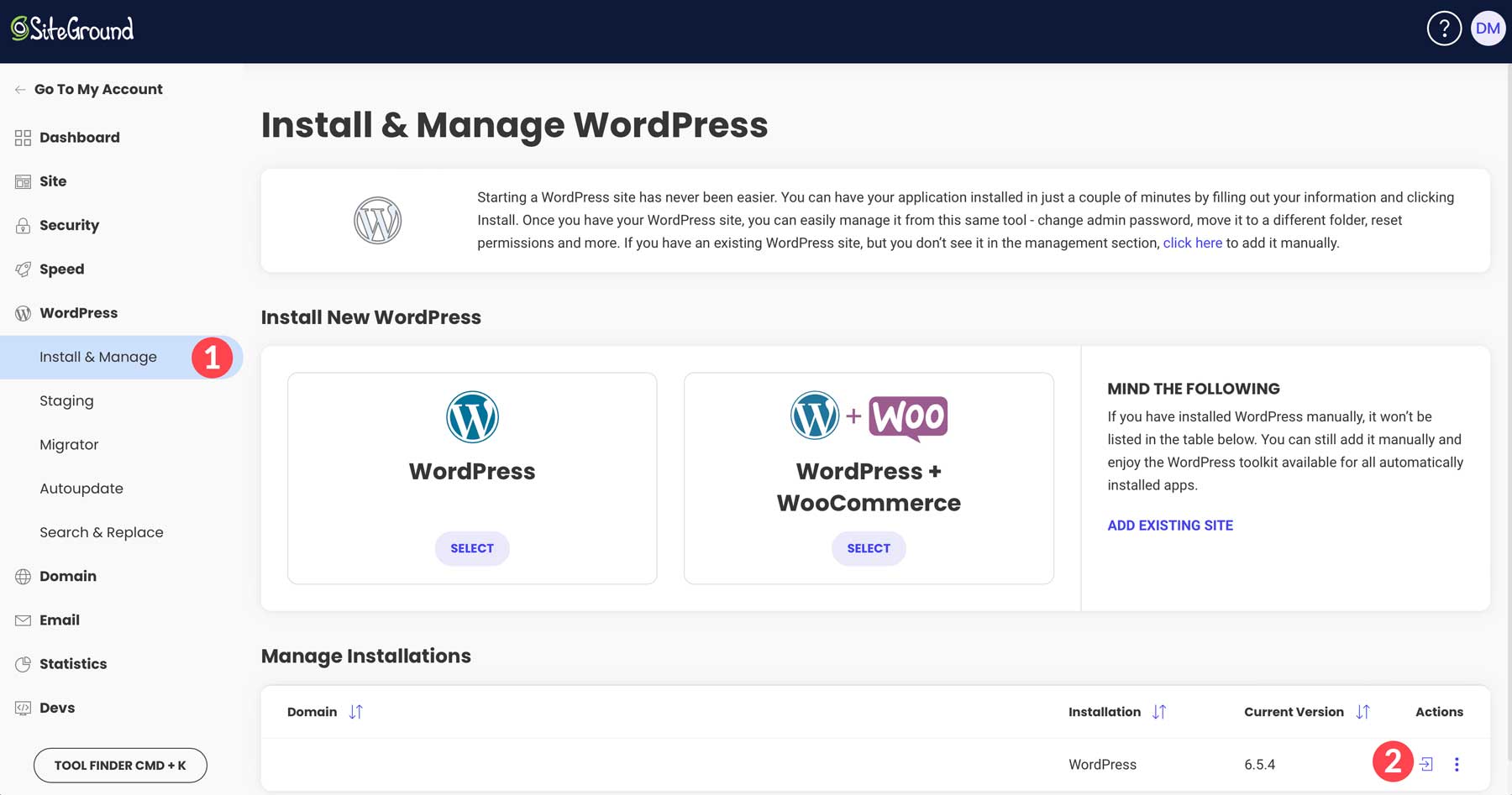
首先導覽至您的 WordPress 儀表板。 有兩種方法可以存取 WordPress 儀表板:透過 SiteGround 的網站工具儀表板或直接在瀏覽器中輸入www.yoursitename.com/wp-admin (將 yoursitename 替換為您的網域)。

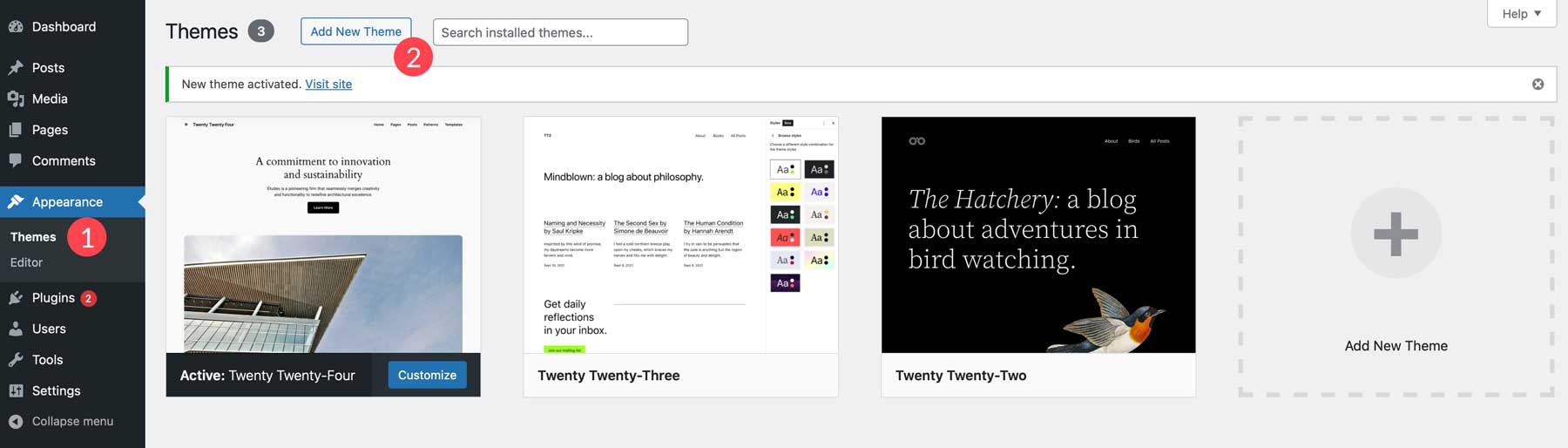
登入後,導覽至外觀 > 主題。 點選新增主題。

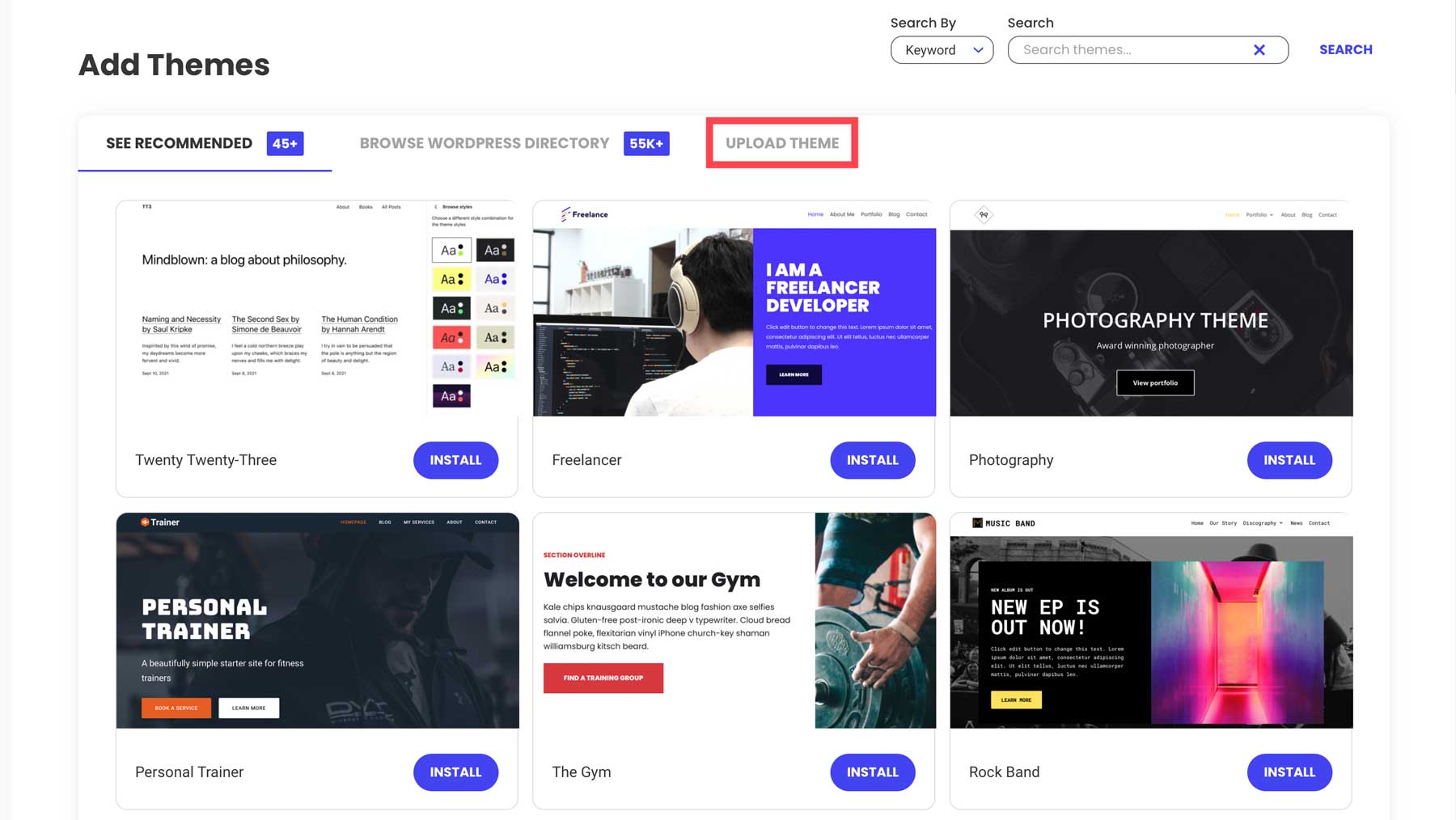
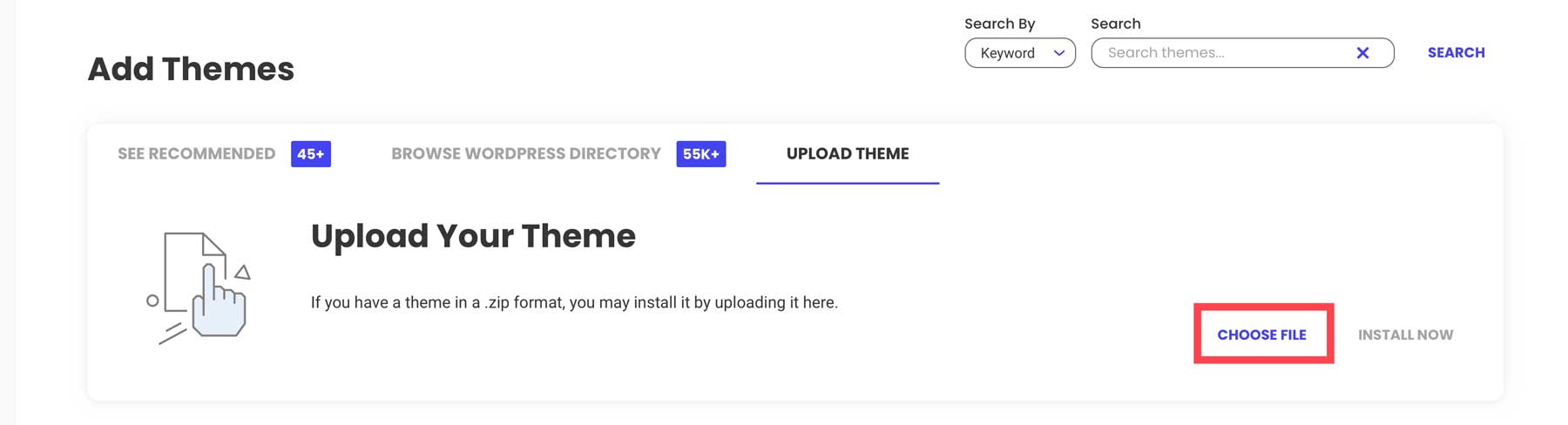
接下來,點擊上傳主題標籤。

點擊選擇檔案連結將壓縮的 Divi 主題檔案載入到 WordPress 中。

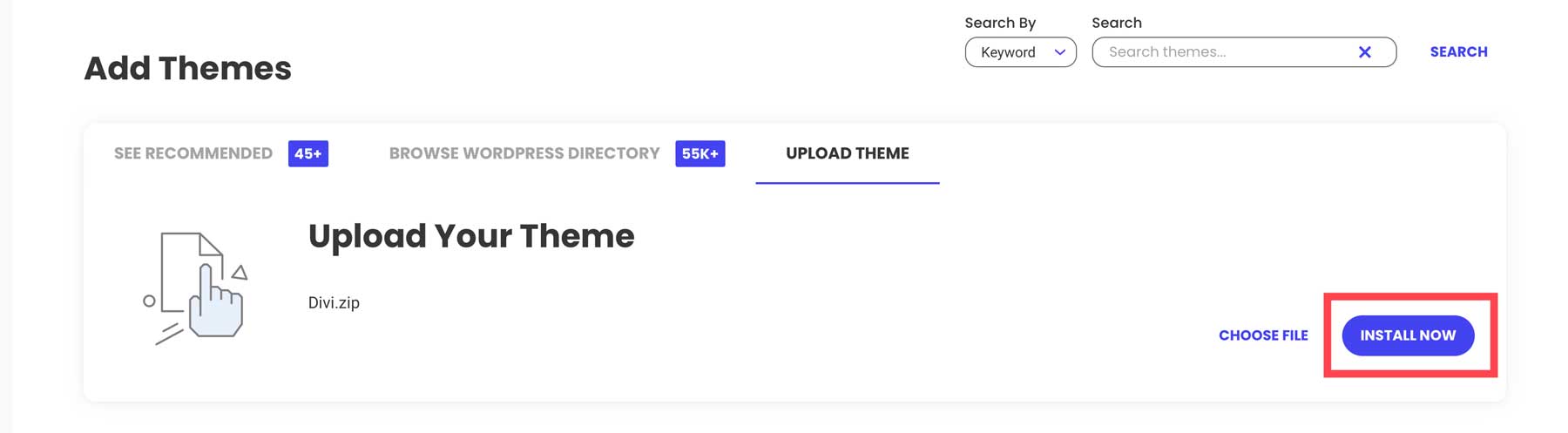
文件上傳後,點擊「立即安裝」按鈕在 WordPress 上安裝 Divi。

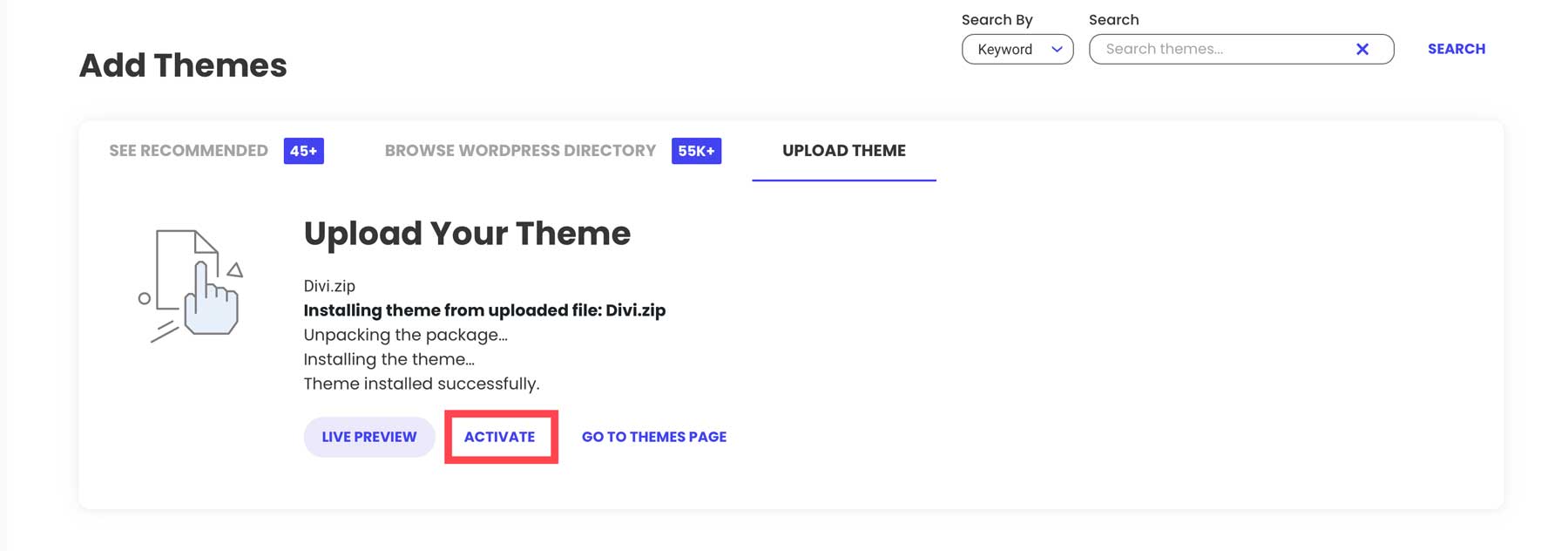
最後,點擊激活按鈕激活主題。

產生並安裝 Divi API 金鑰
安裝 Divi 的最後一步是產生並安裝 API 金鑰。 使用 API 金鑰可確保 Divi 的核心框架是最新的。 更新對於確保 Divi 平穩運行、安全並允許存取未來功能至關重要。 API 金鑰的另一個好處是,它使您可以存取您購買的任何其他產品,並讓您可以存取 Divi 的 2000 多種預製佈局。
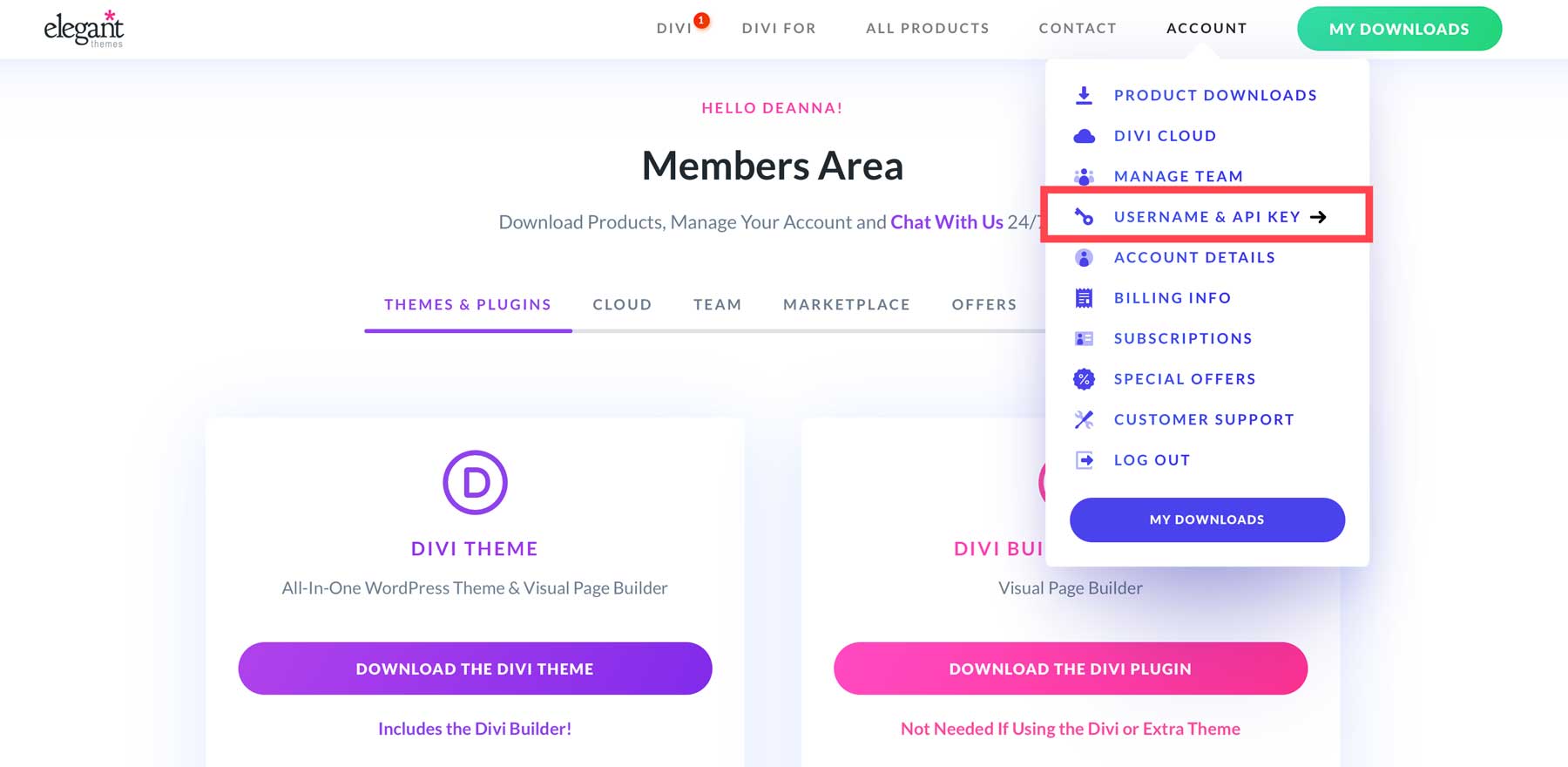
若要產生金鑰,請登入您的 Elegant Themes 帳戶,導覽至「帳戶」選項卡,然後按一下「使用者名稱和 API 金鑰」 。

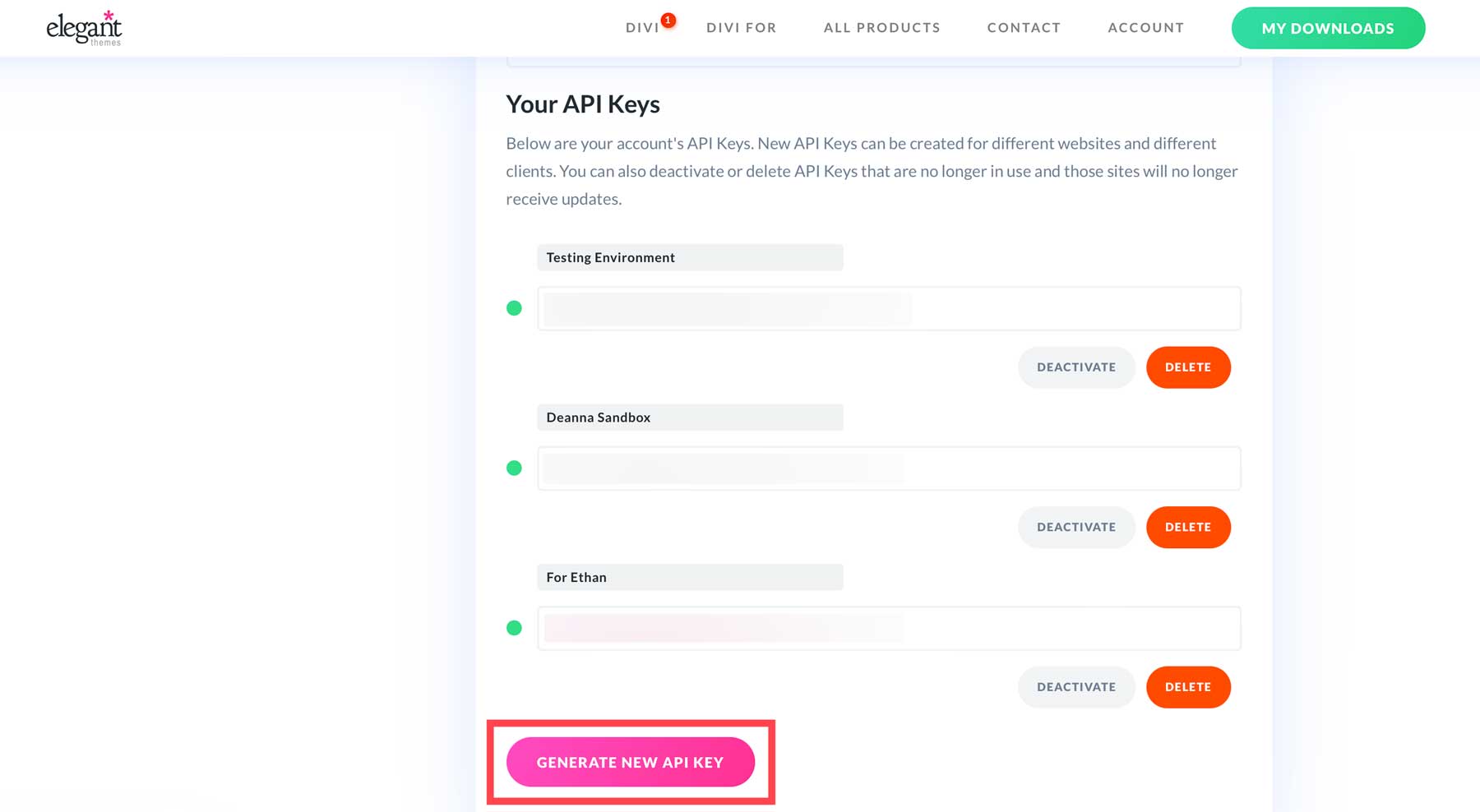
向下捲動,直到看到「產生新的 API 金鑰」按鈕。

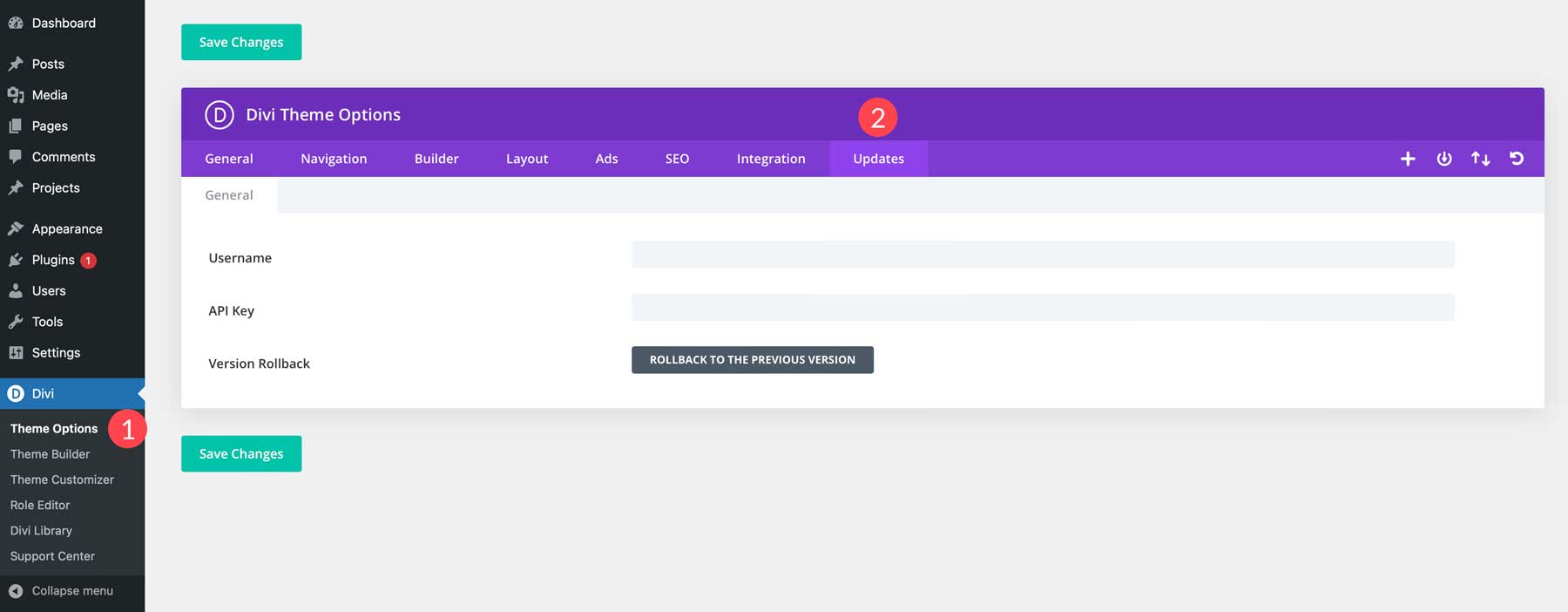
為金鑰命名並複製標籤和 API 金鑰以妥善保管。 接下來,返回 WordPress 儀表板並導航至Divi > 主題選項 > 更新。

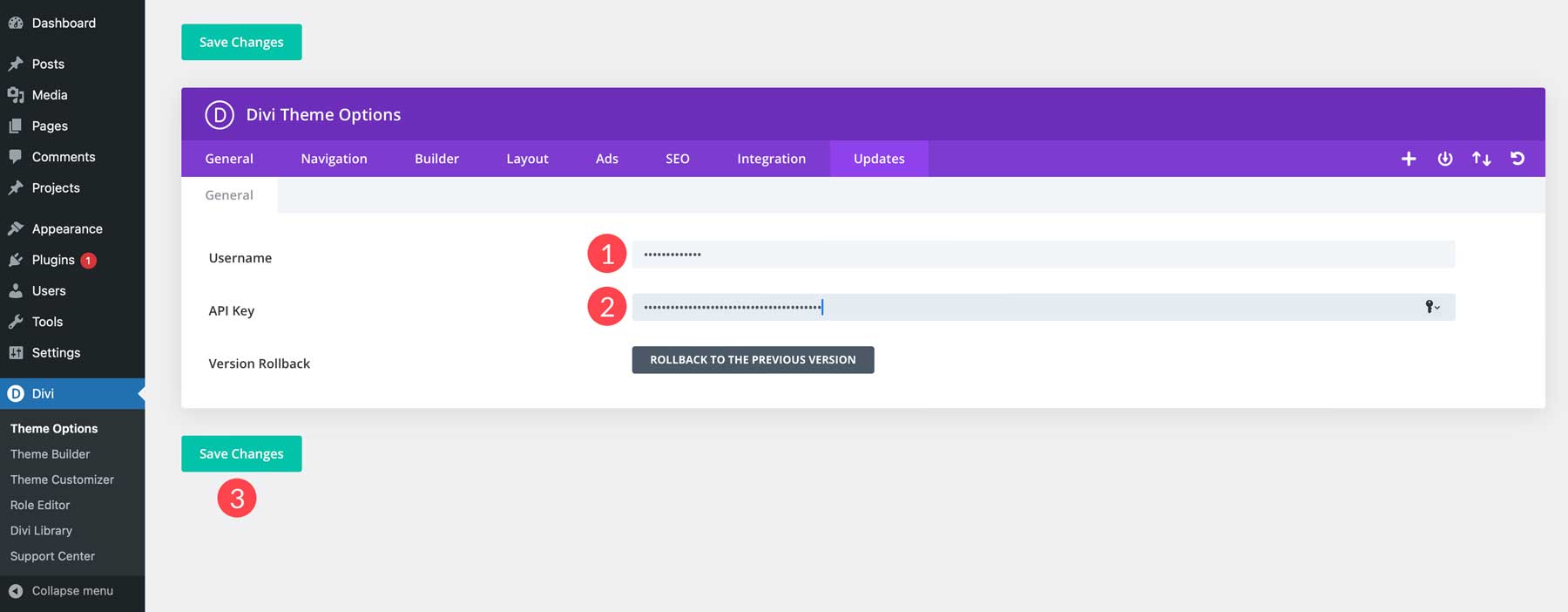
在關聯欄位中輸入使用者名稱和 API 金鑰,然後按一下「儲存變更」按鈕。

Divi 不只是一個 WordPress 主題

如前所述,Divi 是一個功能強大的 WordPress 主題,提供直覺的拖放頁面建立器,即 Visual Builder。 它配備了 200 多個設計模組,因此您可以建立您想要的任何類型的網站。 由於主題產生器,Divi 還提供強大的完整網站編輯體驗。 使用它,您可以建立頁首和頁尾、部落格文章範本、存檔頁面等 - 所有這些都可以使用相同的拖放介面。 Divi 的價格也非常實惠,每年的許可起價為 89 美元。
獲取迪維

作為額外的好處,Divi 配備了一套令人難以置信的產品來增強您的體驗。 Divi AI 是一款由人工智慧驅動的設計助手,能夠編寫品牌文字、生成栩栩如生的圖像、編寫程式碼和生成模組以及創建完整的網頁 - 所有這些都透過簡單的文字提示完成。 您可以生成無限的圖像、文字、程式碼和頁面,每月只需 16.08 美元。
獲取迪維AI

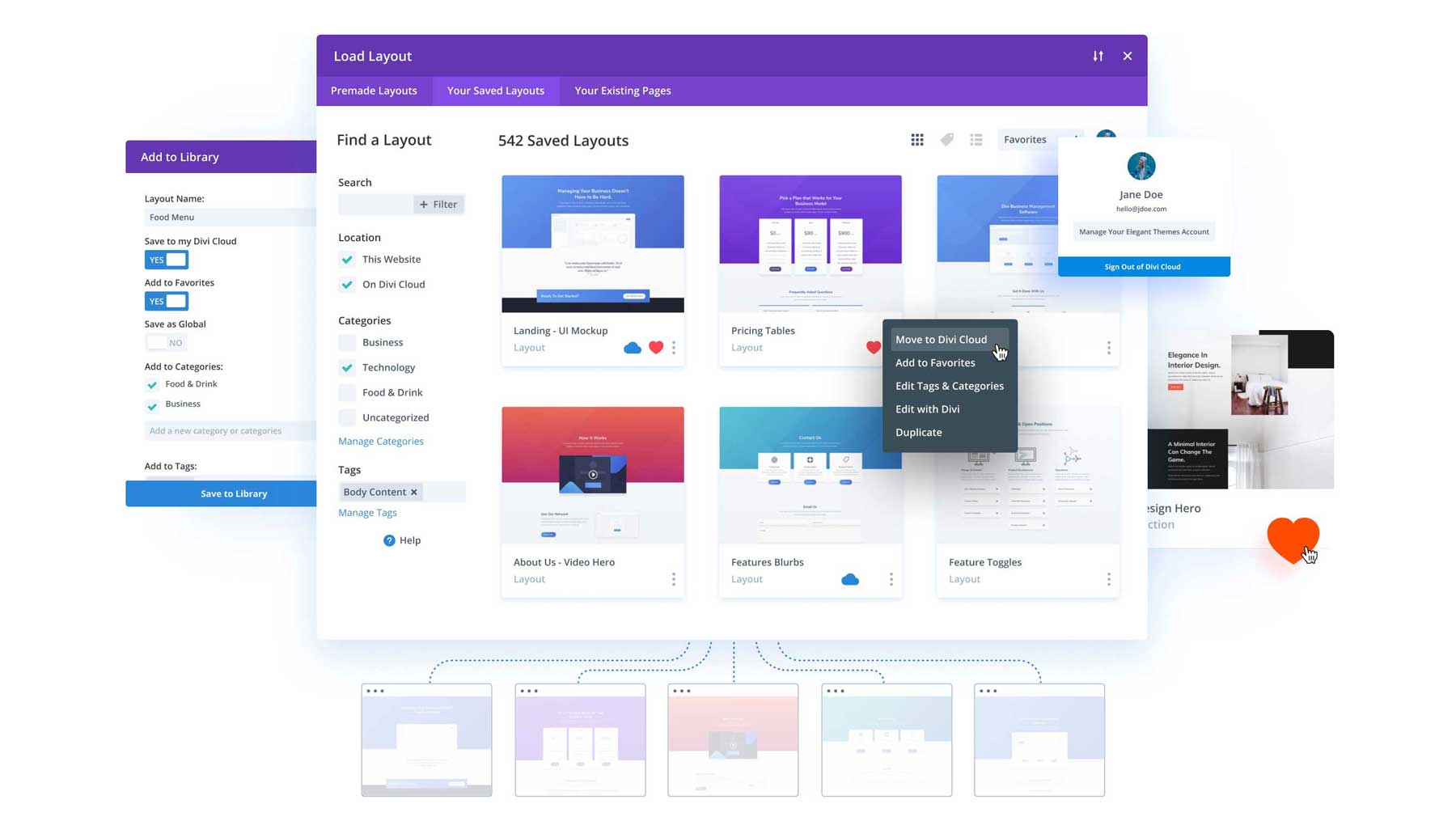
其他產品(例如 Divi Cloud)可讓您將所有 Divi 模組、部分和完整佈局儲存在雲端。 這樣就無需匯出 JSON 或 XML 檔案來重複使用您喜歡的佈局。 使用 Divi Cloud,您可以儲存您擁有的每個網站的佈局,以便您輕鬆匯入和匯出您喜歡的佈局。 Divi Cloud 的價格為每月 6 美元。
取得迪維雲

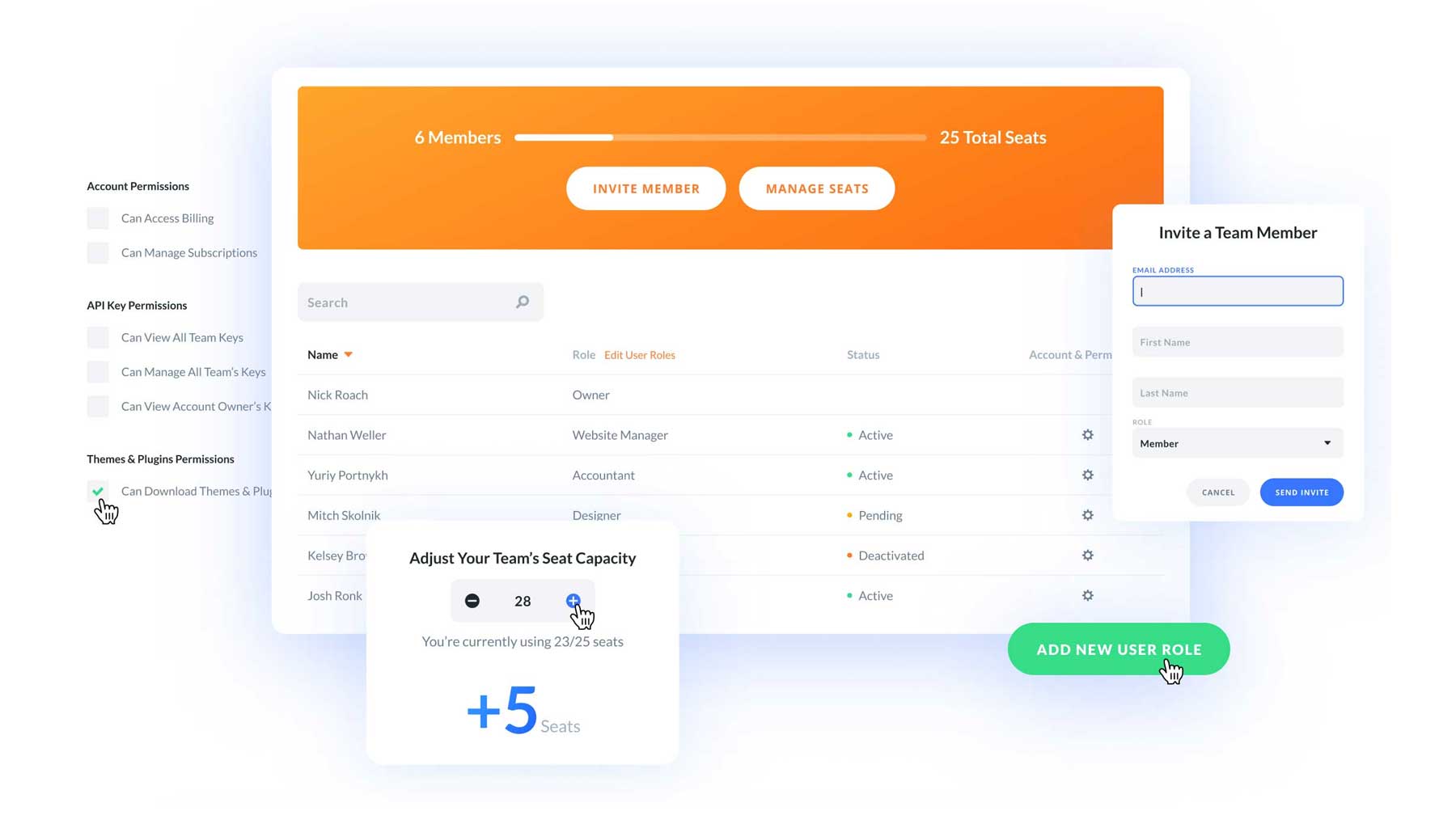
正在尋找一種促進團隊成員之間協作並使生活更輕鬆的方法嗎? 這就是 Divi Teams 可以提供幫助的地方。 每個席位每月只需支付 1.50 美元,您就可以授予 Divi 以及您透過 Elegant Themes 會員專區購買的每件產品的存取權。 分享對客戶計費和 Divi 產品的存取權限、分配使用者角色以及輕鬆存取支援票證。
取得 Divi 團隊
配置 Divi 主題設定

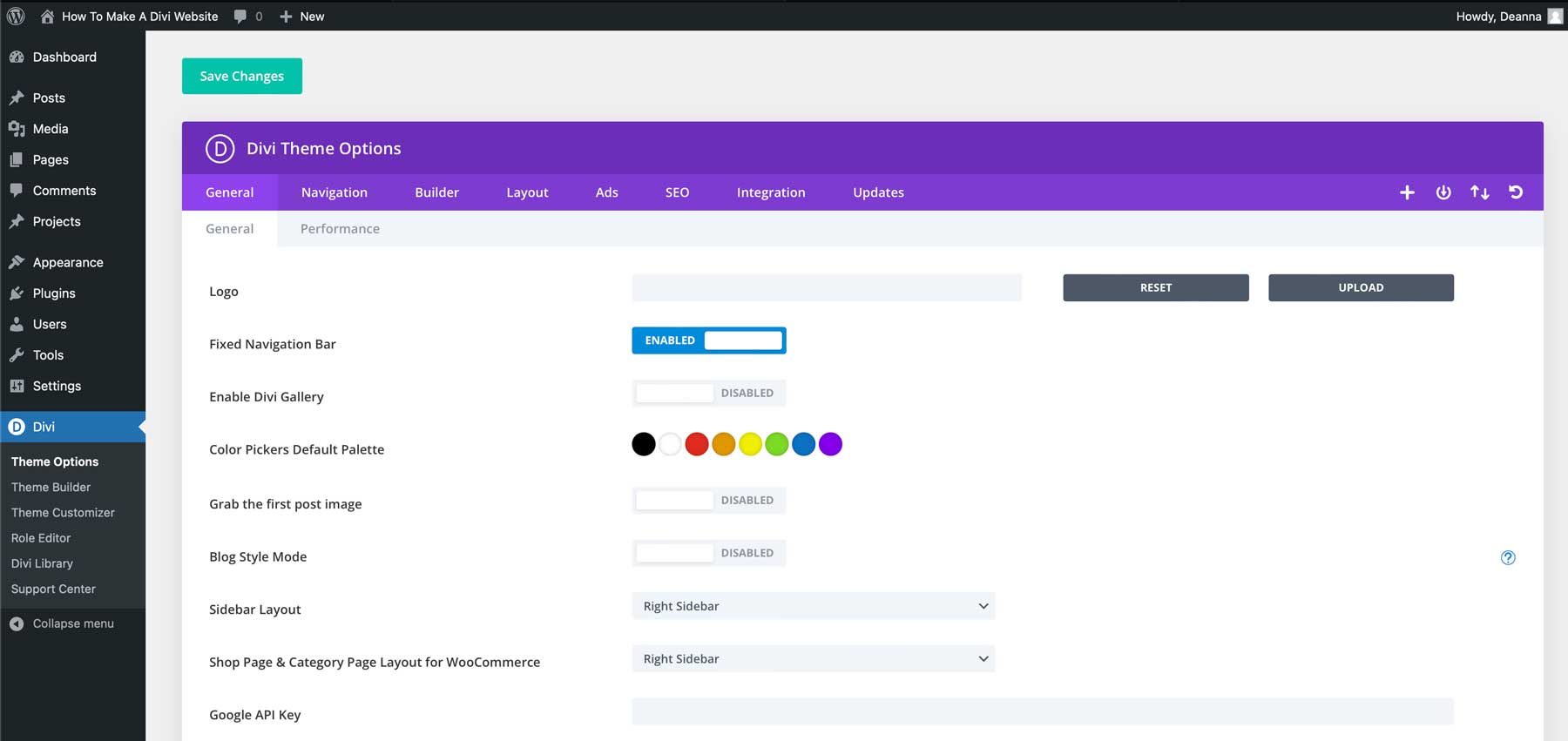
安裝 Divi 後,您需要了解幾個關鍵領域。 第一個是 Divi 主題選項。 在這裡,您可以添加徽標、配置全域顏色、添加社交媒體連結、調整效能設定等等。 您還可以配置網站導航設定、允許 Divi Builder 使用自訂貼文類型、配置 SEO 設定以及新增腳本以實現額外功能。
還有一個 Divi 主題定制器,可讓您調整字體、網站寬度、網站標題和標語等的全域設定。 您還可以指派全域字體和顏色、調整頁首和頁尾的顏色和字體、樣式按鈕、配置行動樣式等。
如何建立迪維網站
所有設定工作完成後,我們可以將重點轉移到如何建立 Divi 網站教學的第二部分。 本節將引導您規劃網站的結構,從頁面建立到製作導覽選單。 我們還將探索使用預製佈局建立頁面並使用 Divi AI 生成頁面。 最後,我們將建議一些必要的插件,以使您的網站變得更好。
如何建構 Divi 網站:規劃結構
在為 WordPress 網站設計頁面之前,您必須先建立它們。 大多數基本的 WordPress 網站都有幾個頁面,包括主頁、關於、服務、部落格和聯絡方式,因此我們將從這些頁面開始。 雖然根據您正在建立的網站類型,您可能需要其他頁面,但這些頁面是一個很好的起點。
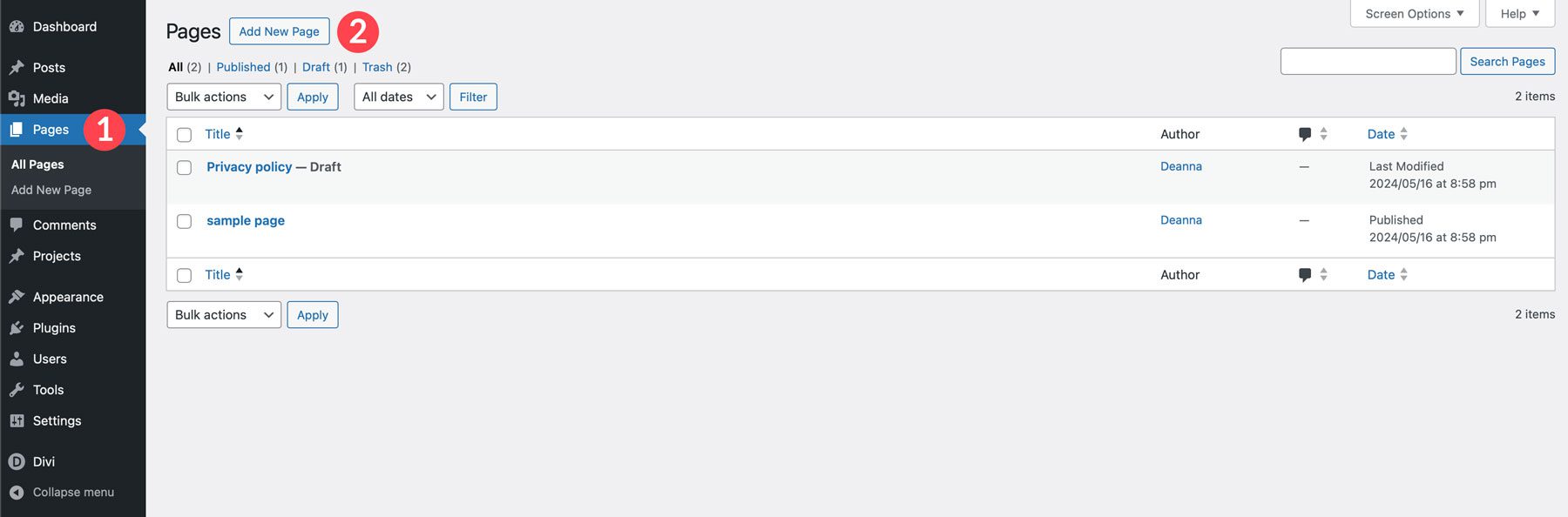
WordPress 頁面 頁面建立很簡單。 導覽至頁面 > 新增頁面。

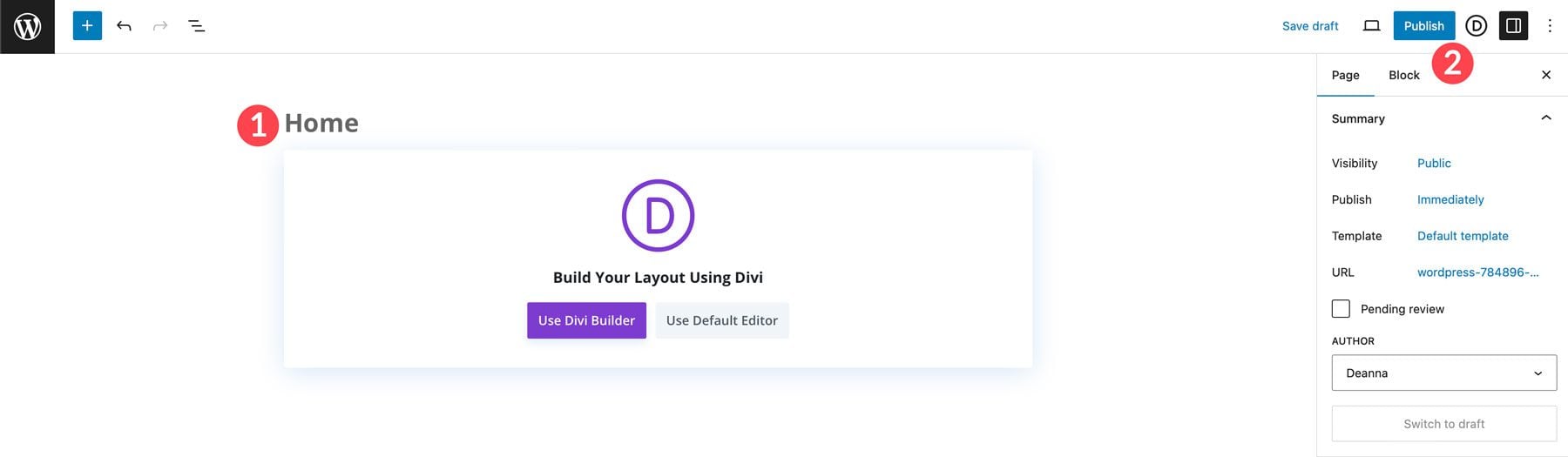
為您的頁面指定標題,然後按一下「發佈」按鈕以建立頁面。

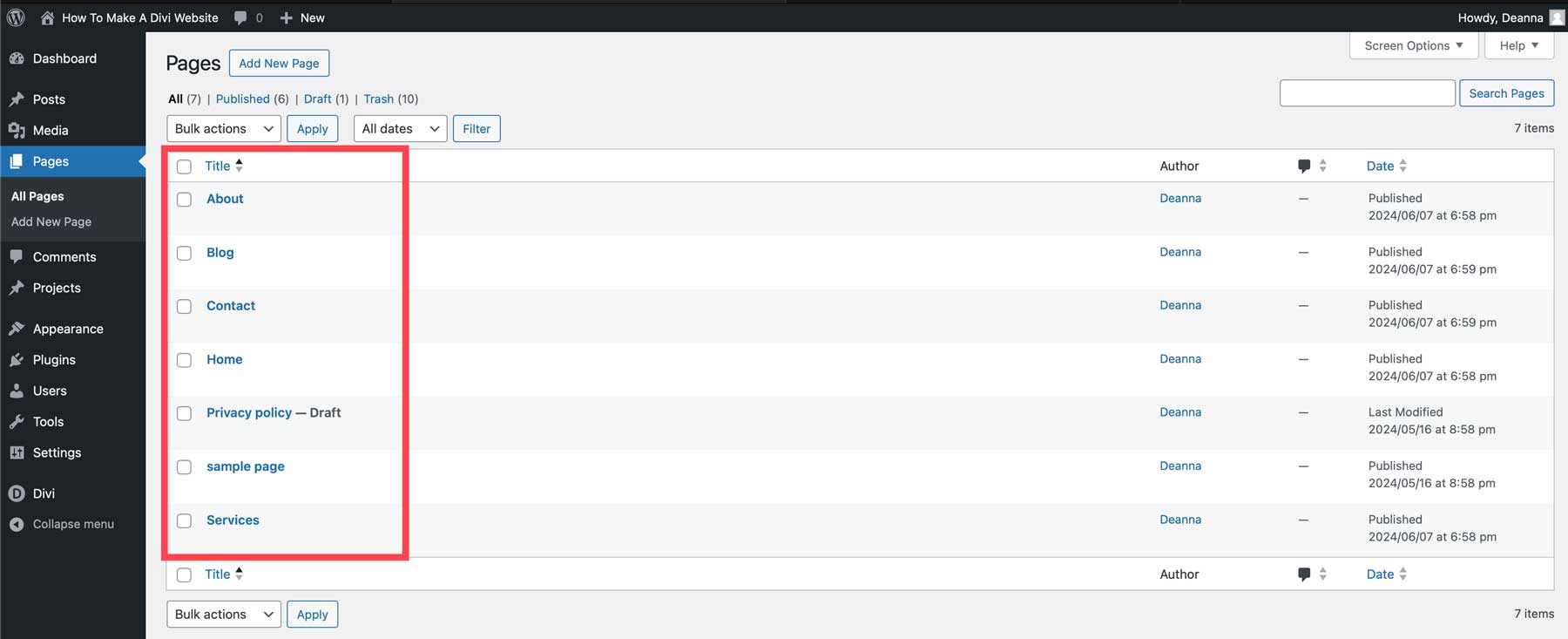
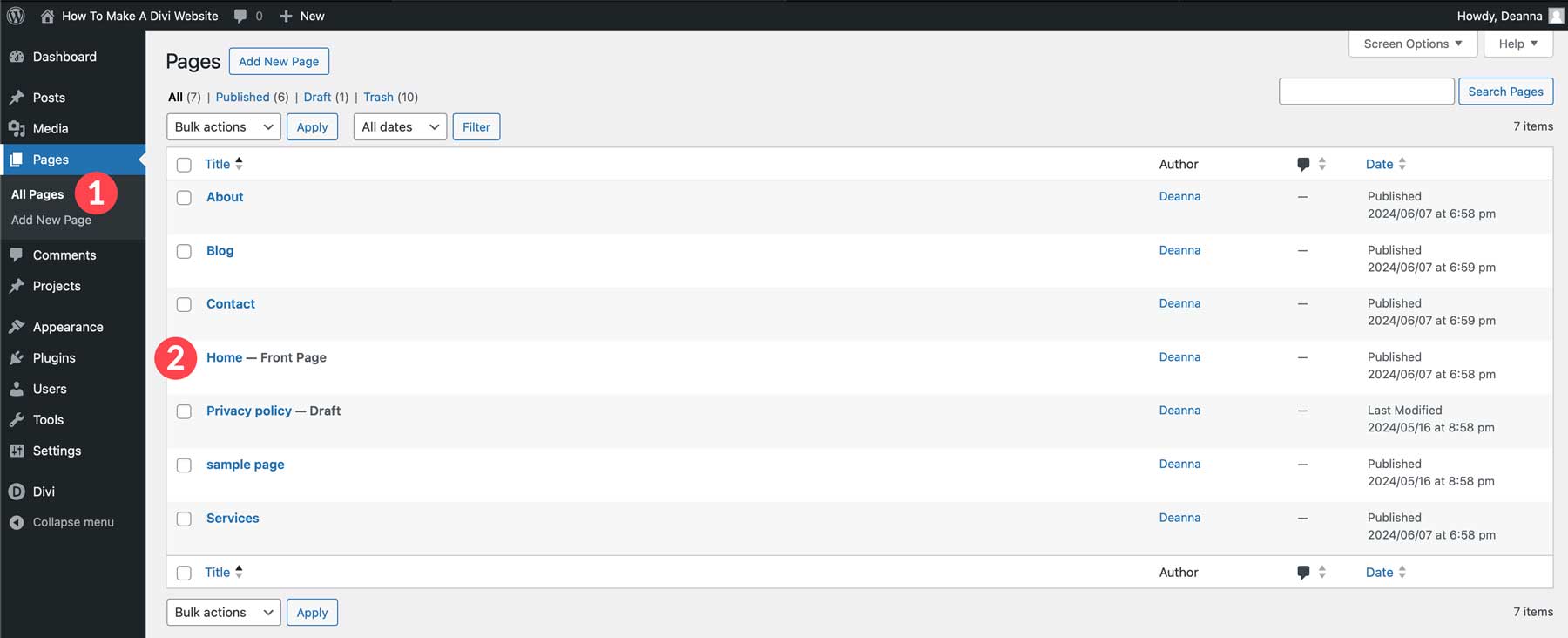
重複上述過程以建立其餘頁面。 完成後,您網站的頁面結構應如下所示。

建立導航選單
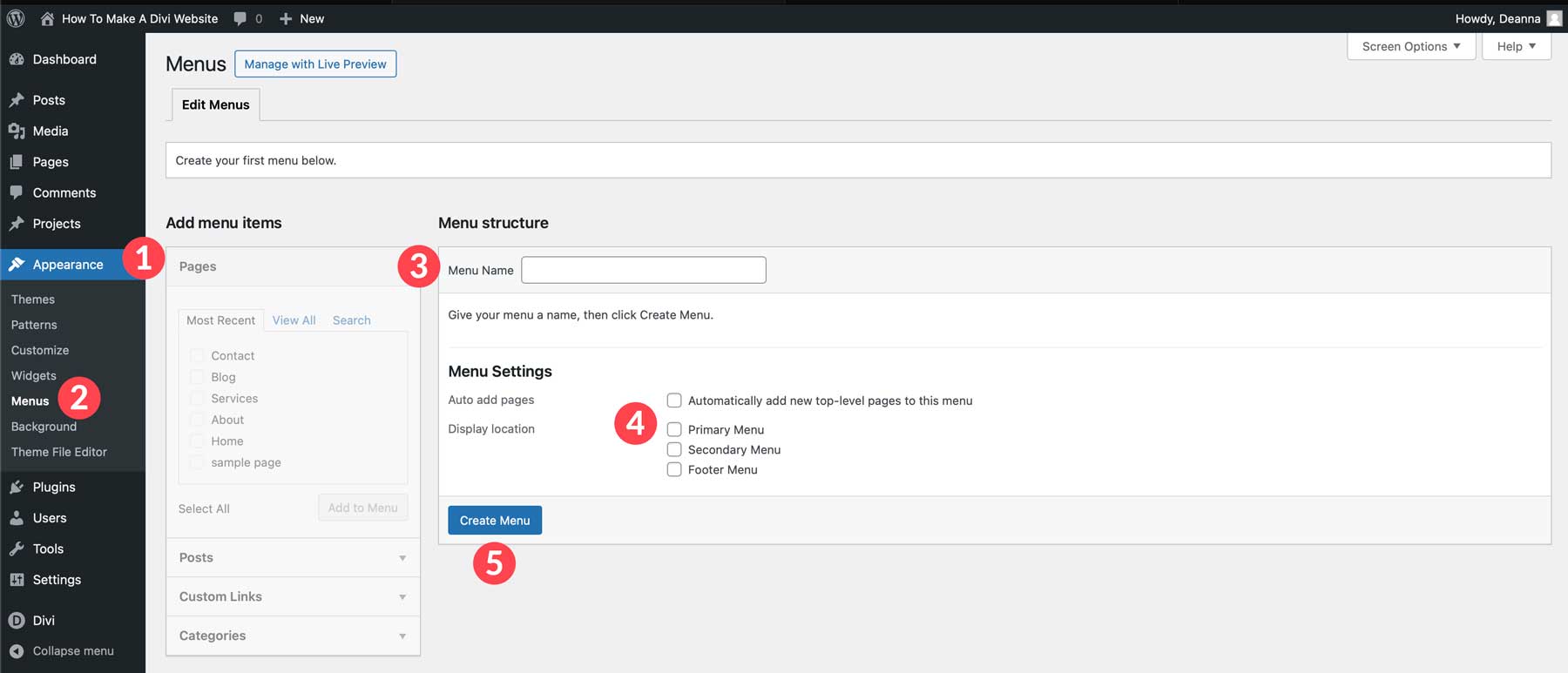
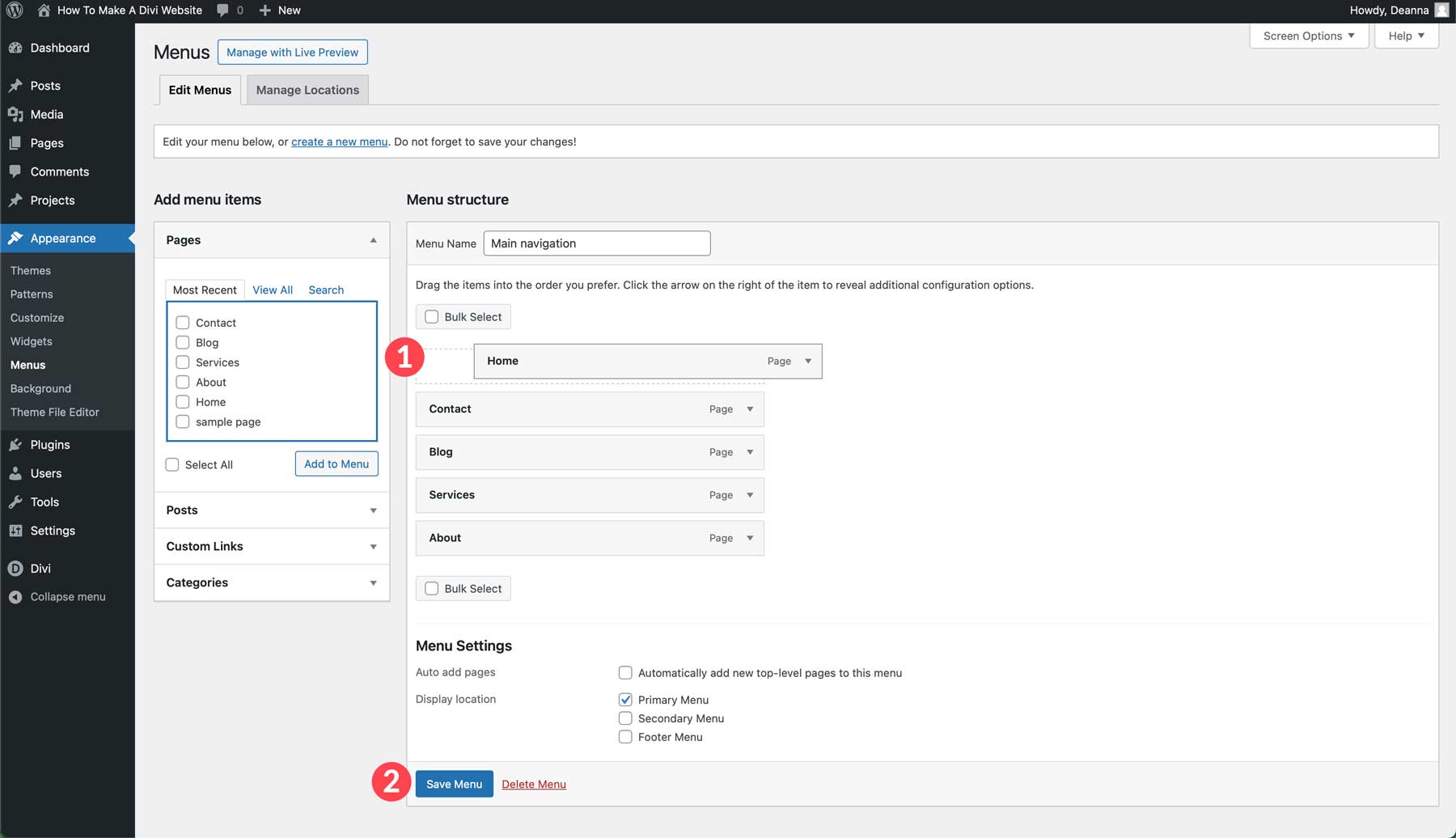
在深入使用 Visual Builder 之前,為網站架構奠定基礎至關重要。 這確保了清晰且符合邏輯的資訊流,使訪客可以輕鬆導航並找到他們想要的內容。 若要在 WordPress 中建立選單,請導覽至外觀 > 選單。 為您的選單命名,例如main navigation ,將位置設為Primary ,然後按一下建立選單按鈕。

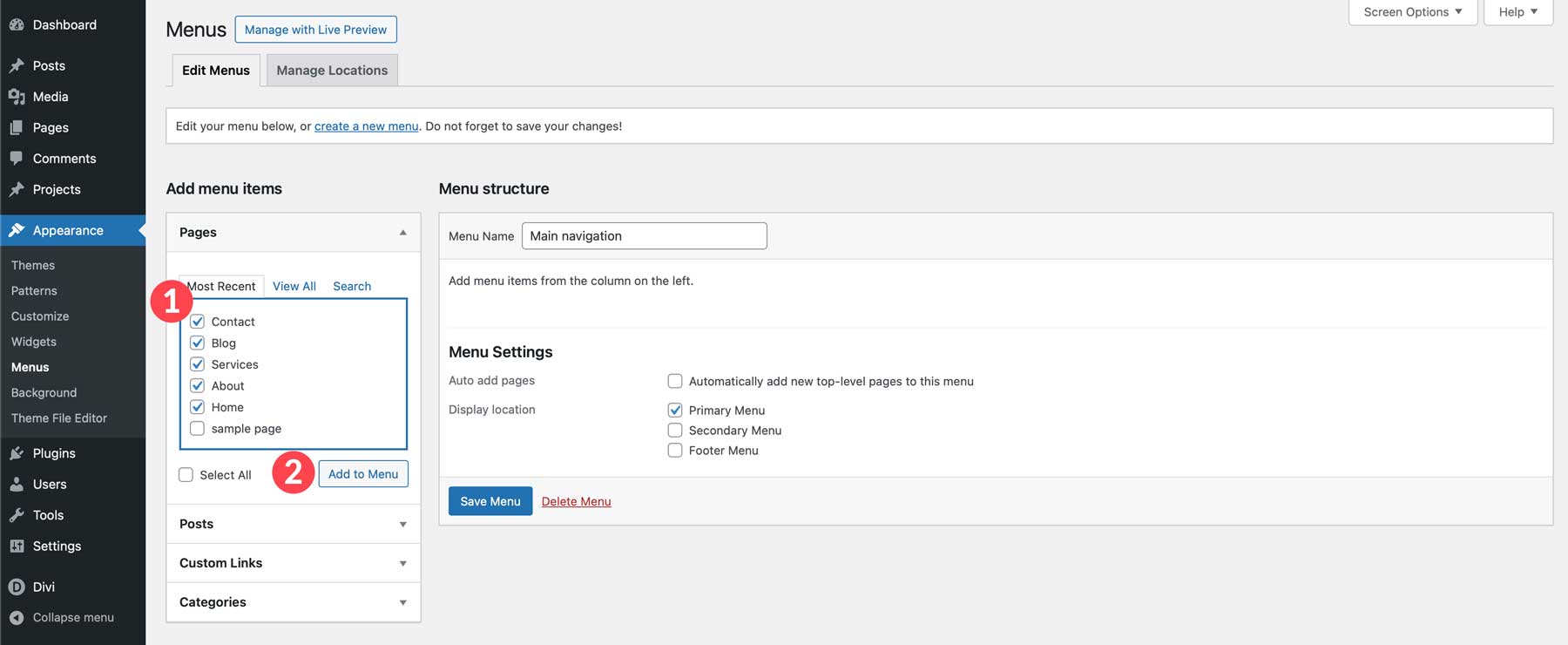
接下來,選擇您想要新增的頁面,然後按一下「新增至功能表」按鈕。

最後,點擊並拖曳選單中的頁面以根據您的喜好排列它們,然後點擊「儲存選單」按鈕。

在 WordPress 中設定主頁
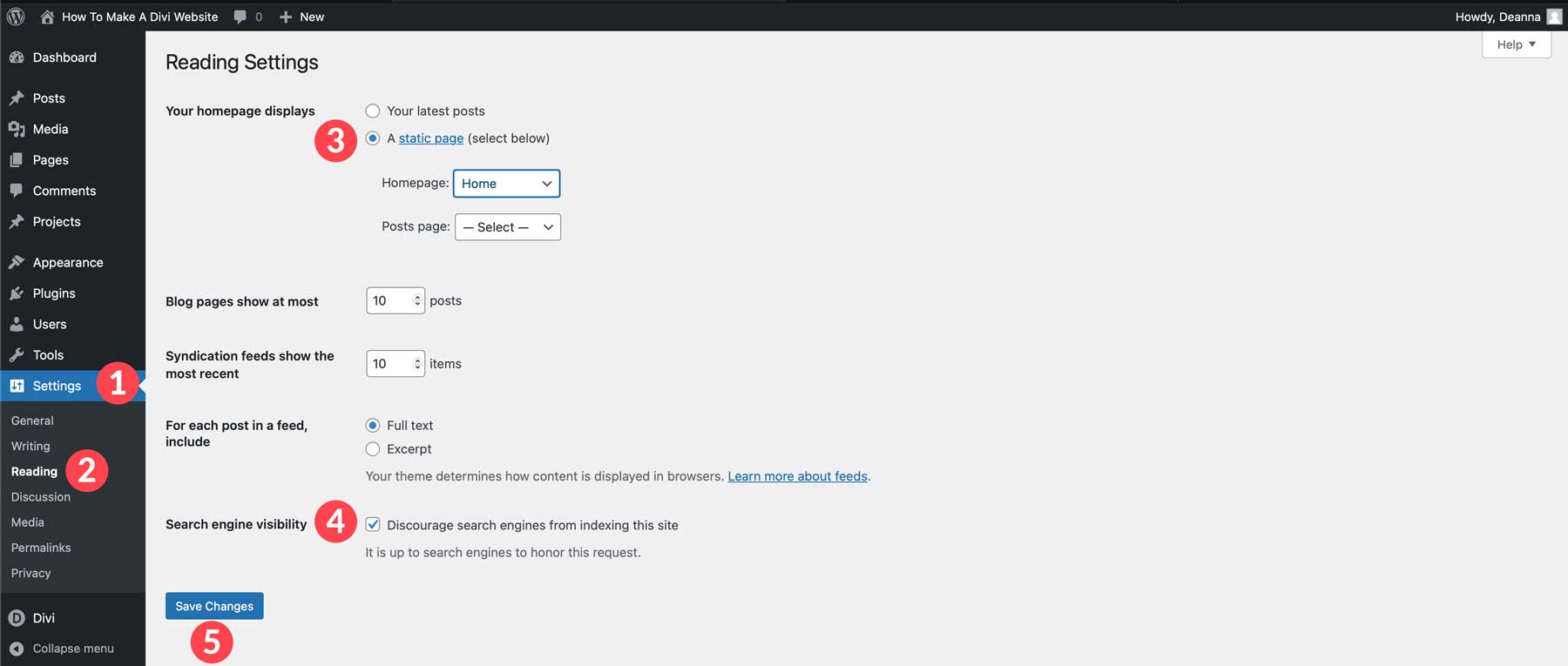
接下來,我們將為 Divi 網站設定主頁。 為此,請導航至“設定”>“閱讀” 。 選擇靜態頁面單選按鈕選項並選擇主頁。 當您的網站處於開發階段時,最好檢查搜尋引擎可見性複選框。 這將使您的網站對搜尋引擎隱藏,直到您準備好讓全世界看到它為止。 最後,按一下「儲存變更」按鈕以鎖定主頁。

如何建構 Divi 網站:建立網頁
當我們的網站結構就位並設定主頁後,我們就可以開始使用 Divi 創建網頁的過程了。 有幾種方法可以做到這一點,包括使用預製佈局、使用 Divi AI 或使用 Visual Builder 從頭開始。 在本教程中,我們將為您提供所有三個選項的基礎知識,以確保您知道如何建立最適合您的頁面。
載入預製佈局
使用預製佈局建立頁面是開始使用 Divi 的最簡單方法之一。 有超過 2000 種可用佈局,涵蓋您能想像的每個主要類別。 有餐廳、各種商業類型、服務、活動、技術等的佈局。 每個 Divi 佈局包都包含至少 6 種頁面佈局,足以建立大多數網站。
若要載入預製佈局,請導覽「頁面」>「所有頁面」 。 接下來,點擊主頁進行編輯。

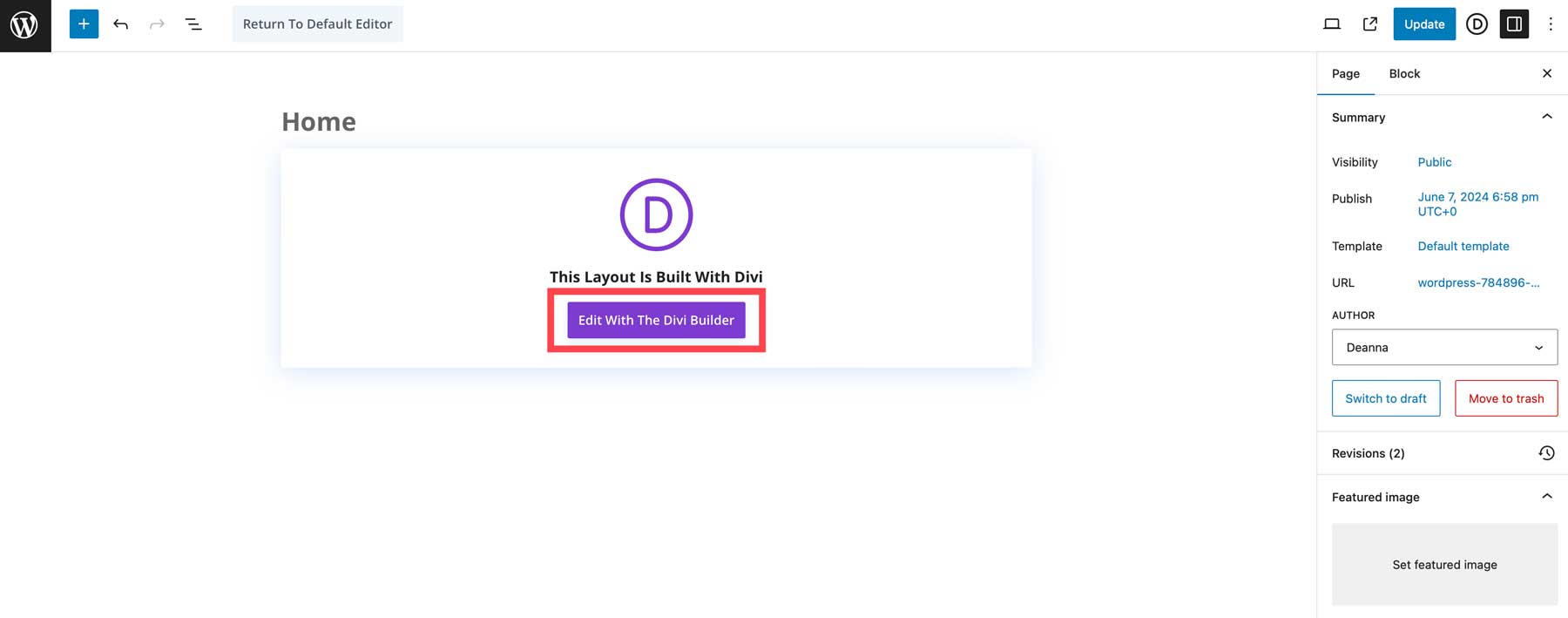
點選使用 Divi Builder 進行編輯按鈕。

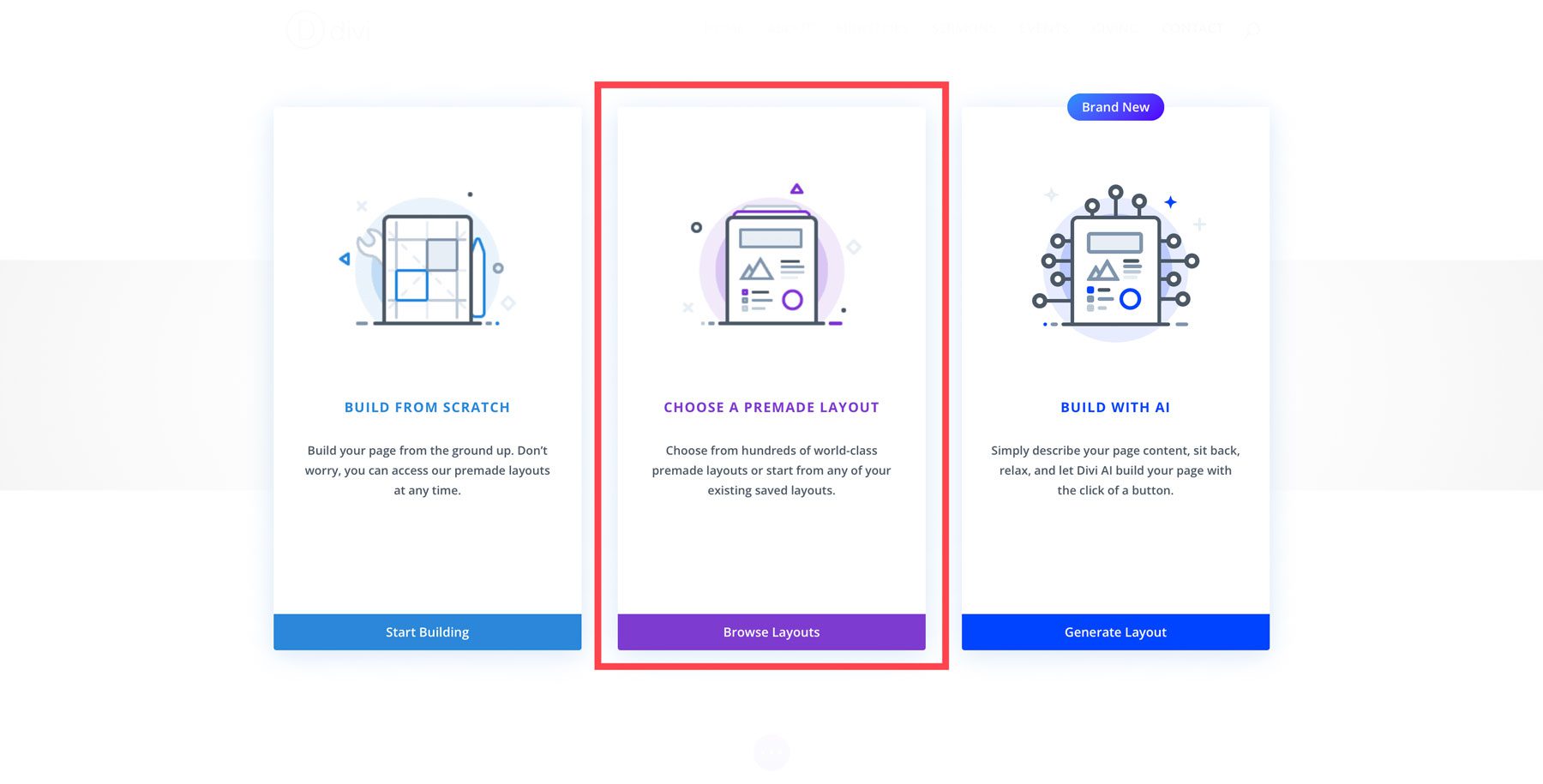
接下來,選擇選擇預製佈局。

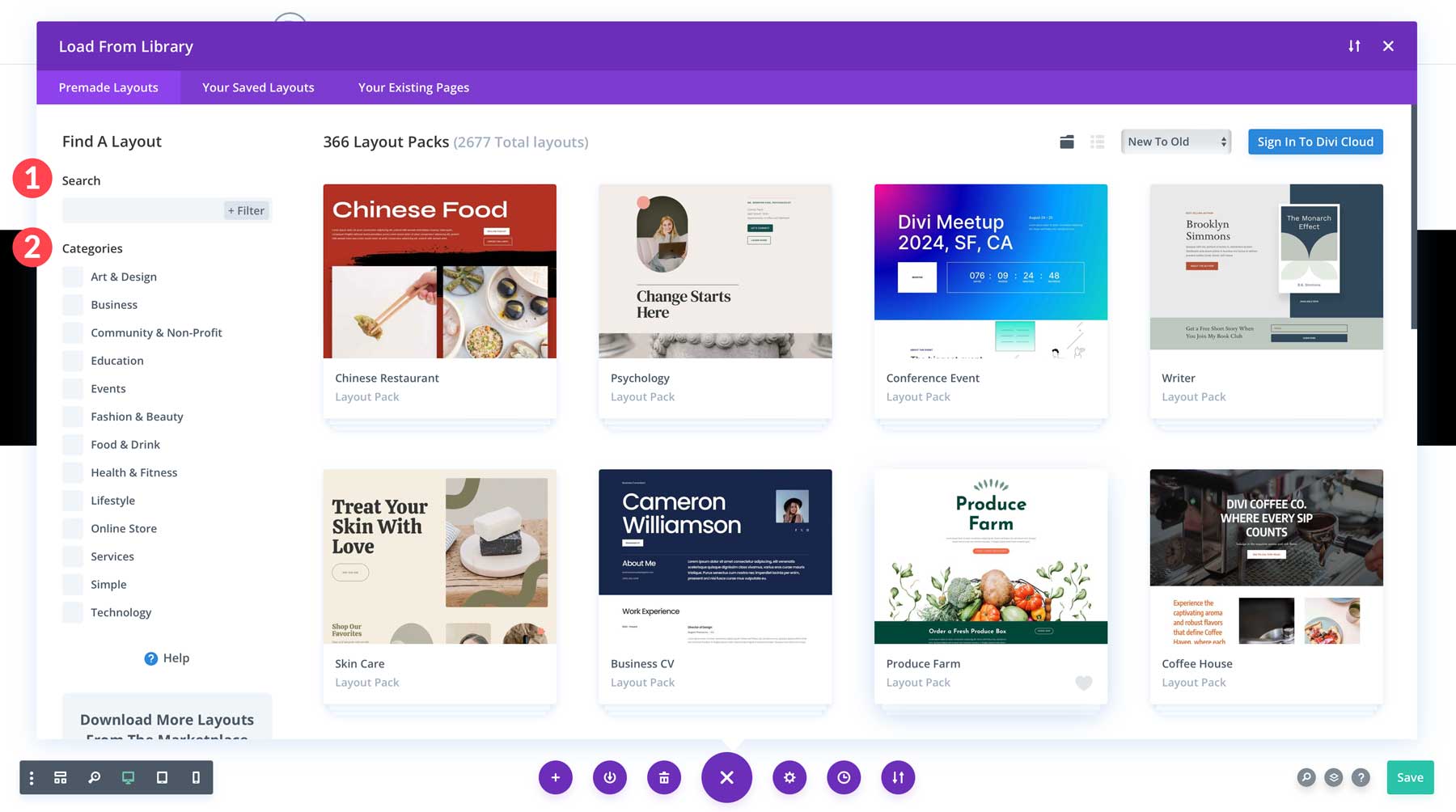
您可以使用搜尋欄搜尋特定佈局或按類別瀏覽。

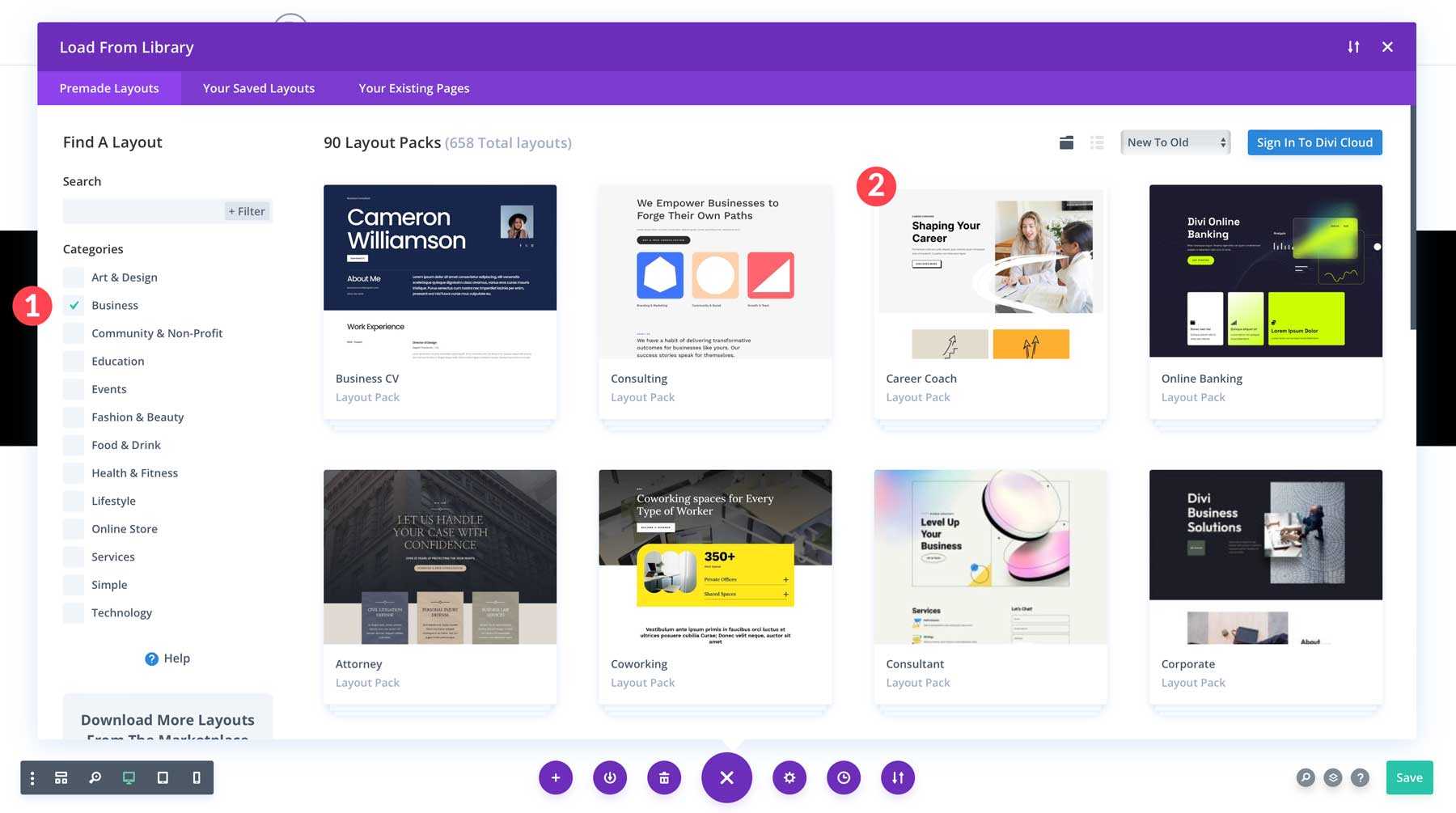
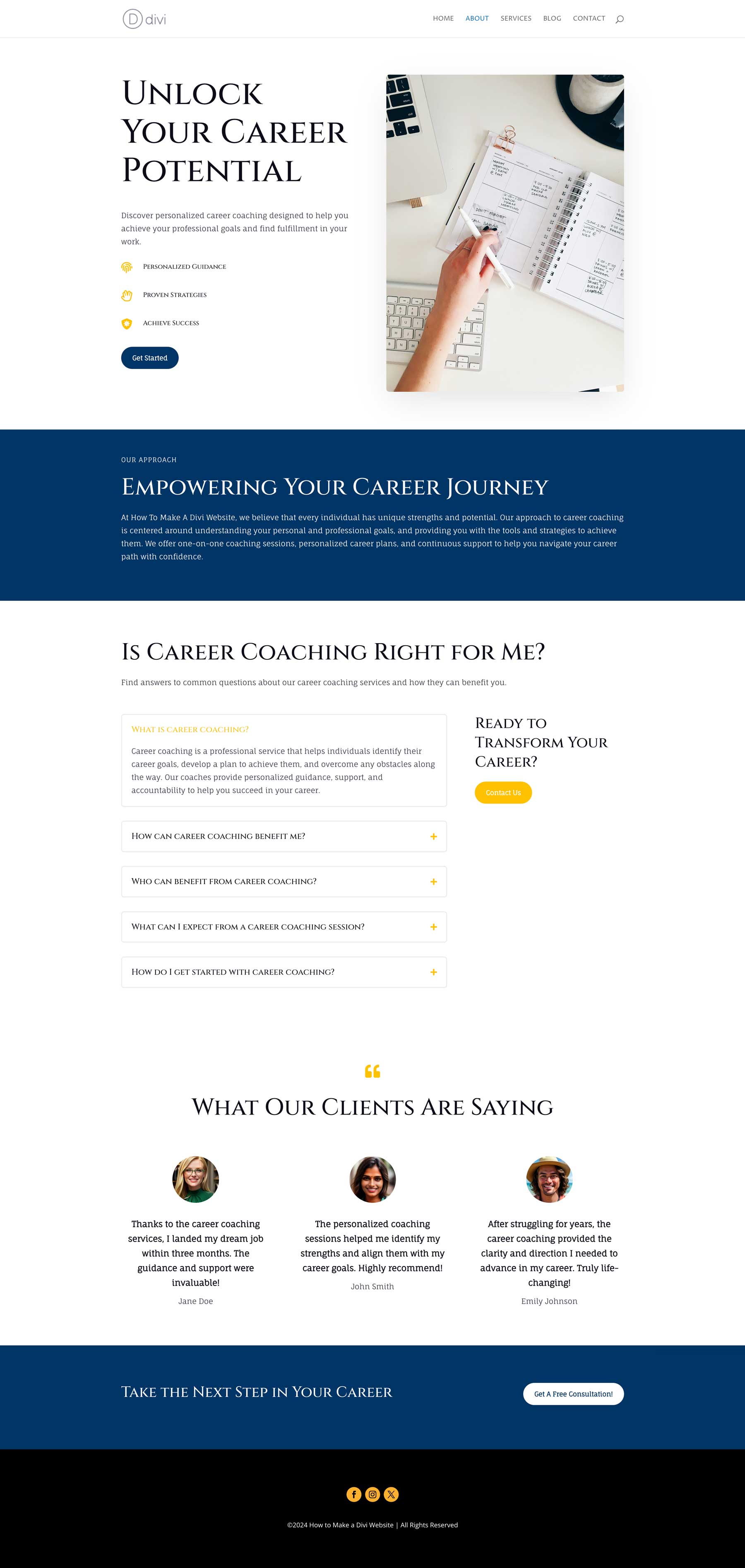
點擊業務類別並選擇 Divi 的職業教練佈局包。

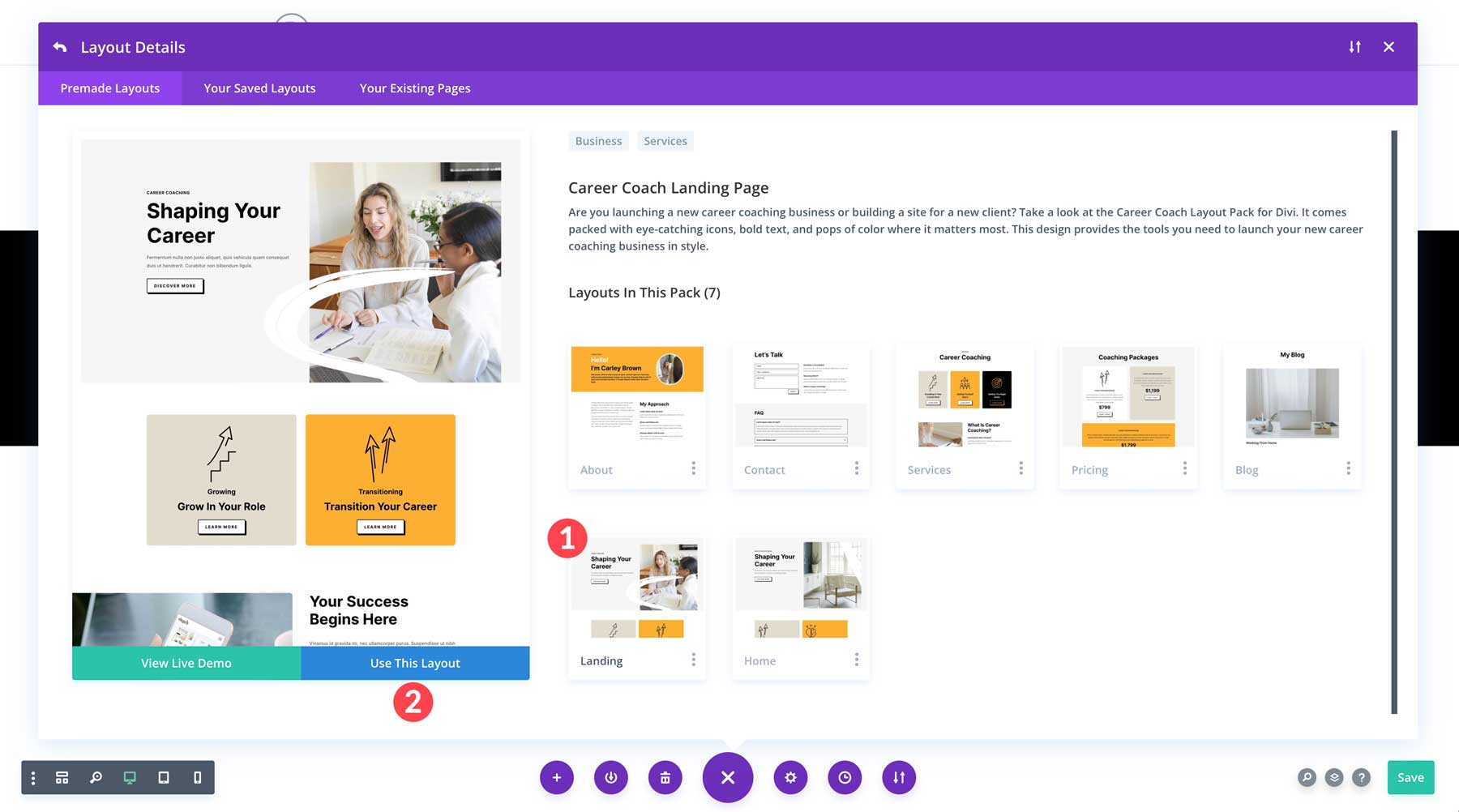
選擇登陸頁面佈局,然後按一下「使用此佈局」按鈕將該佈局載入到主頁中。

頁面刷新後,您可以更改文字和圖像,添加新的設計模組,並根據需要自訂頁面。

使用Divi AI創建網頁
除了使用預製佈局之外,Divi 用戶還有另一種很棒的方式來設計網頁。 Divi AI 是 Elegant Theme 強大的新型人工智慧設計助手,可讓您產生帶有文字提示的完整網頁。 只需描述您想要建立的頁面類型,為 AI 提供一些支援訊息,選擇字體和顏色,然後觀看 Divi AI 生成完整的網頁,包括線框、文字和圖像。
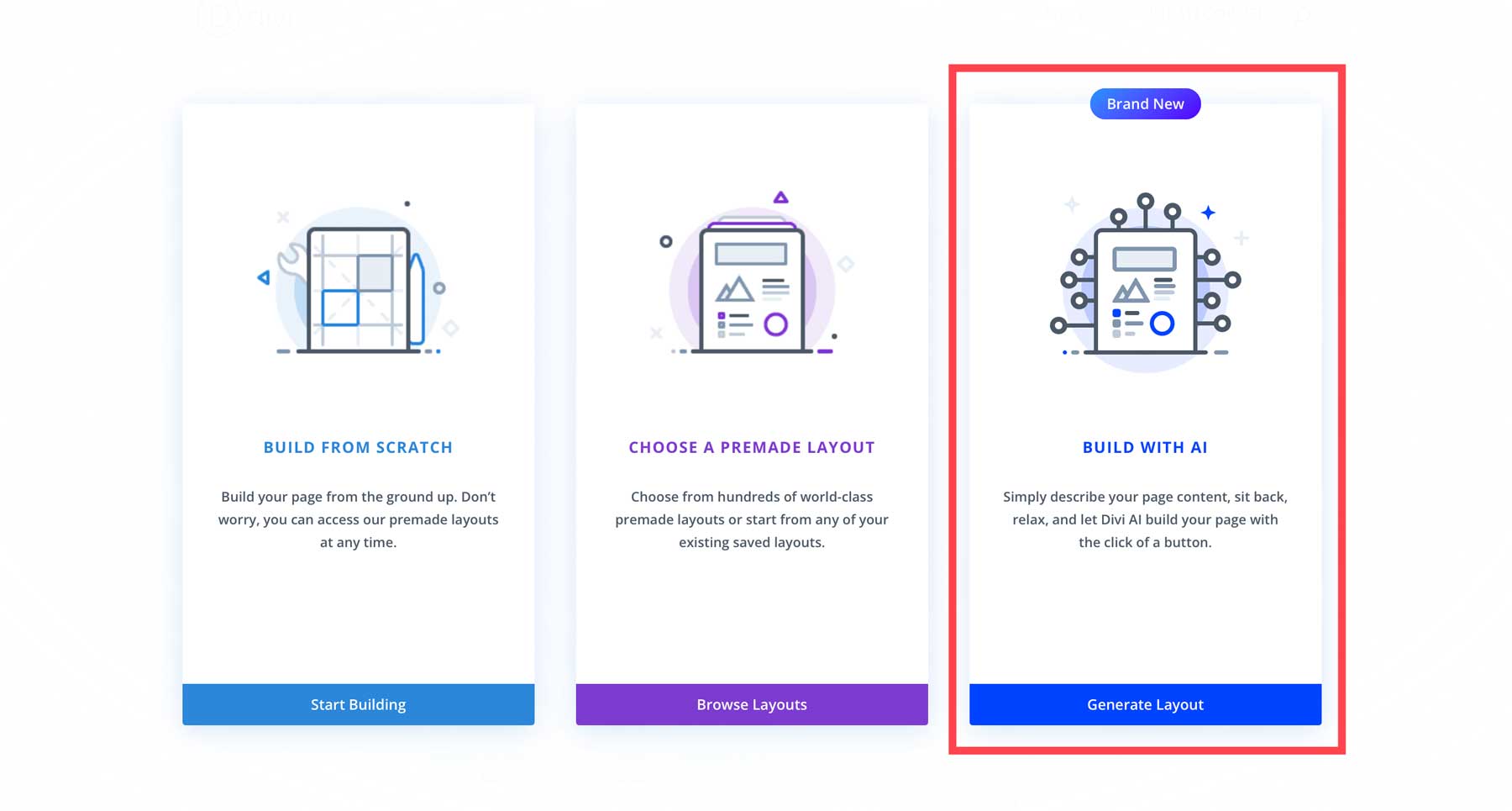
若要使用 Divi AI 產生頁面,請在頁面 > 所有頁面中選擇關於頁面。 像上一步一樣啟用 Divi Builder。 這次,我們將使用 AI 建立頁面,而不是選擇預製佈局。

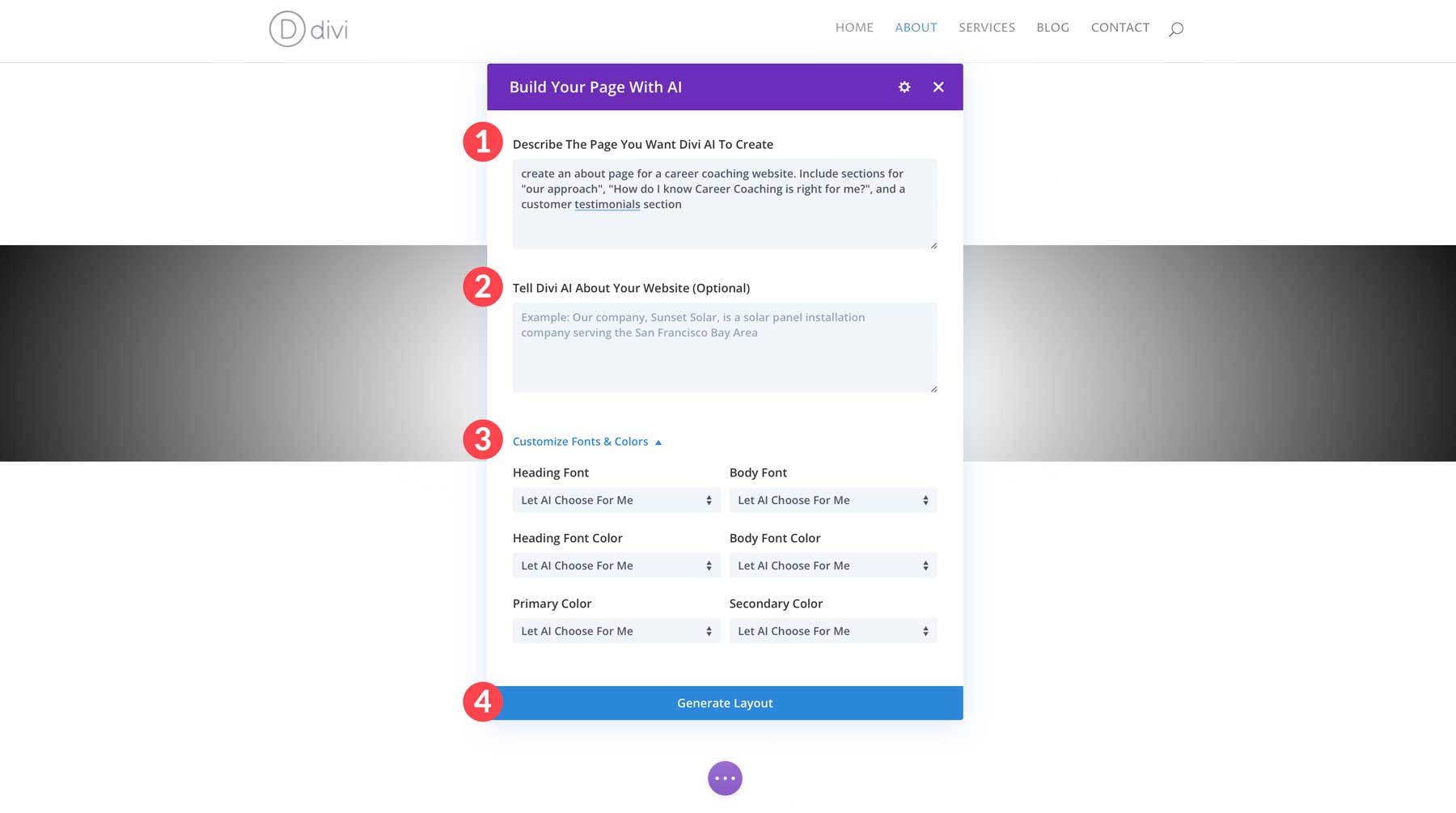
當 Divi AI 對話方塊出現時,描述您希望 Divi AI 創建的頁面,提供其他詳細信息,例如使命聲明或業務簡介,並自訂您的字體和顏色。 您可以讓 AI 選擇它們,使用網站預設字體和顏色,或手動選擇它們。 為了讓事情變得有趣,我們將全面選擇「讓人工智慧為我選擇」 。 填入所有欄位後,按一下「生成佈局」按鈕。

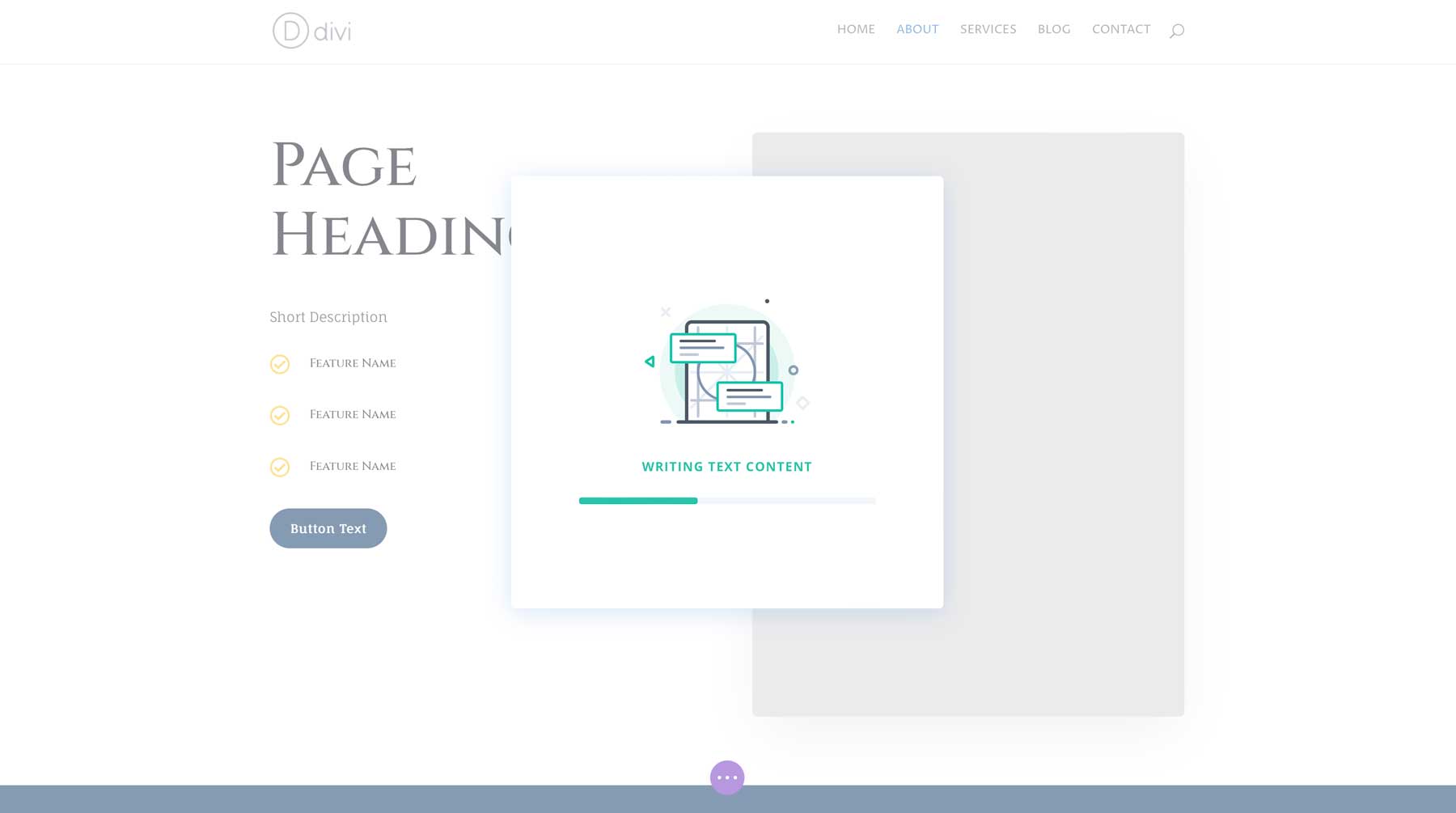
在接下來的幾分鐘內,Divi AI 將建立頁面的線框並在 Divi 設計模組中添加文字和圖像。

完成後,您將擁有一個功能齊全的網頁,您可以使用 Visual Builder 進行編輯。

如何建立 Divi 網站:進行設計編輯
Divi 讓您能夠使用龐大的 Divi 設計模組和自訂選項庫來建立視覺上令人驚嘆的頁面。 這些模組就像構建塊一樣,可讓您輕鬆為網站添加各種元素。 即使使用預製模板或 Divi AI 建立頁面後,您也可以透過添加額外的文字內容、圖像和其他元素來進一步編輯設計。
在如何建立 Divi 網站教學課程的本節中,我們將展示使用 Visual Builder 和 Divi AI 編輯頁面的不同方法。
了解可視化生成器
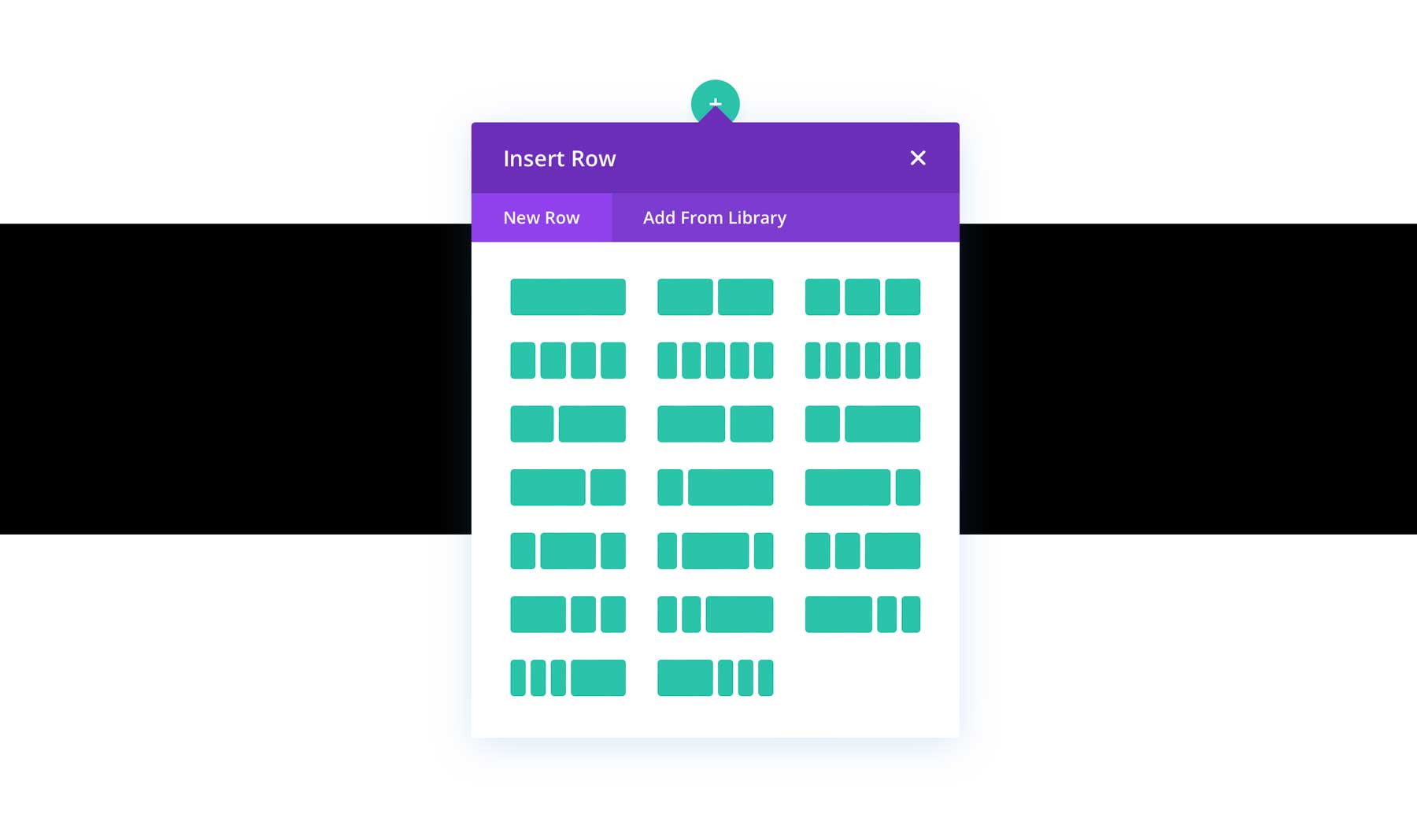
Divi 使用部分和行來定義網頁的結構。 部分是容納行的較大容器,可進一步將內容組織成列。 您可以自訂列數和每行內的間距。

如前所述,Divi 帶有 200 多個設計模組,具有各種功能。 您可以建立圖像庫、選項卡、手風琴、倒數計時器等等。

當您拖放元素時,您會看到螢幕上即時反映的變更。 這消除了對複雜程式碼的需求,並確保您的網站完全符合您的設想。 這就像在建立網站時即時預覽網站一樣。


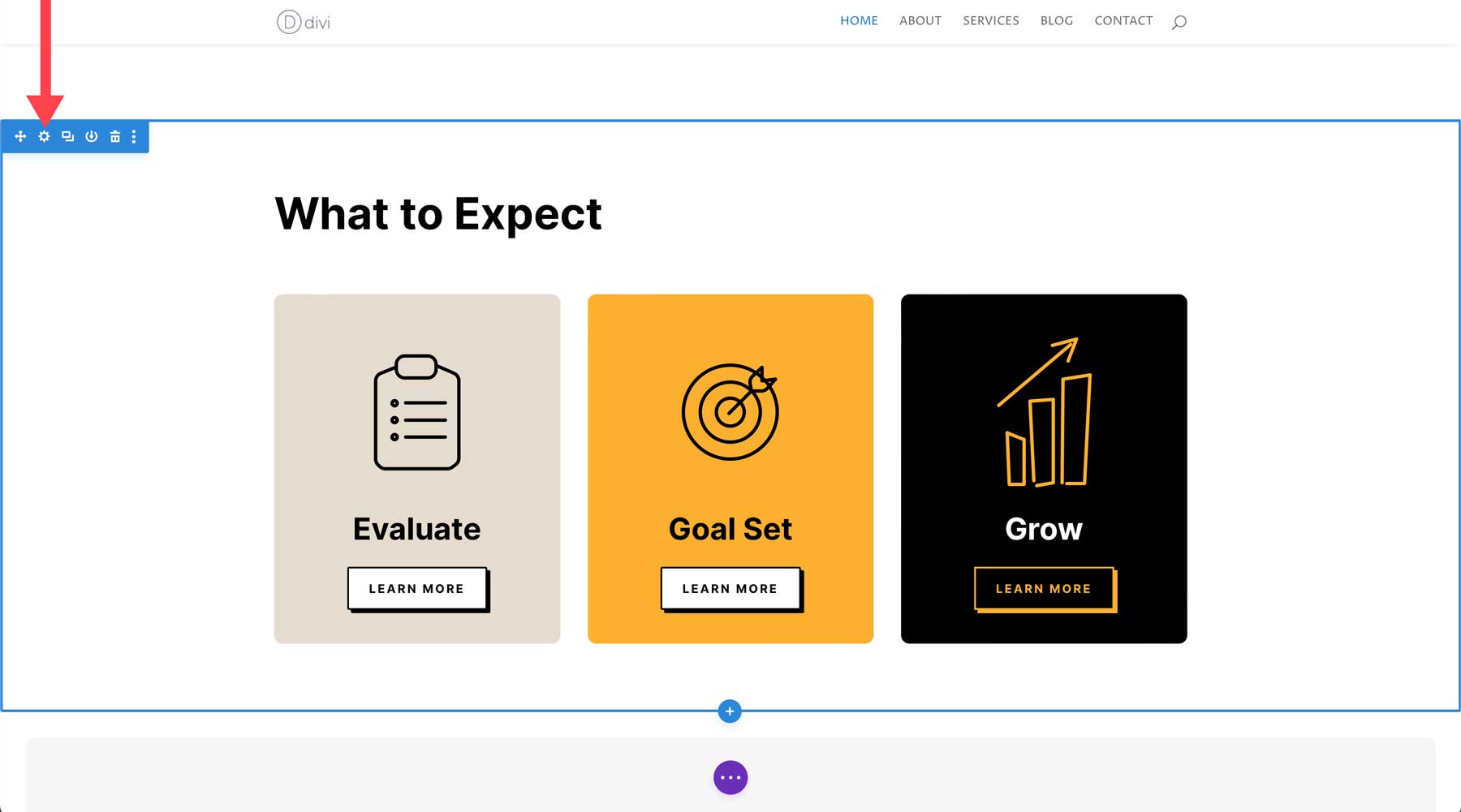
若要編輯某個部分,請將滑鼠停留在頁面內容上,直到出現藍色方塊。 點擊齒輪圖示可編輯部分。

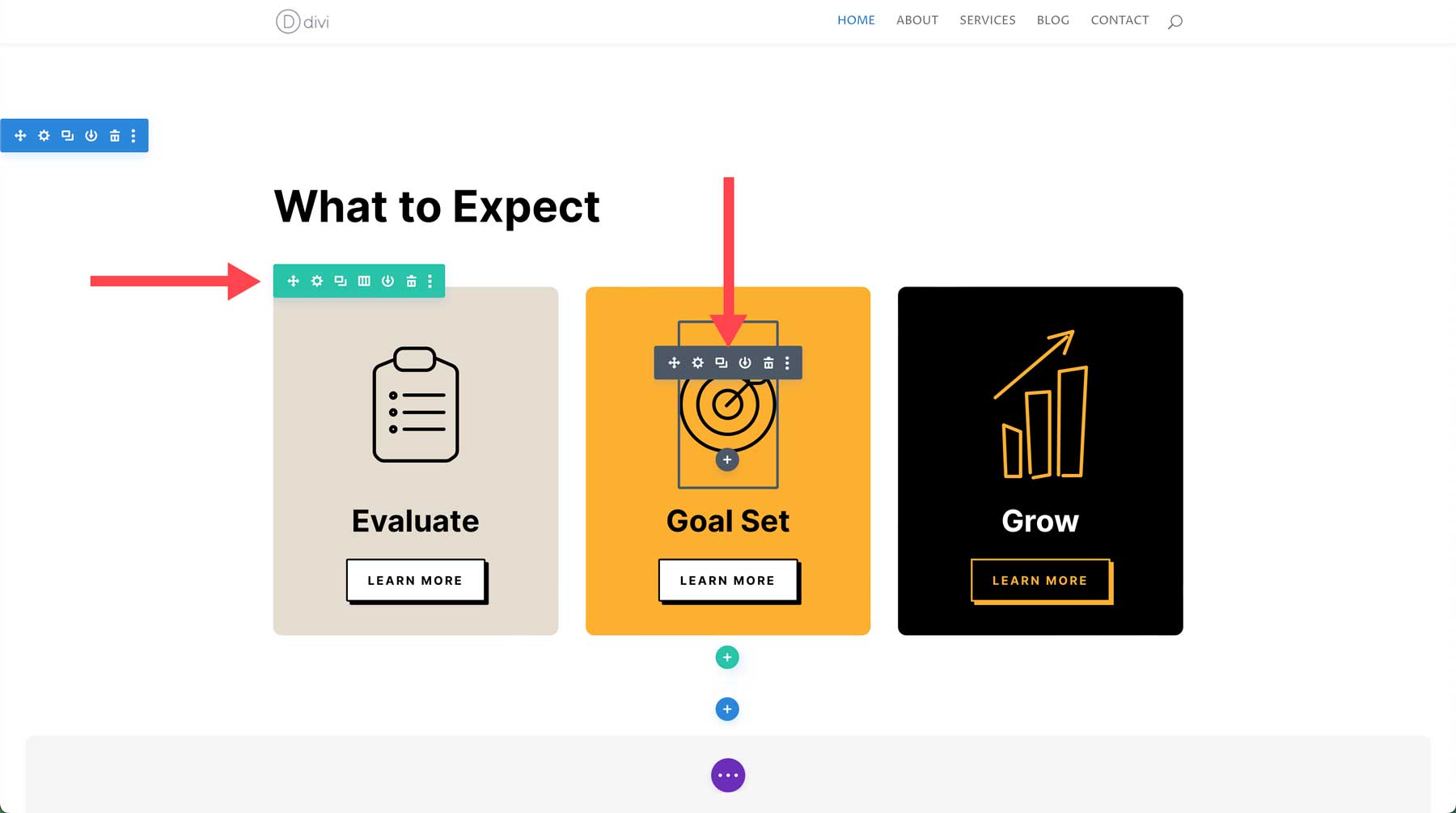
同樣,您也可以編輯行和模組。 行以綠色突出顯示,模組為灰色。

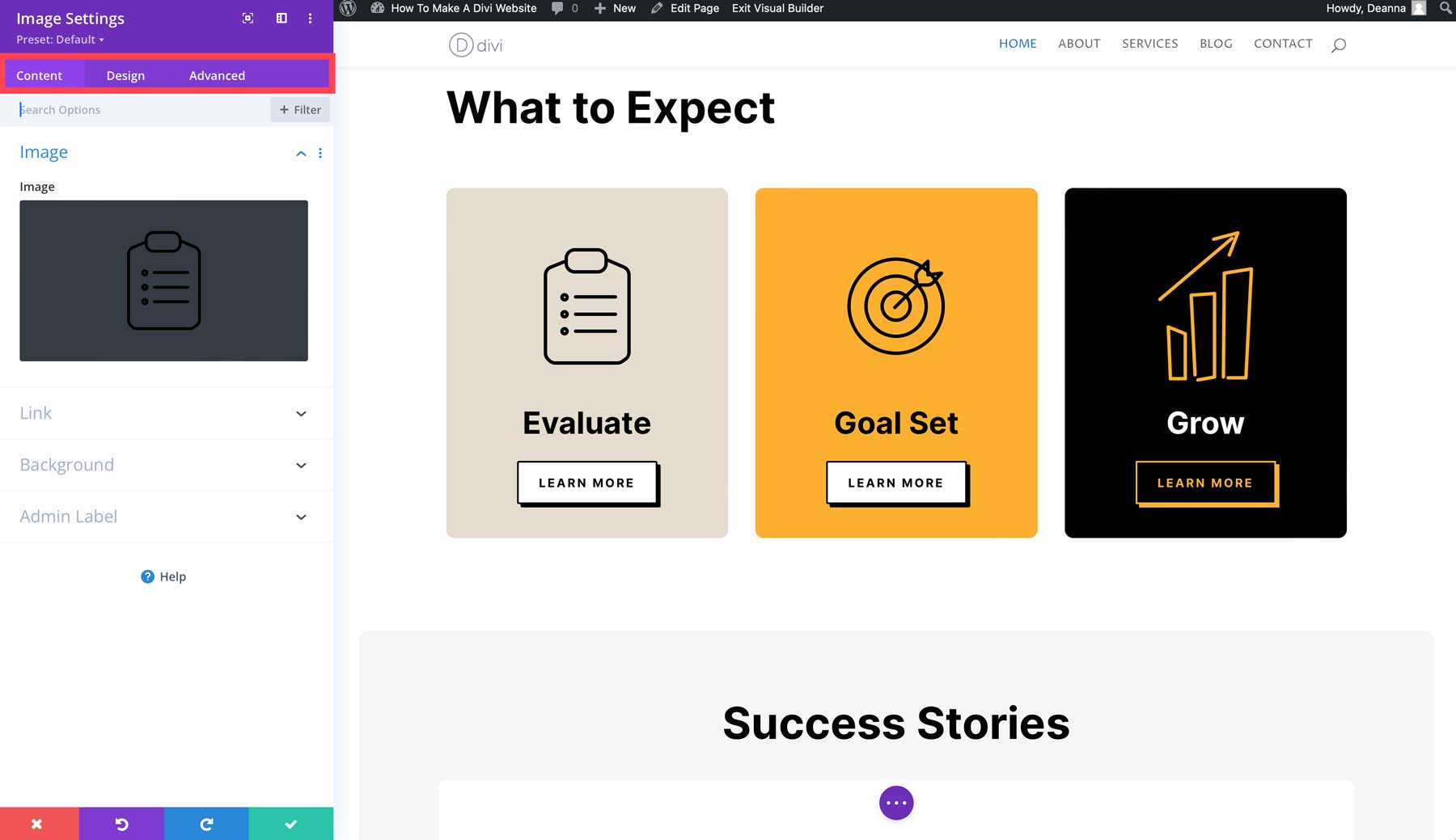
每個 Divi 部分、行和模組都有自己的設定。 共有三個選項卡,包括內容、設計和進階。

透過組合模組、行和部分,您可以建立複雜的佈局,並完全控制頁面上元素的視覺層次結構和排列。 例如,您可以使用具有全角背景圖像的部分,然後添加包含三列的行以在該部分中並排顯示您的服務。

借助 Divi 強大的模組和佈局選項,創建美觀且引人入勝的網站的可能性是無限的。
使用 Divi AI 生成文本
無論您是使用預製佈局、Divi AI 還是從頭開始製作 Divi 網站,您都可以輕鬆為您的頁面產生品牌文案。 Divi AI 能夠產生所有類型的內容,從部落格文章標題到產品描述,再到部落格文章以及介於兩者之間的所有內容。 Divi AI 利用這些知識和對您網站的理解來創建獨特且相關的文字內容。
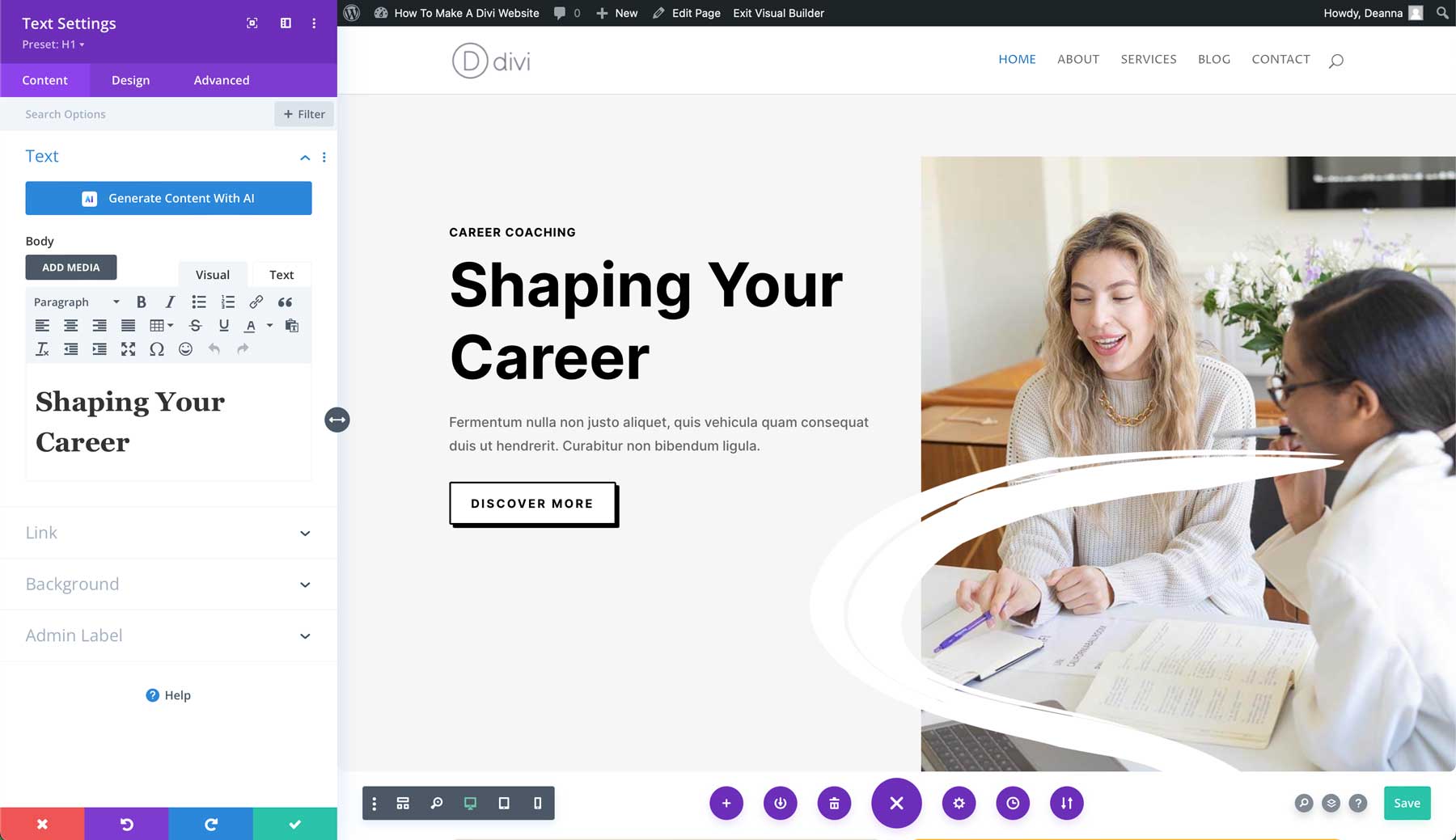
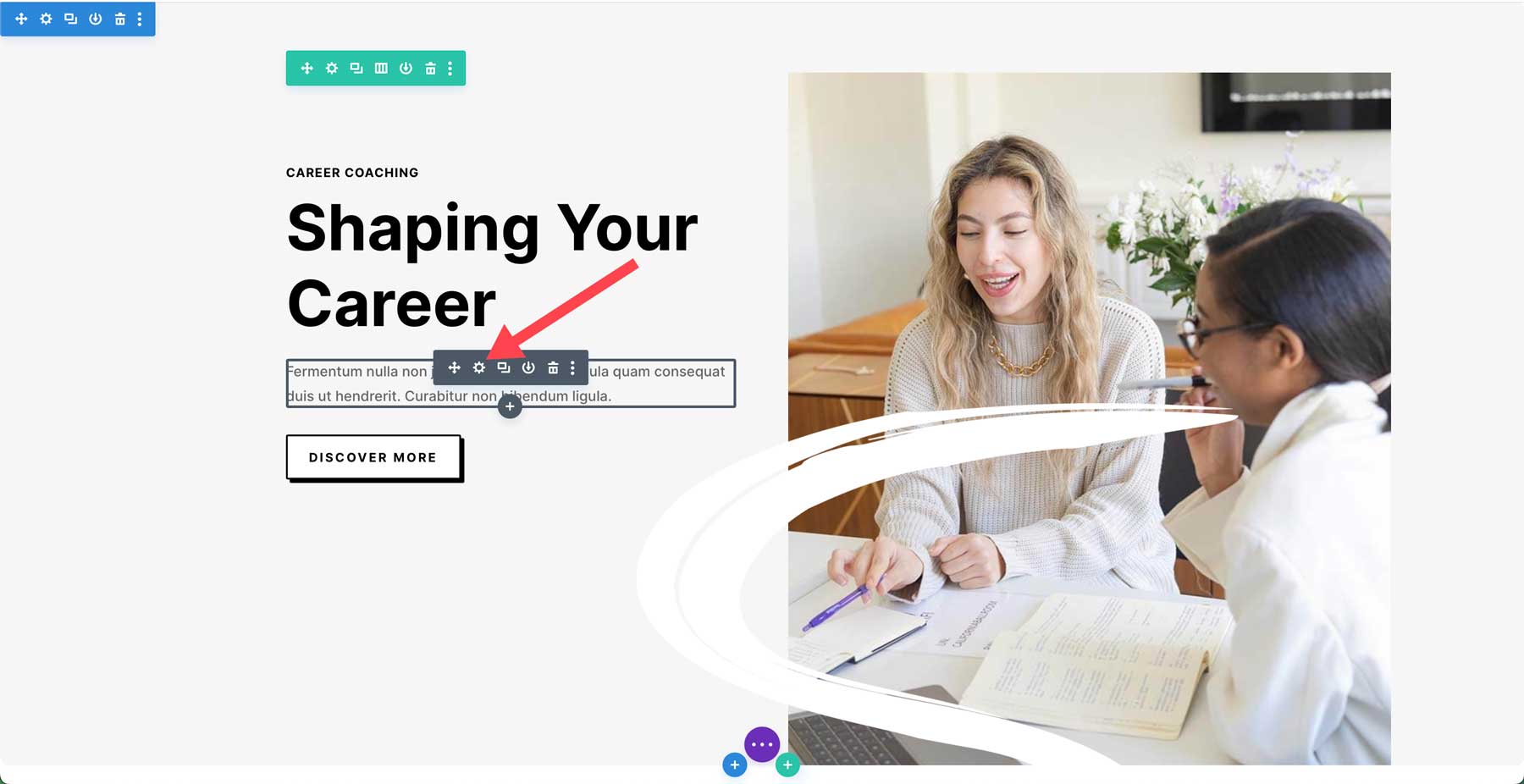
為了示範使用 Divi AI 的文字產生器有多容易,讓我們回顧一下我們使用預製佈局建立的主頁。 Divi 的版面配置包帶有標題,但在文字模組中插入佔位符副本。 讓我們編輯英雄部分中的文字模組,並使用 Divi AI 添加一些新副本。 將滑鼠懸停在文字模組上並點擊灰色圖示以存取其設定。

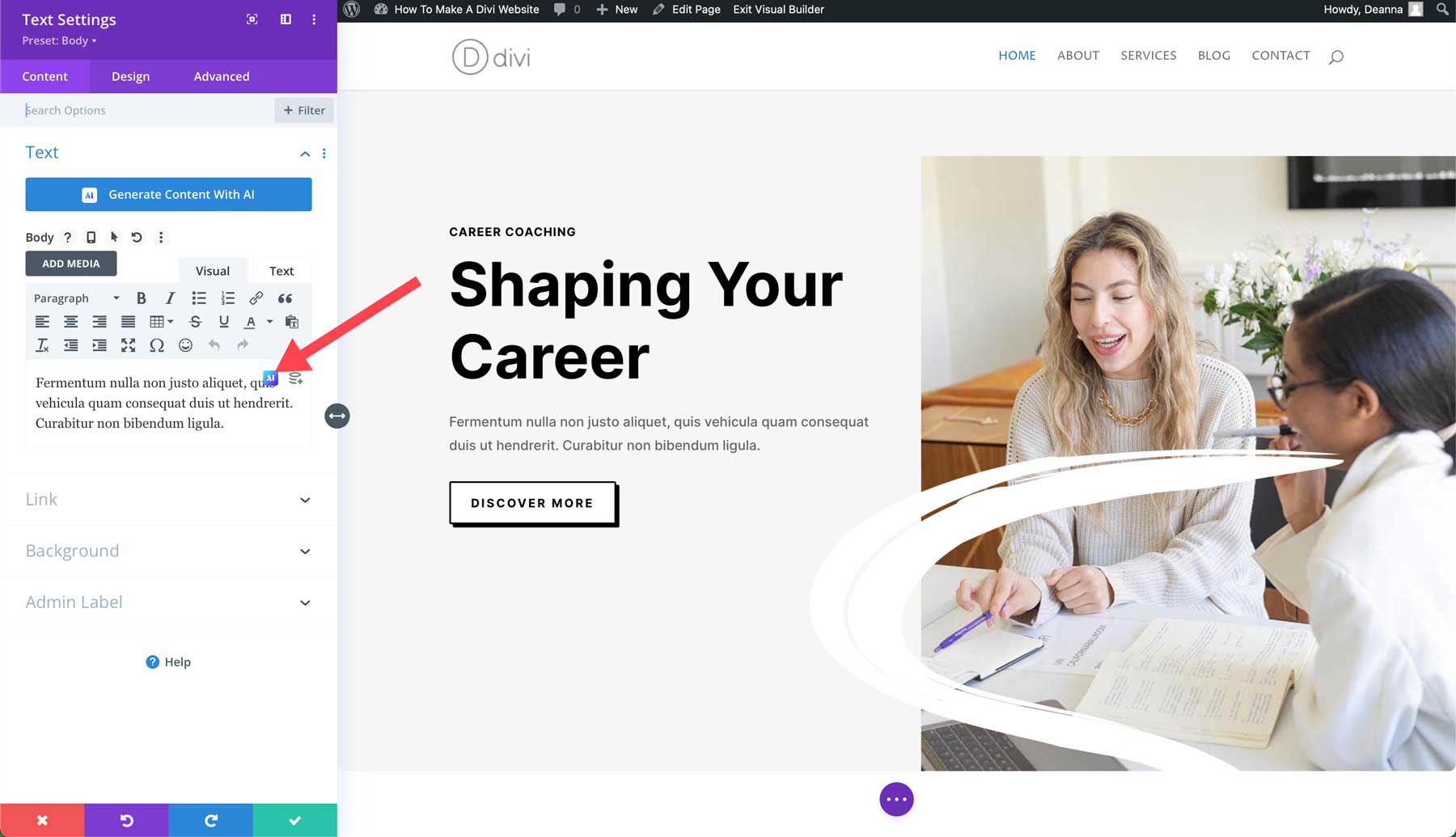
接下來,點擊Divi AI 圖示以存取 AI 對話方塊。

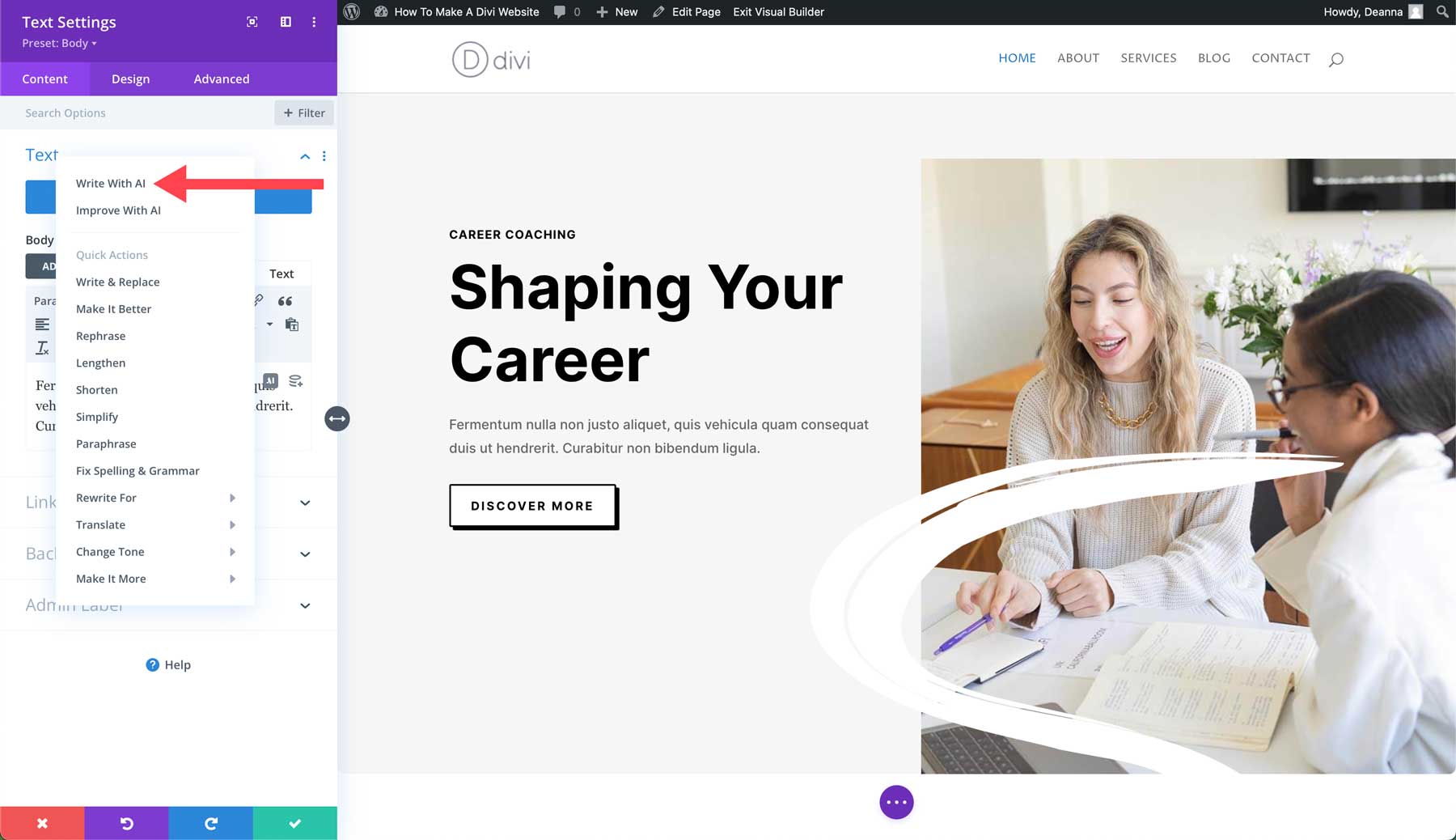
出現彈出視窗時,選擇Write with AI 。

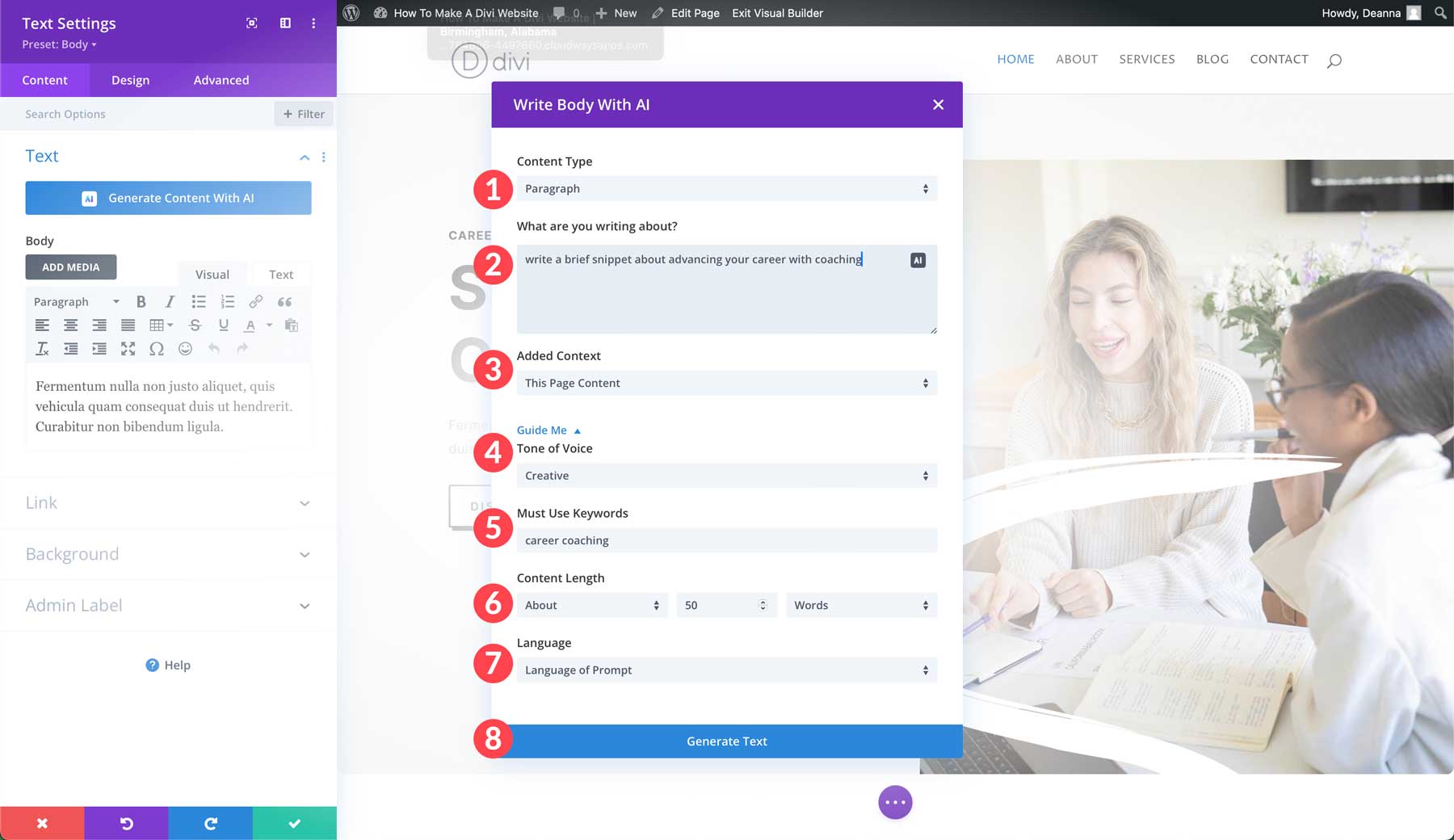
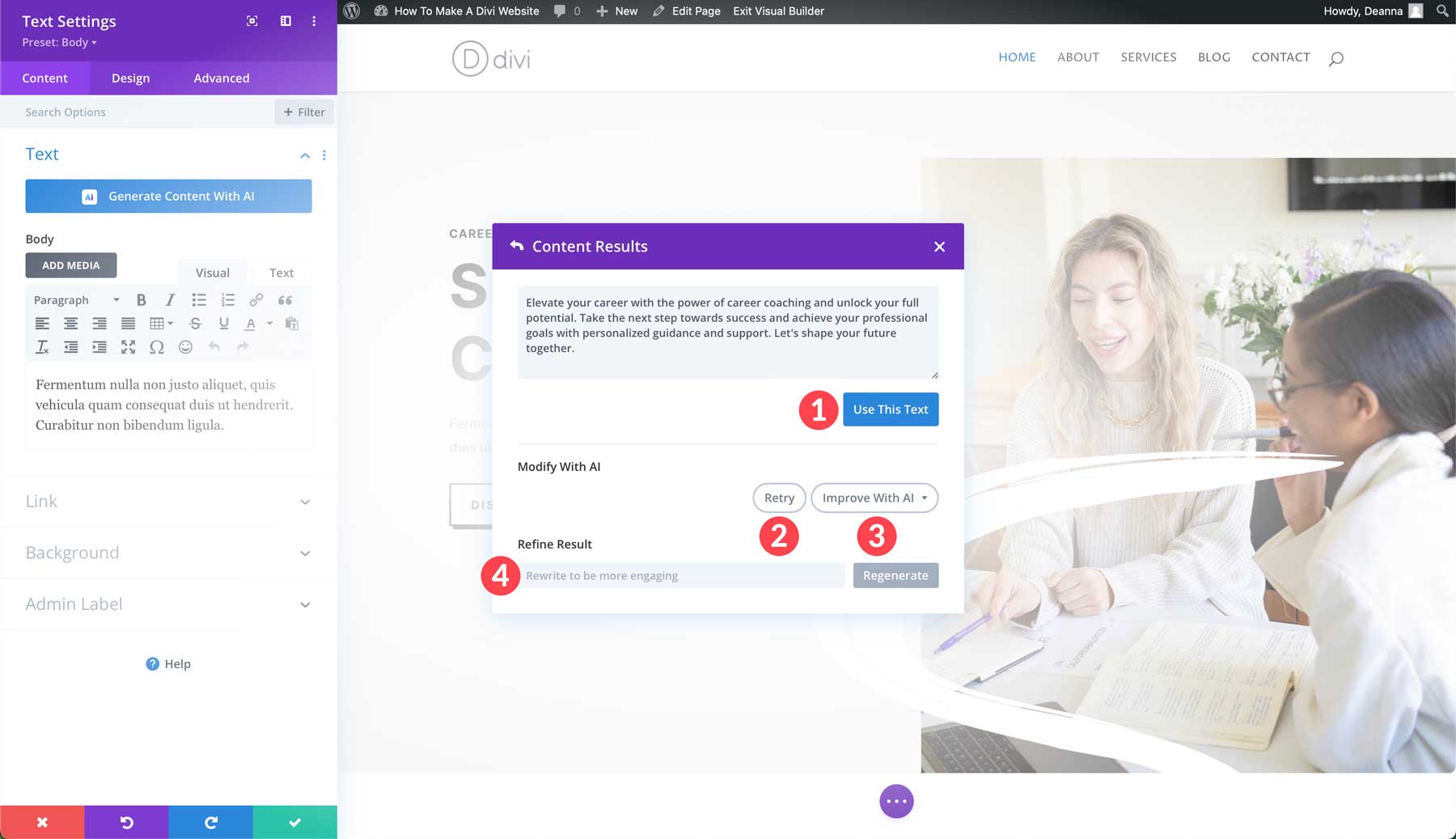
對於內容類型,選擇段落。 接下來,向 Divi AI 提供有關您要產生的文本的簡短摘要。 指定新增的上下文(本頁、本節等),選擇語氣以及您想要包含的任何必須使用的關鍵字。 最後,將內容設為大約 50 個單詞,將語言保留為預設設置,然後按一下「生成文字」按鈕。

Divi AI 將根據您的設定產生內容。 生成後,您可以透過點擊「使用此文字」按鈕將文字放入模組中。 或者,您可以重試提示,進一步改進它,或透過添加附加提示來優化結果。

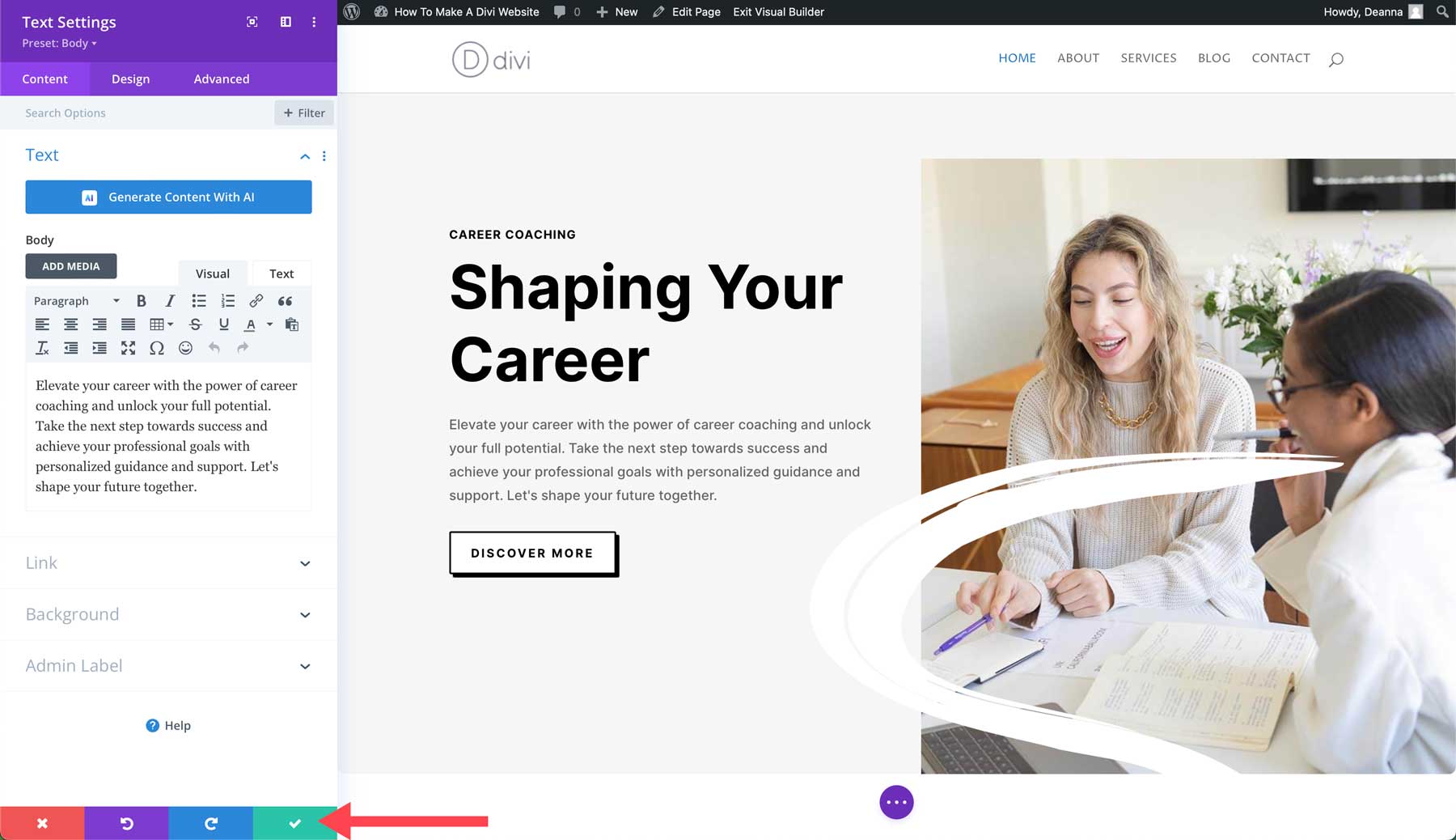
將文字新增至模組後,按一下綠色複選按鈕以儲存變更。

使用 Divi AI 產生影像
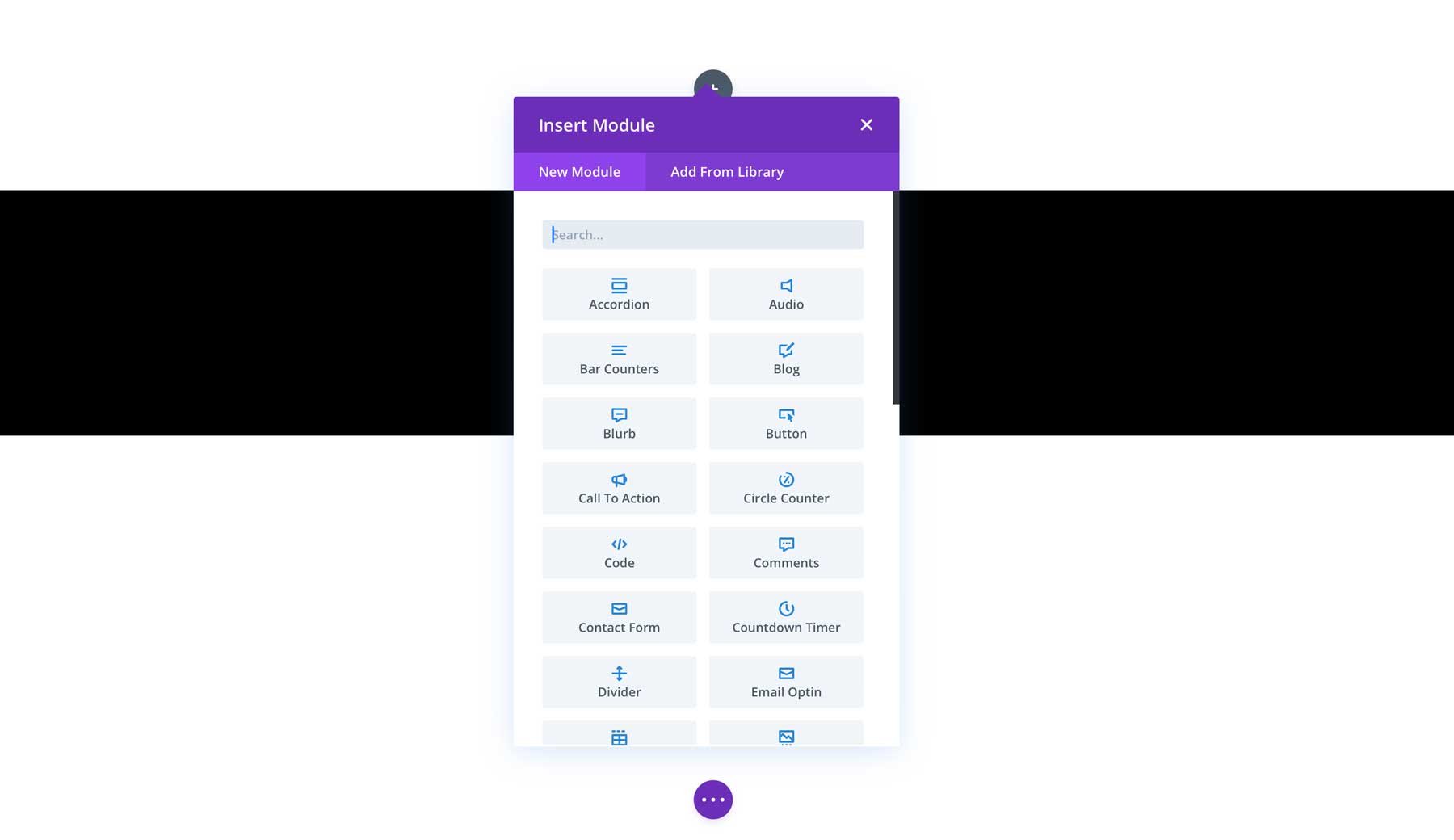
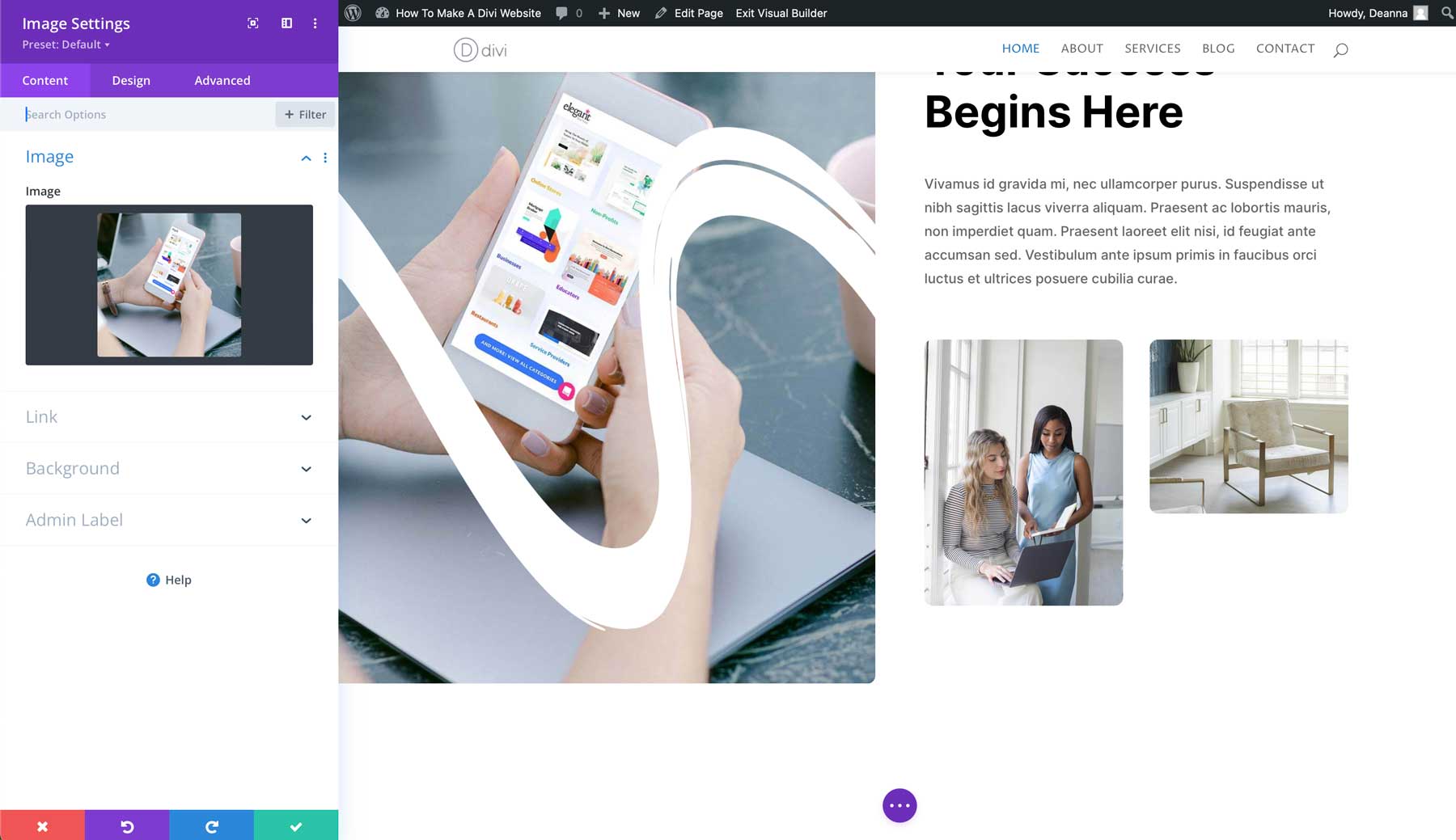
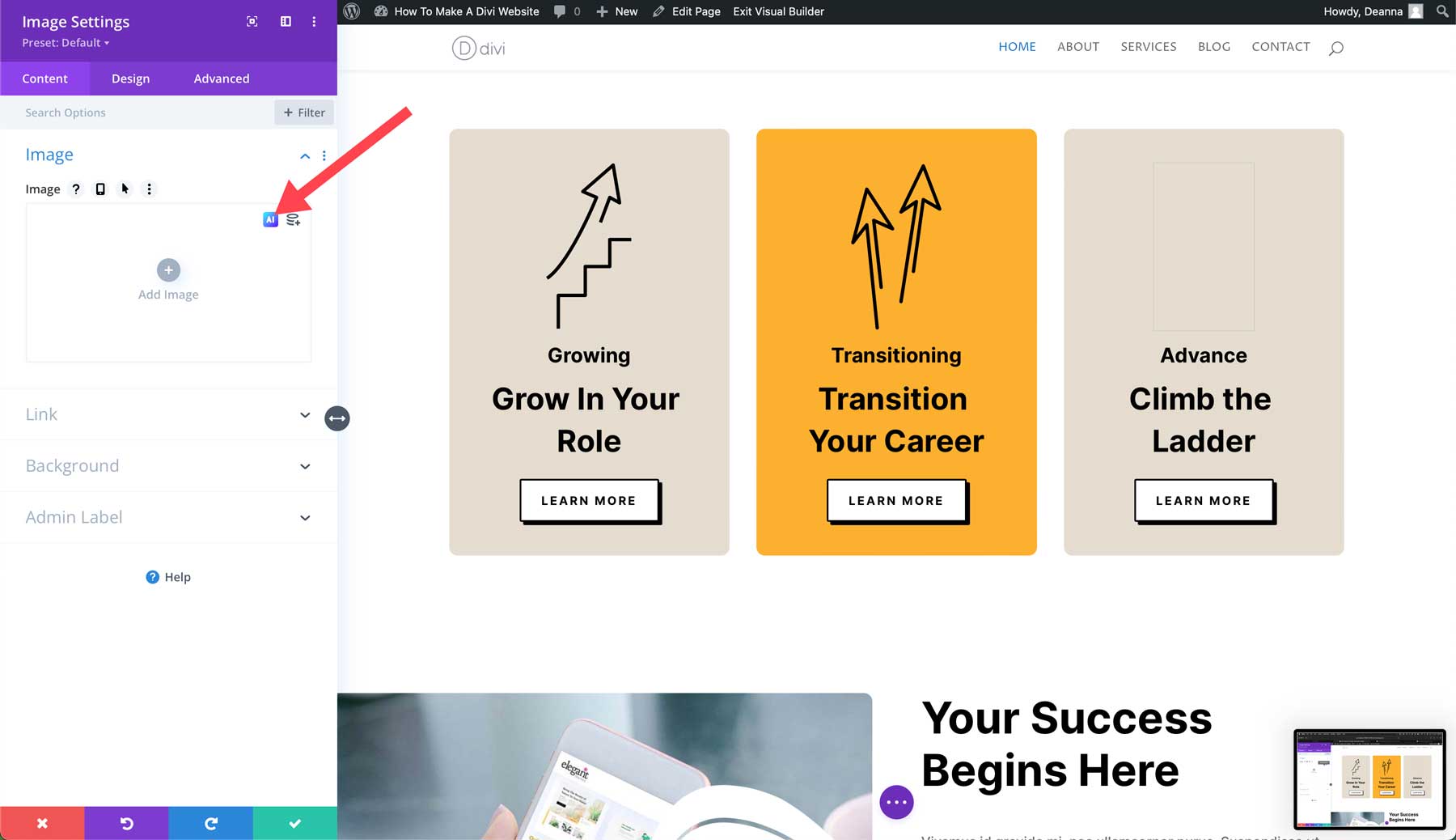
除了文字之外,Divi AI 還可以產生圖像。 Divi AI 提供十二種不同的圖像風格,包括照片、向量、動漫等。 生成圖像的工作方式與生成文字的方式非常相似,只需輸入描述您要建立的圖像類型的提示即可。 首先新增或編輯現有影像模組。 當圖像模組的設定處於活動狀態時,請點擊 Divi AI 圖示以調出 AI 介面。

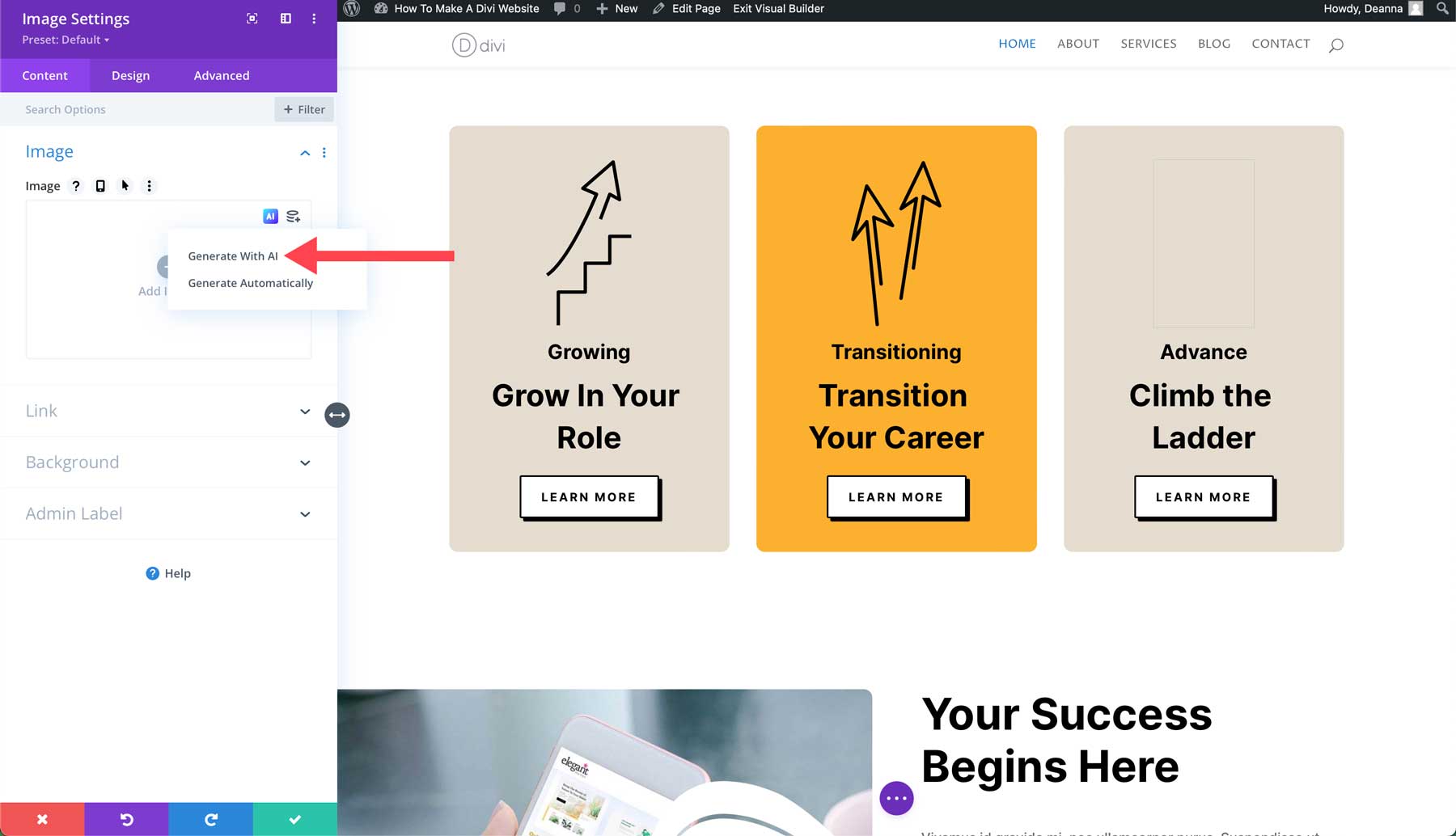
出現彈出視窗時,按一下「使用 AI 產生」 。

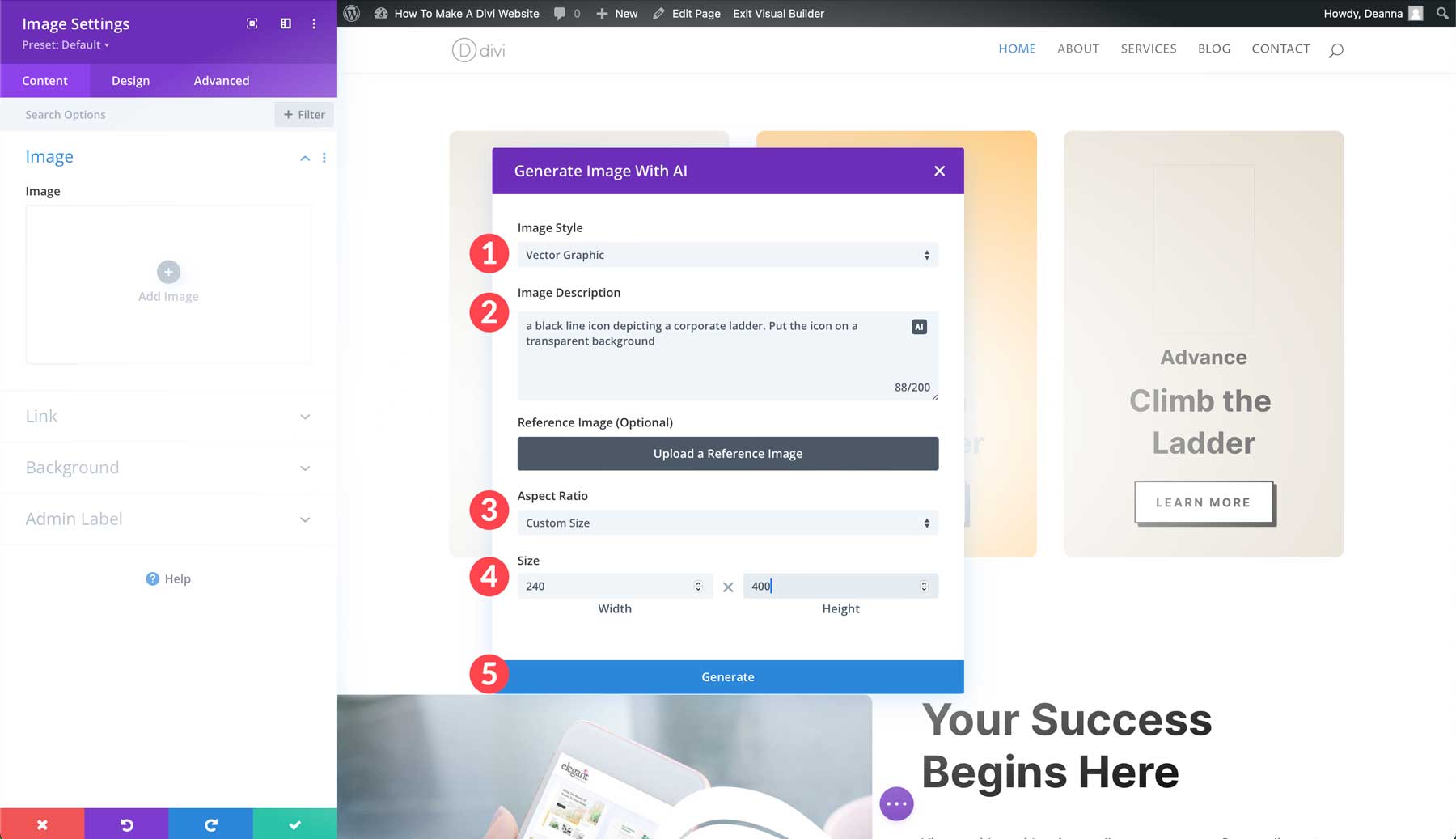
當 AI 對話方塊出現時,選擇向量圖形樣式,描述要建立的圖像,將長寬比設定為自訂尺寸(240 像素寬 x 400 像素高),然後按一下「產生」按鈕。

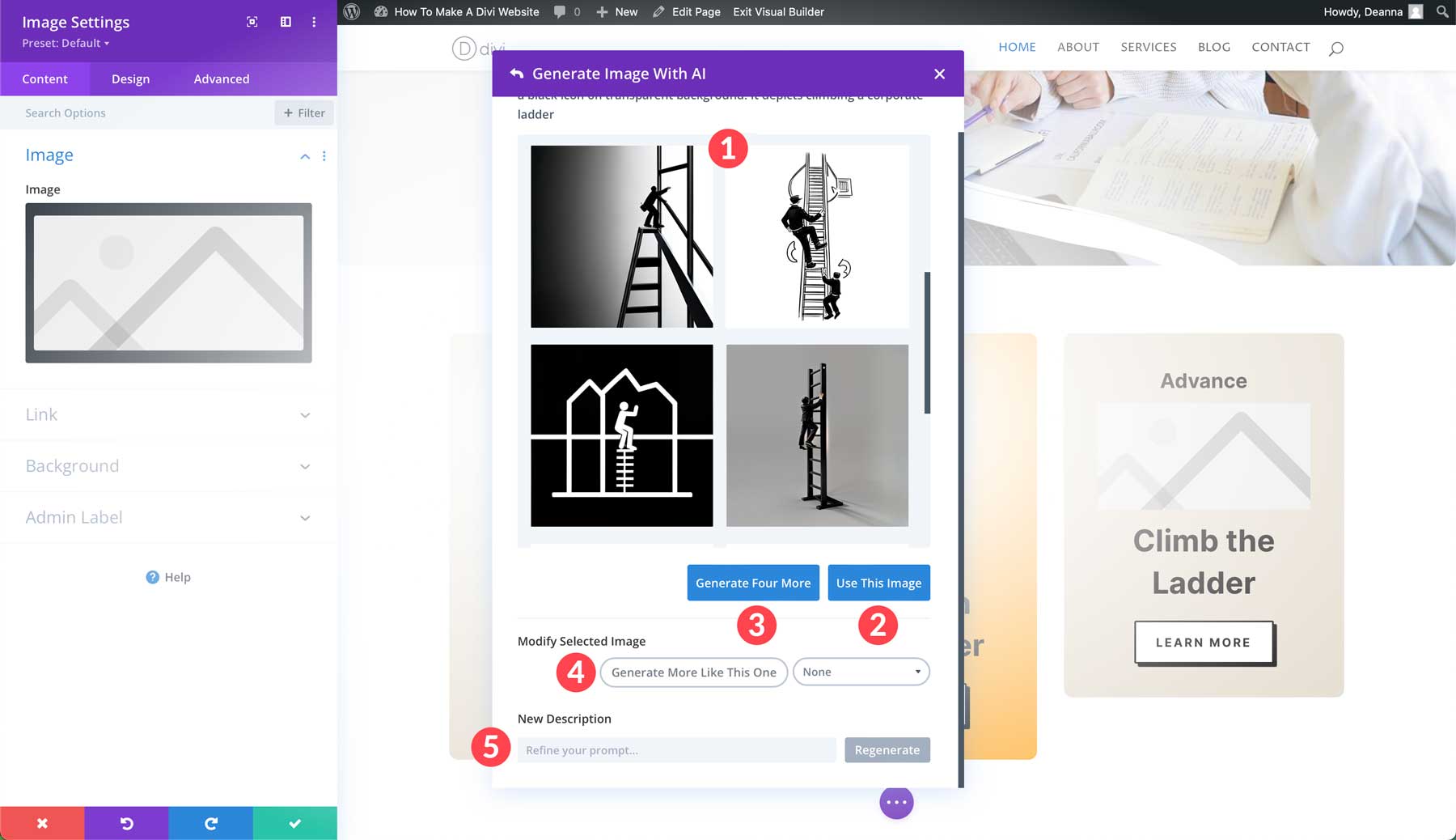
Divi AI 將產生 4 張影像供您選擇。 您可以選擇您最喜歡的,然後按一下「使用此圖像」或「產生另外四個圖像」 。 您也可以透過產生更多類似圖像、選擇替代樣式或新增描述來修改所選圖像。

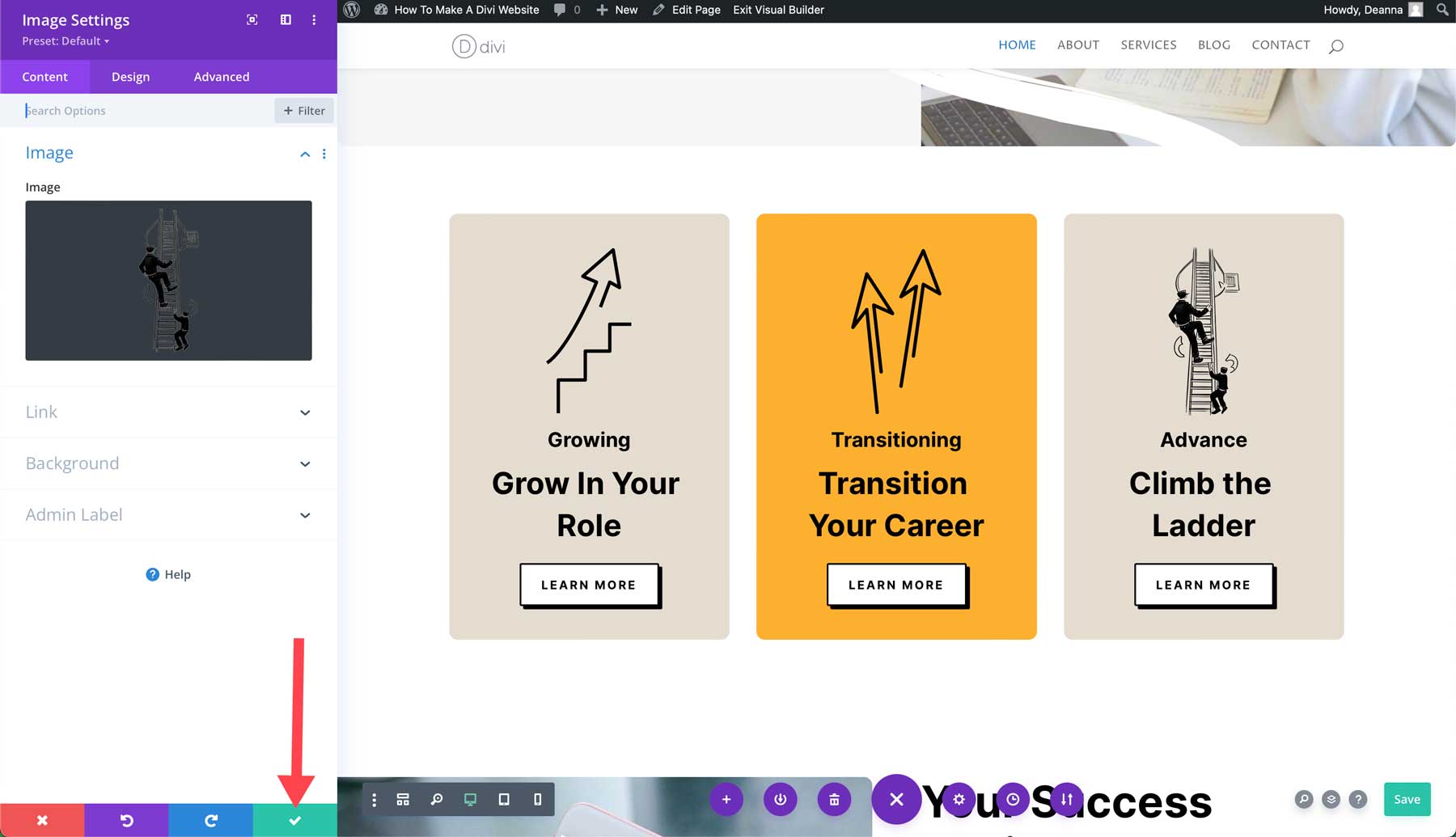
將生成的影像插入影像模組後,按一下綠色複選按鈕儲存。

如何建立 Divi 網站:使用外掛程式增強您的網站
Divi 本身就是一個功能強大的網站建立器,但外掛程式可以將您的網站提升到一個新的水平。 外掛程式添加了額外的功能,並且可以擴展 Divi 已經令人驚嘆的功能。 確實,Divi 提供了廣泛的功能,但可能有些您需要的特定功能 Divi 可能尚未內建。
以下是您可以添加(或應該)的一些外掛程式範例,以確保您的網站安全、快速運行或提高 SEO:
- 聯絡表單外掛:透過新增使用者友善的聯絡表單外掛程式(例如 WP Forms),簡化訪客與您聯絡的方式
- 電子商務外掛:使用 WooCommerce 或 Easy Digital Downloads 等電子商務外掛程式將您的 WordPress 網站轉換為線上商店
- SEO 外掛程式:針對搜尋引擎優化您的網站以提高自然流量。 Rank Math 等 SEO 外掛程式可以幫助您進行關鍵字研究、頁面 SEO 和網站地圖生成
- 社群媒體外掛:讓訪客可以輕鬆使用 Monarch 或 Blog2Social 等社群媒體外掛程式分享您的內容
- 安全性外掛:大多數託管 WordPress 主機都為您涵蓋了這一點,但在選擇其他類型的主機時,可能需要安裝安全性外掛程式。 選擇一個好的選項,例如 Solid Security 或 WP Activity Log
整合第三方服務

許多外掛程式和工具將您的 Divi 網站與流行的第三方服務連接起來。 Divi 提供了數十種與流行電子郵件行銷軟體、分析工具和支付網關插件的整合。 以下是一些需要考慮的因素:
- 行銷外掛程式:將 WordPress 與 Active Campaign 等行銷外掛程式集成,使用 Bloom 顯示彈出窗口,使用 Seriously Simple Podcasting 建立播客網站等
- 分析插件:使用 MonsterInsights 等分析插件獲得網站流量的寶貴見解
- 會員外掛程式:使用 MemberPress 等外掛程式建立功能強大的會員網站
- 學習管理系統 (LMS) 外掛程式:建立一個線上課程網站,與流行的 LMS 外掛程式(如 LifterLMS 或 LearnDash)集成
探索迪維市場

有數百個擴充功能、子主題和佈局包專門設計用於與 Divi 配合使用,擴展了其核心功能並提供了更多的設計靈活性。 除了 Divi 佈局包之外,Divi 用戶還可以在 Divi Marketplace 中找到豐富的產品。 Divi Life、Divi Pixel 和 Divi Engine 等主要開發商推出了令人難以置信的產品。

Divi Overlays 是 Divi 的終極彈出視窗建構器。 它利用 Visual Builder 創建令人驚嘆的彈出視窗和模式。 彈出視窗可以定時、在某些頁面上觸發,或設定為退出意圖以吸引訪客採取行動。 最好的部分? Divi Overlays 隨附預先設計的模板,您可以輕鬆匯入和自訂這些模板,以配合您網站的品牌。 該插件的售價為79 美元,並且一年內可以無限制地使用網站。
取得 Divi 疊加層

Divi Pixel 是 Divi 模組的集合,為 Divi 添加了廣泛的強大功能。 您可以使用它們編輯網站的各個方面,包括頁首、頁尾、登入頁面等。 除了模組之外,Divi Pixel 還包含 40 個獨特的網站模板,因此更換網站的外觀輕而易舉。 Divi Pixel 的年費為 169 美元,網站使用無限制。
取得迪維像素

Divi Ajax Filter 是 Divi 擴展,旨在直接在 Visual Builder 中為您的內容(例如部落格文章、投資組合或 WooCommerce 產品)建立過濾器。 它允許各種過濾器選項,包括類別、標籤、自訂欄位和產品屬性。 Divi Ajax Filter 利用 Ajax 技術,無需重新載入整個頁面即可進行內容更新。 它與 Divi、WooCommerce 和高級自訂欄位 (ACF) 無縫協作。 Divi Ajax Filter 的價格為每年97 美元,網站使用無限制。
取得 Divi Ajax 過濾器
Divi 擅長製作專業網站
Divi 使任何人,無論經驗如何,都可以創建一個美觀、專業的網站。 憑藉其直覺的拖放式 Visual Builder、廣泛的預製佈局庫和強大的主題生成器,Divi 能夠將您的願景變為現實。 在這篇文章中,我們為您提供了製作 Divi 網站所需的所有資訊。 從使用 SiteGround 購買託管計劃,到使用 Divi AI 規劃網站架構和設計引人入勝的頁面,您現在已經掌握了踏上網站建立之旅的知識。
請記住,Divi 提供廣泛的設計風格供您探索。 不要害怕嘗試、客製化並釋放你的創造力。 從 Elegant Themes 部落格到 Divi 文件網站,可以找到大量線上資源。 有 Divi 在您身邊,一切皆有可能。
想了解更多關於這篇文章中提到的產品嗎? 查看下表以了解定價和每個連結的連結。
| 提及的產品 | 起始價 | 描述 | 行動 | |
|---|---|---|---|---|
| 1 | 名稱廉價 | $5.98/年 | 網域註冊商 | 得到 |
| 2 | 站點地面 | $2.99/月 | 託管服務提供者 | 得到 |
| 3 | 飛輪 | $13/月 | 託管服務提供者 | 得到 |
| 4 | 雲道 | 12 美元/月 | 託管服務提供者 | 得到 |
| 5 | 可按壓 | 37.50 美元/月(按年計費) | 託管服務提供者 | 得到 |
| 6 | 迪維 | $89/年 | WordPress 主題 | 得到 |
| 13 | 視覺生成器 | 包含在 Divi 中 | 頁面產生器插件 | 得到 |
| 14 | 設計元素 | 包含在 Divi 中 | 頁面產生器插件 | 得到 |
| 16 | 主題生成器 | 包含在 Divi 中 | 全站編輯 | 得到 |
| 15 | 迪維人工智慧 | $16.08/月(按年計費) | 人工智慧網站建置者 | 得到 |
| 17 號 | 迪維雲 | 6 美元/月 | 雲端儲存 | 得到 |
| 18 | 迪維隊 | 每位用戶 1.50 美元/月 | 團隊協作 | 得到 |
| 19 | 迪維貴賓 | 6 美元/月 | 貴賓支持 | 得到 |
| 20 | 工作表格 | $49.50/年 | 聯絡表單插件 | 得到 |
| 21 | WooCommerce | 免費,提供附加元件 | 電子商務插件 | 得到 |
| 22 | 輕鬆數位下載 | 免費,89.55 美元/年 | 電子商務插件 | 得到 |
| 23 | 排名數學 | 免費,6.99 美元/月 | 搜尋引擎優化插件 | 得到 |
| 24 | 君主 | 包含在 Divi 中 | 社群媒體插件 | 得到 |
| 25 | 部落格2社交 | 7 美元/月 | 社群媒體插件 | 得到 |
| 26 | 可靠的安全性 | $99/年 | 安全插件 | 得到 |
| 27 | 活躍活動 | 8 美元/月 | 電子郵件行銷服務 | 得到 |
| 28 | 盛開 | 包含在 Divi 中 | 行銷外掛 | 得到 |
| 29 | 怪物洞察 | 免費,99.60 美元/年 | 分析插件 | 得到 |
| 30 | 會員出版社 | $179.50/年 | 會員插件 | 得到 |
| 31 | 升降機學習管理系統 | $149.50/年 | 學習管理系統插件 | 得到 |
| 32 | 學習達世幣 | $199/年 | 學習管理系統插件 | 得到 |
| 32 | 迪維市場 | 價格有所不同 | Divi 的擴展、子主題和佈局 | 得到 |
| 33 | 迪維像素 | $169/年 | 迪維模組 | 得到 |
| 34 | 迪維疊加 | $79/年 | Divi 佈局、部分和模組 | 得到 |
| 35 | Divi Ajax 過濾器 | $97/年 | 迪維擴展 | 得到 |
經常問的問題
儘管我們的 Divi 網站貼文內容很廣泛,但您可能仍有一些未解答的問題。 請參閱下面的常見問題部分以獲得答案。
